CGI: пишем простой сайт на Python. Часть 3: Пример приложения
Мы уже научились обрабатывать формы и устанавливать cookies. Сегодня же мы посмотрим, что может из этого получиться.
Чтобы работать с пользовательскими данными, нужно где-то эти данные сохранять. Самый простой (но далеко не самый изящный и безопасный) — хранение данных в файлах. Более продвинутый способ — хранение в базе данных. Мы остановимся на первом способе, как на самом простом.
Собственно, ничего нового здесь объясняться не будет. Работу с файлами вы уже знаете, обрабатывать формы уже умеете.
Сегодня мы напишем прототип приложения типа «твиттер». Данные в файлах будем хранить в json.
Создадим 2 файла: один будет отвечать за обработку данных, вводимых пользователем, второй — вспомогательный модуль, который упростит код первого.
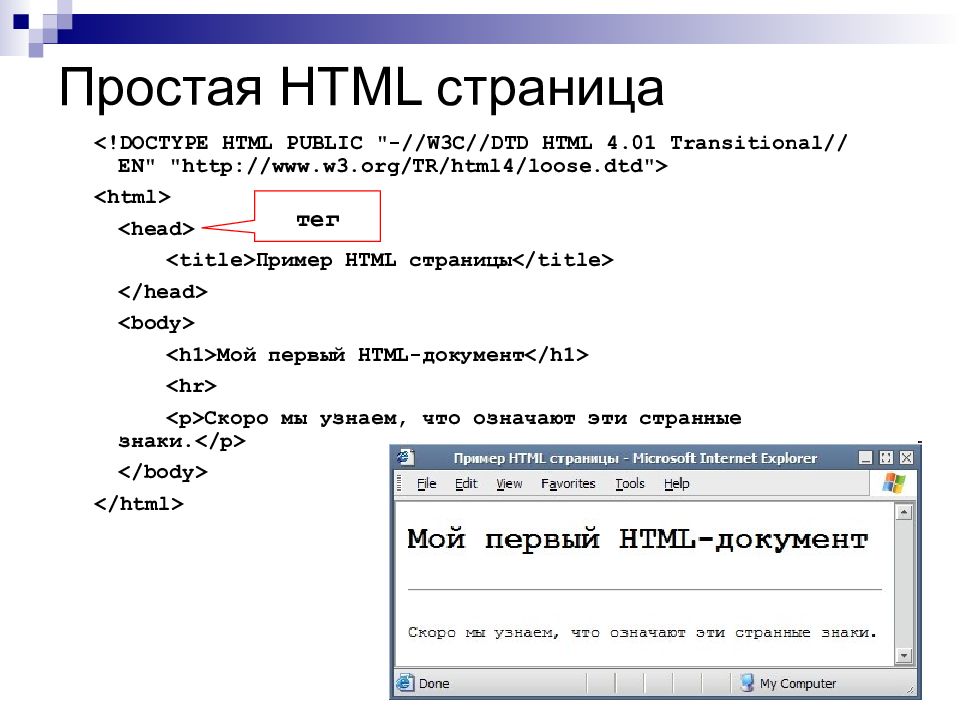
cgi-bin/wall.py:
#!/usr/bin/env python3 # -*- coding: utf-8 -*- import cgi import html import http.cookies import os from _wall import Wall wall = Wall() cookie = http.cookies.SimpleCookie(os.environ.get("HTTP_COOKIE")) session = cookie.get("session") if session is not None: session = session.value user = wall.find_cookie(session) # Ищем пользователя по переданной куке form = cgi.FieldStorage() action = form.getfirst("action", "") if action == "publish": text = form.getfirst("text", "") text = html.escape(text) if text and user is not None: wall.publish(user, text) elif action == "login": login = form.getfirst("login", "") login = html.escape(login) password = form.getfirst("password", "") password = html.escape(password) if wall.find(login, password): cookie = wall.set_cookie(login) print('Set-cookie: session={}'.format(cookie)) elif wall.find(login): pass # А надо бы предупреждение выдать else: wall.register(login, password) cookie = wall.set_cookie(login) print('Set-cookie: session={}'.format(cookie)) pattern = ''' <!DOCTYPE HTML> <html> <head> <meta charset="utf-8"> <title>Стена</title> </head> <body> Форма логина и регистрации.
При вводе несуществующего имени зарегистрируется новый пользователь. <form action="/cgi-bin/wall.py"> Логин: <input type="text" name="login"> Пароль: <input type="password" name="password"> <input type="hidden" name="action" value="login"> <input type="submit"> </form> {posts} {publish} </body> </html> ''' if user is not None: pub = ''' <form action="/cgi-bin/wall.py"> <textarea name="text"></textarea> <input type="hidden" name="action" value="publish"> <input type="submit"> </form> ''' else: pub = '' print('Content-type: text/html\n') print(pattern.format(posts=wall.html_list(), publish=pub))
Здесь мы используем форматирование строк для формирования страницы (кстати, это первый шаг на пути к созданию собственного шаблонизатора).
