Примеры. Документация · Bootstrap v5.0.2
Фрагменты
Общие шаблоны для создания сайтов и приложений, основанных на существующих компонентах и утилитах с настраиваемым CSS и т.д.
Заголовки
Отобразите свой брендинг, навигацию, поиск и многое другое с помощью этих компонентов заголовка.
Герои
Создайте сцену на своей домашней странице с помощью героев с четкими призывами к действию.
Особенности
Объясните особенности, преимущества или другие детали Вашего маркетингового контента.
Боковые панели
Общие шаблоны навигации идеально подходят для макетов вне холста или нескольких столбцов.
Пользовательские компоненты
Новые компоненты и шаблоны для быстрого начала работы с Bootstrap с продемонстрацией лучших практик для добавления в фреймворк.
Альбом
Простой одностраничный шаблон для фотогалереи, портфолио и многого другого.
Прайслист
Оформление заказа
Пользовательская форма оформления заказа, показывающая наши компоненты формы и их функции проверки.
Продукт
Ориентированная на продукт продвигающая маркетинговая страница с обширной сеткой и изображениями.
Обложка
Одностраничный шаблон для создания простых и красивых домашних страниц.
Слайдер
Навигационная панель, карусель и новые компоненты.
Блог
Двухколоночный макет блога с пользовательской навигацией, заголовком и содержанием.
Панель администратора
Базовая панель администратора с фиксированной боковой панелью и навигационной панелью.
Форма входа
Индивидуальный макет и дизайн формы для простой формы входа.
Закрепленный футер
Прикрепленный нижний колонтитул к нижней части области просмотра, когда содержимое страницы мало.
Прижатый футер с меню
Прижатый футер отображается в нижней части страницы, когда содержимое окна слишком короткое. Панель навигации в верхней части.
Джамботрон
Используйте утилиты для воссоздания и улучшения Jumbotron Bootstrap.
Фреймворк
Примеры, которые сосредоточены на реализации использования встроенных компонентов, предоставляемых Bootstrap.
Базовый шаблон
Ничего, кроме основ: скомпилированный CSS и JavaScript.
Разметка
Несколько примеров макетов сетки с различными уровнями вложенности.
Шпаргалка
Множество компонентов Bootstrap.
Шпаргалка RTL
Множество компонентов Bootstrap, RTL.
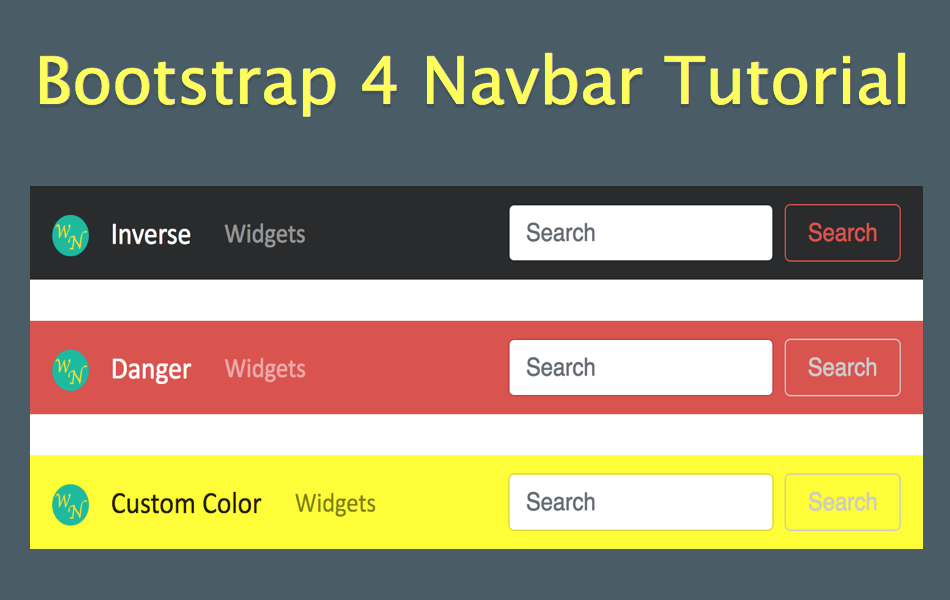
Панели навигации
Использование компонента navbar по умолчанию и отображение способа его перемещения, размещения и расширения.
Панели навигации
Демонстрация всех адаптивных и контейнерных опций для навигационной панели.
Статичная панель навигации
Пример статической верхней панели навигации с одним дополнительным контентом.
