Цены на WordPress (октябрь 2022 г.): все, что вам нужно знать
WordPress — один из самых популярных инструментов для создания веб-сайтов в мире. По мнению TechJury, более 75 млн сайты, использующие WordPress сегодня.
Ясно, что люди считают WordPress привлекательным инструментом для создания сайтов, но является ли это также самым доступным способом выхода в Интернет? Многие знают, что WordPress технология бесплатна (и с открытым исходным кодом), что делает ее чрезвычайно гибкой, но это не значит, что вы не будете тратить все по разработке веб-сайта WordPress. Реальная стоимость вашей системы будет зависеть от ряда различных факторов.
Сегодня мы рассмотрим все, что вам нужно знать о создании веб-сайта электронной коммерции на WordPress с нуля, и о том, сколько это может стоить.
Также мы расскажем немного о как вы можете потенциально снизить расходы на свой сайт WordPress.
Итак, начнем.
Что вам нужно для сайта WordPress?
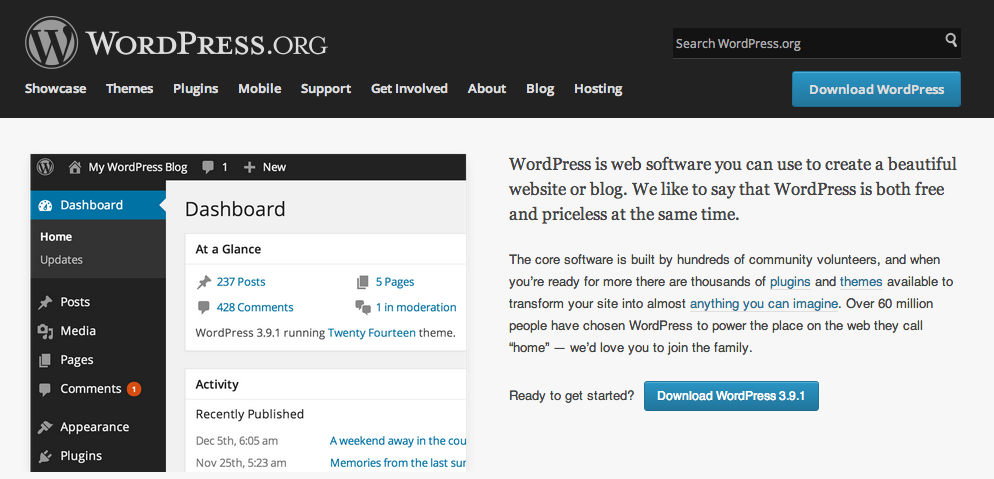
WordPress — это бесплатное решение для создания сайтов, которое может загрузить и использовать каждый. Это программное обеспечение с открытым исходным кодом дает вам возможность установить WordPress на любой веб-сайт с любым типом хоста. К сожалению, это не обязательно означает, что WordPress не нужно учитывать расходы. Комиссии, связанные с WordPress, связаны с различными другими расходами.
Это программное обеспечение с открытым исходным кодом дает вам возможность установить WordPress на любой веб-сайт с любым типом хоста. К сожалению, это не обязательно означает, что WordPress не нужно учитывать расходы. Комиссии, связанные с WordPress, связаны с различными другими расходами.
Первое, что вам нужно знать, это то, что пока WordPress.org можно скачать и использовать бесплатно, история не заканчивается на системе CMS. Поскольку технически эта технология бесплатна, вы можете сэкономить немного денег, но вам все равно придется выложить деньги на дополнительные расходы на содержание веб-сайта.
Например, к общим расходам относятся:
- Доменное имя: Около $ 12 в год (в зависимости от вашего имени)
- хостинг: Примерно с расстояния $ 4 в месяц (В настоящее время)
- Темы: Некоторые из них бесплатны, а другие платные.
