Положение элемента position CSS
Свойство position устанавливает систему позиционирования элементов с заданными параметрами в основном окне браузера или в отдельных блоках. Свойство position работает совместно со свойствами left, top, right и bottom которые благодаря своим параметрам непосредственно задают позицию элемента.
- left
- right
- top
- bottom
position: absolute position: fixed position: relative position: static position: inherit
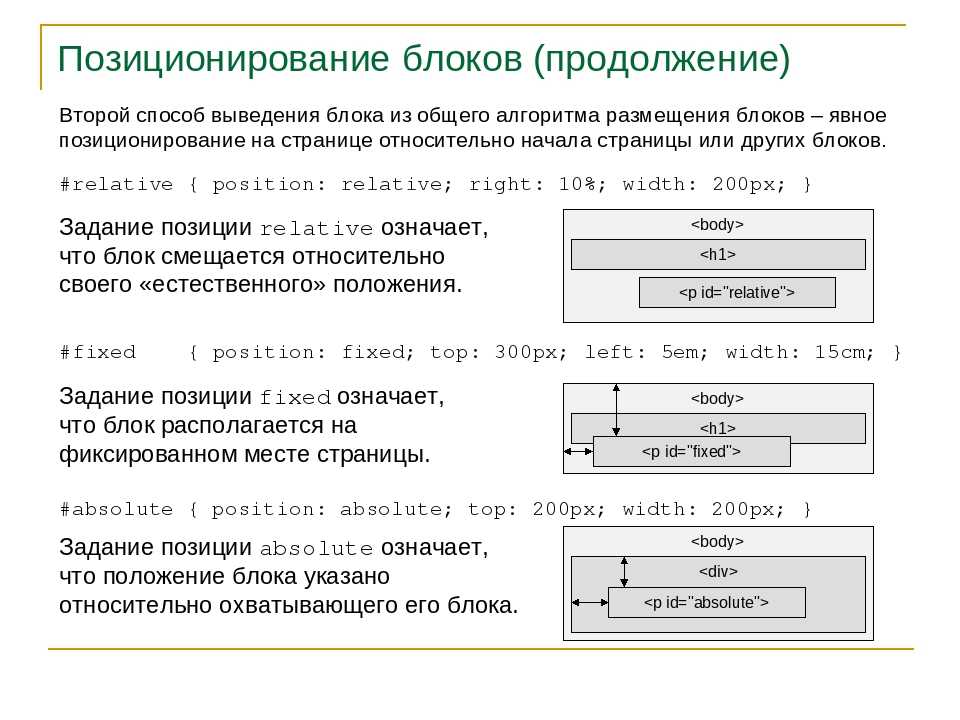
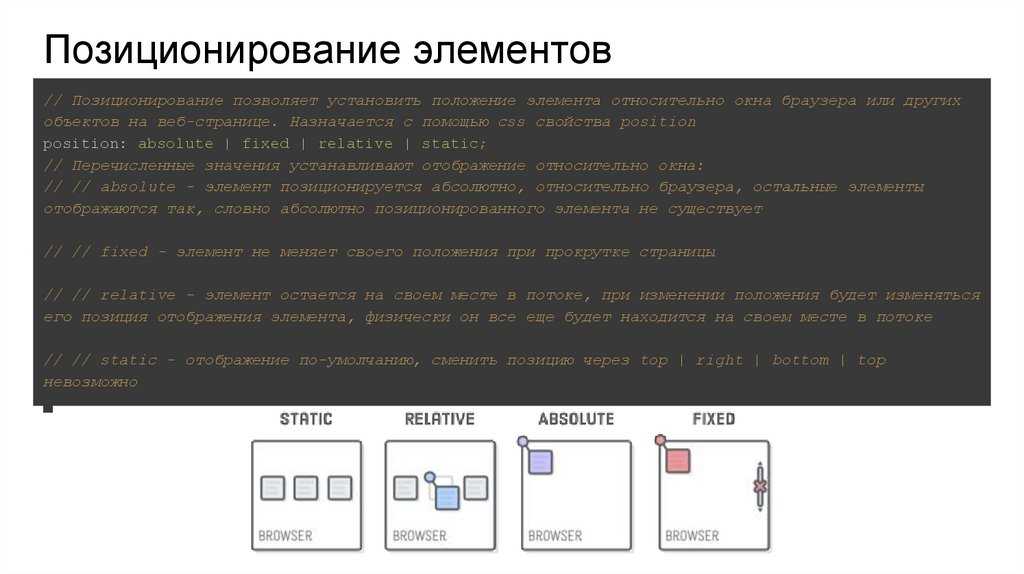
absolute – это значение указывает на то что положение элемента будит рассчитываться в абсолютном порядке.
