Как восстановить тему в вордпресс с помощью простого сброса и минимальной поетре данных
В статье расскажу как восстановить тему вордпресс, если случайно удалили, либо изменяли или сломали исходный код. Проблема распространённая у новичков, платить верстальщикам не хотим и делаем сами. Рассмотрим ситуации и варианты устранения.
Ситуации нарушения работы
- Правили код и сайт стал выдавать ошибку 500
- Полностью заклинило и появился белый экран
- Взлом и заражение
В любом случаев, придётся восстановить копии, общаться с поддержкой хостинга или скачивать по новой файлы, но разберём по порядку действия.
Сбросить через админпанель вордпресс
Сбросить данным способом подойдёт, кто не боится потерять изменения внесённые самостоятельно в код.
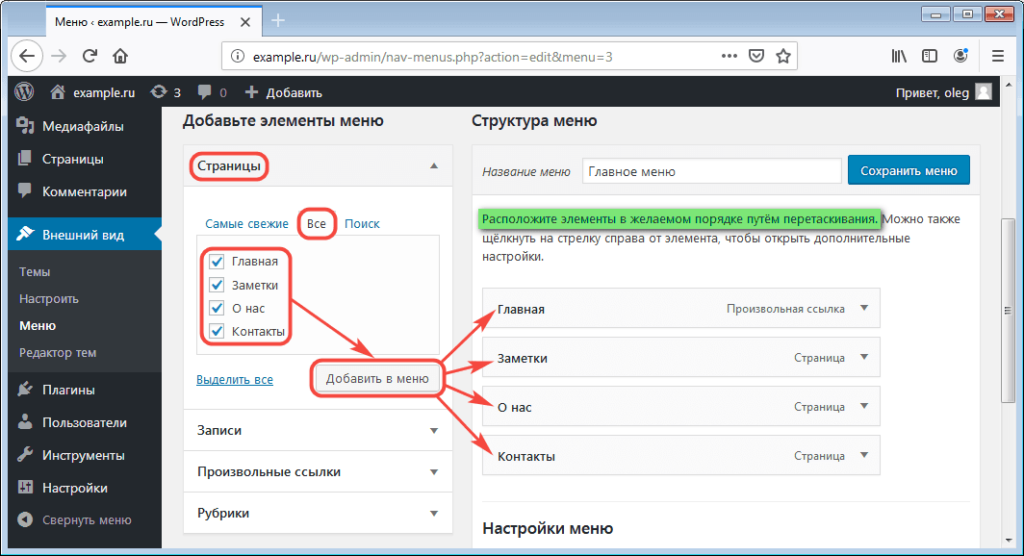
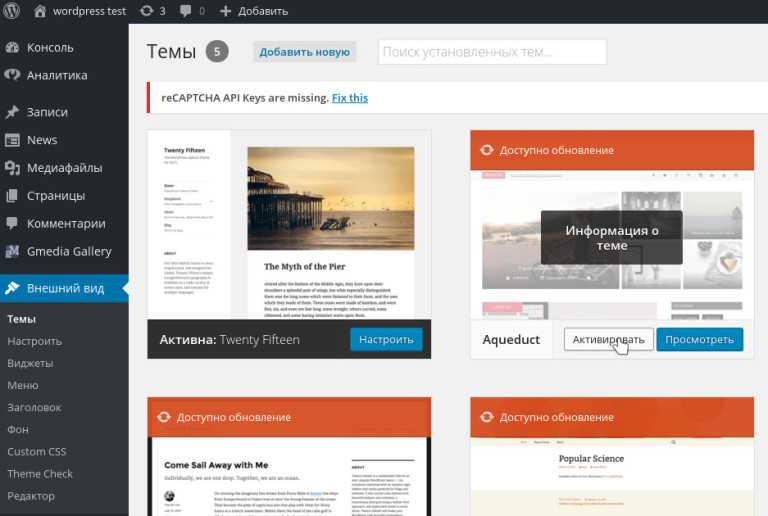
Блог не работает, но в админпанель доступ отсался. Переходим в раздел внешний вид, активируем любую другую тему. WordPress не даст удалить активный шаблон, сначала деактивируем, и нажимаем на кнопку информация.
