html — div блок с прокруткой
Задать вопрос
Вопрос задан
Изменён 5 лет 3 месяца назад
Просмотрен 554 раза
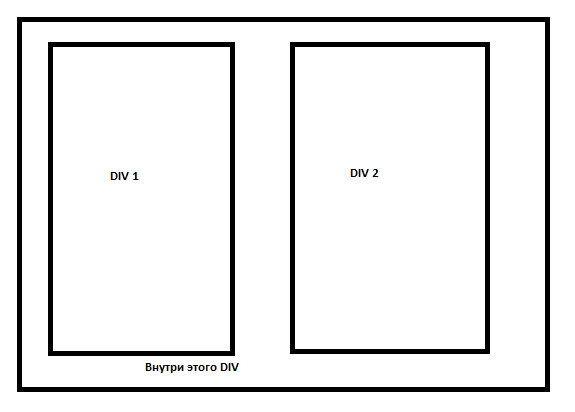
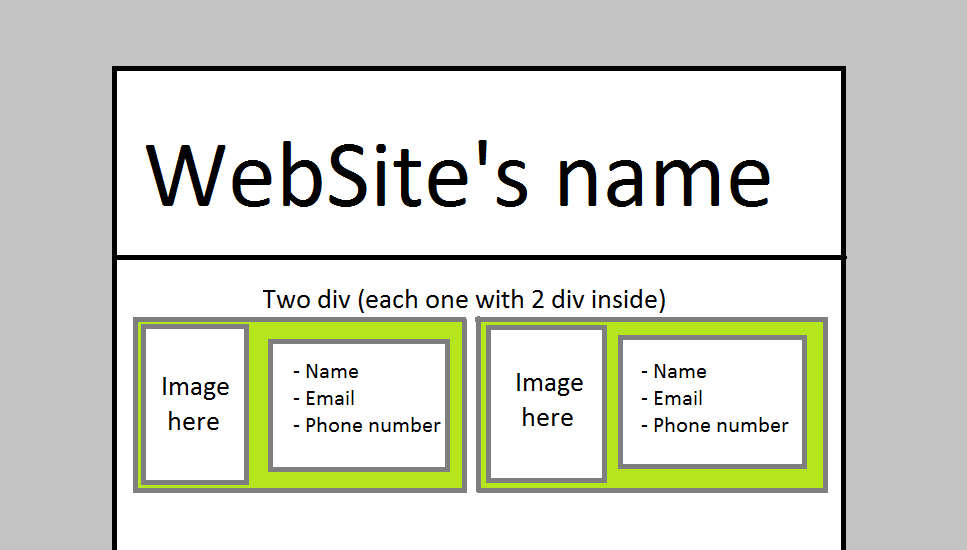
Футер и хедер должны быть всегда статичны, а высота дивов регулироваться автоматически, в зависимости от высоты окна. Как можно решить эту проблему?
.wrapper {
overflow: scroll;
height: 100%;
overflow-x: hidden;
}
.main {
display: flex;
height: 100%;
margin: 0% 10%;
}
html {
height: 100%;
}
body {
height: 100%;
margin: 0px;
}
header {
background-color: gray;
}
footer {
background-color: gray;
height: 12px;
}
li {
padding: 20px;
}<body>
<div>
<div>
<header> Text
<div> 1 </div>
</header>
<div>
<ul>
<li>
Поскольку низ блока #layout — это карман, он для футера должен быть пустым, не отображающим объекты страницы. И тут встречаемся с ещё одним ограничением — мы не можем делать пустой карман за счёт padding в #layout, потому что тогда он станет больше 100%.
Не спасёт и margin — пустоту нужно делать за счёт свойств вложенных элементов.
</li>
<li>
Поскольку низ блока #layout — это карман, он для футера должен быть пустым, не отображающим объекты страницы. И тут встречаемся с ещё одним ограничением — мы не можем делать пустой карман за счёт padding в #layout, потому что тогда он станет больше 100%.
Не спасёт и margin — пустоту нужно делать за счёт свойств вложенных элементов.
</li>
<li>
Поскольку низ блока #layout — это карман, он для футера должен быть пустым, не отображающим объекты страницы. И тут встречаемся с ещё одним ограничением — мы не можем делать пустой карман за счёт padding в #layout, потому что тогда он станет больше 100%.
И тут встречаемся с ещё одним ограничением — мы не можем делать пустой карман за счёт padding в #layout, потому что тогда он станет больше 100%.
Не спасёт и margin — пустоту нужно делать за счёт свойств вложенных элементов.
</li>
<li>
Поскольку низ блока #layout — это карман, он для футера должен быть пустым, не отображающим объекты страницы. И тут встречаемся с ещё одним ограничением — мы не можем делать пустой карман за счёт padding в #layout, потому что тогда он станет больше 100%.
Не спасёт и margin — пустоту нужно делать за счёт свойств вложенных элементов.
</li>
<li>
Поскольку низ блока #layout — это карман, он для футера должен быть пустым, не отображающим объекты страницы. И тут встречаемся с ещё одним ограничением — мы не можем делать пустой карман за счёт padding в #layout, потому что тогда он станет больше 100%. </li>
</ul>
</div>
<footer> </footer>
</div>
<div>
<header> Text</header>
<div>
<ul>
<li>
Поскольку низ блока #layout — это карман, он для футера должен быть пустым, не отображающим объекты страницы. И тут встречаемся с ещё одним ограничением — мы не можем делать пустой карман за счёт padding в #layout, потому что тогда он станет больше 100%.
