Что такое логин, каким он может быть и где он нужен пользователю
Многие сервисы и сайты требуют пройти регистрацию. В противном случае полезный функционал будет просто недоступен потому, что он предоставляется только зарегистрированному пользователю. Чтобы провести регистрацию, надо придумать логин и пароль. Если с паролем более или менее понятно, то вопрос, о том, что такое логин, может иногда поставить в тупик даже опытного пользователя.
Содержание:
1. Логин — что это
2. Что является логином в почте
3. Какой может быть логин на сайте РЖД (Российские Железные дороги)
4. Интернет-банки: логин в Сбербанк Онлайн и Альфа-Клик
5. Электронные деньги: Киви и Вебмани
6. Что может быть логином в Госуслугах и ФНС
7. Какой логин в Ростелекоме и Мегафоне
8. Важные моменты о паролях
После регистрации войти на ресурс будет возможно только, если правильно ввести и логин, и пароль. Иначе говоря, логином, впрочем, как и паролем, придется пользоваться, следовательно, помнить его, а лучше сохранять каким-то образом.
Что такое логин?
Логин – это слово, которое пользователь будет использовать для входа на сайт или сервис.
Логин — уникальный набор букв, возможно, с цифрами и специальными символами, который требуется для доступа к сайту или сервису. Термин «уникальный» означает, что на данном ресурсе не может быть пользователя с точно таким же логином.
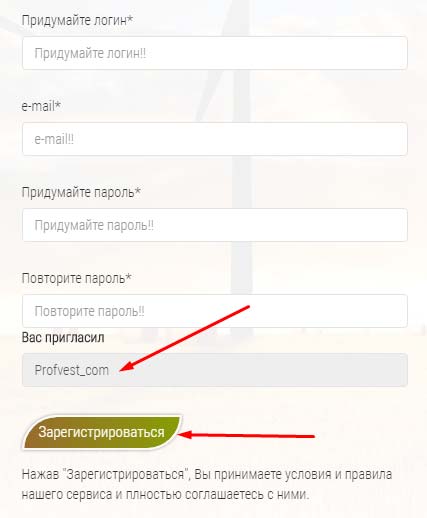
Пользователь самостоятельно придумывает логин, когда он проходит регистрацию на сайте. По причине уникальности зачастую приходится подбирать логин до тех пор, пока он не станет единственным и неповторимым. Для придания уникальности тому логину, который уже есть на сайте, можно добавить одну или несколько цифр. Например, если вариант Misha занят, можно попробовать Misha98.
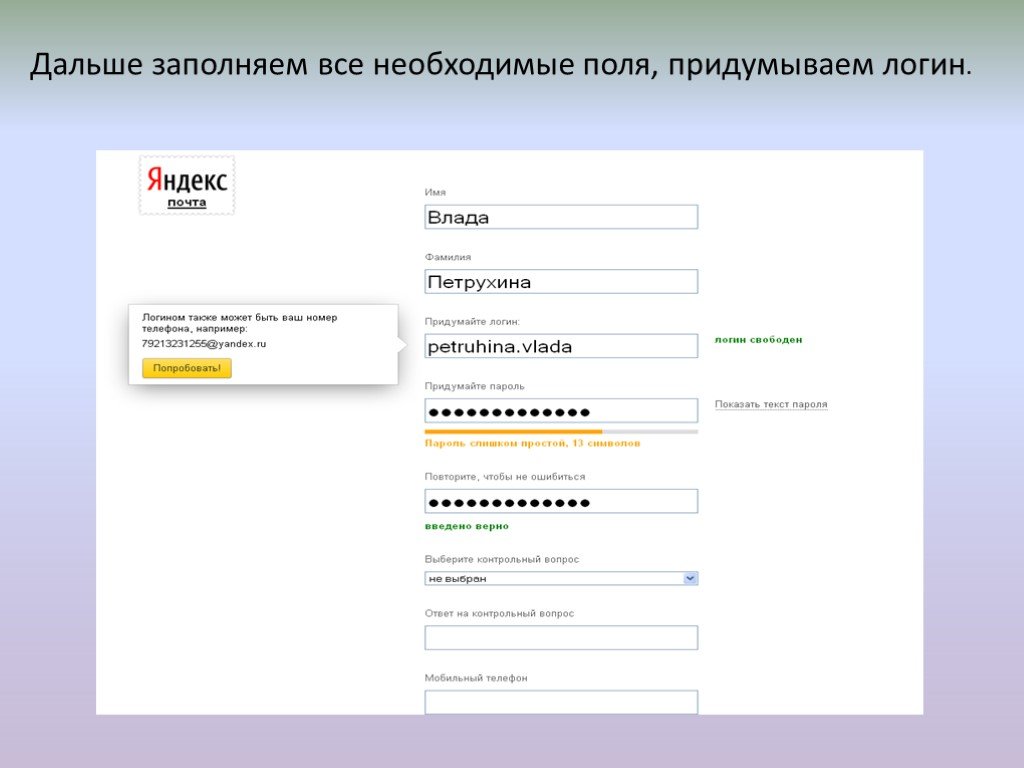
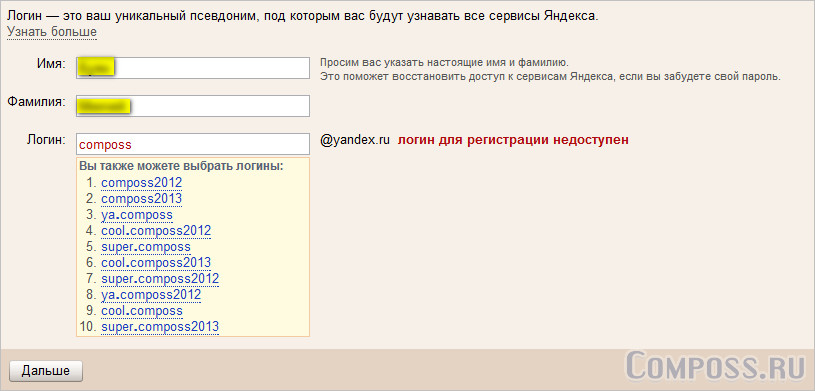
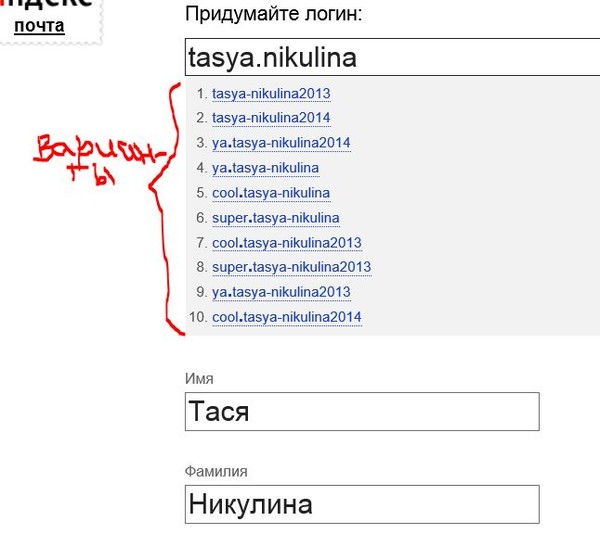
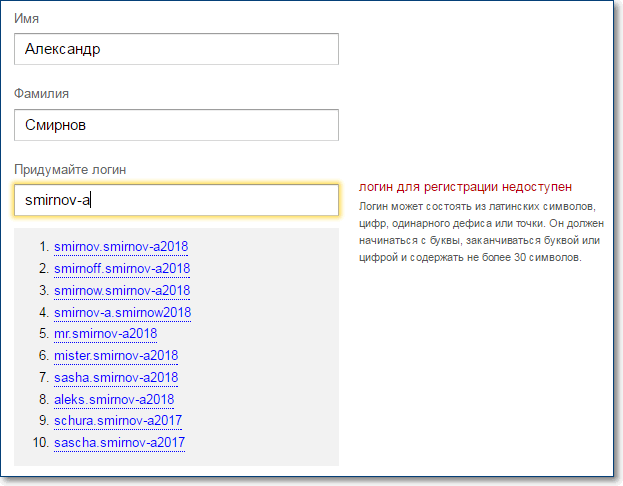
Иногда сам ресурс предлагает пользователю возможные варианты уникальных логинов. Например, так происходит при регистрации Яндекс.Почты.
Примеры логина: Masha92, Pasha87, korol, lebed, Roksolana, Neznaika, IvanovAnton95
Иногда логин совпадает с именем пользователя, которое будет видно всем участникам сервиса, но на других сайтах никнейм (иное название логина) может задаваться отдельно.
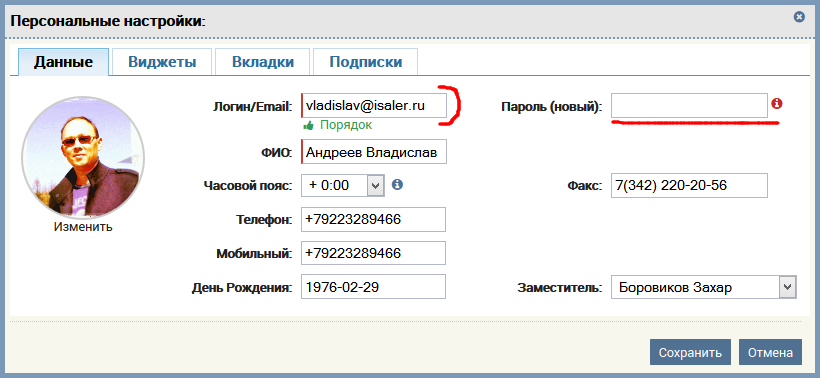
На некоторых интернет-ресурсах логин может совпадать с e-mail (с адресом электронной почты), но может и отличаться от него. Обычно в строке, в которую вводится логин, указано неярким цветом, что именно там можно ввести.
Логин в Скайпе
Логином в Cкайпе может быть:
- слово, например, Nadezhda8,
- телефон,
- адрес электронной почты.
В онлайн-банке в качестве логина может быть
- номер банковской карты или
- некий номер, который выдает сам банк,
- либо любое слово, которое придумает сам пользователь (так сделано в Сбербанке Онлайн).
В банке ВТБ логином является номер карты или УНК (уникальный номер клиента), который можно найти в договоре с банком на подключение онлайн-банка.
Логин в ВТБ
Далее я привожу инструкции по регистрации в распространенных сервисах, где требуется логин и пароль.
Логин в почте
Рассмотрим этот вопрос на пример почтовых сервисов от Яндекса и Гугла.
Яндекс.Почта
Пример адреса электронной почты в Яндекс.Почте: [email protected]. Тогда логином в почте будет nadezhda8.
При входе в почту можно вводить не полный адрес [email protected], а только логин nadezhda8. Конечно, еще понадобится ввести пароль.
Что такое аккаунт Яндекс и как его создать
Гугл почта (Gmail)
Допустим, в Гугл почте адресом является [email protected]. Логином здесь является слово nadezhda8. Чтобы войти в Гугл почту, можно ввести только это слово. Оно короче, поэтому его можно ввести быстрее, чем набирать полностью e-mail адрес.
Как бесплатно зарегистрироваться в Гугл: создать Google аккаунт, либо использовать старую почту
Сайт РЖД
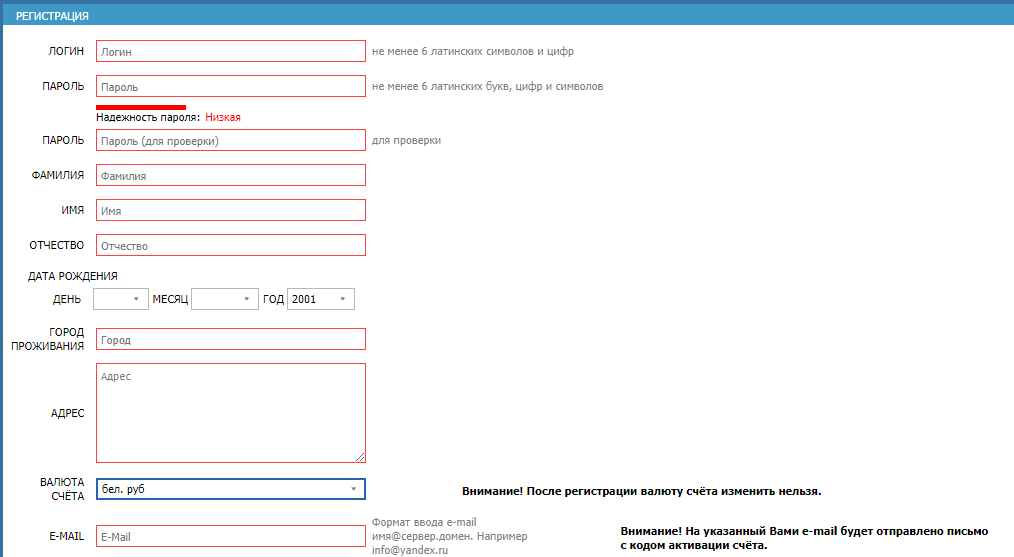
Логин на сайте РЖД (Российские Железные дороги) не должен быть короче трех символов, может содержать русские или латинские буквы, цифры, спецсимволы «.»,«-»,«_»,«?»,«!». Нельзя использовать два указанных спецсимвола подряд, а также не допускается пробел и символ @.
Регистрация на сайте РЖД
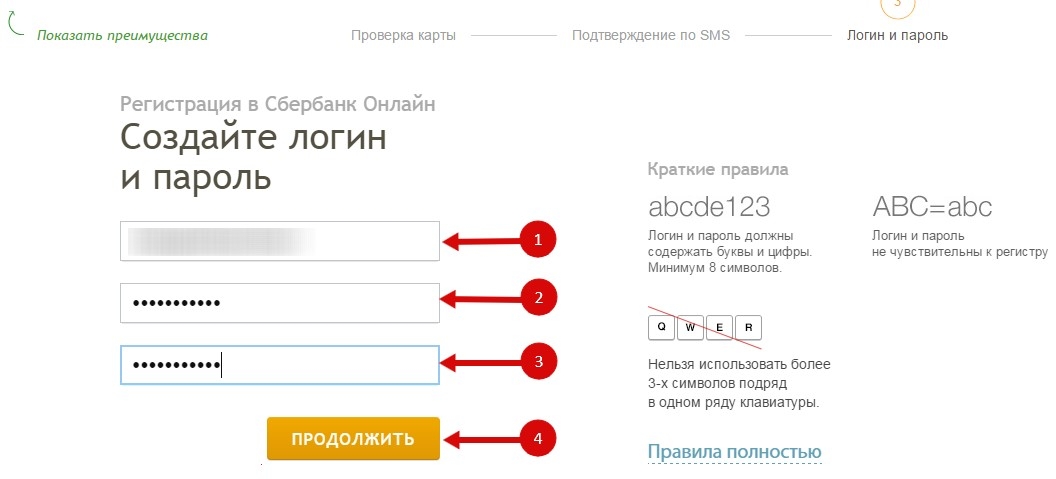
Регистрация в Сбербанк Онлайн и Альфа-Клик
Логин в Сбербанке Онлайн должен содержать не менее 8 символов. Пользователь придумывает его сам.
Сбербанк Онлайн: вход, регистрация, открытие вклада
В Альфа-Банке логин состоит из цифр. Его генерирует система во время регистрации пользователя в онлайн-банке.
Регистрация в Альфа-Клике
Электронные деньги Киви и Вебмани
В Киви кошельке логином является номер телефона пользователя.
Киви кошелек: как создать бесплатно, пополнить, вывести деньги
Так же, как и в случае с Киви, логином в Вебмани будет номер телефона.
Как завести кошелек Webmoney и положить туда деньги
Регистрация в Госуслугах и ФНС
Логином в Госуслугах может быть:
- мобильный телефон,
- либо электронная почта,
- или СНИЛС (страховой номер индивидуального лицевого счёта).

Как пройти полную регистрацию на сайте Госуслуги
На сайте ФНС в качестве логина выступает ИНН (идентификационный номер налогоплательщика).
Оплата налогов в личном кабинете на сайте ФНС
Регистрация в Ростелекоме и Мегафоне
В Ростелекоме логином может быть слово, телефон или электронная почта.
Оплата домашнего телефона на сайте Ростелекома
На сайте сотового оператора Мегафон в качестве логина используется номер телефона.
Сервис Гид в помощь абонентам Мегафона
Несколько слов о паролях
Для того, чтобы войти на тот или иной сайт, логин обычно используется вместе с паролем. Поэтому нельзя оставить пароль без внимания. Рассмотрим несколько основных моментов.
Известно, что чем сложнее пароль, тем он считается более надежным. Рекомендуется использовать специальный генератор, чтобы в пароле были заглавные и прописные латинские буквы, цифры и специальные символы, например, ! или #.
Важно заранее подумать о сохранении паролей. Некоторые пользователи используют для этого менеджер паролей, другие сохраняют пароли в браузере. Есть еще дедушкин способ – записать пароль с логином в блокнот. Последний вариант отличается в положительную сторону тем, что пароль хранится только у пользователя, а не на сторонних ресурсах.
Пароли желательно менять раз в год или в полгода. Также сразу же следует сменить пароль, если поделились им с кем-то, либо после утечки данных с сайта.
Логин и пароль нужно сохранять в тайне и никому их не передавать.
Получайте новые статьи по компьютерной грамотности на ваш почтовый ящик:
Необходимо подтвердить подписку в своей почте. Спасибо!
Как узнать логин Сбербанк Онлайн, как получить пароль в Сбербанке
Для того, чтобы использовать интернет-возможности Сбербанка, нужно обязательно зарегистрироваться в системе веб-банкинга, для входа в который вам потребуется логин и пароль. Если пароль может быть как сгенерирован банком, так и придуман вами лично, то логин, это сугубо индивидуальный номер, который вам присваивает банк. О том как получить логин и что он из себя представляет, вы узнаете в статье.
Если пароль может быть как сгенерирован банком, так и придуман вами лично, то логин, это сугубо индивидуальный номер, который вам присваивает банк. О том как получить логин и что он из себя представляет, вы узнаете в статье.
Зачем может потребоваться знать логин Сбербанка Онлайн?
Как узнать логин и пароль в Сбербанке?
Как выглядит логин Сбербанка Онлайн?
Восстановление логина
Правила безопасности
Зачем может потребоваться знать логин Сбербанка Онлайн?
Для всех активных пользователей интернетом создан интерактивная система Сбербанк Онлайн. Он позволяет осуществлять большую часть банковских операций самостоятельно не обращаясь в банк и не тратя на это уйму своего времени.
Для этого каждому заинтересованному владельцу пластиковой карты открывается личный кабинет, где можно осуществлять множество операций с собственной картой:
- оплачивать покупки, коммунальные услуги;
- пополнять другие карточные счета и мобильный;
- открывать депозитные счета;
- просматривать историю операций;
- блокировать карту и перезаказывать новую и многое другое.

Все что вам для этого нужно, пройти идентификацию с помощью платежной карты и получить персональные данные для входа в кабинет. Они будут представлены в виде логина и пароля.
Как узнать логин и пароль в Сбербанке?
Так как возможность использовать функционал Сбербанка онлайн есть у каждого клиента Сбербанка, открывшего любой карточный продукт, то и логин присваивается для каждого согласно оформленной карте. Все что остается — получить заранее присвоенный логин одним из доступных способов.
Информация о логине и пароле через банкомат
Самый простой и быстрый способ получения данных для входа в веббанкинг — использовать банкомат.
Для этого осуществляется ряд несложных действий:
- в специальный слот устанавливается карта;
- по запросу системой указывается ее персональный пароль;
- из предложенных услуг выбираем подключение Сбербанка онлайн;
- после чего в новом окне нажимаем на пункт «Получить логин и пароль»;
- после чего банкомат распечатает чек, на котором будет прописан постоянный логин и пароль для входа в систему.