Появится окно, в нижнем правом углу нажимаем кнопку «удалить». После успешной деинсталляции загружаем чистый шаблон по новой. Редко бывает что остается доступ к панели вордпресса.
Советую прочитать:
- Откат баз данных
- Использование информации из GitHab
- Использование дочерней темы для сохранения данных
- Ошибка установки соединения с базой данных на сайтах WordPress
Восстановление всей темы вордпресс и отдельных файлов
При редактировании вордпресс бывают сбои, например, забыли поставить скобку в конце функции, и блог заклинило. Но не помните в каком файле делали изменения. Придётся восстановить полностью всё, есть два пути:
- Полный возврат до начальной версии. Если тема правилась и боитесь потерять изменения, то этот способ не подойдёт
- Сброс из резервной копии, несколько дней давности.
Загрузка начальной версии
Заходим через FTP или стандартный менеджер, который есть на любом нормальном хостинге. Покажу по FTP программой FileZilla, заходим в неё и соединяемся с сайтом (статья подключения к FTP). Далее идём в /wp-content/themes и находим тему, которая была активна. Заранее приготовили для закачки оригинальную версию на компьютере.
Покажу по FTP программой FileZilla, заходим в неё и соединяемся с сайтом (статья подключения к FTP). Далее идём в /wp-content/themes и находим тему, которая была активна. Заранее приготовили для закачки оригинальную версию на компьютере.
- Путь до директории в вордпресс
- Начальная версия шаблона на компьютере
- Изломанная и подлежащая замене
- Закачиваем на сервер с заменой
Таким же методом загружаются отдельные файлы. К примеру блог перестал работать после правки function.php, его и заменяем на исходный.
Восстановить через backup на хостинге
Заходим на хостинг, вводим логин и пароль для авторизации и переходим в панель администрирования. Находим одноимённый раздел BackUp.
Далее выбираем необходимый домен (если у вас их несколько), на котором необходимо сделать откат на несколько дней назад, и нажимаем. Нас перекинет на страницу со всеми файлами данного ресурса. Идём по описанному пути и находим тему для отката.
- Путь до папки с шаблонами
- Ближайший день когда ресурс был в рабочем состоянии
- Тема подлежащая бэкапу
- Кнопка загрузки из резервной копии
При данной операции затрутся все изменения, подумайте прежде чем полностью заменять. Но если помните какой файл дал сбой, то заходите в тему и так же восстанавливайте. Процедура идентичная как и для папок.
Вернуть сайт если ничего не делали
Бывает что хозяин ничего не делал, а сайт не работает. В этом случае восстановить ресурс предполагает два варианта, либо хостер производит работы на сервере, и что реже, взлом. В любой ситуации пишите в поддержку хостинга с пометкой срочно. Пожалуйста, не пытайтесь самостоятельно устранить проблему, доверьтесь профессионалам, это в их интересах поддерживать свой имидж и репутацию, не бойтесь задавать вопросы.
В данной статье ответили на вопрос как восстановить тему в вордпресс и по максимуму осветить все методы, для новичков. Делайте почаще резервные копии, изменения всегда производим на дочерней теме, и через нормальный редактор кода, а не через стандартный. В следующем уроке научимся чинить базу данных.
Делайте почаще резервные копии, изменения всегда производим на дочерней теме, и через нормальный редактор кода, а не через стандартный. В следующем уроке научимся чинить базу данных.
Нажмите, пожалуйста, на одну из кнопок, чтобы узнать понравилась статья или нет.
Как узнать абсолютный путь к папке, если не устанавливается тема на WordPress – Вопросы Timeweb Community
- Вопросы
- Маркетплейс
Войти
Князева Алла Александровна
9209
3 ответа
Не могу создать директорию wp-content/uploads/2016/04. Проверьте, доступна ли родительская директория для записи.
