три способа работы с изображениями в Нубексе
В «Нубексе» существует три основных способа добавить изображения на сайт:
- создать отдельную страницу с фотогалереей, на которой будут представлены только фото;
- вставить на страницу несколько изображений в виде отдельного блока;
- разместить картинку в тексте страницы — так же, как вы делаете, например, при оформлении вордовских документов.
Способ 1. Добавить изображения в фотогалерею
Фотогалерея — это специальный раздел на сайте, предназначенный исключительно для публикации изображений. Это значит, что в нем нельзя разместить, например, интерактивную карту или видеоролик: только фото, максимум — с подписями и вводным текстом в начале страницы.
На сайте страница с фотогалереей выглядит так, как показано на скриншоте ниже: заголовок, вступительный текст и миниатюры альбомов с названиями и описаниями.
Кликнув по миниатюре, вы перейдете к содержанию альбома — галерее фотографий.
Как видите, лучше всего пользоваться галереей в том случае, если у вас действительного много фотографий. Так вы сможете их упорядочить, разложить по альбомам, добавить краткие пояснения: в результате материалы будут представлены аккуратно и структурированно.
Подробные инструкции по использованию фотогалереи у нас собраны в отдельный блок статей.
Способ 2. Разместить изображения в виде блока на странице
Если вы хотите расположить на странице не только картинки, но и другую информацию (видеоролики, текст, формы обратной связи и т.д.), для вставки изображений рекомендуем использовать тематические блоки страницы. Блоки — это своего рода «строительные кирпичики», из которых можно составить структуру раздела, совмещая элементы различных типов (например, текст, фото, видео, новостные вставки).
Для вставки изображений подходят два вида блоков: «Фотографии» и «Слайд-шоу».
Публикация изображений с помощью блока «Фотографии»
Изображения, добавленные с помощью блока «Фотографии», на странице сайта будет выглядеть так, как показано на скриншоте ниже: в виде уменьшенных копий. Каждую картинку можно посмотреть в полном размере, нажав на иконку с плюсиком в ее правой нижней части.
Каждую картинку можно посмотреть в полном размере, нажав на иконку с плюсиком в ее правой нижней части.
Если вам подходит этот способ, рекомендуем ознакомиться с инструкцией по добавлению блоков с фотографиями на страницы сайта.
Публикация изображений с помощью блока «Слайд-шоу»
Если создать слайд-шоу на странице и выбрать тип отображения «Галерея», то изображения при публикации на сайте будут выглядеть так, как показано на скриншоте ниже.
К фотографиям, загруженным с помощью блока «Слайд-шоу», можно добавить подпись, краткое описание и ссылку, по которой перейдет пользователь, кликнув на картинку в галерее. Также можно изменять дизайн слайдов, применяя различные шаблоны оформления. Однако изображения, опубликованные в виде галереи слайдов, нельзя увеличить: они доступны только в миниатюре.
Способ 3. Вставить картинку в текст страницы
И, наконец, последний способ разместить картинку на странице сайта — просто вставить ее в текст документа. Это удобно в тех случаях, когда изображений совсем немного, и создавать для них отдельный блок или фотогалерею нет смысла: гораздо проще распределить их по тексту страницы.
Это удобно в тех случаях, когда изображений совсем немного, и создавать для них отдельный блок или фотогалерею нет смысла: гораздо проще распределить их по тексту страницы.
Чтобы добавить изображение в текст, необходимо использовать библиотеку ресурсов — виртуальное хранилище данных. Т.е. если при работе с фотогалереей и блоками вы загружаете картинки непосредственно с компьютера, тут нужно будет сначала «залить» их в библиотеку, а потом уже вставлять в текст.
Инструкции по загрузке изображений в библиотеку ресурсов и вставке картинок в текст у нас тоже есть.
Фото для сайта — как подготовить изображение в Фотошопе и вставить картинку на сайт
Обновлено 30 сентября 2021 Просмотров: 102 177 Автор: Дмитрий ПетровЗдравствуйте, уважаемые читатели блога KtoNaNovenkogo.ru. Сегодняшняя статья будет посвящена подготовке в программе Фотошоп (можно и в его онлайн версии Pixlr, описанной здесь) графических файлов для их публикации на сайте. У меня чаще всего используются скрины сделанные на компе или телефоне, а затем прошедшие обработку (в основном в Снагите).
