Создание информационного сайта портфолио на Битрикс от 30 000 руб и 7 дней на готовом решении
- Главная
- Разработка тематичных сайтов
- Сайт портфолио
Цены
Стоимость сайта услуг на Битрикс
Не включая лицензию Битрикс и готового решения.
Окончательные сроки и стоимость услуг зависят от объема и сложности работ, которые потребуется выполнить.
- Установка 1С-Битрикс и готового решения
- Стилизация сайта
- Заполнение контентом
- Настройка сайта на хостинге
- Обучение по работе с новым сайтом
- Составление технического задания
- Прототипы (проектирование экранов)
- Индивидуальный адаптивный дизайн
- Адаптивная вёрстка (front-end)
- Программирование (back-end)
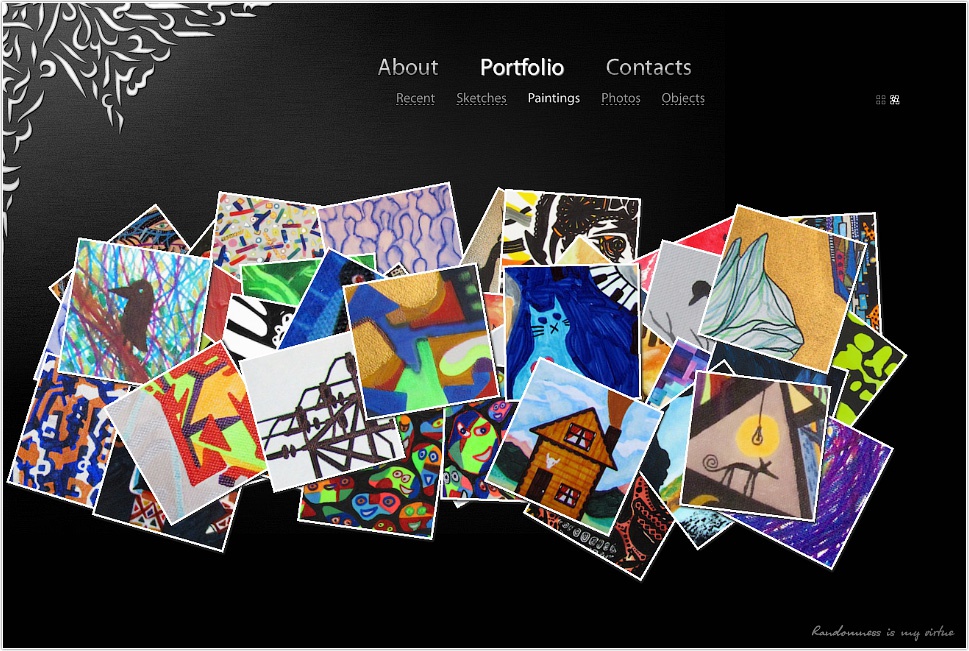
Создание сайтов-портфолио позволяет людям творческих профессий (например, дизайнерам, фотографам и художникам) успешно продвинуть свои услуги. Размещение информации о лучших работах способствует привлечению новых клиентов.
Размещение информации о лучших работах способствует привлечению новых клиентов.
Заказать разработку сайта-портфолио вы можете в компании WRP. Наши специалисты реализуют проект любой сложности качественно и при этом достаточно быстро.
Примеры
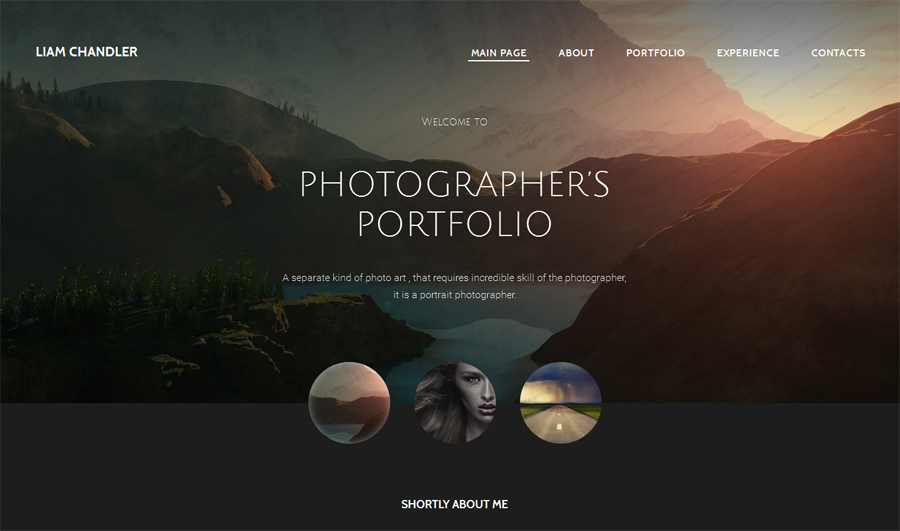
