Как стилизировать сайдбар в wordpress?
Вопрос задан
Изменён 7 лет 5 месяцев назад
Просмотрен 474 раза
Добрый день! Подскажите пожалуйста, где и как можно отредактировать стиль виджетов которые выводятся в сайдбаре?(Шрифт,высоту и т.п.)
- wordpress
В папке с темой файл loop.php там «спагетти», конечно, но разобраться можно
1
Для начала посмотри дополнение FireBug для FireFox. Это дополнение поможет работать с внешним видом (стилем)всего сайта не меняя код PHP. А затем посмотри Основы CSS теория и практика. Соединив первое со вторым получишь качественный результат.
Можете переопределить стили виджетов, сайдбара в файле  css
css
Как правило, у виджетов есть id и class name для которых можно писать оформление.
Пример HTML кода виджета:
<li>
<h4>Latest Products</h4>
<ul>
<li>
<a href="#url1">Product title 1</a>
</li>
<li>
<a href="#url2">Product title 2</a>
</li>
<li>
<a href="#url3">Product title 3</a>
</li>
</ul>
</li>
пример CSS кода для этого виджета в файле style.css:
/* по имени класса */
.widget.widget_wpsc_latest_products {
border: 1px solid #efefef;
margin: 0 0 15px;
font: 12px/14px sans-serif;
}
/* по id */
#wpsc_latest_products-2 .widget-title {
font-size: 16px;
line-height: 18px;
color: #eee;
}
Зарегистрируйтесь или войдите
Регистрация через GoogleРегистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
Как отображать разные Сайдбары для разных Записей и Страниц в WordPress (через плагин)
 ..
..
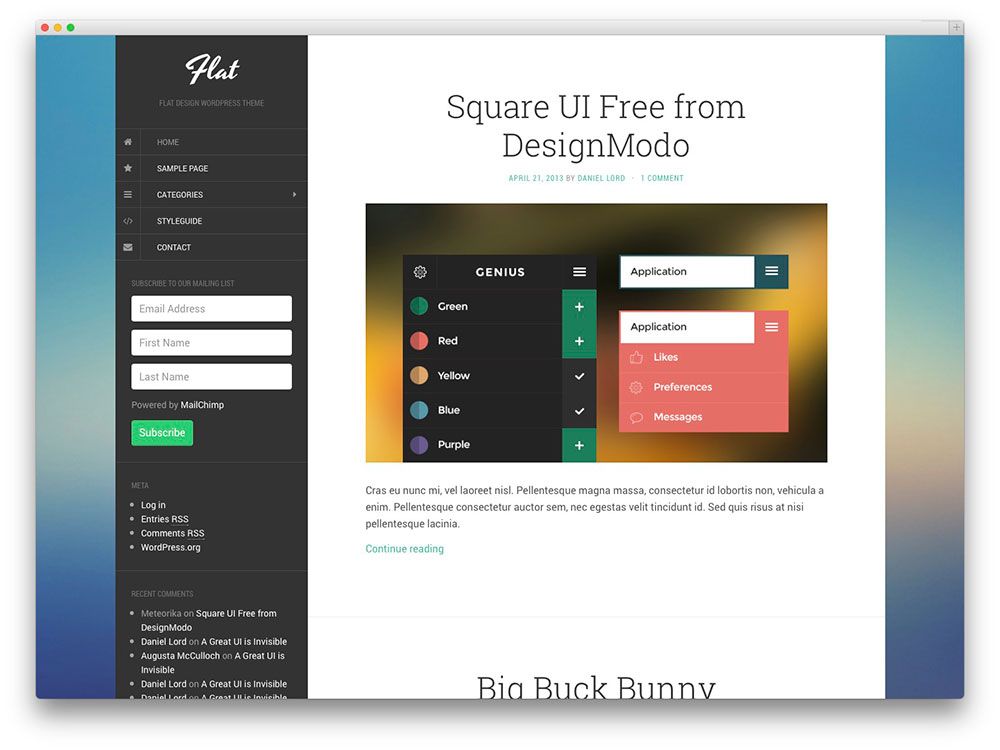
Сайдбар — это область боковой панели на сайте, где обычно отображаются ваши виджеты, баннеры, поисковая строка и социальные кнопки.
По-умолчанию WordPress отображает один и тот же сайдбар на всех записях и страницах сайта. Но что если вы хотите для какой-то отдельной записи показать другой сайдбар с отличающимся контентом?
Смотрите также:
- Сайдбары в WordPress: Что это такое и какие они бывают
- Сайдбары в WordPress: правила хорошего дизайна
- Как настроить свои сайдбары в Записях и Страницах
- Как отображать разные сайдбары для отдельных Записей и Страниц
- Советы и плагины по управлению сайдбаром в WordPress
- Как использовать шорткоды в виджетах сайдбара на WordPress
В нашем предыдущем уроке мы рассказывали, как отображать разные сайдбары для отдельных Записей и Страниц с помощью произвольных полей и правки кода.