Не спасёт и margin — пустоту нужно делать за счёт свойств вложенных элементов.
</li>
<li>
Поскольку низ блока #layout — это карман, он для футера должен быть пустым, не отображающим объекты страницы. И тут встречаемся с ещё одним ограничением — мы не можем делать пустой карман за счёт padding в #layout, потому что тогда он станет больше 100%.
</li>
</ul>
</div>
<footer> </footer>
</div>
<div>
<header> Text</header>
<div>
<ul>
<li>
Поскольку низ блока #layout — это карман, он для футера должен быть пустым, не отображающим объекты страницы. И тут встречаемся с ещё одним ограничением — мы не можем делать пустой карман за счёт padding в #layout, потому что тогда он станет больше 100%.
Не спасёт и margin — пустоту нужно делать за счёт свойств вложенных элементов.
</li>
<li>
Поскольку низ блока #layout — это карман, он для футера должен быть пустым, не отображающим объекты страницы. И тут встречаемся с ещё одним ограничением — мы не можем делать пустой карман за счёт padding в #layout, потому что тогда он станет больше 100%.
Не спасёт и margin — пустоту нужно делать за счёт свойств вложенных элементов.
</li>
<li>
Поскольку низ блока #layout — это карман, он для футера должен быть пустым, не отображающим объекты страницы. И тут встречаемся с ещё одним ограничением — мы не можем делать пустой карман за счёт padding в #layout, потому что тогда он станет больше 100%.
Не спасёт и margin — пустоту нужно делать за счёт свойств вложенных элементов.
</li>
</ul>
</div>
<footer>
</footer>
</div>
</div>
</body> - html
- css
1
Например, так:
.wrapper {
overflow: scroll;
height: 100%;
overflow-x: hidden;
flex: 1 0;
}
.
main {
display: flex;
height: 100%;
margin: 0% 10%;
}
html {
height: 100%;
}
body {
height: 100%;
margin: 0px;
}
header {
background-color: gray;
}
footer {
background-color: gray;
height: 12px;
}
li {
padding: 20px;
}
.container {
display: flex;
flex-direction: column;
}<div>
<div>
<header> Text
<div> 1 </div>
</header>
<div>
<ul>
<li>
Поскольку низ блока #layout — это карман, он для футера должен быть пустым, не отображающим объекты страницы. И тут встречаемся с ещё одним ограничением — мы не можем делать пустой карман за счёт padding в #layout, потому что тогда он станет больше 100%.
Не спасёт и margin — пустоту нужно делать за счёт свойств вложенных элементов. </li>
<li>
Поскольку низ блока #layout — это карман, он для футера должен быть пустым, не отображающим объекты страницы. И тут встречаемся с ещё одним ограничением — мы не можем делать пустой карман за счёт padding в #layout, потому что тогда он станет больше 100%.
Не спасёт и margin — пустоту нужно делать за счёт свойств вложенных элементов.
</li>
<li>
Поскольку низ блока #layout — это карман, он для футера должен быть пустым, не отображающим объекты страницы. И тут встречаемся с ещё одним ограничением — мы не можем делать пустой карман за счёт padding в #layout, потому что тогда он станет больше 100%.
</li>
</ul>
</div>
<footer> </footer>
</div>
<div>
<header> Text</header>
<div>
<ul>
<li>
Поскольку низ блока #layout — это карман, он для футера должен быть пустым, не отображающим объекты страницы.
</li>
<li>
Поскольку низ блока #layout — это карман, он для футера должен быть пустым, не отображающим объекты страницы. И тут встречаемся с ещё одним ограничением — мы не можем делать пустой карман за счёт padding в #layout, потому что тогда он станет больше 100%.
Не спасёт и margin — пустоту нужно делать за счёт свойств вложенных элементов.
</li>
<li>
Поскольку низ блока #layout — это карман, он для футера должен быть пустым, не отображающим объекты страницы. И тут встречаемся с ещё одним ограничением — мы не можем делать пустой карман за счёт padding в #layout, потому что тогда он станет больше 100%.
</li>
</ul>
</div>
<footer> </footer>
</div>
<div>
<header> Text</header>
<div>
<ul>
<li>
Поскольку низ блока #layout — это карман, он для футера должен быть пустым, не отображающим объекты страницы.
И тут встречаемся с ещё одним ограничением — мы не можем делать пустой карман за счёт padding в #layout, потому что тогда он станет больше 100%.
Не спасёт и margin — пустоту нужно делать за счёт свойств вложенных элементов.
</li>
<li>
Поскольку низ блока #layout — это карман, он для футера должен быть пустым, не отображающим объекты страницы. И тут встречаемся с ещё одним ограничением — мы не можем делать пустой карман за счёт padding в #layout, потому что тогда он станет больше 100%.
Не спасёт и margin — пустоту нужно делать за счёт свойств вложенных элементов.
</li>
<li>
Поскольку низ блока #layout — это карман, он для футера должен быть пустым, не отображающим объекты страницы. И тут встречаемся с ещё одним ограничением — мы не можем делать пустой карман за счёт padding в #layout, потому что тогда он станет больше 100%.