Как узнать логин Сбербанка онлайн по телефону?
В настоящее время способ утратил свою актуальность. Банк не предоставляет информацию о логине или пароле по телефону, однако, может выслать некоторые данные в SMS сообщении после диалога с оператором.
Другие способы получения логина и пароля
Конечно, есть и другие способы получить логин и пароль:
- Обратиться в ближайшее отделение банка. Все что нужно: дать кассиру свой паспорт и личную платежную карту. Проведя быструю идентификацию, вам выдадут присвоенный логин и пароль для пользования системой.
- Непосредственно в процессе регистрации нового пользователя. Если у вас подключен мобильный банк, тогда, находясь на официальной странице банка, вы выберите функцию «Регистрация». И перейдя в форму заполнения личных данных, укажете мобильный номер и номер карточки. После чего с номера 900 на ваш телефон придет сообщение с данными для входа в систему.
Как выглядит логин Сбербанка Онлайн?
Как уже было отмечено ранее, логин — это идентификационный номер клиента банка, который присваивается в момент открытия счета. Если у вас несколько карточных счетов, то все они будут доступны в едином кабинете.
Если у вас несколько карточных счетов, то все они будут доступны в едином кабинете.
Логин (идентификатор) представляется комбинацией из 10 цифр. В принципе, если для вас нет никаких сложностей, то полученный любым из вышеуказанных способов логин и пароль можно оставить в неизменном виде и пользоваться им постоянно. Однако, для удобства работы с сервером, Сбербанк предусмотрел для своих клиентов возможность изменения ранее полученных данных с помощью настроек непосредственно в личном кабинете.
Для этого вы заходите в меню настроек и выбираете функцию изменение логина или пароля. После введения ранее полученных данных вы можете указать собственные, но строго соответствующие стандартам банка.
Восстановление логина
Процедура восстановления логина актуальна, если пользователем был утерян или забыт его действующий логин. Для этого достаточно воспользоваться все теми же способами получения логина или пароля, как и при первом их оформлении.
Одна важная особенность — после восстановления доступа к вашему личному кабинету путем получения нового идентификатора, старым вы уже воспользоваться не сможете, он будет аннулирован.
Однако, если карта была утеряна, или заблокирована, появилась необходимость замены пластиковой карты на новую, тогда вам придется в обязательном порядке получить новые данные, которые будут привязаны к новому счету пластиковой карты.
Правила безопасности
Вряд ли среди держателей пластиковых карты можно найти человека, который не знает насколько важна сохранность персональных данных карты и логина с паролем от онлайн-кабинета. Ведь от этого зависит ваша финансовая безопасность.
Если по каким-то причинам вы подозреваете, что ваши данные стали известны третьим лицам, тогда лучше всего немедленно сменить свой логин воспользовавшись любым удобным для вас способом: позвонив оператору, обратившись непосредственно в отделение банка или воспользовавшись банкоматом.
После смены предыдущего логина, вашей страницей уже не смогут воспользоваться указав старые данные.
Запустите Телеграм-бот Сравни Вклады, чтобы найти лучшее предложение от банков на сегодня.Бот поможет подобрать вклад с вашими условиями и сообщит об актуальных акциях и бонусах для вкладчиков.
CREATE LOGIN SQL Server — Oracle PL/SQL •MySQL •MariaDB •SQL Server •SQLite
В этом учебном пособии вы узнаете, как использовать CREATE LOGIN в SQL Server с синтаксисом и примерами.
Описание
Оператор CREATE LOGIN создает идентификатор, используемый для подключения к экземпляру SQL Server. Login затем сопоставляется с пользователем базы данных (поэтому перед созданием пользователя на SQL Server вы должны сначала создать Login).
Существует четыре типа логинов, которые можно создать в SQL Server:
- Вы можете создать Login с использованием проверки подлинности Windows.
- Вы можете создать Login с использованием проверки подлинности SQL Server.
- Вы можете создать Login из сертификата.
- Вы можете создать Login из асимметричного ключа.
Синтаксис
Синтаксис оператора CREATE LOGIN с использованием проверки подлинности Windows:
CREATE LOGIN [domain_name\login_name]
FROM WINDOWS
[ WITH DEFAULT_DATABASE = database_name
| DEFAULT_LANGUAGE = language_name ];
ИЛИ Синтаксис оператора CREATE LOGIN с использованием проверки подлинности SQL Server:
CREATE LOGIN login_name
WITH PASSWORD = { ‘password’ | hashed_password HASHED } [ MUST_CHANGE ]
[ , SID = sid_value
| DEFAULT_DATABASE = database_name
| DEFAULT_LANGUAGE = language_name
| CHECK_EXPIRATION = { ON | OFF }
| CHECK_POLICY = { ON | OFF }
| CREDENTIAL = credential_name ];
ИЛИ
Синтаксис оператора CREATE LOGIN с использованием сертификата:
CREATE LOGIN login_name
FROM CERTIFICATE certificate_name;
ИЛИ
Синтаксис оператора CREATE LOGIN с использованием асимметричного ключа:
CREATE LOGIN login_name
FROM ASYMMETRIC KEY asym_key_name;
Параметры или аргументы
domain_name — имя учетной записи домена Windows.
login_name – наименование login.
database_name — база данных по умолчанию для которой назначен Login.
language_name — язык по умолчанию для назначения Login.
CHECK_EXPIRATION — по умолчанию он установлен в положение OFF. Этот параметр определяет, будет ли применяться политика истечения срока действия пароля. Вы должны указать CHECK_EXPIRATION = ON, когда вы используете опцию MUST_CHANGE.
password — пароль для Login.
hashed_password — хешированное значение пароля для Login.
MUST_CHANGE — используется, когда вы хотите принудительно изменить пароль при первом входе в систему.
sid_value — GUID логина. Если этот параметр опущен, SQL Server назначит идентификатор GUID для входа.
credential_name — имя учетных данных для присвоения имени входа.
CERTIFICATE_NAME — имя сертификата для присвоения имени.
asym_key_name — имя асимметричного ключа для назначения для входа.
Примечание
- См. также оператор ALTER LOGIN и оператор DROP LOGIN.
Пример — проверка подлинности Windows
Рассмотрим, как создать вход с использованием проверки подлинности Windows в SQL Server (Transact-SQL).
Например:
Transact-SQL
CREATE LOGIN [my_domain\admin] FROM WINDOWS;
CREATE LOGIN [my_domain\admin] FROM WINDOWS; |
Этот пример CREATE LOGIN создаст новый Login, называемый [my_domain\admin], который использует проверку подлинности Windows.
Пример — проверка подлинности SQL Server
Затем давайте посмотрим, как создать Login с помощью проверки подлинности SQL Server.
Transact-SQL
CREATE LOGIN admin WITH PASSWORD = ‘my_pass’;
CREATE LOGIN admin WITH PASSWORD = ‘my_pass’; |
Этот пример CREATE LOGIN создаст новый Login, называемый admin, который использует аутентификацию SQL Server и имеет пароль ‘my_pass’.
Если мы хотим, чтобы пароль был изменен при первом входе в систему, то мы могли бы изменить наш пример следующим образом:
Transact-SQL
CREATE LOGIN admin WITH PASSWORD = ‘my_pass’ MUST_CHANGE, CHECK_EXPIRATION = ON;
CREATE LOGIN admin WITH PASSWORD = ‘my_pass’ MUST_CHANGE, CHECK_EXPIRATION = ON; |
В этом примере используется параметр MUST_CHANGE, чтобы принудительно изменить пароль при первом входе в систему.
Поэтому в этом примере также указывается «CHECK_EXPIRATION = ON». В противном случае оператор CREATE LOGIN вызовет ошибку.
Пример — сертификат
Давайте посмотрим, как создать вход из сертификата в SQL Server (Transact-SQL).
Например:
Transact-SQL
CREATE LOGIN admin FROM CERTIFICATE certificate1;
CREATE LOGIN admin FROM CERTIFICATE certificate1; |
Этот пример CREATE LOGIN создаст новый Login, называемый admin, который использует сертификат под названием certificate1.
Пример — Асимметричный ключ
Давайте посмотрим, как создать вход с использованием асимметричного ключа в SQL Server (Transact-SQL).
Transact-SQL
CREATE LOGIN admin FROM ASYMMETRIC KEY asym_key1;
CREATE LOGIN admin FROM ASYMMETRIC KEY asym_key1; |
Этот пример CREATE LOGIN создаст новый Login, называемый admin, который использует асимметричный ключ, называемый asym_key1.
Прикольные и красивые логины для Одноклассников. Как придумать, примеры
С ростом популярности социальных сетей задача привлечь внимание пользователей становится все сложнее, но тем не менее остается осуществимой. Добиться своей цели легко можно, придумав себе неординарный логин.
Твитнуть
Несмотря на растущую популярность всем известной «сине-белой» социальной сети, сеть Одноклассники до сих пор занимает ведущие позиции в рейтинге русскоязычной аудитории. Все новые и новые пользователи обращаются к этой сети, заводят свои странички, отыскивают своих знакомых.
Однако самой первой проблемой, с которой каждый пользователь поневоле сталкивается, это выбор логина для своей учетной записи. Неудивительно, ведь красивые логины в Одноклассниках интригуют, притягивают взгляд своей неординарностью, а пользователю дают возможность показать окружающим безграничный полет фантазии.
Значительно усложняет задачу также и требование к уникальность логина. Конечно, всегда можно воспользоваться старыми как мир советами разработчиков самой сети, например, добавить в конце год рождения или иной символ, который Вы точно запомните, но разве это не скучно? Как же придумать логин для Одноклассников так, чтобы максимально ярко представить себя в свете, не сломав при этом голову в тщетных и мучительных раздумьях?
Конечно, всегда можно воспользоваться старыми как мир советами разработчиков самой сети, например, добавить в конце год рождения или иной символ, который Вы точно запомните, но разве это не скучно? Как же придумать логин для Одноклассников так, чтобы максимально ярко представить себя в свете, не сломав при этом голову в тщетных и мучительных раздумьях?
Способ первый. Использование специальных символов
Допустимые специальные символы также можно условно подразделить на всем привычные восклицательный, вопросительный знаки, скобки и амперсанд, так и на непривычные глазу, но все равно довольно популярные графические символы, создаваемые с использованием таблицы alt-кодов.
- К счастью, разработчики Одноклассников предоставили пользователям довольно широкое поле для полета мысли — логин, согласно требованиям, может включать в себя латинские буквы, цифры и даже специальные символы.
Основное правило для составления логина
Что может быть проще этих всем привычных значков? Немного фантазии и.
 . Вуаля! Перед вами необычный, запоминающийся, при этом такой простой в исполнении красивый ник.
. Вуаля! Перед вами необычный, запоминающийся, при этом такой простой в исполнении красивый ник. - Впрочем, специальные символы не в полной мере решают проблему с созданием нового логина. Неутомимые желающие привнести какую-то изюминку в этот процесс нашли и ещё более оригинальный способ сделать надпись рядом со своей фамилией на страничке уникальной. Этот способ представляет собой добавление в привычный логин забавной графики, радующей глаз на общем фоне. Далее приводится довольно информативная таблица почти всех известных на сегодняшний день
Таблица alt-кодов. Часть 1
Таблица alt-кодов. Часть 2
Таблица alt-кодов. Часть 3
Для успешного добавления нужного вам рисунка просто зажмите клавишу Alt и наберите на дополнительной клавиатуре справа нужное вам сочетание цифр.
 После того, как клавиша Alt будет отпущена, на экране вы получите картинку из таблицы. Так, любой, даже самый незамысловатый ник можно трансформировать в необычное сочетание спецзнаков таким образом, что с первого взгляда даже трудно определить, каким образом это было сделано. Так, _ДеVо4к@,kOтO®Aя )(оТеЛ@ ©4@$tьЯ — это отличный пример логина для Одноклассников с использованием специальных разрешенных к применению символов.
После того, как клавиша Alt будет отпущена, на экране вы получите картинку из таблицы. Так, любой, даже самый незамысловатый ник можно трансформировать в необычное сочетание спецзнаков таким образом, что с первого взгляда даже трудно определить, каким образом это было сделано. Так, _ДеVо4к@,kOтO®Aя )(оТеЛ@ ©4@$tьЯ — это отличный пример логина для Одноклассников с использованием специальных разрешенных к применению символов.
Способ второй. Оригинальность жанра
Второй способ выбирают как правило те, кто не привык идти легким путем. Придумать действительно неповторяющиеся, яркие и просто красивые логины для Одноклассников вообще задача не из легких, особенно если отказаться от привлечения внимания за счет внешнего оформления и сосредоточиться на необычном содержимом. В данном случае универсальных для всех советов нет, каждый выбирает для себя то, что оказывается по душе. Несмотря на это, сбрасывать со счетов этот путь не следует, ведь что может быть оригинальнее, чем самое сокровенное в душе у каждого из нас? Кому не хочется представить себя в лучшем свете, хотя бы в виртуальности назвав себя именем, которое вас всегда привлекало в пору романтической юности, или добавив к своему имени определение, подчеркивающее какую-то яркую черту вашего характера? Страстные, Загадочные, Нежные или Дерзкие девушки; Брутальные, Сексуальные Романтики-мужчины; пробуйте, фантазируйте, все в ваших руках!
Менее популярным из-за сложности осуществление является способ создания ника удалением или добавлением букв, слогов к своему имени или прозвищу так, чтобы оно получило второе неожиданное значение. Впрочем, такой вариант возможен далеко не всегда и требует особую внимательность и полет мысли. Но если вы сумеете добиться результата, поверьте, такой логин уже будет точно неповторимым!
Впрочем, такой вариант возможен далеко не всегда и требует особую внимательность и полет мысли. Но если вы сумеете добиться результата, поверьте, такой логин уже будет точно неповторимым!
Способ третий. Лингвистический
Легкий шарм и очарование вашему логину может придать благозвучный иностранный язык, быть может даже малоизвестный, хотя в большинстве своем русскоязычная аудитория нацелена на использование английских слов. Конечно, пусть даже и очень красивый Нежный Цветочек в переводе на китайский язык мало кто сможет оценить, но многие языки даже без перевода могут придать довольно приятное звучание любому русскому слову. Кроме того, открывается заманчивая возможность для каждого щегольнуть своим знанием языков, пусть и с помощью словаря, но кто об этом узнает? Далее для примера приводится топ-рейтинг самых красивых английских слов согласно опросу Британского Совета среди людей, изучающих английский язык как иностранный. Конечно, далеко не все из них подойдут для удачного логина Одноклассников, но некоторые из них могут легко подойти для креативных личностей.
Рейтинг самых красивых английских слов
Памятка для каждого пользователя Одноклассников
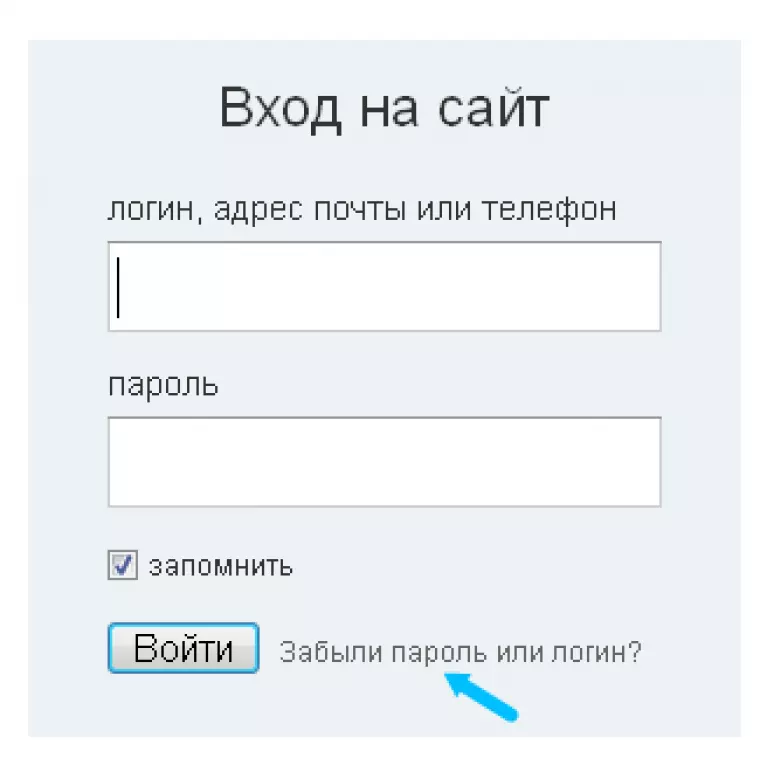
Чтобы не было мучительно больно за потерянное на раздумья время, никогда не стоит забывать об одной из самых удобных, пусть и всем уже привычной функции по сохранению логина и пароля в целости и сохранности. Это позволяет пользователю запомнить логин и пароль в Одноклассниках без лишних усилий. Галочка «запомнить» на странице входа убережет вас от долгой процедуры восстановления пароля. Впрочем, такой способ удобен только для людей, пользующихся одним и тем же персональным компьютером или смартфоном.
Возможность запомнить логин и пароль при входе
Более подробная процедура сохранения пароля и логина в Одноклассниках описывается в вспомогательном видео из YouTube:
Автор: Евгений Винокуров
Твитнуть
КОММЕНТАРИИ
Что такое логин при регистрации и как его правильно создать?
Просмотров: 55961
Интернет-терминология потихоньку проникает в нашу жизнь, но зачастую она непонятна и чужда старшему поколению. Из этой статьи вы узнаете, что такое логин и как его создать. Рассмотрим конкретные примеры и дадим рекомендации по выбору имени для заполнения формы идентификации на различных сайтах.
Из этой статьи вы узнаете, что такое логин и как его создать. Рассмотрим конкретные примеры и дадим рекомендации по выбору имени для заполнения формы идентификации на различных сайтах.
Оглавление:
Логин – оригинальный псевдоним (его еще называют никнеймом), идентифицирующий вас в различных интернет-сервисах. Социальные сети, форумы, бесплатные почтовые аккаунты, средства мгновенного обмена сообщениями – все они потребуют от вас указания логина и пароля. Вы можете иметь один или несколько логинов для авторизации в различных сервисах.
if ( !is_single( array( 59, 64, 66, 527, 520, 543,727, 3574, 8476, 3385 ) ) ) : endif;
Какой можно придумать логин для регистрации
Логин – это ваше виртуальное имя. За ним маскируется или же наоборот четко прописаны ваши персональные данные. Он должен легко запоминаться и вызывать определенные ассоциации в участников сообществ.
Для деловой почты, скайпа следует указывать серьезный никнейм. Варианты zayka, sladushka не очень уместны и больше подойдут для развлекательных сайтов. Рассмотрим на примере, как выглядит логин, не вызывающий противоречий и недоумений для деловой среды. Возьмем вымышленное имя – Наталья Петровна Горова:
Рассмотрим на примере, как выглядит логин, не вызывающий противоречий и недоумений для деловой среды. Возьмем вымышленное имя – Наталья Петровна Горова:
- gorovanata
- natalia.gorowa
- natasha.gorowa
- nata78
- gnata78
В качестве логина можно использовать:
- имена героев любимых книг;
- комбинацию сокращенных имени и фамилии;
- вымышленные имена и новые слова, придуманные самостоятельно;
- произвольные комбинации символов, вызывающие у вас какие-либо ассоциации (имя и год — tolya92).
В интернете можно найти ряд сервисов для генерации логинов (никнеймов) с заданным количеством букв. Воспользовавшись ими, вы сможете выбрать красивые логины для регистрации. Вот ссылка на один из таких генераторов https://online-generators.ru/names
Рекомендуется не использовать кириллицу в логинах – она некорректно отображается на сайтах и в большинстве случаев не разрешена для использования в данных для учетной записи пользователя. Только латиница или же транслит кириллицы.
Только латиница или же транслит кириллицы.
Взаимосвязь комбинации логина и пароля
Одного логина для регистрации и авторизации в интернете будет недостаточно. К каждому логину требуется придумать надежный пароль. Если вы пользуетесь одним и тем же логином в нескольких сервисах, рекомендуется пользоваться разными паролями. Это защитит вашу учетную запись от злоумышленников и не позволит им воспользоваться вашим аккаунтом в других сервисах.
К паролю предъявляются достаточно серьезные требования, иногда они реализованы на программном уровне. Пароль должен быть абстрактным, не совпадать с логином, обладать определенной длиной, содержать латинские буквы в обоих регистрах, цифры и спецсимволы. Каждый сервис предъявляет свои собственные требования к паролям. Следуйте им, чтобы не подвергать опасности ваши личные данные.
Почитайте рекомендации по созданию надежного пароля здесь.
Теперь понятно, что значит логин и пароль. Перейдем к рекомендациям по выбору и примерам.
Советы по выбору логина
- Создавая логин для почты, почтовая система чаще всего предложит вам комбинацию написания вашей фамилии, имени и года рождения. Вы вольны согласиться с предложенным вариантом, либо задать свой вариант. Вам не следует беспокоиться об уникальности: система самостоятельно проверит зарегистрированные имеющиеся псевдонимы и не позволит создать дубль.
- Чтобы придумать логин для почты, воспользуйтесь мнемоникой: вы должны четко ассоциировать логин с самим собой. Это необходимо, так как если вы забудете пароль, система потребует указать ваш логин. Забыв логин, в большинстве случаев вы просто потеряете доступ к аккаунту. Для самого себя старайтесь избегать неоднозначностей: у вас не должно быть сомнений, как написать логин.
- Задумываясь, какой придумать логин, позаботьтесь и о том, какие ассоциации будут связывать окружающие с этим псевдонимом.
- Не пытайтесь создать универсальный логин для всех сервисов, которыми вы пользуетесь. Согласитесь, что учетные записи на развлекательном форуме и логин рабочей почты должны быть все же разными. Это не только ваша безопасность, но и элементарная этика сетевого общения. К тому же, вам вряд ли понравится, если коллеги по работе будут однозначно идентифицировать вас в сети по логину: псевдонимы и нужны для того, чтобы сохранить атрибут анонимности.
От теории – к практике
Вы получили четкое представление, что такое логин при регистрации и каким он должен быть. Попробуем создать учетную запись, например, для бесплатного почтового аккаунта от Яндекса. Инструкцию по регистрации почты Gmail читайте по ссылке https://inetsovety.ru/kak-sozdaty-potchtu-na-gmail/
</ul>
- Наберите в строке веб-браузера адрес и нажмите клавишу Enter.
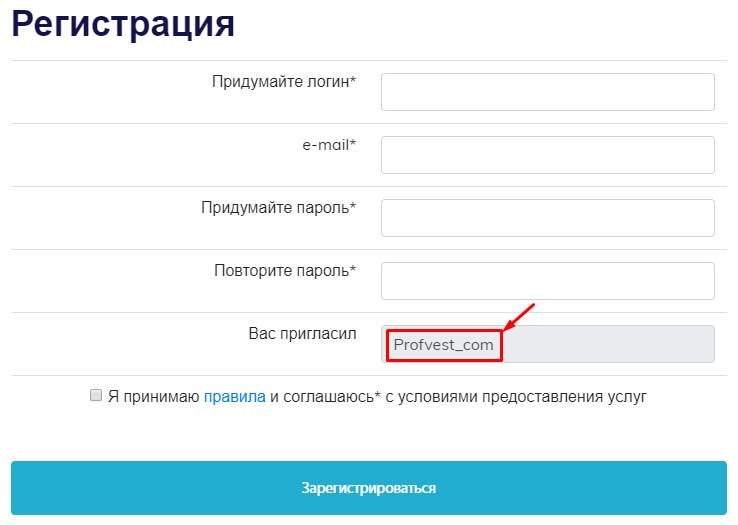
- Нажмите кнопку «Регистрация».
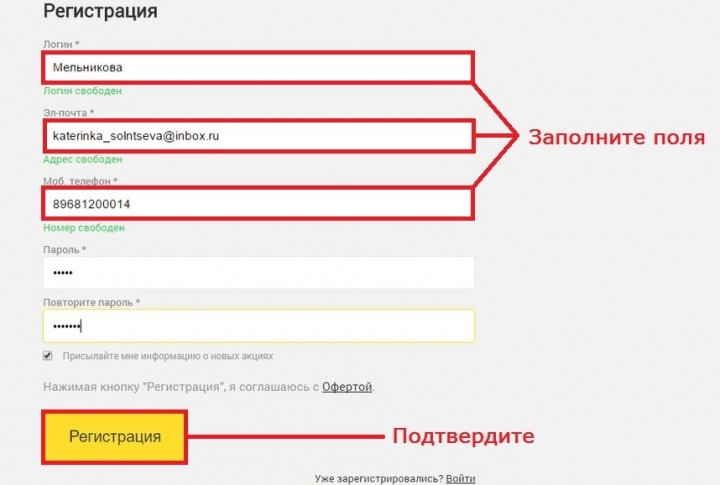
- Введите (желательно, но не обязательно, латиницей) ваши фамилию и имя, логин и пароль (пароль вводится дважды для проверки) и номер мобильного телефона.
Нажмите последовательно кнопки «Получить код» и «Зарегистрироваться». Спустя несколько минут на ваш телефон поступит проверочный код (это sms-сообщение бесплатно для вас, его оплачивает почтовая система). Введите полученную последовательность в окошко на открывшейся странице. Поздравляем, вы стали обладателем нового почтового аккаунта!
- Система попробует самостоятельно сгенерировать логин на основании введенных реальных данных, при этом она будет учитывать уже имеющиеся записи. Согласитесь или предложите свой вариант: в любом случае вы получите представление о том, какой может быть логин – возможно, это запустит ваш полет фантазии. Также вы узнаете машинносгенерированные варианты и примеры логинов для почты – есть небольшой шанс найти приемлемый вариант. Дополнительным бонусом будет знание, как правильно написать логин – система транскрибирует ваши персональные данные в латиницу и, должны отметить, делает это мастерски. Вас ждет множество интересных открытий и сюрпризов.
- Система самостоятельно будет оценивать безопасность и стойкость придуманного вами пароля: вы также получите рекомендации по его оптимизации в режиме реального времени.
Пароли типа «123456» бракуются по умолчанию: от вас требуется уникальная комбинация, которую способны воспроизвести только вы.
Надеемся, что у вас больше не осталось вопросов, какой логин придумать для почты. Изобретайте и выдумывайте! Помните: за обычной последовательностью букв, цифр и символов кроется ваша неповторимая индивидуальность. Подойдите к процессу серьезно и не забывайте ваши регистрационные данные! Если вы решитесь их записать – позаботьтесь о том, чтобы они были недоступны никому кроме вас самих.
С уважением, Виктория – блог inetsovety.ru
</ol>
Поделиться ссылкой на пост в соц. сетях Похожие посты —> Оставить комментарий
Комментарий появится после проверки. Комментарии, содержащие спам и ненормативную лексику будут удалены!
Используемые источники:
- https://inetsovety.
 ru/kak-sozdat-login/
ru/kak-sozdat-login/
Что такое логин (при регистрации в Интернете)
Автор Александр Бойдаков На чтение 7 мин Просмотров 1.1к. Опубликовано Обновлено
С развитием интернета логин используют примерно на 99% современных сайтов и приложений на смартфонах. Однако все равно остаются люди, которые не знают о его настоящем назначении. Сегодня мы расскажем все про логин: что это такое при регистрации простыми словами, как его придумать, какой лучше использовать.
План статьи:
- Что такое логин при регистрации в Интернете
- Зачем нужен логин
- Как выглядят логин — примеры
- Как создать уникальный логин
- Как придумать красивый логин, чтобы запомнился
- Универсальные и профессиональные логины
- Неверный логин или пароль при входе — решение
- Как поменять логин
- Как и где хранить логин и пароль
- Ответы на вопросы
- Заключение
Что такое логин при регистрации в Интернете
Логин – это уникальный идентификатор пользователя в интернете.
Это имя, которое либо выдается сервисом, либо придумывается самостоятельно.
К примеру, во время регистрации в Одноклассниках от вас потребуют номер мобильного телефона. Он станет вашим пропуском в личный профиль в ОК.
Но логин не ограничивается перечисленными примерами, ведь уникальным идентификатором может быть:
- Номер мобильного телефона;
- Адрес электронной почты;
- Уникальное имя, написанное латинскими буквами.
Login требуется на сайтах, где есть регистрация пользователя, например:
- Госуслуги;
- Skype;
- Тинькофф;
- Вконтакте;
- Microsoft.
Зачем нужен логин
Практически в каждой современной системе, где актуален термин «пользователь», присутствуют учетные записи. Они обладают разными правами, возможностями и наполнением. А чтобы сервис или программа не пускали в профили чужих людей, чтобы случайно не показать им закрытую информацию, нужен логин. Именно по системе аккаунтов система способна распознавать приходящих пользователей.
Они обладают разными правами, возможностями и наполнением. А чтобы сервис или программа не пускали в профили чужих людей, чтобы случайно не показать им закрытую информацию, нужен логин. Именно по системе аккаунтов система способна распознавать приходящих пользователей.
Если грубо, что такое логин и пароль – это замок и ключ.
Чтобы авторизоваться, вы должны передать системе необходимую информацию: логин – который подскажет, в какой именно из миллионов аккаунтов вы хотите войти, и пароль – чтобы доказать, что это ваш профиль.
Поэтому логин обязан быть уникальным. Если ранее уже был создан профиль Ivan.Ivanovich.Ivanov, то точно такой же создать уже нельзя, даже если это ваше ФИО. В таком случае придётся добавлять символы: цифры, слеши, тире.
Как выглядят логин — примеры
В этом разделе мы хотим показать хорошие примеры логина и пароля для регистрации. Иногда сервисы сами предлагают данные для входа, основываясь на ФИО. Однако они слишком длинные и сложные, ведь в основном должны быть записаны на английском языке. Из-за этого бывает тяжело запомнить, как их правильно писать, плюс ими сложно делиться с другими людьми.
Однако они слишком длинные и сложные, ведь в основном должны быть записаны на английском языке. Из-за этого бывает тяжело запомнить, как их правильно писать, плюс ими сложно делиться с другими людьми.
Намного лучше придумать простые логины, которые будет легко набирать и запоминать, к примеру:
- Andre;
- Alex;
- Mihael
Если сервис не самый популярный, то такие логины не будут заняты, но даже если кто-то уже взял себе такой login, то всегда можно добавить специальные символы. Это проблема не актуальна в том случае, если для авторизации система использует телефонный номер или e-mail, которые по умолчанию уникальны.
В онлайн-играх люди часто придумывают абстрактные, нелепые и даже оскорбительные логины, скажем Mafia777, TvoiBatya, FuckYouAll. Баловаться в играх – это одно, но в солидных переписках на работе такое лучше не показывать.
Как создать уникальный логин
Теперь разберемся, как придумать логин и пароль для регистрации – пример будет ниже:
- Чаще всего пользователи берут свое ФИО;
- Также любят имена героев литературы, кино, игр, сериалов, а также ФИО актеров, музыкантов, бизнесменов;
- Иногда выбирают красивые иностранные имена, такие как: James, John, Michael;
- Изредка добавляют в логин названия природных явлений, к примеру, hurricane (ураган) или earthquake (землетрясение).

