jQuery Примеры
❮ Предыдущая Следующая Глава ❯
Вы хотите, чтобы развивать свои навыки селектор JQuery?
Пожалуйста , попробуйте наш JQuery селектор Tester
JQuery селекторы
$(«p»).hide()
Демонстрирует JQuery hide() метод, скрывая все <p> элементы.
$(«#test»).hide()
Демонстрирует JQuery hide() метод, скрывающую элемент с .
$(«.test»).hide()
Демонстрирует JQuery hide() метод, скрывая все элементы с .
$(this).hide()
Демонстрирует JQuery hide() метод, прячась текущий HTML элемент.
Примеры объяснил
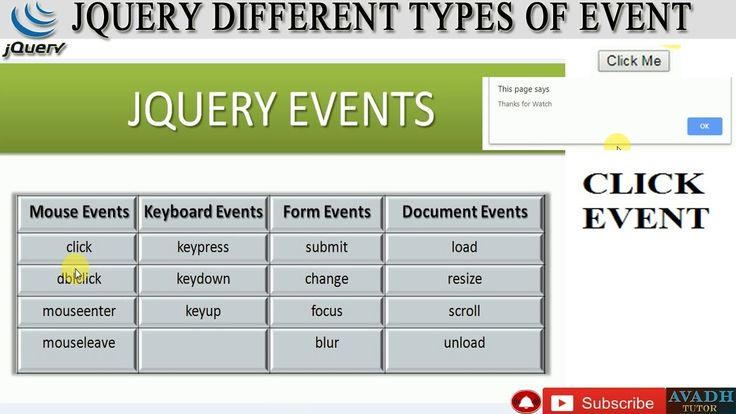
Jquery события
Jquery click()
Демонстрирует Jquery click() событие.
JQuery dblclick()
Демонстрирует JQuery dblclick() событие.
JQuery mouseenter()
Демонстрирует JQuery mouseenter() событие.
JQuery mouseleave()
Демонстрирует JQuery mouseleave() событие.
JQuery mousedown()
Демонстрирует JQuery mousedown() событие.
JQuery mouseup()
Демонстрирует JQuery mouseup() событие.
JQuery hover()
Демонстрирует JQuery hover() событие.
JQuery focus() и blur()
Демонстрирует JQuery focus() и blur() события.
Примеры объяснил
Jquery Скрыть /
JQuery hide()
Демонстрирует JQuery hide() метод.
JQuery hide() и show()
Демонстрирует JQuery hide() и show() методы.
JQuery toggle()
JQuery toggle() переключает между hide() и show() .
JQuery hide()
Еще одна шкура демонстрация. Как скрыть часть текста.
Примеры объяснил
Jquery Fade
JQuery fadeIn()
Демонстрирует JQuery fadeIn() метод.
JQuery fadeOut()
Демонстрирует JQuery fadeOut() метод.
JQuery fadeToggle()
Демонстрирует JQuery fadeToggle() метод.
JQuery fadeTo()
Демонстрирует JQuery fadeTo() метод.
Примеры объяснил
JQuery Slide
JQuery slideDown()
Демонстрирует JQuery slideDown() метод.
JQuery slideUp()
Демонстрирует JQuery slideUp() метод.
JQuery slideToggle()
Демонстрирует JQuery slideToggle() метод.
Примеры объяснил
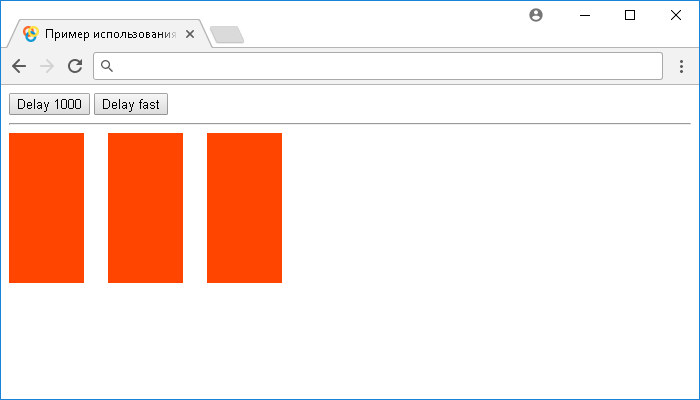
Jquery Одушевленное
JQuery animate()
Демонстрирует простое использование JQuery animate() метод.
JQuery animate() — манипулировать несколькими свойствами CSS
Демонстрирует , что вы можете манипулировать несколько свойств CSS с JQuery animate() метод.
JQuery animate() — с использованием относительных значений
Демонстрирует , что вы можете использовать относительные значения в Jquery animate() метод.