Не забудьте дать этому файлу права на выполнение (второму файлу эти права не нужны).
cgi-bin/_wall.py (здесь определены функции publish, login и другие):
#!/usr/bin/env python3
# -*- coding: utf-8 -*-
import json
import random
import time
class Wall:
USERS = 'cgi-bin/users.json'
WALL = 'cgi-bin/wall.json'
COOKIES = 'cgi-bin/cookies.json'
def __init__(self):
"""Создаём начальные файлы, если они не созданы"""
try:
with open(self.USERS, 'r', encoding='utf-8'):
pass
except FileNotFoundError:
with open(self.USERS, 'w', encoding='utf-8') as f:
json.dump({}, f)
try:
with open(self.WALL, 'r', encoding='utf-8'):
pass
except FileNotFoundError:
with open(self.WALL, 'w', encoding='utf-8') as f:
json.dump({"posts": []}, f)
try:
with open(self.COOKIES, 'r', encoding='utf-8'):
pass
except FileNotFoundError:
with open(self.COOKIES, 'w', encoding='utf-8') as f:
json. dump({}, f)
def register(self, user, password):
"""Регистриует пользователя. Возвращает True при успешной регистрации"""
if self.find(user):
return False # Такой пользователь существует
with open(self.USERS, 'r', encoding='utf-8') as f:
users = json.load(f)
users[user] = password
with open(self.USERS, 'w', encoding='utf-8') as f:
json.dump(users, f)
return True
def set_cookie(self, user):
"""Записывает куку в файл. Возвращает созданную куку."""
with open(self.COOKIES, 'r', encoding='utf-8') as f:
cookies = json.load(f)
cookie = str(time.time()) + str(random.randrange(10**14)) # Генерируем уникальную куку для пользователя
cookies[cookie] = user
with open(self.COOKIES, 'w', encoding='utf-8') as f:
json.dump(cookies, f)
return cookie
def find_cookie(self, cookie):
"""По куке находит имя пользователя"""
with open(self.
dump({}, f)
def register(self, user, password):
"""Регистриует пользователя. Возвращает True при успешной регистрации"""
if self.find(user):
return False # Такой пользователь существует
with open(self.USERS, 'r', encoding='utf-8') as f:
users = json.load(f)
users[user] = password
with open(self.USERS, 'w', encoding='utf-8') as f:
json.dump(users, f)
return True
def set_cookie(self, user):
"""Записывает куку в файл. Возвращает созданную куку."""
with open(self.COOKIES, 'r', encoding='utf-8') as f:
cookies = json.load(f)
cookie = str(time.time()) + str(random.randrange(10**14)) # Генерируем уникальную куку для пользователя
cookies[cookie] = user
with open(self.COOKIES, 'w', encoding='utf-8') as f:
json.dump(cookies, f)
return cookie
def find_cookie(self, cookie):
"""По куке находит имя пользователя"""
with open(self.
COOKIES, 'r', encoding='utf-8') as f:
cookies = json.load(f)
return cookies.get(cookie)
def find(self, user, password=None):
"""Ищет пользователя по имени или по имени и паролю"""
with open(self.USERS, 'r', encoding='utf-8') as f:
users = json.load(f)
if user in users and (password is None or password == users[user]):
return True
return False
def publish(self, user, text):
"""Публикует текст"""
with open(self.WALL, 'r', encoding='utf-8') as f:
wall = json.load(f)
wall['posts'].append({'user': user, 'text': text})
with open(self.WALL, 'w', encoding='utf-8') as f:
json.dump(wall, f)
def html_list(self):
"""Список постов для отображения на странице"""
with open(self.WALL, 'r', encoding='utf-8') as f:
wall = json.load(f)
posts = []
for post in wall['posts']:
content = post['user'] + ' : ' + post['text']
posts. append(content)
return '<br>'.join(posts)
append(content)
return '<br>'.join(posts)Разумеется, в нашем простом «твиттере» очень много недостатков: не выводятся предупреждения пользователю, регистрация при несуществующем имени, пароли хранятся в открытом виде, использованные куки не удаляются, и многие другие. Кто хочет, может усовершенствовать.
Но есть и преимущество: поскольку у нас теперь 2 разных файла (почти независимых), то можно поменять систему хранения данных (например, база данных вместо файлов), вообще не затрагивая wall.py.
Напоследок покажу, как это работает:
Сначала зарегистрировались, теперь нужно ещё раз ввести логин-пароль, чтобы войти.
Можно писать.
В следующей (возможно последней) части я покажу, как это всё можно опубликовать в сети интернет.
Для вставки кода на Python в комментарий заключайте его в теги <pre><code>Ваш код</code></pre>
18 Wix Примеры веб-сайтов, которые мы обожаем
Есть более 500 готовых Wix шаблоны (посмотреть все шаблоны здесь).
Создание сайта самостоятельно может быть трудно. Особенно, если вы не творческий человек. К счастью, конструкторов сайтов, таких как Wix предоставляет набор шаблонов, которые можно использовать для создания впечатляющих веб-дизайнов.
Если вы новичок в разработке веб-сайтов, не волнуйтесь! Wix имеет сотни красивых шаблонов на выбор и с небольшой работой. Это сделает ваш сайт супер гладким и профессиональным.
Что Wix предлагает?
- Цена от: 4.50 $ / мес.
- Планы: Connect, Combo, Unlimited, Business, VIP
- Средняя скорость отклика: 169.85 мс / Время работы: 100% (источник)
- ЗА: Создание с нуля, всесторонняя поддержка, отличный веб-редактор.
Читайте наше Wix обзор, чтобы узнать больше.
Посетить онлайн
Конечно, если вы ищете вдохновения, мы вас поможем! Этот пост является продолжением моей предыдущей Weebly веб-сайты после.
Мы собрали 18 самых удивительных Wix примеры веб-сайтов, разработанные и созданные с использованием тех же инструментов, что и у вас.
Читать далее: Как создать свой первый Wix веб-сайт Честного ЗНАКа
Сайты о еде, созданные с помощью Wix
1. Сяо, автор Crustz
Сяо от Crustz — отличный пример простого специализированного веб-сайта. Созданный для малазийской бутик-пекарни, он демонстрирует отличительные черты веб-ресурса, который поддерживает бизнес во всех смыслах; элементы локализации в дизайне, простая структура навигации и интегрированная система онлайн-доставки.
2. Янтра
Янтра использует потрясающие высококачественные медиа, чтобы подробно описать вкусные закуски, которые продаются на этом веб-сайте. Они красиво представлены с макетом на всю страницу, что еще больше впечатляет посетителей. Даже система онлайн-заказов разработана в стиле меню, что позволяет вам получить удовольствие от посещения ресторана, не выходя из дома.