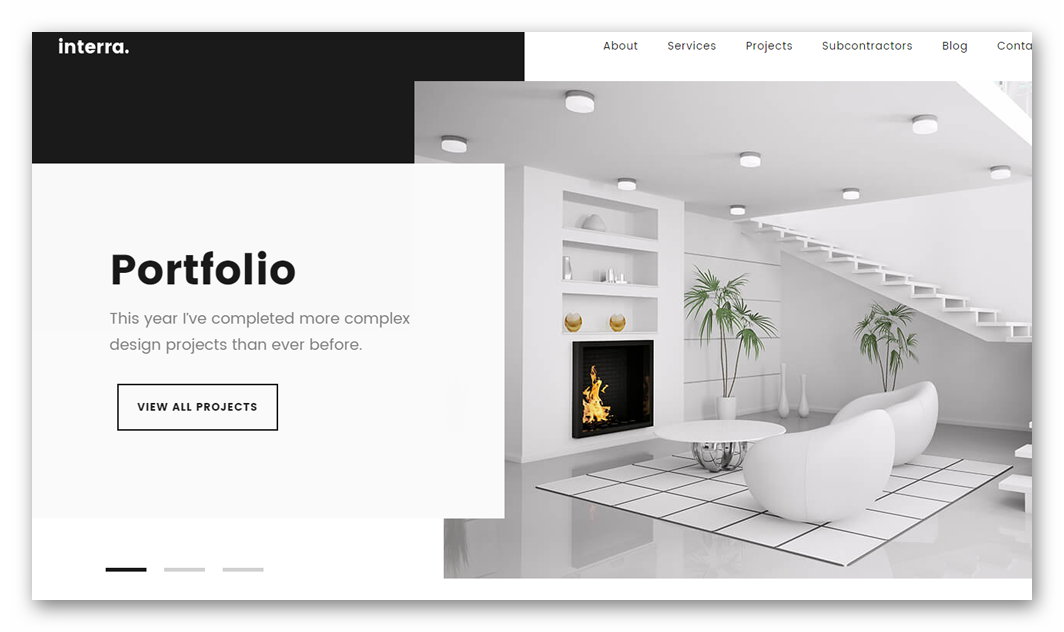
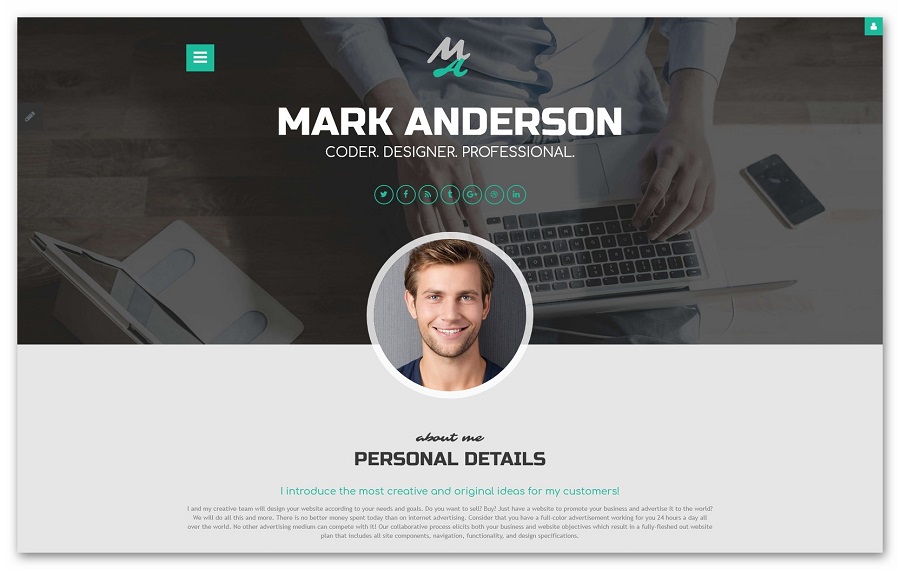
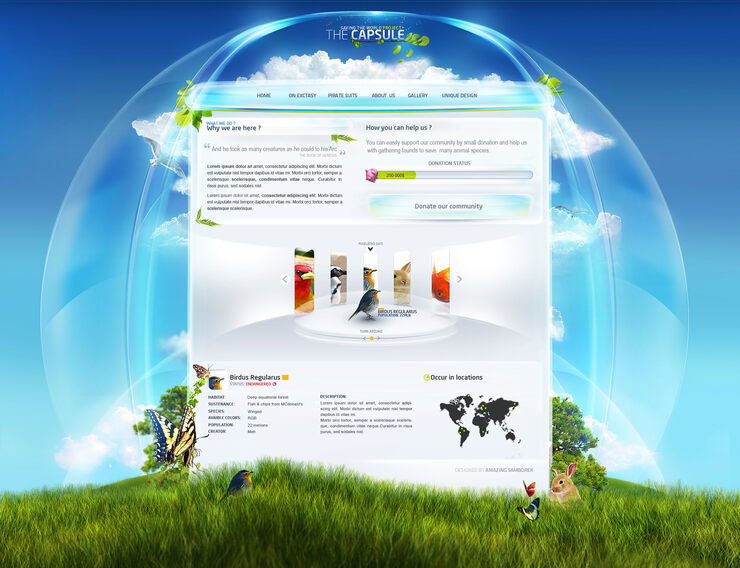
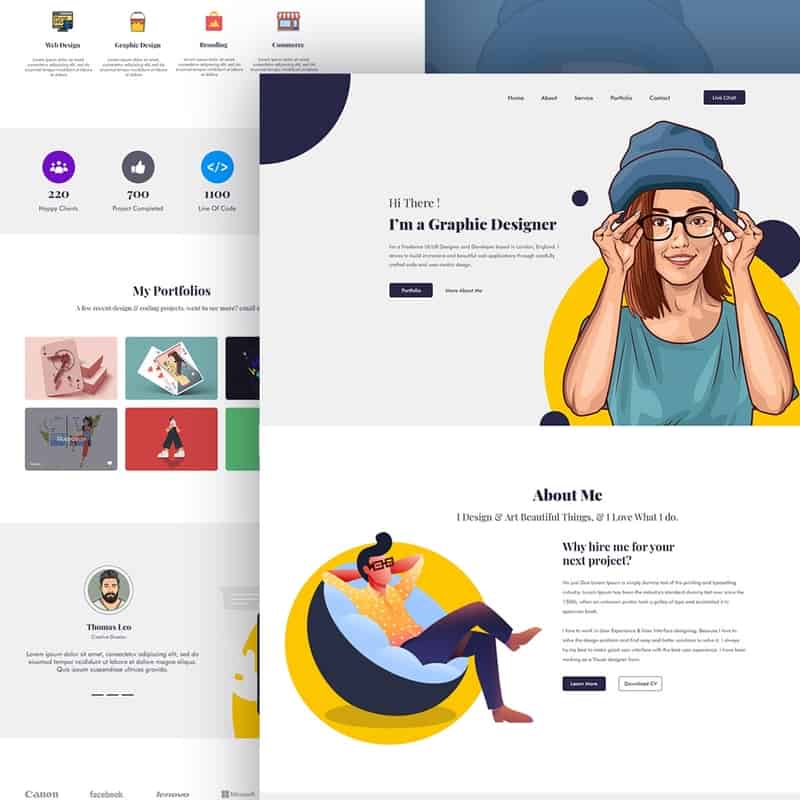
Примеры сайтов портфолио
Этапы
5 этапов работы для получения Вашего идеального сайта
1. Заявка
Вы оставляете или звоните нам по телефону +7 (495) 230-20-53
2. Постановка задач
Мы выясняем Ваши задачи и подбираем варианты их решения, разных по бюджету и функционалу.
3. Оплата
Вы выбираете подходящий вариант и вносите предоплату, согласно заключенному договору.
4. Разработка
Мы сразу же приступаем к разработке Вашего сайта и согласовываем все ключевые моменты, чтобы Вы видели, что сайт будет таким, каким мы и договаривались.
5. Запуск
Через 10 дней мы запускаем Ваш сайт на готовом решении, а Вы можете принимать первых клиентов.
.
Главная особенность разработки сайтов-портфолио
На такой интернет-странице нет места лишней информации. Объемные и трудные для восприятия тексты будут только перегружать сайт и отвлекать внимание посетителей. К числу основных признаков страниц типа портфолио относятся:
- оригинальный дизайн;
- большой объем иллюстративного материала;
- информация об авторе и его работах;
- контакты;
- форма обратной связи.
