Примеры одностраничных сайтов — 1C-UMI
Примеры одностраничных сайтов демонстрируют, что они помогают вызвать WOW-эффект у посетителей и характеризуются продающей структурой. Если идея и реализация потрясающие, пользователи обязательно восхитятся готовым результатом. Кажется, что такой простой сайт сделать легко. Однако лендинг по техническим требованиям ничем не отличается от обычного ресурса.

Возникает множество вопросов: как добавить весь контент, если страница лишь одна, что разместить сверху, как добиться удобного и красивого решения? Для начала давайте разберемся, что собой представляет такая площадка. Рассмотрим варианты с уникальными концепцией и дизайном, которые способны продавать и удивлять.
Одностраничник: что это такое
Landing Page — это интернет-сервис, перемещение по которому осуществляется не по ссылкам или через навигационное меню, а при помощи прокрутки. Такие целевые странички обладают определенной задачей — мотивировать человека выполнить конверсионное действие. К примеру, это может быть запись на консультацию или мероприятие, сбор контактных данных, продажа товара или предложение услуги. Структура и все расположенные элементы подталкивают к совершению конкретного действия.
Что такое одностраничный сайт? Простое и эффективное решение для продвижения продукции/услуг. Здесь сочетается удобство восприятия, простота, скорость запоминания информации покупателями. По этой причине большинство бизнесменов в интернет-среде выбирают именно такой инструмент.
Где можно сделать бесплатно?
Не понадобится обращаться в веб-агентства или к фрилансерам за помощью. Сервис готовых решений 1C-UMI поможет быстро и легко создать лендинг самостоятельно. Необходимо выполнить ряд незатруднительных действий: выбрать доменное имя и шаблон, наполнить сайт контентом. Конструктор выступит генератором посадочных интернет-страниц. Больше не нужно устанавливать плагин Landing Page на ресурс, как предлагается во многих CMS. Все легко — потребуется лишь зарегистрироваться.
На выбор представлен ряд адаптивных шаблонов: все корректно отображается и на ПК, и на мобильных устройствах. Остановить свой выбор на 1C-UMI стоит в том случае, если вы согласны, что разработка Лендинг Пейдж не должна отнимать много денег и времени. С конструктором весь процесс будет максимально комфортным.
Классные одностраничные сайты
Представляем вашему вниманию крутые образцы, которые отвечают всем требованиям. Соответствующий принцип, удобство, легкость — все то, что делает их довольно конверсионными.
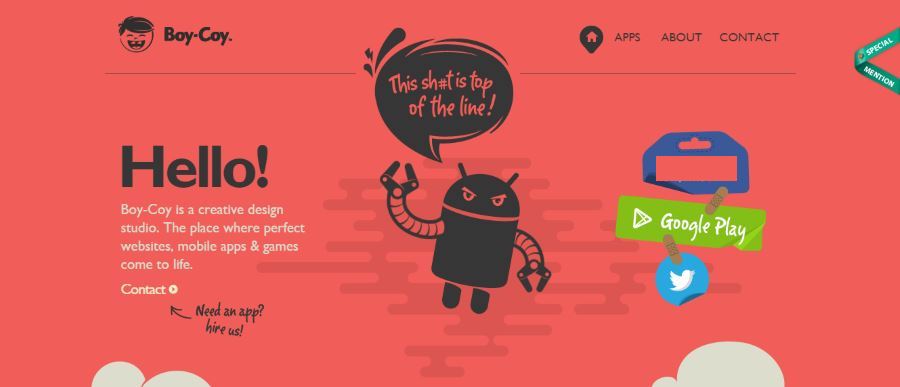
Boy-Coy
Качественная площадка дизайнерской студии, на которой хочется оставаться максимально долго. Четырехэкранное исполнение позволяет достигать цели — результативное воздействие на клиентов, убеждение в безусловных выгодах сотрудничества. Эффект параллакса настолько увлекает, что как-то незаметно люди начинают вносить сведения о себе в эстетичную форму обратной связи.

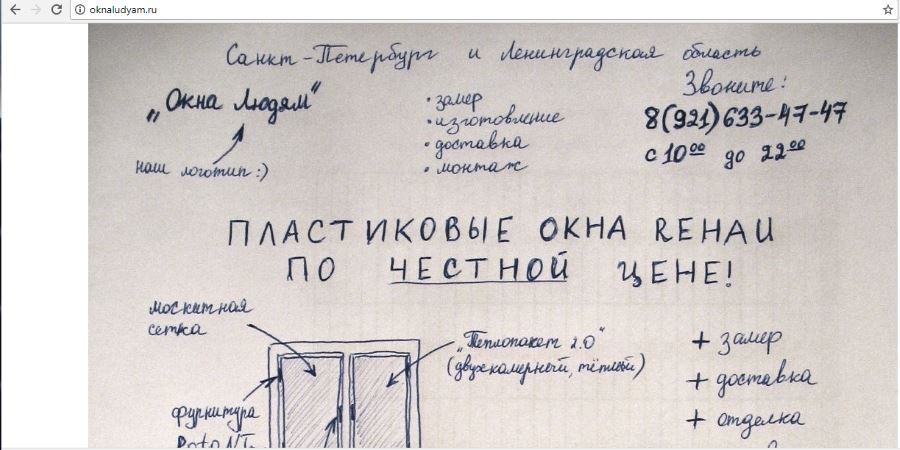
Сайт-одностраничник: пример «Окна людям»
Самый неоднозначный вариант из всего списка. Люди по-разному реагируют на него, но не остаются равнодушными. Предполагаем, что конверсионные показатели у веб-площадки достаточно хорошие. В этой области высокая конкуренция, но уникальный подход и способность увлечь пользователей помогают выделяться.

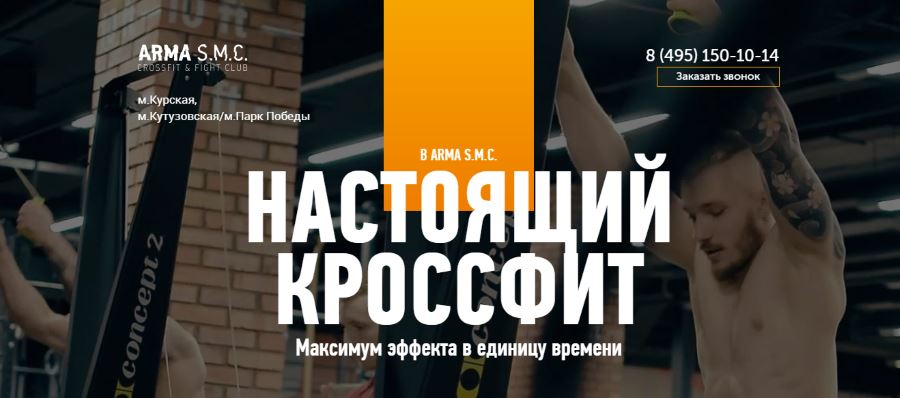
ARMA S.M.C.
Классная структура, фирменный дизайн, явная работа маркетолога — все это способствовало попаданию ARMA S.M.C. в наш ТОП. Фото- и видеоконтент подбирался ответственно и серьезно, это видно с первого слайда. Начальный экран содержит уникальное торговое предложение, закрывается несколько потребностей и критериев. Наиболее запоминающимся и ярким элементом без сомнений можно назвать видеоматериал, заменяющий задний фон. В нем раскрывается суть занятий и оснащенность зала.

