Отличная программа для создания Landing Page
Поделитесь с друзьями!
Здравствуйте, друзья! Сегодня я хочу рассказать про отличную программу для создания landing Page, то есть продающих одностраничников или страниц подписки (и даже целых сайтов, если захочется). Про одну я уже писал – про Web Builder, и сам ею пользовался много раз. Так что интерес к этой теме есть. Кстати, очень хорошая программа, очень рекомендую, имеет большие возможности, и простая в использовании.
Но сегодня я хочу рассказать о другой программе для той же цели. Называется она Adobe Muse. Те, кто уже умеют ею пользоваться, могут и не читать этот пост, но, думаю, найдется и много тех, кто про эту программу пока не знает. Я и сам наткнулся на нее случайно, на одном из форумов. Заинтересовали ее возможности, которых нет в Web Builder, особенно эффект параллакса. Да и в остальном она определенно заслуживает внимания.
Конечно, я сразу начал искать эту программу и обучающие материалы по ней. Естественно, нашел много чего, и с теми, кто тоже заинтересуется, обязательно поделюсь этим в конце поста.
Итак, что это за зверь такой?
Что такое Adobe Muse?
Это, как я уже говорил, программа для создания Landing Page. При этом вся работа происходит в визуальном редакторе, вам не надо знать HTML или CSS, или еще каких-то вещей. То есть, если вам надо поставить на страницу какой-то элемент, например – картинку, кнопку или текст, то вы просто выбираете это в меню и мышкой ставите на нужное место. Все очень просто. И при этом получается очень замечательны результат.
Если кратко, то возможности и достоинства Adobe Muse я бы выделил такие:
- Для создания сайта или страницы не надо знать никаких языков программирования – вся работа идет только с дизайном. Код генерируется сам, без вашего вмешательства, хотя особо дотошные могут и свое добавлять.
- Отличный лендинг можно создать с нуля буквально за час-два.
- Можно создавать адаптивные страницы, которые одинаково хорошо будут выглядеть и на компьютере, и на планшете, и на смартфоне.
- Большой набор возможностей – таймеры, виджеты, шрифты (можно загружать прямо из программы любой шрифт), слайдеры и прочее. Все настраивается как угодно.
- Удобная работа – структура проекта, окно редактирования, предпросмотр – все рядом, все в одной программе.
- Современные технологии – Adobe Muse работает с HTML5 и CSS3. Кто не знает – это позволяет создавать очень классные современные страницы с разными спецэффектами – анимацией фона, элементов, с разными спецэффектами. В том числе можно использовать модный эффект параллакса. Вы можете даже разрешить посетителям изменять содержимое страницы прямо из своего браузера!
- Освоить программу нетрудно, есть и много обучающих материалов, в том числе и на официальном канале программы в YouTube.
Можно скачать бесплатную версию программы с официального сайта – она рабочая, только ограничена на 30 дней. Для ознакомления и изучения этого вполне достаточно. Придется зарегистрироваться на сайте Adobe – это делается там же, все быстро, а потом можно скачивать. Вы регистрируетесь в Creative Cloud и получаете идентификатор и 20 Гб облачного места для хранения своих проектов. Сможете предоставлять доступ к ним другим людям и работать, например, командой над одним проектом.
Вот так выглядит программа при запуске:

При первом запуске в ней все на английском, но русский язык можно выбрать в настройках. Вкладка “План” показывает все страницы сайта, если их много, можно выбрать любую и перейти на вкладку “Дизайн”, где и происходит вся работа над страницей. Вкладка “Просмотр” показывает, как выглядит страница в браузере.
Вот так выглядит страница в редакторе (открыта страница из примера, из видеокурса):

Как пользоваться программой Adobe Muse, расписывать не буду – это необъятная тема, для этого есть много видеоуроков. Кроме того, желающие могут скачать один из видеокурсов в конце этого поста.
Почему программа для создания Landing Page лучше онлайн-сервисов?
Есть много как программ для создания Landing Page, так и онлайн-сервисов. Но я всегда предпочитаю программы, установленные на компьютере. Почему? Вот несколько недостатков, с которыми вы столкнетесь, если будете создавать свой лендинг на онлайн-сервисе:
- Даже если на сервисе есть много разных шаблонов, все-равно это рамки, за которые не прыгнешь. Шаблонный подход ограничивает возможности.
- Для работы нужен Интернет.
- Созданную страницу вы не сможете забрать и разместить на другом хостинге. Закроется сервис – пропадет и ваша страница. Это самый большой недостаток, по-моему – зависимость от сервиса.
- Чтобы получить все возможности сервиса, вам придется постоянно платить, и немало. А на некоторых вообще нет бесплатного конструктора, только небольшой ознакомительный период.
Думаю, этого достаточно. То ли дело программа на компьютере – установил и твори, как хочешь. Хоть есть Интернет, хоть нет – включил компьютер и занимайся. А результат потом можно просто сохранить на компьютере и опубликовать на любом хостинге. И даже если хостинг исчезнет – сайт ваш всегда у вас есть, выложите на другом хостинге, и все. А возможностей у программ всяко больше, они гибче и имеют больше инструментов. В той же Adobe Muse можно сделать такое, на что не способен ни один онлайн-конструктор лендингов.
А теперь, для тех, кто заинтересовался этой программой для создания Landing Page – я нашел отличный видеокурс по ней, в котором на примере создания страницы объясняются основные рабочие моменты. Уроки короткие – а их 32, но в них нет ничего лишнего, смотрятся легко и дают максимум информации даже за 2-3 минуты. Так что забирайте. Изучайте, учитесь делать Landing Page – это сейчас прибыльное занятие, кстати.
Кроме того, я вложил в архив саму программу Adobe Muse версии 7.4. Это версия 2014 года, хотя и не самая последняя. Но в поисках я столкнулся с проблемами – последнюю версии очень сложно “вылечить”. Да и с установкой бывают проблемы (у меня ставилась, куда попало, даже не предлагала выбрать папку, а я испробовал несколько версий). Вложенная же имеет все возможности и при этом устанавливается и “лечится” очень просто – инструкция вложена. Да и примеры из курса прекрасно в ней открываются, а на другие версии в этом плане есть нарекания. Так что получайте полноценную программу и сразу видеокурс к ней. Если хотите другую версию – найти нетрудно.

