Объединение ячеек таблиц. HTML 5, CSS 3 и Web 2.0. Разработка современных Web-сайтов
Объединение ячеек таблиц
Осталось поговорить об одной интересной особенности языка HTML. Это так называемое объединение ячеек таблиц. Лучше всего рассмотреть пример — простую таблицу, HTML-код которой приведен в листинге 5.10.
Листинг 5.10
<TABLE>
<TR>
<TD>1</TD>
<TD>2</TD>
<TD>3</TD>
<TD>4</TD>
<TD>5</TD>
</TR>
<TR>
<TD>6</TD>
<TD>7</TD>
<TD>8</TD>
<TD>9</TD>
<TD>10</TD>
</TR>
<TR>
<TD>11</TD>
<TD>12</TD>
<TD>13</TD>
<TD>14</TD>
<TD>15</TD>
</TR>
<TR>
<TD>16</TD>
<TD>17</TD>
<TD>18</TD>
<TD>19</TD>
<TD>20</TD>
</TR>
</TABLE>
Это обычная таблица, ячейки которой пронумерованы — так нам будет проще в дальнейшем. На рис. 5.2 показан ее вид в окне Web-обозревателя.
А теперь рассмотрим таблицу на рис. 5.3.
Здесь выполнено объединение некоторых ячеек. Видно, что объединенные ячейки словно слились в одну. Как это сделать?
Специально для этого теги <TD> и <TH> поддерживают два весьма примечательных необязательных атрибута. Первый — COLSPAN — объединяет ячейки по горизонтали, второй — ROWSPAN — по вертикали.
Рис. 5.2. Изначальная таблица, ячейки которой подвергнутся объединению
Рис. 5.3. Таблица, показанная на рис. 5.2, после объединения некоторых ячеек (объединенные ячейки обозначены сложением их номеров)
Чтобы объединить несколько ячеек по горизонтали в одну, нужно выполнить следующие шаги.
1. Найти в коде HTML тег <TD> (<TH>), соответствующий первой из объединяемых
ячеек (если считать ячейки слева направо).
2. Вписать в него атрибут COLSPAN и присвоить ему количество объединяемых ячеек, считая и самую первую из них.
3. Удалить теги <TD> (<TH>), создающие остальные объединяемые ячейки данной строки.
Давайте объединим ячейки 2 и 3 таблицы (см. листинг 5.10). Исправленный фрагмент кода, создающий первую строку этой таблицы, приведен в листинге 5.11.
Листинг 5.11
<TR>
<TD>1</TD>
<TD COLSPAN=»2″>2 + 3</TD>
<TD>4</TD>
<TD>5</TD>
</TR>
Точно так же создадим объединенные ячейки 4 + 5 и 12 + 13 + 14 + 15.
Объединить ячейки по вертикали чуть сложнее. Вот шаги, которые нужно для этого выполнить.
1. Найти в коде HTML строку (тег <TR>), в которой находится первая из объединяемых ячеек (если считать строки сверху вниз).
2. Найти в коде этой строки тег <TD> (<TH>), соответствующий первой из объединяемых ячеек.
3. Вписать в него атрибут ROWSPAN и присвоить ему количество объединяемых ячеек, считая и самую первую из них.
4. Просмотреть последующие строки и удалить из них теги <TD> (<TH>), создающие остальные объединяемые ячейки.
Нам осталось объединить ячейки 1 и 6 нашей таблицы. Листинг 5.12 содержит исправленный фрагмент ее HTML-кода (исправления затронут первую и вторую строки).
Листинг 5.12
<TR>
<TD ROWSPAN=»2″>1 + 6</TD>
<TD COLSPAN=»2″>2 + 3</TD>
<TD COLSPAN=»2″>4 + 5</TD>
</TR>
<TR>
<TD>7</TD>
<TD>8</TD>
<TD>9</TD>
<TD>10</TD>
</TR>
Обратим внимание, что мы удалили из второй строки тег <TD>, создающий шестую ячейку, поскольку она объединилась с первой ячейкой.
Объединение ячеек сейчас применяется не очень часто. Однако ранее, в период расцвета табличного Web-дизайна (о табличном Web-дизайне см. в главе 10), трудно было встретить таблицу без объединенных ячеек. Так или иначе, знать о нем не помешает.
Что дальше?
В этой главе мы познакомились со средствами HTML, предназначенными для формирования таблиц, и создали нашу первую таблицу, перечисляющую версии языка HTML. Должны же посетители нашего Web-сайта знать, с чего все начиналось…
В следующей главе мы познакомимся со средствами навигации по Web-сайту. Это всевозможные гиперссылки, как текстовые, так и графические (изображения- гиперссылки и карты-изображения). И наконец-то объединим разрозненные Web- странички в единый Web-сайт!
Поделитесь на страничкеОбъединение строк и столбцов таблицы в группы
В статье об Объединении ячеек и строк в таблице мы рассматривали, как совместить 2 и более столбцов или строк с помощью атрибутов colspan и rowspan.
Но также можно создать группы строк, используя теги <thead>, <tbody>, <tfoot>, и группы столбцов с помощью тегов <col> и <colgroup>. В основном их стоит применять для упрощения css-форматирования таблицы.
Создание групп строк тегами <thead>, <tfoot>, <tbody>
В любой таблице чаще всего будет присутствовать «шапка» и «подвал«, т.е. верхняя заголовочная часть таблицы и нижняя завершающая. Чаще всего они будут различаться, но, если таблица большая, «шапка» и «подвал» могут дублировать друг друга.
Для определения верхней части таблицы служат теги <thead></thead>. Вы можете заключить в него любое количество строк. Располагаться эти теги должны в верхней части таблицы, до тега <tbody>, но после тегов <caption> и <colgroup>, если они присутствуют в таблице. В браузере блок <thead></thead> будет всегда расположен сверху.
За нижнюю часть таблицы отвечает блок <tfoot></tfoot>. Аналогично <thead></thead> он размещается в верхней части таблицы, до тега <tbody>, но при этом будет выведен браузером всегда внизу. Довольно часто этот блок дублирует содержимое <thead>.
После блоков <thead></thead> и <tfoot></tfoot> может быть несколько блоков <tbody></tbody>, которые отвечают за тело таблицы, т.е. основные ее строки. Имеет смысл делить их на несколько групп <tbody></tbody>, если ваша таблица представляет собой, например, длинный прайс с различными группами товаров. Тогда каждую такую группу товаров можно выделить, скажем, цветом фона, назначив для нее какой-либо класс.
По умолчанию, у этих элементов имеются такие стили:
tfoot { display: table-footer-group; } thead { display: table-header-group; } tbody { display: table-row-group; } thead, tfoot, tbody { vertical-align: middle; border-color: inherit; }
tfoot { display: table-footer-group; } thead { display: table-header-group; } tbody { display: table-row-group; } thead, tfoot, tbody { vertical-align: middle; border-color: inherit; } |
HTML 4.01 эти теги имели такие атрибуты: align, valign, char, charoff. Имейте ввиду, что ни один из атрибутов HTML 4.01 не поддерживается в HTML5, т.к. они могут быть заменены css-форматированием.
