Рубрики и категории в WordPress
Рубрика — свойство записи, позволяющее структурировать материал по разным темам. Например, вы ведёте блог о путешествиях, тогда каждая страна — это рубрика. 🙂
Типичный пример использования рубрик — материалы этого курса. Каждая инструкция относится к той или иной категории материалов. А все вместе они составляют структуру сайта.
Вы практически сходу сможете найти нужную инструкцию только потому, что слева имеется список рубрик, который явным образом даёт понять, что находится в ней.
Давайте рассмотрим работу с рубриками! 🙂
Как создать рубрику
Есть два пути, как можно создать рубрику. Первый — быстрый «на скорую руку», второй более долгий, но обстоятельный, с выбором разных вариантов.
Я использую сначала всегда первый вариант, чтобы быстро создать структуру материалов на сайте, а потом уже редактирую существующие рубрики, добавляю в них описания и прочие полезные штуки.
Вариант 1
При создании записи вы можете обнаружить, что из всех созданных вами ранее рубрик может не быть нужной вам. Например, я хочу добавить 10 модуль в текущий курс и в нём сделать несколько внутренних модулей.
Например, я хочу добавить 10 модуль в текущий курс и в нём сделать несколько внутренних модулей.
Допустим, что называться модуль будет «10 Вопросы и ответы».
Я могу пойти самым простым путём и в интерфейсе создания записи воспользоваться виджетом «Рубрики»:
Виджет Рубрики при создании записиВыбирая те или иные рубрики в данном дереве, вы присваиваете их вашей текущей записи. После сохранения материала рубрики автоматически «привяжутся» к этой записи.
В нашем случае не существует десятого модуля, поэтому нам надо его предварительно создать. Для этого нажмём на ссылку «Добавить новую рубрику» и увидим изменённый интерфейс:
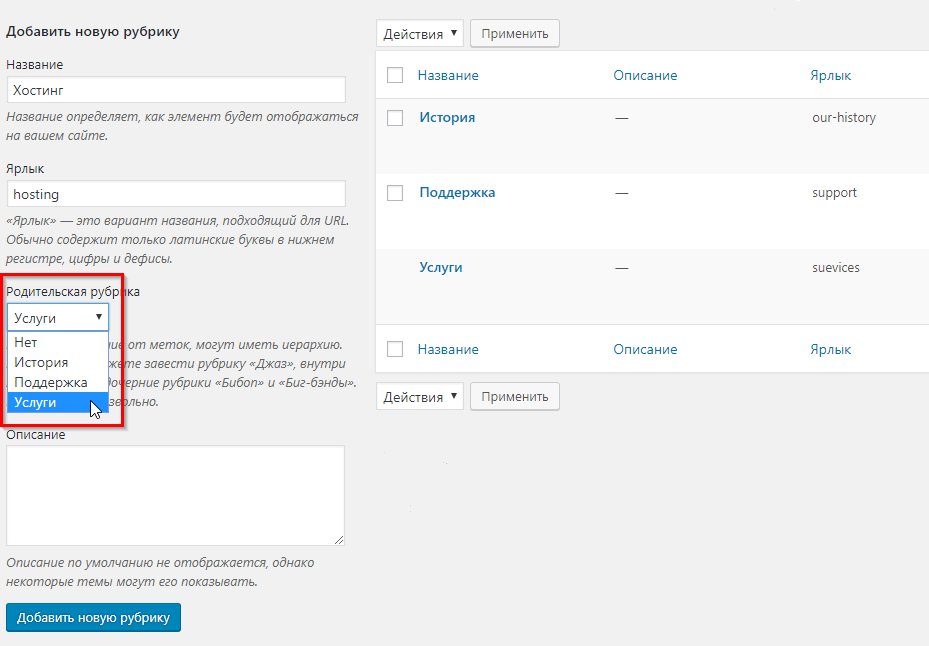
Интерфейс добавления рубрикиТ.к. новая рубрика будет у нас родительской, то мы просто вводим в текстовое поле её название и нажимаем на кнопку «Добавить новую рубрику»:
Вводим название рубрикиОтлично! В древовидной структуре автоматически появится новая рубрика и будет выбрана для использования:
Автоматический выбор новой рубрикиТеперь нам останется снять ненужную рубрику «Новости проекта» и сохранить текущую запись, что изменения вступили в силу. Просто и быстро!
