Сайдбар и виджеты WordPress: описание, размещение на сайте
От автора
В этой статье, я расскажу, что такое сайдбар, какие виджеты стоят по-умолчанию и как размещать виджеты в сайдбаре блога.
Что такое сайдбар WordPress
Правильно, по существующим правилам перевода WordPress, слова «сайдбар» в официальном переводе нет. «Родное» sidebar нужно переводить, как «область виджетов» или «боковая панель».
На практике, сайдбаром WordPress называют «область виджетов» или «боковая панель» или «боковые колонки» блога, справа и/или слева, сверху и/или снизу от основного содержания (статей или архивов) сайта. В зависимости от шаблона (темы WordPress) на блоге может быть от 0 до 3 боковых колонок.
В боковых колонках размещаются дополнительные информационные блоки, которые назывались и называются виджеты блога (widget).
Со временем код WordPress дополнялся новыми функциями, и стало возможным выводить виджеты не только в боковых колонках, но и в других местах темы.
Именно поэтому, сайдбаром WordPress называют
любое место в теме, где можно разместить виджет.
Обычно разработчики тем не создают произвольных мест для вывода виджетов, но их можно создать самостоятельно. Теперь о виджетах.
Виджеты WordPress
Многие называют виджеты основным содержанием блога. Я так далеко не захожу и придерживаюсь классического определения виджета.
Виджет WordPress это независимые, дополнительные блоки с разнообразным содержимом, улучшающим навигацию по сайту и его информационную привлекательность.
Виджеты WordPress по умолчанию
По умолчанию, WordPress предоставляет несколько виджетов. Их 12.
Добавлять виджеты достаточно просто. Выбираете виджет, и перетаскиваете его в нужный сайдбар или выбираете сайдбар из выезжающего слайдера при нажатии на кнопку виджета.
Установленные виджеты шаблона WordPress по-умолчанию.
Виджет может иметь заголовок, и у каждого виджета есть свои настройки отражения.
Порядок виджетов в сайдбаре меняется простым перетаскиванием.
Сайдбар и виджеты WordPress – взаимозависимость
Сайдбар и виджеты WordPress взаимозависимы. Без сайдбара не будет виджетов, а без виджетов сайдбар, может быть только скучным статическим информатором.
Все сайдбары темы регистрируются в файле fungtion.php. Виджеты выводятся на сайт хуком [widgets_init]. Для создания и вывода виджетов, в системе есть специальный класс [WP_Widget].
©www.wordpress-abc
Еще статьи
Похожие посты:
Сайдбары в WordPress, регистрация сайдбаров, примеры
Прежде всего давайте уточним несколько общих моментов про сайдбары:
- Сайдбар — это область сайта слева или справа от основного контента (одним словом боковая колонка),
- Сайдбар в WordPress — это любая область на сайте, в которой выводятся виджеты;
В обоих случаях предназначение у сайдбаров одинаковое — навигация по сайту, ссылки на социальные сети, виджеты соц сетей, виджеты каких-либо сторонних сервисов (например поиск авиабилетов) и т.д.
Единственное отличие определения сайдбара в WordPress это то, что он может находится где угодно на странице сайта (но чаще всего это боковые колонки справа и слева от контента и футер).
В этом шагу мы рассмотрим пошагово как создать два сайдбара — один в боковой колонке и один в подвале (футере) сайта.
Шаг 1. Регистрация сайдбара
Для начала скажу, что в разных темах WordPress сайдбары регистрируются по-разному, в некоторых ещё до сих пор используется способ 2007-го года. Почему? Да просто некоторые липовые разработчики любят неосознанно копировать код из других тем, их даже не волнует, что тема, которую они используют в качестве своего «на все случаи» шаблона, не обновлялась более 5 лет.
Это я к тому, что код, который я дам вам сегодня может отличаться от кода, используемого в вашей теме — пусть это не станет поводом для волнений, просто замените старый код на новый.
Как я уже говорил, мы будем создавать два сайдбара — в боковой колонке и в футере, в этом нам поможет функция register_sidebar() (если что-то будет непонятно в коде — смотрите документацию функции). Хук widgets_init обязателен!
Код для файла functions.php:
function true_register_wp_sidebars() {
/* В боковой колонке - первый сайдбар */
register_sidebar(
array(
'id' => 'true_side', // уникальный id
'name' => 'Боковая колонка', // название сайдбара
'description' => 'Перетащите сюда виджеты, чтобы добавить их в сайдбар.', // описание
'before_widget' => '<div>', // по умолчанию виджеты выводятся <li>-списком
'after_widget' => '</div>',
'before_title' => '<h4>', // по умолчанию заголовки виджетов в <h3>
'after_title' => '</h4>'
)
);
/* В подвале - второй сайдбар */
register_sidebar(
array(
'id' => 'true_foot',
'name' => 'Футер',
'description' => 'Перетащите сюда виджеты, чтобы добавить их в футер.',
'before_widget' => '<div>',
'after_widget' => '</div>',
'before_title' => '<h4>',
'after_title' => '</h4>'
)
);
}
add_action( 'widgets_init', 'true_register_wp_sidebars' );Вот что получилось у меня на странице Внешний вид > Виджеты:

Уже сейчас вы можете добавлять и настраивать виджеты в сайдбарах, теперь осталось только вывести их на сайте.
Шаг 2. Как отобразить сайдбары на страницах сайта?
Как и в случае из первого шага, в разных темах вы можете найти разный код, отвечающий за вывод сайдбаров на сайте. Я рассмотрю только один способ, который использую сам, с использованием функций is_active_sidebar() и dynamic_sidebar().
В двух словах о том, для чего нужны эти функции:
Давайте теперь выведем те два сайдбара, которые мы создавали в прошлом шаге. И начнем с боковой колонки:
<?php if ( is_active_sidebar( 'true_side' ) ) : ?> <div> <?php dynamic_sidebar( 'true_side' ); ?> </div> <?php endif; ?>
Куда вставлять код? Ну где хотите вывести сайдбары, туда и вставляйте. Не уверены в какой файл? Ну, вообще это полностью зависит от вашей темы, но вероятнее всего, что код боковой колонки вставлять в sidebar.php, а код футера в footer.php. Возможно вам ещё пригодится документация функций get_sidebar() и get_footer().
Футер:
<?php if ( is_active_sidebar( 'true_foot' ) ) : ?> <div> <?php dynamic_sidebar( 'true_foot' ); ?> </div> <?php endif; ?>
Ещё несколько советов относительно сайдбаров
Каждый из нижеперечисленных советов поможет избежать весьма серьёзных багов на сайте, однако, если вы хорошо разбираетесь в PHP и WordPress, ничего нового из этих советов вы не узнаете.
- Если выводимый садбар не имеет виджетов, то при помощи
elseможно задать код, который будет выполняться в этом случае:if ( is_active_sidebar( 'true_foot' ) ) : dynamic_sidebar( 'true_foot' ); else : // код по умолчанию на случай, если сайдбар пустой endif;
- Не нужно использовать PHP-функцию
function_exists()для функции dynamic_sidebar() и других функций WordPress. Просто иногда используют. Это ни к чему. - Некоторые подключают файл sidebar.php через
include()илиrequire(). Чего вы хотите этим добиться? Увеличения производительности? Сомневаюсь, что причина медленной загрузки вашего сайта кроется именно в этом. А для подключения sidebar.php используем специально предназначенную для этого функцию get_sidebar(). - Функции register_sidebar() и register_sidebars() позволяют не указывать ID сайдбаров при регистрации. Всегда указывайте ID! Во-первых, вам будет удобнее и нагляднее работать с сайдбарами на вашем сайте. Во-вторых, это поможет избежать проблем при установке сторонних плагинов / тем.
Если у вас возникнет какой-либо вопрос относительно сайдбаров в WordPress, пожалуйста, оставьте его в комментариях, я постараюсь вам помочь с ним разобраться.
Как отключить сайдбар в WordPress?
Могу предложить вам пару вариантов решения этой задачи:
- Вручную — удаляем функции register_sidebar() и dynamic_sidebar() из файлов
functions.phpиsidebar.php. Этот способ самый действенный. Если же вы не хотите, чтобы после обновления темы все ваши изменения исчезли, используйте дочерние темы. - Функция unregister_sidebar() позволяет отключить сайдбар (но нужно знать его ID, да и код из
sidebar.phpвсё равно придется удалять вручную).
Миша
В последние годы я долго не знал, что мне делать с сайтом misha.blog, ведь он практически не приносит никакого профита, но недавно я осознал, что моя миссия – способствовать распространению WordPress. Ведь WordPress – это лучший движок для разработки сайтов – как для тех, кто готов использовать заложенную структуру этой CMS, так и для тех, кто предпочитает headless решения.
Сам же я впервые познакомился с WordPress в 2009 году. Организатор WordCamp. Преподаватель в школах Epic Skills и LoftSchool.
Если вам нужна помощь с вашим сайтом или может даже разработка с нуля на WordPress / WooCommerce — пишите. Я и моя команда сделаем вам всё на лучшем уровне.
Советы и плагины по управлению сайдбаром в WordPress


Отображение контента на WordPress сайтах стало замечательным со всеми этими слайдерами, jQuery и разнообразными инструментами. Тем не менее, даже с этими новыми инновациями в веб-технологиях, веб достаточно ограничен в плане выбора разметки. Сложно создать инновационную разметку и структуру, при этом не теряя дружественности сайта к пользователю.




Сайдбары считаются простым и удобным способом отобразить контент и предложить на сайте другие вещи. Сайдбары для блогов необязательны, но мне кажется, что именно блоги сделали их действительно популярными. Теперь, когда посетитель заходит на блог с сайдбаром, он сразу знает, куда смотреть в поисках опций подписки, ссылок, похожего контента и т.д.
Если вы хотите, чтобы посетители вашего сайта щелкали по рекламе, то вы захотите разместить рекламу вверху. Но хотят ли ваши посетители щелкать по рекламе? Разве они приходят на ваш сайт, чтобы щелкнуть по рекламе?
Проблемой для владельцев сайтов является то, что со временем сайдбар становится слишком загроможденным, запутанным и часто бесполезным. В этой статье мы обсудим некоторые идеи использования сайдбара с умом для увеличения читаемости, количества просмотров страниц и прибыли.
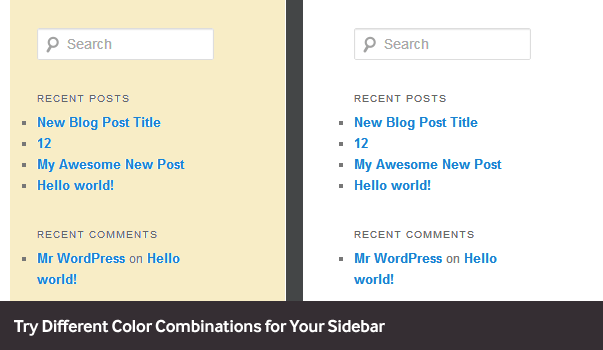
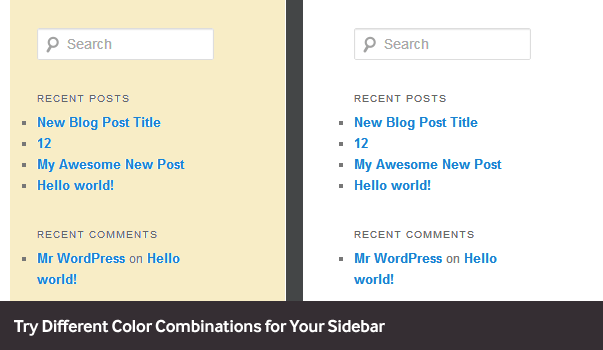
Сделайте ваш сайдбар интересным
Людям нравятся цвета, и эксперты в дизайне настоятельно рекомендуют использовать цвета для того, чтобы выделить отличия или использование элемента. Эта же теория применима для ваших садбаров. Сделайте их вид отличным от вашего контента. С помощью всего нескольких строк CSS вы можете изменить цвет фона вашего сайдбара, сделать линию между контентом и сайдбаром, увеличить отступ и сделать еще много всяких вещей.
Люди, которые сделали вашу WordPress тему, не единственные эксперты в дизайне, вы можете быть сами себе экспертом — если вы считаете, что ваш сайдбар выглядит скучно и незаметно, не стесняйтесь играть с CSS.


