Как вставить видео и аудио. Урок HTML

Содержание:
Урок наглядно покажет: как вставить видео на веб-страницу любой версии html. Рассмотрим, для каждого способа вставки видео на сайт, имеющиеся у него плюсы и минусы.

Вначале о том, как вставить видео на страницу с любой версией HTML (4.01, HTML5, XHTML). Этот пример универсален и работает на 99.9%: пользователь сможет посмотреть видео в любом более-менее не старом браузере (IE не ниже v.9) и каким-бы устройством он не пользовался.
Для этого потребуется плеер, например: FlowPlayer, который без труда можно найти в сети. Этот плеер проигрывает видео в формате MP4 и FLV.
Код для вставки видео на страницу выглядит следующим образом (где «papka/name.…» — это путь к вашему видеофайлу, а «name» — его имя):
<video preload="auto" controls>
<source src="papka/name.mp4" />
<source src="papka/name.ogv" type='video/ogg; codecs="theora, vorbis"' />
<source src="papka/name.webm" type='video/webm; codecs="vp8, vorbis"' />
<object type="application/x-shockwave-flash">
<param name="movie" value="papka/flowplayer-3.2.6.swf" />
<param name="flashvars" value='config={"clip":"papka/name.mp4"}' />
</object>
<p>Ваш браузер не поддерживает просмотр</p>
<a href="papka/name.mp4">Скачать видео</a>
</video>
Поместите FlowPlayer в ту же папку, где находятся видеофайлы. Атрибуты тега Видео в данном примере: preload=»auto» — загружает видео вместе со страницей, если не использовать этот атрибут, то страница загрузится быстрее, а видео подгрузится при его включении пользователем; controls — показывает панель управления видео.
Замените пропорционально ширину и высоту видео (width и height — в двух местах) на свои, не забывая про соотношение его сторон: 4:3 или 16:9.
Последние две строчки: теги P и A с содержимым — позволят пользователю скачать видеофайл, если он всё-таки не сможет его просмотреть.
Вы сразу же сможете проверить работоспособность кода на вашем компьютере. Но для просмотра видео на сайте может потребоваться создать файл httpd.conf, поместить его в папку с видеофайлами — он должен содержать три строчки:
AddType video/ogg.ogv AddType video/mp4.mp4 AddType video/webm.webm
Минусом этого способа будет большое потребление ресурсов при одновременном просмотре видео большим количеством посетителей, но это легко нейтрализовать. Для снижения нагрузки на сервер нужно размещать видео на сторонних сервисах, типа облачного хранилища Яндекс Диск, где срок хранения файлов не ограничен.
Вставка видео в HTML5 без плеера
А так можно вставить видео на страницу с HTML5, здесь атрибут poster — это путь к изображению-заставке:
<video controls poster="images/zastavka.png">
<source src="papka/name.mp4" type='video/mp4; codecs="avc1.42E01E, mp4a.40.2"'>
<source src="papka/name.ogv" type='video/ogg; codecs="theora, vorbis"'>
<source src="papka/name.webm" type='video/webm; codecs="vp8, vorbis"'>
<p>Ваш браузер не поддерживает просмотр</p>
<a href="papka/name.mp4">Скачать видео</a>
</video>
Чтобы добиться воспроизведения ролика в различных браузерах, видео необходимо конвертировать, а в папку поместить 3 видеофайла в разных форматах. Это можно сделать онлайн, например, здесь: online-convert.com.
Минусом этого способа будет то, что на некоторых устаревших устройствах код будет работать некорректно. Если кроссбраузерность жизненно необходима, то лучше применять вариант №1 — вставку видео с использованием плеера.
Обязательно прочитайте о раскрутке сайта на YouTube, где представлена инструкция по загрузке видео на сервис и правильном его оформлении. Этим способом можно продвигать любые товары и услуги в интернете, в т.ч. партнёрские инфопродукты.
Вставка аудио
Для того чтобы вставить аудио на страницу у нас в распоряжении опять 2 варианта: с mp3-плеером и без него — с помощью кода HTML5. У этого способа вставки аудио те же плюсы и минусы: он проще, но не поддерживается старыми браузерами (IE ниже v.9).
Способ 1. Код вставки аудио на страницу (где «papka/name.…» — путь к аудиофайлу, а «name» — его имя):
<audio controls>
<source src="papka/name.mp3">
<source src="papka/name.ogg">
<source src="papka/name.wav">
<p>Ваш браузер не поддерживает прослушивание</p>
<a href="papka/name.mp3">Скачать аудио</a>
</audio>
Нужно конвертировать аудиофайл в три формата, а если браузер у пользователя окажется устаревшим, то он сможет скачать файл.
Для снижения нагрузки на ваш сервер, желательно хранить аудиофайлы на стороннем ресурсе, таком как Я.Диск (см. ссылку выше).
Способ 2. Скачайте mp3-плеер (flv-mp3.com/ru) и поместите его в папку с аудиофайлами. На этом сайте есть возможность «собрать» плеер самому, т.е. задать ему свои настройки:

