Качественное техническое задание на разработку сайта с примером
Техническое задание (ТЗ или Техзадание) на разработку сайта – это документ, создаваемый на этапе проектирования сайта, в котором должно быть всё детально прописано и зафиксировано. А именно: каким должен быть новый сайт, его цели и задачи, структура страниц, как он должен выглядеть (дизайн), платформа управления сайтом, функциональные возможности, поддерживаемые технологии (браузеры и операционные системы), сценарии использования (путь клиентов – пользователей сайта) и т.п.
О том, из чего именно должно состоять ТЗ вы узнаете в этой статье!
Написание ТЗ на создание сайта – важный и основополагающий этап, определяющий весь дальнейший успех разработки и сроки реализации. От того насколько правильно и точно будут прописаны все пожелания к будущему сайту, будет зависит не только его соответствие ожиданиям заказчика, но и результат функционирования сайта, а именно насколько он будет конверсионный, то есть сколько он привлечёт новых клиентов для компании.
- Зачем нужно техзадание для разработки сайта
- Кто составляет техническое задание
- Для кого пишется техническое задание
- Что должно содержать ТЗ на разработку сайта
- Пример содержания ТЗ
- Образец ТЗ на сайт от агентства KeyClient
- Популярные ошибки при составлении ТЗ
- ТОП-10 ошибок при сооставлении ТЗ
- Как написать грамотное ТЗ на разработку сайта
- Универсальная структура ТЗ на разработку сайта
- Подведём итоги (резюме)
Зачем нужно техзадание для разработки сайта
Основная цель ТЗ – чтобы сайт соответствовал ожиданиям и представлениям заказчика. Чтобы достигнуть эту цель, необходимо тщательно продумать все моменты, связанные с функциональностью, дизайном сайта, отображением всех страниц, навигацией и другими важными составляющими сайта.
Наличие грамотного технического задания на разработку сайта позволит:
- Структурировать на бумаге замыслы, идеи и задачи сайта
- Разработать сайт, который будет отвечать всем техническим и визуальным требованиям
- Получить весь необходимый функционал сайта (калькуляторы, личные кабинеты, формы заявок и т.
 п.)
п.) - Заранее зафиксировать будущую структуру страниц сайта
- Определить точную стоимость и сроки разработки – чтобы избежать бесконечных доработок сайта
Для исполнителя важно получить индивидуальное задание по следующим причинам:
- Понять желания и цели будущего сайта заказчика
- Рассчитать объём, стоимость работ и установить реальные сроки для выполнения всех задач
- Минимизировать количество возможных доработок и исправлений после сдачи сайта заказчику
Согласовать все цели и задачи по разработке сайта выгодно обеим сторонам. Главные причины – избежать недопонимания, сократить время и получить желаемый сайт.
Кто составляет техническое задание
Техническое задание на разработку сайта для исполнителя должен составлять тот, кто обладает соответствующим опытом и компетентностью в таких сферах, как интернет-маркетинг, а именно по направлению разработка сайтов. Если вы не знаете, как создают сайт, какие языки программирования используют для верстки, лучше делегировать задачу специалисту.
Для кого пишется техническое задание
За создание сайта берутся специалисты – разработчики, которых можно найти на биржах фриланса или обратиться в компанию, которая занимается разработкой сайтов. Для них компании пишут техническое задание и на основании поставленных задач подбирают исполнителя с необходимым опытом работы.
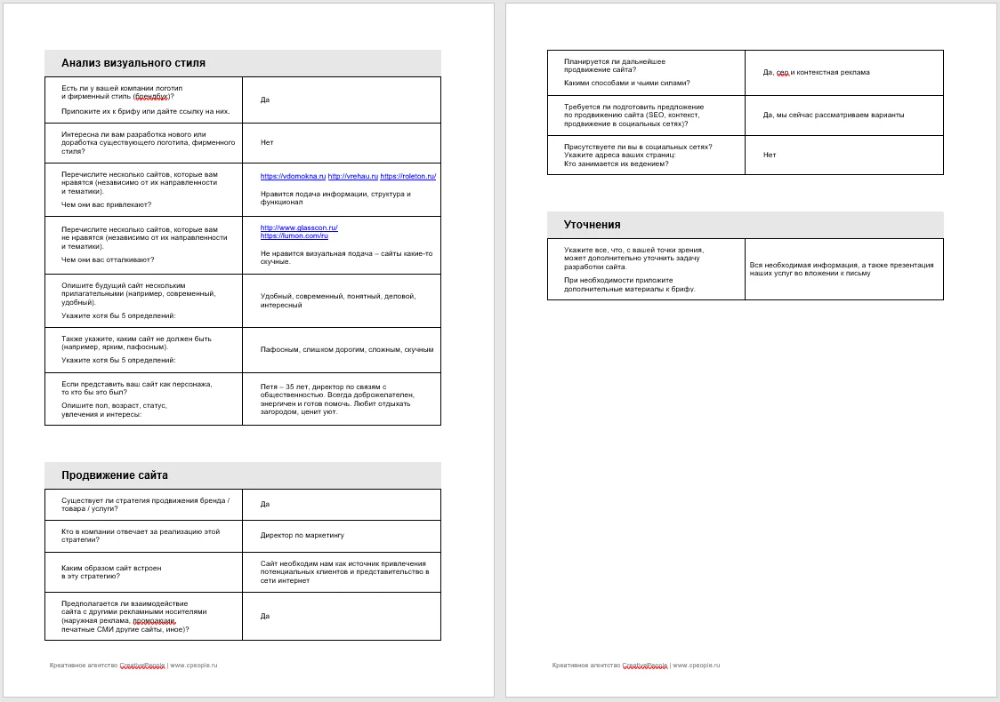
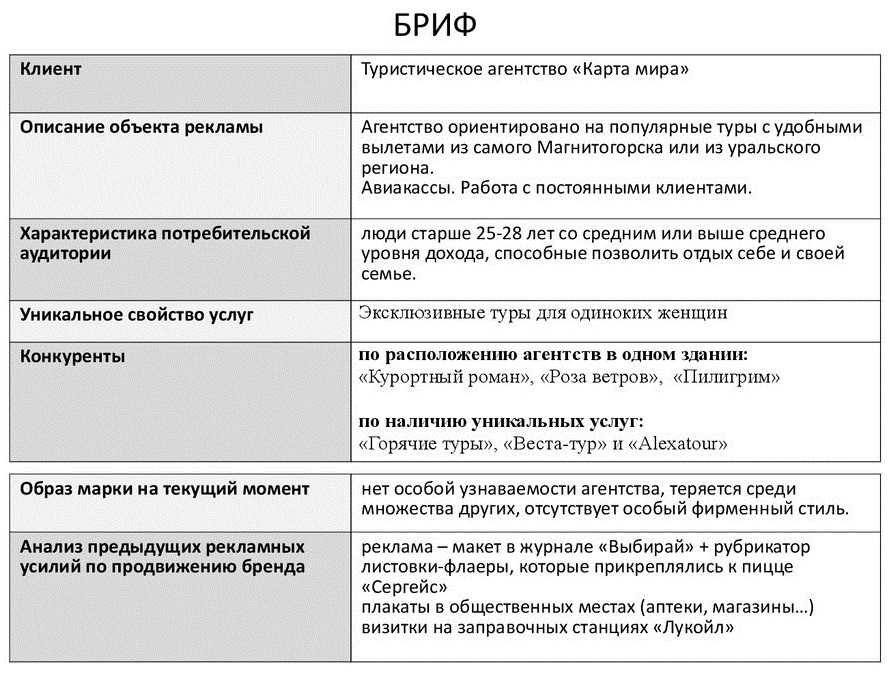
Компании часто предлагают заполнить бриф и составить ТЗ в студии со специалистом или дистанционным способом. Лучше прийти к исполнителю подготовленным, с четким пониманием того, каким должен быть ваш сайт.