JQuery animate() — с использованием предварительно определенных значений
Демонстрирует , что вы можете использовать предварительно заданные значения «hide», «show», «toggle» в JQuery animate() метод.
JQuery animate()
Демонстрирует больше , используя JQuery animate() метод (несколько animate() вызывает после того, как друг с другом).
JQuery animate()
Демонстрирует больше , используя JQuery animate() метод (несколько animate() вызывает после того, как друг с другом).
Примеры объяснил
Jquery Stop Анимации
Jquery stop() скольжения
Демонстрирует JQuery stop() метод.
Jquery stop() анимация (с параметрами)
Демонстрирует JQuery stop() метод.
Примеры объяснил
JQuery HTML Получить и атрибутов
JQuery text() и html() — Получить содержание
Получить содержание с JQuery text() и html() методы.
JQuery val() — Получить содержание
Получить значение поля формы с JQuery val() метод.
JQuery attr() — Получить значение атрибута
Получить значение атрибута с JQuery attr() метод.
Примеры объяснил
JQuery HTML Набор и атрибутов
JQuery text() , html() и val() — Установить содержание
Установить содержание с JQuery text() , html() и val() методы.
JQuery text() и html() — Установить содержание с функцией обратного вызова
Установить содержание + , используя функцию обратного вызова внутри text() и html() .
JQuery attr() — Установить значение атрибута
Установите значение атрибута с JQuery attr() метод.
JQuery attr() — Установить несколько значений атрибутов
Установить несколько значений атрибутов с JQuery attr() метод.
JQuery attr() — Установить значение атрибута с функцией обратного вызова
Установите значение атрибута + , используя функцию обратного вызова внутри attr() .
Примеры объяснил
JQuery HTML Добавление элементов / Содержимое
JQuery append()
Вставить содержимое в конце выбранных HTML-элементов.
JQuery prepend()
Вставить содержимое в начале выбранных HTML-элементов.
JQuery append() — вставить несколько новых элементов
Создание новых элементов с текстом / HTML, JQuery и JavaScript / DOM. Затем добавить новые элементы к тексту.
JQuery after() того, как before() after() и before() тем before()
Вставить содержимое до и после выбранных элементов HTML.
JQuery after() того, как after() — Вставьте несколько новых элементов
Создание новых элементов с текстом / HTML, JQuery и JavaScript / DOM. Затем вставьте новые элементы после выбранного элемента.
Затем вставьте новые элементы после выбранного элемента.
Примеры объяснил
JQuery HTML удалить элементы / Содержимое
Jquery remove()
Удалить выбранный element(s) .
Jquery empty()
Удалить все дочерние элементы выбранного element(s) .
JQuery remove() — с параметром
Фильтр элементы, которые будут удалены
Примеры объяснил
Jquery Получить и Установить CSS классы
JQuery addClass()
Добавление атрибутов класса к различным элементам.
JQuery addClass() — Несколько классов
Укажите несколько классов в addClass() метод.
JQuery removeClass()
Удалить определенный атрибут класса из различных элементов.
JQuery toggleClass()
Переключение между добавление / удаление классов из выбранных элементов.
Примеры объяснил
JQuery css() Метод
JQuery css() — возврат CSS свойство
Возвращает значение указанного CSS собственности от первого элемента.
JQuery css() — набор CSS свойство
Установить указанный CSS свойство для всех соответствующих элементов.
JQuery css() — набор свойств CSS
Установить несколько свойств CSS для всех соответствующих элементов.
Примеры объяснил
Jquery Размеры
Jquery — возврат width() и height()
Возвращает ширину и высоту заданного элемента.
JQuery — вернуть innerWidth() и innerHeight()
Возвращает внутреннюю ширины / высоты заданного элемента.
JQuery — вернуть outerWidth() и outerHeight()
Возвращение внешней ширины / высоты заданного элемента.
JQuery — вернуть outerWidth (истинный) и outerHeight (истина)
Возвращает внешний ширина / высота (включая поля) от указанного элемента.
Jquery — возврат width() и height() документа и окна
Возвращает ширину и высоту документа (HTML документа) и окна (браузер видового экрана).
JQuery — множество width() и height()
Устанавливает ширину и высоту заданного элемента.
Примеры объяснил
JQuery обходе Предки
JQuery parent()
Демонстрирует Jquery parent() метод.
Jquery parents()
Демонстрирует Jquery parents() метод.
JQuery parentsUntil()
Демонстрирует JQuery parentsUntil() метод.
Примеры объяснил
JQuery обходе Потомки
Jquery children()
Демонстрирует Jquery children() метод.
JQuery find()
Демонстрирует Jquery find() метод.