3. Пуддин
Пуддин хороший пример Wix веб-сайт, который хорошо интегрируется с Square в качестве компонента для онлайн-заказов. Эта комбинация использует ключевые преимущества для каждой платформы: Wix для быстрого проектирования и разработки и Square для обработки платежей. Полностраничный дизайн гарантирует, что яркие изображения вызовут аппетит у любых посетителей.
Эта комбинация использует ключевые преимущества для каждой платформы: Wix для быстрого проектирования и разработки и Square для обработки платежей. Полностраничный дизайн гарантирует, что яркие изображения вызовут аппетит у любых посетителей.
Веб-сайт электронной коммерции, созданный с помощью Wix
4. Иззи
Иззи является, пожалуй, лучшим примером Wix электронная коммерции сайт сделан правильно во многих отношениях. Магазин продает очень нишевый продукт; красиво оформленные колпаки для колес инвалидных колясок. В целом сайт использует все преимущества Wix предложений, от общего дизайна до раздела блога и интернет-магазина.
5. Уголь и канарейка
Базовый белый фон создает атмосферу, в которой ярко-розовые и ярко-фиолетовые элементы выделяются на фоне. Уголь и канарейка Сайт компании Свечи. Он в полной мере использует элементы, доступные в Wix редактор, размещая значки корзины покупок, ссылки на социальные сети и промо-коды с призывом к действию.
6. Ака.

Ака. Рабочая одежда в Аугсбурге не предлагает каких-либо особо потрясающих дизайнерских элементов – поэтому она здесь указана не по этой причине. Тем не менее, этот сайт является фантастическим примером интернет-магазина модной одежды, который является образцом аккуратности. Организация макета показывает, насколько чистым магазин электронной коммерции строить с Wix можно посмотреть.
Веб-сайты портфолио, созданные с помощью Wix
7. Линда Франзози
Когда я впервые увидел Линдо Франзози сайт-портфолио, я был ошеломлен. Так как писатели, мы часто сосредотачиваемся на содержании, забывая, насколько важны правильные элементы дизайна. Тем не менее, зная, что должно быть на веб-сайте портфолио, Линда Францози включила все необходимое, от каждого элемента контента до индивидуального, но профессионального дизайна.
8. Студия французского узла
Французские Knot Studios это детище Одри Вагнер Кинг, художницы, когда дело доходит до всего, что связано со свадьбой и событиями. Это показывает, как легко Wix может принести пользу всем, кто не связан с веб-дизайном. Ее художественные таланты проявляются в блестящем проявлении дизайнерского блаженства в этом потрясающем портфолио, основанном на изображениях.
Это показывает, как легко Wix может принести пользу всем, кто не связан с веб-дизайном. Ее художественные таланты проявляются в блестящем проявлении дизайнерского блаженства в этом потрясающем портфолио, основанном на изображениях.
9. Музыка животных
Я люблю животных, и животных, которые собрались для Животная музыка превзошли самих себя. Веб-сайт представляет собой не более чем полный коллаж из швов.sslВы присоединились к эскизам. Нажмите на один из них, и видео будет воспроизводиться. Animal Music использует все преимущества мультимедиа для идеального пользовательского опыта, основанного на мультимедиа.
10. Соня Ван Дюльмен
Соня ван Дюльмен собрал воедино довольно впечатляющий сайт-портфолио с Wix. Он замечательно использует шрифт как элемент дизайна — то, что мало кто может выбрать. Подборка анимированных изображений придает сайту плавные эмоции, превосходящие почти все стандартные статические веб-сайты.
Веб-сайт, созданный с помощью Wix
11.
 Креатив «Коричневая сова»
Креатив «Коричневая сова»Трудно найти веб-сайт, созданный веб-дизайнерами, которые впечатляют меня, поскольку планка установлена очень высоко. Тем не менее, Brown Owl Creative показывает, как даже профессионалы могут использовать Wix быстро продвигать высокоэффективные веб-сайты. Знание дизайна хорошо сочетается с Wix, в результате чего получается то, что просто работает.
12. Студия Ольстера
Ольстер Studios это дизайнерское и маркетинговое агентство, влюбленное в Wix Платформа. Они создали свой потрясающий веб-сайт с помощью Wix и поощрять своих клиентов принять это также. Платформа хорошо сочетается с концепцией дизайна, поскольку ее готовые инструменты и шаблоны работают вместе с пользовательскими элементами дизайна; все веб-дизайнеры должны принять к сведению.
Фотосайты, созданные с помощью Wix
13. Хилари О’Лири
Когда вы заходите на веб-сайт, голова слона вам в лицо, вероятно, не то, чего многие из нас ожидают. Тем не менее, он делает заявление о Хилари О’Лири Wix Веб-сайт. Приглушенные бивни — хороший способ смягчить удар, но нельзя отрицать, что веб-сайты с фотографиями построены на Wix может быть впечатляющим, если все сделано правильно.
Приглушенные бивни — хороший способ смягчить удар, но нельзя отрицать, что веб-сайты с фотографиями построены на Wix может быть впечатляющим, если все сделано правильно.
14. Тай Фам
Большинство веб-сайтов с фотографиями, как правило, представляют собой раздутые страницы на всю страницу. Все же Тай Фам решил сделать вещи более аккуратными с красиво упакованными визуальными эффектами, расположенными на белом фоне для максимального эффекта. Удобно расположенные навигационные меню добавляют опыта, а общий дизайн этого Wix сайт обращает жизненно важное внимание на первоэлементы – фотографии.
