Примеры JavaScript | Учебник JavaScript
Обновляется!!! Справочник JavaScript
Что умеет JavaScript?
Объяснение примеров
Куда вставить JavaScript
Объяснение примеров
Вывод JavaScript
Объяснение примеров
Синтаксис JavaScript
Объяснение примеров
Заявления JavaScript
Объяснение примеров
Комментарии JavaScript
Объяснение примеров
Переменные JavaScript
Объяснение примеров
Арифметика JavaScript
Объяснение примеров
Назначение JavaScript
Объяснение примеров
Конкатенация строк JavaScript
Объяснение конкатенации
Типы данных JavaScript
Объяснение типов данных
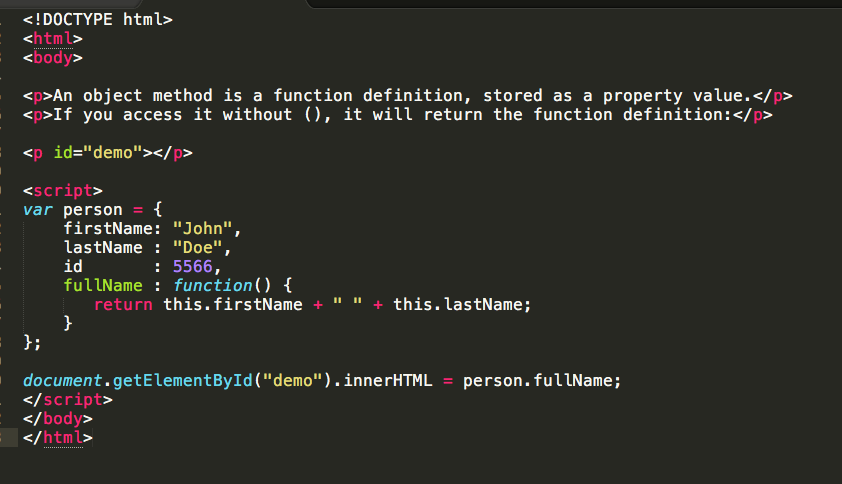
Объекты JavaScript
Объяснение объектов
Функции JavaScript
Объяснение функций
События JavaScript
Объяснение событий
Строки JavaScript
Объяснение строк
Числа JavaScript
Числа можно записывать с десятичными знаками или без них Можно писать очень большие или очень маленькие числа с обозначением степени Точными числами считаются только до 15 цифр.
Числовые методы JavaScript
Объяснение числовых методов
Математика JavaScript
Объяснение математики
Случайный JavaScript
Объяснение случайный
Даты JavaScript
Объяснение дат
Массивы JavaScript
Объяснение массивов
Методы массива JavaScript
Объяснение методов массива
Сортировка массива JavaScript
Объяснение сортировки массива
Итерация массива JavaScript
Объяснение итерации массива
Преобразование типа JavaScript
Объяснение преобразования типа
Логические значения JavaScript
Объяснение логических значений
Сравнение JavaScript
Объяснение сравнений
Условные выражения JavaScript
Объяснение условных обозначений
Циклы JavaScript
Объяснение циклов
Обработка ошибок JavaScript
Объяснение ошибок
Регулярные выражения JavaScript
Объекты JavaScript
Объяснение объектов
Свойства объекта JavaScript
Объяснение свойств объекта
Объекты JSON
Объяснение свойств объекта JSON
Массивы JSON
Объяснение массивов JSON
Парсинг JSON
Объяснение синтаксического анализа JSON
Преобразовать JSON
Объяснение преобразования JSON
JSON PHP
Объяснение JSON PHP
JSON HTML
Объяснение JSON HTML
JSON JSONP
Объяснение JSON JSONP
Привет, мир! javascript самый простой пример кода Выполнение.
 ..
..Привет, сегодня поговорим про привет мир! javascript самый простой кода, обещаю рассказать все что знаю. Для того чтобы лучше понимать что такое привет мир! javascript самый простой кода , настоятельно рекомендую прочитать все из категории Выполнение скриптов на стороне клиента JavaScript, jqvery, JS фреймворки (Frontend)
- Тег SCRIPT
- Внешние скрипты
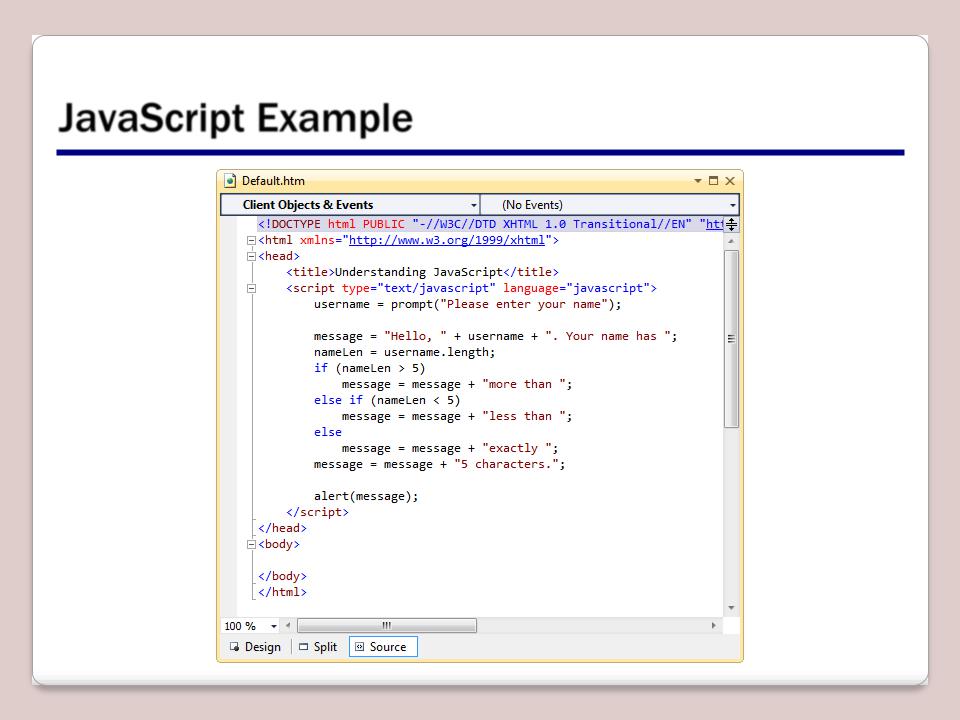
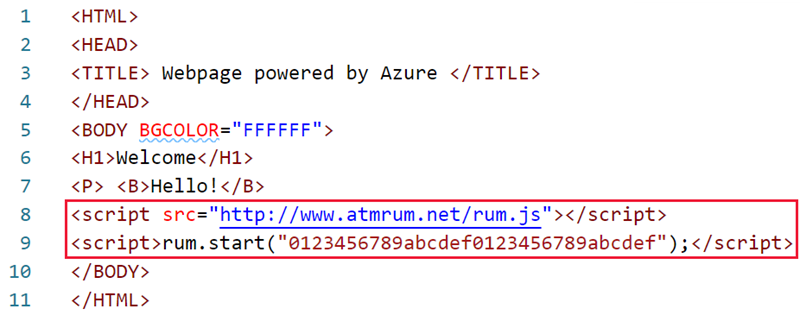
В этой статье мы создадим простой скрипт и посмотрим, как он работает.
Тег SCRIPT
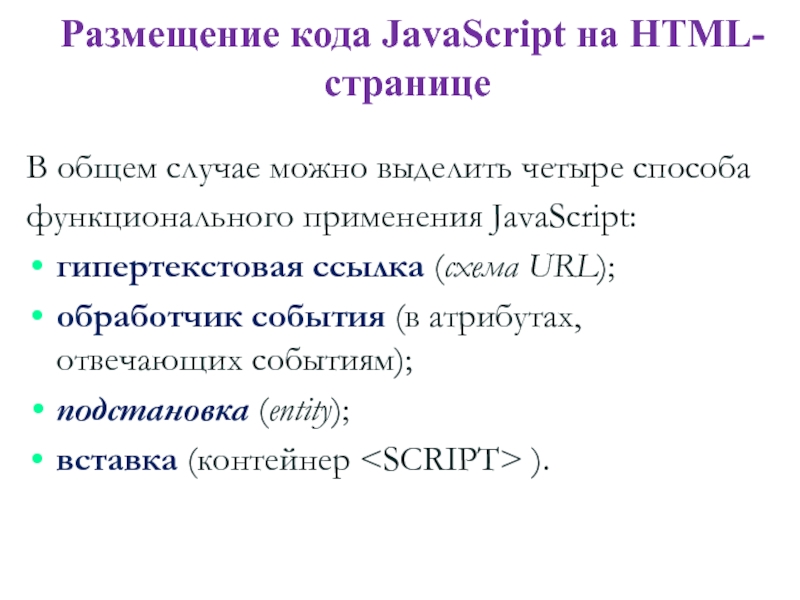
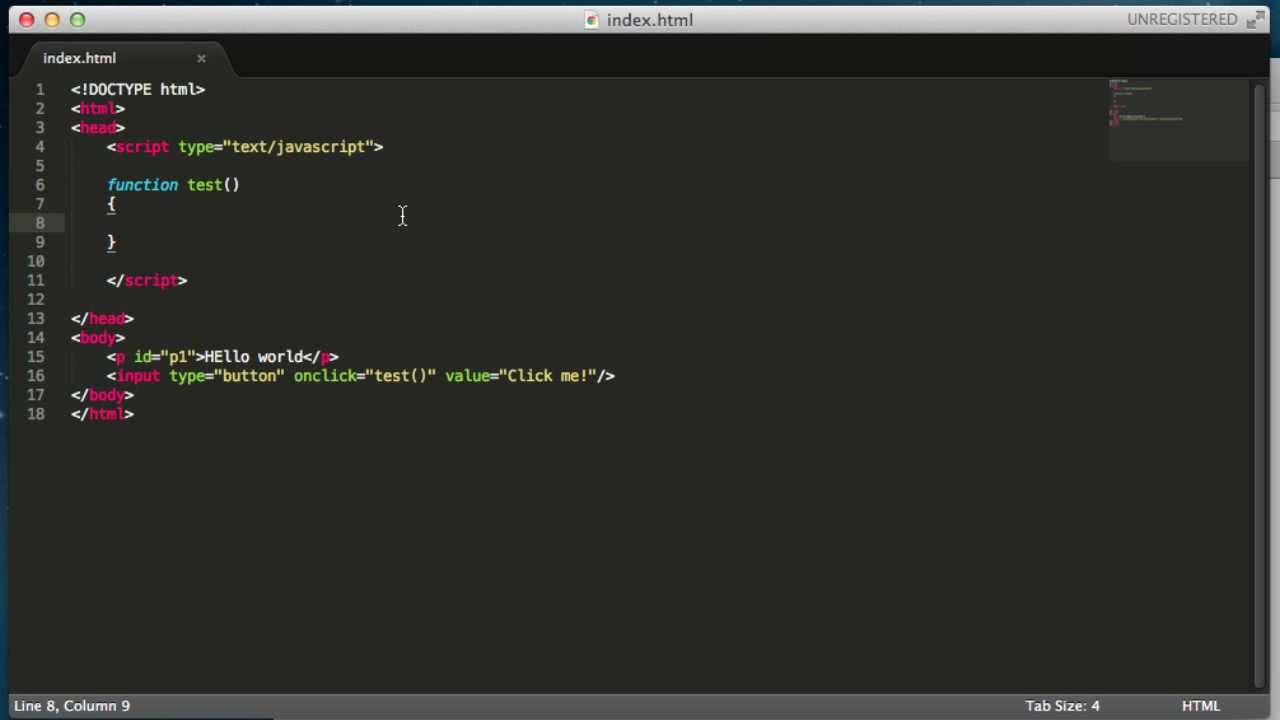
Программы на языке JavaScript можно вставить в любое место HTML при помощи тега SCRIPT. Например:
Этот пример использует следующие элементы:
Тег script содержит исполняемый код. Предыдущие стандарты HTML требовали обязательного указания атрибута type, но сейчас он уже не нужен. Достаточно просто
Браузер, для которого предназначались такие трюки, очень старый Netscape, давно умер. Поэтому в этих комментариях нет нужды.
Внешние скрипты
Если JavaScript-кода много — его выносят в отдельный файл, который подключается в HTML:
Здесь /path/to/script.js — это абсолютный путь к файлу, содержащему скрипт (из корня сайта).
Браузер сам скачает скрипт и выполнит.
Например:
Содержимое файла /script/rbbits.js:
Можно указать и полный URL, например:
Вы также можете использовать путь относительно текущей страницы, например src=»script.js» если скрипт находится в том же каталоге, что и страница.
Чтобы подключить несколько скриптов, используйте несколько тегов:
Как правило, в HTML пишут только самые простые скрипты, а сложные выносят в отдельный файл.
Благодаря этому один и тот же скрипт, например, меню или библиотека функций, может использоваться на разных страницах.
Браузер скачает его только первый раз и в дальнейшем, при правильной настройке сервера, будет брать из своего кэша.
Если указан атрибут src, то содержимое тега игнорируется.
В одном теге SCRIPT нельзя одновременно подключить внешний скрипт и указать код.
Вот так не cработает:
Нужно выбрать: либо SCRIPT идет с src, либо содержит код . Об этом говорит сайт https://intellect.icu . Тег выше следует разбить на два: один — с src, другой с кодом:
Если я не полностью рассказал про привет мир! javascript самый простой кода? Напиши в комментариях Надеюсь, что теперь ты понял что такое привет мир! javascript самый простой кода и для чего все это нужно, а если не понял, или есть замечания, то нестесняся пиши или спрашивай в комментариях, с удовольствием отвечу. Для того чтобы глубже понять настоятельно рекомендую изучить всю информацию из категории Выполнение скриптов на стороне клиента JavaScript, jqvery, JS фреймворки (Frontend)
javascript — Примеры кодирования JavaScript
Я ищу проект JavaScript с открытым исходным кодом, из которого я могу узнать о хороших методах кодирования, шаблонах и т.
Например, эквивалентный пример «потрясающего кода» из Java, вероятно, будет внутренним объектом проекта Spring.
Я думал о том, чтобы взглянуть на prototype / jquery, но есть ли лучшие (лучше я имею в виду большую отдачу от вложенного времени)?
Я говорю правильную сущность, как вы могли бы найти в проекте java / ruby, в отличие от 50-строчного фрагмента кода для анимации моих кнопок — (извините, это, вероятно, немного JavaScript).
