Responsive или Adaptive Web Design
С развитием технологий выросли требования и к дизайну, сейчас дизайн сайта должен быть не только функциональным, отражающим деятельность компании, красивым, но и адаптивным.
Что обычно подразумевают под адаптивным веб-дизайном?
Адаптивный веб-дизайн – дизайн веб-страниц, который обеспечит корректный показ сайта на устройствах с различным размером экрана. Это означает, что просмотр одного и того же сайта будет одинаково удобным и понятным вне зависимости от размера экрана пользователя, не будет необходимости в увеличении отдельных областей, чтобы нажать на нужную ссылку.
Почему адаптивный веб-дизайн стал необходимостью?
• Увеличение количества устройств с доступом в интернет
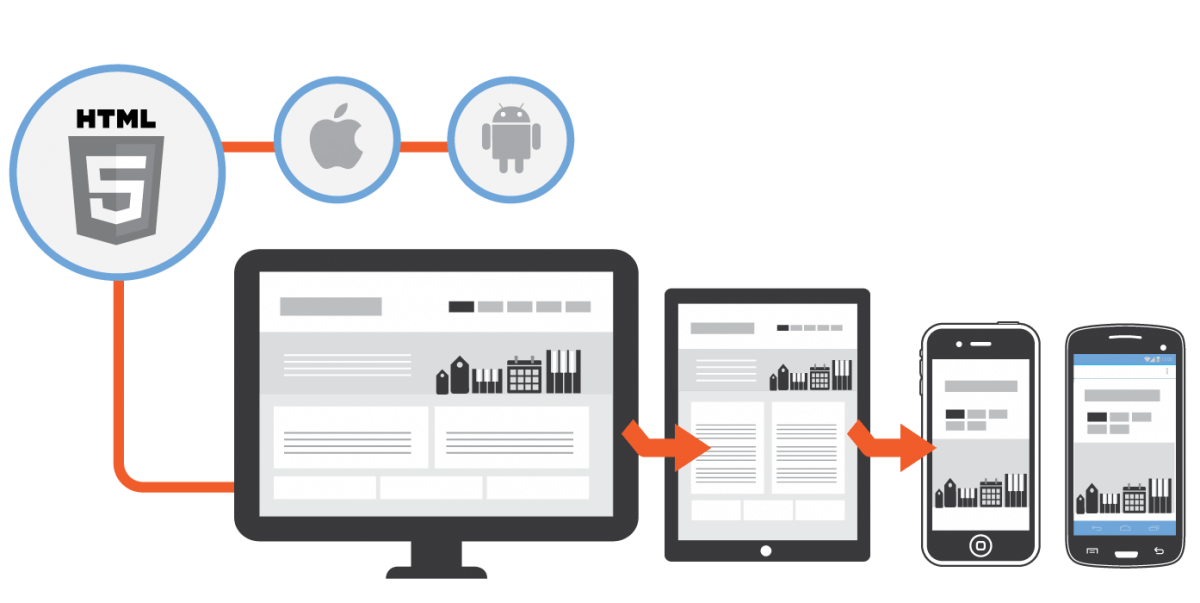
Сегодня есть множество устройств, которые используются для выхода в интернет. Эти устройства отличаются размером экрана, разрешением, а также тем, как на них отображаются страницы сайтов. Именно поэтому важно, чтобы Ваш сайт идеально отображался на любом устройстве пользователя.
Именно поэтому важно, чтобы Ваш сайт идеально отображался на любом устройстве пользователя.
• Рост популярности мобильных устройств, имеющих выход в интернет, и мобильного интернет-трафика.
За последнее время доступ в интернет со смартфона или планшета стал доступен практически каждому. Следовательно, каждому из пользователе должно быть комфортно на вашем сайт, в противном случае – они просто перестанут его использовать.
•Быстрая информация
Быстрый темп жизни диктует новые сценарии поведения пользователей. Сейчас ничего нет удивительно в осуществлении покупок с мобильного телефона или поиске контактов ближайшего нужного магазина, сервиса, ресторана.
Основные отличия мобильной версии сайта от адаптивного сайта
Мобильные версии сайтов и мобильные приложения, которые специального разрабатывались для различных мобильных устройств, могут сделать просмотр сайта удобным и приятным. Но у них есть определенные недостатки:
• Под каждый тип операционной системы должно быть создано свое приложение либо версия сайта, а это означает использование дополнительных ресурсов, то есть финансов и времени.
• Необходимость загрузки приложения. Чтобы пользователь мог использовать Ваше приложение ему потребуется его установить на свой гаджет. Следовательно, это требует от пользователя дополнительных усилий, поэтому большинство не будут выполнять таких действий, если у них нет уверенности в том, что это приложение им необходимо и они собираются его постоянно использовать.
• Разделение трафика. Главное неудобство мобильного приложения заключается в том, что весь трафик ресурса разделяется на два «потока» – трафик сайта и трафик приложения. Это означает, показатель посещаемости сайта будет значительно ниже, чем до создания мобильного приложения.
• Потребность в интеграции материалов сайта. Если используется мобильное приложение, тогда необходимо осуществлять синхронизацию сайта с приложением (что потребует использование дополнительных ресурсов), либо осуществлять двойную работу, под которой подразумевается наполнение сайта и приложения одинаковыми материалами.
Главным отличием адаптивного дизайна заключается в том, что сайт будет иметь один адрес, один дизайн, одну систему управление и один контент.
Принципы адаптивного дизайна:
Первым шагом к разработке адаптивного дизайна считается создание адаптивной версии сайта, предназначенной для мобильных устройств. На этом этапе перед дизайнерами стоит задача – передать смысл и основные идеи с помощью небольшого экрана и нескольких кнопок. В этом случае, содержание сайта может сокращаться, могут быть удалены или скрыты второстепенные блоки, и в результате, должно остаться только важное.
