Интеграция с Checkbox
Инструкция для наших партнёров и пользователей из Украины. Кассовое приложение CloudShop работает с сервисом checkbox (checkbox.in.ua).
С помощью этой интеграции появилась возможность подключить программный РРО CHECKBOX и печатать фискальные чеки.
Подключение
Шаг 1.
Зарегистрироваться на портале checkbox.in.ua. Здесь вам нужно добавить торговую точку, зарегистрировать кассу и всех ваших кассиров. Для дальнейшей работы вам понадобится Логин и Пароль кассиров и Ключ лицензии кассы.
При регистрации кассира необходимо указать серийный номер сертификата ключа и другие данные физического лица или считать данные с ключа ЭЦП, который будет использоваться для подписи чеков. ЭЦП можно сгенерировать в любом АЦСК или обратившись в службу поддержки Checkbox.
Сейчас доступны следующие механизмы подписи чеков:
- Checkbox подпись — утилита устанавливается на любом компьютере с доступом в интернет. Для каждого кассира необходимо запускать отдельную утилиту на отдельном ПК. Инструкция по настройке доступна по ссылке.
- HSM — сертифицированный облачный сервис для генерации и хранения ключей DepositSign (в случае выбора HSM как механизма подписи, отсутствует необходимость установки любого ПО для работы с ЭЦП).
Инструкция по работе с порталом Checkbox
Шаг 2.
В web-версии CloudShop необходимо убедиться, что в настройках компании верно указана страна.
Шаг 3. Настройки кассовых приложений
Android (Установить из Google Play)
В боковом меню кассового приложения — CloudShop:POS выбрать пункт Настройка ККТ — Checkbox. В открывшемся окне необходимо указать Ключ лицензии кассы и логин / пароль кассира.
Внимание! Возможные ошибки: Ошибка после нажатия кнопки подключить -проверьте настройки на портале Checkbox.
Ошибка подписи при продаже, убедитесь, что утилита Checkbox подпись настроена и запущена.
Windows (скачать)
Перейдите в настройки кассы
В разделе Оборудование нажмите на шестерёнку — Настройки Checkbox.in.ua
В открывшемся окне необходимо указать Ключ лицензии кассы и логин / пароль кассира.
Укажите принтер, на котором будет печататься чек.
Внимание! Убедитесь, что после нажатия кнопки Сохранить в поле Ключ авторизации появилась строка символов. Это означает, что подключение к Checkbox выполнено успешно.
Если это не произошло проверьте настройки на портале Checkbox и убедитесь, что утилита Checkbox подпись настроена и запущена.
Всё, теперь ваши чеки фискализируются и полностью соответствуют законодательству Украины.
Checkbox
CheckboxОглавление | Назад | Вперёд | Индекс
Переключатель на форме HTML. Переключатель это бокс выбора, дающий пользователю возможность включать и выключать опцию.
Клиентский объект | |
Реализован в | JavaScript 1.0 JavaScript 1.1: добавлено свойство JavaScript 1.2: добавлен метод |
Создание
HTML-тэг INPUT с "checkbox" в качестве значения
атрибута TYPE. Для данной формы машина выполнения JavaScript
создаёт соответствующие объекты Checkbox и размещает их в массиве elements соответствующего объекта Form. Вы получаете доступ к объекту
Вы получаете доступ к объекту Checkbox по индексу в этом массиве. Можно индексировать массив по
номеру или (если имеются) по значениям атрибута NAME.
Обработчики событий
Описание
Объект Checkbox на форме выглядит так:
Объект Checkbox это элемент формы и он обязан
быть определён (теперь вроде уже нет — прим перев.) внутри тэга FORM.
Используйте свойство checked для
специфицирования статуса переключателя (включён он или нет). Свойство defaultChecked используется для специфицирования статуса переключателя при загрузке или очистке формы.
Свойства. Резюме.
| Свойство | Описание |
|---|---|
| Булево свойство, отражающее текущее состояние переключателя (есть ли «птичка»). |
| Булево свойство, отражающее атрибут |
| Специфицирует форму, содержащую объект |
| Отражает атрибут |
| Отражает атрибут |
| Отражает атрибут |
Метод. Резюме.
| Метод | ОписаниеУбирает фокус. Симулирует щелчок мыши. Передаёт фокус ввода. Вызывает обработчик специфицированного события. |
|---|
Кроме того, этот объект наследует методы watch и unwatch объекта Object.
Примеры
Пример 1.
Выводится группа из 4 переключателей, которые все по умолчанию отмечены:
<B>Specify your music preferences (check all that apply):</B>
<BR><INPUT TYPE="checkbox" NAME="musicpref_rnb" CHECKED> R&B
<BR><INPUT TYPE="checkbox" NAME="musicpref_jazz" CHECKED> Jazz
<BR><INPUT TYPE="checkbox" NAME="musicpref_blues" CHECKED> Blues
<BR><INPUT TYPE="checkbox" NAME="musicpref_newage" CHECKED> New Age
Пример 2.
Форма из 3 текстовых полей и одного переключателя. Можно использовать checkbox
для конвертирования текста текстовых полей в верхний регистр. Каждое текстовое
поле имеет обработчик onClick, который конвертирует
все поля в верхний регистр, если пользователь отметит переключатель.
<HTML>
<HEAD>
<TITLE>Checkbox object example</TITLE>
</HEAD>
<SCRIPT>
function convertField(field) {
if (document.form1.convertUpper.checked) {
field.value = field.value.toUpperCase()}
}
function convertAllFields() {
document.form1.lastName.value = document.form1.lastName.value.toUpperCase()
document.form1.firstName.value = document.form1.firstName.value.toUpperCase()
document.form1.cityName.value = document.form1.cityName.value.toUpperCase()
}
</SCRIPT>
<BODY>
<FORM NAME="form1">
<B>Last name:</B>
<INPUT TYPE="text" NAME="lastName" SIZE=20 onChange="convertField(this)">
<BR><B>First name:</B>
<INPUT TYPE="text" NAME="firstName" SIZE=20 onChange="convertField(this)">
<BR><B>City:</B>
<INPUT TYPE="text" NAME="cityName" SIZE=20 onChange="convertField(this)">
<P><INPUT TYPE="checkBox" NAME="convertUpper"
onClick="if (this.checked) {convertAllFields()}"
> Convert fields to upper case
</FORM>
</BODY>
</HTML>
См. также
Form, Radioblur
Убирает фокус.
Метод из | |
Реализован в |
Синтаксис
blur()
Параметры
Отсутствуют.
См. также
Checkbox.focuschecked
Булево значение, специфицирующее статус бокса.
Свойство из | |
Реализовано в | JavaScript 1.0 |
Безопасность
JavaScript 1.1. По умолчанию это свойство разрушено/запорчено. О разрушении данных см. книгу Клиентский JavaScript. Руководство.
