position relative — Translation into Russian — examples English
Premium History Favourites
Advertising
Download for Windows It’s free
Download our free app
Advertising
Advertising
No ads with Premium
English
Arabic German English Spanish French Hebrew Italian Japanese Dutch Polish Portuguese Romanian Russian Swedish Turkish Ukrainian Chinese
Russian
Synonyms Arabic German English Spanish French Hebrew Italian Japanese Dutch Polish Portuguese Romanian Russian Swedish Turkish Ukrainian Chinese Ukrainian
These examples may contain rude words based on your search.
These examples may contain colloquial words based on your search.
положение относительно положении относительно положения относительно
позиции относительно
положении по отношению
положение по отношению
позиции по отношению
позицию по отношению
позиции по сравнению
позицию по сравнению
позицию относительно
Suggestions
relative position 480
As we shall soon see, this requirement is not sufficient to ensure a fixed position relative to the earth.
Как мы скоро увидим, этого требования недостаточно, чтобы гарантировать фиксированное положение относительно земли.
Assess the size, tenderness, homogeneity of the prostate and its position relative to surrounding organs and tissues allows clinical examination.
Оценить размеры, болезненность, однородность простаты и ее
The head, now completely detached from the neck, remains in anatomic position relative to the acetabulum.
Головка, теперь полностью отделенная от шеи, остается в анатомическом положении относительно вертлюжной впадины.
Then, in a second step, the first positioning device 105 is arranged at a defined position relative to the first measuring device 103.
Затем на второй стадии в определенном положении относительно первого измерительного устройства 103 устанавливается первое позиционирующее устройство 105.
The demarcation of national characteristics is established in part by entire parallels and angles, through their position relative to the ecliptic and the sun.
Разграничение национальных характерных черт осуществляется частично по целым параллелям и углам на основании их положения относительно эклиптики и Солнца.
Things exist in a kind of relative way, taking identity from their function and position relative to other phenomena.
Вещи существуют своего рода относительным образом, принимая идентичность от их функции и положения относительно других явлений.
Due to precession, this pole gradually changes its position relative to the conventional observer on Earth.
Из-за прецессии этот полюс постепенно меняет свое 
As a result, the ligaments located between the vertebrae lengthen and lose the ability to maintain their position relative to each other.
В результате этого связки, расположенные между позвонками, удлиняются и утрачивают способность сохранять их положение относительно друг друга.
The body is capable of maintaining a constant position relative to the vertical upon any water heaving.
Корпус выполнен удерживающим свое постоянное положение относительно вертикали при любом волнении воды.
The following night Piazzi again observed this newfound celestial object, discovering that the speck had changed its position relative to the nearby stars.
Следующей ночью Пьяцци снова наблюдал её и обнаружил, что этот новый астрономический объект изменил своё положение относительно соседних звёзд.
It interacts with geometric shapes by changing the spatial position relative to the radiation source (laser).
Взаимодействует с геометрическими формами изменяя пространственное положение относительно источника излучения (ОКГ).
A country’s rank indicates its
Место же государства в индексе показывает его положение относительно других стран/территорий, включенных в индекс.
The mathematical machine, that I proposed, helps analyze our position relative to quite different systems at the level of probabilistic descriptions.
Используя предложенный мной математический аппарат можно анализировать на уровне вероятностных описаний наше положение относительно полностью различных по сути систем.
Electronics weapon receives a signal from satellite navigation systems GLONASS and GPS and tracks down its position relative
to the coordinates of the target.Электроника боеприпаса принимает сигнал со спутников навигационных систем ГЛОНАСС или GPS и отслеживает свое положение относительно координат цели.
Using hydraulic drive, which is regulated by a special program tables without help occupy the optimal position relative to the sun.
Используя гидравлический привод, действия которого регулируются специальной программой, столы без посторонней помощи занимают оптимальное положение относительно солнца.
In case of knee injuries or congenital abnormalities, the supraclavicle may take an unnatural position relative to its natural location or its own axis.
They therefore change their apparent position relative to the other stars.