Просто и быстро!
Проблема тут только одна — если вы пишете текст на русском языке (а именно так почти всегда и будет), то ссылки в адресной строке браузера тоже будут на русском языке, а вот тут уже проблема…
Рассмотрим её решение во втором варианте создания рубрики.
Вариант 2
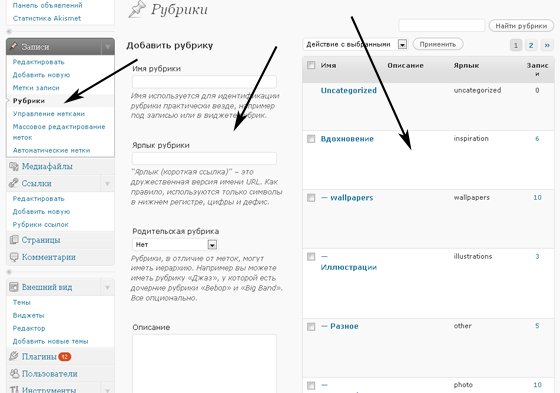
В WordPress имеется отдельный интерфейс для управления рубриками. Находится от в меню «Записи» — «Рубрики» и состоит из двух частей.
Обзор интерфейса добавления рубрики
Первая часть отвечает за создание новых рубрик, привязку их к родительским записям, указания ярлыков и прочих настроек:
Интерфейс добавления рубрикиОбзор интерфейса со списком рубрик
Вторая часть представляет собой таблично-древовидную структуру с набором ранее добавленных рубрик, в которой можно изменить существующие или же удалить их:
Таблично-древовидное представление рубрикКак изменить рубрику
При клике на название рубрики в интерфейсе списка рубрик вы автоматически попадёте в инструмент для редактирования.
Он представляет собой такую же форму, как и в интерфейсе добавления. Заполняете нужные вам поля и нажимаете на кнопку сохранения.
Интерфейс редактирования рубрикиКак удалить рубрику
Удалить ненужную рубрику можно в табличном представлении, предварительно отметим рубрики «галочкой» и выбрав в меню «Действия» пункт «Удалить».
Сразу предупреждаю — рубрики удаляются моментально и восстановить их будет невозможно. Корзины (как в записях и страницах) тут нет.
Удаление ненужных рубрикПроблемы и решения
Сюда буду постепенно добавлять решение возможных проблем при использовании рубрик. В старой версии курса пользователи регулярно задают вопросы, которые не хочется оставлять без внимания. 🙂
Я не вижу блок с рубриками в записи
Бывает так, что блок Рубрики не отображается в интерфейсе добавления или редактирования записи. Включается он очень просто — находим кнопку «Настройки экрана» в правом верхнем углу:
Переходим в режим настройки экранаИ затем устанавливаем флажок возле значения «Рубрики»:
Активируем использование рубрикВсё! Теперь в правой области экрана под блоком «Опубликовать» появится нужный вам блок «Рубрики». Пользуйтесь! 😉
Пользуйтесь! 😉
Заключение
Отказываться от использования рубрик не стоит ни в коем случае. Группируя записи категориям, вы даёте очень удобную возможность читать материалы только конкретных тем в вашем блоге.
Если меня интересует только Венгрия в вашем блоге о путешествия, то я зайду в рубрику этой страны и буду взахлёб изучать написанные вами инструкции. Если же меня заинтересует Болгария — то всё аналогично.
Если я недостаточно подробно рассказал о рубриках или у вас остались вопросы — напишите в комментариях, обсудим вместе. Возможно есть смысл дополнить инструкцию. 🙂
Где редактировать рубрики WordPress | www.wordpress-abc.ru
Вступление
Вопрос данной страницы не только где редактировать рубрики WordPress, но и как правильно это делать, чтобы содержать сайт в идеальном порядке. Также посмотрим вопросы оптимизации архивов рубрик.
Понятие рубрика на сайте WordPress
Рубрика WordPress сайта это элемент таксономии позволяющий объединить посты (статьи) сайта в группы. Рубрики WP могут организовываться в подчинённые древовидные структуры с подчинением по типу родитель—дочка. Вложенность подчиненных рубрик не ограничена.