• Создание проекта для мобильных устройств с первых этапов.
• Использование гибкого макета, взяв за основу сетку.
• Применение гибких изображений.
• Проведение работы с медиа-запросами.
• Постоянное и последовательное улучшение.
Отличия подходов Responsive Web Design (RWD) и Adaptive Web Design (ADW)
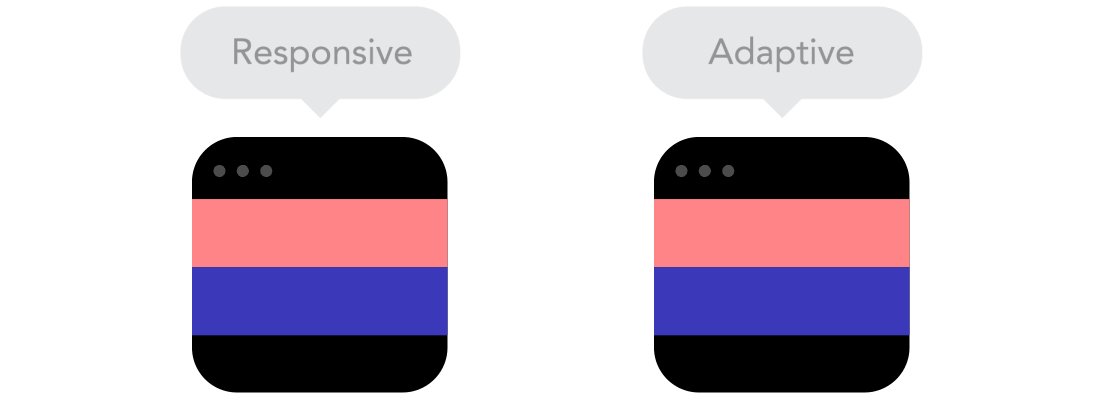
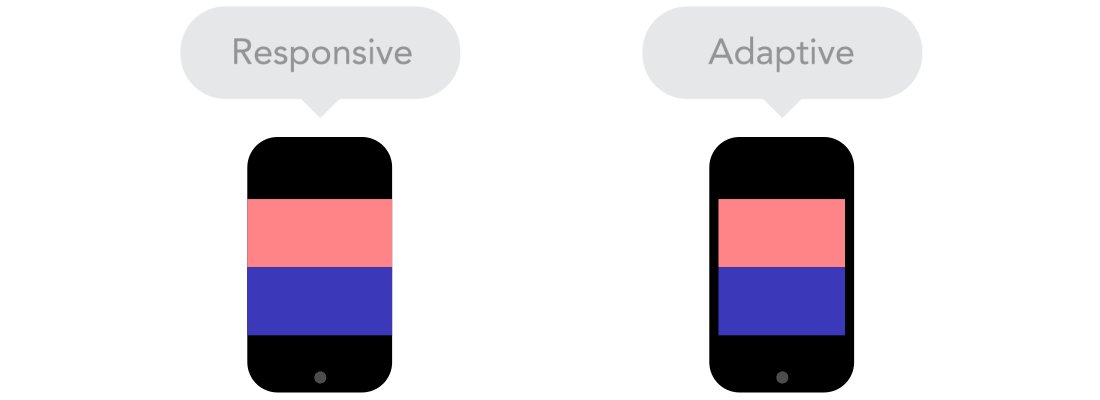
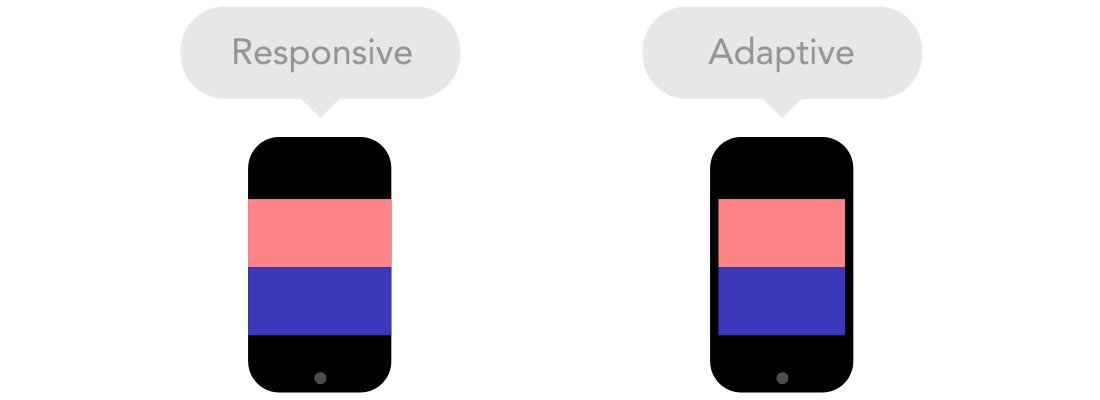
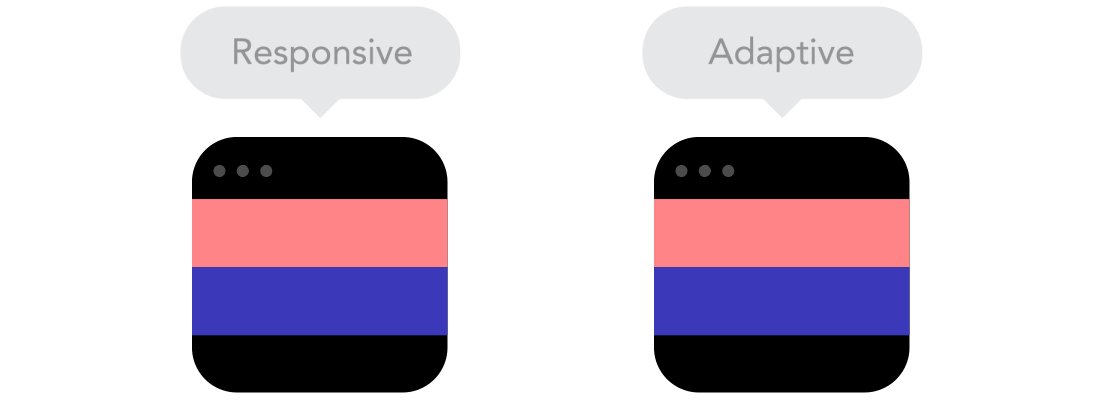
Responsive Web Design (RWD) — отзывчивый веб-дизайн, Adaptive Web Design (ADW) — адаптивный веб-дизайн. Каждый из терминов обозначает особый подход к созданию вашего веб-сайта и используется для описания процесса создания веб-сайта, который будет удобно просматривать с различных мобильных устройств. В этой статье мы расскажем вам о разнице между адаптивным и респонсив дизайном на практике, не углубляясь в техническую терминологию.