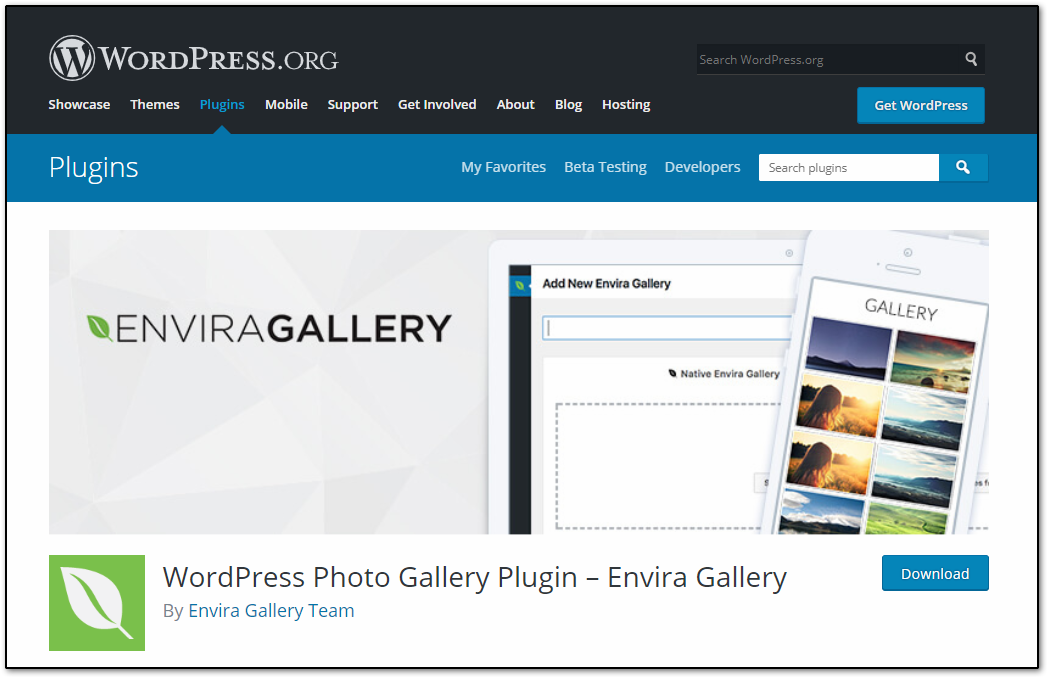
- Plugins: Опять же, вы можете получить некоторые бесплатно, но другие стоят дорого.

- Безопасность: Со стороны $50 (в зависимости от того, что вам нужно)
- Гонорары разработчика: Откуда угодно $ 0 до $ 1000, в зависимости от ваших потребностей
Давайте рассмотрим общие расходы более подробно.
Доменное имя
Прежде чем вы сможете начать думать о рейтинге в Google с помощью SEO или о разработке темы WordPress, вам необходимо знать, каким будет ваше доменное имя. Это название вашего веб-сайта и то, как люди вас находят. Хотя многие разработчики веб-сайтов поставляют доменные имена, включенные в платные планы, вам необходимо покупать доменное имя у регистратора на WordPress.org.
В идеале вам нужно доменное имя, максимально похожее на название вашего сайта или компании. Ваше имя должно быть коротким, легко произносимым и запоминающимся. Большинство доменных имен относительно доступны по цене около $ 11.99 или около того в год. Однако есть несколько популярных вариантов, которые стоят намного дороже.
Помните: если вы хотите, чтобы ваш интернет-магазин выделялся среди других, лучше всего использовать домен .com.
хостинг веб-сайтов
Следующим шагом в создании интернет-магазина или веб-сайта после того, как вы выбрали доменное имя, является сортировка вашего хостинга. Помимо вашего доменного имени, ваш хостинг — это одна из других неизбежных затрат при настройке сайта. Отсутствие хостинга означает, что у вас нет веб-сайта.
Создавая веб-сайты, вы платите небольшую ежемесячную плату за полный комплекс услуг, который обычно включает хостинг и доменное имя. Однако эти вещи являются дополнениями с WordPress.org, и не то, что вы можете подбодрить с небольшими знаниями CSS.
Лучшее, что вы можете сделать, — это поискать в Интернете хостинг-провайдера, которому вы можете доверять. Есть много вариантов и разные виды хостинга, которые подходят разным компаниям.
Темы WordPress
При создании веб-сайта WordPress вы можете сделать много вещей, чтобы сделать свой сайт максимально привлекательным. Это может включать получение сертификата SSL для дополнительной безопасности или эксперименты с надстройками для вашего интернет-магазина, такими как удобная касса.
Это может включать получение сертификата SSL для дополнительной безопасности или эксперименты с надстройками для вашего интернет-магазина, такими как удобная касса.
Самый простой способ сделать ваш сайт более профессиональным — использовать темы. Хотя сегодня в Интернете доступны бесплатные темы, они редко бывают лучшим вариантом для большинства брендов. Многие компании предпочитают использовать темы премиум-класса, потому что они более профессиональные и привлекательные.
Если у вас особенно мало денег, конечно, вы всегда можете пропустить эту тему. В WordPress есть несколько бесплатных опций тем, которые вы можете продемонстрировать одним нажатием кнопки. Узнав, к какому стилю вы стремитесь, вы можете решить нанять дизайнера или разработчика, который поможет вам воплотить ваши идеи в жизнь.