Создание логина зависит от фантазии и желания придумать запоминающийся вариант. Если желания нет, то можно просто взять ФИО, добавить год рождения или код региона, где вы живете.
Как придумать красивый логин, чтобы запомнился
Что такое логин при регистрации и как его создать разобрались, осталось ознакомиться с кратким списком рекомендаций:
- Избегайте букв, которые можно перепутать во время диктовки. Многие не знают английского языка, поэтому могут спутать буквы S и C;
- Не пишите в логине возраст, ведь цифра потеряет актуальность уже через год;
- Не пишите год рождения, если создаете аккаунт для рабочей почты. Если показать свой возраст, то люди могут отказаться работать со слишком молодым или пожилым партнером.

Универсальные и профессиональные логины
Профессиональный логин: что это такое простыми словами? Это уникальные данные для входа, которые вы собираетесь показывать исключительно на работе. Деловой логин должен выглядеть строго и серьезно, ведь его будут видеть клиенты, партнеры, руководители, поэтому он точно не должен выглядит как Pupsik или Koteika. В таком случае вас не уволят, но серьезно относиться точно не будут.
Чтобы не смутить людей, лучше придумать и показать login в духе Petr.Salnikov, Maxim-Kozlov, Advokat.Denisov и так далее.
Неверный логин или пароль при входе — решение
Такая ошибка может возникнуть в том случае, если информация утеряна. Чтобы такого не случилось – записывайте эти важные данные.
Чтобы восстановить доступ, следуйте инструкции:
- Перейдите на сайт, куда нужно войти.
- Внизу под полями для авторизации должно быть предложение восстановить пароль или логин.
- Нажмите на предложение и следуйте дальнейшим инструкциям.