Примеры объяснил
JQuery Обход Братья, сестры
Jquery siblings() и siblings()
Демонстрирует Jquery siblings() и siblings() метод.
Jquery next()
Демонстрирует JQuery next() метод.
JQuery nextAll()
Демонстрирует JQuery nextAll() метод.
JQuery nextUntil()
Демонстрирует JQuery nextUntil() метод.
Примеры объяснил
JQuery Обход фильтрации
Jquery first()
Демонстрирует Jquery first() метод.
Jquery last()
Демонстрирует JQuery last() метод.
Jquery eq()
Демонстрирует Jquery eq() метод.
Jquery filter()
Демонстрирует Jquery filter() метод.
Jquery not()
Демонстрирует JQuery not() метод.
Примеры объяснил
JQuery AJAX load() Метод
JQuery load()
Загрузите содержимое файла в <div> элемент.
JQuery load()
Загрузите содержимое определенного элемента внутри файла, в <div> элемент.
JQuery load() — с обратным вызовом
Использование в JQuery load() метод с функцией обратного вызова.
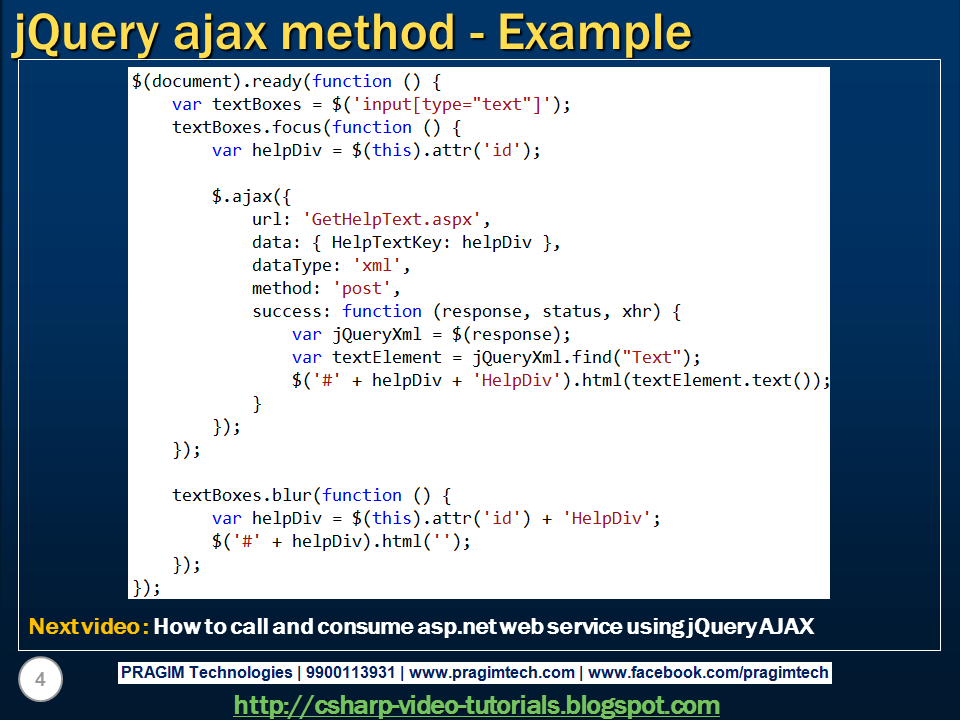
Примеры объяснил
JQuery AJAX get() и post() Методы
JQuery get()
Используйте $.get() метод для извлечения данных из файла на сервере.
Jquery post()
Используйте $.post() метод , чтобы отправить некоторые данные вместе с запросом.
Примеры объяснил
❮ Предыдущая Следующая Глава ❯
Особенности семантики exactly-once при разработке на Kafka
Один из моих проектов — сервис для технологической платформы НЛМК — берет данные из топиков одного кластера Kafka, обрабатывает их, сортирует по определенному признаку и записывает в соответствующие этому признаку топики другого кластера. Оттуда они потом попадают в хранилище или используются разными сервисами. Причем сообщения читаются и обрабатываются не по одному, а сразу большой пачкой, по несколько тысяч за раз.
Оттуда они потом попадают в хранилище или используются разными сервисами. Причем сообщения читаются и обрабатываются не по одному, а сразу большой пачкой, по несколько тысяч за раз.
Эмиль Гатауллин
Ведущий разработчик НЛМК-ИТ
Одно из основных требований, предъявляемых к сервису: данные должны быть прочитаны из топиков-источников, обработаны и гарантированно записаны в результирующие топики. Какие-либо потери крайне нежелательны. Поэтому необходимо было выбрать сценарий обработки сообщений, подходящий для этих требований.