6
lucas1000001 28 Июл 2010 в 03:19
4 ответа
Лучший ответ
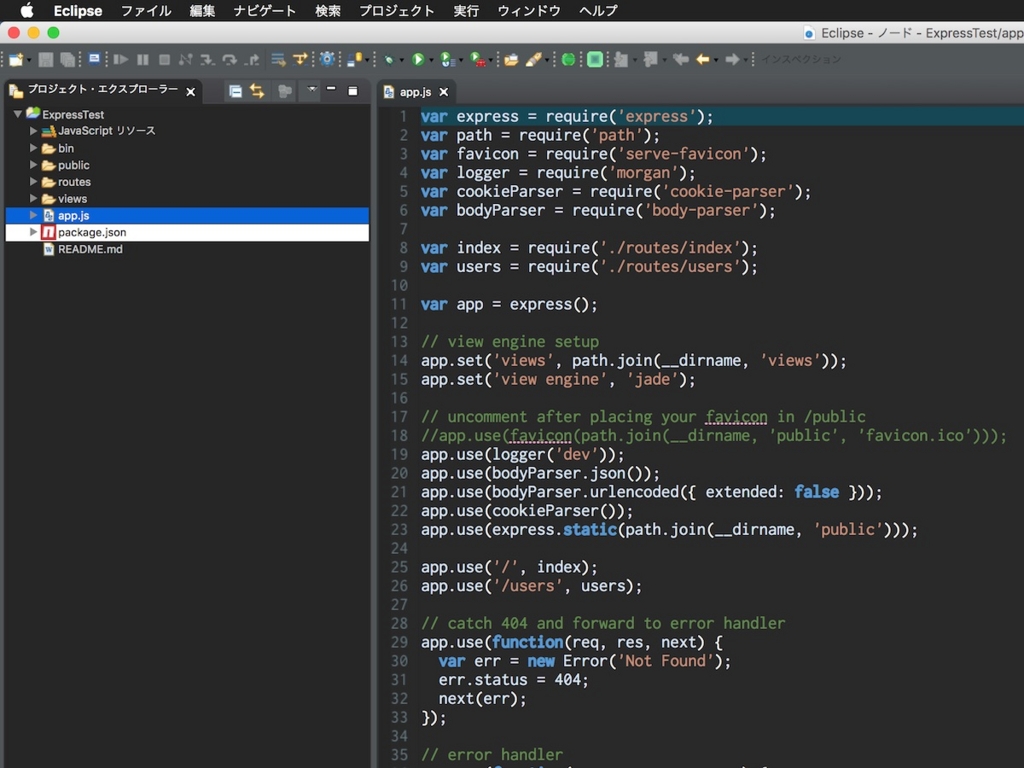
Кажется, что у каждого свой подход к Javascript. В общем, я нахожу исходный код node.js довольно чистым и понятным … Это не скрипты браузера, которые, я думаю, дают хорошее представление о «чистом» коде JavaScript, который не связывается с объектами хоста или DOM.
http://github.com/ry/node/tree/master/lib/
2
Dagg Nabbit 27 Июл 2010 в 23:28
обновленный ответ, обсуждение комментария
Чтение одной из популярных библиотек общего назначения было бы по-своему поучительно, но если вы просто хотите изучать надежный JavaScript, я бы остановился на другом. Есть много проектов на выбор.
Три интересных (мне субъективно помню: D)
- processing.js
- raphael.js
- node.js
Я думаю, что выбор двух проектов, которые делают схожие вещи, и сравнение того, как они достигают, было бы хорошим способом узнать, что делает хороший JS-код.
1
µBio 28 Июл 2010 в 16:33
JQuery, безусловно, хороший кусок кода. Вы также можете посмотреть на CKEditor (http://ckeditor.com/), он также был написан опытными JS программисты используют лучшие практики.
Вы также можете посмотреть на CKEditor (http://ckeditor.com/), он также был написан опытными JS программисты используют лучшие практики.
0
Karel Petranek 27 Июл 2010 в 23:25
Если вы хотите узнать о языке, то jQuery полностью. Он покажет вам язык и некоторые способы, которыми вы можете согнуть JavaScript, особенно в связи с DOM. Если вы хотите посмотреть на то, на что похож не браузерный javascript, посмотрите, что происходит с Node.js, и код, который можно написать с этим.
Но на самом деле нет неправильного ответа. По крайней мере, в отношении основных библиотек JS там. Хотя я рассмотрел только jQuery, Prototype и YUI, я уверен, что качество остается высоким для других, таких как Dojo, MooTools, а что нет.
-1
Kevin 27 Июл 2010 в 23:33
30 сайтов-примеров отличного использования JavaScript — Офтоп на vc.
 ru
ruРесурс Creative Bloq опубликовал материал, в котором его авторы поделились с читателями лучшими, на их взгляд, примерами использования JavaScript для создания сайтов. ЦП выбрал 30 самых интересных ресурсов.
 com\/share.php?url=https:\/\/vc.ru\/flood\/5575-js-examples&title=30 \u0441\u0430\u0439\u0442\u043e\u0432-\u043f\u0440\u0438\u043c\u0435\u0440\u043e\u0432 \u043e\u0442\u043b\u0438\u0447\u043d\u043e\u0433\u043e \u0438\u0441\u043f\u043e\u043b\u044c\u0437\u043e\u0432\u0430\u043d\u0438\u044f JavaScript»,»short_name»:»VK»,»title»:»\u0412\u041a\u043e\u043d\u0442\u0430\u043a\u0442\u0435″,»width»:600,»height»:450},»twitter»:{«url»:»https:\/\/twitter.com\/intent\/tweet?url=https:\/\/vc.ru\/flood\/5575-js-examples&text=30 \u0441\u0430\u0439\u0442\u043e\u0432-\u043f\u0440\u0438\u043c\u0435\u0440\u043e\u0432 \u043e\u0442\u043b\u0438\u0447\u043d\u043e\u0433\u043e \u0438\u0441\u043f\u043e\u043b\u044c\u0437\u043e\u0432\u0430\u043d\u0438\u044f JavaScript»,»short_name»:»TW»,»title»:»Twitter»,»width»:600,»height»:450},»telegram»:{«url»:»tg:\/\/msg_url?url=https:\/\/vc.ru\/flood\/5575-js-examples&text=30 \u0441\u0430\u0439\u0442\u043e\u0432-\u043f\u0440\u0438\u043c\u0435\u0440\u043e\u0432 \u043e\u0442\u043b\u0438\u0447\u043d\u043e\u0433\u043e \u0438\u0441\u043f\u043e\u043b\u044c\u0437\u043e\u0432\u0430\u043d\u0438\u044f JavaScript»,»short_name»:»TG»,»title»:»Telegram»,»width»:600,»height»:450},»odnoklassniki»:{«url»:»http:\/\/connect.
com\/share.php?url=https:\/\/vc.ru\/flood\/5575-js-examples&title=30 \u0441\u0430\u0439\u0442\u043e\u0432-\u043f\u0440\u0438\u043c\u0435\u0440\u043e\u0432 \u043e\u0442\u043b\u0438\u0447\u043d\u043e\u0433\u043e \u0438\u0441\u043f\u043e\u043b\u044c\u0437\u043e\u0432\u0430\u043d\u0438\u044f JavaScript»,»short_name»:»VK»,»title»:»\u0412\u041a\u043e\u043d\u0442\u0430\u043a\u0442\u0435″,»width»:600,»height»:450},»twitter»:{«url»:»https:\/\/twitter.com\/intent\/tweet?url=https:\/\/vc.ru\/flood\/5575-js-examples&text=30 \u0441\u0430\u0439\u0442\u043e\u0432-\u043f\u0440\u0438\u043c\u0435\u0440\u043e\u0432 \u043e\u0442\u043b\u0438\u0447\u043d\u043e\u0433\u043e \u0438\u0441\u043f\u043e\u043b\u044c\u0437\u043e\u0432\u0430\u043d\u0438\u044f JavaScript»,»short_name»:»TW»,»title»:»Twitter»,»width»:600,»height»:450},»telegram»:{«url»:»tg:\/\/msg_url?url=https:\/\/vc.ru\/flood\/5575-js-examples&text=30 \u0441\u0430\u0439\u0442\u043e\u0432-\u043f\u0440\u0438\u043c\u0435\u0440\u043e\u0432 \u043e\u0442\u043b\u0438\u0447\u043d\u043e\u0433\u043e \u0438\u0441\u043f\u043e\u043b\u044c\u0437\u043e\u0432\u0430\u043d\u0438\u044f JavaScript»,»short_name»:»TG»,»title»:»Telegram»,»width»:600,»height»:450},»odnoklassniki»:{«url»:»http:\/\/connect. ok.ru\/dk?st.cmd=WidgetSharePreview&service=odnoklassniki&st.shareUrl=https:\/\/vc.ru\/flood\/5575-js-examples»,»short_name»:»OK»,»title»:»\u041e\u0434\u043d\u043e\u043a\u043b\u0430\u0441\u0441\u043d\u0438\u043a\u0438″,»width»:600,»height»:450},»email»:{«url»:»mailto:?subject=30 \u0441\u0430\u0439\u0442\u043e\u0432-\u043f\u0440\u0438\u043c\u0435\u0440\u043e\u0432 \u043e\u0442\u043b\u0438\u0447\u043d\u043e\u0433\u043e \u0438\u0441\u043f\u043e\u043b\u044c\u0437\u043e\u0432\u0430\u043d\u0438\u044f JavaScript&body=https:\/\/vc.ru\/flood\/5575-js-examples»,»short_name»:»Email»,»title»:»\u041e\u0442\u043f\u0440\u0430\u0432\u0438\u0442\u044c \u043d\u0430 \u043f\u043e\u0447\u0442\u0443″,»width»:600,»height»:450}},»isFavorited»:false}
ok.ru\/dk?st.cmd=WidgetSharePreview&service=odnoklassniki&st.shareUrl=https:\/\/vc.ru\/flood\/5575-js-examples»,»short_name»:»OK»,»title»:»\u041e\u0434\u043d\u043e\u043a\u043b\u0430\u0441\u0441\u043d\u0438\u043a\u0438″,»width»:600,»height»:450},»email»:{«url»:»mailto:?subject=30 \u0441\u0430\u0439\u0442\u043e\u0432-\u043f\u0440\u0438\u043c\u0435\u0440\u043e\u0432 \u043e\u0442\u043b\u0438\u0447\u043d\u043e\u0433\u043e \u0438\u0441\u043f\u043e\u043b\u044c\u0437\u043e\u0432\u0430\u043d\u0438\u044f JavaScript&body=https:\/\/vc.ru\/flood\/5575-js-examples»,»short_name»:»Email»,»title»:»\u041e\u0442\u043f\u0440\u0430\u0432\u0438\u0442\u044c \u043d\u0430 \u043f\u043e\u0447\u0442\u0443″,»width»:600,»height»:450}},»isFavorited»:false}186 766 просмотров
С помощью JavaScript, утверждают авторы статьи, можно создавать запоминающиеся платформы, на которые пользователь захочет вернуться. Язык позволяет разрабатывать игры, сайты, API и многое другое.
Язык позволяет разрабатывать игры, сайты, API и многое другое.
Портфолио веб-дизайнера Майка Куса выполнено в «чистой и сдержанной манере», пишут редакторы Creative Bloq. В нём большие изображения сочетаются с простыми элементами пользовательского интерфейса.
«Я думаю о своих работах, как о бренде. Нет никакой необходимости добавлять в мой сайт лишние элементы дизайна», — говорит Кус.
В портфолио Куса одинаково легко ориентироваться на всех типах экранов — он отмечает, что добиться такого эффекта было сложнее всего. Каждый из проектов дизайнера представлен изображением или фотографией — такой, чтобы пользователю захотелось узнать о работе больше.
Каждый из проектов дизайнера представлен изображением или фотографией — такой, чтобы пользователю захотелось узнать о работе больше.
Сайт креативного агентства Hello Monday претерпел значительные изменения, замечают авторы статьи. Разработчиками компании была проделана огромная работа. Им удалось сделать интерфейс дружелюбным для пользователя.
Теперь на сайте представлены примеры уже выполненных агентством заказов — у каждого проекта есть своя страница, на которой описана его история, что даёт пользователю более глубокое понимание, чем занимается Hello Monday.
«Мы пытались отойти от шаблонного представления о том, как должен выглядеть сайт креативного агентства», — рассказывает Кэти Хертел, руководитель проекта по редизайну веб-страницы Hello Monday. Авторы материала находят сайт очень привлекательным и отзывчивым, чему способствует организация проектов на главной странице: она автоматически дополняется новыми работами агентства при прокрутке вниз.
Авторы материала находят сайт очень привлекательным и отзывчивым, чему способствует организация проектов на главной странице: она автоматически дополняется новыми работами агентства при прокрутке вниз.
Multeor — это многопользовательская онлайн-игра, написанная на JavaScript с использованием элемента canvas HTML5. Она разработана Арьеном де Врайзом и Филидором Вайзе, а спроектирована Артуром ван Хугом. Основная задача пользователя в игре — контролировать падение метеоритов, получая очки за оставленные им разрушения.
Игра использует Node.js-сервер для управления связью между настольными и мобильными устройствами с помощью WebSockets.
Вайзе акцентирует внимание на том, что при разработке Multeor не использовались уже существующие игровые библиотеки.
Мы писали всё сами — это было очень увлекательно, к тому же, мы узнали много нового. То, что мы не зависели от конкретных сборок и префабов, дало нам определённую свободу действий: не нужно было заниматься рендерингом существующей графики, обработкой коллизий и отдельно описывать систему, отвечающую за взрывы.
Филидор Вайзе
Crime Timelime — агрегатор, собирающий данные о преступности в Великобритании с помощью публичных API. Он позволяет пользователям узнать, как обстоят дела в их регионе.
Он позволяет пользователям узнать, как обстоят дела в их регионе.
«Мы организовали сайт таким образом, чтобы он показывал карту региона и места совершения преступлений — за месяц, выбранный пользователем на панели снизу», — говорит разработчик проекта Алекс Миллер.
Ресурс использует API Google Maps, для создания панели с месяцами применялись jQuery и jQRangeSlider. Когда пользователь взаимодействует с картой — например, щелкает мышкой в определенное место на ней, сайт обновляет изображение с помощью JavaScript. «Пузырьки», показывающие количество преступлений, были созданы с помощью CSS и анимированы с помощью jQuery.
На сайте Here is Today язык JavaScript использовался для создания анимации. Создатель ресурса, дизайнер Люк Твимэн, так объясняет свою идею: «Я хотел создать что-то, что дало бы каждому человеку ощущение масштаба времени. Here is Today помогает понять, насколько обширна история вселенной».
Создатель ресурса, дизайнер Люк Твимэн, так объясняет свою идею: «Я хотел создать что-то, что дало бы каждому человеку ощущение масштаба времени. Here is Today помогает понять, насколько обширна история вселенной».
Твимэн отмечает, что он с самого начала решил отказаться от стандартных величин измерения — пикселей, и описал собственные, основываясь на размерах экрана. Это было сделано для того, чтобы сайт выглядел одинаково на всех устройствах.
