Позиционирование и размеры блоков в Webflow — Веб-дизайн. Блог Евгения Бонда. Услуги дизайна
Рубрика: WebflowАвтор: Евгений Бонд
Привет! Это снова я! И снова о любимом Webflow!
Сегодня немного расскажу про позиционирование и значения размеров блока DIV. Поехали…
Создадим блок DIV
Не забывайте дать имя классу (в последующем, все DIV блоки, к которым вы примените данное имя класса, будут иметь те же свойства)
По умолчанию webflow ставит блок div в автоматически заданных ширине и высоте. Как правило это ширина 100% от имеющегося свободного для него пространства. Высота, как видите имеет какое ту визуальную высоту, но на самом деле блок вообще не имеет высоты, так как он пустой
Спросишь меня, а если я хочу два блока, но что бы они стояли рядом в одной горизонтали и занимали все свободное для них место!? Запросто! На этот случай к нам приходит свойство float.
CSS свойство float имеет два значения left и right. Соответственно, если применить свойство float со значением left к нашему первому DIV блоку, то рядом стоящий расположится к нему рядом.
Давайте посмотрим на скрин, так будет понятнее.
Всем известный факт, что все свободное пространство — это 100%. Именно в процентах. Да и в целом, лучше работать с процентами, где это выгоднее, нежели в пикселях. Проценты выгодно использовать в угоду адаптации, а адаптация под мобильные устройства в webflow автоматизированы очень круто
Для наглядности я окрасил блоки и задал им высоту в 50 пикселей (так как они пустые и их не было бы видно). Итак 100% ширины делим на два и получаем блок в 50%, и указываем к каждому по свойству float: left;
Сейчас у нас два DIV блока расположены в одной горизонтали и имеют равную ширину. Если хотите, можете задать разные значения. Левому 30%, правоу 70%. Все по случаю.
Этого можно было достичь более простым способом Попросту поставив колоночный блок в две колонки. Но мы же с тобой не любим простых решений
А если ты захочешь всего один DIV блок с заданной шириной поставить по центру? Помните про то как я говорил, забейте на container? Так вот, в этом примере я расположу div блок в заданной шириной в 70% и и задам ему автоматические margin с обеих сторон.
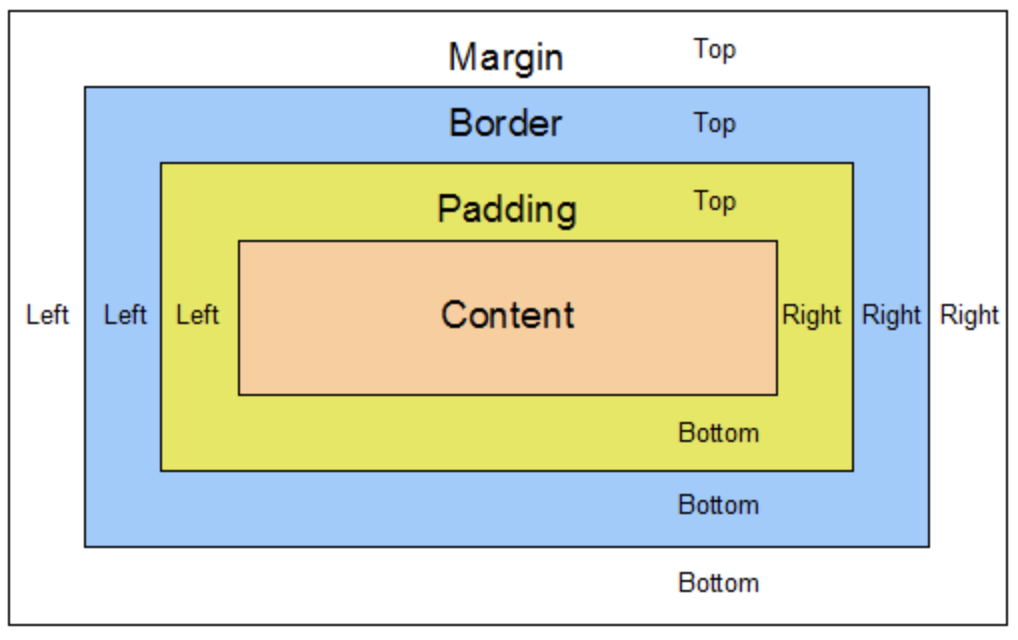
Не путайте Margin и Padding.
Margin — это отступы самого блока от всего, что находится снаружи от него). В то время, как свойство padding отвечает за отступы внутри себя и отступы исчисляются от края блока)
Вот мы и имеем тот же контейнер, но с нужной нам шириной, в который можно вкладывать новую верстку, теже div, колонки, да все что угодно.
Сейчас понимаете универсальность дивов? Блок Container ограничили нам (до сих пор не пойму зачем) до 960 пикселей и его нельзя задать в процентах!
И конечно же, не забывайте первоначально создавать секции, если хотите к каждому экрану присвоить разные фоны на всю ширину и т. д. Потому что DIV с указанной шириной не отобразит ваш фон во всю ширину, он же понятное дело ограничен в ширине. Вообще к верстке нужно подходить логически. Лучше продумать все пошагово изначально.
д. Потому что DIV с указанной шириной не отобразит ваш фон во всю ширину, он же понятное дело ограничен в ширине. Вообще к верстке нужно подходить логически. Лучше продумать все пошагово изначально.
Ну и напоследок. Если можно margin задавать auto, то можно задавать значения и в пикселях, и в процентах. Все зависит от вашего дизайна!
