Бесплатные шаблоны PSD и HTML одностраничных сайтовDesigne-R
Одностраничные шаблоны веб-сайтов довольно популярны среди веб-дизайнеров. Они обычно используются для целевых шаблонов страниц, презентационных веб-сайтов или других вещей, которые не требуют большого количества часто обновляемого контента. . Если вам нужно создать сайт на одну страницу для клиента, то эти высококачественные бесплатные одностраничные шаблоны веб-сайта PSD и html наверняка Вам пригодятся! Выбирайте, скачивайте и подстраивайте под себя!
Рекомендуем также посмотреть:
- Подборка красивых подписок на новостную рассылку PSD
- Подборка Очень полезных и бесплатных Photoshop плагинов для всех дизайнеров
- Бесплатные шаблоны сайтов PSD
1. Startuprr
Startuprr – очень хороший одностраничный шаблон PSD, который вы можете легко редактировать, благодаря организованным слоям.
Скачать
2.
Bak OneBak One – это бесплатный шаблон для веб-дизайна с плоской адаптацией. Bak One, разработанный с хорошей цветовой гаммой и хорошим потоком элементов.
Bak One, разработанный с хорошей цветовой гаммой и хорошим потоком элементов.
Скачать
3.
AmoebaСкачать
4.
MambaСкачать
5.
Big PictureСкачать
6.
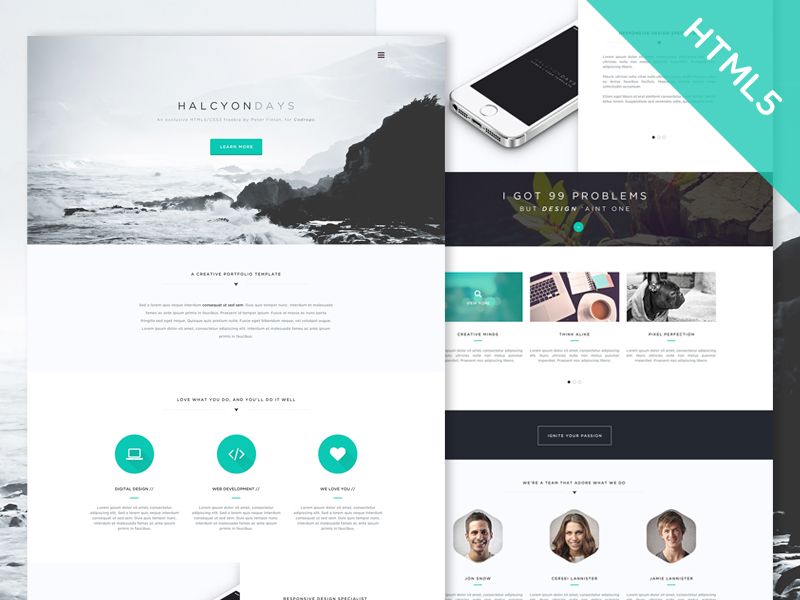
Halcyon DaysСкачать
7.
Sublime
Скачать
8.
SquadfreeСкачать
9.
Strongly TypedСкачать
10.
OverflowСкачать
11. Full JS
JavaScript-анимированный шаблон сайта с большим фоном. Он был разработан для веб-сайта портфолио фотографа, но его можно легко настроить для многих других тем.
Скачать
12.
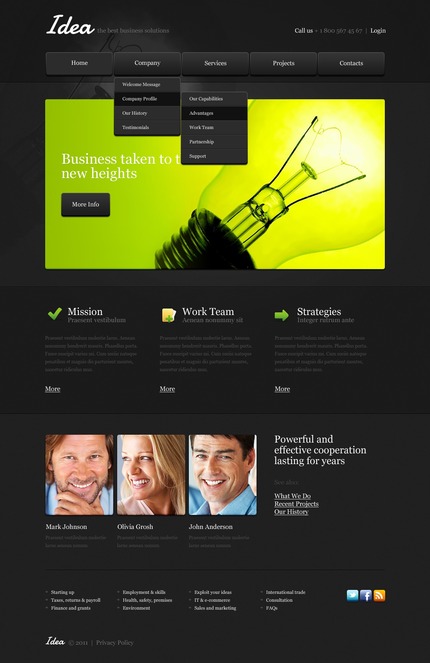
SprintSprint – это многоцелевая тема Bootstrap, разработанная зелеными, черными и белыми цветами в идеальной комбинации.
Скачать
13.
 Премиум Шаблон PSD для гостиничных услуг
Премиум Шаблон PSD для гостиничных услугСкачать
14. Бесплатный шаблон для PSD + HTML
Скачать
15. Бесплатный шаблон HTML5
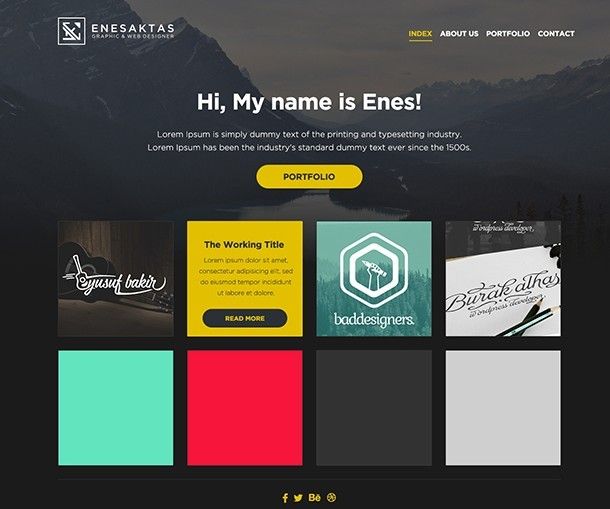
Современная тема с четко обозначенным расположением с портфолио в качестве фокуса. Дизайн идеально подходит для представления дизайнерского агентства или резюме творческих художников онлайн.
Скачать
16. Ceevee
Ceevee – это чистый, современный шаблон сайта для вашего резюме и портфолио. С помощью этого шаблона вы можете легко представить себя и продемонстрировать свои работы будущим клиентам и работодателям. Кроме того, он является гибким и простым в настройке. Особенности шаблона: HTML5 и CSS3.
Скачать
17. Шаблон сайта HTML5 UP.
Скачать
18. Шаблон сайта для туристических агентств
Скачать
19. Шаблон для личного блога
Скачать
20. Шаблон резюме – PSD + HTML
Скачать
Статьи по теме
- Лучшие бесплатные PSD макеты iPhone 4
- 10 бесплатных мокапов
- Наборы градиентов для Photoshop
Узнать больше интересного:
шрифт із набором ілюстрацій
Meadowbrook – Сучасна тема WordPress
120 акварельних щіток Photoshop
Статистика блога
- 812 145 переглядів
Популярні пости
- 6 лучших программ для векторизации изображений
- Подборка лучших бесплатных плагинов Photoshop для фотографов
- PSD
- Подборка лучших шрифтов на свадьбу для приглашений
- Огромная подборка Фотошоп Экшенов для ваших фотографий
25 найкращих безкоштовних шрифтів з засічками для дизайнерів 2022 року
Підбірка приголомшливих мокапів чашок у форматі PSD (безкоштовно та преміум)
Підбірка цегляних текстур
designe-r. in.ua
in.uaБільш ніж 100 важливих безкоштовних ресурсів для графічних дизайнерів
Найкращі безкоштовні сайти ресторанів HTML
Екстравагантна колекція квіткових візерунків для дизайнерських потреб
Як створити текст Карамелі у Photoshop
Конфіденційність і файли cookie: цей сайт використовує файли cookie. Продовжуючи використовувати цей веб-сайт, ви погоджуєтесь на їх використання.
Щоб дізнатися більше, включно з тим, як контролювати файли cookie, див. тут:
Політика куки
Новые статьи
Бесплатные PSD шаблоны сайтов для веб-дизайнеров и разработчиковDesigne-R
Шаблон веб-сайта или шаблон страницы – это предварительно разработанная веб-страница, которую можно использовать и настраивать для проектов и других различных целей. Учитывая все эти факторы, вы можете себе представить, насколько сложно создать эффективный веб-дизайн. Вот почему наличие веб-шаблона может быть спасением для разработчиков и дизайнеров.
Учитывая все эти факторы, вы можете себе представить, насколько сложно создать эффективный веб-дизайн. Вот почему наличие веб-шаблона может быть спасением для разработчиков и дизайнеров.
Наличие бесплатного веб-шаблона поможет дать толчок “старта” для новых веб-дизайнеров, которые только начинают изучать и использовать их. Набраться навыков создания собственных дизайнов сайтов, а также лицам, которые хотят иметь собственный сайт, но не имеют средств для найма дизайнеров и разработчиков.
Рекомендуем также посмотреть:
- Большая коллекция бесплатных PSD шаблонов для веб-дизайна
- Подборка красивых подписок на новостную рассылку PSD
- Бесплатные шаблоны PSD и HTML одностраничных сайтов
Здесь мы собрали некоторые из лучших премиальных шаблонов сайтов, которые вы можете скачать в формате PSD . Некоторые из этих бесплатных программ также включают веб-шаблоны HTML вместе с файлами CSS и JS бесплатно.
1. Phototime
Phototime имеет простой и минималистичный общий дизайн, который предлагает своим читателям удобный пользовательский интерфейс. Он включает в себя заголовок, который сделан интересным с завораживающим фоном фотографии, и контрастную панель навигации вверху. Под заголовком находится пара слоев, которые прекрасно сбалансируют использование плоских элементов и креативных изображений на одной целевой странице.
Этот PSD-файл содержит шаблон 1280x3595px, который позволяет редактировать шаблон в соответствии с вашими предпочтениями. Большинство элементов в векторных формах для легкого изменения размера; экраны смартфонов находятся в «умных объектах», которые помогут вам легко разместить собственное изображение. Все слои хорошо организованы для вашей плавной навигации.
Скачать
2. Trekking Store – Шаблон сайта
Шаблон сайта электронной коммерции, который имеет простой и понятный дизайн. Заголовок также включает в себя фоновое изображение с наложением контрастного белого текста и простую панель навигации вверху. В середине страницы находится минималистичный дизайн слоя, который отображает продукты для продажи с их названием, ценой и другими деталями. И в конце страницы нижний колонтитул с простым дизайном и большим количеством места. Он содержит ссылки нижнего колонтитула, включая кредиты, конфиденциальность, о, и, конечно, контакт.
В середине страницы находится минималистичный дизайн слоя, который отображает продукты для продажи с их названием, ценой и другими деталями. И в конце страницы нижний колонтитул с простым дизайном и большим количеством места. Он содержит ссылки нижнего колонтитула, включая кредиты, конфиденциальность, о, и, конечно, контакт.
Веб-шаблон PSD имеет размер 1280x3064px, где все элементы доступны для редактирования (большинство из них в векторных формах) в зависимости от вкуса и потребностей вашего дизайна. Слои сгруппированы, чтобы вы могли легко перемещаться и редактировать этот шаблон.
Скачать
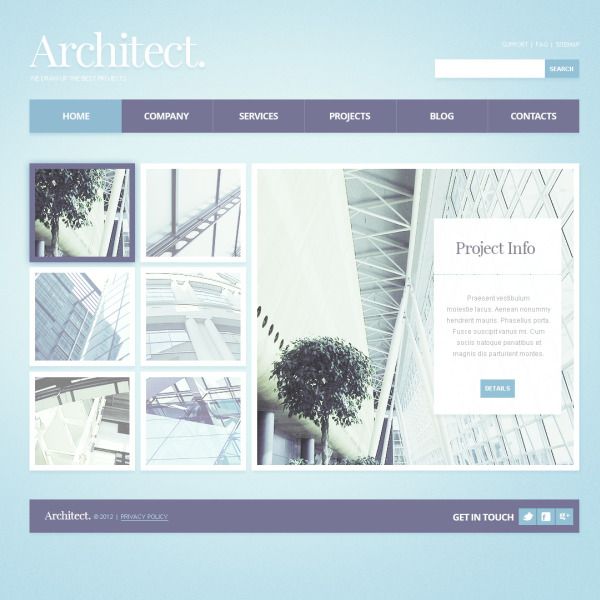
3. Шаблон сайта – Elegant (Элегантный)
Elegant – адаптивная многоцелевая портфолио тема, которая содержит набор веб-шаблонов PSD, HTML / CSS-файлы и JS-файлы для JavaScript. Его целевая страница имеет большой заголовок, который использует фоновое изображение и CSS-анимацию для указателя мыши. В правом верхнем углу находится раскрывающееся меню, в котором отображаются ссылки на проекты, проекты и контакты; а также иконки социальных сетей для обмена.
Эта бесплатная предоставляет нам HTML-коды, CSS-анимацию, JS-файлы и PSD-файлы для веб-сайтов и мобильные шаблоны этой темы. Каждая страница имеет свой отдельный PSD-файл, в котором вы можете легко редактировать веб-шаблон с хорошо организованными слоями и формами в векторном режиме и режиме смарт-объектов.
Скачать
4. Шаблон сайта – Ретро Портфолио
Retro Portfolio – это одностраничный веб-шаблон с винтажным оттенком. Дизайн эффективно реализует эту чистую ретро-тему, используя шрифты, элементы и цвета в стиле ретро. Фон также имеет некоторый шумовой шов и швы, которые добавляют некоторый удар к эстетической цели темы.
Его страница содержит заголовок, который содержит логотип и панель навигации. Ниже приведен красивый слайдер изображений, за которым следует часть «обо мне», которая описывает владельца портфолио, часть «портфолио», в которой отображаются фото- и видеопроекты, а также блог.
Шаблон сайта в формате PSD, что означает, что все редактируемые от фона до крошечных элементов. Вам будет легко перемещаться по слоям, так как они хорошо организованы в группы. Размер этого шаблона составляет 2800 × 9136 пикселей.
Скачать
5. Piroll – Минималистичный шаблон сайта
Этот шаблон имеет минимальный современный вид и обеспечивает большую гибкость: он подходит для дизайнеров, фотографов, веб-агентств и студий, фрилансеров и так далее. В загрузке вы найдете 5 примеров страниц PSD и хорошо организованные слои для создания MVP за несколько минут.
Этот бесплатный веб-шаблон имеет размер 1600 × 7956 пикселей с фасонными элементами, сохраненными в векторных формах для легкого изменения размера. Вы также сможете легко редактировать и перемещаться по слоям, упорядочивая их по группам.
Скачать
6. DSGN – многоцелевой, готовый веб-шаблон
DSGN – это многоцелевой, готовый к сетчатке веб-шаблон, который доступен в формате PSD. Он разработан с чистым, минималистичным и современным дизайном в стиле сетки, который эффективен при представлении продуктов и / или проектов.
Он разработан с чистым, минималистичным и современным дизайном в стиле сетки, который эффективен при представлении продуктов и / или проектов.
Заголовок содержит логотип, значки социальных сетей, адрес, контактную информацию и кнопку меню, которая при наведении курсора горизонтально. Затем тело страницы состоит из «раздела проектов», в котором отображаются проекты или продукты с их деталями (PSD также включает в себя один шаблон страницы проекта), «раздела студии», который описывает офис и людей в нем, и «Раздел новостей». Наконец, нижний колонтитул содержит карту и адрес для местоположения, логотип и социальные иконки, а также.
Этот пакет содержит 2 файла PSD (обычный и сетчатый дисплей), файлы CSS, LESS, SCSS, а также шрифты, которые использовались в этом бесплатном веб-шаблоне. Шаблон готов к загрузке и может быть легко отредактирован в Photoshop CS5 и более поздних версиях. Это не разрешается использовать на электронных досках объявлений или других типах веб-сайтов в загружаемом формате. Кроме того, вы можете использовать это для других коммерческих или личных дизайнерских проектов, если вы делаете, предоставьте ссылку
Кроме того, вы можете использовать это для других коммерческих или личных дизайнерских проектов, если вы делаете, предоставьте ссылку
Скачать
7. Comedy Central concept PSD – шаблон сайта
Вот еще один бесплатный веб-шаблон, созданный на основе американского телеканала Comedy Central. Его панель навигации расположена слева с раскрывающимся меню. Центральная часть содержит трендовый баннер и галерею художников в стиле сетки с полосой фильтрации вверху. Наконец, правая сторона содержит избранные видео и раздел комментариев.
PSD-файл содержит этот веб-шаблон со слоями в организованных группах, так что вы можете искать и редактировать их, как на пикнике. В этом шаблоне использовались шрифты Brandon Grotesque & Minion Pro.
Скачать
8. Этот одностраничный веб-шаблон – Bicycle Flat Layout [PSD]
Этот одностраничный веб-шаблон, который включает в себя различные стили дизайна, включая минимализм, плоские элементы, немного цветов в винтажной тематике и галереи в стиле сетки – придает великолепный общий дизайн этому шаблону веб-сайта.
Заголовок разработан с минималистичным фото велосипеда с верхней частью, имеющей элементы навигации и логотип. Средняя часть страницы охватывает проекты и интернет-магазин, который заполнен текстами и изображениями, творчески размещенными в виде сетки. Он также имеет ползунок в середине, который можно использовать для твиттера или чего-либо, о чем вы только можете подумать. А внизу у вас есть форма подписки и нижний колонтитул, который содержит адрес, контактную информацию, а также значки социальных сетей.
Этот бесплатный PSD шаблон можно использовать для ваших частных или коммерческих проектов, таких как веб-сайты, приложения и другие коммерческие материалы. Вы можете изменить его в зависимости от требований вашего дизайна или ваших дизайнерских предпочтений – и вы можете сделать это легко, поскольку слои сгруппированы и организованы для удобной навигации.
Скачать
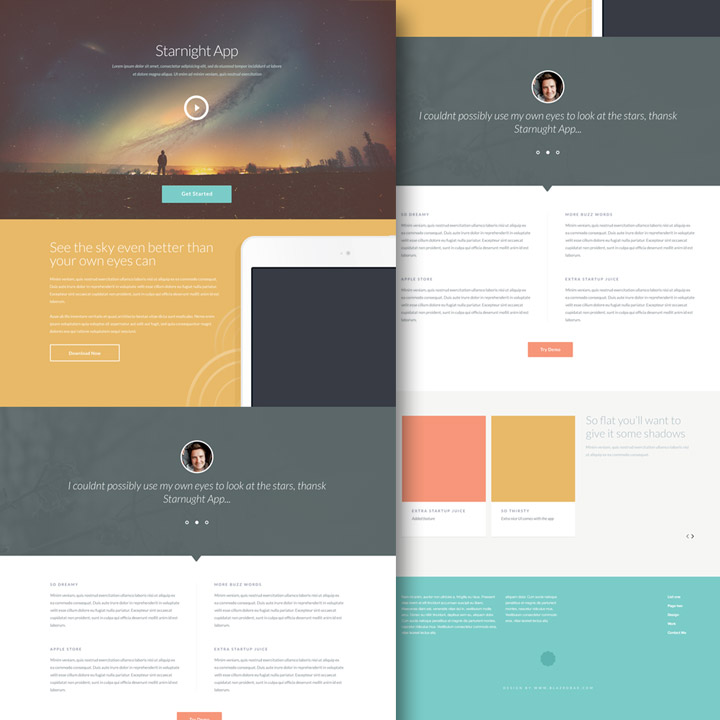
9. Дизайн сайта PSD – Starnight
Этот бесплатный дизайн сайта PSD – это красивый и бесплатный веб-шаблон, который можно использовать для продвижения реальных приложений или дизайнов приложений для мобильных телефонов и планшетов.
Страница начинается с большого заголовка с красивым фоновым изображением, текстовыми наложениями, значком воспроизведения и кнопкой «начать работу». Ниже это часть контента; он разделен на разные части, оформленные в уникальных пастельных тонах.
Шаблон имеет размер 1600x4500px, слои PSD также сгруппированы и хорошо организованы. Кроме того, его iPad с плоским дизайном находится в смарт-объекте. С его помощью вы можете редактировать этот iPad, чтобы добавить дизайн своего приложения на экран.
Скачать
10. Шаблон сайта – Модный
Trendy – это коллекция PSD-шаблонов, которые подразделяются на две версии: темные и светлые. В темной версии используется сочетание черного и коричневого цветов, а в светлой – классический черный и белый. У каждой из этих версий есть шаблон для домашней страницы, а также страниц блога, все они имеют плоский и минималистичный дизайн.
Дизайн страницы оставил пустые места для изображений, чтобы вы могли добавлять свои собственные изображения; у каждого есть размер, отображаемый в качестве ориентира, чтобы вам было удобнее подгонять фотографии. Использованные шрифты можно загрузить бесплатно онлайн – (Bebas Neue & Open Sans).
Загрузочный пакет содержит 8 файлов PSD (по 4 в каждой версии) и еще 8 файлов PNG со слоями, которые можно редактировать в Adobe Fireworks. Все эти файлы хорошо организованы для удобного редактирования.
Скачать
11. Modus Versus – коллекция веб-шаблонов
Modus Versus – это еще одна коллекция веб-шаблонов, созданная с помощью грид-системы размером 1170 пикселей (12 столбцов). Это замечательно для проектов, которые предназначены для адаптивных сред, таких как Bootstrap 3.0. Это может использоваться веб-разработчиками для любых целей, таких как корпоративные веб-сайты, веб-сайты для продвижения приложений и т. Д .; а также для начинающих, которые хотят узнать больше трюков и приемов при создании веб-дизайна с помощью Photoshop.
Этот пакет содержит в общей сложности 15 веб-шаблонов PSD, которые охватывают домашнюю страницу (в трех цветовых вариациях), блог, страницу контактов и т. Д. Шаблоны в основном разработаны с использованием плоской эстетики, которую вы можете использовать целиком или по отдельности, выбирая элементы для своего собственный веб-дизайн. Эти ресурсы могут свободно использоваться для коммерческих и личных проектов.
Скачать
12. Resto – чистый и минималистичный шаблон сайта
Вот чистый и минималистичный шаблон сайта, созданный и предназначенный для ресторана. Его домашняя страница содержит белый заголовок с логотипом и панелью навигации, часть меню, рекомендуемые блюда, галерею продуктов и серый нижний колонтитул, где отображаются адреса, контакты и другая информация.
PSD-файл хорошо организован со слоями, помеченными, сгруппированными и помеченными цветом для легкого распознавания. Все элементы имеют векторную форму, что позволяет изменять их масштаб без потери качества. Вы можете использовать и изменять этот шаблон для любых ваших личных и коммерческих дизайнерских проектов.
Вы можете использовать и изменять этот шаблон для любых ваших личных и коммерческих дизайнерских проектов.
