6 плагинов jQuery Form Wizard
Мастер форм jQuery – это плагин jQuery, который помогает создавать формы с каким-то потоком форм (без обновления страницы). Например, если у вас была большая форма для ввода пользовательских данных, вы можете использовать мастер форм, чтобы разделить ее на ряд связанных шагов. Преимущество этого заключается в том, чтобы не перегружать пользователей действительно длинной формой, а также давать им некоторое представление об их прогрессе при вводе информации.
В этом посте мы перечислим 6 наших любимых мастеров форм jQuery, рассмотрим их различные функции и, наконец, рассмотрим несколько платных опций, а также способы их создания. Этот список не является исчерпывающим, но если вы ищете мастера форм jQuery, то, надеюсь, это укажет вам правильное направление.
Этот популярный пост был обновлен 30.08.2017. Разбитые / заброшенные плагины были удалены из списка, и были добавлены новые плагины, чтобы отразить функции, которые люди просили в комментариях.
1. jQuery Steps
jQuery Steps – это интеллектуальный компонент пользовательского интерфейса, который позволяет легко создавать интерфейсы в стиле мастера. Этот плагин группирует контент по разделам для более структурированного и упорядоченного просмотра страниц. Он обладает множеством функций, таких как асинхронная загрузка содержимого, сохранение состояния (сохраняет входные данные между этапами) и эффекты перехода между разделами. Он может быть установлен через NuGet или Bower и имеет хорошо документированный и многофункциональный API.
Домашняя страница | GitHub | демонстрация
2. JQuery Smart Wizard
Smart Wizard – гибкий и настраиваемый плагин пошагового мастера jQuery с поддержкой Bootstrap. Его легко реализовать, он предоставляет аккуратный и стильный интерфейс для ваших форм, экрана оформления заказа, шагов регистрации и т. Д. В его функции входит поддержка тем (с различными темами), навигация по URL и выбор шагов, а также возможность динамически скрывать или отключать шаги. Он может быть установлен через npm, bower или composer и имеет хорошо документированный и многофункциональный API.
Он может быть установлен через npm, bower или composer и имеет хорошо документированный и многофункциональный API.
Домашняя страница | GitHub | демонстрация
3. formToWizard
Этот легкий плагин превращает любую веб-форму в многошаговый мастер с jQuery, в результате чего каждая форма <fieldset> превращается в отдельный шаг с помощью кнопок «вперед» и «назад». Он имеет не так много функций, как предыдущие два плагина, но интегрируется с плагином проверки jQuery для обеспечения функциональности проверки. Это один файл (так что вы можете просто взять его с GitHub и перейти), и если JavaScript недоступен, он изящно ухудшается.
GitHub | демонстрация
4. jQuery Stepy
jQuery Stepy – это плагин, который генерирует настраиваемый мастер форм. Предполагается, что ваша форма имеет определенную структуру разметки и что в разметке доступны определенные классы. После этого вам просто нужно инициализировать плагин и вуаля – у вас есть мастер формы.
Плагин не поставляется с предустановленными стилями. Тем не менее, он имеет множество опций, таких как возможность перемещаться между шагами, предлагая кнопки вперед , назад и конец , эффекты перехода и интеграцию с любым плагином проверки по вашему выбору. Он предлагает разумный API, который, например, позволяет запускать обратный вызов между шагами или запускать обратный вызов при визуализации текущего шага.
Домашняя страница | GitHub
5. Мастер начальной загрузки Twitter
Этот плагин Twitter Bootstrap создает мастер с использованием отформатированной структуры с вкладками. Это позволяет пользователям создавать функциональные возможности мастера с помощью кнопок, чтобы проходить через различные этапы мастера и события, чтобы подключаться к каждому шагу индивидуально. Основным преимуществом этого плагина является его тесная интеграция с Bootstrap. Он поставляется с некоторыми базовыми функциями, такими как проверка, индикатор выполнения и возможность программного включения и удаления шагов. Помимо простого клонирования плагина из GitHub, его также можно установить через Bower (хотя это не рекомендуется ). Он достаточно хорошо документирован и предлагает базовый API.
Помимо простого клонирования плагина из GitHub, его также можно установить через Bower (хотя это не рекомендуется ). Он достаточно хорошо документирован и предлагает базовый API.
Домашняя страница | GitHub | демонстрация
6. jQuery.wizard
И, наконец, под номером шесть у нас есть jQuery.wizard. Это мастер асинхронной формы, который поддерживает ветвления – что-то запрошенное людьми в комментариях.
Базовая структура мастера вращается вокруг шагов и ветвей, причем последний является необязательным. Простая линейная форма может потребовать только одну ветвь, которая содержит все шаги, тогда как сложная форма может потребовать использования нескольких ветвей или даже вложенных ветвей. Таким образом, количество шагов и ветвей в форме полностью остается за разработчиком. Мастер использует асинхронный конечный автомат, который определяет, как перемещаться через себя.
Этот плагин исключительно хорошо документирован и предлагает обширный API. Он может быть установлен через npm или Bower и полностью совместим с Internet Explorer 6. Он был разработан для хорошей интеграции с различными другими плагинами , в том числе с популярной jQuery Validation. Вы можете просматривать демонстрации различных примеров, клонируя репозиторий и просматривая
Он может быть установлен через npm или Bower и полностью совместим с Internet Explorer 6. Он был разработан для хорошей интеграции с различными другими плагинами , в том числе с популярной jQuery Validation. Вы можете просматривать демонстрации различных примеров, клонируя репозиторий и просматривая examples/index.html в своем браузере.
GitHub
бонус
Мир программного обеспечения с открытым исходным кодом велик, и часто вы избалованы выбором при выборе виджета для использования в вашем следующем проекте. Тем не менее, это не означает, что мы должны избегать платить за вещи, которые действительно дают нам ценность. Таким образом, вот два плагина мастера форм, которые являются платными решениями. Я призываю вас проверить их и приобрести, если они вам подходят:
- Мастер форм – многоэтапная проверка форм
- Тимон – Мастер пошаговых форм + Построитель пошаговых форм jQuery
И, наконец, если вы тот человек, который предпочитает понимать, что происходит под капотом, а не захватывать плагин, то, возможно, вы захотите проверить эти учебники, которые покажут вам, как создать мастер форм из царапина.
- Превратите любую веб-форму в мощного мастера с помощью jQuery
- Многошаговая форма с индикатором выполнения с использованием jQuery и CSS
Наслаждайтесь!
Вывод
Итак, у вас есть это – общий обзор шести плагинов мастера форм jQuery, каждый из которых имеет свои особенности и сильные стороны. Что бы вы ни выбрали, будет зависеть от требований вашего проекта. Надеюсь, вы нашли в этом посте что-то полезное для вас. Дайте нам знать, если мы что-то упустили, или какой плагин ваш любимый, оставив комментарий ниже.
30+ лучших плагинов мастера форм jQuery с демонстрацией
Веб-форма: многоцелевая HTML-форма с проверкой jQuery
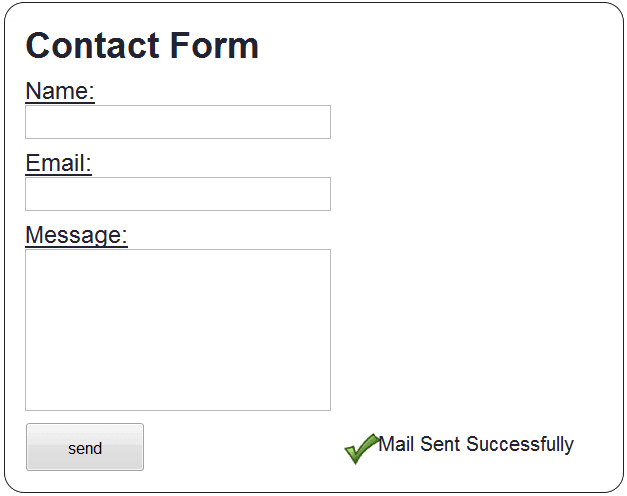
Веб-форма — это полнофункциональная HTML-форма Ajax с обязательным полем проверки jQuery и защитой от спама (Google reCaptcha и простая математическая капча), построенная на HTML5 / CSS3 и JQuery. Код написан простым способом, с помощью которого вы можете легко интегрироваться на свой сайт. Адаптивная HTML-форма Ajax для веб-форм может использоваться в вашей организации / компании / бизнесе или в личных целях. Чтобы посетители / клиенты / клиенты / агенты / участники вашего веб-сайта могли связаться с вами и сообщить вам о своей проблеме через форму.
Чтобы посетители / клиенты / клиенты / агенты / участники вашего веб-сайта могли связаться с вами и сообщить вам о своей проблеме через форму.
- Включен AJAX (без перезагрузки страницы)
- Обязательное поле для проверки jQuery
- Google автоматический поиск местоположения
- Антиспам (Google reCaptcha и простая математическая капча)
- Всплывающее сообщение об ошибке проверки
- Всплывающее уведомление об успешном сообщении
- Действительный HTML-код W3C
Подробнее Демо
Многоступенчатая форма с проверкой jQuery
Многоступенчатая форма с проверкой jQuery
- использует проверку jquery (с ненавязчивой проверкой jquery или без нее) для проверки формы на каждом этапе.
- содержит настраиваемые классы шагов заголовка, чтобы различать активные, полные и незавершенные шаги.
- запускает настраиваемые события изменения с соответствующими данными шага для настраиваемой обработки (например, обновление индикаторов выполнения)
Подробнее Демо
SmartWizard: плагин jQuery Step Wizard
Smart Wizard — это гибкий и хорошо настраиваемый плагин мастера шагов jQuery с поддержкой Bootstrap. Его легко реализовать, и он дает аккуратный и стильный интерфейс для ваших форм, экрана оформления заказа, шагов регистрации и т. Д. На основе отзывов наших пользователей за последние годы мы разработали лучший из когда-либо созданных плагинов мастера jQuery для за все время. Возможности:
Его легко реализовать, и он дает аккуратный и стильный интерфейс для ваших форм, экрана оформления заказа, шагов регистрации и т. Д. На основе отзывов наших пользователей за последние годы мы разработали лучший из когда-либо созданных плагинов мастера jQuery для за все время. Возможности:
- Поддержка Bootstrap
- Адаптивные темы
- Настраиваемая панель инструментов, возможность добавления дополнительных кнопок
- Поддержка тем с различными включенными темами
- Настраиваемые стили css
- Навигация по URL и выбор шага
- Публичные методы для вызова внешней функции
- Расширенная поддержка мероприятий
- Встроенный мастер сброса
- Загрузка содержимого Ajax с возможностью указать индивидуальный URL для шагов
- Клавиатурная навигация
Подробнее Демо
Мастер форм: многоэтапная проверка формы jQuery
Одностраничная форма 3/4/5 шагов с проверкой каждого поля скрипта шага. Мультиформатность и стиль 144 элемента Форма подписки, включая систему загрузки изображений. Использование bootStrap адаптивно и легко настраивается под вас.
Использование bootStrap адаптивно и легко настраивается под вас.
Подробнее Демо
Survey.js: библиотека опросов на основе jQuery JSON
Survey.js — это библиотека опросов на основе jQuery JSON с визуальным редактором и дополнительным сервисом для хранения и анализа данных.
Подробнее Демо
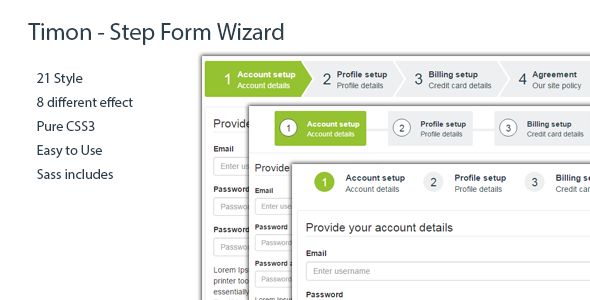
Тимон: Мастер создания пошаговых форм jQuery
С Timon — Step Form Wizard у вас будет мощная комбинация из 21 различных стилей, 8 различных эффектов перехода, проверки вашей ступенчатой формы, заголовков и субтитров с несколькими шагами. , также Timon — Step Form Wizard имеет предопределенный набор размеров форм от крошечных до больших. Вы можете легко создать и настроить любую форму в соответствии со своими потребностями. Возможности:
- Пошаговая навигация
- Полностью отзывчивый
- Множество вариантов дизайна и функций
- Может использоваться для вкладок
- Пошаговая навигация
- 21 Стиль
- 8 эффект перехода
Подробнее Демо
QuickQuiz: Мастер JavaScript викторины
QuickQuiz — это простой и мощный инструмент для создания тестов и / или опросов, итоговый продукт которого может быть опубликован на странице HTML.