Эта же публикация необычна тем, что основную ее часть написала моя горячо любимая и ненаглядная супруга, которая, собственно, и занимается подготовкой фоток для моего и своего проекта.
Сам я в Photoshop и даже в его упрощенной онлайн версии не силен (довольствуюсь возможностями простенького просмотрщика FastStone Image Viewer, про который речь шла тут и встроенного в него редактора), поэтому мне пришлось обратиться к любимой супруге с просьбой описать процесс подготовки моих фоток со всеми нюансами и тонкостями.
Создание изображения для сайта в Photoshop
Вообще, картинки для сайта играют очень важную роль в его популярности, и это даже не связанно с привлечением дополнительных посетителей с поиска по изображениям от Яндекса и Google, про которые я писал здесь. Просто тексты, иллюстрированные качественными и интересными рисунками, будут прочитаны большее число раз, чем не иллюстрированные.
Особенно в этом плане важна вступительная картинка статьи, т. к. зачастую именно она может склонить посетителя к прочтению. В принципе, по этому поводу даже проводились исследования, которые показали пользу от графики, расположенной в начале текста.
к. зачастую именно она может склонить посетителя к прочтению. В принципе, по этому поводу даже проводились исследования, которые показали пользу от графики, расположенной в начале текста.
Ну и, конечно же, трафик с поиска по изображениям тоже лишним не будет. Правда для этого графические файлы, публикуемые у вас, должны удовлетворять ряду требований:
- Быть уникальными, а не взятыми с других ресурсов
- Не слишком маленького размера и формата JPEG, GIF, PNG или BMP.
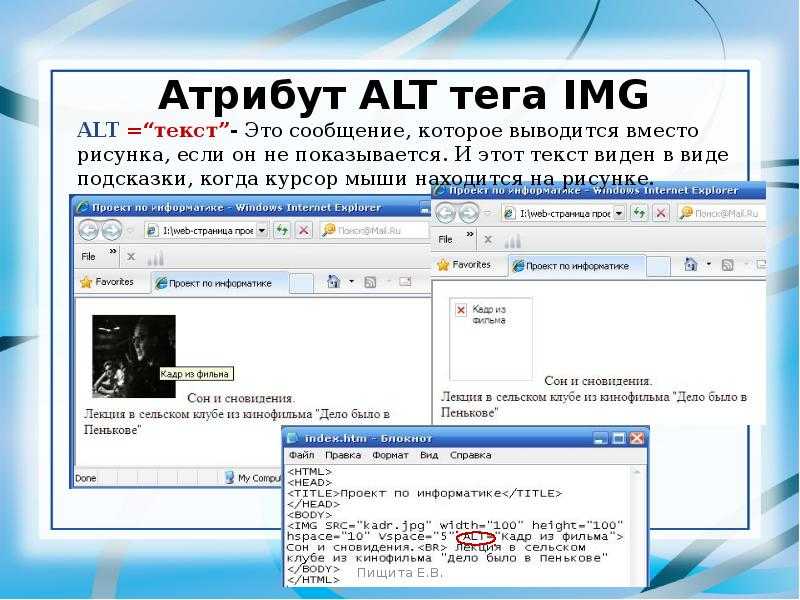
- У них обязательно должны быть прописаны атрибуты Alt (и, при желании, Title), как написано в этой статье. Иначе поисковые системы просто не включат их в свой индекс поиска по картинкам.
- В атрибуте Alt должны быть прописаны ключевые слова, по которым вы хотите продвинуть данную фотку.
- Желательно, чтобы в названиях графических файлов тоже присутствовали ключевые слова (в виде транслита, по правилам описанных в этой статье о транслитерации)
- Необязательным, но желательным условием является то, чтобы в каждом теге IMG ваших изображений были бы прописаны атрибуты WIDTH и HEIGHT.
 Они служат для задания ширины и высоты изображения и при определенном стечении обстоятельств могут способствовать ускорению загрузки вебстраницы.
Они служат для задания ширины и высоты изображения и при определенном стечении обстоятельств могут способствовать ускорению загрузки вебстраницы. - Фото должны быть размещены на вашем сайте легально, иначе могут неожиданно возникнуть проблемы с правообладателями. Покупать графику я не агитирую, но можно найти вполне компромиссное решение — бесплатные фотобанки и микростоки, где размещены многие тысячи профессиональных фотоматериалов.