Каждый из терминов обозначает особый подход к созданию вашего веб-сайта и используется для описания процесса создания веб-сайта, который будет удобно просматривать с различных мобильных устройств. В этой статье мы расскажем вам о разнице между адаптивным и респонсив дизайном на практике, не углубляясь в техническую терминологию.
Разработчики все чаще отказываются от отдельных мобильных версий веб-сайтов и создают одну-единственную версию, которая работает и адаптируется сразу под все устройства: стационарные компьютеры, ноутбуки, планшеты и смартфоны.
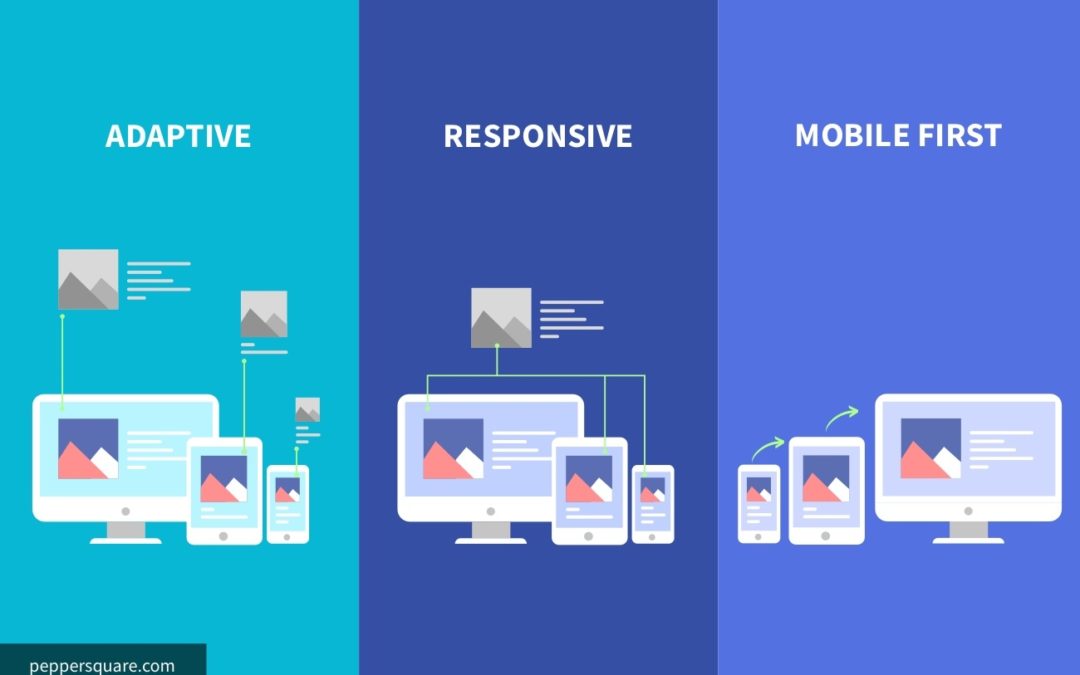
По сути, ADW (adaptive web design) и RWD (responsive web design) решают одну и ту же задачу, но разными способами.
При создании Responsive (отзывчивого) веб-сайта используется гибкая структура страницы — «резиновый макет» (fluid grid), пропорции и размеры элементов которой задаются в процентах. Помимо «резиновой» структуры, используются гибкие изображения (fluid images), «резиновые» текстовые блоки. При уменьшении ширины такой страницы весь контент плавно сожмется, структурные элементы уменьшатся относительно друг друга. Так, например, если ваш веб-сайт имел 3-х колончатую структуру, то на более узком экране он будет иметь две или одну колонку контента.
При уменьшении ширины такой страницы весь контент плавно сожмется, структурные элементы уменьшатся относительно друг друга. Так, например, если ваш веб-сайт имел 3-х колончатую структуру, то на более узком экране он будет иметь две или одну колонку контента.
Для создания responsive версии веб-сайта используются медиа запросы (media queries) — блоки кода с указанием параметров устройств. Медиа запросы позволяют применять определенные стили для вывода различных контентных блоков в различном порядке и пропорциях в зависимости от ширины экрана и возможностей устройства, на котором происходит просмотр сайта.
