Bootstrap Бутстрап 4 Учебник Справочник на русском примеры
HTML5CSS.ruЛУЧШИЙ САЙТ ДЛЯ РАЗРАБОТЧИКОВ
❮ Главная Дальше ❯
Попробуйте примеры
Этот учебник Bootstrap 4 содержит сотни примеров Bootstrap 4.
С помощью нашего онлайн-редактора вы можете отредактировать код и нажать на кнопку для просмотра результата.
Пример Bootstrap 4
<div><h2>Моя первая Bootstrap страница</h2>
<p>Измените размер этой адаптивной страницы, чтобы увидеть эффект!</p>
</div>
<div>
<div>
<div>
<h4>Колонка 1</h4>
<p>Просто текст
..</p>
<p>Новый текст..</p>
</div>
<div>
<h4>Колонка 2</h4>
<p>Просто текст
..</p>
<p>Новый текст..</p>
</div>
<div>
<h4>Колонка 3</h4>
<p>Просто текст
. .</p>
.</p>
<p>Новый текст..</p>
</div>
</div>
</div>
Нажмите на «Просмотр демо в редакторе» кнопку, чтобы увидеть, как работает.
Bootstrap 3 vs. Bootstrap 4
Bootstrap 4 — новейшая версия Bootstrap; с новыми компонентами, более быстрой таблицы стилей и большей отзывчивостью.
Bootstrap 4 поддерживает новейшие, стабильные выпуски всех основных браузеров и платформ. Тем не менее Internet Explorer 9 и вниз не поддерживается.
Если вам требуется поддержка IE8-9, используйте Bootstrap 3. Это наиболее стабильная версия Bootstrap, и она по-прежнему поддерживается командой для критических исправлений и изменений в документации. Тем не менее, новые функции не будут добавлены к нему.
Базовый шаблон Bootstrap 4
Мы создали адаптивный начальный шаблон с Bootstrap 4. Вы можете изменять, сохранять, делиться и использовать его в своих проектах:
Ссылки Bootstrap
- Bootstrap все классы CSS Популярные
Если вы хотите сделать больше с компонентами Bootstrap, смотрите наш полный Bootstrap 4 с JavaScript все примеры:
- Bootstrap JS Alert
- Кнопка Bootstrap JS
- Bootstrap JS Карусель
- Bootstrap JS коллапс
- Выпадающее меню Bootstrap JS
- Bootstrap JS модальный
- Bootstrap JS Попов
- Bootstrap JS скроллспи
- Вкладка Bootstrap JS
- Подсказка Bootstrap JS
❮ Главная Дальше ❯
bootstrap 4 популярное
bootstrap сетка
bootstrap меню
bootstrap modal модальное окно
блоки bootstrap
bootstrap скачать бесплатно
bootstrap кнопки
bootstrap формы
bootstrap таблицы
bootstrap примеры
Copyright 2018-2020 HTML5CSS.
 ru
ruПравила и Условия Политика конфиденциальности О нас Контакты
❮ Назад Дальше ❯
Панели навигации
Панель навигации — это заголовок навигации, расположенный в верхней части страницы:
Базовая навигационная
С помощью Bootstrap панель навигации может расширяться или сворачиваться в зависимости от размера экрана.
Стандартная панель навигации создается с помощью .navbar класса, за которым следует адаптивный класс свертывания: (стеки навигационной панели .navbar-expand-xl|lg|md|sm по вертикали на очень больших, больших, средних или маленьких экранах).
Чтобы добавить ссылки внутри навигационной области, используйте <ul> элемент с class="navbar-nav".
Затем добавьте <li> элементы с .nav-item классом
за которым следует <a> элемент с .nav-link классом:
Пример
<!— A grey horizontal navbar that becomes vertical on small screens —><nav>
<!— Links —>
<ul>
<li>
<a href=»#»>Link
1</a>
<li>
<a href=»#»>Link 2</a>
</li>
<li>
<a href=»#»>Link 3</a>
</li>
</ul>
</nav>
Вертикальная навигационная
Удалите . класс для создания вертикальной панели навигации: navbar-expand-xl|lg|md|sm
navbar-expand-xl|lg|md|sm
Пример
<!— A vertical navbar —><nav>
<!— Links —>
<ul>
<li>
<a href=»#»>Link
1</a>
</li>
<li>
<a href=»#»>Link
2</a>
</li>
<li>
<a href=»#»>Link
3</a>
</li>
</ul>
</nav>
Центрированная навигационная
Добавьте .justify-content-center класс для центрирования панели навигации.
