Как составить правильный заголовок и описание страницы сайта
Привет! Ну что, продолжим тему продвижения?
Сегодня мы сделаем простой, но очень важный шаг — составим привлекательные и эффективные описания и заголовки страниц сайта.
Необходимо подготовить небольшие фрагменты текста, которые нужно будет заключить в мета-тег description и в тег title каждой страницы. Если вы не знаете, как работать с тегами и мета-тегами, обратитесь к вашему вебмастеру/оптимизатору или почитайте об этом в интернете.
Заголовки и описания влияют на то, возникнет ли у потенциальных посетителей желание кликнуть именно по вашей ссылке, или же они предпочтут перейти на сайт, который расположен по соседству в выдаче.
Прежде чем приступать к созданию описания и заголовка для страницы, нужно проанализировать выдачу по ключевой фразе, под которую она (страница) оптимизирована. Ваша задача — подсмотреть заголовки и описания страниц конкурентов, отметить для себя интересные идеи и сделать лучше, чем у них.
1. Составляем заголовки страниц
Заголовок страницы — это текст, который заключается в тег <title> и выводится в самом верху окна браузера, а также в заголовке сниппета в выдаче поисковой системы.
<title>Привлекательный заголовок</title>
Тег <title> — это самый важный тег для оптимизации, имеющий наибольший «вес» для поисковой системы. Следует придерживаться некоторых правил при создании заголовков страниц.
- Заголовок, подходящий и для Яндекса, и для Гугла, должен состоять максимум из 12 слов объемом не более 70 символов с пробелами. Имейте в виду, при длине заголовка более 55 знаков с пробелами Гугл его обрежет.
- В заголовке обязательно должно присутствовать одно прямое вхождение ключевой фразы, под которую оптимизируется страница.
- Заголовок должен быть очень лаконичным, емким и привлекающим внимание целевой аудитории. Советую вам почитать о формулах создания заголовков — это очень увлекательное искусство.
- Каждая страница сайта должна иметь свой уникальный заголовок.
Избегайте заголовков, состоящих из перечисления ключевых фраз, разделенных запятой, и прочих невнятных конструкций.
2. Составляем описания страниц сайта
Описание страницы — это текст, который заключается в мета-тег description:
<meta name=»description» content=»текст описания страницы» />
Про мета-теги и их влияние на продвижение существует примерно столько же различных теорий, сколько про плотность ключевых слов. Глобально есть два лагеря: одни утверждают, что мета-теги не оказывают влияния на раскрутку, другие — что оказывает, и порой заметное.
По своему опыту я заметил, что правильные описания страниц на результаты продвижения скорее влияют, чем нет. Хотя бы одно то, что ПС Google частенько вставляет в текст сниппета именно содержимое мета-тега description, — это уже достаточный аргумент в пользу выполнения несложных действий по их составлению.
Усильте эффект, следуя следующим правилам:
- Описание, подходящее и для Яндекса, и для Гугла, должно состоять максимум из 25 слов объемом не более 150 символов с пробелами.
- В тексте описания следует кратко, четко и осмысленно описать то, что, собственно, посетитель найдет на данной странице. Текст нужно сделать цепляющим, «продающим» или интригующим, чтобы возникало желание кликнуть именно по вашей ссылке.
- В описании необходимо употребить вхождение (желательно прямое) ключевой фразы, под которую оптимизирована страница.
- Каждая страница сайта должна иметь свое уникальное описание, не повторяющее заголовок.
Проделайте эту работу — она совсем не так сложна, как может показаться. Ваши шансы продвинуться по ключевым запросам многократно возрастут, поскольку далеко не все обращают внимание на эту «мелочь».
Закажите продвижение по НЧ запросам на «Фабрике веб-контента» — и вам БЕСПЛАТНО составят заголовки и описания для ваших страниц.
Если вы хотите более подробно, структурированно и пошагово изучить универсальную, эффективную и безопасную стратегию продвижения сайта, рекомендую обратить внимание на бесплатный курс «Азбука продвижения контентом».
145 ОТБОРНЫХ СПОСОБОВ ПРИВЛЕЧЕНИЯ ПОСЕТИТЕЛЕЙ ПОКА ЕЩЕ ДОСТУПНЫ ЗДЕСЬ:
http://dutov.biz/sp/generatory-trafika <<<<<<<<<<<<<<<<<<<<<<
ЗАБИРАЙТЕ!
Еще посты по теме:
Заголовок страницы сайта или как получать в 4 раза больше посетителей
В сегодняшней статье я постараюсь пошагово написать о том, как правильно делать заголовки title, h2, h3, h4, h5, h5, h6 во время написания поста.


Эти заголовки очень важны и от них напрямую зависит количество посетителей на вашем сайте. Поэтому я постараюсь сегодня затронуть все моменты, чтобы вы смогли без проблем придумать отличных заголовок страницы, который понравиться как посетителям, так и поисковым системам.
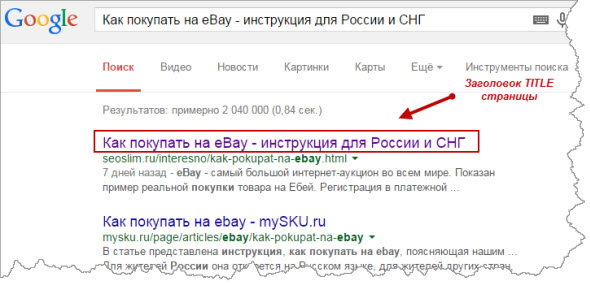
Давайте начнем из самого главного заголовка title. Для тех, кто не знает, это такой заголовок сайта, которых видят посетители в выдаче, когда вводят в поисковую строку ключевое слово. Вот пример:


В исходном коде этот заголовок страницы сайта выглядит следующим образом:
«title»Самые красивые сайты мира которые вы просто обязаны увидеть «/title»
Технически создать такой заголовок очень просто, для этого сейчас есть немало плагинов. Если у вас ресурс сделан на движке wordpress, то нужно установить плагин All in One SEO Pack. Я уже писал на своем блоге подробную статью о настройке плагина All in One SEO Pack, советую вам обязательно ее прочитать. В ней я на примерах популярных раскрученных seo блогов показывал, как должен выглядеть заголовок сайта, а также как заполнить мета тег description, что увеличить CTR в выдаче.
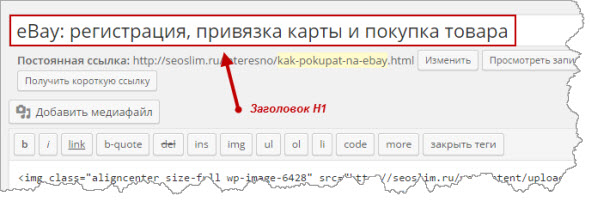
Заголовок h2 вы можете сейчас увидеть в самом верху, звучит он у меня следующим образом: «Заголовок страницы сайта или как получать в 4 раза больше посетителей». Создать его также очень просто, например у wordpress его можно прописать во время добавления статьи:


В исходном коде h2 выглядит так:
«h2»Заголовок страницы сайта или как получать в 4 раза больше посетителей «/h2»
Как видите создать h2 достаточно просто, а вот придумать правильный заголовок, который будет seo оптимизированный и одновременно нравиться поисковым системам не так уж и легко. Сейчас я постараюсь написать о базовых правилах, которых нужно придерживаться при составлении title и h2.
1) Оба заголовка должны содержать ключевые слова.
Если вы хотите продвинуть свой сайт в поисковых системах то каждая статья должна быть заточена под поисковые запросы и их нужно обязательно прописать в заголовки title и h2, причем лучше в самом начале. Какой бы привлекательных заголовок страницы не был, толку от него будет мало, если статью люди не будут находить в поисковых системах :smile:.
2) Заголовки страницы должны быть читабельными.
Мы уже знаем, что заголовок должен содержать поисковые запросы, но это не значит, что он должен состоять только с этих запросов, прописанных через запятую :smile:. Нет, заголовок должен быть всегда заголовком и отражать суть статьи, а простое перечисление ключевых слов поисковики посчитают спамом и пост никуда не продвинется. Поэтому здесь нужно найти золотую серединку, с одной стороны прописать 1-3 поисковых запросов, а с другой, как то грамотно их разбавить, чтобы они хорошо читались.
3) Заголовки страницы должны заинтересовать посетителя.
От title зависит, кликнет посетитель на ваш сайт в поисковой выдаче или нет, и можно сделать вывод, что от этого заголовка напрямую зависит посещаемость вашего ресурса. Поэтому старайтесь сделать так, чтобы люди захотели кликнуть по нему :smile:.
Кроме этого title влияет на кликовые факторы. Если, например посетители в два раза больше переходят на сайт, который находиться на 3 месте в поисковой выдаче, нежели на сайт, который находиться на 2 месте, то вполне возможно, что 2 сайт опуститься вниз, а 3 поднимется вверх. Кликовые факторы напрямую влияют на ранжирование сайта в поисковой выдаче. Поэтому вы можете не только сделать привлекательный заголовок, чтобы заинтересовать человека, а еще кроме этого можно сделать фавикон для Яндекса, фото в выдаче Гугла, красивые URL, сниппет и прочие фишки для улучшения кликабельности.