Удачи и хороших вам всем выходных
Использование CSS для создания страниц и содержимого в Dreamweaver
- Руководство пользователя Dreamweaver
- Введение
- Основы гибкого веб-дизайна
- Новые возможности Dreamweaver
- Веб-разработка с помощью Dreamweaver: обзор
- Dreamweaver / распространенные вопросы
- Сочетания клавиш
- Системные требования Dreamweaver
- Обзор новых возможностей
- Dreamweaver и Creative Cloud
- Синхронизация настроек Dreamweaver с Creative Cloud
- Библиотеки Creative Cloud Libraries в Dreamweaver
- Использование файлов Photoshop в Dreamweaver
- Работа с Adobe Animate и Dreamweaver
- Извлечение файлов SVG, оптимизированных для Интернета, из библиотек
- Рабочие среды и представления Dreamweaver
- Рабочая среда Dreamweaver
- Оптимизация рабочей среды Dreamweaver для визуальной разработки
- Поиск файлов по имени или содержимому | Mac OS
- Настройка сайтов
- О сайтах Dreamweaver
- Настройка локальной версии сайта
- Подключение к серверу публикации
- Настройка тестового сервера
- Импорт и экспорт параметров сайта Dreamweaver
- Перенос существующих веб-сайтов с удаленного сервера в корневой каталог локального сайта
- Специальные возможности в Dreamweaver
- Дополнительные настройки
- Настройка установок сайта для передачи файлов
- Задание параметров прокси-сервера в Dreamweaver
- Синхронизация настроек Dreamweaver с Creative Cloud
- Использование Git в Dreamweaver
- Управление файлами
- Создание и открытие файлов
- Управление файлами и папками
- Получение файлов с сервера и размещение их на нем
- Возврат и извлечение файлов
- Синхронизация файлов
- Сравнение файлов
- Скрытие файлов и папок на сайте Dreamweaver
- Включение заметок разработчика для сайтов Dreamweaver
- Предотвращение использования уязвимости Gatekeeper
- Макет и оформление
- Использование средств визуализации для создания макета
- Об использовании CSS для создания макета страницы
- Создание динамичных веб-сайтов с помощью Bootstrap
- Создание и использование медиазапросов в Dreamweaver
- Представление содержимого в таблицах
- Цвета
- Гибкий дизайн с использованием «резиновых» макетов
- Extract в Dreamweaver
- CSS
- Общие сведения о каскадных таблицах стилей
- Создание макетов страниц с помощью конструктора CSS
- Использование препроцессоров CSS в Dreamweaver
- Установка настроек стиля CSS в Dreamweaver
- Перемещение правил CSS в Dreamweaver
- Преобразование встроенного CSS в правило CSS в Dreamweaver
- Работа с тегами div
- Применение градиентов к фону
- Создание и редактирование эффектов перехода CSS3 в Dreamweaver
- Форматирование кода
- Содержимое страницы и ресурсы
- Задание свойств страницы
- Задание свойств заголовка CSS и свойств ссылки CSS
- Работа с текстом
- Поиск и замена текста, тегов и атрибутов
- Панель DOM
- Кодировка документов в Dreamweaver
- Выбор и просмотр элементов в окне документа
- Задание свойств текста в инспекторе свойств
- Проверка орфографии на веб-странице
- Использование горизонтальных линеек в Dreamweaver
- Добавление и изменение сочетаний шрифтов в Adobe Dreamweaver
- Работа с ресурсами
- Вставка и обновление даты в Dreamweaver
- Создание и управление избранными ресурсами в Dreamweaver
- Вставка и редактирование изображений в Dreamweaver
- Добавление мультимедийных объектов
- Добавление видео Dreamweaver
- Добавление видео HTML5
- Вставка файлов SWF
- Добавление звуковых эффектов
- Добавление аудио HTML5 в Dreamweaver
- Работа с элементами библиотеки
- Использование текста на арабском языке и иврите в Dreamweaver
- Создание ссылок и навигация
- О создании ссылок и навигации
- Создание ссылок
- Карты ссылок
- Устранение неполадок со ссылками
- Графические элементы и эффекты jQuery
- Использование пользовательского интерфейса и графических элементов jQuery для мобильных устройств в Dreamweaver
- Использование эффектов jQuery в Dreamweaver
- Написание кода веб-сайтов
- О программировании в Dreamweaver
- Среда написания кода в Dreamweaver
- Настройка параметров написания кода
- Настройка цветового оформления кода
- Написание и редактирование кода
- Подсказки по коду и автозавершение кода
- Свертывание и развертывание кода
- Повторное использование фрагментов кода
- Анализ Linting для проверки кода
- Оптимизация кода
- Редактирование кода в представлении «Дизайн»
- Работа с содержимым заголовков для страниц
- Вставка серверных включений в Dreamweaver
- Использование библиотек тегов в Dreamweaver
- Импорт пользовательских тегов в Dreamweaver
- Использование вариантов поведения JavaScript (общие инструкции)
