40+ классных примеров веб-дизайна в стиле Flat
В наши дни так называемый плоский или Flat дизайн набирает все большую популярность. Сегодня большинство крупных компаний переделывают свои сайты под этот тренд. Такие компании как Apple, Android и конечно же Microsoft ловко используют плоские интерфейсы в своих продуктах.
Плоский дизайн делает интерфейсы свободными от тяжелых фоновых изображений, градиентов и теней. Большее внимание теперь уделяется типографии и чтобы все отлично различалось на любых размерах устройств.
Хватит много болтать. Перейду к теме сегодняшней статьи и с радостью представлю вам замечательную подборку из более чем 40 потрясающих примеров веб сайтов в стиле Flat
Организации
Blocklevel

Nitrografix

Conversionforge

Madebyfibb

Fhoke

PSD2HTML

Pexelplant

Playgroundinc

Northbounddesign

Приложения
Sumall

Nextr

Geckoboard

Numbrs

Triplagent

Inky

Kippt

Publiq

Продукция
Winds Phone

Fitbit

Wistia

Mailchimp

Teamsort

Yourkarma

Kinhr

Портфолио
Adam Rudzki

Theissland

Sammrkiewi

Ivomynttinen

Evan Richards

Builtbybuffalo

Daniel Pertrarolo

Stedesign

Прочее
WDMTG

Mint Themes

BYNC

Redbull Studios

MTCDC

Tree House

Square Space

Chilicon Graphic

Dunked

Adayinbigdata

Плоский дизайн: вдохновляющие примеры сайтов
Сегодня речь пойдет о популярном в веб-дизайне направлении — плоском или flat -дизайне. Здесь вы не увидите различные текстуры и градиенты, броские тени и тиснение. Смысл плоского дизайна заключается в том, чтобы акцентировать внимание на минимализме, чистых цветах и резкой типографике. Убираются все дополнительные отвлекающие элементы, а на первый план выходит цвет. Иконки, кнопки, элементы навигации — очень просты и яркие, что делает их заметными и легко-кликабельными. Давайте посмотри на примеры таких сайтов веб-дизайне.
oak.is
_____________________________________________________
etch apps
_____________________________________________________
microsoft
_____________________________________________________
build windows
_____________________________________________________
invoisse
_____________________________________________________
plover.co
_____________________________________________________
lowdi.com
_____________________________________________________
designembraced
_____________________________________________________
mixpanel
_____________________________________________________
minimal monkey
_____________________________________________________
boat studio
_____________________________________________________
spelltower
_____________________________________________________
koken
_____________________________________________________
geckoboard
_____________________________________________________
symbolset
_____________________________________________________
splitsecnd
_____________________________________________________
neueyorke
_____________________________________________________
standbuy
_____________________________________________________
square space
_____________________________________________________
supereight studio
manos crafted
_____________________________________________________
designzoom
_____________________________________________________
theissland
_____________________________________________________
ubiant
_____________________________________________________
jake giltsoff
_____________________________________________________
vt creative
_____________________________________________________
future insights live
_____________________________________________________
alan-horne
Автор подборки — Дежурка
Смотрите также:
50 фантастических примеров Flat дизайна в 2014 году
Приветствую, друзья! Давайте же сегодня посмотрим с Вами на чудесную подборку красивых и свежих сайтов выполненных в стиле Flat. В данной подборке Вы сможете встретить целых 50 сайтов, которые наверняка Вас вдохновят. Так же эта подборка за 2014 год, соответственно здесь всё только самое свежее.
Всё же Flat дизайн получил заслуженное место в сердцах веб мастеров и дизайнеров. Доказательством является стойкое место даже в настоящее время, обычно некоторые стили и не продерживаются пол года. А данный стиль держится ужо довольно долго и, я уверен, что Flat стиль это будущее веб дизайна.
Рекомендую:
bacondeczar.com
Спасибо http://speckyboy.com
Flat-design или плоский дизайн сайта