Рубрики WP могут организовываться в подчинённые древовидные структуры с подчинением по типу родитель—дочка. Вложенность подчиненных рубрик не ограничена.
Все статьи входящие в общую рубрику составляют архив рубрики. Когда пользователь жмёт на ссылку рубрики, система ищет в рабочем шаблоне файл для вывода рубрики. Идёт поиск следующих файлов (по порядку):
category-ярлык.phpcategory-ID.phpcategory.phparchive.phpindex.php
Первый найденный файл выведет данную рубрику. В большинстве тем WordPress все архивы (рубрик, меток, автора, дат) выводят единым файлом archive.php. Так проще.
Где редактировать рубрики WordPress
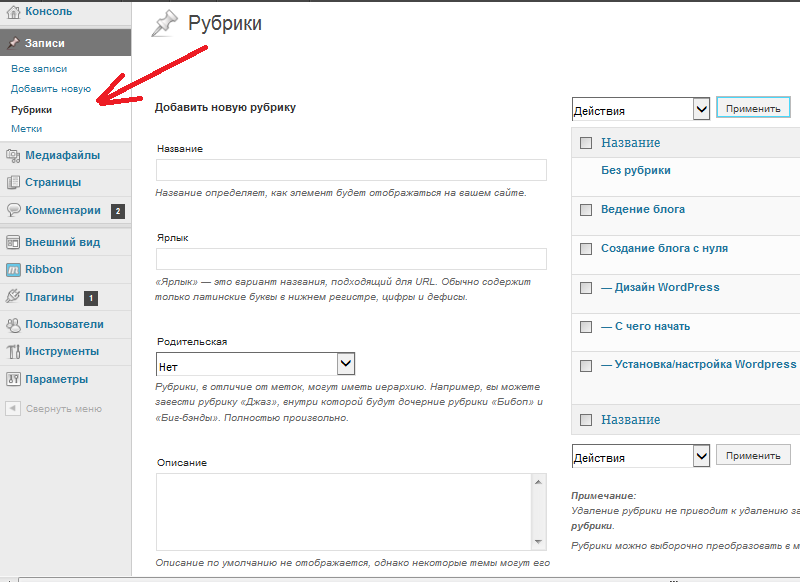
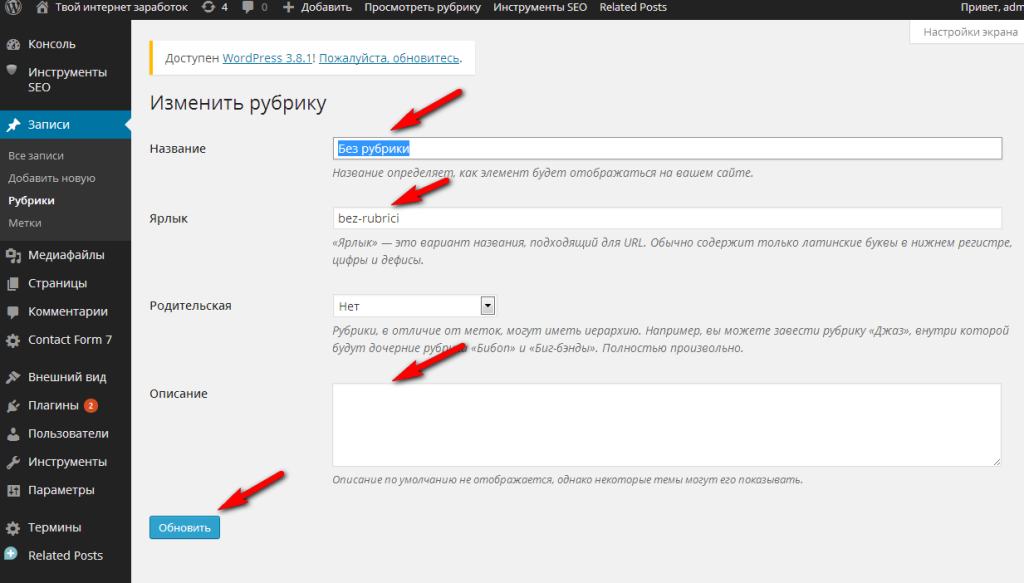
Чтобы создать или редактировать рубрику WordPress в левом меню административной панели выберите Записи→ Рубрики.