поле upload_path — у меня это поле по каким-то причинам оказалось пустым. В этом поле нужно прописать абсолютный путь к папке с uploads. Как узнать абсолютный путь к папке?
Как узнать абсолютный путь к папке?
WordPress
Похожие вопросы
231
Ошибка при установке плагина WordPress
Здравствуйте! При установке плагина вылазает ошибка «Установка не удалась: Загрузка не удалась. Unauthorized» но после перезагрузке плагин оказывается установлен. В чём может быть проблема?
CMS
5 ответовАлександр Стенжицкий
208
Конфликт плагинов на WordPress
Специалист обновил дизайн сайта, после чего начал тормозить сайт и подвисать.
Сергей Базов
543
Загрузить файл в корневую папку сайта на wordpress
Как загрузить файл в корневую папку файла на WP. С уважением, Сергей.
CMS
2 ответа1 ТК = 1 ₽
О том, как заработать и потратить Таймкарму, читайте в этой статье
Чтобы потратить Таймкарму, зарегистрируйтесь на нашем сайте
Зарегистрироваться
С помощью соцсетей
Забыли пароль?
Запомнить меня
У меня нет аккаунта Зарегистрироваться
Инструкции по восстановлению пароля высланы на Ваш адрес электронной почты.
Вернуться ко входу
Пожалуйста, укажите email вашего аккаунта
Вернуться ко входу
Войти в Комьюнити
ВК Yandex Google
Регистрация в Комьюнити
ВК Yandex Google
Восстановление пароля
Руководство по иерархии шаблонов WordPress (издание 2023 г.)
Если вы хотите настраивать темы или создавать новые с нуля, важно понимать, как работает иерархия шаблонов WordPress.
Прежде всего, эта система WordPress помогает поддерживать порядок. Как только вы узнаете, что представляют собой все файлы шаблонов тем, что они делают и как они расставлены по приоритетам, вы сможете изменить почти каждый аспект того, как выглядит ваш сайт WordPress.
Мгновенно ускорьте свой сайт WordPress на 20%
Воспользуйтесь преимуществами самых быстрых серверов Google и сети Premium Tier, поддерживаемой более чем 275 CDN Cloudflare по всему миру, для невероятно быстрой загрузки. Входит бесплатно во все планы WordPress.
Начать сегодняВ этой статье мы объясним, что такое иерархия шаблонов WordPress и как она работает. Затем мы предоставим полную разбивку файлов шаблонов, задействованных в каждом типе страниц WordPress (включая шпаргалку для справки), чтобы помочь вам использовать их в своих интересах.
Приступим!
Предпочитаете смотреть видеоверсию?
Введение в иерархию шаблонов WordPress
Как правило, нединамические веб-сайты используют статические файлы HTML и CSS для отображения своего содержимого. Тем не менее, WordPress — это динамическая платформа, основанная на языке программирования PHP. Каждый сайт WordPress загружает несколько файлов .php , каждый из которых определяет внешний вид определенного раздела или компонента.
Всякий раз, когда вы загружаете страницу определенного типа, система управления контентом (CMS) ищет файлы шаблонов, соответствующие этому типу.
Например, если вы используете функцию поиска WordPress и загружаете страницу результатов поиска, CMS будет искать два файла шаблона:
- s earch.php , который определяет, как выглядят ваши страницы результатов поиска
- index.php , который является файлом шаблона по умолчанию, который WordPress использует, когда не может найти верхний вариант в каждой иерархии
Файлы шаблонов, к которым у вас есть доступ, зависят от того, какую тему вы используете. Все темы WordPress представляют собой набор шаблонов, таблиц стилей и других элементов, например изображений. Таким образом, в приведенном выше примере, если используемая вами тема включает в себя search.php шаблон, WordPress найдет и загрузит его.