Имеет смысл использовать объединение по строкам для больших таблиц вроде прайсов. Для маленьких можно обойтись назначением стилей для строк и ячеек.
<table> <thead> <tr> <th>Производитель</th> <th>Артикул</th> <th>Название</th> <th>Цена, UAH</th> </tr> </thead> <tfoot> <tr> <th>Производитель</th> <th>Артикул</th> <th>Название</th> <th>Цена, UAH</th> </tr> </tfoot> <tbody> <tr> <td colspan=»4″>3D ручки</td> </tr> <tr> <td>Polaroid</td> <td>PL-2000-00</td> <td>3D ручка Polaroid PL-2000-00</td> <td>1583,10</td> </tr> <tr> <td>Polaroid</td> <td>PL-2002-00</td> <td>3D ручка Polaroid PL-2002-00</td> <td>1583,10</td> </tr> <tr> … </tr> <tr> … </tr> </tbody> <tbody> <tr> <td colspan=»4″>Action-камеры</td> </tr> <tr> <td>GoPro</td> <td>CHDHB-601-RW</td> <td>Экшн-камера GoPro Hero 7 White (CHDHB-601-RW)</td> <td>7418,94</td> </tr> <tr> <td>Sigma</td> <td>X-Sport C44 Bike</td> <td>Экшн-камера Sigma mobile X-Sport C44 Bike Black</td> <td>2066,69</td> </tr> <tr> … </tr> <tr> … </tr> <tr> … </tr> </tbody> <tbody> <tr> <td colspan=»4″>GPS-навигаторы</td> </tr> <tr> <td>Globex</td> <td>GE512</td> <td>Авто GPS-Навигатор Globex GE512 Navitel</td> <td>2118,94</td> </tr> <tr> … </tr> <tr> … </tr> </tbody> </table>
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 | <table> <thead> <tr> <th>Производитель</th> <th>Артикул</th> <th>Название</th> <th>Цена, UAH</th> </tr> </thead> <tfoot> <tr> <th>Производитель</th> <th>Артикул</th> <th>Название</th> <th>Цена, UAH</th> </tr> </tfoot>
<tbody> <tr> <td colspan=»4″>3D ручки</td> </tr> <tr> <td>Polaroid</td> <td>PL-2000-00</td> <td>3D ручка Polaroid PL-2000-00</td> <td>1583,10</td> </tr> <tr> <td>Polaroid</td> <td>PL-2002-00</td> <td>3D ручка Polaroid PL-2002-00</td> <td>1583,10</td> </tr> <tr> … </tr> <tr> … </tr> </tbody> <tbody> <tr> <td colspan=»4″>Action-камеры</td> </tr> <tr> <td>GoPro</td> <td>CHDHB-601-RW</td> <td>Экшн-камера GoPro Hero 7 White (CHDHB-601-RW)</td> <td>7418,94</td> </tr> <tr> <td>Sigma</td> <td>X-Sport C44 Bike</td> <td>Экшн-камера Sigma mobile X-Sport C44 Bike Black</td> <td>2066,69</td> </tr> <tr> … </tr> <tr> … </tr> <tr> … </tr> </tbody> <tbody> <tr> <td colspan=»4″>GPS-навигаторы</td> </tr> <tr> <td>Globex</td> <td>GE512</td> <td>Авто GPS-Навигатор Globex GE512 Navitel</td> <td>2118,94</td> </tr> <tr> … </tr> <tr> … </tr> </tbody> </table> |
Ниже представлен CSS-код для такой таблицы.
table { border: 2px solid #0058ff; border-collapse: collapse; width: 96%; max-width: 850px; margin: 10px auto; } thead,tfoot { background-color: #0058ff; color: #fff; } td,th { padding: 5px; border: 1px solid #0058ff; } tbody td[colspan] { text-align: center; font-size: 1.1em; font-weight: bold; background-color: #89abeb; } tbody:nth-child(odd) { background-color: #cde; }
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 | table { border: 2px solid #0058ff; border-collapse: collapse; width: 96%; max-width: 850px; margin: 10px auto; }
thead,tfoot { background-color: #0058ff; color: #fff; }
td,th { padding: 5px; border: 1px solid #0058ff; }
tbody td[colspan] { text-align: center; font-size: 1.1em; font-weight: bold; background-color: #89abeb; }
tbody:nth-child(odd) { background-color: #cde; } |
Сама таблица имеет такой внешний вид после применения стилей (открыть файл в новой вкладке):
Объединение по столбцам. Теги <col> и <colgroup>
Теги <thead>, <tfoot> и <tbody> хороши в том случае, когда необходимо выделить что-либо в таблице в виде горизонтальных блоков и отформатировать их. В случае же, если нужно управлять вертикальными блоками, т.е. столбцами, нужен другой подход, а именно использование тегов <col> и <colgroup>. Эти теги размещают после тега <caption> или сразу после тега <table>.
Тег <col> (от англ. column — колонка) подразумевает, что вы выполняете форматирование одного столбца. Этот тег можно использовать либо самостоятельно, либо внутри тега <colgroup>, который, собственно, и предназначен для группирования нескольких колонок. В HTML5 для <col> можно использовать только атрибуты style и span для объединения стилей для нескольких столбцов. Минусом является то, что в атрибуте style доступно только очень небольшое количество стилевых свойств, а именно: border, background, width, visibility. Остальные свойства не оказывают никакого действия на форматируемый столбец, хотя было бы неплохо задать, например, выравнивание по правому краю или сделать более жирным шрифт. Но увы — это недоступно для <col>.
Для примера используем ту же таблицу с ценами, несколько уменьшив ее ширину. Добавим тег <caption> и 4 тега <col> с несколько разными значениями доступных стилевых свойств:
<caption>Таблица цен</caption> <col> <col> <col> <col>
<caption>Таблица цен</caption> <col> <col> <col> <col> |
Вот такая таблица получилась в итоге (открыть в новой вкладке).
Интересно, что если заглянуть в Инспектор свойств браузера (F12 или Ctrl + Shift +I), то Chrome, например, самостоятельно добавит в разметку тег <colgroup>, оборачивающий все наши теги <col>. Это видно на скриншоте:
Объединение столбцов для форматирования атрибутом span в теге <col>
Рассмотрим еще один вариант использования тега <col>, но уже с атрибутом span. Этот атрибут говорит о том, что мы объединяем 2 и более колонки единым форматированием. Т.е. в таблице ниже у нас не одна, а 2 рядом стоящие колонки будут шириной в 100px каждая, с желтым цветом фона и двухпиксельной рамкой справа оранжевого цвета. Следующую колонку мы пропускаем — об этом свидетельствует пустой тег <col>, а последняя имеет похожие на первые 2 стилевые свойства.
<col span=»2″> <col> <col>
<col span=»2″> <col> <col> |
Внешний вид таблицы смотрим ниже и в новой вкладке.