Не спасёт и margin — пустоту нужно делать за счёт свойств вложенных элементов. </li>
</ul>
</div>
<footer>
</footer>
</div>
</div>
</li>
</ul>
</div>
<footer>
</footer>
</div>
</div>3
html,
body {
width: 100%;
height: 100%;
overflow: hidden;
}
.wrapper {
height: 100%;
overflow: auto;
}
.main {
display: flex;
height: 100%;
margin: 0% 10%;
}
html {
height: 100%;
}
body {
height: 100%;
margin: 0px;
}
header {
background-color: gray;
}
footer {
background-color: gray;
height: 12px;
}
li {
padding: 20px;
}<body>
<div>
<div>
<header> Text
<div> 1 </div>
</header>
<div>
<ul>
<li>
Поскольку низ блока #layout — это карман, он для футера должен быть пустым, не отображающим объекты страницы. И тут встречаемся с ещё одним ограничением — мы не можем делать пустой карман за счёт padding в #layout, потому что тогда он станет больше 100%.
Не спасёт и margin — пустоту нужно делать за счёт свойств вложенных элементов.
</li>
<li>
Поскольку низ блока #layout — это карман, он для футера должен быть пустым, не отображающим объекты страницы. И тут встречаемся с ещё одним ограничением — мы не можем делать пустой карман за счёт padding в #layout, потому что тогда он станет больше 100%.
Не спасёт и margin — пустоту нужно делать за счёт свойств вложенных элементов.
</li>
<li>
Поскольку низ блока #layout — это карман, он для футера должен быть пустым, не отображающим объекты страницы. И тут встречаемся с ещё одним ограничением — мы не можем делать пустой карман за счёт padding в #layout, потому что тогда он станет больше 100%.
И тут встречаемся с ещё одним ограничением — мы не можем делать пустой карман за счёт padding в #layout, потому что тогда он станет больше 100%.
Не спасёт и margin — пустоту нужно делать за счёт свойств вложенных элементов.
</li>
<li>
Поскольку низ блока #layout — это карман, он для футера должен быть пустым, не отображающим объекты страницы. И тут встречаемся с ещё одним ограничением — мы не можем делать пустой карман за счёт padding в #layout, потому что тогда он станет больше 100%.
Не спасёт и margin — пустоту нужно делать за счёт свойств вложенных элементов.
</li>
<li>
Поскольку низ блока #layout — это карман, он для футера должен быть пустым, не отображающим объекты страницы. И тут встречаемся с ещё одним ограничением — мы не можем делать пустой карман за счёт padding в #layout, потому что тогда он станет больше 100%.
</li>
</ul>
</div>
<footer> </footer>
</div>
<div>
<header> Text</header>
<div>
<ul>
<li>
Поскольку низ блока #layout — это карман, он для футера должен быть пустым, не отображающим объекты страницы. И тут встречаемся с ещё одним ограничением — мы не можем делать пустой карман за счёт padding в #layout, потому что тогда он станет больше 100%.
Не спасёт и margin — пустоту нужно делать за счёт свойств вложенных элементов.
</li>
<li>
Поскольку низ блока #layout — это карман, он для футера должен быть пустым, не отображающим объекты страницы. И тут встречаемся с ещё одним ограничением — мы не можем делать пустой карман за счёт padding в #layout, потому что тогда он станет больше 100%. Не спасёт и margin — пустоту нужно делать за счёт свойств вложенных элементов.
</li>
<li>
Поскольку низ блока #layout — это карман, он для футера должен быть пустым, не отображающим объекты страницы. И тут встречаемся с ещё одним ограничением — мы не можем делать пустой карман за счёт padding в #layout, потому что тогда он станет больше 100%.
Не спасёт и margin — пустоту нужно делать за счёт свойств вложенных элементов.
</li>
</ul>
</div>
<footer>
</footer>
</div>
</div>
</body>
Не спасёт и margin — пустоту нужно делать за счёт свойств вложенных элементов.
</li>
<li>
Поскольку низ блока #layout — это карман, он для футера должен быть пустым, не отображающим объекты страницы. И тут встречаемся с ещё одним ограничением — мы не можем делать пустой карман за счёт padding в #layout, потому что тогда он станет больше 100%.
Не спасёт и margin — пустоту нужно делать за счёт свойств вложенных элементов.
</li>
</ul>
</div>
<footer>
</footer>
</div>
</div>
</body>
Зарегистрируйтесь или войдите
Регистрация через Google
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
html — Только горизонтальная прокрутка div
Задать вопрос
Вопрос задан
Изменён 5 месяцев назад
Просмотрен 30k раз
Всем привет!
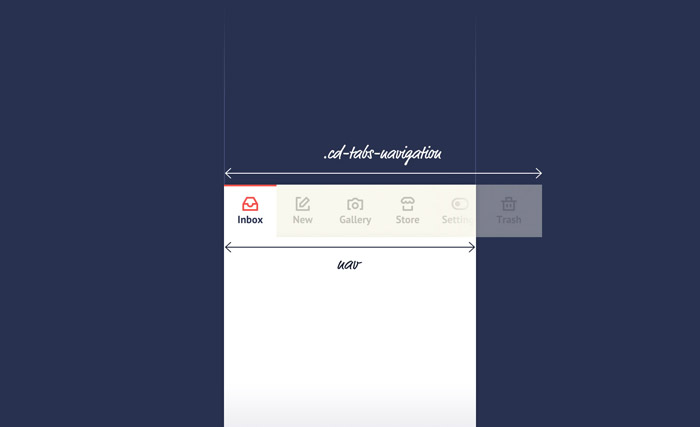
Подскажите как сделать только горизонтальную прокрутку?
