Лучшие шрифты для логотипов (+советы)
Шрифт логотипа — важная составляющая дизайна. Он может стать как одним из определяющих стиль элементов, так и испортить весь дизайн.
Если вы взялись за создание логотипа в первый раз, выбор цвета и шрифта для логотипа, а также стиля может показаться сложным.
Чтобы вы не попали впросак, в этой статье мы поделимся основами типографики и шрифтов, расскажем как выбрать шрифт для логотипа, приведем примеры лучших шрифтов для логотипов и удачных решений.
- Основы типографики
- Как выбрать шрифт для логотипа
- 8 классических шрифтов для логотипа
- 15 креативных шрифтов для логотипа
Что из себя представляет типографика? По сути, типографика — это техника превращения написанного текста в разборчивый, понятный и привлекательный визуал. Таким образом, она способствует эффективной письменной коммуникации. Типографика включает выбор гарнитуры, высоту линии, межбуквенный интервал и другие визуальные приемы.
В эпоху повсеместной диджитализации типографика выходит на новый уровень. В большей степени это связано с принципами и практиками: процесс дизайна и создания гарнитуры стал значительно упрощен, а сами шрифты стали доступнее.
Кстати, о шрифтах. На самом деле, когда мы используем слово «шрифт», мы на самом деле имеем в виду гарнитуру. А сами шрифты — это разновидности стилей, входящие в гарнитуру.
Перейдем к основным терминам типографики. Для начала уточним, что шрифты разделяют на 4 основные категории: с засечками, без засечек, шрифты и декоративные. Эти категории, в свою очередь, имеют множество подкатегорий, таких как старинный с засечками, рукописный и др. Например, Baltica — это шрифт из категории с засечками и подкатегории декоративных с засечками.
Как мы отметили выше, буквы, оформленные различными гарнитурами имеют определенные элементы, у которых есть специальные термины.
Источник: Hubspot
Иерархия — важный элемент типографики. Тексты, которые мы видим в журналах, на баннерах и рекламе, четко структурированы, благодаря чему важные элементы сразу привлекают наше внимание. Этого можно достичь, комбинируя разные стили, размеры и начертания.
Тексты, которые мы видим в журналах, на баннерах и рекламе, четко структурированы, благодаря чему важные элементы сразу привлекают наше внимание. Этого можно достичь, комбинируя разные стили, размеры и начертания.
Еще одним важным термином является “семейство шрифтов”, оно описывает различные варианты одного шрифта, такие как жирный, обычный, облегченный и т.д.
Источник: W3C
Выбор шрифтов такой широкий, что бывает трудно определиться. Не переживайте! Мы собрали несколько дельных советов от профессионалов.
Вот, что вам нужно знать при выборе шрифта для логотипа:
- для читабельности используйте лаконичные шрифты и комбинируйте их в разных размерах
- трендовые шрифты лучше не использовать, они неизбежно выйдут из моды через пару лет
- закажите кастомный шрифт для своего логотипа, который будет отражать сущность вашего уникального бренда
- учитывайте особенности своей компании и предпочтения целевой аудитории
- проанализируйте шрифты, которые используют конкуренты в своих логотипах
- используйте шрифты, которые не имеют ограничений для коммерческого использования, чтобы избежать юридических проблем.

Сколько шрифтов использовать в логотипе? Постарайтесь использовать не больше, чем 1-3 шрифта в одном логотипе. Так он будет смотреться профессиональнее.
Логотипы, созданные на Renderforest
Мы уже упомянули важнейшие характеристики шрифтов, теперь пришло время присмотреться к ним внимательнее, чтобы сделать грамотный выбор, учитывая особенности своего бренда.
4 главных вида шрифтов:
Шрифты с засечками
Шрифты с засечками считаются классическим видом. Они характеризуются читабельностью, особенно в печатных материалах. Буквы в данном шрифте имеют вертикальные и горизонтальные штрихи, которые называются засечками.
Шрифты с засечками, как правило, ассоциируются с традицией, историей и надежностью. Если ценности вашего бренда совпадают с ними, смело выбирайте шрифт из данной категории.
Популярные шрифты с засечками: Times New Roman, Rockwell, Baskerville, Georgia, Century и Courier New.
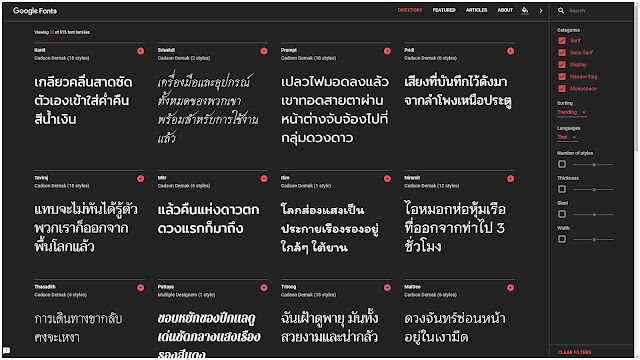
Источник: Google Fonts
Шрифты без засечек
Само название категории шрифта дает нам подсказку: буквы не имеют засечек и оформлены с помощью простых линий.