4) Заголовки страницы должны быть уникальными.
Во-первых, они должны быть уникальными в приделах вашего сайта, это обязательно, писать 2 статьи с одинаковыми заголовками – это неправильно. Но повторяться они также могут из-за дубликатов страниц на сайте. Чтобы этого не было, вы можете прочитать статью о том, как найти и удалить дубли страниц на сайте, а также как настроить robots-txt.
Кроме этого желательно также придумать такой заголовок, который будет уникальный в интернете, об этом даже Гугл пишет на этой странице, вот цитирую:
Каждая страница сайта должна иметь уникальный описательный заголовок. Если каждая страница интернет-магазина будет иметь заголовок «Распродажа дешевых товаров», пользователи не смогут найти нужную страницу среди множества других.
Если вы пишите какую-нибудь очень важную статью, то можете проверить свой заголовок на уникальность с помощью программы advego plagiatus, но признаюсь честно, я никогда этого не делаю :smile:. Если вы придумаете заголовок, который будет содержать ключевые слова в начале, будет читабельным и еще и заинтересует посетителя, то ничего страшного, если он будет не уникальным. По крайней мере, мне неуникальные заголовки не мешают продвигать свои ресурсы.
5) Заголовки не должны содержать знаки препинания и стоп слова.
Например, точку или знак вопроса в конце заголовка лучше не ставить, то же самое касается и стоп-слов, по возможности их нужно избегать, так как они забирают на себя вес. Хотя, повторюсь еще раз, если вы придумаете заголовок для страницы, придерживаясь первых трех пунктов, то ничего страшного не случится, если там будет одно стопслово :smile:.
6) Длина title должна содержать максимум 11 слов, насчитывающие не больше 65 символов с пробелами. Дело в том, что если будет больше, то все слова просто не будут показаны в поисковой выдаче, и таким образом посетители увидят неполный заголовок. 11 слов и 65 символов – это как раз таки те цифры, которые будут еще показаны в выдаче, хотя я, например, не всегда придерживаюсь этого правила, а иногда прописываю больше :smile:.
6) Не больше одного title и h2 на странице.
Иногда бывает такое, что в бесплатных шаблонах есть по несколько заголовков h2. Вы можете прямо сейчас открыть исходный код любой страницы на своем сайте (CTRL+U) и ввести в поиске «h2». Вы должны найти там только один парный тег в начале заголовка «h2», и в конце «/h2». Если будет больше, то это очень плохо и один из них нужно обязательно удалить. 2 заголовка h2 поисковые системы могут посчитать за спам и наложить санкции на сайт. То же самое касается и заголовка title, обязательно проверьте, чтобы не было дубликатов.
Но вот в принципе, это все правила, которых нужно придерживаться, чтобы получить идеальный заголовок, хотя на практике реализовать все эти пункты очень не просто :smile:.
Использование заголовков h3-h6
Если речь в данной статье идет о заголовках, то можно еще пару слов написать о h3-h6. Это такие заголовки, которые можно увидеть непосредственно в теле поста. Прописать их можно вручную через HTML редактор. Для грамотного их составления, я бы также выделил несколько правил:
1) Должны находиться только в основном содержимом статьи.
Иногда в бесплатных шаблонах вместо основного заголовка h2 можно увидеть h3. По крайней мере, я однажды скачал такой шаблон :smile:. Старайтесь следить за тем, чтобы подзаголовки h3-h6 были только в статье. Все остальные надписи и блоки на сайте типа «хлебные крошки» или «популярные записи» лучше делать с помощью стилей.
2) При использовании h3-h6 нужно придерживаться иерархии.
Для примера, если вы пишите большую статью на тему «диета для похудения», то лучше разбить ее на подзаголовки, например, так:
«h3»Диета для похудения живота«/h3»
«h3»Диета для похудения ног«/h3»
«h3»Диета для похудения лица«/h3»
«h4»10 советов для похудения«/h4»
Но будет неправильно, если в статье будет идти сначала заголовок h5, потом h4, а потом h3 :smile:.
3) Можно указать ключевые слова (лучше разбавить).
Фразы в подзаголовках имеют больший вес, чем например, просто в тексте. Но если вы пропишите ключевое слово в заголовках title и h2, а потом еще в каждом подзаголовке, то поисковые системы могут посчитать это спамом. Лучше всего разбавлять поисковые запросы и делать заголовки только там, где они нужны посетителю.
Ну, вот в принципе и все. Если вы желаете что-то добавить, то, пожалуйста, комментарии открыты для всех :smile:.
Оптимизация заголовков TITLE и h2

Привет дорогие читатели! Уже прошли те времена, когда seo специалисты могли писать лишь одни полотна текста и выходить на первые места выдачи поисковых систем.
Сейчас ТОПа достойны не только информативные и полезные посты, они еще должны быть поделены на абзацы, иметь таблицы, изображения, заголовки и другие фишки красиво оформленной страницы.
Думаю, вы это все прекрасно и без меня знаете, но в этой статье я хочу заострить внимание именно на правилах оптимизации заголовков, так как многие новички зачастую допускаю грубые ошибки и возможно, лишаются доли заслуживаемого трафика.
Как формируются заголовки <TITLE> и <h2>
Начнем с такого момента, как формирование заголовка для страницы. Не путайте заголовок статьи (h2), который выводится перед текстом поста и заголовок страницы (TITLE), который отображается в браузере и в выдаче Яндекс, Google, Mail и др.
На счет поисковиков нельзя утверждать на все 100%, что текст из Тайтл попадет в их выдачу, так как алгоритмы настроены в первую очередь на то, чтобы выдача была релевантной, но в большинстве случаев пользователям в поиске отображается то, что прописано в мета-теге title.
Создаете данный заголовок именно вы, когда заполняете метаданные статьи перед ее публикацией в редакторе WordPress.
Многие вебмастера, в том числе и я для этого используют специальные плагины поисковой оптимизации, о которых подробно прочитаете по приведенным ссылкам:
Плагин All in One SEO Pack
Плагина SEO by Yoast
Плагин Platinum SEO Pack
После установки одного из плагинов в редакторе вордпресс появятся специальные поля, где и надо будет дать название посту, то есть прописать заголовок.
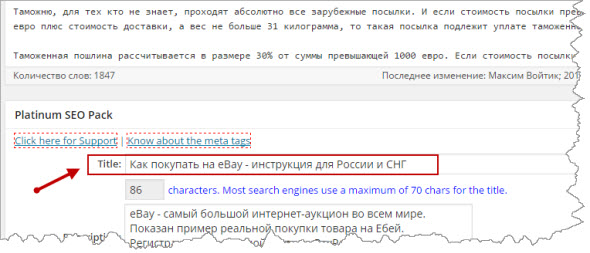
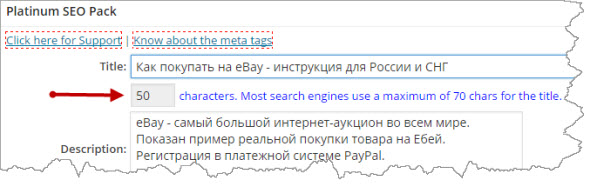
Ниже мой пример для плагина Platinum SEO Pack.