Фиксированная панель
Пример единой панели навигации с фиксированной верхней панелью навигации и некоторым дополнительным контентом.
Нижняя панель навигации
Пример единой панели навигации с нижней панелью навигации и дополнительным контентом.
Панель навигации вне холста
Превратите расширяемую навигационную панель в скользящее меню.
RTL
Посмотрите, как работает RTL-версия Bootstrap с этими модифицированными примерами пользовательских компонентов.
Функция RTL все еще является экспериментальной и будет развиваться в соответствии с отзывами пользователей. Заметили что-то или хотите предложить улучшение? Откройте вопрос, мы будем рады узнать Ваше мнение.
Альбом RTL
Простой одностраничный шаблон для фотогалерей, портфолио и т.д.
Оформление заказа RTL
Пользовательская форма оформления заказа, показывающая наши компоненты формы и их функции проверки.
Слайдер RTL
Настройте панель навигации и карусель, а затем добавьте новые компоненты.
Блог RTL
Журнал как шаблон блога с заголовком, навигацией, избранным контентом.
Панель администратора RTL
Базовая панель администратора с фиксированной боковой панелью и навигационной панелью.
Интеграция
Интеграция с внешними библиотеками.
Masonry
Объедините возможностей сетки Bootstrap и макета Masonry.
Please enable JavaScript to view the comments powered by Disqus.
Обзор фреймворка Bootstrap — его составляющие, советы по использованию
Фреймворк Bootstrap позволяет ускорить процесс верстки, плюс, сделать готовый продукт более адаптивным к разным вариантам разрешения и формата экрана. Распространяется полностью бесплатно в виде HTML, CSS и JS файлов. Это один из самых популярных фреймворков в мире. Основной областью применения является разработка интерфейса сайтов, веб-приложений, среды администрирования. Любому веб-разработчику потребуется для работы ознакомиться хотя бы с базовыми материалами по Bootstrap.
Почему Bootstrap так популярен
Благодаря тому, что в файлах Bootstrap прописаны самые распространенные стили и поведения для элементов, процесс верстки ускоряется в разы. Плюс, готовый продукт реализуется более грамотно с технической точки зрения и его проще привести к общепринятым стандартам в компании.
Bootstrap достаточно прост в освоении, так как за его основу взяты стандартные возможности HTML, CSS и JS, с которыми знаком даже начинающий разработчик. По-сути, весь процесс работы сводится к присвоению “правильного” класса тому или иному элементу верстки. Конечно же, перед этим требуется предварительно подключить нужные файлы к основному, но проблем с этим не должно возникнуть даже у начинающего разработчика.
Рассмотрим пример на создании кнопки из обычной ссылки. В случае с фреймворком Bootstrap для этого достаточно прописать следующий блок:
<a href=»#»>Ссылка, оформленная в виде кнопки</a>
То есть вы просто добавляете нужный класс к ссылке и она принимает вид кнопки. Без фреймворка вам пришлось бы вручную прописать стили для кнопки в CSS-файле проекта, а затем подключить данный класс к кнопке. Если же стили Bootstrap вас не устраивают, то вы можете их расширить, приписав дополнительный класс к элементу и описав его в CSS-файле вашего проекта.
Также с помощью Bootstrap можно создавать и более сложные элементы в верстке всего за несколько секунд. Например, для создания вкладок на сайте вам придется делать несколько блоков в HTML-документе, затем оформлять их в CSS, а после прописывать поведение в JS. Даже у опытного разработчика на это может уйти минут 10. Делая вкладки с помощью Bootstrap от вас потребуется только прописать каркас в HTML-документе и расставить в нем нужные классы.
Преимущества и недостатки Bootstrap
Фреймворк Bootstrap имеет весомые преимущества:
- Ускорение процесса верстки. От разработчика требуется только сделать HTML-макет и присвоить ему нужные классы, что позволяет сильно сэкономить время на написание CSS-свойств и JavaScript-кода.
- Кроссбраузерность и кроссплатформенность. Сайт или приложение, написанное с помощью данного фреймворка будет поддерживаться по умолчанию большинство браузеров, операционных систем и устройств.
 Разработчику не придется тратить дополнительное время для адаптации продукта.
Разработчику не придется тратить дополнительное время для адаптации продукта. - Большая библиотека продуманных компонентов. С ее помощью можно будет быстро создать все основные компоненты на сайте или в приложении — кнопки, выпадающие списки, меню, слайдеры и так далее. Все компоненты в библиотеки протестированы многими разработчиками по всему миру, поэтому проблемы с совместимостью минимальны.
