Где учиться на веб-дизайнера? Особенности профессии, обязанности, зарплата, где получить образование по веб-дизайну с нуля и кем можно работать? Востребованность профессии веб-дизайнера
Чем занимается
веб-дизайнер
Анализ целевой аудитории и конкурентов
Дизайнер исследует потребности целевой аудитории и те решения, которые предлагают другие компании, чтобы создать удобный в использовании продукт.
Подробнее
Дизайн лендингов
Задача дизайнера — сделать посадочную страницу визуально привлекательной, чтобы привести больше пользователей к целевому действию (заявке или покупке).
Дизайн многостраничных сайтов и интернет-магазинов
Специалист отвечает за разработку главной страницы, категорий, карточек товаров, страниц корзины и других элементов сайта.
Подробнее
Дизайн мобильных приложений
Дизайнер знает особенности мобильных платформ, умеет выстраивать логику приложения и разрабатывать оформление всех основных экранов.
Подробнее
Создание кликабельных прототипов
Чтобы проверить, как будет работать сайт или приложение, создаются интерактивные прототипы с кнопками и ссылками.
Подробнее
Анимация интерфейса и создание графических элементов
Дизайнер разрабатывает для каждого проекта UI-kit: набор иконок, кнопок и других элементов интерфейса. При необходимости — создает анимационные эффекты.
Подробнее
Сборка сайтов на Tilda
Специалист умеет работать с конструкторами и может самостоятельно собрать сайт из готовых или «нулевых» блоков.
Подробнее
Где получить образование веб-дизайнера
Вуз, колледж или техникум
Вы получите хорошую теоретическую базу, но часто учебный план в вузах, колледжах и техникумах устаревший, он не учитывает текущие требования рынка и не дает нужного объема практических навыков. Учиться в вузе вы будете от 4 до 6 лет, а в колледже — 2-3 года. При поступлении нужно сдавать ЕГЭ и проходить творческие испытания.»>Вариант подходит тем, кто получает первое образование после школы. Вы получите хорошую теоретическую базу, но часто учебный план в вузах, колледжах и техникумах устаревший, он не учитывает текущие требования рынка и не дает нужного объема практических навыков. Учиться в вузе вы будете от 4 до 6 лет, а в колледже — 2-3 года. При поступлении нужно сдавать ЕГЭ и проходить творческие испытания.Короткие программы и курсы повышения квалификации
«>Как правило, они рассчитаны на практикующих графических или motion-дизайнеров, которые хотят расширить круг навыков. На краткосрочных программах вы сможете быстро освоить редакторы интерфейсов или научиться проводить UX-исследования, но для начала обучения понадобится опыт и базовые знания о дизайне.Курсы обучения веб-дизайну с нуля
Оптимальный вариант для тех, кто уже получил высшее или среднее профессиональное образование, а теперь хочет в короткий срок начать работать в сфере веб-дизайна. На курсах менее чем за 1 год вы сможете освоить профессиональные навыки и инструменты, сформировать портфолио и перейти к практике на реальных заказах.
Подробнее
Стажировка в компании

Подробнее
Самообучение
В интернете есть множество вебинаров, статей и учебников по веб-дизайну. Но чтобы заниматься регулярно, нужна мотивация, а еще придется покупать лицензии программ и профессиональную литературу. При самостоятельном освоении веб-дизайна вы не сможете получать обратную связь и задавать вопросы напрямую наставнику. В итоге обучение затянется, а из-за отсутствия четкого учебного плана в ваших знаниях могут остаться пробелы.
Подробнее
Выбор варианта зависит от конкретной ситуации. Например, если вы окончили 9 классов и хотите скорее получить специальность, поступайте в колледж или вуз. Если же вы уже получили среднее профессиональное или высшее образование и хотите освоить новую профессию, ваш выбор — курсы.
Где можно учиться на веб-дизайнера дистанционно?
В академии дизайн-профессий Pentaschool вы можете обучиться на веб-дизайнера и подготовиться к работе. Вас ждут только профильные дисциплины и актуальные прикладные знания. Заниматься вы будете в онлайн-формате по свободному графику — можно совмещать с работой и очным обучением. Для слушателей направления digital работает Центр развития карьеры: мы поделимся вакансиями от наших партнеров, поможем составить сильное резюме и портфолио, а также устроиться на стажировку в веб-студию или маркетинговое агентство.