При сборке аудио-плеера важны два параметра: адрес плеера — вы можете указать папку своего домена (что предпочтительнее), или подгружать его прямо с указанного сайта. Это отразится в коде, который вы сможете скопировать для вставки на веб-страницу, сразу после окончания сборки.
Второй параметр будет влиять на размеры и вид панели плеера, а так же надписи «Прослушать» — её вы измените на свою. Выглядеть панель будет как на следующем скриншоте, но вы сможете изменить цвет, форму и кнопки управления на более красивые:

Если нужно — укажите автозапуск, а полученный код разместите на нужной странице — его, кстати, всегда можно будет отредактировать: вручную или снова посетив страницу сборки плеера.
Учимся делать видео для продвижения в интернете

Автор: С. Панфёров
Компактная книга по созданию видео различных типов для продвижения в интернете чего угодно. Ролики позволят рекламировать себя, бренд, товары или услуги на своём сайте, в Инстаграм, YouTube и др. социальных сетях. Вы получите исчерпывающую информацию о записи скринкастов и «живого» видео, создании анимационных роликов и о монтаже видео смешанного состава. Получите представление об основах видео-маркетинга, о публикации роликов в интернете и немножко профессиональных секретов.
Скачать книгу
Содержание:
Загрузить видео
Не многие знают, что источников для загрузки видео в интернете гораздо больше чем просто ютуб.
Если перед вами стоит задача раскрутить какое-то видео в интернете, или вы продвигаете какой-то бренд, компанию, товар с помощью видео материалов, то эта статья для вас.
Если вы продвигаете сайт, хотите разместить бесплатные ссылки, то в статье представлю неплохие источники.
Хорошим инструментом для продвижения сайта или интернет магазина, конечно же, являются видео-ролики. Однако ограничиваться размещением этих роликов только на канале ютуб это значит терять жирный кусок пользователей и клиентов.
Очень многие пользователи или точнее специализированный круг пользователей, используют совершенно иные источники видео хостинга. Я собрал небольшую коллекцию таких сайтов, куда вы можете загружать видео. Более того скажу, что в них, во все, обязательно следует загружать ваше видео с описанием. Конечно не забывайте прописывать описание, ключевые слова, ставить ссылку на сайт, оставлять свои контактные данные и прочее.
список площадок для заливки видео
youtube.com — ютуб, всем известная площадка, рассказывать особо нечего.
***
vimeo.com — довольно быстрый и мощный ресурс. Недостатки: имеет ограничение по загрузке в сутки, на английском (визуально довольно понятно всё). Также небольшое предупреждение об этом сервисе
***
rutube.ru — русский сайт, просто и понятно.
***
dailymotion.com — на русском, после регистрации можно загружать, делиться, лайкать, делать репосты и так далее. Ресурс заблокирован Роскомнадзором на территории РФ. Поэтому либо менять IP чтоб пользоваться сервисом… Жаль, отличный сервис.
***
smotri.com — источник русский всё на русском, просто и понятно. ДОПОЛНЕНИЕ 08.2019 — сейчас превратился в полнейший хлам, преобладает контент +18
***
Также можно использовать такие сервисы для загрузки видео как:
spruto.tv — хороший сервис для видео. Заблокирован Роскомнадзором!
video.bigmir.net — также рекомендую, Украинский сервис для распространения вашего видео в сети интернета. Через пол года пользованием сервисом, обнаружил, что все мои видео удалены с аккаунта. Администрация молчит пока о причине, поэтому будьте внимательнее. — Заблокирован Роскомнадзором!
video.meta.ua — украинский ютуб, отличный видеохостинг, почта и прочие услуги в одном аккаунте. Заблокирован Роскомнадзором!
kivvi.kz — Казахский сервис, можно загружать, делиться и прочее. Удобно в него вставлять ссылку просто с Ютуба и сервис самостоятельно выгружает оттуда видео и себе вставляет сразу беря название, ключевики и прочее, не нужно тратить время на заполнение.
kaztube.kz — Ещё один Казахский видео хостинг, принимает видео до 5 Гб размером. Заблокирован Роскомнадзором!
metacafe.com — международный видеохостер. Есть возможность загружать профессиональное видео, делиться в соцсетях и прочее. Удобный сервис на английском.