- Можно настраивать под свой проект. Несмотря на то, что в Bootstrap используются прописанные шаблоны, их легко настроить под свой проект. Это можно сделать как с помощью изменения стандартных классов, так и добавления дополнительных.
- Низкий порог входа. Чтобы начать пользоваться Bootstrap необязательно плотно заниматься веб-разработкой. Достаточно знать основы HTML, CSS и JavaScript. Это позволит делать шаблонные проекты.
- Единая стилистика дизайна. Все компоненты библиотеки Bootstrap выполнены в одном стиле, благодаря чему можно быстро сделать страницу, которая будет гармонично смотреться без необходимости работать над дизайном отдельных элементов.

- Собственное сообщество разработчиков и большое количество обучающих материалов. Наличие большого количества обучающих материалов и развитого сообщества разработчиков, в том числе и русскоязычного, позволяют очень быстро изучить работу фреймворка.
- Распространяется бесплатно. Bootstrap — это проект с открытым исходным кодом, который распространяется на полностью бесплатной основе и может быть использован даже в коммерческих проектах.
Однако помимо достоинств у данного фреймворка имеются и свои недостатки:
- Не подходит для создания сайтов с уникальным дизайном. Его, конечно, можно использовать для этих целей, но делать это не всегда целесообразно, так как на переработку стандартных компонентов может уйти больше времени, чем если бы вы делали все с нуля.
- Большой размер конечных файлов CSS и JS. Это может негативно повлиять на скорость загрузки страниц готового проекта.
 Частично это можно исправить, проведя оптимизацию файлов проекта. Сделать это можно автоматически с помощью специальных сервисов.
Частично это можно исправить, проведя оптимизацию файлов проекта. Сделать это можно автоматически с помощью специальных сервисов.
Из чего состоит Bootstrap
В “состав” Bootstrap входят следующие элементы:
- инструменты для создания макета — оберточные контейнеры, системы сеток, адаптивных классов;
- готовые компоненты — кнопки, формы, навигационные панели, слайдеры, аккордеоны, выпадающие списки и так далее;
- дополнительные классы, отвечающие за выравнивание текста, отображение и скрытие элементов, установки цветов и отступов.
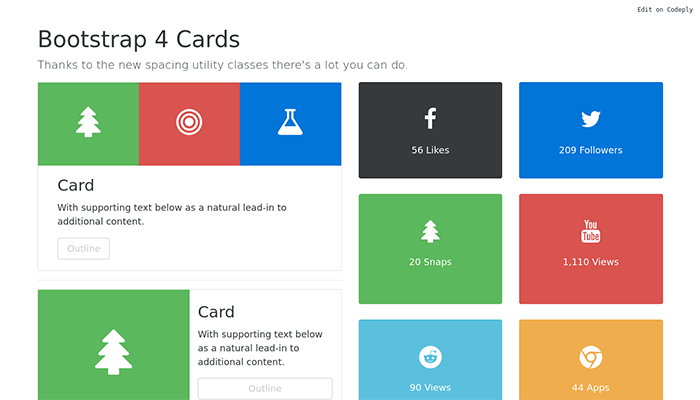
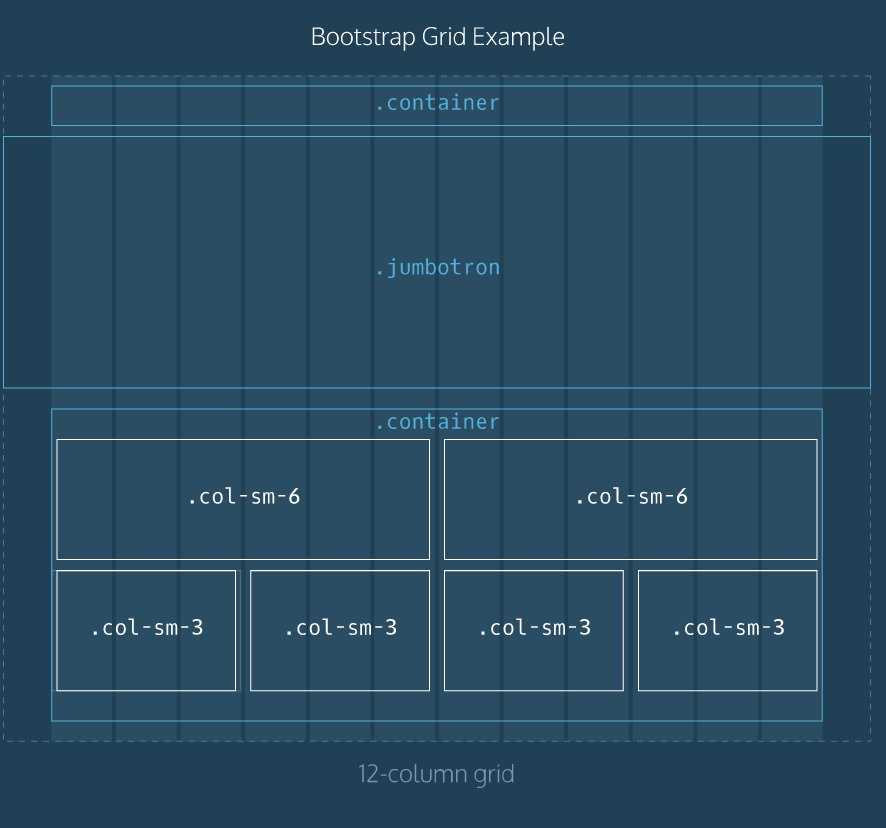
Пример разметки страницы в Bootstrap
Полезные советы по использованию Bootstrap
Несмотря на то, что сам по себе Bootstrap позволяет ускорить процесс верстки и оптимизировать некоторые задачи, его можно использовать более эффективно. Рассмотрим несколько советов от опытных разработчиков, которые позволят начинающему быстрее изучить инструмент Bootstrap и использовать его более эффективно в своих проектах.
Изучите HTML и CSS