- Восемь типов вопросов: один ответ, несколько ответов, последовательность, пары, длинный ответ, короткий ответ, шкалы и рейтинг.
- Различные форматы ответов в зависимости от типа вопроса: кнопки, флажки, переключатели, выбор, ползунки…
- Несколько вариантов отображения: количество кнопок в строке, боковые или фоновые изображения, основной цвет и т. д.
- Страницы. Мы можем создать всю викторину на одной или нескольких страницах, выбрав количество вопросов на каждой.
- Видео и аудио. Мы можем создать страницу с видео или аудио с вопросами, отображаемыми в определенное время воспроизведения.
Подробнее Демо
Smart Wizard: плагин jQuery, который дает мастеру как интерфейс
Smart Wizard — это гибкий плагин jQuery для интерфейса, подобного мастеру. Он позволяет группировать содержимое по разделам и, таким образом, экономит место на странице, а также дает пользователям аккуратный и стильный интерфейс. Используя Smart Wizard 2.0, вы можете легко выполнять проверку ввода, поэтому он удобен для регистрации пользователей и выполнения различных задач. Возможности:
Используя Smart Wizard 2.0, вы можете легко выполнять проверку ввода, поэтому он удобен для регистрации пользователей и выполнения различных задач. Возможности:
- Легко реализовать, требуется минимум HTML.
- Возможность загрузки содержимого Ajax.
- Классные анимационные эффекты при пошаговой навигации. (нет / исчезать / слайд / слайд влево)
- Возможность навигации с помощью клавиатуры.
- Горизонтальные и вертикальные ступенчатые анкеры.
- Вариант простой пошаговой проверки ввода
- Возможность выделить шаги ошибки
- Встроенное окно сообщения
- Простая навигация с помощью ступенчатых якорей и кнопок навигации
- Может иметь несколько мастеров на одной странице
- Возможность включения всех шагов при первой загрузке
Подробнее Демо
jQuery Stepy — плагин мастера
jQuery Stepy — это плагин, основанный на FormToWizard, который генерирует настраиваемый мастер.
Подробнее Демо
Как создать многоступенчатую форму регистрации с помощью CSS3 и jQuery
В этом руководстве мы увидим, как создать простую многоэтапную форму регистрации с использованием CSS3 и jQuery. Чтобы немного оживить процесс, мы добавим в форму индикатор выполнения, чтобы пользователи могли видеть процент заполнения формы.
Чтобы немного оживить процесс, мы добавим в форму индикатор выполнения, чтобы пользователи могли видеть процент заполнения формы.
Подробнее Демо
Плагин мастера форм jQuery
Плагин мастера форм — это плагин jQuery, который можно использовать для создания потоков страниц, подобных мастеру, для форм без необходимости перезагружать страницу между шагами мастера.
Подробнее Демо
Необычная скользящая форма jQuery с демонстрацией
Мы собираемся создать причудливую скользящую форму, которая будет показывать пользователю некоторую обратную связь после каждого шага. Эта форма экономит много места и к ней легко получить доступ — она в основном работает как слайд-шоу, только у нас есть наборы полей формы вместо изображений.
Подробнее Демо
Адаптивный мастер входа, регистрации и формы оплаты
- 4 шага регистрации
- Регистрация пользователя
- Мастер форм входа в систему с иконками или цифрами
- Адаптивные макеты
- Легко настроить
- Масштабный эффект
- Подсказки JavaScript
- Поддержка CrossBrowser (FF3 +, Chrome, Opera, Safari, IE8 +)
- Действительный код от w3c
- Использование CSS2 / CSS3
- Легко настроить
Подробнее Демо
Мастер jQuery: подключаемый модуль мастера форм
Мастер асинхронных форм, поддерживающий ветвление. Этот плагин превращает стандартную HTML-форму в мастера, разбивая ее на серию четко определенных шагов. Цель этих шагов состоит в том, чтобы лучше сгруппировать связанные входные данные, не допуская перегрузки пользователя размером или сложностью формы и помогая им лучше понять структуру незнакомой формы.
Этот плагин превращает стандартную HTML-форму в мастера, разбивая ее на серию четко определенных шагов. Цель этих шагов состоит в том, чтобы лучше сгруппировать связанные входные данные, не допуская перегрузки пользователя размером или сложностью формы и помогая им лучше понять структуру незнакомой формы.
Подробнее Демо
Stepify: плагин последовательного пошагового взаимодействия jQuery
Плагин jQuery для обеспечения последовательного пошагового взаимодействия для блоков элементов. Полезно для представления больших форм в разбитой последовательности.
Подробнее Демо
Создайте интерфейс многоступенчатой формы с помощью jQuery
Удобство использования форм — невероятно важная тема в веб-дизайне. Как один из основных интерфейсов ввода, предоставляемых пользователям, удобство использования формы имеет важное значение для хорошего взаимодействия с пользователем. Сегодня мы собираемся создать форму, состоящую из нескольких частей, с проверкой и анимацией.
Подробнее Демо
Pines Steps: шаги jQuery (мастер) для Bootstrap
Pines Steps — это плагин для шагов (мастер) JavaScript, разработанный Анжелой Муррелл как часть Pines. Он разработан для обеспечения беспрецедентного уровня гибкости, но при этом очень прост в реализации и использовании. Pines Steps полезен для пошаговых переходов. Мы поощряем использование настраиваемой проверки, чтобы показать прогресс пользователям, чтобы процесс выполнения линейных задач в Интернете был проще и удобнее для пользователя!
Подробнее Демо
bs-wizard: плагин мастера jQuery на основе Bootstrap
Плагин мастера jQuery на основе Bootstrap. Вдохновленный acc-wizard, этот мастер отличается от acc-wizard несколькими способами:
- Исходный код — CoffeeScript;
- Не зависит от хэша при перемещении вперед и назад в мастере;
- Не основан на аккордеоне Bootstrap;
- Больше событий и использование общедоступных методов.
Этот плагин также включает красивый файл CSS, заимствованный из acc-wizard, но это абсолютно необязательно, вы можете указать свой собственный стиль CSS.
Подробнее Демо
jWizard: виджет формы пользовательского интерфейса jQuery
jWizard — это подключаемый модуль jQuery для создания интерфейса, подобного мастеру Windows, для ваших веб-приложений.
Подробнее Демо
Мастер приложения jQuery Bootstrap Form
Рекомендуется разбивать длинные формы на более мелкие, похожие по контексту блоки. Это немного упрощает обращение с ними. Мастер форм начальной загрузки сделает это за вас и многое другое. Мастер приложений — это надстройка Bootstrap, которая позволяет многоступенчатым формам развиваться в естественном порядке, оставаясь при этом гибкими.
Подробнее Демо
Шаги jQuery: мощный плагин мастера jQuery
jQuery Steps — это интеллектуальный компонент пользовательского интерфейса, который позволяет легко создавать интерфейсы, подобные мастеру. Этот плагин группирует контент по разделам для более структурированного и упорядоченного просмотра страниц. Более того, очень просто, как 1–2–3, добавить плагины, такие как jQuery Validation, которые могут предотвратить изменение или отправку шага. Ознакомьтесь с демонстрациями и получите впечатление из первых рук! Функции:
Ознакомьтесь с демонстрациями и получите впечатление из первых рук! Функции:
- Поддержка HTML5 и специальных возможностей
- Асинхронная (AJAX) загрузка содержимого
- Проверка формы стала проще
- Встроенное содержимое iframe
- Классные эффекты перехода
- Клавиатурная навигация
- Простая манипуляция шагами
- Несколько мастеров на одной странице
- Удобная навигация
- Сохранение состояния *
Подробнее Демо
Как создать многоступенчатую форму с помощью RhinoSlider
Если вы используете обычные формы регистрации и по-прежнему требуете много данных от пользователей, многоступенчатая форма — лучшее решение. Таким образом, форма разбита на небольшие разделы, и пользователь видит только один раздел за раз. Кроме того, многоступенчатые формы сокращают необходимое пространство на странице. В этом уроке я покажу вам, как создать многоэтапную форму регистрации с помощью Rhinoslider. Я думаю, вы предпочли бы сначала увидеть демонстрацию. В многоэтапной форме, когда вы завершите первый шаг, будет отображаться второй шаг, а шаг 1 будет скрыт. Обычно мы используем эффекты скольжения в пошаговых переходах. Итак, это сценарий, в котором мы можем использовать Ползунок иначе, чем его поведение по умолчанию при создании слайд-шоу изображений.
В многоэтапной форме, когда вы завершите первый шаг, будет отображаться второй шаг, а шаг 1 будет скрыт. Обычно мы используем эффекты скольжения в пошаговых переходах. Итак, это сценарий, в котором мы можем использовать Ползунок иначе, чем его поведение по умолчанию при создании слайд-шоу изображений.
Подробнее Демо
Forms Plus: JS — Платформа форм
С Forms Plus у вас будет мощная комбинация 8 дизайнов, множество цветовых тем, несколько стилей для каждого дизайна, вкладки, шаги, ajax и проверка в вашей форме, заголовки и субтитры с несколькими стилями и позициями. Forms Plus содержит множество элементов формы с различными состояниями (требуется, отключено, ошибка) и анимационными эффектами, а также Forms Plus имеет предопределенный набор размеров форм от крошечных до больших. Вы можете легко создать и настроить любую форму под свои нужды.
Подробнее Демо
Forms Plus: CSS — платформа форм
С Forms Plus у вас будет мощная комбинация из 8 дизайнов, множество цветовых тем, несколько стилей для каждого дизайна, вкладки и шаги в вашей форме, заголовки и субтитры с несколькими стилями и позициями. Forms Plus содержит множество элементов формы с различными состояниями (обязательно, отключено, ошибка) и эффектами анимации. В качестве бонуса Forms Plus имеет предопределенный набор размеров форм от крошечных до больших. Вы можете легко создать и настроить любую форму под свои нужды.
Forms Plus содержит множество элементов формы с различными состояниями (обязательно, отключено, ошибка) и эффектами анимации. В качестве бонуса Forms Plus имеет предопределенный набор размеров форм от крошечных до больших. Вы можете легко создать и настроить любую форму под свои нужды.
Подробнее Демо
Расширенные возможности Just Forms с помощью jQuery
Just Forms advanced — это платформа форм, которая помогает создавать любые формы (классические, многоступенчатые, всплывающие из меню, всплывающие снизу, модальные, без нижнего колонтитула и верхнего колонтитула) с помощью проверка на стороне клиента.
- Более 100 форм AJAX JavaScript с проверкой на стороне клиента
- 100+ готовых к использованию шаблонов
- PHP CAPTCHA
- Выбор даты и времени
- Палитра цветов
- Цифровой степпер
- Слайдеры
- Маскирование ввода
- Сетка из 12 столбцов (полностью адаптивная)
Подробнее Демо
Ideabox: многоцелевая пошаговая форма jQuery
Ideabox — это плагин jQuery для многоцелевого мастера пошаговых форм. Возможности:
Возможности:
- Современный
- Плоский
- Отзывчивый
- Простая установка
- 5 цветных схем
- 6-ячеечная сетка
- Чистый дизайн
- Проверка формы (требуется, электронная почта, номер и подтверждение проверки включены)
Подробнее Демо
Мастер шагов загрузки jQuery
Этот плагин Twitter Bootstrap создает мастер, используя отформатированную структуру с вкладками. Он позволяет создавать функциональные возможности мастера, используя кнопки для перехода между различными шагами мастера, а использование событий позволяет подключаться к каждому шагу индивидуально.
Подробнее Демо
jFormslider: форма jQuery в плагине Slider
jFormslider — это плагин jquery, в котором мы можем преобразовать большую форму в слайдер. Форма должна быть в формате ul li. Этот плагин преобразует большую регистрационную форму, формы с множеством полей и т. д. в слайдер с кнопками «Далее», «Назад», «Отправить» и т. д.