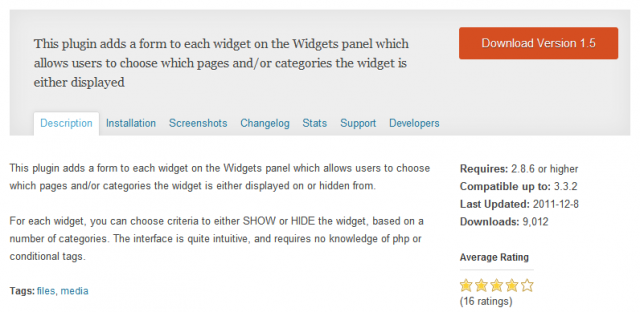
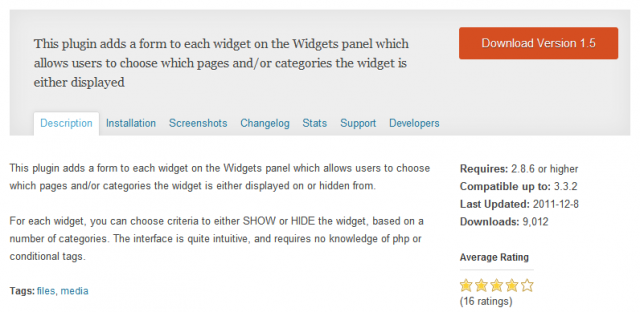
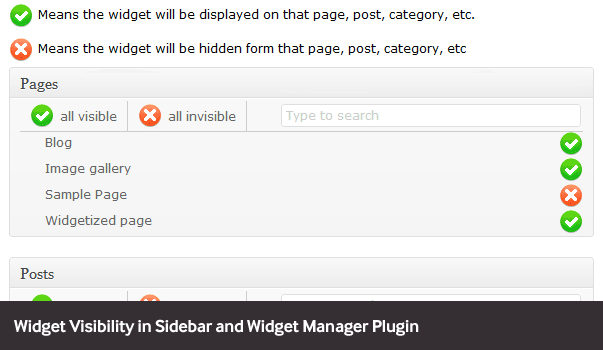
Использование плагина Conditional Widgets


Не могу сказать точно, почему так произошло, но, похоже, многие владельцы сайтов попросту не обращают внимания на свои сайдбары. У них одинаковые сайдбары на всех страницах сайта. Это может быть полезно для некоторых сайтов, но большинство сайтов сегодня стараются быть динамичными, предлагая разные виды и инструменты своим посетителям для того, чтобы они могли взаимодействовать с сайтом. Статичный сайдбар, который не меняется — это скучно и потому часто игнорируется посетителями. С другой стороны, сайт с разными сайдбарами на разных страницах становится интереснее.
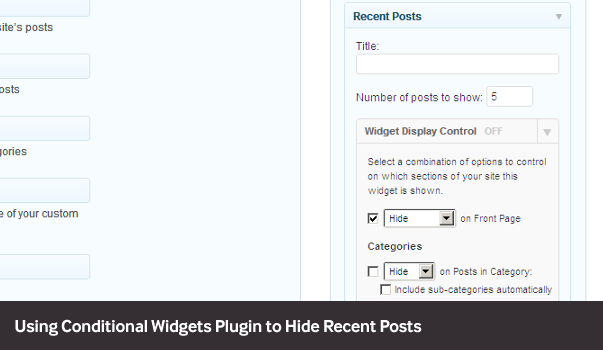
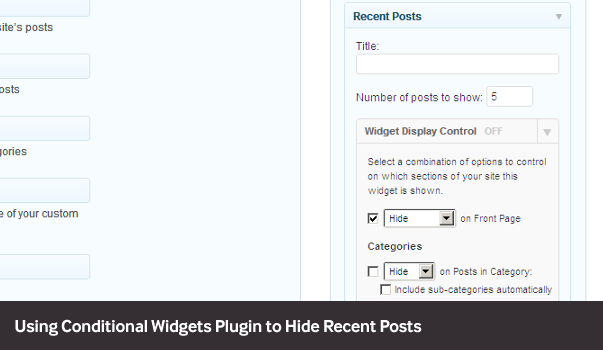
Виджеты — важная часть вашего сайдабара. Большинство тем WordPress приспособлены для виджетов, и вы можете легко перетаскивать части вашего сайдбара. Тем не менее, некоторые темы недостаточно умны, чтобы понимать, что владельцы сайтов захотят иметь разные виджеты в разных частях сайтов. Например, если у вас блог, где вы уже показываете последние записи на главной странице, виджет «Последние посты» не имеет смысла.
Простое решение этой проблемы — плагин Conditional Widgets. Этот плагин добавляет опции на каждой панели виджетов, где вы можете выборочно показать или спрятать виджет в определенных местах своего сайта. Например, вы можете спрятать виджет последних записей на главной странице и продолжить его отображать на отдельных страницах или страницах архива. Вы можете отключить виджет на некоторых страницах или создать полностью другой набор виджетов для каждой части сайта.
Если вы не разработчик и вы не удовлетворены ограничением сайдбара и приспособленных под виджеты областей в вашей теме, вы можете использовать этот плагин чтобы использовать тот же сайдбар, но с другими виджетами для каждой части сайта.


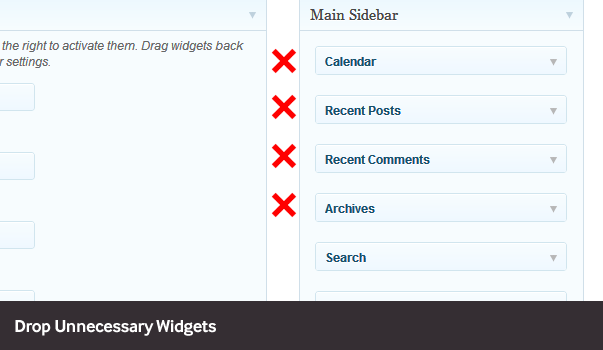
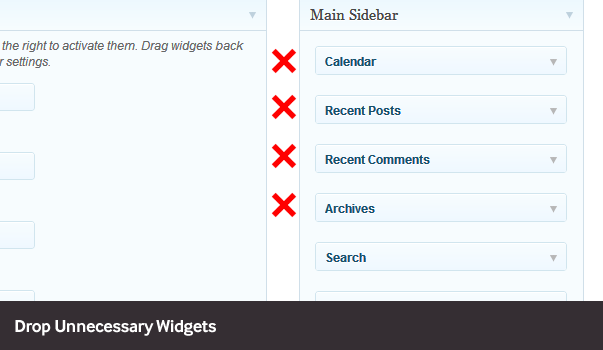
Решите, что в вашем сайдбаре лишнее
Посмотрите на ваш сайдбар и попробуйте определить вещи, которыми не пользуются посетители вашего сайта. Посмотрите отчеты аналитики вашего сайта и вы сможете выяснить, какие ссылки не получают никакого внимания ваших посетителей. Теперь у вас есть два варианта. Вы можете либо убрать эти ссылки или виджеты из вашего сайдбара, либо заставить их работать на ваш сайт.
Например, много блоггеров-новичков присоединяются к каталогам блогов в надежде быстро получить ссылки на свои новые блоги. Это каталоги просят их разместить кнопку на сайте в рамках обмена ссылками с каталогом. Если у вас на сайте уже достаточно долго висят такие кнопки, и ваш сайт уже получает меньше посетителей, возможно, вам нужно избавиться от этих кнопок.
Блогролл уже практически мертв, нет необходимости в размещении блогролла или виджета ссылок на каждой странице вашего сайта. Используйте плагин Conditional Widget для того, чтобы уменьшить их видимость до главной страницы или просто избавьтесь от этих исходящих ссылок. Не потому что вы стали жадными и больше не хотите делиться ссылками, а потому, что эти ссылки не добавляют никакой ценности вашему сайдбару.
В вашем сайдбаре может быть много других бесполезных, неинтересных, уродливых и ненужных вещей. Например, кнопки на профили в соц.сетях, в которых вы не состоите, встроенное видео YouTube, поток Flickr, который загружается просто вечность, флажки стран, откуда зашли ваши посетители, счетчики трафика, ссылки на каталоги, ссылки на несвязанные сайты, и т.д.
Даже если вам нравятся эти вещи, ваши посетители и поисковые системы хотят, чтобы вы давали им что-то получше.


