Адаптированные сайты, что такое, адаптировать сайт под мобильные устройства
- Главная
- Изготовление сайтов
- Мобильные
- Адаптированные сайты
- Этапы адаптации сайта
- Плюсы адаптации
- Примеры
- Стоимость
- Заявка
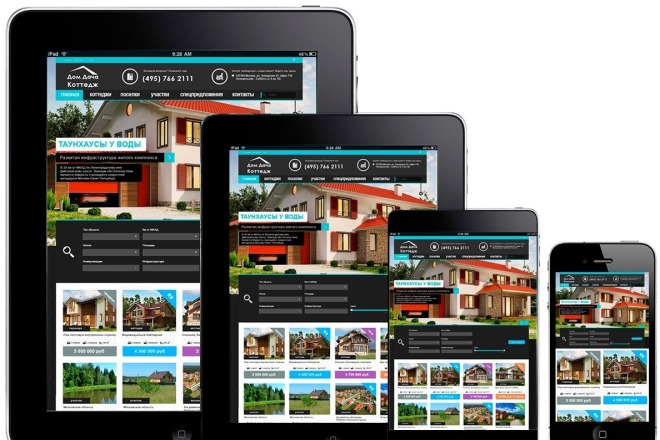
На сегодняшний день более 35 % посетителей сайтов просматривают их при помощи разных мобильных устройств. Обычный интернет-ресурс, который предназначен для серфинга в сети на стандартном компьютерном мониторе, не всегда удобен для работы на планшетах, смартфонах или коммуникаторах.
Созданный под стационарные компьютеры электронный ресурс не подходит для продвижения компании на просторах мобильного интернета по нескольким причинам:
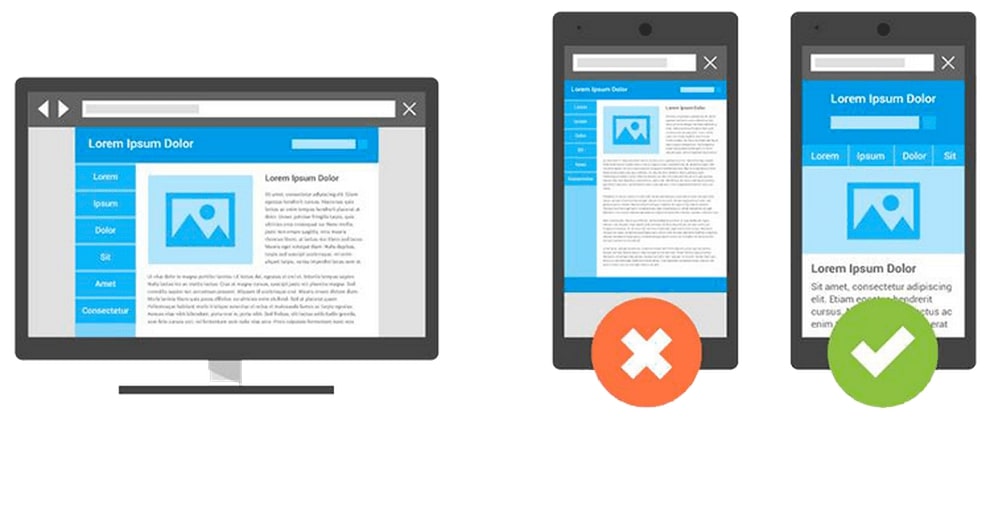
- Меньший размер экрана мобильных устройств строго ограничивает количество отображаемого контента, а многообразие форматов дисплеев обязывает сайт быть универсальным и максимально динамичным.
- Доступ к мобильному интернету все еще характеризуется невысокой скоростью и повышенной ценой.
- Большинство веб-технологий, успешно применяемых в разработке сайтов для «классического» Интернета, мобильными платформами не поддерживаются: к примеру, наличие всевозможных мультимедийных элементов, от которых сложно отказаться во время создания корпоративного сайта, сделает его полностью недоступным для пользователей телефонов и планшетов.

Наряду с созданием кампании в Яндекс Директ, адаптация сайта под мобильные устройства – это услуга, которая широко востребована среди компаний, стремящихся занять лидирующие позиции в постоянно развивающейся сфере маркетингового продвижения, опередив своих конкурентов. В первую очередь она необходима, чтобы расширить клиентскую базу и увеличить посещаемость, поскольку основную часть (около 65 %) пользователей мобильного интернета, согласно проведенным исследованиям, составляют лица от 18 до 34 лет со средним и высоким уровнем достатка. Теперь эта относительно «молодая» аудитория стремительно пополняется за счет предпринимателей и руководителей, которые отдают предпочтение быстроте и комфорту.
Этапы адаптации сайта для мобильных устройств
В рамках сотрудничества с нашей компанией заказчик получает высокофункциональный веб-ресурс, в полной мере оптимизированный для современных гаджетов. Чтобы качественно адаптировать сайт под мобильные устройства, мы выполняем следующие мероприятия:
- Занимаемся анализом исходного ресурса и целевой аудитории, просматриваем статистику.
 Перед тем, как адаптировать сайт, специалисты моделируют возможное поведение посетителей, осуществляя его детальный анализ в соответствии со спецификой рынка, ожиданиями пользователей и требованиями клиента.
Перед тем, как адаптировать сайт, специалисты моделируют возможное поведение посетителей, осуществляя его детальный анализ в соответствии со спецификой рынка, ожиданиями пользователей и требованиями клиента. - Разрабатываем уникальный дизайн, подходящий для мобильных устройств с учетом стиля текущего ресурса. На его основе проектируется адаптированный шаблон сайта. При этом новый дизайн должен идеально работать на любом разрешении дисплея и отличаться простотой, оригинальностью и высокой скоростью загрузки.
- Создаем независимую копию сайта, которая с легкостью подстраивается под возможности устройства.
К основным чертам разработанных нами адаптированных сайтов можно отнести:
- высокую скорость загрузки;
- видоизмененное меню и оптимизированный контент;
- удобный и ничем не перегруженный наглядный дизайн;
- сохранение максимально возможного числа функций исходного сайта;
- понятную навигацию и юзабилити в целом;
- синхронизацию с основным сайтом.