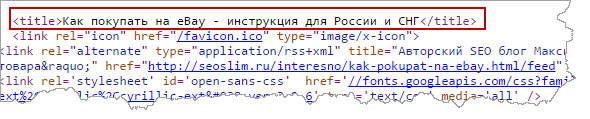
После публикации поста если посмотреть в исходный код страницы, то вы можете увидеть там созданный ранее TITLE.

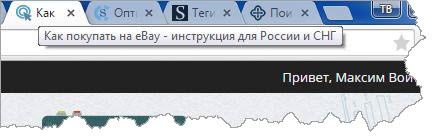
Если навести курсор мыши на название вкладки любого из браузеров этой же странице, также отобразится заголовок.

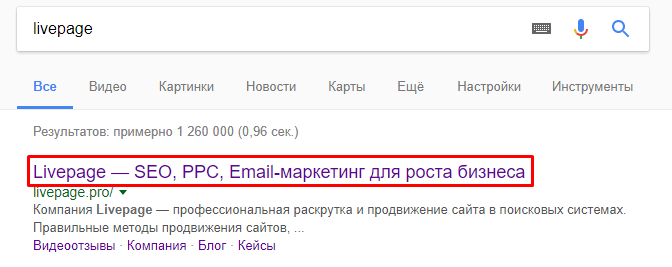
Ну и не мог не привести пример отображения этого заголовка в выдаче Google

Теперь пора разобраться с заголовками статьи. Такой заголовок формируете тоже вы из редактора WordPress, когда прописываете название для публикуемый статьи.

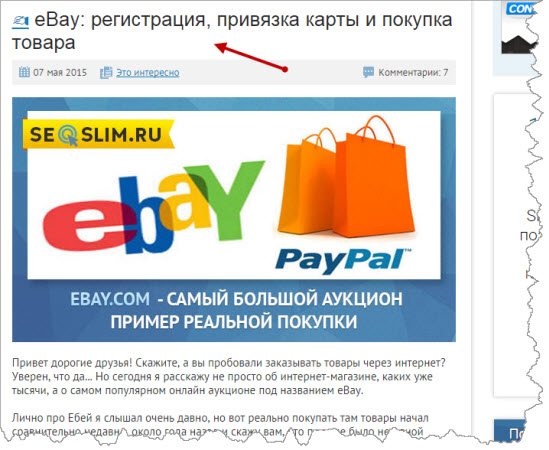
А так отображается сама статья.

Если у вас шаблон сайта правильно настроен, тогда данный заголовок будет выводиться с помощью тега <h2> в начале поста, который и будут видеть посетители.
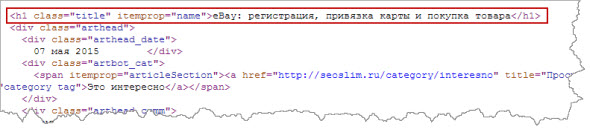
Дабы окончательно убедиться, что заголовок поста и есть тег h2, давайте опять зайдем в исходный код страницы.

Основные правила оформления заголовков
Создавать и понимать, где какой есть заголовок мы научились, а теперь пришла пора разобраться как их оптимизировать, чтобы были довольны посетители и поисковые системы.
Ниже я подготовил свод простых и в тоже время важных правил оптимизации заголовков. На этот счет нет конкретного мнения и нельзя сказать, что все эти правила надо использовать, но лично я стараюсь работать по ним.
Уникальность. Все имеющиеся на сайте заголовки должны быть уникальными в своем роде. И еще считается, что заголовок страницы (TITLE), должен отличаться от заголовка поста (h2).
Хоть на этот счет и ходит много споров, но лично я у себя на блоге Тайтл делаю отличным от h2.
Ключевые слова. Если вы хотите чтобы сайт находили в поиске, тогда будет уместно использовать ключевые слова в названиях заголовков.
Так как TITLE в большинстве случаев отображается в поисковой выдаче, обязательно там в самом начале пропишите продвигаемый запрос и желательно его не склонять или вставлять между ключом еще какие-то слова.
Если говорить про заголовок h2, то его видят пользователи в начале поста, поэтому здесь лучше использовать ключевое слово в естественном виде.
Остальные заголовки h3 — h6 уже не дают большого эффекта в плане продвижения, поэтому использование в них ключей может навредить, так как получится переспам.
Читабельность. Не забывайте, что пользователь приходи к вам на сайт, чтобы найти ответ на свой вопрос, который он задал в поисковой системе.
Если название заголовка не соответствует содержанию статьи, то пользователь в 90% закроет страницу, как результат ухудшение поведенческих факторов и прощай тогда ТОП.
Поисковики посчитают, что вы вводите пользователей в заблуждение, раз они быстро покидают найденную страницу и соответственно понизят страницу в выдаче.
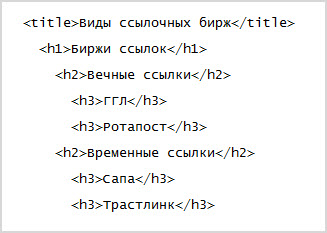
Иерархия. Все заголовки сайта в структурном виде должны располагаться в четкой последовательности.
- Первый идет <title> — название страницы
- Второй <h2> — название статьи
- <h3> — заголовки разделов поста
- <h4> … <h6> — так выделяем подразделы
Ниже пример правильной иерархии сайта.

Только учтите, что теги используются непосредственно в самой статье и не надо их применять для выделения названий разделов в сайдбаре и других местах сайта.
Длина заголовка. Количество отображаемых символов в выдаче поисковиков ограничено, для Яндекса — 70 знаков, для Google — 60. Все что длиннее будет обрезано.

Но не пугайтесь, поисковики при ранжировании учитывают весь заголовок, просто если он длинный, то тяжело вебмастеру контролировать его отображение в выдаче.
В результате чего ухудшается кликабельность по ним пользователей, так как они не привлекательны.
Но есть и другая сторона медали. У больших заголовков действует правило длинного хвоста, что позволит заголовку собирать много трафика по низкочастотным запросам.
Контролировать длину заголовков очень просто, так как для этого существует счетчик количества вводимых знаков прямо в редакторе мета-тегов.

Раскрутка бренда. Для того чтобы заставить посетителей возвращаться на сайт, многие вебмастера используют в заголовках название своего бренда.
В качестве бренда может выступать как сокращенный URL сайта, так и название компании ли фирмы. При этом бренд может располагаться как в начале, так и в конце заголовка.

Популяризация бренда полезна тем, что некоторые пользователи, в поиске ищут именно знакомые для них бренды сайтов.
Знаки препинания. Чтобы заголовки были естественными, и посетитель лучше понимал содержание поста, еще не осуществив перехода, можно использовать такие знаки препинания как: точка, запятая, тире, двоеточие.
Но здесь надо помнить следующее:
- Если заголовок состоит из двух предложения, то точка ставится только после первого. Если одно предложение, тогда точка не ставится.
- Использование подряд большого числа запятых может быть расценено поисковиками как спам.
- Вопросительный знак используется в том случае, если в статье задается вопрос.
Единственное негативное воздействие от знаков препинания, что они распознаются поисковиками как ANSII символы и тем самым удлиняют заголовок.
Стоп-слова. В русском языке существуют «шумовыми» слова, те которые не несут никакой смысловой нагрузки.
Сюда относятся: местоимения, частицы, междометия, предлоги, союзы и другие, которые игнорируются поисковыми системами, но из-за которых страдает длина заголовка.

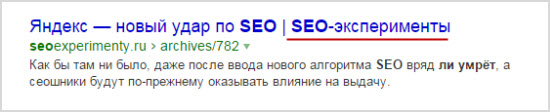
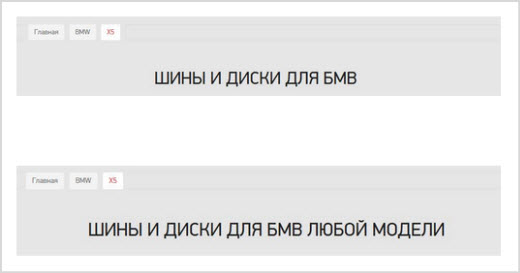
Призыв к действию. Уже доказано, что посетитель читает заголовок в 5 раз чаще, чем текст статьи, поэтому будет не лишним показать в нем дополнительную информацию, например намек на преимущество описываемого товара.
Посмотрите на картинку ниже и скажите, какой заголовок, по вашему мнению, более привлекательный?