В этом уроке мы покажем, как отображать разные Сайдбары для разных Записей и Страниц в WordPress с помощью бесплатного плагина.
Приступим!
Зачем нужны разные Сайдбары в WordPress?
Как правило, сайдбарами управляет ваша тема оформления WordPress. В каждой теме может быть предусмотрено один или несколько сайдбаров с предустановленными виджетами.
Этот сайдбар будет отображаться на всем вашем сайте на каждой странице, записи, в метках и рубриках. Но иногда для некоторых страниц нужен отдельный сайдбар с другим набором баннеров или виджетов.
Например, вы можете отображать другую форму подписки или другую рекламу на странице с последними или самыми популярными записями.
Плагин Easy Custom Sidebars
Настроить разные сайдбары в WordPress очень просто с бесплатным плагином Easy Custom Sidebars:
После установки и активации плагина перейдите в меню Внешний вид → Theme Sidebars, чтобы создать свой новый сайдбар:
Для начала задайте имя для своего сайдбара и нажмите Create Sidebar.
Плагин создаст новый сайдбар, и вы сможете настроить его остальные параметры:
После этого вы должны выбрать, какой стандартный сайдбар будет заменен вашим новым сайдбаром. Выберите из выпадающего списка свой старый сайдбар и впишите краткое описание, чтобы потом не запутаться.
Выберите из выпадающего списка свой старый сайдбар и впишите краткое описание, чтобы потом не запутаться.
Далее вам нужно указать, где именно вы хотите отобразить свой новый сайдбар взамен стандартного старого. Слева в колонке вы увидите на выбор: записи, страницы, рубрики, метки и т.д.
Просто выберите из раскрывающейся области, где вы хотите разместить новый сайдбар, и нажмите Add to Sidebar:
Например, вы выбрали Записи (Posts). Далее вы можете проставить галочки для конкретных записей. Для удобства вы можете найти нужные записи по их заголовку, используя вкладку Search.
Когда отметите все нужные записи, не забудьте нажать кнопку Add to Sidebar и Save.
Вы можете создавать столько кастомных сайдбаров для отдельных записей, сколько захотите.
Добавление виджетов для нового сайдбара
Когда вы создали новый сайдбар и назначили ему конкретные записи и страницы для отображения, пора добавить виджеты для него.
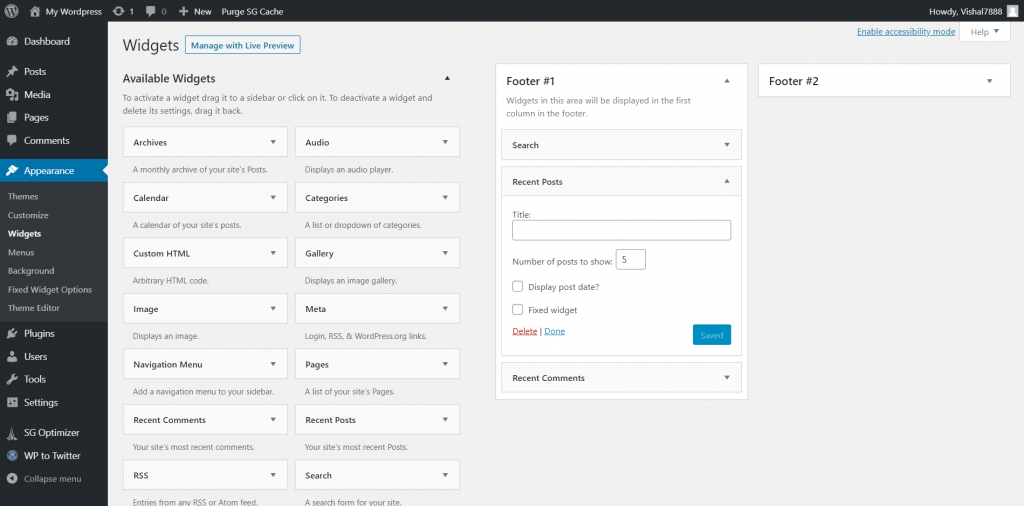
Перейдите в меню Внешний вид → Виджеты и вы увидите, что у вас теперь 2 сайдбара: ваш старый и новый, который вы только что создали:
Вы можете добавлять любые виджеты обычным образом, как и для стандартного сайдбара. После этого можно зайти на сайт и убедиться, что для выбранных записей отображается другой сайдбар с другими виджетами.
После этого можно зайти на сайт и убедиться, что для выбранных записей отображается другой сайдбар с другими виджетами.
На этом все! Мы показали, как с помощью бесплатного плагина создавать и отображать разные Сайдбары для разных Записей и Страниц в WordPress.