Это второй проект на JavaScript, созданный дизайнером, и в нём он применил элементы, которые не использовал в предыдущем. Однако Твимэн находит в языке множество сходств с другими высокоуровневыми языками программирования, к тому же, по его словам, JavaScript имеет довольно подробную документацию, а в интернете (в том числе на тематических формах) разобрано большое количество примеров.
Tweetmap изображает на страны на карте пропорционально количеству отправленных из них твитов. Разработчик сервиса Роб Хоукс перечисляет несколько технологий, использованных при его создании: TopoJSON, D3.js, Node.js, PhantomJS, и специальные алгоритмы построения смежных картограмм в режиме реального времени.
Мы выбрали Node.js, потому что у нас уже был опыт его использования, и потому что это простая, быстрая и гибкая платформа. Для анимации карты (в формате TopoJSON) мы используем D3 — фантастическую библиотеку для визуализации данных. В частности, мы широко применяем модуль geo, который позволяет делать сложные географические расчеты и преобразования.
Чтобы избежать проблем с представлением карт в браузере клиента, система генерирует карты на сервере с помощью D3, запускает и рендерит их с помощью движка PhantomJS, и только потом передаёт пользователю — это позволяет не создавать «дыр» при показе карт.
The Trip — интерактивный фильм, созданный с помощью JavaScript и HTML5 (без использования Flash). Отто Наскарелла, создатель проекта, считает, что задача разработки подобного сервиса оказалась очень сложной:
Большинство трудностей, с которыми мы столкнулись, были связаны с тем, что HTML5 на момент написания сайта не имел средств для кросс-браузерной разработки.
Тогда мы решили, что будем рекомендовать клиентам использовать Chrome.
Отто Наскарелла
Код сайта на JavaScript использует jQuery практически для всех задач. Разработчики также применяли TextBlur и TextDrop — для размытия и анимации текста.
Эта страница, написанная на JavaScript — новое портфолио и блог дизайнерского и маркетингового агентства Si Digital. Ведущий разработчик проекта Алекс Крук так объясняет анимацию на главной странице: «Жидкость, движущаяся по трубам, ведёт пользователей по нашему портфолио — она активирует анимацию изображений на каждом из этапов исследования сайта клиентом».
Ведущий разработчик проекта Алекс Крук так объясняет анимацию на главной странице: «Жидкость, движущаяся по трубам, ведёт пользователей по нашему портфолио — она активирует анимацию изображений на каждом из этапов исследования сайта клиентом».
Для достижения подобного эффекта Крук применил метод jQuery.animate(). К тому же, добавляет он, нужно было правильно выбрать скорость заполнения жидкостью труб — ведь все читают с разной скоростью.
Интерактивный график на странице с описанием выполненных проектов и команды агентства, реализован с помощью jQuery. Временная шкала, по словам Крука, генерируется динамически — на основе информации из базы данных, с использованием технологии Ajax.
Жан Хальфстейн — веб-дизайнер. В его портфолио авторов статьи больше всего привлекла главная страница — и анимация на ней. «Я действительно неплохо провёл время, пока возился с различными эффектами. Я очень люблю использовать новые технологии, так что решил сделать основную страницу своего сайта своеобразной песочницей — там я развлекаюсь с Three.js и элементом canvas HTML5», — рассказывает Хальфстейн.
В его портфолио авторов статьи больше всего привлекла главная страница — и анимация на ней. «Я действительно неплохо провёл время, пока возился с различными эффектами. Я очень люблю использовать новые технологии, так что решил сделать основную страницу своего сайта своеобразной песочницей — там я развлекаюсь с Three.js и элементом canvas HTML5», — рассказывает Хальфстейн.
Идея дизайнера заключалась в том, чтобы создать портфолио, следуя современным тенденциям — оно должно было быть минималистичным, и при этом привносить что-то свежее в дизайн сайтов. Поэтому он решил использовать управление анимацией с помощью движений мыши и перетаскивания, а не нажатий клавиш навигации.
По словам Джонса, когда он разрабатывал сайт, у него было больше опыта в работе с Flash, чем с JavaScript, но ему захотелось попробовать что-нибудь новое — чтобы понять, на что он способен. «Я сразу понял, что синтаксис JavaScript почти такой же, как синтаксис ActionScript — поэтому очень скоро полностью освоился», — описывает процесс написания кода Джонс.
«Я сразу понял, что синтаксис JavaScript почти такой же, как синтаксис ActionScript — поэтому очень скоро полностью освоился», — описывает процесс написания кода Джонс.
Джонс вспоминает, что Flash не давал ему доступа к работе с движениями мыши — это был новый опыт, который ему очень понравился. Разработчик хотел добиться такой отзывчивости сайта, которой он не мог достичь, используя переходы между классами в CSS. Джонс доволен достигнутым результатом:
Если вы собираетесь перейти с ActionScript на JavaScript, не медлите ни секунды. Делая свой сайт, я хотел понять, способен ли JavaScript на то, на что способен Flash. И я очень впечатлён.
MapsTD — онлайн-игра, суть которой заключается в обороне крепости. Крепость — это собственный дом пользователя, который он должен защищать от злодеев, неустанно бродящих по улицам района.
Крепость — это собственный дом пользователя, который он должен защищать от злодеев, неустанно бродящих по улицам района.
Создатель проекта Дункан Барклай объясняет, как это работает: «Мы использовали API Google Maps, MooTools и JavaScript. Самая сложная часть — поиск маршрута, которым будут следовать враги пользователя. Как только игрок выбрал начальную точку, сервис осуществляет поиск долготы и широты, и вычисляет возможные пути c помощью Google».
По ходу игры на экране появляется всё больше противников. Барклай рассказывает, что разработчикам пришлось «бороться» c таймингом браузеров — дело в том, что большинство из них со временем снижает частоту проверки обновлений на странице, и нужно было сделать так, чтобы этого не происходило.
Другая проблема состояла в том, что вместе с прохождением игры увеличивалось количество врагов, и снижалась производительность. В итоге разработчиками было решено повышать уровень умений злодеев, а не их число.
Ресурс Glimpse разработан совместно командой Windows IE и проектом TheFind, и соединяет в себе систему поиска TheFind и приложение тех же разработчиков для онлайн-шопинга на Facebook. В рамках Glimpse программисты выпустили собственный фреймворк, основанный на Turn.js.
Целью команды с самого начала было сделать из Glimpse веб-приложение, а не обычный сайт. Разработчики использовали парадигму «модель-представление-поведение», которая разделяет на три отдельных компонента модель данных, пользовательский интерфейс и взаимодействие с клиентом. Сервис применяет шаблоны рендеринга моделей на стороне клиента Thrift или JSON — в зависимости от вычислительной мощности клиента.
Разработчики использовали парадигму «модель-представление-поведение», которая разделяет на три отдельных компонента модель данных, пользовательский интерфейс и взаимодействие с клиентом. Сервис применяет шаблоны рендеринга моделей на стороне клиента Thrift или JSON — в зависимости от вычислительной мощности клиента.
Библиотека Turn.js также использовалась при разработке каталогов. С помощью CSS и JavaScript моделям, представленным на сайте, придаётся объём — за счет наложения теней на изображение.
RBMA Radio использует инструмент Modernizr, который позволяет вести кросс-браузерную разработку на HTML5 и CSS. Modernizr постоянно обновляется, так что создатели сайта могут улучшать код по мере представления новых возможностей.
Кроме того, при реализации сервиса применена библиотека Backbone.js — с помощью неё подгружаются плитки для создания эффекта бесконечной страницы.
Nouvelle Vague — сайт от французского дизайнерского агентства Ultranoir. Сервис позволяет «отслеживать» твиты по заданному хештегу. Он реализован с помощью JavaScript, WebGL и HTML5. HTML5, правда, отвечает только за тизер при открытии ресурса.
Один из разработчиков агентства рассказал, что на создание сайта ушло четыре месяца, а трудились над ним три человека. «Нам было очень интересно попробовать поработать с WebGL», — объясняет он.
«Нам было очень интересно попробовать поработать с WebGL», — объясняет он.
Основная цель проекта заключалась в том, чтобы при помощи 3D-изображений воссоздать атмосферу из видеозаставки. Команда погрузилась в новые технологии HTML5, CSS3 и JavaScript, и считает, что эти языки могут стать стандартами для работы с 3D в будущем — из-за качественного рендеринга, богатых возможностей взаимодействия и реагирования.
The Convergence — браузерная игра, своей ретро-графикой напоминающая Super Mario Bros. Она демонстрирует потрясающие возможности JavaScript и HTML5 и доказывает, что HTML5 справляется со своими задачами ничуть не хуже, чем Flash.
Разработчики обещают в будущем добавить в игру аудиосопровождение и новые уровни, а также поддержку Mozilla Gamepad API.
Это веб-приложение превращает слова «купите один раз, читайте на всех устройствах» в реальность. Оно использует технологии HTML5, JavaScript API, библиотеки jQuery и jQuery UI и несколько плагинов jQuery, в том числе jScrollPane для прокрутки страниц и jQuery Templates. Кроме того, команда разработчиков воспользовалась WebSQL для поддержки офлайн-режима.
Сайт, запущенный студией WeFail, считают авторы заметки, выглядит страшновато, но всё равно очень круто. Ресурс выполнен в довольно резком стиле. JavaScript используется для анимации при взаимодействии пользователя и системы. Чтобы прокручивание осуществлялось только для отдельных элементов интерфейса, командой был применён плагин jQuery ScrollTo. Для появления видео не во всплывающих окнах, а прямо на сайте использовалась библиотека Shadowbox.js.
Ресурс выполнен в довольно резком стиле. JavaScript используется для анимации при взаимодействии пользователя и системы. Чтобы прокручивание осуществлялось только для отдельных элементов интерфейса, командой был применён плагин jQuery ScrollTo. Для появления видео не во всплывающих окнах, а прямо на сайте использовалась библиотека Shadowbox.js.
Кроме того, в коде Les Enfants применяется плагин jQuery Cycle — он отвечает за отображение картинок и примеров работ агентства.
«Мы запустили Les Enfants, чтобы понять, какие возможности по производительности имеются у JavaScript. Оказалось, что в сочетании с СSS Transform можно добиться отличных результатов», — говорит разработчик Мартин Хью.
Не так давно, отмечает Хью, подобные вещи можно было создавать только при помощи Flash, но теперь у него есть жизнеспособная альтернатива — JavaScript.
Pinterest — яркий пример использования JavaScript для создания эффекта бесконечной страницы. Для создания сайта понадобились инструменты jQuery, jQuery UI и плагин PageLess.
Как считают авторы заметки, PageLess жизненно важен для Pinterest, потому что бесконечная прокрутка и прогрузка новых пинов гораздо эффективнее помогает удерживать внимание пользователя, чем социальные функции — например, комментирование записей.
Love Bobm Builder помогает пользователям выразить свою любовь или благодарность кому-либо. Это аккуратный и простой сайт, который позволяет создать и отправить послание-бомбу.
Это аккуратный и простой сайт, который позволяет создать и отправить послание-бомбу.
Ресурс иcпользует инструмент Modernizr для своевременного обновления кода на JavaScript и HTML5.
Когда пользователь попадает на сайт, первым делом он видит так называемый «прелоадер» — может показаться, что он выполнен при помощи Flash, но это не так. За наполнение стакана пивом по мере загрузки отвечает HTML5 и JavaScript.
Ресурс использует функцию частичной прокрутки — только для отдельных элементов интерфейса, и позволяет пользователю интерактивно взаимодействовать с изображениями.
Нажимая на маски животных, клиент отправляется к другим сценам — все анимационные эффекты в которых исполнены при помощи jQuery.animate().
Trello — приложение для совместного или индивидуального планирования, в котором пользователи могут создавать списки выполненных и невыполненных задач и делиться прогрессом в режиме реального времени. Сайт разработан с использованием Node.js, MongoDB и Backbone.js.
Один из создателей Trello Даниэль ле Черминан поясняет, что применение только одного языка при написании сайта помогает новым членам команды быстрее влиться в процесс разработки.
Общение между пользователями реализовано с помощью Web Sockets — ле Черминан отмечает, что это достаточно новая технология, поэтому при её настройке возникали некоторые сложности.
Это игра в ретро-стиле, созданная студией Little Workshop, призвана продемонстрировать возможности HTML5, JavaScript и, в особенности, Web Sockets. Он может одновременно поддерживать взаимодействие между тысячами пользователей.
«Создание многопользовательской игры — отличный способ продемонстрировать, как такие технологии могут работать вместе. BrowserQuest опирается на серверы Node.js, каждый из которых может запустить несколько экземпляров игрового мира», — рассказывает разработчик студии Гийом Лекольне.
BrowserQuest опирается на серверы Node.js, каждый из которых может запустить несколько экземпляров игрового мира», — рассказывает разработчик студии Гийом Лекольне.
JS1k — ежегодный конкурс, задача участников которого создать страницу на JavaScript на заданную тему (чаще всего — анимированные изображения). Её вес не должен превышать 1 КБ.
Работа победителя 2012 года Филиппа Бучанана изначально весила 8 КБ — но за день Филипп смог сократить её размер до требуемого 1 КБ, оптимизировав алгоритм генерации дерева.
Моей тактикой был «честный обман» компилятора.
Например, использование конструкции «a ? b : c» вместо «if (a) b else c» экономит 8 байтов.
Филипп Бучанан
Сервис помогает пользователям создавать таймлайны, и он очень прост в использовании. В интерактивную шкалу можно включать твиты, видео, фотографии и аудиозаписи. Свой таймлайн можно описать с помощью JSON или Google Docs — как удобнее самому клиенту.
Основная идея сервиса заключается в том, чтобы предоставить пользователю возможность немного развлечься, принимая участие в интерактивной истории — помогая нарисованному человечку преодолевать различные препятствия. Зарисовки на сайте выполняются при помощи мыши.
Зарисовки на сайте выполняются при помощи мыши.
Для создания игры использовались jQuery и библиотека для работы с векторной графикой Raphal.js. Реализация проекта с помощью Raphal помогла разработчикам избежать проблем с производительностью на большинстве устройств и во всех браузерах.
Рекламный сайт сети пекарен Panera Bread был создан агентством Luxurios Animals. Технический директор студии Дэн Федермен говорит, что разработчики с самого начала решили реализовывать проект на CSS3 там, где это возможно, а для всего остального использовать JavaScript.
Анимация с помощью CSS3 обеспечивает плавность переходов на всех типах устройств. Кроме того, команда воспользовалась библиотекой Hammer.js для обработки прикосновений, Backbone.js для создания моделей данных, плагинами jQuery Transit и Isotope и HTML.
Кроме того, команда воспользовалась библиотекой Hammer.js для обработки прикосновений, Backbone.js для создания моделей данных, плагинами jQuery Transit и Isotope и HTML.