Как поменять логин
Как создать логин разобрались, а как его поменять? К сожалению, после регистрации изменить его уже нельзя, только создавать заново. Если был указан номер телефона, то придется покупать новую sim-карту, а если адрес почты, то заново заводить e-mail.
Как и где хранить логин и пароль
Намного надежнее для каждого сервиса придумать разные логины с паролями. Но тогда будет невозможно держать в уме десятки разных комбинаций букв и символов.
Чтобы не забывать данные, используйте один из следующих способов:
- Письмо на e-mail. Сайты обычно отправляют данные входа на электронную почту, чтобы показать их вам.
 Просто не удаляйте письмо, а добавьте в избранное. Единственный минус, почту могут взломать злоумышленники и узнать все пароли;
Просто не удаляйте письмо, а добавьте в избранное. Единственный минус, почту могут взломать злоумышленники и узнать все пароли; - Данные можно записать на ПК или на телефоне в текстовом файле. Вариант удобный, но если техника выйдет из строя, то данные могут быть утеряны навсегда;
- Браузеры во время авторизации спрашивают, сохранить ли информацию для быстрого входа. Это очень удобно – сам браузер может в любой момент показать вам данные. Однако тогда пароли могут быть перехвачены вирусами;
- Хороший способ – записная книжка, ведь в таком случае пароли попадут злоумышленникам только в случае потери записей;
- Наконец, можно использовать программы для сохранения данных, которые обладают специальной защитой от взлома, поэтому будут показывать данные только вам.
Ответы на вопросы
Что за ошибка login failed?
Скорее всего был неверно введен логин или пароль. Проверьте раскладку и caps lock, нажмите на «показать данные», чтобы проверить точность ввода данных.
Проверьте раскладку и caps lock, нажмите на «показать данные», чтобы проверить точность ввода данных.
Что такое генератор логинов для почты?
Генератор помогает быстро создать уникальный красивый login, связанный с вами по смыслу. Проект genword.ru был создан для того, чтобы вам не пришлось долго придумывать качественный логин для электронной почты.
Как переводится слово login?
Слово переводится как «войти» или «авторизоваться».
Заключение
Сегодня вы узнали все про логин – что это такое простыми словами, как создать надежный, какой будет лучше для работы, а от какого лучше избавиться.
7 Примеры страницы входа [Легко скопировать]
Хотите настроить страницу входа на своем веб-сайте WordPress? С WPForms у вас есть множество способов стилизовать формы входа без необходимости кодирования!
В этом посте мы покажем вам 7 различных примеров страниц входа с популярных сайтов и способы их воссоздания. Мы проведем вас через процесс создания каждой формы в том же стиле, что и примеры, представленные здесь, всего несколькими щелчками мыши.
Начинаем!
Создайте страницу входа сейчас
Что вы пишете на странице входа?
Ваша страница входа, вероятно, содержит несколько полей, в которых пользователи вводят свое имя пользователя, адрес электронной почты, пароль и т. д.
Страница входа на ваш сайт — это место, где пользователи сайта вводят свои учетные данные, чтобы получить доступ к вашему сайту. У этих посетителей может быть учетная запись на вашем сайте или какая-либо другая причина, по которой им необходимо войти на ваш сайт.
WPForms — лучший плагин для создания форм WordPress. Получите это бесплатно!
Вероятно, вы также захотите включить текст на страницу входа в систему, чтобы информировать или направлять пользователей вашего веб-сайта о том, как попасть на сайт. Вы также можете добавить изображения, такие как логотипы и иллюстрации, в свой логин, и вы можете выбрать дополнительные функции безопасности, чтобы нежелательный спам не засорял вашу страницу входа.
В этой статье
- 1.
 Простая форма входа в систему
Простая форма входа в систему - 2. Форма входа с текстом инструкций
- 3. Форма входа с изображением заголовка
- 4. Форма входа с логотипом компании
- 5. Форма входа с иллюстрацией
- 6. Форма входа с CTA
- 7. Форма входа с reCAPTCHA
- Как добавить пользовательскую страницу входа в WordPress
1. Простая форма входа
Эта страница входа на веб-сайте HubSpot довольно проста и не содержит подробностей, включенных в форму. Форма состоит из адреса электронной почты, пароля, флажка и кнопки входа.
Особенность такой формы в том, что она немного похожа на основу всех других примеров форм входа. Он имеет самые основные элементы, необходимые для страницы входа.
И, если вы предпочитаете, ваша собственная страница входа может быть упрощена таким же образом. WPForms — лучший плагин для создания форм для WordPress, который упрощает добавление пользовательской страницы входа на ваш сайт.
Во-первых, вам необходимо установить WPForms и подписаться на план Pro, чтобы получить доступ к надстройке регистрации пользователей.
После ввода лицензионного ключа в настройках WPForms перейдите к WPForms »Addons на панели инструментов. Прокрутите доступные надстройки, чтобы найти надстройку «Регистрация пользователя», которую вы также установите. Обязательно активируйте аддон после его установки.
Теперь вы готовы создать форму входа. Перейдите к WPForms »Добавить новый и найдите шаблон формы входа пользователя из доступных шаблонов надстроек. Нажмите кнопку Использовать шаблон , чтобы выбрать этот шаблон и открыть конструктор форм.
Конструктор форм WPForms позволяет легко редактировать этот готовый шаблон в соответствии с вашими потребностями. Вы найдете широкий выбор полей формы, которые охватывают практически любой элемент, который вы хотели бы видеть в своей онлайн-форме. Все, что вам нужно сделать, это просто перетащить каждое поле на место.
Вы увидите, что форма входа пользователя уже загрузила необходимые поля.
Но, как и все шаблоны WPForms, эта форма легко настраивается, поэтому вы можете добавлять и редактировать поля в форме различными способами.
Для этой формы давайте отредактируем кнопку «Отправить» в нижней части формы, чтобы она читалась как «Войти», как в примере страницы входа в HubSpot.
Просто нажмите на кнопку, чтобы расширить ее настройки.
Затем, чтобы изменить текст кнопки, откройте Вкладка Общие и перейдите к полю Текст кнопки отправки .
Теперь введите то, что вы хотите, чтобы кнопка читала, например «Войти».
Еще раз взглянув на форму, вы увидите, что кнопка в нижней части формы лучше соответствует характеру входа на эту страницу.
И это все, что вам нужно сделать, чтобы создать базовую форму входа, подобную той, что используется на странице входа в HubSpot.
Отсюда продолжайте Сохранить эту форму.
После сохранения эта форма будет доступна для использования на странице WPForms All Forms на панели управления WordPress.
Теперь у вас есть простая форма входа, которую вы можете быстро опубликовать на своем сайте или использовать в качестве основы для создания более подробных страниц входа. Это основные шаги, необходимые для всех рассмотренных здесь примеров страницы входа.
2. Форма входа с текстом инструкций
Взгляните на страницу входа на WordPress.org. Как и первый пример, который мы рассмотрели, этот довольно прост.
Но в верхней части есть фрагмент обучающего текста, который может быть и в вашей форме.
Как мы уже упоминали, для каждой формы, созданной здесь, сначала требуется шаблон формы входа пользователя, включая эту. Идем дальше и снова выбираем шаблон.
Затем в конструкторе форм перетащите поле Content в верхнюю часть формы и поместите его туда.
Как мы уже говорили ранее, вы можете перетащить это поле в форму куда угодно.
Но, чтобы напоминать текст инструкции на странице входа выше, давайте поместим поле вверху.
Щелкните поле, чтобы открыть его настраиваемые параметры, расположенные в левой части экрана. Затем используйте текстовый редактор, чтобы ввести текст инструкции, который вы хотите отобразить в этом поле.
Как и в приведенном выше примере, вы можете указать пользователям вводить свою информацию для входа на ваш веб-сайт.
Множество опций у вас под рукой благодаря текстовому редактору с настраиваемыми стилями шрифтов, цветами и другими параметрами, доступными в этом поле.
Например, еще раз взгляните на страницу входа в HubSpot из примера 1. Обратите внимание на очень короткий фрагмент текста с инструкциями. Текст инструкции гласит: «У вас нет учетной записи? Зарегистрируйтесь» и предоставляет ссылку на страницу, где пользователи могут создать учетную запись.
Это также возможно с помощью текстового редактора поля «Содержимое» вашей формы.
Сначала введите текст инструкции и выделите ту часть, которую вы хотите связать. Затем щелкните значок ссылки на панели инструментов текстового редактора.
Теперь вы вставите URL-адрес страницы, на которую должны переходить пользователи. Нажмите OK , когда закончите.
И все! Теперь у вас есть обучающий текст и ссылка в форме.
Как обычно, сохраните форму на потом или вставьте ее на страницу. Мы поделимся подробностями о том, как опубликовать, когда вы будете готовы к тому, чтобы страница входа была запущена на вашем сайте, в конце этого поста.
3. Форма входа с изображением заголовка
Другой способ настроить форму входа пользователя для вашей страницы входа — добавить изображение заголовка по вашему выбору. Использование изображения в верхней части формы — это хороший способ персонализировать форму или дополнить стиль вашего веб-сайта.
Чтобы добавить изображение заголовка, вы снова будете использовать поле Content и шаблон формы входа пользователя. Перетащите это поле в верхнюю часть формы, как и раньше.
Но на этот раз нажмите кнопку Добавить медиа над текстовым редактором.
Теперь вы загрузите изображение по вашему выбору, которое появится над текстом в текстовом редакторе.
На этот раз вы также можете удалить текст, если хотите, и работать только с изображением.
Нажмите на изображение, чтобы открыть его Настройки отображения и расположите изображение так, как вам нравится.
Чтобы изображение в нашем примере действовало как настоящее изображение заголовка, мы отцентрируем выравнивание и выберем полноразмерную версию. Вы можете изменить эти настройки несколько раз, чтобы выяснить, что вы предпочитаете.
Не забудьте нажать синюю кнопку Обновить , чтобы применить любые изменения.
Вы также можете просмотреть другие вкладки настроек для получения дополнительных параметров, таких как изменение Размер поля на вкладке Дополнительно .
Попробуйте размер поля Large , чтобы ваше изображение отображалось еще больше в верхней части формы, в истинном стиле изображения заголовка.
Еще раз, не забудьте сохранить форму на потом. Дополнительные советы, связанные с этим примером, см. в этом полном посте о добавлении изображения заголовка в формы.
4. Форма входа с логотипом компании
Давайте посмотрим на страницу входа в SendLayer. В верхней части формы, над текстом инструкций, который мы рассмотрели ранее, находится логотип веб-сайта.
Вы также можете добавить логотип в свою форму, еще раз используя поле «Содержимое» в форме входа пользователя.
Помните, как вы использовали поле Content для загрузки изображения заголовка? Почему бы не использовать аналогичный процесс для отображения логотипа? Благодаря конструктору форм у вас есть несколько вариантов размещения логотипов в форме.
Просто перетащите поле Content в нужное место формы.
Чтобы повторить пример выше, давайте поместим логотип вверху формы. И поскольку это немного похоже на изображение заголовка, логотип в горизонтальном стиле может выглядеть здесь лучше всего.
Не забудьте просто нажать кнопку Добавить медиа в поле Содержание, чтобы загрузить свой логотип.
И не забудьте про дополнительные настройки. Возможно, вы захотите расположить логотип по центру, сделать его полноразмерным или изменить размер поля в дополнительных настройках.
Вы также можете отредактировать текст под логотипом, как мы рассмотрели в примере с обучающим текстом, что сделает вашу форму здесь очень похожей на пример.
Теперь на вашей странице входа в форму четко отображается ваш логотип. Не стесняйтесь добавлять еще один логотип внизу или в любое другое место, куда бы вы хотели перетащить поле «Содержимое»!
5. Форма авторизации с иллюстрацией
Теперь обратимся к странице авторизации для TrustPulse. Эта форма входа имеет учетные данные, введенные на одной стороне экрана, с небольшим логотипом вверху и большой иллюстрацией, отображаемой на другой стороне.
Вы также можете создать форму, которая выглядит так, используя вместе поля «Макет» и «Содержимое».
Сначала перетащите поле Layout в форму входа пользователя.
Прямо сейчас не имеет значения, куда вы перетащите поле «Макет», потому что в конечном итоге вы перетащите предварительно загруженные поля формы в само поле «Макет».
А пока давайте просто перетащите его в верхнюю часть формы, чтобы сохранить порядок. Вы также выберете ориентацию столбцов в макете, которая будет определять размер и размещение контента в этом поле.
Теперь перетащите поле Content в первый столбец поля Layout в вашей форме, чтобы вы могли отобразить здесь логотип, как в примере TrustPulse.
Используйте кнопку «Добавить медиафайл», чтобы еще раз загрузить свой логотип, а затем убедитесь, что в настройках изображения он ориентирован и имеет нужный размер.
Затем перетащите другие поля формы в эту часть поля «Макет».
Просто захватите каждое поле мышью, перетащите его в столбец «Макет» и отпустите. Поле электронной почты, поле пароля и флажок теперь будут в левом столбце вашей формы.
Поле электронной почты, поле пароля и флажок теперь будут в левом столбце вашей формы.
Теперь вы добавите содержимое в другой столбец в поле «Макет».
Еще раз выберите поле «Содержимое» и перетащите его в больший столбец в правой части формы.
Теперь вы можете добавить иллюстрацию по вашему выбору, которая будет отображаться в основном на этой стороне формы.
Нажмите кнопку «Добавить медиа», как вы это делали на другой стороне, чтобы загрузить иллюстрацию.
И еще раз, не забудьте настроить параметры поля, чтобы настроить размер и размещение иллюстрации.
Для большой иллюстрации, такой как пример, вы можете удалить любой дополнительный текст из поля «Содержимое».
Теперь ваша форма имеет небольшой логотип и учетные данные с одной стороны и большую иллюстрацию с другой стороны.
Как всегда, вам нужно будет сохранить эту форму, чтобы сохранить ее в WPForms на панели инструментов, а затем встроить ее на страницу WordPress, когда вы будете готовы ее использовать.
6. Форма входа с CTA
Далее мы рассмотрим страницу входа из ExactMetrics, которая чем-то похожа на предыдущий вход, но с кнопкой призыва к действию на одной стороне формы вместо иллюстрация.
На одной стороне есть небольшой логотип, адрес электронной почты, пароль и кнопка входа, а на другой стороне довольно много текста, за которым следует кликабельный CTA.
Чтобы создать аналогичный внешний вид с вашей собственной формой, вам просто нужно выполнить шаги, которые мы рассмотрели в предыдущем примере: сначала добавьте поле «Макет» в форму входа пользователя и перетащите поля в одну сторону или столбец макета.
Помните, что вы просто перетаскиваете поле «Содержимое» в макет, чтобы загрузить свой логотип, а затем перетаскиваете оставшиеся поля формы в ту же сторону макета.
Но тогда для другой стороны поля Макет, во втором столбце, не беспокойтесь о загрузке чего-либо. Вы просто отредактируете текст, который уже здесь.
Обратите внимание, что часть предварительно загруженного текста крупнее и жирнее того, что находится под ним, подобно стилю текста в примере.
Это позволяет легко оформить ваш текст, как в примере, но не забывайте обо всех других способах использования текстового редактора в ваших интересах. Вы можете изменить размер текста, ориентацию, цвет и многое другое по своему усмотрению.
А в текстовом редакторе поля «Содержимое» вы даже можете вставить фрагмент кода, чтобы создать кнопку CTA.
Щелкните вкладку Text окна текстового редактора, чтобы скопировать и вставить код, который вы хотите использовать для создания кнопки.
Вы можете отредактировать фрагмент кода, чтобы настроить внешний вид кнопки CTA по своему усмотрению.
Теперь у вас есть кнопка CTA в вашей форме!
Еще раз, вам нужно будет сохранить эту форму, а затем встроить ее на страницу WordPress, когда вы будете готовы ее использовать.
7. Форма входа с помощью reCAPTCHA
Теперь, когда мы рассмотрели более сложные способы оформления формы входа, давайте рассмотрим один из самых простых элементов безопасности, который можно добавить в форму в любом месте.
Проверка reCAPTCHA помогает защитить ваш сайт WordPress от ботов и спама, которые попытаются использовать ваши формы, чтобы попасть на ваш сайт.
Как видите, мы используем его на нашей собственной странице входа в WPForms.
Вы также можете легко добавить поле reCAPTCHA в любую форму входа. Но сначала вам нужно настроить его в настройках WPForms.
На панели управления WordPress перейдите к WPForms , а затем Настройки . Затем убедитесь, что вы находитесь на экране CAPTCHA .
Выберите опцию reCAPTCHA в центре экрана.
Затем вы выберете тип проверки reCAPTCHA, которую хотите использовать.
Давайте установим флажок reCAPTCHA v2 .
Далее вам нужно будет ввести ключ сайта и Секретный ключ на этой странице настроек, предоставленный Google. Чтобы получить эти ключи, вы должны выполнить процесс установки в административной консоли Google reCAPTCHA.
Для получения дополнительной информации, а также полного подробного руководства о том, как это сделать, ознакомьтесь с нашей статьей о настройке и использовании reCAPTCHA с вашими формами WordPress.
Не забудьте нажать Сохранить внизу экрана, чтобы применить эти настройки к полю reCAPTCHA.
Теперь вы готовы добавить проверку reCAPTCHA в свою форму.
Вернувшись на страницу создания формы, вам просто нужно щелкнуть поле reCAPTCHA , чтобы включить его в форме входа пользователя.
И все! Ваша форма входа теперь защищена от ботов и спама, которые в противном случае могли бы проникнуть на ваш сайт.
Кроме того, в вашей форме отображается значок reCAPTCHA, который сообщает вашим пользователям, что их информация в безопасности.
Как добавить пользовательскую страницу входа в WordPress
Полезная вещь в конструкторе форм от WPForms заключается в том, что все настраиваемые параметры и варианты стилей, вдохновленные этими примерами, могут быть созданы в самой форме.
Однако некоторые стили, полученные в этих примерах, могут быть результатом дополнительного редактирования на странице входа.
Итак, для получения дополнительных подробных советов о том, как добиться еще большего стиля с помощью WPForms на вашей странице WordPress, ознакомьтесь с этой полной статьей о том, как стилизовать формы с помощью CSS.
Кроме того, имейте в виду, что со всеми созданными вами формами и примерами, которые мы рассмотрели здесь, вам нужно будет сохранить форму, когда вы закончите ее редактирование. Затем, возможно, позже, если это необходимо, вы можете встроить форму на страницу и опубликовать ее, когда будете готовы.
Или из конструктора форм вы можете встроить свою форму на страницу прямо сейчас.
Нажав Встроить , вы можете либо встроить свою форму входа на страницу, которую вы уже создали для своего веб-сайта, либо создать новую страницу для этой формы входа.
Если вы решите создать новую страницу, вам нужно будет дать ей имя, точно так же, как и другим страницам на вашем веб-сайте, чтобы вы могли легко найти их в панели управления WordPress.
Нажмите Поехали! , чтобы продолжить. WPForms автоматически добавит форму входа на вашу новую страницу.
После того, как ваша форма встроена, вы всегда можете отредактировать еще несколько вещей на самой странице WordPress, открыв настройки блока WPForms и отредактировав другие элементы стиля страницы.
Прочтите эту статью, чтобы узнать больше о том, как редактировать и настраивать страницу входа в WordPress.
И помните, что, как и все ваши страницы WordPress, вам нужно будет опубликовать страницу со встроенной формой, чтобы она появилась на вашем веб-сайте.
Вы также можете предварительно просмотреть страницу перед публикацией или сохранить черновик на потом.
Чтобы узнать больше по этой теме, ознакомьтесь с этим руководством, в котором рассказывается, как отображать формы входа и регистрации.
Создайте страницу входа сейчас
Далее, создайте регистрационную форму с помощью PayPal
Теперь, когда вы узнали все о создании форм входа на свой веб-сайт WordPress, почему бы не попробовать свои силы в создании регистрационной формы WordPress с помощью PayPal? Таким образом, вы можете зарегистрировать пользователей своего сайта и начать собирать платежи.
Если вы хотите распечатать свои формы, мы рекомендуем ознакомиться с нашим руководством по печати форм WordPress в формате PDF.
Готовы построить свою форму? Начните сегодня с самого простого плагина для создания форм WordPress. WPForms Pro включает множество бесплатных шаблонов и предлагает 14-дневную гарантию возврата денег.
Если эта статья помогла вам, подпишитесь на нас в Facebook и Twitter, чтобы получить больше бесплатных руководств и руководств по WordPress.
красивых примеров форм авторизации для веб-сайтов и приложений
Поделиться
- Поделиться
- Твитнуть
- Поделиться
- Приколи
Примеры приложений • Примеры веб-сайтов Nataly Birch • 18 мая 2020 г. • 25 минут ПРОЧИТАТЬ
Формы входа — один из наиболее важных элементов пользовательского интерфейса в мобильных приложениях и на веб-сайтах с зоной только для членов.
Почему они так важны? Это двери в мир, который вы создали. Люди всегда рискуют сбежать, когда пытаются заполнить форму входа. Даже мельчайшая деталь может отпугнуть их. И альтернативы нет, нельзя убрать форму входа и просто впустить всех.
Люди всегда рискуют сбежать, когда пытаются заполнить форму входа. Даже мельчайшая деталь может отпугнуть их. И альтернативы нет, нельзя убрать форму входа и просто впустить всех.
Давайте рассмотрим основы форм входа, рассмотрим полезные советы по UX, получим подсказки из красивых примеров форм входа, чтобы узнать, как создать приятный опыт и устранить препятствия для пользователей.
Основы формы входа
Некоторые очень эффективные и привлекательные формы входа в систему
Будущее форм входа
Назначение форм входа в проекты
Лучшие советы по UX для создания крутых форм входа
Как создавать формы входа: основные шаги
Как разработать форму входа: советы и рекомендации
Красивые примеры форм входа для веб-сайтов и приложений
Дополнительные примеры
Другие примеры входа для веб-сайтов
Форма входа в Impressionist UI от Designmodo
Войти через Хазик Мир
Stellar Login, улучшенный Хазиком Миром
Форма авторизации Сергея Шмидта
Форма входа в личное приложение от Ionut Zamfir
Виджет входа
Форма входа в приложение для iPhone
Легкий вход в систему от Максвелла Барвиана
Как создать форму входа с помощью CSS3 и jQuery
Логин Пареш Хатри
Вход в приложение
Темный логин от Адама Уиткрофта
Логин пользователя
Быстрый вход Чарли Уэйта
Sazzi Логин от Ionut Zamfir
Окончательный вход в блокнот от Haziq Mir
Логин Stacked Paper от Патрика Ларссона
Элегантный дизайн формы входа
Форма входа в почту от Андрея
Интерфейс авторизации Андрей
Логин Джейк Штуцман
Чистая форма входа
Страница входа — Premier List от Вадима Щербакова
Войти через Оли Дейл
Форма входа от Ashish Thakkar
Войдите или зарегистрируйтесь
Вход с iPhone от Vasjen Katro
Чистая и простая форма входа
Текстурированный логин из ткани от Ionut Zamfir
Форма входа от Gil
Dark Login от Хазика Мира
Заключение
Форма входа Essentials
В отличие от других типов форм пользовательского интерфейса, формы входа бывают не всех форм и размеров. Они ограничены количеством используемых полей. Причина такого минимального и капсульного подхода банальна: люди не любят заполнять формы. Вы не можете быть настойчивым, запрашивая слишком много информации. Эти формы должны быть простыми, знакомыми и прямолинейными.
Они ограничены количеством используемых полей. Причина такого минимального и капсульного подхода банальна: люди не любят заполнять формы. Вы не можете быть настойчивым, запрашивая слишком много информации. Эти формы должны быть простыми, знакомыми и прямолинейными.
Как правило, форма входа включает два входа, ссылки на альтернативные сценарии и кнопку отправки. Несмотря на то, что вы должны быть краткими, все же есть из чего выбрать:
- Поле имени пользователя
- Поле электронной почты
- Поле номера телефона
- Поле пароля
- Альтернативные варианты входа (Facebook, Twitter, Amazon, Adobe, Apple и т. д.)
- Ссылка на забытый пароль
- Кнопка отправки
- Показать опцию пароля
- Оставаться в системе опция
- Ссылка для регистрации
Как правило, разработчики предпочитают использовать эти поля:
- Поле электронной почты
- Поле пароля
- Альтернативные варианты входа
- Ссылка на забытый пароль
- Кнопка отправки
В зависимости от цели вашей формы входа вы можете выбрать то или иное поле или расширить этот пакет по умолчанию другими параметрами.
Пользовательский интерфейс приложения для входа
Вы когда-нибудь внимательно следили за страницей входа, которая появляется при регистрации на определенном веб-сайте? Первая страница, которая появляется при входе в систему, — это первое впечатление о веб-сайте. дизайн формы входа сам по себе определяет характер веб-сайта и, следовательно, должен иметь отношение к веб-сайту, на который ведет.
Действительно, формы входа или регистрации являются одним из наиболее важных элементов, содержащихся на веб-странице, и, следовательно, разработка этих онлайн-форм является одной из наиболее важных функций, когда речь идет о разработке веб-сайта. Успешно созданная форма регистрации также поощряет и позволяет посетителям стать участником, подписчиком или клиентом для определенного бизнеса. Трезво выглядящая, креативная и визуально привлекательная форма регистрации, несомненно, будет способствовать эффективной конверсии посетителя, если все остальные функции будут правильно согласованы.
Разработка эффективной, а также чистой формы входа/регистрации требует от дизайнера большого творческого подхода, поскольку для веб-сайта важно иметь привлекательную и выдающуюся форму ради его успеха и эффективности.
Некоторые очень эффективные и привлекательные формы входа в систему
Существуют некоторые регистрационные формы, которые состоят из основных контактных форм, созданных с помощью некоторых элементарных концепций веб-дизайна. Помимо этих элементарных, есть несколько, которые могут выглядеть немного иначе в какой-то степени. Тем не менее, есть и другие, чрезвычайно впечатляющие, а также креативные, которые категорически заманивают посетителя на сайт.
Некоторые из этих форм имеют возможность подробного ввода личной контактной информации, включая имя , адрес электронной почты, контактный номер и другие данные . Начертания этих форм выходят далеко за рамки обычных, а некоторые из них даже придумали вариант рукописной каллиграфии.
Немногие страницы входа в систему предлагают различные новаторские стили ввода текста, помимо некоторых новаторских опций или меню выбора. Эти типы форм действительно требуют от дизайнеров высокого уровня творчества, особенно когда речь идет о дизайне пространства между различными слоями, создании больших и легко читаемых текстов и создании ссылок на боковой панели, которые ведут к их электронным письмам. напрямую.
Эти типы форм действительно требуют от дизайнеров высокого уровня творчества, особенно когда речь идет о дизайне пространства между различными слоями, создании больших и легко читаемых текстов и создании ссылок на боковой панели, которые ведут к их электронным письмам. напрямую.
Особый тип формы обеспечивает глубокое понимание нового поля ввода данных. У пользователей есть возможность перейти по ссылке для входа с самой домашней страницы и вызвать окно входа на основе jQuery. Этот конкретный тип формы поставляется с Ajax, который используется для управления внешним скриптом PHP. Он оценивает информацию, которую пользователь использовал при входе в систему, и после обработки либо предоставляет разрешение пользователю, либо отказывает в нем.
Некоторые формы входа в систему, которые мы видим в наши дни, действительно чрезвычайно динамичны и состоят из самых последних разработок. Один из этих новейших дизайнов дает прекрасное представление о различных полях ввода данных. Пользователи могут легко перейти на домашнюю страницу и щелкнуть ссылку на странице входа, чтобы вызвать динамическое окно входа на основе jQuery. Этот конкретный логин форма предлагает возможность связать внешний PHP-скрипт, который помогает в оценке различной информации для входа и в зависимости от результата результата; он либо разрешает вход пользователю, либо запрещает его.
Этот конкретный логин форма предлагает возможность связать внешний PHP-скрипт, который помогает в оценке различной информации для входа и в зависимости от результата результата; он либо разрешает вход пользователю, либо запрещает его.
Будущее форм входа
Одна из практик, которые мы наблюдаем на веб-сайтах электронной коммерции, заключается в том, что вместо использования поля имени пользователя или поля электронной почты в качестве первого варианта платформы используют номер телефона.
После отправки вы получаете на телефон уникальный код, который нужно ввести в следующее поле. Вот и все. Вам не нужно запоминать имя пользователя или вспоминать пароль.
Это простое, быстрое, безболезненное и беспроблемное решение, безусловно, оставляет положительное впечатление. Да, он требует ваш номер телефона; некоторые люди могут счесть это неприемлемым. Скорее всего, вы в конечном итоге поделитесь своим номером телефона с платформой. Во-вторых, когда мобильные телефоны станут более безопасными, это напряжение может исчезнуть.
Во-вторых, когда мобильные телефоны станут более безопасными, это напряжение может исчезнуть.
По мере развития индустрии мобильных телефонов мы начинаем видеть и другие варианты, такие как примеры форм входа, где все, что вам нужно, это использовать палец для входа на веб-сайт. Это только начало, но трудно не заметить потенциал TouchID и распознавания лиц. Поэтому настоятельно рекомендуется помнить об этих двух подходах.
Snapptrip
Назначение форм входа в проекты
Прежде чем приступить к изучению советов по UX для создания наилучшего дизайна формы входа, спросите себя: «Какова цель формы входа в вашем проекте?»
Читайте также: 33 Примеры дизайна формы входа для вашего вдохновения
Какие поля ввода вы должны включить, чтобы сделать работу с формой входа удобной и приятной? Вы хотите, чтобы все потенциальные клиенты сразу? Или вы хотите фильтровать? Вы хотите соответствовать ожиданиям и моделям поведения вашей целевой аудитории? Или вы хотите сделать опыт стандартным?
Также задайте себе вопросы, касающиеся цели дизайна. Вы хотите использовать форму входа исключительно для этой цели? Или вы хотите сделать его частью фирменного стиля? Вы хотите сделать его частью потока чтения или маркетинговой кампании?
Вы хотите использовать форму входа исключительно для этой цели? Или вы хотите сделать его частью фирменного стиля? Вы хотите сделать его частью потока чтения или маркетинговой кампании?
Определитесь с назначением формы входа, а затем переходите к дизайну.
Экран страницы входа
Лучшие советы по UX для создания потрясающих форм входа
В дизайне веб-сайта взаимодействие с пользователем — это все; и форма входа не является исключением. Если вы хотите избежать создания стен входа в систему, взаимодействие с формой должно быть безупречным. Существует дюжина лучших практик, которые помогают создавать потрясающие формы входа.
- Сделать ссылку на форму входа заметной. Не скрывай этого.
- Если ваш веб-сайт не может работать должным образом без немедленного входа, покажите форму входа в главной области.
- Используйте ссылку «Регистрация» вместо «Регистрация» в меню, так как последнюю легко спутать с «Войти».
- Никогда не используйте «Регистрация» в разметке формы входа, только «Регистрация».

- Не используйте две формы рядом. Лучшей практикой является создание отдельной страницы для каждой формы.
- Не используйте всплывающие окна в маленьких углах для форм входа.
- Включить только важные поля ввода. Обычно достаточно двух входов.
- Используйте поле электронной почты или поле номера телефона вместо поля имени пользователя.
- Автоматически оставлять пользователей в системе, но оставить им возможность отменить это действие.
- Немедленно проверить поля. Сразу сообщайте пользователям, что не так. Не ждите, пока будет нажата кнопка отправки.
- Не используйте много правил безопасности.
- Если включен режим Caps Lock, немедленно уведомить пользователя.
- Создайте привлекающее внимание, но не навязчивое сообщение об ошибке.
- Автофокус на поле, которое нужно заполнить. Поэтому само собой разумеется, что первое поле должно иметь автофокус по умолчанию.
- Используйте заполнители или метки, чтобы пользователи могли сразу увидеть, какую информацию им следует поместить в поле.