Следующий пример будет центрировать панель навигации на средних, больших и очень больших экранах. На маленьких экранах она будет отображаться по вертикали и по левому краю (из-за. навигации-развернуть-SM класса):
Пример
<nav>
<a
class=»navbar-brand» href=»#»>Logo</a>
…
</nav>
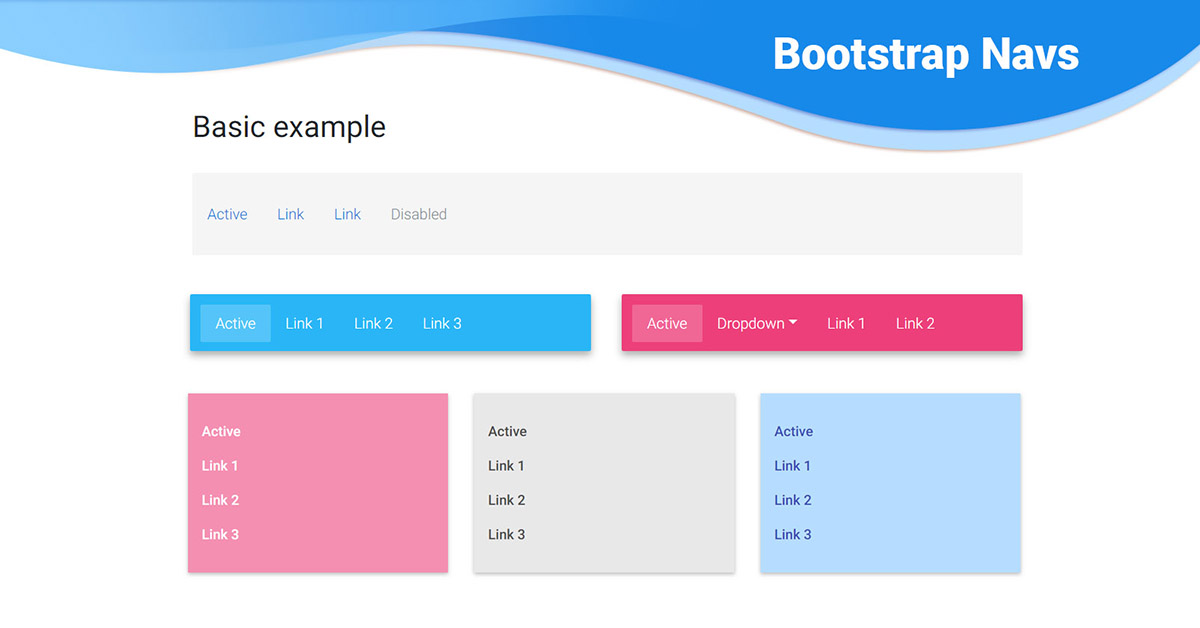
Цветной навигационной
Используйте любой из . классов для изменения цвета фона навигационной области (,,,,,,  bg-color
bg-color.bg-primary .bg-success .bg-info .bg-warning .bg-danger .bg-secondary .bg-dark и .bg-light )
Совет: Добавьте белый цвет текста ко всем ссылкам в навигационной навигации с помощью .navbar-dark
.navbar-light класс для добавления черного цвета текста.Пример
<!— Grey with black text —><nav>
<ul>
<li>
<a href=»#»>Active</a>
</li>
<li class=»nav-item»>
<a href=»#»>Link</a>
</li>
<li>
<a href=»#»>Link</a>
</li>
<li>
<a href=»#»>Disabled</a>
</li>
</ul>
</nav>
<!— Black with white text —>
<nav>. ..</nav>
..</nav>
<!— Blue with white text —>
<nav>…</nav>
Активное/отключенное состояние: добавьте .active класс к <a> элементу, чтобы выделить текущую ссылку, или класс, указывающий на то, .disabled что ссылка не является интерактивной.
Марка/логотип
.navbar-brand класс используется для выделения названия бренда/логотипа/проекта вашей страницы:
Пример
<nav>
<a
class=»navbar-brand» href=»#»>Logo</a>
…
</nav>
При использовании .navbar-brand класса на изображениях Bootstrap 4 автоматически применяет стиль изображения для вертикальной навигации.