WordPress Plugins
WordPress plugins — это еще один расход, который влияет на цену WordPress, но не обязательно должен стоить вам целое состояние. Plugins не является обязательной частью WordPress. Это простой способ добавить функциональность к существующей теме или веб-сайту, что-то вроде загрузки приложения для ноутбука или смартфона.
Это простой способ добавить функциональность к существующей теме или веб-сайту, что-то вроде загрузки приложения для ноутбука или смартфона.
можно найти даже бесплатно plugins иногда, которые на самом деле намного полезнее, чем вы думаете. Или вы можете выплеснуть премиум plugins, которые обеспечивают определенные виды функциональности. Например, одним из вариантов является Yoast SEO — инструмент, который идеально подходит для таких вещей, как SEO и выделения вашего сайта в Google. Другой вариант — использовать что-то вроде Mailchimp для доступа к почтовому маркетингу как части вашей стратегии успеха в бизнесе.
Бесплатная версия Mailchimp подходит для начинающих, но вы также можете воспользоваться более продвинутой версией. plugin если вы готовы платить премиальную цену около 59 долларов или больше каждый год.
WordPress безопасности
В отличие от премиальной темы или набора plugins, безопасность — это один из аспектов вашей стратегии ценообразования WordPress, который вы не можете игнорировать. Есть некоторые элементы безопасности, за которые вы можете ничего не платить. В программное обеспечение WordPress встроены компоненты безопасности. Однако основное программное обеспечение WordPress требует регулярного обновления и обслуживания для обеспечения его безопасности.
Есть некоторые элементы безопасности, за которые вы можете ничего не платить. В программное обеспечение WordPress встроены компоненты безопасности. Однако основное программное обеспечение WordPress требует регулярного обновления и обслуживания для обеспечения его безопасности.
Чтобы снизить расходы, подумайте о сотрудничестве с хостинг-провайдером WordPress, который может предложить вам автоматические обновления и резервное копирование ваших данных. Есть также некоторые хостинг-провайдеры, которые могут предложить вам SSL-сертификат как часть пакета покупки. Ан SSL сертификат, или сертификат Secure Sockets Layer, является обязательным для безопасного веб-сайта и важной технологией для защиты бизнес-сайтов. SSL также даст вашему сайту замок, который вы видите в строке поиска, когда люди посещают ваш сайт.
Поскольку в наши дни Google и другие поисковые системы более серьезно относятся к безопасности, без сертификата SSL ваши посетители могут быть предупреждены о том, что они не заходят на защищенный веб-сайт, а это означает, что они могут решить вообще не посещать ваш сайт. Конструкторы веб-сайтов часто включают в себя сертификат SSL в стандартной комплектации, но если вы используете CMS, например WordPress.org, вам нужно что-то организовать для себя.
Конструкторы веб-сайтов часто включают в себя сертификат SSL в стандартной комплектации, но если вы используете CMS, например WordPress.org, вам нужно что-то организовать для себя.
Помимо поддержки SSL, есть и другие вещи, которые вы можете сделать, чтобы повысить свои шансы на безопасный веб-сайт. Например, есть охрана. plugins на рынке, которые упрощают защиту с помощью резервного копирования и восстановления, если вы беспокоитесь о потере своих данных. В качестве альтернативы, если вам нужна помощь в исправлении таких вещей, как взломы, или вам нужна дополнительная защита от опасных атак, вы также можете заплатить за расширенную безопасность.
Гонорары разработчика
Так что, если вы хотите добавить что-то особенное или уникальное на свой сайт? Вот где пригодится разработчик. К сожалению, опыт разработчиков обходится недешево. Вы можете решить потратить деньги на разработчика, потому что у вас мало времени и вам нужно, чтобы ваш веб-сайт работал быстрее, или потому, что у вас есть очень конкретный дизайн-проект. Если вы не уверены в процессе проектирования, разработчики тоже могут вам помочь.
Если вы не уверены в процессе проектирования, разработчики тоже могут вам помочь.
Трудно сказать, сколько могут стоить эти навыки, потому что это зависит от того, что вам нужно. Если вам просто нужен кто-то, чтобы помочь вам создать базовый сайт, это может стоить всего пару сотен долларов. Если вы хотите чего-то более сложного, вы можете потратить тысячи. Например, если вы открываете клуб здоровья, вам понадобится сайт, на котором люди могут создавать профили, оплачивать членство и записываться на занятия с вашими профессионалами.