Описание
Если переключатель выбран (отмечен «птичкой»), значение
его свойства checked будет true; иначе — false.
Вы можете в любой момент установить свойство checked.
Вид переключателя обновляется немедленно после изменения свойства checked.
См. также
Checkbox.defaultCheckedclick
Симулирует щелчок мыши, но не переключает на
обработчик onClick.
Метод выделяет бокс и переключает его значение.
Метод из | |
Реализован в | JavaScript 1.0 |
Синтаксис
click()
Параметры
Отсутствуют.
Примеры
Изменяется статус переключателя newAge формы musicForm:
document.musicForm.newAge.click()
defaultChecked
Булево значение, указывающее статус по умолчанию переключателя.
Свойство из | |
Реализовано в | JavaScript 1.0 |
Безопасность
JavaScript 1.1. По умолчанию это свойство разрушено/запорчено. О разрушении данных см. книгу Клиентский JavaScript. Руководство.
Описание
Если переключатель отмечен по умолчанию, значение свойства defaultChecked — true; иначе — false.defaultChecked первоначально отражает использование атрибута CHECKED в тэге INPUT; однако установка defaultChecked переопределяет значение атрибута CHECKED.
Вы можете установить свойство defaultChecked в любой момент. Вид переключателя не изменяется после установки свойства defaultChecked,
это происходит только при установке свойства checked.
См. также
Checkbox.checkedfocus
Передаёт переключателю фокус.
Метод из | |
Реализован в | JavaScript 1.0 |
Синтаксис
focus()
Параметры
Отсутствуют.
Описание
Метод focus используется для перехода к переключателю и передаче
ему фокуса. Тогда пользователь сможет изменять статус переключателя.
См. также
Checkbox.blurform
Ссылка на объект, специфицирующая форму, содержащую переключатель.
Свойство из | |
Только для чтения | |
Реализовано в | JavaScript 1. |
Описание
Каждый элемент формы имеет свойство form, которое является ссылкой на родительскую форму.
Это свойство используется в обработчиках событий, где Вам может понадобиться
обратиться к другому элементу текущей формы.
См. также
FormhandleEvent
Вызывает обработчик для специфицированного события.
Метод из | |
Реализован в | JavaScript 1.2 |
Синтаксис
handleEvent(event)
Параметры
event | Имя события, для которого специфицированный объект имеет обработчик события. |
name
Строка — имя переключателя.
Свойство из | |
Реализовано в | JavaScript 1.0 |
Безопасность
JavaScript 1.1. По умолчанию это свойство разрушено/запорчено. О разрушении данных см. книгу Клиентский JavaScript. Руководство.
Описание
Если несколько объектов формы имеют одно значение
атрибута NAME, автоматически создаётся массив с данным именем. Каждый элемент этого массива
представляет отдельный Form -объект. Элементы индексируются в порядке их появления в коде,
начиная с 0. Например, если два элемента Text и элемент Button в одной форме имеют атрибут NAME со значением "myField", создаётся массив из элементов myField[0], myField[1] и myField[2]. Вы должны учитывать такую
ситуацию при создании кода и знать, ссылается myField на
единственный элемент или на массив элементов.
Примеры
Функция valueGetter использует цикл for для итерации
по массиву элементов формы valueTest. Окно msgWindow отображает имена всех элементов формы:
newWindow=window.open("http://home.netscape.com")function valueGetter() {
var msgWindow=window.open("")
for (var i = 0; i < newWindow.document.valueTest.elements.length; i++) {
msgWindow.document.write(newWindow.document.valueTest.elements[i].name
+ "<BR>")
}
}type
Для всех объектов Checkbox значением свойства type будет "checkbox". Это свойство специфицирует тип элемента формы.
Свойство из | |
Только для чтения | |
Реализовано в | JavaScript 1.1 |
Примеры
Значение свойства type записывается для каждого элемента формы.
for (var i = 0; i < document.form1.elements.length; i++) {
document.writeln("<BR>type is " + document.form1.elements[i].type)
}value
Строка, отражающая значение атрибута VALUE переключателя.
Свойство из | |
Реализовано в | JavaScript 1.0 |
Безопасность
JavaScript 1.1. По умолчанию это свойство разрушено/запорчено. О разрушении данных см. книгу Клиентский JavaScript. Руководство.
См. также
Checkbox.checked, Checkbox.defaultCheckedОглавление | Назад | Вперёд | Индекс
Дата последнего обновления: 28 мая 1999 года.
Copyright (c) 1999 Netscape Communications Corporation
Vue.js компонент с CheckBox ID конфликтует
I have a custom Vue component (vcheck) that has a checkbox with a label:
<input
v-model="val"
type='checkbox'
:true-value="trueValue"
:false-value="falseValue"
>
<label for="v-check">{{val == trueValue ? displayChecked : displayUnchecked}}</label>
but the problem is when I have multiple instances (in the parent component), the IDs of the checkboxes clash:
<vcheck v-model="val1" display-checked="Yes" display-unchecked="No"></vcheck>
<vcheck v-model="val2" display-checked="Tested" display-unchecked="Untested"></vcheck>
So when i click the 2nd checkbox label, the 1st one changes (since they both have the same ID). At the moment I removed IDs and just using @click event on labels. But is there a way to generate unique IDs for every instance of the component?
У меня есть пользовательский компонент Vue (vcheck), который имеет флажок с меткой:
<input
v-model="val"
type='checkbox'
:true-value="trueValue"
:false-value="falseValue"
>
<label for="v-check">{{val == trueValue ? displayChecked : displayUnchecked}}</label>
, но проблема в том, когда у меня есть несколько экземпляров (в родительском компоненте) , идентификаторы флажков конфликтовать:
<vcheck v-model="val1" display-checked="Yes" display-unchecked="No"></vcheck>
<vcheck v-model="val2" display-checked="Tested" display-unchecked="Untested"></vcheck>
Так что, когда я нажимаю на 2-й метку флажка, 1-ые изменения (поскольку они оба имеют одинаковый идентификатор). На данный момент я удалил идентификаторы и просто использовал событие @click на этикетках. Но есть ли способ генерировать уникальные идентификаторы для каждого экземпляра компонента?
vue. js vuejs2 vue-component164
js vuejs2 vue-component164
Программный РРО Checkbox | Horoshop Help Center
Как подключить и настроить ПРРО Checkbox, фискализация чека, данные о чеке в личном кабинете покупателя
Автор: Наташа
Обновлено более недели назад
Для сайтов на Хорошопе реализована автоматическая интеграция с системой Checkboх, которая позволяет фискализировать чек со страницы обработки заказа в магазине.