Пример
<nav>
<a href=»#»>
<img src=»bird.jpg»
alt=»Logo»>
</a>
…
</nav>
Свертывание панели навигации
Очень часто, особенно на небольших экранах, вы хотите, чтобы скрыть навигационные ссылки и заменить их на кнопку, которая должна выявить их при нажатии на.
Чтобы создать складную панель навигации, используйте кнопку с class="collapse navbar-collapse" , за которым следует идентификатор, соответствующий data-target кнопке: «сетаржет«.
Пример
<nav><!— Brand —>
<a href=»#»>Navbar</a>
<!— Toggler/collapsibe Button —>
<button
class=»navbar-toggler» type=»button»
data-toggle=»collapse» data-target=»#collapsibleNavbar»>
<span></span>
</button>
<!— Navbar links —>
<div
id=»collapsibleNavbar»>
<ul>
<li>
<a
href=»#»>Link</a>
</li>
<li>
<a
href=»#»>Link</a>
</li>
<li>
<a
href=»#»>Link</a>
</ul>
</div>
</nav>
Совет: Можно также удалить класс. навигации-Expand-MD, чтобы всегда скрывать ссылки панели навигации и отображать кнопку переключателя.
навигации-Expand-MD, чтобы всегда скрывать ссылки панели навигации и отображать кнопку переключателя.
Навигационное меню с раскрывающимся списком
NavBars также может содержать выпадающие меню:
Пример
<nav><!— Brand —>
<a href=»#»>Logo</a>
<!— Links —>
<ul>
<li
class=»nav-item»>
<a href=»#»>Link
1</a>
</li>
<li>
<a href=»#»>Link 2</a>
</li>
<!— Dropdown —>
<li>
<a href=»#»
data-toggle=»dropdown»>
Dropdown
link
</a>
<div>
<a
class=»dropdown-item» href=»#»>Link 1</a>
<a href=»#»>Link 3</a>
</div>
</li>
</ul>
</nav>
Формы и кнопки панели навигации
Добавьте <form> элемент, class="form-inline" чтобы сгруппировать входы и кнопки рядом друг с другом:
Пример
<nav>
<form action=»/action_page. php»>
php»>
<input
type=»text» placeholder=»Search»>
<button type=»submit»>Search</button>
</form>
</nav>
Можно также использовать другие классы ввода, например .input-group-prepend или .input-group-append для прикрепления значка или текста справки рядом с полем ввода. Подробнее об этих классах вы узнаете в главе Bootstrap Inputs.
Пример
<nav>
<div>
<div class=»input-group-prepend»>
<span>@</span>
</div>
<input type=»text» class=»form-control» placeholder=»Username»>
</div>
</form>
</nav>
Текст навигационной навигации
Используйте .navbar-text класс для вертикального выравнивания любых элементов внутри навигационной области, которые не являются ссылками (обеспечивает правильное заполнение и цвет текста).
Пример
<nav><!—
Links —>
<ul>
<li
class=»nav-item»>
<a href=»#»>Link
1</a>
</li>
<li>
<a href=»#»>Link 2</a>
</li>
</ul>
<!— Navbar text—>
<span>
Navbar text
</nav>
Фиксированная панель навигации
Панель навигации можно также зафиксировать вверху или внизу страницы.
Фиксированная панель навигации остается видимой в фиксированном положении (сверху или снизу) независимо от прокрутки страницы.
.fixed-topкласс делает навигационную панель фиксированной в верхней части:
Пример
<nav>
…
</nav>
Используйте .fixed-bottom класс для того, чтобы сделать навигационную страницу в нижней части страницы:
Пример
<nav>
…
</nav>
Используйте . класс, чтобы сделать навигационную страницу фиксированной/оставаться в верхней части страницы, когда вы прокрутите ее мимо . Примечание: Этот класс не работает в Internet Explorer 11 и более ранних версиях (будет рассматривать его как  sticky-top
sticky-topposition:relative ).
Пример
<nav>
…
</nav>
❮ Назад Дальше ❯
Примеры · Bootstrap v5.1
Фрагменты
Общие шаблоны для создания сайтов и приложений, основанных на существующих компонентах и утилитах с пользовательским CSS и т.д.