fixed – задаёт фиксированное положение элемента, при этом, когда прокручивается страница в браузере элемент остается неподвижным.
relative – при использовании данного параметра задаётся относительное позиционирование.
static – значение позиционирование равно значению по умолчанию, аналогично тому, когда свойство position не указано.
inherit – параметр указывает на то что элемент наследует значение.
Для блока с классом container задано свойство position со значением relative. Также для него записаны свойства, такие как высота 440 пикселей и ширину 280 пикселей, цвет фона жёлтого оттенка. Здесь же задана высота текста равная 20 пикселям, отступы справа и слева имеют значение auto, а сверху и снизу ноль.
Внутри блока container расположен элемент box со значением позиционирования absolute, отступ справа right составляет 20 пикселей и столько же снизу bottom. Габариты блока имеют размер по ширине width равной 100
line-height с тем же значением. Для этого блока также заданы свойства
Для этого блока также заданы свойства border, background-color, и text-align.
HTML
<div>
<p>
relative
</p>
<div>
<p>
absolute
</p>
</div>
</div>
CSS
* {
margin: 0;
padding: 0;
}
body {
color: #333;
padding-top: 50px;
background-color: #eaeaea;
font-family: Arial, Helvetica, sans-serif;
}
.container{
width: 440px;
height: 280px;
font-size: 20px;
margin: 0px auto;
position: relative;
background-color: #fc0;
}
.box{
right: 20px;
bottom: 20px;
width: 100px;
position: absolute;
text-align: center;
line-height: 100px;
background-color: #C60;
border: thin solid #333;
}
.
container p {
padding-top: 20px;
padding-left: 20px;
}
.container .box p{
padding: 0;
color: #fff;
}
В блоке с классом container размещены два элемента с селектором box, свойства которого аналогичны предыдущему примеру. Селектор первого элемента one задаёт отступ сверху 90 пикселей, а слева 110 пикселей. Селектор второго элемента two имеет значение отступа сверху аналогичный первому, а отступ слева 230 пикселей. Оба селектора записываются через пробел с селектором box.
HTML
<div>
<div>
<p>
1
</p>
</div>
<div>
<p>
2
</p>
</div>
</div>
CSS
.container{
width: 440px;
height: 280px;
font-size: 20px;
margin: 0px auto;
position: relative;
background-color: #fc0;
}
. box{
width: 100px;
height: 100px;
color: #white;
position: absolute;
text-align: center;
background-color: #C60;
border: thin solid #333;
}
.one{
top: 90px;
left: 110px;
}
.two{
top: 90px;
left: 230px;
}
box{
width: 100px;
height: 100px;
color: #white;
position: absolute;
text-align: center;
background-color: #C60;
border: thin solid #333;
}
.one{
top: 90px;
left: 110px;
}
.two{
top: 90px;
left: 230px;
}
В данном примере использованы те же свойства container и box. Значение отступа сверху селектора one первого элемента составляет 66px, слева 146px; второго two – 90px сверху, 170px слева; третьего three – 114px сверху, 194px слева.
