Как сделать градиент в Photoshop. Градиент в дизайне — Медиасвод
Дизайн и графика
от автора Медиасвод
Фотошоп имеет множество инструментов для создания стильного дизайна. Одним из таких инструментов является «Градиент».
«Градиент» предназначен для создания заливки, сочетающей несколько цветовых оттенков, плавно переходящих друг в друга. Градиентную заливку используют начинающие и опытные дизайнеры. Она используется при создании сайтов, презентаций, интерфейсов.
Градиенты вдохновляют художников на создание творческих работ. Так, дизайнер Magdiel Lopez активно использует градиенты в своих проектах. Такая заливка позволяет сочетать красоту линий с эффектами объема и освещения.
Виды градиента
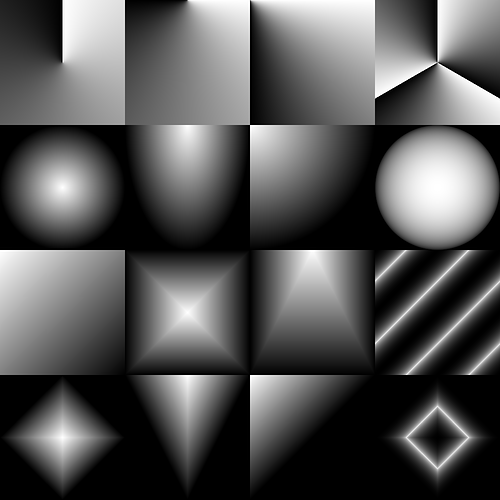
В Фотошопе имеется набор готовых градиентов, с разной формой цветовых переходов.
Линейный градиентЛинейный градиентЛинейный градиент включён по умолчанию. Его применяют в том случае, когда хочется создать переход цветового оттенка или уровня прозрачности, сопровождаемого выбранным пользователем направлением и основанным на переходе относительно прямой линии.
Его применяют в том случае, когда хочется создать переход цветового оттенка или уровня прозрачности, сопровождаемого выбранным пользователем направлением и основанным на переходе относительно прямой линии.
Радиальный градиент
Радиальный градиент обеспечит цветовой переход от центральной точки к радиусу.
Конусовидный градиентКонусовидный градиент
Конусовидный градиент выполняет затенение в виде спирали, развернутой против часовой стрелки вокруг начальной точки.
Зеркальный градиент
Зеркальный градиентЗеркальный градиент отражает один и тот же линейный градиент по обе стороны от начальной точки.
Ромбовидный градиент
Ромбовидный градиент выполняет цветовой переход от центра к углам ромба.
Как создать градиент в фотошопе
Чтобы создать градиент в фотошопе, выберите область, которую будете заливать. Если этого не сделать, градиентная заливка применяется ко всему активному слою. Выберите инструмент «Градиент».
Если этого не сделать, градиентная заливка применяется ко всему активному слою. Выберите инструмент «Градиент».
На панели параметров в поле с образцом градиента выберите вид градиента.
Поместите курсор в то место изображения, где необходимо установить начальную точку градиента, и, удерживая ЛКМ, перетащите курсор, чтобы определить конечную точку.
Посмотрите видеоурок о том, как создать неоновый градиент
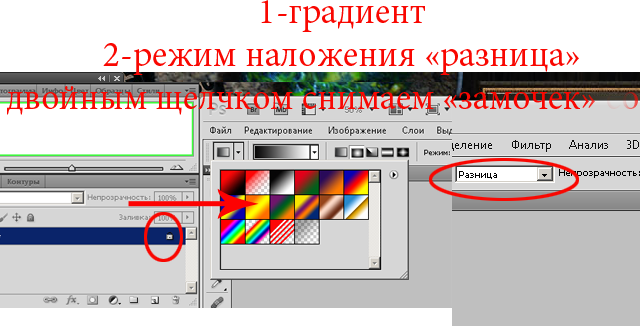
Как создать градиент с прозрачностью
Самый простой градиент с прозрачностью есть в базовом наборе готовых градиентов. Он представляет собой переход основного цвета к прозрачному участку.
Такой градиент может потребоваться для тонирования отдельных участков фотографий. При этом может потребоваться выбрать режим наложения для смешения цветов нужным образом.
При этом может потребоваться выбрать режим наложения для смешения цветов нужным образом.
Как создать сложный градиент из трех и более цветов
Если перехода между двумя цветами недостаточно, воспользуйтесь редактором градиентов. Здесь вы можете создать собственный градиент любой сложности.
Обзор редактора градиентов
Чтобы открыть «Редактор градиентов», щелкните ЛКМ по текущему образцу градиента на панели параметров.
«Редактор градиентов» позволяет определить новый градиент, меняя копию существующего градиента. Можно добавить промежуточные цвета, управлять прозрачностью.
Как сохранить градиент
В редакторе градиентов можно сохранять созданные градиенты, чтобы быстро использовать их для обработки других фотографий. Это может понадобиться для созданий фирменного стиля дизайна и обработки фото.
Это может понадобиться для созданий фирменного стиля дизайна и обработки фото.
Кроме того в редакторе градиентов можно загрузить готовые градиенты, найденные на просторах Интернета.