В некоторых случаях вы можете использовать тему, которая не включает файлы шаблонов для типов страниц, которые вы хотите загрузить. Вот тут-то и появляется иерархия шаблонов WordPress. Это встроенная система, которая сообщает WordPress, какие файлы шаблонов загружать и в каком порядке.
Вот тут-то и появляется иерархия шаблонов WordPress. Это встроенная система, которая сообщает WordPress, какие файлы шаблонов загружать и в каком порядке.
Для страницы поиска, если WordPress не может найти файл search.php , он перейдет к следующему файлу в иерархии, то есть index.php . Этот файл
Теоретически у вас может быть полнофункциональная тема, которая включает только один файл шаблона, а именно index.php .
На практике, тем не менее, тема с одним файлом шаблона едва ли будет включать какие-либо настройки стиля, и все типы страниц будут выглядеть почти одинаково. Если это не то, к чему вы стремитесь, понимание иерархии шаблонов WordPress является одним из самых важных шагов, которые вы можете предпринять как разработчик темы.
Если вы хотите настраивать темы или создавать новые с нуля, важно понимать, как работает иерархия шаблонов WordPress. ✅ В этом руководстве есть все, что вам нужно для начала… 👇Нажмите, чтобы твитнуть
✅ В этом руководстве есть все, что вам нужно для начала… 👇Нажмите, чтобы твитнутьКак работает иерархия шаблонов WordPress
Как вы, возможно, знаете, WordPress позволяет использовать несколько типов страниц в зависимости от того, что вы хотите опубликовать. Вы можете использовать семь основных категорий:
- Главная страница
- Отдельные посты
- Отдельные страницы
- Пользовательские типы записей
- Страницы результатов поиска
- Страницы категорий и тегов
- 404 страницы ошибок
Каждая из этих страниц имеет собственную пользовательскую иерархию, что означает использование определенного набора файлов шаблонов.
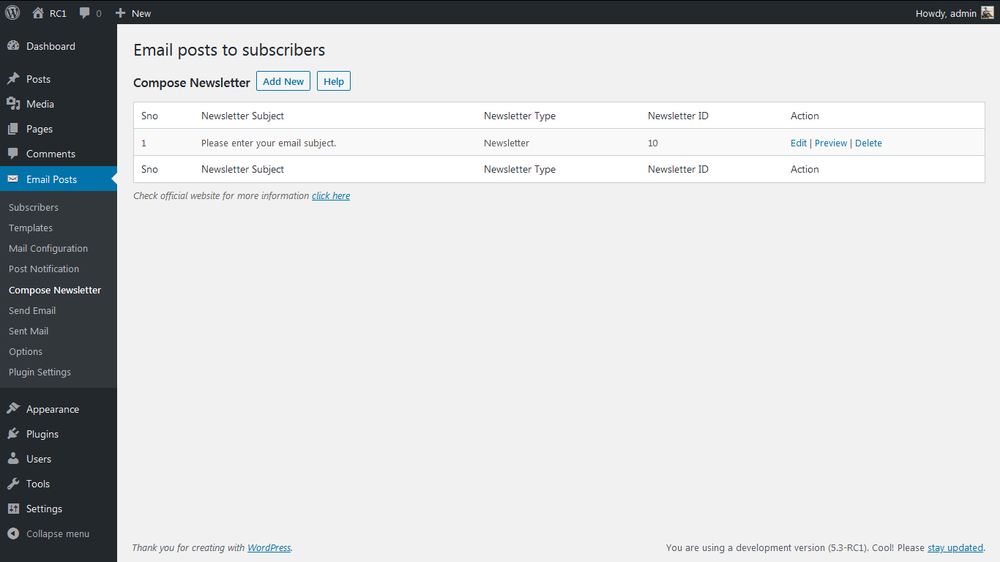
Если вы быстро заглянете в любую из папок вашей темы, вы обычно найдете набор файлов шаблонов. Ниже приведен пример файлов шаблонов, перечисленных в каталоге темы для сообщения в блоге:
Файлы шаблона, перечисленные в каталоге темы WordPress Это тип страницы с одним сообщением, что означает, что он использует файл single. php в качестве шаблона для основного содержимого на странице (само сообщение в блоге).
php в качестве шаблона для основного содержимого на странице (само сообщение в блоге).