15. Нойс7
Шум7 это фотосайт, который не пытается использовать Wix заново изобретать колесо. Это очень очевидный плавный дизайн шаблона, который по мере необходимости может быть дополнен дополнительными страницами. Тем не менее, именно это помогает этому веб-сайту эффективно использовать основные навыки владельца в сочетании с инструментами, предлагаемыми на Wix.
Персональные веб-сайты, созданные с помощью Wix
16.
 Карли Клосс
Карли КлоссСупермодель, девушка с обложки, предприниматель и филантроп. Это слова, которые больше всего выделяются на Wix сайт для Карли Клосс. Такое сочетание деятельности обеспечивает плотный график, что является отличной причиной для использования Wix хотя она интересуется технологиями. Сайт просто идеально сбалансирован по содержанию.
17. Серхио Агуэро
Когда вы публичная личность, брендинг на вашем веб-сайте должен быть немного особенным. Поскольку бренд — это, по сути, вы, он должен подчеркивать все, что вас сильно волнует, в обстановке, соответствующей ожиданиям посетителей. Серджио удалось сделать это очень хорошо прямо с первой страницы сайта.
18. Саманта Лейси Джонсон
Общей темой для личных веб-сайтов является привлечение внимания к личности, образу человека. Если четыре выражения лица Саманты Лейси Джонсон на первой полосе не впечатляют, значит, вы смотрите не на те детали. Веб-сайт предлагает достаточно хороший макет, который использует плавную структуру дизайна. Wix известное предложение.
Wix известное предложение.
Работать с Wix Шаблоны
Один важный момент, на который следует обратить внимание при использовании Wix шаблон заключается в том, что вы не можете изменить новый шаблон для Wix созданный вами сайт. После того, как вы выбрали шаблон и добавили в него содержимое, вы не можете перейти на другой шаблон.
Если вы хотите использовать другой шаблон, вам необходимо создать новый сайт с новым шаблоном. После создания нового сайта вам необходимо перенесите свой план и домен на вновь созданный сайт. Если ваше доменное имя зарегистрировано у третьей стороны регистраторами доменов, вы должны убедиться, что DNS-запись правильно обновлена для нового сайта.
Больше Wix Примеры
Часто задаваемые вопросы по Wix Веб-сайты
Какие сайты используют Wix?Wix поддерживает все виды веб-сайтов по всему миру, от профессиональных портфолио, таких как Karlie Kloss, до бизнес-сайтов, таких как Real Graphene USA. Wix является вторым наиболее популярный конструктор сайтов в мире по доле рынка, с пользователями, управляющими более чем 300,000 XNUMX доменов.
Цены на Wix варьируется от 4.50 долл. США в месяц до 24.50 долл. США в месяц для стандартных веб-сайтов. Сайты электронной коммерции стоят дороже и варьируются от 17 до 35 долларов в месяц. Индивидуальные планы также доступны по запросу.
Узнать больше о Wix планы и цены.
Каковы недостатки Wix?В зависимости от ваших потребностей, Wix планы могут стать довольно дорогими с течением времени, и вы в основном ограничены поддержкой ресурсов только внутри Wix экосистемы. Wix также не позволяет экспортировать веб-сайты, поэтому перенос на другой хост будет затруднен, если вы решите переехать в будущем.
Is Wix лучше, чем WordPress?Wix это конструктор сайтов и WordPress — это системами управления контентом. Wix проще в использовании, но не имеет долгосрочного потенциала WordPress.
Есть ли Wix владеете своим контентом?Wix не владеет вашим контентом, но из-за собственного дизайна он не позволяет пользователям экспортировать свои веб-сайты.
Заключение
Это лишь некоторые из тысяч удивительных и профессионально созданных Wix веб-сайты в дикой природе. Безумное количество дизайнов и шаблонов, доступных на Wix означает, что нет двух одинаковых сайтов.
Если вас вдохновляют потрясающие веб-дизайны, почему бы не начать делать это по-своему сегодня?
Читать далее
- Коллекции лучших персональных сайтов
- Лучшие бесплатные шаблоны сайтов электронной коммерции
- 10 примеров плохого дизайна сайтов
- 10 Weebly примеры сайтов, которым вы можете следовать
- WordPress против конструктора сайтов — какой из них выбрать?
50 красивых, чистых и простых веб-дизайнов
- Уильям Крейг
- ~ 10 минут на чтение
- Президент WebFX. Билл имеет более чем 25-летний опыт работы в индустрии интернет-маркетинга, специализируясь на SEO, UX, информационной архитектуре, автоматизации маркетинга и многом другом.
 Опыт Уильяма в области научных вычислений и образования в Шиппенсбурге и Массачусетском технологическом институте послужил основой для MarketingCloudFX и других ключевых проектов исследований и разработок в WebFX.
Опыт Уильяма в области научных вычислений и образования в Шиппенсбурге и Массачусетском технологическом институте послужил основой для MarketingCloudFX и других ключевых проектов исследований и разработок в WebFX.
Когда дело доходит до веб-дизайна, мой опыт показывает, что легче добавить что-то к дизайну, чем что-то от него отнять. Проблема с минималистскими макетами заключается в том, чтобы сделать что-то красивое с помощью базовых элементов дизайна — и с минимальным их количеством. В последнее время меня привлекают простые и чистые конструкции.
Design Instruct — это свидетельство моего стремления создавать дизайны, воплощающие идею «меньше значит больше». В этой коллекции мастерски создан минималистский дизайн для вашего вдохновения в вашей текущей и будущей работе. Это продолжение сборника «40 красивых примеров минимализма в веб-дизайне», опубликованного в прошлом году. (Вы также должны проверить это, если вы еще этого не сделали.)