Заголовки
Покажите свой брендинг, навигацию, поиск и многое другое с помощью этих компонентов заголовка
героев
Создайте сцену на своей главной странице с героями, которые содержат четкие призывы к действию.
Особенности
Объясните особенности, преимущества или другие детали вашего маркетингового контента.
Боковые панели
Общие шаблоны навигации, идеально подходящие для макетов вне холста или с несколькими столбцами.
Нижние колонтитулы
Завершите каждую страницу потрясающим нижним колонтитулом, большим или маленьким.
Выпадающие списки
Расширьте свои раскрывающиеся списки с помощью фильтров, значков, пользовательских стилей и многого другого.
Группы списков
Расширьте группы списков утилитами и пользовательскими стилями для любого контента.
Модалы
Преобразуйте модальные окна для любых целей, от экскурсий по функциям до диалогов.
Пользовательские компоненты
Совершенно новые компоненты и шаблоны, которые помогут людям быстро начать работу с Bootstrap и продемонстрируют передовой опыт добавления в платформу.
Альбом
Простой одностраничный шаблон для фотогалерей, портфолио и многого другого.
Цены
Пример страницы с ценами, созданной с помощью карточек и имеющей настраиваемый верхний и нижний колонтитулы.
Касса
Пользовательская форма оформления заказа, показывающая наши компоненты формы и их функции проверки.