video.sibnet.ru — русский ресурс, можно загружать видео сразу несколько штук, что является довольно удобно. Ссылки в описании под видео не активны.
www.myvi.ru — отличный русский видеохостинг, для разного рода роликов, в том числе частного. Удобно, что загружать можно сразу множество роликов. Роскомнадзор заблокировал на территории РФ.
video.tochka.net — Русский сервис, куда можно загружать видео совершенно разной тематики, затем делиться и прочее. Также Роскомнадзор заблочил в России.
play.md — Молдавский ресурс, который существует с 2007 года и позволяет загружать собственное видео. Есть небольшая ручная, лояльная модерация видео. Поэтому после выгрузки придётся подождать 1-2 дня, пока его одобрят и оно станет доступно для других в сети интернета. В остальном сайт отличный, есть русский интерфейс, скорость воспроизведения очень радует. ОБНОВЛЕНИЕ 08.2019 ресурс закрыл возможность загрузки нового видео, причины не сообщает.
Небольшое добавление, друзья мне подкинули парочку тоже неплохих ресурсов для видосиков.
- piter.tv — неплохой ресурс. Питерский видео-хостинг да и вообще новостной портал. Есть предварительная, насколько я понял ручная модерация. Ну я загрузил свои блогерские видосики, одобрили, висят. !Но модерация вообще не понятна, очень суровая из 10 роликов один одобрили!
- radikal.ru — сервис для фоток в прошлом, но сейчас ребята расширились и запустили возможность загрузки видео. Быстро грузиться, есть описание, возможность тэги добавлять, правда ссылки в описании не активные, ну и пофиг. пока радует, даже очень радует ресурсик. Надеюсь всё у ребят получиться и видео хостинг не заглохнет.
- toxicbun.com — новый видео хостинг, начал существование с 2018 года. Быстрая загрузка, конвертация. Ссылки в описании активные, можете вставлять. Тематика видео роликов в основном развлекательная, но есть раздел «другое», позволяет загружать +18 судя по выбору для загружаемых видео. Видео кроме развлекательной тематики пока не принимает. Больше ничего сказать не могу, посмотрим как что будет в будущем, поскольку очень рано судить.
***
социальные сети для видео
Социальные сети — является отличным ресурсом для загрузки и продвижения видео, используйте эти возможности также:
Ещё раз хочу напомнить, не забывайте при загрузке видео вставлять ссылки на продвигаемый сайт, добавлять описание (description), вставлять ключевые слова (tags). Это всё имеет большое значение для поиска этих материалов поисковыми системами.
Уверен вам эти материалы пригодятся. Для видеоблогера это вообще золотое дно. Используйте с умом.
C уважением, Алексей Смоляков.
P.S. есть желание обучиться продвигать сайт самостоятельно, запишитесь на консультацию.
***
понравилась статья и совет оказался полезен, поделись с друзьями!
КАК РАЗМЕСТИТЬ ВИДЕО НА САЙТЕ — Сайтостроение — Каталог статей
КАК РАЗМЕСТИТЬ ВИДЕО НА САЙТЕ
Если вы владелец сайта или имеете возможность размещать свои материалы на его страницах, то вам, возможно, будет полезна функция размещения видео на сайте, точнее на страницах, которые вы создаете для этого сайта. Предлагаю вашему вниманию небольшую статью, в которой будет рассмотрен порядок размещения видео на сайтах, находящихся на серверах uCoz.
Самый простой и удобный метод размещения своего видео на сайте – это совместное использование серверов Google и сервера uCoz (или вашего хостинг – провайдера). Т.е. само видео размещается непосредственно на серверах Google (точнее такой его составной части как YouTube), и уже затем на сайте размещается ссылка, которая ведет к вашему видео. И в результате вы получите примерно такое окно, но только уже с вашим видео. Я, к примеру, разместил видео – «Кошка-мазохист».
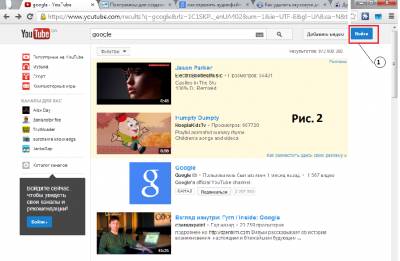
Чтобы разместить видео на сайте, для начала зайдите на страничку Google (см. Рис.1). В зависимости от того, каким браузером вы пользуетесь, и что вы наберете в поле поиска (имеется ввиду, какой точно адрес вы укажете, лучше указать просто «Google») эта страничка у вас может выглядеть несколько иначе. Но самое главное, что вам необходимо – наличие вкладок приложений Google (см.1 Рис.1), которые у вас все равно будут. Из предлагаемых вкладок в данном случае вам необходима вкладка «YouTube» (см.2 Рис.1).