В результате их видимое положение относительно остальных звезд меняется.
Lagrange points are unique places in the Solar system where objects can maintain their position relative to the Sun and planets.
Точки Лагранжа — это уникальные положения в Солнечной системе, где объекты могут сохранять свое положение относительно Солнца и планет.
The sun, and our position relative to it, is perhaps the most important piece of our tenuous existence.
Солнце и наше положение относительно него, пожалуй, самая важная часть нашего шаткого существования.
The instrument panel, in the center of which is a large screen, occupies the most favorable position relative to the driver.
Приборная панель, в центре которой расположился большой экран, занимает наиболее выгодное положение относительно водителя.
Possibly inappropriate content
Examples are used only to help you translate the word or expression searched in various contexts. They are not selected or validated by us and can contain inappropriate terms or ideas. Please report examples to be edited or not to be displayed. Rude or colloquial translations are usually marked in red or orange.
Register to see more examples It’s simple and it’s free
Register Connect
No results found for this meaning.relative position 480
More features with our free app
Voice and photo translation, offline features, synonyms, conjugation, learning games
Results: 324. Exact: 324. Elapsed time: 99 ms.
Documents Corporate solutions Conjugation Synonyms Grammar Check Help & aboutWord index: 1-300, 301-600, 601-900
Expression index: 1-400, 401-800, 801-1200
Phrase index: 1-400, 401-800, 801-1200
Поиск в DOM ближайшего родителя с position: relative
Вы когда-нибудь сталкивались с дилеммой позиционирования CSS, когда элемент с position: absolute позиционируется не так, как вы ожидали? Установка абсолютного позиционирования для элемента позиционирует его относительно его ближайшего предка, для которого задано относительное положение.
На этом изображении элемент с абсолютным позиционированием в обоих случаях позиционируется с помощью одного и того же CSS:
.absolute {
position: absolute;
top: 100%;
left: 0;
}Однако, при этом он оказывается в разных местах. Это связано с тем, что в первом примере его родительский элемент (розовый элемент) имеет position: relative, а для второго предок с относительным позиционированием другой (серый элемент).
See this code Relative and absolute positioning on x.xhtml.ru.
Стоит отметить, в случае, когда относительное позиционирование отсутствует у всех предков, элемент с position: absolute будет располагаться относительно <body>.
В простых случаях, подобных этому, быстрый взгляд на CSS позволяет легко определить, какой предок имеет относительное позиционирование и, если стили не дают желаемого эффекта, можно быстро поправить их соответствующим образом. Но иногда в более сложных кодовых базах (особенно с большим количеством вложенных элементов) определение того, у какого предка элемента относительное позиционирование, может быть сложнее.
Но иногда в более сложных кодовых базах (особенно с большим количеством вложенных элементов) определение того, у какого предка элемента относительное позиционирование, может быть сложнее.
Исследование всего кода может занять много времени, но есть простой способ найти ближайшего расположенного родителя в Javascript, который можно применить прямо в консоли браузера.
Если открыть вкладку «Консоль» в инструментах разработчика В Chrome и Firefox, ссылку на текущий выбранный элемент можно получить, набрав $0. Затем, чтобы найти ближайшего предка этого элемента, у которого значение position установлено не по умолчанию (static), можно использовать свойство объекта offsetParent. Попробуйте выбрать элемент и набрать в консоли:
$0.offsetParent
На самом деле это ещё не сообщает ничего о позиционировании элемента. Чтобы узнать значение свойства position элемента, можно использовать метод getComputedStyle():
getComputedStyle($0.offsetParent).position
Набрав в консоли $_, можно получить последнее вычисленное выражение, как переменную, так выражение:
$0.offsetParent
показывает элемент. Затем:
getComputedStyle($_).position
возвращает значение свойства position. Если позиционирование этого элемента отличается от relative, можно сделать то же самое снова и продолжать движение вверх по дереву DOM, пока не найдется предок, относительно которого позиционируется выбранный элемент. Еще можно написать рекурсивную функцию и перебирать элементы, пока не найдется элемент с нужным позиционированием. Есть несколько предостережений: offsetParent вернет null, если для элемента установлено position: fixed, либо у него или его родителя display: none.