Flat-design (плоский дизайн) – это популярный стиль в дизайне сайтов и интерфейсов, а также операционных систем, отличительной чертой которого является простота, утонченность и минимализм. Плоский дизайн стал набирать популярность в 2010 году как противоположность скевоморфизму.
Скевоморфизм — физический орнамент или элемент дизайна, который скопирован с формы другого объекта, но изготовлен из других материалов или иными методами. Примеры включают в себя керамику, украшенную имитацией заклёпок для схожести с аналогичными горшками, сделанными из металла, или компьютерный календарь, который имитирует внешний вид скрепления страниц бумажного настольного календаря (определение из Wikipedia).
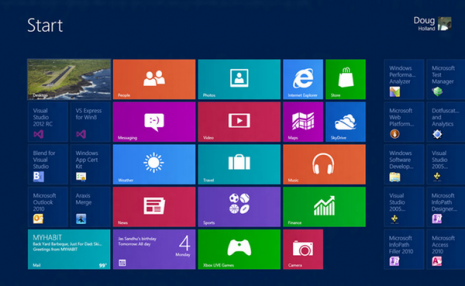
Популяризации плоского стиля в дизайне способствовал выпуск операционной системы Windows 8 от Microsoft в стиле Metro, а также iOS 7, в котором компания Apple также выбирает плоский стиль. Именно после этого и наступает настоящая эра плоского дизайна. Вскоре на Flat-design переходят и крупные поисковые сервисы и приложения – Google, Youtube, появляется множество сайтов, использующих принципы плоского стиля в своем дизайне. В последние годы дизайн в стиле flat является лидером в мировых тенденциях дизайна сайтов.
 |
 |
 |
 |
| Классический логотип Google | Логотип Google плоский | Классический логотип YouTube | Плоский логотип YouTube |
Преимущества плоского дизайна
- Практичность – использование плоского дизайна позволяет минимизировать количество стилей, скриптов и анимации, что позволяет сайту быстрее загружаться.
- Простота в адаптации – плоский дизайн достаточно просто адаптировать под различные разрешения экранов.
- Удобство использования – благодаря упрощенному стилю пользователям легче воспринимать информацию на сайте.
- Красота – внешняя непредвзятость и простые конструкции позволяют сделать акцент на дизайне, который действительно цепляет.
5 принципов плоского дизайна сайтов
Флэт дизайн совсем не скучный, как может показаться на первый взгляд. Благодаря своей чистоте и утонченности решения дизайна могут быть стильными и красивыми, без лишнего шума, что позволяет сконцентрироваться на вашем товаре либо услуге.
1 – Использование двухмерных объектов
В плоском дизайне исключается использование элементов, придающих глубину и объемность объекту: тени, градиенты, блики, текстуры, рефлексы, анимация. При изображении объекта отображаются лишь его контуры.

2 – Иконки и простые объекты
Использование плоских иконок и односложных фигур с четкими контурами и одного цвета позволяет максимально упростить дизайн и сделать его более легким. Элементы управления становятся интуитивно понятными пользователю и стимулируют к взаимодействию.

3 – Простые шрифты в стиль дизайна
Большое внимание уделяется в плоском дизайне типографике и шрифтам. Здесь не используется курсив, шрифт гармонично вписывается в дизайн сайтов не только в контенте, но и в навигации. Даже в типах шрифта для сайта приветствуется стиль минимализма.

4 – Игра цвета
Flat дизайн содержит нескольких основных цветов, которые исключают использование плавных переходов и градиентов, но могут быть яркими и контрастными по отношению друг к другу.

5 – Минимализм
Плоский дизайн предполагает применение визуализации элементов, использование всей ширины экрана и в то же время минимализацию информации.

Почти плоский дизайн
Существует такое понятие, как почти плоский дизайн. Это одна из концепций плоского дизайна, которая заключается в использовании простых элементов и двухмерного пространства. Примером этому может быть качественное фото, которое размывается на заднем фоне или затемняется. Это позволяет создать глубину и перспективу объекта.


Примеры плоского дизайна
На просторах интернета, в том числе и в белорусском сегменте, можно встретить много примеров разработок сайтов с плоским дизайном в разных тематикам, в том числе новостные ресурсы, порталы и даже интернет-магазины:




Вернуться назад
Статьи по теме:
Плоский дизайн сайтов (Flat Design): история, принципы, примеры для вдохновения

