10 лучших сайтов для поиска бесплатных шрифтов
Автор: Диана Сиддикви Рейтинг топика: +1
IT-копирайтер, переводчик, контент-менеджер.
Типографика очень важна для любого проекта, ее значение трудно переоценить. Упаковка, печатная продукция, сайты и мобильные приложения – в любом виде дизайна шрифт является одним из ключевых элементов. Ошибки в типографике зачастую приводят к тому, что дизайн не работает так как надо. Бывают и курьезные случаи: совсем недавно, на вручении кинопремии «Оскар», актер Уоррен Битти, объявлявший победителя в номинации «Лучший фильм», назвал не ту картину – «Ла-Ла Ленд» вместо «Лунного света». Актеру дали другой конверт, но если бы дизайнер больше внимание уделил типографике, ошибки бы не случилось – ведущий понял бы, что ему дали лист с именем лучшей актрисы.
К выбору шрифта для любого проекта нужно относиться очень ответственно. От правильного подбора шрифтовых пар, зависит, насколько читаемыми будут заголовки и основной текст. При этом желательно, чтобы шрифт был бесплатным – это дает дизайнерам больше свободы для реализации своих идей. FreelanceToday предлагает вашему вниманию 10 лучших сайтов для поиска бесплатных шрифтов.
Что нужно знать дизайнеру
Перед тем как скачать и использовать бесплатные шрифты, дизайнер должен ознакомиться с правилами. То, что шрифт бесплатный, еще не означает, что его можно использовать безо всяких ограничений. Большинство таких шрифтов, доступных в интернете, распространяются по лицензии, то есть, их можно применять только в личных, некоммерческих проектах. Тем не менее, есть сайты, где можно найти красивые бесплатные шрифты с коммерческими лицензиями.
GOOGLE FONTS
Сайт Google Fonts появляется одним из первых при поиске бесплатных шрифтов. Данный сайт является одной из самых крупных подборок, в которой представлено более 800 шрифтов различных типов, в том числе сан-серифов и моноширинных шрифтов. Google Fonts особенно популярен у веб-дизайнеров, которым часто нужен красивый и при этом бесплатный шрифт. Все шрифты в этой библиотеке находятся в свободном доступе, они поставляются с открытым исходным кодом. Так что любой шрифт из Google Fonts можно смело скачивать и использовать по своему усмотрению.
FONT SQUIRREL
Font Squirrel – это еще один надежный источник для скачивания бесплатных шрифтов высокого качества. Большинство шрифтов, представленных на этом сайте, поставляется с коммерческими лицензиями. Чтобы избежать возможных осложнений, Font Squirrel упрощает пользователям проверку лицензии перед каждой загрузкой. На сайте также можно найти ряд полезных инструментов, включая Webfont Generator для создания собственных шрифтов и хорошо работающий идентификатор, с помощью которого можно узнать название шрифта, загрузив его изображение.
Чтобы избежать возможных осложнений, Font Squirrel упрощает пользователям проверку лицензии перед каждой загрузкой. На сайте также можно найти ряд полезных инструментов, включая Webfont Generator для создания собственных шрифтов и хорошо работающий идентификатор, с помощью которого можно узнать название шрифта, загрузив его изображение.
FONTSPACE
На сайте FontSpace представлено более 32000 шрифтов от порядка 2100 дизайнеров. Это один из самых популярных сайтов подобного типа – его аудитория насчитывает почти 800 тысяч зарегистрированных пользователей. Несмотря на то, что шрифтов очень много, данный ресурс подойдет тем дизайнерам, которые работают над личными некоммерческими проектами. Понять, ка какому типу относится шрифт, очень легко – достаточно навести курсор мыши на название и тут же справа всплывет подсказка. Очень удобно и экономит время при подборе шрифта. Зарегистрированный участник сообщества FontSpace может создать личную коллекцию удачных шрифтов, также у него есть возможность связаться с дизайнерами и пожертвовать различные суммы на поддержку этой очень интересной онлайн-платформы.
DAFONT
DaFont является еще одним популярным сайтом для поиска и загрузки бесплатных шрифтов. К сожалению, большинство шрифтов предполагает только личное использование, но можно найти гарнитуры с коммерческими лицензиями. Одной из особенностей, отличающих DaFont, является продуманная система категорий. Это позволяет дизайнеру просматривать шрифтовые подборки по разным темам, например, искать шрифты для видеоигр, романтические шрифты и так далее.
ABSTRACT FONTS
Abstract Fonts – это сайт, где можно найти тщательно отобранную коллекцию высококачественных шрифтов. Большинство шрифтов, представленных в коллекции, доступны как для личного, так и для коммерческого использования. Тем не менее, перед загрузкой не помешает проверить лицензию. На сайте имеется удобная система категорий, существенно облегчающая поиск. Каждая категория имеет свой графический знак, так что дизайнеру будет очень легко найти шрифт нужного типа.
BEHANCE
Сайт Behance знаком каждому дизайнеру. Его нельзя назвать специализированной площадкой для поиска бесплатных шрифтов – Behance больше похож на социальную сеть, где дизайнеры выкладывают свои лучшие работы и открывают доступ к некоторым своим проектам. Подобного бесплатного контента на Behance очень много, в том числе и шрифтов. Быстрый поиск по сайту позволит найти огромное количество самых разных шрифтов. Основное достоинство данной платформы заключается в том, что здесь можно найти шрифты с уникальным дизайном, которые делались под авторские проекты. И еще Behance является одним из лучших мест, где можно найти свежие кириллические шрифты.