SOFA
Саймон Коллисон
Килиан Мустер
Марк Бултон Дизайн
9001 5 Кристофер БрэндХайк Аванян
Тим Бьорн
Красные ленты
biancaelmer.
 de
deTop Site Tally
Chevychase Design Studio
ТОЛЬКО NY
Трент Уолтон
Том Уотсон
Академия
Digital Podge 2009
90 011TPUTH
SimpleBits
Ваши соседи
Фрэнк Чимеро
90 015 iASnook.ca
Urban Influence Brand Studio
Hyperakt
LegiStyles
Hudsons
Марсело Энрике
Джессика Хиш
9001 2
Analog
Jaredigital
Future of Web Design London
Архив обложек книг
Neiman Group
Путь назад
Мерси
Happy Cog’aoke 2
Ed Nacional
Q Brand Agency
160over90
52 недели UX
9001 1Pretty Production
Arnaud Beelen
Svärta
Fubiz
Pew Center for Arts & Heritage
Websiteburo
Николас Фелтон
MUJI Global
Журнал потребностей/желаний
Vitra
Сопутствующее содержимое
- Создание изящного и минималистского веб-макета в Photoshop
- 20 сайтов с красивой типографикой
- 40 красивых примеров минимализма в веб-дизайне
Карьера в WebFX
Присоединяйтесь к нашей миссии по предоставлению ведущих в отрасли услуг в области цифрового маркетинга компаниям по всему миру — и все это при накоплении ваших личных знаний и развитии как личности.
23 лучших примера и дизайна веб-сайтов для малого бизнеса
Среди таких продуктов, как программные приложения, гамбургеры и женская одежда, см. примеры бизнес-сайтов, создающих себе имя с помощью Webflow.
Джефф Карделло
Ничего не найдено.
Как обычные магазины, стартапы, так и магазины электронной коммерции, малые предприятия должны продвигать себя в Интернете. Вот примеры сайтов, которые делают это правильно.
Мы собрали 23 веб-сайта для малого бизнеса — все они созданы на Webflow — чтобы показать вам, что вне зависимости от продуктов, которые вы предлагаете, Webflow — это подходящая платформа для вашего бизнес-сайта.
23 примера бизнес-сайтов
Вот несколько вдохновляющих бизнес-сайтов, созданных в Webflow, в произвольном порядке:
1. Traackr
Легко высмеивать маркетинг влияния — мы все видели документы Fyre Festival к настоящему времени, верно? Но поверхностные аспекты социальных сетей не должны уменьшать влияние маркетинга влияния. Есть много подлинных влиятельных лиц, которые продвигают бренды и их продукты. Traackr проверяет влиятельных лиц и помогает брендам правильно использовать их маркетинговые возможности.
Есть много подлинных влиятельных лиц, которые продвигают бренды и их продукты. Traackr проверяет влиятельных лиц и помогает брендам правильно использовать их маркетинговые возможности.
Приятные для глаз цвета, блоки изображений в шахматном порядке и анимация, активируемая прокруткой, делают дизайн этого веб-сайта для малого бизнеса визуально привлекательным. Но это больше, чем просто красивый веб-сайт — тематические исследования, отзывы и другие данные показывают, как их услуги приносят реальные результаты.
2. РВ
При запуске стартапа или малого бизнеса необходимо проделать много работы. Вот где MOAT вступает в игру. Они помогают компаниям и предпринимателям преобразовывать свои идеи в цифровые продукты, помогая им с брендингом и дизайном веб-сайтов.
Веб-сайт MOAT представляет собой малый бизнес и является отличным примером использования минимальной цветовой схемы для создания чистого дизайна, приятного для глаз посетителей сайта. Он имеет чистый профессиональный вид, что дает потенциальным клиентам хорошее первое впечатление, когда они попадают на свою домашнюю страницу.
Они также отлично справляются с созданием четкого CTA (призыва к действию) в нижнем колонтитуле, где потенциальные клиенты могут связаться и узнать больше.
3. Soundstripe
Поиск достойной музыки для лицензирования видеопроекта может быть трудным. Там много безжизненного, повторяющегося ну-музака. Soundstripe предлагает качественные песни и звуковые эффекты по разумной цене. В верхней части своей домашней страницы они побуждают нас ознакомиться с их звуковыми предложениями с 3 бесплатными лицензионными треками.
Что замечательно в дизайне Soundstripe, так это то, насколько хорошо все организовано. Рекомендуемые плейлисты включают в себя все, от современного оркестра до холодного хопа. Любые джемы или звуки, которые вы ищете, можно найти с помощью короткой прокрутки и нескольких щелчков мыши.
4. Gumption
Компания Gumption описывает философию, которой руководствуется при выборе своей продукции, так: «Те, которые заставляют вас чувствовать себя смелыми, дерзкими, сильными и умными». Их дизайн электронной коммерции представляет собой великолепную палитру красных и розовых цветов, а также фотографии женщин, демонстрирующих свои продукты — веселая атмосфера, подчеркнутая силой крутой леди. Интернет-магазин Gumption является доказательством того, что сильный брендинг лежит в основе любого успешного веб-дизайна.
Их дизайн электронной коммерции представляет собой великолепную палитру красных и розовых цветов, а также фотографии женщин, демонстрирующих свои продукты — веселая атмосфера, подчеркнутая силой крутой леди. Интернет-магазин Gumption является доказательством того, что сильный брендинг лежит в основе любого успешного веб-дизайна.
5. Strala
Окупаемость инвестиций может быть туманной, особенно при использовании каналов цифрового маркетинга. Программное обеспечение Strala собирает и компилирует аналитику, чтобы ее было легко интерпретировать.
Звучит скучно? С того момента, как мы попадаем на их домашнюю страницу, Strala демонстрирует, что аналитика может быть чем-то большим, чем просто маркетинговые книги и цифры на экране. Их веб-дизайн вдохновляет вспышками цвета, как фейерверк четвертого июля.