От автора: приветствую вас, друзья! Сегодня мы поговорим о том, что такое flat design, или плоский дизайн сайтов. Термин этот уже давно покорил сердца веб-дизайнеров и уверенно держится в тренде до сих пор. Крупнейшие компании (Google, YouTube, Microsoft, Apple Inc. и т. д.) используют его для оформления своих сайтов и приложений. Вы все еще не в секте сторонников плоского дизайна сайта? Тогда мы идем к вам!
Как вы думаете, в чем причина такой бешеной популярности flat дизайна? Отвечу вам в двух словах: он реально работает! В данной статье я поясню вам, что это за стиль, расскажу о его плюсах и минусах, покажу вам несколько отличных примеров flat дизайна сайтов, которые наверняка вдохновят вас на подвиги. Итак, поехали!
Все начиналось со скевоморфизма
Для тех, кто не в курсе, скевоморфизм — это не ругательное слово, а еще один стиль веб-дизайна. Flat design часто представляют в качестве противоположности скевоморфизму, что, на мой взгляд, не совсем правильно. Это, скорее, его упрощение, чем антагонизм.
До 2010-го года скевоморфизм был доминирующим стилем в дизайне интерфейсов. Он отображал элементы такими, какими они выглядели в реальности, активно используя текстуры, тени, отражения и прочие атрибуты трехмерного изображения. Особенно старалась в этом плане компания Apple, которая тщательно срисовывала большинство софтверных объектов с реально существующих предметов.
Вскоре псевдовыпуклые иконки перестали привлекать большинство пользователей и веб-разработчиков, что положило начало эре flat дизайна сайтов. Мир пришел к выводу, что все декоративные элементы нужно убрать, а оставить лишь то, с чем удобно взаимодействовать конечному пользователю.

Веб-дизайн. Быстрый старт
Изучите курс и узнайте, как создать дизайн и протопип сайта в Figma
Узнать подробнее«Лучший дизайн — это как можно меньше дизайна»
Как в воду смотрел Дитер Рамс — известный промышленный дизайнер, выступающий против навязчивого дизайна, анимационных эффектов и т. п. В июне 2013-го года Apple Inc. представила революционную iOS 7, которая получила все атрибуты в стиле flat веб-дизайна. Однако, плоскость далеко не сразу «победила» реализм и объем.
Пользователи долго не могли забыть магию Стива Джобса и иконки, «которые хочется лизнуть». Многие даже распрощались с «убогой семеркой» и перешли на «лучезарный Android». Подливало масло в огонь и большое количество багов, присутствовавших в iOS 7, и белесый, полупрозрачный дизайн с параллаксом и анимацией в виде «сопли» при открытии приложений.
Те же, кто смирился с неизбежной реальностью и остался с «яблочной» операционкой, в конце концов, осознали, что плоский веб-дизайн не только интересно смотрится, но и привносит во все приложения порядок и единый визуальный стиль.
Плюсы и минусы плоского дизайна
К преимуществам использования этого стиля можно отнести:
ясность композиции и лаконичность визуальных средств. Отзывчивый интерфейс в стиле «ничего лишнего», благодаря чему пользователи быстрее осознают, что до них хотели донести;
акцент на хорошей типографике. Контент на первом месте, что чрезвычайно важно в современном изобилии информации;
меньший размер веб-страниц и ускорение работы сайта за счет минимального количества визуальных эффектов. Особенно это полезно при создании адаптивных версий, ведь, чем проще формы, тем легче их отображать на небольших экранах мобильных устройств.
Есть у flat веб-дизайна и недостатки:
ограничение фантазии веб-дизайнера упрощенными цветами, типографикой, иконографикой. Поэтому риск создать скучный и невыразительный сайт выше;
отсутствие трёхмерности и теней иногда не позволяет понять, кликабельный элемент или нет;
отсутствие конкретных закрепленных правил.
Советы по использованию плоского стиля на сайте
Если вы приняли решение использовать этот стиль на вашем сайте, поздравляю — это свидетельствует о том, что вы заботитесь об удобстве пользователей и идете в ногу со временем. Если вы только начинаете карьеру веб-дизайнера и не знаете, как правильно использовать плоский дизайн, чтобы ваш сайт выглядел актуальным, но не примитивным, воспользуйтесь следующими советами:
Забудьте о «кирпичных стенах» и ярких фонах. В плоском веб-дизайне принято использовать простые, гладкие, неяркие изображения для фона.