HTML
<div>
<div>
<p>
1
</p>
</div>
<div>
<p>
2
</p>
</div>
<div>
<p>
3
</p>
</div>
</div>
CSS .container{ width: 440px; height: 280px; font-size: 20px; margin: 0px auto; position: relative; background-color: #fc0; } .box{ width: 100px; height: 100px; color: white; position: absolute; text-align: center; background-color: #C60; border: thin solid #333; } .one{ top: 66px; left: 146px; } .two{ top: 90px; left: 170px; } .three{ top: 114px; left: 194px; }
Позиционирование элементов
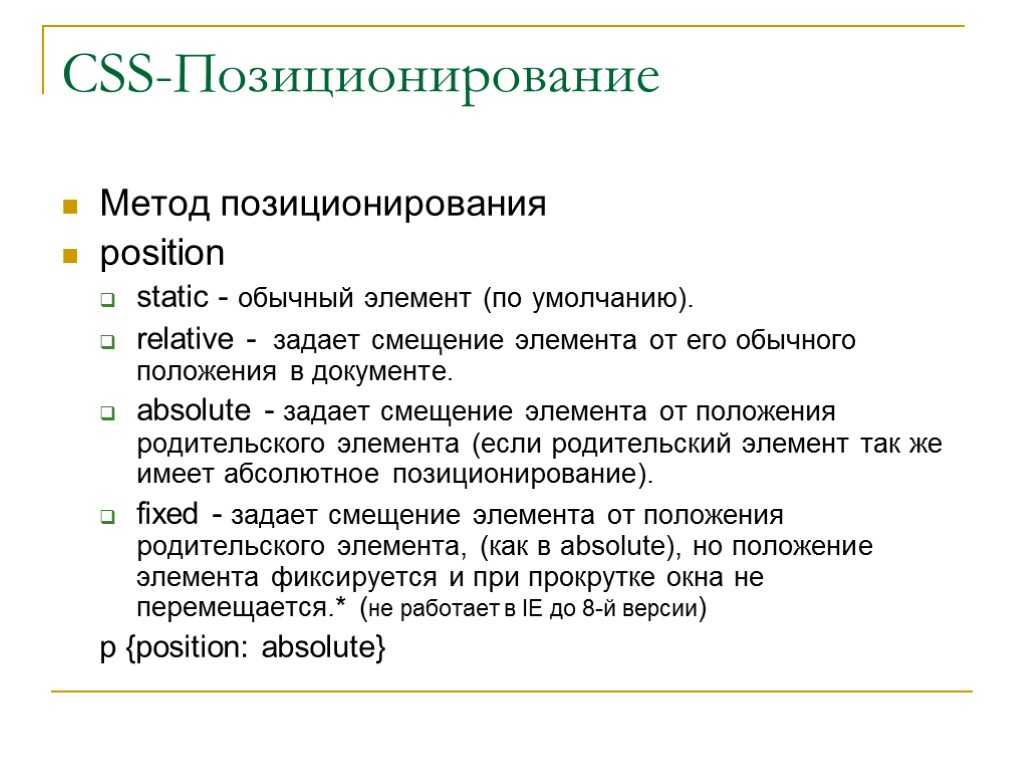
Свойство position определяет тип позиционирования элемента.