Интерес увеличивается критериями. «Подливают масла в огонь» профессиональные фотографии и видеозаписи. Перевести обычного человека в разряд потенциального клиента удается рядом плюсов. При просмотре сайта появляется желание стать клиентом. Блок с указанием действия — логическое завершение AIDA.
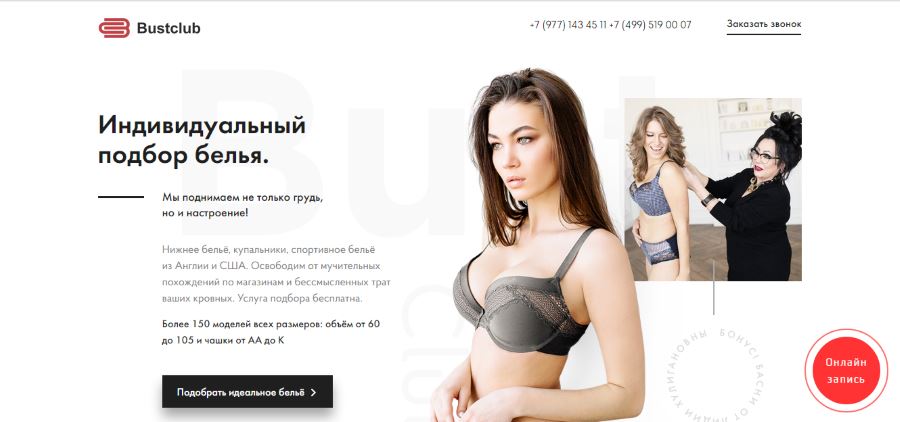
Идеальный пример сайта-одностраничника: «Женское белье Bustclub»
Этот landing — хороший образец для вдохновения других разработчиков и клиентов. Здесь раскрывается проблема целевой аудитории — подбор белья для женщин с большим объемом груди. Также предлагается решение посредством качественного оффера.
Каждый следующий блок точно попадает в боль ЦА. Сразу же предоставляется грамотное и действенное решение проблем, базирующихся на дискомфорте. Бонус для покупателя и для владельца с точки зрения лидогенерации — раздел с выгодами и преимуществами. Он дополняется реальными фото, демонстрирующими наглядно возможный результат. Такой способ прекрасно подходит, чтобы подчеркнуть все выгоды визуально. Так данные воспринимаются на порядок лучше.

Присутствуют и социальные доказательства благодаря мощному маркетинговому инструменту. Задействуется видео, которое говорит о переживаниях и рассказывает о пользе корректно подобранного белья. Еще одна составляющая — изображение директора компании, обращающего к публике.
Прослеживается большой объем белого пространства, за счет чего внимание уделяется непосредственно контенту. Его незамысловатое оформление свидетельствует о стильном и современном внешнем виде. Удается «зацепить» заложенной в него концепцией, что ведет к переводу аудитории в разряд заказчиков.
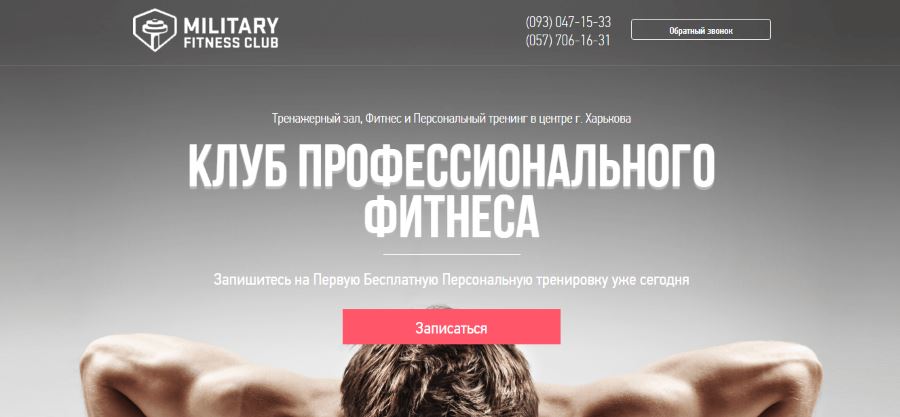
MILITARY FITNESS CLUB
Безусловно, он заслуживает попадания в список под названием «Красивые одностраничные сайты». С первого взгляда возникает желание записаться на пробную тренировку. Все благодаря оригинальной картинке, стильной вставки с УТП, яркому дизайну, навигационному меню, заголовку в виде призыва. Дополняется это кнопкой с четким призывом к действию. Не хватает лишь навигационной стрелки, указывающей, что внизу тоже есть информация. Далее идут преимущества, перечисленные в виде критериев. Представлены иконками, содержащими краткое описание.

Хорошая задумка использовать скидочное предложение, ограниченное во времени. Фотоконтент нацелен на формирование доверия, мотивации. Они гармонично дополняют общую картинку. Плюс — вызванное желание сходить на первое занятие.
Такой лендинг демонстрирует лаконичность, сдержанность, стиль. Но также мотивирует выполнить заложенное действие, не отвлекаясь на ненужные элементы. Прослеживается минимальное использование цветовой гаммы.
Напоследок
Современные интернет-пользователи видят большое количество продающих страничек, которые вечно мелькают перед глазами. Однотипность уже не в тренде. Сегодня одностраничный сайт — это уникальность. Внимание посетителей привлекают уникальные, необычные и интересные решения. Эксклюзивным, оригинальным оформлением можно удивить человека и порадовать себя. Вызвав приятные эмоции у публики, вы добавите 10% к конверсии. Желаем вам вкусных и уникальных идей с грамотным воплощением!
Примеры одностраничных лендингов
Лендингом можно назвать любой одностраничный сайт, который содержит призыв к действию. Как правило, ссылки на такие страницы содержатся в рекламе, поэтому после перехода потенциального клиента у вас будет всего несколько секунд, чтобы убедить его купить, подключиться, зарегистрироваться, подписаться на рассылку, посетить мероприятие или ещё что-то сделать. Поэтому такие сайты состоят из 1 страницы – контент нельзя размазывать на несколько страниц. Цель – быстро заинтересовать и зафиксировать выполнение действия, то есть провести конверсию трафика в результат. То есть страница должна найти среди посетителей покупателей.
Отличие лендингов от других типов сайтов в том, что они содержат лишь одно основное предложение (могут быть подарки, скидки, бонусы следом, но основная цель у страницы всегда одна). Отсюда вытекает простой вывод: использование одностраничника уместно тогда, когда оффер умещается смыслом в одну кнопку призыва к действию. Предложение должно быть простым и линейным по своей сути. Самое важное для лендинга – трафик и та самая кнопка. Остальное служит обрамлением. Одна страница позволяет контролировать очерёдность получения информации, поэтому важно выстраивать эффективную последовательность секций.
Примеры одностраничных лендингов:
1. Дом на бульваре – жилой комплекс