Источник: wpbeginner.comСмотрите также:
Изучает сайтостроение с 2008 года. Практикующий вебмастер, специализирующий на создание сайтов на WordPress. Задать вопрос Алексею можно на https://profiles.wordpress.org/wpthemeus/
Подпишитесь на еженедельный дайджест про WordPress
Что это такое и как его создать
Вордпресс Основы
07 февраля 2023 г.
Надя М.
11 минут Чтение
Боковая панель WordPress может быть заполнена одной и той же информацией на каждой веб-странице или настроена в зависимости от страниц, на которых она находится. В любом случае, это отличный способ повысить осведомленность о другом контенте на вашем сайте, поощрять обмен в социальных сетях и даже получать доход от рекламы.
Эта статья покажет вам, как создавать боковые панели WordPress, обсудит лучшее место для их размещения и объяснит, какие функции они должны выполнять. Мы также поделимся нашими рекомендациями по 10 лучшим плагинам для боковой панели WordPress.
Что такое боковая панель в WordPress?
Боковая панель WordPress — это область на веб-сайте WordPress рядом с основным содержимым, которая отображает дополнительную информацию или меню навигации. Обычно это вертикальный столбец с обеих сторон страницы, но его также можно найти в других местах, например, в нижнем колонтитуле.
Самый простой способ добавить боковые панели WordPress — через редактор сайта. Однако этот метод возможен только при использовании WordPress 5.9 или выше и блочной темы.
Существует два возможных способа добавления боковых панелей с помощью последней версии бокового редактора — использование готового шаблона блока или создание их с нуля.
Pro Tip
Хотите узнать больше об основных функциях WordPress и о том, как использовать эту CMS для создания полнофункционального веб-сайта? Прочтите нашу статью о WordPress и возможностях, которые он предоставляет.
Использование шаблона блока
Шаблон блока WordPress — это, по сути, шаблон макета, состоящий из предопределенных блоков, которые вы можете редактировать в соответствии с вашим контентом.
Чтобы добавить шаблон блока на свой сайт WordPress, откройте редактор сайта, перейдя к Внешний вид -> Редактор сайта .
В редакторе сайта щелкните значок Plus ( +
) в верхнем левом углу экрана и выберите вкладку Patterns .Введите sidebar в поле поиска, чтобы найти шаблоны, которые его содержат. Либо щелкните Исследовать , чтобы увидеть все доступные шаблоны.
Нажмите на рисунок, который хотите добавить на страницу.
Чтобы переместить шаблон, откройте представление списка в верхнем левом углу экрана.
Найдите блок Group , представляющий шаблон, и перетащите его в нужное место.
Завершив настройку шаблона, вы можете приступить к его настройке, добавляя или удаляя блоки на боковой панели.
Другой способ добавить боковую панель с помощью редактора блоков — установить все отдельные блоки вручную. Этот метод предполагает создание группы блоков, состоящих из столбцов для цикла запросов и боковой панели.
Откройте редактор сайта и перейдите в область страницы, где вы хотите добавить цикл запросов и боковую панель. Нажмите на 9Значок 0031 Plus
В этом месте появится пустой групповой блок. Щелкните значок Plus ( + ) внутри блока и выберите Columns .
Вам нужно будет выбрать один из вариантов столбца. Для боковой панели мы рекомендуем выбрать 30/70 для левой боковой панели или 70/30 для правой боковой панели.
После этого вы увидите два пустых столбца.
Вы можете добавить блок цикла запросов и элементы боковой панели, такие как заголовок сайта, список страниц или облако тегов.
Создание боковых панелей WordPress с помощью виджетов — удобный выбор для нетехнических пользователей, поскольку вам не нужно иметь дело с кодом.
Виджеты WordPress обеспечивают простой в использовании метод добавления контента и функциональности в области виджетов , которые являются специальными местами на вашем веб-сайте для виджетов.
Области виджетов могут различаться в разных темах WordPress. Их можно разместить в области заголовка, области нижнего колонтитула или боковых панелей.