- Применение встроенных вариантов поведения JavaScript
- Сведения об XML и XSLT
- Выполнение XSL-преобразования на стороне сервера в Dreamweaver
- Выполнение XSL-преобразования на стороне клиента в Dreamweaver
- Добавление символьных сущностей для XSLT в Dreamweaver
- Форматирование кода
- Процессы взаимодействия продуктов
- Установка и использование расширений в Dreamweaver
- Обновления в Dreamweaver, устанавливаемые через приложение
- Вставить документы Microsoft Office в Dreamweaver (только для Windows)
- Работа с Fireworks и Dreamweaver
- Редактирование содержимого на сайтах Dreamweaver с помощью Contribute
- Интеграция Dreamweaver с Business Catalyst
- Создание персонализированных кампаний почтовой рассылки
- Шаблоны
- О шаблонах Dreamweaver
- Распознавание шаблонов и документов на их основе
- Создание шаблона Dreamweaver
- Создание редактируемых областей в шаблонах
- Создание повторяющихся областей и таблиц в Dreamweaver
- Использование дополнительных областей в шаблонах
- Определение редактируемых атрибутов тега в Dreamweaver
- Создание вложенных шаблонов в Dreamweaver
- Редактирование, обновление и удаление шаблонов
- Экспорт и импорт XML-содержимого в Dreamweaver
- Применение или удаление шаблона из существующего документа
- Редактирование содержимого в шаблонах Dreamweaver
- Правила синтаксиса для тегов шаблона в Dreamweaver
- Настройка предпочтений выделения для областей шаблона
- Преимущества использования шаблонов в Dreamweaver
- Мобильные и многоэкранные устройства
- Создание медиазапросов
- Изменение ориентации страницы для мобильных устройств
- Создание веб-приложений для мобильных устройств с помощью Dreamweaver
- Динамические сайты, страницы и веб-формы
- Общие сведения о веб-приложениях
- Настройка компьютера для разработки приложений
- Устранение неполадок подключений к базам данных
- Удаление сценариев подключения в Dreamweaver
- Дизайн динамических страниц
- Обзор динамических источников содержимого
- Определение источников динамического содержимого
- Добавление динамического содержимого на страницы
- Изменение динамического содержимого в Dreamweaver
- Отображение записей баз данных
- Введение интерактивных данных и устранение неполадок с ними в Dreamweaver
- Добавление заказных вариантов поведения сервера в Dreamweaver
- Создание форм с помощью Dreamweaver
- Использование форм для сбора информации от пользователей
- Создание и включение форм ColdFusion в Dreamweaver
- Создание веб-форм
- Расширенная поддержка HTML5 для компонентов формы
- Разработка формы с помощью Dreamweaver
- Визуальное построение приложений
- Создание главной страницы и страницы сведений в Dreamweaver
- Создание страниц поиска и результатов поиска
- Создание страницы для вставки записи
- Создание страницы обновления записи в Dreamweaver
- Создание страниц удаления записей в Dreamweaver
- Применение ASP-команд для изменения базы данных в Dreamweaver
- Создание страницы регистрации
- Создание страницы входа
- Создание страницы с доступом только для авторизованных пользователей
- Защита папок в ColdFusion с помощью Dreamweaver
- Использование компонентов ColdFusion в Dreamweaver
- Тестирование, просмотр и публикация веб-сайтов
- Предварительный просмотр страниц
- Предварительный просмотр веб-страниц Dreamweaver на нескольких устройствах
- Тестирование сайта Dreamweaver
Изучите базовую структуру макета CSS и узнайте, как создавать страницы и содержимое с помощью CSS в Dreamweaver.
Сведения о макете страницы CSS
В макете страницы CSS для организации содержимого на веб-странице вместо традиционных таблиц и фреймов используется формат каскадных таблиц стилей. Основным строительным блоком макета CSS является тег Div — тег HTML, который в большинстве случаев ведет себя как контейнер для текста, изображений и других элементов страницы. При создании макета CSS теги Div размещаются на странице, в них добавляется содержимое, и они позиционируются в различных местах. В отличие от ячеек таблицы, которые существуют только внутри строк и столбцов таблицы, теги Div можно поместить в любое место веб-страницы. Можно выполнять позиционирование тегов div абсолютно (указывая координаты X и Y) или относительно (указывая его размещение относительно его текущего положения). Расположить теги div также можно, указав отступы, заполнения и поля, что по современным стандартам является предпочтительным методом.
О структуре макета страницы CSS
Перед тем как продолжить изучение этого раздела, необходимо познакомиться с основными понятиями CSS.
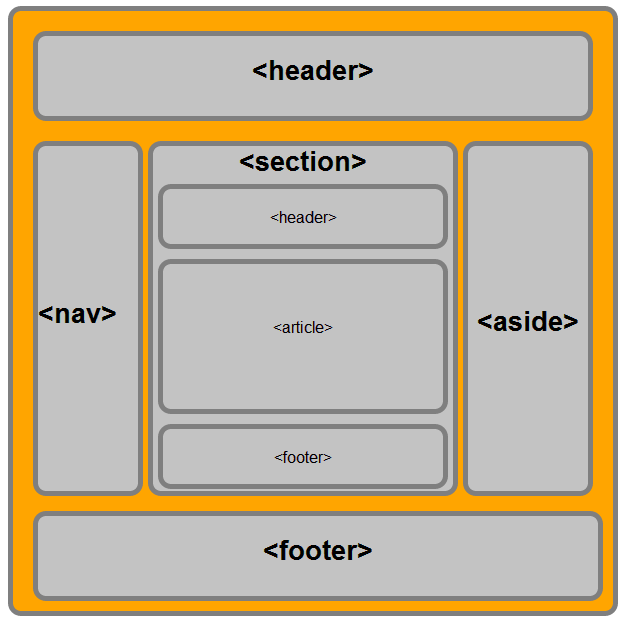