Все эти дополнительные функции доступны, если вы знаете, где их искать. Вы даже можете найти plugins, чтобы помочь с большим количеством того, что вам нужно сделать. Однако разработчику будет проще создать что-то индивидуальное.
С другой стороны, поскольку существует очень много разработчиков, специализирующихся на технологиях WordPress, вам не составит большого труда найти того, который вам подходит.
Изучение затрат на создание веб-сайта WordPress
В зависимости от ваших потребностей вы можете запустить веб-сайт WordPress практически бесплатно или потратить небольшое состояние, пытаясь оживить свой сайт. С первого дня важно знать, какой веб-сайт вы создаете, так как это поможет вам и вашей команде двигаться в правильном направлении.
С первого дня важно знать, какой веб-сайт вы создаете, так как это поможет вам и вашей команде двигаться в правильном направлении.
Например, создание базового веб-сайта WordPress с достаточной функциональностью, достаточной для ведения активного блога, сильно отличается по стоимости от создания сайта, на котором вы планируете продавать продукты и услуги.
Давайте посмотрим, сколько может стоить малобюджетный сайт на WordPress.
Сколько стоит малобюджетный веб-сайт на WordPress?
Вы можете относительно легко создать для себя полнофункциональный веб-сайт на WordPress, а ваши расходы также могут составлять менее 100 долларов. Однако вам нужно будет свести количество запросов к минимуму. Например, вы бы начали с основ:
- Доменное имя
- Хостинг-провайдер
- Базовая безопасность
После того, как вы установили WordPress в своей учетной записи хостинга, вы сможете выбрать дизайн для своего сайта из одного из множества бесплатных шаблонов, которые может предложить WordPress. Также есть возможность рассмотреть тысячи профессионально созданных тем с премиальной ценой, но это не будет вариантом, если у вас мало средств.
Также есть возможность рассмотреть тысячи профессионально созданных тем с премиальной ценой, но это не будет вариантом, если у вас мало средств.
Выбрав тему WordPress, следуйте инструкциям по ее установке и изучите другие простые plugin, которые могут оживить ваш сайт.
Опять же, если ваш хостинг-провайдер не предлагает бесплатный сертификат SSL в качестве части стоимости хостинга, вам может потребоваться приобрести один из них. Вы также можете получить доступ к таким продуктам, как Sucuri для бесплатного сканирования вредоносных программ.
Сколько стоит сайт со средним бюджетом?
Базовые веб-сайты WordPress хороши, но в конечном итоге вы дойдете до точки, когда захотите добавить больше функций и возможностей. Лучший способ снизить затраты — не покупать что-либо, пока вы не узнаете, что вам это нужно. Есть соблазн увлечься мыслью, что вам нужны все расширенные функции, которые могут предложить разработчики WordPress, но вы делаете это редко.
Однако в конечном итоге вы можете решить, что вам нужен доступ к таким функциям, как расширенные формы, когда вы хотите собирать адреса электронной почты для своих маркетинговых схем. В качестве альтернативы вы можете рассмотреть купон и код скидки plugins, чтобы помочь повысить шансы на успех вашего веб-сайта в электронной коммерции.
В качестве альтернативы вы можете рассмотреть купон и код скидки plugins, чтобы помочь повысить шансы на успех вашего веб-сайта в электронной коммерции.
Дополнительные функции, которые могут сделать ваш сайт WordPress более дорогим, включают:
- Премиальные темы, разработанные профессионалами для вашего сайта
- Кэширование plugins (премиум) для ускорения вашего сайта
- Маркетинговые инструменты с профессиональной аналитикой и решениями
- Услуги резервного копирования для защиты ваших данных
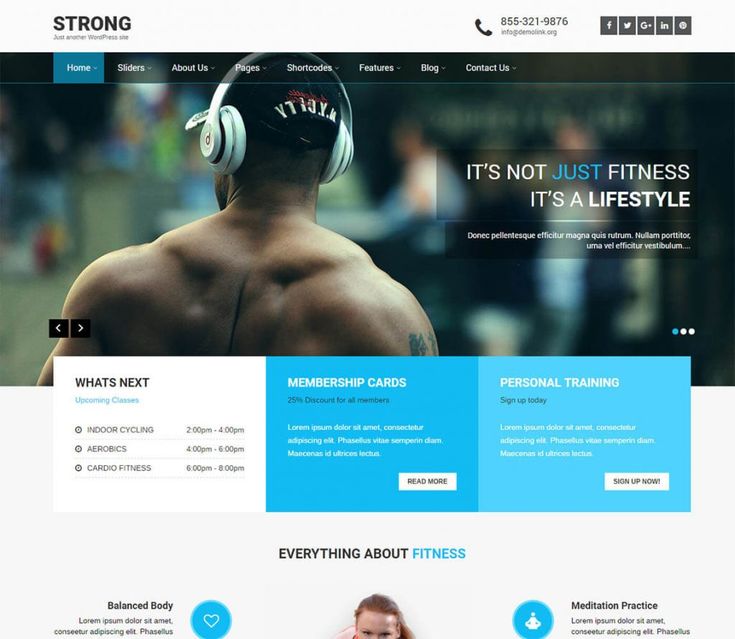
Если у вас есть какие-либо специальные требования к вашему веб-сайту WordPress, такие как необходимость добавить определенный вид формы бронирования для оздоровительного центра или фитнес-клуба, вам может потребоваться нанять разработчика, который сделает это за вас.