Корректирующий слой «Градиент»
Корректирующий слой «Градиент» тоже позволяет использовать редактор градиентов. Но у него есть еще одно преимущество — маска слоя. Комбинация этих двух инструментов позволяет создавать самые необычные композиции.
Работа с градиентами в Adobe Photoshop. » Adobe Photoshop
В этом уроке мы рассморим работу с градиентами.Под градиентом в графике подразумевают плавный переход от одного цвета к другому, как правило, через промежуточные оттенки этих цветов. Например, градиентом можно считать цветовую гамму, которая начинается с красного цвета, далее следуют белее светлые оттенки красного пока всё это дело не перейдёт в белый цвет.
 Такой градиент называется переходом от красного до белого цвета.
Такой градиент называется переходом от красного до белого цвета. Работа с градиентами.
Под градиентом в графике подразумевают плавный переход от одного цвета к другому, как правило, через промежуточные оттенки этих цветов. Например, градиентом можно считать цветовую гамму, которая начинается с красного цвета, далее следуют белее светлые оттенки красного пока всё это дело не перейдёт в белый цвет. Такой градиент называется переходом от красного до белого цвета. Например:
В данном случае, для наглядности я использовал небольшое количество переходных цветов, но для красоты этого мало (хотя иногда бывает и необходимость и в таких грубых переходах). На самом деле подобный переход, только имеющий большее количество промежуточных оттенков, выглядит намного привлекательнее.
Обращаю ваше внимание на то, что практически любой, вернее сказать любой графический редактор, имеет инструментарий градиентов. Можно смело выделить общие принципы градиентов, а затем перейти к частностям и особенностям градиентов в Photoshop.
Можно смело выделить общие принципы градиентов, а затем перейти к частностям и особенностям градиентов в Photoshop.
Для градиентов всегда общей чертой являлся тип градиента . В понятие «типа градиента», прежде всего, входят несколько основополагающих соглашений. В качестве первого соглашения принято выделять стартовые и конечные точки градиента . Под стартовой точной принято понимать цвет с которого начинается переход, под конечной точкой – цвет к которому происходит переход. Кроме того положение этих цветов на рисунке также играет немаловажную роль, но об этом позже.
Итак, первый тип градиента, который носит название линейный переход . Это классический случай, иллюстрацию которого можно наблюдать на рисунках выше. Смысл перехода заключается в том, что оттенки меняются вдоль прямой линии, проложенный от стартовой до конечной точки.
Смысл перехода заключается в том, что оттенки меняются вдоль прямой линии, проложенный от стартовой до конечной точки.
Далее следует следующий тип перехода – радиальный переход . В данном случае цвета меняются от стартовой точки до конечной, но по всем направлениям. Линия от стартовой до конечной точки является радиусом радиального перехода.
Потом переход, который носит название конического или углового . В данном случае направление перехода лежит на окружности, а стартовая точка по местоположению на изображении совпадает с конечной. Первая иллюстрация показывает принцип, а вторая реальность.
В качестве последнего распространённого типа градиента можно назвать
ромбический (квадратный, square) или diamond (рука не поворачивается озвучить это по русски) переход.
Градиенты могут состоять не только из двух основных цветов. В одном переходе может содержаться разумно большое количество ключевых промежуточных цветов . Применение в одном градиенте нескольких цветовых переходов позволяет создавать очень интересные эффекты.
Переход с несколькими ключевыми цветами бывает не только линейного типа. Такую возможноть можно реализовать и во всех остальных перечисленных выше типах градиентов.
Такую возможноть можно реализовать и во всех остальных перечисленных выше типах градиентов.
Градиенты в Photoshop
Photoshop предоставляет специальный инструмент для работы с градиентами. Он находится на панели инструментов в одной группе с инструментом Paint Bucket. Для того, что бы воспользоваться этим инструментом нужно совершить ряд действий.
- Выбрать инструмент Gradient на панели инструментов.
- Щёлкнуть мышкой на том месте изображения,где вы хотите поставить стартовую точку вашего градиента.
- Не отпуская кнопку мыши, протяните направление градиента.
- Там, где будет отпущена кнопка мыши вы установите конечную точку градиента.
Обязательно обратите внимание на следующую особенность градиента. Цветовой переход происходит от стартовой до конечной точки. Но на изображении может быть и область, которая находится до стартовой точки и после конечной точки. В этом случае эффект будет несколько неожиданный. Та часть изображения которая находится до стартовой точки окрасится в стартовый цвет градиента, а та часть изображения, которая идёт
Цветовой переход происходит от стартовой до конечной точки. Но на изображении может быть и область, которая находится до стартовой точки и после конечной точки. В этом случае эффект будет несколько неожиданный. Та часть изображения которая находится до стартовой точки окрасится в стартовый цвет градиента, а та часть изображения, которая идёт
Данная особенность свойстенна всем типам градиентов и варьируется в зависимости от типа градиента. В случае градиентов у которых переход цвета присходит от центра (радиальный и ромбический) весь рисунок, начиная от конечной точки будет заполнен конечным цветом градиента.
Управление градиентом, как и любым инструментом находится на палитре Options.
