Колоночные шаблоны для сайта
23.08.2019
7045
В закладкиОтцентрованные шаблоны для десктопной версии с фиксированной шириной 960px и прижатым подвалом. Хорошо подходят для лэндингов т.к. есть возможность сделать разноцветные блоки на всю ширину окна.
1
<!DOCTYPE html> <html lang="ru"> <head> <meta http-equiv="content-type" content="text/html; charset=utf-8"> <meta name="viewport" content="width=960"> <title>Title</title> <link rel="shortcut icon" href="/favicon.ico" type="image/x-icon"> <link rel="stylesheet" href="/style.css"> </head> <body> <div> <header> <div> <p>Header</p> </div> </header> <main> <div> <p>Content</p> </div> </main> </div> <footer> <div> <p>Footer</p> </div> </footer> </body> </html>
HTML
html {
height: 100%;
}
body {
width: 100%;
height: 100%;
margin: 0;
padding: 0;
}
. wrapper {
min-height: 100%;
height: auto !important;
height: 100%;
}
.wrp {
width: 960px;
margin: 0 auto;
position: relative;
}
.header {
height: 150px;
background: #B39DDB;
}
.content {
padding: 0 0 100px;
min-height: 200px;
}
.footer {
margin: -100px 0 0 0;
height: 100px;
position: relative;
background: #f7cfad;
}
wrapper {
min-height: 100%;
height: auto !important;
height: 100%;
}
.wrp {
width: 960px;
margin: 0 auto;
position: relative;
}
.header {
height: 150px;
background: #B39DDB;
}
.content {
padding: 0 0 100px;
min-height: 200px;
}
.footer {
margin: -100px 0 0 0;
height: 100px;
position: relative;
background: #f7cfad;
}CSS
Результат:
2
<!DOCTYPE html> <html lang="ru"> <head> <meta http-equiv="content-type" content="text/html; charset=utf-8"> <meta name="viewport" content="width=960"> <title>Title</title> <link rel="shortcut icon" href="/favicon.ico" type="image/x-icon"> <link rel="stylesheet" href="/style.css"> </head> <body> <div> <header> <div> <p>Header</p> </div> </header> <div> <div> <div> <main> <p>Content</p> </main> </div> <aside> <p>Left</p> </aside> </div> </div> </div> <footer> <div> <p>Footer</p> </div> </footer> </body> </html>
HTML
html {
height: 100%;
}
body {
width: 100%;
height: 100%;
margin: 0;
padding: 0;
}
.
wrapper {
min-height: 100%;
height: auto !important;
height: 100%;
}
.wrp {
width: 960px;
margin: 0 auto;
position: relative;
}
.header {
height: 150px;
background: #B39DDB;
}
.middle {
width: 100%;
padding: 0 0 100px;
position: relative;
}
.middle:after {
display: table;
clear: both;
content: '';
}
.container {
width: 100%;
float: left;
overflow: hidden;
}
.content {
padding: 0 0 0 260px;
min-height: 200px;
}
.leftcol {
float: left;
width: 240px;
margin-left: -100%;
position: relative;
min-height: 200px;
background: #ED6492;
}
.footer {
margin: -100px 0 0 0;
height: 100px;
position: relative;
background: #f7cfad;
} CSS
Результат:
3
<!DOCTYPE html> <html lang="ru"> <head> <meta http-equiv="content-type" content="text/html; charset=utf-8"> <meta name="viewport" content="width=960"> <title>Title</title> <link rel="shortcut icon" href="/favicon.ico" type="image/x-icon"> <link rel="stylesheet" href="/style.css"> </head> <body> <div> <header> <div> <p>Header</p> </div> </header> <div> <div> <div> <main> <p>Content</p> </main> </div> <aside> <p>Right</p> </aside> </div> </div> </div> <footer> <div> <p>Footer</p> </div> </footer> </body> </html>
HTML
html {
height: 100%;
}
body {
width: 100%;
height: 100%;
margin: 0;
padding: 0;
}
.wrapper {
min-height: 100%;
height: auto !important;
height: 100%;
}
.wrp {
width: 960px;
margin: 0 auto;
position: relative;
}
. header {
height: 150px;
background: #B39DDB;
}
.middle {
width: 100%;
padding: 0 0 100px;
position: relative;
}
.middle:after {
display: table;
clear: both;
content: '';
}
.container {
width: 100%;
float: left;
overflow: hidden;
}
.content {
padding: 0 260px 0 0;
min-height: 200px;
}
.rightcol {
float: left;
width: 240px;
margin-left: -240px;
position: relative;
min-height: 200px;
background: #ED6492;
}
.footer {
margin: -100px 0 0 0;
height: 100px;
position: relative;
background: #f7cfad;
}
header {
height: 150px;
background: #B39DDB;
}
.middle {
width: 100%;
padding: 0 0 100px;
position: relative;
}
.middle:after {
display: table;
clear: both;
content: '';
}
.container {
width: 100%;
float: left;
overflow: hidden;
}
.content {
padding: 0 260px 0 0;
min-height: 200px;
}
.rightcol {
float: left;
width: 240px;
margin-left: -240px;
position: relative;
min-height: 200px;
background: #ED6492;
}
.footer {
margin: -100px 0 0 0;
height: 100px;
position: relative;
background: #f7cfad;