После нажатия на вкладку «YouTube» у вас откроется окно Рис.2, в котором вы должны авторизоваться (войти в свой аккаунт). Для этого вы должны воспользоваться кнопкой «Войти» (см.1 Рис.2). Если у вас нет аккаунта в Google, заведите его и снова повторите процедуру входа. Как завести аккаунт в Google, я описывал в статье «Как заманить поисковых роботов на свой сайт».

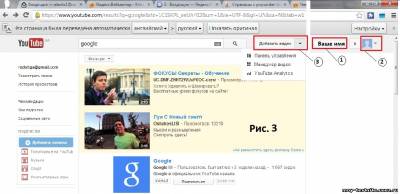
После того, как вы авторизуетесь, на канале «YouTube» внешний вид окна Рис.2 несколько изменится. Вместо кнопки «Войти», у вас появится ваше имя (см.1 Рис.3), кнопка управления вашим профилем (см.2 Рис.3). В этом окне вас еще интересует кнопка «Добавить видео» (см.3 Рис.3). Нажав на эту кнопку, вы вызовите окно Рис.4.

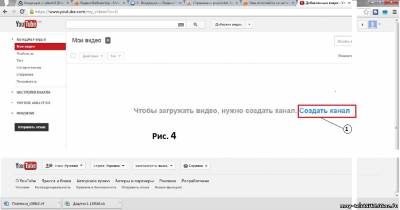
В окне Рис.4 вам подскажут, что для того, чтобы иметь право загружать видео на YouTube, вы должны создать хоть один канал. Поэтому, для создания канала вам необходимо нажать кнопку «Создать канал» (см.1 Рис.4). Если у вас уже есть канал на YouTube, то, конечно же, этого окна у вас не появится.

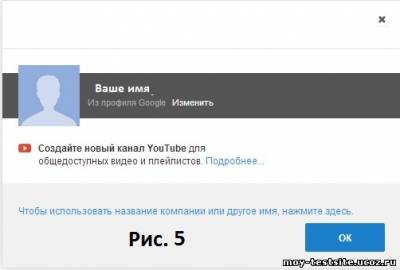
В новом окне Рис.5 вам остается только нажать кнопку «ОК».