Откроется страница с созданными ранее рубриками или пустая страница с рубрикой по умолчанию, которая традиционно называется «Без рубрики». Удалять системную рубрику не нужно.
Удалять системную рубрику не нужно.
Для создания новой рубрики дополнительных кнопок искать не нужно. Поля для новой рубрики справа страницы. Здесь вам нужно заполнить:
Название: Название рубрики будет видно на сайте.
Ярлык (slug): Можно не заполнять. Если заполняете самостоятельно, то ярлык должен быть латинскими буквами в нижнем регистре, можно с цифрами и дефисами. Для сайтов с кириллическими доменами ярлык должен быть на кириллице.
Если вы не заполните название рубрики на латинице, система оставит ярлык на русском языке.
Родительская рубрика: Здесь нужно указать родительскую рубрику (если нужно).
Описание: Описание не является обязательным полем для заполнения. Однако для оптимизации архива рубрик, описание нужно заполнить. Кратко, 50-150 символов, опишите, о чём эта рубрика.
Как изменить рубрику
Чтобы изменить рубрику, нужно:
- Найти в таблице нужную рубрику;
- Навести на неё курсор;
- Видим две ссылки «Изменить», «Свойства».

- Кнопка «Свойства» для быстрого редактирования рубрики.
- Кнопка «Изменить» для полного редактирования рубрики.
Вывод
Теперь вы знаете, как и где редактировать рубрики WordPress сайта. Обращайте внимание на ярлык рубрики. Если хотите автоматизировать перевод названия в ярлык, установите плагин транслитерации. Не забывайте об описании рубрики.
Другие страницы сайта
Блок заголовков — Поддержка WordPress.com
Используйте заголовки, чтобы представить новые разделы и подразделы, разбить текст, упорядочить содержимое и заполнить оглавление. Заголовки помогают организовать и структурировать ваш контент и сделать его читабельным как для посетителей, так и для поисковых систем.
Содержание
Добавить блок заголовков
Чтобы добавить блок заголовков , нажмите + Блок Заголовок и найдите значок «Заголовок ». Нажмите на нее, чтобы добавить блок к публикации или странице.
💡
Добавление блока заголовков с помощью вставки косой чертыИспользуя клавиатуру, вы также можете ввести
/заголовокв новой строке и нажать Enter, чтобы быстро добавить новый Блок заголовка .
Чтобы добавить определенный уровень заголовков, вы также можете ввести /h2 /h3 /h4 /h5 /h5 /h6 и нажать клавишу ввода, чтобы вставить заголовки разных уровней.
Для получения дополнительной информации посетите наши подробные инструкции по добавлению блоков.
Уровни заголовков
Заголовки следуют шестиуровневой иерархии, чтобы ранжировать их по важности и упорядочить содержимое. Самый важный заголовок имеет ранг уровня 1 (h2), а наименее важный — уровень 6 (H6).
Заголовки h2 должны быть зарезервированы для заголовка страницы, чтобы обеспечить поисковую оптимизацию. WordPress автоматически присваивает h2 заголовку ваших страниц и сообщений. Поэтому первым вашим заголовком на странице будет h3. Заголовки h4 являются подзаголовками. Заголовки h5 — это подзаголовки и так далее.
Поэтому первым вашим заголовком на странице будет h3. Заголовки h4 являются подзаголовками. Заголовки h5 — это подзаголовки и так далее.
Вы можете выбрать уровень заголовка на панели инструментов. Если вы хотите настроить размер и внешний вид текста заголовка, используйте настройки блока.