- Всегда добавляйте ссылку «Забыли пароль». Вам не нужно делать его привлекательным. Однако это должно быть заметно. Более того, помните, что люди постоянно забывают свои пароли. Поэтому вы должны продумать этот поток.
- Разрешить пользователям видеть, что они вводят в поле пароля. Таким образом, вы избежите раздражения от ошибочного ввода пароля.
- Не блокировать учетную запись после двух неудачных попыток. Сначала уведомите пользователя об этой ситуации, затем дайте ему попробовать еще раз, хотя бы 4-5 раз.
- Добавить альтернативные варианты входа на сайт с помощью профилей в социальных сетях или других популярных платформах. Например, если у вас есть обычный веб-сайт, то разрешите клиентам использовать свою учетную запись Facebook, Google или Twitter для входа. Если ваш веб-сайт может быть связан с другими сервисами, такими как Pinterest, LinkedIn, Instagram, Adobe, Apple и т. д., вы также можете добавить их.
- Кстати, если вы решили добавить несколько вариантов входа в систему, лучше не переусердствовать.
 Чем больше у пользователей вариантов выбора, тем сложнее будет процесс принятия решений. Поэтому придерживайтесь 2-3 вариантов, чтобы не запутаться.
Чем больше у пользователей вариантов выбора, тем сложнее будет процесс принятия решений. Поэтому придерживайтесь 2-3 вариантов, чтобы не запутаться.
Список большой, но эти советы несложны в исполнении, хоть и требуют времени. Помните, что если вы будете следовать этим рекомендациям, вы, несомненно, поднимете свою форму входа на новый уровень.
Войти через Poonam
Как создавать формы входа: основные шаги
Создание работающей формы входа — непростая задача. В отличие от контактных форм, которые могут существовать сами по себе, формы входа являются частью механизма аутентификации пользователей, в основе которого лежит база данных и требуется система регистрации. Для этого необходимо выполнить несколько шагов:
- Создайте допустимую разметку HTML5. Выберите правильный тип для полей ввода, установите атрибуты данных. Добавьте необходимые элементы, такие как ссылки на поток «Забыли пароль» или опцию «Оставаться в системе».
- Создать проверку браузера.

- Формы стилей с помощью CSS3. Протестируйте дизайн на мобильных телефонах, планшетах и настольных компьютерах, чтобы он идеально выглядел на всех устройствах и в браузерах.
- Создать PHP-скрипт для получения данных из формы, отправить запрос в базу данных, получить ответ и инициировать соответствующий протокол.
В то время как первые три шага требуют базовых знаний HTML5, CSS3 и JavaScript, последний шаг — это тот, где вам нужно освоить свои навыки в PHP и MySQL. Это может быть трудно; однако с хорошими инструментами и руководствами все можно сделать. Для начала ознакомьтесь с этими полезными руководствами:
- Как создать форму входа в систему CSS3
- Как создать форму входа с помощью CSS3 и jQuery
- Создание пользовательской формы входа в WordPress
- Как создать систему входа в PHP для начинающих
- PHP Система входа в MySQL
- Создать форму входа PHP
PHP Система входа в систему MySQL
Как создать форму входа: советы и рекомендации
Создать красивую, интуитивно понятную и удобную форму входа не так просто, как может показаться на первый взгляд. Хотя в нем может быть всего два поля и кнопка, вы все равно можете все испортить, упустив такие важные вещи, как отзывчивость, удобство для мобильных устройств , оптимальная читаемость , хорошая контрастность , доступность и многое другое. Есть много вещей, на которые стоит обратить внимание. Мы составили список полезных советов, чтобы вы учли даже мельчайшие детали.
Хотя в нем может быть всего два поля и кнопка, вы все равно можете все испортить, упустив такие важные вещи, как отзывчивость, удобство для мобильных устройств , оптимальная читаемость , хорошая контрастность , доступность и многое другое. Есть много вещей, на которые стоит обратить внимание. Мы составили список полезных советов, чтобы вы учли даже мельчайшие детали.
- Чем меньше, тем лучше. Вы не можете позволить себе быть подавляющим.
- Используйте стили и проверенные временем дизайнерские решения. Не путайте пользователей экстравагантными идеями.
- Не полагайтесь на современные трюки или анимацию. Они могут не работать последовательно на разных устройствах.
- Используйте вертикальные формы входа вместо горизонтальных, чтобы вам не пришлось менять поведение для маленьких экранов.
- Соблюдайте разумную дистанцию между полями и элементами формы. Форма входа должна быть компактной, но элементы внутри не должны быть плотно упакованы.

- Используйте красный цвет для ошибок. Как давняя традиция, она очень эффективна.
- Не отвлекайте внимание яркими полноэкранными фоновыми изображениями, видеороликами или динамичными решениями. Будь проще.
- Вы можете использовать сопровождающие иллюстрации или графику, но они должны поддерживать, а не отвлекать внимание от основной задачи.
- Не загромождайте форму входа информацией. Если хочешь что-то сказать, сейчас не время. Сначала впусти людей, а потом говори что хочешь.
- Никогда не используйте текстовые кнопки отправки. Кнопки должны быть заметными, заметными и напористыми. Не заставляйте их сливаться; заставить их выскочить из страницы.
- Если у вас несколько кнопок, используйте для каждой свой стиль. Например, сделайте кнопку отправки синей, а кнопку регистрации — серой.
- Обеспечить все жизненно важные компоненты резким контрастом, чтобы обеспечить удобочитаемость.
- Будьте осторожны с размером шрифта для мобильных телефонов.
 По умолчанию iOS использует 16px, что может испортить эстетику. Иногда лучше использовать всплывающее сообщение, чем пытаться уместить все на экране шириной 320 пикселей. (Не у всех есть iPhone 11 с большим экраном.) Нужно учитывать все варианты.
По умолчанию iOS использует 16px, что может испортить эстетику. Иногда лучше использовать всплывающее сообщение, чем пытаться уместить все на экране шириной 320 пикселей. (Не у всех есть iPhone 11 с большим экраном.) Нужно учитывать все варианты. - Доступность — это реальная проблема. Всегда предоставляйте поля с областями данных для считывающих устройств. Сделайте контур полей максимально ярким, чтобы люди с ослабленным зрением могли отличить входные данные от фона.
- В соответствии с рекомендациями WCAG 2.0 минимальный размер цели касания должен составлять 9 мм на 9 мм. Помните об этом, когда устанавливаете высоту и ширину элементов управления.
- Увеличьте размер ввода для мобильных телефонов. Помните, что люди будут использовать свои пальцы, чтобы сфокусировать поле ввода, поэтому сделайте это взаимодействие без проблем.
- Должно быть обеспечено взаимодействие с клавиатурой.
- Протестируйте форму входа в систему на различных экранах, устройствах и браузерах разного размера.