В окне Рис.6 вы можете произвести настройку внешнего вида вашего канала, воспользовавшись кнопкой «Добавить оформление канала» (см.1 Рис.6), или просто нажать кнопку «Далее» (см.2 Рис.6).

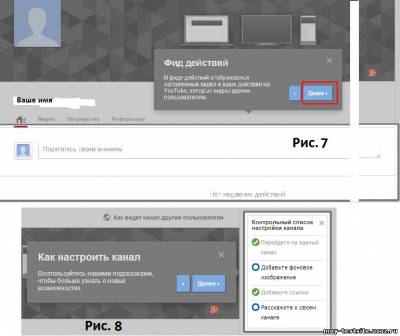
В окнах Рис.7 и Рис.8 вам достаточно нажать кнопку «Далее»,если вы не хотите произвести более тонкие настройки канала и выложить информацию о нем.

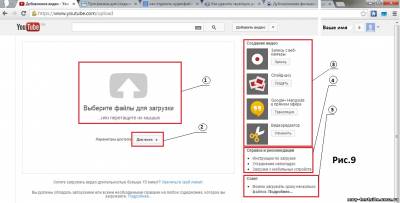
Все, ваш канал создан, и вы можете добавлять свое видео на YouTube. Для этого вы должны вернуться в окно Рис.3 и снова нажать кнопку «Добавить видео» (см.3 Рис.3), после чего у вас откроется окно Рис.9.

В окне Рис.9 вы можете загрузить свое видео в том виде, как оно есть на вашем компьютере, нажав кнопку «Выберите файл для загрузки» (см.1 рис.9). Здесь также можно определить аудиторию, для которой будет доступно ваше видео, управляя кнопкой «Параметры доступа» (см.2 Рис.9). В этом окне присутствуют инструменты для создания видео на YouTube (см.3 Рис.9), справки и рекомендации (см.4 Рис.9), а также советы по размещению видео (см.5 Рис.9).

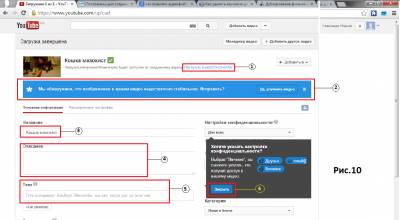
После того, как вы разместите видео на канале YouTube, у вас появится окно Рис.10.
В этом окне у вас будет находиться ссылка на ваше видео (см.1 Рис.10). Здесь также будет кнопка для улучшения качества видео (см.2 Рис.10), поле с названием вашего видео, в котором вы имеете возможность внести изменения (см.3 Рис.10), поле для описания видно (см.4 Рис.10) и поле для тэгов вашего видео (см.5 Рис.10).
Если вы заполните все поля и нажмете кнопку «Закрыть» (см.6 Рис.10), у вас появится кнопка «Сохранить изменения» (см.6 Рис.10). Даже если вы не нажмете эту кнопку, через несколько секунд информация, которую вы ввели, сохранится и будет доступна по адресу, который указан в поле «Ваше видео будет доступно по адресу» (см.1 Рис.10).

Теперь вам необходимо перейти к размещению видео на сайте. Для этого зайдите на ваш сайт в панель администрирования (см.1 Рис.11), на вкладку «Мультимедиа» (см.2 Рис.11) и откройте раздел «Подключить видео YouTube» (см.3 Рис.11). После этого у вас откроется окно Рис.12.

В окне Рис.12, в поле «Адрес страницы или Flash файла» (см.1 Рис.12) вставьте адрес вашего видео на YouTube из окна Рис.10 (см.1 Рис.10). Затем скопируйте информацию из строки «JavaScript code» (см.2 Рис.12).