Для подключения интеграции необходимо:
- Зарегистрироваться в Checkbox.
- Зарегистрировать при помощи этого сервиса торговую точку, кассу и кассира.
- Выполнить другие необходимые настройки на стороне Checkbox согласно инструкциям этого сервиса.
- Скачать и установить программу CheckboxПідпис (для подписи чеков).
Внимание: для фискализации чеков программа Checkbox подпись должна быть все время запущена.
Инструкции Checkbox
Для активации вам понадобятся данные из аккаунта Checkbox
- Логин кассира
- Пароль кассира
- Ключ лицензии кассы
Настройте подключение в Настройки → Общие настройки → блок чеки Checkbox:
- Заполните поля Логин кассира, Пароль кассира и Ключ лицензии кассы соответствующими данными.
- Отметьте чекбокс Автоматически отправлять чек на email покупателя, если вы хотите чтобы система Checkbox отправляла автоматическое письмо с чеком на почту покупателя после фискализации чека.
- Отметьте чекбокс Включить и нажмите Сохранить.
Настройка доступа для менеджеров сайта
Менеджеру сайта необходимо дать права для фискализации чека при обработке заказа в Настройки → Админы→ чекбокс Разрешить фискализацию чека.
Функционал фискализации доступен администраторам сайта с ролями owner и manager.
Менеджеры, у которых нет прав на фискализацию, смогут просматривать и печатать созданные чеки.
Фискализация чекаПосле настройки на странице обработки заказа появится кнопка Фискализировать чек.
Печать чеков
После фискализации чека на странице обработки заказа будут доступны кнопки для печати Чек (HTML) и Чек TXT (для термопринтера).
Данные о чеке в кабинете клиентаСсылка на чек на портале ДПСУ будет доступны клиенту в информации о заказе и общем списке заказов в личном кабинете на сайте.
Вместе с данными о заказе мы передаем в Checkbox email покупателя. Отправка письма с чеком происходим на стороне ПРРО, если на этапе настройки вы отметили Автоматически отправлять чек на email покупателя.
wpf: WPF отмените выбор ComboBox с CheckBox
Я использую DataTriggerдля отмены выбора ComboBoxс CheckBox(Unchecked == отменено). Что мне нужно это:
- когда я выбираю какой-либо элемент из ComboBox, CheckBox должен стать Checked.
- Когда я снимаю флажок CheckBox, то ComboBox необходимо отменить выбор.
- CheckBox не может быть проверен, если ComboBox снят (или если ComboBox снят после того, как CheckBox установлен, ComboBox должен быть выбран с первым элементом)
Вот XAML (это рабочая версия, которую нужно изменить). Решение должно быть чисто XAML (без кода C #)!
<CheckBox HorizontalContentAlignment="Stretch" VerticalContentAlignment="Center" Margin="90,519,13,0" VerticalAlignment="Top">
<CheckBox.Style>
<Style TargetType="{x:Type CheckBox}" BasedOn="{StaticResource {x:Type CheckBox}}">
<Style.Resources>
<Style TargetType="Path">
<Setter Property="FlowDirection" Value="LeftToRight" />
</Style>
<Style TargetType="TextBlock">
<Setter Property="FlowDirection" Value="LeftToRight" />
</Style>
</Style. Resources>
<Setter Property="FlowDirection" Value="RightToLeft" />
<!--<Setter Property="IsChecked" Value="True" />
<Style.Triggers>
<DataTrigger Binding="{Binding SelectedItem, ElementName=comboBoxEventDevice, UpdateSourceTrigger=PropertyChanged}" Value="{x:Null}">
<Setter Property="IsChecked" Value="False" />
</DataTrigger>
</Style.Triggers>-->
</Style>
</CheckBox.Style>
<ComboBox x:Name="comboBoxEventDevice" FlowDirection="LeftToRight" SelectionChanged="comboBoxEventDevice_SelectionChanged">
<ComboBox.Style>
<Style TargetType="{x:Type ComboBox}" BasedOn="{StaticResource {x:Type ComboBox}}">
<Setter Property="SelectedIndex" Value="1" />
<Style.Triggers>
<DataTrigger Binding="{Binding Path=IsChecked, RelativeSource={RelativeSource AncestorType={x:Type CheckBox}}}" Value="True">
<Setter Property="SelectedIndex" Value="0" />
</DataTrigger>
<!--<DataTrigger Binding="{Binding Path=IsChecked, RelativeSource={RelativeSource AncestorType={x:Type CheckBox}}}" Value="False">
<Setter Property="SelectedIndex" Value="1" />
</DataTrigger>-->
</Style.Triggers>
</Style>
</ComboBox.Style>
</ComboBox>
</CheckBox>
Resources>
<Setter Property="FlowDirection" Value="RightToLeft" />
<!--<Setter Property="IsChecked" Value="True" />
<Style.Triggers>
<DataTrigger Binding="{Binding SelectedItem, ElementName=comboBoxEventDevice, UpdateSourceTrigger=PropertyChanged}" Value="{x:Null}">
<Setter Property="IsChecked" Value="False" />
</DataTrigger>
</Style.Triggers>-->
</Style>
</CheckBox.Style>
<ComboBox x:Name="comboBoxEventDevice" FlowDirection="LeftToRight" SelectionChanged="comboBoxEventDevice_SelectionChanged">
<ComboBox.Style>
<Style TargetType="{x:Type ComboBox}" BasedOn="{StaticResource {x:Type ComboBox}}">
<Setter Property="SelectedIndex" Value="1" />
<Style.Triggers>
<DataTrigger Binding="{Binding Path=IsChecked, RelativeSource={RelativeSource AncestorType={x:Type CheckBox}}}" Value="True">
<Setter Property="SelectedIndex" Value="0" />
</DataTrigger>
<!--<DataTrigger Binding="{Binding Path=IsChecked, RelativeSource={RelativeSource AncestorType={x:Type CheckBox}}}" Value="False">
<Setter Property="SelectedIndex" Value="1" />
</DataTrigger>-->
</Style.Triggers>
</Style>
</ComboBox.Style>
</ComboBox>
</CheckBox>
ОБНОВИТЬ:
Я стараюсь не использовать вложенные элементы управления (поле со списком внутри флажка), поэтому я изменяю XAML, но все так же, как и раньше:
<CheckBox x:Name="checkBoxEventDevice" Margin="70,600,13,0" VerticalAlignment="Top"/>
<ComboBox x:Name="comboBoxEventDevice" Margin="90,519,10,0" VerticalAlignment="Top" SelectionChanged="comboBoxEventDevice_SelectionChanged">
<ComboBox. Style>
<Style TargetType="{x:Type ComboBox}" BasedOn="{StaticResource {x:Type ComboBox}}">
<Setter Property="SelectedIndex" Value="1" />
<Style.Triggers>
<!--<DataTrigger Binding="{Binding Path=IsChecked, ElementName=checkBoxEventDevice}" Value="True">
<Setter Property="SelectedIndex" Value="0" />
</DataTrigger>-->
<DataTrigger Binding="{Binding Path=IsChecked, ElementName=checkBoxEventDevice}" Value="false">
<Setter Property="SelectedIndex" Value="-1" />
</DataTrigger>
</Style.Triggers>
</Style>
</ComboBox.Style>
</ComboBox>
Style>
<Style TargetType="{x:Type ComboBox}" BasedOn="{StaticResource {x:Type ComboBox}}">
<Setter Property="SelectedIndex" Value="1" />
<Style.Triggers>
<!--<DataTrigger Binding="{Binding Path=IsChecked, ElementName=checkBoxEventDevice}" Value="True">
<Setter Property="SelectedIndex" Value="0" />
</DataTrigger>-->
<DataTrigger Binding="{Binding Path=IsChecked, ElementName=checkBoxEventDevice}" Value="false">
<Setter Property="SelectedIndex" Value="-1" />
</DataTrigger>
</Style.Triggers>
</Style>
</ComboBox.Style>
</ComboBox>
Проблема в <Setter Property="SelectedIndex" Value="1" />очереди. Если я удаляю его, то ComboBox отменяется, когда datatrigger выключен, но если я сохраняю его, тогда, когда datatrigger выключен, выпадающий список устанавливается на второй элемент. Поэтому мне нужна строка, в которой я могу сказать: ничего не делать, не снимать флажок, сохранять текущее состояние.