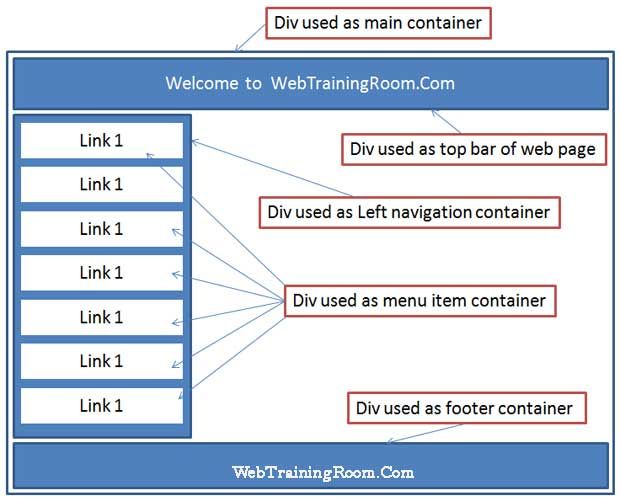
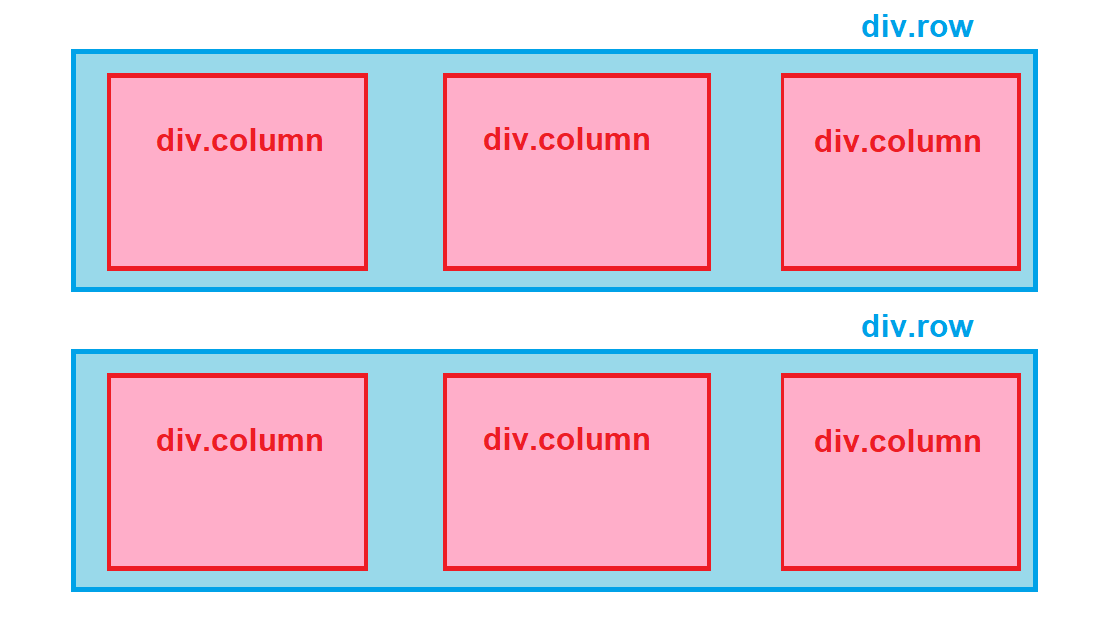
Основным строительным блоком макета CSS является тег Div — тег HTML, который в большинстве случаев ведет себя как контейнер для текста, изображений и других элементов страницы. Следующий пример демонстрирует страницу HTML, содержащую три отдельных тега div: один большой тег-контейнер и два других тега — тег боковой панели и тег основного содержимого внутри тега-контейнера.
A. Тег-контейнер Div B. Тег Div боковой панели C. Тег Div основного содержимого
Далее приведен код для всех трех тегов Div в HTML.
<!--container div tag-->
<div>
<!--sidebar div tag-->
<div>
<h4>Sidebar Content</h4>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit.</p>
<p>Maecenas urna purus, fermentum id, molestie in, commodo porttitor, felis.</p>
</div>
<!--mainContent div tag-->
<div>
<h2> Main Content </h2>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Praesent aliquam, justo convallis luctus rutrum.</p>
<p>Phasellus tristique purus a augue condimentum adipiscing. Aenean sagittis. Etiam leo pede, rhoncus venenatis, tristique in, vulputate at, odio.</p>
<h3>h3 level heading </h3>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Praesent aliquam, justo convallis luctus rutrum, erat nulla fermentum diam, at nonummy quam ante ac quam.</p>
</div>
</div>
Praesent aliquam, justo convallis luctus rutrum.</p>
<p>Phasellus tristique purus a augue condimentum adipiscing. Aenean sagittis. Etiam leo pede, rhoncus venenatis, tristique in, vulputate at, odio.</p>
<h3>h3 level heading </h3>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Praesent aliquam, justo convallis luctus rutrum, erat nulla fermentum diam, at nonummy quam ante ac quam.</p>
</div>
</div>В вышеприведенном примере ни к одному из тегов Div не прикреплены стили. Без заданных правил CSS каждый тег Div и его содержимое занимают на странице расположение по умолчанию. Если каждый тег Div имеет уникальный идентификатор (как в вышеприведенном примере), то можно использовать идентификаторы для создания правил CSS, применение которых изменяет стиль и позиционирование тегов Div.
Следующее правило CSS, которое может размещаться либо в заголовке документа, либо во внешнем файле CSS, создает правила стилей для первого тега на странице, т. н. «тега-контейнера».
н. «тега-контейнера».
#container {
width: 780px;
background: #FFFFFF;
margin: 0 auto;
border: 1px solid #000000;
text-align: left;
}Правило #container задает для тега-контейнера ширину 780 пикселов, белый фон, отсутствие полей (с левой стороны страницы), сплошную черную рамку толщиной в 1 пиксел и текст, выровненный по левому краю. Результат применения правила к тегу-контейнеру Div следующий.
Тег-контейнер Div, 780 пикселов, без полейA. Текст выровнен по левому краю B. Белый фон C. Сплошная черная граница толщиной в 1 пиксел
Следующее правило CSS создает правила стилей для тега Div боковой панели.
#sidebar {
float: left;
width: 200px;
background: #EBEBEB;
padding: 15px 10px 15px 20px;
}Правило #sidebar задает для тега Div боковой панели ширину 200 пикселов, серый фон, верхнее и нижнее заполнение 15 пикселов, правое заполнение 10 пикселов и левое заполнение 20 пикселов. (Исходный порядок для отступов: сверху-справа-снизу-слева.) Кроме того, правило задает для тега Div боковой панели плавающее позиционирование float: left — это свойство сдвигает тег боковой панели Div налево по отношению к тегу-контейнеру Div. Результат применения правила к тегу Div боковой панели следующий.
(Исходный порядок для отступов: сверху-справа-снизу-слева.) Кроме того, правило задает для тега Div боковой панели плавающее позиционирование float: left — это свойство сдвигает тег боковой панели Div налево по отношению к тегу-контейнеру Div. Результат применения правила к тегу Div боковой панели следующий.
A. Ширина 200 пикселов B. Верхнее и нижнее заполнение, 15 пикселов
Наконец, правило CSS для тега-контейнера Div основного содержимого завершает макет.
#mainContent {
margin: 0 0 0 250px;
padding: 0 20px 20px 20px;
}Правило #mainContent задает для тега Div основного содержимого левое поле 250 пикселов, это означает, что свободное пространство между левой стороной тега-контейнера Div и левой стороной тега Div основного содержимого равно 250 пикселам. Кроме того, правило задает интервалы в 20 пикселов справа, внизу и слева от тега Div основного содержимого. Результат применения правила к тегу Div основного содержимого следующий.
Результат применения правила к тегу Div основного содержимого следующий.