Finding an Element’s Nearest Relative Positioned Ancestor.
P.S.: В оригинале автор не осилил написать рекурсию для поиска первого из предков с position: relative. Она может выглядеть как-то так:
Она может выглядеть как-то так:
let el = $0.offsetParent
while (el && getComputedStyle(el).position !== 'relative') {
el = el.offsetParent
}позиция — CSS | MDN
Свойство позиция , не противоречащая CSS, определите, какой элемент Pode ser posicionado (renderizado) no documento (página). Essa propriedade ( позиция ) pod ser acompanhada de outras, tais como, вверху (en-US) , справа (en-US) , внизу , и оставил (en-US) , que determinam como ficará a localização final do objeto, allowindo seu deslocamento, como será apresentado adiante.
Tipos de posicionamentos
- Um elemento posicionado é um elemento cujo valor de sua posição pode ser computado (calculado) (en-US) como
relative,absolute,fixed, orлипкий. (Em outras palavras, são todos esses, com exceção do
(Em outras palavras, são todos esses, com exceção do static, sendo estático o valor como padrão do elemento.) - Um elemento denominado com posicionamento relativo ou относительно позиционированный элемент é um elemento cuja função é calculada (en-US) aos ser definida a
positioncomo valorrelative. Com isso, a propridedeсверху(en-US) eснизу(en-US) determinam o deslocamento ou projeção vertical a posição padrão do elemento que estava definida porstatic5 ; Não sendo outro, o
слева(en-US) e oсправа(en-US) , por sua vez, determinam o deslocamento horizontal. - Um elemento denominado com posicionamento absoluto , ou абсолютно позиционированный элемент é um elemento determinado e calculado ao atribuir ao
positiono valorabsoluteoufix4 .
 Com
Com сверху(en-US) ,справа(en-US) ,снизу(en-US) ислева(en-US) é possível especificar o deslocamento das Laterais (bordas) dos blocos que contêm (содержащий блок (en-US) ) os elementos. (O, содержащий блок, ou blocos que envolvem um elemento é definido como um antecessor relativo ao qual o elemento está posicionado, acomplado ou englobado. Se por ventura o elemento tiver definido margens (margin), ele são adicionados ao deslocamento (смещение). O elemento estabelecerá um novo contexto de formatação do bloco (en-US) (BFC) para seus conteúdos. - Um elemento denominado com positionamento adesivo ( ! ), ou stickly positioned element é um elemento determinado e calculado ao atribuir ao
positioncomo valorsticky. Sendo tratado como um posicionamento relativo até que ultrapasse (atinja) os limites do bloco no qual está contido. (Se assemelha a configurar a propriedade
(Se assemelha a configurar a propriedade top(en-US) com um valor diferente de automático (auto)) Dentro do seu fluxo main (fluxo raiz, ou o contêiner no qual ele desloca-se), No momento que há o deslocamento да página o elemento é tratado como "preso" ou "stuck" até encontrar-se com as paredes opostas do bloco no qual esteja contido.
Основная часть темпа, um elemento de posicionamento absoluto que tem height e width configurados como auto são Dimensionsados de acordo com seu conteúdo interno. Однако незаменяемые, абсолютно позиционированные элементы можно заполнить доступным вертикальным пространством, указав как top (en-US) , так и bottom (en-US) и оставив height неуказанными (что есть, авто ). Их также можно заполнить доступным горизонтальным пространством, указав как left (en-US) , так и right (en-US) и оставив width как auto .
Excto Para Esses casos descritos abaixo (para elementos de posicionamento absoluto que preenchem o espaço disponível):
- Se Ambos
TopE. ВнизуDefindos (Tecnicamento nãao Sendo44),Defindos (Tecnicamento nãao Sendo445).0004 топпреобладает. - SE Ambos
LeftEПраваSãO Definidos,LeftPursalece QuandoНаправление(EN-US) ELTR(Direção DAS ESCRITA Portuguesa, Japonês Na Horzontal, ET. и т.. quandodirection(en-US) for configuradortl(Padrão de escrita em idiomas como Persa, Arabe, Hebraico и т. д.).