Photoshop имеет ряд заготовок градиентных переходов. Заготовка включает в себя понятие заранее созданного набора параметров для градиента, т.е. количества ключевых точек, цвета ключевых точек расстояние между ключевыми точками и многие другие, пока неизвестные нам параметры. Если щёлкнуть на треугольничке выпадающего меню заготовок, то можно узреть весь список заготовок, предоставленных нам создателями Photoshop. Этот список можно редактировать, удаляя и добавляя свои заготовки. Справа находится кнопочка [ ] для получения дополнительного меню. Разберём подробнее:
- Команда New Gradient вызывает окно редактирования параметров градиента
- Команда Rename Gradient даёт новое название старым заготовкам градиентов.

- Команда
- Команда Text Only включяет режим палитры, при котором вместо иконок будут только подписи.
- Команда Small Tambnails включяет режим палитры, при котором в палитре будет отображено содержимое в виде небольших по размеру иконок .
- Команда Large Tambnails включяет режим палитры, при котором в палитре будет отображено содержимое в виде больших по размеру иконок .
- Команда Small list включяет режим палитры, при котором в палитре будет отображено содержимое в виде небольших иконок и текстовой информации.

- Команда Large list включяет режим палитры, при котором в палитре будет отображено содержимое в виде больших иконок и текстовой информации.
- Команда Preset Manager вызывает менеджер (интерфейс) позволяющий загрузить заготовки из файлов, сохранить в виде файлов, перименовать и удалить.
- Команда Reset Gradients сбрасывает изменённые настройки заготовок до начальных згначений параметров.
- Команда
- Команда Save Gradients сохраняет настройки градиента в виде заготовки.

- Команда Repalce Gradients змещает существующий градиент загружаемым.
- Команда Color Harmonis 1 загружает набор градиентов, который создатели Photoshop считают гармоничным по цветовой гамме.
- Команда Color Harmonis 2 загружает набор градиентов, который создатели Photoshop считают гармоничным по цветовой гамме. Серия №2.
- Команда Metals загружает набор градиентов, иммитирующмх всевозможные металлические блески.
- Команда Noise Samples загружает градиенты с некоторым цветовым «шумом».

- Команда Pastels загружает градиенты пастельных тонов.
- Команда Simple загружает совершенно простые градиенты.
- Команда Special Effects загружает нечто визуально приятное.
- Команда Spectrums загружает градиенты спектральных цветов.
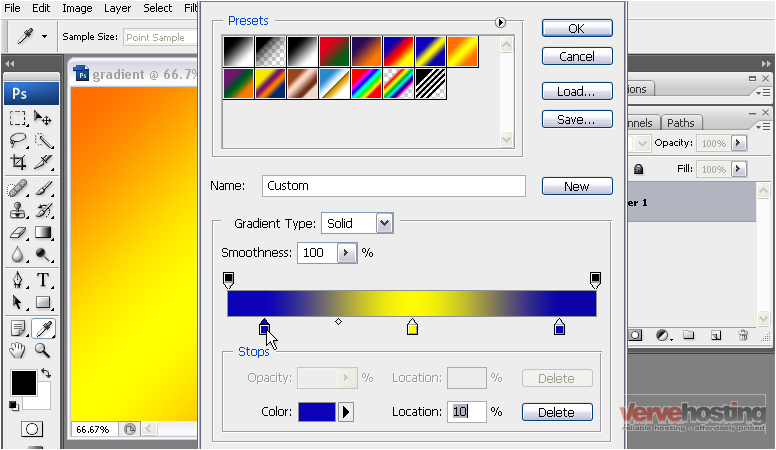
Набор готовых градиентов это здорово, но порою нужно что-то особенное, своё. Для этого существует конструктор градиентов. Вызывается он просто — достаточно щёлкнуть по иконке заготовки на панели Options при выбранном инструменте Gradient. Вашему виду откроется следующее диалоговое окно.
Настроить градиент можно на основании заготовок, для этого они и приведены, но это называется не настройка, а подстройка. Займёмся серьёзным делом. Для этого наберём какое-либо своё имя в поле имени и нажмём кнопку NEW. В результате этого действия возникнет новый градиент, являющийся полной копией старого, но имеющий своё название. Теперь поработаем над цветом. Для начала выделим статовый стопор (ползунок слева внизу), который отвечает за цвет стартовой точки. В нижней части окна станет активным маленькое окошко выбора цвета. У этого окошка есть меню, которое позволяет сделать следующее:
- Foregraund Color — Установить в качестве стартового цвета основной цвет (выбирается на панели инструментов). Это означает, что стартовый цвет вашего градиента всегда будет такой же, как и выставленный вами основной цвет.

- Background Color — Установить в качестве стартового цвета фоновый цвет (выбирается на панели инструментов). Это означает, что стартовый цвет вашего градиента всегда будет такой же, как и выставленный вами фоновый цвет.
- User Color — Вы устанавливаете фиксированный стартовый цвет, который можно выбрать в открывшемся диалоговом окне если щёлкнуть по пиктограмме цвета.
Если вы устанавливаете в качестве стартового цвет Foreground или Background, то получаеете возможность в дальнейшем изменять цвета градиента не углубляясь в столь серьёзные настройки. Достаточно выбрать вашу заготовку в списке заготовок градиентов, затем установить основной или фоновый цвет (в зависимости от того, какие настойки вы задали в заготовке), и ваша заготовка возмёт цвета из палитры инструментов.