Очевидные плюсы адаптации веб-ресурса:
- Наличие адаптивной версии сайта будет позиционировать компанию как организацию, всегда идущую в ногу со временем и взявшую ориентир на массовый рынок. Таким образом демонстрируется безусловное качество обслуживания и забота о клиентах.
- Сайт получает преимущества перед более громоздкими ресурсами (то есть повышающими затраты на трафик).
- За счет абонентов мобильных операторов расширяется зона охвата аудитории.
- Предоставляется возможность подключения дополнительных интересных функций (смс-рассылки, интерактивной карты, встроенного механизма оплаты и др.).
Стоимость адаптации сайта под мобильные устройства
Стоит заметить, что цены на создание адаптированного сайта могут быть самыми разными. В основном они зависят от сложности и объема работ, а также того, каким образом будет изменен сайт и каких результатов нужно достигнуть при его просмотре с мобильного телефона или планшета. Кроме того, стоимость адаптации обусловлена дизайном и техническим наполнением нового интернет-ресурса. Она определяется в индивидуальном порядке после ознакомления наших специалистов с текущим сайтом. В прайс-листе указана средняя цена.
Кроме того, стоимость адаптации обусловлена дизайном и техническим наполнением нового интернет-ресурса. Она определяется в индивидуальном порядке после ознакомления наших специалистов с текущим сайтом. В прайс-листе указана средняя цена.
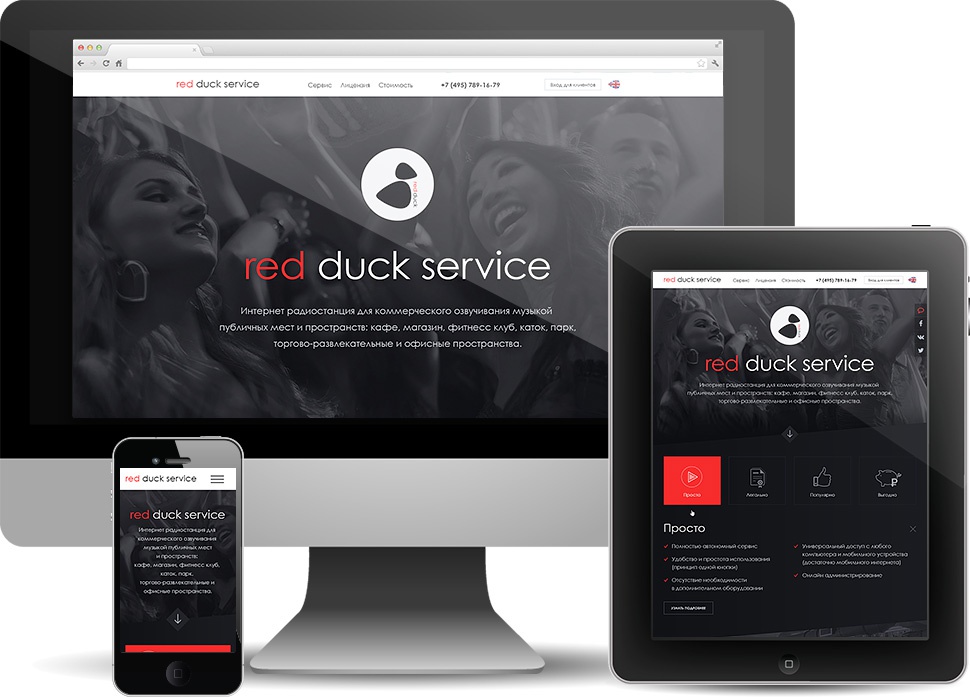
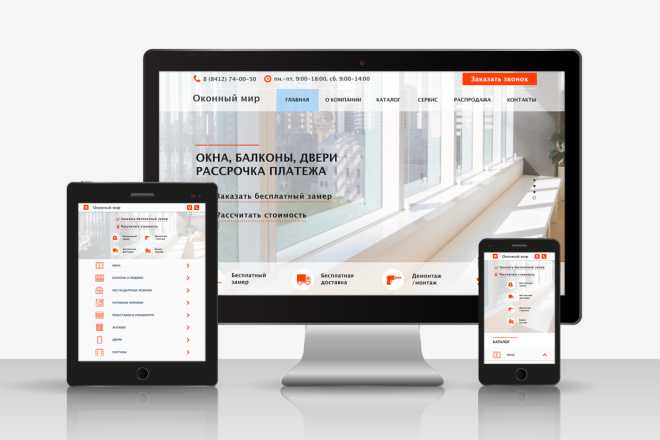
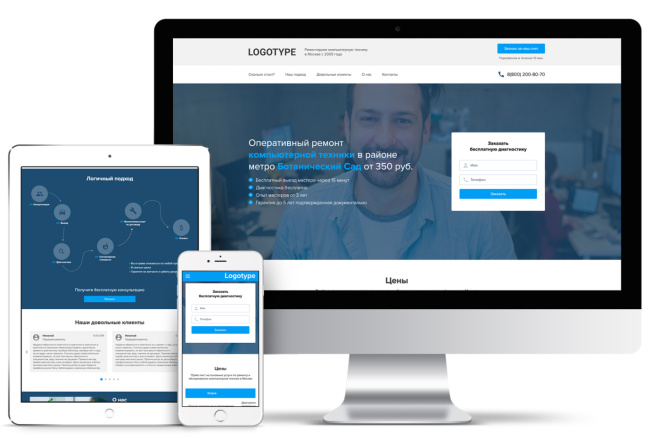
Наши адаптированные сайты
- АЛИКС Адаптация сайта под мобильные устройства, на котором представлены немецкие напольные покрытия высокого качества.
- Твоя квартира Сайт агентства недвижимости, которое специализируется на купле-продаже квартир и домов, а также консультирует по оформлению сделки.
- Адгезика Разработка адаптированного сайта для компании, занимающейся реализацией клеевых систем для деревообратывающей промышленности.