Специалисты советуют размещать на подобных ресурсах подробную информацию о процессе работы. Она может быть подана в виде видеоролика.
Разработка сайтов-портфолио от WRP — это:
Индивидуальный подход к каждому клиенту. Мы создаем сайты на основе пожеланий заказчиков. Нам важно, чтобы они остались довольны результатом нашей работы.
Приемлемая стоимость. Цены на создание персональных сайтов с личными электронными портфолио (например, для дизайнеров) зависят от многих факторов. В этом вопросе многое решает объем работ, которые предстоит выполнить.
В этом вопросе многое решает объем работ, которые предстоит выполнить.
Если вас заинтересовало создание сайтов-портфолио, то позвоните по номеру +7 (495) 230-20-53. Наш менеджер с удовольствием расскажет вам об услуге и предложит выгодные условия сотрудничества.
Предыдущее решение
Следующее решение
Услуги
Наши услуги
Заказывая у нас, Вы получаете качественные услуги, что дает следующие преимущества:
Перенос сайта на Битрикс
от 30 000 ₽
Мы специализируемся на переносе сайтов с любых CMS и платформ.
Готовые решения
от 55 900 ₽
Готовом решении — это сокращение срока разработки от 3х месяцев до нескольких дней и экономия бюджета.
Поддержка сайта
3 000 ₽. / 1 ч.
Техническая поддержка пользователей, обновление, устранение ошибок и доработка сайта на Битриксе.
Интернет-магазин с нуля
от 450 000 ₽
Разработка интернет-магазина для быстрого и беспроблемного старта онлайновых продаж.
Интеграция с 1С
от 30 000 ₽
Автоматизация процессов с помощью обмена между сайтом на Битрикс, 1С и CRM Битрикс24.
Поисковое продвижение
от 30 000 ₽
Оптимизация технической стороны сайта под требования поисковых систем.
Веб аналитика
от 70 000 ₽
Отслеживание поведения посетителей на сайте. Определение эффективных и неэффективных каналов их привлечения.
Хостинг
от 197 ₽
Размещение Ваших сайтов на российском хостинге, адаптированный под Битрикс.
Мобильное приложение
от 550 000 ₽
Создание мобильного приложения для Android и iOS.
Наполнение сайта
от 1 000 ₽. / 1 ч.
Наполнение Вашего сайта контентом.
Остались вопросы или хотите обсудить Ваш проект?
Портфолио веб проектов Wezom
ПОРТФОЛИО ПРОЕКТОВ КОМПАНИИ WEZOM
Портфолио сайтов является одним из главных критериев, на который обращают внимание потенциальные заказчики во время выбора исполнителя. По своей сути портфолио веб-студии считается визитной карточкой компании, и в большинстве случаев именно портфолио играет решающую роль в том, выберет ли клиент компанию или же продолжит поиски.
По своей сути портфолио веб-студии считается визитной карточкой компании, и в большинстве случаев именно портфолио играет решающую роль в том, выберет ли клиент компанию или же продолжит поиски.
Если заказчику сразу понравилось представленное портфолио, создание сайтов со своей стоимостью отходит на второй план. Особенно это понимают представители крупных компаний, понимающие, что подобные вложения в интернет-проекты окупятся за короткое время, если создание сайтов будет выполнено на высшем уровне. Портфолио, которое положительно оценено потенциальным клиентом, в большинстве случаев подталкивает человека сделать следующий шаг — связаться с менеджерами компании и узнать стоимость всех необходимых работ. Благодаря портфолио заказчик имеет довольно полное представление о том, какой функционал и дизайн должен иметь его будущий ресурс.
Как видно, портфолио сайтов является очень важной составляющей, которую должна иметь каждая уважающая себя веб-студия. Портфолио с успешно выполненными проектами имеет и наше агентство системных интернет-решений Wezom.
ПОРТФОЛИО ВЫПОЛНЕННЫХ ПРОЕКТОВ — ВАЖНАЯ СОСТАВЛЯЮЩАЯ
Нужна действительно качественная и доступная разработка сайта? Портфолио нашего агентства системных интернет-решений предлагает ознакомиться с перечнем успешно выполненных нами проектов, которые создавались на протяжении всего периода деятельности компании. Все созданные нами проекты распределены по категориям, отвечающим тематике созданного ресурса. В этом разделе вы можете найти такие категории сайтов, как интернет-магазины, сайты-визитки, финансы, туризм, авто/мото и так далее. В нашем портфолио представлены выполненные проекты, начиная с 2004 года, так как большинства ранее созданных сайтов уже не существует. Благодаря тому, что все проекты распределены по категориям и годам создания, у вас есть возможность фильтровать сайты по одному из этих критериев. В некоторых случаях скриншоты проектов могут отображать не такой внешний вид ресурса, который предполагала первоначальная разработка сайтов (портфолио). Причина — довольно часто клиенты самостоятельно вносят некоторые изменения в функционал и внешний вид своих сайтов.
Если вы желаете перед заказом разработки сайта отобрать некоторые проекты в качестве примеров для вашего будущего ресурса, то у вас есть возможность добавить их в свои избранные работы. Потом вы более подробно ознакомитесь с их дизайном, функциональностью и определитесь с тем, какая именно разработка сайта (портфолио) вам необходима. Для этого воспользуйтесь кнопкой «Мне нравится эта работа» на странице проекта.
Для каждого заказчика мы стараемся создать оптимальный вариант сайта, который будет максимально эффективным. Команда профессионалов разрабатывает по-настоящему красивые веб-сайты, которые дают возможность гордиться своим портфолио. Наша веб-студия имеет очень значительное преимущество. Оно заключается в умении воплощать в жизнь нестандартные решения для реализации вашего проекта. В стенах нашей веб-студии создаются лучшие сайты, и это не просто слова! Ознакомившись с портфолио сайтов, вы не сможете остаться равнодушными к таким неповторимым веб-решениям.
В НАШЕМ ПОРТФОЛИО
…показаны сайты, созданные на протяжении всей истории деятельности агентства. Если рядом с работой нет ссылки на сайт, значит, он уже не существует. По этой же причине портфолио сайтов начинается с 2004 года. Сайты могут менять свой дизайн и функционал, поэтому некоторые скриншоты отличаются от реального внешнего вида самого сайта. Вы можете фильтровать портфолио сайтов по годам либо по категории.