Шрифты без засечек имеют лаконичный и современный вид, поэтому данная категория шрифтов часто используется в Интернете.
Популярные шрифты без засечек: Arial, Helvetica, Roboto, Proxima Nova, Avenir и Calibri.
Источник: Google Fonts
Рукописные шрифты
Рукописные шрифты имеют свой неповторимый стиль и характер. Буквы связаны друг с другом так, как будто их написали от руки.
Эта категория может использоваться для оформления как официальных, так и неформальных текстов. Эти шрифты характеризуются как элегантные, изящные и женственные. Единственный недостаток — они менее разборчивы по сравнению с другими шрифтами.
Среди известных рукописных шрифтов: Pacifico, Lobster, Rochester и French Script.
Источник: Google Fonts
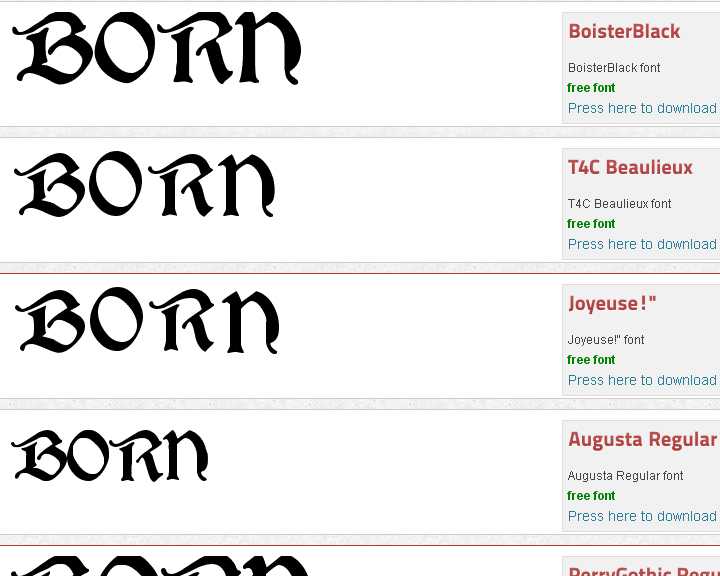
Декоративные шрифты
Функция декоративных шрифтов — сделать текст более заметным, они редко используются для длинных текстов.
Эти шрифты оригинальные и креативные. Поэтому они идеально подходят для передачи определенного настроения, эмоций и сообщений.
Поэтому они идеально подходят для передачи определенного настроения, эмоций и сообщений.
Популярные декоративные шрифты: Ad lib, Allegro, Broadway и Forte.
Источник: Google Fonts
Надеемся, наш краткий экскурс по основным видам шрифтов был полезным, и вы определили, какой шрифт станет идеальным отражением стиля вашего бренда. Возможно, вы заметили, что при использовании шрифтов в комбинации с иконками и другими элементами, лучше смотрятся шрифты с засечками и шрифты без засечек, а рукописные и декоративные шрифты больше подходят для оформления текстового логотипа, например, такого как у Disney.
Среди всего многообразия шрифтов есть несколько видов, которые используются для оформления логотипов чаще, чем другие шрифты. Что делает их классическими? Они не устаревают и всегда смотрятся отлично. Эти шрифты настолько узнаваемы, что их смогут различить даже далекие от дизайна пользователи. Давайте взглянем на лучшие шрифты для логотипов.
Helvetica
Helvetica — настоящая звезда среди шрифтов без засечек. Данный шрифт был разработан в конце 50-х. Он довольно лаконичен и обрел популярность еще в 60-х. Его можно найти в Mac и продуктах Adobe. Если вам приглянулся шрифт Helvetica, присмотритесь к похожим шрифтам, например Arial, Avenir, Geneva и Verdana.
Данный шрифт был разработан в конце 50-х. Он довольно лаконичен и обрел популярность еще в 60-х. Его можно найти в Mac и продуктах Adobe. Если вам приглянулся шрифт Helvetica, присмотритесь к похожим шрифтам, например Arial, Avenir, Geneva и Verdana.
Источник: Google Fonts
Times New Roman
Times New Roman — любимец печатной индустрии. Его используют в газетах, книгах и другой печатной продукции. Изначально он был разработан для газеты The Times в 30-х годах, и с тех пора он стал классикой и используется повсеместно.
Источник: Google Fonts
Futura
Futura — шрифт без засечек, был разработан в конце 20-х. Он также считается классическим и довольно популярен благодаря уникальным геометрическим формам. Если вы хотите использовать похожий шрифт, у него есть несколько бесплатных альтернатив, таких как Didact Gothic, Questrial, Montserrat, Hind и др.
Источник: Google Fonts
Garamond
Создатели шрифтов Garamond были вдохновлены вырезанными шрифтами парижского печатника 16 века Клода Гарамона. Самый популярный шрифт семейства — Adobe Garamond — был создан Робертом Слимбахом. Этот шрифт отличает то, что он одновременно и изящный и читабельный.