Поделитесь с друзьями!
Программы для создания landing page
Многие инфобизнесмены, блогеры и другие вебмастера используют Landing Page в своих интернет-проектах. Эти страницы так же носят следующие названия: ( прокладка, одностраничник, транзитная страница, промо страница, лендинг ) если не понимаете о чем сейчас идет речь, то вот статья о Лендингах
Так вот эти страницы выполняют очень важные функции, а именно: меряют конверсию продаж, отслеживания посетителей, привлечение в веббинары, предложения услуг, приглашения на различные мероприятия, продвижения курсов, продвижения партнерских программ, подписка на рассылку и т.д.)
Залог успеха того или иного Лендинг пейджа в его красивом оформлении, выстраивание старницы по всем правилам конверсии / психологических факторов и много чего еще. И многие начинающие вебмастера часто сталкиваются с ситуацией, когда не знают где можно сделать ту самую например одностраничную подписную страницу для своего бизнеса.
Откуда же взять красивый Одностраничник для своего проекта? Бежать заказывать за 1000 р. за 20000 р. ? ( реальные цифры Вам привел стоимости ) Вовсе нет! Вы сами в состояни сможете сделать красиву, эффективную, функциональную транзитную страницу. И даже не важно знаете языки ( CS, HTML, JS ) или нет. Работа будет легкой, т.к. программы для создания Landing Page не требуют каких-то специальных знаний.
Все знают знакомый редактор Paint ( где можно порисовать ), так там в этой программе српавится любой новичок. Все программы о которых пойдет речь ниже тоже самое, я имею ввиду в плане простоны работы. Раз картинка, два — взяли перетащили мышью в нужное место, клац добавили красивые кнопки, и вот почти страница готова.
Друзья, 6 программ — именно такое число у меня набралось, с которыми приходилось так или иначе работать и использовать. Буду раскрывать и говорить о плюсах и о минусах. Посмотрим как выглядят, в чем преимущества каждой из них. По традиции в конце статьи прикреплю видео-урок по программам для создания Landing Page.
Ссылок на скачивания давать не буду в этой статье — думаю сами знаете где поискать ( благо живем в России и умеем это делать ). Если сами не справитесь, где найти, то буду рад ответить на ваши вопросы, пишите мне в VK.COM
И так приступим к обзору программ
Программы для создания Landing page
Название программы: Adobe Muse
Разработчик: Adobe Systems Incorporated
Сайт: creative.adobe.com
Лицензия: ShareWare
О программе: Знакомьтесь с Adobe Muse CC — относительно новая и удобная программа от компании Adobe, с ее помощью Вы сможете легко отредактировать свои веб сайты в визуальном режиме. Чем она лучше других? Сможете создать или отредактировать готовые веб ресурсы не используя при этом ни единой строчки кода, вся работа происходит в визуальном режиме
Программа все действия выполнит за Вас, вам остается только правильно расположить все элементы на страницы, придать нужные свойства элементов, и вуаля готовый одностраничник
Название программы: Microsoft Expression Studio
Разработчик: Microsoft
Сайт: microsoft
Лицензия: ShareWare
О программе: Expression Studio включает несколько программ для создания современных веб-сайтов, веб-графики и потокового видео. В состав этого пакета входят: Expression Web, Expression Encoder и Expression Design.
Expression Web — это визуальный HTML-редактор, который заменил устаревший Microsoft FrontPage. Поддерживает следующие форматы PHP, HTML / XHTML, XML / XSLT, CSS, JavaScript, ASP.NET и ASP.NET AJAX, Silverlight, Flash, Windows Media и Photoshop, а также есть интеграция с Microsoft Visual Studio.
Обычно конечно продукты от Microsoft за исключением операционной системы не пользуются популярностью у Вебмастеров. Но тут на вкус и цвет — пробуйте, смотрите что удобнее
Название программы: Serif WebPlus
Разработчик: Serif (Europe) Ltd
Сайт: serif.com
Лицензия: ShareWare
О программе: Программа-конструктор для создания и редактирования веб-страниц и сайтов.
Вам совсем не обязательно знать языки-программирования: все операции в программе происходят путем нажатия мышкой и перемещения нужных объектов, ни единой строчки кода вам не придется писать. Программа все сделает за вас.
Название программы: WebSite X5
Разработчик: websitex5
Сайт: websitex5
Лицензия: ShareWare
О программе: Перед вами дорогой читатель достаточно мощная программа от компании websitex5, которая поможет разработать сайт любой сложности.
Разработчики этой программы продумали все детали до мелочей, и даже если не разбираетесь в сайтостроении — эта программа для Вас.
Название программы: WYSIWYG Web Builder
Разработчик: wysiwygwebbuilder
Сайт: wysiwygwebbuilder
Лицензия: ShareWare
О программе: C этой простой в обращении программой вы будете создавать крутые web-страницы на высоком уровне, программа в автоматическом режиме будет создавать нужный код. Вам достаточно вставлять картинки, прописывать ссылки к тексту, менять цвет фона или задать картинкой. Можно прикручивать различные скрипты JS сторонние или встроенные в программу.
Вот эту программу очень часто использую в своих проектах. На просторах интернета существует множество уроков к этой программе — видео-уроки. Смело можете брать на вооружение.
Название программы: Axure RP Pro
Разработчик: Axure Software Solutions, Inc.
Сайт: axure.com
Лицензия: ShareWare
О программе: Познакомьтесь с Axure RP Pro — программа по созданию прототипов ваших веб-сайтов, их отладки и дальнейшая публикации в сети. Все производимые действия в этой программе наглядны и удобны, т.к. разработка не требует от вас специальных знаний, вам достаточно перетаскивать элементы мышкой, назначая на них различные действия и редактируя атрибуты.
Видео-урок обзор программ для одностраничников
Напоследок хочу еще вот что сказать. Не нужно воровать чужие труды. Можно конечно посмотреть на структуры, перенять некоторые фишки и использовать в своих проектах.
Помните, что что-то новое, уникальное, сделанное с душой приносит результат. А наглое клонирование чужих трудов не дает никаких гарантий, что «сворованное» выстрелит. Цените чужой труд.
С уважение, Александр Лукьянов
Создание лендинг пейдж – самостоятельно и бесплатно
Создание лендинг пейдж (landing page) или посадочной страницы, страницы приземления, максимально упрощает путь пользователя к желанной для вас цели. Такая страница призвана воздействовать на базовые инстинкты человека, побуждать его к совершению целевых действий: кликнуть, позвонить, заказать, купить «прямо сейчас».
Лэндинги наилучшим образом подходят для проведения рекламных кампаний для конкретной услуги или предложения с уникальной (низкой) ценой, а также для привлечения целевой аудитории из систем контекстной рекламы Google AdWords, Яндекс.Директ, социальных сетей и email-рассылок:
Landing page – отдельная страница, которая используется для:
- реализации конкретного товара или услуги;
- создания подписной базы.
Решив создать лендинг пейдж, вы должны использовать необходимые триггеры влияния, подталкивающие пользователя к быстрому принятию решения (приобрести продукт, внести сведения для получения скидки, пройти курс, вебинар и т.п.).
С точки зрения пользователя лендинг пейдж – страница, на которой он оказывается после нажатия на информер, баннер, рекламный пост и т.п. Посадочная страница в корне отличается от интернет-магазина. Для продажи одного продукта и проведения одной рекламной кампании создается своя страница, и применяются разные триггеры влияния.
Типы лендинг пейдж:
- Автономный. Это самый распространенный тип посадочных страниц. Основная задача – побуждение пользователя к покупке или определенному действию, рекомендуемому страницей;
- Микросайт. Небольшой, чаще отдельный сайт, состоящий не более чем из 5 страниц, содержащих информацию о товаре или услуге;
- Главный сайт. Для страницы приземления использует одну или более страниц ресурса;
- Лендо-сайт. Ресурс, который полностью состоит из независимых целевых страниц:

- Рекламные. Содержат большое количество текста, графическую и видео информацию об услуге;
- Вирусные. Реклама замаскирована под статью или игру. Зачастую в ней задействованы электронная почта, социальные сети, чаты;
- Целевые лид-страницы. Предназначены для сбора информации о целевой аудитории, как правило, содержат минимум информации.
Грамотно составленная посадочная страница позволяет повысить конверсию посетителей в реальных покупателей.
Основное предназначение лендинг пейдж – продажа. Страница приземления содержит продающий текст, презентацию товара или услуги, призыв к действию. Landing page является отличным инструментом для быстрого старта услуги или товара в интернете. Лендинги позволяют собирать подписчиков и заявки на оказание услуги и т.п.
Если грамотно представить свой товар/услугу, сделать хорошую презентацию, указав сильные стороны, а также настроить поток трафика (реклама в социальных сетях, контекстная реклама и т.п.), вам останется только собирать заявки от своих клиентов и продавать им рекламируемый товар/услугу.
Лендинг в сравнении с обычными страницами ресурса, предлагающими услуги или товары, имеет ряд преимуществ:
- Нацеленность на определенную аудиторию. На странице приземления предполагается не множество решений, требующих от пользователя выбора, а одно уникальное предложение, перед которым сложно устоять;
- Высокая конверсия. Согласно статистике, использование посадочных страниц в рекламных целях позволяет увеличить конверсию на 10-15%;
- Полная информация о предлагаемом товаре/услуге, но без дополнительных переходов и ссылок;
- Возможность сбора контактов посетителей и пополнения базы потенциальных клиентов, которым в дальнейшем можно разослать информацию о предстоящих акциях/розыгрышах;
- Невысокая стоимость создания лендинг пейдж. Даже начинающие бизнесмены могут позволить себе создание лендинга, таким образом, тестируя товарные ниши, чтобы начать продавать в интернете:

Сделать посадочной можно внутреннюю или главную страницу корпоративного ресурса, сайт-одностраничник, страницу в социальной сети. В последнее время все популярнее становится создание одностраничников (автономных страниц) под ключевые продукты, в то время когда у компании уже имеется корпоративный сайт. Так поступают юридические и медицинские компании, банки, мобильные операторы и многие другие.
- В рекламных кампаниях с использованием контекстной рекламы с оплатой да клик (PPC) в Яндекс.Директ, Google AdWords, Бегун. При этом трафик перенаправляется на целевые страницы, оптимизированные под ключевые запросы;
- В баннерных рекламных кампаниях, при условии, что графический материал размещается на тематических ресурсах, рассчитанных на целевую аудиторию. Например, баннерная реклама новинок в сфере электроники размещается на новостных порталах в сегменте для специалистов в области IT-технологий;
- В рассылках информационных и маркетинговых писем, содержащих ссылку на посадочную страницу. Например, рассылки для интернет-магазина, учитывающие предыдущее покупки пользователя;
- Проведение кампаний в блогах, в рамках которых пользователь перенаправляется на целевую страницу ресурса, с владельцем которого блогер предварительно заключает партнерское соглашение на размещение баннерной рекламы, постовых, PR-статей;
- Кампании в социальных сетях (ВКонтакте, Facebook, Twitter и т.д.) либо на популярных медиахостингах (например, YouTube, Flickr и т.п.). Пользователи перенаправляются на посадочную страницу рекламодателя, имеющего договор о размещении рекламных материалов с выбранным медиа-ресурсом:

- Бесплатные шаблоны и генераторы лендингов. Сейчас в сети существует множество вариантов бесплатных шаблонов и конструкторов, позволяющих сгенерировать лендинг пейдж. Самым популярным сервисом создания лендингов является Wix. Это отличный вариант для компаний, ограниченных в бюджете, но имеющих в штате специалистов, разбирающихся в маркетинге и дизайне;
- Обращение к специалистам. Можно заказать текст для лендинга у копирайтера, разработку дизайна — у дизайнера, и интеграцию с движком — у программиста. При этом в штате компании должен состоять маркетолог, который будет контролировать проект на всех его этапах. К преимуществам данного способа относят относительно невысокую стоимость и достаточно высокий результат, к недостаткам – риск ошибки в выборе специалистов;
- Аутсорсинг агентства. Данный способ создания посадочной страницы подразумевает обращение в агентство, которое возьмет на себя анализ конкурентов, выбор концепции, разработку стратегии рекламной кампании, решит вопрос с интеграцией с движком и запустит проект. Все, что требуется от вас — это бриф на создание лендинга, а разработку посадочной страницы «под ключ» агентство возьмет на себя. К преимуществам данного способа можно отнести высокую эффективность и экономию времени, к недостаткам — более высокую стоимость, чем в предыдущих вариантах;
- Содержать в штате специалистов, которые будут заниматься созданием Landing Page. Это самый дорогой и самый эффективный способ. Собственная команда, состоящая из дизайнера, копирайтера, маркетолога и программиста-верстальщика, позволит полноценно продвинуть ваш продукт/услугу на рынок.
Создать посадочную страницу можно самому, но при этом необходимо иметь определенные навыки в области веб-разработки, аналитики и дизайна. Если подобного опыта нет, воспользуйтесь сервисами, предлагающими готовые шаблоны, в которых нужно только заполнить текст и настроить домен и хостинг.
Создание лендинга самостоятельно позволит сэкономить деньги и время. В сети можно найти ресурсы с шаблонами разной тематики, которые имеют в своем комплекте инструкции по быстрой установке и программное обеспечение, позволяющее проводить редактирование. Стоимость таких комплектов может быть гораздо ниже цены разработки посадочной страницы в специализированном агентстве:
Так, как интерес к посадочным страницам постоянно растет, разработчики предлагают новые и новые инструменты создания landing page на базе шаблонов. Вот список наиболее популярных методов и сервисов:
- бесплатный лендинг создать можно, если зарегистрироваться на Wix;
- сделать посадочную страницу можно с помощью программы Adobe Photoshop;
Третий вариант наиболее подходит для новичков, имеющих минимум знаний, и не желающих тратить время на изучение сложных систем веб-программирования.
Создать лендинг – половина дела, важно грамотно его оптимизировать. У одностраничников один, но довольно весомый недостаток – поисковым системам довольно сложно их отыскать. Многостраничные ресурсы имеют уникальные заголовки, грамотную перелинковку и комплексную структуру с указанием веса страниц и т.д.
Архитектура одностраничного сайта не дает возможности провести качественную внутреннюю оптимизацию в классическом понимании, «заточить» сайт под требования поисковиков. Избавиться от этой проблемы позволило решение от Google — верстка с использованием JavaScript и способа PushState.
Для оптимизации лендинга вам стоит сделать следующее:
- разбить посадочную страницу на блоки;
- каждый блок должен получить свой уникальный индикатор, заголовок, описание и название, URL.
То есть, каждый блок должен обладать теми же свойствами, что и любая отдельная страница сайта, при этом поисковый робот будет воспринимать ваш сайт как несколько уникальных страниц. Посетители посадочной страницы это решение могут не заметить, только самые внимательные обратят внимание, что во время скроллинга по странице изменяются URL и title. Для реализации такого проекта понадобятся определенные знания в области SEO и верстки с JavaScript:
Вот несколько эффективных сервисов, которые помогу создать лендинг:
- LPgenerator.ru. Данный сервис может похвастать наибольшим числом шаблоном для дизайна, кроме того, эта программа для создания лендинг пейдж позволяет построить посадочную страницу с нуля. Срок бесплатного использования – 14 дней;
- PlatformaLP. Здесь представлены шаблоны секций, из которых можно создавать множество комбинаций страниц приземления;
- wPPage – хороший сервис для создания лендингов, адаптированный под WordPress. Здесь можно создать посадочную страницу с помощью готовых шаблонов и потом редактировать на свое усмотрение. Сервис может работать в режиме онлайн, также есть возможность использовать плагин для CMS WordPress. Бесплатная версия программы рассчитана на 7 дней;
- LPmotor.ru предлагает пару-тройку десятков готовых шаблонов и также сотни шаблонов секций, используя которые, можно получить нужный дизайн страницы:

С помощью этих сервисов можно создать эффективную посадочную страницу. Если у вас уже имеется дизайн лендинга, внедрить его и обеспечить корректное отображение на мобильных устройствах можно с помощью Landingi.ru за небольшую плату.
Итак, при наличии определенных навыков создание лендингов можно осуществлять самостоятельно, воспользовавшись специальными сервисами-конструкторами и готовыми шаблонами, также можно заказать данную услугу в специальных агентствах. Что выбрать, дешево и сердито, и, возможно, эффективно, или дорого и профессионально – решать вам.
программы по созданию сайтов landing page
Landing page, или целевая страница – это одностраничный сайт, целью которого является конверсия, или превращение посетителей в покупателей. Выделяют три наиболее распространенных способа создания лендингов:
- Заказать готовый лендинг пейдж или шаблон у профессиональных разработчиков.
- Воспользоваться онлайн-сервисами/конструкторами по созданию сайтов.
- Использовать для создания landing page html-редактор (по типу Dreamweaver). Это наиболее сложный и продвинутый способ создания страниц, но он требует хотя бы минимальных знаний в верстке и программировании.
Если насчет первого способа комментарии излишни, то второй и третий стоит рассмотреть более подробно.
Читайте также: Как cделать Landing Page самостоятельно и бесплатно?Онлайн-сервисы по созданию landing page
Всемирная Сеть — просто кладезь различных онлайн-сервисов по созданию сайтов. Чаще всего это программы-конструкторы, с помощью которых можно собирать из секций, редактировать и тестировать всего за несколько часов различные варианты лендинг пейдж. На данных сервисах, как правило, уже представлены готовые шаблоны различной тематики. Посетителю только и остается, что подготовить текст и тематические изображения для шаблона и запустить рекламу.
Если говорить в целом, то пользователи конструкторов получают огромные преимущества, в частности, им не нужны специальные знания различных программ для создания лендинг пейдж, они значительно экономят время, которое позволяет начать продавать услуги и товары уже сегодня, и бюджет.
При этом многие конструкторы предлагают готовые шаблоны совершенно бесплатно, но либо на некоторый промежуток времени, либо с ограниченным функционалом, но это немного дешевле, чем заказывать с нуля готовый сайт. Также, чтобы воспользоваться конструктором, необходимо зарегистрироваться.
Согласно рейтингам, наиболее популярными конструкторами для лендингов сегодня являются Tilda, Flexbe, platformalp. LPgenerator тоже имеет своих поклонников. Вот результаты недавнего опроса среди пользователей (2017):
Каждая из данных платформ хороша по-своему, поэтому ищите, пробуйте, экспериментируйте и вы остановитесь на том варианте, который устроит именно вас. Подробнее по этой теме можно почитать здесь: Преимущества и недостатки бесплатных конструкторов landing page и здесь: Обзор популярных CMS для Landing Page
HTML-редактор на службе создания одностраничных сайтов
Редакторы html дают возможность, что называется «с нуля» написать лендинг пейдж. Но, безусловно, они годятся только для тех пользователей, которые имеют представления о том, что такое код и как пишутся программы и сайты. В интернет-пространстве много как платных (довольно недешевых), так и бесплатных редакторов.
Остановимся на обзоре бесплатных программ для создания одностраничников, так как платные особо не нужны для создания обычного лендинг пейдж. Если же вы планируете работать на поприще сайтостроения, то одним из лучших редакторов является редактор Adobe Dreamweaver, но и цена этого инструмента немалая.
Список бесплатных и наиболее популярных html-редакторов
- Notepad++. Работает не только с языком html , но и с css, java, php. Подсветка синтаксиса, сворачивание кода, автодополнение и автоматическое закрытие скобок и тегов, установка дополнительных плагинов, легкость дистрибутива и скорость работы программы и многие другие возможности делают этот редактор незаменимым инструментом разработчика, в том числе одностраничных сайтов.
- Komodo Edit. Широкий диапазон поддерживаемых языков, подсветка синтаксиса, автозавершение скобок, быстрый запуск, грамотная справочная система делают этот редактор одним из лучших
- Aptana. Работает с html, java, css. Автодополнение, предупреждение об ошибках, расширения пользовательского интерфейса – бонусы от бесплатного редактора.
- Alaborn istyle. Русскоязычный интерфейс, многофункциональность и грамотная справочная система – без сомнения показатель качественного редактора.
- Kompozer. Может работать в текстовом, визуальном и комбинированном режимах, поэтому удобен как для новичков, так и для опытных программистов.
В целом, если вы задались целью самостоятельно написать свой лендинг, то мы рекомендуем вам создать прототип, в котором вы будете менять содержимое под каждую конкретную кампанию или товар. Таким образом вы избежите потерь времени, связанных с разработкой с нуля.
Читайте также: Список программ, необходимых для владельца сайтаВместо заключения
Какой из способо лучший — сказать трудно, ведь у каждого бизнеса свои требования. Кому-то важен уникальный дизайн, разработанный профессиональной командой разработчиков на заказ, а кто-то не может доверить создание сайта и выбирает самостоятельную разработку; для кого-то важно время, а кто-то ограничен в бюджете.
Вы можете попробовать каждый способ и прийти к собственному выводу. Но наиболее оптимальным в плане соотношения стоимости и результата на сегодняшний день остаются конструкторы. Они позволяют без значительных затрат и в короткий срок создать готовый к запуску одностраничник, при этом не требуют от вас абсолютно никаких знаний из области сайтостроения (и даже дизайна: в большинстве сервисов есть готовые шаблоны).
Что выбрать — безусловно решать вам.
В LPgenerator в течение 7-ми дней вам дается возможность оценить полный функционал платформы, выбрав любой бесплатный шаблон из галереи и настроив его под себя в интуитивном и удобном редакторе лендингов. За это время вы можете поработать с огромным количеством макетов, широким набором виджетов и постоянной помощью технической поддержки. Такой вариант подойдет как для профессионалов, так и для новичков, которые ищут способы, как сделать landing page своими руками. Регистрируйтесь в системе и попробуйте сами!
Высоких вам конверсий!
03-12-2015
Лучший редактор для создания Landing Page — 🚀 Land-site.ru
Так как сегодня формат одностраничных продающих сайтов на пике популярности, даже обычные пользователи ищут надежный редактор лендинг пейдж для оперативного создания современного и многофункционального сайта, который будет продавать один товар или категорию товаров.
Если вы не обладаете знаниями в области языков программирования, самостоятельно написать сайт не удастся. Поэтому одни пользователи ищут программу редактор Landing Page, другие склоняются к онлайн-сервисам — конструкторам, которые по возможностям и простоте превосходят любое программное обеспечение.
- Во-первых, программы сложны в освоении.
- Во-вторых, они дают лишь функционал для сборки одностраничного сайта. А его размещением на хостинг, подключением доменного имени придется заниматься самостоятельно.
- В-третьих, во многих ПО не реализовано окно предварительного просмотра сайта. То есть, пока вы не запустите проект, не будете точно знать, как он выглядит в браузерах — с ПК, с мобильных устройств, с планшетного компьютера и так далее. Реализовать адаптивные шаблоны в утилитах гораздо сложнее, чем через визуальный редактор для лэндингов в онлайн-конструкторах, где адаптивность шаблонов идет «по умолчанию».
- В-четвертых, функционал утилит ограничен только возможностью сделать проект. А как же подключение функций для организации продаж через одностраничник, для работы с клиентами? Как подключить аналитику? Landing Page — это, прежде всего, бизнес, а уже после веб-сайт, что значительно усложняет работу над проектом.
В случае с онлайн-сервисами у вас все под рукой. Начиная от всего необходимого для создания веб-сайта, заканчивая возможностями по отслеживанию статистики, приему и обработки заказов, аналитики конверсии и т.д. Не говоря уже о редактировании лендинг пейдж — элементарная задача, для которой не нужны специальные навыки.
Bloxy.ru с визуальным редактором для лендинга
В качестве примера мы разберем конструктор Bloxy.ru — один из самых многофункциональных и удобных в работе сервисов по самостоятельной разработке Landing Page и запуску продаж без подключения специалистов.
Редактирование сайта за несколько кликов
Помощь программиста, веб-дизайнера? Все это больше ни к чему! Такие банальные операции, как изменение контактных данных на сайте, редактирование контента, в том числе медиа, занимает несколько минут.
Структура возможностей Bloxy.ru узкоспециализированная, поскольку сервис создавался для предоставления возможности быстрой и профессиональной разработки продающих сайтов обычным пользователем.
5 минут на разбор интерфейса сервиса, еще 5 минут на ознакомление со всем инструментарием, 30 минут на создание первого лендинга и его тестирование. И этого времени достаточно не только для работы с редактором для Landing Page, но и для настройки CRM-системы, которая встроена в функционал — необходимо лишь ее подключить, чтобы принимать и обрабатывать заказы своих клиентов.
Наличие всех нужных форм — редактируйте и устанавливайте
Нужны формы для размещения контактных данных? Хотите опубликовать отзывы или просто красиво оформить контент, чтобы он гармонировал с общим дизайном? Не вопрос! Все формы в наличии. Вам лишь нужно их немного подкорректировать, настроив размер, ширину и длину на свое усмотрение.
Стоит понимать, что, например, форма для сбора заявок клиентов — это не только красивый объект с несколькими графами. Инструмент полностью рабочий и реально будет передавать вам полученные e-mail адреса, телефонные номера, имена своих клиентов. Нужно лишь немного углубиться в настройки встроенных систем. В лендинг редактор позволяет добавить формы в разные области сайта исключительно по вашему усмотрению.
Готовые шаблоны секций
Наличие готовых целых шаблонов для конструкторов сегодняшнего дня — это большой минус. Поскольку они задействованы на сотнях сайтов и у нового пользователя нет возможности выделить свой проект среди конкурентов. Дизайнеры Bloxy.ru пошли дальше и решили разбить шаблоны на секции. То есть — для шапки вы выбираете одну тему, для контента — другую, а в подвале и вовсе можете сделать однотонную тему и разместить в ней форму обратной связи, идеально гармонирующую с дизайном.
Из сотен комбинаций дизайнерский решений вы можете создать красивый и эксклюзивный дизайн для своего Landing Page.
Каждый элемент на сайте редактируется и изменяется. Не бойтесь экспериментировать в поисках идеального дизайна.
Bloxy не ограничивает своих клиентов встроенными шаблонами. Поэтому вы можете интегрировать свой дизайн буквально за два клика. Со своими шаблонами «полет нормальный» — секции успешно добавляются, иллюстрации публикуются, текстовая составляющая гармонирует с шаблоном. То есть, все те же действия, необходимые при работе с встроенной темой, со своим шаблоном проделываются «на ура».
Также отметим, что визуальный редактор лендинга от Блокси сочетает в себе еще массу готовых изображений. Например, для выбора логотипа не нужно рыть сторонние ресурсы, либо разрабатывать иллюстрацию самостоятельно, поскольку тысячи иконок для логотипа уже есть в системе. Такое количество иллюстраций гарантирует пользователю, что под своему тематику ресурса он обязательно найдет «картинку». Занимайтесь созданием сайта, а не поиском медиа-контента!
Если есть свой медиа-контент, залить его можно за два клика — ограничения отсутствуют.
Подключайте необходимые сервисы
Если вы привыкли работать с определенным сервисом почтовый рассылки, аналитическим сервисом или другими подобными проектами, возможность их подключения должна вас порадовать.
Редактор для создания Landing Page позволяет интегрировать несколько CRM-систем, подключить платежные сервисы «Яндекс Касса», «Робокасса», систему обратного звонка, почтовые сервисы и еще ряд допустимых скриптов и виджетов, которые улучшают уровень функционала проекта и уровень обслуживания клиентов.
Интересна технология интеграции тем, что несколько, допустим, виджетов, могут взаимодействовать друг с другом. Нарушений в их работе из-за совместного подключения возникнуть не может.
Примерное представление профессионального лендинга
Основная составляющая продающей страницы — это блоки и секции. Идеальный лендинг — это когда секции расположены в горизонтальном порядке, чтобы пользователь знакомился с информацией последовательно и в конечном итоге пришел к нужному нам финалу — оформлению заказа.
Нет обязательного и «правильного» количества секций. Их число тестируется в целях повышения конверсии. Если информации о продаваемом товаре в принципе много быть не может, логично, что и большое количество секций будет лишним. Но как минимум три секции быть должно обязательно:
1. Верхняя часть сайта — «шапка». Здесь размещается логотип, заголовок и подзаголовок.
2. Контент — ниже шапки размещается информации о вашем товаре, услугах, преимуществах предложения.
3. Нижняя часть сайта — «подвал». Адрес офиса, контакты фирмы, имя оформителя ИП. Отметим, что пользователи больше доверяют реально существующим фирмам, а не просто страницам, сделанным неизвестным пользователем.
Какие лендинги можно сделать в Блокси?
Бесплатный редактор лендинга позволяет реализовать продающие страницы следующих форматов:
1. Длинные одностраничники — на сегодняшний день в сети их большинство. В горизонтальном порядке может разместиться свыше 10 уникальных секций.
2. Короткая страница — в ней минимум информации, иллюстраций и функционала. Поскольку создаются проекты с одной целью — получить электронные адреса пользователей, в дальнейшем рассылая по базе подписчиков предложения о покупке чего-либо.
3. Формат «One Step» — один шаг на лендинге, сплошной минимализм. Пользователю предлагается совершение одного действия — «кратко, быстро и по делу».
4. Формат «Two Step» — двух шаговая страница. Формат может взаимодействовать с предыдущим в списке. Например, «One Step» создает интерес аудитории к предложению, а «Two Step» убеждает посетителя заказать предложение, либо совершить другое необходимое нам действие.
Важнейшие аспекты современного конструктора посадочных страниц:
- Стоимость. Так или иначе лендинг всегда будет выливаться в ежемесячные/ежегодные расходы. Претензии к конструктору могут быть только в случае не соответствии уровня услуг высокой их цене.
- Визуальный редактор. Не стоит визуальный редактор путать с просто отсутствующей необходимостью работать с кодом. Редактор должен давать волю пользователю — то есть, если человек хочет установить в блоки в нужную ему область и откорректировать их, данную операцию он может проделать за два клика. Если конструктор предлагает работать с блоками по заданным правилам, то как такового визуального редактора нет.
- CRM-системы — отсутствие конверсионной воронки станет ударом по бизнесу, даже если поначалу удар не будет ощутимым из-за небольшого трафика. Недостаточный функционал для воронки — это аналогично тому, что ее нет вообще.
- Адаптивная верстка по умолчанию. Некоторые сервисы обещают адаптивность, и вроде бы сайты корректно работают, например, с мобильных устройств, но эта корректность не дает комфорт в работе с сайтом. Неправильная адаптивность полностью убивает юзабилити.
- Отсутствие ограничений по интеграции. Если ограничения есть, с 99% вероятностью конструктор предложит свои сервисы за дополнительную плату. Также в конструкторе должна быть возможность интегрировать нужный виджет за пару кликов, а не с помощью программиста.
- Отсутствие необходимости доплачивать за «все и вся». В случае с конструкторами продающих страниц нельзя зацикливаться строго на возможности редактирования лендинга. Поскольку важен функционал для работы с клиентами, контроля над лидами, для возможности А/Б тестирования. Если стоимость тарифа конструктора кажется вам минимальной, убедитесь, что за каждую мелочь, необходимую в данной ниши бизнеса, не придется доплачивать «сверху».
- Возможности СЕО-оптимизации. То, что посадочные страницы игнорируются поисковыми система ввиду мало-мальского контента, больше походит на чушь. Рекламный бюджет имеет свойство заканчиваться. Если онлайн-конструктор полностью ограничивает СЕО-оптимизацию, помимо оплаты тарифа, придется еще и увеличивать рекламный бюджет.
Кому выгодно использовать формат одностраничных сайтов?
- Компаниям с любой спецификой, основная деятельность которой — продажи;
- Фирмам, нацеленным на оптовые продажи;
- MLM представителям;
- Малоизвестным производителям, желающим работать без посредников;
- Инфо-бизнесменам;
- Фирмам, продающим уникальный продукт;
- Организаторам обучающих курсов;
- Салонам красоты, фитнес-клубам, СПА-салонам.
Коротко о главном
То, что конструкторы на несколько шагов позади лендингов, разработанных с нуля, это, скорее, стереотип, нежели суровая реалия. Если вы ознакомились со всеми аспектами статьи, то должны иметь представление — не имеет ни малейшей роли, каким образом создан сайт и сколько в него вложено денег. Профессиональный проект от веб-студии с неправильной структуризацией не принесет конверсии, в то время как сайт с конструктора с паблик шаблон ом и юзабилити «по умолчанию» может давать хотя бы небольшое количество лидов.
Говоря об универсальных конструкторах, можно действительно найти в них массу нюансов, поскольку они в погоне за охватом огромной аудитории. Узкоспециализированные онлайн-сервисы — это совершенно другая история, поскольку они зарабатывают не на количестве зарегистрированных пользователей, а на качестве оказываемых услуг.
Landing page с визуальным редактором
Приветствую вас на сайте Impuls-Web!
Мы продолжаем разбираться с созданием Landing Page на базе готовых шаблонов. В прошлой статье я давала ссылку на скачивание архива с набором готовых шаблонов лендинг пейдж в который входили как лендинг пейдж, представляющие собой обычную страницу, так и набор лендингов со встроенным визуальным редактором. Cегодня я покажу вам, как редактировать и настраивать лендинг пейдж имеющий встроенный визуальный редактор.
Навигация по статье:
Данный лендинг пейдж вы уже не сможете просматривать и редактировать у себя на компьютере, так как он представляет собой php-файл, который может генерировать страницу только находясь на хостинге, либо если у вас на компьютере установлен виртуальный сервер. В этом случае вы можете просматривать его локально.
Я вам предлагаю не заморачиваться сейчас с установкой виртуального сервера, а просто взять и выгрузить какой-то из этих лендингов сразу же на свой хостинг и там уже его редактировать. Что бы вы знали, как выглядит каждый из этих шаблонов лендинг пейдж, я в данном архиве еще вставлю документ со ссылками, перейдя по которым вы можете посмотреть, как они выглядят, и уже после этого выбрать тот который вам понравится, и загрузить его к себе на хостинг.
Если что вот ссылка на скачивание этого документа:

Загрузка лендинг пейдж на хостинг
После того как вы выбрали шаблон лендинг пейдж вам нужно выгрузить его к себе на хостинг.
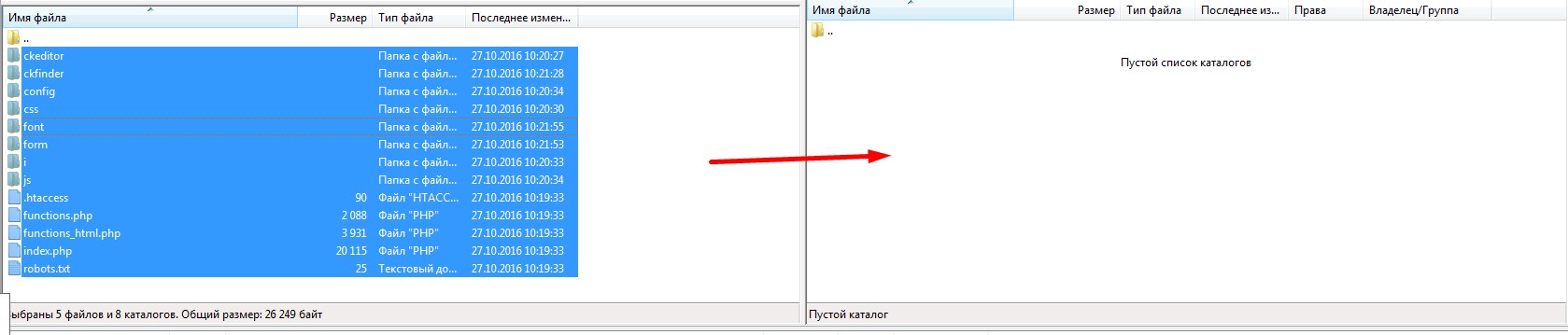
Для этого воспользуемся FTP-клиентом или файловым менеджером в панели управления хостингом.
Находим папку с названием понравившегося шаблона, открываем ее и выгружаем ее содержимое на хостинг в папку с доменом.

Обращаю ваше внимание на то, что за счет визуального редактора файлов здесь очень много. Поэтому, процесс выгрузки может занять длительное время.

Редактирование текстов шаблона лендинг пейдж
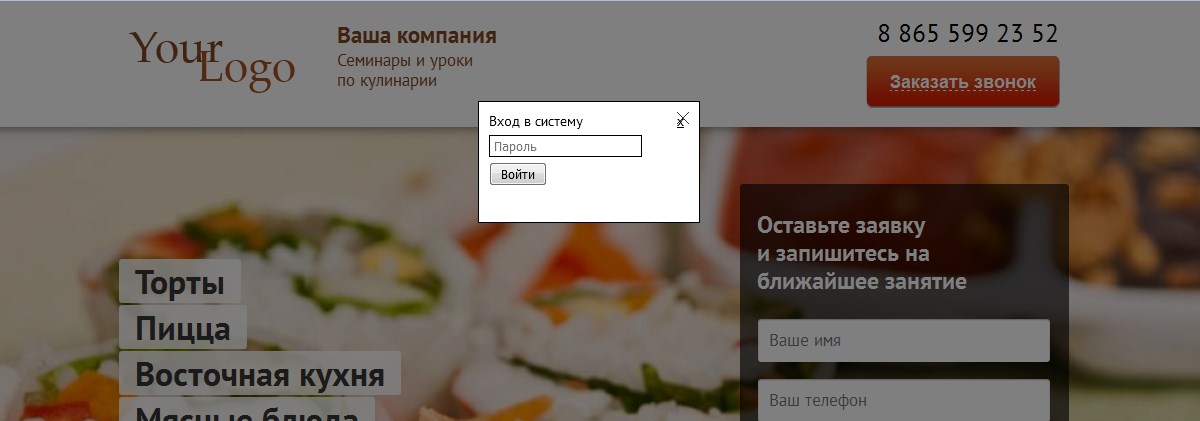
После того, как все файлы данного лендинга выгрузились в папку с доменом, открываем данный домен в браузере, и для редактирования, после названия домена ставим знак вопроса (?), затем пишем login и нажимаем Enter.
В итоге получится так:
http://site.ru/?login
В папке с данными лендинг пейдж будет документ с инструкциями по их редактированию. Поэтому, если вы вдруг забудете какое название, где вводить, там, в документе все будет.
Вам предлагается сразу же ввести пароль для входа в систему. Пароль по умолчанию – admin2. В документе это так же будет описано.