Согласитесь, как два слова могут помочь удержать посетителя на сайте.
На этом я свой скромный рассказ буду заканчивать. Надеюсь, данное руководство поможет вам лучше оптимизировать заголовки страниц сайта и занять достойное место в ТОПе поисковых систем.
Если есть вопросы или замечания, задавайте их в комментариях. До скорой встречи!
18 актуальных советов с примерами

Совместно с известным блогером Девака записали вебинар о том, как правильно составлять тайтлы.

Видео собрало несколько тысяч просмотров и достаточно большую обратную связь в виде писем с вопросами и приватных консультаций.
В данной статье я подробно распишу основные принципы составления и оптимизации title. Здесь я отвечу на некоторые повторяющиеся вопросы, покажу примеры из видео и не только.
В общем, в этой статье — все, что нужно знать о том, как правильно составить title, description для сайта.
Что такое Title?
Тег Title — это HTML элемент, который указывает поисковым системам и посетителям самым сжатым и понятным способом, о чем именно идет речь на определенной странице. Тайтл отображается в: браузере, в социальных сетях и поисковой выдаче. Должен быть уникальным для каждой страницы.
Как выглядит?
В браузере

В поисковой выдаче

В социальных сетях

Почему это важно?
- Потому что значительное количество оптимизаторов не умеют составлять метаданные.
- Метаданные входят в обязательный список действий, на которых нельзя фейлить, иначе все дальнейшие действия превращаются в пустую трату времени.
- Потому что может быть стыдно перед другими оптимизаторами, к которым уйдут недовольные клиенты.
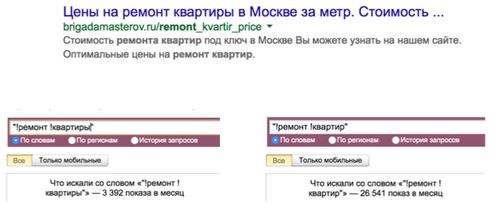
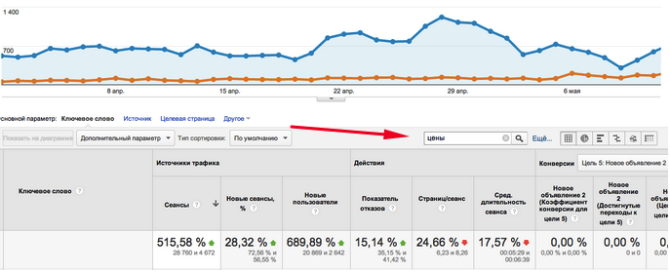
- На простом обновлении title можно в разы увеличить посещаемость: Обновление title на 515%: с 4672 до 26799 в месяц на одном запросе
Общие принципы
Фундаментальные истины, которые состоят всего из 9 пунктов
- Очень много заголовков title составлены криво и неправильно.
- Чтобы правильно составить тег Title нужно провести предварительный анализ.
- Нужно уметь внимательно составлять семантическое ядро.
- Нужно уметь анализировать ядро.
- Нужно уметь отличать человеческое от роботизированного.
- Нужно распределять семантику между страницами.
- Нужно обладать ясным умом.
- Нужно читать книги.
- Нужно тратить время.
Не забывайте также о том, что title — это всего лишь часть разметки страницы, есть еще и текст с заголовками. Не старайтесь добавить в него абсолютно все запросы.
Помните, что слишком короткие тайтлы не всегда могут быть оправданы. Пока часто можно встретить вот такую ситуацию:

Гугл, в отличии от младшего брата, показывает только первую часть тайтла. Бывают случаи, когда Гугл не показывает title, и тогда в выдаче показывается заголовок страницы, а также название бренда.
Кстати, эксперементирование с Title помогло нам увеличить трафик на проекте продажи билетов с большим количеством страниц — Poezd.ru.
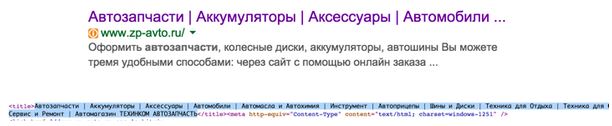
Как неправильно составлять title
Составление тайтлов без сбора семантического ядра
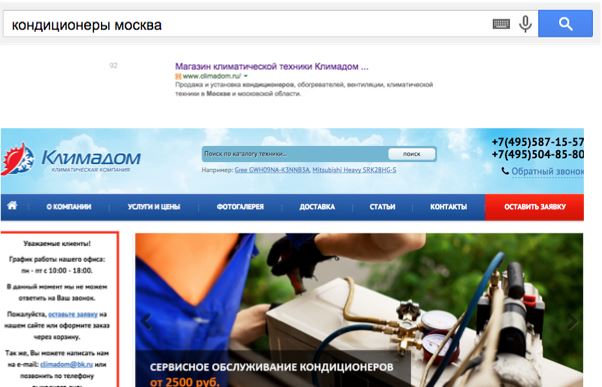
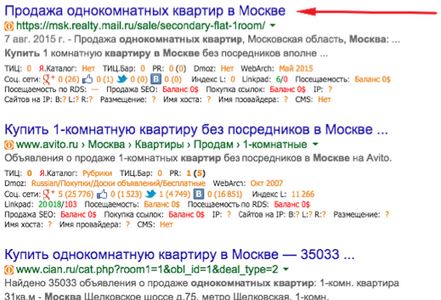
В любой выдаче можно найти примеры трастовых сайтов, у которых неправильно написаны тайтлы.

Title: Магазин климатической техники Климадом — Климатическая техника и кондиционеры в Москве и Московской области
Этому сайту достаточно прописать правильный тайтл и оптимизировать страницу, чтобы мгновенно вырасти в выдаче.
А ведь владельцы старались, платили деньги за создание, наполнение и даже функционал автоматического вывода сообщения о графике работы после 18–00 вывели.
Основная ошибка таких сайтов — тайтлы прописываются без составления семантического ядра и структуры сайта.
Это очень распространенная ошибка сайтов, которые не обращались к профессиональным SEO специалистам, а пытались собственными силами провести быструю оптимизацию страницы.
Прилагательные
- По коммерческим ключевым запросам
Использование прилагательных в теге title неоправданно. Я не рекомендую такие слова как лучший, выгодный, самый, огромный.
- По информационным ключевым запросам
Использование прилагательных повышает CTR. Важно! Содержание контента должно соответствовать использованным прилагательным.
Стоп-слова в title
Не используйте в тайтле местомения, частицы и предлоги. Они не учитываются поисковыми системами.
Самые популярные стоп-слова: и, или, о, к, я, не, до и т. д.
Исключение: фразеологические обороты «быть или не быть»
Бренд в начале title
Нужно с осторожностью относитя к названию бренда в начале тайтла. В редких случаях такой вариант допускается, если компания очень известна в оффлайне. Но в конкурентных тематиках лидеры редко используют такой метод.

Весь перечень запросов в title
Это грубая ошибка и полный хаос в голове человека, который составляет подобное описание страницы.

Перечисление городов в title
Перечисление городов при написании тега title в большинстве случаев является неоправданной мерой. Если товар продается по всей стране, охватить их в тайтле будет просто невозможно.