Но если нету достаточного опыта чтобы самостоятельно рассказать что и как должно быть на будущем сайте – просто опишите основные моменты: главные задачи сайта, свою целевую аудиторию, сообщите о наличии брендбука и т.п., а остальные детали попросите дополнить со стороны компании-разработчика.
Что должно содержать ТЗ на разработку сайта
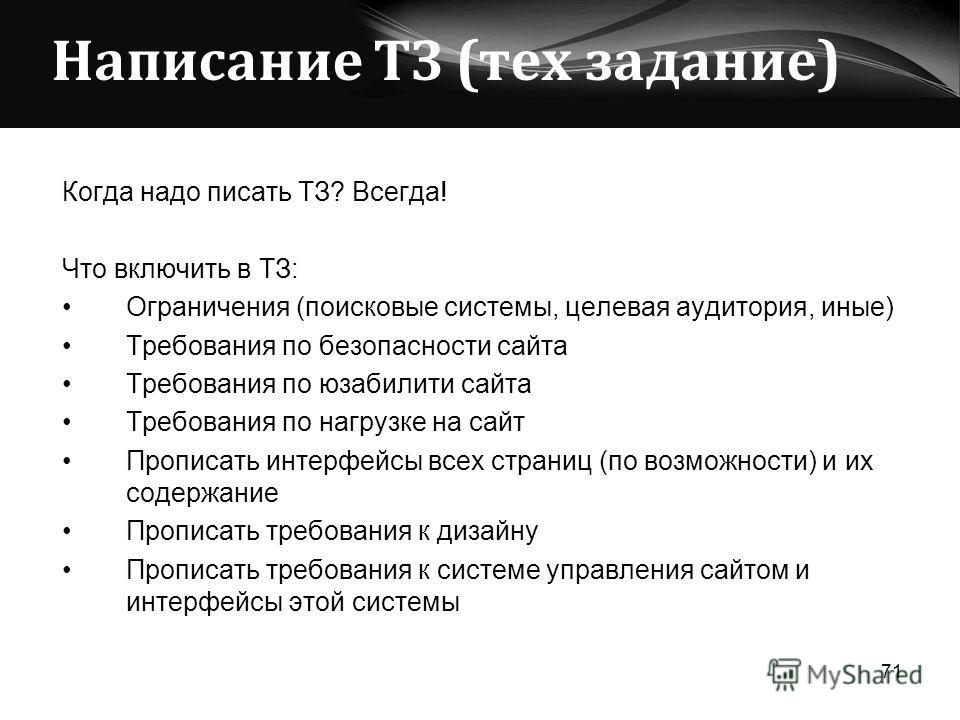
Чтобы получить желаемый результат от разработчика, необходимо последовательно поставить требования, используя четкие формулировки. Пропишите следующие пункты:
Пропишите следующие пункты:
- Цели и задачи сайта, например, повышение узнаваемости компании или увеличение продаж
- Производимая, реализуемая продукция или оказываемые услуги
- Целевая аудитория (пользователи сайта или портрет клиента)
- Способ взаимодействия с клиентами (путь клиента по сайту)
- Дизайн сайта – примеры других сайтов (референсы)
- Брендбук с гайдлайном – фирменный стиль, корпоративные цвета, логотип, шрифты, слоганы и т.п.
- Контент (текста, изображения, инфографика) – что уже есть и что необходимо создать (с указанием, является ли это частью работы или нет)
Полезно знать: Что такое SEO-оптимизация сайта – продвижение в Яндекс и Google
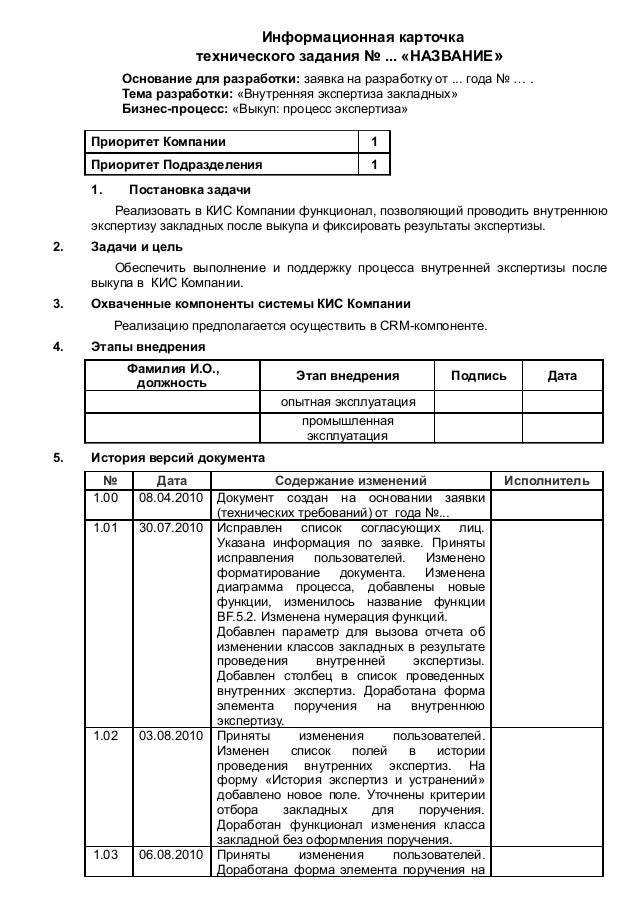
Пример содержания ТЗ
- Терминология (глоссарий)
- Общая информация
- Информация о компании (товары, услуги, преимущества и т.п.)