Сколько стоит сайт электронной коммерции?
В настоящее время WordPress поддерживает миллионы веб-сайтов по всему миру. Некоторые из этих сайтов продают товары потребителям по всему миру, другие просто предоставляют людям удобныеformatион. Если вы планируете продавать товары по всему миру или только в одном месте, вам придется потратить немного больше денег.
Если вы планируете продавать товары по всему миру или только в одном месте, вам придется потратить немного больше денег.
Когда вы разрабатываете сайт электронной коммерции, вам понадобится домен и хостинг, как и для стандартного веб-сайта. Однако вам также потребуется сертификат SSL, чтобы обеспечить безопасность ваших клиентов при передаче защищенных данных, таких как кредитная карта, вformatион.
Помимо защищенного домена вам понадобится право электронной коммерции plugins для WordPress. Есть много вариантов выбора, но большинство согласны с тем, что WooCommerce лучший выбор. WooCommerce позволяет создать мощный интернет-магазин, в котором можно принимать платежи по кредитной карте и через PayPal онлайн.
Установка WooCommerce и WordPress на ваш сайт достаточно просто. Большинство хост-провайдеров помогут вам в этом, поэтому вы можете легко начать работу независимо от того, используете ли вы WordPress.com или WordPress.org. Пока WooCommerce можно использовать бесплатно, вам нужно будет использовать платный plugins, если вам нужны дополнительные функции. Цена, которую вы платите за свой сайт WordPress, зависит от того, насколько сложным будет ваш магазин.
Цена, которую вы платите за свой сайт WordPress, зависит от того, насколько сложным будет ваш магазин.
Вдобавок ко всему, когда ваш сайт запущен и работает, вам понадобится шаблон перетаскивания, который будет работать с вашим WooCommerce сайт. Даже если ваш хостинг поставляется с бесплатным доменом и дополнительной поддержкой таких вещей, как HTML-кодирование и аналитика Google, вам все равно придется немного доплатить за свою премиальную тему или шаблон. Хорошая новость в том, что есть много вариантов, которые можно использовать в один клик.
Правильно настроив шаблон, вы можете начать изучать элементы, которые добавляют вашему сайту дополнительную функциональность для вашего малого бизнеса.
Одна из самых дорогих функций для WooCommerce и сайт электронной коммерции WordPress являются маркетинговыми инструментами. Даже если вы используете WooCommerce бесплатный план, вам все равно понадобятся маркетинговые решения, чтобы клиенты приходили и тратили деньги со своей кредитной карты. Это означает инвестирование в такие вещи, как электронный маркетинг и формы подписки.
Это означает инвестирование в такие вещи, как электронный маркетинг и формы подписки.
В идеале вы захотите сначала начать с нескольких базовых надстроек, а затем переходить к более продвинутым параметрам, когда вы точно знаете, что вам нужно.
В целом, общая стоимость создания веб-сайта для блоггера, ставшего владельцем бизнеса, составляет около 3000 долларов. Однако расходы могут быть больше в зависимости от услуг и дополнений, которые вы хотите использовать.
👉 Ознакомьтесь с нашим полным руководством по сколько стоит сайт электронной коммерции.
Цены на WordPress: оплата пользовательских сайтов
Как мы уже упоминали выше, хотя есть вещи, которые вы можете получить бесплатно на своем веб-сайте WordPress, от тем до бесплатного SSL, есть много компонентов, за которые вам, возможно, также придется заплатить. Чем больше функций и возможностей вы хотите для своего сайта, тем дороже станет решение.
Пользовательские сайты WordPress часто являются самыми дорогими, потому что вы нанимаете разработчика для создания всего, от темы до страницы часто задаваемых вопросов. Вы можете найти в Интернете фрилансеров, которые помогут вам в этом процессе. Однако помните, что в любом случае вам все равно придется заплатить за свой тарифный план. Убедитесь, что вы сравниваете все свои варианты, например GoDaddy, Bluehostи многое другое, прежде чем выбрать премиальный план.