Скачать
13. Surfers Co. – современный одностраничный шаблон
Surfers Co. – современный одностраничный шаблон, разработанный и выпущенный Луисом Коста, дизайнером пользовательского интерфейса из Бразилии. Пакет включает в себя многоуровневый PSD-файл, основанный на сетке Bootstrap 1170px.
Веб-шаблон PSD имеет размер 984 × 1741 пикселей, а слои помечены и сгруппированы для удобства навигации.
Скачать
14. Шаблон портфолио
Одностраничная страница портфолио, которая содержит заполнители в форме шестиугольника. У этого есть плоский и полимальный дизайн, который сочетается с современной современной тенденцией. Кроме того, шрифты (Maven Pro & Lato), использованные в этом шаблоне, можно загрузить бесплатно через Интернет.
PSD-файл размером 1020 × 1732 легко модифицировать, если все слои правильно сгруппированы и организованы, а элементы – в виде векторных фигур или смарт-объектов. Вы можете использовать весь шаблон или только некоторые элементы в нем, в зависимости от того, что вам нужно.
Вы можете использовать весь шаблон или только некоторые элементы в нем, в зависимости от того, что вам нужно.
Скачать
15. Perth – шаблон сайта
Плоский веб-шаблон, который также управляется системой с 12 колонками, что делает его готовым к реагированию на различные размеры экрана. Каждый элемент в этом дизайне плоский и в пастельных тонах. Продукты Apple также можно использовать для создания приятной прокрутки параллакса, если вы предпочитаете анимацию.
Бесплатный PSD-файл позволит вам легко использовать и редактировать этот веб-шаблон. Все элементы созданы из векторных фигур, поэтому вы можете увеличивать или уменьшать их размеры в зависимости от ваших потребностей.
Скачать
16. Креативное агентство Cesis – бесплатный PSD шаблон сайта
PSD шаблон Cesis Creative создан Tranmautritam, самым продаваемым автором PSD всех времен на ThemeForest. Это бесплатный шаблон для сайта креативных агентств, дизайнеров, фрилансеров, блогеров и художников. К таким страницам относятся: Домашняя страница, О нас, Контакт, Ошибка 404, Полноэкранное меню, Регистрация, Блог со списком, Единый блог, Портфолио, Единый портфель и Услуги.
К таким страницам относятся: Домашняя страница, О нас, Контакт, Ошибка 404, Полноэкранное меню, Регистрация, Блог со списком, Единый блог, Портфолио, Единый портфель и Услуги.
Скачать
17. Пекарня – бесплатный адаптивный PSD шаблон сайта
Bakery – бесплатный одностраничный шаблон сайта PSD для пекарен. Дизайнер – Malte Westedt, дизайнер пользовательского интерфейса из Германии.
Скачать
18. Fun Weather – бесплатный шаблон целевой страницы для ваших приложений
Fun Weather – это бесплатный шаблон оформления целевой страницы, созданный с помощью Photoshop. Это идеальное место для демонстрации погодных приложений. Этот шаблон разработан молодым талантливым московским дизайнером Чаниевой.
Скачать
19. Шаблон Landing Maker – шаблон целевой страницы Photoshop
Еще один бесплатный шаблон Photoshop для целевой страницы. Если вам нужна версия HTML / CSS, напишите конструктору Ильясу Алиеву строку.
Скачать
20.
 PSD шаблон для серфинга – PSD шаблон
PSD шаблон для серфинга – PSD шаблонЭто бесплатный одностраничный шаблон с полностью настраиваемыми формами. Он имеет хорошо сгруппированные слои, основанные на 1170px
Скачать
21. Shopy – веб-шаблоны PSD для электронной коммерции
Shopy – это прекрасный набор бесплатных PSD-шаблонов, связанных с электронной коммерцией.
Скачать
22. PSD-шаблон Food & Restaurant – Вкусный PSD-шаблон на тему еды
Созданный PSD, этот шаблон для веб-сайтов, посвященных продуктам питания и ресторанам, является ярким и красочным и идеально подходит для любого проекта, связанного с кафе или бизнесом, связанным с продуктами питания.
Скачать
23. Oregano Бесплатный шаблон сайта – Бесплатный шаблон сайта для Photoshop, Sketch & Adobe XD
Oregano – это бесплатный шаблон веб-сайта, который вы можете использовать для своего портфолио, агентства или любой другой цели. Страницы имеют 4 категории: контакт, продукт, информация и главная страница.
Скачать
24. Бесплатный PSD шаблон портфолио – Bootstrap PSD шаблон
Это лучший минималистичный шаблон сайта Bootstrap для представления ваших работ или графики. Он имеет полностью настраиваемые формы и хорошо сгруппированные слои. Он имеет бесплатные шрифты Google и изображения Unsplash.
Скачать
25. Веб-шаблон исследования космоса – бесплатный веб-сайт Photoshop
Space Exploration – это веб-шаблон, идеально подходящий для любых революционных исследований, особенно для изучения космоса. Этот шаблон разработан Анте Матиякой.
Скачать
26. Creatives Web Template – креативный PSD шаблон, идеально подходящий для сайтов цифровых агентств.
Это бесплатный PSD файл для шаблона сайта креативного цифрового агентства. Эта удивительная бесплатная может быть использована для создания сайтов для креативных агентств и демонстрации портфолио компаний.
Скачать
27. Snow: бесплатный PSD + HTML шаблон портфолио
Snow – это бесплатный шаблон веб-сайта, разработанный Svetlana S. Это шаблон, который идеально подходит для создания минимальных и чистых портфелей. Он поставляется как в формате PSD, так и в формате HTML, и содержит первую страницу, две страницы портфолио и две страницы блога.
Это шаблон, который идеально подходит для создания минимальных и чистых портфелей. Он поставляется как в формате PSD, так и в формате HTML, и содержит первую страницу, две страницы портфолио и две страницы блога.
Скачать
28. Подпись – Бесплатная посадка PSD дизайн шаблона
Signature – это бесплатный шаблон целевой страницы для Photoshop и Sketch. Он предоставляет инструменты, которые могут создавать титульные сайты из ваших учетных записей в социальных сетях.
Скачать
Узнать больше интересного:
Простые макеты для верстки для начинающих
PSD файл состоит из 3-ёх экранов с использованием специальной сетки Golden Ratio, что позволяет в
Этот шаблон хорошо подходит для агенства, портфолио, современного бизнеса и личного использования
Шаблон создан для продвижения своих услуг и продуктов стартапами. Также подойдёт разработчикам.
Простой и красивый шаблон, который сразу отображает необходимую информацию.
Тема предназначена для показа собственных проектов разработчиком.
Шаблон сделан специально для портфолио разработчику.
В архиве 6 различных цветовых схем. Тема выполнена очень аккуратно и гармонично смотрится.
В дизайне шаблона присутствуют яркие, синие тона. Красивая страница для бронирования билетов.
В архиве присутствуют 9 PSD файлов. Взгляните на них в предпросмотре.
Этот шаблон можно использовать для галереи или для собственного портфолио.
Чистый и опрятный дизайн шаблона с удобной навигацией. Скачивайте и пользуйтесь бесплатно!
В дизайне шаблоно много свободного, белого пространства.
Красивый премиум шаблон, который можно использовать бесплатно.
Аккуратный и креативный дизайн. Вы можете изменять слои по своему усмотрению в PSD файле.
В архиве присутстуют 2 PSD файла. Дизайн яркий и в нём много разноцветных элементов.
Очень простой, но аккуратный дизайн. Больше всего подойдёт для блога с видео и фото.
Больше всего подойдёт для блога с видео и фото.
Дизайн шаблона выполнен в синих тонах. PSD файл легко редактируется под свои нужды.
Светлый шаблон, в дизайне которого, используется в основном желтый цвет.
Шаблон подойдёт для любого вида использования.
ПИРАТСКАЯ БУХТА для РАЗРАБОТЧИКОВ
Traveler это PSD макет веб-дизайна.
Сайт связан с некой онлайн програмкой, которая поможет вам в вашем путешествии.
Очень креативная и интересная задумка для сайта.
Очень красочный PSD макет, который следовало бы сверстать.
Довольно простой но, в то же время сложный в некоторых элементах.
Bloom это идеальная грань между красотой, минимализмом и незаменимым опытом.
Довольно интересный макет киносайта, который можно (и нужно!) сверстать для практики.
Так как здесь используется новый принцип построения и вывода контента.
Опыт будет бесценным 💯
Интересный PSD макет интернет магазина по продаже одежды.

Верстать такой должен уметь каждый!
Пожалуй, такие шаблоны из PSD должен уметь верстать любой верстальщик.
Здесь нет ничего сложного, но в то же время шаблон включает множество элементов и предлагает необычные решения.
В меру сложный, но в то же время простой PSD шаблон вебсайта.
Как нельзя лучше подойдет для тренировки вёрстки из PSD и/или оттачивания своих навыков.
Довольно крутой шаблон для интернет магазинов.
Готовую верстку осталось только адаптировать под любимую CMS.
Верстка данного шаблона, насколько я помню, продаётся (или продавалась) на Envato Themeforest.
А потому он является премиум шаблоном в стиле Magazine (нечто круче блога).
Сверстать его правильно и точно – это довольно высокий скилл.
Он выполнен в старом стиле, а значит будет крайне простым в верстке.
Новичкам уметь верстать такое – Must Have.
Довольно креативный PSD шаблон, который имеет смысл сверстать ради опыта верстки из PSD.
Довольно интересный PSD шаблон портфолио в трёх цветовых решениях.
Желательно верстать в Pixel Perfect.
Простой, но тем не менее красивый PSD шаблон лендинга на тему спорта.
Его верстка даст Вам много полезного опыта, главное не забывать о контентной части и Pixel Pefect.
Достаточно креативный, и в то же время довольно простой в реализации PSD шаблон сайта портфолио.
Главнное не забыть решить вопрос с контентной частью =)
Довольно креативный и в то же время простенький PSD шаблон лендинга по продаже квадрокоптеров.
Верстать в Pixel Perfect совсем не обязательно, но чем ближе к макету – тем лучше.
Достаточно интересный PSD шаблон лендинга, выполненный в интересной цветовой схеме, но в тоже время он довольно простой.
Желательно верстать в Pixel Perfect.
ПИРАТСКАЯ БУХТА для РАЗРАБОТЧИКОВ
Проект «Клондайк Программиста» создан с целью коллекционирования наиболее интересных материалов из различных сфер деятельности.
Мы не преследуем цель незаконного распространения материалов, поэтому если Вы являетесь правообладателем, сообщите нам о нарушении по указанным здесь контактам.
При разработке сайта лучше всего максимально все упростить, получив возможность установить готовый шаблон в пару кликов и начать работу. Особенно это актуально для тех, кто либо не силен в программировании, либо ограничен во времени. Но если у вас стоит цель сделать сайт более уникальным, у вас есть определенные навыки в верстке, но вы все равно хотите сэкономить время, есть отличное решение – готовые макеты сайтов для верстки.
Такие макеты создаются дизайнерами в Photoshop и, по сути, представляют собой обычные графические файлы страниц. Они не порезаны, а идут едиными файлами. Их преимущество в том, что верстальщик сможет самостоятельно настроить дизайн под индивидуальные нужды клиента. Да и стоят PSD-шаблоны довольно дешево. На одной из передовых площадок шаблонов Themeforest цены на макеты начинаются от 3$.
Их преимущество в том, что верстальщик сможет самостоятельно настроить дизайн под индивидуальные нужды клиента. Да и стоят PSD-шаблоны довольно дешево. На одной из передовых площадок шаблонов Themeforest цены на макеты начинаются от 3$.
Обычным пользователям макеты сайтов будут не особенно полезны, поэтому я рекомендую не тратить лишнее время и нервы и сразу выбирать готовый шаблон сайта. Да, они стоят дороже, чем PSD-шаблоны, но эта разница с лихвой окупится сэкономленным временем и отсутствием необходимости в дальнейшей верстке и привлечении специалиста для адаптации под конкретную систему. На нашем сайте есть целый раздел, посвященный тысячам шаблонам WordPress для любых целей. Также у нас есть шаблоны Drupal, Joomla и других CMS. С ними вы сможете понять, что разработка сайта это, на самом деле, очень просто!
Профессиональным пользователям мы представляем двадцатку лучших PSD-макетов под различные цели: бизнес, творчество, блог и интернет-коммерция. Почти все PSD-макеты имеют WordPress-версию, так что начинающим пользователям я тоже советую прочесть этот обзор.
Макеты сайтов для верстки для начинающих и опытных пользователей
Zonex – трендовый макет PSD для онлайн-магазинов
Zonex — это ответ на новые веяния в дизайне для того, чтобы вы были обеспечены самым лучшим решением для создания качественного магазина. Чистый и аккуратный PSD шаблон с вертикальным и горизонтальным вариантами меню идеально подходит для веб-сайтов магазинов электроники и других товаров. Вы можете легко настроить Zonex под свои нужды, даже если вы не профессионал фотошопа.
MyTravel – универсальный шаблон для сайта бронирования/туроператора
MyTravel — PSD шаблон для бронирования туров и путешествий. Этот шаблон идеально подходит для компаний и агентств, которые предоставляют услуги отеля, проката автомобилей, недвижимости, а также различные туры на выбор, прогулки на яхтах и многое другое. MyTravel включает в себя 70 тщательно разработанных страниц, которые вы сможете легко редактировать и настраивать в соответствии с вашими потребностями. Этот макет является идеальным решением для создания уникальных веб-проектов.
Этот макет является идеальным решением для создания уникальных веб-проектов.
Prelude – макет для создания профессионально выглядящих сайтов
Prelude — это многофункциональный, современный и простой в использовании PSD шаблон, который подходит для всех направлений деятельности. Универсальность заключается в большом количестве разнообразных страниц, которые вы получаете вместе с Prelude. Данный макет станет идеальным выбором для любого вашего проекта. Вы можете легко редактировать этот PSD, все настраивается на 100%. Все, что вы увидите в комплекте, может быть изменено без потери качества. Этот PSD шаблон также идеально подходит для конвертации в HTML, WordPress и Joomla.
TheFox – макет сайта для многоцелевого использования
В этом самом популярном макете есть компоненты для блога, магазина, лендинга, портфолио и корпоративного сайта. Все они выполнены с чувством вкуса и стиля. В комплект входит 280 PSD-файлов. Любителям WordPress доступна готовая версия под эту CMS.
Avada – универсальный PSD-макет
В этом макете собрано 59 PSD-файлов с уникальным оформлением сайтов различной направленности, в том числе интернет-магазинов, портфолио и блогов. Доступна коробочная и широкая версия. Также есть полноценная WordPress-версия шаблона Avada, который является самым популярным в мире WordPress-решением (360 тысяч довольных клиентов).
AdelFox – многоцелевой шаблон PSD
150 Photoshop-файлов, в которых скрыты десятки вариантов домашней страницы, онлайн-магазина, портфолио, блога и других страниц. Все они поддерживают работу с шорткодами, а значит добавление контента будет очень простым. Варианты применения: творческий блог, сайт новостей, личное портфолио и сайт компании.
Black + White – простой макет с минималистичным оформлением
Чистый элегантный вариант для тех, кто хочет сделать свой сайт более уникальным. Идеально подойдет для сайтов с красивыми фотографиями. Ничего лишнего – только самое необходимое.
HUGE – универсальный PSD-макет для идеального сайта
Макет очень стильный и предоставит вам обширный выбор вариантов под любые задачи. Используя навыки в Photoshop, вы сможете добиться уникальности своего дизайна. Поддержка разделов во всю ширину, аккордеонов и выпадающих меню.
Для этого макета есть версии под WordPress и Joomla, чтобы упростить разработку.
Enfold – популярные макеты сайтов для верстки в формате PSD
Это универсальный макет для любой компании, работающей в любой сфере деятельности. 31 хорошо организованный Photoshop-файл позволит вам немного подшаманить настройки, получив на выходе уникальный дизайн. Все иконки и шрифты в макете бесплатные. Есть и WordPress тема Enfold для тех, кто не хочет париться.
Waxom – чистый универсальный макет Photoshop
238 файлов, чистый дизайн, Google-шрифты и сетка Bootstrap. Сферы применения: портфолио, хостинг, медицина, путешествия, церковь, недвижимость, автомобили, онлайн-коммерция и бизнес. Есть также мобильные макеты и WordPress тема всего за 59$.
Есть также мобильные макеты и WordPress тема всего за 59$.
Circles – крутые макеты сайтов с идеальным дизайном
В этом макете потрясающий дизайн сочетается с мощным функционалом и удобством использования. Поддерживается работа с сеткой Bootstrap. Все 14 PSD-файлов открываются в любой версии Photoshop. В них очень удобно организованы слои, чтобы с ними было легко работать.
Travelo – комплект макетов для бюро путешествий
В этом макете собраны стильные оформления для туроператоров и туристических агентств. 21 вариант слайдера с поддержкой Revolution и Layer Slider. 12 макетов домашней страницы. Также есть версия под WordPress.
Delimondo – отзывчивый макет сайта ресторана
В этом макете доступно 5 стилей оформления с 10 страницами в каждом. Всего 50 PSD-файлов для тщательной настройки дизайна. Поддержка слайдеров, формы бронирования и бесплатных шрифтов Google.
Также прочтите обзор шаблонов WordPress для ресторанов, клубов и баров.
R.Gen – готовые макеты магазинов под OpenCart
Это особенный макет дизайна для OpenCart-магазинов, которые пользуются особой популярностью у российских пользователей. Макет поддерживает варианты главной страницы, а также страницы категорий, сравнения товаров, корзины, оплаты, входа/регистрации, учетной записи, блога и другие.
Book Your Travel – макеты сайтов для верстки туроператора
Этот PSD-шаблон уже знаком нашим читателям благодаря WordPress шаблону для сервисов бронирования билетов, турагентств, отелей и блогов путешественников. В оформленных файлах есть домашняя страница со строкой поиска, страница результатов поиска и страницы отелей со всей информацией. Всего 16 PSD-файлов.
Travel Agency – многозадачный туристический PSD макет сайтов
Чистый дизайн с функциями бронирования для турагентств и агентств недвижимости. Идет в трех цветовых стилях: голубой, зеленый и оранжевый. Всего целых 59 PSD-файлов!
Обзоры готовых сайтов под WordPress для туристической сферы смотрите здесь и здесь.
Super Duper – стильный макет для любого бизнеса
В этом макете в 150 файлах Photoshop вы найдете 21 макет домашней страницы, 50+ вариантов онлайн-магазина, 10 страниц блога и даже 2 вида одностраничного сайта. Предусмотрены мобильные макеты.
Carry Hill – PSD макет сайта школы
Уникальный дизайн этого макета отлично подходит как для школьного, так и для творческого сайта. 8 простых PSD-файлов с оформлением главной страницы, блога, галереи, контактных данных и других страниц. Есть поддержка Doodle’ов.
Образовательные темы WordPress мы рассматривали в нескольких обзорах: 1, 2 и 3.
TheGem – творчески оформленные PSD макеты сайтов для верстки
В этом стильном макете, поддерживающем полноценную WordPress-тему, спрятано 200+ PSD-файлов, 50 вариантов домашней страницы, 25 страниц блога, полный набор макетов магазина и 20 видов портфолио.
BVD – красивые макеты для стильного веб-дизайна
В этом отличном макете с крутым дизайном содержится полноценный шаблон для бизнес-сайта, портфолио и блога. Удобное оформление сетки с размером 960. Всего в комплекте 6 PSD-файлов и файл помощи.
Удобное оформление сетки с размером 960. Всего в комплекте 6 PSD-файлов и файл помощи.
Marine – универсальные макеты под любой сайт
Для этого макета характерен минималистский дизайн и идеальная структура сетки. 35 PSD-файлов с хорошо организованной структурой слоев. Поддержка любых версий Photoshop.
After Sunday – гибкий макет для НКО и религиозных организаций
Это профессиональный макет с различными версиями главной страницы для общественных и религиозных организаций, хотя его можно использовать и для других задач. Всего в комплекте 4 PSD-файла с удобной структурой слоев.
А вот под WordPress у нас есть целый раздел шаблонов под эти применения.
Argo – макеты сайтов для верстки одностраничного портфолио
Уникальный и творчески оформленный макет с чистым дизайном. 5 цветовых версий. Идеальный вариант для агентства, творческой студии или личного портфолио.
Десятки тем портфолио для WordPress есть в этом и этом обзоре.
Это были самые популярные PSD макеты сайтов для верстки, но начинающим пользователям все же лучше выбирать готовые WordPress или шаблоны под другие профессиональные CMS, чтобы не тратить лишнее время и деньги.
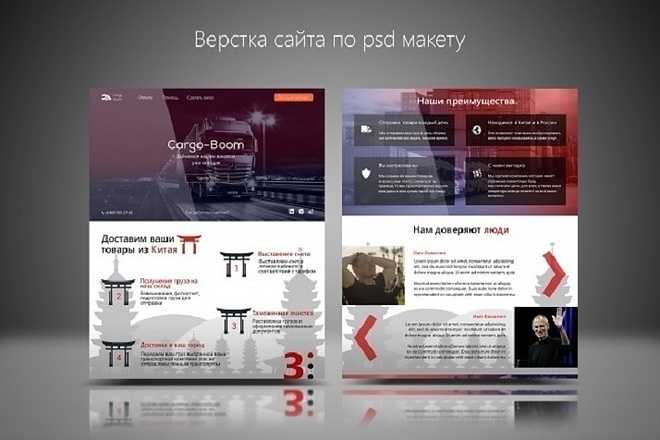
Верстка сайта из PSD макета
В предыдущей статье я наглядно показал, как создать макет сайта в программе Photoshop, и в итоге получился простой, но не режущий глаз шаблон.
В этой статье я покажу, как сверстать его из PSD-макета в готовую веб-страницу, используя инструменты HTML-разметки и каскадные таблицы стилей (CSS).
Вообще подходов к подготовке шаблонов существует множество: кто-то сначала досконально прорисовывает шаблон и только потом занимается вёрсткой, кто-то отрисовывает дизайн приблизительно, добавляя штрихи во время вёрстки; одни сначала рисуют, затем занимаются нарезкой, другие (как мы в прошлой статье) сохраняют графические объекты непосредственно в процессе создания дизайна. Даже инструменты вёрстки и рисования у каждого свои: одни ставят плагины и работают в визуальных редакторах, другие используют стандартный набор возможностей и верстают в простом редакторе… в общем, ниже будет приведён всего лишь один способ из многих.
Подготовительный этап
Итак, создайте где угодно (хоть на Рабочем столе, хоть в отдельной папке) файл index.html. В этот же каталог добавьте директорию images. Она будет содержать все картинки, используемые в шаблоне и на странице. Так как графические элементы мы вырезали заблаговременно, сразу скопируем их в папку images и дадим такие названия:
- back_all — подложка сайта.