Vib-dom.ru – грамотный и красиво собранный лендинг агентства недвижимости, нацеленный на сбор заявок на приобретение жилья в новострое. Примечательно, на странице нет кнопок вроде «перезвонить» или «оставить заявку». Страница убедительно описывает преимущества жилого комплекса, выдаёт кучу ссылок на цифровые копии разрешительных, отчётных и других типов документов, подтверждающих надёжность перспектив жилмассива, и щедро делится контактной информацией. Лендинг рассчитан на то, что клиент, ознакомившись с характеристиками проекта, сам перезвонит в отдел продаж или заедет на один из офисов компании. То есть призыв к обращению ненавязчивый, описание комплекса является естественным поводом для заинтересованности.
Дизайн у страницы отличный. Приятная пастельная цветовая гамма ассоциируется с уютом и, кстати, примерно соответствует цветовой схеме отделки жилого комплекса, судя по фото. Гармонично получилось, всё в едином стиле. Фотографии подобраны отличные, они дают выгодно позиционируют проект. Описания планировок квартир чёткие, понятные. Доводы для преимуществ выбраны весомые, текст лаконичный и качественный. Без воды и пространных утверждений, каждая фраза несёт полезную информацию потенциальному клиенту. Страница существует уже около 2-х лет – перед вами лендинг-долгожитель. Это связано со спецификой ниши – привлекать клиентов начали ещё в начале застройки. Интересный одностраничник.
2. Viaresto – цифровое оборудование для кафе и ресторанов

Viaresto.ru – превосходно оформленная страница компании, которая занимается поставкой, установкой и обслуживанием цифрового оборудования для видеонаблюдения, звука, работы касс, Wi-Fi и прочего в различных общественных заведениях. Предельная информативность, тщательно подобранные аргументы убеждения, грамотная текстовая и структурная подача, отличное графическое сопровождение описаний – всё это в совокупности производит сильное впечатление. Несмотря на большое количество информации и элементов, лендинг не ощущается перегруженным, читать интересно, потому что всё по делу и в деталях подано.
Дизайн довольно сложный, используется большое количество цветовых оттенков и графических элементов. Не все из них однородные, тем не менее, страница воспринимается цельной, у неё есть сюжет. По мере скроллинга меняются смысловые «локации», а вместе с ними и подходы к оформлению. Структурно всё логично, чётко выстроено и сдобрено несколькими анимационными эффектами. Описания ключевых фишек услуг, последовательность действий при сотрудничестве, цены, отзывы клиентов, портфолио клиентов и партнёров, плюс подробные контакты с формой для заказа консультации в качестве триггера призыва к действию. Футер тезисно резюмирует содержимое лендинга, которому уже, кстати, 4 года – ещё один качественный долгожитель.
3. Re: content – страница веб-студии

Recontent.ru – лендинг для сбора заявок на создание сайтов. Использует простую и эффективную структуру. Ввиду особенностей ниши, разработчик решил заинтересовать клиентов лишь за счёт демонстрации примеров готовых работ. Вполне достаточная аргументация – по этим примерам всё прекрасно видно, ничего объяснять дополнительно не нужно. Вся страница состоит из секций, которые содержат скриншоты сайтов с нехитрой анимацией увеличения при наведении, коротким описанием проекта и ссылки на него. Все это для разнообразия упаковано в разноцветные блоки. Смотрится неплохо, но не более того.
Дизайн адаптивный и, ввиду выбранной структуры, крайне простой. Шапка содержит контакты, оригинальный логотип студии и триггер призыва к действию в виде брифа на заказ сайта. На странице есть ещё один вид кнопки со ссылкой на короткую форму для заказа обратной связи. То есть получаем 2 кнопки с разными формами, но почти одинаковым смыслом. В качестве единственного аргумента преимущества указана адаптивность и приведены миниатюры мобильных версий готовых сайтов. Ниже повторяется форма заказа обратного звонка и добавляются подробные контактные данные. Нормальный лендинг, в котором почти всю смысловую нагрузку переложили на примеры работ. Зато обошлось без шаблонных преимуществ.
4. Печатниковъ – лендинг типографии

Печатниковъ.рф – симпатично оформленная страница типографии. Характерный логотип с отсылкой к старославянским первопечатникам, намекающий на аутентичность ремесла и повышающий его значимость в наше цифровое время. Шапка атмосферно выглядит, хотя элементы в ней расположены ассиметрично. В мобильной версии этого не видно. Есть меню для быстрой навигации по секциям. Кстати, этот лендинг многостраничный: иконки с изображениями услуг содержат ссылки на страницы с их описаниями. Это не противоречит идее лендинга, они тоже бывают многостраничные. Суть оффера сводится к обращению в типографию. На одной странице нельзя выкладывать два десятка услуг – она получится слишком длинной, не дочитают. Поэтому создание дополнительных статических страниц здесь вполне оправдано.
Дизайн сайта адаптивный, привлекательный, хотя и простой структурно. Разнообразие подачи достигается за счёт использования множества уникальных иконок. Есть перечень услуг, который сам по себе понятен по названию наименований. Особое внимание уделено контактам в зоне футера – они крупные, внятно читаются, есть карта проезда. Также страница рекламирует партнёра – магазин канцтоваров. Скорее всего, это одна контора. Получается парная реклама – вполне выгодно. Никаких кнопок призыва к действию здесь нет, их роль выполняют выразительные блоки контактов в шапке и футере, обрамляющие перечень предоставляемых услуг. Хороший лендинг.
5. Страница производителя кабин для переводчиков