Точно таким же образом вы сможете установить цвет конечной точки градиента. Только вместо левого нижнего ползунка нужно выделить правый нижний.
Для добавления промежуточных ключевых цветов нужно просто щёлкнуть мышкой между ползунками стартового и конечного цвета. Затем выбираем цвет точно такиже образом как для стартовой и конечной точки.
Для промежуточных ключевых точек существует ещё несколько характеристик. Параметр Location (поле этого параметра расположено так же внизу диалогового окна) указывает на расстояние между этой точкой и стартовой точкой градиента. Это расстояние измеряется в процентах, а за 100% процентов принимается расстояние между стартовой и конечной точкой.
Вы наверное обратили внимание на появившиеся под образцом градиента маленькие ромбики. Эти ромбики показывают где находится середина перехода. Передвигая эти ромбики вы можете акцентировать переход на том или ином цвете. Добавлять ключевые точки можно в неограниченном количестве. Для того, что бы удалить промежуточный цвет нужно просто перетащить ползунок цвета за пределы окна.
Передвигая эти ромбики вы можете акцентировать переход на том или ином цвете. Добавлять ключевые точки можно в неограниченном количестве. Для того, что бы удалить промежуточный цвет нужно просто перетащить ползунок цвета за пределы окна.
Теперь настало время немного попрактиковаться. Попробуйте повторить созданные ниже рисунки.
После того, как это у вас получится, сохрание результат и предъявите преподавателю. Это часть вашего домашнего задания.
Есть ещё одно очень полезное свойство у градиента в Photoshop — это локальная, градиентная прозрачность. Название я выдумал жуткое, но на самом деле всё относительно просто. Для проведения эксперемента проведём следующие подготовительные действия. Откройте любой документ (рисунок). Далее создадим новую заготовку градиента нажав кнопочку NEW в редакторе (конструкторе градиентов). У нас будет всего 2 ключевые точки — стартовая и конечная. Задайте обоим точкам одинаковый цвет, к примеру чёрный. Теперь обратите внимание на ползунки над образцом градиента. Это стартовая и конечная точка управления локальной прозрачностью или точнее говоря непрозрачностью. Щёлкните на левом верхнем ползунке (стартовая прозрачность градиента).
У нас будет всего 2 ключевые точки — стартовая и конечная. Задайте обоим точкам одинаковый цвет, к примеру чёрный. Теперь обратите внимание на ползунки над образцом градиента. Это стартовая и конечная точка управления локальной прозрачностью или точнее говоря непрозрачностью. Щёлкните на левом верхнем ползунке (стартовая прозрачность градиента).
В нижней части окна станет доступным поле Opacity. По умолчанию этот параметр равен 100%, т.е. абсолютно непрозрачно. Установите значение opacity для стартовой точки равным 0. Теперь У вас появились шашечки которые свидетельствуют о том, что прозрачность появилась. Если применить полученный градиент в «линейном типе» слева направо, то получится следующая картина:
Точно также как и в случае с ключевыми цветами, вы имеете возможность расставлять ключевые прозрачности в неограниченном количесве. Для этого достаточно просто щёлкнуть мышкой между стартовой и конечной прозрачностью, а затем задать необходимый вам параметр opacity для этой промежуточной ключевой точки. Основываясь на этом примере прошу повторить следующие картинки:
Для этого достаточно просто щёлкнуть мышкой между стартовой и конечной прозрачностью, а затем задать необходимый вам параметр opacity для этой промежуточной ключевой точки. Основываясь на этом примере прошу повторить следующие картинки:
Для получения резких границ можно использовать по две ключевые точки в одном месте (location). Ромбики между ползунками также помогут вам акцентировать прозрачность к началу градиента или к конечной точке. Орла вы сможете взять из папки sample находящейся в папке Adobe. Как только получится, сразу сохраняйте и приносите преподавателю на занятие. Это тоже домашнее задание.
Мы щё не разобрали выпадающее меню Gradient Type. Оно даёт вам возможность выбрать тип перехода. Всего два типа — solid и
noise. Состоят в способе фофирования переходных цветов. В случае, если тип solid, то промежуточные пиксели (пиксели находящиеся между статовой точкой и конечной точкой) принимают значение промежуточных цветов (как вы помните пиксел имеет только одно значение — цвет). В случае если тип градиента noise то оттенок цвета получается при перемешивании пикселей начального и конечного цвета в разных пропорциях. Визуально это производит впечатление некоторого «шума».
В случае, если тип solid, то промежуточные пиксели (пиксели находящиеся между статовой точкой и конечной точкой) принимают значение промежуточных цветов (как вы помните пиксел имеет только одно значение — цвет). В случае если тип градиента noise то оттенок цвета получается при перемешивании пикселей начального и конечного цвета в разных пропорциях. Визуально это производит впечатление некоторого «шума».
Теперь, разобрав редактор градиентов вернёмся к палитре Options инструмента Gradient.
Теперь можно переключать тип градиента.