Кроме того, он имеет отдельный файл шаблона для каждого элемента страницы, большинство из которых вы сможете идентифицировать с первого взгляда, в том числе:
- Заголовок
- Нижний колонтитул
- Комментарии
- Боковая панель
Важно понимать, что хотя каждый тип страницы имеет свою собственную иерархию, они также часто используют общие файлы шаблонов, например header.php и footer.php .
Если вы создаете собственную тему, это означает, что вы можете создавать собственные стили для каждого типа страниц, а также создавать файлы шаблонов для повторного использования.
Вы также можете создавать пользовательские файлы шаблонов для таких элементов, как боковые панели и нижние колонтитулы, которые применяются только к определенным типам страниц. Эта гибкость достигается благодаря модульному подходу WordPress к шаблонам.
Когда вы переключаете темы, различия в макетах, которые вы видите, связаны с новыми файлами шаблонов, которые загружает WordPress. Дочерние темы также играют роль в иерархии тем WordPress, которую мы вскоре обсудим.
Где найти и изменить файлы шаблонов WordPress
Файл .php может содержать как код PHP, так и разметку HTML (все эти файлы вы можете редактировать). Таким образом, файлы шаблонов WordPress могут быть настолько сложными, насколько вам нужно. Во многих случаях файлы шаблонов, которые использует WordPress, представляют собой набор функций для элементов, которыми они управляют.
Чтобы дать вам пример, вот краткий обзор файла шаблона header.php , который использует официальная тема WordPress Twenty Twenty-One:
Файл шаблона заголовка темы The Twenty Twenty-One Как мы уже упоминали, каждая тема WordPress включает в себя собственный набор файлов шаблонов. Вы можете увидеть, какие файлы шаблонов включает ваша тема, открыв ее папку в корневом каталоге вашего веб-сайта через клиент протокола передачи файлов (FTP).
Вот как это выглядит для предыдущей официальной темы WordPress, Twenty Twenty:
Каталог тем Twenty Twenty и файлы шаблоновПо умолчанию WordPress загружает файлы шаблонов, которые находятся либо в главном каталоге вашей темы ( wp_content > themes ) или в папке template-parts .
Если вы планируете создать несколько файлов шаблонов, мы рекомендуем хранить шаблоны основных страниц в главном каталоге. Для более конкретных файлов шаблонов, таких как полноразмерные страницы или макеты боковой панели, вы можете использовать подкаталоги.
Лучший способ понять полную иерархию шаблонов WordPress — это воспользоваться шпаргалкой. В этом случае мы показываем вам визуальный обзор иерархии шаблонов, любезно предоставленный Кодексом WordPress:
Иерархия шаблонов WordPress Кодекс WordPress содержит много информации об иерархии шаблонов, поэтому мы рекомендуем добавить этот ресурс в закладки. А пока давайте углубимся в каждый тип страницы и файлы шаблонов, которые он использует.
Разбивка иерархии шаблонов WordPress по типам страниц
WordPress использует семь основных типов страниц. В этом разделе мы поговорим о каждом из них и предоставим вам разбивку файлов шаблонов, которые они используют. Начнем с главной страницы.
Файлы шаблонов главной страницы
Ваша домашняя страница WordPress — это первая остановка, которую делает большинство пользователей при посещении вашего веб-сайта. На практике макеты главной страницы могут сильно различаться от одного сайта к другому.
Однако для базовой главной страницы WordPress будет искать эти три файла шаблона по порядку:
- front-page.php
- home.php
- index.php
Если ваша тема не включает front-page.php файл шаблона, WordPress по умолчанию будет использовать второй вариант и так далее. Как всегда, файл index.php — это последняя остановка, которую WordPress делает в дереве решений шаблона.
Разверните приложение в Kinsta. Начните прямо сейчас с бесплатной пробной версии.