Тег <colgroup> имеет смысл использовать для оформления сразу нескольких столбцов. Внутри этого тега, как вы уже видели на скриншоте, можно размещать теги <col> с отличным друг от друга форматированием. Т.е. в атрибуте style тега <colgroup> можно описать общие правила для всех столбцов, которые подлежат форматированию, а во вложенных в <colgroup> тегах <col> — характерные для каждого отдельного столбца, если, разумеется, у них есть отличия. Сколько столбцов подлежат форматированию с помощью тега <colgroup> указывается цифрой в его атрибуте span. В <colgroup>, как и в <col> можно использовать только такие стилевые свойства: border, background, width, visibility.
Рассмотрим пример, в котором объединены средние столбцы таблицы в группу:
<table> <colgroup> <col> <col span=»8″> <col> </colgroup> <thead> <tr> <th rowspan=»2″>Фамилия Имя</th> <th colspan=»8″>Задание</th> <th rowspan=»2″>Итого</th> </tr> <tr> <th>1</th> <th>2</th> <th>3</th> <th>4</th> <th>5</th> <th>6</th> <th>7</th> <th>8</th> </tr> </thead> <tbody> <tr> <td>Андросов Владимир</td> <td>+</td> <td>+</td> <td>-</td> <td>-</td> <td>+</td> <td>-</td> <td>+</td> <td>+</td> <td>5</td> </tr> <tr> <td>Буряк Андрей</td> <td>+</td> <td>+</td> <td>+</td> <td>-</td> <td>+</td> <td>+</td> <td>-</td> <td>-</td> <td>5</td> </tr> <tr> <td>Волошенко Даниил</td> <td>+</td> <td>-</td> <td>+</td> <td>-</td> <td>+</td> <td>-</td> <td>+</td> <td>-</td> <td>4</td> </tr> … </tbody> </table>
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 | <table> <colgroup> <col> <col span=»8″> <col> </colgroup> <thead> <tr> <th rowspan=»2″>Фамилия Имя</th> <th colspan=»8″>Задание</th> <th rowspan=»2″>Итого</th> </tr> <tr> <th>1</th> <th>2</th> <th>3</th> <th>4</th> <th>5</th> <th>6</th> <th>7</th> <th>8</th> </tr> </thead> <tbody> <tr> <td>Андросов Владимир</td> <td>+</td> <td>+</td> <td>-</td> <td>-</td> <td>+</td> <td>-</td> <td>+</td> <td>+</td> <td>5</td> </tr> <tr> <td>Буряк Андрей</td> <td>+</td> <td>+</td> <td>+</td> <td>-</td> <td>+</td> <td>+</td> <td>-</td> <td>-</td> <td>5</td> </tr> <tr> <td>Волошенко Даниил</td> <td>+</td> <td>-</td> <td>+</td> <td>-</td> <td>+</td> <td>-</td> <td>+</td> <td>-</td> <td>4</td> </tr> … </tbody> </table> |
В верхней части кода нас интересуют теги <colgroup> и вложенные в него <col>. Можно заметить, что всей группе столбцов задан зеленый цвет фона(style="background-color: darkseagreen;"), в первом <col> фон переопределяется, как белый, а затем 8 столбцов (именно столько задано в атрибуте span) имеют одинаковый border: 2px solid #08892f. Последний <col> в этой группе также имеет другой цвет фона и ширину в 80px.
CSS-свойства для этой таблицы таковы:
table { border: 2px solid #08892f; border-collapse: collapse; width: 96%; max-width: 700px; margin: 10px auto; } td,th { padding: 7px; } tr {border: 2px solid #08892f;} td:last-child { text-align: center; font-weight: bold; color: #fff; }
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | table { border: 2px solid #08892f; border-collapse: collapse; width: 96%; max-width: 700px; margin: 10px auto; }
td,th { padding: 7px; }
tr {border: 2px solid #08892f;}
td:last-child { text-align: center; font-weight: bold; color: #fff; } |
Обратите внимание, что именно в css заданы свойства для последнего столбца, выравнивающие текст по центру, задающие ему цвет и жирность. Причем сделано это для селектора ячеек (td), а псевдоэлемент :last-child показывает, что это именно последняя ячейка каждой строки.
Результат разметки + css-свойств получился таким (см. файл в новой вкладке):
Несколько переформатируем таблицу выше для нового примера и сделаем несколько групп для того, чтобы протестировать еще раз работу тега <colgroup>. В приведенном коде самый первый тег <col> не имеет никаких атрибутов, т.е. фактически форматирование для него соответствует заданному только css-правилами для таблицы. Далее идут 3 группы столбцов, форматирование которых определяют теги <colgroup>, имеющие стилевые свойства для фона и рамки и атрибут span, указывающий количество столбцов, подчиняющихся заданному форматированию.
<table> <col> <colgroup span=»3″></colgroup> <colgroup span=»3″></colgroup> <colgroup span=»2″></colgroup> <thead> <tr> <th rowspan=»3″>Фамилия Имя</th> <th colspan=»8″>Задание</th> <th rowspan=»3″>Итого</th> </tr> <tr><th colspan=»3″>Группа 1</th><th colspan=»3″>Группа 2</th><th colspan=»2″>Группа 3</th></tr> <tr> <th>1</th> <th>2</th> <th>3</th> <th>4</th> <th>5</th> <th>6</th> <th>7</th> <th>8</th> </tr> </thead> <tbody> <tr> <td>Андросов Владимир</td> <td>+</td> <td>+</td> <td>-</td> <td>-</td> <td>+</td> <td>-</td> <td>+</td> <td>+</td> <td>5</td> </tr> <tr> <td>Буряк Андрей</td> <td>+</td> <td>+</td> <td>+</td> <td>-</td> <td>+</td> <td>+</td> <td>-</td> <td>-</td> <td>5</td> </tr> … </tbody> </table>
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 | <table> <col> <colgroup span=»3″></colgroup> <colgroup span=»3″></colgroup> <colgroup span=»2″></colgroup> <thead> <tr> <th rowspan=»3″>Фамилия Имя</th> <th colspan=»8″>Задание</th> <th rowspan=»3″>Итого</th> </tr> <tr><th colspan=»3″>Группа 1</th><th colspan=»3″>Группа 2</th><th colspan=»2″>Группа 3</th></tr> <tr> <th>1</th> <th>2</th> <th>3</th> <th>4</th> <th>5</th> <th>6</th> <th>7</th> <th>8</th>
</tr> </thead> <tbody> <tr> <td>Андросов Владимир</td> <td>+</td> <td>+</td> <td>-</td> <td>-</td> <td>+</td> <td>-</td> <td>+</td> <td>+</td> <td>5</td> </tr> <tr> <td>Буряк Андрей</td> <td>+</td> <td>+</td> <td>+</td> <td>-</td> <td>+</td> <td>+</td> <td>-</td> <td>-</td> <td>5</td> </tr> … </tbody> </table> |
CSS для этой таблицы взят полностью из предыдущего примера. Изменен только цвет текста последней ячейки каждой строки.
Пример работы тегов <colgroup> вживую (открыть в новой вкладке):
Теги col и colgroup были единственным вариантом назначения форматирования столбцов в HTML 4.01. Они поддерживали такие атрибуты, как align, char, charoff, span, valign, width, из которых актуальным остался только span, все остальные считаются в HTML5 устаревшими.
Просмотров: 54
Атрибут colspan | HTML | WebReference
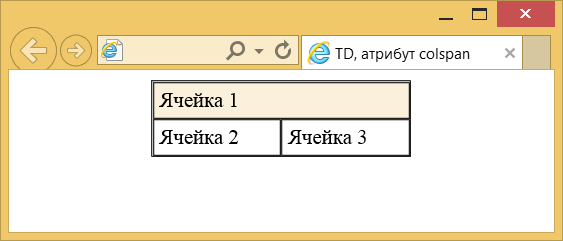
Устанавливает число ячеек, которые должны быть объединены по горизонтали. Этот атрибут имеет смысл для таблиц, состоящих из нескольких строк. Например, как для таблицы, показанной на рис. 1.