Peanut Gallery — проект, реализованный Google Creative Lab. Сайт позволяет пользователям добавлять озвучку в «немые» короткометражки с при помощи микрофона. Ресурс использует Google Speech API и JavaScript API — они помогают интегрировать распознавание речи в веб-приложения.
Валден Кламп, один из разработчиков проекта, выделяет на его взгляд интересную особенность Google Speech API — динамического распознавание речи. Например, если англоязычный пользователь начинает произносить «European Union», то сначала распознаётся слово «your» или «year» и лишь под конец оно преобразовывается в «European». Ещё одна полезная возможность — распознавание знаков препинания. Словосочетания «вопросительный знак», «восклицательный знак» и другие автоматически превращаются в соответствующие им пунктуационные знаки.
Ещё одна полезная возможность — распознавание знаков препинания. Словосочетания «вопросительный знак», «восклицательный знак» и другие автоматически превращаются в соответствующие им пунктуационные знаки.
«Интерактивное ухо» создано агентством Epiphany Solutions для своего клиента Amphilon, который специализируется на слуховых аппаратах и других решениях для слабослышащих людей. Ресурс ориентирован на детей возраста младшей и средней школы. Сайт состоит из трёх «витрин», демонстрирующих, как устроено человеческое ухо.
Создатель проекта Брайан Джеймс отмечает, что благодаря использованию JavaScript, HTML5 и CSS команда смогла достичь максимальной производительности даже в устаревших и неподдерживаемых браузерах. Анимации при исследовании уха с помощью лупы — это GIF-изображения.
Анимации при исследовании уха с помощью лупы — это GIF-изображения.
Violin — инструмент для визуализации кода на JavaScript. Он показывает, как части приложения взаимодействуют друг с другом в режиме реального времени. Сам сайт выполнен на JavaScript с использованием библиотеки D3.js для построения графиков.
Сайт британской писательницы Филиппы Грегори, автора романа «Ещё одна из рода Болейн», выполнен по её заказу агентством Better. Основной задачей разработчиков являлась оптимизация площадки для всех видов устройств. Ресурс построен на базе FuelPHP CMS. JavaScript отвечает за пользовательский интерфейс, интерактивность и плавность переходов на сайте.
Ресурс построен на базе FuelPHP CMS. JavaScript отвечает за пользовательский интерфейс, интерактивность и плавность переходов на сайте.
Знакомство с JSX – React
Рассмотрим объявление переменной:
const element = <h2>Привет, мир!</h2>;Этот странный тег — ни строка, ни фрагмент HTML.
Это JSX — расширение языка JavaScript. Мы рекомендуем использовать его, когда требуется объяснить React, как должен выглядеть UI. JSX напоминает язык шаблонов, наделённый силой JavaScript.
JSX производит «элементы» React. То, как элементы рендерятся в DOM, мы изучим в следующей главе, а ниже мы рассмотрим основы JSX, которые нужно знать начинающему.
Что такое JSX?
React исходит из принципа, что логика рендеринга неразрывно связана с прочей логикой UI: с тем, как обрабатываются события, как состояние изменяется во времени и как данные готовятся к отображению.
Вместо того, чтобы искусственно разделить технологии, помещая разметку и логику в разные файлы, React разделяет ответственность с помощью слабо связанных единиц, называемых «компоненты», которые содержат и разметку, и логику. Мы ещё вернёмся к теме компонентов в следующей главе, но если идея держать разметку в JavaScript коде всё ещё вызывает у вас дискомфорт, этот доклад может переубедить вас.
React можно использовать и без JSX, но большинство людей ценит его за наглядность при работе с UI, живущем в JavaScript-коде. Помимо этого, JSX помогает React делать сообщения об ошибках и предупреждениях понятнее.
С этим разобрались. Поехали дальше!
Встраивание выражений в JSX
В следующем примере мы объявляем переменную name и затем используем её внутри JSX, обрамляя фигурными скобками:
const name = 'Иван-Царевич';const element = <h2>Здравствуй, {name}!</h2>;
ReactDOM.render(
element,
document. getElementById('root')
);
getElementById('root')
);JSX допускает использование любых корректных JavaScript-выражений внутри фигурных скобок. Например, 2 + 2, user.firstName и formatName(user) являются допустимыми выражениями.
В примере ниже мы встраиваем результат вызова JavaScript-функции formatName(user) в элемент <h2>:
function formatName(user) {
return user.firstName + ' ' + user.lastName;
}
const user = {
firstName: 'Марья',
lastName: 'Моревна'
};
const element = (
<h2>
Здравствуй, {formatName(user)}! </h2>
);
ReactDOM.render(
element,
document.getElementById('root')
);Посмотреть на CodePen
Чтобы улучшить читаемость, мы разбили JSX на несколько строк. В таких случаях, хотя это и не обязательно, мы советуем заключать всё выражение целиком в круглые скобки, чтобы избежать проблем, связанных с автоматической вставкой точек с запятой.
JSX это тоже выражение
После компиляции каждое JSX-выражение становится обычным вызовом JavaScript-функции, результат которого — объект JavaScript.
Из этого следует, что JSX можно использовать внутри выражений if и циклов for, присваивать переменным, передавать функции в качестве аргумента и возвращать из функции.
function getGreeting(user) {
if (user) {
return <h2>Здравствуй, {formatName(user)}!</h2>; }
return <h2>Здравствуй, незнакомец.</h2>;}Использование атрибутов JSX
Чтобы использовать строковый литерал в качестве значения атрибута, используются кавычки:
const element = <div tabIndex="0"></div>;Если же в значении атрибута требуется указать JavaScript-выражение, то на помощь приходят фигурные скобки:
const element = <img src={user.avatarUrl}></img>;Не ставьте кавычек вокруг фигурных скобок, когда используете JavaScript-выражение в значении атрибута. Следует либо применить кавычки (для строковых литералов), либо фигурные скобки (для выражений), но не то и другое вместе.
Предупреждение:
Поскольку JSX ближе к JavaScript чем к HTML, React DOM использует стиль именования
camelCaseдля свойств вместо обычных имён HTML-атрибутов.Например,
classстановитсяclassNameв JSX, аtabindexстановитсяtabIndex.
Использование дочерних элементов в JSX
Если тег пуст, то его можно сразу же закрыть с помощью /> точно так же, как и в XML:
const element = <img src={user.avatarUrl} />;Но JSX-теги могут и содержать дочерние элементы:
const element = (
<div>
<h2>Здравствуйте!</h2>
<h3>Рады вас видеть.</h3>
</div>
);JSX предотвращает атаки, основанные на инъекции кода
Данные, введённые пользователем, можно безопасно использовать в JSX:
const title = response.potentiallyMaliciousInput;
const element = <h2>{title}</h2>;По умолчанию React DOM экранирует все значения, включённые в JSX перед тем как отрендерить их. Это гарантирует, что вы никогда не внедрите чего-либо, что не было явно написано в вашем приложении. Всё преобразуется в строчки, перед тем как быть отрендеренным. Это помогает предотвращать атаки межсайтовым скриптингом (XSS).
Это гарантирует, что вы никогда не внедрите чего-либо, что не было явно написано в вашем приложении. Всё преобразуется в строчки, перед тем как быть отрендеренным. Это помогает предотвращать атаки межсайтовым скриптингом (XSS).
JSX представляет собой объекты
Babel компилирует JSX в вызовы React.createElement().
Следующие два примера кода эквивалентны между собой:
const element = (
<h2 className="greeting">
Привет, мир!
</h2>
);const element = React.createElement(
'h2',
{className: 'greeting'},
'Привет, мир!'
);React.createElement() проводит некоторые проверки с целью выявить баги в коде, но главное — создаёт объект похожий на такой:
const element = {
type: 'h2',
props: {
className: 'greeting',
children: 'Привет, мир!'
}
};Эти объекты называются React-элементами. Можно сказать, что они описывают результат, который мы хотим увидеть на экране. React читает эти объекты и использует их, чтобы конструировать и поддерживать DOM.
React читает эти объекты и использует их, чтобы конструировать и поддерживать DOM.
В следующей главе мы углубимся в то, как React элементы рендерятся в DOM.
Совет:
Мы рекомендуем настроить ваш любимый редактор кода использовать Babel чтобы и ES6, и JSX код были подсвечены должным образом.
примеров кода JavaScript
Бесплатные примеров кода JavaScript из codepen.io и библиотек из github.io: кнопки , эффекты наведения, загрузчики, модальные окна, текстовые эффекты, меню и другие.
Содержание:
- Примеры
- Библиотеки
- Игры
Примеры
Фоновые эффекты
15 товаровПуговицы
40 товаровКарусели
37 товаровВвод текста
32 шт.Эффекты героя
10 шт.Клавиатуры
8 шт.
Меню
34 товараМузыкальные плееры
28 товаровУведомления
18 товаровПрогресс Барс
17 товаровСлайдеры диапазона
10 шт.Вкладки
11 товаровПанели вкладок
16 товаровТекстовые эффекты
31 товарБиблиотеки
аниме.js
32 шт.three.js
39 товаровthree.js игры
6 штукИгры
2048
7 шт.Flappy Bird
5 штукПамять
14 товаровПонг
5 штукЗмея
12 шт.Судоку
8 шт.Тетрис
9 товаровКрестики-нолики
15 товаровПримеры кодирования JavaScriptДля каждого из приведенных ниже примеров вам нужно будет щелкнуть пример, чтобы отображать результаты из кода. Когда результаты отображаются в вашем обозреватель щелкните «Просмотр», а затем «Источник», чтобы увидеть исходный код. Это предполагает вы используете IE. Чтобы протестировать JavaScript самостоятельно, попробуйте этот удобный фрагмент кода … Тестер Javascript. NB Я тестировал эти скрипты только на IE5 и NS 4.6.
JDBC | Примечания Oracle | Метод случая | OCP | Книги базы данных Microsoft | Программное обеспечение | Linux | Контрактный | Код сценария Java | Продвижение сайта Oracle 8i | Код Java | Книги по Java | Указатель книжного магазина Авторские права © 2000 Питер Н.  Кромптон Кромптон Адрес электронной почты: [email protected] Последняя редакция: март 2000 г. |
Более 20 проектов JavaScript, которые помогут развить свои навыки
Если вы хотите стать веб-разработчиком, JavaScript — один из лучших языков программирования, которые вы можете изучить, но знакомство с основами JavaScript означает использование этих навыков для создания проектов JavaScript. Нужна небольшая помощь, чтобы побудить к удару? Мы составили список из 20+ идей проектов JavaScript, над которыми вы можете начать работать ПРЯМО СЕЙЧАС (ищете ли вы проекты JavaScript для начинающих или проекты JavaScript для программистов среднего уровня и не только).
Продолжайте, прокрутите список и — когда вы найдете проект JavaScript, который вызывает ваш интерес и соответствует вашему уровню навыков, — перейдите по ссылке проекта. Каждый из этих проектов JavaScript с открытым исходным кодом имеет исходный код проектов JavaScript, указанный на их домашней странице, и вы можете использовать его в качестве руководства.
Подходит ли вам технология? Пройдите нашу 3-минутную викторину!
Ты выучишь: Если вам подходит карьера в сфере технологий Какая техническая карьера соответствует вашим сильным сторонам Какие навыки вам понадобятся для достижения ваших целей
Проекты JavaScript для начинающих
Эти идеи проектов JavaScript для начинающих представляют собой примеры того, что можно кодировать с базовыми навыками JavaScript (наряду с некоторыми HTML и CSS). Изучив исходный код каждого из этих простых проектов JavaScript, вы начнете понимать, как создать новую версию той же идеи или использовать исходный код с открытым исходным кодом, чтобы добавить свои собственные хитрости и хитрости.
Изучив исходный код каждого из этих простых проектов JavaScript, вы начнете понимать, как создать новую версию той же идеи или использовать исходный код с открытым исходным кодом, чтобы добавить свои собственные хитрости и хитрости.
1. Создайте часы JavaScript
Если вы находитесь на веб-сайте или используете веб-приложения с функцией самообновления времени (вы знаете, часы), очень высока вероятность, что они работают на коде JavaScript. Это означает, что часы JavaScript не только подходят для хороших проектов JavaScript, часы JavaScript позволяют вам на практике выполнить ту работу, которую вы будете выполнять как разработчик JavaScript.
Чтобы дать вам представление о том, с чего начать с этой идеи проекта JavaScript, обратите внимание на Lolcats Clock — проект, который является основным продуктом курса Skillcrush JavaScript.
Код JavaScript позволяет координировать изображения lolcat с установленным временем, выбранным пользователем или путем нажатия кнопки «Время вечеринки!» кнопка. Я могу потратить время? Да, ты можешь.
Я могу потратить время? Да, ты можешь.
>> Ссылка на исходный код проекта JavaScript здесь
2. Создайте калькулятор чаевых на JavaScript
Всякий раз, когда я иду поесть и мне трудно рассчитать правильные чаевые, я возюсь с телефоном и ищу «калькулятор чаевых» в Google.Я не могу назвать вам имя или URL-адрес того, которым обычно пользуюсь, но это простое приложение на JavaScript. Так что сделайте свой собственный калькулятор чаевых. Этот калькулятор на CodePen от Кэролайн Хеммингс — идеальный пример проекта JavaScript, который показывает, какие забавные проекты JavaScript можно создавать с помощью JavaScript и немного HTML и CSS.
>> Ссылка на исходный код проекта JavaScript здесь
3. Создание переключателя навигации с анимацией на JavaScript
Когда вы создаете меню веб-сайта, используя только HTML и CSS, вы ограничены созданием ссылок, которые перемещают пользователя с одной статической страницы на другую — это JavaScript, который позволяет использовать раскрывающиеся, сворачиваемые и иным образом анимированные функции навигации, когда вы делаете веб-разработка. Анимированные переключатели навигации — еще одна повсеместная часть интернет-ландшафта, которую вы сможете использовать для клиентов и потенциальных работодателей, как только освоите язык программирования JavaScript. В этом примере проекта JavaScript, написанном А. Джеймсом Липтаком, показаны функции динамической навигации, к которым вы получите доступ после добавления JavaScript в свой инструментарий.
Анимированные переключатели навигации — еще одна повсеместная часть интернет-ландшафта, которую вы сможете использовать для клиентов и потенциальных работодателей, как только освоите язык программирования JavaScript. В этом примере проекта JavaScript, написанном А. Джеймсом Липтаком, показаны функции динамической навигации, к которым вы получите доступ после добавления JavaScript в свой инструментарий.