} CSS
Результат:
4
<!DOCTYPE html> <html lang="ru"> <head> <meta http-equiv="content-type" content="text/html; charset=utf-8"> <meta name="viewport" content="width=960"> <title>Title</title> <link rel="shortcut icon" href="/favicon.ico" type="image/x-icon"> <link rel="stylesheet" href="/style.css"> </head> <body> <div> <header> <div> <p>Header</p> </div> </header> <div> <div> <div> <main> <p>Content</p> </main> </div> <aside> <p>Left</p> </aside> <aside> <p>Right</p> </aside> </div> </div> </div> <footer> <div> <p>Footer</p> </div> </footer> </body> </html>
HTML
html {
height: 100%;
}
body {
width: 100%;
height: 100%;
margin: 0;
padding: 0;
}
.wrapper {
min-height: 100%;
height: auto !important;
height: 100%;
}
. wrp {
width: 960px;
margin: 0 auto;
position: relative;
}
.header {
height: 150px;
background: #B39DDB;
}
.middle {
width: 100%;
padding: 0 0 100px;
position: relative;
}
.middle:after {
display: table;
clear: both;
content: '';
}
.container {
width: 100%;
float: left;
overflow: hidden;
}
.content {
padding: 0 260px 0 260px;
min-height: 200px;
}
.leftcol {
float: left;
width: 240px;
margin-left: -100%;
position: relative;
min-height: 200px;
background: #f06291;
}
.rightcol {
float: left;
width: 240px;
margin-left: -240px;
position: relative;
min-height: 200px;
background: #f06291;
}
.footer {
margin: -100px 0 0 0;
height: 100px;
position: relative;
background: #f7cfad;
}
wrp {
width: 960px;
margin: 0 auto;
position: relative;
}
.header {
height: 150px;
background: #B39DDB;
}
.middle {
width: 100%;
padding: 0 0 100px;
position: relative;
}
.middle:after {
display: table;
clear: both;
content: '';
}
.container {
width: 100%;
float: left;
overflow: hidden;
}
.content {
padding: 0 260px 0 260px;
min-height: 200px;
}
.leftcol {
float: left;
width: 240px;
margin-left: -100%;
position: relative;
min-height: 200px;
background: #f06291;
}
.rightcol {
float: left;
width: 240px;
margin-left: -240px;
position: relative;
min-height: 200px;
background: #f06291;
}
.footer {
margin: -100px 0 0 0;
height: 100px;
position: relative;
background: #f7cfad;
}CSS
Результат:
23. 08.2019, обновлено 28.08.2019
08.2019, обновлено 28.08.2019
7045
#CSS #HTML #Лендинги
В закладкиДругие публикации
Создание товарной накладной в PHPExcel
Пример, как сформировать товарную накладную с помощью библиотеки PHPExcel. В результате получится файл в формате xlsx…
Модальное окно на затемненном фоне
Для модальных окон есть множество плагинов такие, как fancybox, Twitter Bootstrap и т.д. Но бывают случаи когда нет…
двухколоночные сайты / Тренды / Сайты и биржи фриланса. Обзоры фриланс бирж. Новости. Советы. Фриланс для начинающих. FREELANCE.TODAY
Автор: Диана Сиддикви
IT-копирайтер, переводчик, контент-менеджер.Многим веб-дизайнерам довольно трудно отказаться от стандартных способов размещения контента – они привыкли к хорошо организованным столбцам и блокам, к жестким, но неплохо себя зарекомендовавшим сеткам, которые являются основой большинства современных сайтов.
Иногда основа сайта, то есть сетка, является «невидимой» и пользователь ее не считывает, а порой она предстает во всей красе, к примеру, на сайтах с плиточным дизайном. Никто не спорит, сегодня без сетки никуда, особенно она важна для информационных сайтов или блогов, однако в ряде случаев можно найти и другие способы эффективной подачи контента.
Стараясь уйти от скучного дизайна, разработчики стараются придумывать новые идеи, такие, как разделение сайта на две равные части – и такой подход выглядит довольно интересным и интригующим. Более того, двухколоночная верстка дает большие возможности для экспериментов с прокруткой и позволяет использовать силу воздействия визуального контента на полную мощность. Потенциал двухколоночных сайтов огромен, такой дизайн подойдет для множества различных проектов, но при этом очень важно сохранить структуру сайта и удержать ее от сползания в хаос.
ПРИМЕРЫ ДВУХКОЛОНОЧНЫХ САЙТОВ
Растущая популярность сайтов с двумя колонками обусловлена прежде всего тем, что они очень хорошо смотрятся на дисплеях мобильных устройств. Ведь чем проще будет «несущая конструкция», тем легче будет считывать контент. Вот несколько примеров двухколоночных сайтов, где такой подход к дизайну полностью себя оправдал.
Ведь чем проще будет «несущая конструкция», тем легче будет считывать контент. Вот несколько примеров двухколоночных сайтов, где такой подход к дизайну полностью себя оправдал.