FONTSTRUCT
FontStruct – это инструмент для создания шрифтов с помощью которого можно делать собственные шрифты с геометрическими формами. Данный сервис генерирует шрифты TrueType, то есть их можно использовать в любых проектах.
1001 FONTS
Название этого сайта может ввести в заблуждение. На самом деле на 1001 Fonts можно найти более 9000 шрифтов. На сайте имеется часто обновляемая коллекция высококачественных шрифтов. Многие из них доступны для коммерческого использования. Шрифт на сайте нужно искать как по стилю, так и по размеру, что очень удобно. Двигая бегунок, можно сразу же понять, насколько разборчивым будет мелкий шрифт.
URBAN FONTS
Urban Fonts – еще одно отличное место для поиска бесплатных шрифтов. На сайте есть отдельная страница для каждого шрифта с подробной информацией о нем. На странице показаны все символы, включая прописные и строчные буквы, а также знаки препинания. Свободные шрифты выделены в отдельную категорию, что очень упрощает поиск.
FONTSPRING
FontSpring это площадка, где можно найти очень качественные подборки шрифтов. Шрифты премиум-качества все платные, но при этом пользователь может скачать несколько бесплатных начертаний из каждого семейства. Но нужно быть внимательным и внимательно изучить информацию о каждом шрифте, прежде чем задействовать его в коммерческих проектах.
На этом все, спасибо за внимание!
Источник
Шрифты для Сайта. Особенности Выбора и Восприятия
Сейчас в мире существует более полумиллиона шрифтов. Хотя большая часть Интернет сайтов используют базовые всем известные шрифты, есть много возможностей для выбора уникального своего уникального стиля. Поскольку шрифты также являются визуальными элементами дизайна, вы можете использовать их как психологические элементы, чтобы ярко выделить тематику и настроение вашего сайта, расставить нужные акценты.
Все шрифты, как и другие элементы дизайна, влияют на то, как читатели воспринимают текст, продукт или даже весь веб-сайт в целом. Следовательно, правильный выбор шрифта способствует удобству посетителей вашего сайта и, в конечном итоге, влияет на показатели его конверсии.
Выбор шрифта — непростая задача. Фактически, это может занять месяцы проб и ошибок с постоянными экспериментами, и даже незначительные изменения в оформлении могут существенно повлиять на популярность вашего сайта.
Давайте подробно рассмотрим, как шрифты работают на психологическом уровне и как вы можете выбрать правильный шрифт для своего дизайна. Надеемся, что советы наших дизайнеров станут вам полезными.
Основы типографики
Типографика — это искусство и техника расположения шрифтов, которые делают письменный язык разборчивым, читаемым и привлекательным.
Шрифты — это визуальные элементы, используемые для передачи информации или сообщения читателю. Как и в случае любого визуального элемента дизайна, шрифты также несут скрытое сообщение, которое меняет восприятие текста читателем независимо от его содержимого.
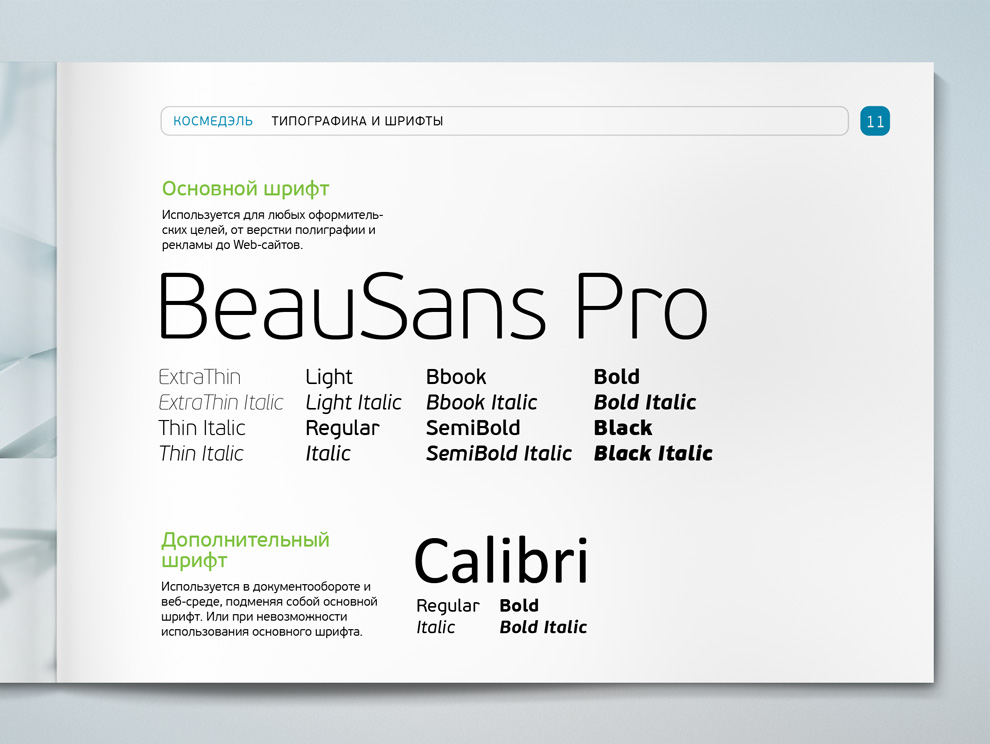
Каждый шрифт представляет собой уникальный набор букв разного веса, ширины и стиля. Однако некоторые шрифты имеют общие черты в этих атрибутах и, следовательно, составляют гарнитуру, семейство связанных шрифтов.