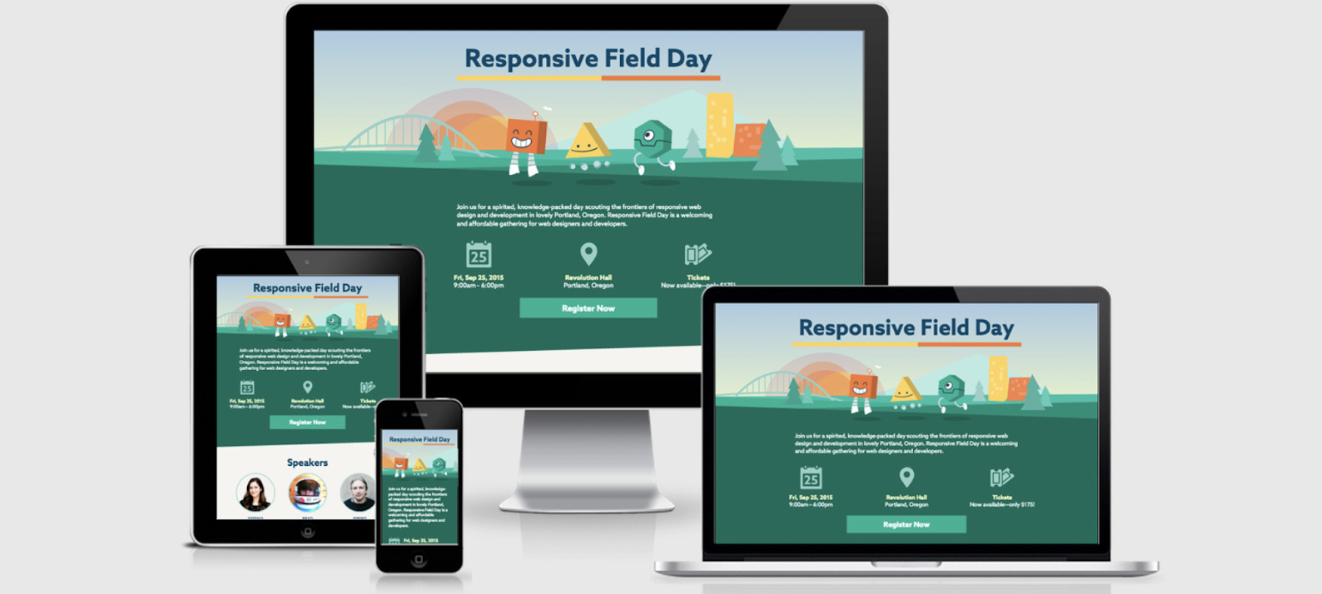
Вот хороший пример «резинового» сайта:
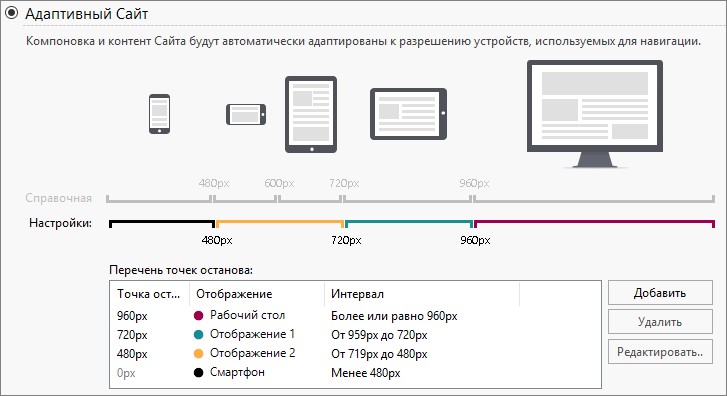
Адаптивные веб-сайты (ADV) внешне могут быть похожи на респонсив, но ключевым различием между ними является то, что может быть незаметно глазу простого пользователя. Для адаптивного веб-сайта заранее создается набор различных вариантов разметки для устройств с разной шириной экранов, а также определяется функционал, которым может обладать определенная версия для определённых типов устройств.
Например, при создании сайта проектируется дизайн страниц нескольких типовых размеров по ширине: 320 px для смартфонов, 760 px, 1024 px для планшетов и 1680 px для десктоп браузеров. Когда пользователь заходит на адаптивный сайт, сервер определяет, при помощи какого устройства осуществляется просмотр, и показывает пользователю нужный контент и шаблон.
Данный подход позволяет достичь гораздо более полного взаимодействия пользователя и вашего сайта.
Определив, что пользователь зашел на ваш сайт при помощи iPad’a, мы можем использовать возможности тач-скрин навигации, которая недоступна в браузерной версии, или отключать лишние блоки с flash элементами, которые не воспроизводятся на iOS устройствах, а так же задействовать другие характерные возможности мобильных устройств.
Помимо различий в интерфейсе и взаимодействии пользователя с сайтом, адаптивные веб-сайты обладают большой скоростью загрузки, так как после определения вашего устройства сервер отдает оптимизированный контент специально для вашего смартфона или планшета. В респонсив версии используется один и тот же HTML шаблон, и мобильный пользователь загружает тот же контент, что и для браузерной десктоп версии, целиком.
В респонсив версии используется один и тот же HTML шаблон, и мобильный пользователь загружает тот же контент, что и для браузерной десктоп версии, целиком.
Чтобы лучше понять и увидеть адаптивный веб сайт в действии, посетите www.lufthansa.com с вашего стационарного компьютера и смартфона. Изменив размер окна браузера, можно отследить, как меняется шаблон сайта.
Какой подход стоит выбрать?
Теперь представим, что вам нужно решить, какой подход будет использоваться при создании вашего сайта.
Респонсив сайты больше подходят тогда, когда нет разницы между использованием веб-сайта на мобильном и десктоп устройстве, а также когда бюджет и срок разработки ограничены.
Адаптивные сайты подходят в большинстве случаев, но наиболее востребованы именно тогда, когда важна скорость загрузки страниц и взаимодействие пользователя с мобильной версией сильно отличается от использования браузерной десктоп версии.