MASI TUPUNGATO
Сайт аргентинской винодельческой компании Masi Tupungato разделен на две половины. В левой части экрана мы видим один блок, который объединяет стандартные разделы «Главная» и «О нас». В левой части мы видим изображение виноградника и хорошо заметную ссылку, кликнув по которой можно узнать историю компании и характер ее деятельности. Правая часть – это разделы, посвященные различным аспектам производства и реализации вина. Вот и вся навигация. Однако все понятно, никаких проблем у пользователя не возникает.
STUDIO META
Очень хороший пример того, как можно представить свое портфолио без особых ухищрений и все равно оно будет очень впечатляющим. Дизайн-студия Meta решила использовать двухколоночную верстку и не прогадала. Сайт приветствует пользователя показом галереи выполненных работ, представленных таким образом, что каждый проект последовательно отображается на всех видах устройств. В левой части экрана расположена рекламная заставка, а в правой – краткая аннотация и ссылка на созданный студией сайт. Ничего лишнего, просто портфолио, которое на 100% функционально и не «грузит» пользователя лишней информацией.
Сайт приветствует пользователя показом галереи выполненных работ, представленных таким образом, что каждый проект последовательно отображается на всех видах устройств. В левой части экрана расположена рекламная заставка, а в правой – краткая аннотация и ссылка на созданный студией сайт. Ничего лишнего, просто портфолио, которое на 100% функционально и не «грузит» пользователя лишней информацией.
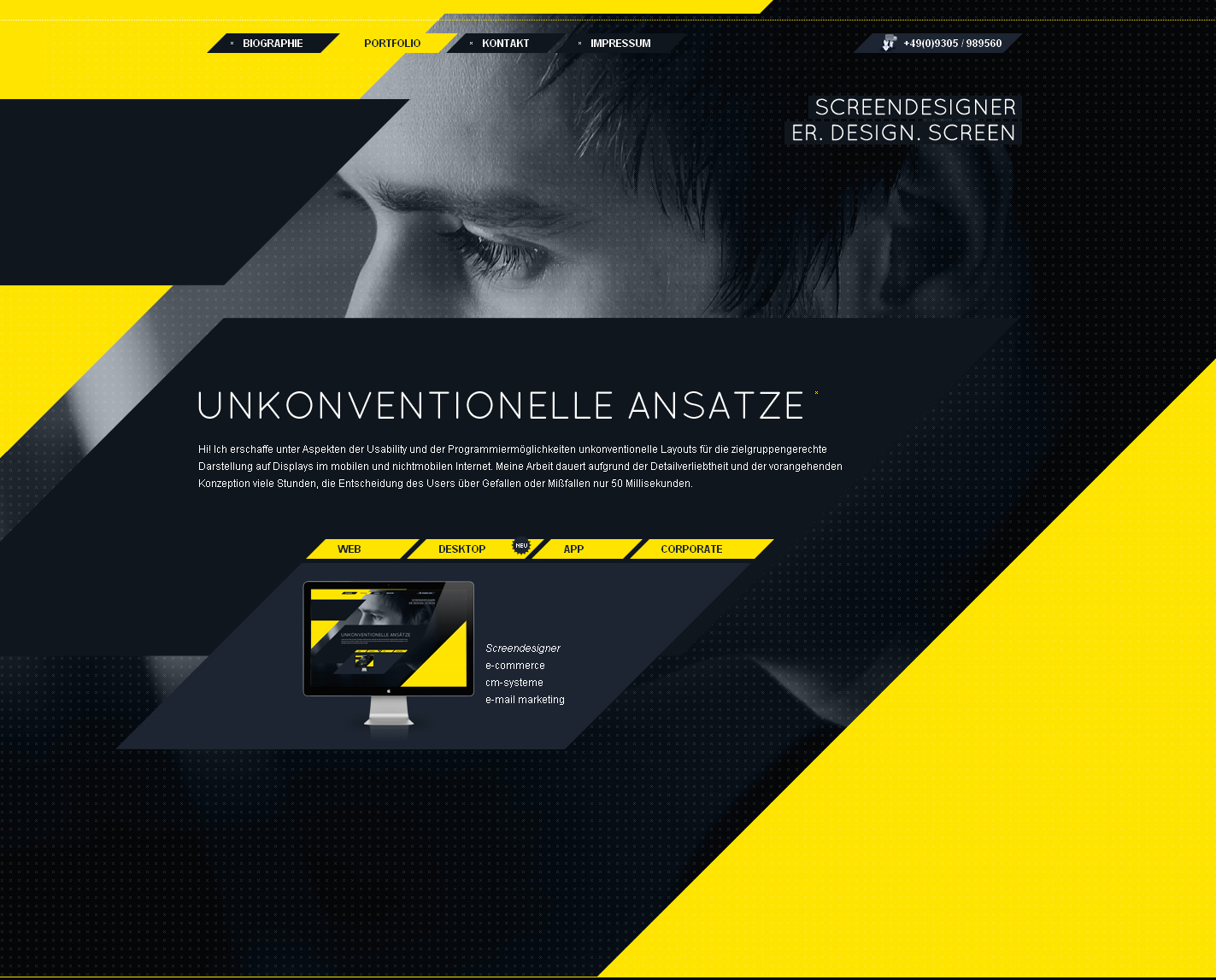
PORTFOLIO OF CIHAT TURHAN
Портфолио Чиата Турхана также основано на двухколоночной верстке. Фон сайта разделен на две половины, которые демонстрируют взаимосвязь дизайна и кода, без которых нельзя создать веб-сайт. То, что нужно для портфолио дизайнера. Навигация расположена вверху, а на первом плане мы видим лишь приветствие. Неплохое решение, однако огорчает то, что сайт не очень хорошо отображается на мобильных устройствах.