Самый популярный шрифт семейства — Adobe Garamond — был создан Робертом Слимбахом. Этот шрифт отличает то, что он одновременно и изящный и читабельный.
Источник: Adobe fonts
Myriad
Myriad — шрифт без засечек, который был создан для Adobe. Позже он стал использоваться другими компаниями (в их числе Apple) в корпоративных целях. Одной из важнейших характеристик данного шрифта является то, что он отлично оптимизирован для использования в Интернете и имеет много вариаций.
Источник: Adobe fonts
Rockwell
Rockwell — шрифт с квадратными засечками. У него есть несколько вариаций, чем он удобен и для печати и для использования в Интернете, в том числе на логотипах, коротких текстах и заголовках.
Источник: Google Fonts
Baskerville
Baskerville — шрифт с засечками, который считается промежуточным. Его характеризует то, что он создан на основе контраста между жирными и тонкими линиями. Baskerville часто используют в книгах благодаря способности придавать тексту вес и читабельность.
Источник: Google Fonts
Akzidenz-Grotesk
Akzidenz-Grotesk — это шрифт без засечек, который изначально был разработан для использования для печатных материалов, билетов и форм. Он характеризуется как простой и современный.
Источник: Cufon Fonts
Если вы не уверены, какой шрифт использовать для оформления своего логотипа, выберите один из классических, которые мы привели выше. С ними вы точно не прогадаете.
Читайте также:
- Подойдет ли вашему бренду красный логотип?
- Подойдет ли вашему бренду зеленый логотип?
Шрифты могут сделать из вашего логотипа как легенду дизайна, так и безвкусицу. Если ваш бренд позиционирует себя как яркий и креативный, советуем присмотреться к более смелым решениям:
- Racing Sans One
- Ribeye
- Pacifico
- Gruppo
- Montserrat Alternates
- Life Savers
- Nova Square
- Oxygen
- VT323
- Cinzel
- Reem Kufi
- Boulevard
- Fugaz One
- Delova
- Foxtrot
Данные шрифты доступны в нашем конструкторе логотипов.
Подведем итоги
Итак, теперь вы владеете базовыми знаниями, которые помогут выбрать шрифт для логотипа, и можете самостоятельно разобраться, какие стили подойдут изящному бренду, какие современному, а какие традиционному.
Перед тем, как перейти к наброску эскиза, предлагаем потестировать наш конструктор логотипов. Там можно разработать свой дизайн, воспользоваться функцией генерации дизайна на основе ИИ и просто полистать логотипы для вдохновения. В арсенале инструмента множество шрифтов и тысячи художественных элементов. Надеемся, вы найдете идеальный вариант для своей компании. Удачи!
СОЗДАТЬ ЛОГОТИП
шрифты, их виды и подключение :: SYL.ru
Так уж повелось, что человек лучше воспринимает информацию, когда она представлена в удобной форме, когда соблюдены все пропорции цветопередачи, размещения иллюстраций и, самое главное, приемлемое для прочтения начертание. В сети интернет можно найти большое количество бесплатных шрифтов для своего сайта, блога или оформления любого документа. Однако при использовании платных версий существует вероятность, что на неё распространяется действие лицензии, которая, в свою очередь, подразумевает штраф за неправомерное подключение того или иного шрифта. Но всегда есть и альтернативные решения.
В сети интернет можно найти большое количество бесплатных шрифтов для своего сайта, блога или оформления любого документа. Однако при использовании платных версий существует вероятность, что на неё распространяется действие лицензии, которая, в свою очередь, подразумевает штраф за неправомерное подключение того или иного шрифта. Но всегда есть и альтернативные решения.
Компания Google разработала систему бесплатного подключения шрифтов для своих проектов, и называется она — «Шрифты Google».
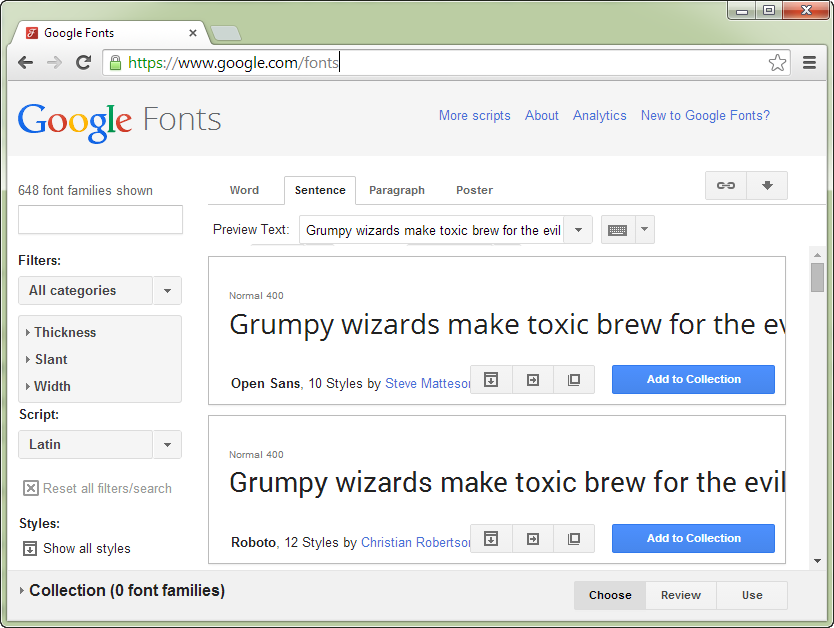
Удобный инструмент Google
Шрифты Google предназначены для удобного внедрения в разнообразные проекты. Реализовано это с помощью простого и понятного механизма. Можно скачать шрифт и использовать локально в любом текстовом редакторе. Или же подключить их напрямую в режиме онлайн. Google шрифты имеют несколько различных плагинов для внедрения в наиболее популярные системы управления контентом, такие как Joomla или WordPress.