Sinhro-kabina.ru – лендинг для сбора заявок на покупку очень специфического оборудования – различных моделей кабин, предназначенных для синхронного перевода. В тексте о компании указано, что предприятие первое и единственное в своём роде. Скорее всего, не врут, очень уж узкопрофильный товар. По изображению в хедере можно понять, о чём речь, хотя оно довольно низкого качества. Вероятно, подобные фото трудно добыть.
Структура страницы крайне простая: чередующиеся секции с описанием нескольких моделей синхрокабин. Характеристики везде практически одинаковые, по ним трудно понять отличия между моделями, зато можно отметить несколько полезных свойств. Тем не менее, они не являются информативными. Главный посыл страницы в том, что существует компания, которая производит столь специфический товар, у неё есть адрес, телефон, почта и даже профиль VK. Можно звонить и узнавать подробнее.
Подводим итоги
Лендинги эффективны при грамотной компоновке секций и качественной подаче предложения. Их дизайн обязательно должен быть адаптивным, поскольку многие будут переходить на них из соцсетей со смартфонов. Приятный дизайн желателен, но не обязателен. Главное – информативность и убедительность. Ну и кнопка, контакты, социалки – нужно, чтобы человек сразу понял, где оказался, и куда писать или звонить при возникновении заинтересованности.
Лендинги не превращают посетителей в покупателей, а ищут среди аудитории тех, у кого есть предрасположенность и ресурсы для совершения указанного на странице действия. Суть в том, что лендинг содержит одно готовое предложение, за счёт чего лишает мук выбора. Остаётся лишь убедить потенциального клиента, что этот выбор является правильным. Чем детальнее сформулируете доводы в пользу оффера и чем ярче покажете выгоды, тем лучше.
Одностраничные сайты — лучшие примеры
Одностраничные сайты — лучшие примеры
Лендинг – это сайт, состоящий из одной страницы. Он идеальное решение для продвижения бизнеса в сети Интернет. В отличие от многостраничных сайтов, лендинг концентрирует внимание посетителя строго на одном предложении. Он красочно расписывает выгоды и преимущества, которые получит пользователь, приобретая рекламируемый товар или услугу и плавно подталкивает его к заказу.
Перед тем, как заказать создание лендинга, ответьте на следующие вопросы:
- 1Вы занимаетесь продажей какого-либо товара или услуги?
Если ответ утвердительный, то одностраничный сайт может стать отличной платформой для реализации разнообразных товаров, начиная от книг и заканчивая пластиковыми окнами. - 2Как много будет информации размещено на Вашем веб-ресурсе?
Сайты с объемным контентом — не самое оптимальное решение. Если сайт имеет больше 10 полноценных страниц, то лучше принять решение о создании корпоративного сайта. - 3Есть ли логическая связь между информацией?
Если Вы размещаете несвязанную по смыслу информацию на одной странице, то это только введет пользователя в заблуждение. Нужно максимально четко структурировать текст по смыслу или придется размещать его на отдельных страницах.
Примеры одностраничных сайтов из нашего портфолио
Мы занимаемся созданием лендингов много лет. Сегодня мы хотим поделится своими лучшими примерами, а также рассказать об их создании и используемых техниках.
Лендинг «Худеем всей Беларусью»
Несомненно, одним из самых красочных, ярких примеров наших работ является лендинг, посвященный теме избавления от лишнего веса. Это официальный сайт онлайн-игры, в ходе которой участницы приводят себя в хорошую физическую форму.
Целевой аудиторией является прекрасная половина человечества, поэтому при разработке стилистики лендинга мы ориентировались на привлечение их внимания с первого взгляда.
Насыщенные краски и плавно появляющиеся элементы приковывают взгляд и заинтересовывают пользователя. А далее в ход идут слоганы, факты, отзывы довольных участниц, целью которых является подтолкнуть посетительниц к участию в онлайн-игре.
Экраны постепенно раскрывают перед посетительницами все преимущества участия и постепенно подталкивают к совершению целевого действия. Финальный экран демонстрирует нам Ждуна, одетого в пояс для похудения, призывает «прекратить ждать», и предлагает оплатить участие в проекте.
Лендинг, как и все наши работы, полностью адаптивен и позволяет записаться на проект с любого устройства.
Лендинг свинцово-кислотных аккумуляторов «Yuasa»
Наш постоянный клиент ООО «Кипер Трэйд» обратился к нам для разработки нового сайта.
При создании лендинга для импортера аккумуляторов, мы решили придерживаться минималистического дизайна. Никаких лишних элементов, только самое основное, чтобы не отвлекать внимания посетителей.
- О продукции
- Сфера применения
- Преимущества
- Контакты
Переход между блоками происходит при помощи плавной вертикальной прокрутки.
Лендинг был создан на CMS Joomla. Он включает в себя полноценный каталог продукции с фотографиями и описаниями.
Уведомления с форм обратной связи приходят на электронную почту.
Лаконичный, минималистический, и при этом полнофункциональный лендинг «Yuasa» представил продукцию заказчика в Интернете и значительно повысил продажи.
Лендинг рекламного буклета «Меридиан Пресс»
Для создания движка был взят за основу фрэймворк CodeIgniter. Лендинг очень быстро загружается, благодаря отсутствию в нем лишнего кода и плагинов.
Мы реализовали уникальный адаптивный слайдер в виде журнала. Смена изображений происходит по клику, а сам процесс выглядит, как перелистывание страниц.
Для логотипа и блока с тарифами мы реализовали эффект градиентного перелива, также на сайте используется параллакс. Шапка и левое меню фиксированные, переход между блоками происходит при помощи плавной прокрутки.
Для удобства пользователей мы реализовали возможность скачать прайс, а также подписку на новости компании.
Лендинг салона красоты «Антураж»
При разработке дизайна, мы остановились на черно-белой гамме, что позволило лендингу выглядеть очень стильно.
Мы реализовали современные ховер-эффекты, при которых изображение становится цветным и плавно увеличивается.
На лендинге представлены следующие блоки:
- О салоне
- Услуги
- Фотогалерея
- Новости
- Отзывы
- Наша команда
- Контактная информация
Вся информация о салоне подана просто и доступно. Каждый информационный блок занимает всю высоту экрана.
На лендинге присутствует музыкальное сопровождение, которое можно включить, нажав на соответствующую иконку. Также оно активируется при нажатии на кнопку «наверх», расположенную в футере.
Лендинг производителя окон «Орбита»
При создании дизайна данного лендинга мы ориентировались на широкую аудиторию. Важно было охватить людей всех возрастов и сделать их пребывание на сайте максимально комфортным. Для этого мы использовали крупные элементы и увеличенные шрифты, облегчающие чтение.
Кнопка «заказать звонок» анимирована и находится в постоянном движении, благодаря этому она сразу бросается в глаза.
Сайт выполнен в фирменных цветах компании: белом, розовом и сером.
Лишней информации на сайте нет, все лаконично. Представлены продукция и услуги компании, ее преимущества, фото- и видео галерея, контакты.
Формированию положительного имиджа компании, а также повышению доверия к ее услугам способствуют следующие блоки:
- Отзывы
- Награды
- Сертификаты
Заказать услугу легко на любом типе устройств:
Все работы, проведенные нами по лендингу «Орбита» способствовали существенному увеличению продаж компании.
Мы рассмотрели несколько эффектных примеров наших лендингов. В них использовались следующие приемы:
- 1Чёрно-белая цветовая гамма, позволяющая дизайну выглядеть стильно
- 2Яркие, красочные цвета, привлекающие внимание
- 3Простая и понятная навигация
- 4Плавная прокрутка между блоками
- 5Современные анимации, ховер-эффекты, градиентные переливы
- 6Увеличенные шрифты и элементы для сайтов, ориентированных на охват людей старшего возраста
- 7Полноценный каталог продукции, позволяющий получить исчерпывающую информацию об интересующем товаре
- 8Фиксированное меню, позволяющее осуществлять быстрый переход между блоками, а также постоянно видеть важную информацию (контактные данные, кнопка заказа)
- 9Возможность включить музыкальное сопровождение
- 10Кнопка «наверх», позволяющая осуществить быстрый возврат к началу страницы
- 11Слайдеры с необычными эффектами (например, эффект перелистывания журнала)
- 12Размещение блоков, повышающих доверие пользователя (отзывы, награды, сертификаты)
Вам нужен стильный, красивый, яркий продающий лендинг? Многолетний опыт работы и ориентация на достижение целей клиента помогает нам создавать продукт высшего качества.
Работы над созданием лендинга всегда проходят в тесном сотрудничестве с заказчиком. Мы разработаем уникальную концепцию проекта и создадим продающий дизайн, ориентированный именно на Вашу целевую аудиторию.
В результате Вы получите приток новых клиентов, заинтересованных в Ваших товарах либо услугах.
Назад
Примеры сайтов-визиток — 1C-UMI
Хотите, чтобы ваш бизнес оставался на плаву? Понадобится быть гибким, снизить затраты, найти эффективные пути сбыта продукции или реализации услуг. Решить поставленные задачи невозможно без создания собственного ресурса. Корпоративный веб-проект предоставляет поток клиентов, партнеров, способствует росту известности агентства, улучшению имиджа.
Рекомендуем для начала оформить сайт-визитку: примеры сайтов помогут сделать это качественно. Виртуальная страничка работает круглосуточно, требует минимум расходов на содержание. Лаконичный дизайн, простой интерфейс, доступность — все это позаботится о будущем вашего проекта.
С чего начать? Ознакомиться с наилучшими представителями в сети.