WRECK’S VALENTINES
День Святого Валентина ассоциируется у нас с романтикой. Подарки, валентинки, коробки конфет или стихи – все это средства выразить свое отношение к любимому человеку. Видимо, в какой-то момент создателей сайта начало подташнивать от всей этой романтической чепухи и они создали сайт, где стали откровенно глумиться над любителями валентинок. Для удобства сайт разделен на две половины – одна неподвижная, а другая прокручивается. Нажав на ссылку в левой части экрана, можно просмотреть провокационный ролик, в котором высмеивается какая-нибудь из традиций Дня влюбленных. Любителям плюшевых мишек на сайт заходить не рекомендуется – там такое…
Подарки, валентинки, коробки конфет или стихи – все это средства выразить свое отношение к любимому человеку. Видимо, в какой-то момент создателей сайта начало подташнивать от всей этой романтической чепухи и они создали сайт, где стали откровенно глумиться над любителями валентинок. Для удобства сайт разделен на две половины – одна неподвижная, а другая прокручивается. Нажав на ссылку в левой части экрана, можно просмотреть провокационный ролик, в котором высмеивается какая-нибудь из традиций Дня влюбленных. Любителям плюшевых мишек на сайт заходить не рекомендуется – там такое…
FORMLETS
Главная страница сайта Formlets также разделена на две половины. В левой части мы видим кнопку, которая ненавязчиво призывает пользователя к действию. В правой же части расположено множество картинок с изображением улыбающихся людей. Фон создает дружественную атмосферу и мягко подводит пользователей к собственному созданию к созданию онлайн-форм. Таким образом дизайнеры позаботились о непрофессионалах, которым срочно нужна, к примеру, форма регистрации, но у них нет возможности обратиться к специалисту. Ничего страшного, говорит Formles, расслабьтесь, вы почти у цели.
Ничего страшного, говорит Formles, расслабьтесь, вы почти у цели.
STOLEN GIRLFRIENDS CLUB
Дизайнеры сайта Stolen Girlfriends Club использовали двухколоночную верстку для того, чтобы навигация по сайту была максимально простой и эффективной. Стандартная навигация на сайте имеется, но гораздо интереснее прокручивать страницу, рассматривая предметы гардероба из мужской и женской коллекций.
WORLD OF WARSHIPS
PROJECT 360
BRANDTS
PAUW
ВМЕСТО ЗАКЛЮЧЕНИЯ
Современные требования к дизайну сайта очень высоки: весь контент должен быть строго организованным и визуально привлекательным. И, хотя сетка в большинстве случаев является наилучшим выбором, порой такой дизайн может быть чересчур скучным. Сайты с двумя колонками – это не новый тренд, но нельзя не заметить одну особенность. Двухколоночные сайты встречаются повсеместно, но на них как правило, одна колонка доминирует, а другая отведена под меню. В приведенных выше примерах мы видим нечто другое – экран разделен на две равных половины, каждая из которых выполняет свою функцию. Это выглядит довольно свежо и добавляет элемент необычности в дизайн пользовательского интерфейса.
Двухколоночные сайты встречаются повсеместно, но на них как правило, одна колонка доминирует, а другая отведена под меню. В приведенных выше примерах мы видим нечто другое – экран разделен на две равных половины, каждая из которых выполняет свою функцию. Это выглядит довольно свежо и добавляет элемент необычности в дизайн пользовательского интерфейса.
Разорванные пополам: веб-сайты с двухколоночным макетом
Поделиться- Доля
- Твитнуть
- Поделиться
- Приколи
Примеры веб-сайтов Nataly Birch • 28 сентября 2015 г. • 6 минут ПРОЧИТАТЬ
Довольно трудно оторваться от стандартной структуры сетки с системой хорошо организованных столбцов и строк, размещенных через равные промежутки, чтобы обеспечить стабильную и отзывчивую фреймворк для мультимедиа и контента.
Иногда фундамент совершенно невидим; иногда его показывают во всей красе, без купюр. Тем не менее, в некоторых ситуациях может быть полезно прямоугольное и четкое ощущение сетки, например журналы или блоги, но другие могут найти эту структуру скучной.