Спарсить значение из checkbox | ZennoLab
<div><div>
<label for="edit-field-office-plan-und">План </label>
<div><div>
<input type="checkbox" value="a_0" name="field_office_plan[und][a_0]" /> <label for="edit-field-office-plan-und-a-0">Цокольный этаж, корпус A </label>
</div>
<div>
<input type="checkbox" value="a_1" name="field_office_plan[und][a_1]" /> <label for="edit-field-office-plan-und-a-1">1 этаж, корпус А </label>
</div>
<div>
<input type="checkbox" value="1_2" name="field_office_plan[und][1_2]" /> <label for="edit-field-office-plan-und-1-2">2 этаж, корпус А </label>
</div>
<div>
<input type="checkbox" value="a_3" name="field_office_plan[und][a_3]" /> <label for="edit-field-office-plan-und-a-3">3 этаж, корпус А </label>
</div>
<div>
<input type="checkbox" value="a_4" name="field_office_plan[und][a_4]" /> <label for="edit-field-office-plan-und-a-4">4 этаж, корпус А </label>
</div>
<div>
<input type="checkbox" value="a_5" name="field_office_plan[und][a_5]" /> <label for="edit-field-office-plan-und-a-5">5 этаж, корпус А </label>
</div>
<div>
<input type="checkbox" value="b_0" name="field_office_plan[und][b_0]" /> <label for="edit-field-office-plan-und-b-0">Цокольный этаж, корпус B </label>
</div>
<div>
<input type="checkbox" checked="checked" value="b_1" name="field_office_plan[und][b_1]" /> <label for="edit-field-office-plan-und-b-1">1 этаж, корпус В </label>
</div>
<div>
<input type="checkbox" value="b_2" name="field_office_plan[und][b_2]" /> <label for="edit-field-office-plan-und-b-2">2 этаж, корпус В </label>
</div>
<div>
<input type="checkbox" value="b_3" name="field_office_plan[und][b_3]" /> <label for="edit-field-office-plan-und-b-3">3 этаж, корпус В </label>
</div>
Блин, как свернуть то его?)Выбрать все флажки (checkbox) одной кнопкой
9
27
Предположим, у Вас на сайте есть некая форма, которая содержит множество флажков (checkbox). Согласитесь, что выделять
или снимать выделение с каждого флажка поочередно неудобно. Поэтому мы предлагаем Вам простой скрипт, написанный на JavaScript, который
позволяет выделить или снять выделение со всех флажков формы одной кнопкой.
Согласитесь, что выделять
или снимать выделение с каждого флажка поочередно неудобно. Поэтому мы предлагаем Вам простой скрипт, написанный на JavaScript, который
позволяет выделить или снять выделение со всех флажков формы одной кнопкой.
Ниже для примера создана форма, все флажки которой можно выбрать всего одной кнопкой «Выделить все«. Чтобы очистить все флажки, воспользуйтесь кнопкой «Снять выделение«.
Если Вам на сайт необходимо добавить точно такие же кнопки для добавления или снятия выделения сразу для всех флажков формы, то воспользуйтесь нашим JavaScript кодом, который необходимо будет поместить в тело Вашей странички:
JavaScript код:
<script type="text/javascript">
function check(field, flag) {
if (flag==1) { for (i=0; i<field.length; i++) field[i].checked = true; }
else { for (i=0; i<field.length; i++) field[i].checked = false; }
}
</script>Для того чтобы кнопки работали как положено, саму форму с флажками (checkbox-ами) следует оформлять следующим образом:
HTML код:
<form name="select_all" method="post" style="margin-left: 35px;">
<b>Какими языками Вы владеете?</b><br>
<input type="checkbox" name="list" value="1">Русский<br>
<input type="checkbox" name="list" value="2">Украинский<br>
<input type="checkbox" name="list" value="3">Белорусский<br>
<input type="checkbox" name="list" value="4">Английский<br>
<input type="checkbox" name="list" value="5">Немецкий<br>
<input type="checkbox" name="list" value="6">Другой<br><br>
<input type="button" value="Выделить все" onclick="check(this.form.list, 1)">
<input type="button" value="Снять выделение" onclick="check(this.form.list, 0)">
</form>Как видите, скрипт совсем простой, но зато он может быть очень полезен тем, у кого на сайте
используется большое количество форм и флажков (checkbox), которые постоянно нужно выбирать.
Дата создания: 23:00:47 01.10.2012 г.
Посещений: 12270 раз(а).
Перед публикацией все комментарии проходят обязательную модерацию!
Если Вы хотите задать какой-либо вопрос, то сделайте это на нашем форуме.
Таким образом, Вы сможете быстрее получить ответ на интересующий Вас вопрос.
HTML-форма с примерами флажков и примером кода
Флажки можно использовать в разных случаях:
- Вы можете использовать один флажок, чтобы пользователь мог включить или выключить параметр (как переключатель). Например:
Хотите подписаться на нашу рассылку новостей?
- Вы можете установить несколько флажков, где пользователь может выбрать более одного варианта. Выбери свои любимые цвета:
Красный
Зеленый
Синий
Элемент формы Checkbox создается путем указания атрибута type = checkbox в теге .Он создает на форме флажок, который имеет только два значения; на или на . По умолчанию состояние элемента формы флажка — off (пусто), но когда вы используете проверенный атрибут в теге , он становится выбранным по умолчанию.