Если вы только начинаете обучаться разработке, то перед тем, как переходить к верстке с помощью фреймворков вам рекомендуется нормально освоить HTML и CSS. Фреймворк позволяет вам сократить количество рутинных действий, однако “верстать за вас” он не в состоянии. Чтобы эффективно пользоваться всеми возможностями Bootstrap нужно знать хотя бы на среднем уровне HTML и CSS. С JavaScript, конечно, тоже было бы неплохо разобраться, но это уже можно сделать по ходу освоения самого фреймворка.
Пользуйтесь только последней версией Bootstrap
Если проект, над которым вы работаете не требует от вас обратного, то используйте последнюю стабильную версию фреймворка. Ее можно посмотреть на официальном ресурсе разработчика и там же скачать. Так вам проще будет в будущем адаптироваться к нововведениям, плюс, новые версии предлагают и новые инструменты, оптимизирующие весь рабочий процесс.
Актуальная версия Bootstrap
Постоянно мониторьте официальные сообщества Bootstrap
Это может быть не только официальный сайт разработчика, но и ресурсы для общения разработчиков, профессиональные порталы и так далее. Так как Bootstrap очень распространен, то существуют даже русские сообщества, которые не сильно уступают своим англоязычным аналогам. Проводя постоянный мониторинг вы сможете быть в курсе всех нововведений, увидите, какие “фишки” делают другие разработчики.
Так как Bootstrap очень распространен, то существуют даже русские сообщества, которые не сильно уступают своим англоязычным аналогам. Проводя постоянный мониторинг вы сможете быть в курсе всех нововведений, увидите, какие “фишки” делают другие разработчики.
Блог Bootstrap
Также не брезгуйте онлайн-курсами для веб-разработчиков. Таким образом вы сможете быстро войти в курс дела, изучить все основные фишки Bootstrap или даже найти опытного наставника и свои первые проекты. Онлайн-курсы по Bootstrap не всегда платные — их много бесплатных, условно-бесплатных или тех, которые стоят не очень дорого.
Отведите время для изучения документации
В Bootstrap есть множество прописанных заранее классов и элементов, поэтому запомнить их все не представляется возможным. Плюс, с каждым обновлением добавляются новые. Для эффективной работы вам придется научится работать с технической документацией Bootstrap. Она представлена на официальном сайте разработчика и достаточна проста в освоении. Там вы сможете быстро узнать, за что отвечает тот или иной класс, как с ним работать, как его кастомизировать под свои задачи и так далее.
Там вы сможете быстро узнать, за что отвечает тот или иной класс, как с ним работать, как его кастомизировать под свои задачи и так далее.
Официальная документация Bootstrap
Используйте JS-плагины
Возможности Bootstrap можно расширить за счет использования сторонних JavaScript-плагинов. Существуют онлайн-библиотеки плагинов. Некоторые из них являются официальными библиотеками плагинов Bootstrap, а некоторые являются неофициальными и поддерживаются независимыми разработчиками. Плагины позволяют еще больше автоматизировать и оптимизировать процесс верстки.