Веб-дизайнер (UI/UX). Полный курс
Популярная программа
Веб-дизайнер (UI/UX). Полный курс
Полный курс
- 9 мес.
- В портфолио: дизайн сайта интернет-магазина с анимацией, мобильного приложения, сайта на Tilda и готовый шоурил
- Старт 21 апреля
- Диплом о профессиональной переподготовке
Узнать больше
-25% скидка
Веб-дизайнер. Базовый курс
На курсе вы освоите базовые навыки в веб-дизайне, научитесь работать с сайтами и мобильными приложениями в самых востребованных программах: Figma, Tilda и Adobe Photoshop. Выполненные на курсе работы вы сможете добавить в портфолио, чтобы найти первые заказы уже в конце обучения.
Популярная программа
Веб-дизайнер. Базовый курс
- 7 мес.
- Научитесь создавать интерфейсы для лендингов, многостраничных сайтов (интернет-магазинов) и мобильных приложений
- Старт 21 апреля
- Сертификат о прохождении курса
Узнать больше
-30% скидка
Дизайнер сайтов
Программа познакомит вас с особенностями различных веб-платформ, научит создавать лендинги, многостраничные сайты и интернет-магазины в конструкторе Tilda. Вы будете создавать элементы для проектов в Adobe Photoshop, Figma и других программах, а также подготовите несколько прототипов сайтов, которые сможете добавить в портфолио.
Вы будете создавать элементы для проектов в Adobe Photoshop, Figma и других программах, а также подготовите несколько прототипов сайтов, которые сможете добавить в портфолио.
Дизайнер сайтов
- 5.5 мес.
- Научитесь создавать интерфейсы для лендингов и многостраничных сайтов (интернет-магазинов)
- Старт 21 апреля
- Сертификат о прохождении курса
Узнать больше
-40% скидка
Дизайнер графики и сайтов
Курс подойдет тем, кто хочет совместить навыки графического и веб-дизайнера, чтобы зарабатывать больше и создавать разноплановые проекты. Вы добавите в портфолио не только сайт на Tilda, но и макеты рекламных материалов, айдентику для бренда, растровые и векторные иллюстрации. По итогам курса выдается официальный диплом.
Вы добавите в портфолио не только сайт на Tilda, но и макеты рекламных материалов, айдентику для бренда, растровые и векторные иллюстрации. По итогам курса выдается официальный диплом.
Дизайнер графики и сайтов
- 9 мес.
- В портфолио: айдентика бренда, рекламные макеты, сайт на Tilda
- Старт 21 апреля
- Диплом о профессиональной переподготовке
Узнать больше
-40% скидка
Каждый курс включает в себя формирование портфолио. Преподаватели проверят ваши работы и укажут, что нужно исправить, если найдут недочеты. В результате вы получите отличное профессиональное портфолио, которое можно без опасений отправлять клиентам и работодателям.
Востребованность профессии
веб-дизайнер Дизайнер интерфейсов может работать в веб-студиях и digital-агентствах. Кроме того, веб-дизайнеров нанимают в штат IT-компании и крупные фирмы, которым нужно развивать собственные цифровые продукты.
 Многие дизайнеры предпочитают работать на фрилансе и находить заказы через биржи, соцсети и профессиональные чаты.
Многие дизайнеры предпочитают работать на фрилансе и находить заказы через биржи, соцсети и профессиональные чаты.более 550 только
на портале hh.ru
более 1000 заказов на площадках фриланса
Карьера и зарплата
веб-дизайнера
Уровень заработка веб-дизайнера зависит от вашей квалификации, опыта и от того, какие задачи вы будете выполнять. У дизайнера на фрилансе оплата сдельная: чем больше вы берете заказов и чем они дороже, тем выше доход. Например, дизайн личного кабинета сайта может стоить от 30 000 ₽, а полный редизайн интернет-магазина или мобильного приложения — от 80 000 ₽.
Зарплата штатного сотрудника зависит от региона, но в сфере веб-дизайна распространен удаленный формат работы. Даже если вы живете в небольшом городе, можно устроиться в московскую или международную компанию.
Средняя зарплата веб-дизайнера в Москве
от 70 000 ₽ для новичков
от 120 000 ₽ для опытных специалистов
Ваша карьерная траектория
Junior
от 60 000 ₽
После обучения вы — начинающий специалист. Сейчас важно брать первые заказы и расширять практический опыт.