Создайте HTML-страничку на вашем (или доступном для вас) сайте, где вы планируете разместить ваше видео. Откройте эту страницу для редактирования, и в разделе «Полный текст» (см.1 Рис.13) выберите «Панель HTML-кодов» (см.2 Рис.13). После этого вставьте скопированный в окне Рис.12 JavaScript code в нужное место. Затем сохраните изменения, и у вас на вашем сайте, на странице, на которой вы собирались разместить видео, появится окно с вашим видео, как это получилось у меня выше, но только уже с вашим видео. Как я уже говорил, я разместил видео – «Кошка-мазохист».
Иценко Александр Иванович
Как вставить видео в Joomla
📅 25-05-2019 | Веб-разработкаРассмотрим варианты вставки видео на сайт Joomla.
Каждый вариант имеет свои преимущества.
Вставка видео из Youtube
Вариант по-старинке — это вставка видео из Youtube прямо в материал или модуль Joomla.
Для этого нужно сделать следующее:
- Первым делом нужно разрешить использование тега iframe, чтобы он не обрезался редактором.
Переходим в Менеджер расширений — Плагины. Можете сразу отфильтровать их по типу «editors».
И находим среди них плагин «Редатор — TinyMCE».Если у вас новая версия Joomla (3.7+), то в настройках редактора будут предустановленные настройки (сеты) для разных групп пользователей.
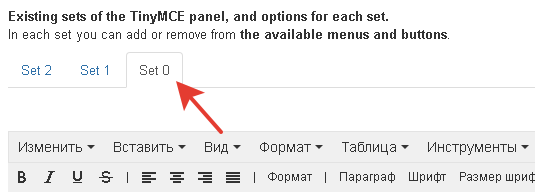
Нам нужен Set 0 (для админов). Выбираем его и спускаемся ниже.
Находим опцию «Use Joomla Text Filter» (использовать фильтр для текста) и включаем её.
Тег iframe из списка запрещённых можно не удалять.
И сохраняем.
- Далее переходим в Система — Общие настройки. Вкладка «Text Filters».
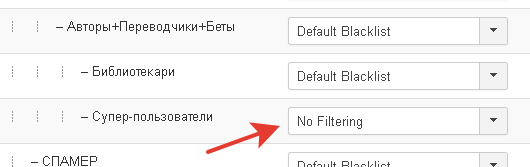
Здесь для группы «Супер-пользователи» (или для той которая вам нужна), выбираем No Filtering, т.е. без фильтрации.
Сохраняем.
- Переходим в сервис Youtube.com на страницу видео, которое вы хотите разместить на сайте.
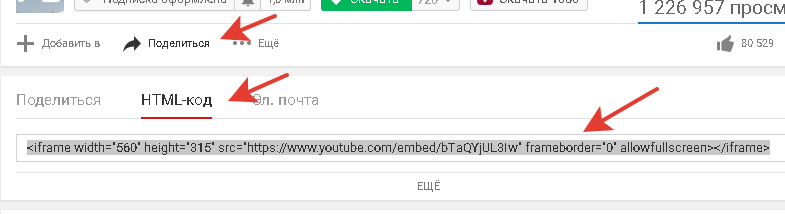
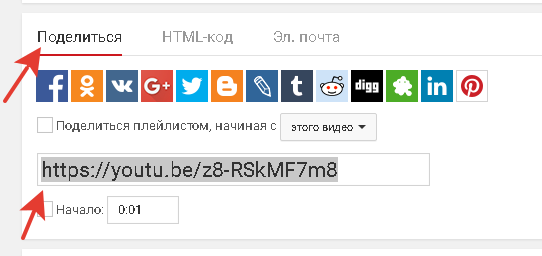
Под видео будет кнопка Поделиться.
Жмём её и выбираем HTML код. В поле ниже появиться код для вставки этого видео.
Копируем его Ctrl+C (или просто правой кнопкой мыши — Скопировать)
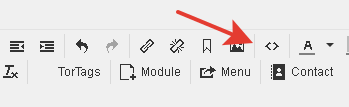
- Открываем материал Joomla, переходим в режим HTML (исходный код, это кнопка со значком <>)

и в нужном месте статьи вставляем скопированный код.В редакторе вы сразу увидите блок с видеороликом.
Сохраняем.
После этого на странице материала появиться видеоролик из Youtube.
Вставка из Youtube (вариант по-проще)
Делаем всё также как в первом варианте: пункты 1 и 2. Разрешаем использование iframe.
Далее копируем не HTML код видео плеера, а просто ссылку на видео.