Полный код выглядит следующим образом.
Тег Div основного содержимого, поле слева 250 пикселовA. 20 пикселов заполнения слева B. 20 пикселов заполнения справа C. 20 пикселов заполнения снизу
<head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1" />
<title>Untitled Document</title>
<style type="text/css">
#container {
width: 780px;
background: #FFFFFF;
margin: 0 auto;
border: 1px solid #000000;
text-align: left;
}
#sidebar {
float: left;
width: 200px;
background: #EBEBEB;
padding: 15px 10px 15px 20px;
}
#mainContent {
margin: 0 0 0 250px;
padding: 0 20px 20px 20px;
}
</style>
</head>
<body>
<!--container div tag-->
<div>
<!--sidebar div tag-->
<div>
<h4>Sidebar Content</h4>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. </p>
<p>Maecenas urna purus, fermentum id, molestie in, commodo porttitor, felis.</p>
</div>
<!--mainContent div tag-->
<div>
<h2> Main Content </h2>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Praesent aliquam, justo convallis luctus rutrum.</p>
<p>Phasellus tristique purus a augue condimentum adipiscing. Aenean sagittis. Etiam leo pede, rhoncus venenatis, tristique in, vulputate at, odio.</p>
<h3>h3 level heading </h3>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Praesent aliquam, justo convallis luctus rutrum, erat nulla fermentum diam, at nonummy quam ante ac quam.</p>
</div>
</div>
</body>
</p>
<p>Maecenas urna purus, fermentum id, molestie in, commodo porttitor, felis.</p>
</div>
<!--mainContent div tag-->
<div>
<h2> Main Content </h2>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Praesent aliquam, justo convallis luctus rutrum.</p>
<p>Phasellus tristique purus a augue condimentum adipiscing. Aenean sagittis. Etiam leo pede, rhoncus venenatis, tristique in, vulputate at, odio.</p>
<h3>h3 level heading </h3>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Praesent aliquam, justo convallis luctus rutrum, erat nulla fermentum diam, at nonummy quam ante ac quam.</p>
</div>
</div>
</body>Приведенный выше код создает макет из двух столбцов с фиксированной слева боковой панелью. Данный код является упрощенной версией кода, который используется при создании документа с применением макетов, предустановленных в Dreamweaver.
Создание страницы с макетом CSS
При создании новой страницы в Dreamweaver можно создать страницу, которая уже содержит макет CSS. Dreamweaver поставляется более чем с 16 различными макетами CSS на выбор. Кроме того, можно создавать собственные макеты CSS и добавлять их в папку конфигураций. Созданные макеты появятся в диалоговом окне «Создать документ» в списке выбора макетов.
Создание страницы с макетом CSS
Выберите «Файл» > «Создать».
В диалоговом окне «Создать документ» выберите категорию «Пустая страница». (Это выбор по умолчанию.)
В «Тип страницы» выберите вид создаваемой страницы.
Необходимо выбрать тип страницы HTML для макета. Например, можно выбрать HTML, ColdFusion®, PHP и т. п. Невозможно создать страницу ActionScript™, CSS, Library Item, JavaScript, XML, XSLT или ColdFusion Component с макетом CSS. Типы страниц в диалоговом окне «Создать документ» в списке «Другое» также не могут содержать макеты страниц CSS.

В списке «Макет» выберите макет CSS, который планируется использовать. Можно выбрать из 16 различных макетов. Окно «Просмотр» показывает макет и дает краткое описание выбранного макета.
Предварительно созданные макеты CSS позволяют выбрать следующие типы колонок.
Fixed
Ширина столбца задана в пикселах. Размер столбца не изменяется в зависимости от размера браузера или текстовых параметров посетителя сайта.
Liquid
Ширина столбца задана в процентах от ширины браузера. Оформление меняется, когда посетитель сайта меняет ширину окна браузера, но не меняется в зависимости от параметров шрифта, заданных посетителем сайта.
Выберите тип документа из всплывающего меню «Тип документа».
Выберите положение макета CSS в «Макет CSS» во всплывающем меню.
Добавить в заголовок
Добавляет таблицу стилей CSS для макета в заголовок создаваемой страницы.

Создание нового файла
Добавляет CSS для макета в новую внешнюю таблицу стилей CSS и прикрепляет новую таблицу стилей к создаваемой странице.
Ссылка на существующий файл
Позволяет задать существующий файл CSS, который уже содержит правила CSS, необходимые для макета. Этот параметр особенно полезен, если необходимо использовать один и тот же макет CSS (правила CSS, содержащиеся в одном файле) в нескольких документах.
Выполните одно из следующих действий.
- Если во всплывающем меню «Макет CSS» выбрано «Добавить в заголовок» (параметр по умолчанию), то щелкните «Создать».
- Если во всплывающем меню «Макет CSS» выбрано «Создать новый файл», щелкните «Создать», затем укажите имя для нового внешнего файла в диалоговом окне «Сохранить файл таблицы стилей как».
- Если во всплывающем меню «Макет CSS» выбрано «Ссылка на существующий файл», то добавьте внешний файл в текстовое поле «Присоединить файл CSS», щелкнув значок «Добавить таблицу стилей».
 По окончании нажмите кнопку «Создать» в диалоговом окне «Создать документ».
По окончании нажмите кнопку «Создать» в диалоговом окне «Создать документ».
Если выбран параметр «Ссылка на существующий файл», то в указанном файле должны содержаться правила для файла CSS.
Если поместить макет CSS в новый файл или привязать к существующему файлу, Dreamweaver автоматически привяжет файл к создаваемой HTML-странице.
Условные комментарии Internet Explorer (CCs), которые помогают устранять проблемы отображения в IE, остаются встроенными в заголовок документа с новым макетом CSS, даже если в качестве места для макета CSS выбран пункт «Создать внешний файл» или «Существующий внешний файл».
(Необязательно) При создании страницы, не связанной с макетом CSS, к ней также можно присоединить таблицы стилей CSS. Для этого щелкните значок «Присоединить таблицу стилей» над областью «Присоединить CSS-файл» и выберите существующую таблицу стилей CSS.