Продукт
Простая маркетинговая страница, ориентированная на продукт, с обширной сеткой и изображениями.
Крышка
Одностраничный шаблон для создания простых и красивых домашних страниц.
Карусель
Настройте панель навигации и карусель, а затем добавьте несколько новых компонентов.
Блог
Журнал как шаблон блога с заголовком, навигацией, избранным контентом.
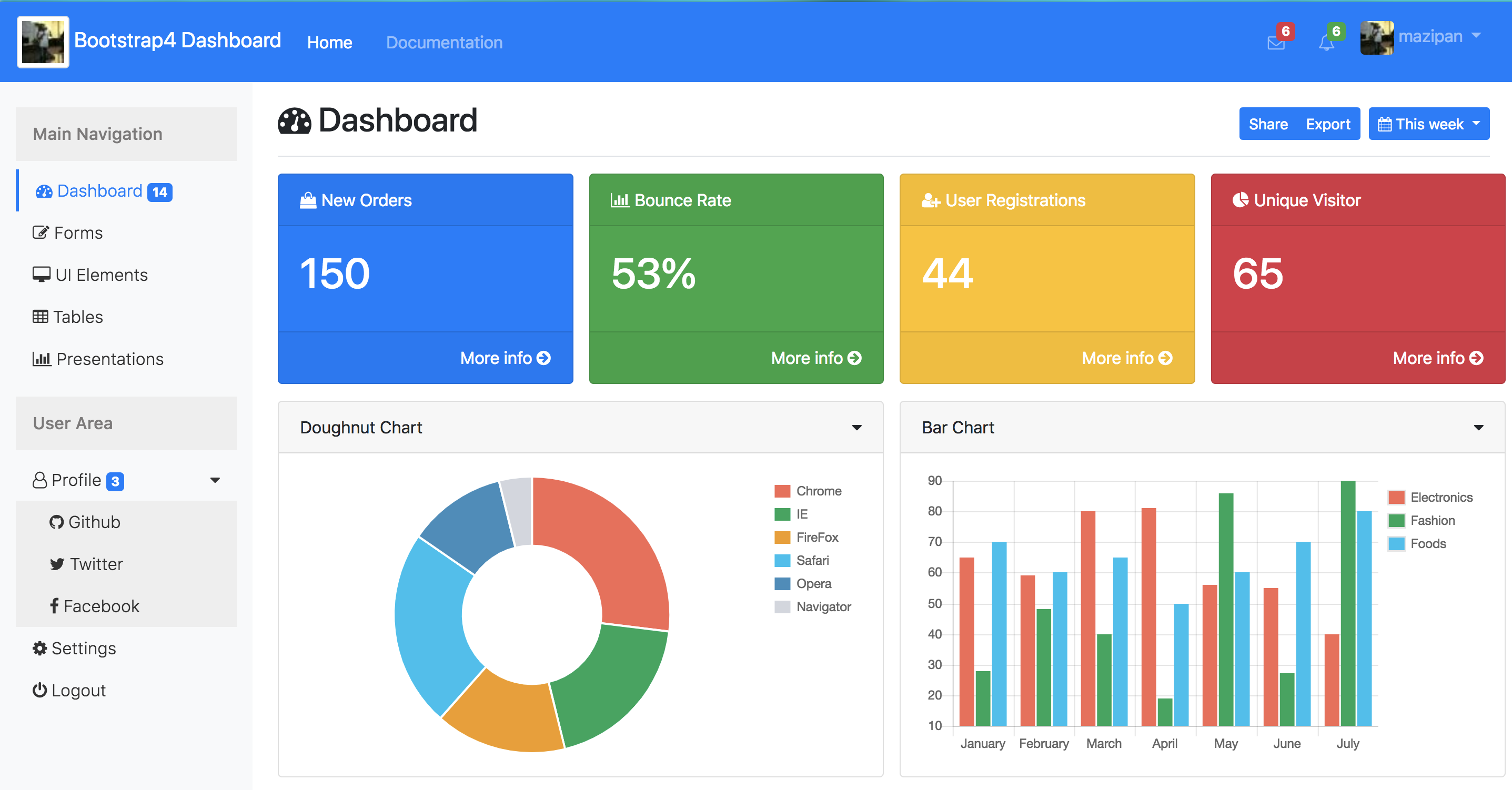
Приборная панель
Базовая оболочка панели администратора с фиксированной боковой панелью и панелью навигации.
Войти
Пользовательский макет формы и дизайн для простой формы входа.
Липкий нижний колонтитул
Прикрепите нижний колонтитул к нижней части окна просмотра, если содержимое страницы короткое.
Липкая панель навигации нижнего колонтитула
Прикрепите нижний колонтитул к нижней части окна просмотра с фиксированной верхней панелью навигации.
Джамботрон
Используйте утилиты для воссоздания и улучшения jumbotron Bootstrap 4.
Framework
Примеры, посвященные использованию встроенных компонентов Bootstrap.
Стартовый шаблон
Ничего, кроме основ: скомпилированные CSS и JavaScript.
Сетка
Несколько примеров макетов сетки со всеми четырьмя уровнями, вложением и т. д.
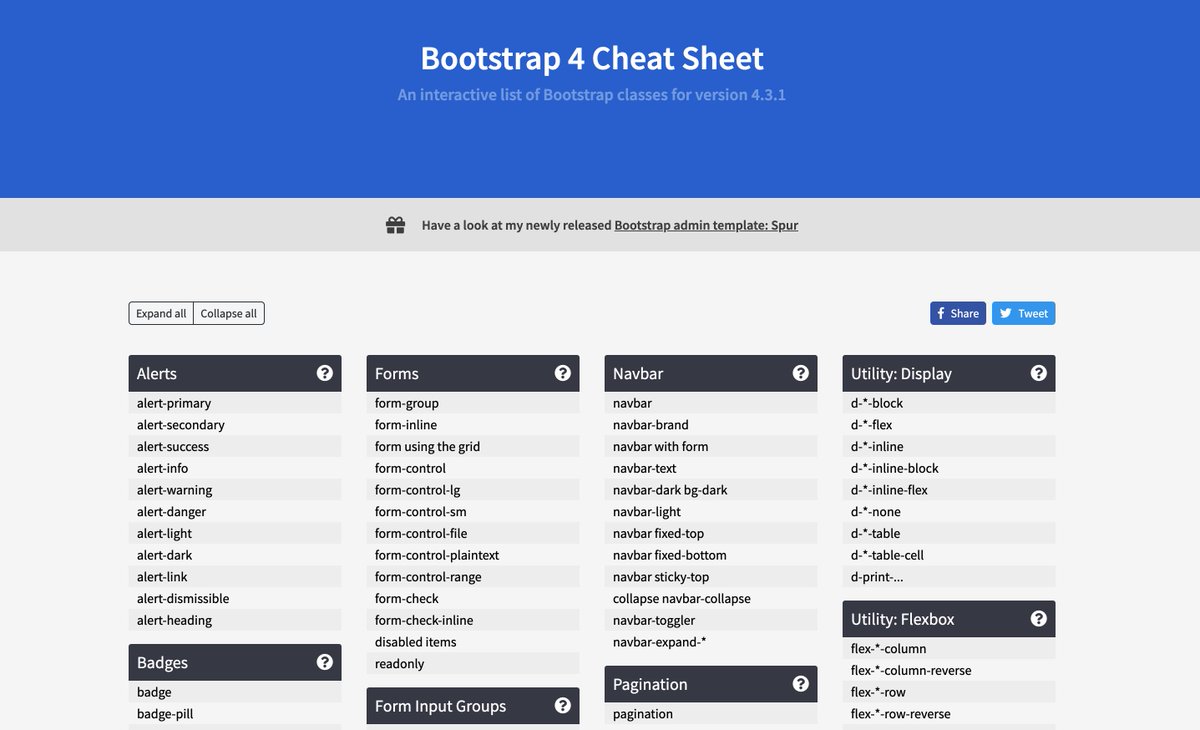
Шпаргалка
Кухонная мойка из компонентов Bootstrap.