Войти и зарегистрироваться Макс Горохов
Примеры красивых форм входа для веб-сайтов и приложений
Мы составили список красивых примеров форм входа для веб-сайтов и приложений, чтобы вы могли тщательно изучить концепции и проекты из реальной жизни, чтобы получить полезную информацию о том, как применить наши советы life и сделайте свой следующий вход в систему суперзвездой.
Yeti Login by Darin
Yeti Login by Darin несколько лет назад наделал много шума. Эта концепция была настолько вдохновляющей, что дала толчок многочисленным проектам. Дело в том, что Дарин показал нам, как использовать иллюстрации не только для создания надлежащей атмосферы или добавления фирменного стиля, но и для облегчения процесса.
Как? Легкий. Он создал анимированного йети, который следует за действиями пользователя, тем самым превращая взаимодействие с формой входа в приятную игру. Этот трюк, безусловно, уменьшает ощущение напряжения в воздухе. Даже если вы сделаете что-то не так, будет просто приятно повторить всю рутину еще раз.
Даже если вы сделаете что-то не так, будет просто приятно повторить всю рутину еще раз.
Концепция Дарина — один из тех примеров формы входа, которые демонстрируют, как сделать так, чтобы художественный подход работал на вас и предоставлял пользователям незабываемые впечатления.
Регистрация в ресторане с помощью Vihaan AK
Регистрация в ресторане с помощью Vihaan AK — это изящная и умная концепция, которая показывает нам преимущества разделения «входа» и «регистрации» на два отдельных экрана и использования иллюстративного подхода.
Во-первых, это заставка с несколькими опциями. Наряду с кнопками, которые ведут к входу в систему и регистрации, есть опция TouchID, которая очень удобна для владельцев iPhone. Этот трюк, безусловно, добавляет нотку изысканности концепции.
Во-вторых, у каждого процесса есть экран, на котором удобно расположены поля и элементы.
В-третьих, графика и расцветка говорят от имени бренда, но основное внимание по-прежнему уделяется форме.
Наконец, каждая форма имеет только необходимые элементы с красивым дизайном, обеспечивающим удобство использования.
В результате концепция удобна и приятна в использовании.
Gusto Login
Gusto — еще один пример формы входа в систему, где пользовательский интерфейс дополнен иллюстративным подходом.
Команда умело использовала человеческие рисунки, чтобы обратиться к нашей природе и намекнуть на услуги, предоставляемые платформой. Несмотря на то, что графика притягивает внимание, форма является звездой благодаря контрасту и завидному центральному положению. Простой, но эффективный.
Что касается функциональности, то форма входа имеет два поля (адрес электронной почты и пароль) и альтернативные варианты, которые встречаются редко. Xero и Intuit на первый взгляд могут показаться немного странными; однако здесь они подходят, поскольку у этих платформ одинаковая целевая аудитория.
Приложение Glovo
Приложение Glovo — отличный пример для тех, кто предпочитает использовать модальные окна. Когда дело доходит до лайтбоксов, которые занимают весь экран, устраняя все случайные побеги для посетителей, этот трюк, безусловно, может сработать.
Когда дело доходит до лайтбоксов, которые занимают весь экран, устраняя все случайные побеги для посетителей, этот трюк, безусловно, может сработать.
Здесь форма входа находится внутри модального окна, растянутого сверху вниз и из стороны в сторону. Благодаря сплошному монохромному фону ничто не отвлекает внимание пользователя. Последний имеет минималистичный дизайн и включает в себя все, что вам может понадобиться: два входа, кнопку Facebook для подключения, ссылку на поток «Забыли пароль», значок для отображения пароля и ссылку для регистрации.
Dropbox
Dropbox — один из тех отличных примеров формы входа в систему, где компонент отображается сразу. Вы можете увидеть панель с регистрацией и формой входа. Dropbox — это платформа, которая требует, чтобы вы сначала вошли в систему. Логично предоставить пользователям удобный доступ к своим аккаунтам.
Обратите внимание, хотя область героя немного неуклюжая из-за большого количества информации; благодаря раздельной компоновке формы имеют прочную основу. Они не имеют должного визуального веса, но его достаточно, чтобы заинтересованные пользователи получили то, что им нужно.
Они не имеют должного визуального веса, но его достаточно, чтобы заинтересованные пользователи получили то, что им нужно.
Behance
Ранее мы говорили, что использование полноэкранного фонового изображения может отвлекать внимание пользователя. Поэтому это считается плохой практикой. Однако, если вы используете его с умом, все может сработать для вас. Behance — один из тех примеров, которые доказывают это своей страницей формы входа.
Здесь вы можете увидеть красивый фон. Он используется, чтобы намекнуть на сферу деятельности платформы. Команда дизайнеров мастерски сыграла с контрастом, затемнив изображение и поместив форму на чистый белый холст. Конечно, форме входа не хватает должного визуального веса. Тем не менее, этого достаточно, чтобы превратить его во второй фокус.
Что касается реализации, то форма входа имеет двухступенчатую систему. Сначала введите свой адрес электронной почты, а затем пароль. Кроме того, вы можете использовать свою учетную запись Facebook или Apple. Решение отлично подходит для людей, которые часто путают поля ввода.
Решение отлично подходит для людей, которые часто путают поля ввода.
Авторизация от Todd Piersall
Форма авторизации от Todd Piersall — отличная концепция, где вы сами можете увидеть, как полноэкранный фон может все испортить, тогда как однотонный фон может спасти положение.
В проекте предусмотрено два варианта формы входа. Сравните и сопоставьте их. Оба включают одинаковый набор элементов пользовательского интерфейса; у них одинаковые стили и аранжировки. Однако первый, безусловно, обеспечивает худший пользовательский опыт из-за недостаточной контрастности.
Экран справа — совсем другая история. У него чистый белый фон. Это более удобно в использовании. В такой среде без отвлекающих факторов пользователи легко выполнят свою миссию.
Другие примеры
В соответствии с выпуском iOS7, этот экран входа выводит тонкую анимацию фона iOS7 на новый уровень. Здесь фон представляет собой полностью анимированную графику — возможно, GIF.
Хотя фон на самом деле не слишком тонкий, это то, что вы не часто видите.
Еще раз в духе iOS7, этот экран входа в систему и сопутствующий интерфейс включают размытый, но красочный фон и делают вещи простыми. Оба интерфейса минимальны, с тонкими линиями и отсутствием фактического фона поля ввода. Но сочно окрашенный фон добавляет немного индивидуальности, делая этот интерфейс дружелюбным и удивительным.
Прекрасный дизайн, если он когда-либо существовал; синий фон выделен жирным шрифтом по сравнению с четким белым логотипом, текстом и полями ввода. Зеленая кнопка на самом деле выглядит как кнопка — хотя остальная часть пользовательского интерфейса плоская — и оттенок работает хорошо.
Какая сильная цветовая палитра! И, конечно же, что по-другому думать о входе в систему; причина, по которой это не обычный процесс регистрации, потому что у него есть недостатки в удобстве использования. Но, с точки зрения дизайна, мы все можем мечтать об этом прямо из коробки.
По сравнению с предыдущими кадрами в этой подборке, этот довольно спокойный и простой. Цветовые решения замечательные. Страница очень к делу; в нем нет ненужных или, что еще хуже, отвлекающих махинаций, как на странице входа в систему.
Здесь темный пользовательский интерфейс входа в систему в дополнение к темному и размытому фону и яркому, гладкому и тонкому тексту имеет очень хорошую сущность тайны и гламура. Что еще вы могли бы хотеть, кроме сексуальной страницы входа?
Теперь мы видим темный логин и нетрадиционный красный текст и красную кнопку. Это отличается и смело, давайте поаплодируем этому.
Страх перед красным цветом в кнопках иррационален, поскольку контекст, в котором используется красная кнопка, определяет реакцию пользователя на нее, а не сам цвет.
Этот кадр простой и чистый, но не скучный. Сочетание цветов в этом дизайне удивительно, так как эти три разных оттенка прекрасно сочетаются друг с другом. И, это выглядит так хорошо! Какой способ создать простой, но красивый интерфейс входа в систему.
И, это выглядит так хорошо! Какой способ создать простой, но красивый интерфейс входа в систему.
Здесь немного более сложный и обширный интерфейс. Как и на многих платформах, вы можете войти в систему с уже существующими учетными данными из Google, Twitter или Facebook и отказаться от создания новой учетной записи. Но, если вы хотите, вы все равно можете создать свою собственную учетную запись.
Благодаря рукописным примечаниям и стрелкам цветовая схема довольно приятная и отличается от типичного синего и серебристого цветов, которые мы видим повсюду. В то же время фоновые изображения не являются фокусом, как мы видим на каждой целевой странице, это легкая страница входа / регистрации, и все.
Приятный лаконичный дизайн. Нет навигации, которая вас отвлекает; также нет побочного контента, который вас раздражал бы. Пользовательский поток прост, как и цели пользователя: вы можете выбрать между платформой и Opentag и просто войти в систему. Если вы здесь впервые, вы можете проверить ссылку для создания учетной записи внизу.
Если вы здесь впервые, вы можете проверить ссылку для создания учетной записи внизу.
Простота этой плоской конструкции идеальна. Основное внимание уделяется входу в систему. У вас есть четкий логотип, и если у вас нет учетной записи, у вас также есть способ ее создать. Вдобавок ко всему, выбор цвета сплочен и хорошо сочетается.
Этот дизайн включает в себя большие элементы: кнопка входа в систему большая, текст на кнопке большой, значки большие. Кроме того, кнопка входа ярко-оранжевая, поэтому вы не можете ее пропустить.
Выбор цвета здесь немного отличается из-за отсутствия контраста между фоном ввода и цветом текста. Но два поля ввода связаны, потому что они, очевидно, связаны друг с другом. Кнопка входа выделяется.
Тот факт, что веб-сайт помнит, кем вы были до того, как вы вышли из системы, просто великолепен; это на самом деле довольно круто. Судя по всему, это безопасный вход в систему, и он выглядит так благодаря двум логотипам — McAfee и VeriSign — под ним.
Смешной аватар, использованный для этого, свежий и делает процесс приятным, хотя он должен быть серьезным.
Да, это плоский дизайн; да, это настолько элементарно, что может быть скучно, но это не так. Плоский дизайн с хорошо подобранными цветами часто может показаться дружелюбным и наполненным персонажами, и этот интерфейс входа именно такой!
Еще один синий интерфейс! Зеленый здесь сомнительный, но синие оттенки хорошо сочетаются с белым текстом. Неофициальный текст в нижнем регистре также придает этому интерфейсу некоторую индивидуальность.
Эта форма, очевидно, является центром страницы. Конечно, есть логотип и ссылка для приглашения на регистрацию, но они нигде не так заметны, как большой интерфейс входа в систему. На затемненном фоне яркие входы привлекают ваше внимание.
Здесь у нас есть комбинация скевоморфного значка и плоского пользовательского интерфейса. Это сделано достаточно хорошо. Не думайте о том, чтобы оскорбить тени на значке, поскольку они не портят дизайн, он довольно симпатичный благодаря намекам на скевоморфизм, а также выбору шрифта и цветовой гамме.
Еще раз у нас есть увлекательный экран входа в систему; на самом деле он более загружен, чем некоторые примеры в этом посте, но используемая цветовая схема хорошо подобрана и на самом деле делает все это довольно хорошо.
Первый вариант выглядит более художественно и креативно; однако он не может обеспечить удобный рабочий процесс для пользователей. Второй вариант предпочтительнее.
Другие примеры входа для веб-сайтов
Форма входа в Impressionist UI от Designmodo
Хотя, на первый взгляд, кажется, что входы слегка парят в воздухе, так как градиенты и векторная реализация, размещенные на текстурированном холсте, приводят к легкой сбалансированности. Тем не менее, эта базовая форма входа в систему, вдохновленная всплывающей подсказкой, выглядит интересно и уникально.
Войти через Haziq Mir
Дизайнер размещает поля в линию, что делает весь компонент подходящим для стандартных относительно узких заголовков. В то время как мягкий, теплый коричневатый цвет в сочетании с внутренними тенями придает каждому изделию приятный, гладкий и законченный вид, темная версия имеет более изысканный вид.
В то время как мягкий, теплый коричневатый цвет в сочетании с внутренними тенями придает каждому изделию приятный, гладкий и законченный вид, темная версия имеет более изысканный вид.
Stellar Login, улучшено Хазиком Миром
Первое, что бросается в глаза, — это фон, который может стать отличным дополнением к любому замысловатому или иллюстративному дизайну, где главную роль играют натуральные текстуры, такие как дерево или бумага. В то время как гладкие элементы ввода и сероватый цвет идеально подходят для холста в стиле ноутбука, огромная синяя кнопка «Войти» привлекает все внимание своим большим визуальным весом.
Форма авторизации Сергея Шмидта
Это отличный пример темной формы входа в систему, которая излучает изысканность, но не является грубой. Глянцевая коричневая кнопка сразу бросается в глаза, призывая к действию. Крошечный металлический переключатель придает композиции прекрасный скевоморфный оттенок.
Форма авторизации для личного применения Ионут Замфир
Фон формы имитирует обычную поверхность блокнота, на котором мы обычно делаем записи. Деревянное полотно повышает общую эстетику. Хотя блестящие градиентные кнопки немного выбиваются из темы, здесь плоские или схематичные кнопки могут выглядеть более естественно, но все же компонент создает ощущение гармонии.
Деревянное полотно повышает общую эстетику. Хотя блестящие градиентные кнопки немного выбиваются из темы, здесь плоские или схематичные кнопки могут выглядеть более естественно, но все же компонент создает ощущение гармонии.
Sign In Widget
Дизайнер демонстрирует утонченную и элегантную веб-форму, вау-фактор которой создается полупрозрачным фоном. Он имеет оптимальный контраст, который выделяет надписи и значки на фоне, и, как обычно, массивный, почти подавляющий CTA.
Форма входа в приложение для iPhone
Форма входа в приложение для iPhone от Mason Yarnell выполнена в лучших традициях дизайна iOS прошлых лет. Много глянца, орнаментальных ленточек, рельефных значков и, конечно же, сложного фактурного задника. Тем не менее, в целом компонент выглядит чистым, свежим и с большим количеством воздуха.
Легкий вход в систему от Maxwell Barvian
Легкий вход в систему от Maxwell Barvian выглядит точно так, как указано на заводской табличке: легкий, чистый и четкий. Серый и белый цвета вместе могут творить чудеса, легко предоставляя пользователям отличный опыт. Как и положено, для лучшей конверсии основная кнопка намеренно увеличена и окрашена в яркий тон.
Серый и белый цвета вместе могут творить чудеса, легко предоставляя пользователям отличный опыт. Как и положено, для лучшей конверсии основная кнопка намеренно увеличена и окрашена в яркий тон.
Как создать форму входа с помощью CSS3 и jQuery
Это небольшой учебник, который подойдет даже начинающим веб-разработчикам. Хотя дизайн довольно прост, а поля ввода сначала выглядят как кнопки из-за градиентного стиля; тем не менее, это типичный пример гладкой и хорошо структурированной веб-формы, которая может пригодиться во многих пользовательских интерфейсах.
Login by Paresh Khatri
Some login by Paresh Khatri — это крошечный веб-компонент, который может похвастаться яркой цветовой схемой и тщательным вниманием к деталям. Форма, вдохновленная всплывающей подсказкой, круглая миниатюра фотографии, обработка вставки, полупрозрачный фон делают этот дизайн легко выделяющимся из толпы.
Вход в приложение
Аккуратно располагая каждый элемент формы один над другим, Mynus удалось связать дизайн воедино и убрать фон, который только отвлекал бы внимание от изысканного экрана. Цвет, края, формы, закругленные углы, типографика, количество пустого пространства и рельефные штрихи делают дизайн уникальным и четким.
Цвет, края, формы, закругленные углы, типографика, количество пустого пространства и рельефные штрихи делают дизайн уникальным и четким.
Темный логин от Адама Уиткрофта
Темный логин от Адама Уиткрофта выглядит утонченно и первоклассно. Отличный выбор шрифта в сочетании с контрастными цветами обеспечивает пользователям оптимальную читабельность. Кнопка «Войти», сероватые глифы и переключатель выглядят немного бесшовно, но идеально вписываются в окружающую среду.
Логин пользователя
Логин пользователя имеет теплую кремовую окраску, вызывающую положительные эмоции. Оранжевый и синий используются в качестве декоративных штрихов, которые добавляют изюминку и делают форму подходящей для различных дизайнов. CTA на основе градиента с выпуклым видом просто прыгает на вас, призывая к действию.
Snappy Login от Чарли Уэйта
Snappy Login от Чарли Уэйта — это интересный вариант веб-формы, которая имеет простой, но оригинальный внешний вид, в основном благодаря плоским прозрачным полям ввода. Хотя текст внутри полей и немного неразборчив, когда фон слишком размытый, но в целом он, безусловно, имеет свое очарование. Декоративный шрифт и рельефная кнопка выглядят необычно и, как и положено, привлекают внимание.
Хотя текст внутри полей и немного неразборчив, когда фон слишком размытый, но в целом он, безусловно, имеет свое очарование. Декоративный шрифт и рельефная кнопка выглядят необычно и, как и положено, привлекают внимание.
Sazzi Вход через Ionut Zamfir
Sazzi Войти от Ionut Zamfir отличается приятным поворотом кнопок CTA. Аккуратно подобрана основная расцветка, а акцентный тон прекрасно дополняет общую эстетику. Форма отлично смотрится на монотонных или шумных полотнах, особенно поля ввода, которые кажутся естественно встроенными.
Блокнот, окончательный вход в систему от Хазика Мира
Блокнот, окончательный вход в систему от Хазика Мира — еще один иллюстративный подход к распространенной минималистичной форме в нашей коллекции, продуманный до мельчайших деталей. Фон объединяет тему, оригинальные пунктирные поля и элегантная рукописная типографика придают художественное чутье.
Stacked Paper авторизация Патрика Ларссона
Автор идет более традиционным путем, используя чистый фон, стандартные поля для ввода, обычный шрифт и спокойную цветовую палитру. Здесь красный цвет используется для акцента, что придает CTA эффектный вид. Мелкие детали, такие как металлическая клипса и деревянная фактура, лишь обогащают эстетику.
Здесь красный цвет используется для акцента, что придает CTA эффектный вид. Мелкие детали, такие как металлическая клипса и деревянная фактура, лишь обогащают эстетику.
Элегантный дизайн формы входа
Как и в предыдущем примере, форма входа обязана своим гладким и чистым внешним видом свежим светлым цветам, большому количеству пробелов и разборчивому шрифту. Гладкая голубоватая кнопка со скругленными углами и эффект выделения, назначенный для выбранных полей, — тонкие штрихи, которые повышают удобство использования.
Форма входа в почту. Автор: Андрей
Дизайн включает в себя некоторые отличительные особенности, которые однозначно связывают форму с общими почтовыми атрибутами, тем самым отличая ее от других. С этим эффектом справляются 2 декоративные строчки по краям. Остальное довольно обычно: элементы ввода в виде линий, сероватая окраска, сплошные значки и CTA на основе градиента с гладким трехмерным ощущением.
Интерфейс авторизации Андрей
Макет аккуратно разделен на две части, которые имеют четкую границу. Таким образом, автор предоставляет пользователям два варианта авторизации: через обычную форму и социальные сети. Структура стандартная: 2 поля ввода, кнопка «Войти» и кнопки для подключения через Twitter и Facebook. Здесь эстетика приобретает ультрасовременный вид благодаря рельефным штрихам, идеальному контрасту, хорошо сбалансированному расположению и красивым цветовым акцентам.
Таким образом, автор предоставляет пользователям два варианта авторизации: через обычную форму и социальные сети. Структура стандартная: 2 поля ввода, кнопка «Войти» и кнопки для подключения через Twitter и Facebook. Здесь эстетика приобретает ультрасовременный вид благодаря рельефным штрихам, идеальному контрасту, хорошо сбалансированному расположению и красивым цветовым акцентам.
Login by Jake Stutzman
Login by Jake Stutzman отличает великолепная работа с текстурами, создающая утонченную эстетику. Кожаный фон прекрасно поддерживает набор входных данных по умолчанию, которые благодаря тщательно продуманному эффекту тиснения подходят сюда как влитые. Выпуклая оранжевая кнопка резко контрастирует с общей обстановкой, мягко привлекая внимание, а крошечный элемент орнамента в правом нижнем углу добавляет художественности.
Чистая форма входа
Чистая форма входа имеет супер свежий и четкий внешний вид с открытым ощущением. Прозрачная наклейка, фон в стиле блокнота, светло-серая цветовая гамма, очертания подходят друг к другу, как кусочки пазла. Наряду с этой гармоничной композицией желтый выпуклый CTA кажется бельмом на глазу, привлекающим внимание.
Наряду с этой гармоничной композицией желтый выпуклый CTA кажется бельмом на глазу, привлекающим внимание.
Страница входа – Premier List Вадима Щербакова
Художнику удалось тщательно обогатить базовую форму дополнительными функциями. Искусно выполненный фактурный фон служит прочной основой для ярких и привлекающих внимание кнопок и пары входов, аккуратно выделяющихся рельефом.
Логин от Oli Dale
Логин от Oli Dale должен перекрывать некоторый контент переднего плана, чтобы он оставался контрастным с ним. Здесь красный правит насестом. Хотя компонент довольно скромный и не имеет привычной открытости, но благодаря основной раскраске он бросается в глаза. Тонкая тень на вершине — прекрасное прикосновение.
Форма входа от Ashish Thakkar
Форма входа от Ashish Thakkar имеет вкус тщательно выполненной веб-формы, которая имеет четкий и чистый вид. Благодаря некоторым тонким декоративным деталям, таким как узор на дне, плавные фигурные углы, металлические детали, соединяющие 2 поля вместе, эта простая форма приобретает изысканную привлекательность.
Войдите или зарегистрируйтесь
Войдите или зарегистрируйтесь Дэрил Джинн доказывает, что прозрачность является превосходной чертой, которая может обновить внешний вид любой веб-формы. Здесь поля ввода становятся естественными с любым фоном, предоставляя пользователям идеальное место для ввода данных. Подавляющий зеленый CTA — это фокус, который предназначен для увеличения конверсии.
Авторизация через iPhone от Vasjen Katro
Авторизация через iPhone от Vasjen Katro имеет определенный уровень индивидуальности, который усиливает узнаваемость бренда. Цвет перекликается с основным дизайном приложения. Светло-серые входы и зеленая кнопка с характерной тенью естественно выделяются на чистом черном фоне.
Чистая и простая форма входа в систему
Первые два слова на табличке прекрасно описывают эту форму. Структура довольно тривиальна, цветовая гамма тоже не блещет, но в целом она приятна глазу и довольно проста; именно то, что нужно большинству обычных пользователей.
Текстурированная ткань авторизация Ionut Zamfir
Здесь работа с текстурами затмевает всех. Дизайнер демонстрирует высокий уровень мастерства, создавая такую гармоничную композицию, в которой базовые элементы представлены как произведения искусства. Изогнутые линии, простроченные края, тисненые надписи — отличительные черты, определяющие дизайн.
Форма входа от Gil
Форма входа от Gil определенно вдохновлена глянцевыми и стеклянными поверхностями, поскольку эстетика веб-формы в основном основана на них. Конечно, цветовая гамма тоже подобрана удачно. Есть множество крошечных деталей-убийц, которые собирают головоломку: металлические переключатели, бумажный холст, аккуратно изготовленная цепочка, тени и градиенты.
Dark Логин от Haziq Mir
Как обычно, кнопка отправки привлекательна и захватывает самый большой кусок пирога. Тем не менее, остальная часть дизайна также заслуживает вашего внимания. Графика элегантна и изысканна, типографика гладкая и самобытная, а общая эстетика очаровательна.
Заключение
Несмотря на то, что формы входа для веб-сайтов и приложений стары как мир, люди все еще испытывают проблемы с их правильным обращением. Их может отпугнуть многое: слишком много опций, причудливые поля ввода, запутанный дизайн, подозрительные элементы и многое другое. Таким образом, ваша задача состоит в том, чтобы преобразовать форму входа в пользовательский интерфейс, обеспечивающий удобный пользовательский интерфейс.
Будучи чуть ли не основным методом взаимодействия с пользователями в дизайне веб-сайта, форма довольно часто остается недооцененной и игнорируемой с точки зрения дизайна.
Хотя, конечно, не каждый проект требует творческого подхода к компоненту, тем не менее, всегда приятно и приятно увидеть красивый, аккуратно сделанный и хорошо сбалансированный вход в систему, который имеет нотку пикантности и дополняет общий дизайн.
Следуйте нашему руководству, используйте советы по UX и черпайте вдохновение из нашей коллекции лучших примеров форм входа для достижения этой цели.
Дизайн страницы входа: 20 вдохновляющих примеров
Мы используем файлы cookie, чтобы обеспечить вам максимальное удобство на нашем веб-сайте. Для получения дополнительной информации нажмите здесь. Понятно
Дизайн страницы входа должен быть простым для понимания и не требовать от пользователя никаких размышлений. Вот 20 примеров, которые могут вдохновить вас на создание следующего дизайна.
Когда дело доходит до хорошего дизайна страницы входа, вы хотите максимально упростить пользователям доступ к вашему продукту или услуге.
Создавайте каркасы и прототипы Hi-Fi бесплатно с Justinmind. Неограниченное количество проектов!
Одно препятствие слишком много, и вы разочаруете своих пользователей. Чтобы избежать разочарования, вот 20 дизайнов страниц входа, которые нам нравятся. Используйте их в качестве вдохновения при создании прототипов и проверке форм!
Если вам нужна дополнительная информация о том, что отличает хорошие формы от плохих, ознакомьтесь с нашим полным руководством по дизайну форм.
PayPal
PayPal получает приз за минимализм. Вы бы не знали, на каком сайте вы находитесь, если бы не маленький логотип PayPal в верхней части входа в систему.
Что интересно и необычно в этой странице входа, так это то, что она состоит из двух частей. Вы вводите свой адрес электронной почты, затем нажимаете «Далее», чтобы перейти к экрану для изменения пароля.
Нам неизвестна научная причина того, почему PayPal разбил процесс входа таким образом, тем более что он занимает больше времени, чем обычно.
Ознакомьтесь с нашим полным руководством по каркасам и узнайте, как создавать свои проекты с нуля.
Страница входа в Linkedin имеет простой дизайн — вы не найдете никаких фоновых изображений или анимации. Дело в том, что страница входа не обязательно должна быть интересной. Это простое средство для достижения цели, которое делает страницу идеальной для дизайна без отвлекающих факторов.
Linkedin отражает это в простоте дизайна своей страницы входа. С небольшим дружелюбным и мотивирующим текстом, возможностью использовать свой номер телефона для входа в систему и возможностью показать пароль — все правильно.
С небольшим дружелюбным и мотивирующим текстом, возможностью использовать свой номер телефона для входа в систему и возможностью показать пароль — все правильно.
Он выполняет свою работу и предлагает пользователям проверку, если они в ней нуждаются. Что еще нам нужно от формы входа?
Uber использует классные фирменные иллюстрации на своей странице входа.
Пользователи не будут долго находиться на странице регистрации (если вы ее хорошо спроектировали), но использование иллюстраций добавляет визуального интереса и оживляет скучный экран.
Здесь пользователи могут войти в систему, используя свой адрес электронной почты или номер мобильного телефона. Легкий!
Мы собрались вместе с Uber и провели интересную беседу о UX о том, как Uber использует данные для создания потрясающих UX. Ознакомьтесь с исследованиями UX в Uber и откройте для себя силу данных в UX!
National Geographic
У National Geographic стандартная форма входа — здесь нет ничего удивительного. Есть несколько элементов, которые стоит прокомментировать, потому что это хороший пример формы входа.
Есть несколько элементов, которые стоит прокомментировать, потому что это хороший пример формы входа.
Дело о титуле распространено среди американских и канадских компаний, и National Geographic следует традиции.
Как вы можете видеть из других примеров, в заголовках используется сочетание регистра заглавий и регистров предложений.
Что нам нравится на этой странице, так это текст «Я не входил в систему раньше, но я подписался». В хорошем тексте используется язык, знакомый читателям, и мы можем представить, как эта фраза исходит прямо из чьих-то уст.
Средний
Когда дело доходит до быстрых и простых страниц входа, Medium может оказаться в выигрыше. На самом деле, у пользователей не сразу запрашивают адрес электронной почты, имя пользователя или какой-либо пароль. Доступ к платформе можно получить на основе вашего доступа к другим популярным платформам, таким как Facebook или Twitter.
При желании пользователи могут выбрать параметр «Вход с электронной почтой», придерживаясь более классического подхода.
Модальный формат входа в систему на странице входа обеспечивает минималистский опыт, а белый цвет является доминирующим. Тем не менее, верный своему бренду, Medium включил несколько графических элементов, которые кажутся динамичными и добавляют изюминку на экран.
The Washington Post
Подобно Paypal, The Washington Post также разделяет форму входа на два этапа. Сама страница входа довольно проста, а форма занимает центральное место.
Однако сама страница далеко не скучная. Для экрана с особым визуальным оформлением новостная платформа использует в качестве фона изображение Вашингтона, округ Колумбия. В результате получается красивое зрелище со сбалансированной цветовой схемой, которой не могут достичь многие другие дизайны страниц входа.
Стоит отметить, что пользователи могут входить в систему со своей учетной записью Amazon. Поскольку гигант электронной коммерции и новостная платформа принадлежат Джеффу Безосу, мы должны были это предвидеть!
Создавайте каркасы и прототипы Hi-Fi бесплатно с Justinmind.
 Неограниченное количество проектов!
Неограниченное количество проектов!Spotify
Дизайн страницы входа в Spotify очень прост. Пользователи видят белый фон, без иллюстраций или каких-либо других графических элементов. Spotify предоставляет пользователям альтернативу входу в систему через Facebook, а также возможность оставаться в системе.
Что нам нравится в этой форме входа, так это то, что она имеет встроенную проверку как в полях имени пользователя, так и в поле пароля, предлагая пользователям небольшое руководство по удобству использования. Другой тип проверки появляется над формой входа после неудачной попытки. Все валидации пользуются цветом и другими визуальными подсказками.
Dropbox
Форма входа Dropbox расположена прямо на главной странице — в виде вертикального модального окна, которое расширяется, когда пользователь находится вверху. Затем он сворачивается, когда пользователь прокручивает домашнюю страницу вниз. Форма входа занимает значительную часть страницы, причем две области имеют разные цвета.
В результате получается красивый контраст, который четко разделяет экран и не дает форме входа выглядеть скучной. Нам нравятся варианты входа в социальные сети, и мы ценим подтверждение при вводе электронной почты.
Mailchimp
Mailchimp недавно прошел ребрендинг, поскольку он начинает превращаться в полноценную маркетинговую платформу. Их страница входа похожа на старую с небольшими изменениями.
Одна из них — это введение личности. Их иллюстрации странные, нарисованные от руки и подходящие. Что хорошего в этой странице входа, так это то, что вы можете войти в систему, как и на любой странице входа, но есть шанс узнать что-то новое: как построить лучшие отношения со своей аудиторией — то, что, по-видимому, хотят сделать многие пользователи Mailchimp.
Несмотря на то, что копия на этой странице входа минимальна, она по-прежнему четкая и непротиворечивая, как вы можете видеть в разделе забытого пароля/имени пользователя.
Sephora
Sephora использует модальное окно для оформления страницы входа. Нам нравится, что они используют разумный выбор слов. Пользователи могут различать вход в систему и регистрацию — это сводится к вопросу «У вас есть пароль?». Использование радиокнопок для сигнала «да» означает вход в систему. Использование «Нет, я новичок на веб-сайте» превращает модальное окно в форму регистрации.
Нам нравится, что они используют разумный выбор слов. Пользователи могут различать вход в систему и регистрацию — это сводится к вопросу «У вас есть пароль?». Использование радиокнопок для сигнала «да» означает вход в систему. Использование «Нет, я новичок на веб-сайте» превращает модальное окно в форму регистрации.
Мы также очень ценим дополнительную милю в проверке поля ввода электронной почты. Он не только сообщает пользователю, что что-то не так с набранным электронным письмом, но также включает правильный формат любого данного электронного письма. Это крошечная деталь, но некоторые пользователи в виртуальной среде были благодарны за дополнительную помощь.
Страница формы входа Теда также разделяет экран пополам, используя простой белый цвет для области формы и цветные тона для противоположной стороны страницы. Сама форма входа проста и дает пользователям возможность войти в систему со своими учетными записями Facebook или Google.
Это еще один пример страницы формы входа, которая разделяет процесс входа на два этапа. Мы всегда рады видеть проверку в форме, которая делает правильный формат для написания адреса электронной почты кристально чистым!
Мы всегда рады видеть проверку в форме, которая делает правильный формат для написания адреса электронной почты кристально чистым!
Вход через социальные сети — это здорово, потому что они позволяют людям войти в службу одним щелчком мыши. Нет необходимости заполнять какие-либо формы или вводить пароль. Skillshare отводит своему социальному логину почетное место в верхней части формы входа.
Но если вы не хотите этого делать, то прямо ниже вы можете ввести свой адрес электронной почты и пароль. Эта форма входа выполняет свою работу.
Squarespace
Squarespace доводит свою форму входа до предела минимализма. Он урезанный, без отвлекающих факторов, вроде того, что вы хотите в форме входа.
С формами входа вам не нужно убеждать людей так же, как с формой регистрации, поэтому очень важно создать среду, в которой люди могут войти в систему без каких-либо разочарований.
Squarespace предпочитает использовать значки социальных сетей для входа в систему вместо обычных кнопок призыва к действию, которые вы видите в других формах. Они хорошо сочетаются с дизайном и дополняют этот минималистичный подход.
Они хорошо сочетаются с дизайном и дополняют этот минималистичный подход.
Evernote
Страница входа в Evernote отличается простым дизайном, без красочных отвлекающих факторов и анимации. Процесс входа разбит на две части, и пользователи вводят свои пароли на втором этапе. Кроме того, пользователи могут войти в систему со своей учетной записью Google.
Сама форма авторизации привязана к делу, показывая пользователям только метку поля ввода и слоган бренда. Форма входа также дает пользователям возможность оставаться в системе еще 30 дней — предоставление определенного периода времени, чтобы оставаться в системе, является интересной деталью.
Создавайте каркасы и прототипы Hi-Fi бесплатно с Justinmind. Неограниченное количество проектов!
Dribbble
Этот дизайн страницы входа также играет на контрасте между яркой стороной и более простой стороной, где мы можем найти форму. Dribbble имеет вертикальное разделение экрана, показывая пользователям красочную иллюстрацию, сделанную пользователем Dribbble. Само собой разумеется, что иллюстрация причудливая и красочная, как и сама концепция Dribbble.
Само собой разумеется, что иллюстрация причудливая и красочная, как и сама концепция Dribbble.
Когда дело доходит до формы входа, мы ценим то, что метки полей ввода не исчезают, как только пользователь начинает печатать. У пользователей также есть возможность войти в систему, используя свои социальные сети.
Проверка формы входа всплывает после неудачной попытки, но не указывает, что именно пошло не так. Хотя мы всегда рады видеть немного текста, а не только использование цвета для проверки (дальтонизм — распространенная проблема!), мы хотели бы, чтобы было немного больше деталей для запутавшихся пользователей.
Mangools
Дизайн страницы входа в систему Mangools выполнен преимущественно в белом цвете, но ему все же удается доставить всплески цвета, которые соответствуют фирменному стилю. Хотя нет возможности войти в систему с помощью платформ социальных сетей, учитывая деловой характер инструмента, это простительно.
Подтверждение, которое появляется после неудачной попытки входа в систему, помогает пользователям, показывая им правильный формат электронных писем. Нам нравится, что форма входа имеет как метки, так и заполнители с примером того, что пользователи должны указать в этом поле. Баллы за удобство использования!
Нам нравится, что форма входа имеет как метки, так и заполнители с примером того, что пользователи должны указать в этом поле. Баллы за удобство использования!
Отличительной чертой этой страницы является то, что с небольшими, но мощными графическими фигурами на заднем плане почти создается ощущение движения. Это простой способ сделать дизайн страницы входа приятным, не отвлекая при этом пользователя от формы входа.
AWWWARDS
Еще один дизайн страницы входа, который разделяет все посередине по вертикали. AWWWARDS использует изображение для левой стороны, которое идеально передает очарование платформы, заманивая нас в толпу встревоженных посетителей, которые все ждут, чтобы узнать, кто получил определенную награду.
Форма входа в систему в правой части экрана проста и понятна. Пользователи получают визуальную проверку полей ввода имени пользователя/адреса электронной почты, а также возможность оставаться в системе. Как всегда, приветствуется возможность входа в систему с помощью социальных сетей! Цветовая гамма приятная на ощупь.
Headspace
Headspace — это служба медитации. Их страница входа — это то, что вы могли бы ожидать от компании, которая хочет, чтобы вы обрели внутренний покой.
Минимализм и приглушенные цвета. Тип и состав элементов хорошо построены и просторны. Форма входа дышит.
Страница входа дает нам три способа входа. Один из них, что интересно, — Spotify. Headspace размещает свои аудиоматериалы на Spotify, поэтому пользователи могут входить в систему с этими учетными данными — это показывает, что Headspace знает и заботится о своей аудитории и хочет сделать ее жизнь еще более удобной.
Чарльз Шваб
Чарльз Шваб — банковская и брокерская фирма. Их страница формы входа проста, как и большинство форм входа, и в ней нет ничего необычного.
Что хорошо в этой форме, так это копия «4 быстрых совета по лучшей защите вашей учетной записи». Это показывает, что банк заботится о вас и вашей безопасности. Совет действенный, то есть вы можете применить его на практике, как только прочитаете.
Нам также очень понравилось раскрывающееся меню стартовой страницы этой формы входа. Вы можете многое сделать со своим банком, и есть много информации, которую нужно переварить, когда речь идет об онлайн-банкинге и инвестициях.
Эта функция позволяет пользователям выбирать, с какой страницы начинать. Это означает, что они с меньшей вероятностью потеряются при навигации, что может расстроить ваших пользователей.
Diprella
Мы увидели эту страницу авторизации на Dribble by Selecto и подумали, что она выглядит потрясающе.
Анимация сочетает в себе страницы регистрации и входа, что приятно. Как и следовало ожидать, есть значки входа в социальные сети, ссылка на забытый пароль и указательный текст-заполнитель — все это помогает пользователю делать то, что он хочет.
9 вдохновляющих страниц с формами входа на веб-сайт — вынос
Формы входа — это упражнение, которое упрощает жизнь ваших пользователей. Социальные логины, текст-заполнитель и четкие метки — вот некоторые из способов, с помощью которых вы можете создать удобную форму входа. Используйте 20 выше в качестве вдохновения. Теперь приступайте к прототипированию!
Используйте 20 выше в качестве вдохновения. Теперь приступайте к прототипированию!
ПРОТОТИП · СООБЩЕНИЕ · ПОДТВЕРЖДЕНИЕ
УНИВЕРСАЛЬНЫЙ ИНСТРУМЕНТ ПРОТОТИПИРОВАНИЯ ДЛЯ ВЕБ И МОБИЛЬНЫХ ПРИЛОЖЕНИЙ
Скачать бесплатно
Ребека Коста
Штатный SEO-менеджер, энтузиаст юзабилити и покровитель всех недосыпающих дизайнеров
50 примеров дизайна входа в систему, сочетающих креативность и удобство
Дизайн, пользовательский интерфейс, UX, вдохновение
Когда дело доходит до разработки входа для вашего приложения или веб-сайта, есть один приоритет: предоставить пользователям легкий доступ к вашим услугам. Но все ли это, что нужно для отличного UX? В этой статье я собрал 50 примеров дизайна входа в систему, которые сочетают в себе креативность и эффективность, чтобы предоставить пользователям удобный UX и безопасность. Примеры исходят от разных дизайнеров UI/UX со всего Интернета, чтобы вдохновить вас на следующий проект.
Так что же такое хороший дизайн входа?
В следующих примерах вы увидите закономерности, с помощью которых очень легко ответить на этот вопрос. Во-первых, на всех экранах и формах входа ясно указано, где входить в систему. Но есть и другие хорошие практики, которые дизайнеры должны учитывать при создании раздела входа, поэтому давайте рассмотрим их, прежде чем переходить к примерам.
🚪 Визуальное различие между входом и регистрацией
Используйте разные цвета и формы, чтобы различать два варианта.
✅ Будьте осторожны с опцией «Оставаться в системе»
Наличие этой опции — отличная практика, поскольку она позволяет пользователю не вводить свои данные каждый раз, когда они посещают ваше приложение. Однако, когда речь идет о веб-сайтах, которые собирают конфиденциальные данные, такие как онлайн-банкинг, лучше отказаться от этого варианта из-за риска для пользователя скомпрометировать свою учетную запись.
📱 Используйте один экран
Мы видели много популярных приложений, в том числе Shopify запрашивающих имя пользователя и пароль на отдельных экранах. Однако, когда дело доходит до хорошего UX, их размещение на одном экране вдвое сокращает количество кликов и время для пользователя.
Однако, когда дело доходит до хорошего UX, их размещение на одном экране вдвое сокращает количество кликов и время для пользователя.
👁️ Добавить опцию для разоблачения пароля
Когда пользователи не видят пароль, который они вводят, это упрощает вход в систему, и это может стоить бизнеса. Вы всегда можете добавить функциональный символ глаза, который даст вашим пользователям возможность увидеть введенный пароль, прежде чем нажимать «Войти».
🏷️ Метки и заполнители
Каким бы причудливым и креативным ни был ваш дизайн, используйте метки, выровненные по верхнему краю, которые поясняют требуемое действие. Не используйте заполнители в качестве меток.
🧑🤝🧑 Вход через социальные сети
Включите параметр входа через социальные сети, если это уместно. Согласно опросу Gigya, 88% пользователей в США выбирают удобную аутентификацию через социальные сети, несмотря на свои опасения по поводу безопасности. Тем не менее, как и в случае с опцией «Оставаться в системе», она не рекомендуется для приложений и веб-сайтов, которые собирают конфиденциальные данные.
Тем не менее, как и в случае с опцией «Оставаться в системе», она не рекомендуется для приложений и веб-сайтов, которые собирают конфиденциальные данные.
И, самое главное, делайте процесс простым и знакомым. Давайте посмотрим, как:
1. Простой дизайн экрана входа в систему с анимацией пользовательского интерфейса
Этот пример Мартина Романюка для GogoApps имеет четкий раздел экрана входа в систему с анимацией.
Реклама
2. Чистая страница входа на веб-сайт
Эта страница входа на веб-сайт, созданная Викрамом младшим, предлагает знакомый и быстрый опыт с возможностью регистрации.
3. Добро пожаловать в Waitty, войдите в систему, чтобы продолжить
Приложение Food: экран входа в систему от Parthsarthi Trivedi представляет собой приветственное сообщение с двумя входами для имени пользователя и пароля и одной отличительной кнопкой действия.
4. Платформа для серфинга Войти с помощью электронной почты и через социальную сеть
Этот дизайн от Маши Козиковой предназначен для экрана регистрации на платформе Legzira Beach о серфинге. Он показывает раздел входа в систему с творческим прозрачным приветственным сообщением поверх фоновой иллюстрации, а также основной вариант входа в систему с помощью электронной почты или продолжения в социальных сетях.
Он показывает раздел входа в систему с творческим прозрачным приветственным сообщением поверх фоновой иллюстрации, а также основной вариант входа в систему с помощью электронной почты или продолжения в социальных сетях.
5. Биометрический вход в систему одним касанием
Интеллектуальный вход — Gojek от Кейта Ваз для Gojek Design демонстрирует дизайнерское решение UX для входа на платформу одним касанием с использованием биометрического метода вашего устройства.
6. Следите за своим прогрессом
Reach — Регистрация/Вход от Карины Тархони для Tonik. Этот дизайн хорошо использовал сообщение бренда и визуальные эффекты, придавая ценность предложению для пользователя. Прежде чем вы встретите своего гуру и войдете в изменяющий жизнь мир фитнеса, вы должны зарегистрироваться. Если вы хотите отслеживать свой прогресс: выберите Войти.
7. Исследование музыкального приложения Вход в систему
Музыкальное приложение — профиль исполнителя и экран входа в систему от Amanullah. Благодаря великолепным визуальным эффектам и неоновым цветам, подходящим для музыкального приложения, дизайнер предлагает простой экран с опциями для электронной почты и входа в социальные сети.
Благодаря великолепным визуальным эффектам и неоновым цветам, подходящим для музыкального приложения, дизайнер предлагает простой экран с опциями для электронной почты и входа в социальные сети.
8. Минимальная форма входа
Минимализм никогда не выходит из моды, как мы видим в этой простой форме входа от Деницы Димитровой с возможностью входа по электронной почте, через социальные сети или создания учетной записи, и все это на одном экране. Красивый визуал — бонус.
9. Взаимодействие с экраном входа в систему UI/UX
Ocula Interaction 1 от Samuel Oktavianus демонстрирует мощь анимации с плавными переходами, тонкой анимацией входного кадра и галочкой для подтверждения успешного входа.
10. Элегантный и простой
Чудеса света Концепция регистрации/входа от Муниба Сандху для ConvrtX с социальным входом и элегантными визуальными эффектами.
11. Дизайн входа в систему Исследование с фигурами
Ежедневный вызов пользовательского интерфейса Дизайн входа в систему от Reva Agbro. Sign Up — это передний экран приложения с простой короткой формой для регистрации. Дизайн предполагает, что он распознает пользователя, когда он заходит во второй раз, и приветствует его снова с помощью входа в систему.
Sign Up — это передний экран приложения с простой короткой формой для регистрации. Дизайн предполагает, что он распознает пользователя, когда он заходит во второй раз, и приветствует его снова с помощью входа в систему.
12. Размытие фона и минималистский подход
Signup Concept от Augustus — это быстрое исследование с тремя экранами. Он начинается с экрана приветствия с вариантами регистрации для входа, подчеркнутыми минималистичными значками. каждый значок ведет к соответствующему экрану, который предлагает вход или регистрацию по электронной почте.
13. Успех: анимация подтверждения
Экран входа в систему Ocula UI/UX Взаимодействие Сэмюэля Октавиануса делает анимацию более интересной, предоставляя специальный экран, который подтверждает успешный вход в систему. Это также творческое дизайнерское решение — разместить два варианта подписи и подписки на левой боковой панели.
14. Быстрые социальные сети Войдите и запомните меня
Недвижимость: Вход в систему с помощью Gapsy Studio начинается с входа через социальную сеть, а также дает возможность разоблачить пароль и позволить веб-сайту запомнить пользователя.
15. Современно и просто
Страница входа Веб-дизайн Ясира Ахмада Нури впечатляет сочетанием простоты и очень высокого уровня дизайна. Он содержит прекрасное приветственное сообщение «Здравствуйте снова! С возвращением, вас очень не хватало», и все лучшие практики на одном экране все еще выглядят чистыми. Войдите в систему по электронной почте, откройте пароль, логин через социальную сеть, указанный красочными значками, и зарегистрируйтесь сейчас в правом верхнем углу.
16. Быстро и организованно
Socially UX/UI Design Экран входа в приложение для социальных сетей от Lukasz Ratajczyk для Unikat с темным режимом, простой формой входа и кнопкой переключения SingIn-Register.
17. Первое впечатление
Дизайн пользовательского интерфейса Pryon от Глеба Кузнецова с потрясающими визуальными эффектами, анимацией и простым и удобным входом в систему.
18. 3D-анимация
Страница входа 3D-анимация от Izmahsa для Awsmd.
19.
 Кнопка переключения светлого и темного режима
Кнопка переключения светлого и темного режимаСтраница входа от Layo с запросом имени, электронной почты и пароля. Он дает возможность входа через социальные сети, разоблачения пароля и регистрации.
20. Войти и подтвердить
Пользовательский интерфейс страницы входа в систему от Sourav Aich с экраном входа в систему и проверки номера мобильного телефона. Он также имеет возможность вернуться к регистрации или контактной информации.
21. Войти и зарегистрироваться Минималистичные экраны
Войти и зарегистрироваться Идеи экранов Марко Ниника с минималистичным подходом. Очень быстрый и легкий доступ.
22. Все в одном экране
Qianyou Войдите в систему с помощью JzhDesigner со всем на одном экране: вход по электронной почте, вариант регистрации, вход через социальные сети и автоматический вход.
23. Smart App Face ID Login
Smart Car Login Автор Eddie Luong для Interactive Labs. Этот поток, в частности, позволяет пользователям использовать свой Face ID для разблокировки приложения в качестве многофакторной аутентификации.
24. Симпатичная анимация без пика для детей
Приложение по уходу за детьми от QClay с милой анимацией плюшевого мишки, закрывающего глаза, когда юные пользователи вводят свой пароль.
.
26. Элегантный минимализм
Экран входа в систему от Yeşim Yardımcı с красивой графикой и лаконичным дизайном. Он начинается с экрана входа в систему и вариантов выбора между входом в систему и регистрацией.
27. Довольно надежный пароль
Appella — приложение для музыкальной школы от Михала Миханчика с возможностью входа по электронной почте или сканирования QR-кода. Изменение пароля визуализируется, если ваш новый пароль надежный.
28. Войдите в систему, используя пароль от вашей клиники
Сильное приложение Авторизация Fabian Barszcz для Tonik. Идея состоит в том, чтобы заново изобрести индустрию физиотерапии, используя ИИ для создания индивидуального протокола реабилитации для каждого пациента. Это приводит к решению войти только с паролем от вашей клиники.
29. Тонкая анимация UX
Дизайн этой формы входа от Denis K. Очень прост, но что делает ее особенной, так это небольшие анимации UX, сопровождающие действия пользователя.
30. Фоновое видео и быстрый доступ
Дизайн входа в Spotify от NGTS на основе оригинального бренда. Он имеет классный дизайн фонового видео, очень простую форму и панель вкладок входа в систему.
31. Анимация экрана входа в систему
LYD Высокотехнологичная анимация экрана от Hoang. Сам раздел входа стандартный с полным набором опций для входа и регистрации.
32. Иллюстрация бренда
Экран авторизации Ashwith. Опять же, стандартно и в комплекте со всем необходимым, очень удобно для пользователя и имеет соответствующую иллюстрацию бренда.
33. Простота и удобство навигации
Меню входа и учетной записи Ника Будревича для VIA Creative.
34. С возвращением. Выберите свой вариант входа в систему
Веб-сайт Страница входа в систему Rifqi Naufal F. Пример из учебника, чтобы сохранить его полным и чистым: приветственное сообщение; вход в соцсети; логин по электронной почте; разоблачить пароль; запомни мне вариант; Забыл мой пароль; отдельная кнопка действия; регистр. Все, не перегружая пользователя.
Пример из учебника, чтобы сохранить его полным и чистым: приветственное сообщение; вход в соцсети; логин по электронной почте; разоблачить пароль; запомни мне вариант; Забыл мой пароль; отдельная кнопка действия; регистр. Все, не перегружая пользователя.
35. React Material Admin · Страница входа
Страница входа · Light Mode от Van, минималистичный и последовательный.
36. Более привлекательные анимации UI/UX
bbbox: адаптация приложения Delivery от Meworkees для Agency Wolfe с крутыми анимациями.
37. Удержание пользователей Zen
Дизайн страницы входа в Yoga от Джахида Хасана последовательно следует ценностям приложения, не разочаровывая пользователей большим количеством опций или информации.
38. Уборка в темном режиме с 3D-изображениями
Экран входа в Instagram от Alzea Arafat.
39. Простой и современный подход
Zone – Регистрация и вход от Джека Эрсмана с приветственным сообщением и персонализированным значком.
40. Стандартный и быстрый в светло-зеленом цвете
Процедура входа в приложение Healthcare с пользовательским интерфейсом Purrweb.
41. Стильный и полный
Веб-сайт Страница входа Анвара Хоссейна.
42. Вход на целевую страницу Дизайн системы контроля рисков
Вход в систему от Zoeyshen.
43. Современные визуальные эффекты
Дизайн страницы авторизации Tuhel Rana.
44. Новый пользователь или уже член?
Экран входа и регистрации от Sahil Bajaj для Master Creationz.
45. Идентификатор и пароль
Пользовательский интерфейс Demat Login от DStudio для онлайн-банкинга с идентификаторами клиентов.
46. Давайте зарегистрируем вас
Fintory Дизайн экрана входа/регистрации от Кевина Дуккона с прекрасным приветственным сообщением и формой быстрого входа в систему.
47. Двухэкранный вход на прозрачном стекле
Экран входа в мобильное приложение и процесс регистрации от Horea Nicodin.
48. Стандартная форма с улучшенными визуальными эффектами
Приборная панель: Логин от Batuhan Kara.
49. Экраны входа, регистрации и забытого пароля
Экраны входа и регистрации Mind Inventory, автор Яшви Бхатт.
50. Современный корпоративный дизайн
И последнее, но все же, большое дело дает зеленое освещение Clearfreight Login Дизайн Ифтихар Шайх.
В заключение
Какими бы простыми ни казались страницы входа, требуется большой опыт и творческий подход, чтобы сбалансировать современные визуальные эффекты, удобство и безопасность. Я надеюсь, что эти 50 примеров дизайна входа вдохновили вас и дали вам ценные идеи, которые вы можете попробовать в своем следующем проекте.
А пока почему бы не просмотреть еще несколько связанных идей по веб-разработке и веб-дизайну?
- 15 отличных примеров использования UX, которые должен прочитать каждый креативщик
- 50 примеров таблиц цен с идеальным балансом между коммерцией и творчеством
- 45 отличных примеров дизайна мобильного меню [+Лучшие практики]
Реклама
9 лучших примеров экрана входа в систему со всего Интернета
При разработке приложения экран входа в систему может показаться чем-то запоздалым. В конце концов, пользователи только время от времени сталкиваются с экраном входа в систему и экраном регистрации при регистрации. Сколько внимания требует один экран? Ответ: много. Или, по крайней мере, столько же внимания, сколько вы уделили бы любому другому экрану.
В конце концов, пользователи только время от времени сталкиваются с экраном входа в систему и экраном регистрации при регистрации. Сколько внимания требует один экран? Ответ: много. Или, по крайней мере, столько же внимания, сколько вы уделили бы любому другому экрану.
Экран входа в систему — это вход в мобильное приложение. Это первое, что видят пользователи, когда загружают приложение, и это важная часть пользовательского опыта приложения. Если экран входа в систему неудобен для навигации и небыстр для заполнения, ваши пользователи могут разочароваться при первом же затруднении.
Чтобы убедиться, что вы отлично справляетесь с экраном входа в свой будущий проект мобильного пользовательского интерфейса, мы собрали несколько примеров потрясающих экранов входа/регистрации, из которых вы можете черпать вдохновение.
Поехали!
Этот дуэт ярких, простых экранов входа/регистрации использует ярко-оранжевые всплески на чистом белом фоне, что придает интерфейсу характер, но не слишком отвлекает. Здесь дизайнер пользовательского интерфейса ловко сделал процесс входа в систему звездой шоу, дав пользователю представление о пользовательском интерфейсе приложения.
Здесь дизайнер пользовательского интерфейса ловко сделал процесс входа в систему звездой шоу, дав пользователю представление о пользовательском интерфейсе приложения.
Посмотреть проект здесь.
2. Экран входа в приложение «Lippy» от Лулы Кристман
Этот модный минималистичный экран регистрации/входа в систему обеспечивает удачное сочетание ясности и простоты, но при этом остается веселым и игривым. Интересно, что дизайнер пользовательского интерфейса представил варианты регистрации в Google, Facebook, Instagram и Twitter в виде значков под полями ввода, а не в виде обычных прямоугольных кнопок. Хотя возможность зарегистрироваться с помощью альтернативной учетной записи отображается мелким приглушенным текстом внизу, она по-прежнему доступна.
Посмотреть проект здесь.
Этот игривый экран регистрации буквально пропитан индивидуальностью. Причудливые иллюстрации и еще более причудливый подтекст дают вам понять, что использование этого приложения будет веселым и беззаботным занятием. Александра не позволила четкой теме приложения мешать навигации — она оставила кнопки для возврата пользователей вверху и внизу экрана. Она также внесла дополнительную ясность, включив желтую галочку, чтобы указать, правильно ли заполнено поле.
Александра не позволила четкой теме приложения мешать навигации — она оставила кнопки для возврата пользователей вверху и внизу экрана. Она также внесла дополнительную ясность, включив желтую галочку, чтобы указать, правильно ли заполнено поле.
Посмотреть проект здесь.
4. Экран входа в приложение Fintech от Ramotion
Кто сказал, что приложения Fintech должны быть унылыми и скучными? Отойдя от синего и серебристого цветов, обычно ассоциирующихся с финансами, дизайнер пользовательского интерфейса выбрал более теплый розово-красный акцент, чтобы вдохнуть жизнь в белый интерфейс. Помимо фонового рисунка и нескольких значков меньшего размера, здесь нет разочаровывающего контента, который раздражал бы или отвлекал пользователя от выполнения поставленной задачи.
Посмотреть проект здесь.
Вот прекрасный пример того, насколько эффектной может быть иллюстрация — даже на таком (на первый взгляд) произвольном объекте, как экран входа в систему. Пользовательские иллюстрации дизайнера пользовательского интерфейса Сэма вдохнули жизнь в этот набор экранов входа в систему, а темно-синий цвет используется для установления иерархии и направления пользователей, возвращающихся к своим учетным записям. На втором экране иллюстрация автомобиля создает оптическую иллюзию того, что он «едет» вдоль верхней части экрана входа в систему, что делает заполнение формы еще более увлекательным для пользователя.
Пользовательские иллюстрации дизайнера пользовательского интерфейса Сэма вдохнули жизнь в этот набор экранов входа в систему, а темно-синий цвет используется для установления иерархии и направления пользователей, возвращающихся к своим учетным записям. На втором экране иллюстрация автомобиля создает оптическую иллюзию того, что он «едет» вдоль верхней части экрана входа в систему, что делает заполнение формы еще более увлекательным для пользователя.
Посмотреть проект здесь.
6. Экран входа в приложение Acorns
Приложение инвестиционной компании Acorns демонстрирует важность разработки поля пароля, которое легко заполнить. Другими словами, ваша панель ввода пароля должна иметь встроенную опцию для отображения пароля во время его ввода. Этого можно добиться с помощью значка глазного яблока или слова «показать», как это сделали желуди.
Посмотреть приложение здесь.
7. Экран входа в систему Uplabs
Выбрав немного более сложный интерфейс, Uplabs представили свои варианты входа с помощью различных учетных записей социальных сетей в виде круглых кнопок под углом, создающих игривую линию под разделенным по диагонали экраном. Вместо того, чтобы параметры входа и регистрации находились на двух разных экранах, Uplabs имеет только оба набора полей ввода на одном экране, и новым пользователям приходится прокручивать вниз, чтобы перейти к варианту регистрации.
Вместо того, чтобы параметры входа и регистрации находились на двух разных экранах, Uplabs имеет только оба набора полей ввода на одном экране, и новым пользователям приходится прокручивать вниз, чтобы перейти к варианту регистрации.
Посмотреть проект здесь.
На экранах входа в свое концептуальное приложение для доставки воды дизайнеру пользовательского интерфейса Лилии Кизлайтис удалось сделать так, чтобы процесс входа/регистрации выглядел так, как будто вы пробираетесь сквозь воду. Синий текст, украшенный синими формами, имитирующими бассейны с водой, используется для создания контраста на белом фоне и повышения видимости такого важного текста, как «забыли пароль» 9.0003
Посмотреть проект здесь.
Отклоняясь от традиционного дизайна форм, этот великолепный экран регистрации от Меган Роуз представляет собой упражнение в творчестве. Вместо того, чтобы хранить каждое поле ввода отдельно, как мы видели на других экранах в этом списке, Меган разработала форму как набор строительных блоков, которые составляют одну квадратную форму. Пыльно-розовый фон с неоновыми оттенками на четких тонких линиях — регистрация в приложении еще никогда не была такой шикарной!
Пыльно-розовый фон с неоновыми оттенками на четких тонких линиях — регистрация в приложении еще никогда не была такой шикарной!
Посмотреть проект здесь.
Вот и все; 9 креативных примеров, которые доказывают, что экраны входа — это гораздо больше, чем простая форма. Чтобы получить больше вдохновения в преддверии вашего будущего проекта по разработке приложений, ознакомьтесь со следующими статьями в блоге:
- 9 вдохновляющих примеров отличного дизайна пользовательского интерфейса
- 8 тенденций типографики, которые изменят ваш пользовательский интерфейс
- 9 лучших портфолио дизайна пользовательского интерфейса, которые вдохновит вас
- Как создать удобный поиск
Что вам следует делать сейчас
Получите практическое введение в дизайн пользовательского интерфейса и создайте свой первый экран приложения с помощью бесплатного краткого курса по дизайну пользовательского интерфейса.
Примите участие в одном из наших БЕСПЛАТНЫХ онлайн-мероприятий по дизайну пользовательского интерфейса с отраслевыми экспертами и узнайте о смене карьеры выпускника пользовательского интерфейса Флориана на дизайн продукта.