- kbmoskva Кредитный брокер
- Переездкомфорт Организация переездов по Москве
- сейф.
 онлайн Интернет магазин сейфов
онлайн Интернет магазин сейфов - RSA Российское страховое агентство
- Максмир-М Энергосберегающие технологии
- kley.me Клеевые системы
- Оазис Мастер Архитектурно-строительная компания
- ТДС — Север Оптовая продажа сантехники
- BijuMix Интернет магазин ювелирных изделий
- Кутузовский проспект Агентство недвижимости
Адаптивный или адаптированный сайт – как выбрать наилучший подход?
Словосочетание «Адаптивный дизайн» стало собирательным термином, обозначающим обеспечение работоспособности сайта на устройствах с низким разрешением экрана.
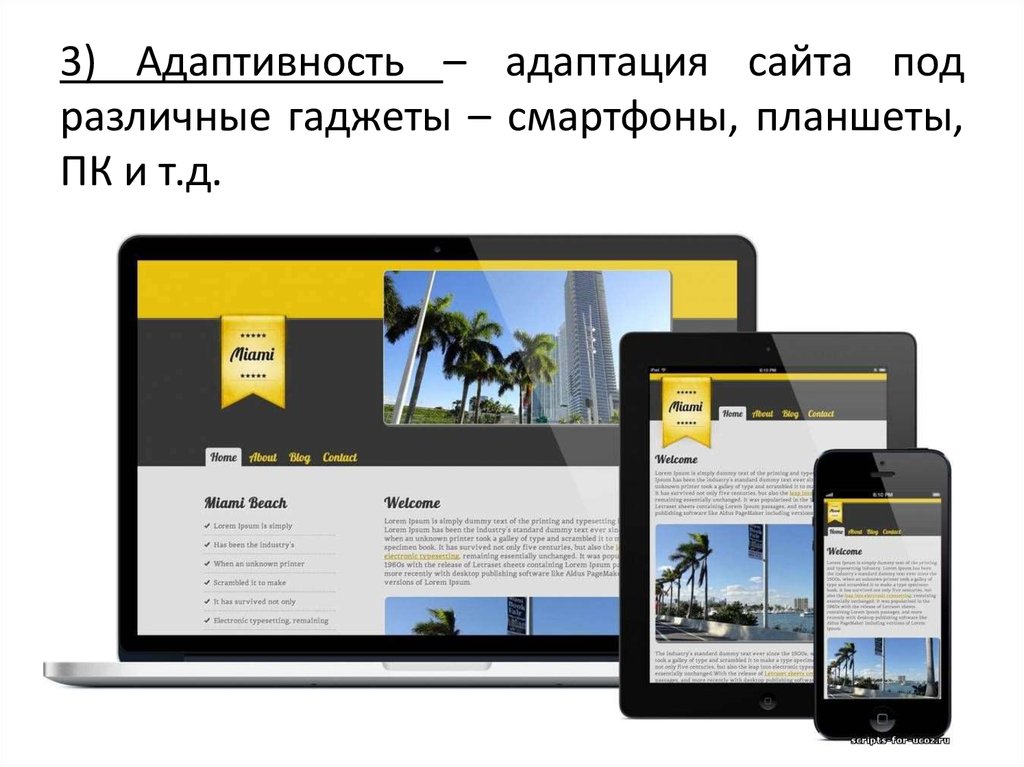
Смартфоны перевернули мобильный интернет с ног на голову, а планшеты ещё больше подлили масла в огонь. Учитывая произошедшие перемены, один и тот же сайт должен одинаково хорошо работать на маленьком экране смартфона, среднем по разрешению экране планшета и экране большого разрешения настольного компьютера или ноутбука.
А Retina-дисплеи ещё сильнее размыли грань между разрешениями экранов различных платформ. В идеале ваш сайт должен смотреться и функционировать так, как вы задумывали, на всём разнообразии устройств.
Итак, адаптивный дизайн – это процесс изготовления сайта, который будет работать и на самых маленьких разрешениях экрана, и на самых больших, и на всех, что между ними.
На протяжении последних лет веб-индустрией были разработаны приёмы, применяемые в этом процессе. Часть из них сосредоточены на приспособлении обычного, предназначенного для десктопа сайта к более низким разрешениям.
Другие подразумевают построение сайта для мобильного устройства с последующим добавлением поддержки больших экранов. Все эти приёмы могут быть разделены на две группы: создание единого дизайна сайта, способного адаптироваться к различным экранам, и создание нескольких версий дизайна сайта, соответствующих разным разрешениям.
Все эти приёмы могут быть разделены на две группы: создание единого дизайна сайта, способного адаптироваться к различным экранам, и создание нескольких версий дизайна сайта, соответствующих разным разрешениям.
- Адаптивный или адаптированный дизайн?
- Разработка сайта с адаптированными версиями дизайна
- Дизайн
- Вёрстка
- Проектирование и разработка адаптивного дизайна
- Дизайн
- Вёрстка
- Смешанные типы дизайна
- Тестирование адаптивных и адаптированных сайтов
- Заключение
Адаптивный дизайн работает в среднем более эффективно, но в некоторых случаях (например, очень сложные веб-приложения) серия адаптированных версий дизайна удобнее для пользователей. Цель в обоих случаях одна и та же: заставить сайт работать как можно лучше на любом возможном разрешении.
Большинство дизайнеров в обоих подходах использует медиа-запросы (media queries), поскольку они сверхнадёжны. Но только до тех пор, пока нет нужды обеспечивать совместимость с Internet Explorer 8.
Для тех, кому приходится иметь дело со старыми версиями IE, Скотт Джел сделал JavaScript-библиотеку под названием respond.js.
Если раньше веб-дизайнеры не встречались с верстальщиками до момента сдачи своей работы, то теперь разработчики должны работать вместе на всём протяжении процесса создания сайта.
От анализа посещаемости до принятия решений о перемещении порций контента при смене ориентации экрана – дизайнер и верстальщик (если это не один и тот же человек) в равной степени ответственны за всё.