И дизайн веб-сайта, и скриншоты их программного обеспечения демонстрируют внимание к форме и цвету. Вы не найдете уголка Strala, в котором не было бы ярких цветовых сочетаний. Ярко-розовые, фиолетовые и оранжевые оттенки на абсолютно черном фоне сияют ярко.
Ярко-розовые, фиолетовые и оранжевые оттенки на абсолютно черном фоне сияют ярко.
6. Alley
Коворкинги появляются повсюду как вариант для тех, кому не нужен традиционный офис. Многие компании прыгают, надеясь получить доступ к этому новому рынку. Но многие из этих предприятий не понимают, что пространство для коворкинга должно быть чем-то большим, чем комната со столами, столами и стульями. Alley, кажется, понимает это — они проводят мероприятия и возможности для сотрудничества, которые объединяют людей.
Дизайн их сайта основан на сетках и блоках с большим количеством фотографий сообщества. Их дизайн отражает пространство коворкинга, наполненное энергией людей, которые его используют.
7. Poetic
Poetic помогает предприятиям развиваться с помощью специального программного обеспечения и других технологий. Подобно дизайну сайта Strala в примере № 5, этот дизайн делает упор на демонстрацию своих продуктов и услуг с помощью скриншотов и других визуальных элементов, а также с четким и прямым текстом. Каждая часть работает вместе, строя от одной концепции к другой.
Каждая часть работает вместе, строя от одной концепции к другой.
8. Сумки AOline
Хотя этот концептуальный сайт посвящен вымышленному малому бизнесу, он служит источником вдохновения для любого веб-сайта, посвященного продуктам. Прокрутка веб-сайта показывает несколько снимков продукта — в данном случае различных сумок — рядом с текстом-заполнителем. Создатель Дарио Стефанутто превратил это в клонируемый проект, поэтому вы можете легко клонировать и вставлять свои собственные изображения продуктов.
Шаблон AOline Bags станет прочной основой для малого бизнеса с узкой линейкой продуктов благодаря своему несложному, но эффективному дизайну.
9. Всемирная финансовая группа
Всемирная финансовая группа выполняет миссию по расширению финансовой свободы предпринимателей через малый бизнес. Есть много организаций и компаний, которые дают одно и то же обещание с разной степенью успеха.
Там, где у многих есть скучные шаблоны, полные расплывчатых обещаний, World Financial Group наполняет свой макет потрясающим дизайном и качественным контентом, который использует честный голос, чтобы сообщить, что они делают.
10. Mighty
Сократить нишу в перенасыщенном мире программных решений для бизнеса может быть непросто. Mighty предлагает программную платформу, которая отслеживает залоговые права на телесные повреждения — ценные данные для счетоводов, юристов и других лиц, связанных с медицинской отраслью.
Без чрезмерной терминологии и скучного дизайна Mighty поддерживает эстетику своего веб-сайта для малого бизнеса, который привлекает внимание к действию. Смелые заголовки, анимированные значки и другие микровзаимодействия работают в этом живом макете. Они также включают блог со статьями, которые являются техническими, но диалоговыми и доступны для неспециалистов.
11. Qualified
Qualified предоставляет продавцам инструмент для поиска потенциальных клиентов и более эффективного общения с ними.
Что хорошего в дизайне этого веб-сайта для малого бизнеса, так это то, что он позволяет избежать рекламных клише и маркетинговых разговоров. Вместо этого они представляют свое программное обеспечение со сбалансированным дизайном, в котором легко ориентироваться.
Вместо этого они представляют свое программное обеспечение со сбалансированным дизайном, в котором легко ориентироваться.
12. Confluera
Confluera использует командный тон, чтобы сообщить, как работает их антихакерское программное обеспечение. Утечки данных представляют собой серьезную угрозу, и их серьезный голос показывает нам, что они не бездельничают.
От завихрения изображения, похожего на окуляр, на целевой странице до резкого сообщения огромных заголовков, сайт напоминает страницу с инструкциями видеоигры с миссией нейтрализовать злоумышленников. Этот подход сам по себе мог бы стать пародией, но невозмутимый, резкий тон хорошо сочетается с их программным обеспечением для борьбы с киберпреступностью.
Веб-сайт для бизнеса
Узнайте, как спроектировать, создать и опубликовать уникальный и профессиональный веб-сайт для вашего бизнеса в кратчайшие сроки.
Начать сборку
Подпишитесь на участие в программе предварительной оценки Webflow
Спасибо! Теперь вы подписаны!
Ой! Что-то пошло не так при подписке.
Начать сборку
13. Королева воздушных шаров
Королева воздушных шаров наполнена гелием и забавна. Этот дизайн, полный микровзаимодействий и эффектов наведения, полон движения. Он передает радость воздушных шаров, не будучи при этом слишком глупым. Благодаря правильному балансу профессионализма и причудливости этот дизайн демонстрирует все, что делает Королеву воздушных шаров достойной ее короны. Узнайте, как это получилось, на демонстрации Webflow.
14. Kraftful
Kraftful создает приложения для компаний, разрабатывающих интеллектуальные устройства, такие как термостаты, светильники и другие бытовые приборы. Они сосредоточены на функциональности создания программного обеспечения, поэтому их клиенты могут сосредоточиться на оборудовании.
Этот дизайн показывает рассчитанную сдержанность и дает нам на целевой странице ровно столько, чтобы продемонстрировать преимущества своих услуг. Основные призывы к действию, которые отображаются на видном месте вверху и внизу их целевой страницы, — отправить им электронное письмо или запланировать звонок, чтобы узнать больше. Визуальные эффекты и вспомогательный текст предлагают базовый уровень информации и вдохновляют нас связаться для получения более подробной информации.
Визуальные эффекты и вспомогательный текст предлагают базовый уровень информации и вдохновляют нас связаться для получения более подробной информации.