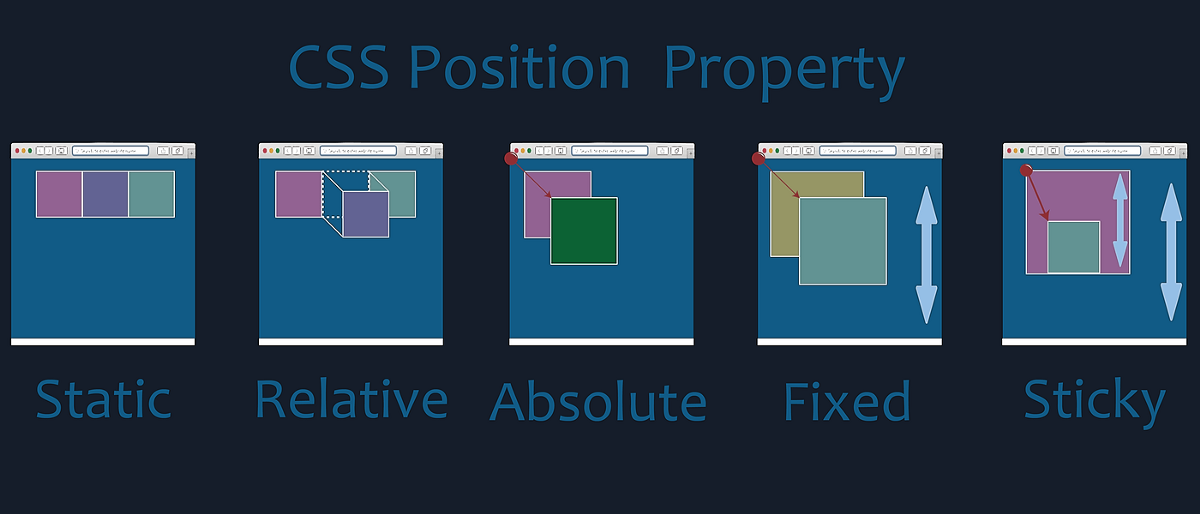
Всего существует пять значений для определения типа позиционирования:
staticrelativefixedabsolutesticky
Затем для элементов определяют позицию при помощи свойств top, bottom
left и right. При этом, следует помнить, что эти свойства не будут работать, пока сначала не будет установлено свойство
При этом, следует помнить, что эти свойства не будут работать, пока сначала не будет установлено свойство position. Кроме этого, они работают по разному в зависимости от типа позиционирования элемента.position: static;
HTML элемент имеет статическую позицию. Это значение по умолчанию.
На элементы со статическим позиционированием не действуют свойства top, bottom, left и right.
Элемент со значением position: static; не позиционируется каким-то особенным способом. У него всегда позиция, соответствующая обычному потоку вывода элементов на странице:
Этот элемент <div> имеет значение position: static;
Вот CSS код, использованный для этого элемента:
div.static {
position: static;
border: 3px solid #73AD21;
}
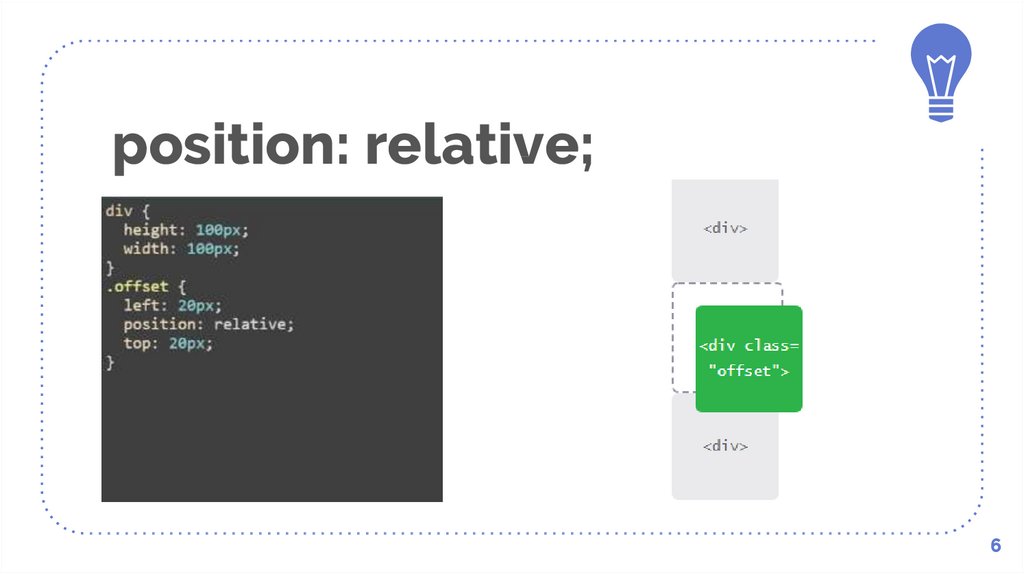
position: relative;
Элемент со значением position: relative; позиционируется относительно к своей обычной позиции.