Если у вас есть достаточные знания JavaScript и JQuery, то вы можете редактировать эти плагины под свои нужды или создавать собственные. Не брезгуйте этой возможностью. Использование плагинов помогут не только сделать вашу работу более эффективной, но и готовый продукт более “необычным”.
Фокусируйтесь на отдельных компонентах
Вам потребуется разделить страницу на условные блоки, а эти блоки в свою очередь на другие блоки или колонки в зависимости от ваших потребностей. Такой подход к работе поможет вам разработать повторно используемые компоненты, которые можно будет использовать на нескольких страницах, что сделает процесс верстки более простым и эффективным. Также разделение страницы на блоки позволит быстрее вносить правки и другие изменения в проект.
Такой подход к работе поможет вам разработать повторно используемые компоненты, которые можно будет использовать на нескольких страницах, что сделает процесс верстки более простым и эффективным. Также разделение страницы на блоки позволит быстрее вносить правки и другие изменения в проект.
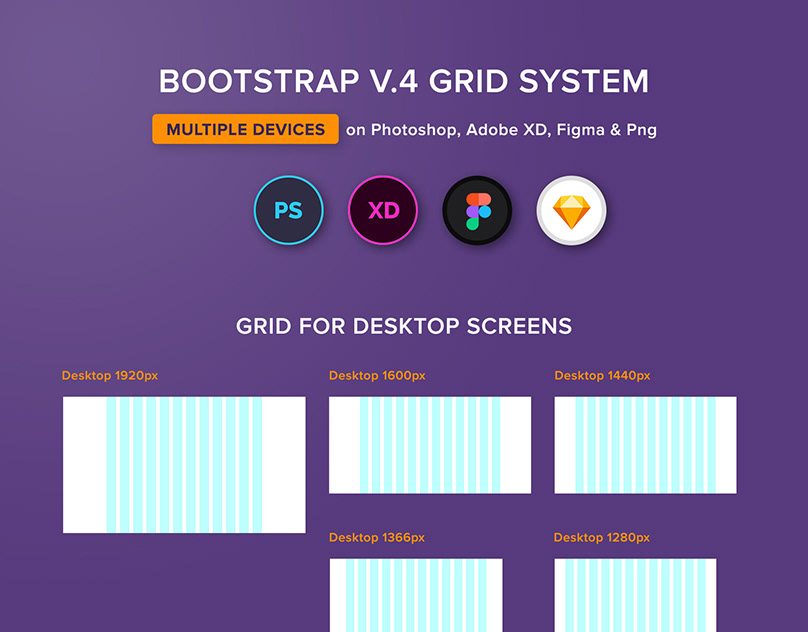
Пример разделения страницы на Bootstrap
Умение делить страницу на отдельные блоки, колонки и элементы в них также очень полезно и при классической верстке, однако не имеет такого решающего значения как при верстке с помощью Bootstrap.
Заключение
Веб-разработчику, работающему с фронтенд, обязательно знать и уметь работать с фреймворком Bootstrap. Даже если вы его не используете в текущем проекте, вполне вероятно, что вам придется работать с ним в последующих. Плюс, использование Bootstrap и других подобных решений позволяет сократить время на разработку, что позволит вам выполнить больше работы за один и тот же промежуток времени, а следовательно, заработать больше.
Не стоит останавливаться только на одном Bootstrap — изучайте другие похожие фреймворки, пытайтесь одновременно использовать сразу несколько штук в проекте. Также не забывайте о том, что стандартные возможность Bootstrap могут быть расширены за счет сторонних плагинов или самописных.
Шаблон блога для Bootstrap
Пример сообщения в блоге
1 января 2014 г., автор: Mark
В этом сообщении блога показано несколько различных типов содержимого, которые поддерживаются и оформляются с помощью Bootstrap. Поддерживается базовая типографика, изображения и код.
Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Энейский eu leo quam. Pellentesque ornare sem lacinia quam venenatis vestibulum. Sed posuere consectetur est at lobortis. Cras mattis consectetur purus sit amet fermentum.
Curabitur blandit tempus porttitor. Nullam quis risus eget urna mollis ornare vel eu leo.
Nullam id dolor id nibh ultricies vehicula ut id elit.
Etiam porta sem malesuada magna mollis euismod. Cras mattis consectetur purus sit amet fermentum. Энейская lacinia bibendum nulla sed consectetur.
Заголовок
Vivamus sagittis lacus vel augue laoreet rutrum faucibus dolor auctor. Duis mollis, est non commodo luctus, nisi erat porttitor ligula, eget lacinia odio sem nec elit. Morbi leo risus, porta ac consectetur ac, вестибюль и эрос.