Подробнее Демо
РЕЦЕНЗЕНТ: Мастер оценки и обзора с jQuery и PHP
REVIEWER — это система мастера проверки HTML5 / CSS3 с индикатором выполнения, которая отправляет результат на вашу электронную почту и резюме / благодарственное письмо пользователю, заполнившему форму. Он отзывчивый, может использоваться с другими типами форм. Вы можете добавить, сколько шагов вам нужно. Возможности:
Он отзывчивый, может использоваться с другими типами форм. Вы можете добавить, сколько шагов вам нужно. Возможности:
- Действительный и чистый код HTML5 / CSS3
- На основе Bootstrap 3: хорошо смотрится на всех устройствах
- Мастер с индикатором выполнения
- Система оценок
- PHP Рабочая форма, отправляющая данные обзора
- Электронное письмо с подтверждением пользователю, заполнившему форму (плюс необязательное резюме обзора)
- Проверка jquery
- Jquery Tweet Feed, поддерживающий новый API V1.1
Подробнее Демо
jQuery Multiple Choice Quiz Engine
Очень гибкий механизм викторин с несколькими вариантами ответов на JavaScript / XML.
- Создавайте профессиональные (рассчитанные на время) упражнения викторин
- Определите любое количество вопросов
- Определите любое количество вариантов вопроса (текст или изображения)
- Параметры анимации вопроса
- Отметьте каждый вопрос как правильный или неправильный
- Правильная, частично правильная, неправильная или специфическая для опции обратная связь срабатывания триггера
- Анимировать текст отзыва и изображения
- Сбросить функцию вопроса
- Установить проходной балл викторины
- Показать окончательный результат оценки (текст и изображения пройден / не пройден)
- Перезапустить функцию викторины
- Удобство сенсорного устройства
Подробнее Демо
Плагин jQuery Step Form Wizard
Этот плагин jQuery может генерировать пошаговую навигацию для ваших целей. Вы можете использовать его для регистрации, настройки, представления или презентации ваших проектов.
Вы можете использовать его для регистрации, настройки, представления или презентации ваших проектов.
Подробнее Демо
Форма многоступенчатого мастера jQuery: formToWizard
Превратите любую веб-форму в многоступенчатого мастера с помощью jQuery. Каждый набор полей формы становится отдельным «шагом» с кнопками вперед и назад. Если скрипт недоступен, он постепенно ухудшается.
Подробнее Демо
Многоступенчатая форма с индикатором выполнения с использованием jQuery
В этом уроке мы создадим многошаговую форму регистрации с индикатором выполнения, используя jquery и css.
Подробнее Демо
Отличный мастер оформления заказа с использованием jQuery
Современный мастер оформления заказа с использованием HTML, CSS и jQuery, полностью написанных вручную. В этом мастере оформления заказа вы видите, когда завершен первый шаг, затем его закрытие, а затем открывается следующий, так же как и другие шаги.
Подробнее Демо
Плагин jQuery Step Wizard
Простой плагин jquery для преобразования простой формы в форму мастера с шагами.
Подробнее Демо
Плагин для «живых» форм / Хабр
Статья посвящена плагину, который упрощающает жизнь client-side программиста.
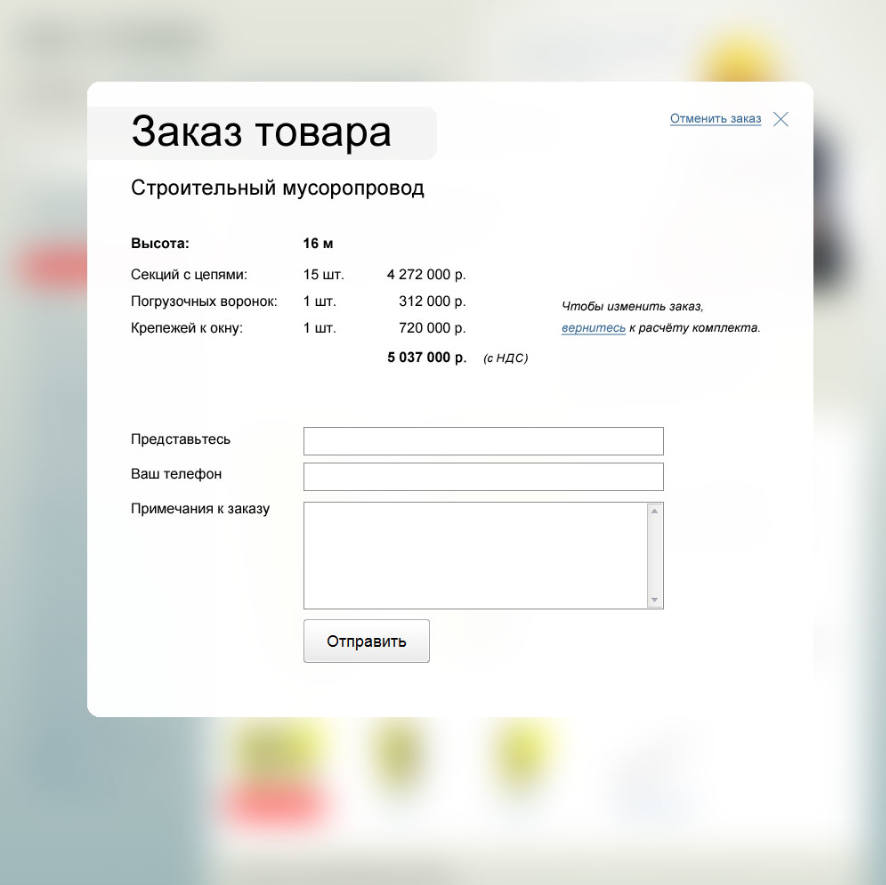
При заполнении формы случается так, что учитывая введенные данные, форму нужно менять (прятать и показывать поля). Простейший пример: при заказе доставки товара пользователь выбрал «самовывоз», значит поля про адрес доставки можно спрятать, зато было бы здорово показать карту проезда для самовывоза.
И что дальше
Часто такая логика остается без реализации, однако если вы заботитесь о своих пользователях, то делать это нужно.
Первый стандартный подход это сделать некий пошаговый мастер, где форма для каждого шага генерируется на стороне сервера. По-моему мнению это неудачный вариант, так как требует муторной работы по разбиению процесса на шаги, написанию тонны кода да удовольствия от работы с такой формой мало.
Второй подход это писать «портянки» javascript’а который всю эту логику реализует на стороне клиента. Особенно грустно писать «каскадную» логику типа «если ввели a в поле A, показать B, если ввели c в поле B, то показать D. Если в A ввели что-то другое, спрятать B, а потом D».
Особенно грустно писать «каскадную» логику типа «если ввели a в поле A, показать B, если ввели c в поле B, то показать D. Если в A ввели что-то другое, спрятать B, а потом D».
Оба варианта нельзя назвать удобными. Прежде всего потому что логика реализуется
Решение
В общем когда возникла потребность реализовывать еще одну такую форму, то было решено написать наконец плагин для jQuery который бы:
- реагировал на заполнение полей формы
- позволял описать стандартную логику типа показать, спрятать, добавить вариант в select в одну-две строки
- сам бы заботился о каскадном выполнении действий и их откате
- требовал бы для изучения пару минут
Получившийся плагин я назвал jQuery.grewform (типа растущая форма). Без разглагольствований – простейший пример. Опишем реализованную логику русским языком:
Опишем реализованную логику русским языком:Если #first имеет значение "show", то нужно показывать #p2. Если #second имеет значение "gogo", то нужно показывать #p3.
Теперь посмотрим как эта логика описана с использованием плагина:
$('form').grewform({
//Если #first имеет значение "show", то нужно показывать #p2
'#first[value=show]':{
show:'#p2'
},
//Если #second имеет значение "gogo", то нужно показывать #p3
'#second[value=gogo]':{
show:'#p3'
}
})
Подробнее
Далее идёт подробное описание работы плагина. Если вам всё более-менее понятно из приведенного выше примерчика, можете пропустить этот раздел статьи и перейти к описанию возможностей.
Поведение плагина задается набором правил. Каждое правило состоит из терма и набора действий. После инициализации, а так при каждом изменении формы плагин проверяет терм каждого правила. При проверке определяется соответствие терма текущему состоянию формы.
- при прошлой проверке терм не соответствовал состоянию, а теперь соответствует
- при прошлой проверке терм соответствовал состоянию, а теперь не соответствует
- соответствие терма состоянию формы не изменилось
В первом случае правило помечается как сработавшее, элементы DOM описанные в терме (по сути изменение этих элементов привело к срабатыванию правила) получают метку (добавляется класс) показывающую что на них «висит» сработавшее правило такое-то. После чего запускаются по очереди все описанные в правиле действия. Второй случай более интересен. Аналогично, правило помечается как уже не сработавшее, пометки с элементов удаляются. После чего запускаются негативы действий описанных в правиле (показали что-то? Теперь спрячем!), причем если в процессе в DOM прячутся или удаляются какие-то элементы, то сначала проверяется
 случай №1), если это так то запускается процесс «отката» для этих правил (работает как случай №2). В третьем случае ничего не происходит.
случай №1), если это так то запускается процесс «отката» для этих правил (работает как случай №2). В третьем случае ничего не происходит.Стоит отметить, что про проверке соответствия термов учитываются только видимые элементы формы.
Возможности
Выражение по которому определяется не пора ли запускать действия (терм) это CSS/jQuery-совместимый селектор. Если в форме находятся элементы соответствующие селектору, то запускаются действия этого правила. Иногда нужно чтобы правило сработало только при двойном (тройном, четверном…) условии, для этого можно использовать функцию AND (пример). Это единственное изменение синтаксиса, а точнее дополнение.
В первом примере используется селектор [value=show]
<input/>, соответсвенно всё работает как надо.
Перейдём к описанию разновидностей действий. Вот их список с описанием синтаксиса:
{
show:'elements_selector', //показать элементы (slideDown; slideUp при откате)
hide:'elements_selector', //спрятать элементы (slideUp; slideDown при откате)
disable:'elements_selector' //добавляет disabled="disabled" к атрибутам элемента (убирает при откате)
enable:'elements_selector' //убирает атрибут элемента disabled (добавляет disabled="disabled" при откате)
check:'elements_selector' //добавляет checked="checked" к атрибутам элемента (убирает при откате)
uncheck:'elements_selector' //убирает атрибут элемента checked (добавляет checked="checked" при откате)
set_value:'elements_selector', //задаёт value для <input>, для <select> добавляет selected="selected" у соответствующего <option>
add_options: //добавляет <option> в <select>
{
'<select> selector':{
'value_1':'display_value_1', //соответствует <option value="1">display_value_1</option>
'value_2':'display_value_2',
. ..
}
or
'<select> selector': function //должна возвращать объект (формат - {'value_1':'display_value_1',...})
},
custom: //для особых случаев
{
match:function, //будет вызвана при срабатывании правила
unmatch:function, //будет вызвана при откате
}
}
..
}
or
'<select> selector': function //должна возвращать объект (формат - {'value_1':'display_value_1',...})
},
custom: //для особых случаев
{
match:function, //будет вызвана при срабатывании правила
unmatch:function, //будет вызвана при откате
}
}
Как было сказано выше описываются только позитивные события, т.е. только те что должны произойти при срабатывании правила. Действия отката вычисляются автоматически.
Как видно почти все действия имеют следующий синтаксис:
название_действия:’селектор элементов’
Синтаксис селектора так-же полностью CSS/jQuery-совместимый. Над элементами найденными по селетору будет произведено указанное действие. Собственно все действия описаны выше в коде.
Под конец самый большой и мощный пример – форма заказа психологической консультации =)
Need help
Я начал писать этот плагин 2 недели назад и мы уже используем его в 2 формах на продакшне. Буду очень благодарен, если вы попробуете этот плагин и расскажите чего вам не хватает.
Буду очень благодарен, если вы попробуете этот плагин и расскажите чего вам не хватает.
Ссылки:
- Все примеры разом
- Репозитарий проекта на гитхабе
© картинка взята из книги Code Complete
Пошаговая форма с валидацией ответов PHP • фриланс-работа для специалиста • категория Javascript ≡ Заказчик Андрій Фам
Switch to English version?
Yes
Переключитись на українську версію?
Так
Переключиться на русскую версию?
Да
Przełączyć się na polską weкrsję?
Tak
6 из 6
проект завершен
публикация
прием ставок
утверждение условий
резервирование
выполнение проекта
проект завершен
Нужно сделать пошаговую форму.
— Кнопку «Next» невозможно нажать без заполнения формы.
— Каждый ответ формы должен вводиться в базу данных как отдельная строка.
— Все шаги должны формы должны добавляться, редактироваться и удаляться через админку через базу данных(без логина/пароля)
— Все вопросы и ответы должны быть в одной форме.
Эти условия нужно обязательно соблюсти, чтобы эту форму можно было итегрировать в другую систему.