Шпаргалка RTL
Кухонная мойка из компонентов Bootstrap, RTL.
Панели навигации
Берем компонент панели навигации по умолчанию и показываем, как его можно перемещать, размещать и расширять.
Навбары
Демонстрация всех адаптивных и контейнерных опций для панели навигации.
Навбар статический
Одиночный пример статической верхней панели навигации вместе с некоторым дополнительным содержимым.
Навбар фиксированный
Пример одной панели навигации с фиксированной верхней панелью навигации и некоторым дополнительным содержимым.
Панель навигации нижняя
Пример одной панели навигации с нижней панелью навигации и некоторым дополнительным содержимым.
Панель навигации Offcanvas
Превратите свою расширяемую панель навигации в скользящее меню вне холста (не использует наш компонент вне холста).
RTL
См. RTL-версию Bootstrap в действии с этими модифицированными примерами пользовательских компонентов.
Функция RTL все еще экспериментальная и, вероятно, будет развиваться в соответствии с отзывами пользователей. Заметили что-то или хотите предложить улучшение? Откройте вопрос, мы хотели бы получить ваши идеи.
Заметили что-то или хотите предложить улучшение? Откройте вопрос, мы хотели бы получить ваши идеи.
Альбом RTL
Простой одностраничный шаблон для фотогалерей, портфолио и многого другого.
Касса RTL
Пользовательская форма оформления заказа, показывающая наши компоненты формы и их функции проверки.
Карусель RTL
Настройте панель навигации и карусель, а затем добавьте несколько новых компонентов.
Блог RTL
Журнал как шаблон блога с заголовком, навигацией, избранным контентом.
Приборная панель RTL
Базовая оболочка панели администратора с фиксированной боковой панелью и панелью навигации.
Интеграция
Интеграция с внешними библиотеками.
Кирпичная кладка
Объедините возможности сетки Bootstrap и макета Masonry.
Идите дальше с темами Bootstrap
Нужно что-то большее, чем эти примеры? Поднимите Bootstrap на новый уровень с премиальными темами с официального рынка тем Bootstrap. Они созданы как собственные расширенные фреймворки, богатые новыми компонентами и плагинами, документацией и мощными инструментами сборки.
Они созданы как собственные расширенные фреймворки, богатые новыми компонентами и плагинами, документацией и мощными инструментами сборки.