Универсального решения не существует сколько бы об этом ни говорили на конференциях и воркшопах, и каждый случай создания мобильного сайта нужно рассматривать отдельно.
Респонсив или адаптив – какой сайт нужен вашей компании (ИНФОГРАФИКА) | Публикации
Как подготовить сайт к просмотру на мобильных устройствах? Какой подход выбрать? В чем преимущества и недостатки адаптивного и респонсив дизайна? Данные вопросы волнуют владельцев сайтов, маркетологов и клиентов, которые понимают, что сани нужно готовить летом, а адаптивный или респонсив сайт еще вчера
Responsive Web Design (RWD) — отзывчивый веб-дизайн. Adaptive Web Design (ADW) — адаптивный веб-дизайн. Каждый из терминов обозначает особый подход и используется для описания процесса создания веб-сайта, который будет удобно просматривать с различных мобильных устройств.
Тенденции современного подхода к разработке веб-сайтов
диктуются быстрым развитием мобильных устройств и увеличением разрешения их
экранов. Разработчики все чаще отказываются от отдельных мобильных версий
веб-сайтов и создают единственную версию, которая работает и адаптируется сразу
под все устройства: стационарные компьютеры, ноутбуки, планшеты или
смартфоны.
По сути, ADW и RWD решают одну и ту же задачу, но разными способами. При создании респонсив веб-сайта используется гибкая структура страницы — «резиновый макет» (fluid grid), пропорции и размеры элементов которого задаются в процентах. Помимо «резиновой» структуры, используются гибкие изображения (fluid images), «резиновые» текстовые блоки. При уменьшении ширины такой страницы весь контент плавно сжимается, структурные элементы сокращаются относительно друг друга. Так, если веб-сайт имел трехколончатую структуру, то на более узком экране будут показаны две или одна колонка контента.
Для создания респонсив версии веб-сайта используются
медиазапросы (media queries) — блоки кода с указанием параметров устройств
вывода. Медиазапросы позволяют применять определенные правила (стили) для
вывода разных контентных блоков в различном порядке и пропорциях в зависимости
от ширины экрана и возможностей устройства, на котором происходит просмотр
веб-сайта.
Вот отличный анимированный пример «резинового» (респонсив) сайта:
Чтобы еще лучше понять, как работают респонсив сайты, можно посетить www.bostonglobe.com и, постепенно уменьшая размер окна браузера, следить, как содержание (картинки и текст) будет отвечать изменениям размера окна, либо посетить сайт www.liquidapsive.com, в меню которого можно выбирать различные варианты отображения страницы.
Адаптивные веб-сайты внешне могут быть похожи на респонсив, но ключевым различием между ними является то, что может быть незаметно глазу простого пользователя — для адаптивного веб-сайта заранее создается набор различных вариантов шаблонов (разметки) для устройств с разной шириной экранов, а также определяется функционал, которым может обладать определенная версия для определенных типов устройств.
Например, при создании сайта проектируется дизайн страниц
нескольких типовых размеров по ширине: 320px – для смартфонов, 760px и 1024px –
для планшетов,1680px – для десктоп браузеров. Когда пользователь заходит на
адаптивный сайт, сервер определяет, при помощи какого устройства осуществляется
просмотр, и показывает юзеру нужный контент и шаблон.
Когда пользователь заходит на
адаптивный сайт, сервер определяет, при помощи какого устройства осуществляется
просмотр, и показывает юзеру нужный контент и шаблон.
Данный подход позволяет достичь гораздо более глубокого и полного взаимодействия пользователя с сайтом. Например, определив, что человек зашел на сайт при помощи iPad, можно использовать возможности тачскрин навигации (свайпы), которая недоступна в браузерной версии, или, наоборот, отключить/заменить лишние блоки с flash-баннерами или flash-элементами, которые не воспроизводятся на iOS, а также задействовать другие характерные возможности устройств, с которых происходит просмотр веб-сайта.
Помимо различий в интерфейсе и взаимодействии, есть и другие
особенности. Адаптивные веб-сайты обладают большой скоростью загрузки, так как
после определения устройства сервер отдает оптимизированный контент (картинки и
прочие файлы нужного размера) конкретно для вашего смартфона или планшета. В
респонсив версии используется один и тот же HTML-шаблон, и мобильный
пользователь загружает тот же контент, что и для браузерной десктоп-версии
целиком.
Чтобы лучше понять и увидеть адаптивный веб-сайт в действии, посетите www.lufthansa.com со стационарного компьютера и смартфона. Другой отличный пример — www.colly.com. Потянув за угол окна браузера, можно отследить, как при достижении определенной ширины окна шаблон сайта начнет изменяться.
Теперь нужно решить, какой подход использовать при создании сайта.
Респонсив сайты больше подходят тогда, когда нет разницы между просмотром и использованием веб-сайта на мобильном и десктоп-устройствах, а также когда бюджет и срок разработки ограничены.
Адаптивные сайты подходят в большинстве случаев, но наиболее востребованы именно тогда, когда важна скорость загрузки страниц и взаимодействие пользователя с мобильной версией сильно отличается от использования браузерной десктоп-версии.
К сожалению, универсального решения не существует, и каждый
случай создания мобильного сайта нужно рассматривать отдельно. Для простоты
принятия решения ниже представлена небольшая сравнительная таблица
использования ADW (adaptive web design) и RWD (responsive web design).
Для простоты
принятия решения ниже представлена небольшая сравнительная таблица
использования ADW (adaptive web design) и RWD (responsive web design).