Если рядом с работой нет ссылки на сайт, значит, он уже не существует. По этой же причине портфолио сайтов начинается с 2004 года. Сайты могут менять свой дизайн и функционал, поэтому некоторые скриншоты отличаются от реального внешнего вида самого сайта. Вы можете фильтровать портфолио сайтов по годам либо по категории.
Просмотрите наши работы и выберите варианты, идеи и примеры, которые вам бы хотелось реализовать в своём проекте.
Как создать мощный веб-сайт (с 5 примерами!)
Если вы хотите, чтобы вас воспринимали всерьез как веб-разработчика, привлекали лучших клиентов и работали удаленно, общедоступный онлайн-портфолио веб-разработчика не подлежит обсуждению. .
Ваш сайт-портфолио веб-разработчика — это ваша собственная специально отведенная область в Интернете, где вы можете продемонстрировать работу веб-разработчика, которой вы так гордитесь, и получить работу для этого. Без этого вы рискуете остаться совершенно невидимым для клиентов вашей мечты или потенциальных работодателей.
Читайте ниже, чтобы узнать, как создать впечатляющее профессиональное портфолио и наладить проекты для клиентов, занимаясь любимым делом! Кроме того, посмотрите это видео главы DevRel Arc (Дэвид Робертс) о том, как создать портфолио, которое привлечет их внимание:
Разработчики часто создают веб-сайты портфолио для себя. Но чтобы сделать его эффективным, сначала спросите себя, зачем вы его делаете и для кого. Это действительно должно помочь вашей карьере и привлечь рекрутеров? В этом видео Дэвид Робертс, глава отдела по связям с разработчиками в Arc, обсуждает, как вы можете создать портфолио, которое будет работать на вас — и на самом деле даст вам отдачу от вложенного времени! Arc — это радикально отличающаяся платформа удаленного поиска работы для разработчиков , куда компании обращаются к вам. Мы познакомим вас с крупными глобальными стартапами и технологическими компаниями, нанимающими удаленно, чтобы вы могли найти отличную удаленную работу за 14 дней.
Мы познакомим вас с крупными глобальными стартапами и технологическими компаниями, нанимающими удаленно, чтобы вы могли найти отличную удаленную работу за 14 дней.
✔️ Вместо того, чтобы подавать заявки на вакансию за вакансией, попросите компаний обратиться к вам
✔️ Экономьте время, группируя свои собеседования в течение 14 дней
✔️ Только высококачественные вакансии: как компании, так и разработчики проверяются
✔️ Получите личный коучинг и советы, чтобы максимизировать ваши предложения
✔️ Постоянные удаленные рабочие места, внештатные должности и открытые контракты
✔️ Совершенно бесплатно для разработчиков!
Arc позволяет разработчикам программного обеспечения и инженерам легко находить отличные удаленные рабочие места. Зарегистрируйтесь сегодня и начните!
Что такое портфолио веб-разработчика?
Портфолио веб-разработчика — это онлайн-коллекция ваших лучших веб-проектов, точно отражающих ваши навыки, способности и качество вашей работы. Он действует как кураторская коллекция ваших самых гордых профессиональных примеров веб-разработки, которые вы можете показать потенциальным работодателям или клиентам, чтобы получить работу.
Он действует как кураторская коллекция ваших самых гордых профессиональных примеров веб-разработки, которые вы можете показать потенциальным работодателям или клиентам, чтобы получить работу.
Зачем он нужен?
При приеме на работу в качестве веб-разработчика часто требуется портфолио ваших лучших прошлых проектов. У резюме есть свое время и место, но портфолио — это то, где вы показываете (а не рассказываете), на что вы действительно способны.
Даже если это не является обязательным, портфолио веб-разработки может помочь вам выделиться. Это демонстрирует вашу приверженность и преданность делу демонстрации вашей работы. Это также возможность для вас представить свою работу в лучшем свете и показать свою индивидуальность.
Где разместить портфолио веб-разработки?
Существуют платформы, на которых вы можете разместить свой портфель веб-разработок без особых предварительных усилий. Вот несколько примеров:
- GitHub
- Behance
- Dribbble
- Adobe Portfolio
- CodePen
Нет ничего плохого в том, чтобы размещать свои проекты веб-разработки на любой из этих платформ. Но что действительно выделит вас, так это использование собственный личный веб-сайт , чтобы продемонстрировать свои навыки веб-разработки.
Но что действительно выделит вас, так это использование собственный личный веб-сайт , чтобы продемонстрировать свои навыки веб-разработки.
Специализированный веб-сайт портфолио — это ваш личный уголок в Интернете, где вы можете предоставить больше информации о себе и контексте своих проектов веб-разработки. Вы даже можете ссылаться на любые другие платформы, на которых вы активны, такие как GitHub, StackOverflow, Quora, LinkedIn, Medium или Twitter.
В этом посте мы будем иметь в виду портфолио веб-разработчика на собственном личном веб-сайте.
Подробнее : Как написать резюме веб-разработчика
Как подойти к созданию портфолио веб-разработчика?
Прежде чем что-либо создавать, проясните следующее:
- Как вы хотите представить себя — фронтенд-разработчик, бэкэнд-разработчик, разработчик полного стека.
- Тип работы, для которой вы хотите нанять — веб-сайты, веб-приложения, работа с API и т.
 д.
д. - Чем вы выделяетесь — фокус на дизайне, опыт работы с определенными технологиями, прошлые проекты с определенными компаниями или клиентами и т. д.
- Ваши лучшие и самые уникальные проекты — включают проекты, точно отражающие ваши способности и стиль веб-разработки.
Затем проанализируйте различные портфолио веб-разработчиков для вдохновения. Запишите любые дизайны и макеты, которые вам нравятся или не нравятся. Проявите творческий подход, думая о том, как вы можете сделать ремикс того, что сделали другие, используя ваш уникальный стиль. В конце этой статьи мы рассмотрим пять творческих примеров портфолио веб-разработчиков.
Когда вы знаете, как вы хотите изобразить себя и как структурировать и спроектировать свой личный веб-сайт, пришло время создать каркасы, как если бы вы делали это для клиента.
Важно начать с простой версии минимально жизнеспособного продукта (MVP) вашего веб-сайта с портфолио веб-разработчика и со временем добавлять больше контента и функций. Цель состоит в том, чтобы как можно скорее запустить ваш сайт, чтобы вы могли начать привлекать возможности удаленной работы и собирать отзывы о своем портфолио.
Цель состоит в том, чтобы как можно скорее запустить ваш сайт, чтобы вы могли начать привлекать возможности удаленной работы и собирать отзывы о своем портфолио.