Должно быть 4 шаблона ответов:
1. Ничего (только вопрос) и можно нажимать «Next» без проверки заполнения
2. Pass / Fail — это <input type=»radio» name=»answer»> — Возможные ответы (Pass / Fail)
3. Text Input — <input type=»text» name=»answer»> — Возможные ответы (Что угодно)
4. Check Boxes — <input type=»checkbox» name=»answer»> — Возможные ответы (Что,Угодно,…,n)
https://trucking-support.com/driver_app/ — это то что у меня пока что получилось.
https://www.youtube.com/watch?v=yEXm9gC3vVA смотреть с 2:51 — В этом видео показано то чтно нужно, только усложнено.
Отзыв заказчика о сотрудничестве с Mark Kompanets
Пошаговая форма с валидацией ответов PHPКачество
Профессионализм
Стоимость
Контактность
Сроки
Работа сделана быстро, качественно и на отлично! Рекомендую, и сохранил контакт на будущее.
Отзыв фрилансера о сотрудничестве с Андрієм Фамом
Пошаговая форма с валидацией ответов PHPОплата
Постановка задачи
Четкость требований
Контактность
- Ставки 10
- Отклоненные 10
- Обсуждение 4
дата онлайн рейтинг стоимость время выполнения
Победившая ставка2 дня2100 UAH
Победившая ставка2 дня2100 UAH
Доброго времени суток. Предлагаю Вам свои услуги по разработке.
Разработаю интерфейс для создания форм с вариантами ответов и вопросами.
Реализую требования задания.Работаю с:
* WordPress
* Laravel, Yii/Yii2
* HTML, JS, CSS, jQuery
* Node.js, Express.js, EJS
… * Vue.js
* Data Parsing
Сделаю в срок, как положено, соблюдая стандарты систем программирования.
3 дня2000 UAH
3 дня2000 UAH
Здравствуйте, задачу понял. Сделаю форму на js, вопросы будем тянуть с базы через ajax + php сервер.
В базе добавим таблицу с такими колонками:
1) Тип (checkbox/radio/text)
2) Название (будет использоваться при выводе результатов)
3) Вопрос
4) ОтветМожно будет добавлять много разных вопросов. Так как количество вопросов не предугадать,то ответы будем забивать в базу простой строкой в формате «Название: ответ, Название: ответ»
…
По цене и срокам договоримсяфрилансер больше не работает на сервисе
3 дня1500 UAH
3 дня1500 UAH
Готов к сотрудничеству.

Пишите в ЛС
Знания: PHP, HTML, JS, CSS, jQueryфрилансер больше не работает на сервисе
2 дня2000 UAH
2 дня2000 UAH
Добрый день , готов реализовать ваш проект , имею большой опыт по подобным реализациям.
ставка скрыта фрилансером
3 дня700 UAH
3 дня700 UAH
Доброго дня, впродовж 5 років займаюся розробкою сайтів, адмін панелей, CRM систем , та API.
 Зможу швидко та якісно виконати роботу у домовлений термін. В більшості працюю з Laravel, Jquery, Bootstrap. Впевнений що зможу вам допомогти в реалізації вашого проекту.
Зможу швидко та якісно виконати роботу у домовлений термін. В більшості працюю з Laravel, Jquery, Bootstrap. Впевнений що зможу вам допомогти в реалізації вашого проекту. 1 день1000 UAH
1 день1000 UAH
Добрый день Андрей
опыт разработки более 6+ лет PHP fullstack PHP c 5 версии, MySQL, JS
Практические навыки работы с системой контроля версий Git +
js 3+ года опыта
около 3+ лет опыта работы с фреймворком Laravel
работал с популярными 4+ года фрейморками Symfony (написал складскую систему с 0)
Работал с API разных ресурсов
разные CMS: WordPress, OpenCart (написал CRM систему с 0 и интегрировал в данную CMS), Typo3 в портфолио, проекты разной сложности от простых сайтов до высоконагруженных проектов с сложным функционалом на СНГ и Европу, могу показать и рассказать (по некоторым NDA)
Готов работать4 дня20 000 RUB
4 дня20 000 RUB
Четкое и дерзкое, как пуля резкое приложение сделаю! Будет все на ангуляре красиво вылетать, всплывать и блокировать, а надежный, как автомат калашникова бекенд на .
 net core выполнит все ваши прихоти
net core выполнит все ваши прихоти
фрилансер больше не работает на сервисе
2 дня6000 RUB
2 дня6000 RUB
Добрый день. Сделаю всё быстро и качественно. Обращайтесь.
9301
272 18
2 дня1570 UAH
Василь Заболотний
2 дня1570 UAH
Здравствуйте!
Готов реализовать быстро и качественно
Обращайтесь — буду рад сотрудничеству)
1 день2000 UAH
1 день2000 UAH
Здравствуйте)
Сделаю качественно и в кратчайшие сроки.
Пишите, обсудим)фрилансер больше не работает на сервисе
фрилансер больше не работает на сервисе
2422
8 0
5 дней10 000 UAH
Andrii Koval
5 дней10 000 UAH
Good day, Andrew!
I carefully read your requirements for work and I must say, our team has experience in developing such a project, there are ideas and developments that we can share.

We work with many large companies with more than 4 years of development experience: websites, online stores and site layouts.
Our team works with a wide range of technologies, such as PHP, LARAVEL, VUE, MySQL, Docker, Java, Kotlin, SQLite, REST API with JSON, MVP (pure architecture), Rx Android 2, Retrofit2, Dagger and others.
Also, the programmers of our team have experience working with leading Ukrainian IT companies, such as (SmartyAds, Lohika).Our site: https://qberry.com.ua/
… Examples of our work: https: //qberry.com.ua/projectsStrong immunity to you, Qberry team!
Berry in WEB — мы лучшее для твоего бизнеса!!!
2 дня1000 UAH
2 дня1000 UAH
Здравствуйте!
Готов выполнить Ваш проект. Формы с валидацией делал много раз. Пишите в ЛС, обсудим детали.
5 дней3000 UAH
5 дней3000 UAH
Доброго времени суток!
Готова сделать форму.
Необходимо Видеть систему куда вы ее ставить собираетесь
знать ячейки куда заносить ответ
и куда вы собираетесь ее интегрировать
еще есть вариант!!!
https://www.marquiz.ru/
создайте форму на этом конструкторе и не парьтесьфрилансер больше не работает на сервисе
2 года назад
262 просмотра
70+ лучших плагинов и учебных пособий по проверке форм jQuery, а также демонстрация
Измеритель прочности Bootstrap с jQuery
Bootstrap Strength Meter — это простой измеритель надежности пароля, основанный на оценке пароля.
ПодробнееДемо
Предупреждение о превышении максимального количества символов: плагин jQuery
Получите предупреждение, когда максимальный предел символов был превышен с помощью простого плагина jQuery.
- Только 1 файл js
- ‹ 1 КБ в уменьшенном виде (495 байт)
- Легко реализовать
- Работает с входами, текстовыми областями.
ПодробнееДемо
PuzzleCAPTCHA : Плагин jQuery CAPTCHA
PuzzleCAPTCHA — это плагин jQuery CAPTCHA, требующий от пользователей решения очень простой головоломки.
ПодробнееДемо
CountChar: jQuery-плагин счетчика символов
Простой счетчик символов для нескольких полей формы на основе jQuery.
ПодробнееДемо
Forms Plus: JS — платформа форм
С Forms Plus у вас будет мощная комбинация 8 дизайнов, множество цветовых тем, несколько стилей для каждого дизайна, вкладки, шаги, ajax и проверка в вашей форме, заголовки и подзаголовки с несколькими стилями и позициями. Forms Plus содержит множество элементов формы с различными состояниями (обязательно, отключено, ошибка) и эффектами анимации, а также Forms Plus имеет предопределенный набор размеров формы от крошечного до большого. Вы можете легко создать и настроить любую форму в соответствии с вашими потребностями.
Вы можете легко создать и настроить любую форму в соответствии с вашими потребностями.
ПодробнееДемо
Forms Plus: CSS — каркас форм
С Forms Plus у вас будет мощная комбинация из 8 дизайнов, множество цветовых тем, несколько стилей для каждого дизайна, вкладки и шаги в вашей форме, заголовки и подзаголовки с несколькими стилями и позициями. Forms Plus содержит множество элементов формы с различными состояниями (обязательно, отключено, ошибка) и эффектами анимации. В качестве бонуса Forms Plus имеет предопределенный набор размеров формы от крошечного до большого. Вы можете легко создать и настроить любую форму в соответствии с вашими потребностями.
ПодробнееДемо
Prosto Forms — адаптивная структура форм
Prosto Forms — это адаптивная Form Framework и набор красивых элементов формы с большим количеством функций javascript: проверка, маскирование, модальные окна, отправка ajax, средства выбора даты. Позволяет создавать формы любой сложности и под любые нужды: вход, регистрация, контакты, обзор, заказ, комментарий, оформление заказа и т. д.
д.
ПодробнееДемо
Validetta: крошечный плагин jQuery для проверки форм.
Validetta — это крошечный плагин jQuery, с помощью которого вы можете выполнять проверку ваших форм на стороне клиента. Он направлен на снижение нагрузки благодаря простоте использования и гибкой структуре.
ПодробнееДемо
jQuery Bootstrap MaxLength для ввода формы
Bootstrap-Maxlength плагин jQuery по умолчанию интегрируется с начальной загрузкой Twitter, используя значки для отображения максимальной длины поля, в которое пользователь вставляет текст. Для работы использует атрибут HTML5 «maxlength». Значок индикатора появляется при фокусировке на элементе и исчезает, когда фокус теряется.
ПодробнееДемо
Validatrix: скрипт проверки упрощенной формы jQuery
Validatrix — это простой облегченный скрипт проверки формы. Просто включите скрипт и css и добавьте класс .required в необходимые поля, вот и все, всего 2 КБ.
ПодробнееДемо
Плагин jQuery Mask для полей формы
Плагин jQuery для создания масок для полей формы и элементов HTML.
- Встроенная поддержка динамически добавляемых элементов.
- Маски для любого HTML-элемента (больше не нужно маскировать на стороне сервера!)!
- Поддержка нотации HTML (маска данных, рекурсивная маска данных, несовпадение маски данных).
- Строковые/Числовые/Альфа/Смешанные маски.
- Поддержка обратной маски для масок числовых полей.
- Санитарная обработка.
- Необязательные цифры.
- Рекурсивные цифры.
- Резервные цифры.
- Расширенная инициализация маски.
- Расширенные обратные вызовы.
- Поддержка заполнителей HTML5.
ПодробнееДемо
Веб-форма: многоцелевая HTML-форма с проверкой jQuery
Веб-форма — это полнофункциональная HTML-форма Ajax с обязательным полем проверки jQuery и защитой от спама (Google reCaptcha и простой Math Captcha), построенная на HTML5/CSS3 и JQuery. Код написан простым способом, благодаря которому вы можете легко интегрировать его на свой сайт. Веб-форма Отзывчивая HTML-форма Ajax может использоваться для вашей организации/компании/бизнеса или для личного использования. Чтобы посетители/клиенты/клиенты/агенты/участники вашего веб-сайта могли связаться с вами и сообщить вам о своих опасениях через форму.
Чтобы посетители/клиенты/клиенты/агенты/участники вашего веб-сайта могли связаться с вами и сообщить вам о своих опасениях через форму.
- AJAX включен (без перезагрузки страницы)
- Обязательное поле Проверка jQuery
- Google автоматический поиск местоположения
- Защита от спама (Google reCaptcha и простая математическая капча)
- Всплывающее оповещение с сообщением об ошибке проверки
- Всплывающее уведомление об успешном завершении
- Действительный HTML-код W3C
ПодробнееДемо
Плагин счетчика символов и слов jQuery
Этот подключаемый модуль jQuery Word и счетчика символов позволяет вам подсчитывать символы или слова, вверх или вниз. Вы можете установить минимальную или максимальную цель, которую должен достичь счетчик.
- Создайте собственное сообщение для сообщения вашего счетчика
- Принудительное ограничение символов/слов для пользователя, чтобы предотвратить ввод
- Работает против копирования/вставки!
ПодробнееДемо
AgeCheck.
 js: плагин jQuery для проверки возраста пользователя
js: плагин jQuery для проверки возраста пользователяAgeCheck — это простой плагин jQuery, который проверяет, достаточно ли взрослый пользователь для входа на ваш сайт. Вы можете легко настроить плагин с помощью параметров, и он использует sessionStorage, чтобы не появляться снова. Модальное окно является адаптивным и использует внешний CSS для упрощения стиля.