Давайте рассмотрим, как работают шрифты, какими они бывают и как правильно использовать шрифты в современном цифровом мире.
Анатомия шрифта
Семейство шрифтов состоит из различных частей, таких как засечки, их отсутствие, апертура, восходящий элемент, базовая линия, высота верхнего и нижнего края, межстрочный и межбуквенный интервал, основа, ширина символа и базовая высота.
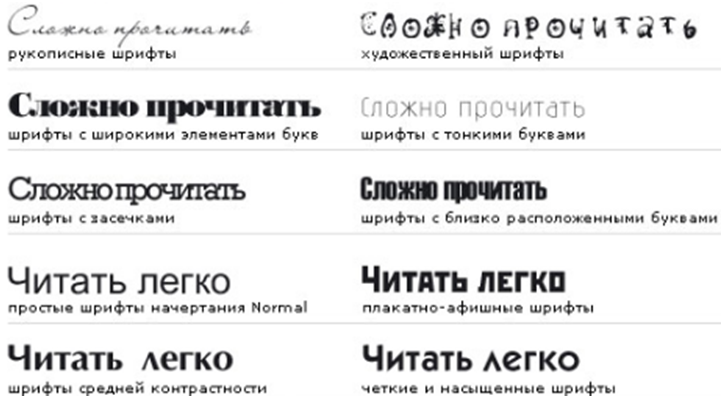
Возьмем, к примеру, шрифт с засечками (Serif). Чтобы шрифт подходил под широкое семейство шрифтов с засечками, он должен иметь засечки на дизайне букв. Конечно, есть несколько подкатегорий под одним шрифтом с различными правилами, вплоть до деталей, но если стиль шрифта использует засечки, его можно отнести в семейство шрифтов с зачечками.
Почему типографика имеет значение?
Типографика в цифровом мире — это больше, чем просто выбор красивого шрифта. Выбор подходящего шрифта для вашего веб-дизайна подсознательно влияет на эмоции посетителей. Кроме того, отличный шрифт может создать прочную визуальную иерархию, дополнить графический баланс и стать центральным элементом дизайна.
Выбор подходящего шрифта для вашего веб-дизайна подсознательно влияет на эмоции посетителей. Кроме того, отличный шрифт может создать прочную визуальную иерархию, дополнить графический баланс и стать центральным элементом дизайна.
Грамотная работа со шрифтами преследует такие цели:
- Создание уникального брендинга
- Расширение возможностей посетителей
- Влияйте на эмоции читателей
- Привлечение внимания к деталям
Основные стили и психология шрифтов
Исследование, проведенное Британским психологическим обществом в 1989 году, обнаружило корреляцию между прилагательными и шрифтами. Испытуемым показали несколько шрифтов и попросили оценить те качества восприятия, которыми они могут обладать, такие как тяжелый или легкий, быстрый или медленный. Исследование обнаружило самую высокую корреляцию со шрифтами Times New Roman и Helvetica и такими прилагательными как «формальный» и «разборчивый» соответственно. Также интересно отметить, что эти шрифты находятся на противоположных сторонах спектра типографики: Times New Roman является шрифтом с засечками, а Helvetica — без засечек.
Кроме того, эти основные стили шрифтов широко доступны в различных CMS платформах и конструкторах веб-сайтов. Наличие нескольких вариантов с простыми способами смены шрифтов позволяет вам быстро протестировать различные варианты и увидеть, какие из них лучше всего подходят для дизайна вашего сайта и вызывают нужную психологическую эмоцию.
Итак, давайте подробнее рассмотрим основные стили шрифтов и то, как люди обычно их воспринимают.
№1 Шрифты с засечками (Serif)
Некоторые таких шрифтов: Times New Roman, Garamond, Georgia и Palantino.
Все стили шрифтов с засечками это почти синонимы книг и других физических носителей. Их популярность обусловлена элегантными «засечками», которые дают этому стилю шрифта его уникальное начертание. Это классические шрифты с многолетними традициями их использование в официальных институтах и полиграфии из-за его консервативного характера и респектабельного внешнего вида.
Какими прилагательными обычно описывают шрифты с засечками?
- Традиционный
- Респектабельный
- Надежный
- Элегантный
- Сложный
№2 Шрифты без засечек (Sans-Serif)
Некоторые примеры шрифтов без засечек: Arial, Helvetica, Tahoma и Calibri.
Такое семейство шрифтов лишено «засечек», которые есть в стилях шрифтов с засечками. Таким образом, шрифты без засечек можно эффективно использовать на современных устройствах, поскольку для букв требуется меньше места. Тем не менее, эти шрифты также олицетворяют чистоту и ясность, что в основном проявляется в компаниях, которые любят трушный подход и ценят минимализм в дизайне.
Какие эмоции вызывают шрифты без засечек?