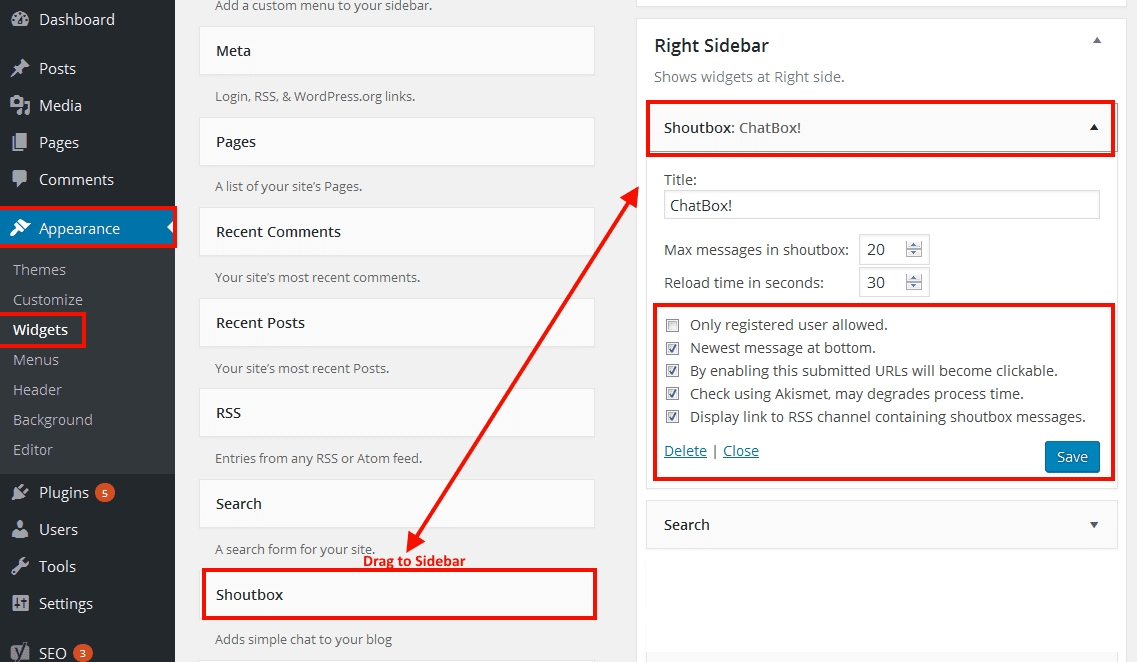
Чтобы создать боковые панели WordPress с помощью меню «Виджеты», войдите в свою панель управления WordPress, затем перейдите к Внешний вид -> Виджеты .
На левой панели вы увидите список доступных виджетов WordPress, а правая панель содержит блоки областей виджетов.
В этом примере мы используем бесплатную тему Astra, которая имеет шесть областей виджетов. Перетащите нужные виджеты слева в Главная боковая панель

Помимо использования метода перетаскивания, можно также добавлять виджеты в область виджетов, щелкнув ее и развернув параметр местоположения.
Выберите Главная боковая панель , затем нажмите кнопку Добавить виджет .
Чтобы настроить или удалить виджет, щелкните раздел виджета в столбце основной боковой панели.
WordPress также предоставляет режим специальных возможностей. Нажмите Включить режим специальных возможностей в правом верхнем углу страницы, и вы сразу же увидите меню «Виджеты» с кнопками «Добавить » и «Редактировать ».
Существует множество полезных виджетов WordPress для боковых панелей, таких как значки социальных сетей, панели поиска или виджеты, отображающие последние сообщения в блогах.
Боковые панели также могут содержать несколько виджетов. Например, боковая панель может отображать навигационные ссылки, панель поиска и рекламу в целом.
Имейте в виду, что на боковые панели следует устанавливать только те виджеты, которые повышают ценность вашего сайта. В противном случае это может загромождать ваш сайт, что может привести к ухудшению пользовательского опыта.
WordPress Customizer позволяет настраивать элементы ваших тем WordPress, такие как меню, настройки домашней страницы и виджеты боковой панели.
Степень настройки и количество доступных виджетов зависит от темы. Он определяет, может ли ваш сайт иметь боковую панель и в какой части веб-сайта она может находиться.
Некоторые темы WordPress позволяют отображать несколько боковых панелей на одной странице, в то время как другие не разрешают их использование.
Например, приведенный ниже веб-сайт Остина Клеона имеет как левую, так и правую боковые панели.
Однако, если вы не хотите зависеть от ограничений вашей темы, вы всегда можете использовать плагин Custom Sidebars для создания пользовательских областей виджетов на вашем сайте.
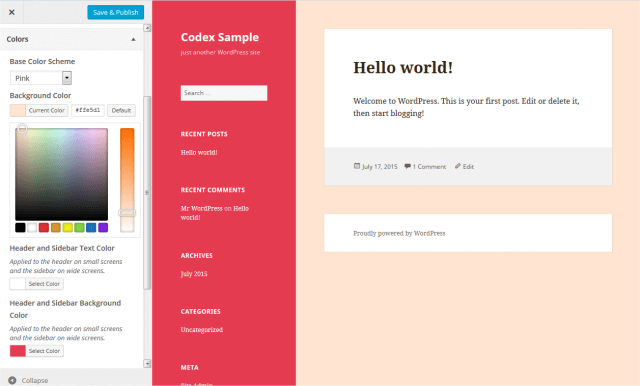
Если в вашей теме есть боковые панели в качестве одной из областей виджетов, настройте боковые панели с помощью WordPress Customizer . Откройте панель управления WordPress, затем перейдите к Внешний вид -> Настроить.