Станьте квалифицированным дизайнером пользовательского интерфейса всего за 4–9 месяцев с гарантией трудоустройства.
В этом месяце мы предлагаем 100 частичных стипендий на сумму до 1385 долларов США на наши программы смены карьеры 🚀 Чтобы занять место, закажите заявку сегодня!
Эта статья является частью:
Дизайн пользовательского интерфейса
Все статьиДжей — независимый писатель и контент-стратег из Лондона с опытом работы в EdTech. Когда она не работает над своим курсом по написанию UX, вы обнаружите, что она увлекается инклюзивным контентом.
8 Рекомендации по экрану входа в систему для вашего веб-сайта или приложения
Давайте будем честными: экран входа в систему не будет самой впечатляющей или новаторской частью вашего веб-сайта. И поскольку вы потратили так много времени на разработку остальной части своего сайта, это легко упустить из виду. Я бы не стал вас винить — никто не хвалит веб-приложение за его страницу входа.
Я бы не стал вас винить — никто не хвалит веб-приложение за его страницу входа.
Но это не значит, что его нужно игнорировать. Экран входа в систему по-прежнему является частью взаимодействия с пользователем и влияет на то, как пользователи относятся к вашему веб-сайту.
Беспроблемный вход в систему позволяет пользователям без проблем попасть на ваш сайт, но плохой дизайн может оттолкнуть и оставить плохое впечатление еще до того, как они войдут в систему. Вот почему так важна хорошо продуманная страница входа.
Кроме того, каждому закрытому веб-сайту нужна страница входа, поэтому мы видели достаточно, чтобы знать, что работает, а что нет. В этом руководстве мы поделимся восемью передовыми методами проектирования, а также примерами дизайна, чтобы ваши экраны входа в систему не мешали работе.
Экран входа в систему Передовой опыт
- Стремитесь к простоте.
- Использовать брендинг веб-сайта.
- Запросите электронную почту.