- header_top — фон шапки.
- big_pic — логотип.
- title — фон заголовков левой панели.
- footer — заливка низа сайта.
- 1mini — первое фото для основной части страницы.
- 2mini — второе фото.
В папке со страницей index.html создайте файл styles.css — в нём будут размещены таблицы стилей шаблона.
Блокнот для редактирования кода использовать не рекомендуется. Гораздо лучше для этой цели подходит редактор Notepad++. Это подсвечивающая синтаксис разных языков (HTML и CSS — в том числе) программа, заниматься разработкой в которой гораздо удобней, чем в простых редакторах текстовых документов.
Это подсвечивающая синтаксис разных языков (HTML и CSS — в том числе) программа, заниматься разработкой в которой гораздо удобней, чем в простых редакторах текстовых документов.
Делим документ на блоки
Откройте документ index.html и впишите в него следующий код:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Шаблон сайта</title> <meta name="keywords" content=""> <meta name="description" content=""> <link href="styles.css" rel="stylesheet" type="text/css" media="screen"> </head> <body> </body> </html>
Сохраните файл. Все эти теги мы уже давно изучили и в пояснении они не нуждаются. Кодом выше мы создали основу HTML-страницы, теперь нужно разделить её на блоки — указать структуру документа, что за чем в нём будет идти.
Блоков у нас 7, перечислим их по идентификатору (значению атрибута id):
1. content — блок, внутри которого будут храниться остальные блоки.
2. header — блок шапки, внутри которого будут:
2.1. menu — верхняя навигация.
2.2. logo — картинка с текстом.
3. right — основная часть страницы.
4. left — панель слева.
5. footer — низ сайта.
Так и запишем (в контейнер <body> вставьте следующий код):
<div> <!-- Шапка --> <div> <div> </div> <div> </div> </div> <!-- Конец шапки --> <!-- Основной блок --> <div> </div> <!-- Конец основного блока --> <!-- Левая панель --> <div> <div> <!-- Конец левой панели --> <!-- Ноги сайта --> <div> </div> <!-- Конец --> </div>
В браузере страница будет по-прежнему пустой, но структуру документа уже можно понять, она готова.
Устанавливаем базовое форматирование
Теперь перейдём к CSS-оформлению, чтобы задать документу начальное оформление.
Откройте style.css и добавьте туда строки кода, которые встретите ниже.
Убираем отступы и поля на странице по умолчанию:
*
{
margin: 0px;
padding: 0px;
}Устанавливаем цвета ссылок в зависимости от поведения пользователя (навёл курсор, не навёл, посетил) и убираем подчёркивание у ссылок, над которыми находится указатель мыши:
a:link {
color: #D72020;
}
a:hover {
text-decoration: none;
color: #FF0000;
}
a:visited {
color: #D72020;
}Настраиваем основное оформление страницы: прописываем фоновый цвет и изображение-подложку (картинке задаём горизонтальное заполнение), устанавливаем цвет, стиль и размер шрифта:
body {
background: #FFD723 url(images/back_all.jpg) repeat-x;
font: 13px Tahoma, Verdana, Arial, Helvetica, sans-serif;
color: #333333;
}Определение блока content:
#content {
margin: 0 auto;
background: #ffffff;
width: 786px;
text-align: left;
}Вот теперь можно обновить страницу. Она заполнена рисунком-подложкой. Пока единственное видимое изменение, за которое отвечает свойство background класса body.
Она заполнена рисунком-подложкой. Пока единственное видимое изменение, за которое отвечает свойство background класса body.
Оформляем горизонтальное меню
Начало есть, и теперь можно приступать к вёрстке уже непосредственно основных блоков.
Начнём, конечно, с шапки. Которая, в свою очередь, состоит из блоков горизонтального меню и логотипа.
Сначала зададим общее оформление обоих элементов шапки: выравнивание текста по левому краю, белый фон и высоту 306px:
#header {
background: #ffffff;
height: 306px;
text-align: left;
}Так мы получили своего рода пространство шапки: белый прямоугольник, на котором будут располагаться её элементы.
Логично было бы прямо сейчас заняться горизонтальным меню. Так мы и поступим, но только прежде, чем вставлять его в HTML, нужно подготовить правила CSS, иначе смотреться в браузере это будет ужасно.
Внесём первые коррективы: зададим левую границу в 2 пикселя толщиной, ширину и высоту нашего меню, а также повторяющийся по оси X фоновый рисунок:
#menu
{
border-left: 2px solid #ffffff;
width: 779px;
height: 80px;
background: url(images/header_top. gif) repeat-x;
}
gif) repeat-x;
}Страница в обозревателе тут же преобразится и будет выглядеть так.
Теперь можно добавить и само меню в файл index.html:
<table> <tr> <td><a href="#" title="">Главная</a></td> <td><a href="#" title="">Галерея</a></td> <td><a href="#" title="">Договор</a></td> <td><a href="#" title="">Прайс</a></td> <td><a href="#" title="">Образцы</a></td> <td><a href="#" title="">Контакты</a></td> </tr> </table>
Обновив страницу можно увидеть, что оно действительно появилось.
Только вот вид ссылок оставляет желать лучшего. Установим для них свои правила (выравнивание, ширину, цвет, жирность и т. д.), а ссылкам при наведении зададим смену цвета и вернём убранное по всему шаблону подчёркивание:
#menu a {
float: left;
width: 99px;
height: 46px;
display: block;
text-align: center;
text-decoration: none;
color: #ffffff;
font-weight: bold;
font-size: 14px;
padding-top: 35px;
}
#menu a:hover {
color: #D72020;
text-decoration: underline;
}Теперь форматирование меню можно сопоставить с PSD-шаблоном.
Обратите внимание, как меняется оформление пункта, если подвести к нему указатель (за это отвечают правила #menu a:hover).
Настраиваем логотип
Логотип у нас уже есть и лежит в папке, остаётся добавить его на страницу и отформатировать правилами. И то, и другое можно сделать средствами CSS, чем мы и не преминем заняться.
#logo {
background: #ffffff url(images/big_pic.jpg) no-repeat;
width: 738px;
height: 146px;
text-align: left;
padding-top: 80px;
padding-left: 40px;
border-left: 4px solid #ffffff;
}Логотип вставлен ровно по размеру.
Единственное, чего ему не хватает, так это текста. Вставим недостающее в блок logo файла index.html, чтобы получилось:
<div> <h2><a href="#">Имя сайта</a></h2> <h3><a href="№">Слоган сайта</a></h3> </div>
Текст появился, но его тоже нужно оформлять.
Исходя из того, что логотип почти всегда бывает ссылкой, зададим оформление соответствующим классам.
#logo a {
text-decoration: none;
text-transform: lowercase;
font-style: italic;
font-size: 36px;
color: #FFFFFF;
}
#logo h3 a
{
font-size: 24px;
}Пояснять здесь ничего не нужно, со всеми свойствами вы знакомы ещё из уроков CSS. Однако внешний вид текста изменился, и в целом шапка теперь выглядит даже лучше, чем на PSD-макете.
Верстаем основную часть страницы
Далее настраиваем самый большой блок, на котором будет размещён весь уникальный контент. Он будет занимать 500px и располагаться в правой части сайта. Установим правила позиционирования, оформления заголовков, абзацев и ссылок (обо всех свойствах мы уже говорили в статьях по CSS).
#right
{
float: right;
width: 500px;
padding-right: 10px;
}
#right h5
{
margin: 0;
padding: 0px;
font-size: 12px;
color: #D72020;
}
#right a
{
color: #D72020;
text-decoration: none;
}
#right p {
margin: 0;
padding: 0;
padding-bottom: 10px;
}
#right h3 {
margin: 0;
padding: 0;
padding-top: 10px;
color: #D72020;
}Так как мы зафиксировали только ширину блока, видимых изменений наблюдаться не будет до тех пор, пока мы не наполним его контентом — высота страницы будет меняться в зависимости от содержимого.
Заполним контейнер right. Изображения поместим в простую таблицу.
<h3>Галерея</h3><br /> <h3>Кухни</h3><br /> <table cellspacing = 40> <tr> <td><img src="images/1mini.jpg" alt = "1"></td> <td><img src="images/2mini.jpg" alt = "2"></td> </tr> <tr> <td><img src="images/1mini.jpg" alt = "1"></td> <td><img src="images/2mini.jpg" alt = "2"></td> </tr> <tr> <td><img src="images/1mini.jpg" alt = "1"></td> <td><img src="images/2mini.jpg" alt = "2"></td> </tr> </table>
Контент получил разметку, но ему явно не хватает белого фона, полноценно который появится ещё не скоро.
Создание левой панели
Во время вёрстки, но уже после отрисовки макета, выяснилось, что боковое меню ещё будет иметь подпункты, причём они должны появляться при наведении на главный пункт и исчезать, когда указателя на нём нет.
Ситуации, когда приходится дорабатывать оформление «на ходу», встречаются довольно часто. Расстояние между меню и основным содержимым позволяет нам вставить подпункты, однако интересен фокус с исчезновением и появлением подменю.
В файл CSS впишите следующий код.
#left
{
padding: 10px;
width: 237px;
padding-right: 1em;
}
#left h4
{
width: 225px;
height: 25px;
font-size: 14px;
font-weight: bold;
padding-left: 15px;
padding-top: 15px;
text-transform: uppercase;
color: #ffffff;
background: url(images/title.gif) no-repeat
}
#left ul {
margin: 0;
padding: 10px;
list-style: none;
width: 100px;
font-size: 18px;
}
#left li ul {
position: absolute;
left: 90px;
top: 0;
display: none;
}
#left ul li {
position: relative;
margin-bottom:20px;
}
#left ul li a {
display: block;
text-decoration: none;
color: #ffffcc;
background: #ff9900;
padding: 5px;
border: 1px solid gold;
border-bottom: 0;
}
#left li:hover ul {
display: block;
}
#left li li {
margin-bottom:0px;
width: 150px;
}
#left p
{
padding: 10px;
border-bottom: 1px solid #D72020;
border-left: 1px solid #D72020;
border-right: 1px solid #D72020;
}Обратите внимание на правила классов ul и li — секрет исчезновения меню находится там, раскройте его самостоятельно.
В контейнер left HTML-документа добавим сначала информационный блок без меню.
<h4>Информация</h4> <p>Мы предлагаем Вам праздничные скидки. <a href="http://test1.ru/news.php">Далее...</a></p><br /> <h4>Меню</h4>
Белый фон распространился ещё ниже по странице.
Теперь самое время вставить в HTML-файл код меню левой панели. Оно, в отличие от верхней навигации, реализовано списками, что можно было заметить ещё из CSS-правил.
<ul> <li><a href="#">Галерея</a> <ul> <li><a href="#">Кухни</a></li> <li><a href="#">Кровати</a></li> <li><a href="#">Стенки</a></li> <li><a href="#">Прихожие</a></li> <li><a href="#">Шкафы-купе</a></li> <li><a href="#">Компьютерные столы</a></li> </ul> </li> <li><a href="#">Договор</a></li> <li><a href="#">Прайс</a> <ul> <li><a href="#">Кухни</a></li> <li><a href="#">Кровати</a></li> <li><a href="#">Стенки</a></li> <li><a href="#">Прихожие</a></li> <li><a href="#">Шкафы-купе</a></li> <li><a href="#">Компьютерные столы</a></li> </ul> </li> <li><a href="#">Образцы</a> <ul> <li><a href="#">Стекло</a></li> <li><a href="#">ДСП</a></li> <li><a href="#">Фурнитура</a></li> <li><a href="#">И т.д.</a></li> </ul> </li> <li><a href="#">Контакты</a> <li><a href="#">Важно</a> </li> </ul>
Взгляните, как смотрится список. Многие могут подумать, что это таблица.
Подменю работает, надо только подвести мышку к пункту, его содержащему (у нас это Галерея, Прайс и Образцы).
Делаем ноги
Завершающая часть шаблона — футер. Простое оформление, из элементов только абзацы и ссылки.
#footer {
height: 44px;
clear: both;
padding-top: 20px;
background: url(images/footer.gif) repeat-x;
border-top: 5px solid #A6640E;
}
#footer p {
margin: 0;
font-size: 10px;
text-align: center;
color: #ffffff;
}
#footer a {
color: #ffffff;
}Обычно в футере размещается вспомогательная информация, добавим её в HTML-код (контейнер footer).
<p>Copyright © 2016. <a href="http://test1.ru/" title="Адрес сайта">Адрес сайта</a> | <a href="#">Слоган сайта</a></p> <p>+7-(777)-777-77-77 | <a href="#">Москва</a></p>
На этом оформление сайта завершено. В результате мы получаем законченный, готовый к использованию шаблон, части которого можно вынести в отдельные PHP-файлы, сделав из статической страницы динамическую.
В результате мы получаем законченный, готовый к использованию шаблон, части которого можно вынести в отдельные PHP-файлы, сделав из статической страницы динамическую.
Получившийся код здесь приводить не буду — вы можете просто скачать весь шаблон.
Полезные ссылки:
- Основы HTML — бесплатный 2-х часовой видеокурс по основам HTML;
- Бесплатный курс по верстке сайта — пример блочной вёрстки с чистого листа;
- Вёрстка сайта с нуля 2.0 — полноценный платный курс;
- Создание приложений для Android — для тех, кто давно хотел попробовать себя в мобильной разработке (не для новичков).
Cоздание макета сайта без специфичных навыков в Photoshop
Для начала задумайтесь над тем, почему вы решили создать макет сайта самостоятельно. Эта работа требует разносторонних знаний от человека в области ИТ и дизайна, аналитического и творческого мышления одновременно. А еще некой части вашего времени. Окей, есть 4 причины того, почему вам могло это понадобиться. Если у вас другая – пишите в комментарии, дополню.
Окей, есть 4 причины того, почему вам могло это понадобиться. Если у вас другая – пишите в комментарии, дополню.
Причина #1. Интерес к разработке макетов сайта
Ваши интересы очень специфичны? Мы здесь никого не осуждаем. Самим же стало когда-то интересно, и начали этим заниматься! К тому же, тяга к познанию – наша отличительная черта. Хвалю ваше любопытство.
Причина #2. Разработка макета сайта как вид заработка
Если вы хотите стать в будущем веб-дизайнером, с чего-то же надо начинать, а именно с элементарного макета страницы сайта. Быстрый результат своей работы мотивирует как ничто другое. К счастью, в статье предлагаю только блиц-способы создания макета.
Кстати, работа веб-дизайнера – это не шутки. Вот здесь ниже я просто оставлю график зарплат в зависимости от стажа (по данным DOU за май-июнь 2016). Ни на что не намекаю. Просто скрытый хантинг.
Причина #3. Составление ТЗ на разработку макета сайта для дизайнера
Часто перед недизайнерами стоит необходимость показать макет веб-сайта – иногда просто для иллюстрации своей идеи, но иногда и для подкрепления ТЗ. Конечно, это не обязательно и грамотный дизайнер сам поймет вашу идею и даже сделает лучше, чем вы ожидаете. Однако если вы точно знаете, чего хотите, лучше это показать, а не рассказывать.
Конечно, это не обязательно и грамотный дизайнер сам поймет вашу идею и даже сделает лучше, чем вы ожидаете. Однако если вы точно знаете, чего хотите, лучше это показать, а не рассказывать.
В KOLORO можете заказать макет сайта, и вы получите именно то, что ожидаете. Как это у нас получится? Мы тонкие психологи.
Причина #4. Вам срочно надо нарисовать макет сайта, а вы даже не знаете что это
Кстати, макет сайта – это графический образ представления будущего сайта. Если вам поставили задачу быстро показать макет сайта (хоть какой-нибудь), то нужно что-то с этим делать. Как раз это и было моей причиной поиска оптимального способа разработки макета дизайна сайта. В результате я выбрала работу в Photoshop, но у меня уже были навыки его использования.
Прежде чем создать макет сайта вам придется продумать структуру сайта, сделать прототип и выбрать цветовую схему. Обо всем этом по порядку.
Этап 1: структура макета сайта
Обязательно заранее спланируйте архитектуру сайта – что и куда будет вести и как будут взаимосвязаны элементы. Можете сделать это в голове, на бумаге или воспользуйтесь MindMap для построения структуры. Построение MindMap при проектировании сайта поможет вам определиться с количеством страниц, которые необходимо нарисовать. Вы будете иметь детальное представление о проекте в целом. Как это сделать? Можете использовать онлайн-инструменты MindMup или Bubblus.
Можете сделать это в голове, на бумаге или воспользуйтесь MindMap для построения структуры. Построение MindMap при проектировании сайта поможет вам определиться с количеством страниц, которые необходимо нарисовать. Вы будете иметь детальное представление о проекте в целом. Как это сделать? Можете использовать онлайн-инструменты MindMup или Bubblus.
Удобно также пользоваться приложением Coggle, которое вы можете подключить к Google Drive.
Мне нравится Coggle тем, что майнд-карта всегда под рукой, ей удобно делиться с коллегами, и здесь хорошо подобраны цвета элементов интерфейса. К тому же работает правая кнопка мышки, что позволяет хорошо настраивать карту. У меня получилась вот такая структура для главной страницы сайта.
На первом этапе проектирования макета создается mind-map сайта
Этап 2: Создание прототипа сайта
Далее можно сразу начать рисовать макет сайта в фотошопе, но, даже если делать макет из праздного любопытства, сначала следует нарисовать прототип сайта. При пошаговой разработке, протототипирование – неотъемлемый этап, который укрепляет психическое здоровье веб-дизайнера. При создании прототипа намечаются ключевые блоки будущего сайта (шапка, слайдер, кнопки, контакты, структура материала и пр.). Это позволяет существенно сэкономить время на этапе отрисовки макета т.к. можно будет увидеть примерный результат и безболезненно внести изменения.
При пошаговой разработке, протототипирование – неотъемлемый этап, который укрепляет психическое здоровье веб-дизайнера. При создании прототипа намечаются ключевые блоки будущего сайта (шапка, слайдер, кнопки, контакты, структура материала и пр.). Это позволяет существенно сэкономить время на этапе отрисовки макета т.к. можно будет увидеть примерный результат и безболезненно внести изменения.
Пример структуры сайта: вот.
Устали? Сделайте жизнь проще и закажите разработку сайта в KOLORO. Мы учтем ваши пожелания и вы получите именно то, что хотели.
Создание прототипа сайта онлайн
Обычно я пользуюсь двумя наиболее популярными онлайн-инструментами для создания прототипа сайта: Moqups и Mockflow. В обоих случаях есть возможность создавать прототипы бесплатно, но с ограниченным функционалом. Тарифы для первого сайта начинаются от $13/мес. (10 проектов, 1 Гб), а для второго – от $14/мес. (неограниченное количество проектов + 25 Гб в облаке). Еще все рекомендуют Mockingbird. И я порекомендую, но только из уважения к Eminem, потому что здесь 3 проекта обойдутся уже в $12/мес., а бесплатных инструментов меньше.
Еще все рекомендуют Mockingbird. И я порекомендую, но только из уважения к Eminem, потому что здесь 3 проекта обойдутся уже в $12/мес., а бесплатных инструментов меньше.
Теперь о личном впечатлении. Moqups удобнее и интуитивно понятен даже с первого посещения. Здесь много готовых блоков и иконок – как раз то, что нужно, чтобы быстро пройти этап прототипирования. Кроме того, элементы удобно центрировать относительно середины страницы или других элементов. Немного мешает ограничение в 300 объектов для страницы в бесплатном режиме – для макета одностраничного сайта может быть маловато. Есть возможность вставлять элементы с воркфрейма Bootstrap. Mockflow позволяет делать чуть меньше, и с ним нужно пару минут разобраться и привыкнуть к нему, однако большее количество пространства на диске может кого-то привлечь.
Прототипы сайта в Moqups и Mockflow
Как запрототипировать будущий сайт?
Рассмотрим на примере Moqups как можно создать прототип страницы с текстом для блога.
Шаг 1. Добавляем шапку (текст можно изменить).
Шаг 2. Добавляем блок для картинки и надпись (заголовок статьи). С помощью стилей можно удобно менять размер, шрифт и прочее форматирование текста.
Шаг 3. Добавляем текст и задаем ширину колонки. Все блоки удобно центрируются относительно середины страницы.
Шаг 4. Текст надо бы разбить картинкой. Да и ширина колонки слишком большая, 500 рх будет лучше. К счастью, можно ее быстро поменять. Большой плюс: выделенные элементы уменьшаются относительно друг друга и мой блок с картинкой тоже уменьшился.
Шаг 5. Добавим сайдбар (боковую колонку), здесь уже будет просто. Разместим поле для поиска и блок для подписки на рассылку (с привлекательной картинкой и яркой кнопкой).
Шаг 6. Допустим, наша статья получилась такой маленькой. Еще можно добавить опрос и рейтинг статьи. Получился аккуратный прототип странички для блога. Добавляйте другие элементы по своему вкусу.
Добавляйте другие элементы по своему вкусу.
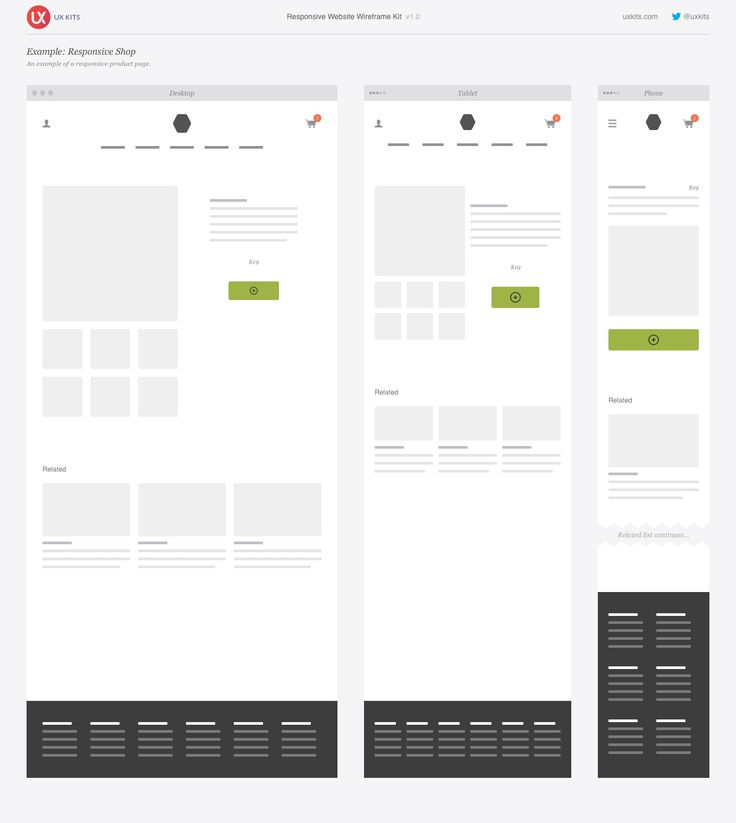
Создание прототипа позволяет увидеть масштабы страницы и принять решения относительно тех или иных блоков. Кстати, с помощью этих инструментов можно делать прототипы для разных девайсов. Например, если постараться, получится что-то подобное. Однако обычно прототип ограничивается ч/б исполнением.