Рис. 1. Пример таблицы, где используется горизонтальное объединение ячеек
В приведённой таблице содержатся две строки и две колонки, причём верхние горизонтальные ячейки объединены с помощью атрибута colspan.
Синтаксис
<td colspan="<число>">...</td>Значения
Любое целое положительное число. Значение 0 распространяет ячейку на всю родительскую группу колонок, объединённую элементом <colgroup>. Значения выше 1000 считаются неправильными и устанавливаются в 1.
Значение по умолчанию
Пример
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>TD, атрибут colspan</title>
</head>
<body>
<table border="1" align="center"
cellpadding="4" cellspacing="0">
<tr>
<td colspan="2" bgcolor="#FBF0DB">Ячейка 1</td>
</tr>
<tr>
<td>Ячейка 2</td>
<td>Ячейка 3</td>
</tr>
</table>
</body>
</html>Браузеры
В таблице браузеров применяются следующие обозначения.
- — элемент полностью поддерживается браузером;
- — элемент браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо элемент поддерживается с оговорками.
Число указывает версию браузреа, начиная с которой элемент поддерживается.
×Автор и редакторы
Автор: Влад Мержевич
Последнее изменение: 05.09.2017
Редакторы: Влад Мержевич

Объединение, разбиение и удаление ячеек таблицы
Объединение ячеек таблицы
Чтобы объединить несколько ячеек, расположенных в одной строке или в одном столбце, сделайте следующее:
-
На слайде выберите ячейки, которые вы хотите объединить.
Совет: Невозможно выделить несколько несмежных ячеек.
-
В разделе Работа с таблицамиоткройте вкладку Макет и в группе объединение выберите команду объединить ячейки.