Сейчас важно брать первые заказы и расширять практический опыт.
Middle
от 100 000 ₽
Вы стали уверенным дизайнером. Ваша задача — выбрать основную специализацию, повышать сложность работ в портфолио и цены на услуги.
Senior
от 120 000 ₽
Ура!
Вы профильный специалист: можете браться за сложные задачи и передавать новичкам в команде свои знания и опыт.
Art director
от 150 000 ₽
Вот это да!
Вы стали руководителем и успешно координируете работу дизайн-отдела. А может быть, сформировали и развиваете собственную команду?
А началось все с
заявки на консультацию
Плюсы и минусы профессии
веб-дизайнер
Плюсы
- Возможность освоить профессию и получить диплом дистанционно, совмещая обучение с нынешней работой.
- Веб-дизайнер — IT-профессия, для которой не требуются навыки программирования.
 Пользуйтесь преимуществами и льготами для специалистов, занимаясь при этом творческой работой, не связанной с математикой.
Пользуйтесь преимуществами и льготами для специалистов, занимаясь при этом творческой работой, не связанной с математикой. - Профильное образование необязательно. Работодателям намного важнее ваше портфолио, опыт и креативность, а не вузовский диплом, потому что сфера веб-дизайна развивается очень быстро.
- Много возможностей для роста: осваивайте другие направления дизайна, выбирайте специализацию, продвигайтесь на зарубежные рынки или сформируйте свою команду.
- Высокий спрос на веб-дизайнеров. Компаниям всех отраслей сегодня важно присутствовать в интернете и привлекать клиентов с помощью сайта или мобильного приложения.
- Можно работать удаленно с клиентами и компаниями из других городов и зарубежными заказчиками, чтобы получать более высокий доход и самостоятельно выстраивать свой график.

Минусы
- Необходимо согласовывать идеи с клиентами и коллегами, так что доработки и правки в работе веб-дизайнера практически неизбежны. Не всегда получается воплотить свое творческое видение.
- Высокий уровень конкуренции в сфере веб-дизайна. Необходимо постоянно развиваться и осваивать дополнительные навыки, чтобы оставаться востребованным специалистом.
С чего начать
Получить образование графического дизайнера, приобрести реальные навыки работы и собрать свои первые кейсы можно в Московской академии дизайн-профессий Pentaschool.
Преимущества обучения в Pentaschool
Прочная теоретическая база для старта в профессии
Много практики с обратной связью от экспертов с опытом
Вы можете стать графическим дизайнером с нуля и начать зарабатывать на своих проектах менее чем за 1 год
Доступ к архиву из 3 000 вебинаров по дизайну, маркетингу и другим темам
Бессрочный доступ к материалам занятий после завершения обучения
Бонус-курсы в подарок при выборе профессиональной программы
Топ 14 навыков, необходимых любому веб‑дизайнеру для трудоустройства в 2021
Независимо от того работаете ли вы дизайнером как сотрудник или фрилансер, в офисе или удаленно, эти навыки помогут вам стать успешнее в этом году и в будущем.
2020 кардинально изменил порядок работы дизайнеров. Из соображений безопасности, людей, которые работают удаленно, стало больше, чем когда-либо. Если вы веб-дизайнер (или начинающий веб-дизайнер), многое из практического опыта удаленной работы будет по-прежнему востребовано в обозримом будущем.
Но помимо навыков, которые позволяют дизайнерам работать из дома, есть множество других, необходимых для того, чтобы стать состоявшимся веб-дизайнером в 2021 году. Ищете ли вы хорошую работу или просто хотите начать строить свою карьеру как веб-дизайнер, ниже есть список того, что вам нужно, чтобы быть успешным.
- 1. Пользовательский интерфейс (UI) & Визуальный Дизайн
- 2. Принципы дизайна
- 3. Основные навыки HTML & CSS
- 4. Знание UX
- 5. Адаптивный дизайн
- 6. Системы управления контентом
- 7. Программы для дизайна
- 8. Интернет-маркетинг
- 9. Теория цвета
- 10. Типографика
- 11. Управление проектами
- 12.