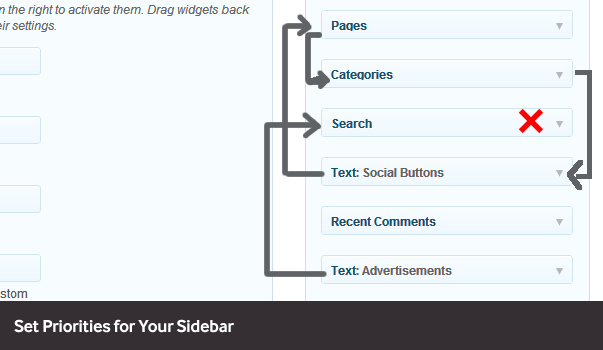
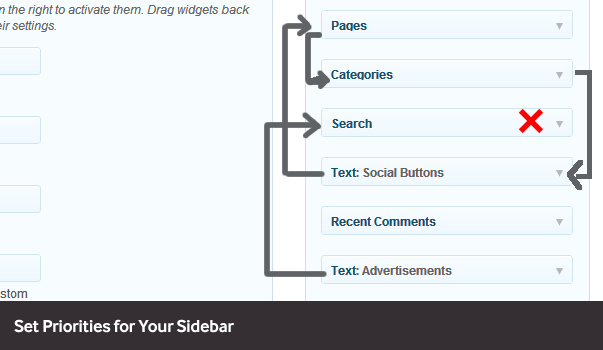
Установите приоритеты для элементов сайдбара
У каждого владельца сайта свои приоритеты. Кто-то хочет что-то продавать, кто-то хочет, чтобы его контент читали, и реклама посещалась. Какой бы ни была ваша цель, она не будет достигнута, если ваш сайт не производит на пользователя хорошего впечатления. Исходя из этого, вам нужно подумать о том, что должно быть в вашем сайдбаре в первую очередь.
Если вы хотите, чтобы посетители вашего сайта щелкали по рекламе, то вы захотите разместить рекламу вверху. Но хотят ли ваши посетители щелкать по рекламе? Разве они приходят на ваш сайт, чтобы щелкнуть по рекламе? Нет, они приходят не за рекламой, они приходят посмотреть на ваш контент. Все успешные блоггеры и владельцы сайтов знают, что выбрасывание рекламы на пользователя не работает так, как приведение пользователя к рекламе. Это значит, что ваш сайдбар должен начинаться с вас, используйте верхние виджеты вашего сайдбара для рассказа пользователям о вашем сайте или для предложения подписаться, следовать за вами, поставить лайк. Или покажите там ваш популярный контент.
Когда вы устанавливаете приоритеты для вашего сайдбара, подумайте о том, что посетители хотят делать на вашем сайте. Если им нравится ваш контент, они захотят следовать за вами, они, возможно, захотят поискать на вашем сайте конкретный контент, они могут захотеть узнать, кто вы такой.
Множественные сайдбары — нужны ли они на самом деле?
Есть отличные WordPress темы, предлагающие множественные сайдбары. На их демо страницах эти сайдбары выглядят очень полезными, но действительно ли они нужны вам? Есть даже темы с 4-х колоночной разметкой и возможностью размещать три сайдбара на каждой странице. Я не вижу причины, по которой вам нужно столько всего на сайте, если только вы не публикуете столько же контента, сколько размещает The New York Times.
Помните, что ключ к успеху любого дизайна и разметки — тестирование. Тестируйте разные разметки на вашем сайте и посмотрите, какая больше вам подходит. Множественные сайдбары могут работать хорошо для сайта, который в них нуждается. Например, я сделал сайт рецептов для моей сестры, и, хотя я думал, что сайту не требуется два сайдбара, моя сестра хотела тему Cover-WP. Так что мы поэкспериментировали и выяснили, что разметка с множественными сайдбарами значительно увеличила количество просмотров страниц.


Плагины WordPress для сайдбаров и виджетов
Есть много вещей, которые вы можете сделать со своими сайдбарами и виджетами, чтобы сделать их лучше и интереснее. Есть много бесплатных и премиум WordPress плагинов, которые помогут вам сделать заново ваши сайдбары или сделать их более эффективными. Мы уже говорили о Conditional Widgets выше, давайте посмотрим, какие еще плагины могут быть использованы для наших сайдбаров.
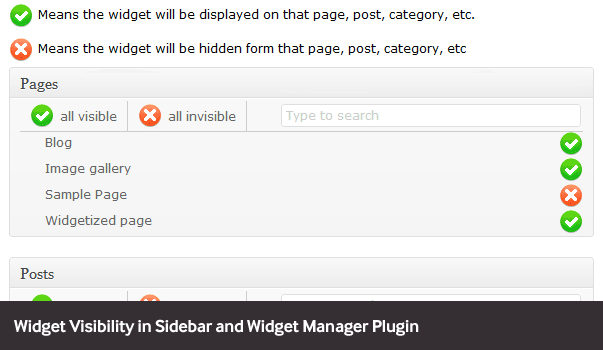
Sidebar and Widget Manager для WordPress