>> Ссылка на исходный код проекта JavasScript здесь
4.Создайте карту JavaScript
Если вы когда-либо использовали Карты Google для увеличения местоположения и изменения режима просмотра, значит, вы использовали функции, созданные с помощью JavaScript. Способность JavaScript создавать динамические объекты делает его естественным для творческих интерактивных карт на веб-сайтах или в веб-приложениях. Хотя вам не нужно стремиться воссоздавать Карты Google в первый раз, поэкспериментируйте с простыми проектами JavaScript, такими как интерактивная карта Codepen Сары Б. (построенная с использованием JavaScript-фреймворка jQuery — набора библиотек JavaScript с предварительно написанным, повторно используемым кодом) — отличный способ познакомиться с возможностями JavaScript для создания карт.
(построенная с использованием JavaScript-фреймворка jQuery — набора библиотек JavaScript с предварительно написанным, повторно используемым кодом) — отличный способ познакомиться с возможностями JavaScript для создания карт.
>> Ссылка на исходный код проекта JavaScript
5. Создайте игру на JavaScript
HTML и CSS являются важными строительными блоками в веб-разработке, но JavaScript — это язык программирования, который перемещает веб-сайты от функции к развлечениям. Поэтому неудивительно, что игры находятся в списке забавных проектов JavaScript, которые позволяют практиковать свои навыки, не засыпая за клавиатурой. Лабиринт Мартина Codepen — прекрасный пример игр как простых проектов JavaScript.
>> Ссылка на исходный код проекта JavaScript здесь
6. Создайте элемент наведения курсора мыши в JavaScript
Еще одна особенность JavaScript, на которую вы привыкли полагаться в Интернете, — это эффект наведения курсора мыши: когда наведение курсора мыши на определенный значок или область на экране приводит к действию или результату в том месте, где вы наведены. Наведение указателя мыши — это обычная часть разработки JavaScript, поэтому потратить время на быстрый наведение мыши на проект JavaScript — стоящий способ провести день.При наведении курсора мыши на «Happy Bouncing Balls» Роджера Ван Хаута на CodePen отображается поле из шариков, напоминающее те, которые вы получали от автоматов для жевательной резинки в детстве. Наведите указатель мыши на любую отдельную сферу и наблюдайте, как она расширяется.
Наведение указателя мыши — это обычная часть разработки JavaScript, поэтому потратить время на быстрый наведение мыши на проект JavaScript — стоящий способ провести день.При наведении курсора мыши на «Happy Bouncing Balls» Роджера Ван Хаута на CodePen отображается поле из шариков, напоминающее те, которые вы получали от автоматов для жевательной резинки в детстве. Наведите указатель мыши на любую отдельную сферу и наблюдайте, как она расширяется.
>> Ссылка на исходный код проекта JavaScript здесь
7. Создайте аутентификацию входа на JavaScript
Что-то столь же простое, как панель аутентификации входа на веб-сайт (область, в которой вы вводите свой адрес электронной почты и пароль для входа на сайт), является еще одной частью домена JavaScript.Этот проект JavaScript для начинающих — хорошая идея для освоения, поскольку практически на каждом веб-сайте есть функция аутентификации при входе в систему. Панель аутентификации Codepen Майка Трана, созданная с использованием AngularJS (еще одного фреймворка JavaScript), представляет собой чистый и точный образец проекта JavaScript.
>> Ссылка на исходный код проекта JavaScript здесь
8. Создайте чертеж JavaScript
JavaScript можно использовать как инструмент для рисования, оживляя элементы HTML и CSS на экране веб-браузера.Возможность сделать статические страницы более привлекательными с помощью графических элементов является ключевой частью веб-разработки, поэтому очень важно научиться максимально эффективно использовать возможности JavaScript для рисования. Попробуйте создать проект JavaScript для рисования, например Infinite Rainbow Нараяны, на CodePen.
>> Ссылка на исходный код проекта JavaScript здесь
9. Создайте список дел на JavaScript
JavaScript особенно удобен для написания интерактивных списков, которые позволяют пользователям добавлять, удалять и группировать элементы — то, что вы не можете сделать с помощью только HTML и CSS.Если вы похожи на меня и имеете большие намерения составить список дел (но никогда не делаете), сейчас у вас есть шанс. Используйте свой JavaScript, чтобы составить список дел, как в этом примере проекта JavaScript, созданном Джоном Фичерой на Codepen.
Используйте свой JavaScript, чтобы составить список дел, как в этом примере проекта JavaScript, созданном Джоном Фичерой на Codepen.
>> Ссылка на исходный код проекта JavaScript здесь
10. Создайте тест на JavaScript
Кто не любит викторины? Независимо от того, говорят ли они вам, какой карьерный путь вам лучше всего подходит, где совпадают ваши политические убеждения, или проверяют ваши знания о борцах WWF 1980-х годов, викторины могут быть одновременно интересными и полезными — мы даже используем викторину здесь, в Skillcrush, чтобы помочь пользователи определяют, какой путь кодирования им подходит.Если вы прошли онлайн-тест, есть большая вероятность, что в нем был задействован какой-то исходный код JavaScript, и теперь у вас есть шанс составить собственный тест. Следуйте по стопам jksdk4 в примере проекта JavaScript CodePen и посмотрите, что вы можете сделать.
>> Ссылка на исходный код проекта JavaScript здесь
11.
 Создайте несколько выдвижных ящиков JavaScript
Создайте несколько выдвижных ящиков JavaScriptЭтот проект github на JavaScript (Pushbar.js) представляет собой плагин JavaScript, который позволяет разработчикам добавлять на свои веб-сайты меню «выдвижных ящиков» (меню, которые можно выводить на экран сверху, снизу и / или слева и справа от приложения). или приложение.Взгляните на код и посмотрите, сможете ли вы придумать что-то подобное!
>> Ссылка на исходный код проекта JavaScript здесь
Подходит ли вам технология? Пройдите нашу 3-минутную викторину!
Ты выучишь: Если вам подходит карьера в сфере технологий Какая техническая карьера соответствует вашим сильным сторонам Какие навыки вам понадобятся для достижения ваших целей
Продвинутые проекты JavaScript
Когда вы познакомитесь с перечисленными выше простыми проектами JavaScript, вам может быть любопытно, как выглядят более сложные проекты JavaScript. Вот несколько промежуточных проектов JavaScript, которые выходят за рамки основ, но все еще имеют открытый исходный код. Это означает, что вы можете изучить код, чтобы увидеть, как все это работает, и в конечном итоге самостоятельно попытаться сделать что-то подобное.
Вот несколько промежуточных проектов JavaScript, которые выходят за рамки основ, но все еще имеют открытый исходный код. Это означает, что вы можете изучить код, чтобы увидеть, как все это работает, и в конечном итоге самостоятельно попытаться сделать что-то подобное.
12. Красивее
Prettier — это «самоуверенный форматировщик JavaScript», то есть программа JavaScript, используемая для удаления всех оригинальных стилей в коде JavaScript и форматирования их в один, более красивый (понятно?) Стандартный стиль.
>> Ссылка на исходный код проекта JavaScript здесь
13.Терминализатор
Terminalizer — это быстрый проект на JavaScript с открытым исходным кодом, который используется для записи экрана вашего терминала и последующего преобразования этой записи в анимированный gif — идеальный вариант для демонстраций терминала и учебных пособий.
>> Ссылка на исходный код проекта JavaScript здесь
14.
 Nano ID
Nano IDНеобходимо сгенерировать случайный идентификационный номер для чего-то важного, например для учетной записи в онлайн-банке (или просто ДЕЙСТВИТЕЛЬНО не хотите, чтобы ваш сосед по комнате использовал ваш Netflix)? Nano ID — это программа на JavaScript с открытым исходным кодом, для которой случайным образом сгенерированным идентификаторам потребуется 149 миллиардов лет, чтобы с вероятностью 1% произошло хотя бы одно столкновение.Другими словами, вашему соседу по комнате понадобится ДЛИННОЕ время, чтобы угадать.
>> Ссылка на исходный код проекта JavaScript здесь
15. Реакция
Reaction — отличный пример того, как далеко вы можете зайти с помощью JavaScript. Помните скромный, но гордый калькулятор чаевых на JavaScript в разделе для начинающих? Что ж, Reaction повышает ставки от проекта JavaScript, который помогает с одним конкретным типом транзакций, до проекта JavaScript, который позволяет пользователям вести весь бизнес. Реакция — это торговая платформа, используемая для управления бизнесом в режиме реального времени и доставки покупок напрямую клиентам. И это открытый исходный код, а это значит, что вы можете изучить, как все это работает!
Реакция — это торговая платформа, используемая для управления бизнесом в режиме реального времени и доставки покупок напрямую клиентам. И это открытый исходный код, а это значит, что вы можете изучить, как все это работает!
>> Ссылка на исходный код проекта JavaScript здесь
16. Webpack Monitor
Webpack Monitor — это продвинутый проект JavaScript с открытым исходным кодом, используемый для улучшения общего пользовательского опыта приложений. Эта программа на JavaScript отслеживает размер «пакета» приложения и его производительность, чтобы убедиться, что все работает без сбоев.
>> Ссылка на исходный код проекта JavaScript здесь
17. Maptalks
Maptalks, основанный на простом проекте карты JavaScript, созданном ранее, представляет собой более сложный образец проекта JavaScript. Maptalks объединяет двухмерные и трехмерные карты для создания движущихся, анимированных ландшафтов, где здания и ландшафт могут быть экструдированы и сглажены по желанию.
>> Ссылка на исходный код проекта JavaScript здесь
18. AR.js
AR.js — это продвинутый проект JavaScript, пытающийся привнести опыт дополненной реальности на мобильные устройства с помощью JavaScript. Мы далеко ушли от анимированных переключателей навигации, верно?
>> Ссылка на исходный код проекта JavaScript здесь
19. Посылка
Parcel — это сборщик веб-приложений на JavaScript, который может объединять вместе все файлы и ресурсы приложения в рекордно короткие сроки. Как это возможно? Изучите исходный код самостоятельно и узнайте!
>> Ссылка на исходный код проекта JavaScript здесь
20.Рабочий ящик
Workbox — это набор библиотек JavaScript, предназначенных для добавления автономных функций в веб-приложения. Если приложение использует Workbox, в следующий раз, когда у вас отключится Wi-Fi, вы не будете (совсем) так расстроены.
>> Ссылка на исходный код проекта JavaScript здесь
21.
 Tone.js
Tone.jsTone.js — это JavaScript-фреймворк для создания интерактивной музыки в веб-браузере. Сюда входят расширенные возможности планирования, синтезаторы и эффекты, а также интуитивно понятные музыкальные абстракции, построенные на основе API веб-аудио.
>> Ссылка на исходный код проекта JavaScript здесь
Ваше будущее JavaScript
Хотя это все примеры базовых и промежуточных проектов JavaScript, которые вы можете выполнять или изучать, чтобы повысить беглость JavaScript, вот краткий обзор того, что будет возможно в будущем.
JavaScript можно использовать для создания увлекательных визуальных историй, таких как детская книга против издевательств Bullying Free NZ, Oat the Goat.
Для гипнотических визуальных эффектов генеративного искусства, таких как показ Мэтта ДеЛорье на GitHub.
И интерактивная визуализация данных Ширли Ву каждой строчки из мюзикла Гамильтон.
По мере того, как ваш опыт работы с кодом JavaScript растет, ваше воображение скоро станет единственным, что вас сдерживает, так что пора приступить к работе!
Подходит ли вам технология? Пройдите нашу 3-минутную викторину!
Ты выучишь: Если вам подходит карьера в сфере технологий Какая техническая карьера соответствует вашим сильным сторонам Какие навыки вам понадобятся для достижения ваших целей
Использовать код JavaScript в Zaps | Используйте код и веб-перехватчики в Zaps | Создать Zaps | Справка и поддержка
Шаги кода позволяют Zaps запускать небольшие фрагменты Python или JavaScript. Это руководство предназначено для шагов кода JavaScript, но вы также можете узнать, как использовать код Python в своих Zap-файлах.
Это руководство предназначено для шагов кода JavaScript, но вы также можете узнать, как использовать код Python в своих Zap-файлах.
Шаги кода могут использоваться как триггеры, так и действия.
JavaScript — это продвинутый язык программирования. Если вы не знакомы с JavaScript, рекомендуется обратиться за помощью к разработчику. Zapier не предлагает поддержку по электронной почте для шагов кода. Если вы столкнулись с проблемой, мы рекомендуем задавать вопросы в StackOverflow и отмечать их «Zapier».
Для получения советов и вдохновения ознакомьтесь с примерами кода JavaScript.
Среда, в которой выполняется JavaScript, — это vanilla Node v10.x.x. Ваш сценарий изолирован и может выполняться только в течение ограниченного периода времени и в ограниченном объеме памяти — точные ограничения зависят от плана, который вы используете.
Шаги кода возвращают одну выходную переменную , которая является объектом или массивом объектов, которые будут результатом этого шага. Вы можете явным образом вернуться раньше.
Вы можете явным образом вернуться раньше.
Если вывод представляет собой массив объектов, последующие шаги будут выполняться несколько раз, по одному разу для каждого объекта в массиве.
[
{
"product_id": 123,
"имя": "мир",
«цена»: 5.50
},
{
"product_id": 234,
"name": "планета",
«цена»: 11.00
}
] В этом примере каждый объект в массиве возвращается отдельно. Последующие действия будут выполняться один раз для каждого объекта.
Чтобы вместо этого вернуть весь массив как [line items ’(/ help / line-items /), вы можете добавить line_items в качестве родительского ключа для вывода.
{
"first_name": "Зап",
"last_name": "Заплар",
invoice_id: 123456,
"total_price": 55,50,
"позиции" : [
{
"product_id": 123,
"имя": "мир",
«цена»: 5. 50
},
{
"product_id": 234,
"name": "планета",
«цена»: 11.00
}
]
};
50
},
{
"product_id": 234,
"name": "планета",
«цена»: 11.00
}
]
}; В этом примере массив возвращается как набор отдельных позиций. Любые последующие действия будут выполняться только один раз.
Если вы используете Code by Zapier в качестве триггера Zap и возвращается пустой массив, ничего не произойдет. Поведение будет похоже на триггер опроса, который не дал никаких результатов в ответе HTTP. Эта функция предназначена исключительно для триггеров.
Есть несколько утилит, к которым у вас есть доступ в Шагах кода:
Вызов обратного вызова (ошибка, вывод) сообщает Zapier, что ваша задача выполнена. Если у вас есть несколько асинхронных вызовов, каждый из которых вызывает обратный вызов (ошибка, вывод) с желаемыми ответами, будет засчитан только тот, который будет выполнен первым. Последующие вызовы обратного вызова
Последующие вызовы обратного вызова (ошибка, вывод) будут приняты при следующем выполнении вашего Zap, но не повлияют на выполнение этой задачи, кроме побочных эффектов, таких как вызовы console.log () .
Запуск Zap через панель управления — это канонический способ подтвердить ожидаемое поведение. В вашей истории Zap будут все необходимые сведения о входных данных шага кода , выходных данных и журналах. Шаг теста в редакторе можно использовать для более тесной обратной связи.