Вы можете найти в Интернете фрилансеров, которые помогут вам в этом процессе. Однако помните, что в любом случае вам все равно придется заплатить за свой тарифный план. Убедитесь, что вы сравниваете все свои варианты, например GoDaddy, Bluehostи многое другое, прежде чем выбрать премиальный план.
Пользователи WordPress, которые работают с веб-дизайнером или разработчиком, могут захотеть рассмотреть возможность оплаты управляемого хостинга WordPress. Эта среда хостинга, ориентированная на WordPress, обеспечивает управляемые обновления, премиальную поддержку, удобные для разработчиков инструменты и строгую безопасность.
Выбирая своего разработчика WordPress, ищите агентство с хорошей командой поддержки и большим опытом создания сайтов WordPress. Вы не хотите Wix в конце концов, специалист, работающий над вашим решением WordPress.
Иногда, когда вы делаете покупки для разработчиков, вы можете попросить их посмотреть некоторые из предыдущих проектов веб-страниц, над которыми они тоже работали. Это хороший способ понять, на что действительно способен ваш веб-разработчик. Вы также можете следить за дизайнером в социальных сетях.
Это хороший способ понять, на что действительно способен ваш веб-разработчик. Вы также можете следить за дизайнером в социальных сетях.
В зависимости от ваших потребностей полезно получить расценки от нескольких разных специалистов, от отдельных разработчиков до агентств. Стоимость, которую вы заплатите за собственный веб-сайт, будет зависеть от различных требований, которые могут у вас возникнуть. Однако стоит помнить, что индивидуальная тема может стоить несколько тысяч долларов.
Если вы создаете веб-сайт с доступом к таким вещам, как функции электронной коммерции и инструменты для оформления заказа, вы можете заплатить десятки тысяч. Лучше сесть со своим разработчиком и обсудить, что вам нужно, заранее и сколько это будет стоить, прежде чем вы что-то сделаете.
Итак, что насчет WordPress.com
Основную часть этой статьи мы сосредоточили на создании веб-сайта с использованием таких вещей, как WordPress.org — самая популярная бесплатная CMS для разработки веб-сайтов. Однако стоит отметить, что под баннером WordPress доступен еще один сервис конструктора веб-сайтов. WordPress.com это то, за что вам нужно будет платить небольшую ежемесячную плату.
Однако стоит отметить, что под баннером WordPress доступен еще один сервис конструктора веб-сайтов. WordPress.com это то, за что вам нужно будет платить небольшую ежемесячную плату.
В конечном счете, вы платите цену за сайт, который в принципе уже готов к запуску после того, как вы добавили такие вещи, как вашformatИон и ваша тема. Доменное имя, которое вы хотите для своего сайта, уже будет включено в цену. Вы также сможете выбрать хостинг как часть пакета.
Получив пакет, вы выбираете тему и обычно можете настроить ее, чтобы включить элементы, уникальные для вашего бренда. Если вы не уверены, что обладаете знаниями в области кодирования и подготовкой, чтобы преуспеть в работе с сайтом WordPress.org, то это может быть вашим выбором.
WordPress.com имеет два тарифных плана: бесплатный план и план Pro за 15 долларов в месяц, что отлично подходит для начинающих. Поскольку все, что вам нужно для ведения блога, уже включено, это отличный вариант для начинающих. Однако стоит отметить, что возможности электронной коммерции на WordPress. com весьма ограничены.
com весьма ограничены.
Хотя WordPress.com поначалу кажется более ограниченным, запустить веб-сайт с этой службой немного проще, если у вас нет предварительных знаний в области кодирования.
👉 Следующее руководство поможет вам сделать выбор между WordPress.org и WordPress.com.
Как избежать переплаты на WordPress
Веб-сайты WordPress могут быть дорогими, в зависимости от того, что вам нужно от вашего онлайн-присутствия. Редко можно найти разработчика или дизайнера, который может предоставить вам полную гарантию возврата денег.
Хорошая новость заключается в том, что вы можете делать множество вещей бесплатно. Поиск готовой профессиональной темы на таком веб-сайте, как ThemeForest, сэкономит вам деньги на индивидуальном дизайне и даст вам больше свободы за пределами более простых бесплатных тем. В то же время добавление на ваш сайт таких вещей, как полосы и платежные шлюзы PayPal, обычно бесплатно.