Все они абсолютно бесплатны и имеют лицензию на распространение и использование. Среди большой гаммы представленных шрифтов можно подобрать подходящий именно текущему проекту.
Среди большой гаммы представленных шрифтов можно подобрать подходящий именно текущему проекту.
Как подключить шрифты Google
Использовать данные шрифты можно несколькими способами:
- простое подключение к сайту;
- подключение к сайту с системой управления контентом;
- использование в качестве шрифта локальных приложений — текстовых и графических редакторов.
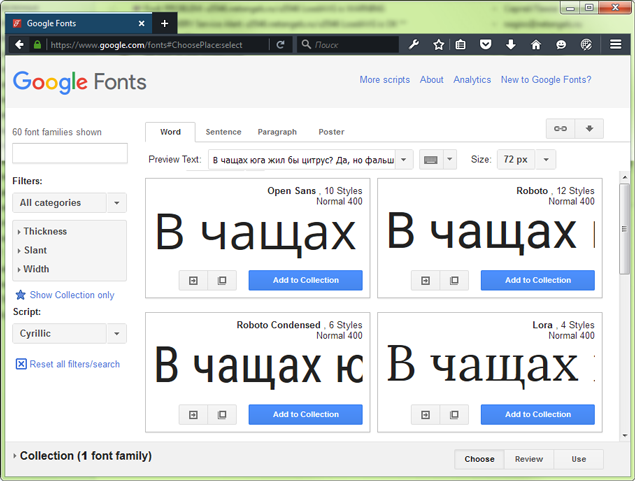
Google предлагает выбрать подходящий шрифт из большого списка. Но не все они поддерживают кириллицу, то есть не способны работать с символами русского языка.
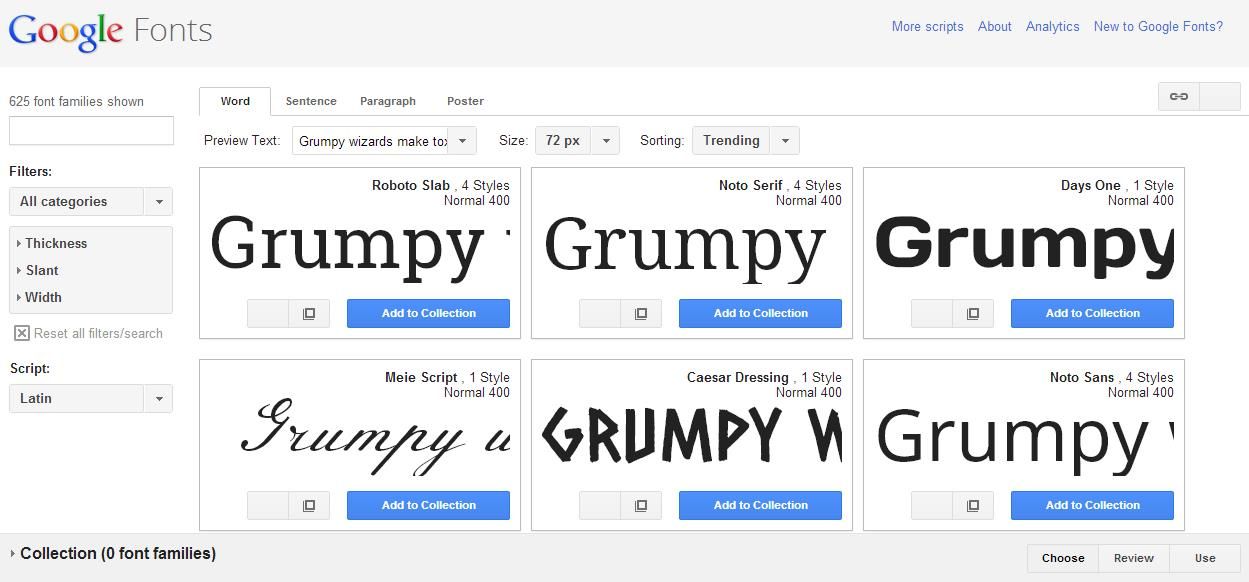
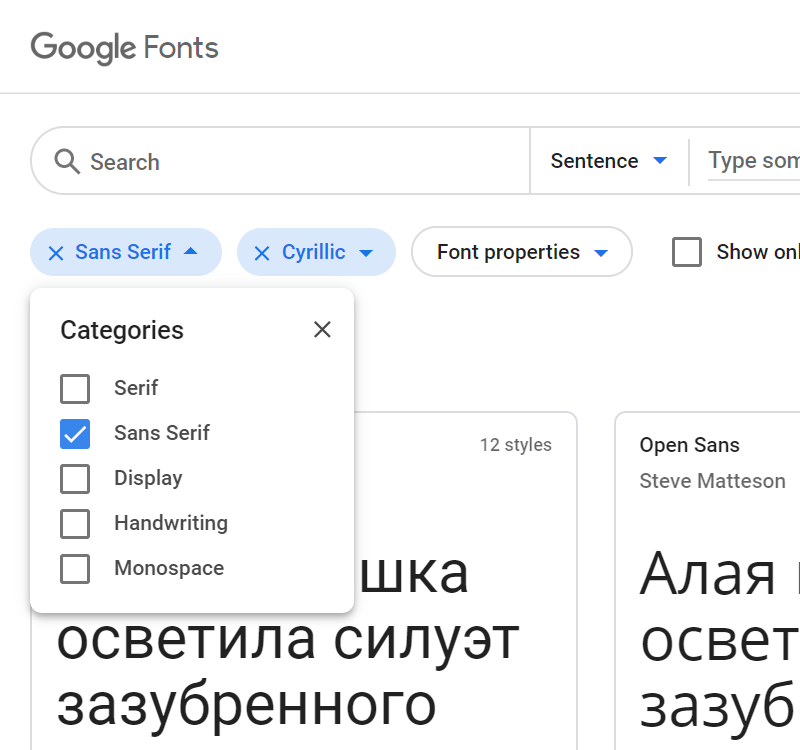
Фильтры и сортировка
Панель справа представляет собой набор фильтров, настроив которые, можно отбросить ненужные результаты. Первый раздел в нем — «Категории». Он содержит несколько пунктов:
- Serif. Данный пункт отобразит все шрифты, обладающие засечками.
- Sans Serif. Обратно предыдущему пункту покажет только шрифты без засечек.
- Display. Эта категория предназначена для шрифтов, применяемых в основном в заголовках и выносках.

- HandWriting. Комплект шрифтов, напоминающих начертанием рукописные.