Запустите свои приложения Node.js, Python, Go, PHP, Ruby, Java и Scala (или почти все, что угодно, если вы используете свои собственные Dockerfiles) в три простых шага!
Начать бесплатную пробную версию
Отдельные сообщения
Отдельные статьи WordPress используют иерархию шаблонов отдельных сообщений. Для основного содержания каждой записи в блоге WordPress будет искать следующие файлы:
- single.php
- единственный.php
- index.php
Однако, если вы посмотрите на шпаргалку шаблона, вы заметите более сложную иерархию, которая возникает в некоторых случаях.
Это потому, что WordPress позволяет назначать файлы шаблонов для отдельных сообщений и отдельных категорий, а затем по умолчанию используется single.php , если он не может найти ни один из этих параметров.
Помимо основных файлов шаблонов, у вас есть такие элементы, как верхний и нижний колонтитулы, боковые панели и разделы комментариев. Как мы упоминали ранее, каждый из этих элементов может иметь свой собственный файл шаблона.
Отдельные страницы
После сообщений отдельные страницы являются хлебом с маслом для большинства веб-сайтов WordPress. В большинстве случаев они используют шаблон, отличный от вашей главной страницы, если только оба типа страниц по умолчанию не имеют .index.php .
Вот как выглядит иерархия одностраничных шаблонов:
- page.php
- единственный.php
- index.php
Хотя иерархия шаблонов для отдельных сообщений и страниц похожа, есть некоторые ключевые отличия.
Во-первых, когда дело доходит до страниц, WordPress использует путь get_page_templates() для пользовательских файлов, который вы можете использовать для изменения или перенаправления шаблона страницы по умолчанию.
Кроме того, вы можете создавать шаблоны для конкретных слагов и идентификаторов. Если у вас есть файл page-{slug}.php или page-{id}.php , WordPress попытается загрузить каждый файл по порядку, прежде чем по умолчанию использовать page.php .
Пользовательские типы сообщений
Вы можете создавать настраиваемые типы сообщений для различных видов контента, которые вы не хотите объединять со страницами или сообщениями. Пользовательские типы сообщений обеспечивают более высокую степень организации вашего контента, а также имеют собственную иерархию шаблонов:
- архив-{post_type}.php
- архив.php
- index.php
Иерархия шаблонов для пользовательских типов записей не так сложна, как для полных страниц или записей. Тем не менее, WordPress позволяет вам создавать файлы шаблонов для каждого пользовательского типа сообщений, поэтому они не должны использовать одни и те же точные макеты.
Страницы результатов поиска
Мы уже познакомили вас с иерархией шаблонов, которую WordPress использует для страниц результатов поиска, поэтому давайте кратко напомним, как она выглядит:
- search.php
- index.php
По мере того, как мы отходим от «сложных» типов страниц, таких как сообщения или главная страница, иерархия шаблонов WordPress становится намного более простой.
На странице поиска обычно нет необходимости включать слишком много элементов помимо самих результатов. Чем проще структура, тем обычно короче иерархия.
Страницы категорий и тегов
Хотя многие веб-сайты не ссылаются на них напрямую, WordPress создает коллективные страницы для ваших тегов и категорий. Для каждого элемента в этой таксономии также есть отдельные подстраницы.
Учитывая, насколько сложной может стать таксономия для веб-сайтов с большими библиотеками контента, эта иерархия включает больше «шагов», чем обычно:
- категория–{slug}.
 php
php - категория-{id}.php
- категория.php
- архив.php
- index.php
Обратите внимание, что для тегов используется та же иерархия, за исключением того, что «тег» заменяет «категорию» во всех случаях.
Теоретически вы можете создавать отдельные файлы шаблонов для каждой категории или тега на своем веб-сайте WordPress и идентифицировать их либо с помощью ярлыков, либо идентификаторов. Тем не менее, немногие веб-сайты действительно сталкиваются со всеми этими проблемами.