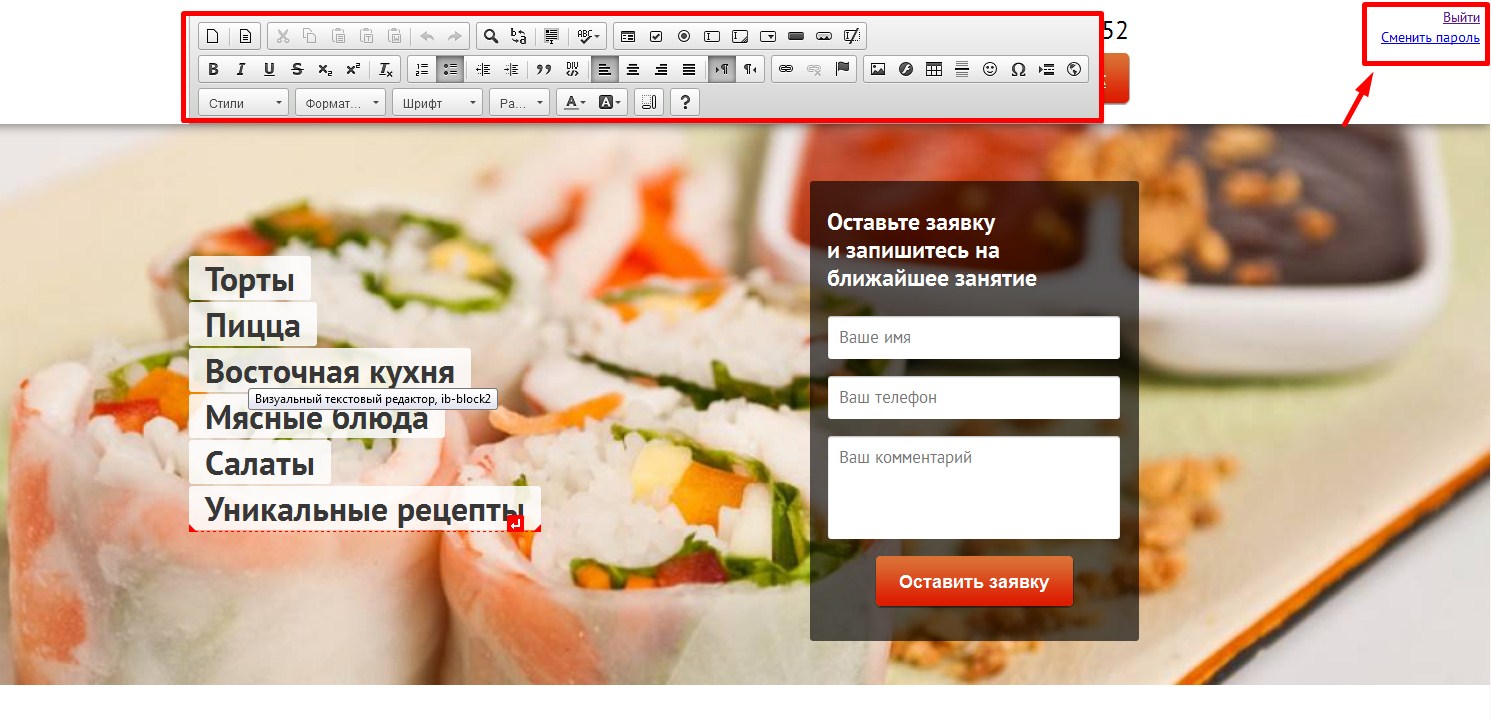
После того как вы вошли, у вас в правом верхнем углу сразу же появится две ссылки – «Выйти» и «Сменить пароль».
Для того, что бы отредактировать какой-то текст в шаблоне, вам достаточно просто щелкнуть по этому тексту, и у вас появится вот такой редактор:

Также возле текста, на котором вы кликнули, появится курсор и вы сможете удалить или изменить существующий текст.
После того, как вы отредактировали какой-то блок, для того, что бы эти изменения сохранились, вам нужно обязательно щелкнуть по какому-то другому блоку с текстом, что бы редактор открылся уже здесь.
Если вы просто, что то отредактируете, а затем сразу же нажмете на кнопку выйти, то последние сделанные изменения у вас не применятся. При переходе в другой блок не обязательно вносить в него какие-то изменения, достаточно просто переключиться на него.
Таким образом, вы берете и редактируете все содержимое лендинг пейдж под себя. После того как вы внесли все изменения, нажимаете на ссылку выйти в правом верхнем углу.
При помощи данного редактора вы можете редактировать все тексты, находящиеся в области основного контента.
Внесение изменений в элементы страницы, которые нельзя изменить при помощи редактора
Шапка и подвал сайта в большинстве шаблонов лендинг пейдж через редактор не редактируется. Для их редактирования нужно внести свои данные в специальный конфигурационный файл, о котором я расскажу чуть ниже.
А пока покажу как можно избавиться от ненужных элементов в шапке или подвале. Например, во многих шаблонах есть вот такая ссылка или аналогичная ей:

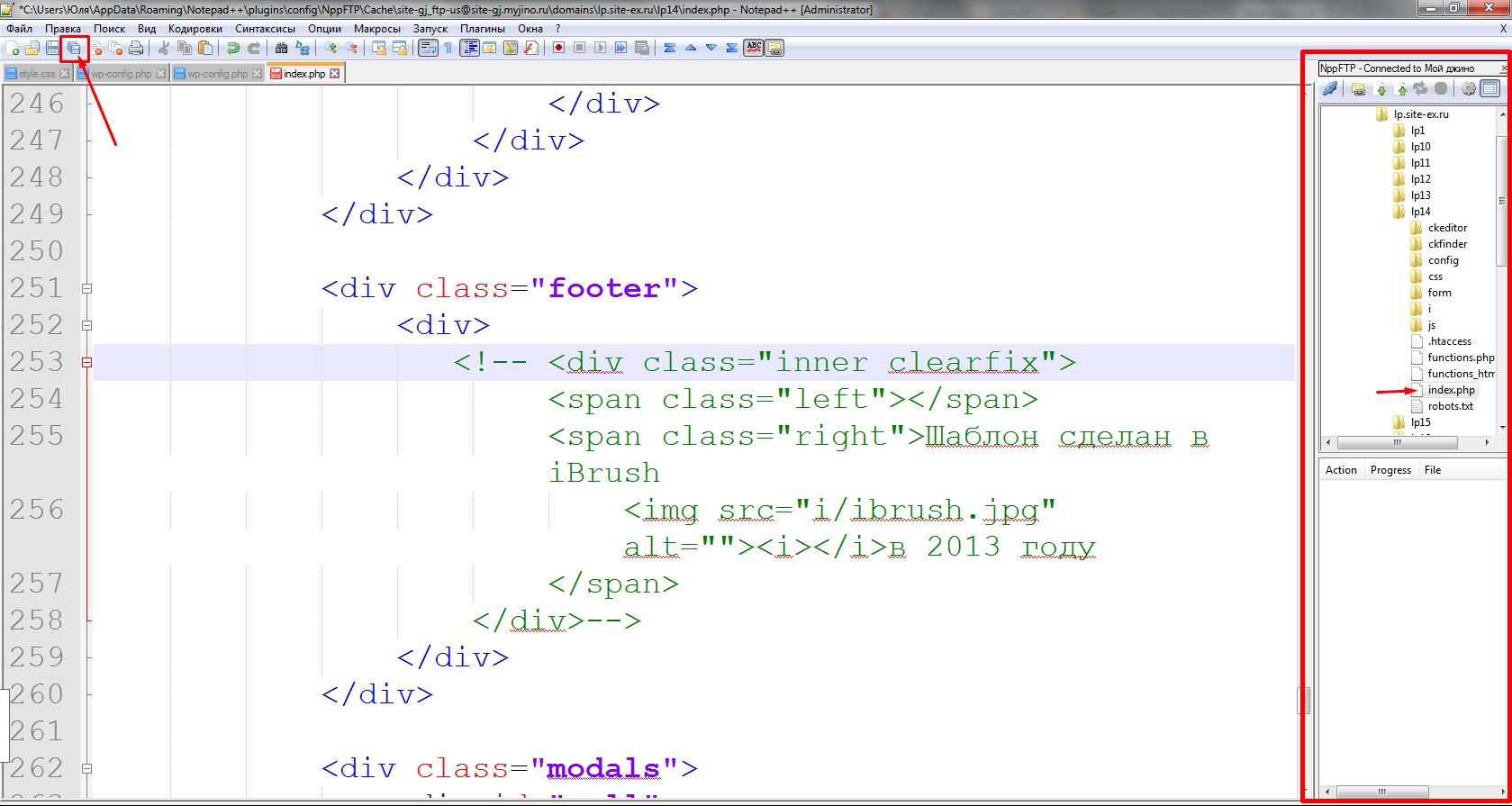
Если она сильно вам мешает, то вы можете ее отсюда убрать, воспользовавшись редактором кода Notepad++ или его аналогом.
Для этого у себя на компьютере открываем файл index.php, и через поиск вводим здесь название фразы, которую нужно найти в коде. Для вызова окна поиска нажимаем CTRL+F на клавиатуре.

Нажимаем кнопку «Искать далее», и нас перебрасывает на фрагмент кода, который отвечает за вывод данного блока.
Мы можем этот блок либо удалить полностью, либо же просто закомментировать. Например, так:

Теперь, если мы сохраним изменения и загрузим данный файл со своего компьютера на хостинг, заменив им тот, который уже есть на хостинге, то после обновления страницы вы увидите, что данного блока уже здесь нет.
Однако, если вы каждый раз будете вот так вот перезаливать этот файл с вашего компьютера, то внесенные вами изменения на сайте при помощи визуального редактора будут слетать, потому, что вы будете заменять измененный индексный файл на первоначальный. Для того, что бы этого не происходило, я вам рекомендую редактировать этот код главной страницы, уже на хостинге.
Для этого, в программе Notepad++ есть FTP-клиент, при помощи которого можно подключиться к сайту, зайти в папку с нужным доменом, там открыть нужный файл и внести в него все необходимые изменения. Потом сохранить его, нажав на кнопку «Сохранить все». При этом, все внесенные изменения сразу же применятся на хостинге.