Плохо оптимизированные графические файлы (имеется в виду их большой вес или другими словами размер в килобайтах, мегабайтах и даже гигабайтах, а не пикселах) могут существенно замедлить загрузку страницы вашего сайта.
Ну, а скорость загрузки с некоторых пор тоже стала не очень значительным, но фактором определения релевантности, который может влиять на положение документа в поисковой выдаче. Следовательно, одной из наших первостепенных задач будет снижение веса картинок без существенного ухудшении их качества, например в описанных тут онлайн сервисах.
Следовательно, одной из наших первостепенных задач будет снижение веса картинок без существенного ухудшении их качества, например в описанных тут онлайн сервисах.
Для этого можно воспользоваться одним из приведенных выше онлайн сервисов или же сделать это в Фотошопе, сохранив его для Web, в результате чего изображение будет максимально оптимизировано для его использования на вебсайте. Но давайте уже непосредственно перейдем к созданию графики для сайта в Photoshop.
Для создания нового файла в Photoshop заходим в МЕНЮ и выбираем команду СОЗДАТЬ (в более новой версии Фотошопа: МЕНЮ — НОВЫЙ). У нас открывается вот такое диалоговое окно:
В нем мы задаем имя для будущей картинки; выбираем ее размер (ширину и высоту), нажав вкладку НАБОР; а также задаем единицу измерения (пиксели, сантиметры, дюймы…).
Далее задаем ФОН. По умолчанию всегда будет стоять БЕЛЫЙ. Если мы выберем ФОНОВЫЙ ЦВЕТ, то будущее изображение окрасится в тот цвет, который в данный момент находится основным в палитре цветов. Выбрав ПРОЗРАЧНЫЙ фон — поле окрасится шахматкой.
Выбрав ПРОЗРАЧНЫЙ фон — поле окрасится шахматкой.
К примеру, мы выбрали прозрачный фон и нарисовали на нем цветочек. При сохранении рисунка с расширением png, у нас сохранится именно цветочек — фона видно не будет, ибо этот формат поддерживает прозрачность.
Слева в интерфейсе Фотошопа находится полоска с инструментами, которая называется ПАЛИТРА ИНСТРУМЕНТОВ. Как раз на ней, в самом низу, и живет описанная выше ПАЛИТРА ЦВЕТОВ.
Для того, чтобы открыть нужное нам фото, мы заходим в МЕНЮ и выбираем команду ОТКРЫТЬ. Далее ищем на своем компьютере папку с нужной фоткой и щелкаем по ней.
Теперь у нас открыто два изображения: созданное нами новое и то, которое мы хотим добавить на новое.
Добавляем слои и переносим их на наше изображение
Самый простой способ перенести одну картинку на другую — это обыкновенное перетаскивание его с помощью мыши. Сначала выбираем инструмент ПЕРЕМЕЩЕНИЕ, а затем хватаем вновь добавленное изображение левой кнопкой мыши и перетаскиваем на то, что создали (пустую заготовку нужного размера с прозрачным фоном), после чего отпускаем.
В моем случае видна лишь новая картинка на прозрачном фоне (показан шахматкой), а созданный документ (заготовка), под названием «Без имени-1», скрыт.
В таком случае, хватаем телефончик левой кнопкой мыши и подводим к имени нашего документа, как показано на рисунке. Через мгновение у нас он открывается и мы, все так же удерживая левую кнопку мыши, тащим картинку на область создаваемого рисунка (на белый фон), после чего отпускаем.
Там наш телефончик можно передвигать с помощью мышки в ту область шаблончика, которая нам нужна. Так же передвигать можно с помощью стрелочек на клавиатуре, при условии, что в палитре инструментов выбран инструмент ПЕРЕМЕЩЕНИЕ.
В окне НАВИГАТОР программы Фотошоп мы можем просмотреть наше результирующее изображение. Двигая ползунок — изменить масштаб просмотра, т.о. просмотреть документ как бы через лупу, дабы увидеть возможные недочеты. Изменить же реально масштаб можно, зайдя в МЕНЮ — ИЗОБРАЖЕНИЕ — РАЗМЕР.
В палитре СЛОИ отображается всё, что мы перенесли на наш слой. К примеру, в моем случае, в палитре СЛОИ находятся всего два: созданный шаблон изображения для сайта на белом фоне и одна перенесенная на него картинка (телефончик).