- — линейный градиент
- — радиальный градиент
- — угловой градиент
- — отражённый градиент
- — ромбический градиент
В Photoshop, кроме стандартных типов градиентов, присутствует ещё один тип — отражённый градиент. Он иммитирует блеск на какой либо поверхности.
Он иммитирует блеск на какой либо поверхности.
При нанесении градиента на изображение можно изменять прозрачность инструмента. Это то, что я назвал глобальной прозрачностью. действие такое же как и у прозрачности инструмента «Кисть». Опция REVERSE позволяет менять местами стартовую и конечную точку градиента. Опция Transparency включает или выключает прозрачность настроенную в редакторе градиентов. Так же существует понятие режимов наложение — смысл тот же, что и у кистей (см. урок первый).
Как использовать радиальные градиенты в Photoshop
Радиальный градиент — это один из самых интересных типов градиента, который вы можете создать в Photoshop. Существует множество применений радиального градиента и несколько способов доступа к ним в Photoshop. От заполнения фигур и текста до внесения корректировок в изображения, которые влияют только на круглую область изображения, вы можете легко заставить радиальные градиенты работать на вас, следуя приведенным ниже методам.
Как получить доступ к радиальному градиенту в Photoshop
Радиальный градиент можно найти в качестве опции инструмента Gradient Tool (G), , который находится на панели инструментов вдоль левой стороны Photoshop.
Градиент Инструмент содержит несколько различных типов градиентов. Чтобы получить доступ к Радиальному градиенту, перейдите на панель параметров и щелкните значок Радиальный градиент среди параметров.
Чтобы открыть окно Gradient Editor, нажмите кнопку Значок редактора градиентов .
Появится окно Gradient Editor , в котором вы можете отредактировать цвета и внешний вид вашего градиента.
Как создать радиальный градиент в Photoshop
Существует два основных способа простого создания радиального градиента в Photoshop, чтобы вы могли применять их в своих проектах. Вы можете создать новый слой-заливку или использовать инструмент градиента.
Вы можете создать новый слой-заливку или использовать инструмент градиента.
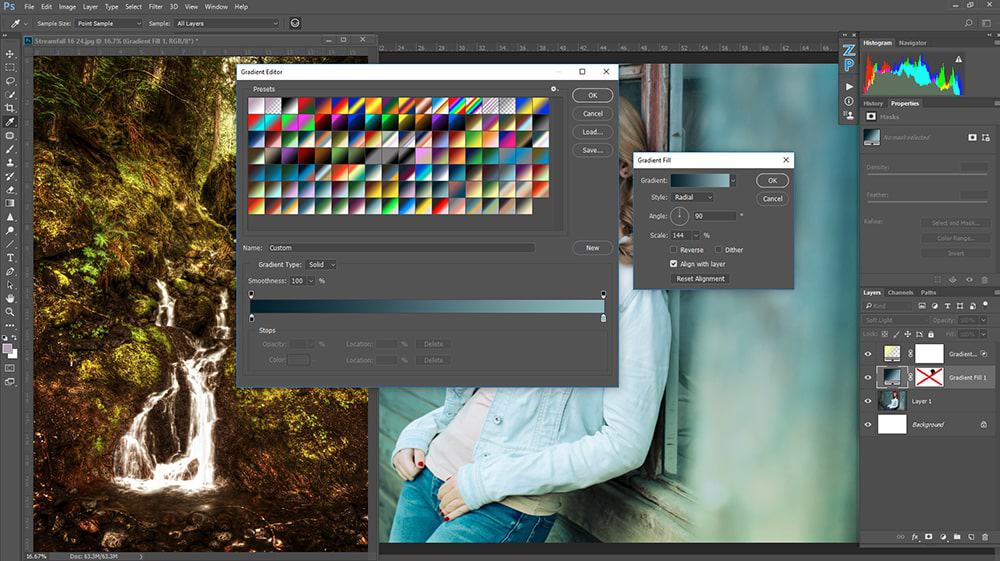
Вариант 1: со слоями градиентной заливки
Создайте новый слой градиентной заливки, перейдя к пункту Слой > Новый слой-заливка > Градиент.
В окне Новый слой вы можете назвать свой слой или сохранить его имя как Градиентная заливка 1.
Нажмите OK , и появится окно Градиентная заливка . Здесь вы можете установить стиль градиента на Радиальный, щелкнув стрелку раскрывающегося списка рядом с Стиль и выбрав Радиальный .
Выбрав стиль градиента, вы можете отредактировать внешний вид градиента, щелкнув значок градиента, чтобы открыть папки предустановок градиента.
Вы можете выбрать один из доступных градиентов в папках, щелкнув любую стрелку раскрывающегося списка рядом с именем папки.
Вы увидите все доступные градиенты в этой папке. Нажмите один, чтобы применить градиент к вашему документу. Чтобы создать собственный градиент, щелкните значок шестеренки и выберите «Новый набор настроек градиента».
Чтобы создать собственный градиент, щелкните значок шестеренки и выберите «Новый набор настроек градиента».
Откроется окно редактора градиентов, в котором можно создавать и редактировать собственные градиенты, изменяя цвета градиентов.
Нажмите OK , и как только вы создадите свой градиент, вы увидите, что он появится в документе.
На панели слоев вы увидите новый слой градиентной заливки с выбранным вами именем.