(Кроме того, можно щелкнуть выделенные ячейки правой кнопкой мыши и выбрать команду объединить ячейки).
Удаление содержимого ячейки
-
Выделите содержимое ячейки, которое вы хотите удалить, и нажмите клавишу DELETE на клавиатуре.
Примечание: При удалении содержимого сама ячейка не удаляется. Чтобы удалить ячейку, необходимо объединить ячейки таблицы (как описано в разделе выше) или Удалить строку или столбец.
Разделение ячеек таблицы
Чтобы разделить ячейку, сделайте следующее:
-
Выделите ячейку таблицы или ячейки, которые вы хотите разделить.
-
В разделе Работа с таблицамиоткройте вкладку Макет и в группе объединение выберите команду разделить ячейки.

(Кроме того, можно щелкнуть выделенные ячейки правой кнопкой мыши и выбрать команду разделенные ячейки).
-
Выполните одно из следующих действий:
-
Для разделения ячейки по вертикали в поле Число столбцов введите нужное число новых ячеек.
-
Для разделения ячейки по горизонтали в поле Число строк введите нужное число новых ячеек.
-
Чтобы разделить ячейку одновременно по горизонтали и по вертикали, введите нужные значения в поля Число столбцов и Число строк.
-
Как объединить ячейки в Excel
Объединение ячеек – известная команда в Excel. Однако на выполнение этой операции часто уходит много времени. В данной статье рассмотрим, что подразумевают под объединением ячеек, и как быстро выполнить эту операцию. Выбрав оптимальный варианты, вы сэкономите много времени.
Формат ячеек
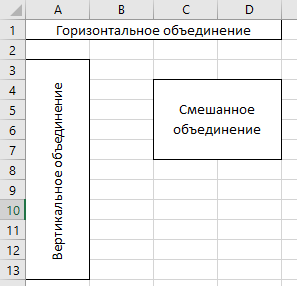
Команда Excel Правая кнопка мыши → Формат ячеек → Выравнивание → Отображение → объединение ячеек удаляет границы между ячейками в выделенном диапазоне. В результате получается одна большая ячейка. На картинке показано объединение ячеек одной строки и трех столбцов.


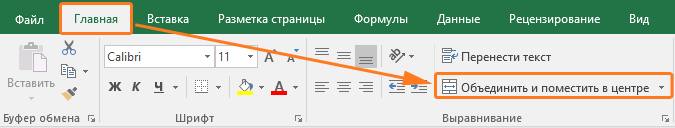
Таким же способом можно объединить любой прямоугольной диапазон. После объединения ячеек содержимое часто центрируют. На ленте во вкладке Главная даже есть специальная команда Объединить и поместить в центре.


Начинающие пользователи Excel часто применяют эту команду для размещения названия таблицы по центру.


Выглядит красиво, но крайне непрактично. Если выделить столбец комбинацией клавиш Ctrl + пробел, то диапазон расширится на все столбцы, которые захватывает объединенная ячейка. Возникнут и другие проблемы: при копировании, не работает в таблице Excel, нельзя автоматически подогнать ширину столбца и др. В общем, объединение ячеек сулит много неудобств в дальнейшей работе. Поэтому в большинстве случаев объединение ячеек лучше не применять.
Как найти объединенные ячейки в Excel
Бывает, что в файле уже есть объединенные ячейки и они мешают нормальной работе. Например, в отчете из 1С или при работе с чужим файлом Excel. Тогда их нужно как-то быстро найти и отменить объединение. Как это быстро сделать? Выполните следующие шаги.
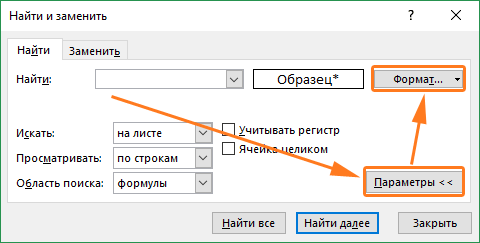
- Вызовите команду поиска Главная (вкладка) → Редактирование (группа) → Найти и выделить → Найти. Или нажмите комбинацию горячих клавиш Ctrl + F.
- Убедитесь, что в поле Найти пусто.
- Нажмите кнопку Параметры.
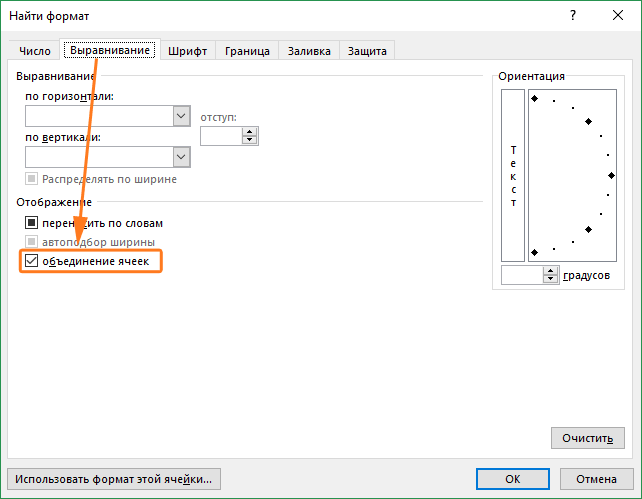
- Перейдите в Формат, в окне формата выберите вкладку Выравнивание и поставьте флажок объединение ячеек.
- ОК.
- В окне Найти и заменить нажмите Найти все.
- Появятся адреса всех объединенных ячеек. Их можно выбрать по отдельности, или все сразу нажав Ctrl + A.


Как убрать объединение ячеек в Excel
Для отмены объединения сразу на всем листе Excel выполните следующие действия.
- Выделите все ячейки на листе. Можно щелкнуть на треугольнике, расположенном на пересечении заголовков строк и столбцов, либо горячей комбинацией Ctrl + A (один или два раза).
- Повторно примените команду Главная (вкладка) → Выравнивание (группа) → Объединить и поместить в центре.
Все объединенные ячейки снова станут нормальными. Если что-то пойдет не так, отмените последнее действие.
Горячие клавиши объединения ячеек в Excel
К сожалению, в Excel нет стандартных горячих клавиш для объединения ячеек. Тем не менее, у каждой команды есть свой клавиатурный эквивалент и его можно узнать. Для этого следует нажать клавишу Alt, на ленте под каждой вкладкой появится буква, нажав на которую, вы переходите внутрь этой вкладки.


Затем буквы появятся под каждой командой или выпадающим списком команд. Таким образом можно определить последовательность клавиш вызова нужной команды. Для объединения и центрирования ячеек в моей версии Excel необходимо последовательно нажать Alt – Я – Щ – Б. Это был первый способ.
Второй способ. Любым способом объединить ячейки и повторно вызвать команду клавишей F4 (повтор последнего действия).
Третий способ. Вначале поместите кнопку объединения ячеек на панель быстрого доступа. Для этого нажмите на треугольник справа от всех команд и там выберите Другие команды.