- Текущий сайт (если есть) – его недостатки и преимущества
- Информация о конкурентах (названия, сайты и отличия)
- Цели и задачи сайта
- Целевая аудитория
- Тип сайта
- Домен
- Мультиязычность (языки)
- Технологические требования
- Платформа сайта
- Требования к хостингу
- Требований к нагрузке на сайт
- Требования к скорости загрузки сайта
- Требования к мобильной и планшетной адаптации сайта
- Требования к поддерживаемым операционным системам
- Требования к поддерживаемым браузерам
- Структура – какие должны быть страницы на сайте
- Предварительная структура самих страниц сайта
- Требования к юзабилити и навигации по сайту
- Дизайн, стиль, оформление и анимации сайта
- Контент – наполнение сайта, недостающие и имеющиеся материалы
- Функциональные возможности
- Личный кабинет
- Корзина и оформление заказа (для интернет-магазинов)
- Витрина товаров, возможности фильтрации и сортировки
- Карточки товаров или услуг
- Калькуляторы
- Интерактивные карты
- Модальные, всплывающие окна
- Формы заявок
- Функция заказа обратного звонка (call-back)
- Фиды-данных для рекламных систем и импорта/экспорта товаров
- Требования к администрированию сайтом
- Требования к интеграциям
- Платежные системы
- Складской учёт (выгрузка товаров)
- CRM-системы
- Формирование счетов
- SEO-оптимизация
- Веб-аналитика
- Сценарии использования сайта (пользовательские пути)
- Условия тестирования готового сайта перед запуском
- Дополнительные пожелания заказчика
Обратите внимание, прототип сайта и дизайн сайте создаются только после разработки ТЗ
Подробнее о каждом из вышеперечисленных пунктов чуть ниже по статье
Заказать ТЗ на разработку сайта от профессионалов KeyClient
Образец ТЗ на сайт от агентства KeyClient
Пример технического задания на разработку сайта, сделанное в KeyClient: образец технического задания на разработку сайта интернет-магазина.
Популярные ошибки при составлении ТЗ
Грубые ошибки, которые допускают заказчики при составлении технического задания, приводят к спорам и конфликтам с исполнителем по итогу работы. Чтобы этого избежать, проверьте готовое ТЗ по следующему чек-листу.
10 распространённых ошибок и недочётов при составлении ТЗТОП-10 ошибок при сооставлении ТЗ
- Расплывчатые формулировки, нет конкретики (например, не указали тип сайта)
- Не предоставили примеры сайтов, которые вам нравятся
- Не прописали пользовательские сценарии
- Не указали целевые действия
- Не регламентировали семантическую разметку сайта
- Не оговорили вопрос установки счетчиков веб-аналитики
- Использовали качественные прилагательные: красивый, стильный и пр
- Не определены дедлайн (сроки разработки)
- Что-то оставили на усмотрение разработчика
- Не прописали в общих требованиях предоставление всех данных по итогу работы от регистрации доменного имени, хостинга для сайта до предоставления логина и пароля от административной панели
Если вы отметили любой пункт, доработайте задание, чтобы избежать недопонимания между вами и исполнителем.
Как написать грамотное ТЗ на разработку сайта
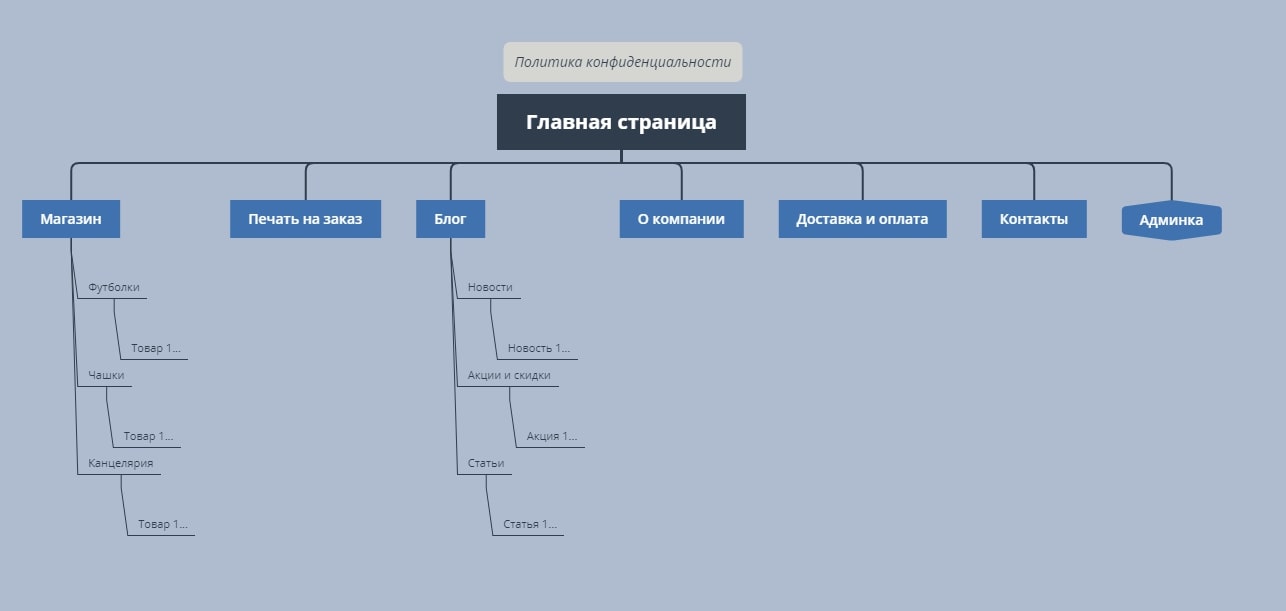
Чтобы разработчику стало понятно, какой сайт вы хотите, необходимо перечислить всю информацию и изобразить схематически структуру веб-ресурса.