Собственность позиция é definida com apenas uma palavra-chave da lista abaixo.
Valores
-
статический O elemento é posicionado de acordo com o fluxo normal do documento.
 O
O сверху(en-US) ,справа(en-US) ,снизу(en-US) ,слева(en-US) 4 e 909104 (en-US) propriades não têm efeito. . Este é o доблесть padrão.-
родственник O elemento é position de acordo com o fluxo normal do documento e, em seguida, deslocado em relação a si mesmo com base nos valores de
top,right,down 5 0O deslocamento não afeta a posição de nenhum outro elemento; assim, или espaço dado para o elemento no layout of página é o mesmo que se a posição fosse4, e 9.0005, e
static.Este valor cria um novo контекст стекирования (contexto de empilhamento) (en-US) quando o valor de
z-indexнет дляauto. Seu efeito emtable-*-group,table-row,table-column,table-celle os elementostable-captionsão indefinidos.
-
абсолютный O elemento é removido do fluxo normal de documentos e nenhum espaço é criado para o elemento no layout da página. Ele é posicionado em relação ao seu ancestral posicionado mais próximo, se houver; caso contrário, ele é colocado em relação ao inicial, содержащий блок (в США) . Sua posição final é determinada pelos valores de
сверху,справа,снизу, eслева.Este valor cria um novo stacking context (en-US) quando o valor de
z-indexnão éauto. Поскольку margens das caixas posicionadas absolutamente não крах ком outras margens.-
фиксированный O elemento é removido do fluxo normal de documentos e nenhum espaço é criado para o elemento no layout da página. Ele está posicionado em relação ao inicial, содержащий блок (en-US) estabelecido pelo viewport, exceto quando um de seus ancestraistiveruma propriedade
transform,перспективаoufilterdefinida como algo disferente denone, см. 9000 Transformes , esse ancestral se comporta como o bloco que o contém. (Обратите внимание на то, что несовместимо с навигатором com
9000 Transformes , esse ancestral se comporta como o bloco que o contém. (Обратите внимание на то, что несовместимо с навигатором com , перспективаи, фильтр, вносит вклад в формирование блока.) Sua posição final é determinada pelos valores deсверху,справа,снизуислева.Este valor semper cria um novo stacking context (en-US) . Em documentos impressos, o elemento é colocado na mesma posição em todas as páginas .
-
липкий O elemento é posicionado de acordo com o fluxo normal do documento e, em seguida, deslocado em relação ao ancestral de rolagem mais próximo e, содержащий блок (en-US) (наследственное от nível de bloco mais próximo), incluindo elementos relacionados à tabela, com base nos valores de
сверху,справа,снизуислева. O deslocamento não afeta a posição de nenhum outro elemento.
O deslocamento não afeta a posição de nenhum outro elemento.Este valor semper cria um novo stacking context (en-US) . Соблюдайте que um elemento sticky "gruda" em seu ancestral mais próximo que possui um "mecanismo de rolagem" (criado quando 9).0004 переполнение é
скрытый,прокрутка,автоилиналожение), mesmo que esse ancestral não seja o ancestral de rolagem mais próximo. Isso inibe efetivamente qualquer comportamento "pegajoso" (см. выпуск Github в W3C CSSWG).
Sintáxe формальный
position =
static |
родственник |
абсолютный |
липкий |
исправлено |
running( )
Posicionamento relativo
Относительно расположенные элементы смещаются на заданную величину относительно их нормального положения в документе, но это смещение не влияет на другие элементы. В приведенном ниже примере обратите внимание, как другие элементы размещены так, как если бы «Два» занимали место на своем обычном месте.