Вы попадаете в настройки панели быстрого доступа. Найдите команду Объединить и поместить в центре и добавьте ее в правое окно.


Кнопка появится на панели быстрого доступа.


После нажатия Alt под этой кнопкой появится цифра, зависящая от порядкового номера в ряду.


Теперь есть еще одна горячая клавиша объединить ячейки в Excel – Alt + 5.
Выравнивание по центру (без объединения ячеек)
Для расположения надписи в середине строки воспользуйтесь командой выравнивание по центру.
- Поместите надпись в левую ячейку строки, где должно произойти выравнивание.
- Выделите вправо нужное количество ячеек.
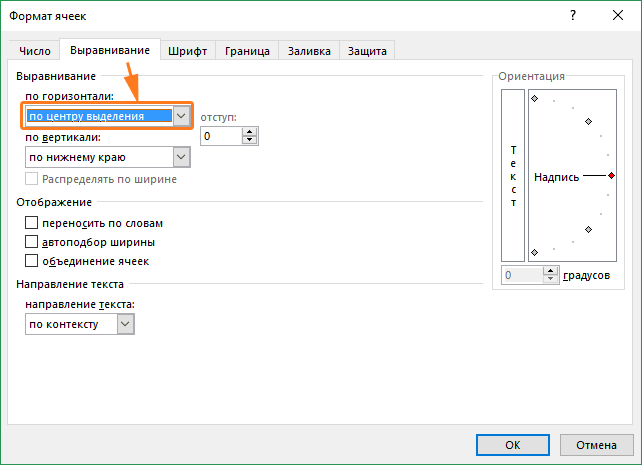
- Вызываете команду Правая кнопка мыши → Формат ячеек → Выравнивание → по горизонтали → по центру выделения.


Внешне результат такой же, как при объединении, только все ячейки останутся на своем месте. Есть пару нюансов.
- Не всегда понятно, в какой ячейке находится запись.
- Выравнивать по центру можно только по горизонтали, по вертикали нельзя.
В большинстве случаев вместо объединения ячеек лучше применять выравнивание по центру.
Формат ячеек влияет только на отображение данных. На деле часто приходится соединять содержимое из разных ячеек. Далее рассмотрим, как в Excel объединить данные из нескольких ячеек в одну.
Объединение ячеек с помощью & (амперсанд) и функции Excel СЦЕПИТЬ (CONCATENATE)
Объединение содержимого ячеек – очень распространенная задача. Выбор решения зависит от типа данных и их количества.
Если нужно сцепить несколько ячеек, то подойдет оператор & (амперсанд).


Обратите внимание, между ячейками добавлен разделитель в виде запятой с пробелом, то есть к объединению ячеек можно добавить произвольный текст. Полной аналогией & является применение функции СЦЕПИТЬ.


В рассмотренных примерах были только ячейки с текстом. Может потребоваться соединять числа, даты или результаты расчетов. Если ничего специально не делать, то результат может отличаться от ожидания. Например, требуется объединить текст и число, округленное до 1 знака после запятой. Используем пока функцию СЦЕПИТЬ.


Число присоединилось полностью, как хранится в памяти программы. Чтобы задать нужный формат числу или дате после объединения, необходимо добавить функцию ТЕКСТ.
Правильное соединение текста и числа.


Соединение текста и даты.


В общем, если вы искали, как объединить столбцы в Excel, то эти приемы работают отлично. Однако у & и функции СЦЕПИТЬ есть существенный недостаток. Все части текста нужно указывать отдельным аргументом. Поэтому соединение большого числа ячеек становится проблемой.
Функция Excel СЦЕП (CONCAT)
В Excel 2016 на смену функции СЦЕПИТЬ пришла функция СЦЕП. Она работает так же, только в качестве аргумента можно задать целый диапазон.


Все хорошо, но без пробелов. Если требуется соединить с разделителем, СЦЕП не сильно поможет. Поможет другая новая функция для объединения ячеек.
Функция Excel ОБЪЕДИНИТЬ (TEXTJOIN)
Функция ОБЪЕДИНИТЬ также появилась в Excel 2016 и решила сразу все проблемы склеивания ячеек: указание целого диапазона, вставка разделителя и даже пропуск пустых ячеек в диапазоне, чтобы не дублировать разделитель.
Синтаксис функции.
ОБЪЕДИНИТЬ(разделитель;пропускатьпустые;текст1;…)
разделитель – разделитель, который вставляется между ячейками
пропускать_пустые – если 0, то пустые ячейки включаются, если 1 – игнорируются. Обычно задают 1, чтобы не дублировать разделитель.
текст1;… – ссылка на диапазон или отдельные ячейки для сцепления.


Функция Excel ОБЪЕДИНИТЬ – лучшее решение для склеивания ячеек.
Заполнить – Выровнять
И еще один трюк. Объединить ячейки можно без формул. Исходные ячейки должны быть в одном столбце.


Выполните следующие действия.
- Выделите столбец с данными.
- Расширьте выделение вправо настолько, сколько предположительно должен занять объединенный текст или больше.
- Вызовите команду Главная (вкладка) -> Редактирование (группа) -> Заполнить -> Выровнять.


Текст будет помещен в одну ячейку через пробел.


Никаких формул.
Предупреждение.
- Если в ячейках есть числа, даты или формулы, фокус не получится. Работает только с текстом.
- Общая длина текста не должна превышать 255 символов. Лишнее будет перенесено на вторую строку автоматически (см. ролик ниже).
Подведем итоги, как объединить ячейки, строки и столбцы в таблице Эксель. С помощью форматирования можно просто удалить границы между ячейками. Это плохое решение. Лучше воспользоваться выравниванием по центру. Объединение ячеек в Excel без потери данных производится специальными функциями.
↓ Скачать файл с примером ↓
Поделиться в социальных сетях:
Как работать с объединенными ячейками Excel
Как объединить ячейки в Excel
Сначала расскажем что такое объединенные ячейки в Excel и как их сделать. Тут нет ничего сложно, достаточно выделить две или более ячеек и выбрать команду на ленте Главная -> Выравнивание -> Объединить и поместить в центре.