Вариант 2: с помощью инструмента «Градиент»
Вы также можете использовать инструмент «Градиент» для создания градиента, щелкнув инструмент на панели инструментов и выбрав значок «Радиальный градиент » на панели параметров .
Чтобы изменить внешний вид вашего градиента, нажмите кнопку Значок градиента для открытия окна редактора градиента .
Вы можете использовать одну из предустановок градиента, щелкнув стрелку раскрывающегося списка рядом с любой из папок предустановок, или использовать панель градиента, чтобы создать и отредактировать собственный градиент.
Нажмите OK , когда закончите.
Чтобы добавить градиент в документ, щелкните в том месте, где должен располагаться центр градиента, и перетащите линию наружу. Как бы долго вы ни тянули линию, она будет соответствовать ширине первого цвета в градиенте.
Способы использования радиальных градиентов в Photoshop
1. Выборочная коррекция
Градиенты могут быть полезны при применении к изображению для различных корректировок, таких как затемнение краев или добавление бликов. Использование градиента для корректировки позволяет привлечь внимание к определенным областям изображения и создать интересные эффекты.
Во-первых, убедитесь, что слой изображения выбран на панели слоев , чтобы создать выборочную радиальную настройку.
С выбранным слоем изображения перейдите к Панель настроек .
Если вы не видите панель настроек, перейдите к Window > Adjustments.
На панели настроек выберите настройку, которую вы хотите применить к своему изображению. В этом примере я буду использовать настройку Brightness and Contrast и перетащите Brightness вниз. Первоначально это затемнит все изображение, но как только я добавлю градиент, он затемнит только края изображения и сделает центр более светлым, чтобы привлечь внимание к этой области.
В этом примере я буду использовать настройку Brightness and Contrast и перетащите Brightness вниз. Первоначально это затемнит все изображение, но как только я добавлю градиент, он затемнит только края изображения и сделает центр более светлым, чтобы привлечь внимание к этой области.
После того, как вы применили корректировку, перейдите на панель слоев и выберите слой-маску на корректирующем слое.
Теперь выберите Gradient Tool на панели инструментов и выберите Radial Gradient на панели параметров .
Щелкните значок Gradient и перейдите в папку с предустановленными градиентами Basic . Базовые градиенты отлично подходят для добавления корректировок к изображениям, поскольку они используют только черный, белый и прозрачный цвета, поэтому корректировки выполняются только в тех областях, которые вам нужны. Итак, для этой настройки мы будем использовать Передний план до Прозрачный градиент . Нажмите ОК.
Итак, для этой настройки мы будем использовать Передний план до Прозрачный градиент . Нажмите ОК.
Убедитесь, что цвет переднего плана установлен на черный, поскольку черный удаляется из маски слоя, а белый добавляется к ней. Вы можете установить его на черный, щелкнув значок переднего плана (квадрат, который находится спереди) и установить черный цвет в окне палитры цветов .
После того, как передний план установлен на черный, вы можете щелкнуть изображение и перетащить его, чтобы применить градиент, помня, что область, которую вы щелкаете, будет действовать как центр градиента и, таким образом, область, к которой не применяется регулировка. .
При отпускании курсора применяется градиент, создающий эффект затемнения на внешних границах изображения и эффект осветления в центре, создавая блик, привлекающий внимание.
2. Цветные градиенты
Вы также можете создать цветной градиент, добавив новый слой и градиент сверху. Для этого щелкните значок «Новый слой» в нижней части панели « слоев» .
Для этого щелкните значок «Новый слой» в нижней части панели « слоев» .
С новым слоем, выбранным на панели слоев, перейдите к Gradient Tool и выберите значок Radial Gradient из Options bar .
Оттуда щелкните значок «Градиент» и отредактируйте свой градиент, как обычно, в окне «Редактор градиента», выбрав предустановленный градиент или создав свой собственный с помощью панели «Градиент». В этом примере хорошо работает градиент от цвета к прозрачному.
Когда вы будете удовлетворены внешним видом вашего градиента, щелкните и перетащите документ, чтобы создать градиент. Здесь лучше создать меньший градиент, чтобы градиент не выходил за край страницы, если вы его переместите.
Градиент появляется в документе, когда вы отпускаете курсор.
Поскольку градиент находится на своем собственном слое, вы можете выбрать инструмент Move Tool ( V ), а затем щелкнуть и перетащить градиент, чтобы переместить его по всему документу. Теперь у вас есть подвижный элемент типа шара, который вы можете использовать в своем проекте.
Теперь у вас есть подвижный элемент типа шара, который вы можете использовать в своем проекте.
3. Градиентная заливка на слоях-фигурах
Вы также можете применить градиент для заливки слоя-фигуры при работе с фигурами в проекте. Чтобы добавить градиентную заливку к фигуре, выберите слой с фигурой, которую вы хотите заполнить, или создайте фигуру, перейдя к Инструмент формы (U) .
Нажмите и удерживайте значок Shape Tool , чтобы увидеть различные формы, которые вы можете выбрать. В этом примере я буду придерживаться прямоугольника.
Нажмите и перетащите вдоль документа, чтобы создать фигуру.
Слой формы отображается как слой формы на панели слоев .