Далее переходим в материал Joomla, ставим курсор мыши в нужное место статьи и жмём на кнопку «Видео»

Появиться вот такое окно, где в поле «Источник» вставляем скопированную ссылку из Ютуб.
Размер подставляется автоматически.

Таким же образом, на вкладке «Код для вставки»можно вставить и код видеоплеера в теге iframe. Чтобы не переходить в исходный код статьи.
Преимущества первых двух вариантов в том что при просмотре видео, даже если будет большая посещаемость, то на скорость загрузки видео и вашего сайт это никак не повлияет. Потому что видео будет загружаться с сервера Youtube
Недостаток, если его можно так назвать в том, то что нужно копировать и вставлять код в статью в режиме HTML (в варианте по-проще можно вставить через кнопку), и слегка изменять настройки редактора (выключая фильтрацию).
Лично я использую вариант по-старинке.
Привык)
Вставка роликов с других видеосервисов
Таким же образом вставляются видео из других видео хостингов, например Vimeo.com
Суть та же. Копируете код для вставки и вставляете его в статью или модуль Joomla.
Иногда сервисы могут предлагать вставку кода через тег object, который тоже запрещён в настройках редактора Joomla. В этом случае, если вы выключаете фильтрацию текста для суперадмина, то код с object тоже вставиться без проблем.
Вставка видео с собственного сайта
Это вариант когда видео хранится прямо на вашем сайте, в виде файла .mp4 или в другом формате.
Здесь тоже есть два варианта: вставить напрямую или вставить через специальный плагин.
Рассмотрим оба.
Вариант 1. Напрямую.
Допустим, вы загрузили ваш файл с видео в папку images и называется он — video.mp4
Можно вставить его вручную, используя тег video
К нему можно добавлять различные опции, которые доступны в HTML5
Или же можно вставить проще, через кнопку «Видео».