Прототип приложения для смартфона
Этап 3: Делаем красивый макет сайта: выбираем цвет
От удачного выбора цветов зависит восприятие сайта и бренда пользователями. Не советую полагаться на свои силы – подбор удачного оттенка может занять часы. Поэтому рекомендую использовать готовые палитры цветов для веба. У Google недавно вышел подробный гайд по удачным цветам для материального дизайна (тренд веб-дизайна). Эти цвета гармонично сочетаются, и вы можете быть уверены в их привлекательности. С помощью Materialpalette можно удачно подобрать два цвета – основной и акцент, а также посмотреть, как они будут выглядеть в интерфейсе. Немного больше цветов на Material Design Colors.
Немного больше цветов на Material Design Colors.
Представили сайт? Сделали прототип? Выбрали цвета? Теперь можно перейти к созданию самого макета. Предлагаю вам несколько способов.
Внимание! Здесь не будет советов по тому как сделать макет сайта в фотошопе – это тема для отдельной статьи, здесь более простые способы.
или существующих сайтов
Этот способ подойдет вам, если вы хотите:
- разобраться в основных инструментах Photoshop;
- найти разные референсы для своего будущего сайта и собрать их воедино;
- почувствовать себя дизайнером на пару часов;
- продемонстрировать веб-дизайнеру или агентству (например, нам 🙂 наиболее подробное видение сайта;
- подкрепить ТЗ на разработку сайта не только «вот здесь кнопочки призыва, а тут разделитель и лидомагнит».
Плюсы такого подхода к разработке макета:
- вы сможете избежать распространенных ошибок, насмотревшись на качественные сайты;
- поймете, как не надо делать, чтобы было хорошо;
- исполнители веб-дизайна будут четко представлять, чего вы ожидаете;
- это очень быстро — за несколько часов вы сделаете макеты для всех страниц сайта.

Минусы:
- вы так и не поймете до конца, что такое веб-дизайн;
- некоторые референсы, которые вы найдете, верстальщик не реализует без изменения других частей сайта.
Как это делается
Самый простой и быстрый способ сделать макет сайта – выбрать шаблон под определенную CMS и переделать его под себя. Поэтому для начала надо определиться с CMS, что значительно упростит разработку сайта. Однако учтите, что дизайн сайта будет ограничиваться теми элементами, которые есть в шаблоне. Конечно, вы сможете поменять цвета, однако отдельные элементы интерфейса уже готовые и их изменить вы не сможете.
! Если вы будете делать «рагу» из разных сайтов, не забывайте где-то в блокнотике карандашиком писать исходники. Это упростит дальнейшую разработку дизайна и верстку макета.
Макеты сайтов под WordPress
Наиболее популярная CMS — это WordPress. Например, здесь вы найдете много современных шаблонов для этой CMS. Зачем? Сайт на шаблоне ускоряет запуск проекта в разы, однако он не будет уникальным. Хотя, если вы будете использовать оригинальные иллюстрации, изображения и креативный подход – даже шаблонный макет можно переделать до неузнаваемости. Главным преимуществом является то, что ваш сайт гарантированно будет адаптивным и вообще красавцем в плане отображения на разных устройствах.
Хотя, если вы будете использовать оригинальные иллюстрации, изображения и креативный подход – даже шаблонный макет можно переделать до неузнаваемости. Главным преимуществом является то, что ваш сайт гарантированно будет адаптивным и вообще красавцем в плане отображения на разных устройствах.
Просмотрите разные шаблоны и выберите такой, какой вам больше всего по вкусу. Я еще немного поискала на Envato Market и нашла шаблон Dalton, который мне понравился больше всего. Зайдя на демонстрационную версию шаблона, вы сразу увидите концепт корпоративного сайта. Нажав на меню, вы сможете посмотреть более подробно, какие функции есть у шаблона, как будут выглядеть разные страницы. Лучше всего уделить этому полчаса и как следует разобраться в том, что есть в шаблоне.
Что дальше? Подбираем размер макета сайта, режем и клеим
Когда вы уже освоились в шаблоне, можно приступать к его нарезке. Отлично, если разрешение вашего экрана 1920 рх или больше – это позволит просто делать скриншоты частей сайта и соединять их в редакторе. Работа с макетом начинается с шапки (header), далее – разные блоки (body), в конце – подвал (footer).
Работа с макетом начинается с шапки (header), далее – разные блоки (body), в конце – подвал (footer).
Вам понадобится:
- удобный инструмент для снимка выбранной области (screen capture tool), я использую Lightshot – он предлагает сохранить изображение в отдельный файл или копирует его в буфер обмена;
- Photoshop – для склеивания нарезанных частей изображений.
Этапы создания макета для сайта на основе шаблона
Шаг 1. Выбираем ширину макета сайта
Решите, какую страницу вы будете делать первой. Не начинайте с главной – ее лучше оставить напоследок, т.к. это наиболее важная страница сайта и сначала лучше немного набить руку. В примере я буду делать страницу «О нас» — здесь будет интересная информация о компании и ее сотрудниках. У меня уже есть прототип сайта, поэтому я знаю, что делаю. Кстати, как там ваш прототип?
Откройте Photoshop и задайте ширину макета сайта 1920 рх. Этого будет достаточно для того, чтобы увидеть, как сайт будет выглядеть в браузере. Если у вас разрешение меньше – ставьте такую ширину, которую позволяет монитор. Насчет высоты пока не беспокойтесь – здесь сложно угадать и все равно придется растягивать/сужать область.
Если у вас разрешение меньше – ставьте такую ширину, которую позволяет монитор. Насчет высоты пока не беспокойтесь – здесь сложно угадать и все равно придется растягивать/сужать область.
Шаг 2 . Продолжаем создание макета сайта в Photoshop
Подберите в шаблоне такую шапку, которая вам нравится. Вырежьте ее с помощью удобного инструмента, откройте документ в Photoshop и вставьте туда (Ctrl+V). С помощью инструмента перемещения (V) поместите шапку вверху. Мне нравится шапка с topbar, где есть контактная информация о компании.
Шаг 2.А. Делайте сразу правильный макет сайта
Теперь у вас есть два пути – изменять текст в изображении или писать сопутствующий текст в текстовом файле. Что удобнее? Все зависит от ваших целей. На личном опыте могу сказать, что лучше это сделать в макете, сразу подобрав шрифт и размеры. Так безопаснее и будет WYSIWYG в действии (What You See Is What You Get, «что видишь, то и получишь»).
Шаг 3. Идем к успеху
Наполняйте свой макет разными блоками и редактируйте их согласно своим нуждам. На данном этапе можно не играться с цветами, если у вас нет навыков использования Photoshop. Для того чтобы увеличить высоту макета, используйте инструмент «Рамка» (С).
На данном этапе можно не играться с цветами, если у вас нет навыков использования Photoshop. Для того чтобы увеличить высоту макета, используйте инструмент «Рамка» (С).
Что получилось
Спустя пару минут размышлений, нарезки и склеивания наиболее понравившихся кусков, у меня получился структурированный макет страницы «О нас»
О чем не стоит забывать
- Называйте каждый слой с блоком адекватно, согласно тому, что там есть. Иначе потом совсем потеряетесь.
- При подборе шрифта надо выбрать разный размер для заголовков и основного текста. При этом лучше руководствоваться библиотекой веб-шрифтов Google Fonts. Не забудьте отфильтровать кириллические шрифты.
Вам подойдет способ №2, если:
- у вас нет Photoshop (совесть не позволяет или нет места на диске) или вы еще не научились им пользоваться;
- вы хотите познакомиться с HTML кодом и CSS стилями без вмешательства в разметку;
- вам нужен интерактивный макет сайта.

Советую шикарный бесплатный инструмент для создания макетов Macaw. Для работы с программой ее надо скачать и установить – дело пары минут. В программе можно в визуальном режиме практически верстать макет, потому что вы сразу сможете опубликовать его и увидеть HTML-код и CSS. Немного подробнее о работе программы. У Macaw есть существенный недостаток – она создает неадаптивную веб-страницу. Как с этим бороться? Здесь уже понадобятся навыки верстальщика, чтобы подключить фреймворк (например, если делать макет сайта под Bootstrap). Однако если нужно просто показать работающий макет коллегам – Macaw отлично подойдет.
Так выглядит неадаптивный шаблон на разных устройствах. Хочется плакать
Для начала работы запустите программу у себя на компьютере. Вашему вниманию представляется пустой документ с шириной страницы 1200 рх с сеткой макета сайта. По умолчанию между столбцами есть отступ (padding), поэтому между созданными элементами будет расстояние. Рисовать вам придется только в пределах колонок, потому что если вы выйдете за них, блоки будут отображаться друг под другом. Так что следите за ними.
Так что следите за ними.
Вы можете самостоятельно задавать ширину столбцов, их количество и расстояние между ними. Если вы хотите, чтобы элементы «прилипали» друг к другу, задайте 100% ширину колонки и уберите между ними отступ. Зачем вам эта сетка? При HTML верстке макета сайта будет проще сделать адаптивный шаблон, т.к. современные фреймворки используют именно 12-столбиковую сетку.
Вы можете изменить ширину рабочей области, потянув ее справа, или задав размер самостоятельно
Что дальше? Макетируем
Настройте рабочую область так, как вам удобно и приступаем к работе. Я буду создавать такую же страницу, которую вырезала из шаблона Dalton.
Шаг 1.
Для начала необходимо создать шапку. Это будет контейнер с высотой 100 рх и нижней границей, толщиной в 1 рх.
Внутри другого контейнера будет логотип, а внутри следующего – меню. Для отдельных элементов меню не нужно создавать отдельные блоки, достаточно установить приемлемое расстояние между словами (word spacing).
Шаг 2
С готовой шапкой можно приступать к остальным блокам. В следующем блоке у меня будет фон, который необходимо отдельно загрузить.
Шаг 3. Создание интерактивного макета сайта
Продолжаю перетаскивать блоки и вставлять в них текст. Кнопку создаю при помощи специального инструмента «Кнопка» (логика!). Macaw позволяет создавать интерактивный макет с разными состояниями кнопок и возможностью переключения между страницами.
Обратите внимание на следующие выделенные элементы. Они помогают переключаться между разными блоками и организовывать их. Например, текст должен быть в определенном контейнере, а не болтаться просто так.
Если нажать File -> Publish, вы получите готовую страничку, у которой можно будет просмотреть HTML-код и CSS в разных вкладках. Это очень удобно, если вы хотите увидеть, как выглядит разметка.
Что получилось
Получилось как-то так. Здесь для сравнения, слева склеенные куски отредактированного шаблона, справа – макет, созданный в Macaw. Большой плюс программы – вы можете вставлять кнопки, добавлять им ссылки, создавать разные страницы и переходить между ними. Только не забывайте об иерархии контейнеров и не потеряйтесь в них.
Здесь для сравнения, слева склеенные куски отредактированного шаблона, справа – макет, созданный в Macaw. Большой плюс программы – вы можете вставлять кнопки, добавлять им ссылки, создавать разные страницы и переходить между ними. Только не забывайте об иерархии контейнеров и не потеряйтесь в них.
Особенности такого способа создания макета сайта:
- чтобы понять тонкости работы программы, надо потратить дополнительное время;
- даже когда уже вник в программу, все еще иногда не понятно, почему она ведет себя так, а не иначе;
- об адаптивности можно забыть, если не доделывать самому;
- действительно удобно создавать макет и даже немного разобраться в верстке – можно увидеть, как взаимодействуют элементы и вообще какая структура;
- в стилях могут появляться такие вещи «width: 16.6666666666%», которые надо будет исправлять; просто необходимо понимать, что здесь WYSIWG, а не больше.
Если вы ищете вариант, как создать макет сайта в приложении с максимально простым и интуитивным интерфейсом, этот способ я подготовила специально для вас.
Удобный инструмент для создания инфографики, которым я пользуюсь уже давно – сервис Creately. Здесь есть десятки и сотни компонентов для создания UI дизайна под разные устройства (больше под мобильные). Вам точно понравится, покажу некоторые из них.
Еще здесь удобно редактировать элементы, добавлять текст (и даже делать кнопки со ссылками!). В общем, всего за пару минут у меня уже получилось то же самое, что и в Macaw, только аккуратнее. Однако такой макет не сделать сильно интерактивным. К этому способу не будет шагов т.к. сервис хорошо интуитивно понятен. На скрине я постаралась максимально отобразить возможности сервиса.
Возможности сервиса Creately
В Creately мне нравится, что:
- можно выделить несколько объектов, распределить и выровнять их относительно друг друга;
- для того чтобы поделиться макетом с другом, можно экспортировать изображение в любом удобном формате;
- есть готовые элементы пользовательского интерфейса (например, браузер), что позволяет лучше понять проект.

На этом все. Это были те способы, к которым я пришла на том или ином этапе творческого развития. Если вы нашли пользу в этом материале – мы счастливы.
P.S. Данная статья является ознакомительной и не позволит вам стать веб-дизайнером. За серьезными знаниями придется еще много покопаться в интернетах.
Легкие шаблоны сайтов html — Бесплатные шаблоны сайтов
Легкие шаблоны сайтов html
Легкие шаблоны сайтов html
webmaster 0 Комментариев
Простой шаблон сайта html черно-голубого цвета. Довольно необычный дизайн с вертикальным меню навигации и без логотипов и изображений. скачать Простой
Читать далее
Легкие шаблоны сайтов html
webmaster 0 Комментариев
Красивый и узорчатый шаблон сайта html. Эффектная шапка с различными узорами сочетается с темным фоном шаблона. скачать Красивый и узорчатый
Читать далее
Легкие шаблоны сайтов html
webmaster 0 Комментариев
Светленький шаблон сайта html. Легкий шаблон, быстро грузится, в шапке содержит логотип в виде мозайки. скачать Светленький шаблон сайта html
Читать далее
Легкие шаблоны сайтов html
webmaster 0 Комментариев
Темный шаблон сайта html без излишеств. Черный фон шаблона отлично сочетается с логотипом в виде ледяного куба на шапке. В
Читать далее
Легкие шаблоны сайтов html
webmaster 0 Комментариев
Облегченный шаблон сайта html в стиле неба. Этот шаблон сделан на фоне облаков и неба. В шаблоне имеется вертикальное и
Читать далее
Легкие шаблоны сайтов html
webmaster 0 Комментариев
Черно-красный шаблон сайта html. Шаблон реализован в легком стиле и имеет минимум наворотов. Фон шаблона — черный, с красными вставками.
Шаблон реализован в легком стиле и имеет минимум наворотов. Фон шаблона — черный, с красными вставками.
Читать далее
Легкие шаблоны сайтов html
webmaster 0 Комментариев
Серебристый облегченный шаблон сайта html. Шаблон сделан с легким дизайном и без изображений, быстр в загрузке. В тоже время имеет
Читать далее
Легкие шаблоны сайтов html
webmaster 0 Комментариев
Шаблон сайта html природной тематики. Шаблон сайта сверстан в легком режиме без излишеств. Фон шаблона выполнен в виде дерева, шапка
Шаблон сайта сверстан в легком режиме без излишеств. Фон шаблона выполнен в виде дерева, шапка
Читать далее
Легкие шаблоны сайтов html
webmaster 0 Комментариев
Арт шаблон сайта html с цветочным дизайном. Очень красивый и легкий шаблон сайта html с логотипами цвеов и узоров на
Читать далее
Легкие шаблоны сайтов html
webmaster 0 Комментариев
Легкий шаблон сайта html без картинок. Этот шаблон html сделан без всяких наворотов и быстр в загрузке. Дизайн шаблона светлый,
Этот шаблон html сделан без всяких наворотов и быстр в загрузке. Дизайн шаблона светлый,
Читать далее
бесплатных макетов веб-сайтов, тем, шаблонов и загружаемых графических элементов на Dribbble
Посмотреть макеты книг
Макеты книг
Посмотреть бесплатный мокап рамки браузера
Бесплатный макет рамки браузера
Посмотреть бесплатный макет iPhone в руке
Бесплатный макет iPhone в руке
Просмотр Slick заголовков 2 векторных фона
Гладкие заголовки 2 векторных фона
Посмотреть бесплатный 3D макет iPhone
Бесплатный 3D макет iPhone
Посмотреть макет Macbook pro (халява)
макет Macbook pro (халява)
- Посмотреть бесплатный макет MacBook Pro на диване
Бесплатный макет MacBook Pro на диване
Посмотреть бесплатный мокап iPhone
Бесплатный макет iPhone
Посмотреть бесплатный макет iMac 27 дюймов
Бесплатный макет iMac 27 дюймов
Посмотреть бесплатный мокап рамки браузера
Бесплатный макет рамки браузера
Посмотреть посадку Qubus
Посадка Кубуса
Посмотреть бесплатный макет MacBook Pro на диване
Бесплатный макет MacBook Pro на диване
Посмотреть бесплатный PSD-макет iMac в комнате
Бесплатный макет iMac в комнате PSD
Просмотр шаблона проката автомобилей ( халява )
Шаблон проката автомобилей ( Халява )
Посмотреть бесплатный анимированный мокап
Бесплатный анимированный макет
Посмотреть Кубус
- Посмотреть бесплатный макет MacBook Pro с вазой
Бесплатный макет MacBook Pro с вазой
Посмотреть глиняные мокапы
Глиняные макеты
Посмотреть шаблон макета эскиза веб-сайта GoSurf бесплатно
Шаблон макета эскиза веб-сайта GoSurf Бесплатно
Посмотреть бесплатный глиняный мокап iPhone 12 — Sketch + Figma
Бесплатный глиняный макет iPhone 12 — Sketch + Figma
Посмотреть бесплатный макет iPhone 13 Pro Max
Бесплатный макет iPhone 13 Pro Max
Посмотреть бесплатный мокап удостоверения личности.

Бесплатный макет удостоверения личности.
Посмотреть 🔥 Бесплатно — 🏀 Мокап Dribbble
🔥 Бесплатно — 🏀 Мокап Dribbble
Посмотреть бесплатный макет Mac Studio и Studio Display
Бесплатный макет Mac Studio и Studio Display
Зарегистрируйтесь, чтобы продолжить или войдите
Загрузка еще…
50+ лучших макетов и инструментов PSD для сайтов 2022
Отличный дизайн макета веб-сайта может помочь представить ваш веб-дизайн в красивом и уникальном виде. Эта коллекция макетов веб-сайтов в формате PSD идеально подходит для этого, и мы также поделимся нашими любимыми инструментами для создания макетов веб-сайтов и советами по созданию макета вашего веб-сайта!
Эта коллекция макетов веб-сайтов в формате PSD идеально подходит для этого, и мы также поделимся нашими любимыми инструментами для создания макетов веб-сайтов и советами по созданию макета вашего веб-сайта!
Правильная презентация — залог того, что ваши клиенты будут довольны. Независимо от того, работаете ли вы над дизайном веб-сайта или над дизайном логотипа, то, как вы представляете свои проекты своему клиенту, определяет ваш уровень профессионализма. Выбирая шаблон макета для демонстрации своего дизайна, в идеале вы должны выбрать дизайн макета, который выглядит необычно. Что-то, что поможет вам показать дизайн вашего сайта уникальным и привлекательным, что лишит ваших клиентов дара речи.
Мокапы веб-сайтовPerspective позволяют демонстрировать макеты под разными углами, делая ваши проекты более похожими на реальных продуктов , а не просто на статичный макет.
Мы собрали некоторые из лучших бесплатных и премиальных макетов веб-сайтов, которые вы можете использовать, чтобы представить своим клиентам дизайн вашего следующего веб-сайта.
Более 2 миллионов мокапов продуктов, шаблонов и многого другого с неограниченным количеством загрузок
Загрузите тысячи красивых макетов продуктов (как для физических продуктов, так и для устройств), чтобы продемонстрировать свой цифровой или физический дизайн с членством в Envato Elements. Он начинается с 16 долларов в месяц и дает вам неограниченный доступ к растущей библиотеке из более чем 2 000 000 макетов, дизайнерских ресурсов, графики, тем, фотографий и многого другого.
Адаптивный макет
Веб-витрина
Мокап iPhone
Светлый и темный
Макет обложки книги
PSD и JPG
Макет флаера
Полностью многослойный
Макет плаката
Высокое разрешение
Макет iPad
Полностью редактируемый
Ознакомьтесь с шаблонами мокапов
Как создать макет веб-сайта
Когда дело доходит до веб-дизайна, вам нужно знать о двух типах мокапов. Первый тип макета — это концептуальный дизайн веб-сайта, который вы делаете, чтобы получить одобрение вашего клиента. Вы можете использовать инструменты каркаса и инструменты макета для создания макетов веб-сайтов.
Первый тип макета — это концептуальный дизайн веб-сайта, который вы делаете, чтобы получить одобрение вашего клиента. Вы можете использовать инструменты каркаса и инструменты макета для создания макетов веб-сайтов.
Второй тип макета — это тот, который вы используете, чтобы представить свой дизайн клиентам. Это похоже на красивую рамку, которую художник использовал бы, демонстрируя свои работы. Шаблоны мокапов содержат готовые макеты для удобного размещения дизайна вашего веб-сайта для профессионального представления.
Хотя это два разных типа макетов, оба должны хорошо работать вместе, чтобы сделать успешное предложение веб-дизайна и завоевать расположение вашего клиента.
5 Инструменты для создания макетов веб-сайтов
Раньше дизайнеры использовали Photoshop для создания макетов веб-сайтов. Это была мучительная и трудоемкая задача, так как вам приходилось вручную создавать все с нуля в Photoshop.
Сегодня существует множество замечательных приложений и инструментов для простого создания каркасов и мокапов. Эти инструменты включают готовые элементы дизайна, такие как кнопки, сетки, заполнители изображений и многое другое, которые вы можете легко перетаскивать на холст для создания собственных макетов веб-сайтов и пользовательских интерфейсов.