В каких случаях использование города (топонима) оправдано:
- Если компания работает в одном регионе.
- Если компания работает в нескольких регионах или имеет в этих городах представительство или другое конкурентное преимущество.
- Если содержимое страницы заточено под город (объявления и т. д.).
Верхний регистр
Не используйте ВЕРХНИЙ РЕГИСТР при формировании Title. Выделяйтесь содержанием и умом.
Шаблоны для title
Использование шаблонов оправдано для типовых страниц. Но часто специалисты в целях экономии времени составляют шаблоны для всех страниц. В данном случае игнорируется семантическое ядро и персональный подход к оптимизации.
<category name> <brand-name> <product name> купить в интернет-магазине <Brand>
Комплекс ошибок в одном title
Постельное белье купить по доступной цене в интернет-магазине Brand с доставкой в Екатеринбург, Пермь, Челябинск, Тюмень, Уфу, Курган, Сургут, Салехард
Такой тайтл пропустят многие сеошники. И даже не подумают его менять. В нем хорошо только одно — Использование ключевого запроса в начале фразы. Все остальное неправильно.
Сбор предварительных данных
Большая часть ошибок с составлением метаданных связано с использованием некорректных предварительных данных о структуре и семантическом ядре. Проще говоря: нет понимания какие запросы продвигаются на конкретную страницу.
Последовательность действий очень простая:
- Составляем структуру сайта.
- Разбиваем группы запросов под конкретные страницы.
- Составляем семантическое ядро.
Никаких тайтлов без структуры
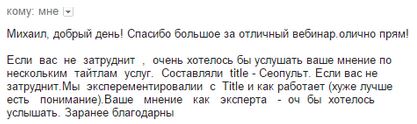
После видео я получил несколько вопросов о title, в которых фигурировала одинаковая ошибка. Разберем одно из них:

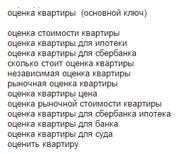
В приложении следующая семантика для страницы:

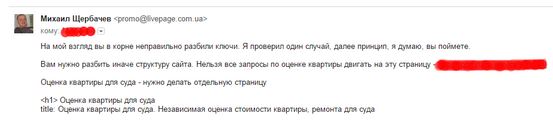
Вот, собственно, ответ:

Соответственно тайтл изначально был следующий:
Оценка стоимости квартиры для ипотеки, банка, суда.
При том, что нужно создать отдельную страницу Оценка квартиры для суда и тайтл будет таким:
Оценка квартиры для суда. Независимая оценка стоимости квартиры, ремонта для суда.
Правило №1: title можно составить правильно только при грамотно сформированной структуре сайта.
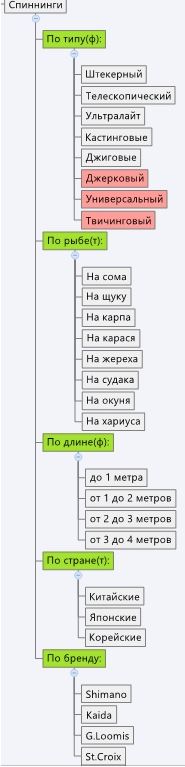
Пример структуры:

На сайте такая структура может выглядеть так:

Тег Title и семантическое ядро
После структуры мы готовим семантическое ядро. Чтобы использовать правильные слова в title, необходимо сразу учитывать уточненную частоту конкретного запроса.
Нужно точно знать, какую фразу правильнее писать в title — Раскрутка сайта или раскрутка сайтов, ремонт квартиры или ремонт квартир?
Ведь очень часто оптимизаторы не проверяют этот параметр перед составлением метаданных:

После работы с семантическом ядром получаем данные, с которыми можно работать при составлении тайтла:

Как правильно составить Title
Инструменты для анализа
После подготовительной работы можно приступить к составлению title для страниц сайта.
Чтобы наверняка все сделать правильно используем следующие инструменты:
- Смотрим поисковую выдачу и метаданные конкурентов.
- Смотрим семантическое ядро и уточненную частоту.
При анализе конкурентов исключаем очень трастовые сайты. На метаданные этих сайтов не следует обращать слишком много внимания.

В title конкурентов можно найти новые идеи или запросы, которые по какой-то причине были пропущены в семантическом ядре. Очень часто можно найти неочевидные слова, синонимы и т. д.
К тому же, правильные заголовки увеличивают шанс попадания страницы в быстрый ответ Google.
Длина title
Оптимальная длина title варьируется от 55 до 90 символов.
В выдаче Яндекса количество символов в Title до 68, в выдаче Google до 59 символов.
Основные правила следующие:
- Главное ключевое слово стоит в начале title.
- Все слова, обладающие наибольшей уточненной частотой нужно размещать в первые 55 символов.
- Все остальные слова можно разместить сегменте от 55 до 90 символов.
Я никогда не использую очень короткий title и не дублирую его с заголовками типа Н1. Исключением может быть запись в блоге, служебные страницы, новости.
Региональные запросы
Если бизнес нацелен на локальный рынок, в title необходимо использовать название города (топоним).
Главное правило для региональных сайтов: топоним должен быть в самом начале title.
Неправильно:
Купить кондиционер. Продажа кондиционера в Москве
Не пишите название страны в title (в России, в Украине). В редких случаях когда у Вас большой каталог с регионами для корневой категории так можно делать. Во всех остальных случаях — нет.
Правильно:
Купить кондиционер в Москве. Цены, продажа, установка кондиционеров в Москве.
Символы
Здесь правило очень простое и универсальное:
Вы можете использовать символы, которые есть в title у ваших конкурентов.
На данный момент в выдаче присутствует: точка, запятая, длинное тире, короткое тире, двоеточие, вот такая палка |.
В порядке приоритета я использую следующие символы: запятая, точка, тире, двоеточие.
Редкие символы в Title
Тут нужно экспериментировать, и отслеживать увеличивается ли CTR после их внердрения.
Протестировать как будет выглядеть сайт с символами в Title можно в генераторе сниппетов.
Бренд в title
Название бренда нужно использовать в тайтле. В большинстве случаев его следует использовать в конце тега.
Примеры:
- Купить кофеварку в Москве в интернет-магазине Кофеваркин (лучший вариант).
- Купить кофеварку в Москве — интернет-магазин Кофеваркин.
- Кофеваркин: купить кофеварку в Москве (не рекомендуется).
Количество ключевых слов
Я рекомендую использовать ключевой запрос в title не более двух раз. Комбинируйте фразу таким образом, чтобы в итоге получить читабельную фразу, наполненную ключевыми словами.
Техника: Здравый смысл
Перед началом рекомендаций следует учесть один фактор — никакие правила не работают, если они противоречат здравому смыслу.
Пример:

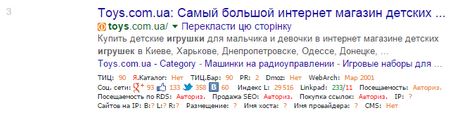
Title: Самый большой интернет-магазин детских игрушек нельзя назвать правильным. Но по ряду других факторов: контент на сайте, перелинковка, ссылки на домен этот сайт находится в топ 3 выдачи по запросу «Игрушки».
В данной ситуации title главной можно не трогать. Хотя его нельзя назвать идеальным.
Title для карточек товара
Карточка товара в интренет-магазинах — пример типовых страниц, для которых составление тайтлов должно быть автоматизировано.
Шаблон обычно состоит из:
- названия товара
- слова купить
- региона
- названия интернет-магазина
Пример
Фитнесс трекер Xiaomi Mi Band 2 купить в Одессе — Citrus
Пример создания нового title
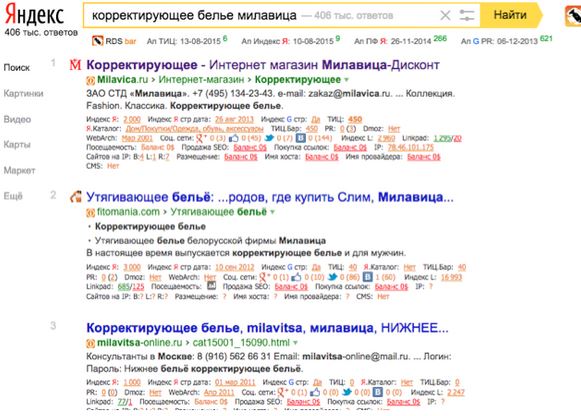
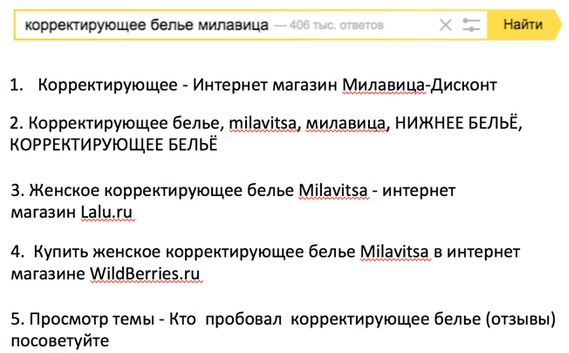
На примере запроса «Корректирующее белье милавица»