ПодробнееДемо
FormValidation: мощная проверка формы jQuery с помощью Bootstrap
Лучший плагин jQuery для проверки полей формы. Разработан для Bootstrap.
ПодробнееДемо
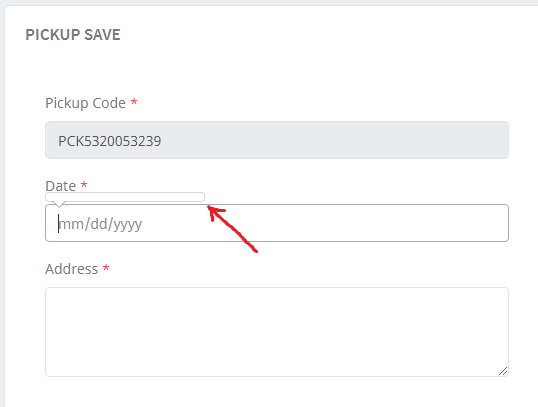
Анимация ограничения символов формы с использованием jQuery и CSS
Недавно я играл с проверкой формы и использовал css для анимации классных вещей, но потом я наткнулся на ограничение на количество символов. Вы можете легко использовать jQuery для доступа к таким параметрам, как ограничение количества символов в поле ввода и текущее ограничение количества символов. Поэтому я попытался создать простую анимацию, которая показывала бы, когда вы печатаете в поле, сколько символов у вас осталось. Я выбрал простой дизайн, в котором под полем ввода находится только серая полоса, которая заполняется по мере того, как вы вводите символы, и меняет цвет по мере приближения к лимиту.
Я выбрал простой дизайн, в котором под полем ввода находится только серая полоса, которая заполняется по мере того, как вы вводите символы, и меняет цвет по мере приближения к лимиту.
ПодробнееДемо
FFForm: плагин контактной формы jQuery с валидацией и потрясающей анимацией CSS3
Форма «Контакты» на вашем веб-сайте — это как ваша дверь в остальной мир в киберпространстве. Для посетителей веб-сайта это самый простой способ написать сообщение и начать общение. FFForm – это простой подключаемый модуль jQuery, который можно интегрировать в любой макет веб-сайта, чтобы обеспечить полнофункциональную Форма обратной связи. Созданный с использованием jQuery и CSS, FFForm совместим со всеми современными веб-браузерами и мобильными устройствами. Он также предоставляет различные параметры настройки, включая анимацию, проверку полей и уведомления. Функции:
- AJAX включен
- Кроссбраузерная совместимость
- Проверка достоверности данных
- Пользовательские обработчики таких событий, как onValidation, onSuccess, onError и т.
 д.
д. - Различные стили анимации
ПодробнееДемо
Sky Forms Pro с jQuery
Sky Forms Pro — это набор красивых элементов формы с большим количеством функций javascript: проверка, маскирование, модальные окна, отправка ajax, средства выбора даты. Позволяет создавать формы любой сложности и под любые нужды: вход, регистрация, контакты, обзор, заказ, комментарий, оформление заказа и т.д.
ПодробнееДемо
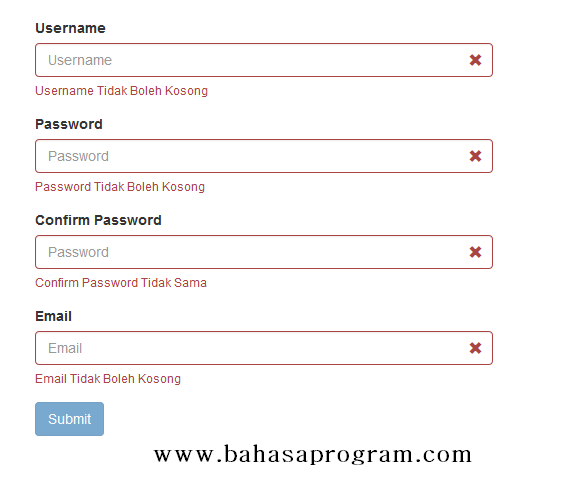
Easy Form на основе jQuery и PHP
Ищете простую контактную форму с удобной для пользователя проверкой? Вы нашли это. Эта форма любит проверки. Все поля (кроме компании) проверяются с помощью jQuery и PHP. JavaScript в основном для обычных пользователей, которые просто любят заполнять формы (и экономить отправку ненужных запросов на сервер). Проверка PHP для тех, кто любит пробовать ломать формы или просто отключать JS. Функции:
- Анимация jQuery для правил проверки.
- Проверка JavaScript, чтобы не перезагружать страницу! Экономит пропускную способность.

- Проверка PHP, если у пользователя отключен JavaScript, форма все равно будет проверяться.
- Проверка конкретного поля, для телефона требуются номера, для электронной почты требуется допустимый формат электронной почты и т. д.
- Меры по борьбе со спамом (капча) для предотвращения спама по электронной почте. Легко читать.
- Очень легко внедрить в существующую веб-страницу HTML или PHP. «Подключи и играй» — просто измените адрес электронной почты и разместите на своей странице.
- Анимация сообщения с благодарностью при отправке.
- Анимация сообщения об ошибке без перезагрузки страницы при попытке отправки.
- Настройте отправляемое сообщение электронной почты в формате HTML
ПодробнееДемо
jQuery Steps: мощный плагин мастера jQuery.
jQuery Steps — это интеллектуальный компонент пользовательского интерфейса, который позволяет легко создавать интерфейсы, похожие на мастера. Этот плагин группирует контент в разделы для более структурированного и упорядоченного просмотра страницы. Кроме того, добавить плагины, такие как jQuery Validation, которые могут предотвратить изменение шага или отправку, очень просто. Посмотрите демоверсии и получите личное впечатление! Функции:
Кроме того, добавить плагины, такие как jQuery Validation, которые могут предотвратить изменение шага или отправку, очень просто. Посмотрите демоверсии и получите личное впечатление! Функции:
- Поддержка HTML5 и специальных возможностей
- Асинхронная (AJAX) загрузка контента
- Проверка формы стала проще
- Встроенное содержимое iframe
- Крутые эффекты перехода
- Клавиатурная навигация
- Простая пошаговая манипуляция
- Несколько мастеров на одной странице
- Удобная навигация
- Стойкость состояния *
ПодробнееДемо
Генератор форм jQuery CForms
Forms — это плагин JQuery для отображения и управления html-формами, проверки и связи ajax. PHP-скрипт, защищенный от спама, включен для отправки всех собранных данных на учетную запись электронной почты. Функции:
- Самая простая установка и интеграция
- Шесть готовых к использованию примеров форм
- Все HTML-элементы имеют уникальные идентификаторы и классы для удобного стиля css.

- Проверка формы AJAX
- Функция отправки копии почты
- Безопасный php-скрипт
- Полная форма входа с php-скриптами и пример защищенной (на основе сеанса) веб-страницы
ПодробнееДемо
Complexify — плагин надежности пароля jQuery
Complexify помогает вам точно оценить качество пароля пользователя, чтобы дать ему визуальную обратную связь и обеспечить минимальный уровень безопасности. Целью Complexify является обеспечение хорошего измерения сложности пароля для использования веб-сайтами как для предоставления подсказок пользователям в виде полос силы, так и для небрежного обеспечения минимальной сложности из соображений безопасности. Примечание. Я использую термин «случайно», потому что это только проверка на стороне клиента, и любой может ее отключить. Я также рекомендую реализовать проверку минимальной длины на стороне сервера. В будущем я могу написать этот алгоритм для использования на стороне сервера.
ПодробнееДемо
Happy.
 js: облегченная проверка формы для jQuery.
js: облегченная проверка формы для jQuery.Happy.js — это облегченная проверка формы для jQuery. Happy.js будет проверять отдельные поля в событиях размытия и все поля при отправке. Да, уже существует миллион плагинов для проверки форм, но мне нравится такой подход, и хорошая новость заключается в том, что если вы этого не сделаете, у вас есть другие варианты. Лично я хотел что-то действительно легкое и расширяемое (потому что трудно быть счастливым, когда вы раздуты).
«Читать далее»
jq-idealforms: идеальные формы jQuery
jq-idealforms – это небольшой фреймворк для создания замечательных адаптивных форм. Он построен на основе jQuery и LESS.
Функции:
- Полностью отзывчивый. (также известный как адаптивный, адаптируется к контейнеру, не требует медиа-запросов css)
- Поддержка клавиатуры.
- Настраиваемые типы ввода с LESS, динамическим языком CSS.
- Проверка «на месте».
- Поддержка заполнителей для каждого браузера.

ПодробнееДемо
Механизм проверки jQuery с демонстрацией
Механизм проверки jQuery — это подключаемый модуль Javascript, предназначенный для проверки полей формы в браузере (IE 6–8, Chrome, Firefox, Safari, Opera 10). Плагин предоставляет визуально привлекательные подсказки, которые привлекают внимание пользователя к предмету. Валидации варьируются от электронной почты, телефона и URL-адреса до более сложных вызовов, таких как обработка ajax или пользовательские функции javascript. Подсказки об ошибках связаны со многими языковыми стандартами и могут быть переведены на язык по вашему выбору.Экземпляры * field.id **уникальны** на странице * для простоты и единообразия field.id и field.name должно совпадать (кроме валидаторов minCheckbox и maxCheckbox) * следует избегать пробелов или специальных символов в field.id или field.name * используйте строчные буквы для input.type, т.е. *текст, пароль, текстовое поле, флажок, радио* * используйте последний валидатор Ajax, т. е. validate[custom[onlyLetter],length[0,100],**ajax[ajaxNameCall]**] * используйте только один валидатор Ajax для каждого поля! * Службы JSON должны находиться на одном сервере (иначе вы столкнетесь с проблемами безопасности браузера) * В идеальном мире RESTful http **GET** используется для *ЧТЕНИЯ* данных, http **POST** используется для * WRITE* данные: что означает -> Ajax-проверки должны использовать GET, фактическая публикация формы должна использовать POST-запрос.
е. validate[custom[onlyLetter],length[0,100],**ajax[ajaxNameCall]**] * используйте только один валидатор Ajax для каждого поля! * Службы JSON должны находиться на одном сервере (иначе вы столкнетесь с проблемами безопасности браузера) * В идеальном мире RESTful http **GET** используется для *ЧТЕНИЯ* данных, http **POST** используется для * WRITE* данные: что означает -> Ajax-проверки должны использовать GET, фактическая публикация формы должна использовать POST-запрос.
ПодробнееДемо
jQuery.validity: плагин для мощной проверки формы на стороне клиента.
jQuery.validity – это подключаемый модуль jQuery для мощной и точной проверки форм на стороне клиента. Он хорошо организован, универсален и может легко решить любую проблему проверки . Вы можете использовать его для настройки проверки формы на стороне клиента. Вместо того, чтобы писать валидацию вручную или уравновешивать какую-то громоздкую серверную структуру, валидация позволяет вам спроектировать валидацию на стороне клиента так, чтобы она казалась естественной и простой. jQuery.validity использует механизм селекторов jQuery для проверки логических групп входных данных, что делает его декларативным и чистым. Это означает, что входные данные на странице можно добавлять, удалять или изменять, а проверка по-прежнему будет работать без повторной настройки.jQuery.validity позволяет полностью контролировать отображение сообщений проверки, поэтому вы можете легко адаптируйте способ отображения ошибок проверки к внешнему виду вашего сайта.
jQuery.validity использует механизм селекторов jQuery для проверки логических групп входных данных, что делает его декларативным и чистым. Это означает, что входные данные на странице можно добавлять, удалять или изменять, а проверка по-прежнему будет работать без повторной настройки.jQuery.validity позволяет полностью контролировать отображение сообщений проверки, поэтому вы можете легко адаптируйте способ отображения ошибок проверки к внешнему виду вашего сайта.
ПодробнееДемо
Formly — гламуризатор форм jQuery
Невероятно простой способ добавить стиля и проверки вашим формам. Формы есть везде и, как правило, отстой. Formly делает добавление форм на ваш сайт немного более захватывающим. Легко добавьте стиль, проверку и более впечатляющее взаимодействие с пользователем с помощью одной функции. Это простой способ добавить крутой вид любым вашим формам. Также можно добавить проверку (со стороны пользователя) в ваши формы.
ПодробнееДемо
Плагин проверки кредитной карты jQuery: Smart Validate
Smart Validate – это подключаемый модуль jQuery для проверки кредитной карты, который упрощает проверку формата кредитной карты. Это гарантирует, что пользователь ввел действующий номер кредитной карты до совершения фактической транзакции. Smart Validate поддерживает следующие кредитные карты.