Подробные пошаговые инструкции по этому процессу см. в статье Дэвида Пауэра Автоматическое присоединение таблиц стилей к новым документам.

Добавление заказных макетов CSS в список вариантов для выбора
Создайте HTML-страницу, содержащую макет CSS, который вы хотите добавить в список вариантов для выбора в диалоговом окне «Создание документа». CSS для макета должен размещаться в заголовке HTML-страницы.
Чтобы согласовать заказной макет CSS с другими макетами, которые поставляются с Dreamweaver, необходимо сохранить HTML файл с расширением «.htm».
Добавьте HTML-страницу в папку Adobe Dreamweaver CS5\Configuration\BuiltIn\Layouts.
(Необязательно) Добавьте изображение для просмотра макета (например, файл с расширением .gif или .png) в папку Adobe Dreamweaver CS5\Configuration\BuiltIn\Layouts. Изображения по умолчанию, поставляемые с Dreamweaver, это PNG-файлы шириной в 227 пикселов и высотой в 193 пиксела.
Назовите файл предварительного просмотра так же, как и HTML-файл, чтобы его можно было легко отследить. Например, если HTML-файл называется myCustomLayout.
 htm, то назовите изображение для просмотра myCustomLayout.png.
htm, то назовите изображение для просмотра myCustomLayout.png.(Необязательно) Создайте файл примечаний для заказного макета, открыв папку Adobe Dreamweaver CS5\Configuration\BuiltIn\Layouts\_notes, скопировав и добавив в эту же папку все существующие файлы примечаний и переименовав копию для своего заказного макета. Например, можно скопировать файл oneColElsCtr.htm.mno и переименовать его в oneColElsCtr.htm.mno.
(Необязательно) После создания файла примечаний для заказного макета можно открыть файл и указать имя макета, описание и изображение для просмотра.
Справки по другим продуктам
- Общие сведения о каскадных таблицах стилей
- Создание пустой страницы
- Задание типа и кодировки документов по умолчанию
- Связывание с внешней таблицей стилей CSS
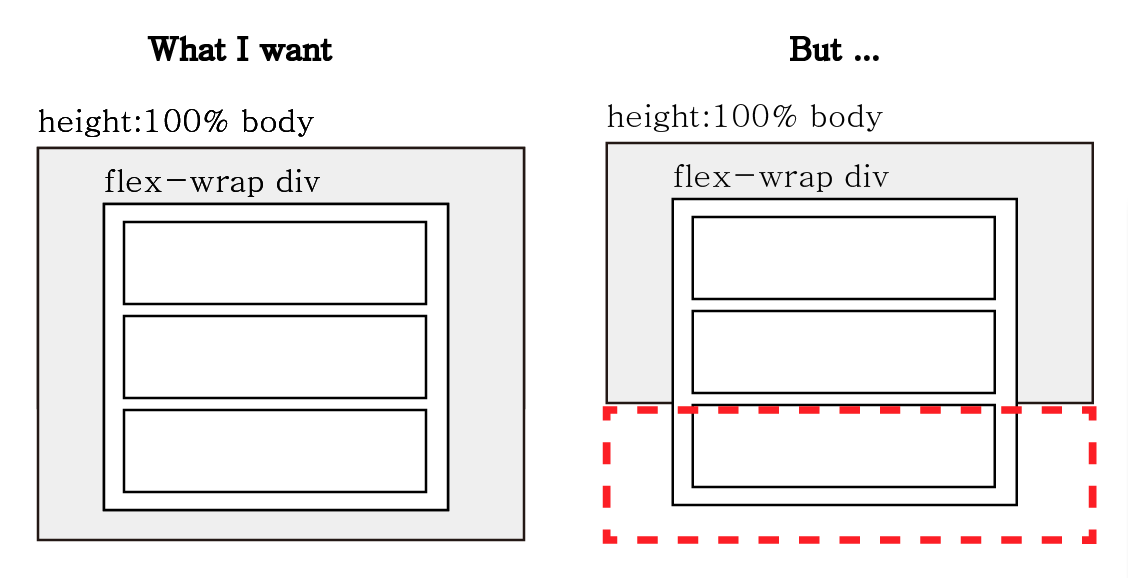
Приемы CSS: расширение за пределы родительского блока
Итак, вы записываете содержимое на страницу с определенной центральной колонкой и хотите добавить горизонтальный элемент, который идет по всей ширине экрана — как вы выходите за пределы центра div содержимого столбца?
Я столкнулся с этой проблемой при создании страницы для этого сайта. Делая следующий логический шаг — я искал в Интернете сообщение в блоге, объясняющее, как обойти эту проблему, и ничего не нашел. После того, как я отказался от своих поисков, я начал проявлять творческий подход и придумал довольно хорошее решение, поэтому я решил записать его здесь в надежде помочь будущим поколениям сбитых с толку разработчиков.
Делая следующий логический шаг — я искал в Интернете сообщение в блоге, объясняющее, как обойти эту проблему, и ничего не нашел. После того, как я отказался от своих поисков, я начал проявлять творческий подход и придумал довольно хорошее решение, поэтому я решил записать его здесь в надежде помочь будущим поколениям сбитых с толку разработчиков.
Добро пожаловать 🙂
Необходимые принципы:
— Настройка свойства переполнения для области основного содержимого (во всю ширину экрана) на скрытое, чтобы остановить горизонтальную прокрутку на auto , чтобы контент отображал высоту внутри содержащего div
. Установите ширину вашего полноразмерного div на некоторое число, кратное содержащему div центрального столбца (т.е. 500%), и левое поле на -50% этой ширины минус 100 % (т.е. -200%)
Инструкции:
— Сначала установите ширину контейнера расширенного содержимого на 500%. Это сделает div, который вы пытаетесь расширить, в 5 раз шире, чем центральный столбец, внутри которого он находится. Его можно увеличить или уменьшить в зависимости от размера центральной колонки, с которой вы работаете.
Его можно увеличить или уменьшить в зависимости от размера центральной колонки, с которой вы работаете.