Если вы не планируете позволять посетителям просматривать страницу вашей категории, не стесняйтесь использовать по умолчанию шаблон archive.php .
404 Страницы ошибок
Иногда посетители пытаются получить доступ к несуществующей странице. Когда это произойдет, WordPress вернет страницу с ошибкой 404.
По умолчанию WordPress не предлагает параметры для настройки внешнего вида этой страницы. Однако вы можете настроить его внешний вид самостоятельно через файл шаблона. Иерархия шаблонов довольно короткая:
Однако вы можете настроить его внешний вид самостоятельно через файл шаблона. Иерархия шаблонов довольно короткая:
- 404.php
- index.php
По мере роста вашего веб-сайта будут появляться случаи, когда пользователи могут столкнуться с ошибкой 404. Наличие пользовательской страницы ошибок для таких ситуаций может помочь вам сообщить посетителям, почему страница не загружается, указать им другое направление и уменьшить разочарование.
При загрузке файла шаблона 404 WordPress будет искать и загружать ваш собственный файл, прежде чем использовать файл по умолчанию.
Расположение дочерних тем в иерархии шаблонов WordPress
Если вам нравится настраивать темы WordPress, лучше всего использовать дочернюю тему. Дочерние темы также имеют свое место в иерархии шаблонов WordPress, но это не очевидно, если вы посмотрите на шпаргалку, которую мы предоставили ранее.
Короче говоря, использование дочерней темы добавляет второй уровень в иерархию шаблонов для любого используемого вами типа страницы.
Допустим, вы используете дочернюю тему, которая включает в себя пользовательские файлы шаблонов для отдельных страниц. Вот порядок, в котором WordPress будет пытаться загружать файлы:
- p age.php внутри дочерней темы
- page.php в родительской теме
- single.php внутри дочерней темы
- single.php в родительской теме
- index.php внутри дочерней темы
- index.php в родительской теме
Если WordPress может найти версию файла шаблона в вашей дочерней теме, он загрузит именно ее, даже если в родительской теме есть ее аналог. В некоторых случаях вы можете оказаться в ситуации, когда вам нужно настроить файлы шаблонов для темы, которую вы используете, и использование дочерней темы идеально подходит для таких сценариев.
Как и в случае других типов настроек, вы потеряете изменения в файлах шаблонов темы при ее обновлении. Добавление этих изменений через дочернюю тему спасет вас от этой ситуации.
Использование тегов шаблона WordPress для разработки темы
При разработке WordPress вы часто будете сталкиваться с тегами шаблона, представляющими собой функции PHP, которые можно использовать для динамического создания и извлечения данных. Теги шаблонов часто являются частью файлов шаблонов, но они не являются взаимозаменяемыми.
WordPress встраивает в свой код десятки тегов шаблонов, которые вы можете использовать при разработке темы. Вот некоторые примеры:
- get_header()
- get_footer()
- get_sidebar()
- get_search_form()
- get_template_part()
Эти теги позволяют собирать файлы шаблонов из используемой вами темы. На практике это означает, что вы можете добавлять определенные элементы в основные файлы шаблонов, например front-page.php или index.php .
Если вам нужен полный список всех тегов шаблонов, которые вы можете использовать при разработке WordPress, ознакомьтесь с Кодексом WordPress.
Там вы найдете инструкции по использованию каждого тега шаблона, их отдельные параметры и примеры кода в действии.
Готовы настроить тему WordPress? ✨ Сначала прочтите это руководство по иерархии шаблонов. ⬆️Нажмите, чтобы твитнуть. Всякий раз, когда вы посещаете веб-сайт WordPress, CMS увидит, к какому типу страницы вы пытаетесь получить доступ, а затем использует иерархию, чтобы определить, какой файл шаблона загрузить.Помимо основных шаблонов для каждого типа страницы, у вас также могут быть файлы шаблонов для отдельных элементов, таких как верхние и нижние колонтитулы и боковые панели.
Этот модульный подход дает вам полный контроль над тем, как выглядит каждая страница вашего сайта, и помогает вам сэкономить время в процессе разработки WordPress.