Чтобы избежать такого исхода, дизайнеры стараются придумывать уникальные решения, такие как разделение сайта на две равные части , которые выглядят освежающе и интригующе. Более того, заряженный модульной прокруткой или фантастическими иллюстрациями, макет с двумя колонками может работать для различных проектов, помогает им избежать скольжения в визуальный хаос и обеспечивает очаровательный поворот. Потенциал огромен.
Сегодня мы собираемся продемонстрировать дизайн веб-сайта, разорванный пополам.
Примеры двухколоночного веб-сайтаМаси Тупунгато
Студия Мета
Портфолио Джихат Турхан
Валентинки крушения
Формы
Клуб украденных подруг
Мир военных кораблей
Николя Тарье
Спотифай Валентина
Искры
Проект 360
Элитное модельное агентство
Тапхоум
Брандтс
Паув
Найткал
Николя Бюссьер
Блонди
Евровидение
Так Креативно
Заключение
Маси Тупунгато
На первой странице много красивых фотографий. Используя весь экран браузера и хорошо организованную благодаря надежной компоновке, навигация на основе изображений не перегружает пользователей, естественно передает красоту места и привлекает внимание.
Используя весь экран браузера и хорошо организованную благодаря надежной компоновке, навигация на основе изображений не перегружает пользователей, естественно передает красоту места и привлекает внимание.
Studio Meta
Studio Meta сразу бросается в глаза, переходя прямо к делу. Веб-сайт приветствует пользователей галереей проделанной работы, представленной в хорошо организованной форме, которая выглядит одинаково на разных устройствах. Двухколоночный корпус позволяет аккуратно демонстрировать части портфолио, не перегружая посетителей.
Портфолио Джихат Турхан
Портфолио Джихат Турхан основано на необычном фоне, который символизирует пересечение дизайна и кода. Это именно то, что нужно, чтобы естественно поддержать слоган, улучшить тему и добавить на первую страницу приятную изюминку. Единственным недостатком является то, что сайт испытывает некоторые проблемы с отображением на планшетах и мобильных устройствах.
Валентинки Wreck
Поскольку в День святого Валентина участвуют два человека, неудивительно, что целевая страница сайта, посвященного этому очаровательному празднику, разбита на две равные части. Пока левый блок остается неподвижным, правый используется для перемещения по проекту. Для лучшего взаимодействия с пользователем последний управляется стандартной техникой прокрутки.
Пока левый блок остается неподвижным, правый используется для перемещения по проекту. Для лучшего взаимодействия с пользователем последний управляется стандартной техникой прокрутки.
Formlets
Домашняя страница Formlets, яркого, полностью иллюстрированного веб-сайта, в котором выгодно используется плоский стиль, тщательно разделена на две части. Команда ненавязчиво обращает внимание на кнопку призыва к действию и в то же время создает дружескую атмосферу с помощью забавного красочного фона справа.
Клуб украденных подруг
Клуб украденных подруг умело использует двухколоночный корпус, чтобы вывести главную навигацию по интернет-магазину на новый уровень. В результате удалось выявить все основные звенья внутренней структуры, наглядно продемонстрировать новую коллекцию и повысить информативность и привлекательность каждого звена.
World of Warships
Здесь двухколоночный макет для внутренних страниц, который уравновешивает визуальные эффекты и текст, является разумным решением. Несмотря на то, что есть чем восхищаться, хорошо сбалансированная структура дает основной навигации доминирующее положение и спасает пользователей от потери.
Несмотря на то, что есть чем восхищаться, хорошо сбалансированная структура дает основной навигации доминирующее положение и спасает пользователей от потери.
Николя Тарье
У Николя Тарье чистое и минимальное онлайн-портфолио, которое мгновенно отражает его личность. Первая полоса заполнена работами, оформленными в приятной и привлекательной манере. Благодаря слегка несбалансированному макету страница приобретает приятное ощущение динамики и легко удерживает фокус на ключевых элементах.
Spotify Valentines
Даже некоторые массивные порталы бессильны противостоять притяжению Дня святого Валентина. Таким образом, Spotify предлагает онлайн-аудитории небольшую, но увлекательную викторину. Используя соответствующую цветовую палитру, мгновенно задающую нужное настроение, сайт был разорван пополам, чтобы ярко отобразить ваш выбор и выбор любимого исполнителя.
Sparked
Sparked содержит множество изображений, которые аккуратно упакованы в хорошо организованный макет в виде сетки. В результате домашняя страница выглядит аккуратно и информативно. Раздел «Добро пожаловать» разделен на две части, чтобы эффективно выделить важные функции.
В результате домашняя страница выглядит аккуратно и информативно. Раздел «Добро пожаловать» разделен на две части, чтобы эффективно выделить важные функции.
Project 360
Project 360 использует двухколоночное тело, поддерживаемое цветовой дифференциацией, чтобы четко продемонстрировать два возможных варианта. Поскольку в основе сайта лежит серия эффектных изображений, создающих общую эстетику, такое решение было вполне разумным.
Модельное агентство Elite
Официальный сайт модельного агентства Elite имеет довольно простую целевую страницу с простой навигацией. Несмотря на то, что все довольно примитивно, но великолепно благодаря профессионально сделанным фотографиям, монохромной окраске и однобокому двухколоночному телу, страница имеет привлекательный и изысканный вид.