- American Express
- Мастер-карта
- Кредитные карты
- Клуб закусочных
- Обнаружить
Плагин можно легко расширить для поддержки других типов кредитных карт.
ПодробнееДемо
bValidator подключаемый модуль проверки jQuery
bValidator — это подключаемый модуль jQuery для проверки формы на стороне клиента. Он поддерживает полностью настраиваемые сообщения об ошибках, определенные с помощью шаблона и CSS, множество функций проверки (действий), таких как дата, электронная почта, URL-адрес, IP-адрес, проверка динамических форм, настраиваемые функции проверки и многое другое.
ПодробнееДемо
jQuery Расширенная проверка Ajax с помощью CAPTCHA
В этом уроке я научу вас, как создать форму регистрации с расширенной проверкой AJAX и CAPTCHA.
ПодробнееДемо
Проверка формы в реальном времени — jQuery
В этом руководстве от Michal Kozak вы узнаете, как создать полезную клиентскую часть и проверку формы в реальном времени с помощью jQuery — вы напишете и создадите самую простую из возможных форму, красивую и чистую, без ненужных тегов.
ПодробнееДемо
jQuery.validVal: настраиваемый и многофункциональный валидатор форм jQuery.
jQuery.validVal — это плагин, предназначенный для упрощения проверки формы. Он легко настраивается, имеет много функций и может быть легко перенесен на любой тип HTML-формы (даже на AJAX- и HTML5-формы) с минимальными усилиями. Функции:
- Может использоваться для проверки любой HTML-формы с минимальными усилиями.
- Поддерживает пять проверок значений по умолчанию: «обязательно», «номер», «электронная почта», «url» и «шаблон».

- Предоставляет обходной путь для отсутствия поддержки атрибутов и значений типов HTML5.
- Отличный «обработчик недопустимых значений» по умолчанию, который можно расширить или настроить.
- Позволяет группе флажков иметь хотя бы один флажок, который должен быть «обязательным».
- Встроенная поддержка очистки значения заполнителя «onFocus».
- Автоматически выбирать следующее поле ввода при вводе n-го символа «maxlength».
ПодробнееДемо
Happy.js: легкий, расширяемый плагин jQuery для проверки формы.
Плагин Happy.js легкий и по умолчанию поддерживает несколько проверок ввода (обязательно, дата, номер, адрес электронной почты, мин./макс. и номер телефона). Но его можно легко расширить, добавив несколько строк и регулярное выражение для нужного вам правила.
ПодробнееДемо
jQuery.html5form : Плагин проверки формы и отправки Ajax
HTML5 проверяет формы без дополнительного JavaScript. В настоящее время только последние версии Firefox, Safari и Google Chrome поддерживают эту функцию. Этот плагин дает одинаковый результат во всех версиях Internet Explorer и Firefox 3.6. Просто создайте форму в соответствии с синтаксисом HTML5, и скрипт выполнится сам.Для этого не требуются дополнительные классы. Плагин получает всю информацию из источника HTML. Запускается автоматически при обнаружении Internet Explorer, Opera или Mozilla Firefox. Форма отправляется через асинхронный Запрос Ajax по умолчанию. Плагин автоматически получает атрибуты метода и действия, объявленные в форме.
Этот плагин дает одинаковый результат во всех версиях Internet Explorer и Firefox 3.6. Просто создайте форму в соответствии с синтаксисом HTML5, и скрипт выполнится сам.Для этого не требуются дополнительные классы. Плагин получает всю информацию из источника HTML. Запускается автоматически при обнаружении Internet Explorer, Opera или Mozilla Firefox. Форма отправляется через асинхронный Запрос Ajax по умолчанию. Плагин автоматически получает атрибуты метода и действия, объявленные в форме.
ПодробнееДемо
Идеальные формы: адаптивные формы с Html5 и jQuery
Идеальный фреймворк для создания и проверки адаптивных форм HTML5. Возможности:
- Полностью адаптивный (также известный как адаптивный, адаптируется к контейнеру, не требуются медиа-запросы css).
- Поддержка клавиатуры.
- Каждый тип ввода можно настроить, включая
select,radio,checkboxиfile.
- Пользовательский указатель даты с использованием пользовательского интерфейса jQuery (с откатом)
- Проверка «на месте».
- Локализация
- HTML5
placeholderдля каждого браузера.
ПодробнееДемо
Ajax Stylish Captcha и контактная форма с использованием jQuery и PHP
Это руководство посвящено контактной форме на основе ajax с проверкой jquery и капчей на основе ajax. Капча является основной частью любой формы, и если она основана на ajax, то она выглядит потрясающе.
ПодробнееДемо
jqBootstrapValidation: плагин проверки jQuery для форм начальной загрузки.
Платформа проверки JQuery для форм начальной загрузки. jqBootstrapValidation будет сканировать атрибуты проверки HTML5 непосредственно в элементах, а также любые дополнительные параметры, указанные через атрибуты данных. По умолчанию он также анализирует собственные атрибуты проверки формы HTML5, как описано выше. Если вы решите, что это не то, что вам нужно, вы можете ограничить jqBootstrapValidation только атрибутами данных, установив для sniffHtml значение false при вызове его для элементов формы.
ПодробнееДемо
Seahorse: библиотека JavaScript для проверки формы
Seahorse – это библиотека JavaScript, распространяемая как бесплатное программное обеспечение и созданная для упрощения использования форм, в частности для упрощения проверки форм. Предоставляет функции для проверки, преобразования и сериализации информации, а также функции для назначения поведения проверки в реальном времени для полей формы. Его можно использовать с любой инфраструктурой JavaScript, однако он имеет подключаемый модуль, который можно использовать вместе с jQuery. Seahorse предоставляет несколько функций дляобработки чисел, дат, времени, электронной почты, простых текстов, алфавитных текстов или буквенно-цифровых текстов, среди прочего. Все функции легко настраиваются, позволяя указать диапазон допустимых значений, недопустимых символов, форматов и, в случае поведения, реакции на события потери фокуса и нажатия клавиши. Реализует поведение для проверки полей формы в реальном времени. Поведения могут предотвращать ввод определенных символов, изменять внешний вид элемента после проверки введенного значения или вызывать другие функции, обрабатывающие событие.
Реализует поведение для проверки полей формы в реальном времени. Поведения могут предотвращать ввод определенных символов, изменять внешний вид элемента после проверки введенного значения или вызывать другие функции, обрабатывающие событие.
ПодробнееДемо
igorescobar : Плагин маски jQuery
Подключаемый модуль jQuery для создания масок полей. Особенности:
- Строковые/Числовые/Альфа/Смешанные маски.
- Обратная маска.
- Проверка типа данных.
- Автоматическая максимальная длина.
- Прямые трансляции для приложений ajax/realtime.
- Обратные вызовы.
- Смена маски на лету.
ПодробнееДемо
QuickValidate: создание плагина проверки jQuery
Ввод данных осуществляется повсюду: от контактных форм до форм регистрации, от опросов до сложных пользовательских интерфейсов. Формы бывают разных форм и размеров, цветов и стилей, но все они имеют что-то общее; validation. Мы собираемся создать небольшой плагин проверки jQuery на основе третьей концепции, упомянутой в «Процессе проверки». В этом руководстве предполагается, что у вас есть опыт работы с HTML и CSS, а также некоторые знания JavaScript и jQuery.
Мы собираемся создать небольшой плагин проверки jQuery на основе третьей концепции, упомянутой в «Процессе проверки». В этом руководстве предполагается, что у вас есть опыт работы с HTML и CSS, а также некоторые знания JavaScript и jQuery.
ПодробнееДемо
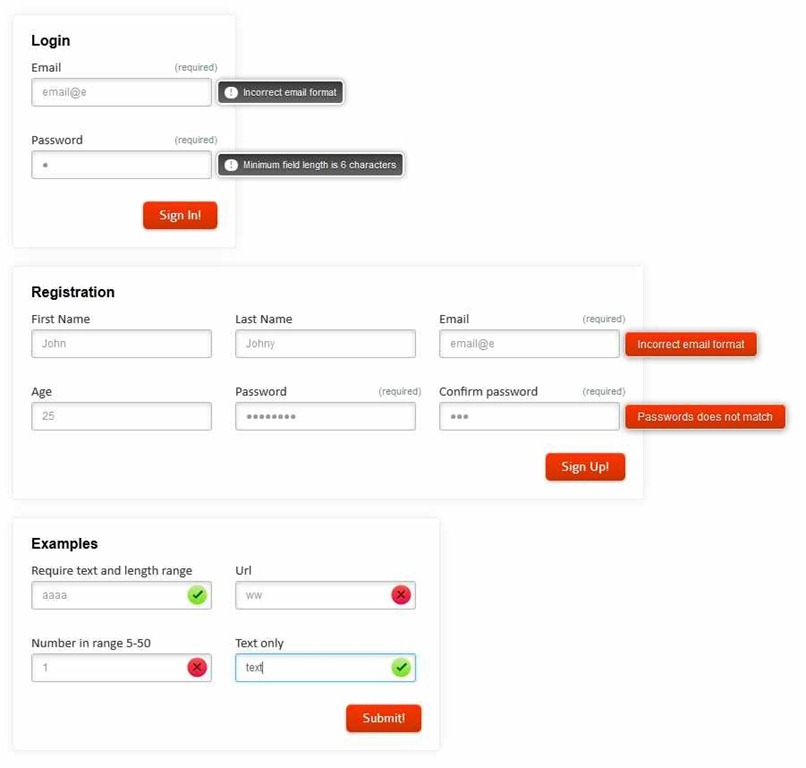
Отзывчивая HTML5/jQuery форма входа/регистрации
Отзывчивая форма входа / регистрации HTML5 с эффектами jQuery и настройкой CSS3. Функции:
- он совместим со всеми основными браузерами (IE8, IE9, IE10, Chrome, Mozilla Firefox, Opera, Safari)
- действительно прост в использовании и интеграции на ваш сайт
- крутые эффекты
- пользовательская проверка html5
- адаптивный макет
- очень легко изменить (100% настраиваемый CSS)
ПодробнееДемо
Минималистичная форма входа/регистрации с jQuery
Минималистичный дизайн «Войти, зарегистрироваться и забыть шаблон форм». Упаковано с jQuery Live Validation, 7 цветовыми стилями, 3 различными вариантами размера формы, анимацией заголовка, настраиваемым флажком, всплывающими подсказками и обработкой ошибок jQuery.
ПодробнееДемо
validator : плагин кросс-браузерной проверки jQuery
Код проверки javascript основан на jQuery. Валидатор является кросс-браузерным и даст вам возможность использовать перспективные типы ввода, такие как «тел», «электронная почта», «номер», «дата» и «URL». Я могу резюмировать это как «шаблон» для создания веб-форм. С семантической точки зрения, я считаю, что этот метод очень чистый и… правильный. Вот такие формы должны быть, ИМХО. Функции:
- Кроссбраузерная проверка
- Справляется со всеми видами крайних случаев
- Используйте новые типы HTML5 для неподдерживаемых браузеров
- Гибкая система сообщений об ошибках
ПодробнееДемо
Набор форм на чистом CSS3 + проверка и маскировка с помощью jQuery
Pure CSS3 Forms Set позволяет создавать формы любой сложности и под любые нужды (вход, регистрация, контакты, поиск, оформление заказа и т.д.). Благодаря мощным функциям проверки и маскирования ваши формы становятся очень удобными и очень простыми для заполнения. Функции:
Функции:
- Клиентская форма проверка с множеством параметров.
- Вводит маскирование для создания удобных форм.
- 3 различных типа формы (вертикальная, горизонтальная, столбчатая).
- Нормальное, ошибочное, успешное и отключенное состояния для всех элементов.
- Нормальные, маленькие и большие размеры всех элементов.
- Индивидуальные выборки, флажки и радио.
- Адаптивные и фиксированные макеты.
- Подсказки для всех элементов.
- Более 30 примеров.
- 19 цветов для кнопок.
- 249 масштабируемых иконок.
ПодробнееДемо
Parsley.js: jQuery Мощная проверка форм
Parsley.js — это мощная проверка форм jQuery. Никогда больше не пишите ни одной строки javascript для проверки ваших форм FrontEnd. Parsley сделает это за вас и сделает это правильно благодаря мощному DOM-API!