Веб-дизайн. Быстрый старт
Изучите курс и узнайте, как создать дизайн и протопип сайта в Figma
Узнать подробнееНикаких градиентов, объемных иконок, анимированных переходов и прочих спецэффектов. Все это утяжелит ваш сайт и привнесет суету — оно вам нужно?
Используйте плоские иконки с четкими контурами, добавляющие удобства и функциональности.
Используйте яркую, сочную цветовую палитру. Сейчас в тренде тона солнечного спектра: светлые желтые, розовые и зеленые. Главное, не переборщите — цветов на странице должно быть не больше 3-х.
Сосредоточьтесь на типографике. В плоском дизайне предпочтение отдается ярким, оригинальным надписям, которые создают призыв к действию и обеспечивают удобную навигацию по сайту. Здесь тоже важно не перестараться. Забудьте о «рукописных» и прочих вычурных шрифтах. Для выделения заголовков можно использовать заглавные буквы.
Не стесняйтесь использовать разнообразные геометрические формы. Квадраты, круги, линии и прочие фигуры помогут не только улучшить структуру веб-сайта, но и создать четкую иерархию, а также разделить контент. Пользователи это оценят, уж поверьте.
Максимально упростите навигационное меню и прочие элементы сайта. В качестве кнопок используйте обычные прямоугольники без теней и подсветки.
Таким образом, за прошедшие годы сайты с плоским дизайном стали стандартом, принятым абсолютно всеми. Посмотрите на большинство современных сайтов — они плоские «до мозга костей».
Напоследок, приведу обещанные примеры удачного flat дизайна, которые могут послужить вам вдохновением для создания собственных шедевров.
1. Сайт http://dunked.com.

Популярная площадка для публикации портфолио, ориентированная на представителей различных творческих профессий. Минималистический плоский веб-дизайн вызывает ощущение надежного и понятного сервиса, не отвлекающего лишними спецэффектами.
2. Интерфейс Microsoft.
Microsoft — это одна из компаний, которая сделала flat style таким популярным. Может, помните плеер Zune — конкурента iPod, который Microsoft выпустила в середине 2000-х? Так вот, дизайн этого продукта резко отличался от большинства приложений того времени, во многом благодаря крупной типографике, плоским иконкам, большим и ярким формам.

Этот интерфейс, который назвали Metro, позже перекочевал на персональные компьютеры (ОС Windows 8), интерфейс Xbox 360 и другие программные продукты Mircosoft.
3. Сайт http://www.vox.com.

Ну что, вдохновились? Долой псевдореалистичную 3D эстетику!
На этом все. Подписывайтесь, делитесь нашими статьями с друзьями в социальных сетях. Высоких вам конверсий!