Не попадитесь в ловушку, потратив от трех до шести месяцев на создание модного профессионального веб-сайта со всеми прибамбасами. Отправьте MVP и относитесь к своему сайту как к постоянному развитию.
Подробнее : 8 лучших составителей резюме для разработчиков программного обеспечения
Что должно включать ваше онлайн-портфолио?
Есть семь элементов, которые вам абсолютно необходимо включить в свой сайт портфолио веб-разработчика:
- Домашняя страница
- Ваши навыки
- Ваши проекты
- О странице
- Контактная информация
- Ссылки на ваши проекты на других платформах
- Ссылки на ваше резюме и профили в социальных сетях
Давайте подробно рассмотрим каждый из них, а затем мы рассмотрим приятно иметь дополнительные для вашего личного веб-сайта.
1. Домашняя страница
Вашему портфолио веб-разработчиков нужна домашняя страница, которая четко показывает, кто вы и чем занимаетесь. Бонусные баллы, если вы разместите свою фотографию, чтобы потенциальные работодатели или клиенты могли видеть, как вы выглядите.
Пример домашней страницы портфолио веб-разработчика — подробнее позже в посте!У вас есть 50 миллисекунд, чтобы произвести впечатление (а иногда даже всего 17 миллисекунд!), так что считайте их.
2. Ваши различные навыки веб-разработки
Перечислите конкретные навыки, которыми вы обладаете и которые больше всего подходят для той работы, на которую вы хотите нанять. Сюда входят:
- Список языков программирования
- Фреймворки и библиотеки
- Технологии
- Программы и инструменты (например, Figma, Sketch, VSCode)
Рассмотрите количественную оценку своих навыков с помощью процентов, чтобы упростить понимание этой информации.
Подробнее : Как подготовиться к удаленным собеседованиям в качестве веб-разработчика
3.
 Прошлые проекты
Прошлые проектыСамая важная часть вашего портфолио веб-разработчиков — это ваши проекты. Тщательно выберите от шести до двенадцати проектов, в зависимости от того, насколько узок или широк ваш кругозор. Чем шире ваша направленность, тем больше проектов вам может понадобиться для демонстрации. Но постарайтесь сосредоточиться на качестве, а не на количестве.
Чтобы максимально использовать эту часть вашего профессионального портфолио, создайте описание для каждого проекта со следующей информацией:
- Краткое описание и контекст проекта
- Требования проекта
- Используемый вами подход
- Языки, используемые фреймворки, библиотеки или технологии
- Проблемы, с которыми вы столкнулись, и то, как вы их преодолели
- Когда проект был завершен
- Скриншоты готового продукта или ссылки на него
По возможности указывайте ссылки на оригинальный исходный код, например, на GitHub. Дайте потенциальным работодателям и клиентам возможность заглянуть за кулисы.
Вот профессиональный совет: создавайте короткие видеоклипы, объясняющие ваш проект или демонстрирующие основные области вашего кода.
4. О странице
Пример хорошо оформленного портфолио веб-разработчика о странице – больше примеров ниже!На вашем веб-сайте с портфолио веб-разработчика должна быть страница «О нас», рассказывающая историю о том, кто вы и почему вы делаете то, что делаете. Не забудьте включить фотографию себя, чтобы очеловечить себя и показать потенциальным работодателям или клиентам, с кем именно они будут работать.
Не стесняйтесь указывать личную информацию (например, хобби или забавные истории), чтобы подчеркнуть свою индивидуальность и произвести неизгладимое впечатление.
5. Контактная информация
Если вы потратили время и силы на создание личного веб-сайта веб-разработки, пришло время максимально использовать ваши усилия. Сделайте так, чтобы посетителям вашего сайта было невероятно легко связаться с вами!
У большинства потенциальных работодателей и клиентов не будет ни времени, ни терпения, чтобы понять, как с вами связаться, если не ясно, как это сделать. Скорее всего, они просто перейдут на сайт конкурента и свяжутся с ним.
Скорее всего, они просто перейдут на сайт конкурента и свяжутся с ним.
Вот несколько способов пригласить посетителей вашего веб-сайта связаться с вами:
- Контактная форма
- Электронная почта
- Ссылка на календарь для бронирования звонка
- Профили в социальных сетях
- Чат-бот или чат Читать Подробнее : Важные поведенческие вопросы, которые следует отрепетировать перед следующим собеседованием
- Отзывы довольных клиентов
- Рекомендации работодателей
- Ссылки на публикации или веб-сайты, в которых ваша работа была представлена в
- Упоминания в СМИ или интервью в подкастах вы получили
- Награды или признание, которые вы получили
- Количество превыше качества
- Нет рецензий на проекты
- Сломанная функциональность
- Отвлекающий дизайн
- Использование стоковых изображений
- Нет пользовательского домена
- Отсутствие привлечения трафика на каждый сайт Давайте углубимся в детали.
1. Количество важнее качества
Включение слишком большого количества низкокачественных проектов вместо нескольких солидных может серьезно повредить вашему портфолио. Если вы чувствуете, что у вас недостаточно проектов для профессионального портфолио, рассмотрите возможность завершения нескольких высококачественных личных проектов, чтобы восполнить пробел.
2. Никаких рецензий на проекты
Простого перечисления ваших проектов в портфолио недостаточно. Обязательно подробно опишите каждый проект. Эта деталь должна:
- Демонстрировать окончательный результат проекта,
- Объяснять, как вы подходите к проектам веб-разработки, и
- Демонстрировать ваш способ работы.

Таким образом, потенциальный клиент лучше поймет, как вы работаете, и какую уникальную ценность вы привнесете в будущий проект!
Как мы упоминали ранее в разделе о навыках портфолио, включите детали каждого аспекта каждого проекта веб-разработки:
- Языки программирования — JavaScript, TypeScript, HTML5, CSS, PHP и т. д.
- Фреймворки и библиотеки — Laravel, AngularJS, jQuery, React, Node.js, Bootstrap и т. д.
- Технологии — SQL Server, JAMStack, Gatsby, Netlify, GitHub и т. д.
- Программы и инструменты — Figma, Sketch, InVision, VS Код, Mockplus, Macaw, Dreamweaver и т. д.
- Разработчики веб-сайтов — WordPress, Wix, Weebly, Webflow, Shopify и т. д. вредно для укрепления доверия с потенциальными работодателями и клиентами, которые хотят нанять веб-разработчика удаленно. Вам необходимо активно поддерживать свой сайт, чтобы все ссылки, кнопки, изображения и анимация всегда работали правильно.

Это включает в себя обеспечение адаптивного дизайна вашего веб-сайта. Используйте инструмент для проверки отзывчивости веб-сайта, чтобы убедиться, что он правильно работает на всех основных устройствах.