Как и где создавать?
Разработка площадки у большинства ассоциируется с изучением языков программирования, написанием сложного кода, с существенными затратами на программистов, дизайнеров. Но технологии развились настолько, что сделать собственный сайт способен любой желающий. Не потребуется писать код, обладать дизайнерскими навыками, заказывать разработку в сторонней фирме. О том, что такое сайт-визитка, пример расскажет идеальнее всего. А быстро и легко получить эффективное решение поможет современный конструктор с широким функционалом. Нужно лишь немного свободного времени и фантазии.
1C-UMI упрощает все действия: выбирайте понравившийся шаблон из 500 доступных. Перейдите в бесплатный тариф, нажмите соответствующую кнопку, чтобы приступить к созданию. 2 минуты на регистрацию, и онлайн-ресурс формируется автоматически. Проводить редактирование, дополнять информацию можно самостоятельно. Пример сайта-визитки позволит выбрать будущий стиль. Наполните страницу данными, фотографиями и другим контентом. Бесплатный сайт имеет 100 Мб места на диске, домен «имя_сайта.umi.ru». Проект начал развиваться, возросло количество заказов, обращений от пользователей? Значит, необходимо увеличивать функциональность. Предлагаем собственный домен со встроенной почтой, инструменты для проведения рекламы, синхронизацию с 1C и пр. Вам стоит лишь ознакомиться с тарифными планами, выбрать наиболее удобный для себя. При необходимости наши специалисты подскажут, как проводить те или другие операции, проконсультируют по поводу использования шаблона.

Что содержат страницы?
С технической составляющей такой проект похож на крупные корпоративные представительства или интернет-магазины. Ключевые требования: поисковая оптимизация, грамотная структура, удобная навигация, стиль и привлекательность, броский, но лаконичный дизайн, адаптивность на мобильных устройствах, высокая скорость загрузки. Присутствуют отличия по наполнению и набору функций. Как правило, такая платформа состоит из небольшого количества статей и других материалов, обладает умеренным функционалом. Рассматривая в сети сайт-визитку, примеры, вы увидите, что он должен содержать следующую информацию:
- О компании. Представляет собой детальное описание организации — чем занимается, особенности, достижения, преимущества. Повысить доверие к бренду и лояльность позволят отзывы от реальных заказчиков. Раздел должен раскрыть посетителям, чем занимается фирма, выгоды сотрудничества.
- Товары/услуги. Выкладывается описание продукции/услуги, можно продемонстрировать несколько примеров портфолио с фотографиями, не помешает наличие формы обратной связи. Может внедряться функция скачивания прайса, каталога. Все решает тематика вашего бизнеса.
- Контакты. Как показывает пример сайта-визитки, здесь отображаются подробные сведения о способах контактирования с заказчиком: адрес физического расположения офиса, электронный адрес, номера телефонов, карта проезда, время работы. Не поленитесь провести интеграцию с социальными сетями.
Результат — минимальный объем контента, простой функционал, незначительное количество разделов.
Визитка компании: пример удачных исполнений
Закончили с теорией, переходим к практике. Успешно реализованное решение — мощнейший инструмент для бизнеса, эффективный метод рекламы. Одним своим видом и способностями оно должно формировать правильное впечатление, желание сотрудничать и доверять. Ниже рассмотрим варианты впечатляющих реализаций, максимально соответствующих указанным требованиям.
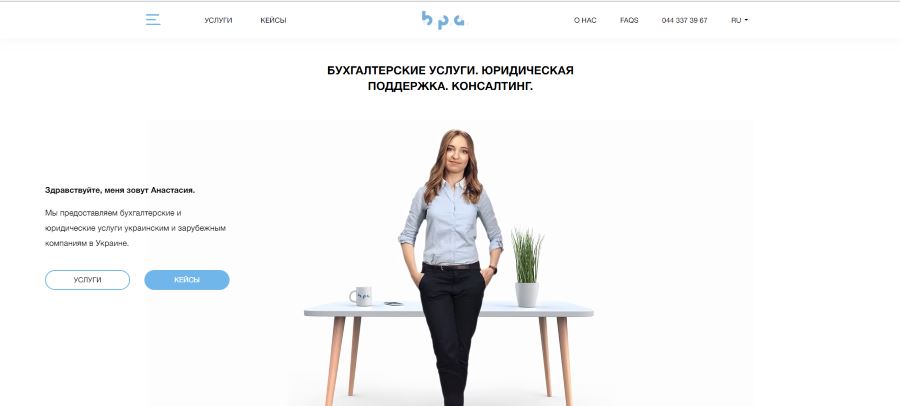
Страница-визитка: www.bpa.com.ua
Скромный, присутствует сдержанность, лаконичность. Посвящен деятельности юридической конторы, интернет-площадка полностью рассказывает об организации. Навигация — простая, информационный контент с рассказом о конторе представлен в большом объеме. Приятный внешне дизайн формирует положительное впечатление. Здесь не найдете лишних деталей, все только самое важное и полезное.

Сайт-визитка: образец www.evoulve.com
Демонстрируется, как достичь максимум эффективности при минимальных средствах. Evoulve работает в нише B2B, разрабатывает приложения. Состоит лишь из одной странички и слайдов. Использован одинаковый фон с кратким описанием. Результат — классическое решение с уникальным дизайнерским воплощением и хорошей концепцией. Клиенту легко знакомиться с фирмой, ее преимуществами, ценностями.

Визитка строительной компании
«Удапроект» выполнен серьезно, рассказывает о компании-проектировщике из Улан-Удэ. Внешняя подача предлагается в незамысловатом исполнении — от шрифтов до цветовой схемы, структуры сайта. Особенность — множество уникальной графики. Есть увлекательное видео со сведениями по уже реализованным интернет-проектам, документы, перечень клиентов. Все это нацелено на создание хорошего мнения. Уважение вызывает один лишь перечень разделов по проектам. Раздел с вакансиями — это грамотная иллюстрация, демонстрирующая, как при помощи контента обогащается платформа.

Примеры: сайт-визитка www.framenoir.com
Посвящен конторе, специализирующейся на рекламе и брендинге. С помощью интернет-проекта можно поближе познакомиться с ней, определить особенности, выгоды. Состоит из нескольких страничек-категорий. Все по предложенному принципу — мало контента и функционала. Сглаживается динамичным обликом, формирующим приятное впечатление.

Образец сайта-визитки: www.wibicom.be
Информация представлена сжато, но стильно. Позволяет углубиться в мелочи, изучить услуги, средства компании. Демонстрирует, что не требуется разрабатывать замысловатые функции, придумывать что-то новое. Продуманная структура, заданная концепция — вот так просто можно привлечь внимание потенциальных покупателей. Небольшой каталог с описанием, активная кнопка обратной связи — настоящие помощники в формировании стабильного клиентского потока.