- Сделайте пароли безопасными и простыми.
- Предоставьте помощь, если они забудут свои пароли.
- Разрешить вход из внешней учетной записи.
- Отдельный вход и регистрация.
- Сделать его доступным.
1. Стремитесь к простоте.
Конечно, пользователи приходят на ваш сайт не из-за экрана входа в систему — вы хотите, чтобы они прошли через него как можно быстрее. Лучший способ обеспечить это — сделать все как можно проще.
При переходе на страницу пользователям должно быть сразу понятно, какую информацию им нужно предоставить для входа в систему и где они должны разместить эту информацию. В большинстве случаев достаточно одного-двух полей формы и кнопки «Войти». Вы также можете разделить поля электронной почты и пароля на отдельные экраны.
Кроме того, вы, вероятно, захотите добавить ссылку на страницу создания учетной записи для новых пользователей, случайно попавших на вашу страницу входа, и ссылку для сброса пароля (подробнее об этом позже). Например, вот страница входа в систему для продуктов производительности Defy:
Например, вот страница входа в систему для продуктов производительности Defy:
Источник изображения
Что нам нравится в этом примере: действия, которые должен предпринять пользователь.
Сохраняйте экран входа в систему на одной странице — требовать, чтобы пользователи выполняли загрузку нескольких страниц, никогда не бывает хорошо, особенно когда в этом нет необходимости. Вы даже можете представить свою область входа в качестве модального окна текущей страницы вместо отдельной страницы, как показано ниже на веб-сайте Canva:
Источник изображения
Что нам нравится в этом примере: экран в качестве модального окна поверх дизайна своей домашней страницы, Canva сокращает драгоценное время при входе в систему.
2. Используйте брендинг веб-сайта.
Ваша страница входа — это не только средство для входа на ваш веб-сайт, но и возможность снова пригласить пользователей.
Подумайте о пользователях, которые возвращаются на ваш сайт после долгого отсутствия, или о пользователях, которые оставались в системе в течение нескольких месяцев и, наконец, снова видят этот экран. Мы хотим, чтобы они чувствовали себя желанными и, что более важно, знали, что они на самом деле находятся в нужном месте.
Мы хотим, чтобы они чувствовали себя желанными и, что более важно, знали, что они на самом деле находятся в нужном месте.
Итак, перенесите брендинг вашего веб-сайта на страницу входа. Избегайте общего вида, используя фирменные цвета, и рассмотрите возможность добавления дружественного микротекста. Вы даже можете включить обновление продукта или маркетинговые материалы, как на экране входа в систему Calendly:
Источник изображения
Что нам нравится в этом примере: Страница Calendly чистая и понятная, но при этом сохраняет достаточно знакомые характеристики бренда, чтобы сохранить привлекательное ощущение в соответствии с тоном продукта.
3. Запросите электронную почту.
Имена пользователей раньше были стандартом для онлайн-аккаунтов, но это уже не так. Веб-приложения и службы уже давно переходят на электронную почту, и мы рекомендуем, чтобы ваша страница входа сделала то же самое.
Основной причиной этого является удобство — пользователям гораздо легче запомнить электронные письма. Посетителям уже нужно помнить пароль для входа на ваш сайт, поэтому по возможности не заставляйте их запоминать дополнительное имя пользователя. Это можно увидеть на странице входа в Asana ниже. В качестве альтернативы, пусть они зарегистрируются с номером телефона.
Посетителям уже нужно помнить пароль для входа на ваш сайт, поэтому по возможности не заставляйте их запоминать дополнительное имя пользователя. Это можно увидеть на странице входа в Asana ниже. В качестве альтернативы, пусть они зарегистрируются с номером телефона.
Источник изображения
Что нам нравится в этом примере: Эта страница входа в систему довольно общая, но делает понятными варианты действий пользователя. Поле адреса электронной почты хорошо видно, а поле пароля скрыто на следующем экране.
Конечно, если природа вашего веб-сайта требует имен пользователей (например, сайт-форум или веб-сайты, допускающие несколько учетных записей для каждого пользователя), вам необходимо разрешить их при входе в систему. Однако это исключения из правил.
4. Сделайте пароли безопасными и простыми.
Ввод пароля может показаться простым на первый взгляд, но есть несколько вещей, которые следует учитывать для хорошего UX.
А именно, следует ли показывать или маскировать пароль, когда пользователь его вводит? С одной стороны, если они увидят это, это предотвратит опечатки, неудачные попытки входа в систему и разочарование. С другой стороны, пользователи могут не захотеть отображать свои пароли, если они используют компьютер в общественных местах.
Консенсус таков: по умолчанию маскировать поле пароля, но разрешить пользователям показывать введенный текст, если они этого хотят. Страница входа в HubSpot делает это хорошо:
Источник изображения
Что нам нравится в этом примере: По умолчанию пароль пользователя защищен от посторонних, но у них есть возможность показать свой пароль, если для Например, они думают, что сделали опечатку.
Помимо маскировки пароля, следует помнить о некоторых других функциях ввода пароля:
- Могут ли пользователи вставлять пароль в этот ввод? Мы рекомендуем разрешить это.
- Может ли ввод быть автоматически заполнен менеджером паролей? Опять же, это рекомендуется.

- Вы разрешите двухфакторную аутентификацию? 2FA становится все более распространенным явлением для веб-приложений, особенно для хранения конфиденциальной информации.
- Что происходит, когда пользователь отправляет неправильные учетные данные? Сколько попыток вы дадите им? Поле вашего пароля должно указывать, когда пароль неверен, и иметь защиту от атак методом грубой силы (ввода большого количества паролей в попытке угадать правильный).
Наконец, подумайте о том, чтобы предлагать альтернативы паролям, упрощающие вход в систему. На мобильных устройствах вы можете заменить пароль идентификатором отпечатка пальца или распознаванием лица. На веб-сайте Ikea есть еще один вариант: вместо пароля веб-сайт отправляет вам по электронной почте код для входа.
Источник изображения
Что нам нравится в этом примере: Предоставление кода входа вместо пароля означает, что пользователям нужно хранить или запоминать на один пароль меньше. Компромисс здесь требует, чтобы пользователи открыли свою электронную почту и получили код.
Компромисс здесь требует, чтобы пользователи открыли свою электронную почту и получили код.
5. Помогите им, если они забудут свои пароли.
Некоторые пользователи забудут свои пароли, поэтому функция быстрого и удобного восстановления пароля является обязательной на экране входа в систему.
Кнопка восстановления пароля не должна быть заметной. Подойдет небольшая, но четкая текстовая ссылка, которая может отправить ссылку для сброса пароля на их электронную почту или телефон. Или, нажав эту кнопку, можно получить инструкции по сбросу пароля. Какими бы ни были шаги, сделайте процесс небольшим «лежачим полицейским», а не полным препятствием.
Копия кнопки тоже важна. Люди несовершенны (и далеки от совершенства, когда дело доходит до паролей), поэтому избегайте снисходительности. Patagonia делает это прекрасно:
Источник изображения
Что нам нравится в этом примере: Спросить пользователя, нужна ли ему помощь с паролем, может быть воспринято как более дружелюбное, чем что-то вроде «Я забыл свой пароль». В конечном счете, обратитесь к рекомендациям по голосу и тону вашего бренда, чтобы узнать, что писать.
В конечном счете, обратитесь к рекомендациям по голосу и тону вашего бренда, чтобы узнать, что писать.
6. Разрешить вход из внешней учетной записи.
Технология единого входа (SSO) позволяет пользователям аутентифицировать себя на одном веб-сайте, используя учетные данные с другого веб-сайта. Система единого входа изменила правила игры, и вам следует подумать о том, чтобы разрешить пользователям входить в систему с помощью альтернативной учетной записи. Это быстрее и не требует дополнительного пароля.
Какие внешние учетные записи вы разрешаете, это более сложный вопрос. Учитывая его популярность, опция «войти через Google» обычно является хорошим выбором. Вы также можете включить один или несколько входов через социальные сети с таких сайтов, как Facebook, LinkedIn или Twitter.
Хотя включение нескольких параметров единого входа удобно, предоставление слишком большого количества параметров может иметь противоположный эффект для пользователей и увеличить трения. Выберите от одного до четырех вариантов внешнего входа в зависимости от того, какие веб-сайты, как вы знаете, популярны среди вашей аудитории.
Выберите от одного до четырех вариантов внешнего входа в зависимости от того, какие веб-сайты, как вы знаете, популярны среди вашей аудитории.
Важно отметить, что система единого входа не заменяет вход по электронной почте. Пользователи могут не входить в систему с внешней учетной записью — у них может не быть этих учетных записей или они просто будут хранить свои учетные записи отдельно. Всегда позволяйте пользователям входить в систему с электронной почтой, если они предпочитают. Обратите внимание, как Airbnb обрабатывает внешний вход:
Источник изображения
Что нам нравится в этом примере: Этот модальный вход позволяет пользователям входить в систему с помощью электронной почты, Facebook, Google или Apple — четыре варианта, которые, вероятно, популярны у типичного пользователя Airbnb.
7. Отдельный вход и регистрация.
Вход в систему и регистрация — это два разных потока пользователей: пользователь регистрируется только один раз и после этого входит в систему каждый раз. Ваш экран входа в систему должен быть предназначен только для повторных посетителей. Если они впервые на вашем сайте, предоставьте им возможность доступа к вашей странице регистрации со страницы входа.
Ваш экран входа в систему должен быть предназначен только для повторных посетителей. Если они впервые на вашем сайте, предоставьте им возможность доступа к вашей странице регистрации со страницы входа.
Пользовательские процессы входа и регистрации часто различаются и поэтому размещаются на разных страницах. В качестве альтернативы вы можете объединить экраны входа и регистрации в один, как в случае с примером Airbnb выше. Или вы можете разделить их вкладками, как это делает сайт Partake Foods:
Источник изображения
Что нам нравится в этом примере: вверх» рядом друг с другом. Таким образом, становится ясно, что делает пользователь, и легко переключается на нужную ему страницу.
8. Сделайте его доступным.
Наконец, ваша страница входа является воротами на ваш сайт, поэтому сделайте ее доступной для всех пользователей. Если он недоступен через Интернет, вы ограничиваете доступ для значительной части ваших пользователей, которые полагаются на вспомогательные технологии и хорошо структурированные веб-страницы.
Как и на всех ваших страницах, убедитесь, что пользователи могут переходить между элементами на странице входа, что HTML имеет семантический код, что поля формы и кнопки правильно подписаны, что цветовой контраст достаточен и что страница работает с JavaScript отключен.
Чем проще ваша страница, тем легче будет добиться соответствия требованиям доступности в Интернете. Возьмем вход в систему New York Times: простой экран входа в систему, который сохраняет стиль и доступность.
Источник изображения
Что нам нравится в этом примере: Эта страница входа имеет высокую контрастность цветов, простой макет и хорошо закодированный HTML.
Что необходимо для экранов входа в систему
При рассмотрении общего пользовательского опыта веб-сайта или приложения важна каждая деталь, и экран входа в систему не является исключением. Независимо от того, заходит ли пользователь на ваш сайт впервые за долгое время или впервые в жизни, этот процесс должен пройти гладко.




 Бот поможет подобрать вклад с вашими условиями и сообщит об актуальных акциях и бонусах для вкладчиков.
Бот поможет подобрать вклад с вашими условиями и сообщит об актуальных акциях и бонусах для вкладчиков. . Вуаля! Перед вами необычный, запоминающийся, при этом такой простой в исполнении красивый ник.
. Вуаля! Перед вами необычный, запоминающийся, при этом такой простой в исполнении красивый ник. После того, как клавиша Alt будет отпущена, на экране вы получите картинку из таблицы. Так, любой, даже самый незамысловатый ник можно трансформировать в необычное сочетание спецзнаков таким образом, что с первого взгляда даже трудно определить, каким образом это было сделано. Так, _ДеVо4к@,kOтO®Aя )(оТеЛ@ ©4@$tьЯ — это отличный пример логина для Одноклассников с использованием специальных разрешенных к применению символов.
После того, как клавиша Alt будет отпущена, на экране вы получите картинку из таблицы. Так, любой, даже самый незамысловатый ник можно трансформировать в необычное сочетание спецзнаков таким образом, что с первого взгляда даже трудно определить, каким образом это было сделано. Так, _ДеVо4к@,kOтO®Aя )(оТеЛ@ ©4@$tьЯ — это отличный пример логина для Одноклассников с использованием специальных разрешенных к применению символов.

 Нажмите последовательно кнопки «Получить код» и «Зарегистрироваться». Спустя несколько минут на ваш телефон поступит проверочный код (это sms-сообщение бесплатно для вас, его оплачивает почтовая система). Введите полученную последовательность в окошко на открывшейся странице. Поздравляем, вы стали обладателем нового почтового аккаунта!
Нажмите последовательно кнопки «Получить код» и «Зарегистрироваться». Спустя несколько минут на ваш телефон поступит проверочный код (это sms-сообщение бесплатно для вас, его оплачивает почтовая система). Введите полученную последовательность в окошко на открывшейся странице. Поздравляем, вы стали обладателем нового почтового аккаунта! Пароли типа «123456» бракуются по умолчанию: от вас требуется уникальная комбинация, которую способны воспроизвести только вы.
Пароли типа «123456» бракуются по умолчанию: от вас требуется уникальная комбинация, которую способны воспроизвести только вы. ru/kak-sozdat-login/
ru/kak-sozdat-login/ Это имя, которое либо выдается сервисом, либо придумывается самостоятельно.
Это имя, которое либо выдается сервисом, либо придумывается самостоятельно.


 Просто не удаляйте письмо, а добавьте в избранное. Единственный минус, почту могут взломать злоумышленники и узнать все пароли;
Просто не удаляйте письмо, а добавьте в избранное. Единственный минус, почту могут взломать злоумышленники и узнать все пароли; Простая форма входа в систему
Простая форма входа в систему