4. Отвлекающий дизайн
Вы можете подумать, что добавление модного дизайна или анимации на сайт вашего портфолио повысит ваши шансы на получение работы. Но если этот дизайн или анимация сбивают с толку, отвлекают или не нужны, это может плохо сказаться на вас как на веб-разработчике.
Сосредоточьтесь на создании удобного пользовательского интерфейса. И, если вы сомневаетесь, ошибитесь в сторону простоты, чтобы облегчить когнитивную нагрузку для посетителей вашего сайта.
Подробнее : Руководство веб-разработчика по удаленному подключению к сети
5. Использование стоковых изображений
В наши дни стоковые изображения стали обычным явлением на многих веб-сайтах. Использование его на сайте-портфолио не поможет вам выделиться.
 Скорее, это создает впечатление, что вы срезаете углы.
Скорее, это создает впечатление, что вы срезаете углы.Вместо этого создайте собственное изображение или наймите дизайнера для создания индивидуального дизайна. Ваше профессиональное портфолио стоит вложений!
6. Нет личного домена
Подобно использованию стоковых изображений, это может свидетельствовать о том, что вы склонны срезать углы. Не режьте этот.
Даже если персональный домен с вашим точным именем и фамилией недоступен, выберите тот, который связан и имеет смысл. Это гораздо лучше, чем субдомен с таких сайтов, как WordPress или Webflow.
7. Отсутствие трафика на сайт
К сожалению, просто создать сайт-портфолио недостаточно. Привлекайте к нему трафик, если вы хотите, чтобы его посещали потенциальные работодатели или клиенты.
Вот несколько мест, куда вы можете связать свой сайт для привлечения трафика:
- Ваше резюме веб-разработчика
- Ваше сопроводительное письмо веб-разработчика
- Профили в социальных сетях (например, LinkedIn, Twitter, Linktree)
- Электронная подпись Профили Medium или Quora
- Профили Slack или Discord
Вы также можете привлечь трафик на свой сайт с помощью блогов и SEO.
 Делитесь своими знаниями и идеями по темам веб-разработки, и это поможет большему количеству людей открыть для себя ваш сайт и сделает вас лидером мнений в этой сфере. Это определенно беспроигрышный вариант для вас!
Делитесь своими знаниями и идеями по темам веб-разработки, и это поможет большему количеству людей открыть для себя ваш сайт и сделает вас лидером мнений в этой сфере. Это определенно беспроигрышный вариант для вас!Теперь мы рассмотрели основные области, в которых веб-разработчики ошибаются в своих портфолио веб-разработчиков. Пришло время увидеть несколько примеров веб-сайтов портфолио.
Подробнее : Как правильно оптимизировать портфолио LinkedIn
Arc — это радикально отличающаяся платформа для удаленного поиска работы для разработчиков , где компании обращаются к вам. Мы познакомим вас с крупными глобальными стартапами и технологическими компаниями, нанимающими удаленно, чтобы вы могли найти отличную удаленную работу за 14 дней. Мы облегчаем разработчикам программного обеспечения и инженерам поиск отличной удаленной работы. Зарегистрируйтесь сегодня и начните работу .
Примеры отличных веб-сайтов-портфолио веб-разработки
После изучения Интернета мы нашли для вас пять примеров веб-сайтов-портфолио, лучших из лучших.

Начинаем!
Образец веб-сайта портфолио №1: Мэтт Фарли
[нажмите здесь, чтобы перейти]
Что нам нравится:
- Чистый и простой дизайн приятного фиолетового цвета.
- Идентифицирует себя как наставник, что предполагает преданность своему ремеслу.
- Эффективное табличное представление его навыков и инструментов, с которыми он знаком.
- Список компаний, с которыми он работал, в качестве социального доказательства.
- Отзывы довольных клиентов как социальное доказательство.
Бонусный балл:
- Внизу он упоминает, что его веб-сайт сделан вручную.
Упущенные возможности:
- На его проекты нет рецензий.
- Он ссылается на профиль в социальной сети AngelList, которого не существует.
- Год авторского права по-прежнему 2020 (время написания — конец 2021).
Образец веб-сайта-портфолио № 2: Эйна Онтинг
[нажмите здесь, чтобы перейти]
Что нам нравится:
- Чистый и полностью адаптивный дизайн с домашней страницей, которая кратко описывает, чем она занимается, и перечисляет перспективные отличия ( она любит документацию).

- Тщательно отобранная коллекция из четырех проектов с подробным описанием ее подхода и ссылками на готовые продукты.
- Понятно, как с ней связаться, не прокручивая слишком много на главной странице.
Бонусный балл:
- Способность переключаться со светлого на темный режим демонстрирует ее творчество и сочувствие как дизайнера и делает ее запоминающейся.
Упущенные возможности:
- Ссылка на ее страницу «О нас» просто приведет вас на главную страницу.
- Нет выстрелов в голову.
- Отсутствует фавикон.
Пример веб-сайта-портфолио № 3: Фабиан Ирсара
[нажмите здесь, чтобы перейти]
Что нам нравится:
- Домашняя страница содержит непринужденную, дружелюбную и информативную информацию о том, кто он такой, с отличными контрастными цветами для легкое чтение.
- Необычная, но элегантная анимация для гиперссылок.

- Он ссылается на то, что работал с известными компаниями, такими как Canva и аэропорт Мюнхена, в качестве социального доказательства.
- На его странице контактов четко указано, что он доступен для внештатной работы (при условии, что его сайт активно поддерживается).
Бонусный балл:
- Сообщение в нижней части главной страницы соответствует текущему дню недели.
Упущенные возможности:
- Тот факт, что вам нужно зайти на его GitHub или CodePen, чтобы просмотреть его портфолио, не ясен.
- Он ссылается на заблокированную учетную запись Twitter. 😞
Читать дальше : Как делиться своим мнением в социальных сетях
Образец веб-сайта-портфолио № 4: Дайан Лейдлоу
[нажмите здесь, чтобы посетить]
Веб-сайт, который нам нравится:
- 7 Это быстро — очень быстро загружается.
- Ее разделы «Чем я больше всего горжусь» и «Что я делаю в автономном режиме» в нижней части ее страницы «О нас» уникальны и интересны.

- Она организует свои проекты с помощью тегов для удобства пользователей.
- Она демонстрирует логотипы компаний, с которыми в настоящее время работает, внизу своей домашней страницы.