Панель инструментов блока
При нажатии на блок над ним появится панель инструментов:
Родительская панель инструментов Блока заголовка .Блок заголовка имеет следующие параметры на панели инструментов:
- Изменить на другой тип блока
- Перетащите ручку блока, чтобы изменить положение блока
- Переместить блок вверх или вниз
- Изменить выравнивание (широкое и полное, если поддерживается темой)
- Выберите уровень заголовка (теги уровня заголовка h2, h3, h4, h5, H5 и H6)
- Выровнять текст по левому краю, по центру или по правому краю
- Форматирование текста (жирный и курсив)
- Вставить гиперссылку
- Дополнительные параметры текста
- Опции блока
Дополнительные параметры блока заголовка
Дополнительные параметры блока заголовка включает:
- Подсветка (цвет текста)
- Встроенный код
- Встроенное изображение
- Ввод с клавиатуры
- Зачеркнутый
- Индекс
- Верхний индекс
- Подчеркнуть
Вы можете использовать указанные выше параметры, чтобы применить форматирование к тексту или набору символов в блоке заголовка . Для этого:
Для этого:
- Выделите слова или символы, к которым вы хотите применить форматирование.
- Выберите нужный параметр на панели инструментов, чтобы применить его.
Выделение
Используйте параметр Выделение , чтобы изменить цвет нескольких определенных слов или символов или установить цветной фон для определенных слов или символов в блоке заголовков .
- Выберите текст, который хотите отформатировать.
- Щелкните стрелку вниз на панели инструментов блока.
- Нажмите Выделить.
- Появится небольшое окно с вариантами цвета для Text и Background . Это показывает набор предопределенных параметров цвета на выбор, а также палитру цветов, где вы можете выбрать нужный цвет.

Встроенное изображение
Встроенное изображение
- Щелкните стрелку вниз на панели инструментов блока
- Выбрать Встроенное изображение
- Выберите изображение, которое хотите использовать, в окне Медиатека.
- Нажмите кнопку Вставить , чтобы добавить встроенное изображение.
Чтобы изменить размер встроенного изображения, щелкните изображение, введите или выберите число ширины изображения, затем используйте кнопку с изогнутой стрелкой, чтобы применить изменения.
Изменить размер встроенного изображения.Ввод с клавиатуры
Используйте параметр ввода с клавиатуры, чтобы добавить тег HTML к выделенному тексту.
9Тег 0027 используется для определения ввода с клавиатуры. Обычно он используется при написании клавиатурной команды. Содержимое внутри тега
Обычно он используется при написании клавиатурной команды. Содержимое внутри тега отображается моноширинным шрифтом браузера по умолчанию. Например, текст CTRL + C является вводом с клавиатуры:
Чтобы скопировать содержимое, выделите его и нажмите CTRL + C на клавиатуре.
Настройки блока
При нажатии на блок вы найдете дополнительные настройки блока на правой боковой панели. Если вы не видите боковую панель, возможно, вам придется нажать на кнопку Настройки значок в правом верхнем углу, чтобы открыть настройки. Этот значок выглядит как квадрат с двумя неровными столбцами.
Щелкните значок «Настройки», чтобы открыть настройки блока.Настройки цвета
С помощью настроек цвета вы можете изменить цвет текста, фона и ссылок для блока заголовка .
Используйте настройки цвета, чтобы изменить цвет текста, фона и ссылок во всем Блок заголовка .
Настройки типографики
Отрегулируйте внешний вид текста блока со следующими настройками.
Если вы не видите этот параметр, щелкните три точки справа от Типографика (как показано справа). Затем вы можете выбрать нужный параметр:
- Размер шрифта
- Семейство шрифтов
- Внешний вид
- Высота строки
- Украшение
- Папка для писем
- Расстояние между буквами
Размер шрифта позволяет настроить размер текста. Вы можете выбрать один из предустановленных размеров, таких как маленький, средний и большой.
Вы также можете установить конкретное значение, щелкнув значок ползунка прямо над параметрами по умолчанию, отмеченными цифрой 1 на снимке экрана ниже. Вы можете изменить единицы измерения, щелкнув там, где на скриншоте ниже отмечена цифра 2. Варианты: пиксели, em или rem .
Семейство шрифтов позволяет изменить используемый стиль шрифта. Выберите из списка шрифтов в раскрывающемся меню.
Внешний вид позволяет изменить стиль текста между обычным и курсивом, от тонкого до очень жирного.
Высота строки устанавливает интервал над/под текстом. Если вы выберете ноль, обязательно проверьте свой сайт на мобильном устройстве.
Украшение включает варианты подчеркивания и зачеркивания (если доступно).
Регистр букв позволяет установить для текста все прописные, первая буква заглавная или все строчные.