ПодробнееДемо
Форма многошагового мастера jQuery: formToWizard
Превратите любую веб-форму в многошаговый мастер с помощью jQuery. Каждый набор полей формы становится отдельным «шагом» с кнопками «вперед» и «назад». Он изящно деградирует, если скрипт недоступен.
Каждый набор полей формы становится отдельным «шагом» с кнопками «вперед» и «назад». Он изящно деградирует, если скрипт недоступен.
ПодробнееДемо
Отправитель формы : Плагин отправки формы jQuery
Form Submitter — это простой jQuery-плагин для отправки форм.
ПодробнееДемо
Валидатор форм для Bootstrap: плагин jQuery
Удобный в использовании плагин jQuery для проверки формы HTML5 для Bootstrap 3. Плагин Validator предлагает автоматическую проверку формы, настраиваемую в основном с помощью стандартных атрибутов HTML5. Это также обеспечивает ненавязчивый пользовательский интерфейс, потому что никто не любит ворчливую форму.
- Настраивается через data-api и стандартные атрибуты HTML5.
- Терпеливо информировать пользователя об ошибках и стремится сообщить им, что ошибки были устранены
- Отправка отключена до тех пор, пока форма не станет действительной и все обязательные поля не будут заполнены.
- Настраиваемые сообщения об ошибках
- Пользовательские функции валидатора
- Проверка поля ввода через AJAX
ПодробнееДемо
Easy Forms: расширенный конструктор и менеджер форм
Easy Forms — это веб-приложение, которое поможет вам быстро и легко создавать и разрабатывать веб-формы. На самом деле вам не понадобятся навыки программирования, чтобы ваши формы заработали за считанные минуты.
На самом деле вам не понадобятся навыки программирования, чтобы ваши формы заработали за считанные минуты.
- Создавайте онлайн-формы любого типа: контактные формы, формы заказа, регистрационные формы, онлайн-опросы, викторины и многое другое.
- Перетаскивание полей. Навыки кодирования не требуются.
- Поддержка полей HTML5
- Создание многошаговых форм
- Поддержка Bootstrap CSS
- Менеджеры тем и шаблонов
- Расширенный редактор CSS с предварительным просмотром формы в реальном времени
ПодробнееДемо
Valida: плагин проверки формы jQuery
Valida — это плагин jQuery, который обеспечивает простой, быстрый и легкий способ проверки формы на стороне клиента. Его исходный код (минифицированный) имеет размер около 12 КБ.
ПодробнееДемо
jQuery-DataEntry: плагин проверки форм
Плагин проверки форм, который поддерживает запросы AJAX, автоматическое оформление полей, локализованные сообщения об ошибках. Интегрируется с Angular, Backbone, Knockout. Возможности:
Возможности:
- Предоставляет способ реализовать проверку формы с минимальным кодированием.
- Предоставляет структуру для управления проверкой на стороне клиента на уровне приложения: сохраняя ее согласованность в любой форме.
- Предоставляет гибкий способ определения правил проверки, включая вызовы AJAX или другие асинхронные операции.
- Автоматическое оформление поля
- Логика автоматического форматирования
ПодробнееДемо
Guardian: Плагин проверки формы jQuery
Guardian — универсальный jQuery-плагин для проверки формы. Он был разработан, чтобы быть гибким и легко расширяемым для удовлетворения любых потребностей.
ПодробнееДемо
Многошаговая форма с проверкой jQuery
Многошаговая форма с проверкой jQuery
- использует проверку jquery (с ненавязчивой проверкой jquery или без нее) для проверки формы на каждом этапе.
- содержит настраиваемые классы шагов заголовка, чтобы различать активные, завершенные и незавершенные шаги.

- запускает пользовательские события изменения с соответствующими данными шага для пользовательской обработки (например, обновление индикаторов выполнения)
ПодробнееДемо
Libphonenumber: разбор и форматирование номера телефона в Javascript
Более простая (и меньшая) переработка известной библиотеки Google Android libphonenumber: простой анализ и форматирование телефонных номеров в javascript.
ПодробнееДемо
Мастер форм: многоэтапная проверка формы jQuery
Одностраничная 3/4/5 шаговая форма с проверкой поля сценария каждого шага. Мультиформат и стиль 144 элемента Форма регистрации, включая систему загрузки изображений. Использование отзывчивого bootStrap, и его легко настроить для вас.
ПодробнееДемо
BunnyJS: фреймворк ES6 для браузера с JavaScript.
BunnyJS — это современная библиотека Vanilla JS и ES6, а также интерфейсная среда нового поколения, пакет небольших автономных компонентов без зависимостей.
- Никаких зависимостей — можно использовать в любом проекте в любом месте в любое время
- 0 кривая обучения — вы можете начать прямо сейчас, просто JavaScript с простой архитектурой, которую легко поддерживать и расширять
- Разработан для создания современных, сложных, реальных бизнес-приложений.
- Быстрее, проще, приятнее, чем любой интерфейсный фреймворк
- Большой набор готовых компонентов, пользовательских элементов пользовательского интерфейса и утилит
ПодробнееДемо
Маска ввода: плагин маски ввода jQuery
jQuery inputmask — это плагин jquery, который создает маску ввода. Маска ввода помогает пользователю с вводом, обеспечивая предопределенный формат. Это может быть полезно для дат, чисел, телефонных номеров и т. д. Функции:
- легко использовать
- дополнительные части в маске
- возможность определять псевдонимы, которые скрывают сложность
- Маски даты/даты/времени
- числовые маски
- много обратных вызовов
- нежадные маски
- многие функции могут быть включены/отключены/настроены с помощью опций
- поддерживает атрибуты readonly/disabled/dir=»rtl»
- поддержка атрибута data-inputmask
- поддержка нескольких масок
ПодробнееДемо
AttrValidate: плагин jQuery для проверки формы.

Легкий плагин jQuery для базовой проверки формы с использованием атрибутов формы HTML5. Рекомендуется в качестве полифилла для старых браузеров, в которых нет встроенной проверки.
ПодробнееДемо
Паук: форма Ajax/Php 50+ с проверкой Jquery
- Mailgun API для проверки почты онлайн
- 50+ шаблонов форм
- Аякс форма
- Удаленная/серверная проверка
- Готовая форма php
- Динамическое поле
- Валидатор кредитной карты
- Валидатор почтового/пин-кода
- Интегрированный семантический пользовательский интерфейс
- Пользовательский контейнер ошибок
- собственный обработчик ошибок
- Множественный валидатор ввода Как один
- стиль кнопки включен
- 60+ кнопок в комплекте
ПодробнееДемо
Система капчи при регистрации пользователя с использованием PHP и Ajax
Captcha — лучший способ избежать рассылки спама по подписке, комментариям, электронной почте и многим другим вещам, требующим ввода данных пользователем. Что такое Капча? Это простая текстовая комбинация некоторых прописных и строчных букв с некоторыми числами, сгенерированная случайным образом с помощью специального шрифта текстового типа. Он в основном используется для проверки человеком, является ли пользователь человеком или компьютерным скриптом. В этом уроке мы научим вас, как создать свою собственную систему капчи с помощью PHP и Ajax.
Что такое Капча? Это простая текстовая комбинация некоторых прописных и строчных букв с некоторыми числами, сгенерированная случайным образом с помощью специального шрифта текстового типа. Он в основном используется для проверки человеком, является ли пользователь человеком или компьютерным скриптом. В этом уроке мы научим вас, как создать свою собственную систему капчи с помощью PHP и Ajax.
ПодробнееДемо
1С-Битрикс — Простые формы
Описание
Обсуждения (3)
Что нового
| 1.2.8 (27.07.2022) (beta) | Плановое обновление |
| 1.2.7 (22.07.2022) | Добавлено определение GEO-данных отправителя по IP: код страны |
| 1.2.6 (22.07.2022) | Добавлено определение GEO-данных отправителя по IP: страна, регион, город |
1. 2.5 (23.06.2022) 2.5 (23.06.2022) |
Добавлена интеграция с Google reCaptcha На странице редактирования формы добавлена возможность выбора типа каптчи В настройки модуля добавлена область настройки Google reCaptcha (ключ сайта и секретный ключ) |
| 1.2.4 (10.06.2022) | Исправление ошибок |
| 1.2.3 (28.03.2022) | Обновление прав доступа Улучшена защита от спама |
| 1.2.2 (25.01.2022) | Пункт «Поддержка» перенесен в раздел «ВебПростор/Техническая поддержка решений» Исправление ошибок Перевод Незначительные улучшения Улучшена совместимость с PHP 8.0 |
| 1.2.1 (26.11.2021) | Модуль перенесен из раздела Сервисы в раздел ВебПростор |
1. 2.0 (24.11.2021) 2.0 (24.11.2021) |
Исправление ошибок |
| 1.1.9 (08.08.2021) | Незначительные исправления |
| 1.1.8 (15.07.2020) | Исправление ошибок |
| 1.1.7 (07.07.2020) | Исправление ошибок |
| 1.1.6 (19.06.2020) | Для сообщения добавлен параметр «Высота» Добавлено поле «Список» с возможностью указания значений и параметра «Множественный» Незначительные улучшения |
| 1.1.5 (09.06.2020) | Незначительные изменения Правки css |
| 1.1.4 (01.05.2020) | Незначительные исправления |
1. 1.3 (03.12.2019) 1.3 (03.12.2019) |
Исправление ошибок |
| 1.1.2 (08.11.2019) | Исправлены ошибки с проверкой поля Число |
| 1.1.1 (23.10.2019) | Исправление ошибок |
| 1.1.0 (22.10.2019) | Добавлена ссылка на инструкцию Список форм переведен на новый грид, добавлен фильтр Список заявок переведен на новый грид, оптимизирован фильтр В административном меню в подпункте «Заявки» добавлены быстрые ссылки на отфильтрованный результат Для форм добавлен параметр «Отправлять e-mail сообщение» Для заявок добавлена отдельная страница для просмотра Для телефона добавлена настройка маски Для форм добавлена возможность редактировать сообщение об успешной отправке Для вложения добавлены параметры: «Допустимые типы файлов» и «Максимальный размер файла» Для количества добавлены параметры: «Минимальное значение», «Максимальное значение» и «Шаг приращения» Для календаря добавлены параметры «Минимальное значение» и «Максимальное значение» Обновлены скрипты Добавлено событие после заполнении заявки onAfterRequestAdd При отображении компонента идет дополнительная проверка на активность формы Добавлена интеграция с модулем webprostor.  core coreДобавлен шаблон bootstrap_v4 для компонента Добавлена настройка прав доступа |
| 1.0.6 (21.02.2019) | Исправление ошибок |
| 1.0.5 (21.02.2019) | Незначительные изменения В форме пользовательского соглашения теперь показывается переведенное значение заголовка свойства Добавлена интеграция с модулем «Конфигуратор товаров: ПК, авто, одежды. Пошаговая сборка» |
| 1.0.4 (11.10.2018) | Добавлен новый параметр в настройках модуля «Код счетчика». Внимание, необходимо заново указать значение для параметра «Номер счетчика»!!! Для форм добавлено новое поле «Календарь» |
| 1.0.3 (08.10.2018) | Если пользователь сайта авторизован, то каптча не показывается Если пользователь сайта авторизован, то автоматически подставляются значения полей: Имя, E-mail, Телефон У заявок теперь указывается ID-пользователя, если он был авторизован Добавлена интеграция с сервисом sms.  ru. Теперь при формировании заявки можно отправлять sms-сообщение по определенному шаблону на номер, указанный в настройках модуля для конкретного сайта. В заявке фиксируется статус отправки сообщения. ru. Теперь при формировании заявки можно отправлять sms-сообщение по определенному шаблону на номер, указанный в настройках модуля для конкретного сайта. В заявке фиксируется статус отправки сообщения. |
| 1.0.2 (07.05.2018) | Исправлена ошибка с неправильной датой оформления заявки в почтовом уведомлении. В списке запросов добавлено значение «ID сайта» Добавлены настройки модуля, в которых можно указывать Номер установленного счетчика Яндекс.Метрика В настройки формы добавлен параметр «Идентификатор цели» для отслеживания срабатывания события в Яндекс.Метрике при успешной отправке формы |
Установка
Поддержка
Лучшее приложение формы заказа jQuery на 2022 год
Поздравляем с открытием вашего бизнеса в Интернете с помощью jQuery!
Но вот возникает следующий большой вопрос, на который владельцы бизнеса часто не обращают внимания, когда только начинают: как заставить людей, посещающих ваш веб-сайт, взаимодействовать с вашими продуктами и услугами. Вы боретесь как с крупным, так и с малым бизнесом, конкурируя за ограниченное внимание посетителей веб-сайта и будущих клиентов. В то же время посетители видят до 10 000 объявлений в день как онлайн, так и офлайн. Как вы будете привлекать посетителей и получать больше потенциальных клиентов?