Разница между адаптивным и адаптивным дизайном
Перейти к содержимому
Несмотря на то, что у отзывчивого и адаптивного дизайна веб-сайтов схожие цели и преимущества, разница очевидна: адаптивные веб-сайты адаптируются к разным размерам экрана. Они используют точки останова, чтобы определить, какой контент будет лучше всего выглядеть на каждом устройстве. Благодаря адаптивному дизайну веб-сайт обнаружит устройство и вызовет правильный макет. Оба метода одинаково полезны для веб-сайтов. Вот основные различия между двумя типами веб-дизайна. Читайте дальше, чтобы узнать больше о каждом типе дизайна веб-сайта.
Адаптивный веб-дизайн имеет более одного фиксированного макета, который можно использовать на экранах разных размеров.
Рекомендуется создать несколько версий вашего сайта, но если ваш целевой рынок использует различные устройства, адаптивный дизайн будет работать лучше. Точно так же адаптивная тема может быть дороже статического шаблона. Это требует большего внимания к визуальной иерархии и требует большого обслуживания.
Точно так же адаптивная тема может быть дороже статического шаблона. Это требует большего внимания к визуальной иерархии и требует большого обслуживания.
Он использовался только на ограниченном количестве устройств в начале 2000-х годов. Адаптивная версия вашего сайта предназначена для автоматической адаптации к размеру и разрешению устройства, используемого для доступа к нему. Кроме того, не всегда рентабельно создавать статическую версию вашего сайта. Это также позволяет вам изменять макет и контент, не влияя на производительность всего вашего сайта.
Основное различие между отзывчивым и адаптивным дизайном веб-сайта заключается в способе их реализации.
Адаптивный дизайн лучше всего работает на мобильных устройствах, но это не единственный вариант. Реактивный веб-дизайн более гибкий, но более удобный и менее дорогой. Его можно использовать для дооснащения настольной сборки. Тем не менее, адаптивный веб-дизайн — лучший выбор, если у вас большой бюджет.
Адаптивный веб-дизайн является предпочтительным вариантом, если вы хотите, чтобы ваш сайт хорошо выглядел на экране любого размера.

Его преимущества по сравнению с традиционным дизайном веб-сайтов включают большую гибкость и более широкий круг пользователей. Как следует из названия, адаптивный дизайн более универсален, чем адаптивный. Он хорошо работает на маленьких и больших экранах. Он также работает с более сложными веб-сайтами. Хотя адаптивный дизайн — лучшее решение для любой ситуации, это не всегда лучший выбор для каждого проекта.
Хотя адаптивный дизайн более гибкий, он имеет больше недостатков.
В отличие от предыдущего, адаптивный дизайн использует разные размеры в пикселях. Он также не оптимизирован для мобильных устройств. Он более гибкий, потому что может обнаруживать окружающую среду. Он не имеет возможности изменять макет в зависимости от размера экрана. Это означает, что пользователям придется изменить способ просмотра сайта. Поэтому важно убедиться, что ваш сайт выглядит наилучшим образом на любом устройстве.
Адаптивный веб-дизайн гораздо проще реализовать, тогда как адаптивный веб-дизайн сложнее.

Для достижения той же цели требуется меньше кода. Кроме того, отзывчивый и адаптивный дизайн веб-сайтов можно использовать для разных устройств. Несмотря на то, что отзывчивый и адаптивный форматы популярны, они не всегда совпадают. И хотя адаптивный более удобен для пользователя, последний больше подходит для старых устройств. Вы можете выбрать оптимальный вариант исходя из ваших потребностей.
Самая большая разница между отзывчивым и адаптивным дизайном веб-сайта заключается в уровне адаптации.
В то время как адаптивные веб-сайты используют фиксированный макет с изменяемым размером, последний использует другой макет на основе пикселей. Первый более гибкий, и его сложнее настроить. Адаптивный дизайн имеет много преимуществ. Если ваш сайт предназначен для мобильных устройств, он будет иметь адаптивный дизайн. Если это не так, скорее всего, это будет неэффективный флоп.
Дизайн адаптивных веб-сайтов использует мультимедийный запрос CSS.
Этот мультимедийный запрос CSS автоматически адаптирует содержимое к размеру экрана устройства. В отличие от адаптивных сайтов, эти сайты не нуждаются в оптимизации. Они могут легко определить тип пользователей устройства и использовать тот же стиль CSS. В конечном счете, оба типа дизайна сайта выгодны. Хотя отзывчивый и адаптивный веб-дизайн более эффективны, чем адаптивный, каждый из них может иметь свои преимущества.
В отличие от адаптивных сайтов, эти сайты не нуждаются в оптимизации. Они могут легко определить тип пользователей устройства и использовать тот же стиль CSS. В конечном счете, оба типа дизайна сайта выгодны. Хотя отзывчивый и адаптивный веб-дизайн более эффективны, чем адаптивный, каждый из них может иметь свои преимущества.
Примеры адаптивного веб-дизайна
Одним из лучших примеров адаптивного веб-дизайна является «Гибкая сетка». Этот веб-сайт ориентирован на идеальное представление данных без ущерба для эстетики. Демо-страница демонстрирует панель навигации, текстовый блок, область в виде сетки и иллюстрированный логотип. Этот дизайн подчеркивает правильные размеры и расстояние между логическими разделами и очень прост в навигации. Он также демонстрирует, как использовать различные макеты в зависимости от размера браузера.
Еще одним примером хорошего адаптивного дизайна является веб-сайт Dropbox.
Этот веб-сайт предлагает индивидуальный подход для пользователей настольных компьютеров, но исключает стрелку для портативных устройств. Форма регистрации видна на настольных устройствах, но скрыта за кнопкой призыва к действию на мобильных устройствах. Сайт Dribbble состоит из гибкой сетки, которая сводится к двум колонкам на планшетах. Содержимое легко читается независимо от размера экрана.
Форма регистрации видна на настольных устройствах, но скрыта за кнопкой призыва к действию на мобильных устройствах. Сайт Dribbble состоит из гибкой сетки, которая сводится к двум колонкам на планшетах. Содержимое легко читается независимо от размера экрана.