Я делаю:
<div> <div>Sect 1</div> <div>Sect 2</div> <div>Sect 3</div> </div>
При этом внутренние секции добавляются динамически, но скролл происходит только вертикально после заполнения внешнего блока по горизонтали. А мне надо, чтобы внутренние секции располагались по горизонтали, и скроллинг внешнего блока происходил только по горизонтали.
А мне надо, чтобы внутренние секции располагались по горизонтали, и скроллинг внешнего блока происходил только по горизонтали.
1
Вот как это делается, господа: http://jsfiddle.net/yeo0m0dk/
Ключевые моменты: display: inline-block; внутренние элементы, и white-space: nowrap; родителю.
Для того чтобы между inline-block элементами не было лишнего расстояния, можно так-же добавить родителю: font-size: 0;.
.parent {
width: 400px;
height:80px;
overflow: hidden;
overflow-x: scroll;
background: yellow;
white-space:nowrap;
}
.child {
display: inline-block;
vertical-align: top;
width: 60px;
height:60px;
background: red;
}<div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
</div>1
Чтобы внутренние секции располагались по горизонтали надо добавить в style "display:inline;" для каждой внутренней секции.
1
Надо добавить в style «overflow-x:scrolll;overflow-y:hidden;max-height: высота блока;«
1
Сделай внутренние секции в виде списка
<ul>
<li>Содержимое 1</li>
<li>Содержимое 2</li>
<li>Содержимое 3</li>
<li>Содержимое 4</li>
</ul>
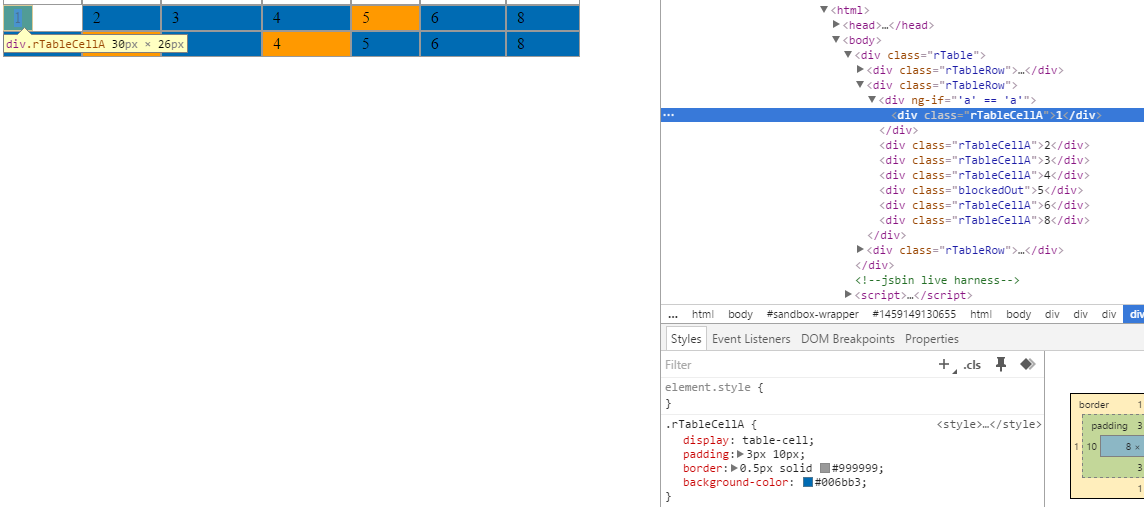
А потом задайте в цсс для каждого .element { display: table-cell}
<style type="text/css">
.parent {
width: 100%;
height:200px;
overflow: hidden;
overflow-x: auto;
font-size: 0;
white-space: nowrap;
}
.child {
display: inline-block;
width: 200px;
height:200px;
}
</style>
<div>
<div></div>
<div></div>
<div></div>
</div>
Как настроить вертикальную прокрутку внутри блока div — HTML и CSS — Форумы SitePoint
codeispoetry
#1
Живая ссылка
Я пробовал это →
overflow-y: auto; высота: 100 пикселей;
Цель: я хочу установить вертикальную прокрутку на левой боковой панели с содержимым.
Луч.H
#2
Вы ищете scroll при использовании фиксированной высоты
overflow-y: scroll;
1 Нравится
Миттиниг
#3
Что-то не так с сайтом codepen, не вижу где и как вносить правки.
1 Нравится
codeispoetry
#4
Луч.H:
переполнение-у: прокрутка;
Я пробовал и с этим, но он тоже не смог создать вертикальную прокрутку.
Луч.H
#5
Попробуйте просто использовать
переполнение: прокрутка;
РЕДАКТИРОВАТЬ:
Нет, это дает полосы прокрутки в каждом направлении
1 Нравится
кодовая поэзия
#6
Луч.H:
переполнение: прокрутка;
Я пытался, но это также создает горизонтальную прокрутку, которая не нужна.
кодовая поэзия
#7
Миттиниг:
Что-то не так с сайтом codepen, не вижу где и как вносить правки.