О том, как именно я решил проблему, и поговорим.
Какие семантики существуют для подобных задач?
- exactly-once — подход, при котором сообщение доставляется получателю строго один раз, без дублирования и потери данных.
- at-most-once — сообщение будет доставлено получателю не более одного раза, но может не быть доставлено вовсе.
- at-least-once — сообщение будет доставлено как минимум один раз, но возможно дублирование данных в результате повторной отправки.

На первый взгляд здесь хотелось бы использовать семантику exactly-once как наиболее выгодную. Однако далее я расскажу, с какими сложностями столкнулся в процессе ее реализации и почему в конце концов пришлось от нее отказаться. Примеры будут приведены с использованием Python библиотеки aiokafka, т. к. я использовал именно ее при разработке данного сервиса.
Поддержка exactly-once в Kafka
Поговорим о том, какие особенности Kafka поддерживают использование семантики exactly-once. До обновления 0.11, вышедшего в 2017 году, Kafka поддерживала семантику at-least-once, но с выходом этой версии появилось несколько механизмов, помогающих в реализации exactly-once в плане доставки сообщений. Далее об этих механизмах подробнее.
Режим идемпотентности в производителе (producer)
В общем случае идемпотентность — свойство объекта или операции при повторном применении операции к объекту давать тот же результат, что и при первом.
Данный режим включается с помощью параметра enable_idempotence = True. При его включении в производителе все операции отправки сообщений становятся идемпотентными, т. е. в случае ошибки, которая вызывает повторную отправку сообщения производителем (например, при сбое в соединении), сообщение будет записано только один раз, независимо от того, сколько попыток отправки было предпринято.
При его включении в производителе все операции отправки сообщений становятся идемпотентными, т. е. в случае ошибки, которая вызывает повторную отправку сообщения производителем (например, при сбое в соединении), сообщение будет записано только один раз, независимо от того, сколько попыток отправки было предпринято.
Режим идемпотентности в Kafka
Режим транзакционности при отправке сообщений
Kafka теперь поддерживает транзакции при отправке пачки (batch) сообщений в несколько разделов (partition) одного топика, следуя принципу «все или ничего». Отправленные в топик сообщения из пачки будут видны потребителю (consumer) только при успешной отправке всех сообщений в транзакции. А в случае ошибки транзакция считается отмененной и потребители не получат тех сообщений, которые были частично отправлены.
Но для правильной работы транзакций необходимо назначить на каждом производителе свой уникальный transactional_id, который обеспечит непрерывность транзакционности между перезапусками сервиса. Также в настройках самой Kafka replication.factor должен быть равен 3 или более.
Также в настройках самой Kafka replication.factor должен быть равен 3 или более.
Кроме этого, в потребителе должен быть выставлен параметр isolation_level = «read_commited». Он означает, что потребитель будет игнорировать сообщения из отмененных транзакций.
Пример использования транзакции:
Отдельно хочу отметить, что перечисленные механизмы касаются только отправки и получения сообщений, но никак не затрагивают их обработку. То есть они обеспечивают exactly-once при доставке сообщений, но не более того, и для решения задач создаваемого мной сервиса этого было недостаточно.
Сообщение могло быть успешно получено, но не было бы никаких гарантий, что в дальнейшем оно будет успешно обработано и успешно отправлено. В общем случае Kafka является лишь способом передачи данных, но никак не контролирует, что и как в нее записывается, реализуя концепцию «тупой сервер, умный клиент» — она подразумевает, что вся логика работы с сообщениями находится исключительно на клиентской стороне.
Мне хотелось построить логику сервиса таким способом, чтобы весь цикл, состоящий из получения, обработки и отправки, был в семантике exactly-once.
Особенности реализации сервиса
Забегая вперед, стоит сказать, что если бы создаваемый сервис читал из одного топика и писал тоже в один топик, особых сложностей с данной семантикой не возникло бы. Для написания клиента Kafka я использовал Python библиотеку aiokafka, в которой даже есть встроенная поддержка паттерна «Transactional Consume-Process-Produce».
Этот паттерн подразумевает, что отправка смещения в потребителе происходит после успешной транзакционной записи в производителе. В случае ошибки транзакция производителя откатывается (сообщения оказываются недоступны потребителям с isolation_level=«read_commited»), а смещение в потребителе не фиксируется.
Таким образом, неудачный цикл получения-обработки-отправки не производит никаких изменений и может быть безопасно повторен. Это хорошо работает до тех пор, пока у нас есть только один производитель.