 Тайм-менеджмент
Тайм-менеджмент - 13. Креативное мышление
- 14. Коммуникация и сотрудничество
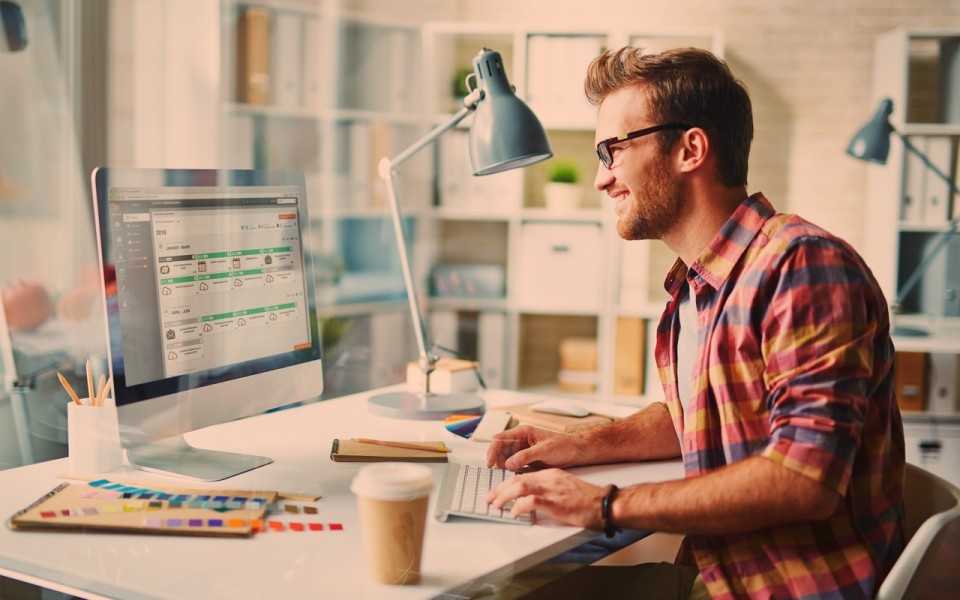
Чем занимается веб-дизайнер?
Прежде всего — что включает в себя работа веб-дизайнера? В обязанности веб-дизайнеров входит создание (а иногда и разработка) различных веб-сайтов и веб-страниц. Его главная задача — определить общий визуальный облик веб-сайта путем сочетания элементов, таких как цвет, типографика, композиция, иллюстрации и визуальная иерархия.
Веб-дизайнеры часто будут работать с разными клиентами и брендами, чтобы создать их присутствие в сети и транслировать их желаемые идеи.
1. UI & Визуальный Дизайн
Самыми основными навыками успешного веб-дизайнера в 2021 году, являются опыт создания эффективного пользовательского интерфейса (UI) и визуального дизайна. Хотя изучение основ того, что делает дизайн «хорошим», это важно, больше всего вы узнаете из практики, методом проб и ошибок, а также анализируя другие дизайн-проекты.
2. Принципы дизайна
Принципы дизайна это существенный ключевой фактор для создания визуально привлекательного дизайна. Чаще всего в нем есть соразмерность, баланс, повторяемость, акценты, группировка, контраст, пропорция, ритм и вспомогательное пространство (хотя другие источники могут добавить дополнительные принципы или пропустить один или некоторые из перечисленных).
Чаще всего в нем есть соразмерность, баланс, повторяемость, акценты, группировка, контраст, пропорция, ритм и вспомогательное пространство (хотя другие источники могут добавить дополнительные принципы или пропустить один или некоторые из перечисленных).
Понимание того, как эти принципы взаимодействуют и какое влияние оказывают на пользователей, крайне необходимо для создания дизайна, с которым пользователям понравится взаимодействовать. Они также важны, потому что могут упростить и систематизировать процесс дизайна, показывая дизайнерам как начать и как группировать элементы.
3. Основные навыки HTML & CSS
Хотя не все дизайнеры будут работать непосредственно с HTML и CSS, важно хорошо понимать, как они функционируют. Если вы знаете, как использовать HTML и CSS, вы будете понимать пределы их возможностей и сможете создавать рабочий веб-дизайн, который может быть правильно сверстан для реального использования.
4. Знание UX
Пользовательский опыт (UX) это одна из самых важных частей проектирования исключительного и эффективного веб-сайта. В крупных проектах может работать узкий UX специалист (или дизайнер, или исследователь), в мелких веб-дизайнер может также выступать в роли UX дизайнера.