Одиночный флажок (тип вкл. / Выкл.)
Обратите внимание, что во втором варианте используется атрибут значения. Нажмите кнопку отправки, чтобы увидеть значение, которое будет отправлено, когда вы отметите и снимите отметку с опций
Несколько флажков (выберите любое количество вариантов)
Если вы хотите разрешить выбор более чем одного параметра из группы параметров, лучшим выбором будет группа флажков.
Чтобы увидеть, как это работает, выберите несколько вариантов ниже и нажмите кнопку отправки. Затем посмотрите результаты в окне консоли.
См. Также
- Флажок HTML-формы с обязательной проверкой
- Флажок отмечен проверкой с помощью JavaScript
- Проверка флажка с использованием jQuery
- Флажки с настраиваемым стилем с помощью Bootstrap
- Как создать раскрывающийся список с параметрами флажков с помощью стиля Bootstrap
- Как создать чекбокс в стиле Bootstrap?
- Как выполнить проверку нескольких флажков в Javascript
- Как получить значение флажка при отправке формы
html — Как создать флажок с интерактивной меткой?
Метод 1.
Поместите флажок в ярлык tag:
Метод 2: Используйте
для Атрибут Используйте для атрибута (сопоставьте флажок id ):
ПРИМЕЧАНИЕ : ID должен быть уникальным на странице!
Пояснение
Поскольку в других ответах это не упоминается, метка может включать до 1 ввода и опускать атрибут для , и предполагается, что он предназначен для ввода внутри него.
Выдержка из w3.org (выделено мной):
[Атрибут for] явно связывает определяемую метку с другим элементом управления. Если он присутствует, значение этого атрибута должно быть таким же, как значение атрибута id какого-либо другого элемента управления в том же документе. При отсутствии определяемая метка связана с содержимым элемента.
Чтобы связать метку с другим элементом управления неявно, элемент управления должен находиться внутри содержимого элемента LABEL.В этом случае LABEL может содержать только и один элемент управления . Сама метка может располагаться до или после связанного элемента управления.
Использование этого метода имеет некоторые преимущества перед для :
Не нужно назначать
idкаждому флажку (отлично!).Нет необходимости использовать дополнительный атрибут в
Активная область ввода также является интерактивной областью метки, поэтому нет двух отдельных мест, которые можно щелкнуть, которые могут управлять флажком — только одно, независимо от того, насколько далеко друг от друга находятся
Демо с CSS:
этикетка {
граница: 1px solid #ccc;
отступ: 10 пикселей;
маржа: 0 0 10px;
дисплей: блок;
}
label: hover {
фон: #eee;
курсор: указатель;
}
Как установить флажок в Excel (простое пошаговое руководство)
Посмотреть видео — Как установить и использовать флажок в Excel
В Excel флажок — это интерактивный инструмент, который можно используется для выбора или отмены выбора параметра.Вы, должно быть, видели это во многих веб-формах, доступных в Интернете.
Вы можете использовать флажок в Excel для создания интерактивных контрольных списков, динамических диаграмм и информационных панелей.
Это руководство по Excel охватывает следующие темы:
Чтобы установить флажок в Excel, сначала необходимо включить вкладку «Разработчик» в книге.
Не видите вкладку разработчика?
Не волнуйтесь и продолжайте читать!
Получение вкладки разработчика на ленте Excel
Первым шагом при установке флажка в Excel является отображение вкладки разработчика в области лент.Вкладка разработчика содержит элемент управления флажком, который нам нужно использовать для вставки флажка в Excel.
Ниже приведены инструкции по размещению вкладки разработчика на ленте Excel.
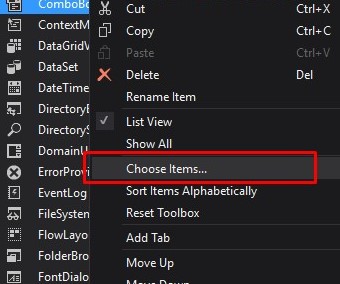
- Щелкните правой кнопкой мыши любую из существующих вкладок на ленте Excel и выберите «Настроить ленту». Он открывает диалоговое окно «Параметры Excel».
- В диалоговом окне «Параметры Excel» у вас будут параметры «Настроить ленту». Справа на панели «Основные вкладки» установите флажок «Разработчик».
- Нажмите ОК. В результате вкладка разработчика появится как одна из вкладок на ленте.
Теперь, когда вкладка «Разработчик» видна, вы получаете доступ к различным интерактивным элементам управления.
Как вставить флажок в Excel
Вот шаги, чтобы вставить флажок в Excel:
- Перейдите на вкладку разработчика -> Элементы управления -> Вставить -> Элементы управления формы -> Флажок.
- Щелкните в любом месте листа, и появится флажок (как показано ниже).
- Теперь нужно привязать чекбокс к ячейке в Excel. Для этого щелкните правой кнопкой мыши флажок и выберите «Управление форматом».
- В диалоговом окне «Управление форматом» на вкладке «Управление» внесите следующие изменения:
- Значение: отмечено (это гарантирует, что флажок установлен по умолчанию при открытии книги)
- Ссылка на ячейку: $ A $ 1 ( это ячейка, связанная с флажком). Вы можете ввести это вручную или выбрать ячейку, чтобы получить ссылку.
- Нажмите ОК.
Теперь ваш флажок привязан к ячейке A1, и когда вы установите флажок, он будет показывать ИСТИНА в ячейке A1, а когда вы снимите флажок, будет отображаться ЛОЖЬ.
Примеры использования флажка в Excel
Вот несколько примеров использования флажка в Excel.
Создание интерактивного списка дел в ExcelНиже приведен пример списка дел, в котором используются флажки, чтобы пометить задачу как выполненную.
В приведенном выше примере происходит несколько вещей:
- Как только вы установите флажок для элемента / задачи, статус изменится на Готово (с Готово), ячейка приобретет зеленый оттенок, и текст будет зачеркнутым.
- Значение ссылки на ячейку для этого флажка изменяется с FALSE на TRUE.
- Числа «Задача завершена» и «% выполнения задачи» (в ячейках h4 и h5) меняются в зависимости от того, сколько задач было отмечено как выполненное.
Вот как это сделать:
- Укажите действия, перечисленные в ячейке A2: A7.
- Вставьте флажки и поместите их в ячейку B2: B7.
- Свяжите эти флажки с ячейкой E2: E7. Невозможно связать все флажки сразу. Вам придется вручную связывать каждый флажок один за другим.
- В ячейке C2 введите следующую формулу: = IF (E2, «Done», «To Be Done») и перетащите для всех ячеек (C2: C7).