Вот какие тайтлы сейчас в выдаче

Более-менее корректные title у 3 и 4 места в выдаче.
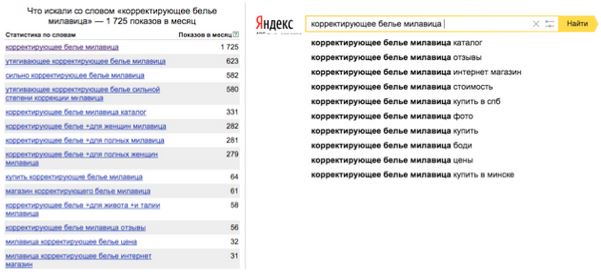
Составляем семантику, смотрим подсказки:

Уточняем частоту запросов:

Автоматизировать процесс я предлагаю с помощью кейколлектора.
В итоге получаем следующие варианты Title:
- Корректирующее белье Милавица — каталог, купить утягивающее женское белье Милавица в интернет-магазине <BrandName>
- Купить корректирующее белье Милавица: каталог, утягивающее женское белье Милавица в интернет-магазине <BrandName>
Узнайте больше о блоке с ответами в Google поиске.
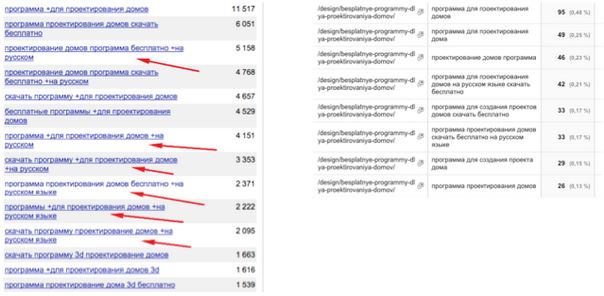
Пример доработки существующего title
Старый title: Бесплатные программы для проектирования домов, обзор, скачать программу для планировки дома

Новый title: Бесплатные программы для проектирования домов: обзор, скачать программу для создания 3D проекта и планировки дома — Название сайта
Очень важно не забыть о том, что саму статью тоже необходимо доработать.
Интересный кейс по доработке метаданных представлен в статье: Принципы ПНП (часть 1): Работа с метаданными

Изучение семантики и добавление года в title повлияло на рост трафика более чем в 4 раза.
Читайте подробнее о расширенном сниппете Google.
Выводы
При составлении title необходимо в первую очередь распределить запросы по страницам, составить семантическое ядро и выгрузить уточненную частоту запросов.
Общие выводы следующие:
- Правильный тайтл = выше CTR в поисковой выдаче чем у конкурентов;
- Сначала только самое частотное слово или фраза;
- В первых 55 символах используйте самые частотные слова;
- Никогда не делайте title в отрыве от семантического ядра;
- Всегда грамотно распределяйте страницы в зависимости от ключевых запросов;
- Используйте разделители;
- Изучайте title конкурентов;
- Используйте только частотные ключевые слова;
- Не забывайте про текст;
- Сделайте так, чтобы title хорошо смотрелся и читался;
- Не делайте перечень ключевых слов;
- Не воруйте у эталонов и вообще не воруйте.
Кстати, этот принцип мы использовали при продвижении статейного ресурса на английском языке, где сайт вырос до 3 млн. поискового трафика в месяц.
Также вы можете посмотреть вебинар, в котором о некоторых моментах я говорю более подробно:
Ну и помните: хороший title не решает все вопросы оптимизации, но является одним из важнейших атрибутов разметки. Любой оптимизатор должен уметь правильно составить заголовок title, сочетающий в себе пользу для поисковых систем и читабельность для посетителей сайтов.
Необходимо улучшить Title для сайта? Получите консультацию консультацию команды Livepage.
15 гениальных примеров главной страницы сайта
Источник изображения
У вас не будет второго шанса произвести первое впечатление второй раз. Вот почему главная страница — одна из самых важных страниц вашего сайта. Если новому посетителю не нравится то, что он видит, не сомневайтесь, что он нажмет кнопку «Назад». Многие пользователи до сих пор судят о книге по обложке.
Что делает главную страницу привлекательной? Как получить высокую конверсию и низкий коэффициент отказов? Как оформить главную страницу блога? Каковы удачные примеры текстов о компании? В этой статье вы найдете ответы на эти вопросы.
На любой главной странице должны быть следующие элементы:
- Ясный ответ на вопросы пользователя: «Кто вы?», «Что вы предлагаете?» и/или «Что я могу сделать здесь?». Ваша компания должна ответить на эти вопросы так, чтобы каждый посетитель понял, что оказался в нужном месте. Если пользователи в течение нескольких секунд не смогут найти ответ на поставленные вопросы, следующий их шаг — это отказ!
- Резонанс с целевой аудиторией. Главная страница должна говорить с целевой аудиторией на ее языке. Старайтесь избегать «корпоративной абракадабры» и устраните все лишнее и отвлекающее.
- Ценное предложение. Заголовок и еще раз заголовок! Выразите смысл своего товара или услуги в одном предложении так, чтобы у пользователей не возникло желания поискать что-то получше у ваших конкурентов. Решение проблемы — вот о чем необходимо писать; не нужно перечислять технические составляющие оффера.
- Юзабилити. Все страницы, показанные ниже, очень удобны: на них легко ориентироваться, на них нет «кричащих» объектов, например, флэш-баннеров, анимаций или других чрезмерно сложных и ненужных элементов. Многие также оптимизированы для мобильных устройств, что очень важно в современном веб-маркетинге.
- Призыв к действию (СТА-элемент). На каждой из 15 примеров главной страницы эффективно использованы первичный и вторичный СТА-элементы. Они направляют посетителей к следующему шагу. Например, «Бесплатная пробная версия», «Купить сейчас» или «Подробнее». Помните, что цель главной страницы — удержать посетителей на вашем сайте и провести их до конца воронки конверсии.
- Общий дизайн. Хорошо продуманная страница — залог успеха в воспитании лояльности пользователей к бренду, настройке связи с целевой аудиторией и продвижении пользователей в воронке конверсии.
- Не останавливайтесь на достигнутом. Если вас устраивает коэффициент конверсии вашего ресурса, знайте, что его можно увеличить на 10-50% с помощью несложного сплит-теста главной страницы.
1. FreshBooks
2. Золотая семерка: lp пример с удачным оформлением отзывов
3. CloudPassage: видео на главной странице
4. Box
5. Aweber: пример хорошей текстовой страницы
6. Carbonmade
7. Evernote.com: пример страниц описания сайта
8. Unlocking
9. Tribal Media: образец для панорамы на главной странице
10. eWedding
11. Basecamp: сайт с удачной лид-формой
12. Eventbrite: новость на главной странице
13. GoodData: удачная картинка на главной странице сайта
14. TechValidate
15. Endeavor.org
1. FreshBooks
на сайт
Этот пример главной страницы сайта html гениален, потому что:
- Удачно использовано сочетание цветов и эффективно расставлены СТА-элементы.
- Очень заманчивый текст на СТА-элементе: «Попробуйте бесплатно в течение 30 дней».
- Эффектный подзаголовок: «Для более 5 миллионов людей, использующих FreshBooks, финансовая отчетность теперь не проблема». Это заявление привлекательно для целевой аудитории, потому что освоение бухгалтерского программного обеспечения, как правило, мучительно сложно для фрилансеров и владельцев малого бизнеса.
2. Золотая семерка: lp пример с удачным оформлением отзывов
на сайт
Это гениально, потому что:
- Лаконичный дизайн сочетается с убедительным заголовком и подзаголовком.
- Общую концепцию отлично поддерживает призыв к действию «Наслаждаться уютом» и красивая фотография, создающая теплую и спокойную атмосферу.
- Стоит отдельно отметить на этой главной странице оформление отзывов. Наличие не только фотографий и имен реальных клиентов, но и карточек, на которых эти отзывы были написаны изначально, делает их особенно достоверными. Если вы думаете, как разместить отзывы на главной странице, пример этого сайта достоен подражания.
3. CloudPassage: видео на главной странице
на сайт
Это гениально, потому что:
- Четкий и чистый дизайн страницы. Текстовый контент, точно передающий суть деятельности CloudPassage. Вот как на главной странице сайте разместить вместо фото презентацию или видео, закрепляя послание (месседж, message) с его помощью.
- Только один направляющий призыв к действию. Чтобы у пользователей не оставалось сомнений, ниже указаны два сообщения: «Без кредитных карт», «Без обязательств».
4. Box
на сайт
Это гениально, потому что:
- Домашняя страница Box является отличным примером того, как красиво разместить на главной странице информацию, используя силу визуальных эффектов и текстового контента. Простой, но сильный заголовок.
- На главной странице отлично смотрятся логотипы заказчиков с надписью «Более 140,000 компаний используют Box», доказывающие популярность бренда.
- Дополнительное доверие вызывают размещенные на видном месте контакты для сайта. Пример Box содержит хорошо заметный номер телефона вверху страницы.
5. Aweber: пример хорошей текстовой страницы
Это гениально, потому что:
- Текстовая страница с сильным заголовком «7 причин подписаться на рассылку бесплатных советов по емейл-маркетингу» сообщает посетителю о множестве бонусов и предъявляет социальные доказательства.
- Данная страница повысила процент подписок на рассылку на 321%.
6. Carbonmade
на сайт
Это гениально, потому что:
- Оригинальная и забавная графика наглядно демонстрирует, на что способны специалисты этой компании.
- Цифры и краткий, но емкий список преимуществ выглядят очень убедительно.
- Красивая интеграция меню с иконками. Значки главной страницы для сайта, разделов «О нас», «Примеры работ» и «Цены» вызывают улыбку и запоминаются.
7. Evernote.com: пример страниц описания сайта
на сайт
Это гениально, потому что:
- Заголовок страницы Evernote «Помни все» наверняка оказался бы победителем в номинации «Все гениальное – просто».
- На этой странице видны три простых предложения, которые буквально «выскакивают» на зеленом фоне.
- При просмотре страницы взгляд невольно останавливается на кнопке призыва к действию: «Попробуй Evernote бесплатно».
8. Unlocking
на сайт
Это гениально, потому что:
- С первого взгляда ясно, о чем этот сайт. И хотя большинство посетителей наверняка знает, что делать в случае блокировки телефона, на этой странице есть небольшое описание решения этой проблемы.
- Эффект главной страницы построен на контрасте цветов и силе элементов доказательства. Например, «Доверие миллионов: разблокировано более 4 млн. телефонов».
- Короткая лид-форма, размещенная непосредственно на странице вместо кнопки призыва к действию, избавляет пользователей от необходимости перехода и ожидания загрузки для сайта — пример правильного оформления.
9. Tribal Media: образец для панорамы на главной странице
Это гениально, потому что:
- Впечатляющая городская панорама в хедере главной страницы привлекает максимум внимания. Как сделать картинку для главной страницы сайта? Вы не прогадаете, если последуете примеру Tribal Media.
- Сила заголовка — в отсутствии лишних слов.
10. eWedding
на сайт
Это гениально, потому что:
- Главная страница включает в себя только самые необходимые элементы и ничего лишнего.
- Отличный заголовок и убедительный призыв к действию, который уменьшает сомнения благодаря тексту: «Создайте свой бесплатный свадебный сайт за 5 минут». Простой нтмл 5. Пример кода главной страницы будет предоставлен клиенту.
11. Basecamp: сайт с удачной лид-формой
на сайт
Это гениально, потому что:
- В течение долгого времени страницы Basecamp были просто удивительными. Их отличительная черта – всегда эффектный заголовок и фото клиентов.
- Как оформить главную страницу в блоге или на сайте так, чтобы получить как можно больше подписчиков? Разместите непосредственно на ней лид-форму для регистрации, избавляя пользователей от лишних действий, экономя их время и не рассеивая их внимание.
12. Eventbrite: новость на главной странице
на сайт
Это гениально, потому что:
- Заголовок на главной странице «Если что-то происходит, здесь вы об этом узнаете» работает потому, что любопытство всегда двигало деятельностью людей.
- Интересный подзаголовок. В нем пользователям предлагают либо просмотреть тысячи событий, либо создать собственное событие и продавать на него билеты.
- Яркое праздничное фото, лаконичный дизайн, новости на главной странице, повествующие о грядущих интересных событиях, усиливают эффект.
13. GoodData: удачная картинка на главной странице сайта
на сайт
Это гениально, потому что:
- Главная страница оформлена, мягко говоря, нестандартным способом, но это только одна из многих причин, по которой ее можно назвать блестящей.
- Картинка для сайта главной страницы помогает пользователям увидеть, как предлагаемый продукт выглядит в повседневной жизни.
- Единственный минус – отсутствие четкого СТА-элемента.
14. TechValidate
на сайт
Это гениально, потому что:
- Пример страницы, на которую просто приятно посмотреть. Этого удалось добиться за счет использования белого пространства и контрастных цветов.
- Заголовок ясен и убедителен. То же можно сказать о призывах к действию.
- Желтый цвет заголовка внушает пользователям мысль о ценности предложения.
15. Endeavor.org
на сайт
Это гениально, потому что:
- Хотя эта домашняя страница выглядит не броско, она очень хорошо выполняет многие свои функции. Во-первых, заголовок. Он пробуждает в вас желание узнать больше.
- Во-вторых, видео. Из него можно подробнее узнать о предложении.
- Значки социальных сетей для главной страницы сайта помогают повысить узнаваемость бренда среди более широкой аудитории, что особенно важно для некоммерческих организаций или любого социально-ориентированного сайта.
Высоких вам конверсий!
По материалам: blog.hubspot.com
11-01-2013
Мета-теги для сайта. Title и Description в примерах
Что известно поисковым системам о страницах вашего сайта? «Конечно, их тексты» – скажете вы, и будете совершенно правы.
Однако, помимо текстов, вы можете передать поисковым системам дополнительную информацию о страницах своего сайта, а именно: заголовок и описание страницы. Эта информация подскажет поисковым системам, что является самым важным на странице. Заголовок и описание указываются в специальных мета-тегах title и description.
Мета-теги title и description находятся в самом начале кода HTML-страницы (между тегами <head> и </head>). Во многих системах управления сайтом мета-теги можно указать в настройках для каждой страницы сайта.
Когда вы просматриваете страницу, то в заголовке браузера в самом верху отображается текст – это и есть тег title (заголовок открытой страницы):