В разрабатываемом сервисе данные после обработки сортировались по определенному признаку и отправлялись в соответствии с ним в разные топики разными производителями. Также нужно отметить, что принцип обработки сообщений в сервисе подразумевал, что сообщения получаются большими пачками, тысячами за раз.
Получение сообщений поочередно по одному нарушало бы логику сервиса, не говоря о значительном падении эффективности. Поэтому взять одно сообщение, обработать и отправить его одним производителем, после чего зафиксировать смещение в потребителе не представлялось возможным.
Тем не менее я постарался сделать реализацию, максимально близкую к «Transactional Consume-Process-Produce». Так, для потребителя был включен параметр auto_commit = False, это означает, что при получении сообщений смещение фиксируется вручную, а не автоматически. И была сделана следующая логика обработки.
- Потребитель читает пачку сообщений из топика, но не фиксирует смещение.
- Происходит процесс обработки пачки.

- Происходит сортировка результатов обработки и подготовка к отправке в разные топики.
- Производитель каждого топика отправляет свои данные в соответствующий топик и сообщает об успехе/неудаче.
- В случае успешной отправки всех сообщений всех производителей происходит фиксация смещения в потребителе.
Пример «ручной» фиксации смещения:
Довольно очевидно, с какой проблемой здесь можно столкнуться. Допустим, пачка сообщений была успешно получена, обработана и частично отправлена в топики-получатели, но после этого происходит ошибка или неудачная отправка в одном из производителей.
Смещение в потребителе не будет зафиксировано, и далее эта же пачка сообщений будет им прочитана заново, затем снова обработана и отправлена, что приведет к дублированию данных. Транзакционность производителя здесь не может полностью решить проблему, т. к. транзакции работают в рамках одного производителя, а в нашем случае их несколько.
Да, для каждого производителя сообщения либо будут отправлены все, либо не отправлены вовсе, но это дает лишь частичный выигрыш.
После анализа сложившейся ситуации мной было принято решение отказаться от семантики exactly-once в цикле получения-обработки-отправки и остаться в рамках семантики at-least-once. Связано это с тем, что сервисы, которые далее выступали потребителями сообщений, корректно обрабатывали возможные дубликаты сообщений.
Гораздо критичнее было не получить какие-то сообщения вовсе, чем получить их несколько раз. Кроме того, очень важна производительность сервиса и максимальная его простота — без подключения дополнительных механизмов сохранения информации об отправленных сообщениях с целью добиться exactly-once во всем цикле обработки.
Каждый экземпляр сервиса должен был быть способен обрабатывать несколько миллионов сообщений в час.
При создании сервисов работы с Kafka семантика exactly-once может казаться наиболее выгодной, но при этом быть сложно реализуемой, особенно в случае, когда существует сразу несколько производителей или в обработке сообщений участвуют сторонние сервисы/компоненты, сохраняющие состояние, например, базы данных.
В зависимости от требований к создаваемому сервису не во всех случаях данная семантика может быть действительно необходима. Вполне возможно, ей можно пожертвовать ради большей простоты и производительности вашего приложения.
50+ удивительных примеров JQuery — Часть 1
В последнее время многие из нас используют большое количество плагинов jQuery. Ниже я привел список из 50 любимых плагинов, которые используют многие разработчики. Некоторые из них вы, возможно, уже видели, другие могут быть для вас новыми. Это только первая серия, скоро будет вторая версия, следите за обновлениями и наслаждайтесь!
Pro Tip
Зарегистрируйте бесплатную учетную запись Jotform , чтобы создавать мощные онлайн-формы за считанные минуты — без необходимости кодирования.
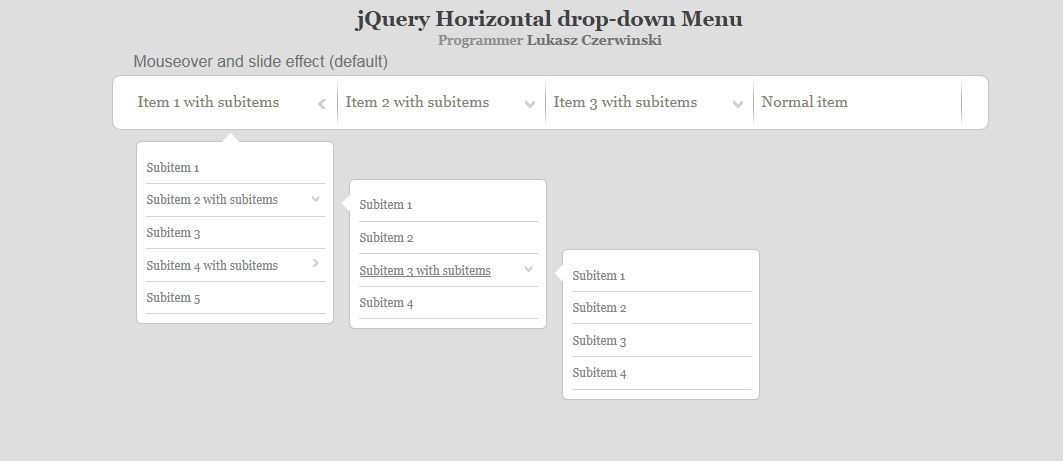
Меню
1) LavaLamp 2) jQuery Collapse Плагин для jQuery для сворачивания содержимого контейнера div.