Я в хроме и могу перейти к «проверить элемент»
Ray.H
#8
Если вы установите минимальную ширину, она должна работать с overflow-y
overflow-y: scroll; минимальная ширина: 200 пикселей; высота: 200 пикселей;
1 Нравится
codeispoetry
#9
Луч.H:
переполнение-у: прокрутка;
минимальная ширина: 200 пикселей;
высота: 200 пикселей;
Я пробовал это:
max-height: 150px;
переполнение-у: прокрутка;
это сработало, но полоса прокрутки не была видна. хотя при движении колесика мыши содержимое прокручивалось вертикально.
Веб-машина
#10
Я заставил его работать с:
overflow-y: auto; высота: 100 пикселей;
Я также использую его на одном из своих сайтов, и он работает хорошо.
1 Нравится
Миттиниг
#11
Является ли элемент, которому вы хотите присвоить полосы прокрутки, блочным?
Веб-документы MDNпереполнение-y
CSS-свойство overflow-y устанавливает, что будет отображаться, когда содержимое выходит за пределы верхнего и нижнего края блочного элемента. Это может быть ничего, полоса прокрутки или содержимое переполнения.
Применяется к незаменяемые элементы блочного уровня и незаменяемые элементы встроенного блока
Веб-машина
#12
Я использую его на .sidebar , и он соответствующим образом изменился в codepen.
1 Нравится
Ray. H
H
№13
При уменьшении ширины окна просмотра вы получите горизонтальную полосу прокрутки без минимальной ширины.
Он использует flex
1 Нравится
красотка
№14
Привет кодепоэтри,
попробуйте так…
<голова>
<стиль медиа="экран">
тело {
цвет фона: #f0f0f0;
шрифт: 1em/150% verdana, arial, Helvetica, без засечек;
}
#коробка {
максимальная ширина: 20em;
высота: 20см;
набивка: 1em;
маржа: авто;
граница: 0.062em сплошная #999;
цвет фона: #fff;
переполнение: авто;
направление: rtl;
выравнивание текста: по левому краю;
}
<тело>
<дел>
<р>
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Curabitur sit amet sem sed libero bibendum tempus faucibus
quis mi. Nulla rhoncus vel ipsum in volutpat. Нам Тортор
nibh, posuere ac lorem ut, suscipit tincidunt leo. Дуис
interdum justo ac justo vehicula consequat. Курабитур и др.
волюпат нибх. Phasellus rutrum lacus at dolor placerat
фегиат. Morbi porta, sapien nec molestie molestie, odio
magna vestibulum lorem, vitae feugiat est leo sit amet
нунк. Curabitur ornare tempor turpis. В нибх сем, порт ак
magna sed, pretium commodo odio. Sed porttitor augue velit,
quis placerat diam sodales ac. Curabitur vitae porta ex.
Praesent rutrum ex fringilla tellus tincidunt interdum.
Proin molestie lectus consectetur purus aliquam porttitor.
Fusce ac nisi ac magna scelerisque finibus a vitae sem.
Curabitur vitae porta ex.
Praesent rutrum ex fringilla tellus tincidunt interdum.
Proin molestie lectus consectetur purus aliquam porttitor.
Fusce ac nisi ac magna scelerisque finibus a vitae sem.
головка
1 Нравится
codeispoetry
№15
Веб-машина:
Я использую его на .sidebar, и он соответствующим образом изменился в codepen.
Да, работает.
кодовая поэзия
№16
головка:
максимальная ширина: 20em;
высота: 20см;
набивка: 1em; поле
: авто;
граница: 0.062em сплошная #999;
цвет фона: #fff;
переполнение: авто;
направление: rtl;
выравнивание текста: по левому краю;
Это тоже сработало. поместить прокрутку влево вот так →
_leftscroll.png710×529 20,9 КБ
#Обновление:
это исправляет ситуацию →
направление: ltr;
Луч.H
# 17
Пожалуйста, дайте ссылку на ваш обновленный рабочий код
Вы тестировали с уменьшенной шириной окна просмотра?
overflow-y:auto Вводит полосу прокрутки, когда это необходимо
overflow-y:scroll Имеет постоянное положение полосы прокрутки
2 лайка
codeispoetry
# 18
Луч.H:
Пожалуйста, дайте ссылку на ваш обновленный рабочий код
Этот
Ray.H
# 19
Я бы все равно установил минимальную ширину
У вас появляется нижняя полоса прокрутки, когда вы сужаете область просмотра
codeispoetry
#20
Луч.H:
У вас появляется нижняя полоса прокрутки при сужении области просмотра
№
_no. png895×754 24,4 КБ
png895×754 24,4 КБ
Конечный код, который я использую: →
/*max-width: 20em;*/
максимальная высота: 46em;
/*заполнение: 1em;*/
маржа: авто;
/*граница: 0.062em сплошная #999;*/
цвет фона: #fff;
переполнение-у: авто;
направление: лтр;
выравнивание текста: по левому краю;
следующая страница →
Переполненный контент — Изучите веб-разработку
- Предыдущая
- Обзор: строительные блоки
- Следующий
Переполнение — это то, что происходит, когда слишком много содержимого не помещается в контейнер. В этом руководстве вы узнаете, что такое переполнение и как им управлять.
| Предпосылки: | Базовая компьютерная грамотность,
установлено базовое программное обеспечение, базовые знания
работа с файлами, основы HTML (изучение
Введение в HTML) и представление о том, как работает CSS (изучите
Первые шаги CSS. ) ) |
|---|---|
| Цель: | Чтобы понять переполнение и как им управлять. |
Все в CSS представляет собой коробку. Вы можете ограничить размер этих полей, назначив значения ширины и высоты (или встроенный размер и размер блока ). Переполнение происходит, когда слишком много содержимого не помещается в поле. CSS предоставляет различные инструменты для управления переполнением. По мере того, как вы продвигаетесь дальше с макетом CSS и написанием CSS, вы столкнетесь с большим количеством ситуаций переполнения.