Taphome
Taphome разделяет раздел «сервис» на две части, чтобы раскрыть его потенциал за счет сбалансированного тандема блоков данных и взаимодополняющих изображений.![]() Более того, подстраница отлично смотрится как на широкоэкранных, так и на маленьких планшетах.
Более того, подстраница отлично смотрится как на широкоэкранных, так и на маленьких планшетах.
Brandts
Brandts разорвал домашнюю страницу пополам, чтобы воспользоваться возможностью четко показать серию фантастических изображений и в то же время сосредоточить внимание на жизненно важных вещах, размещенных на статичной правой стороне. Более того, целевая страница состоит только из двух колонок и стандартного нижнего колонтитула, поэтому содержит только необходимую информацию.
Pauw
В то время как целевая страница Pauw соответствует минималистичному дизайну, который не упускает шанс пролить свет на предметы из совершенно новой коллекции, остальная часть макета предпочитает более традиционную структуру сетки, которая сочетает в себе множество впечатляющих визуальных эффектов. Хотя версия для небольших экранов (включая планшеты, фаблеты и телефоны) имеет базовое модульное решение, версия для настольных компьютеров строго основана на двухколонном корпусе.
Nightcal
Чтобы не бомбардировать онлайн-аудиторию большим количеством данных сразу, онлайн-портфолио Nightcal разорвано пополам. Таким образом, веб-сайт отображает контент ненавязчиво и показывает персонал, не перегружая пользователей.
Николя Бюссьер
Как и в предыдущем примере, домашняя страница разбита так, что левая сторона остается неподвижной для представления данных, а правая используется в качестве вертикального ползунка, демонстрирующего соответствующие изображения. Веб-сайт организован таким образом, чтобы естественным образом направлять пользователей к информации.
Блонди
Сайт создает порядок из хаоса. Успешно приняв решение о разделении домашней страницы, дизайнер обеспечивает чистый и аккуратный внешний вид, который не перегружает пользователей мультимедиа и естественным образом выделяет важные вещи.
Евровидение
Хотя вертикальное деление на две равные части используется только на посадочной странице и только в демонстрационных целях, оно ясно показывает разительный контраст между артистами, принявшими участие в конкурсе, что делает проект чрезвычайно интригующим.
So Creative
Здесь разрыв страницы пополам был вполне предсказуем. Двухколоночная верстка, используемая для демонстрации работ из портфолио, позволяет сосредоточить все внимание на изображениях и легко отличить их друг от друга.
Заключение
Очень важно, чтобы все было организовано и выглядело привлекательно. Хотя сеточная структура является лучшим выбором, иногда она может стать немного скучной. Полноэкранные, двухколоночные макеты, которые используются на совершенно разных проектах, — это совсем другая история. Они выглядят свежо и добавляют изюминку в интерфейс.
Чем больше, тем лучше: отличные многоколоночные веб-сайты
Веб-дизайн — это площадка для инноваций, и когда появляется новая достойная функция, она обычно прочно врастает в почву. Это произошло и с многоколоночным макетом. Когда-то он был адаптирован для веб-дизайна, и теперь мы видим, как быстро он развивается и как часто его используют современные дизайнеры.
Единственный вопрос, связанный с концепцией размещения контента в несколько столбцов, заключается в том, так ли она хороша, как кажется, или нет. В этом посте вы найдете как преимущества, так и недостатки этого стиля верстки, а после того, как мы все подведем итоги, у вас в голове будет законченный образ этого дизайнерского приема.
Что такое макет с несколькими столбцами?
Веб-сайт может иметь макет с одной или несколькими колонками. Визуально разница наблюдается достаточно четко: это может быть сайт с областью контента от края до края, т.е. с одноколоночной версткой, либо дизайн может быть разбит на части, как мы их называем, колонки. Это сделано для того, чтобы повысить читабельность текста и предоставить пользователям удобную для восприятия текстовую веб-страницу. Наиболее ярким примером того, как реализовать эту функцию, является газета. Вот почему многоколоночные сайты называют газетным стилем веб-дизайна.
Преимущества веб-сайтов с многоколоночной компоновкой
Удобочитаемость
Две, три или даже больше колонок контента легко реализовать на любом веб-сайте. Когда текст разбит на короткие (я бы даже сказал узкие) отрезки, его удобнее читать. Кроме того, это значительно увеличивает скорость чтения.
Когда текст разбит на короткие (я бы даже сказал узкие) отрезки, его удобнее читать. Кроме того, это значительно увеличивает скорость чтения.
Понимание
Более короткие строки повышают качество восприятия, поскольку пользователи могут вернуться к последней строке, которую они читали, прежде чем они отвлекли свое внимание от нее на изображение или рекламу, размещенную на другой стороне страницы.
Визуальная привлекательность
Нравится вам это или нет, веб-сайты с макетом из нескольких столбцов выглядят намного лучше, чем дизайн с одним столбцом. Это позволяет вам сделать отдельный столбец для текста, объявлений, баннеров, галереи, отзывов, контактов и т. д. И вы, наверное, знаете, насколько важен внешний вид веб-сайта.