HTML
ОдинДваТриЧетыре
CSS
.box {
отображение: встроенный блок;
ширина: 100 пикселей;
высота: 100 пикселей;
фон: красный;
белый цвет;
}
#два {
положение: родственник;
верх: 20 пикселей;
слева: 20 пикселей;
фон: синий;
}
Posicionamento absoluto
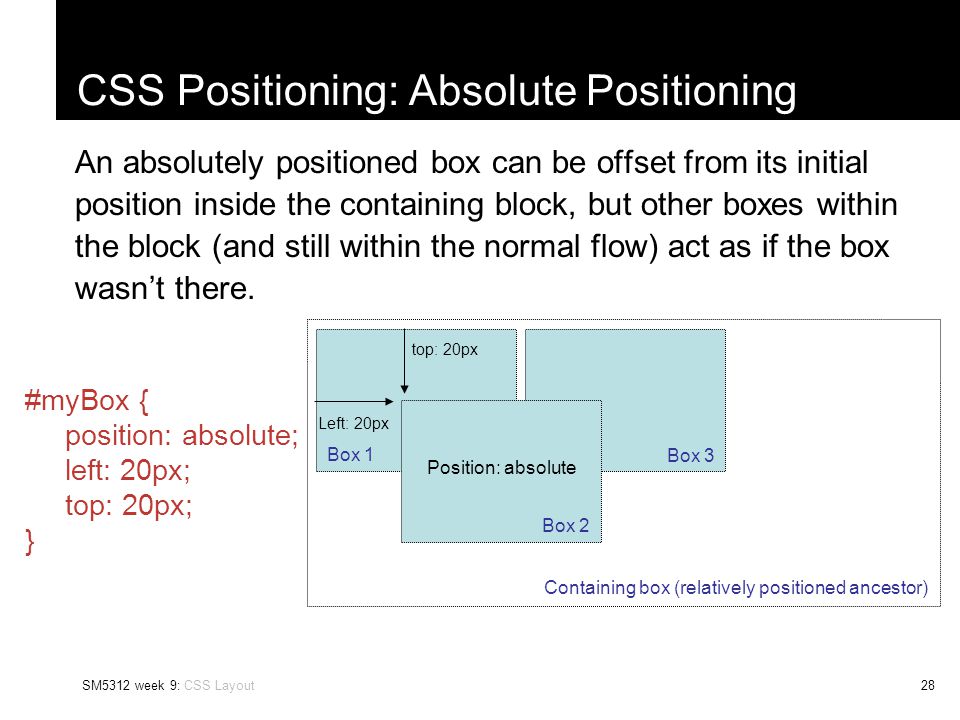
Элементы, расположенные относительно друг друга, остаются в обычном потоке документа. Напротив, абсолютно позиционированный элемент удаляется из потока; таким образом, другие элементы позиционируются так, как будто его не существует. Абсолютно позиционированный элемент позиционируется относительно своего ближайшего позиционированного предка (т. е. ближайшего предка, который не является статическим ). Если позиционированный предок не существует, он позиционируется относительно ICB (начальный содержащий блок — см. также определение W3C), который является содержащим блоком корневого элемента документа.
Ниже приведен простой пример:
Абсолютное позиционирование
Я базовый элемент блочного уровня. Мои соседние элементы уровня блока располагаются на новых строках ниже меня.
По умолчанию мы занимаем 100 % ширины родительского элемента, а высота соответствует дочернему содержимому. Наша общая ширина и высота — это содержимое + отступы + ширина/высота границы.
Нас разделяют поля. Из-за схлопывания полей мы разделены шириной одного поля, а не обоих.