- Чистота
- Ясность
- Современность
- Эффективность
- Прямолинейность
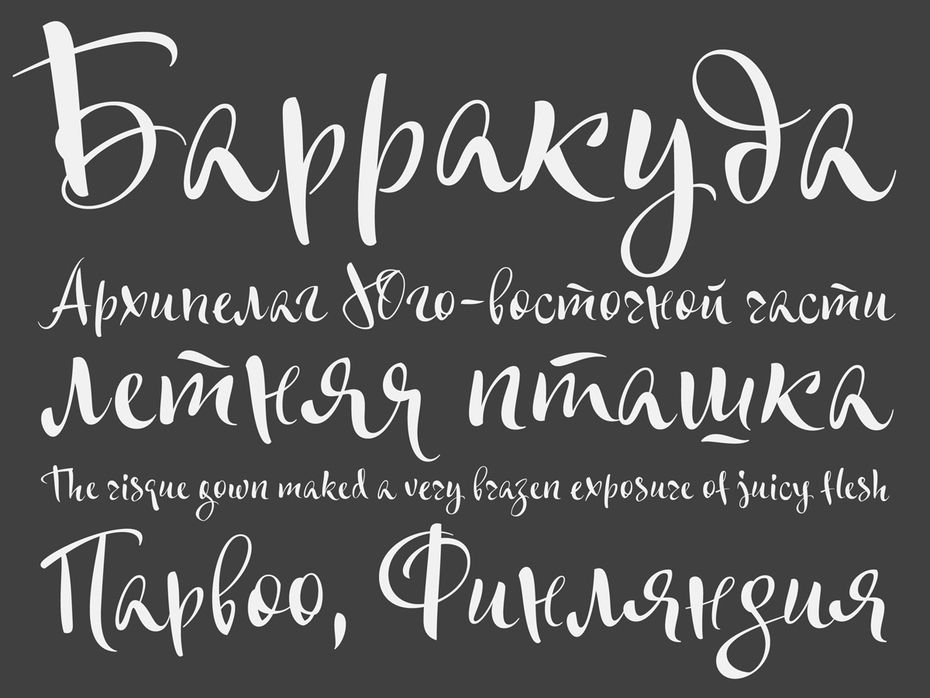
№3 Серия рукописных шрифтов (Script)
Примеры рукописных шрифтов: Alex Brush, Pacifico, Lobster и Tangerine.
Скриптовые шрифты более необычны и креативны по своей природе. Хотя они часто не подходят для основного текста из-за низкой удобочитаемости, они идеально подходят для отображения сообщений из-за своего уникального дизайна. Курсивные шрифты также считаются персональными и элегантными, поскольку сам общий вид способствует индивидуальному подходу. Поскольку эти шрифты больше похожи на искусство каллиграфии, их выбор огромный и ограничивается только вашей фантазией и смелостью экспериментировать.
Поскольку эти шрифты больше похожи на искусство каллиграфии, их выбор огромный и ограничивается только вашей фантазией и смелостью экспериментировать.
Какие эмоции вызывают рукописные шрифты?
- Элегантность
- Творческий подход
- Уникальность
- Персональный подход
- Эмоциональность
№4 Декоративные шрифты (Decorative)
Примеры декоративных шрифтов: Phosphate, Chalkduster, Graffiti, Grunge и Stencil.
Декоративные шрифты созданы исключительно для рекламных целей. Следовательно, этот стиль шрифта не имеет официальной категоризации, как некоторые из предыдущих стилей. Как правило, декоративные шрифты берут элементы из основных семейств и творчески смешивают их, чтобы создать уникальное решение для конкретного результата. Творческий характер и уникальные характеристики делают это семейство шрифтов отличным вариантом для того, чтобы выделить ваш бренд из толпы.
Типичные характеристики декоративных шрифтов:
- Уникальность
- Творческий подход
- Оригинальность
- Гибкость
Дополнительные факторы, влияющие на восприятие шрифтов
Помимо общего восприятия конкретных семейств шрифтов, есть и другие факторы, которые вы можете учесть, чтобы сделать дополнительный акцент на эмоциональном их воздействии. Хотя выбранный вами шрифт закладывает основу для общего стиля, следующие элементы помогают направить внимание посетителя и помочь вам эффективно расставить акценты на сайте.
Хотя выбранный вами шрифт закладывает основу для общего стиля, следующие элементы помогают направить внимание посетителя и помочь вам эффективно расставить акценты на сайте.
Типографский акцент для привлечения внимания
Один из самых простых способов привлечь внимание читателей — выделить определенные слова, предложения или абзацы. Самый распространенный способ сделать текст жирным и, следовательно, расширить буквы, чтобы привлечь внимание. К другим используемым средствам относятся курсив, подчеркивание и зачеркивание. Также можно изменить сам шрифт и его размер.
Если говорить более конкретно, некоторые шрифты, использующие типографский акцент, также называются по разному, например, Helvetica Bold и Times New Roman Italic. Однако с современными текстовыми редакторами и инструментами для создания сайтов вам не нужно менять шрифт, поскольку вы можете использовать CSS команды для вставки элементов выделения.
Цвет — еще один психологический фактор
Психология цвета — это еще одна ветвь, которая фокусируется на том, как разные цвета работают на разных уровнях человеческой психики. В то время как большая часть области психологии цвета фокусируется на графических элементах и оформлении дизайна, цвет шрифта также может задать тон восприятия для пользователя.
В то время как большая часть области психологии цвета фокусируется на графических элементах и оформлении дизайна, цвет шрифта также может задать тон восприятия для пользователя.
Сочетание дизайна, шрифтов и цветов вашего сайта — непростая задача. Хотя вы можете оставить цвет шрифта стандартным по умолчанию, вы можете получить лучшие визуальные результаты, если немного поэкспериментируете.
Вот как люди воспринимают основные цвета:
Иерархия шрифтов повышает удобочитаемость
Самый распространенный элемент для создания иерархии шрифтов — это его размер; чем крупнее шрифт, тем значительней заголовок в иерархии. Учтите, что в заголовках обычно используется больший размер шрифта, чем в подзаголовках, а последний обычно имеет больший размер шрифта, чем основной текст на странице. Форматирование страницы с использованием нескольких заголовков повышает удобство чтения для зрителя. Вы также можете изменить иерархию, изменив цвет, контраст и выравнивание шрифтов.