Эти инструменты включают готовые элементы дизайна, такие как кнопки, сетки, заполнители изображений и многое другое, которые вы можете легко перетаскивать на холст для создания собственных макетов веб-сайтов и пользовательских интерфейсов.
Вот 5 лучших инструментов для создания макетов веб-сайтов.
Рамщик
- Цена: $12 в месяц
Framer — это универсальный инструмент для создания макетов для Mac, который можно использовать для создания макетов всех типов, включая макеты веб-сайтов, пользовательские интерфейсы приложений и интерфейсы веб-приложений. Редактор макетов Framer очень интерактивен и автоматически адаптируется к внесенным вами изменениям. Framer также имеет уникальный инструмент рисования для создания пользовательских значков. И более.
Бальзамик
- Цена: $9 в месяц
Balsamiq — это мощный «инструмент для быстрого построения каркасов», который работает в облаке и как настольное приложение. Этот инструмент идеально подходит для быстрого создания макета вашего веб-сайта или приложения в виде эскиза, а также для создания макета каркаса для вашего дизайна. Он также позволяет выбирать между двумя стилями дизайна. Вы можете создавать каркасы в стиле рисованного эскиза или использовать чистый каркасный дизайн.
Этот инструмент идеально подходит для быстрого создания макета вашего веб-сайта или приложения в виде эскиза, а также для создания макета каркаса для вашего дизайна. Он также позволяет выбирать между двумя стилями дизайна. Вы можете создавать каркасы в стиле рисованного эскиза или использовать чистый каркасный дизайн.
Wireframe.cc
- Цена: Бесплатно или 16 долларов в месяц
Wireframe.cc — это инструмент для создания каркасов с минимальным пользовательским интерфейсом, который позволяет дизайнерам сосредоточиться на разработке макетов, не отвлекаясь ни на что. Инструмент имеет редактор перетаскивания для создания макетов для мобильных телефонов, планшетов и Интернета. Вы также можете добавлять аннотации к своим макетам.
Мокапс
- Цена: $13 в месяц
Moqups — это онлайн-приложение для создания интерфейсов мобильных приложений и макетов веб-сайтов. Этот инструмент позволяет не только создавать каркасы и макеты дизайна, но также позволяет создавать интерактивные прототипы проектов, чтобы показать своим клиентам, как будет выглядеть окончательный дизайн.
Мокплюс
- Цена: $199 в год
Mockplus поставляется с более чем 200 готовыми компонентами пользовательского интерфейса для быстрого создания прототипов веб-сайтов и приложений с помощью редактора перетаскивания. Он имеет удобный для начинающих пользовательский интерфейс, который легче освоить, и даже позволяет тестировать прототипы на родных устройствах с помощью простого сканирования QR-кода.
50+ шаблонов мокапов веб-сайтов
Когда у вас будет готов дизайн макета, вы можете использовать шаблон макета, чтобы представить свой дизайн вашему клиенту. Или даже продемонстрировать это в своем собственном портфолио.
Вам не нужно тратить часы на создание макета шаблона. Просто просмотрите и выберите шаблон из этой коллекции. Эти шаблоны поставляются со смарт-объектами, позволяющими вставлять свой дизайн в шаблон одним щелчком мыши с помощью Photoshop.
Это коллекция макетов настольных устройств, которые идеально подходят для демонстрации дизайна веб-сайтов. Он включает в себя 6 разных макетов, на которых изображены устройства разных цветов и под разными углами. Вы также можете редактировать макеты, используя смарт-объекты.
Он включает в себя 6 разных макетов, на которых изображены устройства разных цветов и под разными углами. Вы также можете редактировать макеты, используя смарт-объекты.
Это уникальный макет веб-сайта, который вы можете использовать для демонстрации нескольких экранов вашего веб-сайта в одном месте. В нем есть MacBook Pro, а также множество заполнителей экрана пользовательского интерфейса. Вы можете использовать его для продвижения веб-сайтов, экранов приложений, сообщений в социальных сетях и многого другого.
Изометрический вид этого макета придаст дизайну вашего веб-сайта очень стильный вид. Он поставляется с несколькими заполнителями для отображения разных экранов и страниц вашего сайта. И вы можете легко редактировать его с помощью смарт-объектов.
В этот комплект входят 4 макета с 3 макетами устройств Apple. В одном макете вы можете продемонстрировать дизайн своего веб-сайта во всех видах, адаптированных для мобильных и настольных компьютеров. В остальных 3 макетах каждое устройство представлено в виде отдельного шаблона макета. Это обязательный набор макетов для демонстрации адаптивных веб-сайтов.
Это обязательный набор макетов для демонстрации адаптивных веб-сайтов.
Темная цветовая тема — популярный выбор среди технических, игровых и криптовалютных веб-сайтов. С помощью этого набора макетов вы можете продвигать темные дизайны веб-сайтов, используя соответствующий дизайн макетов. Он включает в себя 5 различных шаблонов мокапов с темными и стильными видами.
Это бесплатный макет MacBook, который вы можете использовать для демонстрации своего веб-сайта в портфолио. Очаровательная собака рядом с MacBook придает этому макету очень милый и дружелюбный вид.
Если вы ищете минимальный макет для демонстрации дизайна вашего веб-сайта в портфолио или социальных сетях, этот макет идеально подходит для вас. Он содержит 5 шаблонов макетов, показывающих монитор с экранами веб-сайта в разных ракурсах и углах. Вы также можете легко изменить фон.
Этот макет веб-сайта идеально подходит для демонстрации веб-сайтов вашего интернет-магазина и дизайна целевой страницы продукта. Это позволяет вам одновременно демонстрировать как свой веб-сайт, так и упаковку продукта. В этом наборе 5 разных мокапов.
Это позволяет вам одновременно демонстрировать как свой веб-сайт, так и упаковку продукта. В этом наборе 5 разных мокапов.
Хотите похвастаться своим дизайном веб-сайта на стильном MacBook? Тогда загрузите этот набор макетов. Он включает в себя 5 макетов PSD с несколькими видами MacBook для стильного представления ваших веб-сайтов.
Этот шаблон макета позволяет очень творчески представить экраны вашего веб-сайта. Он имеет экран монитора, а также несколько экранов для отображения разных страниц ваших веб-сайтов. Его также легко редактировать с помощью смарт-объектов.
Возьмите этот бесплатный шаблон макета, чтобы творчески продемонстрировать свой веб-дизайн. Этот макет PSD имеет простой дизайн браузера для отображения экранов вашего сайта.
Вы можете использовать этот макет веб-сайта, чтобы профессионально продемонстрировать определенные разделы вашего веб-сайта. Он включает в себя шаблон макета браузера, чтобы дизайн вашего веб-сайта выглядел более реалистично. Вы также можете редактировать фон, формы и цвета.
Вы также можете редактировать фон, формы и цвета.
Этот шаблон макета идеально подходит для демонстрации всех лучших особенностей дизайна вашего веб-сайта. Он включает в себя макет устройства iMac с несколькими экранами для демонстрации компонентов и блоков контента дизайна вашего веб-сайта. Вы также можете легко разместить свои проекты в макете с помощью смарт-объектов.
Этот шаблон макета представлен в 3 различных видах для демонстрации экранов и дизайна вашего веб-сайта под разными углами. Он идеально подходит для выделения определенных частей вашего сайта. И для демонстрации сайтов на портфолио.
Если вы хотите продемонстрировать свой веб-сайт на нескольких устройствах, этот шаблон макета создан именно для вас. Он включает iMac, iPhone, iPad и MacBook в изометрическом и фронтальном видах. Есть 3 различных макета сцен на выбор.
Представьте дизайн своего веб-сайта в реалистичном браузере Chrome с помощью этого шаблона макета. Макет легко настраивается и поставляется в нескольких форматах файлов, включая PSD, Sketch, Adobe XD и Figma. Макет также доступен в версиях Safari и Opera.
Макет также доступен в версиях Safari и Opera.
Этот бесплатный шаблон макета идеально подходит для демонстрации дизайна вашего веб-сайта на нескольких устройствах и экранах. Он содержит макеты iMac, MacBook и iPhone в одном месте.
Еще один отличный шаблон мокапа, который вы можете скачать бесплатно. Этот шаблон позволяет вам демонстрировать дизайн заголовка вашего веб-сайта на iMac и iPhone. Вы также можете изменить или заменить фон.
Это набор макетов экранов веб-сайтов, который включает в себя 32 различных макета PSD для демонстрации дизайна вашего веб-сайта под разными углами и видами. Макеты также имеют вид в перспективе, и вы можете легко смешивать и сочетать экраны для создания уникальных сцен.
Коллекция из 4 высококачественных макетов экранов веб-сайтов с видами в перспективе. Шаблоны легко редактировать и настраивать по своему усмотрению. Вы также можете легко разместить свои проекты в макете, используя смарт-объекты. Файлы совместимы с Photoshop CS1 и выше.
Этот шаблон макета веб-сайта идеально подходит для демонстрации экранов и дизайна вашего веб-сайта на целевых страницах, а также в портфолио. Он содержит 6 различных макетов с изометрическими видами, которые придадут вашим проектам реалистичный вид.
Макеты в этом наборе предназначены для трехмерного представления дизайна вашего веб-сайта. Пакет включает в себя 6 макетов PSD, которые вы можете легко редактировать с помощью смарт-объектов, чтобы разместить свои собственные проекты в макете одним щелчком мыши.
Еще один современный макет экрана веб-сайта с 3D-перспективой. Этот макет также поставляется в 18 различных перспективных шаблонах, чтобы вы могли продемонстрировать экраны своего веб-сайта под разными углами. Макеты доступны в PSD-файлах со смарт-объектами.
Если вы ищете гладкий и современный макет браузера, чтобы продемонстрировать дизайн вашего веб-сайта, этот шаблон вам пригодится. Он имеет многоцелевой дизайн макета браузера в 4 файлах PSD, охватывающих мобильные, планшетные и настольные платформы. Вы можете редактировать их с помощью Photoshop CS4 или выше.
Вы можете редактировать их с помощью Photoshop CS4 или выше.
Это бесплатный шаблон макета веб-сайта, который вы можете использовать для уникального представления экранов вашего веб-сайта. Он оснащен перспективным экраном монитора с трехмерным изображением. Его можно бесплатно использовать с вашими личными и коммерческими проектами.
Еще один современный макет веб-сайта с изометрическим видом. Этот шаблон довольно особенный, так как он поставляется с макетом ноутбука для представления вашего веб-сайта. Кроме того, вы также можете выбрать один из 4 разных ракурсов макета.
С 15 различными представлениями на выбор этот набор шаблонов мокапов предоставит вам множество вариантов для представления ваших проектов клиентам и демонстрации на веб-сайтах портфолио. Каждый шаблон доступен в виде настраиваемых PSD-файлов со слоями смарт-объектов.
Набор из 6 различных макетов веб-сайтов. Эти шаблоны имеют другой стиль изометрических представлений, где вы можете демонстрировать дизайн своего веб-сайта по одному разделу за раз. Они поставляются в файлах PSD с высоким разрешением.
Они поставляются в файлах PSD с высоким разрешением.
Ищете макет веб-сайта с идеальной перспективой? Тогда этот набор для вас. Он включает в себя 10 различных макетов PSD для представления дизайна веб-сайта. Каждый шаблон поставляется с различным видом в перспективе и углами. Их можно настроить в Photoshop CS1 и выше.
Этот бесплатный макет веб-сайта в формате PSD создан специально для демонстрации минимального дизайна веб-сайта. Он имеет простой макет, где вы можете представить несколько экранов веб-сайта в одном месте.
Этот набор шаблонов макетов веб-сайтов содержит 10 красивых дизайнов, которые позволят вам продемонстрировать свои веб-сайты современным и профессиональным способом. Каждый шаблон имеет стильный изометрический вид, позволяющий лучше рассмотреть дизайн вашего сайта. Шаблоны легко настраиваются и поставляются со смарт-объектами для более удобного редактирования.
Если вы ищете шаблон макета, чтобы продемонстрировать свои проекты в перспективе, этот набор макетов вам пригодится. Он включает в себя 12 различных макетов с разными перспективами. Шаблоны доступны в высоком разрешении, и вы можете редактировать их с помощью Photoshop CS1 или выше.
Он включает в себя 12 различных макетов с разными перспективами. Шаблоны доступны в высоком разрешении, и вы можете редактировать их с помощью Photoshop CS1 или выше.
Мокапы из этого набора идеально подходят для профессионального представления вашего веб-сайта. Он включает в себя набор перспективных макетов веб-сайтов с 10 различными стилями и представлениями. В шаблонах есть смарт-объекты, которые также позволяют легко размещать ваши проекты в макете.
Этот творческий шаблон макета позволяет продемонстрировать дизайн вашего веб-сайта рядом с iMac. Вы можете использовать этот шаблон для создания заголовков веб-сайтов, обложек социальных сетей и заголовков сообщений в блогах. Он включает в себя в общей сложности 24 макета PSD и 4 экрана iMac.
Этот уникальный шаблон макета придаст дизайну вашего веб-сайта стильный трехмерный вид. В комплект входит 16 разных мокапов с разными видами. Шаблоны полностью настраиваемые и поставляются с организованными слоями и смарт-объектами.
Это бесплатный шаблон макета веб-сайта, который вы можете использовать для стильной демонстрации экранов вашего веб-сайта. Этот шаблон поставляется в формате PSD с высоким разрешением 4000 x 3000. Он также включает в себя смарт-объекты для легкого размещения вашего дизайна в макете.
Этот макет позволяет представить дизайн вашего веб-сайта с помощью макета браузера. Он включает в себя макет браузера Chrome с трехмерным видом в перспективе. Макет имеет редактируемые фоны и редактируемые формы.
Макеты в этом наборе лучше всего подходят для демонстрации экранов вашего сайта в портфолио и дизайна сайта. Пакет включает в себя 3 разных макета с реалистичным дизайном.
Это набор из 7 уникальных макетов веб-сайтов. Каждый макет в пакете имеет различный вид в перспективе, который позволяет вам демонстрировать свои веб-сайты и веб-страницы современным и стильным способом.
Это пакет, полный шаблонов макетов веб-сайтов, который включает 4 различных макета веб-сайтов с 20 углами обзора в перспективе. Вы можете легко перетаскивать свои проекты в шаблоны, и их можно настроить с помощью Photoshop CS1 или выше.
Вы можете легко перетаскивать свои проекты в шаблоны, и их можно настроить с помощью Photoshop CS1 или выше.
Этот макет веб-сайта поставляется с 8 различными шаблонами, которые позволяют вам продемонстрировать дизайн вашего веб-сайта в различных стилях и углах обзора. В шаблоне также предусмотрено размещение дизайна с помощью перетаскивания и множество настраиваемых функций.
Уникальный перспективный макет веб-сайта со стильным оформлением. Этот макет поставляется вам в формате PSD и с разрешением 3000 x 2000. Он также имеет отдельные тени и смарт-объекты.
Еще один полностью настраиваемый макет веб-сайта в перспективе. Он включает в себя смарт-объекты для удобного размещения ваших дизайнов в макете, а также редактируемые штриховки и тени, которые вы можете настроить по своему усмотрению.
Этот перспективный шаблон макета веб-сайта поставляется с хорошо организованными слоями, что позволяет легко настраивать и редактировать шаблон по своему усмотрению. Он также имеет смарт-объекты и отдельные тени.
Он также имеет смарт-объекты и отдельные тени.
Этот современный шаблон макета в перспективе не только содержит 11 различных видов в перспективе для демонстрации вашего дизайна, но также позволяет легко создавать собственный рабочий процесс в перспективе. Вы можете легко перетащить дизайн своего веб-сайта в этот макет, чтобы представить его в красивом виде.
Этот перспективный макет веб-сайта также включает красивый макет MacBook, который позволяет вам профессионально продемонстрировать свой веб-сайт. Шаблон макета включает в себя 6 макетов с различными перспективами в легко редактируемых PSD-файлах.
The Screens — это макет экрана в перспективе, который вы также можете использовать для демонстрации своего веб-сайта на экране iMac. Макет включает в себя 3 разных ракурса. Файлы PSD оснащены смарт-объектами для размещения макета вашего сайта в шаблоне одним щелчком мыши.
Еще один современный перспективный макет веб-сайта, который идеально подходит для презентации дизайна вашего веб-сайта клиентам или демонстрации дизайна в портфолио. Этот макет также имеет отдельные тени и сменный фон.
Этот макет также имеет отдельные тени и сменный фон.
Высококачественный перспективный макет веб-сайта с 3 размерами дисплея в изометрической проекции, а также с разрешением 300 точек на дюйм. Трудно поверить, что этот шаблон бесплатный.
Самое замечательное в представлении веб-сайтов в перспективных макетах — это возможность придать вашим проектам трехмерный вид. Этот пакет макетов включает в себя 12 3D-мокапов, которые придают дизайну вашего веб-сайта разные перспективы.
Этот макет позволяет продемонстрировать свои проекты в двух разных стилях. Один стоял, другой лежал. Оба с видом в перспективе. Макет поставляется в виде PSD-файла с разрешением 3000 x 2000.
Еще один перспективный макет сайта с 3D-видом. Этот макет предназначен для демонстрации дизайна веб-сайта на экране рабочего стола. Пакет включает в себя 9 мокапов с разными перспективами и изменяемым фоном.
Профессионально разработанный перспективный макет веб-сайта для демонстрации полноразмерного дизайна веб-сайта. Этот макет позволяет вам продемонстрировать разные страницы вашего веб-дизайна в одной презентации макета.
Этот макет позволяет вам продемонстрировать разные страницы вашего веб-дизайна в одной презентации макета.
Это набор из нескольких различных шаблонов макетов веб-сайтов, которые подходят для различных типов презентаций веб-сайтов. Он включает в себя макеты планшетов, макеты iMac и многое другое для демонстрации ваших проектов в перспективе.
Ищете ли вы мокап для демонстрации своих веб-дизайнов в портфолио или включения в презентацию, этот мокап обязательно вам пригодится. Шаблон макета поставляется в формате PSD с отдельными тенями и хорошо организованными слоями.
Этот шаблон макета веб-сайта имеет интересный перспективный вид. На самом деле выглядит так, будто макеты приклеены к стене или потолку. Это отлично подходит для придания вашей презентации уникального вида.
Еще один набор макетов веб-сайтов в 3D-стиле, который включает в себя несколько различных видов в перспективе, а также макеты устройств для демонстрации вашего веб-дизайна различными способами.
Этот перспективный макет веб-сайта также имеет уникальный вид, позволяющий использовать его для демонстрации веб-сайтов или различных функций онлайн-сервиса на главной странице веб-сайта. Шаблон поставляется в полностью редактируемом PSD-файле с разрешением 3000 x 2000.
Потрясающий бесплатный шаблон макета в перспективе для представления дизайна вашего веб-сайта. Несмотря на то, что этот шаблон бесплатный, он имеет профессиональный и премиальный вид, поэтому его стоит скачать.
Этот макет дает вашему веб-сайту крупный план с перспективой. Шаблон поставляется в разрешении 3000 X 2000 с полностью многослойными смарт-объектами и изменяемым фоном для упрощения настройки. Он также включает предварительно разработанный шаблон, который поможет вам быстро приступить к работе.
Еще один перспективный макет, позволяющий более художественно продемонстрировать свои проекты. Этот шаблон поможет вам выделить лучшие части дизайна вашего сайта. PSD-файл макета полностью доступен для редактирования и имеет разрешение 3000 X 2000.
Этот бесплатный шаблон мокапа также поставляется в высоком разрешении и имеет широкий вид в перспективе, чтобы сделать ваши проекты более заметными.
Необычный макет с трехмерной изометрической перспективой. Этот макет поставляется с одним видом в перспективе, но вы сможете настроить и использовать шаблон по своему усмотрению. Он полностью состоит из смарт-объектов.
Еще один бесплатный шаблон мокапа в перспективе для демонстрации ваших простых дизайнов. Файл PSD полностью состоит из смарт-объектов для легкой настройки.
Уникальные виды в перспективе, используемые в этом шаблоне макета, создадут у вас ощущение, будто вы смотрите на дизайн в художественной галерее. Это поможет дизайну вашего сайта выглядеть более привлекательно при представлении вашим клиентам. PSD-файл также можно настроить по своему усмотрению.
Высококачественный бесплатный шаблон макета с уникальным видом в перспективе для демонстрации дизайна вашего веб-сайта в личном портфолио или работе с клиентами. Этот шаблон также полностью многоуровневый и организован с помощью смарт-объектов.
Этот шаблон также полностью многоуровневый и организован с помощью смарт-объектов.
Этот макет также поставляется с готовым PSD-файлом для упрощения настройки. Сам дизайн имеет вид в перспективе, который дает вам более четкое представление о дизайне вашего сайта. Он полностью многослойный и поставляется с отдельной тенью, которую вы можете оставить или удалить, если хотите.
Эта великолепная коллекция макетов веб-сайтов включает в себя набор перспективных шаблонов для демонстрации ваших проектов в различных представлениях. Вы можете скачать и использовать этот шаблон бесплатно, если вы отдадите должное автору.
Еще один перспективный макет, который вы можете использовать, чтобы представить свои проекты в вертикальном виде, как стопку карт. Шаблон полностью редактируемый, и вы можете легко скопировать и вставить дизайн своего веб-сайта в PSD без каких-либо усилий.
Коллекция макетов веб-сайтов и макета iPhone 5 «два в одном». Шаблоны макетов веб-сайтов в этом пакете имеют вид в перспективе и могут быть настроены для удобного представления ваших собственных проектов. Пакет шаблонов можно загрузить бесплатно.
Пакет шаблонов можно загрузить бесплатно.
Этот перспективный макет идеально подходит для демонстрации различных дизайнов веб-сайтов в вашем портфолио. Его также можно использовать для презентации проектов вашим клиентам. Шаблон полностью настраиваемый с регулируемым затенением и тенями.
Еще один бесплатный макет веб-сайта в перспективе для быстрой и простой демонстрации проекта. Этот шаблон отличается профессиональным дизайном, который сделает дизайн вашего сайта популярным. Шаблон можно использовать бесплатно с указанием авторства.
Довольно минималистичный перспективный шаблон макета для представления минимального и современного дизайна веб-сайта. Этот шаблон имеет эффект размытия, который вы можете использовать, чтобы выделить основные части дизайна вашего сайта.
Веб-дизайнеры говорят, что верхняя часть страницы — самая важная часть дизайна веб-сайта. Этот бесплатный шаблон макета поможет вам выделить эту важную часть макета вашего сайта. Шаблон также полностью оснащен смарт-слоями для удобного редактирования.