К примеру, в моем случае, в палитре СЛОИ находятся всего два: созданный шаблон изображения для сайта на белом фоне и одна перенесенная на него картинка (телефончик).
Ее на нашем документе можно не только перенести в любую область, но и наклонить/перевернуть. Для этого в МЕНЮ выбираем РЕДАКТИРОВАНИЕ — СВОБОДНОЕ ТРАНСФОРМИРОВАНИЕ.
Но перед этим, если у вас перенесено уже несколько картинок на нашу заготовку, нужно выбрать нужный слой в палитре СЛОИ, и только потом применять СВОБОДНОЕ ТРАНСФОРМИРОВАНИЕ. В противном случае, трансформирование применится к слою, который будет активным в данный момент, а не к тому, который вам необходимо наклонить/перевернуть.
Выбрав команду СВОБОДНОЕ ТРАНСФОРМИРОВАНИЕ, наше изображение выделится тоненькой рамочкой.
Потянув мышкой за края рамочки мы сможем деформировать рисунок по вертикали или горизонтали, а подведя мышку к уголочку и дождавшись дугообразной стрелочки — наклонять или переворачивать в окне Photoshop, не изменяя ее размеров по горизонтали или вертикали.
Добавление текста или логотипа на изображение в Photoshop
Воровство уникальных текстов в рунете еще никто не отменял. Следовательно, нужно использовать все возможные способы защиты контента от копипаста, о котором я писал здесь. Одним из таких способов является добавление на все изображения сайта своего логотипа или, еще лучше, надписи с Урлом.
Для этого в панели инструментов Фотошопа выбираем ТЕКСТ. Ставим курсор на нужное место в заготовке (созданном документе) и начинаем вбивать нужный нам текст, к примеру, адрес вашего сайта.
В настройках инструмента ТЕКСТ (смотрим рисунок выше) можем задать следующие настройки, выделив мышкой то, что мы написали в документе:
- изменить ориентацию текста, т.е. сделать из горизонтального вертикальный и, наоборот
- задать жирность/курсив
- задать размер
- произвести деформацию текста, т.е. сделать его выпуклым, в виде флага и т.п.
Выбрав в окне Photoshop инструмент ПЕРЕМЕЩЕНИЕ (о нем писалось выше), с помощью мышки или стрелочек на клавиатуре, мы можем переместить в другое место текст логотипа на нашем шаблоне.
Рамка КАДРИРОВАНИЯ
Допустим, ваше изображение оказалось бОльшего размера, чем вам нужно (кстати, если фото не очень хорошего качества, то его можно использовать ретушь). Если вы будете уменьшать его с помощью команды в меню ИЗОБРАЖЕНИЕ — РАЗМЕР, то, изменив его по горизонтали, оно автоматически изменится и по вертикали, и наоборот.
Чтобы такого избежать и существует инструмент РАМКА КАДРИРОВАНИЯ. Выбираем его в окне Фотошопа, щелкам по нужному месту на заготовке и, зажав левую кнопку мыши, растягиваем рамочку, после чего отпускаем левую кнопку мыши.
Рамку кадрирования можно увеличить или уменьшить, ухватившись мышкой за ее уголочки. То, что мы хотим отрезать на итоговом изображении, будет затемнено. Выделили область, которую мы хотим оставить, и нажимаем кнопочку ПРИМЕНИТЬ КАДРИРОВАНИЕ (показано на рисунке выше).
Окно ИСТОРИЯ
В окне ИСТОРИЯ прописываются все наши действия в этой замечательной программе. В моем случае их было совершено пять: создание нового документа для последующей публикации на сайте, перетаскивание на него слоя с картинкой, перемещение рисунка телефончика в другое место на заготовке, перетаскивания туда же слоя с логотипом (в вашем случае — написание текста с помощью инструмента ТЕКСТ) и последующее его позиционирование в нужное место.
Чтобы удалить последнее действие нажимаем на предыдущее, после чего последнее действие окрашивается другим, более светлым, цветом, т.е. мы отменили его — перемещение созданного текста в другое место на документе. Чтобы вернуть все на место — щелкаем еще раз по последнему действию.
Так же шаг назад в Photoshop можно сделать с помощью: МЕНЮ — РЕДАКТИРОВАНИЕ — ШАГ НАЗАД.