Субпозиция
Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus.
Пример блока кода
Aenean lacinia bibendum nullased consectetur. Etiam porta sem malesuada magna mollis euismod. Fusce dapibus, tellus ac cursus commodo, tortor mauris condimentum nibh, ut fermentum massa.
Субпозиция
Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Энейская lacinia bibendum nulla sed consectetur. Etiam porta sem malesuada magna mollis euismod. Fusce dapibus, tellus ac cursus commodo, tortor mauris condimentum nibh, ut fermentum massa justo sit amet risus.
Etiam porta sem malesuada magna mollis euismod. Fusce dapibus, tellus ac cursus commodo, tortor mauris condimentum nibh, ut fermentum massa justo sit amet risus.
- Praesent commodo cursus magna, vel scelerisque nisl consectetur et.
- Donec id elit non mi porta gravida at eget metus.
- Nulla vitae elit libero, фаретра augue.
Donec ullamcorper nulla non metus auctor fringilla. Nulla vitae elit libero, a pharetra augue.
- Vestibulum id ligula porta felis euismod semper.
- Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus.
- Меценат sed diam eget risus varius blandit sit amet non magna.
Cras mattis consectetur purus sit amet fermentum. Sed posuere consectetur est at lobortis.
Еще одно сообщение в блоге
23 декабря 2013 г., автор Jacob
Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Энейский eu leo quam. Pellentesque ornare sem lacinia quam venenatis vestibulum. Sed posuere consectetur est at lobortis. Cras mattis consectetur purus sit amet fermentum.
Энейский eu leo quam. Pellentesque ornare sem lacinia quam venenatis vestibulum. Sed posuere consectetur est at lobortis. Cras mattis consectetur purus sit amet fermentum.
Curabitur blandit tempus porttitor. Nullam quis risus eget urna mollis ornare vel eu leo. Nullam id dolor id nibh ultricies vehicula ut id elit.
Etiam porta sem malesuada magna mollis euismod. Cras mattis consectetur purus sit amet fermentum. Энейская lacinia bibendum nulla sed consectetur.
Vivamus sagittis lacus vel augue laoreet rutrum faucibus dolor auctor. Duis mollis, est non commodo luctus, nisi erat porttitor ligula, eget lacinia odio sem nec elit. Morbi leo risus, porta ac consectetur ac, вестибюль и эрос.
Новая функция
14 декабря 2013 г., Chris
Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Энейская lacinia bibendum nulla sed consectetur. Etiam porta sem malesuada magna mollis euismod. Fusce dapibus, tellus ac cursus commodo, tortor mauris condimentum nibh, ut fermentum massa justo sit amet risus.
Etiam porta sem malesuada magna mollis euismod. Fusce dapibus, tellus ac cursus commodo, tortor mauris condimentum nibh, ut fermentum massa justo sit amet risus.
- Praesent commodo cursus magna, vel scelerisque nisl consectetur et.
- Donec id elit non mi porta gravida at eget metus.
- Nulla vitae elit libero, фаретра augue.
Etiam porta sem malesuada magna mollis euismod. Cras mattis consectetur purus sit amet fermentum. Энейская lacinia bibendum nulla sed consectetur.
Donec ullamcorper nulla non metus auctor fringilla. Nulla vitae elit libero, a pharetra augue.
Примеры · Bootstrap v5.1
Фрагменты кода
Общие шаблоны для создания сайтов и приложений, основанных на существующих компонентах и утилитах с пользовательским CSS и т.д.
Заголовки
Покажите свой брендинг, навигацию, поиск и многое другое с помощью этих компонентов заголовка
героев
Создайте сцену на своей главной странице с героями, которые содержат четкие призывы к действию.
Особенности
Объясните особенности, преимущества или другие детали вашего маркетингового контента.
Боковые панели
Общие шаблоны навигации, идеально подходящие для макетов вне холста или с несколькими столбцами.
Нижние колонтитулы
Завершите каждую страницу эффектным нижним колонтитулом, большим или маленьким.
Выпадающие списки
Расширьте свои раскрывающиеся списки с помощью фильтров, значков, пользовательских стилей и многого другого.
Группы списков
Расширьте группы списков утилитами и пользовательскими стилями для любого контента.
Модалы
Преобразуйте модальные окна для любых целей, от экскурсий по функциям до диалогов.
Пользовательские компоненты
Совершенно новые компоненты и шаблоны, которые помогут людям быстро начать работу с Bootstrap и продемонстрируют передовой опыт добавления в фреймворк.