В крупных проектах может работать узкий UX специалист (или дизайнер, или исследователь), в мелких веб-дизайнер может также выступать в роли UX дизайнера.
5. Адаптивный дизайн
Поскольку большинство людей во всем мире теперь выходят в Интернет с мобильных устройств, адаптивный дизайн важен, как никогда. Понимание того, как проектировать для экранов разных размеров, крайне необходимо. Хотя создание отдельно десктопной и мобильной версий сайта является вариантом, с помощью адаптивного дизайна легче охватить широкий спектр размеров экранов на рынке, от небольших смартфонов до планшетов, ноутбуков и настольных компьютеров.
6. Системы управления контентом
Большинство современных веб-сайтов созданы на основе системы управления контентом (CMS). Хотя WordPress является самым популярным, в мире существуют сотни CMS. Вам не нужно учиться использовать их все, но для начала неплохо будет изучить основы того, как они работают и что делают, а затем, освоить самую(ые) часто используемую(ые) из них.
7. Программы для дизайна
Когда речь идет о программах для дизайна у разных дизайнеров и команд дизайнеров разные предпочтения. Sketch, Adobe Photoshop, Illustrator, или XD, Affinity Designer, и Figma являются популярными вариантами, хотя существуют и другие.
В то время как особенности работы каждой программы варьируются, у всех у них аналогичные функции для создания и упорядочивания элементов и макетов. Какую из них вы выберете для использования зависит от личных предпочтений и потенциально от требований компании, в которой вы работаете.
8. Интернет-маркетинг
Нет, вам не нужно становиться экспертом в области интернет-маркетинга, чтобы стать веб-дизайнером. Но понимание того, как он работает и, что более важно, как разные виды графических данных проявляют себя в различных обстоятельствах, важно для любого веб-дизайнера.
У интернет-маркетологов есть множество запросов в части визуальной составляющей: от проектирования социальных сетей до вспомогательного контента, инфографики и изображений для онлайн-рекламы. Если вы понимаете, какие изображения могут понадобиться и как создавать те, которые работают лучше, чем у конкурентов, у вас будет преимущество перед другими дизайнерами.
Если вы понимаете, какие изображения могут понадобиться и как создавать те, которые работают лучше, чем у конкурентов, у вас будет преимущество перед другими дизайнерами.
9. Теория цвета
Из всех элементов дизайна цвет потенциально оказывает самое сильное влияние на юзабилити и взаимодействие с пользователем. Чтобы быть успешными веб-дизайнерам необходимо владеть хотя бы основами теории цвета. Это включает в себя понимание психологии цвета, процесса создания цветовой палитры и таких понятий, как контраст.
Чтобы стать настоящим экспертом в теории цвета, требуются годы практики и обучения, но изучить основы можно относительно быстро. Таким образом, вам нужно экспериментировать и тестировать сочетания цветов в ваших проектах.
10. Типографика
Помимо теории цвета, типографика также оказывает сильное влияние на опыт взаимодействия и удобство использования интерфейса. Хорошая типографика делает текстовый контент приятным для чтения, в тоже время плохая может сделать информацию полностью нечитаемой.
Принципы типографики включают в себя такие вещи, как масштаб, контраст, четкость, читаемость и комбинация шрифтов. Есть установленные принципы и рекомендации для каждого из них, но вместе с тем шрифтовой дизайн позволяет много экспериментировать и проявлять творческое самовыражение.
Выбор типографики для веб-дизайна: 5 вещей, которые нужно учесть
11. Управление проектами
Многие веб-дизайнеры могут столкнуться с двойными обязанностями: управление проектами, которые они же и создают. Это типично для небольших команд дизайнеров или для мелких проектов, где нет необходимости в специально выделенном менеджере проекта.
Умение управлять проектами, сроками и делегирование — ключевой навык для веб-дизайнеров. Вам понадобится освоить общепринятые методы управления проектами и приложения, чтобы быть самым эффективным. Управление проектом не должно быть сложным, но необходимо, чтобы дизайн-проект был выполнен без проблем и вовремя.