Если у вас не наблюдается окна ИСТОРИЯ или какого другого описанного мною окна, то зайдите в МЕНЮ — ОКНО и поставьте галочку у нужного вам: история, слои, навигатор и т.д. Окна на рабочем столе в программе Фотошоп можно перемещать с помощью мышки.
Как добавить стиль слоя в Фотошопе
Если мы хотим добавить стиль одному слою, то делаем его активным и нажимаем кнопочку ДОБАВИТЬ СТИЛЬ СЛОЮ, если всему документу, то выделяем все слои с помощью удержания клавиши Shift на клавиатуре, а затем объединяем все три слоя в один, щелкнув по выделенным слоям правой кнопкой мыши и выбрав команду ОБЪЕДИНИТЬ СЛОИ, после чего нажимаем кнопку ДОБАВИТЬ СТИЛЬ СЛОЮ. Шайтанама.
Шайтанама.
При нажатии на кнопку ОБЪЕДИНИТЬ СЛОИ у нас откроется диалоговое окно с выбором стиля. Но есть и еще один способ открытия этого окна в Photoshop — двойной щелчок мышкой по уже единственному у нас слою в палитре СЛОИ. В этом случае у нас откроется вот такое диалоговое окно со всеми настройками задания стиля:
Данные настройки придадут вашему документу неповторимый стиль. Вы можете применить:
- тиснение (сделать картинку объемнее)
- наложить тени, как внутренние, так и внешние
- задать свечение внутреннее или внешнее, а может и то, и другое
- заключить наш документ в рамку
- задать ее ширину
- цвет и т.п.
Поэкспериментируйте, и вы будете приятно удивлены как преобразится внешний облик вашего рисунка для сайта.
Сохранение изображения для Web
JPG — это основной формат, в котором сохраняют фотографии. GIF лучше всего применять для сохранения растровых (состоящих из пикселей) изображений с количеством цветом не более 256. Этот формат отлично поддерживает анимацию, а так же часто применяется в web-дизайне.
Этот формат отлично поддерживает анимацию, а так же часто применяется в web-дизайне.
PNG очень схож с GIF, только в отличии от него может отображать большее количество цветов. Подробнее о форматах Gif, Png, Jpg (Jpeg) растровой графики вы сможете прочитать тут.
Чтобы сохранить изображение в Фотошопе, заходим в меню и выбираем ФАЙЛ — СОХРАНИТЬ КАК, но для интернета лучше всего сохранить иным способом: заходим в меню и выбираем ФАЙЛ — СОХРАНИТЬ для Web устройств.
В открывшемся окне, слева, будут отображены два варианта нашего созданного рисунка: вверху исходный вариант, а под ним то, что выйдет у нас в итоге при оптимизации для Web. Изменяя настройки сохранения, по нижнему варианту мы сможем добиться ухудшения качества результирующей картинки.
Здесь вы можете экспериментировать с форматами, в котором будет сохраняться графика для сайта (статью о них см. выше), качество или количество используемых в итоговом изображении цветов. Наша задача состоит в том, чтобы добиться минимального веса при минимальном ухудшения качества картинки. В общем, найти золотую середину.
Наша задача состоит в том, чтобы добиться минимального веса при минимальном ухудшения качества картинки. В общем, найти золотую середину.
Как вставить созданную картинку на сайт
Ну, вот изображение, оптимизированное для Web, мы создали при помощи редактора Фотошоп или его бесплатного онлайн аналога Pixlr. Теперь эту картинку нужно каким-либо образом вставить на сайт. Обычно для этих целей используют визуальные редакторы того движка, с которым вы работаете.
В этом случае графический файл загружается на сайт с помощью инструментов визуального редактора. Довольно удобно и просто. Но вот я, почему-то, всегда предпочитал другой способ вставки. Сначала подключаюсь к сайту по FTP c помощью моего любимого FTP клиента FileZilla, подробно описанного тут.
Загружаю графический файл на сайт в отведенную для этого папку, а затем вставляю в текст статьи уже заготовленный штамп с тегом Img и уже прописанными заготовками для атрибутов, а так же CSS классом для его последующего позиционирования или же любого другого оформления.