Вот некоторые распространенные сообщения об ошибках, с которыми вы можете столкнуться:
Если вы используете линтер, вы можете спокойно игнорировать предупреждения о неиспользуемых переменных для inputData , output , fetch или callback . Они предоставляются для вашего удобства, но вам не нужно их использовать. Если вы видите что-то еще в списке, возможно, вам нужно отладить свой код.
Они предоставляются для вашего удобства, но вам не нужно их использовать. Если вы видите что-то еще в списке, возможно, вам нужно отладить свой код.
17 проектов JavaScript для начинающих, чтобы улучшить свои навыки программирования в 2021 году
Вы ищете лучшие проекты JavaScript для начинающих?
Если вы хотите стать веб-разработчиком, вам нужно как можно скорее начать практиковать свои навыки JavaScript.После того, как вы закончите свой первый учебник или онлайн-курс, вы будете готовы начать свой первый небольшой проект.
Однако я знаю, что иногда бывает трудно найти идеи проектов JavaScript, которые соответствуют вашим навыкам и которые интересно создавать.
Чтобы помочь вам начать работу, я составил список из 17 забавных проектов Javascript, которые вы можете начать создавать прямо сейчас.
Я хочу, чтобы вы просмотрели список и щелкнули по любому проекту JavaScript, который вас заинтриговал. Если вы найдете идею проекта, которая соответствует вашим целям и уровню навыков, сразу приступайте к ее реализации!
Каждый из этих проектов имеет открытый исходный код, что означает, что вы можете использовать исходный код для пошагового обучения.
Начнем прямо сейчас!
Чтобы быстрее освоить JavaScript, вот несколько полезных статей:
Проверьте папку «Входящие» и «Промоакции / Спам», чтобы подтвердить свой адрес электронной почты и получить ссылку для загрузки.
Как правильно выбрать проект JavaScript, чтобы учиться быстрее
Теперь лучший способ изучить JavaScript или любой другой язык программирования - это потратить время и силы на создание множества проектов.
Ваше время ограничено, поэтому вы хотите создавать практические проекты JavaScript, которые не будут слишком простыми.
В конце концов, если вы будете повторять то, что уже знаете, вы не добьетесь никакого прогресса в достижении ваших долгосрочных целей программирования.
В то же время вы хотите выбирать и не слишком сложные проекты. Уловка состоит в том, чтобы найти идею проекта, которая чуть выше вашего текущего уровня навыков.
Следовательно, главное - начать с малого и установить реалистичные ожидания в отношении своего пути обучения. Меньше всего вам хочется начать с амбициозного проекта и в конечном итоге разочароваться, когда вы застрянете.
Меньше всего вам хочется начать с амбициозного проекта и в конечном итоге разочароваться, когда вы застрянете.
Чтобы узнать больше, ознакомьтесь с этими советами по выбору лучшего проекта кодирования, чтобы учиться быстрее.
JavaScript проектов для начинающих в 2021 году
Вот 17 забавных и простых проектов на JavaScript с исходным кодом, которые вы можете начать создавать прямо сейчас:
- Секундомер Vanilla JavaScript
- Часы JavaScript
- Калькулятор JavaScript
- Набор ударных JavaScript
- Игра «Угадай цвет»
- Игра «Палач»
- Крестики-нолики
- Игра в понг
- Игра «Пары»
- Игра «Лабиринт»
- Калькулятор подсказок
- Palindrome checker
- Список дел
- Временная шкала JavaScript
- Тест JavaScript
- Погода приложение JavaScript
- Редактор кода браузера JavaScript
Обязательно поделитесь этим сообщением с другими и закрепите его на потом! Спасибо!
1: Секундомер Vanilla JavaScript
Написание секундомера на JavaScript - это простой небольшой проект, который можно реализовать за один день даже новичку. Вашему секундомеру нужны три кнопки для взаимодействия с пользователем:
Вашему секундомеру нужны три кнопки для взаимодействия с пользователем:
- Пуск
- Стоп
- Сброс
Поиграйте с CSS, чтобы он выглядел красиво, и все готово!
Здесь вы найдете пример проекта секундомера ванильного JavaScript.
2: часы JavaScript
Создание собственных цифровых часов с помощью JavaScript - это относительно простой небольшой проект по отработке переменных и простых циклов if.
Опять же, вы хотите использовать CSS, чтобы настроить дизайн и сделать так, чтобы ваши часы JavaScript выглядели потрясающе.
Щелкните здесь, чтобы увидеть пример проекта часов JavaScript.
3: Калькулятор JavaScript
Написание старого доброго калькулятора - отличная практика для развития навыков JavaScript. Создайте чистый интерфейс с помощью HTML и CSS, а затем добавьте различные функции с помощью JavaScript.
Начните с нескольких основных операторов и кнопок для:
- Сложение
- Вычитание
- Умножение
- Деление
Здесь вы найдете пример калькулятора JavaScript.
4: Ударная установка JavaScript
Если вы хотите создать проект JavaScript, который доставляет массу удовольствия, но все же позволяет вам немного узнать, вам понравится этот пример.
Я открыл для себя эту ударную установку JavaScript некоторое время назад и сразу же влюбился в нее. Серьезно, это такой интересный и забавный проект, поверьте мне!
Здесь вы найдете пример проекта ударной установки на JavaScript.
5: JavaScript "Угадай цветную игру"
Кодировать игру по угадыванию цвета с помощью JavaScript довольно просто:
- Вы создаете игру, в которой игрок будет видеть одно значение RGB для цвета.
- Игрок должен нажать на цвет, который, по его мнению, соответствует отображаемому значению RGB.
Вы можете легко добавить в игру больше функций, чтобы усложнить ее.
Например, вы можете ограничить количество догадок или дать игроку три «жизни». При каждом неверном предположении они проигрывают одну, и игра заканчивается, когда у них кончаются жизни.
Здесь вы найдете пример цветного игрового проекта JavaScript RGB.
6: Проект игры JavaScript Hangman
Building a Hangman game - одна из лучших идей проекта JavaScript для новичков, которые хотят немного усложнить задачу.
Если вы не знакомы, игра с палачом заключается в угадывании случайного слова путем угадывания букв по одной. Если у игрока заканчиваются догадки, игра окончена.
Хотя игровой процесс может показаться простым, вам необходимо учесть несколько важных элементов в вашем коде JavaScript:
- Установить максимальный предел догадок.
- Показать игроку оставшееся количество догадок.
- Предоставьте игроку интерфейс для ввода своих предположений.
Этот проект JavaScript для начинающих, вероятно, займет у вас немного больше времени, но это отличная практика.Вам нужно будет подумать о случайном выборе, переменных, логических значениях, входах и выходах, строках, длинах и многом другом.
Здесь вы найдете пример игры «Палач на JavaScript».
7: JavaScript крестики-нолики
Создание простой игры «Крестики-нолики» с помощью JavaScript - еще одна отличная идея проекта, которую вы можете завершить за один день.
Вы создадите сетку 3 × 3, где два игрока по очереди будут отмечать сетку крестиками и кругами. Первый игрок, получивший три отметки в горизонтальном, вертикальном или диагональном ряду, побеждает в игре.
Хотя игра кажется простой, вам нужно выяснить, как создать логику, которая следует правилам игры в JavaScript.
Следовательно, прежде чем вы начнете писать какой-либо код, сначала разбейте ход игры на логические шаги.
Для простой игры, такой как крестики-нолики, я считаю полезным нарисовать небольшую блок-схему для визуализации различных результатов игры. Когда я вижу поток на бумаге, мне легче начать писать реальный код.
Здесь вы найдете пример проекта Tic Tac Toe JavaScript с исходным кодом.
8: JavaScript-игра в понг
Pong была одной из моих любимых видеоигр в свое время!
Знаете ли вы, что это была самая первая коммерчески успешная видеоигра?
Создание игры на JavaScript требует некоторой работы, но конечный результат может принести массу удовольствия.
Опять же, начните с обдумывания правил игры и наметьте различные события, которые ваш код должен учесть.
По мере создания игры вы, вероятно, придете в голову несколько идей, как сделать ее более увлекательной.
Также вы можете создать для своей игры разные уровни сложности. Например:
- Мяч может двигаться быстрее после заданного количества раундов.
- Чтобы усложнить задачу для игрока, разрешите компьютеру перемещать ракетку быстрее.
Понг - довольно сложный проект, если вы новичок в JavaScript. Я думаю, что самая сложная часть идеи этого проекта - убедиться, что компьютер не всегда побеждает.
Следовательно, убедитесь, что у вас есть пара более легких проектов, прежде чем приступить к этому.
Здесь вы найдете пример игры «Понг на JavaScript».
9: Игра пар JavaScript
Написание игры на сопоставление памяти на JavaScript или парной игры - еще один увлекательный проект, который вы можете создать для развлечения (и для своего портфолио!).
Логика игры проста:
- На столе лицевой стороной вниз лежит заданное количество карт.
- Игроку нужно найти все пары.
Однако вы можете захотеть добавить больше сложности, ограничив количество предположений или установив лимит времени для завершения игры.
Это еще один отличный проект для отработки не только навыков JavaScript, но и HTML и CSS.
Самый простой способ создать совпадающие карты - это нанести на них разные цвета, которые игрок должен сопоставить. Но вы также можете использовать, например, изображения, значки или числа.
Здесь вы найдете пример проекта JavaScript игры для пар.
10: Проект игры в лабиринте JavaScript
Я был большим поклонником рисовать свои собственные игры-лабиринты, когда был ребенком в начале 90-х. Поэтому было очень весело научиться программировать свой собственный лабиринт с помощью JavaScript.
Поэтому было очень весело научиться программировать свой собственный лабиринт с помощью JavaScript.
Что касается сложности этого проекта JavaScript, то он несколько более требовательный.
Таким образом, если вы только начинаете, убедитесь, что вы достаточно комфортно владеете языком, прежде чем приступить к созданию этой игры.
Здесь вы найдете пример проекта игры в лабиринт на JavaScript.
11: Калькулятор подсказок JavaScript
Иногда бывает сложно вычислить подсказки, особенно после долгого дня написания кода.
Если вы хотите избавить вас от необходимости вычислять чаевые вручную, просто создайте свой собственный калькулятор чаевых, который вы сможете использовать в любое время и в любом месте. К тому же этот инструмент никогда не допускает ошибок в расчетах.
Когда вы создали простой калькулятор чаевых, вы всегда можете добавить дополнительные функции, чтобы сделать его более удобным для пользователя.
Например, предположим, что вы скоро хотите поехать за границу. Узнайте, какой уровень чаевых вам подходит, и добавьте в свой калькулятор вариант выбора страны.
Узнайте, какой уровень чаевых вам подходит, и добавьте в свой калькулятор вариант выбора страны.
Здесь вы найдете пример калькулятора чаевых на JavaScript.
12: Проверка палиндрома JavaScript
Палиндром - это фраза или слово, которые читаются взад и вперед одно и то же.
Создание простой программы проверки палиндрома - отличный способ работы со строками и манипулирования ими с помощью JavaScript. Кроме того, проверка палиндромов может быть очень интересной!
Здесь вы найдете пример функции проверки палиндрома JavaScript.
13: Список дел JavaScript
JavaScript - прекрасный инструмент для создания динамических интерактивных списков, в которых пользователи могут добавлять, редактировать, удалять и перемещать элементы.Этого нельзя добиться с помощью только HTML и CSS.
Если вы похожи на меня, у вас есть непрерывный список, казалось бы, бесконечных дел:
- Работа с электронной почтой
- Управление проектами
- Изучение нового
- Поддержание своего портфолио
- Знание, какие продукты покупать
- Места, которые стоит посетить в следующий отпуск
- Фильмы для просмотра на Netflix
Чтобы сделать свой жизнь проще, вы можете сразу же создать свой собственный список дел с настраиваемым кодом в виде проекта JavaScript. Начните с малого и создайте единый список, в который вы можете просто добавлять и удалять элементы.
Начните с малого и создайте единый список, в который вы можете просто добавлять и удалять элементы.
По мере улучшения ваших навыков вы можете добавлять новые функции, которые помогут вам более эффективно управлять своими делами.
Например, вы можете использовать несколько списков рядом друг с другом для категоризации ваших дел.
Особенно удобной функцией было бы включение функции перетаскивания для перемещения задач между различными списками и столбцами.
Здесь вы найдете образец проекта JavaScript to-do.
14: Временная шкала JavaScript
Если вы хотите стать интерфейсным веб-разработчиком, настраиваемая временная шкала JavaScript может быть отличной функцией, например, для создания веб-сайтов для клиентов-фрилансеров. Компании и стартапы часто хотят отображать свои наиболее важные вехи на своем веб-сайте.
Также вы можете использовать код из вашей временной шкалы JS для других подобных приложений.
Например, предположим, вы хотите разбить важные шаги на небольшие части для посетителей вашего веб-сайта. Вы можете изменить код временной шкалы, чтобы отображать небольшие фрагменты определенной истории или фрагмента контента для ваших читателей, не перегружая их сразу слишком большим объемом информации.
Вы можете изменить код временной шкалы, чтобы отображать небольшие фрагменты определенной истории или фрагмента контента для ваших читателей, не перегружая их сразу слишком большим объемом информации.
Здесь вы найдете пример проекта JavaScript с вертикальной шкалой времени.
15: Тест по JavaScript
Все любят хорошие викторины! К счастью, создать небольшую викторину с помощью JavaScript довольно просто - и они могут быть очень полезными.
Если вы хотите зарабатывать деньги на фрилансе, вы можете создать веб-сайт-портфолио, чтобы продемонстрировать свои проекты.Используйте викторину на сайте, чтобы помочь потенциальным клиентам, например, найти подходящие услуги для решения их проблем.
Или, если вы ведете блог о кодировании (идите!) , вы можете помочь своим читателям найти нужные ресурсы и статьи, основанные на том, что они хотят узнать.
Просто создайте небольшую викторину, чтобы определить их цели, и направьте их на учебные пособия и сообщения в блогах, которые помогут им начать работу.
Здесь вы найдете простой проект математической викторины на JavaScript.
Вот еще одна забавная викторина по JavaScript.
16: Проект приложения погоды JavaScript
Создание приложения погоды - отличная идея для проекта, если вы новичок в JavaScript и пока у вас не так много проектов в вашем портфолио.
Этот проект научит вас извлекать данные из API и динамически отображать их на вашей веб-странице.
Вот пошаговое руководство по созданию приложения погоды на JavaScript от разработчика Эда на YouTube:
17: Редактор кода браузера JavaScript
Разве не было бы круто написать собственный мини-редактор кода на JavaScript? Думаю, это крутой проект для новичков!
Вот несколько идей для дополнительных функций для вашего редактора кода:
- Использовать CSS для выделения синтаксиса
- Разрешить пользователю переключаться между языками
- Добавьте еще один экран рядом с вашим редактором, где пользователь может запустить код
Здесь вы найдете пример редактора кода браузера JavaScript.