Этот плагин поможет вам управлять вашими виджетами и создавать собственные сайдбары. Он также может быть использован для замены плагина Conditional Widget. С помощью этого плагина вы можете установить видимость виджета и вы можете даже установить настройки для отдельных записей. Со своими собственными сайдбарами вы можете создать сайдбары для отдельных частей сайта, записей, страниц, категорий вашего сайта. Вы можете сохранить свои сайдбар и использовать его в разных местах.
Custom Widget Areas для WordPress

 Custom Widget Areas предоставляет инновационный подход к управлению сайдбарами и виджетами. Он позволяет вам создавать свои зоны виджетов, куда вы сможете добавить свои виджеты. Он также позволит вам создавать свои виджеты, вы сможете вставлять их в контент, а также использовать шорткоды. Этот плагин также позволяет вам устанавливать сайдбары по умолчанию для разных шаблонов и определять настройки видимости для отдельных виджетов.
Custom Widget Areas предоставляет инновационный подход к управлению сайдбарами и виджетами. Он позволяет вам создавать свои зоны виджетов, куда вы сможете добавить свои виджеты. Он также позволит вам создавать свои виджеты, вы сможете вставлять их в контент, а также использовать шорткоды. Этот плагин также позволяет вам устанавливать сайдбары по умолчанию для разных шаблонов и определять настройки видимости для отдельных виджетов.Заключение
Скорее всего, придет время, когда сайдбары устареют и выйдут из моды. Этот процесс уже начался с появлением огромного количества экранов и дисплеев, на которых ваши сайдбары отображаются внизу при использовании адаптивной разметки. Тем не менее, этот важный элемент разметки все еще полезен для рекламы, увеличения читаемости и увеличения ценности вашего сайта. Используйте его с умом, пока он не устарел.


Источник: WPLift.com


Смотрите также:
Что это такое и какие они бывают
Боковые панели (сайдбары) в целом ряде случаев воспринимаются как блоки сайта, где находится всякая всячина. Как правило, на их разработку уходит минимум усилий дизайнера, и особо никто не ломает голову над правильным распределением виджетов внутри.
Но на толково сделанном сайте дизайнеру следует правильно проектировать и верстать боковую панель. К примеру, стоит заблаговременно определиться с количеством блоков, виджетов и контейнеров. Какие еще элементы надо учесть? Как создать идеальную страницу с боковой панелью? Давайте разбираться.




Смотрите также:
Почему боковая панель — это важно?
Для начала определимся, что мы понимаем под боковой панелью (или сайдбаром):
Сайдбар — это отдельная секция сайта, графически обособленная, которая содержит информационные и навигационные элементы.
В боковых панелях размещают элементы, по контексту связанные с текущим контентом сайта, такие как навигационные меню, поисковые формы, виджеты и блоки с описанием страниц, цитаты, рекламные блоки, баннеры и многое другое.
Боковая панель как правило уже (имеет меньшую ширину), чем секция с основным контентом. Основная задача информации и элементов в боковой панели — сделать понятнее и удобнее использование сайта в контексте текущей открытой страницы.
Будучи системой управления контентом, боковая панель в движке WordPress в первую очередь рассматривается как место для виджетов, которые можно туда добавлять, если они есть в теме оформления и предусмотрены разработчиками этой темы.
Также есть блоки для виджетов в футере (подвале) темы, которые хоть и не являются боковыми панелями, но технически могут рассматриваться как таковые.
Какое оптимальное количество сайдбаров?
Как вы наверное уже догадались, на этот вопрос есть несколько ответов. Каждый вариант предусматривает разные форматы реализации и разный уровень сложности в разработке. Вам самим предстоит выбрать, какой вариант подходит конкретно для вашего сайта.
Один сайдбар


Пример: тема Twenty Twelve
Самый типичный вариант дизайна. В боковой панели тут может содержаться от 5 до 10 элементов (длинные списки постов, комментариев и всякого такого). Но не забывайте, что слишком длинный сайдбар будет выступать за пределы вашего основного блока с контентом.
Такую 1-колоночную боковую панель можно размещать справа или слева от основной колонки. Особой разницы между этими 2 вариантами нет. Еще один пример — пост, который вы сейчас читаете. Справа от этого текста находится одна боковая панель с набором виджетов.
Два сайдбара


Использование 2-ух боковых колонок типично для корпоративных сайтов и онлайн-версий журналов, чтобы отображать не только навигационные элементы, но и дополнительную информацию. Недостаток 2-ух боковых панелей — вам банально нужно больше места. На узких экранах с диагональю, которая меньше, чем у стандартных ноутбуков, одна из колонок по умолчанию может оказаться скрытой. Так что вам надо будет применять адаптивный дизайн.
В качестве дополнительной оптимизации можно сделать одну из боковых панелей более узкой, оставив там только ссылки из 1-2 слов или иконки для навигации по сайту. Только внимательно следите за общим дизайном, чтобы не получилось некрасиво.
Три или четыре сайдбара


Пример: сайт SmashingMagazine.com
Для этого варианта в обязательном порядке надо использовать адаптивную верстку. В противном случае пользователи мобильных устройств и гаджетов с малой диагональю экрана столкнутся с хаосом на главной странице.
Один из лучших примеров удачного дизайна такого рода — это блог Smashing Magazine, в котором есть и 4 колонки, и адаптивная верстка с разумным распределением элементов и структурных блоков.
Без сайдбаров


Пример: сайт Beyn.org
Иногда лучший вариант для сайта — это минимализм. Вариант без боковых панелей вообще подойдет большинству современных сайтов. Это сработает в том случае, если элементы навигации и ключевые ссылки на страницы вы перенесете в шапку и подвал сайта.
Также не забывайте, что основная область сайта, где находится контент, будет выглядеть несколько сиротливо, так что надо будет заполнять визуальным контентом и правильным распределением постов.
Внизу и вверху можно разместить несколько виджетов, но главное не переборщить (что актуально и для рекламных блоков тоже).
Продолжение следует…
В этом посте мы прошлись по числу панелей и оптимальной конфигурации сайдбаров для вашего сайта. В следующем посте мы разберем, что и как делать с иконками, картинками и виджетами для боковых панелей, чтобы они вписывались в общую концепцию и верстку вашего сайта.