Выбрав слой формы, перейдите на панель параметров и щелкните значок Заливка .
Откроется панель заполнения — выберите Градиент из вариантов вверху.
В меню «Стиль градиента» внизу щелкните стрелку раскрывающегося списка и установите стиль Радиальный .
Теперь вы можете выбрать один из доступных предустановленных градиентов, щелкнув стрелку раскрывающегося списка рядом с любой из предустановленных папок, или создать свой собственный градиент с помощью панели градиента.
Вы увидите, как изменится градиент вашей формы по мере внесения корректировок.
Работа с радиальными градиентами — это простой способ добавить цвет, изюминку или выборочную корректировку проекта или изображения. Теперь, когда вы понимаете различные способы создания и применения радиальных градиентов, у вас не возникнет проблем с использованием радиальных градиентов в своих интересах в Photoshop.
Всеобъемлющее руководство по инструменту «Градиент» в Adobe Photoshop
Алекс Клем
Алекс — увлеченный графический дизайнер из Техаса. Она росла, очарованная миром цвета, типографики и полиграфического дизайна.
Узнайте о многих функциях инструмента «Градиент» в Photoshop и о том, как их можно быстро применить к фотографиям, чтобы придать им модный вид.

Градиенты создают переход между несколькими цветами. Это простой инструмент дизайна, но он продолжает развиваться как творческая тенденция, проявляясь во всем, от типографики и элементов бренда до тонких наложений изображений. Есть безграничные возможности, когда дело доходит до градиентов. Вы можете смело использовать неоновый флуоресцентный градиент или ввести тонкие переходы с монохромными оттенками.
Следуйте инструкциям, чтобы узнать об особенностях инструмента Gradient Tool в Adobe Photoshop и о том, как можно применять градиенты для создания визуально потрясающих изображений. Как только вы разберетесь с инструментом «Градиент» в Photoshop, перейдите к нашему руководству по инструменту «Градиент» в Illustrator.
Градиентные заливки
Включите инструмент Gradient Tool в Photoshop, нажав G или выбрав значок прямоугольного градиента , расположенный на левой панели инструментов в программе. Активировав инструмент «Градиент» (G) , выберите нужный градиент на верхней панели инструментов: линейный, радиальный, угловой, отраженный и ромбовидный.
Активировав инструмент «Градиент» (G) , выберите нужный градиент на верхней панели инструментов: линейный, радиальный, угловой, отраженный и ромбовидный.
При активации градиентной заливки появится курсор, напоминающий знак плюс . Найдите начальную точку градиента, затем щелкните и перетащите курсор в конечную точку градиента, затем отпустите курсор. Удерживайте нажатой клавишу Shift , чтобы задать начальную и конечную точки с шагом 45 градусов. Для более плавного градиента расположите начальную и конечную точки дальше друг от друга; более короткие начальная и конечная точки создают более крутую градиентную заливку.
Давайте рассмотрим, как выглядит каждый градиент при применении к слою.
Линейный градиент
Линейные градиенты позволяют переходу цвета по прямой линии от одной точки к другой.
Радиальный градиент
Радиальные градиенты создают более круговой переход; начальная точка начинает радиальную форму и переходит в конечную точку.
Угловой градиент
Начальная и конечная точки углового градиента определяют наклонную линию, показанную ниже. Затем два цвета смешиваются по часовой стрелке от начального цвета к конечному вокруг заданного угла.
Градиент отражения
Градиент отражения напоминает отражение, поскольку создает зеркальный эффект с цветом конечной точки, расположенным по обе стороны от цвета начальной точки.
Алмазный градиент
Как следует из названия, этот градиент создает ромбовидную форму. Начальная точка начинает траекторию алмаза, переходя в конечную точку.
Библиотека градиентов
Adobe Photoshop имеет огромную библиотеку предустановленных градиентных заливок, когда Выбран инструмент «Градиент» (G) . Найдите их, нажав на стрелку раскрывающегося списка рядом с диалоговым окном градиентной заливки.
При активации вы увидите выбор градиентов Photoshop по умолчанию. Добавьте больше градиентов в свою библиотеку, нажав значок настроек и выбрав из таких библиотек, как Pastels , Color Harmonies и другие. Вы можете добавить новый выбор градиента в текущую библиотеку или полностью заменить их, нажав ОК .
Добавьте больше градиентов в свою библиотеку, нажав значок настроек и выбрав из таких библиотек, как Pastels , Color Harmonies и другие. Вы можете добавить новый выбор градиента в текущую библиотеку или полностью заменить их, нажав ОК .
Пользовательские градиенты
Щелкните диалоговое окно градиентной заливки , чтобы открыть Редактор градиентов для пользовательских градиентов или градиентов по умолчанию. Та же библиотека градиентов, что и выше, отображается на вкладке Presets . Вы можете выбрать один из этих пресетов, чтобы легко редактировать существующий градиент с помощью ползунка градиента, или вы можете полностью настроить свой собственный градиент.
Градиенты могут быть созданы как сплошные или шум тип градиента. Сплошные градиенты представляют собой плавный переход между двумя или более цветами, в то время как градиенты шума отличаются более случайным распределением оттенков.