Чтобы вдохновиться хорошими примерами дизайна, посетите галерею mediaqueri.es, в которой каждый сайт представлен четырьмя снимками экранов разных типов.
Поначалу, когда необходимость внедрения адаптивного дизайна только стала проявляться, в веб-разработке доминировали техники, связанные с созданием разных версий сайта для разных устройств.
Это был наиболее простой и очевидный, хоть и предполагавший большое количество рутинной работы путь. Зачастую его выбирали те, кто хотел подружить уже имеющийся сайт с мобильными устройствами.
Серия адаптированных дизайнов обеспечивает максимальный контроль над итоговым внешним видом сайта.
Вам следует создать несколько макетов под наиболее типичные разрешения, и сайт отдаст пользователю наибольший вариант, который только может вместить экран его устройства. При изменении ширины окна браузера сделанный таким образом сайт будет изменяться скачками.
Работа дизайнера при изготовлении адаптированных версий сайта довольно проста. Если раньше вы выбирали одно разрешение и делали макет для него, то теперь вы должны сделать то же самое несколько раз, для разных экранов.
На практике зачастую бывает проще сначала разработать самую маленькую версию, а потом идти по нарастающей.
Если, наоборот, начать с больших разрешений, то к тому моменту, когда вы подойдёте к смартфонам, элементы вашего дизайна могут начать перекрываться.
Количество проектируемых разрешений верстальщик и дизайнер выбирают, исходя из назначения сайта и пользовательской базы.
Если ваш сайт будут просматривать в основном с устройств со средним и малым разрешением экрана, сосредоточьтесь на них. В общем случае необходимо спроектировать как минимум три различных версии: одну для малых экранов смартфонов, другую – для нетбуков и планшетов, третью – для ноутбуков и десктопов.
В общем случае необходимо спроектировать как минимум три различных версии: одну для малых экранов смартфонов, другую – для нетбуков и планшетов, третью – для ноутбуков и десктопов.
В идеале не помешает сделать по две версии для каждого из этих классов устройств. Поддерживать более шести вариантов дизайна одновременно для большинства реальных проектов слишком обременительно, так что вам стоит проявить разумную сдержанность.
Вёрстка адаптированных версий сайта тоже проста. Мы будем исходить из того, что вы делаете дизайн сами либо работаете с дизайнером с самого начала. Тогда вам следует также начать с мобильного варианта, а когда он будет готов – расширять его, используя медиа-запросы.
Так могут выглядеть запросы для маленькой, средней и большой версии сайта:
/* Mobile low and high resolution viewports */ @media (min-width: 320px) { ... } @media (min-width: 480px) { ... }
/* Tablet low and high resolution viewports */ @media (min-width: 768px) { ... } @media (min-width: 1024px) { . .. }
/* Desktop low and high resolution viewports */ @media (min-width: 1080px) { ... } @media (min-width: 1440px) { ... }
.. }
/* Desktop low and high resolution viewports */ @media (min-width: 1080px) { ... } @media (min-width: 1440px) { ... }Поскольку мы нацеливаемся на определённые разрешения, переход между ними будет вызывать резкие изменения в расположении элементов на странице – те самые скачки, о которых мы упоминали.
Как я уже говорил, адаптированные версии дизайна полезны лишь в том случае, когда мы приспосабливаем уже имеющийся дизайн для работы с другими разрешениями.
Одновременная поддержка нескольких разрешений «с нуля» без особой необходимости не оправдывает себя.
На сегодняшний день, адаптивный дизайн является стандартным подходом при разработке новых сайтов. Хотя при адаптивном дизайне разработчик имеет намного меньше контроля над внешним видом сайта в сравнении с предыдущим подходом, реализовать и поддерживать один шаблон намного легче, чем целую серию.
В нём проще реализовать специфические элементы для каждого конкретного сайта, что является конкурентным преимуществом.
Вы также сможете изменять поведение сайта и его отдельных элементов при таком разрешении, когда дизайн «ползёт» или просто начинает выглядеть не так, как нужно.
Адаптивный дизайн обязательно содержит в себе резиновую сетку. Ещё до того, как в веб-дизайне появилась адаптивность, весьма популярна была резиновая вёрстка на основе процентов от ширины экрана.
Для своего времени она была хороша, но это было до появления смартфонов и планшетов. Теперь резиновые дизайны необходимо дополнять медиа-запросами по крайней мере на самых низких и самых высоких разрешениях, чтобы не получить слишком сжатый или, наоборот, расползающийся сайт.
Если правила разработки адаптированного дизайна очень просты и консервативны, то с адаптивным дизайном всё не так легко. Наиболее радикальным и неоднозначно воспринимаемым приёмом адаптивного дизайна является «проектирование в браузере» – фактически, совмещение дизайна с вёрсткой.
Поскольку вы должны принять во внимание все возможные разрешения экрана, но (в идеале) не принимать за основу ни одно из них, ваша работа как дизайнера заметно усложняется.
Если возможно, постарайтесь в таком случае найти некое среднее разрешение и вести работу в нём, не забывая время от времени проверять, как хорошо полученный результат масштабируется вверх и вниз.
Чрезвычайно важно пользоваться текущей статистикой пользователей, конечно, если она имеется. Если статистика показывает, что большинство ваших посетителей пользуется мобильными устройствами, сосредоточьте усилия на малых экранах.
Подстраивайтесь под аудиторию, даже если это заставит вас забыть о правилах хорошего тона веб-разработки. В конце концов, ваш сайт должен работать на пользователя, а не на оценки критиков.
Когда фаза проектирования завершена, начинается самая кропотливая работа. Как уже было сказано, учитывайте целевую аудиторию сайта с её устройствами.
Когда первый вариант макета будет готов, приступайте к созданию медиа-запросов. Вместо того чтобы записать несколько определённых значений ширины экрана, вы должны вручную изменять размер окна своего браузера, пока дизайн не начнёт съезжать.
Когда это произойдёт, зафиксируйте это разрешение, создайте медиа-запрос для него, свяжите его с соответствующей заплаткой, которая будет чинить поехавшую вёрстку, а потом продолжайте изменять размер. Когда все целевые разрешения будут вами покрыты, переходите к тестированию сайта.