Вы боретесь как с крупным, так и с малым бизнесом, конкурируя за ограниченное внимание посетителей веб-сайта и будущих клиентов. В то же время посетители видят до 10 000 объявлений в день как онлайн, так и офлайн. Как вы будете привлекать посетителей и получать больше потенциальных клиентов?
Форма заказа jQuery platform_type — это решение, которое вам необходимо для достижения успеха благодаря сертифицированной способности получать больше потенциальных клиентов для сайтов jQuery.
Некоторые малые предприятия пытаются разработать веб-сайт формы заказа самостоятельно или нанять веб-дизайнера, который утверждает, что может создать форму заказа.
Другие пытаются заручиться поддержкой зарубежных компаний веб-дизайна, которые утверждают, что предлагают приложения формы заказа по сниженным ценам или пытаются использовать открытый исходный код.
Но на самом деле эти методы очень дорогие и отнимают много времени. Хотя форма заказа может выглядеть прилично, когда вы смотрите на нее, мобильные посетители или посетители других браузеров могут увидеть не отвечающую, непривлекательную и бесполезную форму заказа. Хуже того, они могут вообще этого не увидеть.
Хуже того, они могут вообще этого не увидеть.
Обновление и настройка этих форм заказа может быть сложной задачей, и вам может понадобиться нанять кого-то с опытом кодирования или в конечном итоге вы получите больше ошибок, чем изначально.
В мире, где сайты часто используются мошенниками, многие из этих приложений созданы без учета требований безопасности, что может привести к отключению вашего сайта или, что еще хуже, к передаче информации о ваших клиентах злоумышленникам.
Увеличение трафика на вашем сайте также может привести к ошибкам в форме заказа, так как большее количество посетителей на вашем сайте может увеличить время загрузки. Нет ничего хуже, чем форма заказа, размещенная на видном месте, которая перестает работать, как только ваш трафик растет из-за процветающей кампании!
По мере роста вашей компании вы будете терять больше денег и времени на то, чтобы ваш веб-дизайнер постоянно обновлял ваш сайт и следил за тем, чтобы он работал.
Вот почему большинство серьезных веб-сайтов выбирают первоклассные решения для форм заказа веб-сайтов, такие как POWR.
Форма заказа POWR для веб-сайта проста в настройке и даже не требует кодирования. Запатентованный редактор POWR WYSIWYG (что видишь, если получаешь) позволяет вам в режиме реального времени обновлять форму заказа на странице вашего веб-сайта, чтобы вы всегда точно знали, как выглядит ваш сайт.
Легко настраиваемый
Шрифты, цвета, интервалы, границы и многое другое можно редактировать несколькими щелчками мыши.
Mobile Responsive
Ваша форма заказа будет автоматически корректно работать независимо от того, с какого устройства ваши посетители просматривают ваш сайт jQuery.
Нет необходимости вводить код
Скопируйте и вставьте на свой работающий сайт jQuery
Начните бесплатно
Формы заказа POWR разработаны с учетом масштаба вашего бизнеса, поэтому они предлагают самые передовые функции безопасности и возможности большого объема на рынке для обеспечить безопасность вам и вашим клиентам.

Ответ на любой актуальный вопрос можно найти в справочном центре POWR или обратиться в нашу службу поддержки, которая работает круглосуточно и без выходных.
Команда инженеров POWR работает круглосуточно, чтобы форма заказа jQuery и все более 60 других приложений POWR работали без сбоев.
Встраивание приложения формы заказа на ваш сайт jQuery никогда не было проще
Создайте собственное приложение формы заказа jQuery, подберите стиль и цвета своего веб-сайта и добавьте форму заказа на свою страницу jQuery, пост, боковую панель, нижний колонтитул или в любом месте вашего сайта.
Самое главное, тематические исследования доказали, что форма заказа POWR повышает конверсию более чем на 30%! Приложения POWR дают фантастические проверенные результаты.
Начните бесплатно
Нам доверяют миллионы
Мы обеспечиваем качество, подтвержденное более чем 12 387 отзывами.
1 200 348
Форма заказа Установка
8 230 145
ПЛАГИНЫ НА ВЕБ-САЙТАХ
Простой
Простая навигация для неспециалиста вроде меня. Перепробовал так много приложений, и это лучшее сочетание замечательных функций для любого магазина.
Перепробовал так много приложений, и это лучшее сочетание замечательных функций для любого магазина.
Пасар Сегар | Fresh Market в Form Builder
Это приложение работало безупречно
Оно помогло мне увеличить посещаемость моего веб-сайта на большем количестве платформ! Я очень рекомендую всем!
К.Г. Harrison & Co в ленте Instagram
Это приложение было без проблем
Я был удивлен, что Shopify не имеет встроенной функции для чего-то подобного, но рад, что ваше приложение отвечает всем требованиям.
UL Press on Photo Gallery
Все еще не уверены? Ознакомьтесь с этим кейсом о Rbia Shades, компании по производству солнцезащитных очков, которая производит солнцезащитные очки ручной работы в деревянной оправе.
Всего за несколько месяцев после регистрации с помощью всплывающего окна POWR они смогли увеличить свои контакты более чем на 250% (более 600 реальных контактов) и неуклонно расширяли свои социальные сети до более чем 6000 подписчиков, используя социальную ленту POWR на своем сайте. Они добавили POWR Slider как визуальный способ быстро показать своим клиентам, когда они попадают на домашнюю страницу, как продукты выглядят в реальной жизни. Он хорошо демонстрирует свою продукцию и без проблем дает клиентам отличный опыт на месте. На самом деле они сообщили, что посетители, которые взаимодействовали с приложениями POWR на их сайте, были вовлечены в 2,5 раза дольше, чем любой другой человек на их сайте.
Они добавили POWR Slider как визуальный способ быстро показать своим клиентам, когда они попадают на домашнюю страницу, как продукты выглядят в реальной жизни. Он хорошо демонстрирует свою продукцию и без проблем дает клиентам отличный опыт на месте. На самом деле они сообщили, что посетители, которые взаимодействовали с приложениями POWR на их сайте, были вовлечены в 2,5 раза дольше, чем любой другой человек на их сайте.
Они искали способ эффективно собирать подписки по электронной почте на своем веб-сайте и начали с POWR Popup. Перенесемся на 8 месяцев вперед, и они получат на 250 % больше контактов электронной почты по сравнению с тем, что было до того, как они использовали POWR на своем сайте.
Рост числа контактов на 250 %
Рост вовлеченности на 200 %
Посетители проводят на своем сайте в 2,5 раза больше времени свободен сегодня.
Наши самые популярные приложения включают форму, кнопку Paypal, всплывающее окно, ленту Instagram и таймер обратного отсчета. Вы можете просматривать все наши приложения прямо с панели управления POWR и использовать готовые шаблоны, чтобы быстро создавать новые приложения.
Вы можете просматривать все наши приложения прямо с панели управления POWR и использовать готовые шаблоны, чтобы быстро создавать новые приложения.
Приложения для лидогенерации
Давайте попробуем со сбором лидов. Это основная часть онлайн-бизнеса. Ваш веб-сайт может получать много трафика, но вы должны быть в состоянии их квалифицировать. Сбор их контактных данных — идеальный способ переместить этих посетителей сайта вниз по воронке продаж. Есть много способов сделать это, но давайте попробуем с онлайн-формами.
От 250-процентного увеличения количества новых лидов до 100-процентного времени безотказной работы — POWR Heroes добились огромных преимуществ. Один даже сказал, что они сэкономили 50% организационного времени, а это сотни часов в год. Другой герой POWR заявил о постоянном росте своих социальных каналов на 200%.
Приложения для увеличения числа конверсий
После того, как вы собрали потенциальных клиентов, пришло время попытаться превратить их в клиентов. У POWR есть множество приложений, разработанных для того, чтобы помочь вам в этом. Ознакомьтесь с этими лучшими приложениями и узнайте, как вы можете сделать свой веб-сайт более мощным!
У POWR есть множество приложений, разработанных для того, чтобы помочь вам в этом. Ознакомьтесь с этими лучшими приложениями и узнайте, как вы можете сделать свой веб-сайт более мощным!
Компания POWR, основанная в 2014 году, в настоящее время пользуется доверием более чем 12 миллионов веб-сайтов и используется крупными и малыми предприятиями, в том числе: использовать доступные и настраиваемые решения, которые помогут им расти в Интернете. У нас есть полный набор приложений, которые интегрируются с более чем 70 различными платформами, включая веб-сайт. Просто выберите свое первое приложение, измените его, нажмите «Опубликовать» и создайте учетную запись, чтобы установить приложение. Благодаря простым шагам руководства, независимо от того, какой конструктор веб-сайтов вы используете, вы сможете работать за считанные минуты. Самое приятное то, что POWR увеличивается по мере роста вашего бизнеса. начните бесплатно и платите только за то, что вам нужно.
6 Плагины мастера форм jQuery
JavaScript
- jQuery
Поделиться
твоя страница). Например, если у вас есть большая форма для ввода пользовательских данных, вы можете использовать мастер форм, чтобы разделить ее на ряд связанных шагов. Это имеет то преимущество, что не перегружает пользователей очень длинной формой, а также дает им некоторое представление об их прогрессе при вводе информации.
В этом посте мы перечисляем 6 наших любимых мастеров форм jQuery, изучаем их различные функции и, наконец, рассмотрим пару платных вариантов, а также то, как создать свой собственный. Это не исчерпывающий список, но если вы ищете мастер форм jQuery, то, надеюсь, он укажет вам правильное направление.
Этот популярный пост был обновлен 30.08.2017. Сломанные / заброшенные плагины были удалены из списка, и были добавлены новые плагины, чтобы отразить функции, которые люди просили в комментариях.
1. jQuery Steps
jQuery Steps — это интеллектуальный компонент пользовательского интерфейса, который позволяет легко создавать интерфейсы, подобные мастеру. Этот плагин группирует контент в разделы для более структурированного и упорядоченного просмотра страницы. Он имеет множество функций, таких как асинхронная загрузка контента, сохранение состояния (сохраняет ваш ввод между шагами) и эффекты перехода между разделами. Его можно установить через NuGet или Bower, и он имеет хорошо документированный и многофункциональный API.
Этот плагин группирует контент в разделы для более структурированного и упорядоченного просмотра страницы. Он имеет множество функций, таких как асинхронная загрузка контента, сохранение состояния (сохраняет ваш ввод между шагами) и эффекты перехода между разделами. Его можно установить через NuGet или Bower, и он имеет хорошо документированный и многофункциональный API.
Домашняя страница | Гитхаб | Демо
2. jQuery Smart Wizard
Smart Wizard — гибкий и легко настраиваемый плагин пошагового мастера jQuery с поддержкой Bootstrap. Его легко внедрить, и он дает аккуратный и стильный интерфейс для ваших форм, экрана оформления заказа, шагов регистрации и т. д. Его функции включают поддержку тем (включая различные темы), навигацию по URL-адресу и выбор шагов, а также возможность динамически скрывать или отключать шаги. Его можно установить через npm, bower или composer, и он имеет хорошо документированный и многофункциональный API.
Домашняя страница | Гитхаб | Demo
3.
 formToWizard
formToWizardЭтот легкий плагин превращает любую веб-форму в многошаговый мастер с помощью jQuery, в результате чего каждая форма


 ..
}
or
'<select> selector': function //должна возвращать объект (формат - {'value_1':'display_value_1',...})
},
custom: //для особых случаев
{
match:function, //будет вызвана при срабатывании правила
unmatch:function, //будет вызвана при откате
}
}
..
}
or
'<select> selector': function //должна возвращать объект (формат - {'value_1':'display_value_1',...})
},
custom: //для особых случаев
{
match:function, //будет вызвана при срабатывании правила
unmatch:function, //будет вызвана при откате
}
}


 Зможу швидко та якісно виконати роботу у домовлений термін. В більшості працюю з Laravel, Jquery, Bootstrap. Впевнений що зможу вам допомогти в реалізації вашого проекту.
Зможу швидко та якісно виконати роботу у домовлений термін. В більшості працюю з Laravel, Jquery, Bootstrap. Впевнений що зможу вам допомогти в реалізації вашого проекту.  net core выполнит все ваши прихоти
net core выполнит все ваши прихоти 


 д.
д.