Сайт-визитка: пример рекламного проекта
Этот вариант из-за большого веса анимационных страничек создает проблемы для продвижения. Но для этого бизнеса (реклама пиар-услуг) считается идеальным выбором. Своей необычностью создает неоднозначный вид, акцентируя внимание на креативности. Основа — минимализм в инфоконтенте, динамичность. В целом вызывает приятные эмоции.

Пример визитки: www.copper-and-brave.de
Очень крутая реализация, получившая премию Awwwards, как один из лучших сайтов. Специализируется на продаже элитных сортов рома. Вся фишка состоит в том, что пользователь будто переносится на несколько столетий назад, в те времена, когда ром был наиболее распространенным алкогольным напитком. Дизайн сайта-визитки и выбранные цвета, музыкальное сопровождение помогают погрузиться в атмосферу истории, вызывают желание покупать.
Если вы захотели приобрести бутылочку алкоголя, скромные инструменты сайта рассчитаны на осуществление онлайн-продажи. Но отличия от стандартного интернет-магазина присутствуют. Есть лишь одна кнопка, предоставляющая огромный плюс.

Сайт-визитка для фотографа
Андрей Ерастов сделал свой сайт-портфолио в темных тонах с несущественным числом онлайн-страничек. Ключевая задумка — презентация самого себя посредством выполненных работ. Конструкторы прекрасно подходят для создания интернет-проекта для фотографа. Благодаря темной цветовой гамме удалось добиться акцента на портфолио, большие фотографии выглядят превосходно. Организация галерей удобная, понятная.
В работах четко просматривается профессионализм специалиста. Очень выгодно смотрится моделирование готических и сказочных образов. Удобство реализовано за счет разбивки по категориям с указанием стоимости услуг. Можно ознакомиться с настоящими отзывами заказчиков. Квалификация Андрея Ерастова подтверждается оформлением фото. Шаблон немного доработан в лучшую сторону.

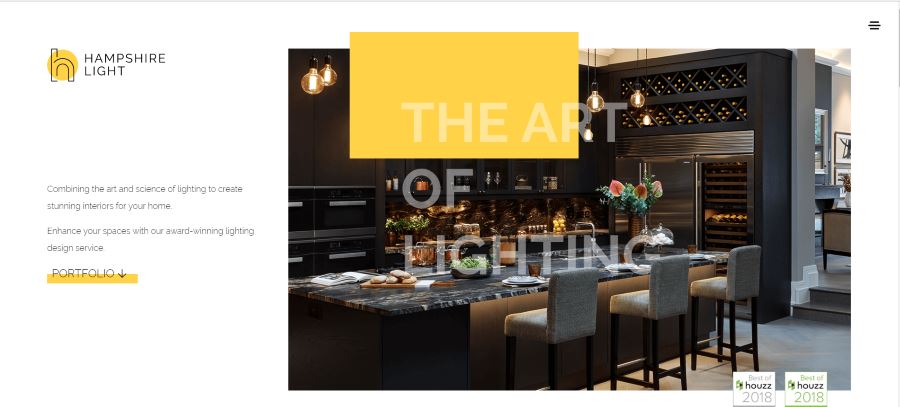
Визитка: примеры по разработке освещения
Небольшая, но информативная интернет-площадка, не содержащая товаров и возможности онлайн-заказа. Выделяется блистательным внешним форматом, конкретными данными о конторе. В портфолио вы найдете яркие, качественные фотографии работ, все цвета подобраны весьма удачно. Навигация комфортная, что делает Hampshire Light мощным инструментом.

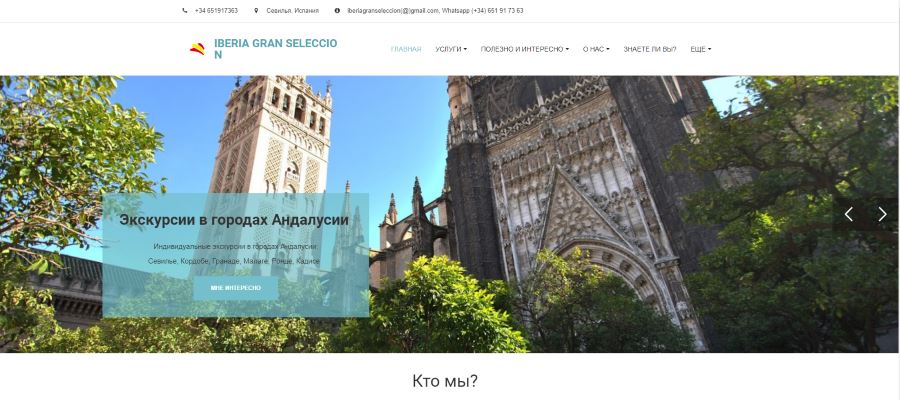
Визитки туристических агентств
Iberia Gran Seleccion — отличное воплощение проекта, который пользуется популярностью. Выполнен в светлых оттенках, благодаря чему перемещаться по нему очень приятно. Особое место выделено главной со слайдером. Так вы можете ознакомиться, что предлагает агентство. Удачный способ, как сэкономить время посетителей. Также содержатся пункты главного меню, расположенные в верхней части. Прямо на главной странице можно ознакомиться с отзывами клиентов. Для разрешения вопросов можно связаться с менеджерами, это не составит труда.
Лучшие сайты-визитки — сочетание визуально привлекательного дизайна и набора функций.

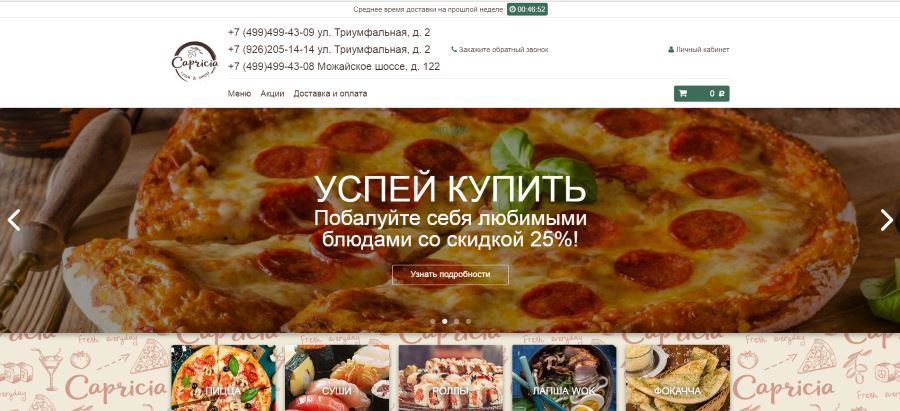
Вариант ресторана
Этому интернет-проекту очень подошел готовый шаблон. Из предоставленного образца автор взял все самое удачное — привлекательный фон, понятное навигационное меню, красивую анимацию. Меню блюд — удобное, присутствует форма заказа. Онлайн-платформа не только с прекрасным обликом, но и удобная. Встроенные виджеты позволили реализовать представленный функционал.
Как правило, такой ресурс создается для укрепления имиджа и присутствия в интернете. Зачастую возможности не очень широкие, редко подключают поисковое продвижение по запросам. Однако не стоит относиться к разработке несерьезно. Страница-визитка должна передавать концепцию, заложенную в вашей фирме. При этом особое внимание уделяется удобству пользователей, техническим требованиям.