- В ячейке C2: C7 примените условное форматирование, чтобы придать ячейке зеленый цвет фона и формат зачеркивания, когда значение в ячейке — Готово.
- В ячейке h4 используйте следующую формулу: = СЧЁТЕСЛИ ($ E $ 2: $ E $ 7, ИСТИНА)
- Это подсчитает общее количество задач, которые были отмечены как выполненные.
- В ячейке h5 используйте следующую формулу: = СЧЁТЕСЛИ ($ E $ 2: $ E $ 7, ИСТИНА) / СЧЁТЕСЛИ ($ E $ 2: $ E $ 7, ”<>”)
- Это покажет процентное соотношение задачи выполнены.
Щелкните здесь, чтобы загрузить контрольный список.
Создание динамической диаграммы в ExcelВы можете использовать флажок Excel для создания динамической диаграммы, как показано ниже:
В этом случае флажок над диаграммой связан с ячейками C7 и C8.
Если вы установите флажок для 2013 года, значение ячейки C7 станет ИСТИНА. Точно так же, если вы установите флажок для 2014 года, значение ячейки C8 станет ИСТИНА.
Данные, используемые при создании этой диаграммы, находятся в диапазоне от C11 до F13. Данные за 2013 и 2014 годы зависят от связанной ячейки (C7 и C8). Если значение в ячейке C7 — ИСТИНА, вы увидите значения в C11: F11, иначе вы увидите ошибку # N / A. То же самое и с данными за 2014 год.
Теперь, в зависимости от того, какой флажок установлен, эти данные отображаются в виде линии на диаграмме.
Щелкните здесь, чтобы загрузить шаблон динамической диаграммы .
Вставка нескольких флажков в Excel
Есть несколько способов вставить несколько флажков в один рабочий лист.
# 1 Установка флажка с помощью вкладки разработчикаЧтобы вставить более одного флажка, перейдите на вкладку «Разработчик» -> Элементы управления -> Вставить -> Элементы управления формы -> Флажок.
Теперь, когда вы щелкаете в любом месте рабочего листа, он вставляет новый флажок.
Вы можете повторить тот же процесс, чтобы вставить несколько флажков в Excel.
Примечание:
- Установленный таким образом флажок не связан ни с какой ячейкой. Вам нужно вручную связать все флажки.
- Флажок будет иметь разные названия заголовков, например Флажок 1, Флажок 2 и т. Д.
Выберите существующий флажок, скопируйте его и вставьте.Вы также можете использовать сочетание клавиш (Control + D).
Примечание:
- Скопированные флажки связаны с той же ячейкой, что и исходный флажок. Вам необходимо вручную изменить ссылку на ячейку для каждого флажка.
- Названия заголовков всех скопированных флажков совпадают. Однако имя бэкэнда будет другим (поскольку это отдельные объекты).
Если у вас есть флажок в ячейке в Excel, и вы перетаскиваете весь дескриптор заполнения вниз, он создаст копии флажка.Примерно как показано ниже:
Примечание:
- Названия заголовков всех новых флажков одинаковы. Однако имя бэкэнда будет другим (поскольку это отдельные объекты).
- Все эти флажки будут связаны с одной и той же ячейкой (если вы связали первую). Вам нужно вручную изменить ссылку на все это одно за другим.
Удаление флажка в Excel
Вы можете легко удалить один флажок, выбрав его и нажав клавишу удаления.Чтобы установить флажок, нужно удерживать клавишу Control и нажать левую кнопку мыши.
Если вы хотите удалить несколько флажков:
- Удерживая клавишу Control, выберите все те, которые вы хотите удалить.
- Нажмите клавишу Delete.
Если на вашем листе разбросано много флажков, вот способ получить список всех флажков и удалить их за один раз:
- Перейти на главную -> Редактирование -> Найти и выбрать -> Панель выбора.
- Откроется панель выбора, в которой будут перечислены все объекты на этом листе (включая флажки, фигуры и диаграммы).
- Установите все флажки, которые вы хотите удалить (чтобы установить несколько флажков, удерживайте клавишу Ctrl при выборе) и нажмите клавишу удаления.
- Обратите внимание, что имена флажков здесь являются именами серверных программ, а не названиями заголовков.
Примечание. В области выбора отображаются все объекты только активного рабочего листа.
Как исправить положение флажка в Excel
Одна из распространенных проблем с использованием фигур и объектов в Excel заключается в том, что изменение размера ячеек или скрытие / удаление строк / столбцов также влияет на формы / флажки. Пример, показанный ниже:
Чтобы остановить перемещение флажка при изменении размера или удалении ячеек, выполните следующие действия:
- Щелкните левой кнопкой мыши флажок и выберите «Управление форматом».
- В диалоговом окне «Управление форматами» выберите вкладку «Свойства».
- На вкладке свойств в разделе «Положение объекта» выберите «Не перемещать и не изменять размер вместе с ячейками».
- Нажмите ОК.
Теперь, когда вы изменяете размер или удаляете ячейки, флажок остается на месте.
Имя подписи Vs. Имя
Когда вы вставляете флажок в Excel, вы видите имя перед полем (например, «Флажок 1» или «Флажок 2»).
Этот текст — перед полем — является названием заголовка флажка. Чтобы отредактировать этот текст, щелкните правой кнопкой мыши и выберите опцию «Редактировать текст».
Пока вы видите новый текст в серверной части, Excel продолжает ссылаться на этот флажок как на флажок 1.
Если вы установите флажок и посмотрите на поле имени, вы увидите имя, которое Excel использует для этот флажок в бэкэнде.
Вы можете легко изменить это имя серверной части, сначала установив флажок на рабочем листе, а затем введя имя в поле имени (правила именования такие же, как и для именованных диапазонов).
См. Также: Как установить флажок в Google Таблицах.
Вам также могут понравиться следующие руководства по Excel:
Обработка данных флажков в HTML: Вот как »
Раскрытие информации: Ваша поддержка помогает поддерживать работу сайта! Мы зарабатываем реферальный сбор за некоторые услуги, которые мы рекомендуем на этой странице. Узнать больше- Значение
- Как определить тип ввода в HTML (все значения и атрибуты)
- Что
обрабатывает данные флажков в HTML: вот как это делает? - Определяет флажок, который пользователь может включить или выключить.
Пример кода
Обработка данных флажков
Флажки немного громоздки с точки зрения данных. Частично это связано с тем, что есть два разных способа думать об их функциональности. Часто набор флажков представляет собой один вопрос, на который пользователь может ответить, выбрав любое количество возможных ответов.Что важно, они не исключают друг друга. (Если вы хотите, чтобы пользователь мог выбрать только один вариант, используйте переключатели или элемент .)