Альбом
Простой одностраничный шаблон для фотогалерей, портфолио и многого другого.
Цены
Пример страницы с ценами, созданной с помощью карточек и имеющей настраиваемый верхний и нижний колонтитулы.
Касса
Пользовательская форма оформления заказа, показывающая наши компоненты формы и их функции проверки.
Продукт
Простая маркетинговая страница, ориентированная на продукт, с обширной сеткой и изображениями.
Крышка
Одностраничный шаблон для создания простых и красивых домашних страниц.
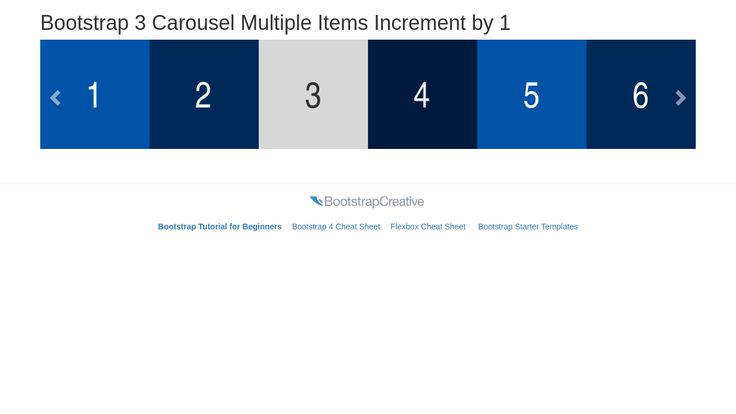
Карусель
Настройте панель навигации и карусель, а затем добавьте несколько новых компонентов.
Блог
Журнал как шаблон блога с заголовком, навигацией, избранным контентом.
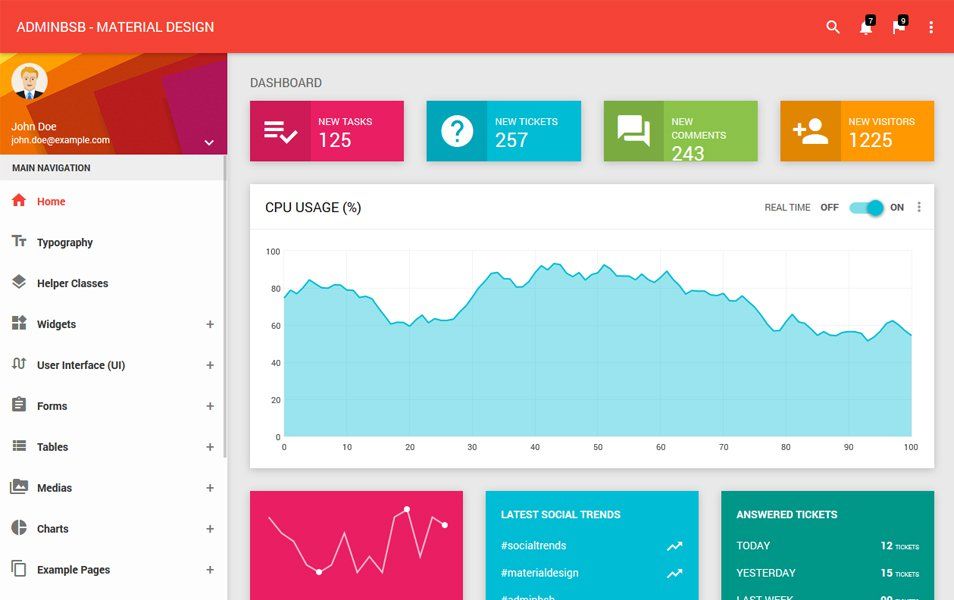
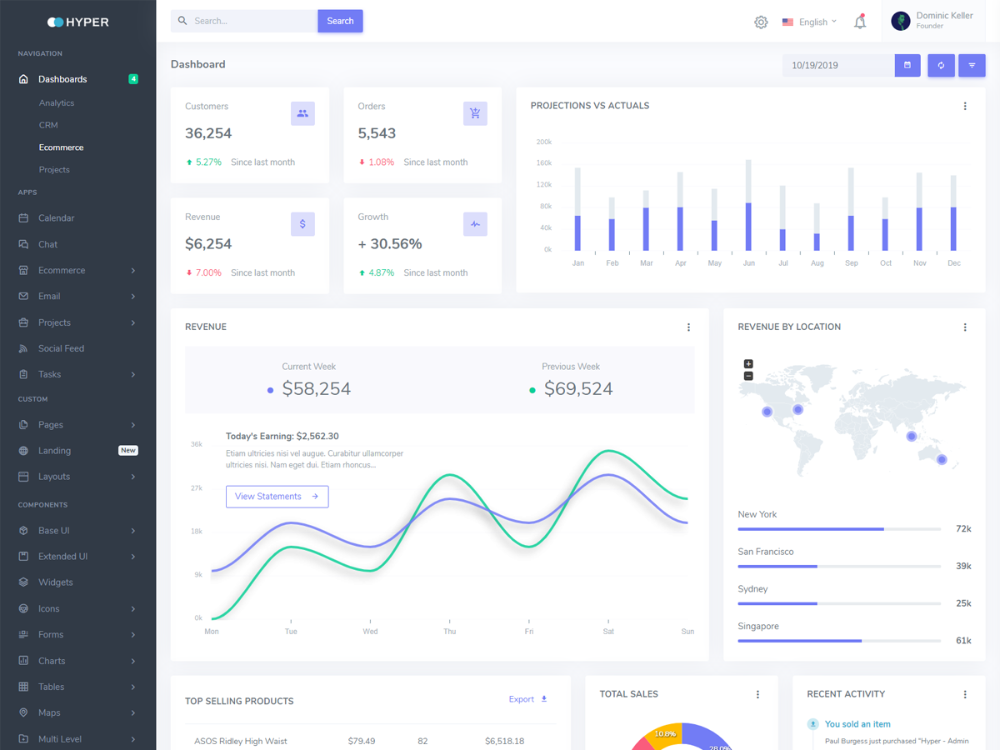
Приборная панель
Базовая оболочка панели администратора с фиксированной боковой панелью и панелью навигации.
Войти
Пользовательский макет формы и дизайн для простой формы входа.
Липкий нижний колонтитул
Прикрепите нижний колонтитул к нижней части окна просмотра, если содержимое страницы короткое.
Липкая панель навигации нижнего колонтитула
Прикрепите нижний колонтитул к нижней части окна просмотра с фиксированной верхней панелью навигации.
Джамботрон
Используйте утилиты для воссоздания и улучшения jumbotron Bootstrap 4.
Framework
Примеры, посвященные использованию встроенных компонентов, предоставляемых Bootstrap.
Стартовый шаблон
Ничего, кроме основ: скомпилированные CSS и JavaScript.
Сетка
Несколько примеров макетов сетки со всеми четырьмя уровнями, вложением и т. д.
Шпаргалка
Кухонная мойка из компонентов Bootstrap.
Шпаргалка RTL
Кухонная мойка из компонентов Bootstrap, RTL.
Панели навигации
Берем компонент панели навигации по умолчанию и показываем, как его можно перемещать, размещать и расширять.
Навбары