Неупорядоченный список с якорями и вложенными списками также демонстрирует, как добавить список второго уровня.
4) Стиль SuckerFishВкладки
5) Вкладки / вкладки пользовательского интерфейса jQuery 3Простая навигация по вкладкам на основе jQuery
6) Тема TabContainerАнимация затухания в стиле JQuery, которая запускается, когда пользователь перемещается между выбранными вкладками.
Аккордеон
7) JQUERY ACCERDIONДЕМО
8) Простые арккордионы JQUERYSlideShows
9). ЗАДЕРЖИВАНИЕПозволяет вам, что можно считать, чтобы сбое, но Smallize Areaitize — Smallize As Spetize — с Smallize As Spetize A Speelitize — Smallize As S. на вашей веб-странице легко.
10) Ползунок изображения/фото Позволяет брать группу изображений и превращать их в ползунки, похожие на флеш. Это позволяет вам стилизовать его так, как вы хотите, и добавлять столько изображений, сколько хотите.
Это позволяет вам стилизовать его так, как вы хотите, и добавлять столько изображений, сколько хотите.
Эффекты перехода
11) InnerFadeОн предназначен для затухания любого элемента внутри контейнера.
12) Плагин EasingПлагин jQuery от GSGD, предоставляющий расширенные возможности easing. Использует уравнения ослабления Роберта Пеннера для переходов
13) Highlight Fade 14) jQuery Cycle PluginИмеют очень интересные эффекты перехода, такие как перекрестное затухание изображения и зацикливание.
jQuery Carousel 15) Катание на каруселях с помощью jQueryПлагин jQuery для управления списком элементов в горизонтальном или вертикальном порядке.
Демонстрация:
Палитра цветов
16) Farbtastic Плагин jQuery, который может добавлять один или несколько виджетов палитры цветов на страницу с помощью JavaScript.
Демонстрация:
17) jQuery Color PickerLightBox
18) jQuery ThickBoxЭто виджет диалога пользовательского интерфейса веб-страницы, написанный на JavaScript.
Демонстрация:
19) Демонстрации SimpleModalЕго цель — предоставить разработчикам кросс-браузерный оверлей и контейнер, который будет заполнен контентом, предоставляемым SimpleModal.
Демо:
20) Плагин jQuery lightBoxПростой, элегантный, ненавязчивый, не требует дополнительной разметки и используется для наложения изображений на текущую страницу благодаря мощности и гибкости селектора jQuery.
Демонстрация:
iframe
21) Плагин JQuery iFrameЕсли javascript отключен, он просто покажет ссылку на содержимое. Вот код в действии…
Проверка формы
22) Проверка Достаточно полный набор правил проверки формы. Плагин также динамически создает идентификаторы и привязывает их к меткам, когда они отсутствуют.
Плагин также динамически создает идентификаторы и привязывает их к меткам, когда они отсутствуют.
Демонстрация:
23) Проверка формы AjaxПроверка формы на стороне клиента с использованием jQuery. Имя пользователя будет проверять на сервере, является ли выбранное имя а) действительным и б) доступным.
Демонстрация:
24) jQuery AlphaNumericПозволяет запретить пользователям вводить определенные символы в поля формы.
Элементы формы
25) jquery.ComboboxНенавязчивый способ создания поля со списком типа HTML из существующих элементов HTML Select, демонстрация здесь.
26) Флажок jQueryОбеспечивает стилизацию флажков, которая хорошо ухудшается, когда javascript отключен.
27) Плагин стилей файлов для jQuery Плагин стилей файлов позволяет использовать изображение в качестве кнопки обзора. Вы также можете оформить поле имени файла как обычное текстовое поле, используя css.
Вы также можете оформить поле имени файла как обычное текстовое поле, используя css.