Если вы хотите снизить риски перерасхода средств на лучшую цену WordPress, лучшее, что вы можете сделать, — это правильно спланировать и провести исследование. Если у вас небольшой онлайн-бизнес, начните медленно и выясните, что вам действительно нужно. Например, вам может понадобиться электронный маркетинг, чтобы собрать потенциальных клиентов, но вам не обязательно сразу нужен чат-бот в реальном времени.
Если у вас небольшой онлайн-бизнес, начните медленно и выясните, что вам действительно нужно. Например, вам может понадобиться электронный маркетинг, чтобы собрать потенциальных клиентов, но вам не обязательно сразу нужен чат-бот в реальном времени.
Есть много премиальных функций, которые могут подойти для вашего бизнеса в будущем, но прямо сейчас только увеличат объем и расходы. Даже бесплатные темы WordPress могут быть достаточно хороши для вашего сайта, если вы знаете, как их правильно настроить.
Начните с сравнения ваших вариантов хостинга. Спросите своего веб-хостинга, какое решение для хостинга вам подходит, и посмотрите, какие еще предложения доступны на рынке, прежде чем подписаться на пунктирной линии. Вы можете обновить свой хостинг позже, если посещаемость вашего сайта начнет стремительно расти.
Когда дело доходит до функциональности WordPress, начните с бесплатного pluginс и шаблоны. Как только вы начнете зарабатывать прибыльных посетителей и трафик, вы можете начать думать о премиальных функциях, таких как уникальные шаблоны, платное резервное копирование plugins и мощные инструменты для электронного маркетинга.
Создавая свой сайт, начните с минимального набора инструментов электронной коммерции. Большинство клиентов будут рады использовать такие услуги, как PayPal, пока вы не настроите более полный платежный портал. Вы также можете найти в Интернете различные купоны и коды скидок для определенных функций, если знаете, когда искать.
Помните, что даже для надежных сайтов WordPress вам не обязательно нанимать разработчика. Существует множество пошаговых руководств о том, как создавать различные типы веб-сайтов WordPress. Возможно, вы сумеете понять большую часть работы самостоятельно, если захотите найти время и развить свои навыки.
Также стоит отметить, что, хотя создание и масштабирование всех веб-сайтов требует денег, они также приносят деньги в долгосрочной перспективе. Чем больше вы будете развивать свой сайт WordPress, тем легче будет получать деньги от клиентов, которые идут на будущий рост.
WordPress
Рейтинг: 4. 5
— Обзор по
Ревекка Картер.
5
— Обзор по
Ревекка Картер.
Твитнуть Поделиться через фейсбук Разместить в Reddit добавить в buffer Сохранить в карман Выложить на LinkedIn Эл. адрес
Как создать сайт на WordPress с нуля: пошаговая инструкция
Поговорим о том, как создать сайт на базе WordPress и Timeweb. Сайт, который обойдется в копейки, но будет полезен каждому, кто планирует зарабатывать в сети.
В конце статьи вы найдете видеоинструкцию по созданию сайта на WordPress.
Почему WordPress и Timeweb?
Это не просто реклама, а обоснованный выбор в пользу наиболее удачных продуктов. WordPress – популярная и бесплатная CMS, покрывающая задачи большинства веб-мастеров. Timeweb – недорогой, быстрый и надежный хостинг.
Вы, конечно, в праве поискать альтернативу, в том числе и бесплатную (плохая идея), но не факт, что все получится гладко и без эксцессов.
С базовым инструментарием определились, теперь к делу.
Перед тем как начать, добавлю очень важное замечание. Сейчас мы будем делать настройку на базе виртуального хостинга, но можно выбрать и другой вариант. Если вам нужно побыстрее развернуть блог на базе WP, то можно пропустить этап базовой настройки бэкенда и сразу перейти к тарифу с уже установленной CMS WordPress.
Сейчас мы будем делать настройку на базе виртуального хостинга, но можно выбрать и другой вариант. Если вам нужно побыстрее развернуть блог на базе WP, то можно пропустить этап базовой настройки бэкенда и сразу перейти к тарифу с уже установленной CMS WordPress.
Комьюнити теперь в Телеграм
Подпишитесь и будьте в курсе последних IT-новостей
Подписаться
Настраиваем хостинг и домен
Для начала подготовим хостинг, выбрав тарифный план, установив на сервере CMS и купив свободный домен.
Регистрируем хостинг
Для начала надо обзавестись хостингом. Это вечно функционирующий сервер (компьютер), на котором будет располагаться ваш сайт. Благодаря хорошему хостингу, такому как Timeweb, ваша страница будет доступна тысячам пользователей круглосуточно.
- Заходим на официальный сайт Timeweb.