Рассмотрим два примера, демонстрирующих поведение CSS по умолчанию при переполнении.
Первый пример — ящик, ограниченный установкой высоты . Затем мы добавляем контент, превышающий выделенное пространство. Содержимое переполняет поле и попадает в абзац ниже.
Второй пример — слово в рамке. Коробка была сделана слишком маленькой для слова, и поэтому она вырывается из коробки.
Коробка была сделана слишком маленькой для слова, и поэтому она вырывается из коробки.
Вы можете задаться вопросом, почему CSS работает таким беспорядочным образом, отображая содержимое за пределами его предполагаемого контейнера. Почему бы не скрыть избыточный контент? Почему бы не масштабировать размер контейнера, чтобы он вмещал все содержимое?
Везде, где это возможно, CSS не скрывает содержимое. Это может привести к потере данных. Проблема с потерей данных заключается в том, что вы можете этого не заметить. Посетители сайта могут этого не заметить. Если кнопка отправки в форме исчезает и никто не может заполнить форму, это может быть большой проблемой! Вместо этого CSS переполняется видимыми способами. Вы, скорее всего, увидите, что есть проблема. В худшем случае посетитель сайта сообщит вам, что контент перекрывается.
Если вы ограничиваете поле шириной или height , CSS доверяет вам знать, что вы делаете. CSS предполагает, что вы управляете возможностью переполнения. Как правило, ограничение размера блока проблематично, если поле содержит текст. Текста может быть больше, чем вы ожидали при разработке сайта, или текст может быть больше (например, если пользователь увеличил размер шрифта).
Как правило, ограничение размера блока проблематично, если поле содержит текст. Текста может быть больше, чем вы ожидали при разработке сайта, или текст может быть больше (например, если пользователь увеличил размер шрифта).
В следующих двух уроках объясняются различные подходы к изменению размеров элементов управления, которые менее подвержены переполнению. Однако, если вам нужен фиксированный размер, вы также можете контролировать поведение переполнения. Давайте читать дальше!
Свойство overflow позволяет управлять переполнением элемента. Это способ, которым вы указываете браузеру, как он должен себя вести. Значение переполнения по умолчанию — visible . С этим значением по умолчанию мы можем видеть контент, когда он переполняется.
Чтобы обрезать содержимое при его переполнении, вы можете установить overflow: hidden . Это делает именно то, что он говорит: он скрывает переполнение. Помните, что это может сделать некоторый контент невидимым. Вы должны делать это только в том случае, если сокрытие контента не вызовет проблем.
Вы должны делать это только в том случае, если сокрытие контента не вызовет проблем.
Вместо этого, возможно, вы хотели бы добавить полосы прокрутки, когда содержимое переполняется? Используя overflow: scroll , браузеры с видимыми полосами прокрутки всегда будут отображать их, даже если содержимого недостаточно для переполнения. Преимущество этого заключается в сохранении единообразия макета, а не в появлении или исчезновении полос прокрутки в зависимости от объема содержимого в контейнере.
Удалите содержимое из поля ниже. Обратите внимание, как полосы прокрутки остаются, даже если в прокрутке нет необходимости.
В приведенном выше примере нам нужно прокручивать только по оси y , однако мы получаем полосы прокрутки по обеим осям. Чтобы просто прокрутить по оси y , вы можете использовать свойство overflow-y , установив overflow-y: scroll .
Вы также можете прокручивать по оси x, используя overflow-x , хотя это не рекомендуется для размещения длинных слов! Если у вас есть длинное слово в маленьком поле, вы можете рассмотреть возможность использования разрыва слова 9. 0024 или
0024 или свойства overflow-wrap . Кроме того, некоторые из методов, описанных в разделе Изменение размера элементов в CSS, могут помочь вам создать блоки, которые лучше масштабируются с различным объемом содержимого.
Как и в случае с scroll , вы получаете полосу прокрутки в измерении прокрутки, независимо от того, достаточно ли содержимого, чтобы вызвать полосу прокрутки.
Примечание: Можно указать прокрутку по осям x и y с помощью свойства overflow , передав два значения. Если указаны два ключевых слова, первое применяется к overflow-x , а второй относится к overflow-y . В противном случае оба параметра overflow-x и overflow-y имеют одинаковое значение. Например, overflow: scroll hidden установит overflow-x на scroll и overflow-y на hidden .
Если вы хотите, чтобы полосы прокрутки появлялись только тогда, когда содержимого больше, чем может поместиться в поле, используйте overflow: auto . Это позволяет браузеру определить, должен ли он отображать полосы прокрутки.
Это позволяет браузеру определить, должен ли он отображать полосы прокрутки.