. Второй шаг — установить для левого поля того же контейнера div значение -200%. Это приведет к тому, что этот блок расширенного контента будет центрирован, и он будет выглядеть так, как будто он соответствует остальной части основного центрального столбца контента. Если вы настраиваете полную ширину, указанную выше, убедитесь, что вы установили это левое поле равным -((ширина — 100%)/2).
. Следующим шагом будет удаление горизонтальной прокрутки, которая происходит, потому что теперь у нас есть блок контента, выходящий на 200 % влево и вправо за пределы центрального столбца контента. Этого можно добиться, установив для свойства overflow контейнера div полной ширины страницы (полная ширина страницы) значение Hiden. Это скроет содержимое, которое выходит за пределы всей ширины страницы влево и вправо, и удалит нашу нежелательную горизонтальную прокрутку.
Код:
HTML:
Обычный контент
Расширенный контент
CSS:
.full-page-width {
ширина: 100%;
переполнение: скрыто;
background-color:#ccc;
высота: 500 пикселей;
}
.center-content-контейнер {
ширина: 260 пикселей;
поле: 0 авто;
}
.content-контейнер {
ширина: 100%;
background-color:#aaa;
поле: 0 авто;
отступ: 20px;
}
.extended-content-container {
ширина: 500%;
поле слева: -200%;
background-color:#aaa;
отступ: 20px;
}
.контент {
ширина: 100%;
высота: 100 пикселей;
цвет фона:#ec008b;
выравнивание текста: по центру;
}
.расширенное содержимое {
ширина: 100%;
высота: 100 пикселей;
цвет фона:#ec008b;
выравнивание текста: по центру;
}
Руководство для начинающих по свойствам ширины Div
Назад Руководство для начинающих по свойствам ширины Div
Изменение ширины div на странице HTML может стать источником разочарования для новичков в веб-дизайне. В этом коротком уроке основы CSS процесс будет подробно объяснен, чтобы даже самые экологичные дизайнеры могли использовать его для себя.
В этом коротком уроке основы CSS процесс будет подробно объяснен, чтобы даже самые экологичные дизайнеры могли использовать его для себя.
Образец кода и выходные изображения также помогут вам в работе. Если вы не знакомы с основами HTML или с тем, как использовать таблицу стилей, ознакомьтесь с HTML для чайников и Как использовать таблицу стилей CSS , чтобы получить четкое представление об обеих темах, прежде чем переходить к манипулированию ширина div.
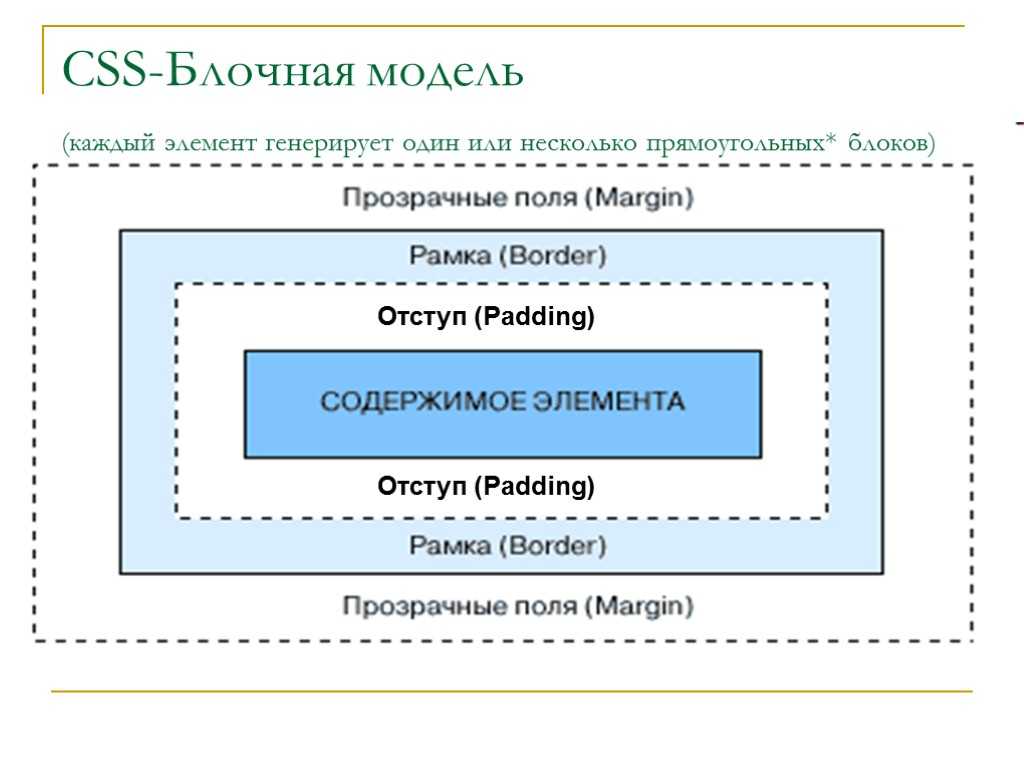
Понимание свойства шириныЭто помогает точно знать, с чем вы работаете, когда изменяете свойство CSS. Свойство width изменяет ширину элемента, как следует из названия. Однако также важно отметить, что при этой манипуляции изменяется именно раздел содержимого элемента.
Содержимое всех элементов HTML размещается в пределах набора полей, границ и отступов, которые их окружают. Это основа блочной модели CSS, которую вы будете изменять для правильного позиционирования на странице. Для краткого ознакомления с темой см. Блочная модель CSS: объяснение для начинающих для ознакомления с концепциями блочной модели.
Для краткого ознакомления с темой см. Блочная модель CSS: объяснение для начинающих для ознакомления с концепциями блочной модели.
В приведенном ниже примере HTML-кода для отображения настроены два блока div.
На следующем изображении вы можете увидеть небольшое количество стилей CSS, примененных к первому разделу. Отрендеренный вывод также отображается рядом с ним.
При наличии обоих элементов будет добавлено свойство ширины div, чтобы продемонстрировать, как оно влияет на пространство содержимого элемента.