Источник: wp.tutsplus.com


Смотрите также:
Как убрать сайдбар на сайте WordPress за 2 минуты

Сайдбар, он же, боковая панель, играет важную роль в дизайне сайта. Как правило, его главное назначение — улучшение навигации по сайту. Но вместе с тем, не всегда есть необходимость в сайдбаре. Давайте посмотрим, почему это.
Преимущества использования сайдбара
В зависимости от вашей темы вы можете сделать боковую панель слева или справа. Во многих темах, вы даже можете добавить сайдбар сразу с обоих сторон. В этом случае, у вас будет три колонки. Две маленькие, и одна большая, основная.
В сайдбар, вы можете добавлять различные виджеты, в том числе, виджеты для продвижения сайта в социальных сетях. Здесь вы можете добавить форму подписки на электронную почту, добавить виджет с последними комментариями. Добавить виджет популярных или последних страниц, архивы и еще много каких виджетов существует. Ну и конечно, здесь же излюбленное место для расположения рекламы.
Но на деле, далеко не все из этих виджетов, так уж необходимы на боковой стороне. Рекламу можно расположить внутри статьи, формы подписки, после статьи. Ну а необходимость виджетов с популярными страницами, и вовсе под вопросом. Обращают ли на них внимание посетители или нет, весьма спорный вопрос. В то же время, можно добавить блоки с рекомендуемыми статьями внутрь статьи. Или после. Как это, тоже часто делается.
Недостатки использования сайдбара.
Как видите, у сайдбара есть преимущества, из-за которых его используют. Но тогда возникает резонный вопрос, а зачем его удалять?
Скорость загрузки страницы сайта, важный параметр. И вот тут мы сталкиваемся с первым недостатком сайдбаров. Если вы расположите в сайбаре виджет, то посмотрев код страницы, вы можете увидеть, что он расположен довольно близко к началу.
То есть, когда посетитель зашел на ваш сайт, ему загружается не только сама страница, но и боковые виджеты. Тем самым, сама страница, загружается медленней. И если помимо этого, у вас есть еще факторы, которые задерживают загрузку (медленный хостинг, тяжелые картинки и так далее), то в результате, посетитель может не дождаться загрузки страницы и уйти с нее. А это очень плохо.
Другой момент – боковушка отвлекает вашего посетителя от основного содержимого. И он, не дочитав статью до конца, просто перейдет на боковушку. Ну, если он уйдет по рекламе, то тоже неплохо. И тут я вас снова разочарую. Да, если человек уйдет по рекламе, то может и не плохо. А вот то, что человек не дочитает вашу статью, вот это плохо. И вот почему.
Вам наверное известно, что поисковики, что Гугл что Яндекс, очень пристально следят за поведением посетителей на сайтах. И если они видят, что большой процент посетителей, не доходят до конца страницы, то для них это будет означать одно, ваша страница – некачественная. А значит, ее и поднимать в поиске не надо.
Помимо того, что у вас может быть пессимизация от поисковиков, есть и другая проблема — меньшее количество лайков, меньше комментариев. Тут все логично, посетитель статью до конце не прочитал, значит, никаких лайков, никаких комментариев.
Если я вас до сих пор не убедил, в том, что боковая панель, не всегда хорошо, то вот вам третий фактор – мобильная версия. Сейчас уже очень большой процент заходов на сайт, идет с телефонов. И вот тут с этим сайдбаром, проблема. Он просто не будет у вас отображаться с боку. А все его содержимое, перейдет в подвал страницы. Если еще учесть, что в подвале страницы и так идут другие виджеты, то с наличием там же сайдбара, вообще будет бардак.
Как удалить сайдбар с сайта.
Установить подходящую тему.
Установите тему с одной колонкой. Есть много тем, которые позволяют добавлять и удалять боковые колонки. В их настройках, вы просто можете указать, использовать ли сайдбар.


Использовать плагин.
Самый простой, и более универсальный способ, это использование плагинов. Вот лучшие 3 плагина для того, чтобы убрать сайдбар на сайте WordPress.
Двести тысяч установок, оценка четыре с половиной, известный разработчик. Этот плагин позволяет легко управлять и заменять боковые панели и виджеты на вашем веб-сайте WordPress. Custom Sidebars предлагает очень гибкий менеджер для управления областями виджетами и для гибкой настройки боковой панели.
Content Aware Sidebars утверждает, что является самым быстрым и мощным плагином для управлением сайдбаром и виджетами в WordPress. Вы можете использовать этот плагин для индивидуального оформления виджета боковой панели для любой публикации, страницы или даже настраиваемого типа сообщений без необходимости исправлений программного кода. Этот плагин интегрирован с другими популярными плагинами, такими как WooCommerce, WPML и Transposh.
Что еще хорошо в этом плагине, так это поддержка русского языка. Таким образом, разобраться, как пользоваться этим плагином, проблем не составит.
3.Fullwidth Templates For Any Theme & Page Builder
Fullwidth Templates – самый простой плагин из протестированных. Минимум настроек, вы можете выбрать всего одну из трех опций, и ваша запись, будет иметь соответствующий вид (полный вид без шапки и подвала, во всю ширину, без сайдбара).
Заключение.
На самом деле, у вас не стоит выбор, быть или не быть. Вы вполне можете сочетать оба эти подхода. Зачастую на сайте, бывают статьи, где даже наличие рекламы не желательно. Это особенно касается сайтов коммерческой тематике.
Вы просто можете выбрать те страницы своего сайта, на котором вам не нужен сайдбар и удалить его именно с таких страниц.
А как вы думаете, нужен-ли сайдбар? Жду ваших комментариев.
 Загрузка…
Загрузка…Подпишитесь на обновления блога Life-Webmaster.ru и получайте в числе первых новые статьи про создание блога, раскрутку и заработок на нем!
Новые сайдбары Супер плагин WordPress – INFO-EFFECT
На чтение 3 мин. Опубликовано
![]() Привет! Мы продолжаем разбирать самые интересные и самые полезные плагины для сайта WordPress! Сегодня вы узнаете о Супер полезном плагине, который позволит вам создавать новые сайдбары для своего сайта, в неограниченном количестве! Вы сможете выводить сайдбары в любом месте вашего сайта. Добавлять сайдбары на сайт можно с помощью простого шорткода или php кода. Сайдбары можно будет очень просто добавлять в записи, страницы, виджеты, боковые панели, подвал сайта (footer), заголовок сайта (header) и т.д.
Привет! Мы продолжаем разбирать самые интересные и самые полезные плагины для сайта WordPress! Сегодня вы узнаете о Супер полезном плагине, который позволит вам создавать новые сайдбары для своего сайта, в неограниченном количестве! Вы сможете выводить сайдбары в любом месте вашего сайта. Добавлять сайдбары на сайт можно с помощью простого шорткода или php кода. Сайдбары можно будет очень просто добавлять в записи, страницы, виджеты, боковые панели, подвал сайта (footer), заголовок сайта (header) и т.д.
Вы сможете создавать сайдбары для определённых страниц или записей, указав в настройках название страницы. Например, можно создать сайдбар, который будет отображаться только для одной записи. Можно настроить показ сайдбаров для определённых пользователей. Очень простые настройки. Супер полезный плагин!
Добавить сайдбар виджет плагин WordPress
Установить плагин Content Aware Sidebars вы сможете прямо из админ-панели WordPress. Перейдите на страницу: Плагины – Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.