Лучшее ТЗ — карта веб-платформы, в которой изображены схемы и иерархии, визуально определяющие связь между отдельными фрагментами сайта. Для этих целей к заданию разрабатывают прототипы.
Для отрисовки макета можно воспользоваться различными интеллект-картами, благодаря которым можно нарисовать сложную структуру за короткое время.
Можно использовать простую или «ленивую» версию прототипа. Для этого в задании отмечаем прямоугольниками расположение фотографий, заголовков, текста, кнопок, форм и всех остальных элементов.
После разработки ТЗ и сайта рекомендуем заказать: SEO продвижение сайта в ТОП-3 с оплатой по KPI, а лучше сразу, при разработке учесть что сайт будет продвигаться в поисковых системах Яндекс и Google.
Универсальная структура ТЗ на разработку сайта
Эти технические требования подходят в 90% проектах при разработки сайта, которые должны быть указаны в техническом задании на разработку сайта или интернет-магазина.
1. Общие требования к сайту
Общие требования могут включать:
- Применить одну из систем управления сайтом, например, NetCat, WordPress, Drupal, 1С:Битрикс
- Предоставить данные для доступа к системе управления сайтом и его корректировки
2. Требования к дизайну сайта
Чаще всего требуют (пример):
- Применить определенную цветовую гамму, язык HTML и CSS
- Создать сайт по определенной структуре (хедер, блок отображения меню сайта, блок отображения различного рода графической информации, футер сайта)
- Использовать формат изображений: jpg или png
- Дизайн должен быть выдержан в строгих и мягких тонах
- Использовать бледно-розовый оттенок, код цвета #ffb6c1
- Использовать шрифт Open Sans
3. Функциональные возможности сайта
Это необходимые критерии, чтобы клиенты получили положительный пользовательский опыт во время посещения сайта. Например, в задании указывают требования:
- Сделать легкую навигацию по сайту
- Разработать использование пользователем возможностей сайта без регистрации или с ее использованием для получения бонусов
- Настроить внутренние процессы для управления веб-ресурсом администратором, например, возможность управлять страницами сайта, элементами меню, загружать на сайт любой контент
Администратор имеет право:
- Создавать, удалять, редактировать карточки товара, акций, новостей
- Редактировать контакты, добавлять адреса новых магазинов
Пользователь может:
- Регистрировать учетную запись, редактировать все личные данные
- Заказать обратный звонок
- Проверять корзину: добавлять, удалять товарные позиции, оплатить счет
4.
 Контент – содержимое сайта
Контент – содержимое сайтаВ требованиях по содержимому сайта уточняют информацию, которая будет размещена на сайте. Например, это может быть: товары или услуги с полным описанием, условия, доставки и оплаты работы для клиентов и т.п. В этот пункт можно включить необходимый тип контента и его расположение.
Написание текста — дополнительная услуга. Разработчики пишут сами или нанимают подрядчика за дополнительную плату.
5. Цели и задачи будущего сайта
Запустить удобную онлайн-платформу электронной коммерции продуктов питания. В частности:
- Разработать удобную для потребителей систему заказов
- Создать панель управления клиентами, чтобы обеспечить отслеживание и управление заказов пользователей с привязкой к доставке
- Интегрировать систему с платформой электронных денег для легкой оплаты продукции
- Спроектировать удобную навигацию веб-платформы
6. Требования к структуре сайта
Сайт должен содержать следующие элементы:
- Хедер.
 Расположить логотип и название магазина
Расположить логотип и название магазина - Блок отображения главного меню сайта
- Блок отображения последних новостей
- Блок отображения новинок
- Блок отображения расширенного поиска
- Футер сайта. Разместить краткую контактную информацию об интернет-магазине
- В блоке меню должны присутствовать категории: «Главная», «Каталог», «Как купить», «Гостевая книга», «Покупателям»
Смотри: пример нашей страницы Блога
Структура сайта в техническом задании7. Требования к навигации (меню) сайта
Панель навигации должна располагаться на видном месте страницы. Каждый пункт меню должен иметь уникальное название, отражающее содержание того раздела, на который этот пункт ссылается.
8. Требования к юзабилити – удобство использования сайта
- Время загрузки страницы не должно превышать более 1,5 сек
- На главной странице сайта должен располагаться блок, отображающий поиск нужной информации и товаров
9.
 Требования к технологиям и языкам разработки сайта
Требования к технологиям и языкам разработки сайта- Для написания статических страниц и шаблонов должны использоваться языки HTML 4 и CSS
- Исходный код должен разрабатываться в соответствии со стандартами W3C (HTML 4.0)
- Для реализации интерактивных элементов клиентской части должны использоваться языки JavaScript и DHTML
Дизайн сайта должен быть выполнен с использованием языка CSS и HTML.
Заказать ТЗ на разработку сайта от профессионалов KeyClient
Подведём итоги (резюме)
Техническое задание на разработку сайта – документ, который составляет команда разработчика сайта для конечного исполнителя. Исполнителем может быть также компания, которая составляла ТЗ, так будет даже лучше! Когда возьметесь за составления задания, учтите желаемые параметры и избегайте расплывчатых формулировок. Чем лучше изложите требования, тем больше ваши ожидания совпадут с результатом.
Не потеряйте нас, подпишитесь на дайджест
и сразу получите: «10 лайфхаков по привлечению клиентов»
ТЗ на разработку сайта, техническое задание для сайтов — Salavey.
 net
net+7 (495) 363-4572
ТЗ на разработку сайта
Подготовим техническое задание (ТЗ) — документ для создания сайта, который формируется на основе ваших требований и регламентирует, какие работы планируется выполнить. Для более четкого ТЗ сначала предлагают клиенту заполнить БРИФ.
Назад к услугам
Создание вебсайта процесс сложный и ответственный, ведь при его осуществлении специалистам необходимо полностью удовлетворить требования заказчика и создать ресурс, который будет привлекать посетителей, информировать их о товарах и услугах, знакомить с информацией и подталкивать к совершению покупок. Чтобы ход формирования нового интернет-проекта прошел успешно, перед началом составляется ТЗ ( рассчитать ТЗ).