Помимо заголовков, вы можете указать читателю на различные элементы текста, используя ту же технику иерархии. Например, призыв к действию — один из наиболее важных аспектов целевой страницы. Поэтому имеет смысл выделить шрифт среди остального текста на странице, придав ему другой цвет и увеличив размер шрифта.
Исследования показывают, что для распространенных шрифтов увеличение жирности шрифта упрощает чтение и привлекает внимание. Таким образом, проще использовать жирные и более крупные буквы в нескольких местах.
Дополнительные способы для создания уникальности
Шрифты обладают различными характеристиками. Хотя может показаться, что незначительные изменения не дают значительного эффекта, их совместное использование повышает удобство посетителей вашего сайта и обеспечивает глубину вашего дизайна.
Мы уже рассмотрели элементы типографского акцента, но есть дополнительные особенности, которые следует учитывать при выборе шрифтов для вашего дизайна:
- Округлые и угловатые шрифты
- Строчные и прописные шрифты
- Сжатые и расширенные шрифты
- Короткие и высокие шрифты
Все эти детали вместе способствуют удобочитаемости вашего текста. Использование любого из этих элементов во многом зависит от выбранных общих функций дизайна.
Использование любого из этих элементов во многом зависит от выбранных общих функций дизайна.
Выбор правильных шрифтов для дизайна сайта
Выбор правильных шрифтов в основном сводится к вашему общему дизайну и тому посылу, который вы хотите отправить своему посетителю. Единый стиль может способствовать повышению конверсии сайта, в то время как нестандартный стиль может показаться причудливым и запутанным.
Другой важный момент — это целевая аудитория, которую вы ищете, и ее привычки. Вы можете использовать разные шрифты, чтобы четко выделить дизайн, предназначенный для более консервативной аудитории, или более современной.
Доступность шрифтов в браузерах и приложениях
Не все шрифты доступны на разных платформах. Это означает, что если вы используете непонятный шрифт, браузер или устройство читателя могут не отображать ваш контент должным образом. Для этого есть несколько способов обезопасить себя при выборе шрифтов во время создания сайта:
- Используйте системные и веб-шрифты
- Используйте широко используемую библиотеку шрифтов
- Создавайте резервные шрифты в коде вашего сайта
Системные шрифты — это предварительно установленные шрифты на вашем компьютере или устройстве. Однако в зависимости от операционной системы, которую использует устройство, доступные шрифты могут отличаться. Например, Android использует Roboto в качестве системного шрифта, а приложения iOS используют шрифт Apple San Francisco.
Однако в зависимости от операционной системы, которую использует устройство, доступные шрифты могут отличаться. Например, Android использует Roboto в качестве системного шрифта, а приложения iOS используют шрифт Apple San Francisco.
Однако недостатком использования системных шрифтов является то, что сложно выделиться, если все выглядит одинаково. Здесь пригодятся веб-шрифты, которые представляют собой набор общих шрифтов, доступных для разных платформ и систем. Они поддерживаются на нескольких языках, не требуют затрат на лицензирование и объединяют внешний вид приложения.
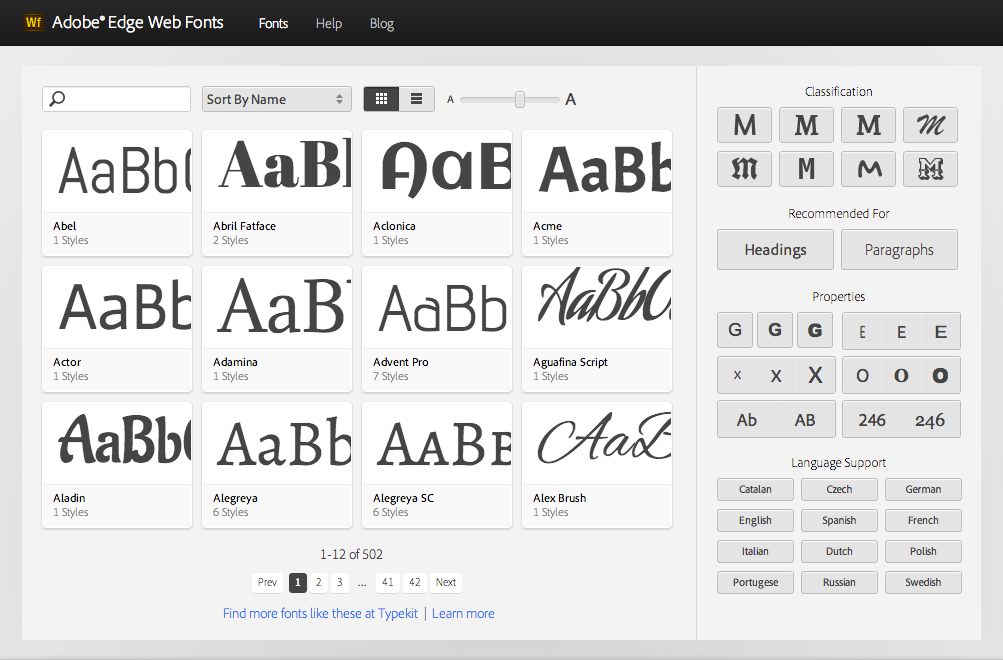
Другой способ, особенно в Интернете — использовать библиотеку шрифтов, такую как Google Fonts или Adobe Fonts. Эти службы широко поддерживаются на нескольких платформах и расширяют диапазон выбора шрифтов за пределы системных. Вы можете загружать шрифты прямо на свой сайт из библиотеки или использовать плагин, позволяющий вставлять шрифты.