Некоторые сайты, например, WebdesignerDepot, используют свои собственные подходы к адаптивному дизайну. Большинство сайтов попадают в одну из двух категорий, о которых мы рассказали в нашей статье, но иногда разработчики находят оригинальные решения.
WebdesignerDepot имеет стандартные «точки преломления» на переходах от большого разрешения к среднему и от среднего – к малому. Кроме того, есть и дополнительные медиа-запросы, которые чинят некоторые нарушения дизайна, возникающие при промежуточных значениях ширины экрана.
Плюс ко всему, сайт ведёт себя как резиновый, но только до определённого максимального значения ширины окна браузера. Учитывая всё это, не стесняйтесь проявлять находчивость и ломать правила!
К сожалению, не существует универсального решения для тестирования адаптивных сайтов. Лучшим решением по-прежнему является ручная проверка сайта на всех устройствах, попавшихся под руку. Для быстрых прикидок бывают полезны различные расширения браузеров, нужным образом изменяющие размер их окна.
Лучшим решением по-прежнему является ручная проверка сайта на всех устройствах, попавшихся под руку. Для быстрых прикидок бывают полезны различные расширения браузеров, нужным образом изменяющие размер их окна.
Так, чтобы быстро проверить сайт на малом разрешении, я использую расширение для браузера Google Chrome, которое называется Ripple Emulator.
Тестирование на реальных устройствах намного более трудоёмко, но оно даёт более точное представление о функциональности сайта. Пользовательский интерфейс, хорошо выглядящий в эмуляторе, может оказаться очень неудобным на смартфоне или планшете.
Наша статья является лишь кратким экскурсом в способы создания дизайна веб-сайтов для различных устройств. Много информации об адаптивном дизайне осталось за рамками данной публикации.
Оптимизация пользовательского интерфейса, типографика и шрифты, адаптивные изображения и видео, соотношения сторон экранов и многие другие темы не были нами отражены.
Впрочем, источников информации по этим вопросам существует немало, и многие из них более информативны. Надеюсь, что наше объяснение различий между способами адаптации сайта к экранам пользовательских устройств поможет вам не потеряться во множестве идей, касающихся адаптивного Интернета.
Надеюсь, что наше объяснение различий между способами адаптации сайта к экранам пользовательских устройств поможет вам не потеряться во множестве идей, касающихся адаптивного Интернета.
Сообщество веб-разработчиков постоянно изобретает новые решения вопросов, с которыми мы только начинаем сталкиваться. Информации по адаптивному дизайну существует достаточно, но самой концепции ещё не хватает зрелости.
Поэтому, несмотря на обилие готовых инструментов и приёмов, креативность в нахождении собственных решений сослужит вам хорошую службу.
Если у вас есть замечания или подсказки для тех из нас, кто только начинает свой путь в современном веб-дизайне, не забудьте прокомментировать эту статью.
РедакцияПеревод статьи «Responsive vs adaptive webdesign, which is best for you?»
Отзывчивый и адаптивный дизайн: в чем разница?
Приглашенный участник | 6 минут чтения | 6 мая 2021 г.
В этой статье
- Что такое адаптивный дизайн?
- Что такое адаптивный дизайн?
- В чем разница между отзывчивым и адаптивным дизайном?
- Кто должен использовать каждый подход?
- Какой метод проще использовать?
- Отзывчивый и адаптивный дизайн: как они оцениваются в реальном мире?
Было время, когда дизайнерам UX приходилось учитывать только размер экрана настольных компьютеров при разработке веб-макетов. Но с распространением смартфонов, планшетов, ноутбуков и носимых устройств, а также разнообразием способов доступа людей к Интернету дизайнерам пришлось придумывать новые стратегии для обеспечения последовательного и функционального взаимодействия с пользователем независимо от размера экрана.
Но с распространением смартфонов, планшетов, ноутбуков и носимых устройств, а также разнообразием способов доступа людей к Интернету дизайнерам пришлось придумывать новые стратегии для обеспечения последовательного и функционального взаимодействия с пользователем независимо от размера экрана.
Именно здесь в игру вступает адаптивный и отзывчивый дизайн. Обе формы дизайна достигают одной и той же цели — помочь дизайнерам адаптировать свой веб-дизайн для разных устройств, — но идут к ней разными путями.
Что такое адаптивный дизайн? Впервые придуманный Итаном Маркоттом в 2010 году, адаптивный веб-дизайн или RWD описывает веб-сайт, страницы которого гибкие и адаптируются к размеру экрана пользователя. Адаптивные веб-сайты используют медиа-запросы CSS для изменения стилей в зависимости от размера окна браузера — элементы страницы, такие как изображения, текст, видео и ссылки, будут динамически сдвигаться и оптимизироваться в соответствии с высотой и шириной браузера, обеспечивая удобство использования сайта и удобство его использования. имеет согласованный дизайн независимо от того, обращается ли пользователь к нему с мобильного устройства, ноутбука или настольного компьютера.
имеет согласованный дизайн независимо от того, обращается ли пользователь к нему с мобильного устройства, ноутбука или настольного компьютера.
Связанный: Что такое UX-дизайн?
Источник: Smashing MagazineОдним из преимуществ адаптивного дизайна является то, что его проще и дешевле реализовать, потому что UX-дизайнерам нужно только создать один веб-сайт, который будет адаптироваться к любому количеству различных устройств (подробнее о том, как стать UX-дизайнером). конструктор здесь). По этой причине в настоящее время это предпочтительный метод для большинства дизайнеров UX. Многие системы управления контентом, такие как WordPress, также предлагают шаблоны веб-страниц, которые позволяют любому недорого реализовать адаптивный дизайн веб-сайта.