Техническое задание — неотъемлемая часть договора на новый веб-ресурс и представляет собой руководство к действию для наших спецов, список заявочных пожеланий, которые клиент предъявляет к проекту.
Для более правильного формулирования техзадания покупателю предлагается заполнить БРИФ, происходит интервьюирование клиента (в дополнение) и выявляются основные пожелания к будущему интернет-ресурсу.
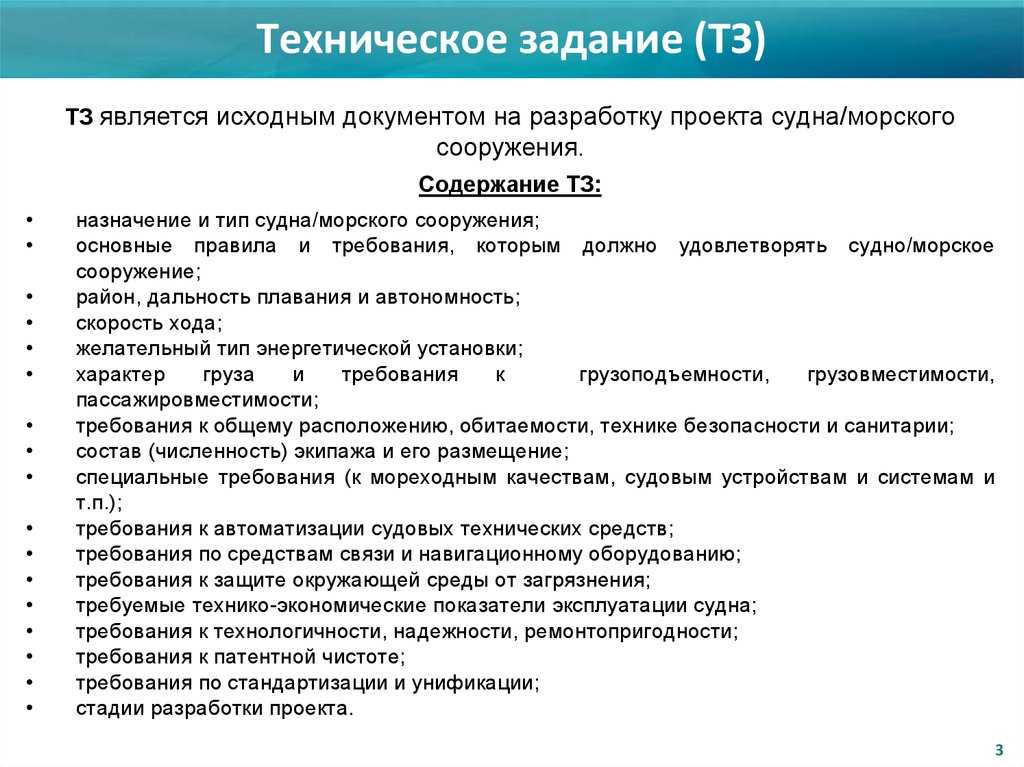
Сведения включают в себя:
Данные о назначении.
В ТЗ на разработку сайта четко прописывается – для чего создается вебпроект. Заказчик формулирует цели, для которых ему необходим интернет-ресурс. Это может быть онлайн-продажа товаров и услуг, информирование потенциальных покупателей о деятельности компании, улучшение имиджа организации и т.д. На основе сведений будут осуществляться все дальнейшие мероприятия по веб-проекту: от конструирования дизайна до наполнения контентом.
Рекомендации по оформлению.
Так как отрисовка дизайна является существенным этапом конструирования, в технический документ обязательно включаются рекомендации по внешнему виду проекта. Это может быть и полноценная концепция, и отдельные элементы по цветовому оформлению, наличию флеш-элементов, изображений и т.д.
Это может быть и полноценная концепция, и отдельные элементы по цветовому оформлению, наличию флеш-элементов, изображений и т.д.
По структуре.
Заказчик знает свою сферу деятельности и своих потенциальных пользователей гораздо лучше, чем любой специалист-сайтостроитель, поэтому в ТЗ важно предоставить примерный план прожекта: основные и дополнительные разделы. Например, стандартный интернет-сайт компании может содержать главную страницу, странички с общим описанием услуг, разделов и подразделов, контактными данными и т.д. Именно эту информацию и надо изложить при составлении техзадания.
Структура навигации.
Чтобы спецы могли сформировать правильное с точки зрения юзабилити меню, им следует знать приблизительные схемы перемещения пользователя по ресурсу, которые описываются в ТЗ на создание сайта.
Содержание вебсайта.
Для того чтобы разработать шаблоны страниц, специалисты должны представлять, что именно будет на них находиться, поэтому нужны данные о будущем содержании web-проекта: темах и объемах текстов, наличии фото- и видеоматериалов, таблиц и т. д. Если заказчик хочет, чтобы наши сотрудники студии осуществили работы по написанию тестов, подбору и обработке фотографий и видеоматериалов и т.д., то указываются требования к этим материалам и также прописываются в документе.
д. Если заказчик хочет, чтобы наши сотрудники студии осуществили работы по написанию тестов, подбору и обработке фотографий и видеоматериалов и т.д., то указываются требования к этим материалам и также прописываются в документе.
Требования к CMS.
В случае если планируется в последующем работать с интернет-ресурсом (добавлять и изменять его содержимое) без сторонней помощи, стоит озвучить пожелания к администрированию системы управления на стадии формировки техзадания.
Общие потребности.
Клиент также может сформулировать любые другие просьбы по проекту. Например, он может заказать интеграцию с 1С, установку дополнительных модулей и т.д. Все это указывается на фазе формирования тех. документа.
После того, как определены все потребности по веб-проекту, техническое задание на создание сайта документально фиксируется, утверждается и подписывается вместе с договором и другими бумагами. Затем документ-спецификация поступает к работникам нашей вебстудии: программистам, дизайнерам, верстальщикам и другим, чтобы они могли начать работу над интернет-проектом.
Затем документ-спецификация поступает к работникам нашей вебстудии: программистам, дизайнерам, верстальщикам и другим, чтобы они могли начать работу над интернет-проектом.
Готовый ресурс обязан полностью соответствовать техзаданию, если же в ходе рабочего процесса приходится изменить что-либо, то назначается этап согласования.