- MonoSpace. Моноширинные шрифты, в которых каждая буква имеет одинаковый размер по ширине.
Далее идёт пункт сортировки, в котором можно выставить представленные образцы по популярности, дате добавления или в алфавитном порядке. Это бывает очень удобно для выбора самого часто используемого и встречающегося шрифта.
Следующий пункт позволяет выбрать тип шрифта, который сможет поддерживать русские символы. Для этого следует установить галочку на Cyrillic или Cyrillic Extended.
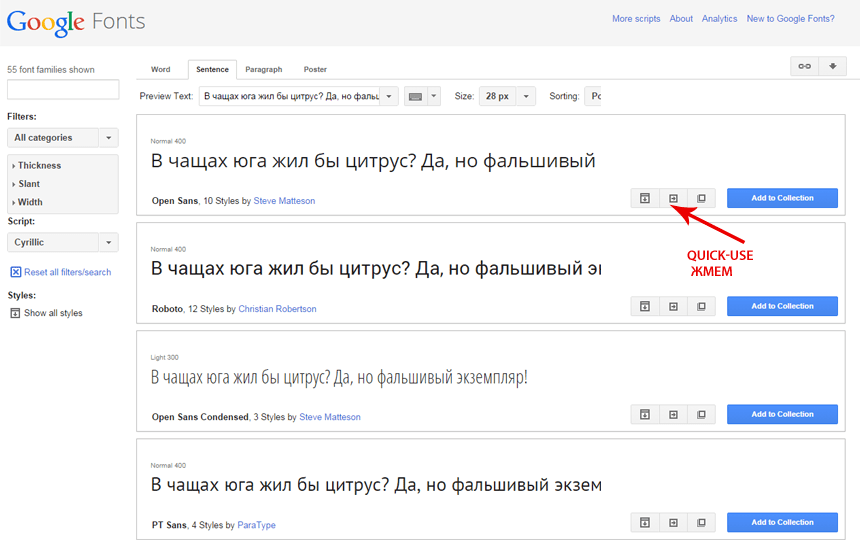
После фильтрации и установки необходимых параметров останутся только подходящие проекту шрифты. Перед началом использования их нужно добавить в своеобразную корзину, нажав на изображение плюсика рядом со шрифтом.
После этого в нижней части экрана появится выплывающая панель, развернуть которую можно щёлкнув по ней. Данная панель является отправной точкой для использования шрифтов в различных сферах и проектах.
Настройки шрифта и его использование
В панели можно просмотреть выбранные шрифты Google Fonts и настроить их. На вкладке Customized нужно установить начертание, которое тут же отображено в качестве примера. Также стоит добавить поддержку кириллицы галочкой к пункту Cyrillic. Вкладка Embed содержит ссылки для внедрения в документ или скачивания.