15. Моникер
Моникер предлагает индивидуальные ретриты для компаний. Этот дизайн имеет брендинг роскошного гостиничного бизнеса — идеально подходит для того, что они предлагают.
Дизайн на основе фотографий с большими яркими изображениями красивых мест. Наряду с этими огромными изображениями есть множество анимаций, запускаемых прокруткой, чтобы мы могли перемещаться по сайту.
16. Доход
Отслеживать свои финансы — это рутинная работа, но быть ответственным взрослым — значит быть осторожным со своими деньгами. Incomee поможет вам взрослеть и контролировать свои расходы.
Привлекающие внимание заголовки и скриншоты дают нам представление о том, как работает Incomee. Дизайн чистый и простой — именно так, как мы хотели бы управлять своими деньгами.
17. Fortnight Studio
Fortnight Studio отличается от других агентств тем, что фокусируется на стартапах. Это «целенаправленно небольшая студия дизайна и разработки». В ландшафте агентства, где все пытаются делать все, хорошо выделиться специализацией.
Это «целенаправленно небольшая студия дизайна и разработки». В ландшафте агентства, где все пытаются делать все, хорошо выделиться специализацией.
Не заходите на сайт этого агентства в надежде получить обширное портфолио. Когда говорят «целенаправленно маленький дизайн», они имеют в виду именно это. Они дают нам небольшой обзор своей работы с горизонтальной прокручиваемой галереей проектов и логотипов основных игроков, с которыми они работали.
Контент предлагает достаточно информации о маркетинговой смекалке Fortnight Studio, чтобы вдохновить на нажатие кнопки «ПОЗВОНИМ ПОЧАТАТЬ».
18. Веб-сайт Circle
Шаблон веб-сайта Circle от Halo Lab использует красивый градиентный фон, иллюстрации и анимацию прокрутки, чтобы подчеркнуть свою вымышленную платформу. Если вам нужен надежный веб-сайт для бизнеса, демонстрирующий возможности платформы, списки курсов и отзывы клиентов, попробуйте клонировать Circle.
Этот шаблон хорошо подойдет для платформы SaaS или поставщика онлайн-курсов. Просто клонируйте проект и начните настраивать его под свои нужды.
Просто клонируйте проект и начните настраивать его под свои нужды.
19. The People Vs Coffee
The People Vs Coffee, австралийская всплывающая кофейня, привносит много визуального чутья в свой одностраничный дизайн (за исключением страницы бронирования). Главное изображение с изображением интерьера мобильного кофейного сервиза передает атмосферу аккуратности и порядка. Хотя это может быть скромный кофейный трейлер, мы видим, что они серьезно относятся к искусству приготовления кофе.
Повсюду разбросаны штрихи движения. Хотя эффект наведения вверху не совсем необходим, он привлекает наше внимание и фокусирует внимание на сцене. Есть и другие приятные штрихи, которые оживляют страницу, такие как исчезающие изображения, запускаемые прокруткой, и причудливая анимация автомобиля, тянущего кофейный трейлер.
Еще одна приятная деталь — липкий блок слева со ссылками на социальные сети и другими способами связи. Эти элементы дизайна часто теряются в дизайне или в нижнем колонтитуле сайта. Люди против кофе, очевидно, хотят установить более личные связи, и это дает клиентам немедленную возможность.
Люди против кофе, очевидно, хотят установить более личные связи, и это дает клиентам немедленную возможность.
20. Nalen Ayurveda
Nalen Ayurveda продает специализированные продукты по уходу за кожей. Благодаря цветовой палитре светло-голубых и землистых тонов этот дизайн создает ощущение спокойствия в соответствии с их продуктами. Дизайн имеет дзен-простоту, что делает его легким и удобным для пользователя.
21. Пэтти и Бан
Веб-сайт Пэтти и Бан начинается с быстрых нарезок видео, которые имеют жесткий фильтр, похожий на фильм. Это немного головокружительно, но нервный шквал изображений определенно привлекает внимание. Но это не единственный штрих неортодоксального дизайна. При нажатии на красную круглую кнопку меню в правом верхнем углу открывается список параметров навигации, который занимает главный раздел.
Они продолжают причудиться по всему сайту с множеством неожиданных визуальных эффектов, таких как пушка с кетчупом. Эти всплески странного творчества вдохновляют нас тщательно изучить сайт, чтобы не пропустить ничего странного.
Их необычная чувствительность никогда не мешает им обмениваться сообщениями о приготовлении вкусной еды на гриле. Скорее, эти штрихи похожи на приготовленный вручную кетчуп или горчицу, добавляя нужное количество аромата, не перегружая дизайн.
22. Группа IPA
Агентство цифрового маркетинга IPA Group использует размерность и геометрию, чтобы придать дизайну своего сайта визуальную привлекательность. Изображение кусочка головоломки вверху — явный намек на их миссию помощи. Использование пустого пространства, нестандартной графики и анимации придают сайту энергию и являются хорошим контрастом с сетками, выравнивающими большую часть контента. В этом дизайне много линейного, но он разбит приятным разнообразием динамических визуальных эффектов.
23. СДЕЛАЙТЕ ЭТО
Если вы ищете творческое рабочее место в Лондоне, СДЕЛАЙТЕ ЭТО, ну… упростите его.
Крупный жирный шрифт придает этому дизайну визуальную выразительность. Благодаря эффектам прокрутки, вариациям размера, веса и цвета это пространство преображается с помощью типографского волшебства дизайнера.
Наряду с фантастическим использованием шрифтов изображения и эффекты наведения помогают продемонстрировать важную информацию о своих рабочих пространствах.
У малого бизнеса большие мечты
В Webflow мы болеем за неудачников. Вот почему мы создали платформу, которая позволяет вам погрузиться в веб-дизайн, не зная, как программировать. Независимо от того, берете ли вы на себя творческие обязанности и создаете адаптивный веб-сайт для своего собственного малого бизнеса или веб-сайта электронной коммерции, или вы нанимаете кого-то, кто сделает это за вас, мы можем помочь.