Межбуквенный интервал устанавливает интервал между каждым символом текста. Вы можете изменить единицы измерения по умолчанию (в пикселях) на проценты, em , rem , vw и vh . Узнайте больше об относительных единицах здесь.
Настройки размеров
В некоторых темах блок заголовка будет включать настройку для Размеры :
Щелкните значок + рядом с Размеры , чтобы выбрать и активировать настройку размера поля для Блок заголовка . Параметр поля влияет на пространство вокруг выбранного блока. Вы можете ввести пользовательское значение в текстовое поле, если хотите, чтобы интервал вокруг блока был одинаковым.
Параметр поля влияет на пространство вокруг выбранного блока. Вы можете ввести пользовательское значение в текстовое поле, если хотите, чтобы интервал вокруг блока был одинаковым.
Щелкните значок ссылки рядом с Размеры , чтобы установить различные значения интервалов для верхней, правой, нижней и левой частей блока.
Чтобы изменить единицу измерения поля, щелкните PX, чтобы отобразить раскрывающийся список с другими поддерживаемыми единицами измерения: %, EM, REM, VW и VH.
Дополнительно На вкладке «Дополнительно» можно добавить к блоку класс CSS, что позволит вам написать пользовательский CSS для стилизации блока. Узнайте больше о добавлении дополнительных классов CSS в блоки.
Универсальные планы и цены
Блок заголовка — Форумы WordPress.org
Темы
- Панель инструментов блока
- Настройки блока
- Список изменений
Вернуться к списку из Блоки
Заголовки помогают вводить новые разделы и упорядочивать содержимое на странице. Они делают ваш сайт более читабельным для людей и поисковых систем.
Они делают ваш сайт более читабельным для людей и поисковых систем.
Чтобы добавить заголовок, нажмите на вставку блока ( + ). Кроме того, вы можете ввести /заголовок в новом блоке абзаца и нажать , чтобы ввести .
Кроме того, вы можете использовать косую черту, чтобы вставить блок заголовка.
Вы также можете добавить блок заголовка с h2 уровень заголовка, набрав /h2 в новом блоке абзаца, а затем введите . Последующие блоки заголовков можно добавить, набрав /h3 , /h4 , /h5 , /h5 , /h6 , а затем , введите
Редактор блоков по умолчанию рассматривает заголовок страницы как тег
, поэтому последующие блоки
Heading добавляются как h3 , h4 и т. д. Вы также можете выбрать уровень заголовка в соответствии с вашим стилем на панели инструментов блока.
Еще один быстрый способ добавления заголовка: введите ##space , чтобы добавить заголовок h3 , ###space , чтобы добавить заголовок h4 и т. д.
Подробные инструкции по добавлению блоков
Каждый блок имеет свои собственные элементы управления для конкретных блоков, которые позволяют настраивать блок прямо в редакторе. Блок Заголовок предлагает следующие параметры на панели инструментов:
- Преобразовать в
- Значок перетаскивания
- Ручки перемещения
- Изменить выравнивание
- Изменить уровень заголовка
- Изменить выравнивание текста
- Жирный
- Курсив
- Ссылка
- Дополнительные элементы управления форматированным текстом
- Дополнительные опции
Преобразование в
При нажатии кнопки Преобразование вы можете преобразовать блок заголовка в блок абзаца, списка, цитаты, столбца, цитаты или группы.
Значок перетаскивания
Чтобы перетащить блок в новое место на шаблоне страницы, нажмите и удерживайте прямоугольник из точек, затем перетащите его в новое место. Синяя разделительная линия указывает, где будет размещен блок. Отпустите левую кнопку мыши, когда найдете новое место для размещения блока.
Маркеры перемещения
Значки со стрелками вверх и вниз можно использовать для перемещения блока вверх и вниз по странице.
Получите дополнительную информацию о перемещении блока в редакторе.
Изменить выравнивание
Используя раскрывающийся список выравнивания на панели инструментов, вы можете сделать блок заголовка широкой или полной ширины. Параметры выравнивания по ширине и по всей ширине доступны только в том случае, если ваша тема их поддерживает.
Изменить уровень заголовка
Вы можете изменить уровни заголовков от h2 до H6 на панели инструментов блока.