Этот мокап сделает дизайн вашего веб-сайта таким, как будто он висит на стене. Перспективный дизайн этого шаблона также выделит ваши проекты из толпы. Шаблон PSD имеет разрешение 3000 x 2000.
Высококачественный перспективный макет сайта в формате PSD с полными слоями и смарт-объектами. Самое приятное то, что этот шаблон можно загрузить бесплатно, и вы можете использовать его как для своих личных, так и для коммерческих проектов.
Этот перспективный макет поставляется с двумя представлениями, которые помогут вам продемонстрировать свои проекты несколькими способами. Шаблон полностью настраиваемый, и вы можете легко изменить фон, не нанося вреда перспективному виду.
Поднимите свою презентацию дизайна на новый уровень, демонстрируя дизайн своего веб-сайта на мобильных и настольных устройствах. Ознакомьтесь с нашей тщательно подобранной коллекцией макетов iPhone и макетов MacBook, чтобы узнать больше.
Шаблоны мокапов
Мы научим вас использовать мокапы, как выбрать эффективные шаблоны и покажем, где найти лучшие шаблоны мокапов для десятков различных дизайнерских проектов.
61+ Mockup Website PSD Скачать бесплатно Шаблоны дизайна
Отличный веб-сайт выглядит перспективным, когда его дизайн делает его более красивым и элегантным. Каждый веб-сайт может быть разработан по макетам, чтобы его можно было построить в соответствии с требованиями клиента. Правильная презентация — это главное, что, безусловно, обеспечивает дизайн веб-сайта клиентов с помощью предполагаемого макета веб-сайта PSD в 2018 году. То, как вы представляете веб-сайт, определенно обеспечивает отличный внешний вид для брендов или услуг. Уникальным и красивым образом макеты веб-сайтов дают потрясающие результаты в соответствии с вашими желаниями. Даже при выборе шаблон макета , дизайн должен быть привлекательным и идеальным, чтобы найти лучший дизайн. Это то, что помогает дизайнерам думать по-другому, когда они выбирают бесплатные макеты веб-сайтов. Каждый получает красочный набор макетов веб-сайтов, которые, безусловно, создают дизайн и дают окончательный вид сайтам.
Мокап веб-сайта в перспективе
Лучший дизайн макета веб-сайта
Шаблон макета веб-витрины
Новый шаблон веб-сайта Perspective явно соответствует требованиям PSD. Он исходит из 11 различных видов перспективы, так что он быстро демонстрирует коллекции. Представления привлекают внимание и позволяют пользователям также создавать свой собственный рабочий процесс в перспективе. Дизайнеры придумали простой способ проектирования рабочего процесса, в любое время используя шаблон макета современной перспективы. Это позволяет любому перетаскивать дизайны веб-сайтов в этот макет, чтобы представить их в элегантном виде.
Скачать бесплатно макет веб-сайта
Изометрический макет веб-сайта — это лучший шаблон, который необходим для его разработки на основе списка витрин в целях дизайна. Это включает в себя веб-сайт на профессиональном уровне, а шаблоны включают 6 макетов с динамическими перспективными видами для всех. Это могут быть легко редактируемые файлы PSD с различным дизайном шаблона. Таким образом, пользователям полезно профессионально проектировать с различными перспективами. Шаблон макета включает демонстрацию динамических результатов после консультации с Макет книги PSD .
Это могут быть легко редактируемые файлы PSD с различным дизайном шаблона. Таким образом, пользователям полезно профессионально проектировать с различными перспективами. Шаблон макета включает демонстрацию динамических результатов после консультации с Макет книги PSD .
Шаблон веб-макета
Mockup PSD Free
. использовать для демонстрации вашего веб-сайта на экране iMac. Он включает в себя 3 разных ракурса, и, следовательно, файлы PSD навсегда снабжены интеллектуальными целями. Этот макет веб-сайта должен быть размещен с помощью шаблона одним щелчком мыши, способного доставлять PSD-файлы удивительным образом. Экраны могут отображать макет, который вы можете использовать для быстрой демонстрации веб-сайта. Он включает в себя несколько дизайнов, чтобы пользователь мог без проблем получить соответствующий дизайн на веб-сайтах.Простой дизайн макета веб -сайта
Шаблон веб -сайта Mockup PSD
.
 Он имеет множество функций, которые также могут быть знакомы с изменчивым фоном. С отдельными тенями дизайны в портфолио включают в себя знакомый дизайн выбора с окончательными перспективными коллекциями для дизайнеров. Он имеет множество дизайнов, в которых он подходит для отдельных взглядов на клиентов. Веб-сайты представлены в соответствии с вашими потребностями и обеспечивают потрясающий вид веб-сайтов. Таким образом, можно было четко понять и изменить в зависимости от фона на сайты.
Он имеет множество функций, которые также могут быть знакомы с изменчивым фоном. С отдельными тенями дизайны в портфолио включают в себя знакомый дизайн выбора с окончательными перспективными коллекциями для дизайнеров. Он имеет множество дизайнов, в которых он подходит для отдельных взглядов на клиентов. Веб-сайты представлены в соответствии с вашими потребностями и обеспечивают потрясающий вид веб-сайтов. Таким образом, можно было четко понять и изменить в зависимости от фона на сайты.Скачать бесплатно веб -сайт Mockup
Шаблон Mockup веб -сайта Photoshop
. Посмотреть. У каждого шаблона есть отличительная особенность, которая аналогичным образом обеспечивает разные точки зрения на дизайн веб-сайта. Виды в перспективе разработаны в соответствии с пакетом, включающим 12 3D-мокапов, которые проектируются плавно. Он включает в себя окончательный пакет, который сочетает в себе создание дизайна для веб-сайтов.
 Он взят из перспективных коллекций, которые гибки для 3D-макетов. Таким образом, пользователь привлекает внимание к знакомым проектам, которые в конечном итоге предлагают хорошие коллекции 3D-макетов.
Он взят из перспективных коллекций, которые гибки для 3D-макетов. Таким образом, пользователь привлекает внимание к знакомым проектам, которые в конечном итоге предлагают хорошие коллекции 3D-макетов.Clean Mockup Design
Реалистичный шаблон макета веб-сайта
Airline Design
. Пакет включает в себя динамический вид веб-сайта, что очень важно для изменяемого фона. Кроме того, пакет включает в себя 9 дизайнов с динамическими представлениями и максимальным присутствием на экране веб-сайтов. Он навсегда убрал приличные перспективные виды и изменчивые фоны. Макет предназначен для демонстрации дизайна веб-сайта на идеальном экране рабочего стола. Он упакован с различными представлениями для пользователей, которые хотят подать заявку на перспективное представление.Шаблон макета на корпоративном веб -сайте
Иллюстратор веб -сайта
Adpressive Websive Pathupte Mockup Mockup Mockup Mockup Mockup Mockup Mockup Mockup Mockup Mockup Mockup Mockup Mockup Mockup Mockup Stathpate
. Everys Webserive Webserive Webserive Webserive WebseriT. Он включает в себя полноразмерные дизайны веб-сайтов и позволяет без риска демонстрировать страницы дизайна вашего веб-сайта. Презентация выглядит профессионально, когда вы используете этот макет 16 для целей проектирования. Это позволяет вам демонстрировать на динамических страницах и щелкать одной макетной презентацией навсегда. Презентация с разными страницами выглядит красиво, если взять полноразмерный дизайн веб-сайта.
Everys Webserive Webserive Webserive Webserive WebseriT. Он включает в себя полноразмерные дизайны веб-сайтов и позволяет без риска демонстрировать страницы дизайна вашего веб-сайта. Презентация выглядит профессионально, когда вы используете этот макет 16 для целей проектирования. Это позволяет вам демонстрировать на динамических страницах и щелкать одной макетной презентацией навсегда. Презентация с разными страницами выглядит красиво, если взять полноразмерный дизайн веб-сайта. Flat Website Mockup Template
Mockup Design Website
Web Showcase Mockup PSD Template
Hosting Startup Website Design
3D Website Display Mockup Template
Перспективная веб-витрина Mockup 02 имеет множество коллекций, поскольку позволяет пользователям представлять веб-сайт по всему миру. Он включает в себя различные типы презентаций веб-сайтов, так что его можно получить для макета iMac и многого другого. Это может проектировать в перспективе, что позволяет дизайнерам создавать замечательные шаблоны макетов для различных целей. Это включает в себя динамические результаты, чтобы можно было привлечь внимание к такому реальному взгляду на веб-сайты. Шаблон Mockup поставляется в виде PSD-файла с широко распространенными тенями и хорошо организованными слоями.
Это может проектировать в перспективе, что позволяет дизайнерам создавать замечательные шаблоны макетов для различных целей. Это включает в себя динамические результаты, чтобы можно было привлечь внимание к такому реальному взгляду на веб-сайты. Шаблон Mockup поставляется в виде PSD-файла с широко распространенными тенями и хорошо организованными слоями.
PSD Website Mockup
Animated Website Mockup Design
Professional Website Mockup Design
Portfolio Website Mockup
Responsive Website Template Mockup
Макет дизайна веб-сайта
Перспективный веб-макет 17 имеет интересный перспективный вид веб-сайта. На самом деле, это на самом деле выглядит знакомо, если прилипнуть к стене или потолку. Это полезно для придания вашей презентации уникального вида без каких-либо хлопот. Макеты разработаны знакомым образом путем реализации перспективных видов веб-сайтов. Это отличный вариант для того, чтобы придать вашей презентации уникальный вид, чтобы оформить сайты красочно. Таким образом, пользователь привлечет внимание к уникальному внешнему виду после рассмотрения макетов.
Это отличный вариант для того, чтобы придать вашей презентации уникальный вид, чтобы оформить сайты красочно. Таким образом, пользователь привлечет внимание к уникальному внешнему виду после рассмотрения макетов.
Great Website Mockup Template
Web Showcase Mockup PSD Template
Mockup Website Design
General Website Mockup Design
PSD Website Mockup Design
Макет мобильного сайта
Дизайн макета целевого сайта
Каркасный макет веб-сайта
Awesome Website Mockup Design
High-resolution Website Mockup Design
Minimal Website Mockup
Website Mockup Portfolio Design
Website Presentation Mockup Template
Дизайн веб-макета
Макет сайта креативного агентства
Perspective Web Mockup PSD
Website Mockup Template
Minimal Website Mockup Template
Editable Website Mockup Design
School Website Mockup Design
Макет веб-сайта страницы продукта
Смарт-макет веб-сайта
Дизайн многоцелевого макета веб-сайта
Website Design Mockup Template
E-commerce Website Mockup PSD Design
Website Theme Mockup
Cosmetic Website Mockup Template
Ipad Screen Website Perspective Макет
Макет сайта PSD Бесплатно
Макет целевой страницы
Макет веб-сайта с перспективной презентацией PSD 09 имеет дизайн, близкий дизайнерам. Он включает в себя множество видов в перспективе и имеет разрешение 3000 × 2000 с полностью многоуровневыми смарт-объектами. Он имеет сменные фоны для более легкой настройки, под силу каждому дизайнеру. Это также включает предварительно разработанный шаблон, который поможет быстро приступить к работе после проектирования. Это может способствовать появлению на экране после получения отличного макета из этого шаблона. Они предполагали, что для начала работы с множеством уникальных дизайнов макетов просто нужно всегда иметь высокое качество разрешения. Таким образом, это быстро обеспечивает правильный дизайн веб-сайта, обеспечивает крупный план с перспективными результатами.
Он включает в себя множество видов в перспективе и имеет разрешение 3000 × 2000 с полностью многоуровневыми смарт-объектами. Он имеет сменные фоны для более легкой настройки, под силу каждому дизайнеру. Это также включает предварительно разработанный шаблон, который поможет быстро приступить к работе после проектирования. Это может способствовать появлению на экране после получения отличного макета из этого шаблона. Они предполагали, что для начала работы с множеством уникальных дизайнов макетов просто нужно всегда иметь высокое качество разрешения. Таким образом, это быстро обеспечивает правильный дизайн веб-сайта, обеспечивает крупный план с перспективными результатами.
Как сделать макет сайта PSD в Photoshop:
7 лучших бесплатных макетов сайта
Для каждого дизайнера правильная презентация дизайна является ключом к удовлетворению ваших клиентов. Если вы дизайнер и работаете с макетами продуктов премиум-класса или бесплатными макетами сайтов в формате PSD, тогда вы поймете лучше.
Если вы дизайнер и работаете с макетами продуктов премиум-класса или бесплатными макетами сайтов в формате PSD, тогда вы поймете лучше.
Независимо от того, работаете ли вы над дизайном веб-сайта или логотипом, способ презентации вашего дизайна определяет ваш уровень профессионализма. Что вы думаете?
Я говорю о макетах веб-сайтов. Макет веб-сайта действует почти как полный дизайн веб-сайта перед созданием любого дизайна веб-сайта. Это прототип, и он может показать последовательность элементов дизайна сайта, чтобы понять, как дизайн будет работать.
Это означает, что макеты веб-сайтов позволяют реалистично взглянуть на дизайн вашего веб-сайта без написания жесткого кода. Вы даже можете изменить текст или цвет шрифта, изображения, фон и многое другое.
В этой статье я дам вам 7 «Лучшие бесплатные макеты веб-сайтов» , которые вы можете использовать при разработке своего следующего веб-сайта.
Посмотрим.
Table of Content
- Экраны — Бесплатная перспектива шаблона макета PSD
- 3D -марок экрана на рабочем столе
- Бесплатный макет веб -сайта PSD для шаблонов экрана.
 Презентация
Презентация - 3de Design 3d. 3de Design.
- Изометрический макет веб-сайта
- Последнее слово
The Screens – Бесплатный шаблон макета PSD в перспективе
 Это может проектировать в перспективе, что позволяет дизайнерам создавать замечательные шаблоны макетов для различных целей. Это включает в себя динамические результаты, чтобы можно было привлечь внимание к такому реальному взгляду на веб-сайты. Шаблон Mockup поставляется в виде PSD-файла с широко распространенными тенями и хорошо организованными слоями.
Это может проектировать в перспективе, что позволяет дизайнерам создавать замечательные шаблоны макетов для различных целей. Это включает в себя динамические результаты, чтобы можно было привлечь внимание к такому реальному взгляду на веб-сайты. Шаблон Mockup поставляется в виде PSD-файла с широко распространенными тенями и хорошо организованными слоями. Это отличный вариант для того, чтобы придать вашей презентации уникальный вид, чтобы оформить сайты красочно. Таким образом, пользователь привлечет внимание к уникальному внешнему виду после рассмотрения макетов.
Это отличный вариант для того, чтобы придать вашей презентации уникальный вид, чтобы оформить сайты красочно. Таким образом, пользователь привлечет внимание к уникальному внешнему виду после рассмотрения макетов. Он включает в себя множество видов в перспективе и имеет разрешение 3000 × 2000 с полностью многоуровневыми смарт-объектами. Он имеет сменные фоны для более легкой настройки, под силу каждому дизайнеру. Это также включает предварительно разработанный шаблон, который поможет быстро приступить к работе после проектирования. Это может способствовать появлению на экране после получения отличного макета из этого шаблона. Они предполагали, что для начала работы с множеством уникальных дизайнов макетов просто нужно всегда иметь высокое качество разрешения. Таким образом, это быстро обеспечивает правильный дизайн веб-сайта, обеспечивает крупный план с перспективными результатами.
Он включает в себя множество видов в перспективе и имеет разрешение 3000 × 2000 с полностью многоуровневыми смарт-объектами. Он имеет сменные фоны для более легкой настройки, под силу каждому дизайнеру. Это также включает предварительно разработанный шаблон, который поможет быстро приступить к работе после проектирования. Это может способствовать появлению на экране после получения отличного макета из этого шаблона. Они предполагали, что для начала работы с множеством уникальных дизайнов макетов просто нужно всегда иметь высокое качество разрешения. Таким образом, это быстро обеспечивает правильный дизайн веб-сайта, обеспечивает крупный план с перспективными результатами. Если вы дизайнер и работаете с макетами продуктов премиум-класса или бесплатными макетами сайтов в формате PSD, тогда вы поймете лучше.
Если вы дизайнер и работаете с макетами продуктов премиум-класса или бесплатными макетами сайтов в формате PSD, тогда вы поймете лучше. Презентация
ПрезентацияThe Screens – это идеальный бесплатный макет веб-сайта от Tran Mau Tri Tam с самым эксклюзивным перспективным видом для демонстрации вашего дизайн-проекта веб-сайта в современном стиле. Вы также можете легко добавлять свои собственные дизайны с помощью смарт-слоев.
Есть еще две разные версии для разных целей. Экраны версии 2 доступны для макетов мобильных перспективных экранов. Вы также можете легко редактировать все экраны с помощью смарт-объектов. И версия 3 предназначена для макетов перспективного экрана нового веб-сайта.
The Screens – Бесплатный шаблон макета PSD с перспективой создает различные изометрические виды и неограниченные возможности. Это реалистичные тени, а слой с высоким разрешением придает вашим веб-сайтам очень свежий вид.
Скачать
Особенности- Смарт-объекты готовы.

- Реалистичные тени.
- Пользовательский фон.
- Полностью многослойный.
- Редактируемые экраны.
- Высокое разрешение.
- Легко корректировать тени.
- Быстрая настройка размера экрана.
3D-макеты экрана рабочего стола — это высококачественный адаптивный макет экрана от AlwaysSunday, который идеально подходит для представления графики приложений или создания фона для веб-сайтов. Вы можете сэкономить много времени и денег, но при этом иметь чистый и профессиональный макет веб-сайта для демонстрации.
Великолепная аранжировка, полная искусства и прекрасно иллюстрированные изображения — все это важные компоненты, составляющие удивительную картину. Кроме того, с этим макетом вы получите 1 PSD-файл вместе со сменным фоном, чтобы вы могли свободно редактировать или изменять его на то, что вам нравится.
С помощью смарт-объектов вы можете легко менять фон вместе с изображениями и цветами. Бесплатный макет веб-сайта также обеспечивает удобство работы с пользователем с высоким разрешением благодаря разрешению экрана 3800 × 2500 пикселей.
Бесплатный макет веб-сайта также обеспечивает удобство работы с пользователем с высоким разрешением благодаря разрешению экрана 3800 × 2500 пикселей.
Загрузить
Особенности- С помощью смарт-объектов легко вставить свой дизайн.
- Готовый psd файл.
- Высокое разрешение 3800×2500 пикселей.
- фон включен/изменен цвет.
- Экран Imac 2560×1440 пикселей Разрешение (300 точек на дюйм)
Бесплатный PSD-макет веб-сайта для презентации шаблона экрана — один из самых загружаемых бесплатных макетов веб-сайта для экрана от Graphicgoogle. Вам наверняка понравится его использование, потому что этот макет создан с использованием новейших функций, которые могут легко направить вас к достижению ваших целей.
Создатель этого бесплатного макета веб-сайта сделал это творение настолько совершенным, насколько это возможно, чтобы вы могли без проблем получить желаемую графику. Он сможет правильно украсить ваш престижный сайт, и вы получите массу удовольствия, используя его в своих важных делах.
Он сможет правильно украсить ваш престижный сайт, и вы получите массу удовольствия, используя его в своих важных делах.
Это абсолютно бесплатно для личного и коммерческого использования, но ссылка на веб-сайт обязательна.
Скачать
Возможности- Бесплатно для личного и коммерческого использования.
- Красиво оформленный макет веб-сайта. Презентация шаблонов экрана.
- Размеры макета 4000×3000 пикселей.
- Доступен смарт-уровень.
- Извлечение файла макета только с помощью WinRar.
Perspective Web Design Mockup — это новый и элегантный бесплатный макет веб-сайта от Graphsberry, позволяющий отображать дизайн вашего веб-сайта в перспективном и современном стиле. Он будет отлично смотреться с любым стилем дизайна сайта; поэтому вы можете быстро привлечь внимание своих клиентов с помощью этого простого в использовании перспективного макета PSD.
Этот макет отлично подходит для презентации и демонстрации веб-сайта. Однако вы можете добавить проект через смарт-слои. Цвет фона также можно изменить. Это полностью реалистичный 3D-макет дисплея веб-сайта с отражением для вашего веб-сайта или для создания презентации дизайна за несколько секунд.
Однако вы можете добавить проект через смарт-слои. Цвет фона также можно изменить. Это полностью реалистичный 3D-макет дисплея веб-сайта с отражением для вашего веб-сайта или для создания презентации дизайна за несколько секунд.
Размер файла составляет примерно 2800×2100 пикселей, что достаточно для демонстрации любого предпочитаемого вами дизайна. Макет веб-сайта в формате PSD позволяет вам изменять любое из его изображений, просто перетаскивая их.
Загрузить
Особенности- Отлично подходит для презентаций и демонстрационных веб-сайтов.
- Многослойность с умом.
- Размеры файла 2800x2100px.
- Легкие подходы перетаскивания.
- Создавайте макеты в перспективе с помощью Adobe Photoshop.
Perspective Web Design Mockup 15 — это отличный и один из самых загружаемых макетов веб-сайтов Envato, который придаст потрясающий вид веб-сайту вашей компании и привлечет внимание общественности.
Вы можете сэкономить много времени и денег, но при этом иметь чистый и профессиональный веб-сайт для демонстрации с макетом Perspective Web Design 15. Превосходная аранжировка, полное искусства и чудесно иллюстрированные изображения — все это важные компоненты, способствующие потрясающему один.
Превосходная аранжировка, полное искусства и чудесно иллюстрированные изображения — все это важные компоненты, способствующие потрясающему один.
Предварительно созданный PSD-файл полностью доступен для редактирования с упорядоченной папкой слоев. Вы можете легко вставить свой любимый дизайн и изменить фон с помощью смарт-объектов.
Скачать
Особенности- Легко наклеить ваш рисунок.
- Готовый psd файл.
- Высокое разрешение 3000×2000 пикселей.
- Изменяемый фон с помощью смарт-объектов.
- Полностью разделенные реалистичные тени.
- Полностью редактируемый/регулируемый оттенок и тени
- Организованные слои с папками.
3D-макет веб-сайта — один из лучших макетов веб-сайта премиум-класса от KLWebmedia. Включает в себя 16 различных дизайнов мокапов; вы можете легко перетаскивать свое собственное изображение, а также смарт-объекты.
Вы получите 16 различных PSD-файлов, и все они представляют собой макеты невероятно высокого разрешения, примерно 3600×2400 пикселей или выше. 3D-макет веб-сайта может создавать перспективные макеты с помощью Adobe Photoshop CS1 или выше.
Это настраиваемые макеты веб-сайтов на основе Photoshop, с помощью которых вы можете создать свою презентацию за считанные секунды. Современный и профессиональный макет веб-сайта даст вам возможность лучше представить свою работу!