Перейдите на левую панель и выберите Виджеты . Он покажет вам список области виджетов вашего сайта.
Выберите Основная боковая панель . Название может варьироваться в зависимости от темы WordPress, но обычно оно включает в себя слово «боковая панель» .
Вы увидите список всех виджетов боковой панели, которые у вас есть. Нажмите на любой раздел виджета, чтобы развернуть параметры настройки.
Вы можете изменить порядок виджетов, удалить любой виджет боковой панели и изменить заголовок виджета на этой панели.
Начните печатать в доступном разделе заголовка, и вы сразу же увидите результат на боковой панели. Нажмите Готово , как только вас устроят изменения.
Если вам нужен другой настраиваемый виджет боковой панели, нажмите Добавить виджет и просмотрите список доступных виджетов WordPress.
Нажмите на нужный виджет, затем внесите необходимые изменения, например упорядочите порядок виджетов или присвойте ему имя.
В этом примере мы добавили виджет календаря без заголовка. Нажмите Готово , если вы хотите оставить все как есть.
Закончив настройку виджетов, нажмите Кнопка «Опубликовать» в верхнем левом углу настройщика.
Некоторые утверждают, что боковые панели лучше размещать справа, так как большинство людей читают слева направо. Наша естественная привычка читать заставляет нас смотреть в правый верхний угол страницы перед прокруткой вниз.
Например, предположим, что ваш сайт WordPress является блогом. В этом случае наличие связанных или рекомендуемых статей в качестве пользовательского содержимого боковой панели справа может побудить посетителей читать больше вашего контента.
С другой стороны, интернет-магазин обычно имеет навигационную боковую панель с левой стороны.
Категории и разделы фильтрации являются ключевыми функциями сайта электронной коммерции. Вы можете сразу привлечь внимание посетителей, разместив пользовательскую боковую панель со структурой навигации в левой части страницы продукта.
Проведите A/B-тестирование на своем сайте WordPress, чтобы определить, какая боковая панель вам больше подходит: левая или правая:
- Запустите две версии одного и того же веб-сайта — одну с боковой панелью слева, другую справа.
- Отслеживайте поведение пользователей на обоих сайтах, пока не соберете достаточно данных.
- Проверьте, какой веб-сайт работает лучше и какое место на боковой панели получило больше кликов. Используйте калькулятор A/B-тестов, чтобы помочь вам.
Теперь, когда вы знаете, как создать боковую панель, пришло время добавить некоторые функции. К счастью, в каталоге WordPress есть множество плагинов для виджетов с различными функциями для улучшения функциональности пользовательской боковой панели.![]()
Вот наши рекомендации по установке лучших плагинов для боковой панели WordPress, которые будут работать с любой темой:
1. Набор виджетов SiteOrigin
Статистика плагина:
- Скачиваний: 900 000+
- Рейтинг: 4,9 / 5
- Примечательные особенности: обширная библиотека виджетов, единый дизайн и функциональность позволяют удовлетворить различные потребности в виджетах на одной платформе
- Лучше всего подходит для: всех типов сайтов
- Цена: бесплатно (дополнительные подписки премиум-класса доступны по цене 29 долларов США).-$99/год)
Набор виджетов SiteOrigin содержит библиотеку виджетов с широким набором функций, от кнопок призыва к действию (CTA) до таблиц с ценами.
Все виджеты в этом плагине построены на одной и той же платформе, что обеспечивает единый дизайн и функциональность. Чтобы оптимизировать производительность вашего веб-сайта, включайте только те виджеты, которые вы хотите использовать.
Чтобы оптимизировать производительность вашего веб-сайта, включайте только те виджеты, которые вы хотите использовать.
SiteOrigin Widgets Bundle — это бесплатный плагин . Обновитесь до SiteOrigin Premium, чтобы получить доступ к дополнительным надстройкам и быстрой поддержке по электронной почте.
Премиум-план начинается с 29 долларов США в год за один сайт до 99 долларов США в год за неограниченное количество сайтов.
СКАЧАТЬ
2. Расширенный виджет последних сообщений
Статистика плагина:
- Скачиваний: 100,000+
- Рейтинг: 4,7/5
- Примечательные функции: отображает последние сообщения и контент на основе определенных категорий или тегов, привлекательный макет с миниатюрами и выдержками из статей
- Лучше всего подходит для: блогов и новостных сайтов
- Цена: бесплатно
Расширенный виджет последних сообщений позволяет отображать последние сообщения блога на боковой панели. Это побуждает людей читать больше вашего контента при одновременном снижении показателя отказов.
Это побуждает людей читать больше вашего контента при одновременном снижении показателя отказов.
Этот плагин является расширением встроенного в WordPress виджета последних сообщений . Ваши последние сообщения будут отображаться с миниатюрами, выдержками из статей и датами публикации.