Настройка отправки сообщение и не только
Теперь что касается настройки отправки сообщений с формы обратной связи на ваш e-mail. В папке с данной лендинг пейдж есть папка с названием «Config». Открываем эту папку и находим здесь файл config.ini.
Открыть его вы можете как сразу же на хостинге, так и у себя на компьютере. Единственное, если вы делаете это на компьютере, то не забудьте потом загрузить изменённый config.ini на хостинг.

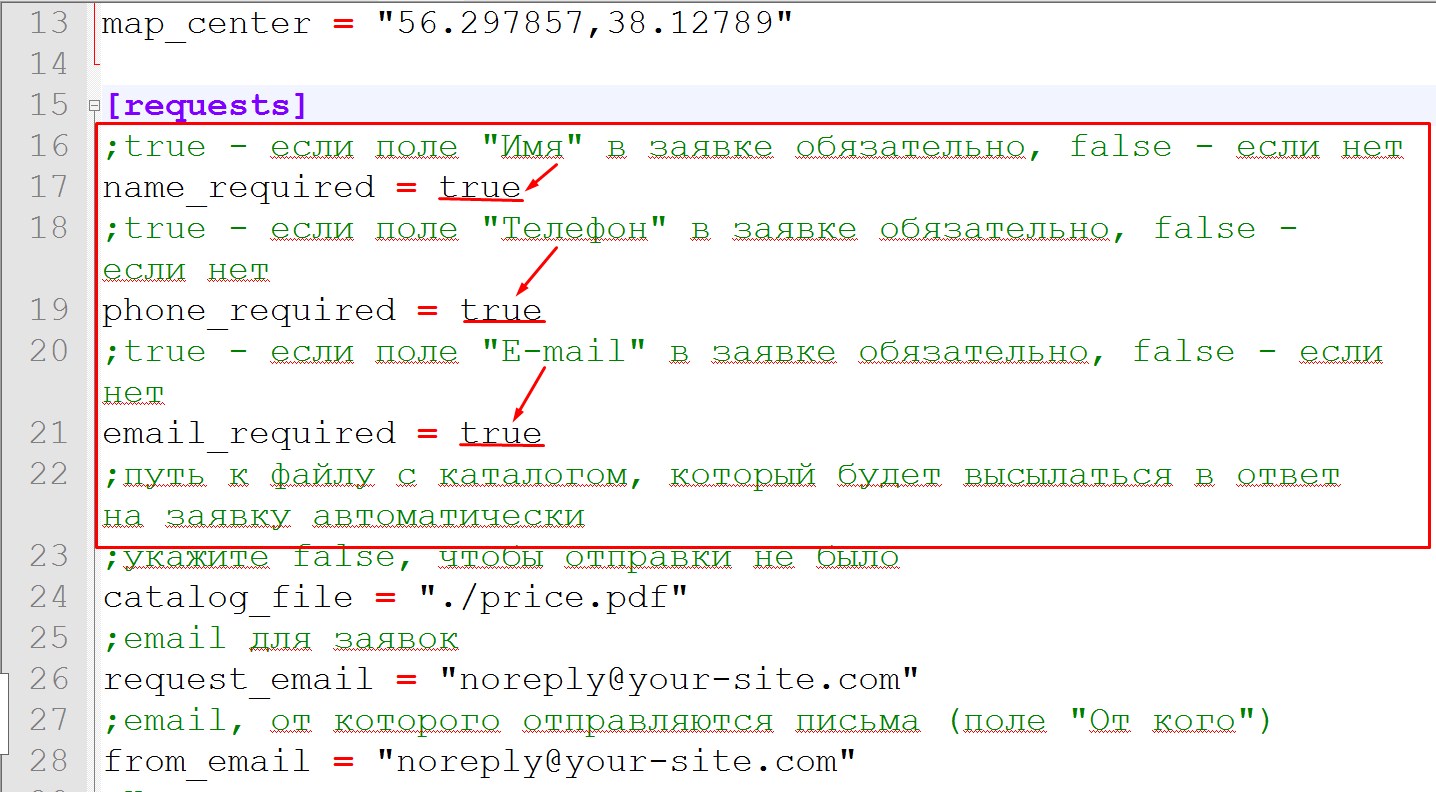
Все данные, которые находятся в кавычках, вы можете заменить на свои. При этом для каждой строки здесь размещен комментарий, он подсвечен зелёным цветом.
Таким образом, чтобы изменить контактные данные, отображающиеся в шапке и подвале сайта вам нужно внести их в файл config.ini в соответствующих местах.
E-mail для получения заявок также задаётся в config.ini, а именно вот здесь:

Заменяете адрес электронной почты на свой и сохраняете изменения.
Установка счётчиков Google Analytics и Яндекс.Метрика
Так же, если вы хотите установить на ваш лендинг счетчик Google Analytics, либо Яндекс.Метрика, то у вас в config.ini указано в какой файл нужно вставить код счетчика.

Для Google Analytics он, находится в папке Config, и имеет имя head_counters.inc. Открываем этот файл, удаляем всё что там есть и вставляем в него код счётчика Google Analytics.
Для Яндекс.Метрика нам нужно открыть body_counters.inc, который находится в той же папке. Точно так же, удаляем код, который здесь есть, и вставляем код своего счетчика. После чего, естественно, сохраняем изменения, и если вы редактировали файлы не на хостинге, а у себя на компьютере, то нужно выгрузить их хостинг с заменой.
Редактирование полей формы и другие параметры
Так же, в config.ini вы можете заменить содержимое тега title, настроить поля формы, изменить название компании, email от имени, которого будет отправляться заявка и задать другие настройки.
Если вам нужно, что бы поле формы было обязательно для заполнения, то вы ставите для него значение true, если вам нужно, что бы оно было не обязательно для заполнения, то ставите значение false.