Установка свойств top, bottom, left и right определяет сдвиг элемента с относительным позиционированием от его обычной позиции. При этом, остальной контент не будет заполнять образовавшийся разрыв.
Этот элемент <div> имеет значение position: relative;
Вот CSS код, использованный для этого элемента:
div.relative {
position: relative;
left: 30px;
border: 3px solid #73AD21;
}
position: fixed;
Элемент со значением position: fixed; позиционируется относительно окна просмотра. Это означает, что он всегда будет оставаться (зафиксирован) на одном и том же месте, даже если страница будет прокручиваться. Для определения позиции элемента используются свойства bottom, left и right.
Зафиксированный элемент не оставляет никаких разрывов в том месте, где должен располагаться в обычных условиях.
Обратите внимание на зафиксированный элемент внизу страницы. Вот CSS код, использованный для этого элемента:
Вот CSS код, использованный для этого элемента:
div.fixed {
position: fixed;
bottom: 0;
right: 30%;
width: 300px;
border: 3px solid #73AD21;
}
Этот элемент <div> имеет значение position: fixed;
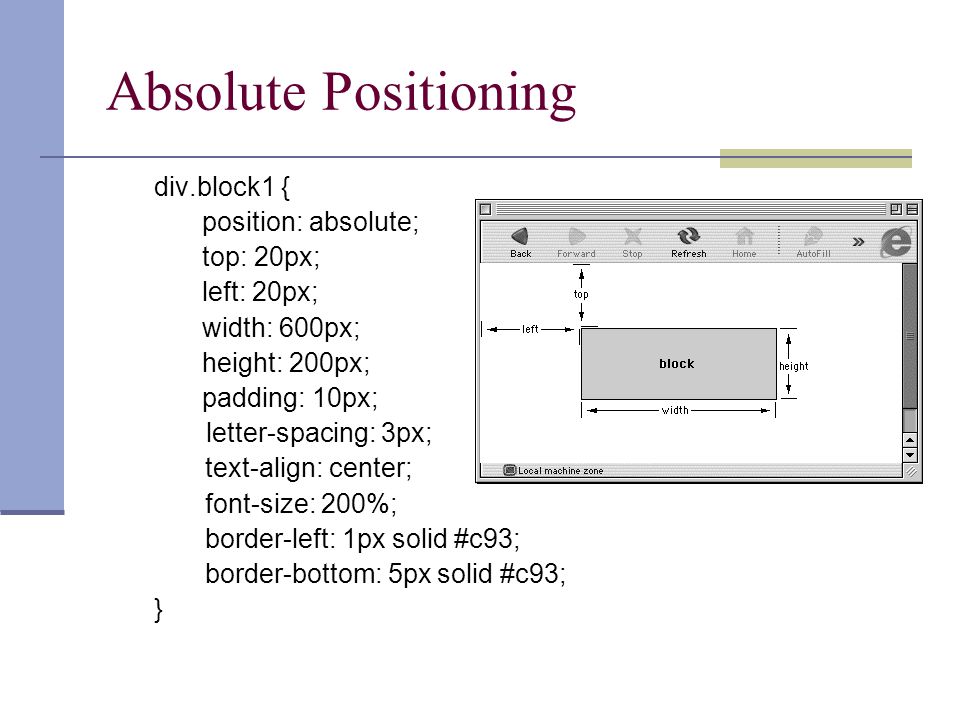
position: absolute;
Элемент со значением position: absolute; имеет абсолютную позицию относительно ближайшего родительского элемента (вместо позиционирования относительно окна просмотра, как в случае с зафиксированным элементом).