Изменить выравнивание текста
Блокировать панель инструментов с раскрывающимся списком для выравнивания.Используя раскрывающийся список выравнивания на панели инструментов, вы можете выровнять весь текст заголовка по левому краю, выровнять его по центру или сориентировать по правому краю.
Жирный
Используйте параметр Жирный или Ctrl+B / Cmd+B на клавиатуре, чтобы выделить его жирным шрифтом, который обычно тяжелее окружающего текста.
Курсив
Используйте параметр Курсив или Ctrl+I / Cmd+I на клавиатуре, чтобы выделить его курсивом, который обычно отображается с наклоном вправо.
Ссылка
Используйте значок ссылки, чтобы вставить гиперссылку в выделенный текст заголовка. Вы также можете использовать сочетание клавиш CTRL + k (или Command+k ).
При нажатии на значок ссылки открывается диалоговое окно.
Вы можете ввести URL страницы, на которую хотите сделать ссылку.
Вы также можете использовать текстовое поле «Поиск» для поиска страниц на своем собственном веб-сайте. Если вы начнете вводить ключевое слово в текстовое поле поиска, WordPress отобразит заголовки записей и страниц на вашем веб-сайте, которые соответствуют ключевому слову. Это полезно для создания ссылок на сайте.
Тумблер Открыть в новой вкладке позволяет вам контролировать, где должна открываться новая страница. По умолчанию переключатель установлен на с .
- off открывается в той же вкладке браузера
- на открывается в новой вкладке браузера
Совет: Если у вас уже есть URL-адрес веб-сайта, на который вы хотите сделать ссылку, в буфере обмена, выделите текст, который вы хотите превратить в ссылку, и используйте CTRL + V , чтобы добавить гиперссылку к тексту.
Дополнительные элементы управления форматированным текстом
Панель инструментов «Блок» с раскрывающимся списком для Дополнительные параметры редактирования текстаВыделение
Используйте параметр «Выделение», чтобы изменить цвет выделенного текста и его фона.
Встроенный код
Используйте функцию встроенного кода, чтобы по-разному форматировать фрагменты кода в тексте. Кроме того, встроенное форматирование кода также предотвращает выполнение кода вместо его отображения.
Встроенное изображение
Функция встроенного изображения позволяет добавить изображение в блок. У него есть один вариант: введите желаемую ширину вашего изображения в пикселях.
Ввод с клавиатуры
Опция ввода с клавиатуры позволяет добавить тег к выделенному тексту.
Зачеркнутый
Используйте параметр Зачеркнуть, чтобы провести горизонтальную линию через середину выделенного текста.
Пример: Блок заголовка
Подстрочный индекс
Используйте параметр Подстрочный индекс, чтобы установить выделенный текст немного ниже обычной строки текста.
Пример: Заголовок Блок
Верхний индекс
Используйте параметр Верхний индекс, чтобы разместить выделенный текст немного выше обычной строки текста.
Пример: Заголовок Блок
Дополнительные параметры
Эти элементы управления позволяют копировать, дублировать и редактировать блок как HTML.
Прочтите об этих и других настройках.
В начало ↑
Каждый блок имеет определенные параметры на боковой панели редактора в дополнение к параметрам на панели инструментов блока. Если боковая панель не отображается, щелкните значок cog рядом с кнопкой Опубликовать или Обновить .
Настройки блока находятся на боковой панели.
Цвет
Вы можете настроить цвет текста и цвет фона для блока заголовка. Доступные варианты цвета будут варьироваться в зависимости от темы.
Настройки цвета в блоке заголовкаПодробнее об изменении цветов см. в этом руководстве.
Типографика
Настройки типографики позволяют настроить размер шрифта, внешний вид, регистр букв, высоту строки и интервал между буквами.
Параметры оформления в блоке «Заголовок»Дополнительные сведения об изменении параметров оформления.
Размеры
Элементы управления размерами используются для управления размещением групп блоков рядом друг с другом путем изменения значений отступов, полей и других размеров
Узнайте больше об элементах управления измерениями.
Расширенный
На расширенной панели параметров блока вы увидите параметры для привязки HTML и дополнительного класса CSS.
Вы можете добавить якоря HTML и классы CSS с боковой панели.