12. Тайм-менеджмент
Подобно управлению проектами, дизайнеры также должны быть экспертами в области управления своим временем. Учитывая то, как много дизайнеров в настоящее время работают удаленно (и, вероятно, продолжат делать это в ближайшем будущем), тайм-менеджмент становится как никогда актуальным.
Учитывая то, как много дизайнеров в настоящее время работают удаленно (и, вероятно, продолжат делать это в ближайшем будущем), тайм-менеджмент становится как никогда актуальным.
Одним из ключевых факторов правильного управления своим временем является понимание того, когда вы работаете наиболее эффективно и креативно. Работа в эти самые важные отрезки времени может значительно улучшить вашу продуктивность и производительность без необходимости работать дополнительно.
Вам также нужно будет понять, как разбивать большие проекты на более мелкие задачи, чтобы вы могли стабильно продвигаться, выполняя их, вместо того, чтобы ждать до последней минуты или пытаться решить слишком многое за очень короткий промежуток времени.
13. Креативное мышление
Навыки креативного мышления крайне важны для любого дизайнера. Способность подходить к проблемам дизайна творчески придает дизайнерам ценности и повышает их востребованность.
Усовершенствовать их можно разными способами. Хотя один из лучших — это просто практика. Думайте о креативности, как о мышце. Если вы ее не используете, она атрофируется и ослабеет. Но, задействуя ее регулярно, вы сможете укрепить свои способности мыслить креативно.
Хотя один из лучших — это просто практика. Думайте о креативности, как о мышце. Если вы ее не используете, она атрофируется и ослабеет. Но, задействуя ее регулярно, вы сможете укрепить свои способности мыслить креативно.
14. Коммуникация и сотрудничество
Поскольку очень много команд дизайнеров работают удаленно, навыки общения и совместной работы стали еще более важными. Когда дизайнеры не работают в одном офисе, им нужно более тщательно обдумывать способы общения и совместной работы.
Помимо базовых навыков коммуникации и сотрудничества, вам нужно будет убедиться, что вы знакомы с приложениями, платформами и технологиями, которые используются в удаленных командах, чтобы организовать данные процессы. Они включают в себя приложения, например Slack в дополнение к таким вещам, как контроль версий электронных материалов.
10 невероятно полезных инструментов для удаленных творческих команд
Необходимые навыки, чтобы стать профессиональным веб-дизайнером
Независимо от того работаете ли вы дизайнером как сотрудник или фрилансер, в офисе или удаленно, эти навыки помогут вам стать успешнее в этом году и в будущем.
Описание работы веб-дизайнера
Специальное предложение
Мы ищем веб-дизайнера, который будет отвечать за создание отличных веб-сайтов для наших клиентов. Основные обязанности включают концептуализацию и реализацию креативных идей для клиентских веб-сайтов, а также создание визуальных элементов, соответствующих брендингу наших клиентов. Вы будете тесно сотрудничать с нашей командой веб-разработчиков, чтобы обеспечить правильную и беспроблемную реализацию.
Чтобы добиться успеха в этой роли, вам необходимо обладать отличными навыками визуального дизайна и владеть программным обеспечением для графического дизайна, таким как Adobe Photoshop и Adobe Illustrator.
Веб-дизайнер Обязанности:
- Разработка концепций творческих идей с клиентами.
- Тестирование и доработка дизайна сайта.
- Разработка рекомендаций по проектированию, стандартов и лучших практик.
- Поддержание внешнего вида веб-сайтов за счет соблюдения стандартов содержания.

- Разработка визуальных изображений для веб-сайтов и обеспечение их соответствия брендингу клиентов.
- Работа с различными системами управления контентом.
- Обмен дизайнерскими идеями с использованием пользовательских потоков, технологических потоков, карт сайта и каркасов.
- Включение функций и функций в веб-сайты.
- Разработка образцов страниц, включая цвета и шрифты.
- Подготовка планов дизайна и представление структуры веб-сайта.
Веб-дизайнер Требования:
- Соответствующий диплом в смежной области.
- Знание программного обеспечения для графического дизайна, включая Adobe Photoshop, Adobe Illustrator и другие инструменты визуального дизайна.
- Владение языками веб-программирования, такими как HTML и CSS, JQuery и JavaScript.
- Хорошее понимание систем управления контентом.
- Хорошее понимание принципов поисковой оптимизации.
- Хорошее понимание проблем кросс-браузерной совместимости.