Отметьте все языки, которыми вы владеете. HTML
CSS
JS
PHP
Ruby
INTERCAL
Естественный способ представить это в коде вашего приложения (на стороне сервера или во внешнем интерфейсе) — с помощью массива.
userLangs = ['HTML', 'CSS', 'INTERCAL'] Однако браузер отправляет данные не так. Скорее браузер обрабатывает флажок, как если бы он всегда использовался , иначе , как логическое значение истины.
Я согласен со всеми условиями.
В отличие от переключателей, набор флажков логически не связан в коде. Таким образом, с точки зрения HTML, каждый флажок в наборе флажков, по сути, сам по себе. Это отлично работает для флажков с логическим значением с одним выбором, но представляет небольшую задержку для массивов вариантов. Есть два способа справиться с этим. Вы можете либо присвоить всем флажкам одно и то же имя , атрибут , либо дать каждому из них другое имя .
Если вы используете одно и то же имя для всех, строка вашего запроса будет выглядеть так это: langs = HTML & langs = CSS & langs = PHP Если вы используете разные имена, это выглядит так: HTML = HTML & CSS = CSS & PHP = PHP Первый вариант кажется немного предпочтительным, но что произойдет, когда вы перейдете к PHP и попытаетесь получить значения?
$ langs = $ _REQUEST ['langs']; // Что такое $ langs? В PHP вы можете убедиться, что различные флажки с одинаковыми именами объединены в массив на сервере, добавив набор квадратных скобок ( [] ) после имени.
См. это руководство по формам PHP. больше информации.Этот синтаксис создания массива на самом деле является особенностью PHP, а не HTML. Если вы используете другую сторону сервера, возможно, вам придется сделать что-то немного по-другому. (К счастью, если вы используете что-то вроде Rails или Django, вы, вероятно, будете использовать некоторые классы конструктора форм и вам не придется так сильно беспокоиться о разметке.)
Хорошие методы маркировки
Вы должны всегда помещать после и в той же строке.Обычно между и должен быть пробел. Вы можете сделать это с небольшим полем или просто с типографским пространством. всегда должен использовать для атрибута , который указывает, что он подключен к через id . Это важная практика удобства использования, поскольку она позволяет пользователю ставить и снимать флажок, щелкнув ярлык, а не только (слишком маленький) флажок.Сегодня этот стал еще более важным , чем был в прошлом, из-за сенсорных экранов — вы хотите дать пользователю самый простой способ работы с флажками.
Да! Сделай это так.Нет. Для этого нужен пробел между рамкой и словами.
Нет. Флажок должен стоять перед меткой.
Нет. Этикетка должна идентифицировать флажок.
Тебе это нравится? (Неправильно.)
Поразительно, насколько разные мелкие детали влияют на то, как пользователи воспринимают ваш сайт и относятся к нему. Вы хотите, чтобы ваши пользователи были счастливы использовать ваши формы или, по крайней мере, не ненавидели их. Правильный стиль форм и удобство использования имеют большое значение для повышения общего уровня удовлетворенности ваших пользователей. Для получения дополнительной информации см. Наши руководства по стилям форм и удобству использования форм.
Адам — технический писатель, специализирующийся на документации и руководствах для разработчиков.
Браузер Поддержка флажка
Все значения типа
| Имя значения | Примечания |
|---|---|
| кнопка | Определяет кнопочный ввод. |
| флажок | Определяет флажок, который пользователь может включить или выключить. |
| файл | Определяет окно загрузки файла с кнопкой обзора. |
| скрыто | Определяет поле в форме, которое не видно пользователю. |
| изображение | Определяет изображение, по которому щелкают, чтобы отправить форму. |
| пароль | Отображает скрытое поле ввода пароля. |
| радио | Определяет круглую кнопку выбора в форме. |
| сброс | Определяет кнопку в форме, которая вернет всем полям значения по умолчанию. |
| отправить | Определяет кнопку, которую нажимают для отправки формы. |
| текст | Определяет поле ввода текста в форме. |
Все атрибуты ввода
| Имя атрибута | Значения | Примечания |
|---|---|---|
| шаг | Задает интервал между допустимыми значениями в числовом вводе. | |
| требуется | Указывает, что поле ввода является обязательным; запрещает отправку формы и предупреждает пользователя, если обязательное поле пусто. | |
| только для чтения | Запрещает пользователю редактировать значение ввода. | |
| заполнитель | Задает текст-заполнитель в текстовом вводе. | |
| шаблон | Задает регулярное выражение, по которому проверяется значение ввода. | |
| несколько | Позволяет пользователю вводить несколько значений при загрузке файла или электронной почты. | |
| мин. | Задает минимальное значение для полей ввода числа и даты. | |
| макс. | Задает максимальное значение для полей ввода числа и даты. | |
| список | Задает идентификатор элемента | |
| высота | Задает высоту входного изображения. | |
| formtarget | Задает контекст просмотра, в котором открывается ответ от сервера после отправки формы.Для использования только с типами ввода «отправить» или «изображение». | |
| formmethod | Задает метод HTTP (GET или POST), который будет использоваться при отправке данных формы на сервер. Только для использования с типами ввода «отправить» или «изображение». | |
| formenctype | Определяет, как данные формы должны отправляться на сервер. Только для использования с типами ввода «отправить» и «изображение». | |
| formaction | Задает URL-адрес для отправки формы.Может использоваться только для type = «submit» и type = «image». | |
| форма | Задает форму, которой принадлежит поле ввода. | |
| автофокус | Указывает, что поле ввода должно быть в фокусе сразу после загрузки страницы. | |
| accesskey | Определяет сочетание клавиш для элемента. | |
| автозаполнение | Указывает, должен ли браузер пытаться автоматически завершить ввод на основе ввода данных пользователем в аналогичные поля. | |
| граница | Используется для указания границы на входе. Устарело. Вместо этого используйте CSS. | |
| проверено | Указывает, следует ли по умолчанию проверять ввод формы с помощью флажка или переключателя. | |
| отключено | Отключает поле ввода. | |
| maxlength | Задает максимальное количество символов, которое можно ввести во ввод текстового типа. | |
| язык | Используется для указания языка сценариев, используемого для событий, запускаемых вводом. | |
| имя | Задает имя элемента ввода. Имя и значение каждого элемента ввода включаются в HTTP-запрос при отправке формы. | |
| размер | Задает ширину ввода в символах. | |
| src | Определяет исходный URL-адрес для ввода изображения. | |
| тип | кнопка флажок файл скрыто изображение пароль радио сбросить отправить текст | Определяет тип ввода. |
| значение | Определяет начальное значение или выбор по умолчанию для поля ввода. |
Что такое флажок?