Конструктор 1C-UMI позволит сделать достойный сайт с необходимым контентом, красивым оформлением, комфортной структурой. Продумав все эти детали, вы получите отличное решение. Чтобы достичь хорошего результата, воспользуйтесь готовыми шаблонами. Они соответствуют ожиданиям пользователей, выглядят лаконично и стильно. Представленные вариации реализации помогут вам решить, что делать со своей идеей. Вам необходимо только зарегистрироваться и выбрать шаблон, который нравится больше всего по оформлению и расположению блоков. Комбинируйте, экспериментируйте, становитесь лучшими! Возможно, в следующий раз вы попадете в список топовых представителей.
Креативные примеры одностраничных (Landing Page) сайтов
Если Вы имеете какой либо продукт, который нужно правильно и красиво представить, тогда Вам обязательно нужно сделать для него электронную презентацию. То есть сделать одностраничный сайт или же. Я думаю, что подобные сайты очень хорошо выполняют своё предназначение, но только если он правильно оформлен.
По этому я хочу представить Вам сегодня несколько одностраничных сайтов с креативным и правильным дизайном. Данные Landing Page сайты очень хорошо презентуют свой продукт, на них все интуитивно понятно и ясно. Вот таким должен быть настоящий сайт, который рассказывает о Вашем продукте!
Огромное спасибо http://speckyboy.com и рекомендую:
Варианты сайтов-визиток
Добрый день всем, кто попал на эту статью! Вы уже наверняка знакомы с понятием «сайт-визитка» и знаете, что этой фразой называют небольшие веб-ресурсы, кратко рассказывающие о компании или небольшой фирме. Основная цель – заявить о себе, о своих товарах или услугах, предоставить контактную информацию и, самое главное, заинтересовать, чтобы посетитель сайта позвонил, оставил заявку или пришёл лично к вам в офис или домой (если вы оказываете услуги на дому).
Такие сайты очень просты по своей структуре. Тем не менее, они подразделяются на несколько видов, о которых мы дальше и расскажем. Какие варианты сайтов визиток подойдут именно вам – зависит от ваших целей и от типа бизнеса.

Основные виды сайтов-визиток
В рамках данной статьи выделим 3 основных типа, которые существуют в настоящее время на просторах Интернета.
Несколько страниц
Самый распространённый вариант, при котором имеются несколько страничек (в среднем 5-6), наполненные какой-то информацией. Примеры:
- Главная – основная, на которой обычно указывается, чем вы занимаетесь, описываются ваши основные преимущества, предоставляются контактные данные. Главная страница – лицо вашего сайта. Посетители первым делом видят именно её. Поэтому нужно постараться не просто кратко и ёмко рассказать о себе, но и сделать красивое оформление.
- Акции и скидки – различные акции и скидки нравятся всем, поэтому, если у вас они имеются, расскажите о них более подробно.
- Наши услуги или Наша продукция – более подробное описание ваших услуг (продукции) с указанием преимуществ и цен.
- Прайс-лист – можно сделать отдельную страницу, на которой подробно расписать цены в виде таблицы.
- Контакты – здесь представлена вся контактная информация: телефоны, адрес, режим работы, E-mail, Skype, ссылка на группу ВКонтакте и т.д. Желательно разместить интерактивную карту с указанием вашего месторасположения, чтобы посетителю было проще понять, в каком районе вы находитесь.
- Обратная связь – здесь располагается форма обратной связи, через которую посетитель может отправить вопрос или предложение на ваш E-mail.
Это лишь некоторые примеры страниц, которые могут быть на сайте-визитке. На самом деле их количество и названия могут быть разными в каждом конкретном случае.
Одностраничник
Этот вариант менее распространён, но всё же встречается.
Не путайте ОДНОСТРАНИЧНЫЙ САЙТ-ВИЗИТКУ и LANDING PAGE!!! Это два разных типа.
Landing Page – это посадочная страница. Одностраничник — это сайт, состоящий из одной странички. Так как чаще всего одностраничники делают в формате landing page, возникает путаница в понятиях. Если коротко:
- Не каждый одностраничный сайт является лендингом.
- Не каждый landing page является одностраничным сайтом, так как это может быть посадочная страница в составе многостраничного ресурса.
Что же можно разместить на одностраничном ресурсе? Краткую информацию о компании, услугах (товарах), контактные данные – всё то же самое, что и в предыдущем варианте. Только на одной странице.
Не совсем удобно, скажете вы. Почему бы не сделать несколько разделов? Чаще всего одностраничные сайты-визитки делают на html без установки системы управления (к примеру, CMS WordPress). Поэтому создавать каждый новый раздел проблематично. Это в WordPress всё делается нажатием одной кнопки…

Персональный сайт-визитка
Хотелось бы отдельно выделить этот тип сайта, хотя он является частным случаем первого или второго вида. На нём размещается информация о конкретном человеке, его услугах, заслугах и достижениях. Также могут размещаться фотографии, примеры работ (портфолио), контактные данные.
Кому пригодятся такие сайты? Фотографам, ведущим, дизайнерам, ди-джеям, а также другим людям, чья профессия заключается в оказании персональных услуг.
Например, если вы фотограф, то собственный сайт поможет вам позиционировать себя как профессионала. Ведь там будут представлены примеры фотографий, сделанных вами, и отзывы благодарных клиентов. Кроме того, с сайтом вам будет проще рекламировать свои услуги.
Мы перечислили три различных варианта сайта-визитки, которые встречаются в Интернете. Если вы рассматриваете возможность создания сайта-визитки, то, скорее всего, остановитесь на первом варианте. Несколько страниц позволят разместить больше информации, представить её в удобном для пользователей виде. Также при необходимости вы всегда сможете добавлять новые страницы. Возьмите на заметку!
Если у вас есть какие-то вопросы по содержанию статьи, не стесняйтесь писать их в комментариях!
С уважением, Сергей Чесноков
Чем лендинг отличается от сайта-визитки?

План статьи:
1. Введение
2. Чем похожи Landing Page и сайт-визитка
3. Что такое Сайт-Визитка
4. Что такое Landing Page
5. Чем отличается лендинг от сайта-визитки
Введение
В этой статье мы постараемся раскрыть очень часто задаваемый вопрос нашими клиентами. Надеемся, Вам будет полезна эта информация. Ну что ж, начнём!
Если Вы читаете эту статью, то вы так и не поняли чем же сайт-визитка отличается от сайта типа Landing Page и почему у них разная цена. Современный IT бизнес развивается очень быстро и в нём немудрено запутаться. Но если блог от интернет – магазина отличить легко, то отличить Landing Page от сайта-визитка получается не у всех. Сейчас разберемся!
Чем похожи Landing Page и сайт-визитка
Любой человек, далекий от сайтостроения может легко спутать Лэндинг от сайта-визитки и этому есть простое объяснение. Как люди далекие от автомобилей могут спутать «седан» с «купе». В этом нет ничего зазорного. В чем же эти сайты похожи и почему их путают:
1. Малый объем веб-сайта
Сайт-визитка и Landing Page могут иметь достаточно небольшой объем информации. Так сайт-визитка может иметь от одной до нескольких web- страниц, а Landing Page – это и вовсе одна страница, просто очень длинная.
2. Сжатая и конкретная информация на сайте
И на сайте – визитке и на Landing Page практически всегда информация подаётся в сжатой форме, чтобы донести до потенциального клиента только то, что должно побудить его к действию: купить, оставить номер телефона и так далее. В отличие от объемных ресурсов, на изучение сайта-визитки или Landing Page может уйти от 5 до 15 минут.
3. Насыщенный и яркий дизайн оформления
Так как оба типа этих сайтов достаточно малоинформативны, то в дело здесь вступает яркий дизайн для ещё большего привлечения внимания людей к продукту или компании. Важно заинтересовать человека в первые же секунды иначе можно потерять большое количество клиентов.