В приведенном ниже примере удаляйте содержимое, пока оно не поместится в поле. Вы должны увидеть, как исчезают полосы прокрутки.
Когда вы используете значение переполнения, такое как scroll или auto , вы создаете контекст форматирования блока (BFC). Содержимое поля, для которого вы изменили значение overflow , приобретает автономный макет. Содержимое вне контейнера не может попасть в контейнер, и ничто не может выйти из этого контейнера в окружающий макет. Это обеспечивает возможность прокрутки, так как все содержимое блока должно содержаться и не перекрываться, чтобы обеспечить единообразную прокрутку.
Современные методы макета (описанные в макете CSS) управляют переполнением. Они в основном работают без предположений или зависимостей относительно того, сколько контента будет на веб-странице.
Это не всегда было нормой. В прошлом некоторые сайты были построены с контейнерами фиксированной высоты для выравнивания дна коробок. В противном случае эти блоки могут не иметь отношения друг к другу. Это было хрупко. В устаревшем приложении вы можете столкнуться с полем, в котором содержимое перекрывает другое содержимое на странице. Теперь вы можете понять, что это происходит при переполнении. В идеале вы проведете рефакторинг макета, чтобы не полагаться на контейнеры фиксированной высоты.
В прошлом некоторые сайты были построены с контейнерами фиксированной высоты для выравнивания дна коробок. В противном случае эти блоки могут не иметь отношения друг к другу. Это было хрупко. В устаревшем приложении вы можете столкнуться с полем, в котором содержимое перекрывает другое содержимое на странице. Теперь вы можете понять, что это происходит при переполнении. В идеале вы проведете рефакторинг макета, чтобы не полагаться на контейнеры фиксированной высоты.
При разработке сайта всегда помните о переполнении. Тестируйте проекты с большим и малым количеством контента. Увеличьте размер шрифта текста. Как правило, убедитесь, что ваш CSS работает надежно. Изменение значения переполнения для скрытия содержимого или добавления полос прокрутки, скорее всего, будет зарезервировано для нескольких избранных вариантов использования (например, если вы хотите иметь поле прокрутки).
Вы дошли до конца этой статьи, но можете ли вы вспомнить самую важную информацию? Вы можете найти дополнительные тесты, чтобы убедиться, что вы сохранили эту информацию, прежде чем двигаться дальше — см.

 И тут встречаемся с ещё одним ограничением — мы не можем делать пустой карман за счёт padding в #layout, потому что тогда он станет больше 100%.
Не спасёт и margin — пустоту нужно делать за счёт свойств вложенных элементов.
</li>
<li>
Поскольку низ блока #layout — это карман, он для футера должен быть пустым, не отображающим объекты страницы. И тут встречаемся с ещё одним ограничением — мы не можем делать пустой карман за счёт padding в #layout, потому что тогда он станет больше 100%.
Не спасёт и margin — пустоту нужно делать за счёт свойств вложенных элементов.
</li>
<li>
Поскольку низ блока #layout — это карман, он для футера должен быть пустым, не отображающим объекты страницы. И тут встречаемся с ещё одним ограничением — мы не можем делать пустой карман за счёт padding в #layout, потому что тогда он станет больше 100%.
И тут встречаемся с ещё одним ограничением — мы не можем делать пустой карман за счёт padding в #layout, потому что тогда он станет больше 100%.
Не спасёт и margin — пустоту нужно делать за счёт свойств вложенных элементов.
</li>
<li>
Поскольку низ блока #layout — это карман, он для футера должен быть пустым, не отображающим объекты страницы. И тут встречаемся с ещё одним ограничением — мы не можем делать пустой карман за счёт padding в #layout, потому что тогда он станет больше 100%.
Не спасёт и margin — пустоту нужно делать за счёт свойств вложенных элементов.
</li>
<li>
Поскольку низ блока #layout — это карман, он для футера должен быть пустым, не отображающим объекты страницы. И тут встречаемся с ещё одним ограничением — мы не можем делать пустой карман за счёт padding в #layout, потому что тогда он станет больше 100%. </li>
</ul>
</div>
<footer> </footer>
</div>
<div>
<header> Text</header>
<div>
<ul>
<li>
Поскольку низ блока #layout — это карман, он для футера должен быть пустым, не отображающим объекты страницы. И тут встречаемся с ещё одним ограничением — мы не можем делать пустой карман за счёт padding в #layout, потому что тогда он станет больше 100%.
Не спасёт и margin — пустоту нужно делать за счёт свойств вложенных элементов.
</li>
<li>
Поскольку низ блока #layout — это карман, он для футера должен быть пустым, не отображающим объекты страницы. И тут встречаемся с ещё одним ограничением — мы не можем делать пустой карман за счёт padding в #layout, потому что тогда он станет больше 100%.
</li>
</ul>
</div>
<footer> </footer>
</div>
<div>
<header> Text</header>
<div>
<ul>
<li>
Поскольку низ блока #layout — это карман, он для футера должен быть пустым, не отображающим объекты страницы. И тут встречаемся с ещё одним ограничением — мы не можем делать пустой карман за счёт padding в #layout, потому что тогда он станет больше 100%.
Не спасёт и margin — пустоту нужно делать за счёт свойств вложенных элементов.