В этом примере отступы, поля и границы элемента div остались без изменений. Изменена только ширина области содержимого.
Обратите внимание, что значения ширины задаются в пикселях. Эти значения также могут применяться с процентами. Дополнительные сведения об использовании процентов см. в разделе Размер CSS: объяснение ширины и высоты .
Значение ширины div также может быть установлено на значение « auto ». В этом методе браузер автоматически применит рассчитанную ширину для элемента. В следующем примере для ширины div установлено значение auto, чтобы показать, как он будет отображаться на HTML-странице.
В этом методе браузер автоматически применит рассчитанную ширину для элемента. В следующем примере для ширины div установлено значение auto, чтобы показать, как он будет отображаться на HTML-странице.
В предыдущем примере вы могли сразу увидеть изменение ширины блока. Для элемента div было установлено значение отображения по умолчанию в качестве элемента уровня блока. Однако, если вместо этого было установлено встроенное отображение, вы заметите, что свойство ширины, по-видимому, не имеет никакого эффекта.
В приведенном выше примере вы можете видеть, что ширина блока div была установлена на 500 пикселей, что должно увеличить его внешний вид на HTML-странице, хотя здесь он не изменился. Причина этого в том, что встроенный элемент имеет ширину, определяемую самим содержимым.
В следующем примере в элемент div добавлен дополнительный текст для повышения уровня содержимого. Вы можете видеть, что ширина div не распространяется на 500 пикселей, а распространяется только на длину самого содержимого.
Важно помнить об этом, когда пытаетесь расположить несколько элементов в одной строке. Вы можете получить свойства CSS, которые не имеют смысла, поскольку они просто игнорируются. В дополнение к этому вы также можете видеть, что первый div перекрывается со вторым после изменения свойства отображения. Практика работы с блочной моделью CSS может помочь вам лучше понять, как эти свойства отображения могут повлиять на ваши собственные дизайнерские работы.
Свойство Max WidthЕще один способ установить ширину div — указать браузеру использовать максимально доступную ширину. Свойство max-width определяет максимально допустимую ширину области содержимого элемента.
Обратите внимание, что в приведенном ниже примере CSS для свойства max-width установлено значение 400 пикселей.
Теперь взгляните на то, как изменяется вывод, когда для свойства max-width установлено значение 80 пикселей вместо 400.
Внутренняя область содержимого div была уменьшена, чтобы соответствовать допустимому значению максимальной ширины. Эта принудительная область или ограничение могут быть полезны, когда вы хотите, чтобы содержимое блока div не выходило за пределы выбранного вами пространства.
Эта принудительная область или ограничение могут быть полезны, когда вы хотите, чтобы содержимое блока div не выходило за пределы выбранного вами пространства.
Использование max-width вместо width должно быть вопросом стабильности. Если вы установите ширину div равной 800 пикселей, она будет придерживаться этого значения независимо от изменения размера окна. Если значение max-width установлено на 800 пикселей, оно будет масштабироваться по мере необходимости, чтобы использовать предоставленную полную ширину. Однако, если размер экрана уменьшается, размер элемента будет изменяться по мере необходимости в соответствии с новой областью отображения.
Повышение уровня Знание того, как управлять свойством ширины div, может помочь с дизайном и расположением на странице. Однако, чтобы по-настоящему воспользоваться преимуществом позиционирования CSS, концепции сетки и плавающей точки могут стать вашими лучшими друзьями. Для получения подробной информации об обоих, проверьте CSS Grid Layout: Объяснение линий и пробелов и Руководство для начинающих по CSS Float для начала работы.


 Praesent aliquam, justo convallis luctus rutrum.</p>
<p>Phasellus tristique purus a augue condimentum adipiscing. Aenean sagittis. Etiam leo pede, rhoncus venenatis, tristique in, vulputate at, odio.</p>
<h3>h3 level heading </h3>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Praesent aliquam, justo convallis luctus rutrum, erat nulla fermentum diam, at nonummy quam ante ac quam.</p>
</div>
</div>
Praesent aliquam, justo convallis luctus rutrum.</p>
<p>Phasellus tristique purus a augue condimentum adipiscing. Aenean sagittis. Etiam leo pede, rhoncus venenatis, tristique in, vulputate at, odio.</p>
<h3>h3 level heading </h3>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Praesent aliquam, justo convallis luctus rutrum, erat nulla fermentum diam, at nonummy quam ante ac quam.</p>
</div>
</div> </p>
<p>Maecenas urna purus, fermentum id, molestie in, commodo porttitor, felis.</p>
</div>
<!--mainContent div tag-->
<div>
<h2> Main Content </h2>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Praesent aliquam, justo convallis luctus rutrum.</p>
<p>Phasellus tristique purus a augue condimentum adipiscing. Aenean sagittis. Etiam leo pede, rhoncus venenatis, tristique in, vulputate at, odio.</p>
<h3>h3 level heading </h3>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Praesent aliquam, justo convallis luctus rutrum, erat nulla fermentum diam, at nonummy quam ante ac quam.</p>
</div>
</div>
</body>
</p>
<p>Maecenas urna purus, fermentum id, molestie in, commodo porttitor, felis.</p>
</div>
<!--mainContent div tag-->
<div>
<h2> Main Content </h2>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Praesent aliquam, justo convallis luctus rutrum.</p>
<p>Phasellus tristique purus a augue condimentum adipiscing. Aenean sagittis. Etiam leo pede, rhoncus venenatis, tristique in, vulputate at, odio.</p>
<h3>h3 level heading </h3>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Praesent aliquam, justo convallis luctus rutrum, erat nulla fermentum diam, at nonummy quam ante ac quam.</p>
</div>
</div>
</body>

 По окончании нажмите кнопку «Создать» в диалоговом окне «Создать документ».
По окончании нажмите кнопку «Создать» в диалоговом окне «Создать документ».
 htm, то назовите изображение для просмотра myCustomLayout.png.
htm, то назовите изображение для просмотра myCustomLayout.png. full-page-width {
full-page-width {