Расширенный виджет последних сообщений предлагает параметры для отображения содержимого на основе определенных типов сообщений, категорий или тегов.
Он также позволяет более продвинутым пользователям настраивать стиль виджетов с помощью встроенного мини-редактора CSS.
3. Виджет Карт для Google Maps
Статистика плагина:
- Скачиваний: 80,000+
- Рейтинг: 4,7/5
- Отличительные особенности: Интеграция с Google Maps, настраиваемые карты, быстрая загрузка
- Лучше всего подходит для: предприятий или организаций, имеющих физические адреса
- Цена: freemium (премиум-планы доступны по цене 29 долларов США в год или 49–79 долларов США за лицензию)
Виджет Maps для Google Maps Плагин помогает отображать физическое местоположение на карте. Он имеет настраиваемые размеры карты и уровни масштабирования, что позволяет создавать собственные булавки.
Он имеет настраиваемые размеры карты и уровни масштабирования, что позволяет создавать собственные булавки.
Этот подключаемый модуль использует API статических карт Google Maps, для которого требуется всего один HTTP-запрос, что ускоряет загрузку.
Премиум-версия предлагает расширенные функции, такие как настраиваемые цветовые схемы карты в соответствии с дизайном вашего веб-сайта и интеграция событий Google Analytics, чтобы увидеть, как люди используют ваши карты.
Доступны три премиальных плана. Годовой план доступен для одного сайта и стоит 29 долларов США в год . Бессрочные планы включают $49/лицензия на один персональный сайт и $79/лицензия на неограниченное количество сайтов.
СКАЧАТЬ
4. Боковые панели с учетом содержимого
Статистика плагина:
- Скачиваний: 40,000+
- Рейтинг: 4,9/5
- Примечательные функции: создание целевой боковой панели, полностью настраиваемая
- Лучше всего подходит для: всех типов сайтов
- Цена: freemium (премиум-планы доступны по цене от 49 до 199 долларов в год)
Боковые панели с учетом содержимого позволяет настраивать виджеты боковой панели для сопровождения определенного содержимого, которое просматривают посетители. Это означает, что сообщения в определенной категории будут отображать боковые панели с определенным набором виджетов.
Это означает, что сообщения в определенной категории будут отображать боковые панели с определенным набором виджетов.
Этот плагин также обеспечивает полный контроль над дизайном раздела боковой панели с возможностью изменения классов HTML и CSS.
Плагин Content Aware Sidebars бесплатный , но он также предлагает премиальный план, который включает функцию закрепления боковой панели для вашего веб-сайта. Планы варьируются от долларов США в год за один сайт до 199 долларов США в год за 100 сайтов.
СКАЧАТЬ
знак.
5. Параметры виджета
Статистика плагина:
- Скачиваний: 100 000+
- Рейтинг: 4,9/5
- Примечательные функции: управление видимостью виджетов на различных устройствах, настраиваемые боковые панели
- Лучше всего подходит для: всех типов сайтов
- Цена: freemium (премиум-планы доступны по цене от 19 до 149 долларов в год)
Параметры виджета позволяет создавать настраиваемые боковые панели, показывая или скрывая виджеты в различных таксономиях, таких как страницы, сообщения или категории.
Этот плагин также позволяет вам управлять отображением ваших виджетов на разных размерах экрана, включая настольные компьютеры, планшеты и другие мобильные устройства. Он показывает меньше виджетов на небольших экранах и применяет настраиваемое выравнивание виджетов, чтобы ваши посетители могли легко перемещаться по вашему сайту.
Это бесплатный плагин WordPress с премиальными планами от 19 долларов в год за один сайт до 149 долларов в год за неограниченное количество сайтов.
СКАЧАТЬ
6. Формы ниндзя
Статистика плагина:
- Скачиваний: 1 000 000+
- Рейтинг: 4,4/5
- Отличительные особенности: создание форм, широкие возможности настройки, подключение к платежным шлюзам
- Лучше всего подходит для: всех типов сайтов
- Цена: freemium (премиум-дополнения доступны по цене от 29 до 129 долларов США за лицензию , членство доступно по цене от 49 до 249 долларов США в год )
Ninja Forms может помочь вам создать форму, которая расширит ваш список рассылки и приведет к привлечению потенциальных клиентов. Он поставляется с различными вариантами форм, такими как подписки, регистрации и формы пожертвований, которые можно легко интегрировать в боковую панель.
Он поставляется с различными вариантами форм, такими как подписки, регистрации и формы пожертвований, которые можно легко интегрировать в боковую панель.
Этот плагин также позволяет создавать более сложные формы с великолепным дизайном, соответствующим внешнему виду веб-сайта. Он предлагает множество вариантов настройки и поддерживает расширенные функции, такие как загрузка файлов.