Важно отметить, что Excel при объединении ячеек, которые содержат значения, оставит значение только той ячейки, которая находится в верхнем левом углу выбранного диапазона. Остальные же значения будут удалены. Однако, с помощью нашей надстройки, данное недоразумение можно избежать с помощью специальной команды.
Вы можете объединять ячейки как по горизонтали, так и по вертикали. Также можно объединить области, содержащие боле одной строки и столбца.

Способы объединения ячеек
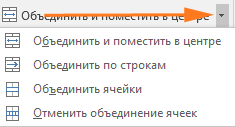
Если внимательней посмотреть на команду объединения ячеек, то можно увидеть выпадающее меню, которое в свою очередь содержит следующие дополнительные действия:

- Объединить по строкам — позволяет выбрать диапазон ячеек, который содержит несколько строк. В этом случае Excel будет создавать объединенные ячейки по одной на каждой строке
- Объединить ячейки — объединяет выделенные ячейки в одну, но при этом не выравнивает текст в ячейке.
- Отменить объединение ячеек — позволяет разбить объединенную ячейку на несколько.
Какие проблемы возникают при использовании объединенных ячеек
Как уже говорили, пользоваться объединенными ячейками стоит аккуратно, так как они ограничивают функционал Excel и могут в дальнейшем принести неприятности. Если все-таки решили пользоваться объединенными ячейками, всегда помните о следующих моментах:
- Если диапазон содержит объединенные ячейки, то пользоваться сортировкой и фильтрацией в этом диапазоне будет невозможно.
- Также невозможно будет преобразовать такой диапазон в таблицу (форматировать как таблицу).
- Также можно забыть об автоматическом выравнивании ширины или высоты ячейки. Например если имеется объединенная ячейка A1:B1, то выравнять ширину столбца A уже не получится.
- Если Вы пользуетесь горячими клавишами для навигации, например переходите в начало и конец таблицы путем сочетания клавиш Ctrl + стрелка вверх и вниз, то переход не удастся, и курсор будет «упираться» в объединенные ячейки.
- Если вы выделяете столбцы (или строки) с помощью горячих клавиш Ctrl (Shift) + Пробел, то при наличии объединенных ячеек, вы не сможете выделить 1 столбец (или строку).
Как найти все объединенные ячейки и разъединить их
Чтобы разъединить все ячейки и удалить объединенные, достаточно выполнить следующие действия:
- Выделить все ячейки на листе. Это можно сделать путем нажатия сочетания клавиш Ctrl + A или кликнуть на черный треугольник между заголовками строк и столбцов на листе.
- Нажать на команду Главная -> Выравнивание -> Объединить и поместить в центре если она выделена. Если же она не выделена, значит выбранный лист не содержит объединенных ячеек.
Если же необходимо найти все объединенные ячейки в книге, то это можно сделать через панель поиска. Для этого выполните следующие шаги:
- Откройте окно Найти и заменить. Сделать это можно сочетанием клавиш Ctrl + F.
- Поле Найти оставьте пустым и нажмите на кнопку Параметры.
- Должна отобразиться кнопка Формат. Нажмите левой кнопкой мыши по ней.

- В диалоговом окне Найти формат на вкладке Выравнивание выберите опцию Объединение ячеек. Далее нажмите Ok.

- В диалоговом окне Найти и заменить нажмите Найти далее или Найти все в зависимости от вашей дальнейшей задачи.
Альтернативы использования объединенных ячеек
Как правило объединенные ячейки применяют для целей выравнивания текста. Однако мало кто знает, что текст можно выровнять и без объединения ячеек и потери функционала. Для этого можно использовать обычное форматирование ячеек:
- Выделите диапазон ячеек, который хотите отцентрировать. При этом сам текст должен содержаться в левой верхней ячейке.
- Выберите команду формат ячеек или нажмите сочетание клавиш Ctrl + 1.
- В диалоговом окне Формат ячеек перейдите на вкладку Выравнивание.
- В выпадающем списке выравнивания по горизонтали выберите значение по центру выделения и нажмите OK.

Еще один способ избежать объединения ячеек — это использовать надписи. В них также можно вставлять текст и выбирать направление текста по вертикали. Способ конечно также накладывает много ограничений, но в каких-то случаях имеет место быть.
Все способы можно скачать нажав кнопку вначале статьи.
Скачать
Как объединить ячейки в Excel: все способы
Таблицы Excel построены несколько по иному принципу, чем в Word. Если в последнем мы можем разделять клетки, то в Эксель ячейка – неделимая единица. Вопрос получения двух столбцов под одной общей шапкой довольно распространен, поэтому важно знать, как объединить ячейки в Excel, поскольку в этом случае возникает необходимость именно объединения фрагмента таблицы.
Метод 1 – панель инструментов.
На панели вы увидите кнопку объединения.
Чтобы ею воспользоваться, выделите диапазон, подлежащий объединению, и нажмите ее.
В итоге будет произведено объединение.
Если нажать на стрелочку около этой кнопки, то вы увидите меню.
Команда «Объединить и поместить в центре» позволяет отцентрировать содержимое нового фрагмента. Если Вы попытаетесь объединить диапазон со значением, то будут сохранены данные только из первого из объединяемых адресов. А Вы увидите предупреждение.
Согласие приведет к потере остальных данных.
Команда «Объединить по строкам» создаст консолидированные ячейки в каждой строке.