Создание сплошного градиента
Когда тип градиента указан как сплошной , появляется ползунок плавного градиента, который позволяет полностью настроить внешний вид градиента.
- Гладкость: Влияет на переход цвета в вашем градиенте. В 100% , ваш градиент создает более постепенный переход; значения меньше 100% будут переходить более резко.
- Ограничитель цвета: Указывает цвета в градиенте. Чтобы изменить , дважды щелкните , чтобы открыть диалоговое окно Color Picker . Вы также можете перемещать каждую точку цвета в пределах ползунка градиента, чтобы повлиять на переход цвета.
- Середина: Эта ромбовидная форма управляет потоком вашего градиента. Средняя точка по умолчанию равна средней точке или 50% , между точками цвета для плавного градиента. Вы можете перемещать среднюю точку, чтобы настроить переход и поток.

- Ограничитель непрозрачности: Расположенные над ограничителем цвета, эти ограничители влияют на непрозрачность каждого цвета в градиенте. Просто нажмите на контрольную точку непрозрачности, чтобы отрегулировать ее непрозрачность в меню Stops . Значения меньше 100% отобразят шаблон в шахматном порядке , указывающий уровни прозрачности.
- Местоположение: Влияет на фактическое расположение ограничителей цвета и непрозрачности. Расположение 0% расположено слева от ползунка, а 100% — справа от ползунка.
- Удалить: Позволяет удалить точки цвета или непрозрачности в ползунке градиента. Нажмите на стоп, чтобы активировать черный треугольник , затем нажмите Удалить .
- Добавление контрольных точек: Добавьте контрольную точку цвета или непрозрачности к ползунку градиента, нажав выше ползунок для непрозрачности останавливается на или ниже ползунок для цвета останавливается на .

Завершив создание пользовательского градиента, присвойте ему имя и нажмите New , чтобы добавить его в библиотеку градиентов. Вы также можете выбрать Сохранить , чтобы экспортировать градиент в виде файла GRD для дальнейшего использования.
Создание градиента шума
Сразу видно, что градиенты шума кардинально отличаются от плавных градиентов. Давайте рассмотрим, что означает каждый параметр.
- Шероховатость: Значения шероховатости больше 20% создадут четкие цветные линии в ползунке градиента; по мере увеличения значения линии становятся более резкими. Значения меньше 20 % будут напоминать плавный градиент.
- Цветовая модель: Выберите цветовой режим RGB , HSB и LAB . RGB сочетает в себе красный, зеленый и синий цвета, создавая широкий спектр оттенков.
 HSB использует Hue , Saturation и Brightness для создания цветов. LAB отражает человеческое восприятие цвета и описывает, как выглядит цвет, что делает его цветовой моделью, зависящей от устройства. серые и белые ползунки со стрелками определяют диапазон оттенков, присутствующих в градиенте шума.
HSB использует Hue , Saturation и Brightness для создания цветов. LAB отражает человеческое восприятие цвета и описывает, как выглядит цвет, что делает его цветовой моделью, зависящей от устройства. серые и белые ползунки со стрелками определяют диапазон оттенков, присутствующих в градиенте шума. - Ограничить цвета: Если этот флажок установлен, цвета, представленные в ползунке градиента, будут ограничены менее насыщенными оттенками.
- Добавить прозрачность: Если этот флажок установлен, к ползунку добавляется шум прозрачности, обозначенный шахматной доской .
- Рандомизировать: Нажмите, чтобы рандомизировать оттенки, присутствующие в ползунке градиента.
Как применять градиенты к фотографиям
Теперь, когда мы рассмотрели все тонкости инструмента Gradient Tool в Photoshop, давайте применим его к фотографии, чтобы получить простой, но модный вид. В этом уроке я буду использовать вычурную фотографию, чтобы соответствовать моему градиенту.
В этом уроке я буду использовать вычурную фотографию, чтобы соответствовать моему градиенту.
Перенесите изображение в Photoshop, затем добавьте черно-белый корректирующий слой на панели Layers . Отрегулируйте внешний вид изображения с помощью ползунков цвета.
Добавьте Новый слой на панель Слои , затем создайте собственный сплошной градиент с помощью Редактор градиентов , о котором мы упоминали ранее. Нажмите и перетащите курсор, чтобы определить поток и направление вашего градиента.
Чтобы совместить градиент с вашей фотографией, измените Режим наложения на Экран на панели Слои . Та-да! Вы создали визуально интересное наложение градиента на простые изображения.
Ищете простое начало? В Create вы найдете более 400 000 ресурсов, 1500 шаблонов, 500 шрифтов и бесчисленное множество бесплатных инструментов, которые помогут вам проектировать как профессионал.








 HSB использует Hue , Saturation и Brightness для создания цветов. LAB отражает человеческое восприятие цвета и описывает, как выглядит цвет, что делает его цветовой моделью, зависящей от устройства. серые и белые ползунки со стрелками определяют диапазон оттенков, присутствующих в градиенте шума.
HSB использует Hue , Saturation и Brightness для создания цветов. LAB отражает человеческое восприятие цвета и описывает, как выглядит цвет, что делает его цветовой моделью, зависящей от устройства. серые и белые ползунки со стрелками определяют диапазон оттенков, присутствующих в градиенте шума.