Более того, Ninja Forms позволяет принимать платежи через различные безопасные платежные шлюзы. Вы можете настроить, хотите ли вы принимать разовые платежи или регулярные подписки или запрашивать фиксированные или переменные суммы пожертвований.
Это бесплатный плагин , но он также предлагает отдельные надстройки премиум-класса по цене от от 29 до 129 долларов за лицензию и планы членства по цене от от 49 до 249 долларов в год .
СКАЧАТЬ
Статистика плагина:
- Скачиваний: 80,000+
- Рейтинг: 4,8/5
- Примечательные функции: создание списка связанных сообщений, привлекательные миниатюры, настраиваемые с помощью CSS
- Лучше всего подходит для: блога
- Цена: бесплатно
Контекстные похожие сообщения создает список сообщений в блоге с миниатюрами, предназначенными для привлечения внимания людей. Он находит похожие сообщения на основе заголовков ваших сообщений и алгоритма контента и показывает их посетителям, которым они могут показаться интересными.
Он находит похожие сообщения на основе заголовков ваших сообщений и алгоритма контента и показывает их посетителям, которым они могут показаться интересными.
Контекстные связанные сообщения также предоставляют возможности для редактирования стилей CSS, предоставляя более гибкие варианты дизайна для более продвинутых пользователей. Он также имеет встроенный кеш, который снижает нагрузку на ваш сервер.
СКАЧАТЬ
Статистика плагина:
- Скачиваний: 1,000,000+
- Рейтинг: 4,9/5
- Примечательные особенности: отображение ленты Instagram, поддержка нескольких учетных записей
- Лучше всего подходит для: веб-сайтов, связанных с учетной записью Instagram
- Цена: freemium (премиум-планы доступны по цене от 49 до 299 долларов в год)
Smash Balloon Лента социальных фотографий позволяет отображать изображения из ваших учетных записей Instagram. Он позволяет настраивать многие элементы, такие как количество фотографий, размеры изображений и цвет фона, что позволяет согласовать их со стилем дизайна вашего веб-сайта.
Он позволяет настраивать многие элементы, такие как количество фотографий, размеры изображений и цвет фона, что позволяет согласовать их со стилем дизайна вашего веб-сайта.
Социальная фотолента Smash Balloon также содержит кнопку «Подписаться на Instagram» , которая помогает повысить осведомленность людей о вашем аккаунте в Instagram.
Помимо бесплатной версии , Smash Balloon также предлагает премиум-планы от 49 долларов США в год для одного сайта до 299 долларов США в год для неограниченного количества сайтов.
Премиум-планы включают в себя расширенные функции, такие как возможность скрывать или показывать определенные публикации, что позволяет настроить отображение ленты Instagram на боковой панели.
СКАЧАТЬ
9. Meks Smart Author Widget
Статистика плагина:
- Скачиваний: 30,000+
- Рейтинг: 4,4/5
- Особенности: отображать биографию автора, автоматически определять автора каждого сообщения
- Лучше всего подходит для: всех типов сайтов
- Цена: бесплатно
Meks Smart Author Widget поможет вам создать биографию автора для области виджетов вашего веб-сайта, включая боковую панель. Отображая свою биографию или биографию ваших участников, вы побуждаете людей лучше относиться к вашему бренду.
Отображая свою биографию или биографию ваших участников, вы побуждаете людей лучше относиться к вашему бренду.
Этот плагин работает для сайтов с одним или несколькими авторами. Он также может автоматически определять автора сообщения и автоматически отображать его биографию.
Теперь, когда вы знаете, как создать боковую панель WordPress, где ее разместить и какие виджеты разместить внутри нее, давайте обсудим практическое использование самой боковой панели.
Мы выбрали пять практических применений области боковой панели, подходящих для любого типа сайта. Давайте рассмотрим это один за другим.
1. Рекомендация по чтению
Не позволяйте вашим посетителям уйти после прочтения только одного поста – направьте их внимание на ваши популярные или похожие посты . Это повысит эффективность вашей SEO-оптимизации WordPress и привлечет больше трафика на сайт.
Также имейте в виду, что чем дольше посетители остаются на сайте, тем выше вероятность того, что они превратятся в клиентов или постоянных посетителей.
Рекомендуемые плагины : WordPress Popular Posts и Jetpack
2. Подписка по электронной почте
Если вашим посетителям нравится ваш контент, скорее всего, они захотят услышать от вас больше. Разместите форму подписки на новостную рассылку на боковой панели, чтобы они могли быстро подписаться на новые обновления с вашего сайта.
Кратко объясните, какой контент читатели могут ожидать от вашего информационного бюллетеня, и укажите количество подписчиков на ваш информационный бюллетень в качестве социального доказательства.
Это также отличный способ увеличить список адресов электронной почты для будущих маркетинговых кампаний.