В верхней части панели есть иконка загрузки. При нажатии на неё активизируется процедура скачивания архива со шрифтами. Они доступны для установки в текущую операционную систему.
Для семейства ОС Windows существует простой способ интеграции шрифта. Архив распаковывается в любую папку. После чего по клику на содержащемся на нем файле шрифта правой кнопкой выбирается пункт «Установить». С этого момента он установлен в системе, а это значит, что любое приложение, текстовый или графический редактор его увидят и смогут использовать.
Интеграция шрифта в свой сайт
Для того чтобы использовать Google шрифты для сайта, на вкладке Embed имеются специальные ссылки, внедрив которые в код проекта, можно подключить тот или иной шрифт. Стоит остановиться на этом моменте подробней.
Стоит остановиться на этом моменте подробней.
Первый раздел на вкладке Embed называется Embed Font, что означает «встроить шрифт». Эта строка должна быть вставлена между тегами <head> в исходном коде страницы сайта.
Второй раздел предназначен для создания таблицы стилей группы элементов. Его строка вставляется в код CSS.
Стоит отметить, что если сайт работает с системой управления контентом, то теги <head> следует искать в файле шаблона сайта.
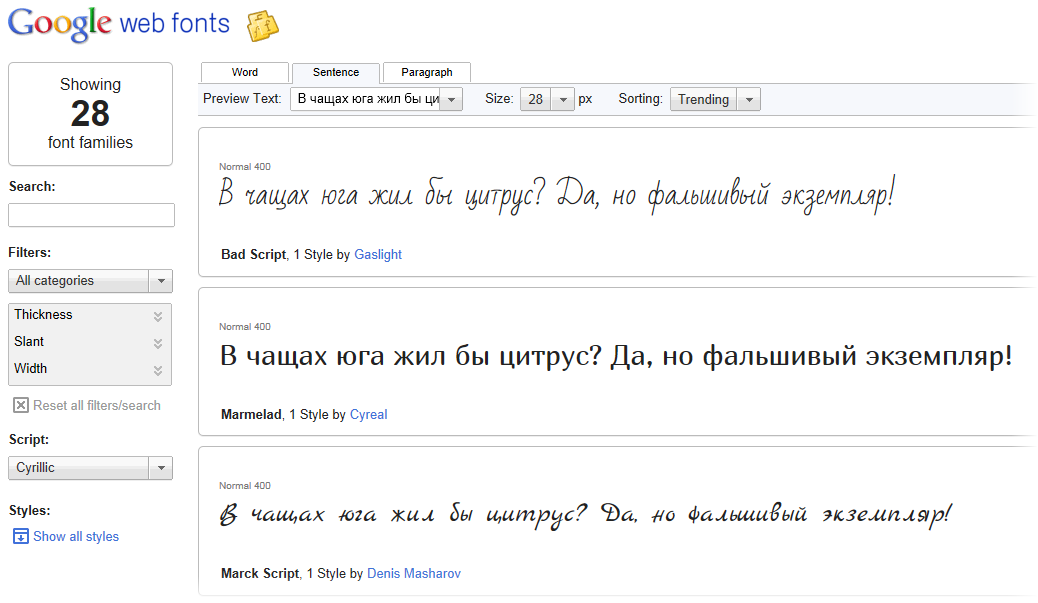
Подборка кириллических шрифтов Google
Кириллические — это русские шрифты Google Fonts. Это означает, что в их состав входят не только латинские символы, но и отечественные. В Google Fonts имеется набор шрифтов с кириллицей.
Roboto. Дружелюбный шрифт, использованный впервые в операционной системе «Андроид». Легковесный, простой и функциональный. Прекрасно подойдёт как при разработке приложений, так и для сайтов и веб-страниц. Активно используется в таких проектах, как Google Play, Maps и нескольких других продуктах от Google. Однако в популярном браузере Google Chrome шрифт отображения — Times New Roman.
Однако в популярном браузере Google Chrome шрифт отображения — Times New Roman.
Ubuntu. Как следует из названия, шрифт используется в линейке операционных систем Ubuntu. Довольно лаконичный и приятный шрифт.
Open Sans — наиболее популярный кириллический шрифт. Проектировался таким образом, чтобы правильно отображаться на многих устройствах и проектах. Его начертание очень похоже на Droid Sans, используемый на платформе «Андроид».
Play. Минималистичный шрифт без засечек. Имеет всего два стиля отображения — обычный и полужирный. При его использовании гарантируется высокая читабельность наряду с простотой и оптимизацией под многие устройства.
Cuprum. Шрифт был создан в 2006 году. Простой и не имеет засечек. Стилей присутствует 4: обычный, курсив, полужирный и полужирный курсив.
Rubik. Данный шрифт без засечек обладает слегка закруглёнными краями символов, что дарит ему мягкость, оставляя при этом деловой стиль. Имеется большое количество вариантов отображения, включая жирный и жирный с курсивом.
Рукописные кириллические шрифты
Bad Script. Несмотря на название, шрифт приятный и особенный. Имеет полурукописную форму. Изящные линии не переходят из буквы в букву, сохраняя читабельность. Правда, имеется всего один стиль — обычный.