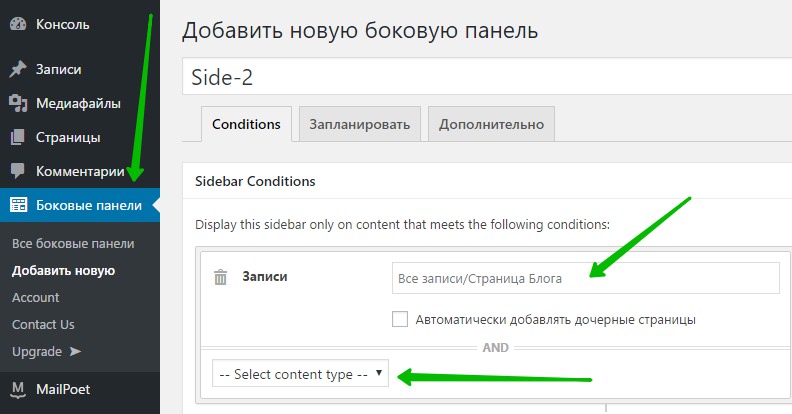
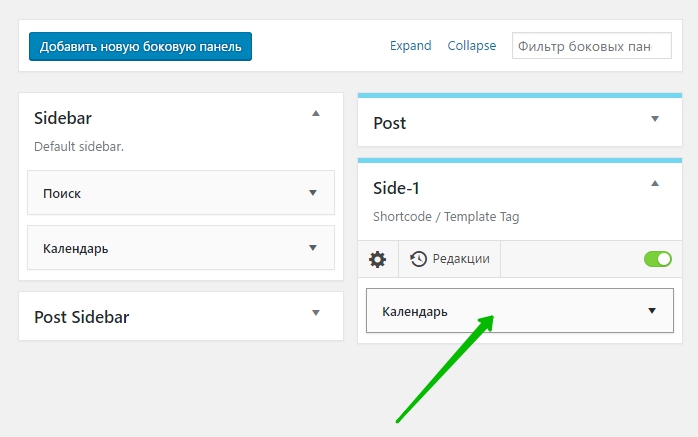
Далее, после установки и активации плагина, перейдите на страницу: Боковые панели – Добавить новую. Укажите название для нового сайдбара. Нажав по полю “Select content type” вы можете выбрать где конкретно будет отображаться новый сайдбар. Если вы выберите тип – страницы или записи, то вы сможете выбрать на каких конкретно страницах будет отображаться сайдбар.

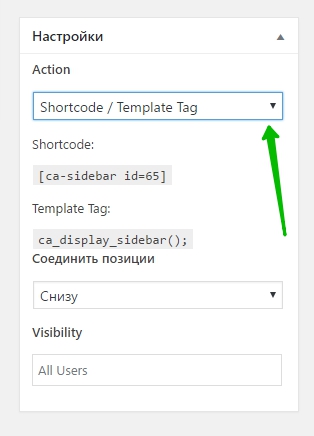
Далее, внизу страницы справа, в поле “Action” вы можете выбрать значение – Shortcode / Template Tag. У вас появится шорткод и php код, которые нужно вставить в то место сайта, где и будет отображаться созданный вами сайдбар. В поле “Visibillity” можно выбрать пользователей, для которых будет отображаться данный сайдбар.

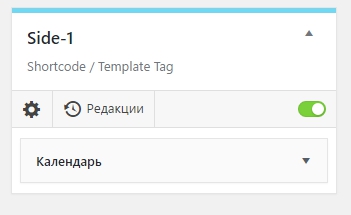
Далее, перейдите на страницу: Внешний вид – Виджеты. Здесь у вас будут отображаться все созданные сайдбары. Просто перетащите виджет в сайдбар и он будет отображаться в том месте где установлен сайдбар.

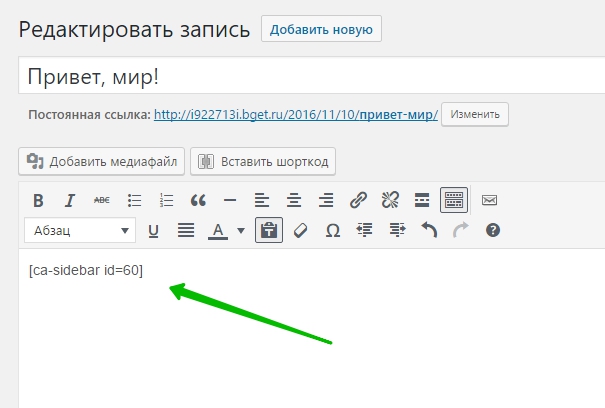
Если вы хотите добавить сайдбар в запись или страницу, то откройте для редактирования страницу или запись. Вставьте в содержание страницы шорткод сайдбара. Обновите страницу.

Далее, на странице виджетов вставьте в данный сайдбар необходимые вам виджеты.

Всё готово! На странице будут отображаться ваши виджеты.

Чтобы сайдбар отображался только в боковой панели, вам нужно в настройках “Action” ничего не менять.
Остались вопросы? Напиши комментарий! Удачи!
Лучшие WordPress-плагины для сайдбаров и виджетов
Виджеты, впервые появившись в версии 2.2, совершили революцию в мире WordPress и с тех пор стали неотъемлемой частью “движка”. Виджеты позволяют отображать необходимую и полезную на сайте информацию. Например, поисковую форму, ссылки на интересные записи, архивы блога, календарь, погоду и пр. WordPress, по умолчанию, содержит в себе 12 виджетов. Но часто их функционала бывает недостаточно для отображения того или иного необходимого контента. Специально для этого было разработано множество плагинов, создающих новые виджеты, расширяющие функции встроенных. Рассмотрим наиболее популярные из них.
Плагин SiteOrigin Widgets Bundle
SiteOrigin Widgets Bundle по праву является наиболее популярным в своей категории. Плагин предоставляет пользователю WordPress 20 виджетов с самыми полезными и необходимыми для сайта функциями:
- кнопки призыва к действию;
- слайдер изображений;
- отзывы;
- контактная форма;
- карты Google;
- таблица цен;
- видеоплеер.
Следует отметить, что все виджеты являются полностью настраиваемыми, имеют бесконечное количество цветов и больше полутора тысяч иконок.