Вопрос
Какие из них вам больше всего нравятся? оставить комментарий ниже.
Ссылки:
- https://www.uxpin.com/studio/blog/responsive-vs-adaptive-design-whats-best-choice-designers/
Выбор адаптивного и адаптивного веб-дизайна
Адаптивный веб-дизайн означает создание версий веб-сайта для разных устройств. Узнайте, когда его использовать и чем он отличается от адаптивного веб-дизайна.
Различные устройства с разными размерами экрана и разрешением — одна из самых больших проблем, с которыми сегодня сталкиваются веб-дизайнеры. Раньше разработка веб-сайтов для настольных компьютеров выполняла свою работу, но смартфоны позволили людям выходить в Интернет с экрана карманного размера. Эти меньшие экраны означают, что веб-дизайнеры должны разрабатывать веб-сайты, которые работают на всех платформах, от телефонов и планшетов до массивных мониторов и даже экранов Smart TV.
Раньше разработка веб-сайтов для настольных компьютеров выполняла свою работу, но смартфоны позволили людям выходить в Интернет с экрана карманного размера. Эти меньшие экраны означают, что веб-дизайнеры должны разрабатывать веб-сайты, которые работают на всех платформах, от телефонов и планшетов до массивных мониторов и даже экранов Smart TV.
Существует два способа создания веб-сайтов веб-дизайнерами, чтобы они работали с экранами различных размеров и устройств: адаптивный веб-дизайн и адаптивный веб-дизайн.
Адаптивный дизайн очень отличается от адаптивного дизайна с точки зрения того, как он работает, сколько усилий он требует и его эффективность. Однако, пожалуй, самое большое различие между адаптивным дизайном и адаптивным дизайном заключается в том, как он влияет на время загрузки. Адаптивный дизайн может потребовать немного больше работы от вас или дизайнера вашего веб-сайта, но адаптивные веб-страницы, как правило, загружаются быстрее, чем адаптивные веб-страницы, потому что они проще.
Если вы хотите создать красивый веб-сайт, вам нужно убедиться, что он хорошо выглядит на всех устройствах, которыми пользуются люди. С появлением смартфонов, планшетов и смарт-телевизоров использование адаптивного или отзывчивого дизайна имеет важное значение при создании веб-сайта. Если вы хотите узнать больше о различиях между адаптивным и отзывчивым веб-дизайном и о том, какую стратегию дизайна вам следует выбрать, продолжайте читать.
Адаптивный веб-дизайн — это стратегия веб-дизайна, которая включает создание разных версий вашего веб-сайта для разных устройств. Таким образом, вы можете определить, какое устройство человек использует для доступа к вашему веб-сайту, и показать ему соответствующую версию веб-сайта в зависимости от его устройства. Это особенно важно для современного веб-дизайна и дизайна электронной почты, поскольку большая часть трафика веб-сайта поступает с мобильных устройств, таких как смартфоны и планшеты.
Самым большим преимуществом адаптивного веб-дизайна является то, что он предотвращает проблемы с вашим сайтом, которые могут оттолкнуть пользователей. Когда кто-то загружает ваш веб-сайт, он ожидает увидеть чистый пользовательский интерфейс, облегчающий навигацию и просмотр сайта. Если навигационные ссылки, кнопки и графика представляют собой беспорядок из-за того, что они не помещаются на экране пользователя, велика вероятность, что этот человек покинет ваш сайт и перейдет к одному из ваших конкурентов.
Еще одним преимуществом адаптивного дизайна является тот факт, что он загружается быстрее. Страницы, разработанные с учетом адаптивности, могут загружаться немного дольше, потому что они должны изменяться, чтобы соответствовать экрану пользователя. С адаптивным дизайном вы можете просто предложить пользователям другую версию вашего сайта, подходящую для их устройств, чтобы им не приходилось загружать что-то лишнее. Это время загрузки может быть разницей между пользователем, покидающим ваш сайт через несколько секунд, или остающимся, чтобы проверить ваши продукты или услуги.
И адаптивный, и отзывчивый веб-дизайн существуют всего около десяти лет — эти стратегии веб-дизайна начались с появлением смартфонов и других мобильных устройств. Если вы хотите создать страницу продукта или целевую страницу, которая будет работать на любом устройстве с минимальными проблемами, подойдет как адаптивный, так и адаптивный веб-дизайн. Однако важно знать, когда использовать адаптивный дизайн, а когда — адаптивный.
Оживите свой бренд с помощью собственного веб-сайта. Спроектируйте с нуля, подключите домен, проанализируйте трафик и оптимизируйте для SEO.
Подписаться
С помощью адаптивного веб-дизайна вы создаете несколько версий своего веб-сайта, каждая из которых предназначена для разных устройств. Когда пользователь загружает ваш веб-сайт, вы можете автоматически определить используемое им устройство и выбрать соответствующую версию вашего веб-сайта на основе этой информации. Если кто-то использует iPhone 12, вы можете убедиться, что он загружает версию вашего веб-сайта, специально разработанную для этого телефона. Разные телефоны имеют разное разрешение экрана, а это значит, что вам нужна новая версия вашего веб-сайта для каждого устройства.
Разные телефоны имеют разное разрешение экрана, а это значит, что вам нужна новая версия вашего веб-сайта для каждого устройства.