- Отличные навыки визуального дизайна.
- Современный опыт работы с международными веб-протоколами, стандартами и технологиями.
- Креативен и открыт новым идеям.
- Легко адаптируется и готов изучать новые техники.
- Отличные коммуникативные навыки.
Часто задаваемые вопросы о веб-разработчиках:
Что такое веб-разработчик?
В основные обязанности веб-разработчика входит проектирование и создание веб-сайтов. Добавьте свои основные должностные обязанности веб-разработчика в наш образец описания работы веб-разработчика, чтобы создать индивидуальный список для вашего бизнеса.
Могу ли я настроить ваше описание веб-разработчика?
Когда вы размещаете объявление о вакансии веб-разработчика, вы должны предоставить соискателям информацию о роли в вашей организации. Не стесняйтесь редактировать или добавлять в любой раздел нашего описания веб-разработки, чтобы получить список вакансий, который подходит именно вам.
Какую информацию я должен указать при публикации списка вакансий веб-разработчика?
Когда вы создаете описание должности веб-разработчика, вы должны сосредоточиться на том, чтобы дать соискателям больше информации о том, что ваша компания ищет при приеме на работу в следующий раз. Предоставьте подробную информацию о ролях и обязанностях веб-разработчиков в вашей организации. Помогите кандидатам понять качества и квалификации, которые им потребуются для достижения успеха. Объедините свои данные с нашим примером описания работы веб-разработчика и начните привлекать лучшие таланты уже сегодня.
У вас есть вопросы для веб-разработчиков?
У нас есть вопросы для собеседования, которые сопровождают все наши должностные инструкции.
Шаблон должностной инструкции веб-дизайнера
Веб-дизайнер В обязанности входит:
Выполнение всех этапов визуального проектирования от концепции до окончательной передачи и проектирования
Концептуализация оригинальных идей дизайна веб-сайта, которые обеспечивают простоту и удобство для пользователя сложных препятствий
Краткая информация о вакансии
Мы ищем талантливого веб-дизайнера, который будет создавать удивительные возможности для пользователей. Идеальный кандидат должен иметь представление о чистом и искусном веб-дизайне. Они также должны обладать превосходными навыками проектирования пользовательского интерфейса.
Идеальный кандидат должен иметь представление о чистом и искусном веб-дизайне. Они также должны обладать превосходными навыками проектирования пользовательского интерфейса.
Успешный кандидат сможет преобразовать требования высокого уровня в потоки взаимодействия и артефакты. Они смогут превратить их в красивый, интуитивно понятный и функциональный дизайн.
Обязанности
Выполнить все этапы визуального проектирования от концепции до окончательной передачи в проектирование
Концептуализация оригинальных идей дизайна веб-сайта, которые делают сложные препятствия простыми и удобными для пользователя
Создавайте каркасы, раскадровки, потоки пользователей, потоки процессов и карты сайта для обмена идеями взаимодействия и дизайна
Представление и защита проектов и ключевых результатов перед коллегами и заинтересованными сторонами на уровне руководства
Создание и продвижение руководств по проектированию, лучших практик и стандартов
Требования и навыки
- Подтвержденный опыт работы веб-дизайнером
- Демонстрируемые навыки графического дизайна с сильным портфолио
- Большой опыт создания макетов, раскадровок, потоков пользователей, потоков процессов и карт сайта
- Владение Photoshop, Illustrator или другими инструментами визуального дизайна и каркаса
- Знание HTML, CSS и JavaScript для быстрого прототипирования
- Опыт работы в процессе разработки Agile/Scrum
- Отличные навыки визуального дизайна с чувствительностью к взаимодействию пользователя с системой
- Способность творчески и эффективно решать проблемы
- Будьте в курсе последних веб-тенденций, методов и технологий
- BS / MS в области взаимодействия человека с компьютером, интерактивного дизайна или предмета изобразительного искусства
Часто задаваемые вопросы
Чем занимается веб-дизайнер?
Веб-дизайнеры работают над созданием внешнего вида веб-сайтов.

 Пользуйтесь преимуществами и льготами для специалистов, занимаясь при этом творческой работой, не связанной с математикой.
Пользуйтесь преимуществами и льготами для специалистов, занимаясь при этом творческой работой, не связанной с математикой.
 Тайм-менеджмент
Тайм-менеджмент