Узнать более подробную информацию вы можете у наших экспертов или на странице онлайн-калькулятор. Для связи воспользуйтесь телефоном +7(495) 363 45 72.
Другие услуги
Сайт на 1С-Битрикс Создание сайта визитки Наполнение сайта ТЗ на разработку сайта Разработка Лендинг Пейдж (Landing Page) Разработка адаптивных сайтов на 1С-Битрикс Разработка Мультилендинга Разработка сайта для юристов Разработка интернет-магазина Создание корпоративного сайта Разработка сайта-каталога Разработка сайта автодилера
Веб-страницы— Список литературы — Академические руководства в Университете Уолдена
Введение
Хотя не все открытые веб-материалы подходят в качестве научных доказательств, некоторый веб-контент подходит, например, отчеты о технических исследованиях, опубликованные в Интернете, и рецензируемые научные журналы с открытым доступом.
APA 7 признает, что различение различных онлайн-ресурсов может быть затруднено, поскольку многие типы работ теперь доступны в Интернете (см. Раздел 9)..2). При обращении к источнику, доступ к которому осуществляется с веб-страницы, сначала необходимо определить, к какому типу относится этот материал. Информация может быть журнальной или журнальной статьей, личной веб-страницей, веб-страницей организации, институциональным отчетом, записью в блоге или онлайн-справочником. Сначала следуйте рекомендациям APA по эталонной категории, а затем при необходимости добавляйте дополнительную информацию о методе поиска.
Помимо знания типа материала, вам также необходимо будет оценить веб-сайт на точность и научность. Советы по оценке ресурсов см. на веб-странице методов оценки библиотеки Уолдена. Чтобы узнать больше о различиях между первичными и вторичными источниками и оценке электронных источников, посетите веб-семинар Evaluating Resources библиотеки Уолдена.
Мы освещаем статьи онлайн-журналов на другой странице, поэтому здесь мы сосредоточимся на другом веб-контенте.
Веб-страница
При простом упоминании о существовании определенного веб-сайта в тексте нет необходимости давать полную ссылку. Вы можете просто указать URL-адрес в круглых скобках в тексте вашей статьи. Вот пример:
Чтобы начать анализ контента, я прочитал все статьи, размещенные в январе 2018 года на сайте CNN (www.cnn.com).
Однако, если вы предоставляете информацию с определенной веб-страницы, вам необходимо указать ее в тексте с указанием автора и даты, как и в других источниках:
Согласно Vartan (2018), в Соединенных Штатах нет обязательного количества выходные для сотрудников.
Затем вы должны включить полный список ссылок для источника:
Вартан С. (2018, 30 января). Почему отпуск важен для здоровья . CNN. https://www.
cnn.com/travel/article/why-vacations-matter/index.html
Это элементы записи списка литературы для указанной выше веб-страницы:
- Автор . Перечислите отдельных авторов, как обычно, сначала фамилия, затем инициалы имени и отчества. Если отдельный автор не указан, используйте название организации в качестве автора.
- Дата . Чтобы определить год публикации, поищите информацию о том, когда страница была опубликована или создана, иногда внизу страницы. Избегайте использования даты авторского права, которая может быть указана внизу каждой страницы веб-сайта. Кроме того, обратите внимание, что эксперты по стилю APA не рекомендуют использовать даты «последнего просмотра», поскольку они не всегда дают точное представление о том, когда страница была опубликована или были ли внесены изменения во время последней проверки. APA также рекомендует использовать наиболее точную дату, поэтому, если доступны месяц и день, укажите и их.

- Название веб-страницы . Используйте уникальный заголовок страницы. Заголовок иногда бывает трудно определить, потому что веб-страницы имеют много слоев. Это может помочь просмотреть строки меню страницы, чтобы определить заголовок. Выделите заголовок веб-страницы курсивом и используйте заглавные буквы в предложении. (Обратите внимание, что в рекомендациях APA 6 названия веб-страниц не выделены курсивом.)
- Название организации или веб-сайта . Укажите название организации или веб-сайта после заголовка веб-страницы в виде простого текста. Если у веб-страницы нет конкретного автора, используйте название организации вместо автора в начале справочной записи и оставьте его в этом месте.
- URL-адрес . Укажите URL-адрес конкретной страницы, а не домашней страницы организации. Для веб-страниц, содержащих контент, который должен регулярно обновляться или изменяться с течением времени, укажите дату извлечения перед URL-адресом.
 В противном случае укажите только URL-адрес. URL-адрес может быть отформатирован как автоматически гиперссылка в Microsoft Word, выделенная синим цветом и подчеркнутая. (Обратите внимание, что APA 6 рекомендует удалять форматирование текста из URL-адреса, но APA 7 рекомендует сохранять активные гиперссылки для любого документа, предназначенного для чтения на экране.)
В противном случае укажите только URL-адрес. URL-адрес может быть отформатирован как автоматически гиперссылка в Microsoft Word, выделенная синим цветом и подчеркнутая. (Обратите внимание, что APA 6 рекомендует удалять форматирование текста из URL-адреса, но APA 7 рекомендует сохранять активные гиперссылки для любого документа, предназначенного для чтения на экране.)
Другие нюансы веб-страницы
Дата поиска . Дата поиска включается только в том случае, если информация может измениться с течением времени. Некоторые примеры, предоставляемые APA 7, включают статьи UpToDate, страницы или профили в социальных сетях, карты, созданные Google Maps, и другой контент веб-сайта, который часто обновляется. Поскольку в приведенном выше примере веб-страница не содержит контента, который регулярно добавляется или изменяется, дата извлечения не требуется.
Прямые котировки . Если вы напрямую цитируете веб-страницу, вы не сможете указать номер страницы (поскольку страниц нет). Вместо этого считайте абзацы сверху страницы, чтобы определить номер абзаца. Вот пример:
Вместо этого считайте абзацы сверху страницы, чтобы определить номер абзаца. Вот пример:
«У Джеки есть семейная история рака. У нескольких родственников со стороны ее отца в семье был рак молочной железы или яичников в раннем возрасте. 2).
Видеозапись ссылки на веб-страницу
Связанные ресурсы
Проверка знаний: базовая веб-страница
Ссылка на веб-сайт в гарвардском стиле
Опубликован в 19 мая 2020 г. к Джек Колфилд. Отредактировано 7 ноября 2022 г.