Marck Script. Компактный шрифт, с элементами рукописного начертания. Характеризуется многочисленными завитками на концах букв и их формой. Использоваться может в слоганах, логотипах, художественном оформлении писем. Стиль имеется один — обычный.
Neucha. Оригинальный шрифт. По заверению его разработчика, на создание его сподвигла необходимость написать своей второй половинке слова «I love you». Шрифт интересен тем, что линии символов неоднородны, что придаёт тексту небрежность натурального письма. Стиль, как и в предыдущих шрифтах, только обычный.
Pangolin. Шрифт был создан для дудла ко Дню Святого Валентина. Имеет небрежные, неровные линии начертания букв, чем, собственно, и интересен.
Заключение
Компания Google подарила мощный инструмент всем разработчикам софта, веб-приложений и страниц, разнообразных проектов в лице сервиса Google Fonts. Это действительно удобно. Подключить любой доступный из множества шрифт и начать его использовать можно в течение нескольких минут. Внедрение его в операционные системы позволяет печатать на желаемом варианте в текстовых и графических редакторах.
Это действительно удобно. Подключить любой доступный из множества шрифт и начать его использовать можно в течение нескольких минут. Внедрение его в операционные системы позволяет печатать на желаемом варианте в текстовых и графических редакторах.
Присутствие шрифтов с поддержкой кириллицы, несомненно, — большой плюс, который оценят российские разработчики и дизайнеры. Хоть их и не так много, но все же достаточно для того, чтобы удовлетворить необходимые запросы.
Возможность тонкой настройки и визуализации перед использованием позволяет оценить шрифт и взвесить то, как он впишется в общий дизайн проекта.
Плагиншрифтов | Google Fonts Typography — Плагин WordPress
- Детали
- отзывов
- Монтаж
- Развитие
Опора
Вы не привязаны к одному шрифту для всего сайта, вы можете легко выбрать один шрифт для заголовков, а другой для контента.
Трудно сказать, какой шрифт будет хорошо смотреться на вашем веб-сайте, поэтому мы включили функцию предварительного просмотра в реальном времени. Это означает, что вы можете протестировать каждый шрифт и мгновенно просмотреть в реальном времени, как он будет выглядеть с вашим контентом.
Найдя понравившуюся комбинацию, вы можете нажать «Сохранить» и сделать изменения общедоступными.
Полную библиотеку Google Fonts можно найти здесь — Google Fonts
Функции плагина
- Предварительный просмотр Live Customizer: Выбирайте и просматривайте шрифты в режиме реального времени с помощью настройщика WordPress.
- Более 1000+ Google Fonts на выбор.
- Adobe Fonts (Typekit) интеграция.
- Работает с любой темой WordPress. Кодирование не требуется.
- Простые обновления в один клик.
- Поддержка WooCommerce.
- Перевод готов.
- Совместимость с SSL и HTTPS.

- Эффективная загрузка шрифтов с помощью одного запроса.
- Оптимизация для SEO (Поисковая оптимизация).
- Протестировано с PHP7 .
- Выборочная загрузка шрифта.
- Подсказки ресурсов перед подключением.
- Локальное размещение шрифтов Google.
- Загрузить пользовательские шрифты.
- Размер шрифта, толщина, цвет и высота строки Типографские настройки.
Примечание: некоторые функции являются Premium. Это означает, что вам нужно обновить, чтобы разблокировать эти функции. Вы можете обновить здесь: Fonts Plugin Pro
Сравнение бесплатных и профессиональных функций.
Совместимость плагинов
Плагин Fonts будет работать со всеми темами WordPress и был специально протестирован со следующими:
- Все темы StudioPress и Genesis
- Двадцать семнадцать
- Двадцать девятнадцать
- Двадцать двадцать
- ThemeGrill
- ЛираТемы
- ThemeIsle
Дополнительная литература
Для получения дополнительной информации о плагине Fonts ознакомьтесь со следующим:
- Документация
- Комбинации шрифтов
- Средство проверки шрифтов Google
- Как использовать шрифты Google в WordPress
- Шрифты Google в Beaver Builder
- Шрифты Google в Elementor
- Шрифты Google в WPBakery
Ошибки
Если вы обнаружите проблему с плагином Fonts, сообщите нам об этом здесь!
Fonts Plugin Gutenberg Block
Добавьте изюминку своему контенту с помощью нашего нового блока Gutenberg.
- Более 1000 шрифтов Google доступны в редакторе.
- Размер шрифта, вариант и параметры высоты строки.
- Выравнивание текста: по левому краю, по правому краю или по центру. Поддержка
- шрифтов Adobe (Typekit).
Вклады
Любой желающий может внести свой вклад в плагин Fonts.
Вы можете внести свой вклад несколькими способами:
- Поднять вопрос
- Перевести плагин шрифтов на разные языки
- Предоставлять отзывы и предложения по усовершенствованию
- Мгновенный просмотр в реальном времени — шрифты Google для WordPress
- Настройки настройщика Поиск — Google Fonts для WordPress
Этот плагин предоставляет 1 блок.