Как видите, это довольно не плохой вариант для создания своего лендинг пейдж, который позволяет вам редактировать какие-то данные непосредственно на странице, а не выискивать их в коде, но, тем не менее, определенные настройки нужно будет задавать через вот такой конфигурационный файл.
Добавление и замена изображений
Что же касается изменения изображений, то это также можно сделать при помощи данного визуального редактора.
Для изменения изображения делаем следующее:
- 1.Вводим пароль для доступа к редактированию страниц.
- 2.Находим картинку, которую нужно заменить и удаляем её, выделив мышкой и нажав кнопку Delete на клавиатуре.
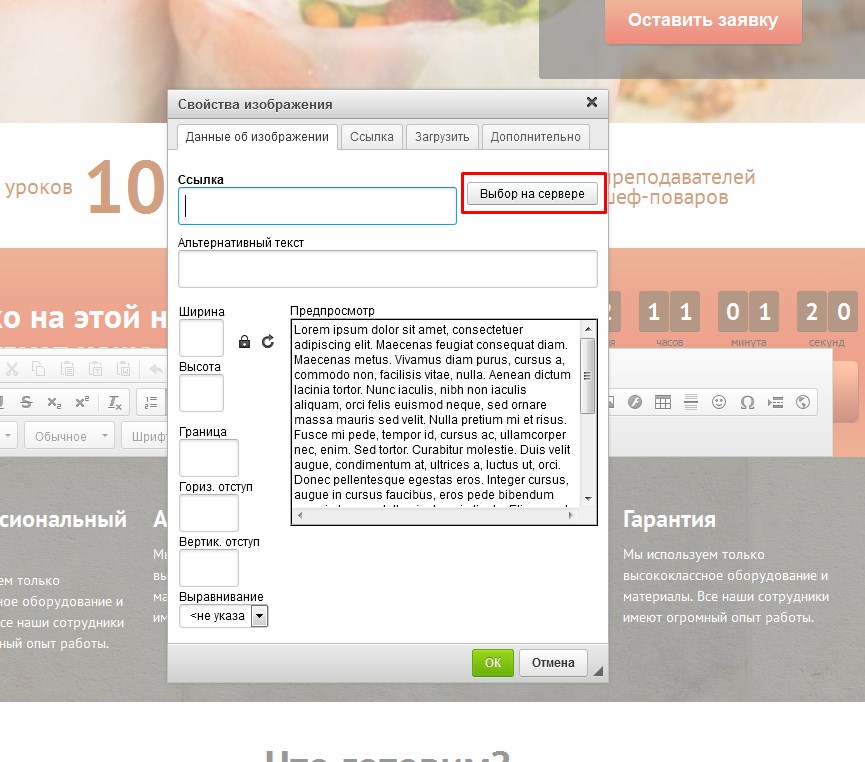
- 3.На панели редактора нажимаем кнопку для вставки изображения
- 4.В открывшемся окне нажимаем кнопку «Выбор на сервере»
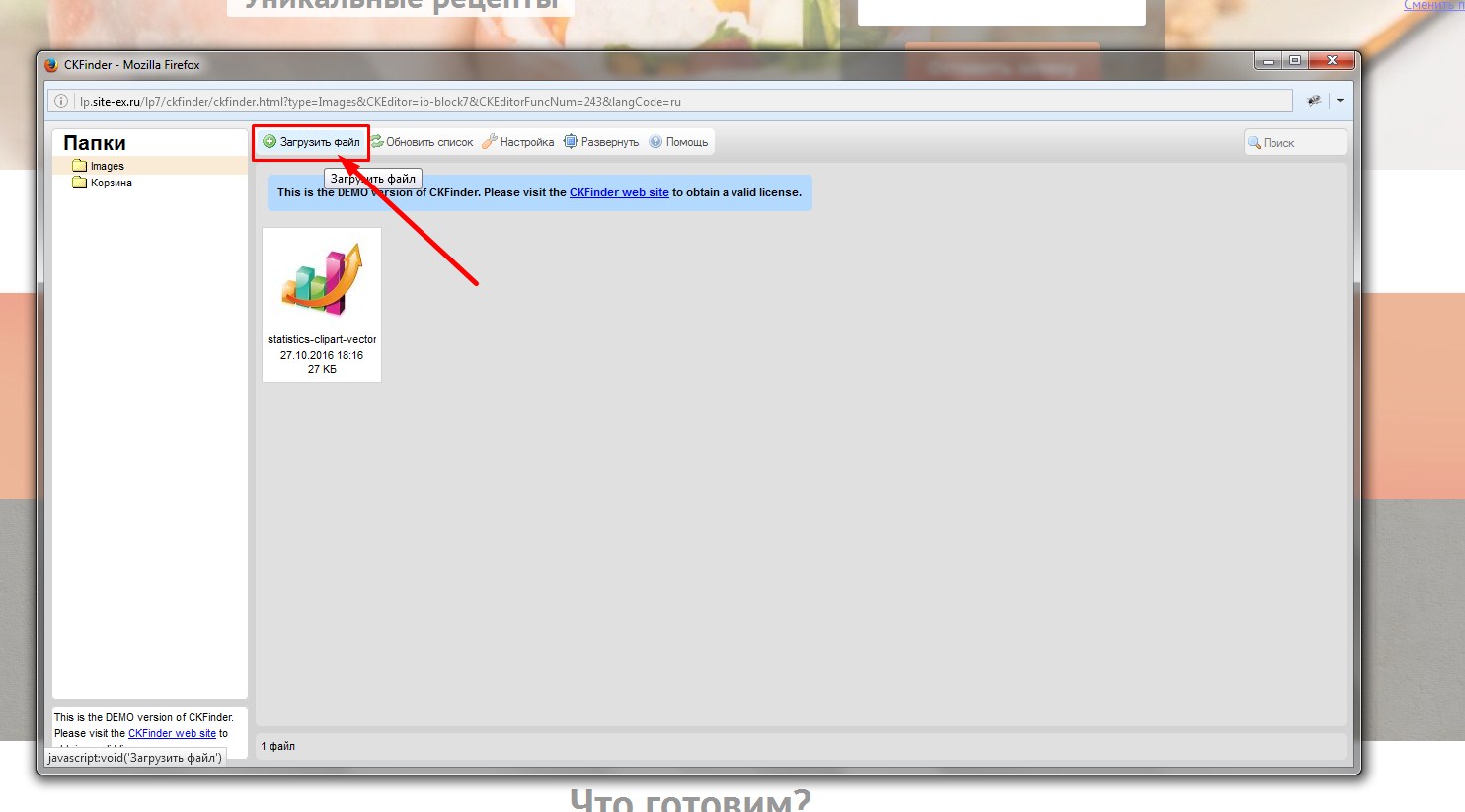
- 5.Открывается окно с файлами сервера и в этом окне нажимаем кнопку «Загрузить файл»
- 6.Выбираем нужную картинку на компьютере, загружаем её и после того как она покажется в окне отображения файлов на сервере щёлкаем по ней 2 раза левой кнопкой мышки.
- 7.После этого картинка отобразится в окне предпросмотра и если её размер слишком большой, то его можно изменить при помощи соответствующих полей, показанных на скриншоте ниже, но лучше подготовить заранее картинку нужного размера.
- 8.Нажимаем кнопку «Ок».




Изменение фоновых изображений шаблона лендинг пейдж
Изображений фонов нужно будет заменять только путем замены в папке с изображениями. Для замены фонового изображения шаблона лендинг пейдж делаем следующее:
- 1.У себя на компьютере открываем папку с нужным лендингом.
- 2.Находим там папку «i».
- 3.Открываем её и находим там картинку фона, которую нужно заменить на свою.
- 4.Открываем эту картинку в любом графическом редакторе и меняем на свою, после чего сохраняем изменения и загружаем на хостинг с заменой.
- 5.Также можно подготовить отдельную картинку для фона, после чего дать ей такое же название, как и у картинки фона, которую вы хотите заменить, а потом вставить её в папку «i» с заменой существующей картинки. Формат изображений также должен совпадать.
Таким образом вы можете менять тексты, изображения, фоны и контактные данные на свои и получать более менее уникальный шаблон лендинг пейдж.
Видеоинструкция
Надеюсь, что данная статья вам помогла. Если есть какие то вопросы – пишите их в комментариях. Желаю вам успешного редактирования и использования данных шаблонов лендинг пейдж, а также высоких продаж! До встречи в следующей статье!
С уважением Юлия Гусарь
Как сделать landing page без помощи специалиста за 1 час?
Здравствуйте, друзья! В этой статье пойдёт разговор о том, как сделать landing page, ее также называют «целевая страница». Для тех, кто случайно попал на мой блог, объясняю, что landing page — это мини-сайт, другими словами — это одностраничный сайт.
Не будем торопиться, для начала нам необходимо подумать для каких целей такой сайт нам потребуется, а для этого необходимо знать о существующих видах.
Впервые мне пришлось создавать сайт-одностраничник, когда я записала свой первый видеокурс. Необходимо было не просто создать лендинг, но и подключить оплату, форму подписки, вставить видеоролик, кнопочки социальных сетей и т.д.
Содержание статьи
Типы мини-сайтов
Выделяют четыре ведущих типа целевых страниц.
1. Автономный. Это наиболее общераспространенный тип таких страниц. Самое главное задание, это побуждение человека к покупке или другого вида действиям, которые рекламируются на лендинге.
2. Микросайт. Чаще всего это отдельный, небольшой сайт, который имеет не более пяти страниц с информацией о рекламных услугах или же товаре.
3. Главный сайт. Для этой landing page используется одна или больше страниц условленного сайта. Но данный тип не действует эффективно.
4. Ледно-сайт. Это сайт, который состоит целиком из самостоятельных и независимых лендингов.
Типы целевых страниц
На сегодняшний день выделяют три вида.
1. Рекламные целевые. В них содержится большое количество текста, видео, графической информации об услуге. Как пример — портфолио фотографа.
2. Вирусные лендинги. Эта реклама маскируется под игру или статью. Часто используется через социальные сети, чаты или же через электронную почту. Сама не раз отправляла пользователям поздравительные открытки, а после текста с поздравлениями оставляла ссылку на сайт автора открытки, т.е. на свой личный блог.
3. Целевые лид-страницы. Их используют для сбора информации о целевой аудитории услуг или же товара. Они содержат небольшое количество информации.
Бесплатные программы для создания лендинга
Такие сайты — одностраничники можно сделать самостоятельно и для этого существуют специальные программы.
Какие есть программы?
Первая программа для создания landing page, о которой я вам хочу рассказать – «Adobe Muse».
У многих пользователей возникают трудности в процессе установки программы, поэтому я решила разместить видеоролик. Это первый урок из моего авторского курса.
Предлагаю вам его посмотреть.
Эта программа очень удобная и простая. Чтобы отредактировать веб-страницу, не нужно прописывать ни одну строку, вся работа выполняется в визуальном режиме.
Мне удалось скачать и установить программу не лицензионную и теперь на создание продающих страниц я не затрачиваю ни одной копейки. Познакомиться с моим видеокурсом «Супер продающая страница или как сделать landing page новичку » можно здесь.
Отзыв о курсе:
Создание сайтов может занять несколько часов. Все зависит от креативности.
«Microsoft Expression Studio» — это вторая программа, которая содержит в себе несколько подпрограмм для создания креативных лендингов.
«WP Landing Pages» — простенький генератор страниц. В нем есть несколько стандартных шаблонов, также возможно сменить фоновые изображения и текст.
«Serif Web Plus»— программа, которая сделает все вместо вас. Пользоваться ею можно даже без знания языков программирования. Все действия выполняются мышкой.
«Wordpress» — это идеальная платформа. Создание landing page на wordpress — очень просто и удобно. Главный ее плюс в том, что она бесплатная и свободна к распространению.
«Justclick» — создание лендинга на Джастклик не составит труда.
Теперь вы знаете как создать landing page самостоятельно, сегодня я вас познакомила с отличными программами.
Если вы скачаете мой видеокурс, то свой сайт вы создадите без проблем, а о том, как создать вирусную открытку я расскажу очень скоро. Подпишитесь на обновление блога и я, о своей публикации, вам сообщу дополнительно. Наталья Краснова.