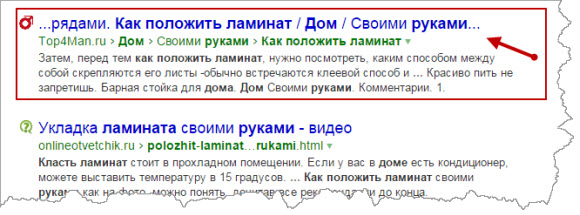
В поисковых системах title показывается как ссылка для перехода на сайт. Именно по тексту title большинство людей решает, переходить или нет:

Заголовок должен обязательно содержать 1-3 ключевых слова, под которые оптимизирована страница, а также – отражать ее содержимое. Важные ключевые слова следует расположить ближе к началу. Желательно уложиться в 70 символов.
Пример №1
Сайт publichall.ru
Код на сайте:
<title>Подарки оптом, подарки сотрудникам, рекламные сувениры, корпоративные подарки.</title>
Ошибка:
В заголовке использованы только ключевые слова.
Исправленный код:
<title>Подарки и сувениры, футболки с логотипом от Паблик Холл. Тел. (495) 769-97-83</title>
Пример №2
Сайт amk-1.ru
Код на сайте:
<title>«Автомоечный комплекс №1»: автомойка, шиномонтаж, кафе, сауна, комната отдыха.</title>
Ошибка:
Информация, которую будут искать пользователи (автомойка, шиномонтаж), находится не в начале заголовка.
Исправленный код:
<title>Автомойка в Воронеже, шиномонтаж и балансировка. Тел. (473) 24-42-777</title>
Пример №3
Сайт www.dextella.ru
Код на сайте:
<title>Новости</title>
Ошибка:
Слишком кратко и неинформативно.
Исправленный код:
<title>Юридические услуги в Санкт-Петербурге, ведение дел в арбитражных судах – компания Декстелла</title>
Мета-тег description должен содержать в себе краткое описание страницы. Неправильно указывать в этом теге просто набор ключевых слов. Также текст должен быть читаемым и предназначенным для людей, а не роботов.
Содержимое тега description может показываться некоторыми поисковыми системами как описание страницы в результатах поиска.