Скачать
Особенности- Представьте свой веб-сайт красиво.
- 16 макетов в перспективе.
- 16 файлов PSD.
- Создайте свой собственный рабочий процесс перспективы.
- Легко перетащите любое изображение в макет.
- Создавайте перспективные макеты в Adobe Photoshop CS1 или выше.
- Быстро добавляйте свои работы с помощью смарт-объектов.
- Мокапы с высоким разрешением (3600x2400px) или выше.
| Personal License | $18 |
| Commercial License | $22 |
| Extended Commercial | $68 |
Isometric Website Mockup is еще один лучший макет веб-сайта от KL-Webmedia. Этот мокап позволяет вам представить свой веб-сайт в 6 различных изометрических проекциях.
Этот мокап позволяет вам представить свой веб-сайт в 6 различных изометрических проекциях.
Для 6 различных макетов веб-сайтов вы также получите 6 файлов PSD. Таким образом, Isometric Website Mockups является очень гибким, а также настраиваемым, что позволяет создать ваш предпочтительный сайт за считанные секунды с помощью метода добавления изображений с помощью перетаскивания.
Вы можете быстро добавлять свои работы с помощью смарт-объектов с размерами 3920×2600 пикселей. Также перетащите любые изображения в макет по своему желанию.
Загрузить
Возможности- Красиво продемонстрируйте свой веб-сайт.
- Создайте свой собственный рабочий процесс перспективы.
- Легко перетащите любое изображение в макет.
- Создавайте макеты в перспективе с помощью Adobe Photoshop.
- Быстро добавляйте свои работы с помощью смарт-объектов.
- 6 различных режимов перспективы.
- Размеры пикселей: 3920×2600.

Личный: $14 .
Коммерческий: 18 долларов.
Расширенный коммерческий: 56 долларов.
Это был список лучших шаблонов дизайна веб-сайта для вас. Если у вас есть какие-либо предложения, кроме моего списка, не стесняйтесь поделиться со мной. И не забудьте поделиться своим ценным мнением о макетах сайтов.
35 лучших макетов веб-сайтов (большинство из них БЕСПЛАТНЫ) 2022
Если вы предприниматель, занимающийся бизнесом, вы не должны отставать. Улучшение вашего присутствия в Интернете — одна из самых важных инвестиций, которые вы можете сделать для своего бизнеса. Это повышает ваши шансы на получение дополнительного дохода и повышение лояльности клиентов. Кроме того, создание веб-сайта с красивым дизайном может укрепить ваш корпоративный имидж и дополнить ваш брендинг. По мере того, как вы создаете присутствие в Интернете, вы обеспечиваете бизнес-операции круглосуточно и без выходных. Добавление контактных форм облегчит посетителям вашего сайта запись на прием. Вот коллекция макетов и шаблонов веб-сайтов, которые будут полезны для создания современного веб-сайта.
Добавление контактных форм облегчит посетителям вашего сайта запись на прием. Вот коллекция макетов и шаблонов веб-сайтов, которые будут полезны для создания современного веб-сайта.
Мокапы веб-сайтов обеспечивают реалистичный вид ваших проектов без написания жесткого кода. Лучшее, что вы получите, — это то, что вы сможете оценить необходимые детали, такие как шрифты, цвета, изображения и другой контент. Если вы хотите представить свои проекты клиенту, вы можете просто выбрать макет или шаблон, который соответствует вашим потребностям. Конечно, если вы хотите что-то изменить в дизайне, вы можете сразу применить это. Просто найдите папку или слой, где находится элемент, и выполните настройку. Если вам нужно изменить изображение или логотип, вы можете легко вставить его с помощью смарт-объектов. Также возможно изменить тексты или цвета и размеры шрифта.
Этот список бесплатных и премиальных макетов веб-сайтов даст вам разумный способ оценить ваш дизайн. Если вы хотите создать веб-сайт электронной коммерции, цифровое агентство, медицинское учреждение, агентство недвижимости, свадебное агентство, криптовалюту или веб-сайт с целевой страницей, этот список всегда будет вам полезен и реалистичен. Итак, просто расслабьтесь и расслабьтесь, пока мы даем вам эту потрясающую коллекцию макетов веб-сайтов.
Итак, просто расслабьтесь и расслабьтесь, пока мы даем вам эту потрясающую коллекцию макетов веб-сайтов.
Лучшие макеты веб-сайтов
Bizzix
Bizzix — отличное решение для макетов веб-сайтов, если вы хотите создать веб-сайт, связанный с бизнесом. Инструмент поставляется с множеством удобного контента, который поможет вам стильно начать свой новый проект. Агентства, стартапы, корпорации, услуги, вы называете это, Bizzix легко работает для всех и каждого. В пакете вы получаете более тридцати PSD-файлов и более пяти аккуратно созданных дизайнов домашних страниц. Кроме того, все страницы полностью организованы и прокомментированы, что упрощает редактирование и изменение настроек по умолчанию. Теперь вы знаете, с чего начать — одно можно сказать наверняка; точно не с нуля.
Econor
Econor — это отличный макет веб-сайта, который указывает на интернет-магазины и веб-сайты электронной коммерции. Тем не менее, если вы хотите продавать товары в Интернете, вы можете помочь себе с удивительностью Econor. Этот инструмент содержит семнадцать современных и креативных PSD-страниц, которые сразу же помогут вам в работе. От домашней страницы до внутренних страниц — все у вас под рукой. Да, страницы корзины, оформления заказа, отслеживания и истории заказов также являются частью пакета. Чистый и простой, но утонченный внешний вид гарантирует, что опыт всегда будет на высшем уровне. Воспользуйтесь преимуществами Econor и заявите о себе в новом интернет-магазине раньше, чем позже.
Этот инструмент содержит семнадцать современных и креативных PSD-страниц, которые сразу же помогут вам в работе. От домашней страницы до внутренних страниц — все у вас под рукой. Да, страницы корзины, оформления заказа, отслеживания и истории заказов также являются частью пакета. Чистый и простой, но утонченный внешний вид гарантирует, что опыт всегда будет на высшем уровне. Воспользуйтесь преимуществами Econor и заявите о себе в новом интернет-магазине раньше, чем позже.
Omnivus
Если вы хотите создать ИТ-сайт, программное обеспечение или другой технический веб-сайт для стартапа или даже уже существующей фирмы, Omnivus — это макет веб-сайта для вас. Он отличается профессиональным и привлекающим внимание дизайном, который может принести вам большую пользу. Не стесняйтесь использовать стиль в том виде, в котором он есть, однако вы также можете редактировать и настраивать внешний вид, чтобы он соответствовал вашему брендингу в сеточной системе T. Boostrap Framework, четырех домашних страницах, в общей сложности 21 многоуровневый и прокомментированный PSD-файл, пиксель- Идеальный дизайн, что угодно, Omnivus предлагает все для вашего удобства. Распространяйте информацию стильно на яркой странице благодаря Omnivus.
Распространяйте информацию стильно на яркой странице благодаря Omnivus.
Nicksta
Nicksta — это универсальный макет веб-сайта для компаний, агентств и онлайн-портфолио. Это пакет из 45 PSD-файлов, в котором содержится больше полезного для использования и ускорения процесса создания веб-пространства. Вы можете добиться прогресса, выбрав один из семи заманчивых дизайнов домашней страницы и комбинируя его с другими внутренними макетами. Вы также получаете пять нижних колонтитулов, десять стилей навигации и страницы блога. Дизайн полностью редактируемый и настраиваемый, поэтому вы можете точно адаптировать его к вашим потребностям или потребностям и желаниям вашего клиента. С таким многоцелевым решением, как Nicksta, вы знаете, что можете быстро создавать множество разных страниц.
3D-макет веб-сайта
Вам не нужно далеко ходить, если вы ищете идеальные макеты для демонстрации дизайна вашего веб-сайта. Вот 3D макет веб-сайта, который превратит ваш плоский дизайн в замечательную и элегантную презентацию. В частности, этот макет имеет 16 видов в перспективе в формате PSD. Каждая из сцен может стильно демонстрировать ваши проекты. Благодаря слоям смарт-объектов добавление ваших работ не вызовет никаких проблем. Вам просто нужно перетащить свои работы, и ваши проекты отразятся на них. Это файл с высоким разрешением размером 3600×2400 пикселей, достаточно большой, чтобы идеально проиллюстрировать ваши проекты клиенту. Таким образом, вы можете хорошо улучшить свои проекты и даже открыть большие возможности для своей карьеры. Проверьте это!
В частности, этот макет имеет 16 видов в перспективе в формате PSD. Каждая из сцен может стильно демонстрировать ваши проекты. Благодаря слоям смарт-объектов добавление ваших работ не вызовет никаких проблем. Вам просто нужно перетащить свои работы, и ваши проекты отразятся на них. Это файл с высоким разрешением размером 3600×2400 пикселей, достаточно большой, чтобы идеально проиллюстрировать ваши проекты клиенту. Таким образом, вы можете хорошо улучшить свои проекты и даже открыть большие возможности для своей карьеры. Проверьте это!
Подробнее / Загрузка
Makalu
Makalu — это яркий, простой в использовании многоцелевой PSD-шаблон, который подходит для 28 различных категорий. Вы получаете колоссальные 450 дизайнов, которые вы можете использовать в своих интересах. Помните, что благодаря еженедельным обновлениям вы можете ожидать, что на вашем пути появится еще больше вкусностей, доступных для получения прибыли. Кроме того, вы также привносите свой творческий подход и настраиваете дизайн, который вам нравится, по своему вкусу.
Благодаря многочисленным вариациям вы можете придумать практически неограниченное количество комбинаций, более чем идеально вписывающихся в ваш проект. Makalu также полностью совместим с сеткой Bootstrap и Zeplin. Тренажерные залы, юристы, стоматологи, отели, консультационные услуги и многое другое — вы все можете использовать Makalu.
StepUp
StepUp — серьезный конкурент невероятно гибким PSD-шаблонам из этой коллекции. Это инструмент с кучей вкусностей, которые принесут вам пользу. Цифры не врут. StepUp содержит более сотни дизайнов, более двухсот элементов, более двадцати слайдеров, страниц блогов и магазинов, вы называете это, StepUp придумал все это, а затем и кое-что. В StepUp есть все, что вам нужно, чтобы ускорить процесс самостоятельной настройки сложного и современного веб-приложения. Некоторые другие преимущества включают разделы параллакса, раскрывающееся меню, заголовки, отзывчивость и общее пристальное внимание к деталям.
Изометрический макет веб-сайта
Создать свой веб-сайт не так просто, как может показаться. Но благодаря огромным ресурсам бесплатных и премиальных шаблонов, доступных на рынке, создание веб-сайта возможно в течение нескольких минут. Кроме того, макеты веб-сайтов также помогут вам уточнить и завершить ваши проекты. Если вы ищете такой инструмент, этот изометрический макет веб-сайта просто необходим! Он поставляется с 6 различными изометрическими проекциями в PSD-файлах, чтобы представить ваш веб-сайт в увлекательной и творческой манере. Благодаря слою смарт-объектов размещение собственных дизайнов на сцене происходит довольно просто и быстро. Таким образом, вы можете превратить свой плоский дизайн в реалистичную и профессионально выглядящую презентацию веб-сайта.
Но благодаря огромным ресурсам бесплатных и премиальных шаблонов, доступных на рынке, создание веб-сайта возможно в течение нескольких минут. Кроме того, макеты веб-сайтов также помогут вам уточнить и завершить ваши проекты. Если вы ищете такой инструмент, этот изометрический макет веб-сайта просто необходим! Он поставляется с 6 различными изометрическими проекциями в PSD-файлах, чтобы представить ваш веб-сайт в увлекательной и творческой манере. Благодаря слою смарт-объектов размещение собственных дизайнов на сцене происходит довольно просто и быстро. Таким образом, вы можете превратить свой плоский дизайн в реалистичную и профессионально выглядящую презентацию веб-сайта.
Дополнительная информация / Загрузка
Макет отображения веб-сайта
Веб-сайты должны хорошо выглядеть на всех возможных устройствах. Таким образом, как дизайнер и разработчик, вы должны убедиться, что ваш веб-сайт может хорошо представлять ваш бренд в Интернете. Имея это в виду, мокапы могут быть очень полезны для определения того, какие элементы следует опустить, а какие сохранить. Вот полезный премиум-инструмент, макет отображения веб-сайта, который содержит 5 PSD-файлов для тестирования ваших будущих проектов веб-сайта. Все эти сцены могут улучшить ваши проекты, придав им реалистичный вид. Вы можете использовать этот макет для оценки своих проектов и для презентации клиенту. Поскольку он поставляется со слоем смарт-объектов, добавление ваших проектов в сцену будет плавным, быстрым и простым. Этот PSD-файл с высоким разрешением имеет размеры 3000×2000 пикселей при разрешении 300 точек на дюйм. Поскольку он многоуровневый, редактирование также стало намного проще. Это также позволяет вам изменить цвет фона для творческой презентации.
Имея это в виду, мокапы могут быть очень полезны для определения того, какие элементы следует опустить, а какие сохранить. Вот полезный премиум-инструмент, макет отображения веб-сайта, который содержит 5 PSD-файлов для тестирования ваших будущих проектов веб-сайта. Все эти сцены могут улучшить ваши проекты, придав им реалистичный вид. Вы можете использовать этот макет для оценки своих проектов и для презентации клиенту. Поскольку он поставляется со слоем смарт-объектов, добавление ваших проектов в сцену будет плавным, быстрым и простым. Этот PSD-файл с высоким разрешением имеет размеры 3000×2000 пикселей при разрешении 300 точек на дюйм. Поскольку он многоуровневый, редактирование также стало намного проще. Это также позволяет вам изменить цвет фона для творческой презентации.
Подробнее / Загрузка
Макет веб-сайта The Perspective
Удалите недостатки в своих проектах и позвольте им выделиться на предстоящих презентациях клиентов с помощью макетов веб-сайтов. Эти макеты послужат прекрасным инструментом для демонстрации творчества и страсти, которые вы вложили в свои проекты. Вот перспективный макет веб-сайта, который действительно поможет вам улучшить ваш дизайн. Он имеет 10 различных режимов перспективы, с которыми вы можете играть, чтобы добиться наилучшего дизайна. Вы можете легко добавить свои собственные изображения в эти перспективы, поскольку они всегда включают слой смарт-объектов для легкой замены дизайна. Вам просто нужно перетащить свои дизайны, и они отразятся в этом макете.
Эти макеты послужат прекрасным инструментом для демонстрации творчества и страсти, которые вы вложили в свои проекты. Вот перспективный макет веб-сайта, который действительно поможет вам улучшить ваш дизайн. Он имеет 10 различных режимов перспективы, с которыми вы можете играть, чтобы добиться наилучшего дизайна. Вы можете легко добавить свои собственные изображения в эти перспективы, поскольку они всегда включают слой смарт-объектов для легкой замены дизайна. Вам просто нужно перетащить свои дизайны, и они отразятся в этом макете.
Подробнее / Скачать
ICO Crypto
Криптовалюты стали очень популярными и стали популярными инвестициями в наши дни. Не все люди разбираются в технологиях; то же самое верно и для криптомира. Не все люди знают, как работает эта криптовалюта. Итак, если вы дизайнер, работающий с крипто-сайтом, вы можете избавиться от терний и чертополоха в своем проекте, приобретя шаблоны веб-сайтов. Этот ICO Crypto — идеальный выбор для создания целевой страницы для биткойнов и криптовалют. Он поставляется с мощными функциями, предназначенными для крипто-сайта. Шаблон веб-сайта имеет 11 целевых страниц с чистым и современным дизайном. Другие замечательные функции включают в себя обратный отсчет токенов, график распределения средств, команды, дорожную карту, партнеров и контактную форму.
Он поставляется с мощными функциями, предназначенными для крипто-сайта. Шаблон веб-сайта имеет 11 целевых страниц с чистым и современным дизайном. Другие замечательные функции включают в себя обратный отсчет токенов, график распределения средств, команды, дорожную карту, партнеров и контактную форму.
Дополнительная информация / Загрузка
Onne
Вы можете выбрать премиум-шаблоны, если вам нужны шаблоны веб-сайтов, которые могут предоставить вам практически все, что вам нужно для создания веб-сайтов. Одними из лучших и популярных шаблонов, покоривших сердца бизнесменов, являются многоцелевые шаблоны. Вот Onne, креативный и чистый многоцелевой шаблон веб-сайта, идеально подходящий для любых веб-проектов, которые у вас будут. Созданный с мыслью о совершенстве, Onne — лучший шаблон, который вы можете выбрать для строительства, медицины, путешествий, тренажерного зала, портфолио, ведения блога, целевой страницы и многого другого. Всего в нем 54 PSD-файла, которые готовы добавить элегантности и изысканности вашим веб-сайтам.
Подробнее / Загрузка
Поиск работы
В настоящее время порталы по трудоустройству стали очень популярны. Эти доски объявлений, готовые предоставить лучшее место для работодателей и кандидатов, играют жизненно важную роль в отношениях между двумя сторонами. Поэтому мы выбрали этот Jobhunt для проектов на доске объявлений, которые у вас будут в будущем. Jobhunt — это творческий шаблон веб-сайта для поиска работы, готовый помочь вам в создании мощных и полезных порталов вакансий. Этот шаблон имеет удивительные функции, элегантный и профессиональный дизайн. Тщательно разработанный, этот шаблон содержит все необходимые элементы, необходимые для завершения веб-сайта доски объявлений. Он имеет простую, но удобную регистрацию, размещение вакансий, сведения о вакансиях, управление профилями, резюме, блоги, формы заявок и многие другие связанные элементы.
Подробнее / Скачать
Весна
Разработка программного обеспечения требует много энергии, мозгового штурма, времени, усилий и творчества. Следовательно, продвижение этого программного обеспечения стоит каждой копейки. Чтобы распространить информацию, вы можете найти целевую страницу, продвигающую вас. Если вам нужен шаблон веб-сайта сейчас, у вас может быть этот шаблон целевой страницы для демонстрации вашего программного обеспечения, приложения, Saas или любого продукта. Он имеет чистый и минималистичный дизайн, готовый красиво и привлекательно отображать ваши приложения. Он имеет правильно названные и организованные слои для удобного редактирования и настройки. Кроме того, этот шаблон имеет идеальный до пикселя дизайн, который никогда не сделает его расплывчатым и скучным.
Следовательно, продвижение этого программного обеспечения стоит каждой копейки. Чтобы распространить информацию, вы можете найти целевую страницу, продвигающую вас. Если вам нужен шаблон веб-сайта сейчас, у вас может быть этот шаблон целевой страницы для демонстрации вашего программного обеспечения, приложения, Saas или любого продукта. Он имеет чистый и минималистичный дизайн, готовый красиво и привлекательно отображать ваши приложения. Он имеет правильно названные и организованные слои для удобного редактирования и настройки. Кроме того, этот шаблон имеет идеальный до пикселя дизайн, который никогда не сделает его расплывчатым и скучным.
Дополнительная информация / Загрузка
Beco
Веб-сайт с экологичным дизайном обязательно потребует внимания. Если вам поручили создать веб-сайт для некоммерческой организации, веб-сайты, связанные с природой, вы можете выбрать этот Beco. Beco — это многоцелевой и экологически чистый шаблон веб-сайта с современным и экологичным внешним видом. В шаблоне используется зеленый цвет в качестве доминирующего и белый фон, что делает шаблон еще более очаровательным. Он также имеет смарт-объекты, которые позволяют вам вставлять свои собственные предпочтения дизайна. Но этот шаблон даст классную презентацию ваших дизайнов и макетов без особых хлопот.
В шаблоне используется зеленый цвет в качестве доминирующего и белый фон, что делает шаблон еще более очаровательным. Он также имеет смарт-объекты, которые позволяют вам вставлять свои собственные предпочтения дизайна. Но этот шаблон даст классную презентацию ваших дизайнов и макетов без особых хлопот.
Дополнительная информация / Загрузка
Книга заданий
Создание веб-сайта без шаблонов было бы трудным и напряженным. Итак, ищите полезные и реалистичные шаблоны, прежде чем создавать их. Если вам нужно больше параметров настройки, вы можете выбрать премиум. Это может иметь свою цену, но, безусловно, сделает ваши инвестиции достойными. Если вы ищете шаблон доски объявлений о вакансиях, вы не должны пропустить этот Jobook. Шаблон веб-сайта доски объявлений с 40 тщательно продуманными страницами. У него красивая, яркая аура, которая привлечет как работодателей, так и кандидатов. Он имеет удобный дизайн, идеально подходящий для кадровых агентств, рынка резюме и порталов каталогов.
Подробнее / Скачать
Vodi
Вы большой поклонник YouTube? Вы понимаете, как он стал таким успешным в последние годы? Что ж, автор этого видео-сайта наверняка знает, насколько важен удобный и простой в использовании веб-сайт. Кроме того, он, должно быть, знал, что видео легко требует внимания. Конечно, вам не нужно забывать о содержании веб-сайта, поскольку он считается «королем». Если вас попросят создать аналогичный проект, вы можете использовать этот премиальный шаблон веб-сайта Vodi. Это шаблон для потокового видео и журнала, который лучше всего подходит для любого типа каталогов, листингов или журналов, посвященных видеоматериалам.
Подробнее / Скачать
TheFox
Многоцелевой шаблон веб-сайта покорил сердца интернет-сообщества. Он сделал грандиозный вход, поскольку предлагает многоцелевые шаблоны за один платеж. Как и этот многоцелевой шаблон TheFox, он поставляется с огромными 280 файлами PSD для любого типа веб-сайта, который вы хотите создать. Из различных версий домашней страницы, неограниченного портфолио, многоцелевых страниц покупок, макетов блога и многих других функций этот шаблон веб-сайта даст вам все, что вам нужно для создания фантастических и превосходно выглядящих веб-сайтов.
Из различных версий домашней страницы, неограниченного портфолио, многоцелевых страниц покупок, макетов блога и многих других функций этот шаблон веб-сайта даст вам все, что вам нужно для создания фантастических и превосходно выглядящих веб-сайтов.
Дополнительная информация / Загрузка
Limonda
Какие бы услуги вы ни пытались продвигать, создание веб-сайта-портфолио всегда будет отличным выбором. Имея такой веб-сайт, вы можете легко представить свой бренд, продукты, услуги и другие достижения, которые вы сделали. Если вы хотите более уникальный и современный, вы можете выбрать эту Limonda. Это шаблон веб-сайта с чистым, великолепным и креативным дизайном, который лучше всего подходит для стартапов, целевых страниц, портфолио и других видов бизнеса, в которых вы его используете. Поскольку чем меньше, тем лучше, этот шаблон использует минимум функций, но, несомненно, выделит ваш бренд.