Чтобы сослаться на веб-сайт в гарвардском стиле, укажите имя автора или организации, год публикации, заголовок страницы, URL-адрес и дату, когда вы зашли на веб-сайт.
| Пример цитирования в тексте | (Гугл, 2020) |
| Справочный образец | Фамилия автора, инициал. (Год) Заголовок страницы . Доступно по адресу: URL (доступ: день, месяц, год). (Год) Заголовок страницы . Доступно по адресу: URL (доступ: день, месяц, год). |
| Справочный пример | Google (2020) Условия использования Google . Доступно по адресу: https://policies.google.com/terms?hl=en-US (дата обращения: 11 мая 2020 г.). |
Различные форматы используются для других видов онлайн-источников, таких как статьи, публикации в социальных сетях и мультимедийный контент. Вы можете создавать точные гарвардские ссылки для всех видов источников с помощью нашего бесплатного генератора ссылок:
Гарвардский эталонный генератор
Содержание
- Статьи в Интернете
- Сообщения в социальных сетях
- Изображения, видео и подкасты
- Ссылки на веб-сайты с отсутствующей информацией
- Часто задаваемые вопросы о ссылках на веб-сайты Гарварда
Интернет-статьи
Сообщения в блогах и статьи в онлайн-газетах указываются в одном и том же формате: включают название статьи в кавычки, название блога или газеты курсивом и дату публикации.
| Шаблон | Фамилия автора, инициал. (Год) «Заголовок статьи», Название блога , День Месяц. Доступно по адресу: URL (доступ: день, месяц, год). |
| Пример | Ракич, Н. (2020) «Как Байден соотносится с прошлыми кандидатами от Демократической партии?», FiveThirtyEight , 28 апреля. Доступно по ссылке: https://fivethirtyeight.com/features/how-does-biden-stack-up-to-past-democratic-nominees/ (дата обращения: 29апрель 2020 г.). |
| Шаблон | Фамилия автора, инициал. (Год) «Заголовок статьи», Название газеты , День Месяц. Доступно по адресу: URL (доступ: день, месяц, год). |
| Пример | Rayner, G. (2020) «Борис Джонсон излагает трехэтапный план по прекращению изоляции на долгом пути к свободе», The Telegraph , 10 мая. Доступно по ссылке: https://www.telegraph.co.uk/politics/2020/05/10/go-back-work-boris-johnson-says-britons-set-long-road-freedom/ (дата обращения: 11 мая 2020 г.). 2020). Доступно по ссылке: https://www.telegraph.co.uk/politics/2020/05/10/go-back-work-boris-johnson-says-britons-set-long-road-freedom/ (дата обращения: 11 мая 2020 г.). 2020). |
Формат журнальной статьи немного отличается. Вместо точной даты укажите месяц, сезон или том и номер выпуска, в зависимости от того, что журнал использует для идентификации своих выпусков.
Информация об URL-адресе и дате доступа включается только в том случае, если статья является эксклюзивной в Интернете.
| Шаблон | Фамилия автора, инициал. (Год) «Название статьи», Название журнала , Том(Выпуск) или (Месяц) или (Сезон). Доступно по адресу: URL (доступ: день, месяц, год). |
| Пример | Тейлор, П. (2020) «Восприимчивый, заразный, выздоровевший», London Review of Books , 42(9). Доступно по адресу: https://www.lrb.co.uk/the-paper/v42/n09/paul-taylor/susceptible-infectious-recovered (дата обращения: 11 мая 2020 г. ). ). |
Чтобы ссылаться на сообщения из социальных сетей, таких как Facebook, Twitter и Instagram, укажите имя пользователя и платформу в квадратных скобках. Пишите имена пользователей так, как они появляются на платформе, с теми же заглавными буквами и символами.
Если у поста есть заголовок, используйте его (в кавычках). Если у поста нет названия, используйте текст поста. Не используйте курсив. Если текст длинный, часть его можно заменить многоточием.
| Шаблон | Фамилия автора, инициал. [имя пользователя] (Год) «Название» или текст. [Название веб-сайта] День Месяц. Доступно по адресу: URL (доступ: день, месяц, год). |
| Пример | Дорси, Дж. [@jack] (2018) Мы берем на себя обязательство в Твиттере способствовать укреплению коллективного здоровья, открытости и вежливости в публичных дискуссиях… [Твиттер] 1 марта. Доступно по адресу: https://twitter.com/jack/status/9.69234275420655616 (по состоянию на 11 мая 2020 г.). Доступно по адресу: https://twitter.com/jack/status/9.69234275420655616 (по состоянию на 11 мая 2020 г.). |
Предотвратите плагиат, запустите бесплатную проверку.
Попробуй бесплатноИзображения, видео и подкасты
Интернет-контент упоминается по-разному, если он представлен в форме видео, аудио или изображения.
Изображения
Чтобы указать изображение, найденное в Интернете, например произведение искусства, фотографию или инфографику, укажите формат изображения (например, «фотография», «холст, масло») в квадратных скобках.
| Шаблон | Фамилия автора, инициал. (Год) Название [Средний]. Доступно по адресу: URL (доступ: день, месяц, год). |
| Пример | Тейлор, П. (2020) Серая белка [Фотография]. Доступно по адресу: https://flic.kr/p/2iZBKhY (дата обращения: 11 мая 2020 г. ). ). |
Видео
Онлайн-видео, например, на YouTube, Instagram, Vimeo и Dailymotion, цитируются так же, как и обычные веб-страницы. Если видео загружается под именем физического лица, пишите имя в обычном формате. В противном случае напишите имя пользователя загрузчика, как оно указано на сайте.
Если вы хотите найти определенный момент в видео в цитате в тексте, вы можете сделать это с помощью метки времени.
| Шаблон | Фамилия автора, инициал. (Год) Название . День Месяц. Доступно по адресу: URL (доступ: день, месяц, год). |
| Пример | Scribbr (2020) Что такое плагиат? 23 января. Доступно по адресу: https://youtu.be/Uk1pq8sb-eo (дата обращения: 14 мая 2020 г.). (Скриббр, 2020, 1:58) |
Подкасты
Для ссылки на подкаст вам просто нужно название отдельного эпизода, а не всей серии. Слово «Подкаст» всегда заключено в квадратные скобки. Как и в случае с видео, вы можете использовать метку времени, чтобы найти конкретную точку в текстовом цитировании.