Тем не менее, если у элемента с абсолютным позиционированием нет позиционированных родителей, то в качестве базы будет использоваться тело документа, и элемент будет двигаться вслед за прокруткой страницы.
Элемент с абсолютным позиционированием выводится из нормального потока отображения и может перекрывать другие элементы.
Вот простой пример:
Этот элемент <div> имеет значение position: relative;
Этот элемент <div> имеет значение position: absolute;
Вот использованный CSS код:
div.relative { position: relative; width: 400px; height: 200px; border: 3px solid #73AD21; } div.absolute { position: absolute; top: 80px; right: 0; width: 200px; height: 100px; border: 3px solid #73AD21; }
position: sticky;
Элемент со значением position: sticky; позиционируется в зависимости от пользовательского положения прокрутки веб-страницы.
Такой элемент переключается между значениями relative и fixed в зависимости от положения прокрутки веб-страницы. До тех пор, пока позиция элемента при прокрутке не достигнет края окна просмотра, у элемента будет значение relative, затем элемент «прилипает» на месте (как при значении position:fixed).
Внимание! Internet Explorer не поддерживает «липкое» позиционирование. Для Safari нужно добавлять префикс -webkit- (см. пример ниже). Также, чтобы значение sticky сработало, необходимо определить по крайней мере одно из свойств top, bottom, left или right.
В следующем примере элемент будет прилипать к верхнему краю страницы (top: 0), когда прокрутка достигнет его позиции:
div.sticky {
position: -webkit-sticky; /* Safari */
position: sticky;
top: 0;
background-color: green;
border: 2px solid #4CAF50;
}
CSS свойства определения позиции
| Свойство | Описание |
|---|---|
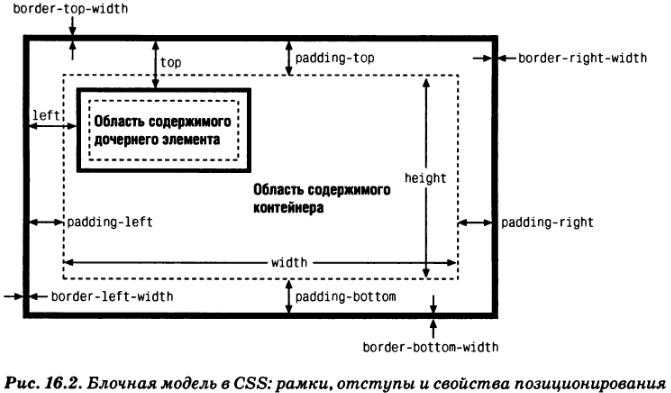
| bottom | Определяет расстояние от нижнего края HTML элемента до нижнего края его родительского элемента |
| clip | Определяет область позиционированного элемента, в которой будет показано его содержимое |
| left | Определяет расстояние от левого края HTML элемента до левого края его родительского элемента, т.е. расстояние его смещения вправо |
| position | Определяет способ позиционирования элемента |
| right | Определяет расстояние от правого края HTML элемента до правого края его родительского элемента |
| top | Определяет расстояние от верхнего края HTML элемента до верхнего края его родительского элемента |
Позиция CSS
CSS-свойство position позволяет размещать элементы HTML иначе, чем
нормальный поток текста, и по-другому, чем дисплей Свойство CSS.
CSS-свойство position может иметь одно из следующих значений:
-
статический -
родственник -
фиксированный -
абсолютный
Каждое из этих значений будет рассмотрено в следующих разделах.