Проверьте папку «Входящие» и «Промоакции / Спам», чтобы подтвердить свой адрес электронной почты и получить ссылку для загрузки.
Общий FAQ: проекты JavaScript для начинающих
Какие проекты я могу делать с помощью JavaScript?Вы можете использовать JavaScript для создания как внешних проектов разработки, так и внутренних проектов на стороне сервера с использованием инфраструктуры Node.js. Если вы новичок в программировании, начните с простой идеи проекта JavaScript для новичков, такой как простой секундомер, калькулятор чаевых или анимированный переключатель навигации.
Как начать проект JavaScript? Во-первых: с самого начала узнайте, почему вы используете JavaScript для создания проекта. Хотите стать фронтенд-разработчиком? Или это просто для развлечения? Затем найдите идею проекта JavaScript, которая соответствует вашей долгосрочной цели. Если вы хотите стать веб-разработчиком, найдите, например, веб-проект. Установите для использования редактор кода и не забудьте разбить проект на более мелкие этапы, чтобы легче было отслеживать свой прогресс. Следуйте инструкциям, если вам нужно, но по мере того, как ваши навыки улучшаются, убедитесь, что вы создаете небольшие проекты JavaScript самостоятельно, как только сможете.
Установите для использования редактор кода и не забудьте разбить проект на более мелкие этапы, чтобы легче было отслеживать свой прогресс. Следуйте инструкциям, если вам нужно, но по мере того, как ваши навыки улучшаются, убедитесь, что вы создаете небольшие проекты JavaScript самостоятельно, как только сможете.
Если вы новичок в программировании, воспользуйтесь бесплатным онлайн-руководством или курсом, чтобы изучить основы. Codecademy, freeCodeCamp и Udemy - отличные места для начала. Кроме того, просмотрите эти популярные каналы YouTube, чтобы научиться программировать с нуля. Если вам нравится работать с JavaScript, подумайте о том, чтобы вложить несколько долларов в платный курс. Они часто предлагают более актуальный контент, практические проекты для вашего портфолио и лучшую поддержку со стороны инструктора.
Заключительные мысли: идеи проектов JavaScript с исходным кодом для начинающих
Вот и все! Если вы хотите начать карьеру веб-разработчика, создание собственных проектов JavaScript - лучший способ выучить язык.
Работа над собственными проектами помогает понять, как работает синтаксис и как решать различные проблемы с помощью JavaScript.
Когда вы начнете изучать JavaScript и закончите свои первые проекты для начинающих, вы быстро почувствуете себя более комфортно, работая самостоятельно.Кроме того, вы наверняка найдете больше интересных идей для проектов по ходу дела.
Итак, какие проекты вы собираетесь строить дальше? Позвольте мне знать в комментариях ниже!
Чтобы начать изучение JavaScript, вот мои любимые ресурсы для начинающих:
Пора начинать строительство!
Вот несколько полезных статей, которые помогут вам быстрее изучить JavaScript:
Если вам понравилась эта статья, напишите мне в комментариях ниже! Также поделитесь этим с другими! Спасибо!
Удачного кодирования!
- Микке
Изучение разработки через тестирование JavaScript на примере
Эта статья включена в нашу антологию Modern JavaScript.
Если вы хотите, чтобы все было в одном месте, чтобы быстро освоить современный JavaScript, зарегистрируйтесь в SitePoint Premium и загрузите себе копию.
Вы, наверное, уже знакомы с автоматическим тестированием и его преимуществами. Наличие набора тестов для вашего приложения позволяет вам с уверенностью вносить изменения в свой код, зная, что тесты помогут вам, если вы что-нибудь сломаете. Можно пойти дальше и написать свои тесты за до , когда вы напишете код; практика, известная как разработка через тестирование (TDD).
В этом руководстве мы поговорим о том, что такое TDD и какие преимущества он дает вам как разработчику. Мы будем использовать TDD для реализации валидатора формы, который гарантирует, что любые значения, вводимые пользователем, соответствуют указанному набору правил.
Обратите внимание, что в этой статье основное внимание уделяется тестированию внешнего кода. Если вы ищете что-то, ориентированное на серверную часть, обязательно ознакомьтесь с нашим курсом: Разработка через тестирование в Node.
js
Что такое TDD?
Разработка через тестирование - это методология программирования, с помощью которой можно заниматься проектированием, реализацией и тестированием единиц кода и, в некоторой степени, ожидаемой функциональности программы.
Дополняя подход «сначала тестирование» в экстремальном программировании, при котором разработчики пишут тесты перед реализацией функции или модуля, TDD также облегчает рефакторинг кода; это обычно называют циклом красный-зеленый-рефакторинг .
Напишите неудачный тест - напишите тест, который задействует вашу логику и подтвердит, что создается правильное поведение
- В модульном тесте это будет утверждение возвращаемого значения функции или проверка того, что фиктивная зависимость была вызвана должным образом.
- В функциональном тесте это должно гарантировать предсказуемое поведение UI или API при выполнении ряда действий.
Пройдите тест - введите минимальный объем кода, который приводит к прохождению теста, и убедитесь, что все остальные тесты продолжают проходить
Рефакторинг реализации - обновить или переписать реализацию без нарушения каких-либо публичных контрактов, чтобы улучшить ее качество без нарушения новых и существующих тестов
Я использовал TDD до некоторой степени с тех пор, как познакомился с ним в начале моей карьеры, но по мере того, как я продвигался к работе над приложениями и системами с более сложными требованиями, я лично обнаружил, что этот метод экономит время и способствует качеству и надежности моей работы.
Прежде чем продолжить, возможно, стоит ознакомиться с некоторыми из различных типов автоматизированных тестов, которые можно написать. Эрик Эллиот хорошо их резюмирует:
- Модульные тесты - убедитесь, что отдельные модули приложения, такие как функции и классы, работают должным образом. Утверждения проверяют, что указанные блоки возвращают ожидаемый результат для любых заданных входов
- Интеграционные тесты - убедитесь, что совместная работа модулей работает должным образом. Утверждения могут тестировать API, пользовательский интерфейс или взаимодействия, которые могут приводить к побочным эффектам (например, ввод-вывод базы данных, ведение журнала и т. Д.).
- Сквозные тесты - убедитесь, что программное обеспечение работает так, как ожидалось с точки зрения пользователя, и что каждое устройство ведет себя правильно в общем объеме системы.Утверждения в первую очередь тестируют пользовательский интерфейс
Преимущества разработки через тестирование
Немедленное тестовое покрытие
Написание тестовых примеров для функции до ее реализации сразу же гарантирует покрытие кода, а поведенческие ошибки могут быть обнаружены на более раннем этапе жизненного цикла разработки проекта. Это, конечно, требует тестов, охватывающих все варианты поведения, включая обработку ошибок, но всегда следует практиковать TDD с таким мышлением.
Это, конечно, требует тестов, охватывающих все варианты поведения, включая обработку ошибок, но всегда следует практиковать TDD с таким мышлением.
Рефакторинг с уверенностью
Ссылаясь на приведенный выше цикл рефакторинга «красный-зеленый», любые изменения в реализации можно проверить, убедившись, что существующие тесты продолжают проходить.Написание тестов, которые выполняются как можно быстрее, сократит этот цикл обратной связи; Хотя важно охватить все возможные сценарии, а время выполнения может незначительно отличаться на разных компьютерах, создание бережливых и хорошо сфокусированных тестов сэкономит время в долгосрочной перспективе.
Дизайн по контракту
Разработка через тестирование позволяет разработчикам обдумывать, как API будет использоваться и насколько легко его использовать, не беспокоясь о реализации. Вызов модуля в тестовом примере по существу отражает сайт вызова в производственной среде, поэтому внешний дизайн может быть изменен до этапа реализации.
Избегайте лишнего кода
Пока тесты выполняются часто или даже автоматически при изменении связанной реализации, выполнение существующих тестов снижает вероятность ненужного дополнительного кода, что, возможно, приводит к созданию кодовой базы, которую легче поддерживать и понимать. Следовательно, TDD помогает следовать принципу KISS (Будь простым, глупым!).
Нет зависимости от интеграции
При написании модульных тестов, если один соответствует требуемым входным данным, модули будут вести себя так, как ожидалось, после интеграции в кодовую базу.Однако следует также написать интеграционные тесты, чтобы гарантировать, что сайт вызова нового кода вызывается правильно.
Например, давайте рассмотрим функцию ниже, которая определяет, является ли пользователь администратором:
"строгое использование"
function isUserAdmin (id, users) {
const user = users.find (u => u.id === id);
return user.isAdmin;
}
Вместо жесткого кодирования пользовательских данных мы ожидаем их использования в качестве параметра. Это позволяет нам передать предварительно заполненный массив в нашем тесте:
Это позволяет нам передать предварительно заполненный массив в нашем тесте:
const testUsers = [
{
id: 1,
isAdmin: правда
},
{
id: 2,
isAdmin: false
}
];
const isAdmin = isUserAdmin (1, testUsers);
Этот подход позволяет реализовать и протестировать устройство изолированно от остальной системы.Как только в нашей базе данных появятся пользователи, мы можем интегрировать модуль и написать интеграционные тесты, чтобы убедиться, что мы правильно передаем параметры модулю.
Разработка через тестирование с использованием JavaScript
С появлением полнофункционального программного обеспечения, написанного на JavaScript, появилось множество тестовых библиотек, которые позволяют тестировать как клиентский, так и серверный код; примером такой библиотеки является Mocha, которую мы будем использовать в упражнении.
На мой взгляд, хороший вариант использования TDD - это проверка формы; это довольно сложная задача, которая обычно состоит из следующих шагов:
- Считайте значение из
- Вызов правила (например,грамм.
 алфавитный, числовой) против указанного значения
алфавитный, числовой) против указанного значения - Если он недействителен, предоставить пользователю значимую ошибку
- Повторить для следующего допустимого ввода
Для этого упражнения существует CodePen, содержащий шаблонный тестовый код, а также пустую функцию validateForm . Пожалуйста, ответьте, прежде чем мы начнем.
Наш API проверки формы будет принимать экземпляр HTMLFormElement () и проверять каждый ввод, который имеет атрибут проверки данных , возможные значения которого:
-
алфавитный- любая нечувствительная к регистру комбинация из 26 букв английского алфавита -
числовой- любая комбинация цифр от 0 до 9
Мы напишем сквозной тест для проверки функциональности validateForm на реальных узлах DOM, а также на двух типах проверки, которые мы будем поддерживать изначально.Как только наша первая реализация заработает, мы будем постепенно реорганизовать ее, написав более мелкие блоки, также следуя TDD.
Вот форма, которую будут использовать наши тесты:
<форма>
Между каждым тестом мы создаем новый клон формы, чтобы исключить риск потенциальных побочных эффектов. Параметр true , переданный в cloneNode , гарантирует, что дочерние узлы формы также будут клонированы:
let form = document.querySelector ('. тестовая форма');
beforeEach (function () {
form = form.cloneNode (true);
});
Написание нашего первого тестового примера
Набор describe ('the validateForm function', function () {}) будет использоваться для тестирования нашего API. Во внутренней функции напишите первый тестовый пример, который гарантирует, что допустимые значения как для алфавитных, так и для числовых правил будут распознаны как допустимые:
it ('должен проверять форму со всеми возможными типами проверки', function () {
const name = form. querySelector ('input [имя = "имя"]');
const age = form.querySelector ('input [name = "age"]');
name.value = 'Боб';
age.value = '42';
const result = validateForm (форма);
ожидать (result.isValid) .to.be.true;
ожидать (результат.errors.length) .to.equal (0);
});
querySelector ('input [имя = "имя"]');
const age = form.querySelector ('input [name = "age"]');
name.value = 'Боб';
age.value = '42';
const result = validateForm (форма);
ожидать (result.isValid) .to.be.true;
ожидать (результат.errors.length) .to.equal (0);
});
После сохранения изменений в вилке вы должны увидеть, что тест завершился неудачно:
Теперь давайте сделаем этот тест зеленым! Помните, что мы должны постараться написать минимальный, разумный (без return true; !) Объем кода, чтобы удовлетворить тест, поэтому давайте пока не будем беспокоиться об отчетах об ошибках.[0-9] + $ /. Test (input.value);
}
} result.isValid = isValid;
вернуть результат;
}
Теперь вы должны увидеть, что наш тест пройден:
Обработка ошибок
Под нашим первым тестом напишем еще один, который проверяет, что возвращаемый результат результат объект error массив содержит экземпляр Error с ожидаемым сообщением, когда буквенное поле недействительно:
it ('должен возвращать ошибку, если имя недействительно', function () {
const name = form. querySelector ('input [имя = "имя"]');
const age = form.querySelector ('input [name = "age"]');
name.value = '!!!';
age.value = '42';
const result = validateForm (форма);
ожидать (result.isValid) .to.be.false;
ожидать (result.errors [0]). to.be.instanceof (Ошибка);
ожидать (result.errors [0] .message) .to.equal ('!!! не является допустимым значением имени');
});
querySelector ('input [имя = "имя"]');
const age = form.querySelector ('input [name = "age"]');
name.value = '!!!';
age.value = '42';
const result = validateForm (форма);
ожидать (result.isValid) .to.be.false;
ожидать (result.errors [0]). to.be.instanceof (Ошибка);
ожидать (result.errors [0] .message) .to.equal ('!!! не является допустимым значением имени');
});
После сохранения вилки CodePen вы должны увидеть новый неудачный тестовый пример на выходе. Давайте обновим нашу реализацию, чтобы удовлетворить оба тестовых случая:
function validateForm (form) {
const result = {
get isValid () {
верни это.[0-9] + $ /. Test (input.value);
}
}
вернуть результат;
}
Теперь давайте добавим тест, который утверждает, что ошибки числовой проверки обрабатываются правильно:
it ('должен возвращать ошибку, если возраст недействителен', function () {
const name = form. querySelector ('input [name = "first-name"]');
const age = form.querySelector ('input [name = "age"]');
name.value = 'Грег';
age.value = 'а';
const result = validateForm (форма);
ожидать (result.isValid) .to.[0-9] + $ /. Test (input.value);
if (! isValid) {
result.errors.push (новая ошибка (`$ {input.value} не является допустимым значением $ {input.name }`));
}
}
querySelector ('input [name = "first-name"]');
const age = form.querySelector ('input [name = "age"]');
name.value = 'Грег';
age.value = 'а';
const result = validateForm (форма);
ожидать (result.isValid) .to.[0-9] + $ /. Test (input.value);
if (! isValid) {
result.errors.push (новая ошибка (`$ {input.value} не является допустимым значением $ {input.name }`));
}
}
Наконец, давайте добавим тест, чтобы гарантировать обработку нескольких ошибок:
it ('должен возвращать несколько ошибок, если более одного поля недействительно', function () {
const name = form.querySelector ('input [name = "first-name"]');
const age = form.querySelector ('input [name = "age"]');
name.value = '!!!';
возраст.значение = 'а';
const result = validateForm (форма);
ожидать (result.isValid) .to.be.false;
ожидать (result.errors [0]). to.be.instanceof (Ошибка);
ожидать (result.errors [0] .message) . to.equal ('!!! не является допустимым значением имени');
ожидать (result.errors [1]). to.be.instanceof (Ошибка);
ожидать (result.errors [1] .message) .to.equal ('a не является допустимым значением возраста');
});
to.equal ('!!! не является допустимым значением имени');
ожидать (result.errors [1]). to.be.instanceof (Ошибка);
ожидать (result.errors [1] .message) .to.equal ('a не является допустимым значением возраста');
});
Учитывая нашу реализацию обработки ошибок для второго и третьего теста, этот новый случай должен пройти немедленно. Вы можете подтвердить, что выполнили все шаги правильно, сравнив свою реализацию с моей.