Тем не менее, у веб-сайтов с адаптивным дизайном есть некоторые недостатки. Поскольку элементы страницы постоянно перемещаются и располагаются в гибком макете, а код всего веб-сайта должен загружаться независимо от размера браузера, адаптивный веб-сайт может иметь более длительное время загрузки. Время загрузки также может варьироваться в зависимости от типа устройства, используемого для доступа к веб-сайту, поскольку страница должна масштабировать изображения в соответствии с размером экрана. И, самое главное, у дизайнеров меньше контроля над тем, как выглядит страница при изменении ее размера, что может негативно сказаться на пользовательском опыте.
Время загрузки также может варьироваться в зависимости от типа устройства, используемого для доступа к веб-сайту, поскольку страница должна масштабировать изображения в соответствии с размером экрана. И, самое главное, у дизайнеров меньше контроля над тем, как выглядит страница при изменении ее размера, что может негативно сказаться на пользовательском опыте.
Придуманный в 2011 году дизайнером Аароном Густафсоном, адаптивный веб-дизайн, или AWD, описывает дизайн веб-страницы для нескольких размеров окна просмотра/браузера. Там, где адаптивный дизайн динамичен и подстраивается под любое количество размеров экрана, адаптивный сайт будет загружать статические макеты на основе разных контрольных точек.
Источник: Smashing MagazineНесмотря на то, что нет ограничений на количество областей просмотра, которые дизайнеры могут обслуживать, адаптивные веб-сайты обычно обслуживают следующие размеры:
- 1600px
- 1200px
- 960px
- 760px
- 480px
- 320px
У адаптивных сайтов есть несколько преимуществ. Во-первых, они дают UX-дизайнерам полный контроль над тем, как будет выглядеть веб-страница, потому что каждый шаблон и макет были специально созданы для определенной ширины браузера. Это особенно полезно, когда речь идет о рекламе, поскольку гарантирует, что изображения и баннеры будут размещены там, где их планировал дизайнер. Это также полезный метод для организаций, которые хотят модифицировать существующие веб-сайты, чтобы их можно было оптимизировать для мобильных телефонов.
Во-первых, они дают UX-дизайнерам полный контроль над тем, как будет выглядеть веб-страница, потому что каждый шаблон и макет были специально созданы для определенной ширины браузера. Это особенно полезно, когда речь идет о рекламе, поскольку гарантирует, что изображения и баннеры будут размещены там, где их планировал дизайнер. Это также полезный метод для организаций, которые хотят модифицировать существующие веб-сайты, чтобы их можно было оптимизировать для мобильных телефонов.
Тем не менее, адаптивный дизайн веб-сайта представляет собой большую работу для дизайнеров UX, потому что им приходится создавать так много отдельных страниц; и если пользователь попытается получить доступ к странице в браузере неподдерживаемого размера, сайт может быть неправильно отформатирован и отображаться некорректно.
В чем разница между отзывчивым и адаптивным дизайном? Хотя конечная цель как адаптивного, так и адаптивного дизайна — сделать веб-страницы доступными, функциональными и согласованными на разных устройствах, они различаются по сложности, гибкости и подходам к реализации.
Адаптивный сайт обычно требует меньше работы от дизайнеров UX, потому что нужно создать только один дизайн — его макет и внешний вид меняются по мере изменения формы, чтобы принять форму сайта для мобильных устройств, сайта для планшетов или страницы браузера для настольных компьютеров. Хотя на фронте дизайна меньше работы, дизайнеры обычно работают с разработчиками, чтобы гарантировать, что страница останется пригодной для использования при ее масштабировании. Отзывчивый дизайн также имеет тенденцию работать лучше для веб-сайтов, которые разработаны с нуля, чтобы быть отзывчивыми.
Адаптивный сайт более трудоемок, поскольку требует от UX-дизайнеров создания нового макета для каждого устройства, которое будет использоваться для доступа к веб-сайту. Команды дизайнеров могут использовать аналитику, чтобы определить, какие размеры экрана наиболее популярны, и разработать дизайн специально для этих макетов, хотя адаптивные веб-дизайнеры обычно создают шесть разных версий для обслуживания вышеупомянутых размеров. Однако, несмотря на увеличение рабочей нагрузки, адаптивный дизайн дает дизайнерам возможность оптимизировать каждую версию страницы.
Однако, несмотря на увеличение рабочей нагрузки, адаптивный дизайн дает дизайнерам возможность оптимизировать каждую версию страницы.
Познакомьтесь с другими студентами по дизайну
Jeffrey Surban
UX Designer на Citi
Read Story
Janessa Poole
Дизайнер контента в Reforge
Прочтите историю
Jane French
Funder At Ella Verbs
.
Кто должен использовать каждый подход?Адаптивный дизайн — предпочтительный подход многих UX-дизайнеров, потому что адаптивный сайт будет обслуживать бесконечное количество размеров экрана. Адаптивные сайты также лучше работают в рейтинге SEO, потому что поисковые системы отдают предпочтение сайтам, оптимизированным для мобильных устройств. Если веб-сайт создается с нуля и содержит много страниц, обычно рекомендуется использовать адаптивный веб-дизайн.
Связано: 15 лучших курсов веб-дизайна для быстрого старта вашей карьеры
Адаптивный дизайн идеально подходит для редизайна и улучшения веб-сайта, поскольку он не требует капитального ремонта кода веб-сайта. Они также имеют тенденцию загружаться быстрее, потому что они предоставляют только необходимый код для загрузки страницы. Если пользователи в основном заходят на веб-сайт с устройств определенного типа и команда дизайнеров считает важным создать интерфейс, оптимизированный для этих размеров, рекомендуемым подходом является адаптивный дизайн.
Они также имеют тенденцию загружаться быстрее, потому что они предоставляют только необходимый код для загрузки страницы. Если пользователи в основном заходят на веб-сайт с устройств определенного типа и команда дизайнеров считает важным создать интерфейс, оптимизированный для этих размеров, рекомендуемым подходом является адаптивный дизайн.
Оба подхода в значительной степени незаметны для посетителей Интернета, если только что-то не пойдет не так, например, адаптивный сайт загружается в браузере неподдерживаемого размера, адаптивный сайт тормозит или реклама отображается не в том месте.