Недостатки многоколоночных веб-сайтов
Неудобство
К сожалению, многоколоночные сайты вызывают дискомфорт у многих пользователей. Это объясняется высотой страницы. Например, веб-страница разделена на равные и точные столбцы, но высота страницы настолько велика, что пользователям приходится прокручивать ее для чтения. Затем, конечно, раздражает прокрутка вниз, чтобы прочитать первый столбец, а затем прокрутка вверх, чтобы прочитать второй. Это на самом деле отличается на цифровых страницах от печатных газет, где читатели могут развернуть бумагу, чтобы увидеть все столбцы сразу. Решение: регулировать высоту страницы, избегать прокрутки.
Затем, конечно, раздражает прокрутка вниз, чтобы прочитать первый столбец, а затем прокрутка вверх, чтобы прочитать второй. Это на самом деле отличается на цифровых страницах от печатных газет, где читатели могут развернуть бумагу, чтобы увидеть все столбцы сразу. Решение: регулировать высоту страницы, избегать прокрутки.
Мобильный
Адаптивный дизайн сегодня необходим, и вы не можете игнорировать его только потому, что хотите, чтобы ваш веб-сайт имел макет из нескольких столбцов. Очевидно, что многие текстовые столбцы будет невозможно прочитать на телефоне или планшете. Решение: вы должны создать мобильную версию вашего сайта, полностью противоположную вашей настольной версии. Сделайте макет с одной колонкой для телефонов, дизайн с двумя колонками для планшетов и веб-сайт с тремя колонками для больших экранов. Соблюдайте эти пропорции и у вас не будет проблем.
Примеры крутых макетов с несколькими столбцами
Теперь вы готовы к вводной части статьи, в которой демонстрируются крутые примеры макетов с несколькими столбцами. Наслаждаться!
Наслаждаться!
Веб-сайт Gewissheit Vision
Это веб-сайт выставки, посвященный 350-летию Фонда Франке. Это простой белый дизайн с несколькими столбцами.
Только лучшее
Этот веб-сайт блога о стиле жизни отличается элегантным дизайном и отличным расположением контента.
Дизайн спортивного веб-сайта
Вот разноцветная тема веб-сайта с макетом из нескольких столбцов. Таким образом, один раздел предназначен для текстовых статей, а два других в основном для СМИ.
Data Project Site
На этом минималистичном веб-сайте разделы контента разделены линиями-цепочками.
Отель Lago di Garda
На веб-сайте этого отеля есть боковая панель меню, которая является первой колонкой макета. Другие столбцы включают в себя фотогалерею, окно бронирования и еще один медиа-раздел.
Harvard Law Review
На этом веб-сайте с зеленым геометрическим узором на фоне используется точное двухколоночное расположение текста.
Parabolic Playground
Здесь мы видим оригинальный способ сделать сайт с многоколоночной версткой. Столбцы асимметричны как с текстом, так и с изображениями.
Бриттани Эстер Фото
Это сайт-портфолио на белом фоне. Контент организован в два столбца: один для текста, а другой для скользящей фотогалереи.
Los Angeles Times
Это классический дизайн веб-сайта в газетном стиле для интернет-издания газеты.
SF/ARTS Editorial
Это веб-сайт с широкой колонкой для изображений, вертикальной строкой меню и четырьмя равными колонками с контентом.
Savoura
Этот веб-сайт с красивой размытой текстурой фона имеет многоколоночный макет, хорошо организованный на каждой странице.
Дизайн сайта по ремонту компьютеров
Эта тема имеет макет из трех столбцов, один из которых выделен желтым цветом и служит дополнительной строкой меню.
Веб-страница Ivica Duricova
Этот минималистичный веб-сайт состоит из двух колонок, одна из которых демонстрирует большое изображение автора, а другая содержит текстовую информацию о ее книгах.
Портфолио Ромена Бонвале
Веб-сайт с двумя столбцами, один из которых статичен, а другой — с возможностью прокрутки.
The Web Showroom
Этот веб-сайт демонстрирует текстовую информацию в четырех столбцах. Их легко читать.
Kennis Voor Collections
Содержание этого веб-сайта состоит из четырех столбцов разного цвета. Такая организация вносит ясность на сайт и делает его более читабельным.
Hip Hip Hooray
На этом веб-сайте есть три красочные ленты с контентом, то есть столбцы с текстом и изображениями.
Реклама Здоровье
Здесь вы легко найдете новости и вакансии для рекламных агентств здоровья: контент разделен на равные вертикальные блоки.
Med Harbour
Это трехколоночный веб-сайт с разделами контента разного размера.
Заключение
Веб-сайты с многоколоночной компоновкой красивы и очень удобны для пользователя — коллекция, которую я собрал для вас, прекрасно это демонстрирует.