Команда «Объединить ячейки» аналогична первой, только без выравнивания текста по центру.
Последний пункт отвечает на вопрос, как отменить объединение ячеек в Excel.
Метод 2 – использование меню
В последних версиях офиса классическое меню было заменено на вкладки. А вызов привычных окон осуществляется с помощью небольших значков в правом нижнем углу вкладки.
Не забудьте предварительно выделить объединяемые клетки и нажмите на этот значок. Появится окно выравнивания.
Ставьте галочку около пункта «Объединение ячеек». Здесь же в соответствующих выпадающих полях вы можете указать параметры выравнивания данных.
Метод 3 – копирование уже объединенных данных
Если Вам нужно воспроизвести уже имеющееся объединение, то воспользуйтесь буфером обмена. Комбинация горячих клавиш для объединения ячеек в Excel в таком случае будет следующей:
CTRL+C – скопировать в буфер обмена.
CTR+V – вставить из буфера обмена.
Установите указатель на выбранную позицию.
Скопируйте с помощью нажатия CRTL+C. Признаком того, что данные скопированы будут «бегущие муравьи» — анимация рамки по ее границам.
Установите курсор на нужную клетку. Выделять при этом такое же количество адресов необязательно, Excel автоматически выберет необходимое число и выполнит команду. Правда, данные пропадут. Нажмите кнопки для вставки из буфера. Аналогичное объединение появится в выбранном месте.
Метод 4 – формат по образцу
В Excel, как и в любой программе пакета Office, есть очень удобная кнопка «Формат по образцу».
Она находится в разделе «Буфер обмена».
Поставьте указатель на объединенный фрагмент и нажмите эту кнопку. Переведите указатель на нужное место и щелкните мышью. Форматирование будет полностью воспроизведено.
Пока команда находится в ожидании, около указателя мыши будет висеть значок щетки. Как только Вы нажмете мышкой, значок пропадет и появится новый объединенный фрагмент.
Как объединить содержимое ячейки в таблице Excel с сохранением данных
Это актуальная проблема. В любом из предыдущих способов Excel удаляет данные. Для их сохранения используется функция «Сцепить».
Нажмите значок Fx около строки формул. Так вы вызовете окно вставки функций.

Введите в строку поиска название «Сцепить» и нажмите кнопку «Найти».

Выделите найденную функцию и нажмите «Ок». Появится окно настройки.
Укажите диапазон руками или выделите его мышью.
Обратите внимание, что функция должна стоять по адресу отдельно от объединяемых. Если Вам необходимо поместить консолидированные данные в объединенный диапазон, то сделайте объединение заранее, а затем вводите туда функцию.
Горячие клавиши, позволяющие объединить ячейки в Excel без потери данных отсутствуют, поэтому можно воспользоваться другими способами.
Еще одна возможность выполнить объединение текста из нескольких ячеек Excel
– воспользоваться оператором «&», который производит объединение строк. Чтобы начать ввод формулы, поставьте указатель на то место, где будет расположен новый текст и нажмите знак «=». Затем мышкой щелкните по первому адресу, нажмите &, щелкните по второму и так далее.
Объединение текста из двух разных ячеек в одну в Excel версий 2003-2010 осуществляется аналогично.
Как убрать объединение ячеек в Excel
Можно воспользоваться последним пунктом из меню кнопки «Объединить ячейки».
Или можно снять галочку в окне форматирования.
Как объединить с помощью макроса
Один из самых сложных способов – самостоятельно написать программу, которая позволит автоматизировать процесс. В пакет Microsoft Office добавлен разработчик кода на языке VBA. Чтобы им воспользоваться, нажмите ALT+F11. Откроется окно добавления программного кода.
Выполните команду Insert – Module.
Откроется окно для ввода данных.
Скопируйте и вставьте код.
Sub Merge_Column() Dim i1 As Long Dim i2 As Long Dim f As Long Dim textCol As String Application.DisplayAlerts = False For f = 1 To Selection.Areas.Count For i1 = 1 To Selection.Areas(f).Columns.Count textCol = Selection.Areas(f).Cells(1, i1) For i2 = 2 To Selection.Areas(f).Rows.Count textCol = textCol & Chr(10) & Selection.Areas(k).Cells(i2, i1) Next Selection.Areas(f).Columns(i1).Merge Selection.Areas(f).Cells(1, i1) = intext Next Next Application.DisplayAlerts = True End Sub
Перейдите в Excel, нажав на его значок в левом верхнем углу.
Выделите объединяемый диапазон и запустите макрос на вкладке «Вид» — «Макросы».
Выберите нужный макрос и нажмите кнопку «Выполнить».
Фрагменты таблицы будут объединяться.
Не активна кнопка ячейки в Excel
Это редкий случай, но тем не менее такое происходит.
Причин две – защита листа или совместная работа. Вам надо проверить, не подключены ли у Вас подобные функции.
Чтобы снять защиту, перейдите на вкладку «Рецензирование» и нажмите кнопку «Снять защиту листа».
Если у вас нет такой кнопки, значит лист не защищен и причина не в этом. Проверьте, не находится ли документ в совместном доступе. Для этого нажмите кнопку «Поделиться» на панели инструментов справа.
Если Вы увидите больше одного пользователя, значит доступ открыт и кнопка «Объединить ячейки» будет не активна.
Нажмите на пользователе правой кнопкой мыши и выберите «Удалить пользователя».
После этого кнопка активируется.
Причем было замечено, что далеко не каждый раз совместный доступ делает кнопку не активной. Попробуйте просто закрыть и снова открыть документ. Это тоже может помочь.
Сортировка объединенных ячеек Excel
Здесь трудность заключается в том, что все сортируемые фрагменты должны иметь один размер. Поэтому Вам необходимо для нестандартных в столбце или строке объединений отменить операцию объединения, и выполнить ее заново в том же размере, что и все остальные. Например, если Вы пытаетесь отсортировать столбец, где все объединены по два, а один по три – либо все объединяйте по три, либо трех-ячейковый переводите в двух. Иначе получите такую ошибку
После того, как привели объединения в порядок, нажимайте кнопку «Сортировка и фильтр» в панели инструментов (справа) в разделе «Главная».
Выберите нужный вид сортировки.
Как найти объединенные ячейки в Excel
Если лист Excel большой, на нем бывает трудно обнаружить объединенные данные. В таком случае воспользуемся поиском. На вкладке «Главная» нажмите кнопку «Найти и выделить» и выберите «Найти». Или нажмите горячие клавиши Ctrl + F. Читайте больше о горячих клавишах Excel.
Затем нажмите «Параметры» и «Формат».
Поставьте галочку около пункта «Объединение ячеек» и нажмите «ОК».
Дальше нажмите «Найти все» или «Найти далее», и нужные адреса будут выделяться последовательно. При нажатии на первую кнопку Вы увидите перечень всех объединенных диапазонов.
Вот и вся информация по объединенным ячейкам. Надеемся, она поможет Вам быстро и легко создавать книги в Excel и без проблем с ними работать.