Что касается серверной части, то дизайн ответа считается более простым подходом, поскольку он требует от дизайнеров меньше работы. Но специалисты по UX предостерегают от выбора по умолчанию того, что проще, потому что основным фактором для любого UX-дизайнера всегда должен быть пользовательский опыт — какой подход лучше всего подходит пользователю?
«Выбор между отзывчивым и адаптивным дизайном требует тщательного рассмотрения», — пишет Interactive Design Foundation. «Хотя было бы разумно придерживаться адаптивного дизайна ради целесообразности… крайне важно полностью проверить плюсы и минусы обоих дизайнов».
«Хотя было бы разумно придерживаться адаптивного дизайна ради целесообразности… крайне важно полностью проверить плюсы и минусы обоих дизайнов».
Отзывчивый и адаптивный дизайн используется многими крупными и малыми компаниями для создания простых и сложных веб-сайтов, а также для доступа пользователей к веб-сайтам с различных устройств. Ниже приведены некоторые известные примеры веб-сайтов из каждой категории.
Адаптивный веб-дизайн- Slack. Компания Slack, занимающаяся корпоративным программным обеспечением, имеет веб-сайт, чья гибкая сетка реагирует и адаптируется к бесконечному количеству размеров экрана. Трехколоночная структура его веб-страницы для настольных компьютеров/ноутбуков сворачивается в один столбец при просмотре на небольших мобильных устройствах, а ее функции остаются понятными, легкодоступными и простыми в использовании.

- Дропбокс . В дополнение к динамическому реагированию на устройство, с которого осуществляется доступ к ее веб-сайту, компания по хранению данных Dropbox также регулирует цвет шрифта, цвет фона и ориентацию изображения по мере того, как пользователи прокручивают и переключаются с настольных компьютеров на мобильные устройства.
- Проводной. Издание о технологиях Wired активно использует гибкие изображения, чтобы статьи и макеты легко читались независимо от используемого устройства.
- Apple. Компания Apple, известная своей перфекционисткой, использует адаптивный дизайн для своего четко оформленного веб-сайта. Загружаемая версия сайта зависит от устройства, с которого осуществляется доступ к нему.
- Амазон. У Amazon есть специальное мобильное приложение для покупок, которое он предлагает пользователям загрузить, что объясняет, почему организации не нужно вкладывать средства в адаптивный сайт.
 Адаптивный сайт также дает пользователям возможность использовать полноценный сайт для настольных компьютеров на мобильных устройствах и быстрее загружается.
Адаптивный сайт также дает пользователям возможность использовать полноценный сайт для настольных компьютеров на мобильных устройствах и быстрее загружается. - USA Today. Новостная организация USA Today использует адаптивный дизайн, чтобы предоставить пользователям индивидуальный подход в зависимости от устройства, с которого они заходят на сайт. В зависимости от размера и возможностей устройства веб-сайт будет обслуживать различные форматы новостей.
Этот пост был написан Трейси Лиен.
Поскольку вы здесь
Если вы хотите работать в дизайне, вы можете. Это так просто. С нашим курсом UX Design вы начнете свою карьеру в дизайне менее чем за 9 месяцев — гарантировано. Просмотрите наш бесплатный справочник по зарплате UX-дизайнера, чтобы узнать, сколько вы могли бы зарабатывать
Загрузите наш справочник по зарплате UX-дизайнера на 2022 год
Подробно изучите факторы, влияющие на компенсацию в UX-дизайне. Будьте впереди конкурентов благодаря советам и рекомендациям по прохождению собеседования, а также советам о том, как получить идеальную роль.
Будьте впереди конкурентов благодаря советам и рекомендациям по прохождению собеседования, а также советам о том, как получить идеальную роль.
Адаптивный и адаптивный дизайн и ключевые аспекты
Иллюстрация Кайла Вебстера
В чем разница между адаптивным и адаптивным дизайном?Два подхода к проектированию для различных устройств — это адаптивный и адаптивный дизайн. Проще говоря, адаптивный дизайн использует один макет и настраивает содержимое, навигацию и элементы страницы в соответствии с экраном пользователя. Адаптивный дизайн изменит конфигурацию всех элементов дизайна, независимо от того, просматривается ли он на настольном компьютере, ноутбуке, планшете или мобильном телефоне. При адаптивном дизайне создаются различные фиксированные макеты, которые адаптируются к размеру экрана пользователя. В отличие от более гибкого подхода, адаптивный дизайн использует несколько размеров фиксированного дизайна.
Большинство новых веб-сайтов теперь используют адаптивный дизайн. При разработке макета, который будет адаптивным, вы должны учитывать все экраны и устройства, на которых пользователь может его просматривать. Некоторые элементы могут отлично работать и выравниваться на большом рабочем столе, но если вы не учли меньшие размеры экрана, размер макета будет плохо изменяться.
При разработке макета, который будет адаптивным, вы должны учитывать все экраны и устройства, на которых пользователь может его просматривать. Некоторые элементы могут отлично работать и выравниваться на большом рабочем столе, но если вы не учли меньшие размеры экрана, размер макета будет плохо изменяться.
Благодаря адаптивному дизайну веб-сайт определяет тип устройства пользователя и адаптирует используемый шаблон под этот экран. Преимущество заключается в том, что разработчик может иметь больший контроль над элементами и опытом, но в обмен на более трудоемкий процесс адаптации для каждого типа устройства.
Термин «точки останова» обычно используется для обозначения различных размеров экрана, используемых в адаптивном дизайне. Например, целевая страница веб-сайта будет создана для просмотра на мобильном устройстве, планшете и компьютере. Это 3 точки останова, которые показывают, как будет адаптироваться дизайн. Поэтому вам не нужно проектировать для конкретных устройств, но вы можете настроить шаблон для определенной группы устройств.
При выборе подхода важно в первую очередь учитывать вашу аудиторию, независимо от того, какую технику дизайна вы выберете. Как только вы точно узнаете, кто они и с каких устройств они обычно заходят на сайт, вам будет проще разрабатывать контент и макет с учетом этих пользователей. У вас также могут быть ограничения, наложенные разработчиком или клиентом. Например, если сроки или бюджет ограничены, адаптивный вариант может быть лучшим выбором.