Примеры Bootstrap
❮ Предыдущая Далее ❯
Bootstrap Начало работы
Контейнер Емкость для жидкости
Объяснение примеров
Bootstrap Grid Basic
Три одинаковых столбца Два неравных столбца
Объяснение примеров
Bootstrap Typography
Заголовки от
до
Элемент
<маленький> Элемент <метка> Элемент ЭлементПеревернутая цитата ЭлементЭлемент <код> Элемент Элемент
Контекстные цвета текста Контекстные цвета фонаОбъяснение примеров
Таблицы Bootstrap
Базовая таблица Полосатые ряды Таблица с рамкой Наведите строки Сжатая таблица Контекстные классы Адаптивные таблицы
Объяснение примеров
Bootstrap Images
Округлое изображение Круговое изображение Миниатюрное изображение Адаптивные изображения Галерея Адаптивные вставки
Объяснение примеров
Bootstrap Jumbotron
Jumbotron внутри контейнера Джамботрон снаружи контейнера Создание шапки страницы
Объяснение примеров
Бутстрап-колодцы
Базовая скважина Размер лунки
Объяснение примеров
Оповещения Bootstrap
Оповещения Закрытие оповещений Анимированные оповещения
Объяснение примеров
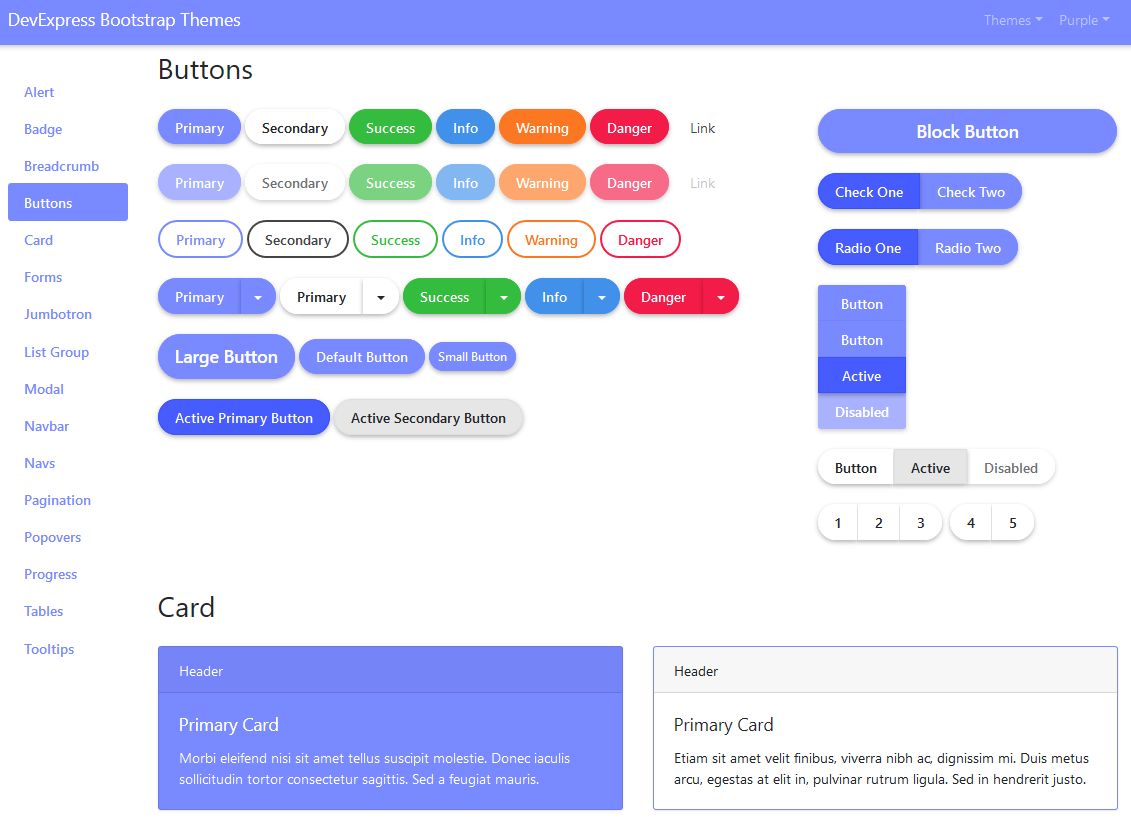
Кнопки Bootstrap
Стили кнопок Теги кнопки Размеры кнопок Кнопки уровня блока Активные/деактивированные кнопки
Объяснение примеров
Группы кнопок Bootstrap
Группа кнопок Размеры группы кнопок Вертикальная группа кнопок Группа кнопок по ширине Выровненная группа кнопок 2 Вложенные группы кнопок и выпадающие меню Сплит-кнопки
Объяснение примеров
Глификоны Bootstrap
Глификоны
Объяснение примеров
Значки и ярлыки Bootstrap
Значки Значок внутри кнопки Этикетки Контекстные метки
Объяснение примеров
Индикаторы выполнения Bootstrap
Индикатор выполнения Индикатор выполнения с меткой Цветной индикатор выполнения Полосатый индикатор выполнения Анимированный индикатор выполнения Индикатор выполнения с накоплением
Объяснение примеров
Нумерация страниц Bootstrap
Пагинация Активная ссылка на страницу Отключенная ссылка на пагинацию Размер страницы Хлебные крошки
Объяснение примеров
Bootstrap Pager
Пейджер Кнопки выравнивания
Объяснение примеров
Группы списка Bootstrap
Группа списка Группа списка со значками Группа списка со ссылками Активный элемент списка Отключенный элемент списка Контекстные классы Пользовательский контент
Объяснение примеров
Bootstrap Panels
Панели Заголовок панели Нижний колонтитул панели Группа панелей Классы контекстных панелей
Объяснение примеров
Раскрывающиеся списки Bootstrap
Раскрывающиеся списки Выпадающий разделитель Выпадающий заголовок Отключенный выпадающий элемент Выпадающее меню с выравниванием по правому краю Выпадающий Доступность раскрывающегося списка
Объяснение примеров
Bootstrap Collapsible
Складная кнопка Сворачиваемая ссылка Складной "в" (показать по умолчанию) Складная панель Сворачиваемая группа списков Аккордеон
Объяснение примеров
Вкладки и таблетки Bootstrap