Библиотеки шрифтов, такие как Google Fonts, работают путем вставки ссылки таблицы стилей в ваш HTML-документ. Оттуда вы можете ссылаться на выбранный вами шрифт в стиле CSS, а интерфейс прикладного программирования (API) отображает шрифты для ваших посетителей. Когда пользователь получает доступ к вашему сайту, серверы библиотеки шрифтов автоматически отправляют файл шрифта в браузер пользователя в зависимости от того, какую технологию он поддерживает. Таким образом, вы минимизируете риски того, что выбранные вами шрифты не будут отображаться для вашего посетителя.
Добавляйте резервный шрифт
font-family: 'Roboto Condensed', Arial; // Добавление резервного шрифта Arial
Наконец, создайте резервную копию системного шрифта по умолчанию, если в браузере пользователя или устройстве не установлен выбранный вами шрифт. Таким образом, вы можете быть уверены, что в любом случае посетитель вашего сайта сможет получить доступ к информации, и минимизирует риск ошибки. Следовательно, резервный шрифт срабатывает, когда браузер пользователя не может отобразить основной шрифт сайта.
Следовательно, резервный шрифт срабатывает, когда браузер пользователя не может отобразить основной шрифт сайта.
Выводы
Шрифты — это мощные элементы веб-дизайна, которые могут вызывать эмоции, привлекать внимание или даже направлять пользователя к действию. Использование психологии шрифтов для построения дизайна вашего сайта может улучшить пользовательский опыт и значительно повысить конверсию.
Существует несколько способов поиска подходящего шрифта, которые могут варьироваться от выбора общего семейства шрифтов (с засечками, без засечек, рукописных или декоративных) до выбора конкретного внешнего вида (сжатого, увеличенного или угловатого). Однако при выборе шрифтов для вашего веб-дизайна наиболее важным аспектом является представление вашего контента таким образом, чтобы соответствовать тематике и настроению вашей аудитории.
Тем не менее, важно не переборщить с экспериментами и по большей части оставаться в пределах часто используемых привычных семейств шрифтов. Однако, чтобы выделиться из толпы, опыт с креативными шрифтами будет способствовать уникальности и узнаваемости вашего бренда.
Однако, чтобы выделиться из толпы, опыт с креативными шрифтами будет способствовать уникальности и узнаваемости вашего бренда.
10 лучших веб-сайтов с бесплатными шрифтами для бесплатных шрифтов онлайн
Не каждый может позволить себе лицензию на популярный платный шрифт. Если вы ищете шрифт для использования в новом брендинговом проекте, плакате или веб-сайте, возможно, вы ищете шрифт, который можно использовать в коммерческих целях и желательно бесплатно.
К счастью, в Интернете полно сайтов с бесплатными шрифтами. Мы собираемся перечислить лучшие веб-сайты, где вы можете бесплатно скачать шрифты, идеально подходящие для вашего следующего проекта.
Google Fonts имеет одну из самых больших коллекций веб-шрифтов. Он предлагает более 1450 различных семейств шрифтов. Вы можете сузить область поиска по категории, языку, популярности и даже таким атрибутам, как толщина или ширина.
Одна из лучших особенностей Google Fonts — универсальный инструмент предварительного просмотра шрифтов. Вы можете просмотреть абзац или предложение с любым заданным шрифтом. Вы также можете увеличить размер шрифта или переключиться на другую версию шрифта.
Вы можете просмотреть абзац или предложение с любым заданным шрифтом. Вы также можете увеличить размер шрифта или переключиться на другую версию шрифта.
На сайте также есть раздел Fonts Knowledge, в котором представлены оригинальные путеводители по миру типографики. Например, вы можете узнать, как добиться идеального сочетания шрифтов.
Когда вы найдете нужный шрифт, вы можете загрузить его на свой компьютер или получить код, чтобы встроить его на свой веб-сайт.
Fonts.com продает огромное разнообразие шрифтов, но также предлагает более 1300 бесплатных семейств шрифтов. Вы можете фильтровать их по классификации, весу, ширине, языку и т. д. Он также сразу показывает, в каких средах можно использовать шрифт.
Удобно, когда вы изучаете страницу каждого шрифта, Fonts.com предоставляет примеры того, как он может выглядеть в вашем проекте, с флаерами, баннерами, логотипами и другими макетами.
Font Bundles помогает дизайнерам сэкономить пару долларов, курируя наборы шрифтов. На веб-сайте также есть раздел бесплатных шрифтов, в котором перечислены сотни бесплатных шрифтов, которые вы можете загрузить и использовать после регистрации учетной записи.
На веб-сайте также есть раздел бесплатных шрифтов, в котором перечислены сотни бесплатных шрифтов, которые вы можете загрузить и использовать после регистрации учетной записи.
В отличие от некоторых других веб-сайтов в этом списке, коллекция Font Bundles постоянно меняется. Каждую неделю на странице «Бесплатный шрифт недели» появляется один премиум-шрифт. Если вы начинающий типограф, вам следует добавить эту страницу в закладки и возвращаться к ней каждую неделю.
Поскольку Font Bundles предоставляет вам премиум-шрифт бесплатно, они также поставляются с лицензией, которая позволяет вам использовать их в коммерческих целях бесплатно.
Behance — это место, где одни из лучших дизайнеров мира демонстрируют свои творческие работы. Некоторые дизайнеры даже используют его в качестве веб-сайта портфолио, в то время как другие используют его для демонстрации и обмена своей работой, будь то дизайнерские ресурсы или шрифты.