Обновлено: 30.11.2020 компанией Computer Hope
Флажок , поле выбора или флажок — это небольшое интерактивное поле, которое пользователь может переключать, чтобы указать положительный или отрицательный выбор. Его часто можно найти в формах ввода HTML, диалоговых окнах и в графических пользовательских интерфейсах приложений и операционных систем.
При щелчке внутри поля появляется галочка (✓), указывающая на утвердительный выбор (да). При повторном нажатии галочка исчезает, указывая на отрицательный выбор (нет).
Флажки используются, когда может потребоваться установить более одного параметра, или как простой способ включить или отключить параметр в программе. Установка отметки , поле включает эту настройку, а снятие отметки отключает ее.
Пример флажка
Ниже приведен интерактивный пример нескольких флажков.Чтобы установить флажок или установить флажок с помощью компьютерной мыши, щелкните флажок левой кнопкой мыши. Чтобы установить флажок на сенсорном экране, коснитесь флажка пальцем. Если флажок установлен, его можно снять, щелкнув или коснувшись поля еще раз.
КончикЕсли вы используете смартфон или планшет, небольшой размер экрана может затруднить установку флажка. На этих устройствах вы можете увеличить масштаб экрана, чтобы увеличить флажок, что упрощает касание.Чтобы увеличить масштаб, сведите пальцы, используя движение наружу.
ПримечаниеВ зависимости от вашего браузера и устройства, флажок может быть установлен в виде галочки, X или сплошного квадрата.
Как поставить галочку в чекбоксе с помощью клавиатуры?
Чтобы установить флажок с помощью клавиатуры, нажимайте Tab , пока флажок не будет выделен, а затем нажмите пробел , чтобы установить или снять флажок. Вы можете попробовать это сейчас, установив флажки ниже.
ПримечаниеЕсли при нажатии Tab не сразу появляются поля в браузере, вам нужно продолжать нажимать Tab , пока они не будут выбраны. В качестве альтернативы вы можете сначала щелкнуть мышью по полю, а затем нажать клавишу , пробел , чтобы снять отметку с поля.
Как установить флажок на моей веб-странице HTML
Чтобы создать флажок на веб-странице, используйте тег , как показано ниже. Приведенный ниже код взят из приведенного выше примера, в котором создан флажок, за которым следует текст «Флажок 1».
Флажок 1
Чтобы выполнить действие на основе отмеченных флажков, оно должно быть включено в тег


 checked) {convertAllFields()}"
checked) {convertAllFields()}" musicForm.newAge.click()
musicForm.newAge.click() 0
0 Resources>
<Setter Property="FlowDirection" Value="RightToLeft" />
<!--<Setter Property="IsChecked" Value="True" />
<Style.Triggers>
<DataTrigger Binding="{Binding SelectedItem, ElementName=comboBoxEventDevice, UpdateSourceTrigger=PropertyChanged}" Value="{x:Null}">
<Setter Property="IsChecked" Value="False" />
</DataTrigger>
</Style.Triggers>-->
</Style>
</CheckBox.Style>
<ComboBox x:Name="comboBoxEventDevice" FlowDirection="LeftToRight" SelectionChanged="comboBoxEventDevice_SelectionChanged">
<ComboBox.Style>
<Style TargetType="{x:Type ComboBox}" BasedOn="{StaticResource {x:Type ComboBox}}">
<Setter Property="SelectedIndex" Value="1" />
<Style.Triggers>
<DataTrigger Binding="{Binding Path=IsChecked, RelativeSource={RelativeSource AncestorType={x:Type CheckBox}}}" Value="True">
<Setter Property="SelectedIndex" Value="0" />
</DataTrigger>
<!--<DataTrigger Binding="{Binding Path=IsChecked, RelativeSource={RelativeSource AncestorType={x:Type CheckBox}}}" Value="False">
<Setter Property="SelectedIndex" Value="1" />
</DataTrigger>-->
</Style.Triggers>
</Style>
</ComboBox.Style>
</ComboBox>
</CheckBox>
Resources>
<Setter Property="FlowDirection" Value="RightToLeft" />
<!--<Setter Property="IsChecked" Value="True" />
<Style.Triggers>
<DataTrigger Binding="{Binding SelectedItem, ElementName=comboBoxEventDevice, UpdateSourceTrigger=PropertyChanged}" Value="{x:Null}">
<Setter Property="IsChecked" Value="False" />
</DataTrigger>
</Style.Triggers>-->
</Style>
</CheckBox.Style>
<ComboBox x:Name="comboBoxEventDevice" FlowDirection="LeftToRight" SelectionChanged="comboBoxEventDevice_SelectionChanged">
<ComboBox.Style>
<Style TargetType="{x:Type ComboBox}" BasedOn="{StaticResource {x:Type ComboBox}}">
<Setter Property="SelectedIndex" Value="1" />
<Style.Triggers>
<DataTrigger Binding="{Binding Path=IsChecked, RelativeSource={RelativeSource AncestorType={x:Type CheckBox}}}" Value="True">
<Setter Property="SelectedIndex" Value="0" />
</DataTrigger>
<!--<DataTrigger Binding="{Binding Path=IsChecked, RelativeSource={RelativeSource AncestorType={x:Type CheckBox}}}" Value="False">
<Setter Property="SelectedIndex" Value="1" />
</DataTrigger>-->
</Style.Triggers>
</Style>
</ComboBox.Style>
</ComboBox>
</CheckBox>
 Style>
<Style TargetType="{x:Type ComboBox}" BasedOn="{StaticResource {x:Type ComboBox}}">
<Setter Property="SelectedIndex" Value="1" />
<Style.Triggers>
<!--<DataTrigger Binding="{Binding Path=IsChecked, ElementName=checkBoxEventDevice}" Value="True">
<Setter Property="SelectedIndex" Value="0" />
</DataTrigger>-->
<DataTrigger Binding="{Binding Path=IsChecked, ElementName=checkBoxEventDevice}" Value="false">
<Setter Property="SelectedIndex" Value="-1" />
</DataTrigger>
</Style.Triggers>
</Style>
</ComboBox.Style>
</ComboBox>
Style>
<Style TargetType="{x:Type ComboBox}" BasedOn="{StaticResource {x:Type ComboBox}}">
<Setter Property="SelectedIndex" Value="1" />
<Style.Triggers>
<!--<DataTrigger Binding="{Binding Path=IsChecked, ElementName=checkBoxEventDevice}" Value="True">
<Setter Property="SelectedIndex" Value="0" />
</DataTrigger>-->
<DataTrigger Binding="{Binding Path=IsChecked, ElementName=checkBoxEventDevice}" Value="false">
<Setter Property="SelectedIndex" Value="-1" />
</DataTrigger>
</Style.Triggers>
</Style>
</ComboBox.Style>
</ComboBox>