Подробнее / Скачать
Pizzaro
Перед пиццей невозможно устоять. В настоящее время люди становятся все более зависимыми от доставки еды. Конечно, бизнесмены всегда будут баловать этих голодных клиентов онлайн-заказами, доступными на смартфонах и планшетах. Таким образом, блюдо готовится к доставке одним касанием на смартфоне. Следовательно, если вы занимаетесь этим бизнесом, никогда не позволяйте своему бренду оставаться позади. Вы можете получить этот шаблон веб-сайта Pizzaro и сделать свои блюда доступными в Интернете. Этот шаблон лучше всего подходит для веб-сайтов пиццерий или любых местных проектов быстрого питания, которые у вас будут. Он имеет очень полезные страницы, такие как магазин, галереи и блоги, а также современный и профессиональный дизайн.
В настоящее время люди становятся все более зависимыми от доставки еды. Конечно, бизнесмены всегда будут баловать этих голодных клиентов онлайн-заказами, доступными на смартфонах и планшетах. Таким образом, блюдо готовится к доставке одним касанием на смартфоне. Следовательно, если вы занимаетесь этим бизнесом, никогда не позволяйте своему бренду оставаться позади. Вы можете получить этот шаблон веб-сайта Pizzaro и сделать свои блюда доступными в Интернете. Этот шаблон лучше всего подходит для веб-сайтов пиццерий или любых местных проектов быстрого питания, которые у вас будут. Он имеет очень полезные страницы, такие как магазин, галереи и блоги, а также современный и профессиональный дизайн.
Подробнее / Загрузка
Перспективный макет веб-сайта
Создание веб-сайта требует самоотверженности, навыков, времени и ресурсов. После того, как вы закончите дизайн макета веб-сайта, вы можете использовать макет, чтобы отшлифовать его. Один из способов увидеть это красиво — использовать макет веб-сайта. Вот перспективный макет веб-сайта, который вы можете использовать для своих личных или коммерческих веб-проектов. Он содержит различные макеты веб-сайтов в перспективе, доступные в файлах PSD. Этот макет позволяет стильно просматривать дизайны и легко вставлять их с помощью слоя смарт-объектов. Поскольку он использует организованные папки и слои, редактирование очень простое и показывает автоматический толстый слой.
Вот перспективный макет веб-сайта, который вы можете использовать для своих личных или коммерческих веб-проектов. Он содержит различные макеты веб-сайтов в перспективе, доступные в файлах PSD. Этот макет позволяет стильно просматривать дизайны и легко вставлять их с помощью слоя смарт-объектов. Поскольку он использует организованные папки и слои, редактирование очень простое и показывает автоматический толстый слой.
Подробнее / Загрузка
Макеты веб-сайтов
Вы дизайнер, работающий с новым макетом веб-сайта для вашего клиента? Хотите увидеть свои проекты в реалистичном макете? Что ж, вы можете использовать эти потрясающие макеты веб-сайтов. Этот пакет содержит пять различных способов демонстрации дизайна вашего веб-сайта. Это графика с высоким разрешением и многоуровневый PSD-файл, готовый сделать презентацию вашей работы с точностью до пикселя всего за несколько кликов. Вы можете использовать этот макет для презентации клиента, брендинга и других целей. Просто используйте слой смарт-объекта для хорошей вставки ваших дизайнов.
Просто используйте слой смарт-объекта для хорошей вставки ваших дизайнов.
Подробнее / Загрузка
3D-макет веб-сайта 4
Макет действительно более впечатляющий, чем каркасы. Кроме того, это вызывает интерес у заинтересованных сторон и инвесторов. Итак, почему бы не использовать такие макеты, чтобы прекрасно продемонстрировать свой макет или дизайн. Если вы хотите, чтобы ваш дизайн выделялся, лучше выберите этот 3D-макет веб-сайта для предстоящей презентации. Этот пакет содержит четыре макета дисплея для ваших проектов в файлах PSD. С этим макетом вставка собственных дизайнов еще никогда не была такой простой. Благодаря слою смарт-объектов, который работает как по волшебству! Это графика высокого разрешения с размерами 4800×3200 пикселей и разрешением 300 точек на дюйм. В нем организованы папки и слои, поэтому редактирование не будет проблемой.
Подробнее / Загрузка
Лучшие бесплатные макеты веб-сайтов
Макет веб-сайта цифрового агентства – доступен в формате PSD
сайт агентства. Конечно, ваши мудрые, новаторские, современные решения должны быть распространены в веб-сообществе. Таким образом, вы сможете привлечь больше потенциальных клиентов и открыть больше возможностей. Этот макет веб-сайта цифрового агентства, доступный в формате PSD, является обязательным для бизнесменов, которые хотят улучшить свое присутствие в Интернете. Этот макет поможет вам создать макет красивого портфолио или веб-сайта. Это поможет вам сделать ваш контент более практичным и реалистичным. Небольшие знания в Photoshop сделают больше, когда вы будете использовать этот бесплатный макет веб-сайта. Поскольку содержимое размещается в отдельных папках с правильными именами, вы можете легко и быстро редактировать элементы.
Конечно, ваши мудрые, новаторские, современные решения должны быть распространены в веб-сообществе. Таким образом, вы сможете привлечь больше потенциальных клиентов и открыть больше возможностей. Этот макет веб-сайта цифрового агентства, доступный в формате PSD, является обязательным для бизнесменов, которые хотят улучшить свое присутствие в Интернете. Этот макет поможет вам создать макет красивого портфолио или веб-сайта. Это поможет вам сделать ваш контент более практичным и реалистичным. Небольшие знания в Photoshop сделают больше, когда вы будете использовать этот бесплатный макет веб-сайта. Поскольку содержимое размещается в отдельных папках с правильными именами, вы можете легко и быстро редактировать элементы.
Подробнее / Скачать
Дизайн сайта с автомобильной тематикой PSD макет доступен бесплатно
Вы знаете, как создать портал автодилеров для автодилеров и продавцов автомобилей? Если вы в настоящее время работаете с клиентом, у которого есть проекты такого типа, то сейчас ваше время проявить себя! С помощью этого бесплатного макета PSD для веб-сайта с автомобильной тематикой вы можете продемонстрировать свои проекты. Просто взяв эту бесплатную услугу, вы и ваш клиент получите представление о том, каким будет ваш веб-сайт. Этот макет веб-сайта в PSD-файле поможет вам уточнить элементы вашего веб-сайта. У вас будет представление о том, как вы продемонстрируете четкий и простой дизайн, который удивит ваших клиентов. В нем есть все элементы, которые должны быть у автомобильного портала или сайта автосалона.
Просто взяв эту бесплатную услугу, вы и ваш клиент получите представление о том, каким будет ваш веб-сайт. Этот макет веб-сайта в PSD-файле поможет вам уточнить элементы вашего веб-сайта. У вас будет представление о том, как вы продемонстрируете четкий и простой дизайн, который удивит ваших клиентов. В нем есть все элементы, которые должны быть у автомобильного портала или сайта автосалона.
Подробнее / Загрузка
Красивый макет веб-сайта Freebie
Независимо от того, в какой сфере бизнеса вы работаете, всегда необходимо, чтобы ваш веб-сайт отображался на всех устройствах. Убедившись, что он хорошо выглядит на смартфонах, планшетах и ноутбуках, вы уже даете своему бизнесу шанс на успешный рост. Поскольку люди подключаются к различным устройствам при настройке рейсов, онлайн-заказах, назначении встреч и других онлайн-транзакциях, ваш веб-сайт должен удовлетворять их потребности. Вот бесплатный мокап веб-сайта Beautiful Perspective, который поможет вам проверить дизайн будущего веб-сайта. Этот макет поставляется с тремя типами устройств в одной сцене, по одному для смартфона, планшета и рабочего стола в изометрической проекции. Каждый из них находится в отдельных папках, поэтому редактирование не будет проблемой.
Этот макет поставляется с тремя типами устройств в одной сцене, по одному для смартфона, планшета и рабочего стола в изометрической проекции. Каждый из них находится в отдельных папках, поэтому редактирование не будет проблемой.
Подробнее / Загрузка
Бесплатный макет веб-сайта в формате PSD
Если вы еще не воспользовались онлайн-присутствием для своего бизнеса, возможно, пришло время это сделать. Привлечение большего числа потенциальных клиентов и клиентов с вашими подлинными продуктами и потрясающими услугами через веб-сайт даст вашему бизнесу значительный рост. Вот бесплатный макет веб-сайта в формате PSD, который готов помочь вам в создании вашего веб-сайта. Этот макет позволяет вам выбирать собственные предпочтения, позволяя редактировать элементы на нем. В этом макете организованы папки и слои, поэтому настройка выполняется легко и быстро. В частности, вы можете редактировать текст или содержимое каждого элемента; добавьте свой логотип через слой смарт-объекта и настройте цвет некоторых элементов. Этот макет — отличный выбор, если вы хотите разработать макет своего веб-сайта.
Этот макет — отличный выбор, если вы хотите разработать макет своего веб-сайта.
Подробнее / Загрузка
Дизайн сайта электронной коммерции PSD макет бесплатно
В наши дни популярны продажи через Интернет. Что бы вы ни хотели продать, у веб-технологий всегда найдется что-то для вас, чтобы воплотить ваше желание в жизнь! Поскольку многие замечательные дизайнеры достаточно благотворительны, чтобы делиться своими бесплатными ресурсами с веб-сообществом, вы всегда можете найти полезные шаблоны PSD для электронной коммерции, которые помогут вам в ваших проектах. Вот тот, который стоит иметь для ваших проектов веб-сайта электронной коммерции, PSD-макет дизайна веб-сайта электронной коммерции бесплатно. Этот макет представляет собой целевую страницу для веб-сайта электронной коммерции. В нем есть все элементы, необходимые для создания сайта электронной коммерции всего за несколько кликов. Итак, придайте своему веб-сайту новый, фантастический вид с замечательным содержанием, используя эту бесплатную услугу.
Подробнее / Скачать
Медицинский дизайн веб-сайта PSD макет бесплатно
Если вы думаете, что рестораны, порталы вакансий и другие предприятия — единственные, кто воспользовался преимуществами присутствия в Интернете, вам лучше дважды подумать и проверить! Отрасль здравоохранения присоединилась к другим отраслям в продвижении своего бизнеса в Интернете. Многие медицинские веб-сайты находятся в Интернете, чтобы предлагать своим пациентам удобство, назначать встречу в Интернете, спрашивать и распространять информацию о своих услугах и объектах. Если у вас есть новые проекты такого рода, вы можете бесплатно использовать PSD-макет дизайна медицинского сайта. Макет поможет вам решить, какие элементы подходят друг к другу. Если у вас есть базовые навыки работы в Photoshop, редактирование не будет проблемой. PSD-файл также поставляется с экраном ноутбука сверху, чтобы вы могли видеть, хорошо ли он на нем сидит.
Подробнее / Скачать
Новый тематический сайт недвижимости PSD макет бесплатно
Создание веб-сайта недвижимости для вашего бизнеса делает его современным. Он также обеспечивает доступ к онлайн-ресурсам и возможности для предоставления более качественных услуг. Кроме того, веб-сайт по недвижимости позволяет вам прикреплять контент к имени агента и привлекать трафик к их объявлениям. Если вы считаете, что он вам нужен для вашего бизнеса, никогда не пропустите этот PSD-макет нового тематического веб-сайта по недвижимости бесплатно. Макет позволяет вам демонстрировать свои проекты клиентам с лучшим содержанием и бесшовными элементами. Этот макет с современным, элегантным и профессиональным дизайном готов вывести ваш бизнес в сфере недвижимости на новый уровень. В каждом разделе этого шаблона веб-сайта организованы папки, поэтому, если вам нужно что-то настроить, вам всегда будет проще это сделать.
Он также обеспечивает доступ к онлайн-ресурсам и возможности для предоставления более качественных услуг. Кроме того, веб-сайт по недвижимости позволяет вам прикреплять контент к имени агента и привлекать трафик к их объявлениям. Если вы считаете, что он вам нужен для вашего бизнеса, никогда не пропустите этот PSD-макет нового тематического веб-сайта по недвижимости бесплатно. Макет позволяет вам демонстрировать свои проекты клиентам с лучшим содержанием и бесшовными элементами. Этот макет с современным, элегантным и профессиональным дизайном готов вывести ваш бизнес в сфере недвижимости на новый уровень. В каждом разделе этого шаблона веб-сайта организованы папки, поэтому, если вам нужно что-то настроить, вам всегда будет проще это сделать.
Подробнее / Скачать
Дизайн сайта семейной фермы PSD макет бесплатно
Органические продукты становятся все более популярными и востребованными в наши дни. Возможно, теперь люди понимают, насколько полезны органические продукты. Если вы один из предпринимателей, занимающихся этим направлением бизнеса, вы можете бесплатно получить PSD-макет дизайна веб-сайта семейной фермы. Этот макет веб-сайта представляет собой веб-сайт фермы, который вы можете использовать для своих новых веб-сайтов органических ферм. Это придаст вам красивый и современный вид веб-сайта с полезными элементами для создания замечательного контента. Он имеет потрясающие призывы к действию, отзывы, слайдер видео и многие другие мощные функции. Если вам нужно отредактировать какой-либо контент, просто найдите его в папках с правильными именами и выполните настройку.
Если вы один из предпринимателей, занимающихся этим направлением бизнеса, вы можете бесплатно получить PSD-макет дизайна веб-сайта семейной фермы. Этот макет веб-сайта представляет собой веб-сайт фермы, который вы можете использовать для своих новых веб-сайтов органических ферм. Это придаст вам красивый и современный вид веб-сайта с полезными элементами для создания замечательного контента. Он имеет потрясающие призывы к действию, отзывы, слайдер видео и многие другие мощные функции. Если вам нужно отредактировать какой-либо контент, просто найдите его в папках с правильными именами и выполните настройку.
Подробнее / Загрузка
Бесплатный макет целевой страницы веб-сайта в формате PSD
Привлекайте потенциальных клиентов для своего бизнеса с помощью целевых страниц веб-сайта. Этот тип веб-сайта создается в целях маркетинга или рекламной кампании. Кроме того, это лучший вариант для повышения коэффициента конверсии. Если вы считаете, что вам нужен веб-сайт целевой страницы для вашего бизнеса, вы можете выбрать этот бесплатный макет целевой страницы веб-сайта в PSD. Макет содержит важные детали для завершения целевой страницы. Самая важная часть целевой страницы — это призыв к действию, она не перегружена ссылками. Этот макет использует этот важный принцип при создании вашей целевой страницы.
Макет содержит важные детали для завершения целевой страницы. Самая важная часть целевой страницы — это призыв к действию, она не перегружена ссылками. Этот макет использует этот важный принцип при создании вашей целевой страницы.
Подробнее / Загрузка
Бесплатный простой макет портфолио веб-сайта в формате PSD
Повысьте свою узнаваемость и присутствие с помощью онлайн-портфолио, которое легко продемонстрирует вашу работу клиентам, на которых вы хотите работать. Прежде чем создавать свой веб-сайт портфолио, всегда думайте об элегантности и профессионализме. Прежде чем вы закончите дизайн, контент и макет, вы можете выбрать этот бесплатный простой макет портфолио веб-сайта в формате PSD. Этот макет поможет вам увидеть элементы, которые вы добавляете на свой веб-сайт, удалить ненужные, настроить необходимые детали и улучшить те, которые нуждаются в полировке. Он имеет простой веб-сайт портфолио в черной тематике, который придаст вашему веб-сайту потрясающий вид. Он также поставляется с галереей для отображения ваших потрясающих работ.
Он также поставляется с галереей для отображения ваших потрясающих работ.
Подробнее / Скачать
Бесплатный макет шаблона свадебного плана в PSD
Планирование свадьбы требует времени, усилий и денег. Место, мотив, прием и приглашения — это всего лишь несколько вещей, о которых нужно помнить, когда вы планируете свадьбу. Однако из-за спроса на свадебные веб-сайты многие дизайнеры создали свадебные шаблоны, которые послужат руководством для создания таких веб-сайтов. Этот макет представляет собой свадебный веб-сайт с упорядоченными папками и слоями. Этот макет, предназначенный для свадебного веб-сайта, имеет меню по центру, восхитительный макет, RSVP, свадебные мероприятия и множество других полезных разделов.
Подробнее / Скачать
Дайте нам знать, если вам понравился пост.
10 удивительных сайтов, на которых можно бесплатно получить шаблоны макетов для дизайнеров
Неудивительно, что готовые макеты идеально подходят для улучшения и демонстрации дизайнерских работ. Тем не менее, найти подходящие бесплатные шаблоны макетов для дизайнеров может быть непросто, особенно когда у них сжатые сроки. Чтобы облегчить поиск этих дизайнерских ресурсов, мы в настоящее время собрали 10 лучших веб-сайтов с бесплатными мокапами для дизайнеров. Если вы знаете другой отличный ресурс, пожалуйста, прокомментируйте ниже, чтобы сообщить нам об этом!
Тем не менее, найти подходящие бесплатные шаблоны макетов для дизайнеров может быть непросто, особенно когда у них сжатые сроки. Чтобы облегчить поиск этих дизайнерских ресурсов, мы в настоящее время собрали 10 лучших веб-сайтов с бесплатными мокапами для дизайнеров. Если вы знаете другой отличный ресурс, пожалуйста, прокомментируйте ниже, чтобы сообщить нам об этом!
1. Iconfinder
Веб-сайт: https://www.iconfinder.com/
Первоначально запущенный в 2007 году Мартином Лебланом Эльгтведом, Iconfinder представляет собой огромную библиотеку иконок для миллионов дизайнеров. С ним больше не будет тратиться время и усилия на получение векторных иконок. Немного отличаясь от других веб-сайтов, это также мощная поисковая система и рынок иконок для веб-разработчиков.
2. Футурамо
Веб-сайт: https://futuramo.com/
В качестве платформы для совместной работы Futuramo предлагает множество визуально совместимых значков в Интернете. В частности, он предлагает 45 000 значков пользовательского интерфейса (из них 3000 значков в 16 стилях), которые можно смешивать и группировать в специальные наборы. Все значки впечатляют и выполнены с предельной точностью, чтобы удовлетворить самые высокие требования к дизайну.
В частности, он предлагает 45 000 значков пользовательского интерфейса (из них 3000 значков в 16 стилях), которые можно смешивать и группировать в специальные наборы. Все значки впечатляют и выполнены с предельной точностью, чтобы удовлетворить самые высокие требования к дизайну.
3. Placeit
Веб-сайт: https://placeit.net/
Если вы хотите весело и увлекательно вставлять свои скриншоты в шаблоны мокапов для iPhone или iPad, то этот сайт — ваш идеальный выбор. Вы можете не только получить бесплатный доступ к более чем 600 макетам продуктов, но и поместить скриншоты приложений в данный макет простым перетаскиванием. Если вам нужны изображения в более высоком разрешении, вы можете получить скидку 15% на разовую покупку или подписку на первый месяц.
4. FreePik
Веб-сайт: http://www.freepik.com/
Он включает в себя коллекцию из 1 миллиона бесплатных векторов, фотографий и PSD-файлов. Между тем, вы можете бесплатно скачать эти векторные изображения и значки для использования в презентациях, веб-сайтах, баннерах, журналах и т. д.
Между тем, вы можете бесплатно скачать эти векторные изображения и значки для использования в презентациях, веб-сайтах, баннерах, журналах и т. д.
Это активное сообщество, которое предоставляет огромное количество бесплатных макетов для графических дизайнеров. Кроме того, вы можете найти и поделиться другими бесплатными наборами пользовательского интерфейса, включая векторы, шрифты, шаблоны, текстуры, PSD и многое другое.
6. Pixeden
Веб-сайт: http://www.pixeden.com/
Усердно работая над созданием высококачественных графических шаблонов, Pixeden предлагает бесплатную фоновую графику, графику с текстовыми эффектами, веб-графику и многое другое. Это может быть один из лучших веб-сайтов для бесплатных шаблонов мокапов в формате PSD.
7. Graphic Burger
Веб-сайт: http://graphicburger.com/mock-ups/
Graphic Burger стал популярным местом для поиска бесплатных макетов для графических дизайнеров. Существует множество качественных дизайнерских ресурсов, таких как макеты PSD, созданные Graphic Burger и другими ведущими в отрасли дизайнерами из мирового сообщества.
Существует множество качественных дизайнерских ресурсов, таких как макеты PSD, созданные Graphic Burger и другими ведущими в отрасли дизайнерами из мирового сообщества.
8. Mockplus
Веб-сайт: https://www.mockplus.com/
Mockplus позволяет создавать макеты для мобильных, веб-приложений и настольных приложений с библиотекой готовых Компоненты пользовательского интерфейса и бесплатные иконки. Кроме того, он может предложить больше и добавляет функциональные возможности в ваш макет для создания интерактивных прототипов для лучшей демонстрации и презентаций.
9. Мир макетов
Веб-сайт: http://www.mockupworld.co/
Вот множество отобранных и бесплатных шаблонов мокапов в формате PSD, созданных дизайнерами и агентствами со всего мира. Изюминкой является то, что каждый бесплатный макет имеет миниатюру и ссылку, ведущую на страницу загрузки.




 gif) repeat-x;
}
gif) repeat-x;
} д.</a></li>
</ul>
</li>
<li><a href="#">Контакты</a>
<li><a href="#">Важно</a>
</li>
</ul>
д.</a></li>
</ul>
</li>
<li><a href="#">Контакты</a>
<li><a href="#">Важно</a>
</li>
</ul>



 Everys Webserive Webserive Webserive Webserive WebseriT. Он включает в себя полноразмерные дизайны веб-сайтов и позволяет без риска демонстрировать страницы дизайна вашего веб-сайта. Презентация выглядит профессионально, когда вы используете этот макет 16 для целей проектирования. Это позволяет вам демонстрировать на динамических страницах и щелкать одной макетной презентацией навсегда. Презентация с разными страницами выглядит красиво, если взять полноразмерный дизайн веб-сайта.
Everys Webserive Webserive Webserive Webserive WebseriT. Он включает в себя полноразмерные дизайны веб-сайтов и позволяет без риска демонстрировать страницы дизайна вашего веб-сайта. Презентация выглядит профессионально, когда вы используете этот макет 16 для целей проектирования. Это позволяет вам демонстрировать на динамических страницах и щелкать одной макетной презентацией навсегда. Презентация с разными страницами выглядит красиво, если взять полноразмерный дизайн веб-сайта.