</li>
<li>
Поскольку низ блока #layout — это карман, он для футера должен быть пустым, не отображающим объекты страницы. И тут встречаемся с ещё одним ограничением — мы не можем делать пустой карман за счёт padding в #layout, потому что тогда он станет больше 100%.

 </li>
<li>
Поскольку низ блока #layout — это карман, он для футера должен быть пустым, не отображающим объекты страницы. И тут встречаемся с ещё одним ограничением — мы не можем делать пустой карман за счёт padding в #layout, потому что тогда он станет больше 100%.
Не спасёт и margin — пустоту нужно делать за счёт свойств вложенных элементов.
</li>
<li>
Поскольку низ блока #layout — это карман, он для футера должен быть пустым, не отображающим объекты страницы. И тут встречаемся с ещё одним ограничением — мы не можем делать пустой карман за счёт padding в #layout, потому что тогда он станет больше 100%.
</li>
</ul>
</div>
<footer> </footer>
</div>
<div>
<header> Text</header>
<div>
<ul>
<li>
Поскольку низ блока #layout — это карман, он для футера должен быть пустым, не отображающим объекты страницы.
</li>
<li>
Поскольку низ блока #layout — это карман, он для футера должен быть пустым, не отображающим объекты страницы. И тут встречаемся с ещё одним ограничением — мы не можем делать пустой карман за счёт padding в #layout, потому что тогда он станет больше 100%.
Не спасёт и margin — пустоту нужно делать за счёт свойств вложенных элементов.
</li>
<li>
Поскольку низ блока #layout — это карман, он для футера должен быть пустым, не отображающим объекты страницы. И тут встречаемся с ещё одним ограничением — мы не можем делать пустой карман за счёт padding в #layout, потому что тогда он станет больше 100%.
</li>
</ul>
</div>
<footer> </footer>
</div>
<div>
<header> Text</header>
<div>
<ul>
<li>
Поскольку низ блока #layout — это карман, он для футера должен быть пустым, не отображающим объекты страницы.
 </li>
</ul>
</div>
<footer>
</footer>
</div>
</div>
</li>
</ul>
</div>
<footer>
</footer>
</div>
</div> И тут встречаемся с ещё одним ограничением — мы не можем делать пустой карман за счёт padding в #layout, потому что тогда он станет больше 100%.
Не спасёт и margin — пустоту нужно делать за счёт свойств вложенных элементов.
</li>
<li>
Поскольку низ блока #layout — это карман, он для футера должен быть пустым, не отображающим объекты страницы. И тут встречаемся с ещё одним ограничением — мы не можем делать пустой карман за счёт padding в #layout, потому что тогда он станет больше 100%.
Не спасёт и margin — пустоту нужно делать за счёт свойств вложенных элементов.
</li>
<li>
Поскольку низ блока #layout — это карман, он для футера должен быть пустым, не отображающим объекты страницы. И тут встречаемся с ещё одним ограничением — мы не можем делать пустой карман за счёт padding в #layout, потому что тогда он станет больше 100%.
И тут встречаемся с ещё одним ограничением — мы не можем делать пустой карман за счёт padding в #layout, потому что тогда он станет больше 100%.
Не спасёт и margin — пустоту нужно делать за счёт свойств вложенных элементов.
</li>
<li>
Поскольку низ блока #layout — это карман, он для футера должен быть пустым, не отображающим объекты страницы. И тут встречаемся с ещё одним ограничением — мы не можем делать пустой карман за счёт padding в #layout, потому что тогда он станет больше 100%.
Не спасёт и margin — пустоту нужно делать за счёт свойств вложенных элементов.
</li>
<li>
Поскольку низ блока #layout — это карман, он для футера должен быть пустым, не отображающим объекты страницы. И тут встречаемся с ещё одним ограничением — мы не можем делать пустой карман за счёт padding в #layout, потому что тогда он станет больше 100%.
 Не спасёт и margin — пустоту нужно делать за счёт свойств вложенных элементов.
</li>
<li>
Поскольку низ блока #layout — это карман, он для футера должен быть пустым, не отображающим объекты страницы. И тут встречаемся с ещё одним ограничением — мы не можем делать пустой карман за счёт padding в #layout, потому что тогда он станет больше 100%.
Не спасёт и margin — пустоту нужно делать за счёт свойств вложенных элементов.
</li>
</ul>
</div>
<footer>
</footer>
</div>
</div>
</body>
Не спасёт и margin — пустоту нужно делать за счёт свойств вложенных элементов.
</li>
<li>
Поскольку низ блока #layout — это карман, он для футера должен быть пустым, не отображающим объекты страницы. И тут встречаемся с ещё одним ограничением — мы не можем делать пустой карман за счёт padding в #layout, потому что тогда он станет больше 100%.
Не спасёт и margin — пустоту нужно делать за счёт свойств вложенных элементов.
</li>
</ul>
</div>
<footer>
</footer>
</div>
</div>
</body> Curabitur vitae porta ex.
Praesent rutrum ex fringilla tellus tincidunt interdum.
Proin molestie lectus consectetur purus aliquam porttitor.
Fusce ac nisi ac magna scelerisque finibus a vitae sem.
Curabitur vitae porta ex.
Praesent rutrum ex fringilla tellus tincidunt interdum.
Proin molestie lectus consectetur purus aliquam porttitor.
Fusce ac nisi ac magna scelerisque finibus a vitae sem.
 062em сплошная #999;
062em сплошная #999;