- Гугл шрифты
Загрузите плагин Fonts, активируйте его, и все готово!
Перейдите к wp-admin -> Внешний вид -> Настройка, и вы увидите новую вкладку с названием «Плагин шрифтов»
Будет ли моя тема работать с плагином Fonts?
Мы на 99,99% уверены, что это произойдет, если это не так, создайте заявку в службу поддержки.

идеально подходит для заголовков
Прост в использовании и хорошо работает.
просто гениальный, очень рекомендуемый и невероятный.
Очень просто
Я рекомендую!
Спасибо, Google Fonts. Я больше не мучаюсь со стилем шрифтов на своем сайте.
Прочитать 978 отзывов
“Плагин шрифтов | Google Fonts Typography» — это программное обеспечение с открытым исходным кодом. Следующие люди внесли свой вклад в этот плагин.
Авторы
- ДэнниКупер
- гуглшрифты
- шрифтыплагин
См. changelog.txt для полного журнала изменений плагина Fonts.
Мета
- Версия: 3.3.6
- Последнее обновление: 3 дня назад
- Активные установки: 200 000+
- Версия WordPress: 4.0 или выше
- Протестировано до: 6.
 1.1
1.1 - Языки:
албанский, китайский (Китай), китайский (Тайвань), голландский, голландский (Бельгия), английский (Великобритания), английский (США), немецкий, итальянский, японский, корейский, курдский (сорани), персидский, польский, русский , сингальский, испанский (Колумбия), испанский (Эквадор), испанский (Мексика), испанский (Испания), испанский (Венесуэла), шведский и турецкий.
Перевести на ваш язык
- Теги:
elementorfontsgooglegoogle fontstypekit
- Расширенный вид
Служба поддержки
Проблемы, решенные за последние два месяца:
3 из 3
Посмотреть форум поддержки
Пожертвовать
Хотите поддержать продвижение этого плагина?
Пожертвовать этому плагину
Лучшие шрифты Google для вашего сайта
21 июня / 2019
Шрифт является важным элементом фирменного стиля компании. В случае с ИТ-компанией, юридической фирмой или финансовой фирмой она должна вызывать доверие. Он также должен включать ваш местный язык и специальные символы.
Он также должен включать ваш местный язык и специальные символы.
У клиентов такие ключевые требования к шрифтам — чтобы было красиво, чтобы было функционально, чтобы было читабельно для длинных текстов — статей в бюллетени блога и так далее.
Мы подобрали наиболее практичный дизайн шрифтов для оператора связи, все они имеют поддержку кириллицы.
1. Открытый гротеск
Шрифт был разработан с прямым ударением, открытыми формами и нейтральным, но дружелюбным внешним видом. Идеально подходит для веб-сайтов и презентаций.
2. Merriweather
Шрифт был разработан, чтобы быть текстовым шрифтом, который приятно читать на экране. Он имеет очень большую высоту по оси x, слегка сжатые формы букв, мягкое диагональное напряжение, прочные засечки и открытые формы.
3. Монтсеррат
Montserrat — популярный шрифт, современный и необрезанный. Подходит для небольших текстов, вносит разнообразие по сравнению с традиционными шрифтами. Следует иметь в виду, что в случае больших текстов потребуется гораздо больше места.
Следует иметь в виду, что в случае больших текстов потребуется гораздо больше места.
4. Lato
Полукруглые детали букв придают Lato ощущение тепла, а прочная структура обеспечивает стабильность и серьезность. «Мужчина и женщина, серьезные, но дружелюбные.
С ощущением лета больше подходит для стартапов или компаний».
5. Roboto
Его формы в основном геометрические. В то же время шрифт отличается дружелюбными и открытыми изгибами.
Roboto позволяет расставлять буквы до их естественной ширины. Это обеспечивает более естественный ритм чтения, более характерный для гуманистических шрифтов и шрифтов с засечками.
6. Roboto Condensed
Красивый и аккуратный шрифт от Google.
Использование на сайте в текстах.
7. Source Sans Pro
Шрифт вдохновлен готическим стилем начала 20 века и готическими шрифтами. Предназначен для пользовательских интерфейсов.
Предназначен для пользовательских интерфейсов.
Доступный в 6 различных стилях шрифта, он предлагает широкий спектр приложений.
8. Ubuntu
Современный стильный шрифт.
Лучше всего использовать для небольших текстов или заголовков.
9. Купрум
Узкий шрифт, используйте для заголовков или небольших текстов.
10. Rubik
Гарнитура со слегка закругленными буквами.
11. Exo 2
Современный геометрический шрифт без засечек, который пытается передать технологическое/футуристическое ощущение, сохраняя при этом элегантный дизайн.
Хорошо работает с мелкими и длинными текстами.
12. Arimo
Инновационный освежающий дизайн без засечек, метрически совместимый с Arial.
Он предлагает улучшенную производительность чтения с экрана. Используйте для заголовков и текста.





 1.1
1.1