Веб-дизайн. Быстрый старт
Изучите курс и узнайте, как создать дизайн и протопип сайта в Figma
Узнать подробнее
Веб-дизайн. Быстрый старт
Изучите курс и узнайте, как создать дизайн и протопип сайта в Figma!
Смотреть видео5 примеров «плоского» веб-дизайна | Блог | Разработка и дизайн сайтов и мобильных приложений
Сейчас, когда тенденция создания flat или «плоского» дизайна сайтов широко распространена, мы отобрали для вас 5 отличных примеров его применения. Но для начала вспомним, почему «плоский» дизайн за последние несколько лет стал, де-факто, синонимом современного веб-дизайна.
Чем же так хорош «плоский» дизайн?
Во-первых, минимализм как неотъемлемая часть плоского дизайна предоставляет лаконичность выразительных средств и ясность композиции. Здесь уместно вспомнить главный девиз минимализма — «Ничего лишнего!». Избавившись от чрезмерного украшательства и графических эффектов, повторяющих свойства реальных обьектов, интерфейс стал более «цифровым».
Во-вторых, веб-страницы с «плоским» дизайном акцентируют внимание на хорошей типографике. Можно утверждать, что активное развитие веб-типографики пришло вместе с «плоским» дизайном. На передний план выходит контент, а это чрезвычайно актуально в современном потоке информации.
В-третьих, веб-страницы с «плоским» дизайном лишены большого количества визуальных еффектов и соответственно имеют меньший размер. Такая особенность flat дизайна пригодилась нам при создании адаптивных версий сайтов, ведь простые формы проще загружать и отображать на экранах разнообразных мобильных устройств. Пользуясь этими особенностями «плоского» дизайна, вы можете решить ряд важных задач на вашем сайте. Давайте посмотрим на хорошие примеры «плоского» дизайна и на задачи, которые он помогает решать на этих страницах.
Примеры «плоского» веб-дизайна
http://www.gogoro.com
В качестве первого примера приведем сайт о преимуществах умного скутера. Его фишкой является плоский дизайн в сочетании с большими фотографиями в стиле продуктов Apple. Чистый белый цвет, серый металик, глубокий черный и акцидентный синий создают ощущение технологичности и новизны. Четкие изображения и шрифты усиливают эффект цвета. Легкая анимация добавляет сайту динамичности и живости. Важная частью страницы являются небольшие диаграммы и инфографики, которые объсняют и показывают преимущества их скутера на фактах.
https://www.lily.camera
Классический «плоский» дизайн: крупные заголовки, плоские кнопки и контрастные картинки. Такой дизайн отлично подойдет для вашей продающей посадочной страницы. Иллюстрации выполнены в одном стиле с использованием одинаковой цветовой палитры, что повышает целостность сайта. Благодаря скролл-анимации страницу изучать интересно и легко. Таким сайтом хочется поделиться с друзьями, это несомненный плюс для любого сайта.
https://airbnb.com
Популярная площадка для бронирования жилья Airbnb в 2014 году провела масштабный редизайн. Плоский UI веб-дизайн избавился от градиентов и теней, и теперь лучше справляется с задачей предоставления информации пользователю. На сайте используются плоские елементы форм и минимум цветов. Крупные фотографии помогают решению главной задачи нового дизайна — облегчают пользователям сервиса принятие решения о бронировании жилья.
http://dunked.com
Сервис для публикации портфолио, ориентированый на представителей креативных профессий. Сайт отличает хороший подбор ярких цветов, плоские иконки и крупные плоские кнопки. В целом выглядит минималистично и просто, вызывая ощущение надежного и доступного сервиса. Чистая и аккуратная страница позволяет пользователю легче понять содержание и смысл страницы, не отвлекая лишними визуальным эффектами.
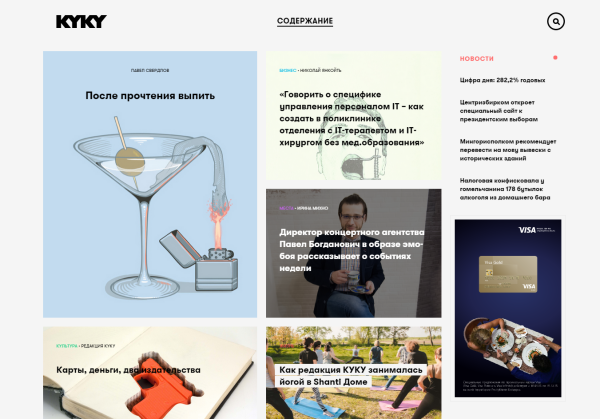
http://www.vox.com