Если вы хотите поэкспериментировать со шрифтами, просто выполните поиск «бесплатные шрифты» на Behance. Вы не всегда найдете полный набор шрифтов с несколькими версиями, но вы обязательно найдете что-то, что вас заинтересует.
Вы не всегда найдете полный набор шрифтов с несколькими версиями, но вы обязательно найдете что-то, что вас заинтересует.
Behance — хорошее место для изучения, если вы ищете шрифты для использования в проекте графического дизайна. Все, что связано с логотипами, баннерами в социальных сетях и плакатами, принесет вам хорошие результаты. Но если вы ищете новый шрифт, который будет отображаться на веб-сайте или в блоге, это, вероятно, не то место.
Dribbble — это платформа, похожая на Behance, хотя и не столь популярная, и в основном ее предпочитают дизайнеры пользовательского интерфейса. На Dribbble вы найдете большой выбор шрифтов, среди которых множество современных шрифтов, шрифтов и шрифтов с засечками. Просто найдите «бесплатные шрифты», чтобы начать.
DaFont — один из старейших и лучших источников загрузки шрифтов. На сайте DaFont представлено более 71 000 шрифтов.
Фильтрация такой огромной коллекции может оказаться непростой задачей. Таким образом, Dafont имеет систему категорий наверху. Это лучшее место для начала. Изучите подкатегорию, например «Мультфильм» или «Рукопись». Вы также можете отсортировать список, используя такие темы, как Хэллоуин, Деревенский стиль, Ужасы и так далее.
Это лучшее место для начала. Изучите подкатегорию, например «Мультфильм» или «Рукопись». Вы также можете отсортировать список, используя такие темы, как Хэллоуин, Деревенский стиль, Ужасы и так далее.
Если вам понравился шрифт, вы можете загрузить его в свою систему без создания учетной записи.
UrbanFonts — один из лучших сайтов бесплатных шрифтов. Сайт удобен и приятен для глаз; он имеет структуру, аналогичную DaFont, что упрощает навигацию. Вы найдете список шрифтов, которые можно отсортировать по категории, дате выпуска или популярности.
UrbanFont имеет отличную функцию предварительного просмотра. Вы можете просмотреть шрифты, используя пользовательский текст на черном фоне. Когда вы наведете курсор на окно предварительного просмотра, вы увидите весь алфавит в окне предварительного просмотра.
FontSpace — это каталог шрифтов с более чем 99 000 доступных шрифтов. Он использует визуальный подход к отображению шрифтов. Наряду с обычным предварительным просмотром редактируемого шрифта вы также найдете изображение от дизайнера, демонстрирующее шрифт. Если вы ищете шрифты для проекта графического дизайна, увидеть их использование в изображении, безусловно, полезно.
Если вы ищете шрифты для проекта графического дизайна, увидеть их использование в изображении, безусловно, полезно.
По умолчанию FontSpace показывает все шрифты. Если вы хотите видеть только те шрифты, которые доступны для бесплатного коммерческого использования, вам необходимо установить соответствующий фильтр на странице поиска.
Font Squirrel немного отличается от других веб-сайтов в этом списке, потому что он компилирует шрифты с других веб-сайтов и дает на них ссылки. Все шрифты бесплатны для коммерческого использования и имеют формат OTF или TTF.
Вы можете фильтровать шрифты по типу, категории, тегам и т. д. К сожалению, вы не можете получить пользовательский предварительный просмотр шрифта — для этого вам нужно щелкнуть мышью и надеяться, что исходный веб-сайт предлагает эту функциональность.
Fontesk предоставляет тщательно подобранную библиотеку высококачественных шрифтов для различных тем и стилей. Все шрифты доступны для личного использования, причем более половины из них также бесплатны для коммерческого использования — вы можете легко фильтровать в зависимости от ваших потребностей.
Удобно, что Fontesk не требует регистрации для загрузки шрифтов, а также нет ограничений на их количество.
Добавьте новые шрифты в свои программы
Приведенные выше веб-сайты бесплатных шрифтов позволяют легко выбрать эстетически приятный шрифт. Вы можете скачать тысячи отличных шрифтов, чтобы оживить любой проект. Затем, если вы дизайнер, вы, вероятно, захотите добавить шрифт в Photoshop, чтобы получить больше разнообразия, помимо шрифтов по умолчанию.
Топ-10 лучших сайтов с бесплатными шрифтами для дизайнеров [2023]
Creative Process
Получите список 10 лучших веб-сайтов с бесплатными шрифтами для дизайнеров. Исследуйте и загружайте красивые бесплатные шрифты для личного и коммерческого использования.
Renee Fleck
5 минут чтения
10 декабря 2021 г.
Найти работу дизайнера
Art by Dave Coleman
Ищете новые свежие шрифты для своей коллекции? Ищете ли вы уникальные рукописные, акцидентные шрифты, шрифты с засечками или шрифты без засечек, мы предоставим вам все необходимое. Хотя всегда рекомендуется поддерживать дизайнеров шрифтов путем покупки лицензий на шрифты, мы понимаем, что иногда вы можете просто проверить внешний вид шрифта, прежде чем инвестировать в него, или вы просто хотите поэкспериментировать с новыми гарнитурами в своих личных проектах. !
Хотя всегда рекомендуется поддерживать дизайнеров шрифтов путем покупки лицензий на шрифты, мы понимаем, что иногда вы можете просто проверить внешний вид шрифта, прежде чем инвестировать в него, или вы просто хотите поэкспериментировать с новыми гарнитурами в своих личных проектах. !