<img alt="" src="https://ktonanovenkogo.ru/image/25.10.png" />
Для класса img_center1 в моем стилевой файле (из папки с текущей темой оформления Вордпресс) прописано следующее правило:
.img_center1{display:block;background:#e0e0e0;padding:5px;margin:10px auto !important;}CSS свойство display делает картинку блочным элементом. Ну, а затем с помощью margin:10px auto мы выравниваем ее по середине (по горизонтали). Про CSS свойства margin и padding читайте здесь. Ну, а background, которому посвящена эта публикация, задает серенький фон, который слегка проглядывает по краям, создавая эффект рамки.
При вставке картинок на сайт мне останется только поменять название графического файла и прописать ключевые слова в атрибуты Alt тега изображения Img, о котором подробнее читайте тут. Довольно просто, но, правда, все время придется держать под рукой образец штампа, либо вешать его на горячую кнопку, например, в Пунто Свитчере, про который мы говорили здесь.
Довольно просто, но, правда, все время придется держать под рукой образец штампа, либо вешать его на горячую кнопку, например, в Пунто Свитчере, про который мы говорили здесь.
Лично я пишу статьи в WordPress, используя только HTML редактор, в котором для удобства добавил кнопки, позволяющие быстро вставлять в текст штампы:
Таким образом можно очень быстро вставить фото на блог. Дополнительные кнопки в Html редактор можно добавить с помощью плагина Post Editor Buttons. Как нибудь опишу подробно работу с ним, а пока вы можете сами пробовать разобраться, тем более, что там ничего сложного нет.
Несколько советов, что и как снимать для сайта
- Главное в фотографии – свет. Он может сделать кадр шедевром, а может погубить. Поэтому светом нужно грамотно управлять, не рассчитывая, что все ошибки исправит последующая обработка. Поверьте, если свет выставлен плохо, не поможет даже самая гениальная программа. Для съемки выбирайте первую половину солнечного дня и место у окна.
 Однако прямые лучи дадут слишком резкие тени и грубые очертания предметов. Роль рассеивателя может сыграть обычный лист белой бумаги, прикрепленный на оконное стекло. Наклеив тот же лист бумаги или фольгу на картонку, вы получите вполне пригодный отражатель. А немного попрактиковавшись, наверняка захотите приобрести и более профессиональные принадлежности.
Однако прямые лучи дадут слишком резкие тени и грубые очертания предметов. Роль рассеивателя может сыграть обычный лист белой бумаги, прикрепленный на оконное стекло. Наклеив тот же лист бумаги или фольгу на картонку, вы получите вполне пригодный отражатель. А немного попрактиковавшись, наверняка захотите приобрести и более профессиональные принадлежности. - Следующий по значимости элемент кадра – фон. Как ни странно это звучит, в первую очередь – он должен быть. То есть это не всё подряд, случайно оказавшееся на заднем плане. Фон нужно тщательно продумать, убрать лишние предметы (а если вам пока сложно составить хорошую композицию – уберите все). Светлый фон даст дополнительную естественную подсветку объекту. Еще один беспроигрышный вариант – деревянная фактура письменного стола или хотя бы ламината на полу.

- Освоив съемку с простыми фонами, можно начать эксперименты с дополнительными предметами. Их главная задача – создать интересную среду вокруг основного объекта, подчеркнуть его стиль, цвет, фактуру и настроение кадра. Лайфхак: после того, как вы выбрали и разложили аксессуары – уберите последний (как правило, это уже лишняя деталь). Теперь можно снимать.
- Без Photoshop и других «обработчиков» вам не обойтись хотя бы потому, что перед публикацией отснятые изображения нужно будет кадрировать и изменять их пиксельные размеры. Однако сейчас эти программы – мощный творческий инструмент, позволяющий создавать из «сырых» фотографий самостоятельные художественные произведения.
- Сам собой напрашивается вывод, что ради уникальных и качественных снимков было бы полезно поучиться у профессионалов, пойти на фотокурсы.
 Получив базовые знания в технических и творческих основах фотографии, владении техникой и программами, можно продолжить обучение в интернете и практиковаться, практиковаться, практиковаться.
Получив базовые знания в технических и творческих основах фотографии, владении техникой и программами, можно продолжить обучение в интернете и практиковаться, практиковаться, практиковаться. - И только сейчас мы добрались до главного – чем снимать. Фотоаппарат должен быть безусловно качественным, принадлежать известному, достойному доверия бренду, а их не так много. Бывалые фотографы рекомендуют сразу начинать с зеркальной камеры. На первых порах можно ограничиться «телом» с двумя-тремя объективами, а пополнять коллекцию инструментов по мере необходимости. Зеркалки дороже «мыльниц», зато качество снимков несомненно выделит ваш блог среди других. Кстати, можете посвятить несколько статей тому, как вы выбирали аппарат и осваивали искусство фотографии.