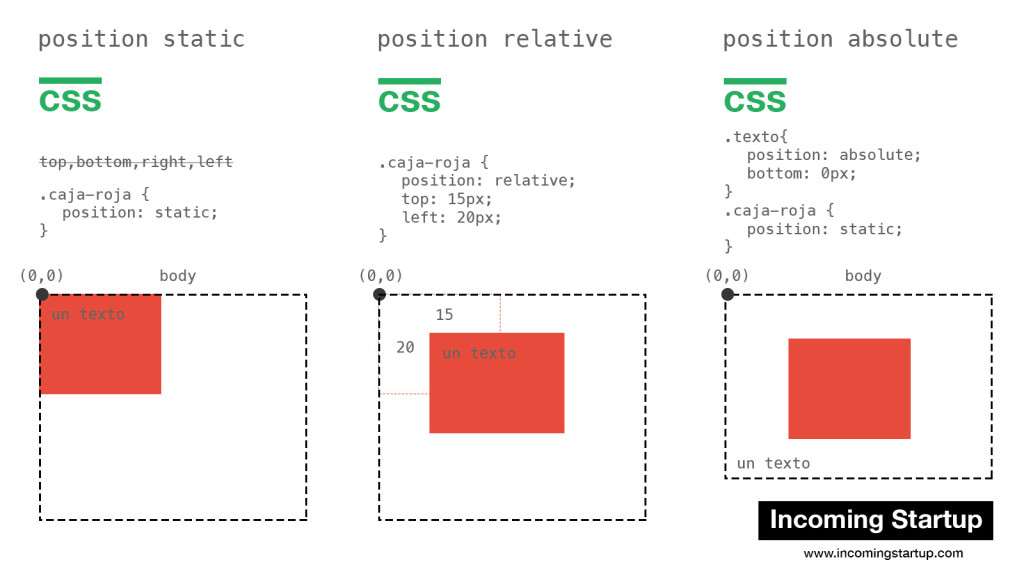
позиция: статическая
Установка для позиции значения static заставляет браузер отображать элемент HTML.
как обычно. Другими словами, статическое значение является поведением по умолчанию для элементов HTML.
Чаще всего вам не нужно будет устанавливать position на static . Вместо этого вы бы просто
вообще не устанавливать свойство CSS position .
положение: относительное
Установка для свойства CSS position значения относительно заставляет браузер отображать HTML-код.
в позиции относительно , где элемент HTML был бы отображен в обычном тексте и элементе
поток. Чтобы указать, где разместить элемент HTML, у вас есть четыре дополнительных свойства CSS:
Чтобы указать, где разместить элемент HTML, у вас есть четыре дополнительных свойства CSS:
-
верх -
слева -
снизу -
справа
Вот пример, который позиционирует элемент HTML на -20 пикселей влево и на -20 пикселей выше его нормального положения. в потоке:
<стиль>
#относительныйпромежуток {
положение: родственник;
верх: -20px;
слева: -20px;
граница: 1px сплошная #cccccc; //показывает границы элемента.
}
<р>
Это абзац с большим количеством текста внутри и относительным элементом span.
как часть текста.
На этом снимке экрана браузера показано, как отображается элемент:
Обратите внимание, как элемент span отображается слева и выше, где он обычно
был позиционирован. Обратите также внимание, что в месте, где соединяет , по-прежнему отображается пустое место. обычно были бы отображены.
обычно были бы отображены.
положение: фиксированное
Установка для свойства CSS position значения fixed делает элемент HTML
свойство, к которому применяется, отображаться в фиксированной позиции внутри окна браузера (окна просмотра).
Даже если пользователь прокручивает HTML-страницу вертикально или горизонтально или изменяет размер окна браузера, элемент
остается фиксированным в той же позиции внутри окна браузера.
Вот два снимка экрана браузера, которые иллюстрируют эффект позиции : фиксированное свойство CSS декларация:
Обратите внимание, что браузер немного выше (размер браузера был изменен) на втором снимке экрана, но элемент HTML с серым фоном по-прежнему находится в нижней части окна браузера.
позиция: абсолютная
Установка значения свойства CSS position на absolute работает примерно так же, как фиксированный значение за некоторыми исключениями. Как и в случае с фиксированным
Как и в случае с фиксированным , элемент HTML позиционируется относительно браузера.