 wrapper {
min-height: 100%;
height: auto !important;
height: 100%;
}
.wrp {
width: 960px;
margin: 0 auto;
position: relative;
}
.header {
height: 150px;
background: #B39DDB;
}
.content {
padding: 0 0 100px;
min-height: 200px;
}
.footer {
margin: -100px 0 0 0;
height: 100px;
position: relative;
background: #f7cfad;
}
wrapper {
min-height: 100%;
height: auto !important;
height: 100%;
}
.wrp {
width: 960px;
margin: 0 auto;
position: relative;
}
.header {
height: 150px;
background: #B39DDB;
}
.content {
padding: 0 0 100px;
min-height: 200px;
}
.footer {
margin: -100px 0 0 0;
height: 100px;
position: relative;
background: #f7cfad;
}
 ico" type="image/x-icon">
<link rel="stylesheet" href="/style.css">
</head>
<body>
<div>
<header>
<div>
<p>Header</p>
</div>
</header>
<div>
<div>
<div>
<main>
<p>Content</p>
</main>
</div>
<aside>
<p>Right</p>
</aside>
</div>
</div>
</div>
<footer>
<div>
<p>Footer</p>
</div>
</footer>
</body>
</html>
ico" type="image/x-icon">
<link rel="stylesheet" href="/style.css">
</head>
<body>
<div>
<header>
<div>
<p>Header</p>
</div>
</header>
<div>
<div>
<div>
<main>
<p>Content</p>
</main>
</div>
<aside>
<p>Right</p>
</aside>
</div>
</div>
</div>
<footer>
<div>
<p>Footer</p>
</div>
</footer>
</body>
</html> header {
height: 150px;
background: #B39DDB;
}
.middle {
width: 100%;
padding: 0 0 100px;
position: relative;
}
.middle:after {
display: table;
clear: both;
content: '';
}
.container {
width: 100%;
float: left;
overflow: hidden;
}
.content {
padding: 0 260px 0 0;
min-height: 200px;
}
.rightcol {
float: left;
width: 240px;
margin-left: -240px;
position: relative;
min-height: 200px;
background: #ED6492;
}
.footer {
margin: -100px 0 0 0;
height: 100px;
position: relative;
background: #f7cfad;
}
header {
height: 150px;
background: #B39DDB;
}
.middle {
width: 100%;
padding: 0 0 100px;
position: relative;
}
.middle:after {
display: table;
clear: both;
content: '';
}
.container {
width: 100%;
float: left;
overflow: hidden;
}
.content {
padding: 0 260px 0 0;
min-height: 200px;
}
.rightcol {
float: left;
width: 240px;
margin-left: -240px;
position: relative;
min-height: 200px;
background: #ED6492;
}
.footer {
margin: -100px 0 0 0;
height: 100px;
position: relative;
background: #f7cfad;
} ico" type="image/x-icon">
<link rel="stylesheet" href="/style.css">
</head>
<body>
<div>
<header>
<div>
<p>Header</p>
</div>
</header>
<div>
<div>
<div>
<main>
<p>Content</p>
</main>
</div>
<aside>
<p>Left</p>
</aside>
<aside>
<p>Right</p>
</aside>
</div>
</div>
</div>
<footer>
<div>
<p>Footer</p>
</div>
</footer>
</body>
</html>
ico" type="image/x-icon">
<link rel="stylesheet" href="/style.css">
</head>
<body>
<div>
<header>
<div>
<p>Header</p>
</div>
</header>
<div>
<div>
<div>
<main>
<p>Content</p>
</main>
</div>
<aside>
<p>Left</p>
</aside>
<aside>
<p>Right</p>
</aside>
</div>
</div>
</div>
<footer>
<div>
<p>Footer</p>
</div>
</footer>
</body>
</html> wrp {
width: 960px;
margin: 0 auto;
position: relative;
}
.header {
height: 150px;
background: #B39DDB;
}
.middle {
width: 100%;
padding: 0 0 100px;
position: relative;
}
.middle:after {
display: table;
clear: both;
content: '';
}
.container {
width: 100%;
float: left;
overflow: hidden;
}
.content {
padding: 0 260px 0 260px;
min-height: 200px;
}
.leftcol {
float: left;
width: 240px;
margin-left: -100%;
position: relative;
min-height: 200px;
background: #f06291;
}
.rightcol {
float: left;
width: 240px;
margin-left: -240px;
position: relative;
min-height: 200px;
background: #f06291;
}
.footer {
margin: -100px 0 0 0;
height: 100px;
position: relative;
background: #f7cfad;
}
wrp {
width: 960px;
margin: 0 auto;
position: relative;
}
.header {
height: 150px;
background: #B39DDB;
}
.middle {
width: 100%;
padding: 0 0 100px;
position: relative;
}
.middle:after {
display: table;
clear: both;
content: '';
}
.container {
width: 100%;
float: left;
overflow: hidden;
}
.content {
padding: 0 260px 0 260px;
min-height: 200px;
}
.leftcol {
float: left;
width: 240px;
margin-left: -100%;
position: relative;
min-height: 200px;
background: #f06291;
}
.rightcol {
float: left;
width: 240px;
margin-left: -240px;
position: relative;
min-height: 200px;
background: #f06291;
}
.footer {
margin: -100px 0 0 0;
height: 100px;
position: relative;
background: #f7cfad;
}