Итак, в добрый путь к вершинам блогинга – с классной камерой и дипломом хорошей фотошколы в руках! И даже если вы не рассчитали всех затрат на ведение блога, не откладывайте важные вложения на потом, воспользуйтесь кредитом, который даст возможность получить все желаемое сразу.
Удачи вам! До скорых встреч на страницах блога KtoNaNovenkogo.ru
Добавьте изображение на свой веб-сайт
Вы можете добавить изображения на свой веб-сайт, чтобы придать своему потребительскому сайту более индивидуальный характер. Эти шаги предназначены для добавления изображения в виджет пользовательского содержимого; если вы используете виджет изображения, нажмите здесь .
Чтобы добавить изображения в виджет с пользовательским содержимым, необходимо разместить свое изображение в Интернете, затем вы можете либо скопировать и вставить изображение на свой веб-сайт, либо добавить изображение, используя его уникальный URL-адрес.
После того, как вы разместите свое изображение на хостинге, вы можете добавить его на свой веб-сайт двумя способами:
- Скопируйте и вставьте изображение
- Добавьте его, используя URL-адрес изображения
Если вы решите добавить изображение, убедитесь, что у вас есть соответствующие права на его использование на вашем веб-сайте, или вы можете подвергаться штрафам за нарушение авторских прав.
Размещение изображения в Интернете
Чтобы добавить изображение, вы должны разместить изображение в Интернете (а не в папке на вашем компьютере). Обязательно используйте службу хостинга изображений, которая позволяет использовать размещенные изображения для бизнеса/коммерческого использования — рекомендуем использовать Facebook .
ВАЖНО: Google Фото больше не поддерживает размещение изображений для вашего веб-сайта, поэтому, если на вашем веб-сайте есть изображения, размещенные в Google Фото, вам потребуется повторно разместить их на Facebook и обновить изображение. URL в редакторе вашего сайта.
Посмотрите это короткое видео, чтобы узнать, как разместить изображение на Facebook
Скопируйте и вставьте изображение
После получения URL-адреса изображения следующим шагом будет его добавление в систему, чтобы изображение появилось на вашем веб-сайте. Сначала нажмите на Страницы в меню вашего веб-сайта, затем разверните меню страницы, на которую вы добавляете изображение. Затем нажмите Редактировать .
Сначала нажмите на Страницы в меню вашего веб-сайта, затем разверните меню страницы, на которую вы добавляете изображение. Затем нажмите Редактировать .
Затем перейдите к размещенному изображению, щелкните правой кнопкой мыши на изображении и выберите Копировать изображение .
Затем вернитесь на редактируемую страницу и вставьте изображение в нужное место. При необходимости вы можете изменить размер изображения, щелкнув и перетащив углы до нужного размера. Когда вы закончите, нажмите Сохранить .
Добавьте изображение с URL-адресом
Когда у вас есть URL-адрес изображения, следующим шагом будет его добавление в вашу систему, чтобы изображение появилось на вашем веб-сайте. Сначала нажмите Страницы в меню вашего веб-сайта, затем разверните меню страницы, на которую вы добавляете изображение. Затем нажмите Редактировать .
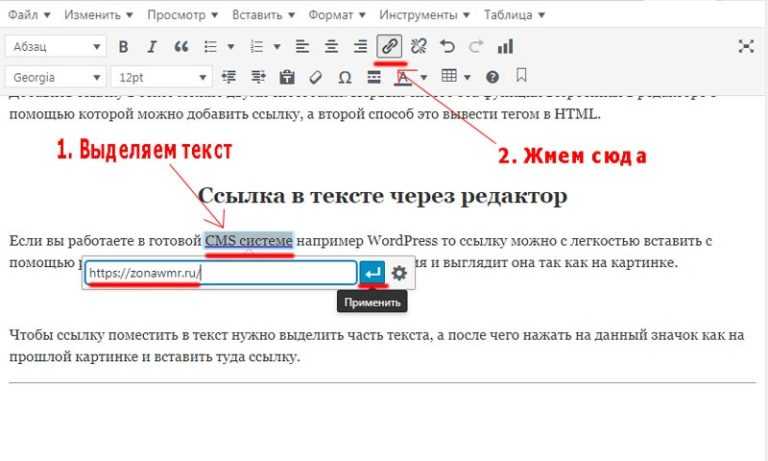
Затем поместите курсор туда, куда вы хотите добавить изображение, затем нажмите кнопку Вставить/редактировать изображение .