Рефакторинг нашего валидатора
Хотя у нас есть работающая функция, покрытая тестами, она издает ряд запахов кода:
Несколько обязанностей
- Мы запрашиваем внутренние узлы DOM нашего ввода, определяем наш набор правил и вычисляем общий результат в той же функции. С точки зрения принципов SOLID , это нарушает принцип единой ответственности
- Кроме того, отсутствие абстракции приводит к тому, что код труднее понять другим разработчикам.
Муфта герметичная
- Наша текущая реализация переплетает вышеупомянутые обязанности таким образом, что делает обновления каждой проблемы нестабильной; изменения одной детали нашего большого метода затруднят отладку в случае, если мы введем проблему
- Кроме того, мы не можем добавлять или изменять правила проверки без обновления операторов
if. Это нарушает принцип открытия / закрытия SOLID
Это нарушает принцип открытия / закрытия SOLID
Дублирование логики — если мы хотим обновить формат наших сообщений об ошибках или поместить другой объект в наш массив, мы должны обновить его в двух местах
К счастью, когда мы написали функциональные тесты для нашей функции валидатора, мы можем улучшить наш код с уверенностью, что не сломаем его.
Давайте воспользуемся TDD, чтобы написать отдельные функции для:
- Сопоставление наших входных данных с запросами проверки
- Чтение наших правил проверки из соответствующей структуры данных
Функция
createValidationQueries Сопоставляя наш NodeList из HTMLInputElement с объектами, представляющими имя поля формы, тип, по которому он должен быть проверен, и значение указанного поля, мы не только отделим функцию validateForm от DOM. , но мы упростим поиск правил проверки, когда заменим жестко запрограммированные регулярные выражения.
Например, объект запроса проверки для поля имя будет:
{
имя: 'имя',
тип: 'алфавитный',
значение: 'Боб'
}
Над функцией validateForm создайте пустую функцию с именем createValidationQueries . Затем за пределами описать набор для validateForm , создать еще один описать набор с именем «функция createValidationQueries».
Он должен включать единственный тестовый пример:
description ('функция createValidationQueries', function () {
Это(
'должен отображать входные элементы с атрибутом проверки данных в массив объектов проверки',
function () {
const name = form.querySelector ('input [name = "first-name"]');
const age = form.querySelector ('input [name = "age"]');
name.value = 'Боб';
age.value = '42';
const validations = createValidationQueries ([имя, возраст]);
ожидать (проверки. длина) .to.equal (2);
ожидать (проверки [0] .name) .to.equal ('имя');
ожидать (проверки [0] .type) .to.equal ('по алфавиту');
ожидать (проверки [0]. значение) .to.equal ('Bob');
ожидать (проверки [1] .name) .to.equal ('возраст');
ожидать (проверки [1] .type) .to.equal ('числовой');
ожидать (проверки [1]. значение) .to.equal ('42 ');
}
);
});
длина) .to.equal (2);
ожидать (проверки [0] .name) .to.equal ('имя');
ожидать (проверки [0] .type) .to.equal ('по алфавиту');
ожидать (проверки [0]. значение) .to.equal ('Bob');
ожидать (проверки [1] .name) .to.equal ('возраст');
ожидать (проверки [1] .type) .to.equal ('числовой');
ожидать (проверки [1]. значение) .to.equal ('42 ');
}
);
});
Как только вы стали свидетелями этого сбоя, напишите код для реализации:
function createValidationQueries (input) {
вернуть массив.from (входы) .map (input => ({
имя: input.name,
тип: input.dataset.validation,
значение: input.value
}));
}
Когда это пройдет, обновите validateForm для цикла , чтобы вызвать нашу новую функцию и использовать объекты запроса для определения действительности нашей формы:
для (разрешить проверку createValidationQueries (form. [a-z] + $ / i.[0-9] + $ /. Test (validation.value);
if (! isValid) {
result.errors.push (новая ошибка (`$ {validation.value} не является допустимым значением $ {validation.name }`));
}
}
}
[a-z] + $ / i.[0-9] + $ /. Test (validation.value);
if (! isValid) {
result.errors.push (новая ошибка (`$ {validation.value} не является допустимым значением $ {validation.name }`));
}
}
}
Если и наш новый, и существующий тесты пройдут успешно, как показано этой ручкой, то мы сможем внести большие изменения; разделение правил проверки.
Функция
validateItem Чтобы удалить наши жестко запрограммированные правила, давайте напишем функцию, которая принимает наши правила как карту Map и проверяет достоверность наших входных данных.[а-я] + $ / я]
]); Это(
‘должен возвращать истину, если переданный элемент считается действительным в соответствии с предоставленными правилами проверки’, function () {
const validation = {
тип: ‘алфавитный’,
значение: ‘Боб’
}; const isValid = validateItem (проверка, правила проверки);
ожидать (isValid) . to.be.true;
}
);
});
to.be.true;
}
);
});
Мы явно передаем Map правил нашей реализации из теста, поскольку мы хотим проверить ее поведение независимо от нашей основной функции; это делает его модульным тестом.Вот наша первая реализация validateItem () :
function validateItem (validation, validationRules) {
вернуть validationRules.get (validation.type) .test (validation.value);
}
После того, как этот тест пройден, напишите второй тестовый пример, чтобы убедиться, что наша функция возвращает false , если запрос проверки недействителен; это должно пройти из-за нашей текущей реализации:
это (
'должен возвращать false, если переданный элемент считается недействительным',
function () {
const validation = {
тип: 'алфавитный',
значение: '42'
};
const isValid = validateItem (проверка, правила проверки);
ожидать (isValid). to.be.false;
}
);
to.be.false;
}
);
Наконец, напишите тестовый пример, чтобы определить, что validateItem возвращает false , если тип проверки не найден:
это (
'должен возвращать false, если указанный тип проверки не найден',
function () {
const validation = {
тип: 'foo',
значение: '42'
};
const isValid = validateItem (проверка, правила проверки);
ожидать (isValid) .to.be.false;
}
);
Наша реализация должна проверять, существует ли указанный тип проверки в карте validationRules , прежде чем проверять любые значения на их соответствующие регулярные выражения:
function validateItem (validation, validationRules) {
если (! validationRules.[0–9] + $ /]
]);
Наконец, давайте реорганизуем функцию validateForm , чтобы использовать новую функцию и правила:
function validateForm (form) {
const result = {
get isValid () {
вернуть this. errors.length === 0;
},
ошибки: []
};
for (пусть проверка createValidationQueries (form.querySelectorAll ('input'))) {
let isValid = validateItem (проверка, правила проверки);
if (! isValid) {
результат.errors.push (
новая ошибка (`$ {validation.value} не является допустимым значением $ {validation.name }`)
);
}
}
вернуть результат;
}
errors.length === 0;
},
ошибки: []
};
for (пусть проверка createValidationQueries (form.querySelectorAll ('input'))) {
let isValid = validateItem (проверка, правила проверки);
if (! isValid) {
результат.errors.push (
новая ошибка (`$ {validation.value} не является допустимым значением $ {validation.name }`)
);
}
}
вернуть результат;
}
Надеюсь, вы убедитесь, что все тесты пройдены. Поздравляем с использованием разработки через тестирование для рефакторинга и улучшения качества нашего кода! Ваша окончательная реализация должна напоминать Pen:
.См. Проверку формы Pen TDD, завершенную SitePoint (@SitePoint) на CodePen.
Завершение
Следуя TDD, мы смогли взять начальную реализацию нашей проверки формы и разделить ее на независимые и понятные части. Я надеюсь, что вам понравилось это руководство, и вы примените его в своей повседневной работе.
Я надеюсь, что вам понравилось это руководство, и вы примените его в своей повседневной работе.
Вы использовали TDD в реальном проекте? Ваше мнение? Если нет, убедила ли вас эта статья попробовать? Дай мне знать в комментариях!
Если вы хотите узнать больше о TDD с JavaScript, ознакомьтесь с нашим коротким мини-курсом Разработка через тестирование с помощью Node.js.
Эта статья была рецензирована Vildan Softic. Спасибо всем рецензентам SitePoint за то, что они сделали контент SitePoint как можно лучше!
JSFiddle — площадка для кода
Редактор макета
Классический Столбцы Нижние результаты Правильные результаты Вкладки (столбцы) Вкладки (строки)
Консоль
Консоль в редакторе (бета)
Очистить консоль при запуске
Общие
Номера строк
Обернуть линии
Отступ с табуляцией
Подсказка по коду (автозаполнение) (бета)
Размер отступа:2 пробела 3 пробела 4 пробела
Ключевая карта:По умолчанию: Sublime TextEMACS
Размер шрифта:По умолчаниюBigBiggerJabba
Поведение
Код автозапуска
Только код автозапуска, который проверяет
Код автосохранения (натыкается на версию)
Автоматически закрывать HTML-теги
Автоматически закрывающие скобки
Проверка действующего кода
Выделите совпадающие теги
Заглушки
Показывать панель шаблонов реже
.
 Тогда мы решили, что будем рекомендовать клиентам использовать Chrome.
Тогда мы решили, что будем рекомендовать клиентам использовать Chrome. Например, использование конструкции «a ? b : c» вместо «if (a) b else c» экономит 8 байтов.
Например, использование конструкции «a ? b : c» вместо «if (a) b else c» экономит 8 байтов. getElementById('root')
);
getElementById('root')
);


 50
},
{
"product_id": 234,
"name": "планета",
«цена»: 11.00
}
]
};
50
},
{
"product_id": 234,
"name": "планета",
«цена»: 11.00
}
]
};  Если вы хотите, чтобы все было в одном месте, чтобы быстро освоить современный JavaScript, зарегистрируйтесь в SitePoint Premium и загрузите себе копию.
Если вы хотите, чтобы все было в одном месте, чтобы быстро освоить современный JavaScript, зарегистрируйтесь в SitePoint Premium и загрузите себе копию. js
js querySelector ('input [имя = "имя"]');
const age = form.querySelector ('input [name = "age"]');
name.value = 'Боб';
age.value = '42';
const result = validateForm (форма);
ожидать (result.isValid) .to.be.true;
ожидать (результат.errors.length) .to.equal (0);
});
querySelector ('input [имя = "имя"]');
const age = form.querySelector ('input [name = "age"]');
name.value = 'Боб';
age.value = '42';
const result = validateForm (форма);
ожидать (result.isValid) .to.be.true;
ожидать (результат.errors.length) .to.equal (0);
});
 querySelector ('input [имя = "имя"]');
const age = form.querySelector ('input [name = "age"]');
name.value = '!!!';
age.value = '42';
const result = validateForm (форма);
ожидать (result.isValid) .to.be.false;
ожидать (result.errors [0]). to.be.instanceof (Ошибка);
ожидать (result.errors [0] .message) .to.equal ('!!! не является допустимым значением имени');
});
querySelector ('input [имя = "имя"]');
const age = form.querySelector ('input [name = "age"]');
name.value = '!!!';
age.value = '42';
const result = validateForm (форма);
ожидать (result.isValid) .to.be.false;
ожидать (result.errors [0]). to.be.instanceof (Ошибка);
ожидать (result.errors [0] .message) .to.equal ('!!! не является допустимым значением имени');
});
 to.equal ('!!! не является допустимым значением имени');
ожидать (result.errors [1]). to.be.instanceof (Ошибка);
ожидать (result.errors [1] .message) .to.equal ('a не является допустимым значением возраста');
});
to.equal ('!!! не является допустимым значением имени');
ожидать (result.errors [1]). to.be.instanceof (Ошибка);
ожидать (result.errors [1] .message) .to.equal ('a не является допустимым значением возраста');
});
 Это нарушает принцип открытия / закрытия SOLID
Это нарушает принцип открытия / закрытия SOLID  длина) .to.equal (2);
ожидать (проверки [0] .name) .to.equal ('имя');
ожидать (проверки [0] .type) .to.equal ('по алфавиту');
ожидать (проверки [0]. значение) .to.equal ('Bob');
ожидать (проверки [1] .name) .to.equal ('возраст');
ожидать (проверки [1] .type) .to.equal ('числовой');
ожидать (проверки [1]. значение) .to.equal ('42 ');
}
);
});
длина) .to.equal (2);
ожидать (проверки [0] .name) .to.equal ('имя');
ожидать (проверки [0] .type) .to.equal ('по алфавиту');
ожидать (проверки [0]. значение) .to.equal ('Bob');
ожидать (проверки [1] .name) .to.equal ('возраст');
ожидать (проверки [1] .type) .to.equal ('числовой');
ожидать (проверки [1]. значение) .to.equal ('42 ');
}
);
});
 [a-z] + $ / i.[0-9] + $ /. Test (validation.value);
if (! isValid) {
result.errors.push (новая ошибка (`$ {validation.value} не является допустимым значением $ {validation.name }`));
}
}
}
[a-z] + $ / i.[0-9] + $ /. Test (validation.value);
if (! isValid) {
result.errors.push (новая ошибка (`$ {validation.value} не является допустимым значением $ {validation.name }`));
}
}
}
 to.be.false;
}
);
to.be.false;
}
);
 errors.length === 0;
},
ошибки: []
};
for (пусть проверка createValidationQueries (form.querySelectorAll ('input'))) {
let isValid = validateItem (проверка, правила проверки);
if (! isValid) {
результат.errors.push (
новая ошибка (`$ {validation.value} не является допустимым значением $ {validation.name }`)
);
}
}
вернуть результат;
}
errors.length === 0;
},
ошибки: []
};
for (пусть проверка createValidationQueries (form.querySelectorAll ('input'))) {
let isValid = validateItem (проверка, правила проверки);
if (! isValid) {
результат.errors.push (
новая ошибка (`$ {validation.value} не является допустимым значением $ {validation.name }`)
);
}
}
вернуть результат;
}