В поле источник указав путь до видеофайла, например: images/video.mp4
И при необходимости можно указать размеры ролика.
Тег video поддерживается большим количеством браузеров, единственное, что некоторые браузеры поддерживают не все форматы видео.
Преимущество такого варианта в том что видео загружается с вашего сайта и оно всегда будет там, пока вы сами его не удалите.
И вам никто не может запретить его воспроизведение.
Но недостатков больше.
- Увеличивается нагрузка на ваш хостинг и на интернет-канал хостинга. Особенно это заметно когда видео просматривают сразу несколько десятков пользователей.
Например, если ваше видео будут одновременно просматривать 20 человек, то вся ширина канала хостинга будет поделена между ними.
Таким образом видео будет загружаться медленно и постоянно прерываться. - Некоторые браузеры могут поддерживать не все форматы видео.
- Если у вас много видео, то они будут занимать большой объём на хостинге.
- При вставке видео в статью, нужно каждый раз указывать путь до него, это не совсем удобно.
Вариант 2. Через плагин AllVideos.
Также для Joomla есть специальный плагин для проигрывания видео- и аудио- файлов.
Это плагин AllVideos, скачать его можно на официальном сайте разработчика >>
После установки и настройки плагина, для вставки видео можно использовать упрощённый код:
{mp4}myvideo{/mp4}Где myvideo — это название ролика в формате mp4.
Таким же образом можно вставлять и аудиоролики.
Преимущества вставки видео через плагин:
- он поддерживает много различных видеоформатов и видео может проигрываться практически на любых устройствах.
- то, что это ваше видео и никто не может запретить его воспроизведение или удалить.
- вставлять немного проще, чем в прошлом варианте. Достаточно указать только имя файла, заключив его в теги, указывающие на его формат.
Недостатки почти такие же:
- замедление загрузки сайта и самого видео при большой посещаемости
- на сайте занимается большой объём места под видео
- дополнительное стороннее расширение с подгрузкой своих яваскриптов.
Вставка видео с Youtube через плагин
Также при помощи плагина AllVideos можно вставлять ролики из Youtybe и многих других сервисов.
Делается это при помощи такой записи:
{youtube}xhty9934wk{/youtube}Где xhty9934wk — это короткая ссылка на ролик из YouTube
Итог
Какой способ выбрать, решайте исходя из задач перед вашим проектом.
Если нужна быстрая скорость загрузки и не хочется тратить место на хоcтинге — то однозначно Youtube или подобные сервисы.
Если у вас всего пара видео и небольшая посещаемость, или нужно встраивать видео, которое могут заблокировать в сервисах, то тогда размещайте его на своём сайте и вставляйте через плагин или напрямую через тег video.
Желаю вам удачи!
Как разместить видео у себя на сайте
В данной статье будут рассмотрены основные вопросы использования видео на веб-странице.
Для хранения видео контента для своего сайта можно:- воспользоваться услугами одного из видео хостингов, таких как youtube или vimeo,
- хранить видео у себя на сервере.
<iframe src="http://www.youtube.com/embed/mW6pEKxCOwM" frameborder="0" allowfullscreen></iframe>
Во втором случае, для размещения видео, вы можете использовать тэг video, который появился в спецификации html5.
Последовательность действий для реализации второго варианта такова:
- Размещаем контейнер видео на странице
- Подготавливаем файлы видео
- Настраиваем веб сервер
- Наслаждаемся результатом
1. Размещение контейнера видео на странице
В общем случае, код для вставки контейнера для видео будет иметь следующий вид
<video poster='movie.jpg' width=640 height=480 >
<source src='movie.webm' type='video/webm' />
<source src='movie.ogv' type='video/ogg' />
<source src='movie.mp4' type='video/mp4' />
</video>
Тэг video содержит ряд атрибутов, которыми можно настраивать внешний вид и поведение видео объекта на странице. Ниже приведены наиболее популярные атрибуты.
| Атрибут | Описание |
|---|---|
| width | указывает ширину области видеоролика |
| height | указывает высоту области видеоролика |
| poster | указывает адрес картинки, которая будет отображаться, пока видео не доступно или не воспроизводится |
| controls | добавляет панель управления к видеоролику |
| autoplay | видео начинает воспроизводиться сразу же, после загрузки страницы |
| loop | видео будет воспроизводиться в цикле |
В нашем примере мы указали ширину (width=640), высоту (height=480) и ссылку на картинку (poster=»movie.jpg»), которая будет занимать место видео, до начала воспроизведения. Вложенные тэги source указывают на источники видео.
2. Подготовка файлов видео
На текущий момент, производители браузеров не пришли к соглашению о едином формате видео. В приведенной таблице указано, какой кодек какими браузерами поддерживается.| Видео кодек | Поддерживаемые браузеры |
|---|---|
| MP4 / H.264 | Firefox, IE9-10, Safari |
| WebM / VP8 | Chrome, Firefox, Opera |
| Ogg / Theora | Chrome, Firefox, Opera |
С помощью ffmpeg осуществляется конвертирование в форматы mp4 и webm.
Утилита ffmpeg2theora позволяет корректно конвертировать видео в формат ogg.
Формат использования утилит следующий:
ffmpeg -i -f ffmpeg2theora -oДопустим, наш исходный файл называется movie.mov, тогда набор команд для генерации всех необходимых форматов будет следующим
ffmpeg -ss 1 -quality best -i movie.mov -y -s movie.jpg ffmpeg -i movie.mov -f mp4 movie.mp4 ffmpeg -i movie.mov -f webm movie.webm ffmpeg2theora -o movie.ogv movie.movЭтими вызовами мы создаем 4 файла, ссылки на которые и необходимо указать на странице в тэге video, первый вызов создает миниатюру, которая будет отображаться до начала показа видео, три последующих создают необходимые файлы видео.
3. Настройка веб сервера
Если вы используете в качестве веб-сервера Apache, вам необходимо добавить следующий код в файл настройки httpd.conf.AddType video/ogg .ogv AddType video/mp4 .mp4 AddType video/webm .webmЕсли это невозможно, например настройками сервера заведует хостинг, просто создайте файл .htaccess в той же директории, где и видео файлы с аналогичным содержимым.