Длина description должна быть не более 150 символов.
Пример №1
Сайт salonleal.ru
Код на сайте:
<meta name=»description» content=»Салон красоты ЛЕАЛЬ самый лучший Салон красоты москвы, салон красоты, парикмахерская, парикмахерская москва, стрижка в москве, похудеть москва, стрижка не дорого, как похудеть, похудеть москва,»/>
Ошибка:
Простое перечисление ключевых слов.
Исправленный код:
<meta name=»description» content=»Салон красоты Леаль предлагает Вам парикмахерские услуги, японский маникюр, разглаживание волос, ленточное наращивание волос. Новинка – ши лак! Ждем Вас!»/>
Пример №2
Сайт anapa132.ru
Код на сайте:
<meta name=»description» content=»Туризм, отдых, курорт, путешествия, размещение, Анапа, без посредников, дешево, недорого, частная, минигостиница, `Семейный отдых`, отдых, курорт Анапа, семейный отдых, отдых с детьми, семьей, детский, отдых в Анапе, на берегу, Черное море, без выезда за рубеж, солнечный, курорт, России, фото Анапы, фотоальбом, фото, фотографии, песчаный, туризм, турпоездка, тур, поездка на Черное море, автотурист, автотуризм, автопутешествие, путешествие, автостоп, автокемпинг, галечный, пляж, черноморское, побережье, анапа, частный сектор, санаторий, гостиница, лечение, оздоровление, грязи, лечебные, ингаляции, кино, мини-гостиница, семейный, центр, песчаный, галечный, Анапа, Витязево, Джемете, Сукко, Утриш, гостинницы, базы отдыха, квартиры, курортной, черноморской, зоны, пансионат, дайвинг, кайтинг, серфинг, курорт Анапа, аквапарк, дельфинарий, водные, лыжи, аттракционы, горки, водный стадион, воднолыжный, море, летний, лето, отпуск, детский» />
Ошибка:
Слишком длинное описание, опять же перечисление ключевых слов.
Исправленный код:
<meta name=»description» content=»Предлагаем недорогой семейный отдых с детьми в Анапе. К вашим услугам размещение в мини-гостинице на берегу Черного моря. Мы всегда рады гостям!» />
Пример №3
Сайт taxconsult.kz
Код на сайте:
<meta name=»description» content=»Бухгалтерские услуги в Алматы» />
Ошибка:
Слишком короткое описание.
Исправленный код:
<meta name=»description» content=»Компания TaxConsult предлагает бухгалтерские услуги в Алматы. Для Вас: консультирование в области налогообложения, постановка и ведение бухгалтерского учета, регистрация ИП и многое другое.» />
Как видите, все довольно просто. Главное, чтобы содержимое мета-тегов совпадало с содержимым страницы – тогда мета-теги будут давать полезную информацию и поисковым системам, и посетителям вашего сайта. А значит, помогать продвигать сайт!
META Description — мета-описание страницы сайта в поиске


Meta description — это мета-описание страницы сайта. Meta-тег description, в отличие от meta keywords, является действующим и достаточно эффективным способом влияния на представление сайта в результатах поиска. Содержимое meta name description content используется при формировании сниппета для описания сайта в поиске.
Сниппет и описание сайта meta description
Все просто. Если на странице заполнен meta тег description, то мета-описание страницы может быть отражено в результатах поиска в качестве описания под ссылкой на сайт. То есть, кроме заголовка страницы title, который используется для формирования названия ссылки на сайт, у нас есть еще одна возможность напрямую повлиять на то, как выглядит сайт в результатах поиска, а значит улучшить факторы ранжирования сайта.
Вот так description выглядит в Яндексе:


Описание сайта в результатах поиска в Яндексе (сниппет Яндекса)
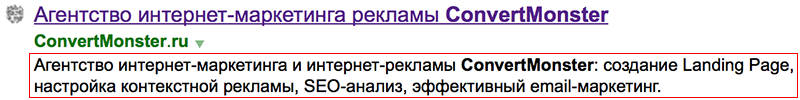
А вот так description выглядит в Google:


Сниппет описания в результатах поиска в Google (сниппет Google)
Качественный, правильный description может оказать прямое влияние на CTR, что в свою очередь, может отразиться на релевантности страницы сайта. То есть, влияние meta description на позиции сайта в поиске непрямое. Правильный description приглашает людей из поиска перейти на страницу сайта. Поэтому, составление описания сайта в мета-теге description является одним из основных пунктов грамотной SEO оптимизации сайта. Несмотря на то, что обилие ключевых слов здесь не играет непосредственной роли на пути к успеху.
Синтаксис html meta description
Мета-тег description размещается в html сайта внутри тега <head>.
Пример:
<html> <head> <meta name="description" content="Описание страницы сайта." /> </head> </html>
Пример meta description:
<meta name="description" content="Агентство интернет-маркетинга и интернет-рекламы ConvertMonster: создание Landing Page, настройка контекстной рекламы, SEO-анализ, эффективный email-маркетинг." />
Что писать в meta description
О том, как правильно заполнять meta description достаточно подробно пишет как Яндекс, так и Google. Если обобщить доступную информацию, можно вывести несколько правил, которых желательно придерживаться при заполнении мета дескрипшн своего сайта:
Как правильно заполнять meta description:
- Точность мета-описания. Description должен соответствовать конкретной веб-странице, а не всему сайту. Он должен отражать текущее, актуальное состояние страницы.
- Уникальные описания. Старайтесь создавать различные описания для каждой конкретной страницы и не использовать шаблоны для description. Или, по крайней мере, заполнять description оригинальным описанием на важных, ключевых страницах сайта.
- Минимальная длина мета description. Мета-описание не должно быть слишком коротким, из нескольких слов.
- Максимальная длина meta description. Размер meta description не должен превышать 100-140 символов. На вопрос нет однозначного ответа. Существуют различные точки зрения о верхней границе длины мета тега description: средние 160 символов или от 120 до 250 знаков. Большинство людей плохо воспринимают текстовую информацию длиной более 120-140 символов (вспомним тот же Twitter).
- Форма meta name description. Мета-описание может быть написано как в форме одного (с точкой или без точки на конце) или нескольких предложений, так и в форме перечисления важных параметров, ценных для пользователя.
- Содержимое тега meta description. Мета-описание должно соответствовать языку страницы сайта, быть кратким, емким, но при этом содержательным. Необходимо коротко и ясно выразить суть содержимого страницы. Размещайте наиболее важную часть описания ближе к началу текста.
- Человекопонятный мета дескрипшен. Мета-описание должно быть простым, понятным без чрезмерного употребления ключевых слов/фраз, заглавных букв, рекламных слоганов, лишних символов (для «украшения») и восклицательных знаков.
Яндекс и meta description
Принцип использования тега мета description у поисковых систем схожий. Яндекс использует meta description наравне с фрагментами текста страницы для формирования сниппета. Яндекс дает ответы на некоторые вопросы в инструкции по использованию мета-описания. Почитать можно тут — использование мета-описаний Яндекс
Google и meta description
А вот как Гугл использует meta description:
Цитата:
В Google используется множество методов выбора текстовых описаний. Самым простым способом контроля содержания описаний является использование мета-тега "description" (англ. описание) для каждой страницы.
Google не стал разоряться на русскоязычную версию статьи про использование мета-описания, однако, вот ссылка на перевод статьи о том, как улучшить описание сайта в результатах поиска при помощи мета-тега description — использование мета-описаний Google
Что в итоге:
Содержимое meta description может быть использовано для формирования части описания сайта в сниппете в результатах поиска Яндекс, Google или другой поисковой системы. Description должен содержать краткое, емкое и актуальное описание страницы в виде предложений или перечисления важных параметров. Длина мета description не должна быть короче трех-четырех слов и не длиннее 140-160 символов. Не стоит превращать дескрипшн в перечисление ключевых слов.
Главная польза для SEO сайта от meta description — возможность задать привлекательное описание страницы сайта в результатах поиска. Правильный мета description может позитивно отразиться на поведенческих факторах сайта через повышение кликабельности сниппета сайта в поиске. Влияет ли meta description на релевантность сайта напрямую? Делитесь аргументами в комментариях.
Пишите интересные, читаемые и информативные комментарии.
Делитесь статьей в социальных сетях.
Подписывайтесь на SEO блог и получайте новые посты.