Появится окно отображения Вставка/редактирование изображения . Вставьте скопированный URL-адрес изображения в поле Source .
При добавлении URL-адреса изображения размеры должны отображаться автоматически. Если они этого не сделают, это хороший показатель того, что URL-адрес вашего изображения неверен.
Затем введите описание изображения (это «текст при наведении», который появится, когда кто-то наведет указатель мыши на фотографию).
Редактировать Размеры изображения, если необходимо. Нажмите OK , и теперь вы должны увидеть новое изображение.
Additional Resources
- Website Banner & Logo
- Website Photo
- Create a Hyperlink
- Customize your Home Page
- Add a Custom Page
How To Add Pictures To Your Website
Какой сайт без картинок? Скучный. Никто этого не хочет.
Никто этого не хочет.
Если вы хотите добавить несколько изображений на свой сайт, первое, что нужно сделать, это загрузить изображения на сайт, чтобы вы могли их использовать.
Картинки = Медиа
Если вы добавляете картинки или другие изображения на сайт, вы делаете это через область «Медиа». Почему не «картинки» или «изображения»? Ну, потому что вы также можете загружать другие типы файлов, такие как PDF, MP3 и т. д. Все они являются мультимедийными и обрабатываются одинаково в отношении веб-сайтов и WordPress.
Как только вы поймете, что изображения — это медиа, это обретет больше смысла.
Добавление изображений/мультимедиа на ваш сайт
Прежде чем вы сможете вставить изображение/мультимедиа на свою веб-страницу, вам необходимо иметь изображения/файлы на вашем веб-сервере, чтобы ваша веб-страница могла ссылаться на них.
Эти файлы, вероятно, находятся где-то на вашем компьютере, поэтому вам просто нужно загрузить их со своего компьютера на веб-сервер через WordPress.
Как загрузить изображения/медиафайлы на ваш сайт
- Знайте, где находятся файлы на вашем компьютере.
Если вы знаете, где находятся файлы на вашем компьютере, сделать это будет намного проще. Если в папке много файлов, а вам нужны только некоторые из них (например, 30 изображений товаров, но вы загружаете только 10 из них), может быть проще скопировать 10 файлов, которые вам нужны, на рабочий стол. или отдельная папка. - Теперь вы собираетесь добавить новые медиафайлы на свой сайт. Он будет храниться в Медиатеке.
Чтобы попасть в область загрузки библиотеки мультимедиа:
В левом меню выберите «Медиа» , затем «Добавить новый»
ИЛИ
В верхнем меню (черная полоса) выберите «Новое» , затем «Медиа»
ИЛИ
Если вы уже находитесь на странице или в публикации, нажмите кнопку «Добавить медиа» в верхней части области редактирования.

 Они служат для задания ширины и высоты изображения и при определенном стечении обстоятельств могут способствовать ускорению загрузки вебстраницы.
Они служат для задания ширины и высоты изображения и при определенном стечении обстоятельств могут способствовать ускорению загрузки вебстраницы. Однако прямые лучи дадут слишком резкие тени и грубые очертания предметов. Роль рассеивателя может сыграть обычный лист белой бумаги, прикрепленный на оконное стекло. Наклеив тот же лист бумаги или фольгу на картонку, вы получите вполне пригодный отражатель. А немного попрактиковавшись, наверняка захотите приобрести и более профессиональные принадлежности.
Однако прямые лучи дадут слишком резкие тени и грубые очертания предметов. Роль рассеивателя может сыграть обычный лист белой бумаги, прикрепленный на оконное стекло. Наклеив тот же лист бумаги или фольгу на картонку, вы получите вполне пригодный отражатель. А немного попрактиковавшись, наверняка захотите приобрести и более профессиональные принадлежности.
 Получив базовые знания в технических и творческих основах фотографии, владении техникой и программами, можно продолжить обучение в интернете и практиковаться, практиковаться, практиковаться.
Получив базовые знания в технических и творческих основах фотографии, владении техникой и программами, можно продолжить обучение в интернете и практиковаться, практиковаться, практиковаться.