Рекомендуемые плагины : OptinMonster и MailChimp
Разместите кнопки социальных сетей на боковой панели и позвольте людям распространять ваш контент в своих сетях.
Если у вас есть несколько каналов социальных сетей, добавьте дополнительные виджеты, которые будут направлять посетителей на ваши профили в социальных сетях. Это также повысит шансы на увеличение вашей аудитории в социальных сетях.
Это также повысит шансы на увеличение вашей аудитории в социальных сетях.
Рекомендуемые плагины : Простые значки социальных сетей
Социальное доказательство повышает доверие к вашему веб-сайту. Например, статистика ваших подписчиков в социальных сетях, количество подписчиков или отзывы показывают, что ваш бизнес и брендинг являются законными.
Демонстрация социального доказательства может помочь вам завоевать доверие людей, особенно если они впервые на вашем сайте.
Рекомендуемый плагин: Testimonials Widgets
Липкая боковая панель лучше всего работает, если у вас много длинных сообщений. Это позволяет посетителям получить доступ к меню боковой панели в любое удобное время, даже если они уже прокрутили страницу далеко вниз.
Рекомендуемые плагины : Q2W3 Фиксированный виджет и липкое меню (или липкий заголовок) при прокрутке
Заключение
Боковые панели — отличный способ отобразить дополнительную информацию, которую люди могут захотеть узнать, например, ссылки на связанные статьи, авторские био и регистрационные формы. Вы можете добавить боковые панели тремя способами — через новый редактор сайта, меню виджетов или настройщик WordPress.
Вы можете добавить боковые панели тремя способами — через новый редактор сайта, меню виджетов или настройщик WordPress.
На рынке также есть много виджетов и плагинов виджетов для боковых панелей, но имейте в виду, что вы должны устанавливать только полезные.
Для начала мы рекомендуем установить следующие плагины:
- SiteOrigin Widgets Bundle — включает широкий спектр виджетов, которые могут вам понадобиться для вашего сайта.
- Расширенный виджет последних сообщений — помогает посетителям увидеть больше вашего контента.
- Ninja Forms — помогает создать список адресов электронной почты, предлагать подписки или обеспечивать регистрацию членства.
Добавляйте дополнительные плагины только в том случае, если они могут внести существенный вклад в развитие вашего веб-сайта. Имейте в виду, что чем меньше виджетов и плагинов вы установите, тем лучше будет работать ваш сайт. Кроме того, менее загроможденная боковая панель автоматически улучшит взаимодействие с пользователем.
Возможность добавлять боковые панели в WordPress также зависит от используемой темы. Хотя темы WordPress по умолчанию обычно не включают боковые панели, многие сторонние темы поддерживают их.
Примите во внимание эту информацию и используйте ее, чтобы сделать правильный выбор для своего сайта. Создайте боковую панель таким образом, который, по вашему мнению, лучше всего подойдет для вашего сайта. Удачи!
Узнайте, что еще вы можете сделать с WordPress
Как установить WordPress
Что такое постоянная ссылка в WordPress
Как создать контактную форму в WordPress
Как добавить похожие сообщения WordPress
Как редактировать нижний колонтитул в WordPress
Как обновить WordPress
Как изменить доменное имя WordPress
Майя занимается разработкой веб-сайтов и цифровым маркетингом, и она стремится делиться своими знаниями, чтобы люди могли процветать в Интернете. Когда она не пишет, вы можете застать ее за просмотром научно-фантастических фильмов и поеданием рамена.
Подробнее от Нади М.
Что такое боковая панель в WordPress?
акции 53 Делиться Твитнуть Делиться Facebook-мессенджер WhatsApp Электронная почта
Боковая панель в WordPress — это готовая к виджетам область, используемая темами WordPress для отображения информации, которая не является частью основного контента. Это не всегда вертикальная колонка сбоку. Это может быть горизонтальный прямоугольник под или над областью содержимого, нижним колонтитулом, заголовком или любым другим местом в теме.
Это может быть горизонтальный прямоугольник под или над областью содержимого, нижним колонтитулом, заголовком или любым другим местом в теме.
Использование боковых панелей зависит от выбора дизайнера темы. Многие темы WordPress поддерживают несколько боковых панелей, также известных как области готовности виджетов.
Боковые панели играют важную роль в разработке макета веб-сайта WordPress для отображения содержимого, отличного от основных статей веб-сайта. Например, краткий список последних статей, последних комментариев, список страниц или популярных статей на веб-сайте можно легко отобразить на всем сайте.
Его также можно использовать для показа рекламы со сторонних веб-сайтов. Пользователи могут перетаскивать элементы на боковые панели из Внешний вид » Виджеты в панели администратора. Некоторые темы WordPress поставляются с настраиваемыми параметрами для создания динамических макетов для различных разделов веб-сайта, что позволяет пользователям добавлять свои собственные боковые панели из интерфейса перетаскивания.