Звездный рейтинг
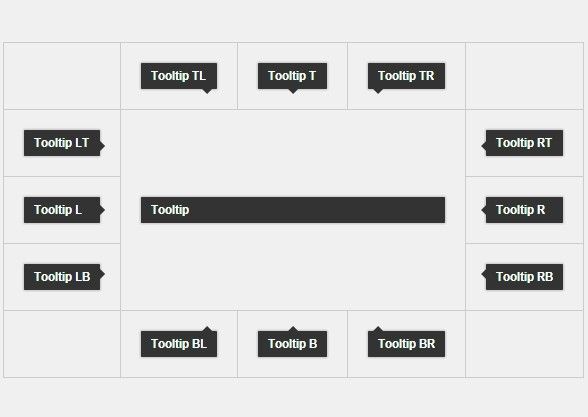
28) Простая система звездного рейтинга 29) Плагин полузвездного рейтингаПодсказки
30) Примеры плагинов всплывающих подсказокПричудливая всплывающая подсказка с некоторым пользовательским позиционированием, всплывающая подсказка с дополнительным классом для красивых теней и некоторый дополнительный контент. Вы можете найти демо здесь.
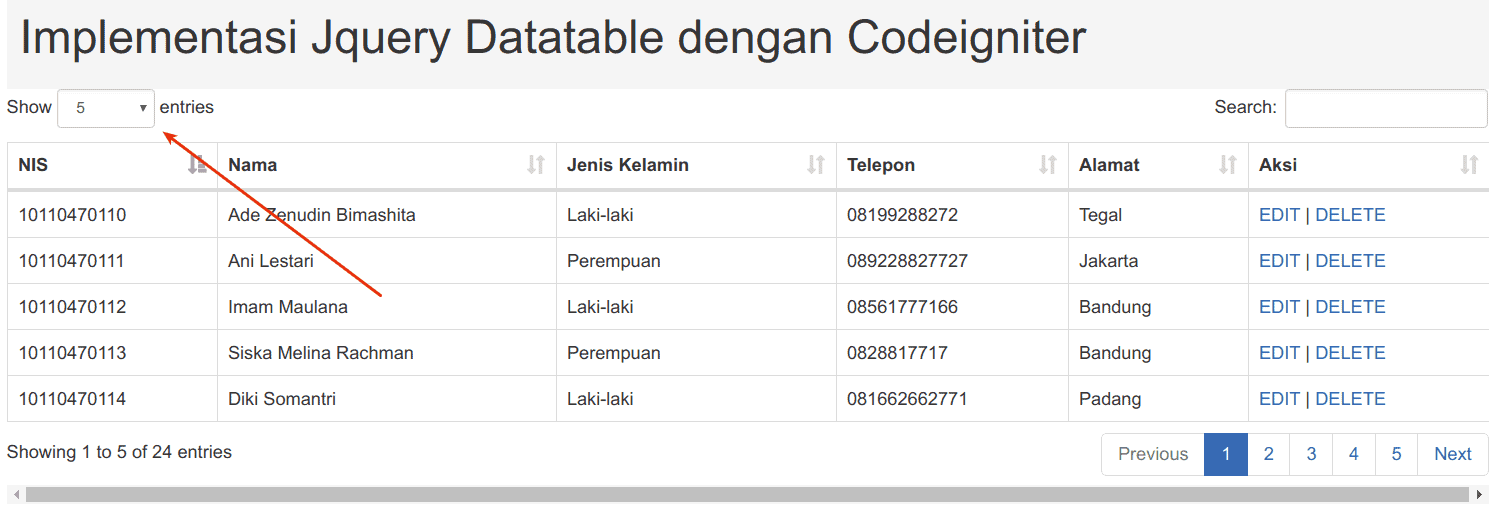
31) Подсказка jQueryПлагины для таблиц
32) Демонстрация таблиц ZebraИспользование jQuery для создания полос зебры и зависания строк, очень ХОРОШО!!
Демо:
33) Плагин Table Sorter Для превращения стандартной таблицы HTML с тегами THEAD и TBODY в сортируемую таблицу без обновления страницы. Он может успешно анализировать и сортировать многие типы данных, включая связанные данные в ячейке.
Позволяет прокручивать веб-страницы в горячих точках
35) Плагин прокручиваемых таблиц HTMLИспользуется для преобразования таблиц в обычном HTML в прокручиваемые. Никакого дополнительного кодирования не требуется.
Демонстрация:
Перетаскиваемые выпадающие и выбираемые элементы
36) СортируемыеВы не поверите, как легко этот код упрощает сортировку нескольких списков, смешивание и сопоставление списков и отправку информации в базу данных .
37) Draggables and droppablesХороший пример использования плагина jQuery iDrop для перетаскивания узлов древовидного представления.