окно (окно просмотра), но когда пользователь прокручивает по горизонтали или по вертикали, элемент HTML не остается на том же месте.
положение внутри области просмотра.
Посмотрите на этот пример кода:
<стиль>
#АбсолютДив {
положение: абсолютное;
внизу: 0px;
цвет фона: #cccccc;
}
<дел>
Этот текст расположен с absolute в нижней части окна браузера.
В этом примере для элемента div устанавливается значение position: absolute , позиционирование div элемент 0 пикселей от нижней части браузера. Вот как это выглядит при отображении внутри страницы с большим количеством
текст:
Элемент div остается относительно окна браузера при изменении размера окна браузера.
Вы можете видеть это на снимке экрана браузера с той же страницей, но с увеличенным размером браузера:
Но обратите внимание, что происходит, когда вы снова уменьшаете окно браузера, а затем немного прокручиваете страницу вниз. Теперь элемент
Теперь элемент div внезапно прокручивается вверх по середине экрана:
позиция: абсолютная Внутри других позиционируемых элементов
Когда элемент имеет позицию : применяется абсолютный стиль CSS , и этот элемент вложен внутри
другой элемент, который также имеет некоторое значение позиции , затем элемент с позиция: абсолютная расположен абсолютно внутри родительского элемента.
Вот пример:
<стиль>
#ВнешнийDiv {
положение: родственник;
верх: 0px;
слева: 0px;
граница: 1px сплошная #cccccc;
отступ: 10 пикселей;
}
#внутренний раздел {
положение: абсолютное;
верх: 0px;
справа: 0 пикселей;
отступ: 10 пикселей;
цвет фона: #ccffcc;
граница: 1px сплошная #99cc99;
}
<дел>
Это внешний элемент div.
Это внешний элемент div.
Это внешний элемент div.
Это внешний элемент div.
<дел>
Это внутренний элемент div.


 box{
width: 100px;
height: 100px;
color: #white;
position: absolute;
text-align: center;
background-color: #C60;
border: thin solid #333;
}
.one{
top: 90px;
left: 110px;
}
.two{
top: 90px;
left: 230px;
}
box{
width: 100px;
height: 100px;
color: #white;
position: absolute;
text-align: center;
background-color: #C60;
border: thin solid #333;
}
.one{
top: 90px;
left: 110px;
}
.two{
top: 90px;
left: 230px;
}
 container{
width: 440px;
height: 280px;
font-size: 20px;
margin: 0px auto;
position: relative;
background-color: #fc0;
}
.box{
width: 100px;
height: 100px;
color: white;
position: absolute;
text-align: center;
background-color: #C60;
border: thin solid #333;
}
.one{
top: 66px;
left: 146px;
}
.two{
top: 90px;
left: 170px;
}
.three{
top: 114px;
left: 194px;
}
container{
width: 440px;
height: 280px;
font-size: 20px;
margin: 0px auto;
position: relative;
background-color: #fc0;
}
.box{
width: 100px;
height: 100px;
color: white;
position: absolute;
text-align: center;
background-color: #C60;
border: thin solid #333;
}
.one{
top: 66px;
left: 146px;
}
.two{
top: 90px;
left: 170px;
}
.three{
top: 114px;
left: 194px;
}
 relative {
position: relative;
width: 400px;
height: 200px;
border: 3px solid #73AD21;
}
div.absolute {
position: absolute;
top: 80px;
right: 0;
width: 200px;
height: 100px;
border: 3px solid #73AD21;
}
relative {
position: relative;
width: 400px;
height: 200px;
border: 3px solid #73AD21;
}
div.absolute {
position: absolute;
top: 80px;
right: 0;
width: 200px;
height: 100px;
border: 3px solid #73AD21;
}


 В приведенном выше примере это показано как внешняя толстая черная рамка.
В приведенном выше примере это показано как внешняя толстая черная рамка.