Плагин WooSidebars
WooSidebars – палагин с применением условной логики в своей работе. Так, Вам предоставляется возможность настройки области виджета для отдельных страниц. Это довольно удобная функция, ведь часто на сайтах виджеты на главной отличаются от тех, которые показываются на всех остальных страницах.
Плагин Relevanssi
Relevanssi – плагин, который способен улучшить стандартный поиск WordPress. Благодаря ему, результаты пользовательского поиска будут отсортированы по релевантности.
Плагин Recent Posts Widget Extended
Плагин Recent Posts Widget Extended позволяет отобразить в виджете последние записи, добавляя к ним миниатюры и выдержки для каждой из них. Дополнение позволяет упорядочить Ваши записи по дате публикации или по последним комментариям.

Плагин WordPress Popular Posts
Плагин WordPress Popular Posts отображает миниатюры популярных записей сайта. В плагине возможно настроить из выборку, основываясь на категории или временном диапазоне.

Плагин Contextual Related Posts
Contextual Related Posts – наиболее сложный навигационный виджет для выборки и отображения связанных постов. Он использует как заголовок, так и содержание записи, чтобы найти сопутствующие записи. Однако Вы всегда сможете пропустить нужные Вам записи или целые категории. Связанные записи могут быть отображены миниатюрами, плюс к тому же записи могут кэшироваться для повышения скорости сайта.
![Настройка виджета Related Posts [CRP]](/800/600/https/wpschool.ru/wp-content/uploads/2018/05/widget-plugins-4.png)
Плагин Ninja Forms
Сайдбар или боковая панель сайта является довольно удобным местом для размещения контактной формы, где Ваши посетители смогут Вас найти. Далеко не каждый плагин контактной формы имеет виджет для вывода формы на экран. Настройка Ninja Forms предельно проста и имеет множество настроек и дополнительных полей.
Плагин Testimonials Widget
Плагин Testimonials Widget позволяет отображать отзывы в виде текста, изображений или видео в стильных слайдерах. Вы сможете отображать отзывы на основе определённой категории.
Плагин Image Widget
Image Widget поможет сделать Ваш сайт более привлекательным, демонстрируя изображения в области сайдбара. Плагин позволяет отображать любое изображение из WordPress-библиотеки. Также есть возможность регулировать настройки изображения (размер, выравнивание и заголовок). Кроме того, можно вставить в изображение свой URL-адрес, на который пользователь перейдет при клике.
Плагин Compact Archives
Общеизвестно, что архив блога является отличным способом поощрить посетителей к чтению старого контента. Однако, если Вы опубликовали записи сразу за несколько лет, Вашим посетителям будет нелегко в них разобраться, не говоря уже о том, что они занимают довольно много места. Если Вы хотите использовать сжатие контента блога, попробуйте воспользоваться плагином Compact Archives. Он предлагает несколько опций форматирования, обеспечивающих идеальное соответствие отображаемого архива области виджета.
Плагин Meks Smart Author Widget
Meks Smart позволяет отображать информацию об авторе в красивом стильном виджете. Его можно использовать как для блогов с несколькими авторами, так и для персональных блогов. Для блогов с несколькими авторами плагин определяет автора конкретной записи, а затем отображает соответствующую информацию о нем. Если Вы являетесь одним единственным автором, то можете просто отображать свои личные данные на каждой странице, используя виджет About Me.

Плагин Business Contact Widget
Общеизвестно, что сайдбар (боковая панель) – идеальное место для рабочей контактной информации, особенно если у Вас имеется подобное сообщество помимо блога. Плагин Business Contact Widget позволит Вам добавлять адреса, номера телефонов и адреса электронной почты в jQuery-вкладки. Кроме того, есть возможность добавить и другие функции во вкладки своего контакт-виджета, включая контактные формы и Google-карты. Дополнение имеет несколько опций настройки: стиль иконок, размер значков и цвет вкладок.

Плагин Poll, Survey, Quiz & Form by OpinionStage
Плагин Poll, Survey, Quiz & Form by OpinionStage позволит не только задать вопрос своим посетителям, но даже провести конкурс в виде вопросов и ответов. Созданные виджеты выглядят красиво, они позволяют загружать собственные изображения и применять свою собственную торговую марку. Также есть возможность получать доходы, требуя от посетителя подписку на рассылку либо получая доходы от рекламы.

Плагин Google Maps Widget
Google Maps Widget позволяет показать посетителям Ваше физическое местоположение на Google-карте. Плагин имеет настраиваемые уровни размеров и масштабирования, а также позволяет использовать свои карты для создания пользовательских контактов.

Плагин Awesome Weather Widget
Общеизвестно, что погодный информер на сайте иногда может оказывать большое влияние на предстоящее мероприятие. Например, отдых на природе или бизнес-встреча на открытом воздухе. Если действительно прогноз погоды поможет Вашему бизнесу, то почему бы его не предоставить. Погодные виджеты в плагине Awesome Weather Widget довольно хорошо смотрятся и имеют настраиваемые цветовые схемы.
Плагин YouTube Channel Gallery
Если у Вас имеется еще и свой канал на YouTube, то было бы неплохо использовать область сайдбара на сайте для его продвижения. С этим прекрасно справится плагин YouTube Channel Gallery. Он позволяет отображать миниатюрные кадры из вашего видео в любой области виджета. Когда посетитель Вашего сайта кликает по одному из видео, оно начинает воспроизводится. Можно также добавить виджеты с демонстрацией нескольких роликов на одной странице, что позволит продвигать различные видео и каналы одновременно.

Плагин PHP Code Widget
У плагина PHP Code Widget одно единственное предназначение – обеспечение возможности вставки и исполнения PHP-кода в виджетах. Это делает его обязательным для WordPress-разработчиков.
Плагин Widget Importer & Exporter
Плагин Widget Importer & Exporter позволит Вам перенести настройки виджетов с одного сайта на другой. Если у вас имеются настройки сайдбара, которые вам нравятся, плагин позволит вам добавить их на любые другие Ваши сайты.

Если Вам понравилась статья — поделитесь с друзьями