Слово «Подкаст» всегда заключено в квадратные скобки. Как и в случае с видео, вы можете использовать метку времени, чтобы найти конкретную точку в текстовом цитировании.
| Шаблон | Фамилия автора/ведущего, инициал. (Год) Название [Подкаст]. День Месяц. Доступно по адресу: URL (доступ: день, месяц, год). |
| Пример | Карлин Д. (2017) Разрушитель миров [Подкаст]. 24 января. Доступно по адресу: https://www.dancarlin.com/hardcore-history-59-the-destroyer-of-worlds/ (дата обращения: 11 мая 2020 г.). (Карлин, 2017, 25:55) |
В онлайн-источниках часто отсутствует информация, которая обычно требуется для цитирования: автор, название или дата. Вот что делать, если эти данные недоступны.
Нет автора
Если на веб-сайте не указан конкретный отдельный автор, вместо него обычно можно найти корпоративного автора. Это организация, ответственная за источник:
Это организация, ответственная за источник:
| Пример | (Гугл, 2020 г.) Google (2020) Условия использования Google . Доступно по адресу: https://policies.google.com/terms?hl=en-US (дата обращения: 11 мая 2020 г.). |
В случаях, когда нет подходящего корпоративного автора (например, онлайн-словари или вики), вместо этого используйте название источника в позиции автора:
| Пример | («Продажа», 2020) «Divest» (2020 г.) Доступно по адресу: https://www.merriam-webster.com/dictionary/divest (дата обращения: 29 апреля 2020 г.). |
Без даты
В Гарвардском стиле, если в источнике не указана конкретная дата публикации, замените ее словами «без даты» как в тексте цитирования, так и в списке литературы. Вы все равно должны указать дату доступа:
Вы все равно должны указать дату доступа:
| Пример | (Scribbr, без даты) Scribbr (без даты) Знакомство со ссылками . Доступно по адресу: https://www.scribbr.co.uk/category/referenceing/ (дата обращения: 11 мая 2020 г.). |
Часто задаваемые вопросы о ссылках на веб-сайты Гарварда
- Как узнать, является ли веб-сайт надежным источником?
Важно оценить достоверность информации, найденной в Интернете. Ищите источники из авторитетных изданий и учреждений, обладающих опытом (например, рецензируемых журналов и государственных учреждений).
Тест CRAAP (актуальность, релевантность, авторитетность, точность, цель) может помочь вам в оценке источников, как и наш список заслуживающих доверия источников.
 Как правило, вам следует избегать ссылок на такие веб-сайты, как Википедия, которые могут редактироваться кем угодно — вместо этого ищите первоисточник информации в разделе «Ссылки».
Как правило, вам следует избегать ссылок на такие веб-сайты, как Википедия, которые могут редактироваться кем угодно — вместо этого ищите первоисточник информации в разделе «Ссылки».- Как я могу указать место в источнике без номеров страниц?
Как правило, вы можете не указывать номера страниц в текстовых ссылках на онлайн-источники, в которых их нет. Но когда вы цитируете или перефразируете определенный отрывок из особенно длинного онлайн-источника, полезно найти альтернативный маркер местоположения.
Для текстовых источников можно использовать номера абзацев (например, «параграф 4») или заголовки (например, «в разделе «Методология»). Для источников видео или аудио используйте метку времени (например, «10:15»).
- Как процитировать источник с несколькими авторами в гарвардском стиле? org/Answer»>
- Когда мне нужно использовать цитату из Гарварда в тексте? org/Answer»>
В системе ссылок Гарварда до трех имен авторов включаются в запись в текстовом цитировании или списке литературы. При наличии четырех или более авторов укажите только первого, а затем и др. ’
| Цитата в тексте | Список литературы | |
|---|---|---|
| 1 автор | (Смит, 2014) | Смит, Т. (2014) … |
| 2 автора | (Смит и Джонс, 2014) | Смит, Т. и Джонс, Ф. (2014) … |
| 3 автора | (Смит, Джонс и Дэвис, 2014 г.) | Смит, Т., Джонс, Ф. и Дэвис, С. (2014) … |
| 4+ автора | (Смит и др. , 2014) | Смит, Т. и др. (2014) … |
Цитата из Гарварда в тексте должна появляться в квадратных скобках каждый раз, когда вы цитируете, перефразируете или ссылаетесь на информацию из источника.
Цитата может стоять сразу после цитаты или пересказа или в конце предложения. Если вы цитируете, поместите цитату вне кавычек, но перед любыми другими знаками препинания, такими как запятая или точка.
Процитировать эту статью Scribbr
Если вы хотите процитировать этот источник, вы можете скопировать и вставить цитату или нажать кнопку «Цитировать эту статью Scribbr», чтобы автоматически добавить цитату в наш бесплатный генератор ссылок.
Колфилд, Дж. (2022, 07 ноября). Создание ссылки на веб-сайт в гарвардском стиле | Шаблоны и примеры. Скриббр. Проверено 27 декабря 2022 г., с https://www.scribbr.co.uk/reference/harvard-website-reference/
Процитировать эту статью
Полезна ли эта статья?
Вы уже проголосовали.

 п.)
п.) Расположить логотип и название магазина
Расположить логотип и название магазина
 В противном случае укажите только URL-адрес. URL-адрес может быть отформатирован как автоматически гиперссылка в Microsoft Word, выделенная синим цветом и подчеркнутая. (Обратите внимание, что APA 6 рекомендует удалять форматирование текста из URL-адреса, но APA 7 рекомендует сохранять активные гиперссылки для любого документа, предназначенного для чтения на экране.)
В противном случае укажите только URL-адрес. URL-адрес может быть отформатирован как автоматически гиперссылка в Microsoft Word, выделенная синим цветом и подчеркнутая. (Обратите внимание, что APA 6 рекомендует удалять форматирование текста из URL-адреса, но APA 7 рекомендует сохранять активные гиперссылки для любого документа, предназначенного для чтения на экране.) Как правило, вам следует избегать ссылок на такие веб-сайты, как Википедия, которые могут редактироваться кем угодно — вместо этого ищите первоисточник информации в разделе «Ссылки».
Как правило, вам следует избегать ссылок на такие веб-сайты, как Википедия, которые могут редактироваться кем угодно — вместо этого ищите первоисточник информации в разделе «Ссылки».