Новостной сайт в плоском минималистичном дизайне, который поставил перед собой важную цель — объяснять новости. Узнаваемое оформление с использованием всего нескольких цветов и большие фотографии создают запоминающийся стиль. На главной странице, благодаря flat дизайну, пользователь тратит меньше времени на выбор интересующей его новости. Крупная типографика и модульная сетка идеально работают для чтения новостей и статей на вашем сайте.
Нужен ли вашему сайту обязательно «плоский» дизайн? Несмотря на то, что внешний вид сайта это дело вкуса, нельзя отрицать явные преимущества «плоского» веб-дизайна. Мы имеем большой опыт создания сайтов с «плоским» дизайном и всегда рады создать хороший flat дизайн для вас. Наша команда дизайнеров готова провести исследование и помочь выбрать графическое решение для вашего сайта.
Об авторе
Руководитель отдела дизайна
Макс ратует за интересы пользователей, поэтому работать с сайтами и приложениями, к которым он приложил руку — одно удовольствие.
5 основных принципов Flat дизайна
Flat дизайн (плоский дизайн) – один из основных трендов сегодня, как в сфере веб-дизайна, так и технологиях создания пользовательских интерфейсов. Из недавних примеров наиболее заметными будут: решительный шаг компании Microsoft в этом направлении, с ее Windows 8 и новый дизайн Google, с явной демонстрацией желания углубиться в минимализм.
Вот примеры элементов, определяющих стиль плоского дизайна.
Жизнь после Web 2.0
Мы уходим от реалий дизайна web 2.0 в виде закруглённых форм элементов со всевозможными эффектами — 3D, тени, блики и отражения, градиенты, тиснения. Словом всего, что создает глубину и объем. Большие, яркие элементы управления, глянец, применение текстур и прочие подобные способы проявления оригинальности уступают дорогу простому, двумерному представлению визуальных объектов.
Float Design
Типографика в основе стиля
Заметьте, что это основа построения «плоского» сайта. Простота элементов Flat дизайна, как и сами принципы минимализма усиливают значимость типографики. Текстовым контентом возможно в принципе заменить некоторую часть тяжелой графики или изображений. Сегодня уже на многих сайтах типографика стала основным элементом дизайна. Естественно, раз дизайн в стиле флэт зачастую минималистичен, то и характер шрифтов нужно согласовывать с общей схемой, стилем и композицией. Так, например часто используется верхний регистр для элементов навигации или заголовков.
Coderwall
Цветовая палитра плоского дизайна
Flat дизайн также движется в сторону расширения цветового разнообразия. Веб-дизайнеры все больше используют палитру цветов для реализации, пожалуй, основного принципа дизайна: сайт должен отличаться от себе подобных.
Minimal Monkey
Свободное пространство, большие элементы
Плоский дизайн от начала до конца имеет минималистичную основу, а значит, перенимает и его основные принципы: крупные блоки контента, большие элементы, свободное пространство, отсутствие излишней суеты и вычурности.
Beard Design
Плоский дизайн иконок, кнопок, иллюстраций
Кнопки, иконки, значки и иллюстрации также принимают двумерный вид. Они должны соответствовать заданному стилю на всех страницах сайта, передавать настроение самого сайта и быть легки для понимания любому пользователю.
Подбор цвета для иконок, как и самих иконок – непростая задача. Можно использовать чистые цвета. Стремясь украсить дизайн, нужно подумать и о том, как сделать сайт удобным в пользовании. С одной стороны важно не нарушить стиль, а с другой – необходимо сделать иконки заметными. В иллюстрациях стремимся к минимализму, избегая столь популярных прежде 3D эффектов.
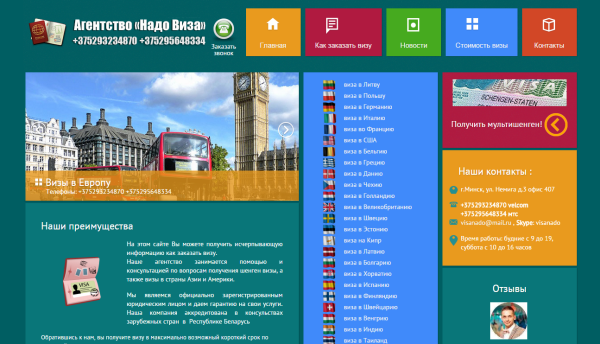
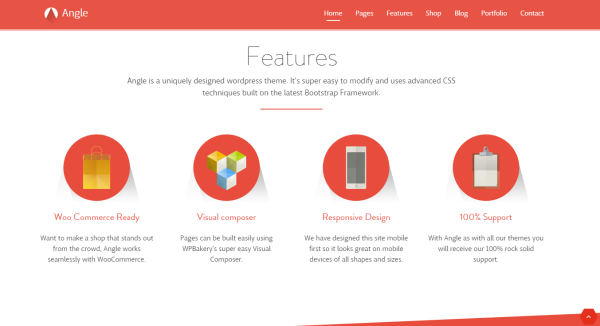
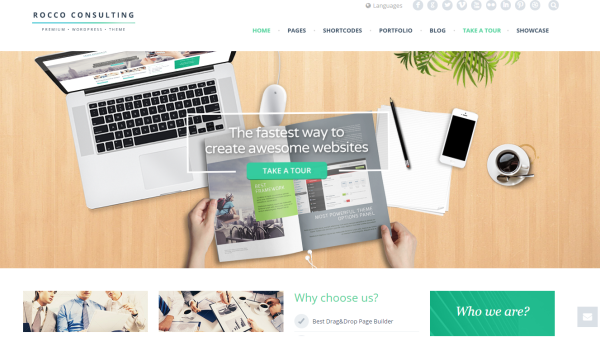
Примеры шаблонов сайтов с плоским дизайном Flat UI
Примеры сайтов в стиле Flat-дизайна
Identity
83 Design Collective
Frunatic
The Umbrella Group
Slcl Foundation
My Felt
Behzad
Atlant
Simple as Milk
Weranda Family
Kitchen Sink Studios
Coffee Surfing
Sunny7
Krivaja Homes
Spring Summer
RIT Rochester Institute of Technology
Snow Bird
LEDbow