Опубликовано
3 февраля 2021 г.
Категория
Вдохновение
Поделиться
Рекомендуемое чтение
Вдохновение 9001 2 Inspiration InspirationПодпишитесь на Webflow Inspo
Получайте самое лучшее, самое крутое и новейшее в дизайне и без кода доставляются на ваш почтовый ящик каждую неделю.
Электронная почта
Вы можете отказаться от подписки в любое время, никаких обид. Политика конфиденциальности
Политика конфиденциальности
Все готово, следите за нашим следующим информационным бюллетенем!
К сожалению, адрес электронной почты недействителен. Попробуйте еще раз!
Подробнее о Designer
Designer
Сила CSS, HTML и JavaScript в визуальном холсте.
Взаимодействия
Визуально создавайте взаимодействия и анимацию веб-сайта.
Подробнее о взаимодействиях
CMS
Определите собственную структуру контента и создавайте дизайн с использованием реальных данных.
Подробнее о CMS
Электронная торговля
Прощайте, шаблоны и код — визуально оформите свой магазин.
Подробнее об электронной торговле
Редактор
Редактируйте и обновляйте содержимое сайта прямо на странице.
Подробнее о Редакторе
Хостинг
Настройте молниеносный управляемый хостинг всего за несколько кликов.
Подробнее о хостинге
Начните бесплатно Пробуйте Webflow столько, сколько хотите, с нашим бесплатным стартовым планом.

 cookies.SimpleCookie(os.environ.get("HTTP_COOKIE"))
session = cookie.get("session")
if session is not None:
session = session.value
user = wall.find_cookie(session) # Ищем пользователя по переданной куке
form = cgi.FieldStorage()
action = form.getfirst("action", "")
if action == "publish":
text = form.getfirst("text", "")
text = html.escape(text)
if text and user is not None:
wall.publish(user, text)
elif action == "login":
login = form.getfirst("login", "")
login = html.escape(login)
password = form.getfirst("password", "")
password = html.escape(password)
if wall.find(login, password):
cookie = wall.set_cookie(login)
print('Set-cookie: session={}'.format(cookie))
elif wall.find(login):
pass # А надо бы предупреждение выдать
else:
wall.register(login, password)
cookie = wall.set_cookie(login)
print('Set-cookie: session={}'.format(cookie))
pattern = '''
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>Стена</title>
</head>
<body>
Форма логина и регистрации.
cookies.SimpleCookie(os.environ.get("HTTP_COOKIE"))
session = cookie.get("session")
if session is not None:
session = session.value
user = wall.find_cookie(session) # Ищем пользователя по переданной куке
form = cgi.FieldStorage()
action = form.getfirst("action", "")
if action == "publish":
text = form.getfirst("text", "")
text = html.escape(text)
if text and user is not None:
wall.publish(user, text)
elif action == "login":
login = form.getfirst("login", "")
login = html.escape(login)
password = form.getfirst("password", "")
password = html.escape(password)
if wall.find(login, password):
cookie = wall.set_cookie(login)
print('Set-cookie: session={}'.format(cookie))
elif wall.find(login):
pass # А надо бы предупреждение выдать
else:
wall.register(login, password)
cookie = wall.set_cookie(login)
print('Set-cookie: session={}'.format(cookie))
pattern = '''
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>Стена</title>
</head>
<body>
Форма логина и регистрации.
 dump({}, f)
def register(self, user, password):
"""Регистриует пользователя. Возвращает True при успешной регистрации"""
if self.find(user):
return False # Такой пользователь существует
with open(self.USERS, 'r', encoding='utf-8') as f:
users = json.load(f)
users[user] = password
with open(self.USERS, 'w', encoding='utf-8') as f:
json.dump(users, f)
return True
def set_cookie(self, user):
"""Записывает куку в файл. Возвращает созданную куку."""
with open(self.COOKIES, 'r', encoding='utf-8') as f:
cookies = json.load(f)
cookie = str(time.time()) + str(random.randrange(10**14)) # Генерируем уникальную куку для пользователя
cookies[cookie] = user
with open(self.COOKIES, 'w', encoding='utf-8') as f:
json.dump(cookies, f)
return cookie
def find_cookie(self, cookie):
"""По куке находит имя пользователя"""
with open(self.
dump({}, f)
def register(self, user, password):
"""Регистриует пользователя. Возвращает True при успешной регистрации"""
if self.find(user):
return False # Такой пользователь существует
with open(self.USERS, 'r', encoding='utf-8') as f:
users = json.load(f)
users[user] = password
with open(self.USERS, 'w', encoding='utf-8') as f:
json.dump(users, f)
return True
def set_cookie(self, user):
"""Записывает куку в файл. Возвращает созданную куку."""
with open(self.COOKIES, 'r', encoding='utf-8') as f:
cookies = json.load(f)
cookie = str(time.time()) + str(random.randrange(10**14)) # Генерируем уникальную куку для пользователя
cookies[cookie] = user
with open(self.COOKIES, 'w', encoding='utf-8') as f:
json.dump(cookies, f)
return cookie
def find_cookie(self, cookie):
"""По куке находит имя пользователя"""
with open(self.
 append(content)
return '<br>'.join(posts)
append(content)
return '<br>'.join(posts) Опыт Уильяма в области научных вычислений и образования в Шиппенсбурге и Массачусетском технологическом институте послужил основой для MarketingCloudFX и других ключевых проектов исследований и разработок в WebFX.
Опыт Уильяма в области научных вычислений и образования в Шиппенсбурге и Массачусетском технологическом институте послужил основой для MarketingCloudFX и других ключевых проектов исследований и разработок в WebFX.