строчные элементы, такие как этот и этот, располагаются на одной строке друг с другом и соседними текстовыми узлами, если на одной строке есть место. Выходящие за пределы строчные элементы переходят на новую строку, если это возможно — например, эта, содержащая текст, или просто переходят на новую строку, если нет, как на этом изображении:
корпус {
ширина: 500 пикселей;
поле: 0 авто;
}
п {
фон: цвет морской волны;
граница: 3 пикселя сплошного синего цвета;
отступ: 10 пикселей;
поле: 10 пикселей;
}
охватывать {
фон: красный;
граница: 1px сплошной черный;
}
. positioned {
положение: абсолютное;
фон: желтый;
верх: 30 пикселей;
слева: 30 пикселей;
}
positioned {
положение: абсолютное;
фон: желтый;
верх: 30 пикселей;
слева: 30 пикселей;
}
Posicionamento fixo
Фиксированное позиционирование аналогично абсолютному позиционированию, за исключением того, что блок, содержащий элемент (en-US) , является начальным содержащим блоком, установленным viewport , если только какой-либо предок не имеет свойства transform , перспектива или filter , установленного на значение, отличное от none (см. спецификацию CSS Transforms), что затем заставляет этого предка занять место элементов, содержащих блок (в США) . Это можно использовать для создания «плавающего» элемента, который остается в одном и том же положении независимо от прокрутки. В приведенном ниже примере поле «Один» зафиксировано на расстоянии 80 пикселей от верхнего края страницы и 10 пикселей от левого края. Даже после прокрутки он остается на том же месте относительно области просмотра.
HTML
<р> Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nam congue tortor eget pulvinar lobortis. Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia Curae; Nam ac dolor augue. Pellentesque mi mi, laoreet et dolor sit amet, ultrices varius risus. Nam vitae iaculis elit. Aliquam mollis interdum libero. Эгестас плаценты Sed sodales. Vestibulum ut arcu aliquam purus viverra dictum vel sit amet mi. Duis nisl mauris, aliquam sit amet luctus eget, dapibus in enim. Sed velit augue, pretium a sem aliquam, congue porttitor tortor. Sed tempor nisl a lorem consequat, id maximus erat aliquet. Sed sagittis porta libero sed condimentum. Aliquam finibus lectus nec ante congue rutrum. Curabitur quam quam, accumsan id ultrices ultrices, tempor et tellus. <р> Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nam congue tortor eget pulvinar lobortis. Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia Curae; Nam ac dolor augue.Pellentesque mi mi, laoreet et dolor sit amet, ultrices varius risus. Nam vitae iaculis elit. Aliquam mollis interdum libero. Эгестас плаценты Sed sodales. Vestibulum ut arcu aliquam purus viverra dictum vel sit amet mi. Duis nisl mauris, aliquam sit amet luctus eget, dapibus in enim. Sed velit augue, pretium a sem aliquam, congue porttitor tortor. Sed tempor nisl a lorem consequat, id maximus erat aliquet. Sed sagittis porta libero sed condimentum. Aliquam finibus lectus nec ante congue rutrum. Curabitur quam quam, accumsan id ultrices ultrices, tempor et tellus.
Один
CSS
.box {
ширина: 100 пикселей;
высота: 100 пикселей;
фон: красный;
белый цвет;
}
#один {
положение: фиксированное;
верх: 80 пикселей;
слева: 10 пикселей;
фон: синий;
}
.внешний {
ширина: 500 пикселей;
высота: 300 пикселей;
переполнение: прокрутка;
отступ слева: 150 пикселей;
}
Posicionamento Adesivo
Липкое позиционирование можно рассматривать как гибрид относительного и фиксированного позиционирования. Закрепленный элемент рассматривается как относительно позиционированный до тех пор, пока он не пересечет указанный порог, после чего он считается фиксированным, пока не достигнет границы своего родителя. Например...
Закрепленный элемент рассматривается как относительно позиционированный до тех пор, пока он не пересечет указанный порог, после чего он считается фиксированным, пока не достигнет границы своего родителя. Например...
#one { position: sticky; верх: 10 пикселей; }
... будет позиционировать элемент с идентификатором относительно до тех пор, пока область просмотра не будет прокручена таким образом, что элемент будет менее чем на 10 пикселей сверху. За пределами этого порога элемент будет зафиксирован на 10 пикселей сверху.
Закрепляемое позиционирование обычно используется для заголовков в алфавитном списке. Заголовок «B» будет отображаться сразу под элементами, начинающимися с «A», пока они не будут прокручены за пределы экрана. Вместо того, чтобы перемещаться за пределы экрана с остальным содержимым, заголовок «B» будет оставаться фиксированным в верхней части области просмотра до тех пор, пока все элементы «B» не будут прокручены за пределы экрана, после чего он будет закрыт буквой «C». заголовок и так далее.