Демонстрация всех адаптивных и контейнерных опций для панели навигации.
Статическая панель навигации
Одиночный пример статической верхней панели навигации вместе с некоторым дополнительным содержимым.
Исправлена панель навигации
Пример одной панели навигации с фиксированной верхней панелью навигации и некоторым дополнительным содержимым.
Нижняя панель навигации
Пример одной панели навигации с нижней панелью навигации и некоторым дополнительным содержимым.
Панель навигации Offcanvas
Превратите свою расширяемую панель навигации в скользящее меню вне холста (не использует наш компонент вне холста).
RTL
См. RTL-версию Bootstrap в действии с этими модифицированными примерами пользовательских компонентов.
Функция RTL все еще экспериментальная и, вероятно, будет развиваться в соответствии с отзывами пользователей. Заметили что-то или хотите предложить улучшение? Откройте вопрос, мы хотели бы получить ваши идеи.
Альбом RTL
Простой одностраничный шаблон для фотогалерей, портфолио и многого другого.
Касса RTL
Пользовательская форма оформления заказа, показывающая наши компоненты формы и их функции проверки.
Карусель RTL
Настройте панель навигации и карусель, а затем добавьте несколько новых компонентов.
Блог RTL
Журнал как шаблон блога с заголовком, навигацией, избранным контентом.
Приборная панель RTL
Базовая оболочка панели администратора с фиксированной боковой панелью и панелью навигации.

 Разработчику не придется тратить дополнительное время для адаптации продукта.
Разработчику не придется тратить дополнительное время для адаптации продукта.
 Частично это можно исправить, проведя оптимизацию файлов проекта. Сделать это можно автоматически с помощью специальных сервисов.
Частично это можно исправить, проведя оптимизацию файлов проекта. Сделать это можно автоматически с помощью специальных сервисов.