4. Быстрота создания и легкость управления
Так как оба этих ресурса не сильно переполнены информацией, на их создание уходит меньше времени, чем на объемные проекты. Поэтому они дешевле и легче управляются. Обычно это незамысловатая админ-панель с несколькими функциями, в которых разберется любой.
Вот сколько общего с первого взгляда, но на самом деле отличий намного больше. Давайте разберем каждый вид отдельно, чтобы понять чем же они всё-таки различаются.
Что такое Сайт-Визитка
Сайт-Визитка – это сайт небольшого объема, который представляет продукт или бизнес в интернете. Он, как правило, состоит из одной или нескольких страниц и включает в себя главную мысль и информацию о компании: товар или услуга, прайс-лист, контакты, род деятельности.
Главной целью такого сайта является представление фирмы или продукта посетителям, повышение имиджа компании, онлайн-продажи или ваше лицо в интернете, по которому Вас всегда можно найти.
Это своего рода рекламный баннер в сети, который рассказывает о Вас и Вашей компании, не перегружая посетителя большим объемом информации. Иногда даже большие компании имеют только сайт-визитку и не тратят много денег на создание полнофункционального сайта. В некоторых случаях этого и вправду достаточно.
Но всё же такой формат подходит больше небольшим фирмам и отдельным специалистам, занимающимся бизнесом, так как всю информацию о себе и своих услугах они могут уместить на 1-2 страницах.

Бывают случаи, когда большие компании могут иметь большой корпоративный сайт, но так же у них может быть и несколько сайтов-визиток, которые рассказывают о компании и имеют ссылки на главный ресурс. Это позволяет увеличить клиентскую базу и пробовать новые каналы привлечения посетителей. Так же на таких сайтах можно продвигать какую-нибудь отдельную услугу или товар, которые может отличаться от основной деятельности компании.
Главная особенность сайта-визитки – это высокая информативность, сжатость и небольшие размеры. Таки сайты – это самый удобный способ представить свою компанию в интернете и наращивать клиентскую базу.
Что такое Landing Page
Landing Page (Лендинг) – это обязательно одностраничный сайт, цель которого перевести посетителей в покупателей, клиентов или подписчиков продукта или компании. Его так же называют целевой страницей. Главное отличие такого сайта является его цель – она всегда одна. Это может быть получение номера телефона, почты или заявки на продукт или услугу.
Обычно на одном лендинге представлена только одна услуга или товар. Поэтому нередки случаи, когда одна компания имеет от 5 разных Landing Page и на каждом представлен только один продукт. Весь фокус направлен только на одно действие и цель такого сайта – ни один посетитель не должен уйти с него, не совершив того самого действия, не заказав или не оставив номера телефона. Проще говоря, лендинг – это витрина. От того, как хорошо он сделан и какое предложение он несет зависят показатели компании и её прибыль.
Обычно такие сайты более агрессивны, чем сайты-визитки. На одном лендинге может быть от 5 призывов к действию (Триггеров). Наполнение на таких сайтах подбирается специальными способами. Это всегда проверенная и протестированная схема, по которой посетитель должен совершить то или иное действие.
На самом первом экране Landing Page, который мы видим при загрузке сайта обычно размещают форму заказа или подписки. Здесь всегда должна присутствовать большая понятная кнопка с действием, на которой должна быть побуждающая надпись типа: Заказать, Бесплатная консультация или Подписаться на новости. Так же первый экран должен содержать заголовок, содержащий выгоды клиента и УТП (Униакальное торговое предложение). Так же не исключён блок «О нас», но он всегда очень маленький и отличается от одноименного блока в сайте-визитке. Плюс всегда есть некие преимущества компании. Например, «Компания заняла первое место на международной выставке» или «Наши клиенты – это AUDI, Mersedes и BMW» (причем это не всегда обман)

Вывод заключается в том, что сайт визитка – это ресурс, который несет маркетинговые цели и служит представителем компании в интернете, представляет её ассортимент и показывает предприятие со всех сторон. Лендинг же направлен на побуждение человека осуществить целевое действие – купить, подписаться, позвонить.
Так же Landing Page всегда имеет только одну страницу и если на его страницах и есть навигация, то она служить лишь для того, чтобы упростить перемещение по сайту, так они бывают очень длинными.
Чем отличается лендинг от сайта-визитки
Итак, давайте подведём итоги всего вышесказанного и выделим основные отличия Landing Page от Сайта-Визитки:
1. Landing Page имеет только одну страницу, на каждом экране которого есть побуждение к целевому действию.
2. В отличие от сайта-визитки лендинг посвящен только одному товару или торговому предложение.
3. На целевой странице лендинга форма заказа всегда находится перед глазами.
4. На сайте-визитке никогда не будет слишком много триггеров (форм захвата) как на Landing Page.
5. Сайт-визитка служит площадкой знакомства с компанией, в то время как лендинг нацелен только на увеличение конверсии заявок и на прямые продажи.
Вот некоторые главные отличия Landing Page и сайта-визитки. Самое главное для заказчика сайта понять цель, для которой ему нужен тот или иной ресурс. Определив основную цель, Вы без труда узнаете какой именно формат сайта Вам нужен.
И в конце добавим ещё несколько утверждений из нашего опыта:
Landing Page практически невозможно продвинуть обычным СЕО продвижением, на него обычно всегда покупается трафик, в то время как сайт-визитку можно продвигать статьями, ссылками с других ресурсов и так далее.
Часто разработчики сайтов забывают адаптировать Landing Page под мобильные устройства и планшеты и после разработки такие сайты выглядят хорошо только на компьютерах, поэтому не ведитесь на дешевые предложения. Хороший Landing Page не может стоить меньше 500$. Впрочем, это относится и к сайту-визитке.
Чтобы протестировать своё предложение нужно создать несколько Landing Page с разными дизайнами и триггерами. Ведь разработчик может создать для вас хороший сайт, но конверсия может быть на нем 0%, так как у вас плохое предложение или продукт. Всё должно быть продумано!
Если Вы не хотите долго разбираться во всех тонкостях сайтостроения, можно обратиться в компании, которые занимаются разработкой сайтов «под ключ». Одна из таких компаний MEDIAROST.COM в которой работают настоящие профессионалы своего дела.
НУЖЕН ПРОДАЮЩИЙ САЙТ?
Закажите у профессионалов
Сделайте сами в конструкторе
Было полезно? Поделись статьёй!