заголовок и так далее.
Необходимо указать пороговое значение по крайней мере с одним из верхнее , правое , нижнее или левое , чтобы фиксированное позиционирование работало должным образом. В противном случае оно будет неотличимо от относительного позиционирования.
HTML
-
<дел>
- А
- Эндрю В.К.
- Аппарат
- Аркадный огонь
- На въезде
- Азиз Ансари

 offsetParent).position
offsetParent).position (Em outras palavras, são todos esses, com exceção do
(Em outras palavras, são todos esses, com exceção do  Com
Com  (Se assemelha a configurar a propriedade
(Se assemelha a configurar a propriedade  O
O 
 9000 Transformes , esse ancestral se comporta como o bloco que o contém. (Обратите внимание на то, что несовместимо с навигатором com
9000 Transformes , esse ancestral se comporta como o bloco que o contém. (Обратите внимание на то, что несовместимо с навигатором com  O deslocamento não afeta a posição de nenhum outro elemento.
O deslocamento não afeta a posição de nenhum outro elemento.
 positioned {
положение: абсолютное;
фон: желтый;
верх: 30 пикселей;
слева: 30 пикселей;
}
positioned {
положение: абсолютное;
фон: желтый;
верх: 30 пикселей;
слева: 30 пикселей;
}
 Pellentesque mi mi, laoreet et dolor sit amet, ultrices varius risus. Nam vitae iaculis elit.
Aliquam mollis interdum libero. Эгестас плаценты Sed sodales. Vestibulum ut arcu aliquam purus viverra dictum vel sit amet mi.
Duis nisl mauris, aliquam sit amet luctus eget, dapibus in enim. Sed velit augue, pretium a sem aliquam, congue porttitor tortor.
Sed tempor nisl a lorem consequat, id maximus erat aliquet. Sed sagittis porta libero sed condimentum.
Aliquam finibus lectus nec ante congue rutrum. Curabitur quam quam, accumsan id ultrices ultrices, tempor et tellus.
Pellentesque mi mi, laoreet et dolor sit amet, ultrices varius risus. Nam vitae iaculis elit.
Aliquam mollis interdum libero. Эгестас плаценты Sed sodales. Vestibulum ut arcu aliquam purus viverra dictum vel sit amet mi.
Duis nisl mauris, aliquam sit amet luctus eget, dapibus in enim. Sed velit augue, pretium a sem aliquam, congue porttitor tortor.
Sed tempor nisl a lorem consequat, id maximus erat aliquet. Sed sagittis porta libero sed condimentum.
Aliquam finibus lectus nec ante congue rutrum. Curabitur quam quam, accumsan id ultrices ultrices, tempor et tellus.




 Это связано с тем, что
Это связано с тем, что 
 Это связано с тем, что
Это связано с тем, что  Это одно из наиболее распространенных мест, где используется относительная позиция
Это одно из наиболее распространенных мест, где используется относительная позиция  Вы также заметите, что при прокрутке страницы она остается в верхнем левом углу страницы независимо от того, куда вы прокручиваете. В этом основное отличие
Вы также заметите, что при прокрутке страницы она остается в верхнем левом углу страницы независимо от того, куда вы прокручиваете. В этом основное отличие  Как только вы прокрутите страницу до точки, когда верхняя часть одного элемента находится на расстоянии 10 пикселей от верхней части страницы, она будет прилипать к верхней части страницы, как если бы она была фиксированной позицией
Как только вы прокрутите страницу до точки, когда верхняя часть одного элемента находится на расстоянии 10 пикселей от верхней части страницы, она будет прилипать к верхней части страницы, как если бы она была фиксированной позицией  0004 статический . Это мы уже знаем, но это не единственный способ определить родительский контейнер.
0004 статический . Это мы уже знаем, но это не единственный способ определить родительский контейнер. 