6. Ссылки на ваши проекты на других платформах
Многие веб-разработчики размещают свои проекты на платформах портфолио, таких как GitHub, Behance, Dribbble, Adobe Portfolio, CodePen и многих других. Поэтому есть вероятность, что потенциальные работодатели и клиенты, которые посещают ваш личный веб-сайт, также захотят ознакомиться с вашей работой.
Облегчите им жизнь и повысьте доступность ваших проектов на других платформах. Вот как: просто создайте ссылку на свои профили на других платформах портфолио со своего личного веб-сайта веб-разработки.
Даже имея портфолио веб-разработчика, потенциальные работодатели и клиенты, скорее всего, захотят увидеть ваше резюме. Поэтому хорошей идеей будет четкая ссылка на ваше резюме с вашего сайта.
Многие веб-разработчики активны на определенных платформах социальных сетей и публикуют сообщения на темы, связанные с их работой. Если это вы, обязательно сделайте ссылку на эти профили в социальных сетях со своего личного веб-сайта.
Однако, если ваши профили в социальных сетях не связаны с вашей работой или не подходят для работы, воздержитесь от ссылки. Но помните, что менеджеры по найму, скорее всего, все равно будут просматривать ваши профили в социальных сетях. Поэтому, если есть социальные профили, которые вы не хотите, чтобы они видели, подумайте о том, чтобы сделать их закрытыми или удалить любые потенциально нежелательные материалы. 🤓
Теперь, когда мы рассмотрели семь важнейших элементов портфолио хорошего веб-разработчика, давайте взглянем на то, что нужно для вашего сайта.
Социальное доказательство — это когда вы заимствуете влияние третьей стороны, чтобы повлиять на потенциальных клиентов. Вот несколько способов, которыми вы можете включить доказательство социального подтверждения на своем веб-сайте портфолио веб-разработчика:
Все это помогает укрепить ваш профессиональный авторитет — и выглядит впечатляюще!
Подробнее : Готовы ли вы взять на себя роль старшего веб-разработчика или руководящую должность?
В чем ошибается большинство веб-разработчиков со своим портфолио?
Мы рассмотрели множество передовых методов создания портфолио для веб-разработчиков. Поэтому мы решили, что не менее важно рассказать вам, что делать , а не .
Вот список из семи основных ошибок, которые веб-разработчики допускают в своих портфолио:
Бонусный балл:
- У нее есть раздел услуг, в котором четко описывается, чем именно она занимается.
Упущенные возможности:
- Нам бы очень хотелось, чтобы на главной странице было больше ее фотографий!
Пример веб-сайта портфолио № 5: Adham Dannaway
[нажмите здесь, чтобы посетить]
Что нам нравится:
- На главной странице четко видно, кто он и чем занимается.
- Простая, но эффективная анимация в верхней части главной страницы.
- Он выделяет свои последние работы на главной странице и все проекты в разделе «Портфолио».
- У него есть подробные описания каждого проекта в его портфолио.
- Страница контактов понятна, чрезвычайно креативна и показывает его причудливую личность.

Бонусный балл:
- Он фигурирует во впечатляющем списке публикаций.
Упущенные возможности:
- Нет! Мы очень старались найти некоторые, но чувствовали, что будем придираться. 😳
Подробнее : Полный глоссарий слов и фраз для удаленной работы
Давайте подведем итоги этого руководства по портфолио веб-разработчика
Поздравляем, вы добрались до конца этого поста! Это показывает, что вы стремитесь создать потрясающее портфолио веб-разработчика. Повезло тебе.
А за это мы дадим вам бонусный совет:
Если вы решите использовать шаблон портфолио веб-разработчика (в этом нет ничего плохого, многие так и поступают), убедитесь, что существенно его настроили .
Другие веб-разработчики могли использовать тот же шаблон. Отклонение от шаблона поможет вашему сайту запомниться.
Это все, что у нас есть, и мы надеемся, что вам понравится идея создания собственного уголка в Интернете, куда вы сможете пригласить людей! Если у вас есть какие-либо вопросы, отзывы или другие советы о том, как создать онлайн-портфолио веб-разработчика, сообщите нам об этом в комментариях ниже.
Спасибо за прочтение!
Arc — это совершенно другая платформа для удаленного поиска работы, куда компании обращаются к вам. Мы направляем разработчиков непосредственно в технологические компании и стартапы и помогаем вам найти удаленную работу в течение 14 дней.
Зарегистрируйтесь здесь .
9 примеров портфолио веб-разработчиков, которые вдохновят вас
Вот 9 портфолио, которые вдохновили нас и, надеемся, вдохновят и вас.
Команда Webflow
Элементы не найдены.
У вас не так много времени, чтобы создать самое важное первое впечатление о веб-сайте.
Исследования показывают, что у вас есть около 50 миллисекунд, чтобы привлечь внимание посетителей веб-сайта. Если вы хотите получить новых клиентов и развивать свой бизнес, наличие убедительного портфолио веб-разработчика имеет решающее значение. Требуется острый глаз и внимание к деталям. Понимание вашей аудитории также жизненно важно.
Универсального портфеля не существует. Тем не менее, вы найдете много вдохновения от разработчиков, которые оттачивали свои таланты и продемонстрировали их в своих собственных портфолио. Независимо от того, какой сайт-портфолио вы создаете, лучшие сайты-портфолио сосредоточены на том, что предлагают веб-разработчики, с примерами, демонстрирующими их лучшую работу.
Тем не менее, вы найдете много вдохновения от разработчиков, которые оттачивали свои таланты и продемонстрировали их в своих собственных портфолио. Независимо от того, какой сайт-портфолио вы создаете, лучшие сайты-портфолио сосредоточены на том, что предлагают веб-разработчики, с примерами, демонстрирующими их лучшую работу.
Давайте посмотрим на 9 наших любимых портфолио, которые вдохновили нас и, надеемся, вдохновят и вас.
Если вы создаете минималистское портфолио, проверьте:
Лорен Уоллер
Лорен Уоллер — веб-разработчик, который хочет сделать больше, чем создать привлекательную целевую страницу. Она хочет разработать цифровой опыт. Ее онлайн-портфолио четкое и лаконичное, с информацией о ее роли в качестве разработчика интерфейса и обязанностях в ее личных проектах.
В дизайне своего портфолио Лорен использует крупный шрифт и белое пространство для создания резкого контраста. Нам нравится, как Лорен использует большие заголовки на своем сайте, чтобы подчеркнуть наиболее важные разделы и аспекты своей работы, которые необходимо знать клиенту.
Койсор Абдул
Как и Лорен, Койсор Абдул также использует шрифты и пустое пространство в качестве ключевого элемента дизайна своего портфолио. Вместо того, чтобы играть с контрастом размера, как это делал Лорен, нам нравится, как Койсор использует курсив, чтобы подчеркнуть ключевые элементы своего стиля.