Как бы то ни было, мы здесь, чтобы поделиться с вами несколькими потрясающими бесплатными ресурсами шрифтов. Имейте в виду, что не все эти ресурсы предлагают шрифты, которые являются бесплатными как для личного, так и для коммерческого использования. Так что всегда дважды проверяйте лицензию шрифта, чтобы убедиться, что вы можете использовать его по назначению!
1. Open Foundry
Open Foundry содержит богатую тщательно отобранную коллекцию шрифтов с открытым исходным кодом, которую вы можете бесплатно загрузить и использовать в личных или коммерческих целях. Получайте удовольствие, изучая их коллекцию шрифтов и переключаясь между различными вариантами отображения. Вы можете экспериментировать с кернингом, размером, фоном и многим другим прямо из интерфейса Open Foundry!
Вы можете экспериментировать с кернингом, размером, фоном и многим другим прямо из интерфейса Open Foundry!
2. The Velvetyne Type Foundry (VTF)
The Velvetyne Type Foundry — это веб-сайт, который распространяет сотни бесплатных шрифтов с открытым исходным кодом. Это означает, что вы можете свободно использовать, модифицировать и распространять все их шрифты (как для личного, так и для коммерческого использования). Кроме того, если вы заинтересованы в создании собственного шрифта, VTF принимает заявки. Если они будут приняты, они разместят и распространят ваш пользовательский шрифт на своем веб-сайте!
3. Лига подвижного шрифта
Как заявляет Лига подвижного шрифта на своей домашней странице, их манифест посвящен повышению стандартов веб-дизайна и предоставлению каждому возможности первоклассной типографики. Они с гордостью предлагают несколько высококачественных шрифтов с открытым исходным кодом на своем веб-сайте, которые вы можете скачать и использовать как для личного, так и для коммерческого использования. Кроме того, подпишитесь на их информационный бюллетень, чтобы быть в курсе последних новостей типографики и получать бесплатные ресурсы, которые помогут вам улучшить свои дизайнерские навыки.
Кроме того, подпишитесь на их информационный бюллетень, чтобы быть в курсе последних новостей типографики и получать бесплатные ресурсы, которые помогут вам улучшить свои дизайнерские навыки.
4. Collletttivo
Collletttivo — это сайт, который разрабатывает и распространяет бесплатные шрифты с открытым исходным кодом. У них есть расширяющаяся группа дизайнеров, которые работают над проектами на основе шрифтов и время от времени выпускают шрифты с открытым исходным кодом через платформу. Цель коллектива — создать сеть людей, которые ставят перед собой задачу совершенствоваться посредством практики и взаимного обмена в очень конкурентных областях графического и шрифтового дизайна.
5. Совместная игра Lost Type
Lost Type — это самый первый литейный цех шрифтов «Плати сколько хочешь», основанный еще в 2011 году. Все собранные средства идут непосредственно к соответствующим дизайнерам шрифта. Это беспроигрышный вариант! Ознакомьтесь с их потрясающим каталогом из более чем 50 уникальных шрифтов.
6. MyFonts — бесплатные шрифты
Знаете ли вы, что можете фильтровать бесплатные шрифты в самой большой в мире коллекции шрифтов? Правильно — MyFonts.com предлагает множество бесплатных шрифтов, и вы можете получить доступ ко всем из них, нажав здесь .
7. Бесплатные ресурсы для дизайна: шрифты
Free Design Resources — это платформа, которая предлагает множество бесплатных ресурсов для загрузки. К счастью для нас, они постоянно обновляют свой раздел шрифтов. Самое приятное то, что вы можете фильтровать шрифты по лицензии: бесплатно для коммерческого использования, личного использования или и того, и другого!
8. Font Squirrel
Самопровозглашенная «утопия бесплатных шрифтов» Font Squirrel — отличный ресурс, если вы специально ищете бесплатные шрифты для коммерческого использования. Они проделали за вас тяжелую работу, изучив лицензии и тщательно отобрав каждый шрифт, отображаемый на их сайте.
9. Коллекция бесплатных шрифтов Awwwards
Awwwards щедро собрал коллекцию бесплатных шрифтов от дизайнеров со всего Интернета. Хотя не все из них бесплатны для коммерческого использования, благодаря огромному количеству доступных стилей вы сможете найти именно то, что ищете.
Хотя не все из них бесплатны для коммерческого использования, благодаря огромному количеству доступных стилей вы сможете найти именно то, что ищете.
10. Google Fonts
Было бы упущением не упомянуть Google Fonts, ведущего распространителя бесплатных шрифтов с открытым исходным кодом. Благодаря почти 1000 шрифтам, доступным на более чем 135 языках, Google Fonts остается популярным ресурсом для дизайнеров, любителей шрифтов и практически всех, кто хочет загружать шрифты как для личного, так и для коммерческого использования.
Исследуйте красивые бесплатные шрифты для своего следующего проекта
Независимо от того, являетесь ли вы графическим дизайнером, веб-дизайнером или любителем шрифтов, мы надеемся, что эти ресурсы оказались для вас полезными. Наслаждайтесь загрузкой новых бесплатных шрифтов и добавлением их в свою растущую коллекцию. Мы не можем дождаться, чтобы увидеть удивительные дизайны, которые вы создаете с ними!
Внештатный
Полное руководство по внештатному графическому дизайну
Узнайте, как построить прибыльный бизнес графического дизайна на фрилансе с нуля.