Адаптивный веб-дизайн работает немного иначе: фактический макет вашего веб-сайта адаптируется и изменяется в зависимости от разрешения устройств пользователей. Вам не нужно создавать несколько разных версий ваших сайтов с адаптивным дизайном; ключ в том, чтобы спроектировать свой веб-сайт так, чтобы все можно было автоматически изменять в соответствии с размерами экрана. Когда пользователь загружает ваш веб-сайт с устройства, которое слишком маленькое для просмотра полной версии страницы, элементы этой страницы уменьшаются в размере, чтобы уместить страницу. Некоторые из элементов, размер которых может быть изменен с помощью адаптивного дизайна, включают текст, графику, таблицы, элементы div и навигационные ссылки.
Основное различие между адаптивным и отзывчивым дизайном заключается во времени загрузки. С адаптивным дизайном вы загружаете простую версию своего веб-сайта в зависимости от устройства, которое использует человек, что по сути занимает не больше времени, чем загрузка стандартной веб-страницы. С адаптивным дизайном вы загружаете более сложную версию своего веб-сайта, которая предназначена для реагирования на изменения разрешения экрана и соотношения сторон. Поскольку адаптивный дизайн обычно более сложный, адаптивные веб-страницы обычно загружаются немного дольше.
С адаптивным дизайном вы загружаете более сложную версию своего веб-сайта, которая предназначена для реагирования на изменения разрешения экрана и соотношения сторон. Поскольку адаптивный дизайн обычно более сложный, адаптивные веб-страницы обычно загружаются немного дольше.
Одним из преимуществ адаптивного дизайна является то, что вам не нужно выполнять столько работы. Например, вам не нужно выяснять, с каким разрешением работает каждое устройство, и создавать веб-сайт для каждого из них — с правильным адаптивным дизайном все происходит автоматически. С адаптивным дизайном вы должны выяснить, для каких устройств вы хотите создать свой веб-сайт, а затем вам нужно сделать каждую отдельную версию вашего веб-сайта. Хотя адаптивный дизайн не обязательно требует много работы, адаптивный дизайн может быть более простым способом создания веб-сайта, если время загрузки не является проблемой.
Как адаптивный, так и отзывчивый дизайн играют важную роль в веб-дизайне, который играет важную роль в дизайне цифрового маркетинга в целом. Ключ в том, чтобы знать, когда использовать какой тип дизайна.
Ключ в том, чтобы знать, когда использовать какой тип дизайна.
Когда вы создаете веб-сайт, выбор между отзывчивым и адаптивным дизайном является одним из самых сложных решений. Правда в том, что и адаптивный, и адаптивный дизайн имеют место при создании веб-сайта, поэтому все дело в том, чтобы знать, когда лучше выбрать адаптивный дизайн, а когда — адаптивный.
Если вы создаете большой веб-сайт с нуля, адаптивный дизайн часто является более популярным выбором. Адаптивные макеты веб-сайтов являются гибкими и хорошо работают с различными устройствами, а создание адаптивного веб-сайта требует меньше работы с точки зрения количества макетов, которые должны создать дизайнеры. Поскольку вы должны создать свой веб-сайт таким образом, чтобы он был адаптивным сверху вниз, обычно лучше всего использовать адаптивный дизайн при создании нового веб-сайта.
Если вы обновляете макет существующего веб-сайта, особенно небольшого веб-сайта, адаптивный дизайн обычно считается лучшим выбором. С адаптивным веб-дизайном вам не нужно создавать весь свой веб-сайт, используя процентную ширину для отзывчивости. Вместо этого вы можете просто добавить обновленные версии существующего макета веб-сайта, чтобы убедиться, что он работает на различных устройствах. Это может сэкономить как время, так и деньги, что особенно важно для небольших предприятий.
С адаптивным веб-дизайном вам не нужно создавать весь свой веб-сайт, используя процентную ширину для отзывчивости. Вместо этого вы можете просто добавить обновленные версии существующего макета веб-сайта, чтобы убедиться, что он работает на различных устройствах. Это может сэкономить как время, так и деньги, что особенно важно для небольших предприятий.
Имейте в виду, что это всего лишь пара общих рекомендаций по выбору между адаптивным и отзывчивым веб-дизайном. Вы можете создать адаптивный веб-сайт с нуля или снести существующий веб-сайт и создать адаптивный веб-сайт с нуля. Когда вы пытаетесь найти наилучшую стратегию веб-дизайна, вот некоторые вещи, которые вы, возможно, захотите рассмотреть:
- Ваш бюджет
- Размер вашего сайта
- Какие устройства наиболее распространены среди посетителей сайта
- График запуска вашего веб-сайта
- Сколько времени вы можете потратить на дальнейшее обслуживание сайта
Если вы не уверены, какой тип дизайна подходит для вашего веб-сайта, вы всегда можете проконсультироваться с UX-дизайнером или дизайнером веб-сайтов. В Интернете также доступно множество ресурсов, если вам нужны советы по дизайну целевой страницы, советы по дизайну UX или любая другая информация о создании веб-сайта.
В Интернете также доступно множество ресурсов, если вам нужны советы по дизайну целевой страницы, советы по дизайну UX или любая другая информация о создании веб-сайта.
Тщательно выбирайте
Есть много вещей, которые нужно учитывать, когда речь заходит о адаптивном и адаптивном дизайне, поэтому не торопитесь, чтобы оценить вашу ситуацию и выяснить, что подходит именно вам. В то время как адаптивный дизайн может сэкономить вам время в будущем, адаптивный дизайн может быть лучше, если вы ищете простой способ обновить свой веб-сайт.
Если вам нужна помощь, чтобы получить максимальную отдачу от вашего веб-сайта, Mailchimp может помочь. С помощью Конструктора веб-сайтов Mailchimp вы можете создать настраиваемый дизайн, оптимизированный для мобильных устройств, без необходимости в программировании. Если вам нужно усилить свое присутствие в Интернете, ознакомьтесь с некоторыми из инструментов цифрового маркетинга и инструментов дизайна, предлагаемых Mailchimp уже сегодня.![]()