Кроме того, он умело использует скриншоты примеров из своего портфолио, создавая интересный интерактивный опыт вместе со ссылками на сайты.
Если вы создаете максималистское портфолио, проверьте:
Ларс Олсон
Ларс Олсон специализируется на дизайне UI/UX и разработке игр, и его портфолио является отличной демонстрацией его способностей и, что более важно, его личности. как дизайнер.
Ларс опирается на красочный максималистский дизайн с забавными элементами, такими как анимация при наведении, цветовая схема с градиентом радуги и дурацкая графика, такая как ананасы и дельфины.
В мире, где часто предпочитают чистый и минималистичный дизайн, приятно видеть дизайнеров, которые выходят за рамки и могут четко продемонстрировать свою работу, при этом привнося свою индивидуальность и веселье.
Если вы любите использовать цвет, проверьте:
Найл Мак Дермотт
Несмотря на то, что его сайт минимален, портфолио Найла МакДермотта представляет собой смелое сочетание цвета, рисунка и анимации, чтобы продемонстрировать его дизайнерский стиль.
Играя с цветом — а в случае с Найлом — с конфликтующими цветами — легко случайно создать впечатление у потенциальных клиентов. Нам нравится, как Найл использует цвет и рисунок в качестве акцента, чтобы сопровождать изображения или слова, вместо того, чтобы делать это в центре внимания.
Несмотря на то, что цвета Найла яркие, остальная часть его сайта остается нейтральной с черным и белым и жирным шрифтом, чтобы сбалансировать весь сайт.
Эдгар Дайнер
Вместо того, чтобы использовать конфликтующие цвета и узоры, Эдгар Дайнер придерживается одного яркого цвета — желтого — и уравновешивает его нейтральным черным для своего портфолио.
Портфолио Эдгара — отличный пример использования ярких цветов, но при этом с чистым и оптимизированным сайтом. Выбрав один смелый цвет в качестве основного элемента дизайна и сократив остальные элементы дизайна до минимума, вы создадите привлекательный сайт без визуального шума — ловушки, в которую легко попасть при использовании цвета.
Выбрав один смелый цвет в качестве основного элемента дизайна и сократив остальные элементы дизайна до минимума, вы создадите привлекательный сайт без визуального шума — ловушки, в которую легко попасть при использовании цвета.
Раскройте свой творческий потенциал в Интернете
Создавайте полностью настраиваемые, готовые к производству веб-сайты или сверхточные прототипы без написания ни строчки кода. Только с вебфлоу.
Начните бесплатно
Подпишитесь на участие в программе предварительной оценки Webflow
Спасибо! Теперь вы подписаны!
Ой! Что-то пошло не так при подписке.
Начните бесплатно
Если вы хотите использовать анимацию, проверьте:
Матан Ассулин
Когда дело доходит до пропаганды ваших анимационных навыков перед потенциальными клиентами, лучше всего показывать, а не рассказывать. Онлайн-портфолио Матана Ассулина является отличным примером этого с чистым и интуитивно понятным дизайном веб-сайта и отзывчивой анимацией.
Подход Matan заключается в том, чтобы анимация говорила сама за себя в каждом аспекте их портфолио. Таким образом, Matan может четко сообщить клиентам о своих способностях и продемонстрировать, что они могут сделать для своих сайтов.
Рик Боссенбрук
Подход Рика Боссенбрука к анимации немного тоньше. Вместо того, чтобы наполнять сайт анимацией, Рик использует несколько анимированных элементов с небольшими движениями.
Это позволяет им тонко привлекать внимание к определенным вещам, таким как их фотография, различные навыки и прошлые проекты, не слишком отвлекая.
Если вы ищете четкие макеты, проверьте:
Мариэла Лопес
Мариэла Лопес показывает, что иногда простота лучше при создании макета для вашего портфолио. Может быть легко — особенно креативщикам — увлечься, создать слишком много на своем сайте и в итоге получить беспорядочный и запутанный макет.
Мариэла упрощает работу благодаря простой в использовании панели навигации, четкой и лаконичной странице «О нас» и хорошо подобранному портфолио работ. Все сосредоточено на том, что она может предложить клиенту и какие навыки она привносит в игру.
Все сосредоточено на том, что она может предложить клиенту и какие навыки она привносит в игру.
Alexander Tampier
Сайт-портфолио Alex Tampier — еще один отличный пример хорошо сделанного макета. Вместо нескольких страниц Алекс использует одну прокручиваемую страницу. На своей странице Алекс четко и лаконично описывает свои навыки, цели, набор навыков и проекты.
Нам особенно нравится, как Алекс использует графику, чтобы показать свой уровень знаний, когда речь идет о различных наборах навыков, таких как Java и SQL.
Создание собственного портфолио веб-разработчика
Возможно, лучший способ создать портфолио веб-разработчика — это спроектировать и создать сайт, который подчеркнет вашу личность и ваши сильные стороны. Ваше портфолио часто является первым впечатлением многих клиентов, и когда они просматривают ваш сайт, независимо от его стиля, они должны быть в состоянии быстро понять, что вы можете предложить, и почему вы лучший человек для них. нанимать.
нанимать.
Итак, в данном случае подчеркните пользовательский опыт, сосредоточив внимание на том, что наиболее важно с его точки зрения. Помните, что у вас так мало времени, чтобы донести свое сообщение с помощью портфолио. Заставьте это считаться.
19 августа, 2021
Ресурсы
Поделитесь этим
Рекомендуемые чтения
Ресурсы
Ресурсы
Ресурсы
. Определите на Webflow Inspo
. код доставляется на ваш почтовый ящик каждую неделю.
Электронная почта
Вы можете отказаться от подписки в любое время, никаких обид. Политика конфиденциальности
Все готово, следите за нашей следующей рассылкой!
К сожалению, адрес электронной почты недействителен. Попробуйте еще раз!
Подробнее о Designer
Designer
Сила CSS, HTML и JavaScript в визуальном холсте.

 д.
д.

 Скорее, это создает впечатление, что вы срезаете углы.
Скорее, это создает впечатление, что вы срезаете углы. Делитесь своими знаниями и идеями по темам веб-разработки, и это поможет большему количеству людей открыть для себя ваш сайт и сделает вас лидером мнений в этой сфере. Это определенно беспроигрышный вариант для вас!
Делитесь своими знаниями и идеями по темам веб-разработки, и это поможет большему количеству людей открыть для себя ваш сайт и сделает вас лидером мнений в этой сфере. Это определенно беспроигрышный вариант для вас!