У вас есть вопросы о том, как работает иерархия шаблонов WordPress? Поделитесь ими в разделе комментариев ниже!
Blog Path — бесплатная тема WordPress для блога с сеткой
Blog Path — бесплатная тема блога WordPress с сеткойПосмотреть видео-документацию
Вы можете начать вести блог WordPress уже сегодня! Это легко.

Путь к блогу — дочерняя тема Gist. Эта тема — лучшая из когда-либо созданных бесплатных тем WordPress для блога, новостей и журналов. Это простая, легкая в использовании, современная и креативная, удобная тема WordPress с типографикой, шрифтами и вариантами цвета. Кроме того, Blog Path адаптивен, совместим с разными браузерами и поддерживает дочернюю тему. Gist поставляется с добавленными пользовательскими виджетами для социальных сетей и авторов, параметрами липкой боковой панели, виджетом нижнего колонтитула, параметрами боковой панели, параметром мета, параметром авторских прав, параметрами социальных сетей и т. д.
Добавлено в корзину
Характеристики продукта
Облегченная тема
Blog Path — это чистый и минималистичный дизайн с облегченной темой для легкой загрузки.
Несколько страниц блога
Полное изображение, левое изображение, правое изображение и отсутствие изображения для страницы блога.
Неограниченное количество шрифтов Google
Установите необходимые шрифты Google по своему усмотрению. Настроить и использовать, очень просто.
Powered By Text
Напишите свой собственный Powered By Text со ссылкой в формате HTML.
Доступны фиктивные данные
фиктивные данные для легкой настройки этой темы. Правильно проверьте документацию.
Биография автора
Информация об авторе, включая социальные иконки и описания.
Параметр и текст хлебной крошки
Установите свой собственный текст хлебной крошки с включенной функцией отключения.
Столбец блога
Вы получите несколько столбцов на странице блога. Купить про версию.
Липкая боковая панель
Сделайте боковую панель липкой с помощью настроек настройщика.
Слайдер-карусель
Раздел Awesome Slider доступен в профессиональной версии. Разве это не круто?
Разве это не круто?
Заполнитель поиска
Легко меняйте текст заполнителя поиска и напишите свой собственный текст.
Доступна Премиум-версия
Благодаря дополнительным функциям внутри настройщика и виджетов вы можете получить версию Pro.
Meta Show Hide Option
Легкое включение/отключение даты, публикации, тегов, категорий, метатегов автора.
Перейти к началу
Если вы находитесь в последнем разделе страницы, щелкните значок «Наверх», чтобы перейти наверх.
Специализированная поддержка
Даже в бесплатной версии вы можете получить поддержку по электронной почте, на форуме и в чате.
Варианты цвета
Вариант основного цвета доступен в бесплатной версии и больше в премиум-версии.
Параметры шрифтов заголовков
Параметры шрифтов заголовков доступны в премиум-версии.
Связанная запись в блоге
Удивительные функции, которые помогут вам показать связанную публикацию в блоге.
Проверить доступные демонстрации пути к блогу
Зачем обновляться до Pro
Обновите до премиум-версии, чтобы получить доступ к этим потрясающим функциям!!!
| Характеристики | Путь к блогу — бесплатная версия | GistPro — Премиум-версия |
|---|---|---|
| Параметры темы | Да | Да |
| Адаптивный дизайн | Да | Да |
| Секция Awesome Slider | № | Доступен с несколькими вариантами |
| Макеты заголовков | По умолчанию | 3 различных типа |
| Пользовательские виджеты | Ограниченный | Несколько Mith Различные опции |
| Пользовательское изображение заголовка | Да | Да |
| Цветовые схемы | № | Да — для каждой секции |
| Параметры семейства шрифтов | Более 800+ шрифтов Google | 800+ шрифтов Google для нескольких разделов |
| Опции типографики | Ограниченные опции | Несколько — сторона, высота строки, интервал и т. |

 php
php