Переключатель стилей
38) Переключение таблиц стилей с помощью jQuery Позволяет вашим посетителям выбирать, с какой таблицей стилей они хотели бы просматривать ваш сайт. Он использует файлы cookie, поэтому, когда они возвращаются на сайт или посещают другую страницу, они по-прежнему получают выбранную ими таблицу стилей. Демо здесь.
Демо здесь.
Закругленные углы
39) jQuery Corner Demo 40) JQuery Curvy CornersПлагин для закругления углов со сглаженными углами.
Обязательно посмотрите примеры jQuery
41) jQuery AirИнтерфейс управления пассажирами на чартерных рейсах. Отличный учебник, который вам понравится.
Демонстрация:
42) HeatColorПозволяет назначать цвета элементам на основе значения, полученного от этого элемента. Полученное значение сравнивается с диапазоном значений, оно может найти минимальное и максимальное значения нужных элементов, или вы можете передать их вручную.
Демонстрация:
43) Простые примеры jQuery Эта страница содержит растущий набор примеров сценариев на основе Query в формате «pagemod». Код, который отображается при нажатии «Источник», — это точно такой же код Javascript, который используется в каждом примере. Не стесняйтесь сохранить копию этой страницы и использовать пример.
Не стесняйтесь сохранить копию этой страницы и использовать пример.
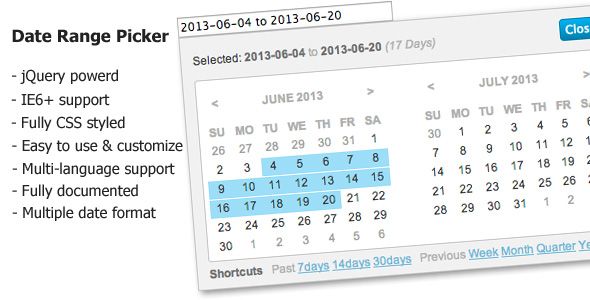
Гибкий ненавязчивый компонент календаря для jQuery.
Демо:
45) Прокрутите доПлагин для jQuery для прокрутки к определенному объекту на странице
46) 3-столбцовый макетЭто 3-колоночный макет с использованием вложенных разделителей. Левая и правая колонки имеют полуфиксированную ширину; центральная колонка увеличивается или уменьшается. Полосы прокрутки страницы удалены, так как все содержимое находится внутри разделителя, а разделитель привязан к нижней части окна с помощью обработчика события onresize.
47) Пейджер jQueryНебольшой плагин jQuery для создания эффекта разбиения на страницы.
48) Управление полем выбора 49) Плагин Cookie для jQuery 50) Плагин JQuery BlockUI Позволяет имитировать синхронное поведение при использовании AJAX без блокировки. При активации он будет препятствовать активности пользователя со страницей (или частью страницы) до тех пор, пока не будет деактивирован. BlockUI добавляет элементы в DOM, чтобы придать ему внешний вид и поведение, блокирующие взаимодействие с пользователем.
При активации он будет препятствовать активности пользователя со страницей (или частью страницы) до тех пор, пока не будет деактивирован. BlockUI добавляет элементы в DOM, чтобы придать ему внешний вид и поведение, блокирующие взаимодействие с пользователем.
Эта статья была первоначально опубликована 20 декабря 2007 г. и обновлена 25 января 2023 г.
Примеры кода jQuery
Бесплатные примеры кода jQuery от codepen.io и плагины от github.io: кнопки, эффекты наведения, загрузчики, модальные окна, текстовые эффекты, меню и другое.
Совет: Используйте Ctrl+F для поиска.
3D-эффекты
11 предметовАккордеоны
33 предметаДизайн приложений
16 предметовФоны
34 предметаКнижные эффекты
7 предметовКнопки
78 предметовКалендари
21 шт.
Карты
69 предметовКарусели
24 предметаДиаграммы и графики
25 предметовЧаты
10 предметовФлажки
23 предметаЧасы и часы
12 предметовЦветовые палитры
7 предметовПалитра цветов
22 предметаДиалоги подтверждения
17 предметовОбратный отсчет
15 предметовКредитные карты
9 предметовкубики
5 пунктовСредства выбора даты и времени
24 предметаПеретаскивание
19 предметовФильтр и сортировка
15 предметовБлок-схемы
6 штукФормы
52 предметаПроверка форм
10 предметовГалереи
55 предметовИгры
10 предметовЭффекты наведения
24 предметаСравнение изображений
14 предметовОбрезка изображения
18 предметовЭффекты изображения
11 предметовВвод текста
18 предметовКлавиатуры
10 предметовСписки
9 предметовКарты
20 предметовМеню
111 предметовКонтекстные меню
17 предметовПолноэкранные меню
19 предметовМегаменю
14 предметовМеню Off Canvas
21 шт.