Встроенный список Вкладки Вкладки с выпадающим меню Таблетки Вертикальные таблетки Вертикальные таблетки в ряд Таблетки с выпадающим меню Вкладки и таблетки по центру Переключаемые/динамические вкладки Переключаемые/динамические таблетки
Объяснение примеров
Navbar Перевернутая панель навигации Фиксированная верхняя панель навигации Фиксированная нижняя панель навигации Панель навигации с раскрывающимся списком Выровненная по правому краю панель навигации Складная панель навигации
Объяснение примеров
Bootstrap Forms
Вертикальная форма Встроенная форма Встроенная форма без меток Горизонтальная форма
Объяснение примеров
Вводы Bootstrap
Ввод Текстовое поле Флажок Встроенный флажок Радио-кнопки Встроенные переключатели Выберите меню
Объяснение примеров
Входы Bootstrap 2
Статическое управление Состояние управления Встроенная форма: состояния управления
Объяснение примеров
Bootstrap Input Sizing
Размер ввода Горизонтальная метка размера ввода Ширина ввода (столбцы) Введите текст справки
Объяснение примеров
Объекты мультимедиа Bootstrap
Объект мультимедиа с выравниванием по левому и правому краю Медиа-объект с выравниванием по верхнему, среднему и нижнему краю Вложенный медиа-объект Вложенный мультимедийный объект II
Объяснение примеров
Bootstrap Carousel
Carousel Слайды с субтитрами
Объяснение примеров
Bootstrap Modal
Modal Маленький модальный Большой модал
Объяснение примеров
Подсказка Bootstrap
Подсказка Всплывающие подсказки позиционирования
Объяснение примеров
Bootstrap Popover
Popover Позиционирование всплывающих окон Отключаемое всплывающее окно Всплывающее всплывающее окно
Объяснение примеров
Bootstrap Scrollspy
Horizontal scrollspy Вертикальный scrollspy
Объяснение примеров
Bootstrap Affix
Горизонтальный аффикс Вертикальный аффикс Scrollspy и аффикс (горизонтальный) Scrollspy и аффикс (вертикальный)
Объяснение примеров
Фильтры начальной загрузки
Таблица фильтров Список фильтров Выпадающий список фильтров Фильтровать что угодно
Объяснение примеров
Bootstrap Grid: Stacked to Horizontal
Stacked to horizontal grid Укладка на горизонтальную сетку с контейнером для жидкости
Объяснение примеров
Bootstrap Grid: малые устройства
Малая сетка Малая сетка
Объяснение примеров
Bootstrap Grid: средние устройства
Средняя сетка Средняя сетка 2
Объяснение примеров
Bootstrap Grid: Большие устройства
Средняя сетка Средняя сетка 2
Объяснение примеров
Примеры сетки Bootstrap
Три одинаковых столбца Три неравных столбца Два неравных столбца Два столбца с двумя вложенными столбцами Смешанные колонки: мобильные и десктопные Смешанные колонки: мобильные, планшетные и десктопные Очистить поплавки Смещение столбцов Push and Pull — изменение порядка столбцов
Объяснение примеров
❮ Предыдущий Далее ❯
ВЫБОР ЦВЕТА
Лучшие учебники
Учебное пособие по HTML
Учебное пособие по CSS
Учебное пособие по JavaScript
Учебное пособие
Учебное пособие по SQL
Учебное пособие по Python
Учебное пособие по W3.