Дизайн для различных устройств
Дизайн цифровых продуктов постоянно меняется. Постоянно появляются новые достижения, которые влияют на пользовательский опыт и трансформируют отрасли. Недостаточно просто учитывать разные размеры экрана. Мы должны учитывать устройство и то, как с ним взаимодействуют. От различных операционных систем и их встроенной функциональности до среды, в которой пользователь взаимодействует с устройством. Все это может повлиять на восприятие дизайна пользователем.
Различные устройства предоставляют услуги по-разному в зависимости от контекста. Проектирование, обеспечивающее одинаковое взаимодействие с пользователем на разных устройствах, может быть сложной задачей. Контекст, в котором используется устройство, может повлиять на проектные решения. Например, планшет в основном используется для потребления контента, тогда как настольный компьютер обычно используется в качестве инструмента для более сложных рабочих процессов, таких как редактирование видео или ввод данных. Чтобы создать лучший опыт для пользователя, важно разработать эффективные стратегии.
Проектирование, обеспечивающее одинаковое взаимодействие с пользователем на разных устройствах, может быть сложной задачей. Контекст, в котором используется устройство, может повлиять на проектные решения. Например, планшет в основном используется для потребления контента, тогда как настольный компьютер обычно используется в качестве инструмента для более сложных рабочих процессов, таких как редактирование видео или ввод данных. Чтобы создать лучший опыт для пользователя, важно разработать эффективные стратегии.
К счастью, мы разработали различные подходы к проектированию в условиях постоянно усложняющегося цифрового ландшафта. Дизайнеры должны начать с понимания аудитории и контекста устройства, а затем использовать эти различные методы для достижения наилучшего опыта.
Рекомендации по межплатформенному дизайну
При разработке цифровых продуктов важно учитывать возможность использования различных функций устройств. Мобильные устройства могут использовать такие функции, как GPS, биометрический идентификатор, сканирование банковских карт и считывание QR-кода, которые могут значительно улучшить UX.
Мобильные устройства и планшеты позволяют пользователям взаимодействовать с контентом уникальным способом. Возможность сжимать, масштабировать, перемещать изображения по экрану и принудительно касаться элементов позволяет пользователю по-новому взаимодействовать с контентом. Длинная повторяющаяся строка контента может отлично смотреться на настольном компьютере, но для мобильного устройства может быть более целесообразно позволить пользователю прокручивать карусель один за другим. Также важно подумать о размере пальца человека и о том, как это отражается на мобильных взаимодействиях. Элементы пользовательского интерфейса должны быть удобного размера. Если пользователь изо всех сил пытается выбрать или коснуться элемента, это может привести к разочарованию.
Иерархия
Изображение предоставлено Райаном Джонсоном. При проектировании для разных устройств дизайнер всегда должен смотреть на иерархию компоновки. Мобильные приложения имеют ограниченное пространство. Дизайнер хочет, чтобы ключевые сообщения сохраняли одинаковую значимость на всех устройствах. Важно спросить, какое самое важное действие на странице. Если призывом к действию на странице является кнопка регистрации, убедитесь, что она отображается на всех устройствах.
Мобильные приложения имеют ограниченное пространство. Дизайнер хочет, чтобы ключевые сообщения сохраняли одинаковую значимость на всех устройствах. Важно спросить, какое самое важное действие на странице. Если призывом к действию на странице является кнопка регистрации, убедитесь, что она отображается на всех устройствах.
Навигация
При разработке навигации между устройствами важно следовать соглашениям для рассматриваемого устройства. Согласованность важна для того, чтобы пользователи не испытывали затруднений при изучении новой парадигмы навигации.
Навигация сложная. К счастью, существует множество повторно используемых шаблонов проектирования, которые можно использовать при разработке взаимодействия с пользователем. Ни один шаблон не обязательно лучше другого. Каждый шаблон, который вы используете в своем продукте, должен быть тщательно продуман и протестирован перед внедрением. Это гарантирует, что выбранный вами шаблон навигации подходит для вашего продукта, но, что более важно, подходит для ваших пользователей.
Будь то навигационное меню, раскрывающийся список или вкладки, каждый продукт должен иметь пользовательский интерфейс, по которому человек может перемещаться для достижения своих целей. Поскольку режимы взаимодействия различаются между устройствами, эти шаблоны проектирования могут помочь нам перевести навигацию между интерфейсами и поддерживать согласованность.
Используя соответствующий и знакомый текст для элементов навигации, ваши пользователи будут чувствовать себя более комфортно при взаимодействии с вашим веб-сайтом на разных платформах. Когда поддерживается согласованность и повышается ясность, навигация становится легче для понимания.
Вкладки Изображение предоставлено Адрианом Гойей. Вкладки — это популярный шаблон навигации, часто встречающийся на мобильных устройствах, и их можно найти внизу или вверху экрана. Приоритет отдается наиболее важным или наиболее часто используемым действиям, поскольку горизонтальное пространство ограничено, и может поместиться только определенное количество вкладок.


 Перед тем, как адаптировать сайт, специалисты моделируют возможное поведение посетителей, осуществляя его детальный анализ в соответствии со спецификой рынка, ожиданиями пользователей и требованиями клиента.
Перед тем, как адаптировать сайт, специалисты моделируют возможное поведение посетителей, осуществляя его детальный анализ в соответствии со спецификой рынка, ожиданиями пользователей и требованиями клиента.
 онлайн Интернет магазин сейфов
онлайн Интернет магазин сейфов .. }
/* Desktop low and high resolution viewports */ @media (min-width: 1080px) { ... } @media (min-width: 1440px) { ... }
.. }
/* Desktop low and high resolution viewports */ @media (min-width: 1080px) { ... } @media (min-width: 1440px) { ... }
 Адаптивный сайт также дает пользователям возможность использовать полноценный сайт для настольных компьютеров на мобильных устройствах и быстрее загружается.
Адаптивный сайт также дает пользователям возможность использовать полноценный сайт для настольных компьютеров на мобильных устройствах и быстрее загружается.