- Затем кликаем по кнопке «Хостинг» в левом верхнем углу.
- Выбираем пункт «Виртуальный хостинг».

- Знакомимся с тарифами, выбираем подходящий и нажимаем на кнопку «Заказать».
Думаю, для начала подойдет вариант с 30 гигабайтами памяти и 10 сайтами. На первое время должно хватить, а в дальнейшем дополнительное пространство можно докупить, к тому же новым клиентам дается тестовый период на 10 дней. Также отмечу, что лучше выбирать тариф с годовой оплатой: это выгоднее и не придется отдельно платить за домен.
Но еще проще завести тариф с установленным WordPress и сразу переходить к шагу «Настраиваем сайт».
- Потом регистрируем новую учетную запись. Указываем имя и адрес электронной почты.
Также можно зарегистрировать данные юридического лица.
Сразу после регистрации системы выполнит вход, а вы окажетесь в панели управления (то есть в «админке»).
Вас встретит экран с основной информацией об учетной записи, сайтах и домене. Можете ознакомиться с ней перед оплатой.
Оплачиваем услуги хостинга
Несмотря на действующий тестовый период, сразу разберем процедуру пополнения баланса.
- Кликаем по иконке в виде кошелька в верхней части экрана.
- Затем указываем переиод аренды и выбираем дополнительные опции (если нужны).
- После этого выбираем удобный способ оплаты. Выбрав удобный способ, жмем на кнопку «Перейти к оплате».
- В случае с картой просто указываем свои данные…
- В случае с Apple Pay или Google Pay жмем на соответствующую клавишу и ждем инструкций от используемых браузеров.
После этого система приема платежей предложит вернуться в панель управления Timeweb, а деньги моментально поступят на счет.
Забираем бесплатный домен
Как я уже сказал ранее, при оплате сразу за год Timeweb дарит домен в зонах .ru или .рф в подарок. Правда, этот бонус нужно активировать.
- В боковой панели админки находим и открываем раздел «Бонусы и промокоды»
- Затем кликаем на кнопку «Активировать» напротив надписи «Бесплатный домен в зоне .
 рф…»
рф…»
Тут же будет плашка для ввода промокодов со стороны.
Добавляем администратора домена
В России у сайта обязательно должен быть хозяин. Причем это должно быть конкретное лицо с паспортными данными, а не абстрактное нечто, скрывающееся за электронной почтой. Поэтому придется указать данные будущего владельца сайта. Без этого дальше продвинуться не получится.
- Открываем меню «Домены и поддомены» в боковом меню.
- Жмем по ссылке «Администраторы доменов».
- Потом нажимаем на кнопку «Добавить администратора».
- Вводим свои данные (либо данные заказчика, который будет владеть сайтом).
- Потом нажимаем на кнопку «Создать».
Должно получиться вот так. Я вводил данные лишь для примера.
Это все. Теперь у нас есть администратор, которому можно передать бразды правления сайтом.
Регистрируем домен
Теперь нам нужно заиметь собственный домен. Это будет адрес, по которому люди будут заходить на наш ресурс.
Это будет адрес, по которому люди будут заходить на наш ресурс.
- Опять открываем меню «Домены и поддомены».
- Кликаем по кнопке «Зарегистрировать домен».
- В появившемся текстовом поле вводим имя домена. Оно может быть любым. Главное, чтобы соответствовало нормам интернета и было свободным. Если что, Timeweb подскажет и предложит подходящие варианты. Выбрав имя и ознакомившись с ценой (даже с оплатой бонусами за первый год продление будет стоить денег), жмем на кнопку «Зарегистрировать»
- Потом нажимаем на ссылку «…к основному сайту».
- Выбираем вариант «Не привязывать».
- И сохраняем эту настройку. Полдела сделано.
- Убираем галочку с платного сертификата. Нам он пока не нужен.
Должно быть так.
- Потом нажимаем на фразу «Сумма к оплате», чтобы указать вариант оплаты бонусами (появится соответствующее всплывающее меню).

- Перед нами появится список доменов. Кликаем по вновь созданному.
Только учтите, на его регистрацию может уйти несколько часов. В это время Timeweb будет рассказывать интернету о появлении в нем нового ресурса.
Когда домен заработает, при переходе на ваш сайт должно появляться окно, как на скриншоте ниже. Это знак, сообщающий о том, что надо переходить к следующему шагу.
Устанавливаем WordPress
Платформа для нашего сайта готова, осталось только установить систему управления WordPress.
- Сначала открываем вкладку «Каталог CMS» в боковом меню.
- Выбираем там WordPress.
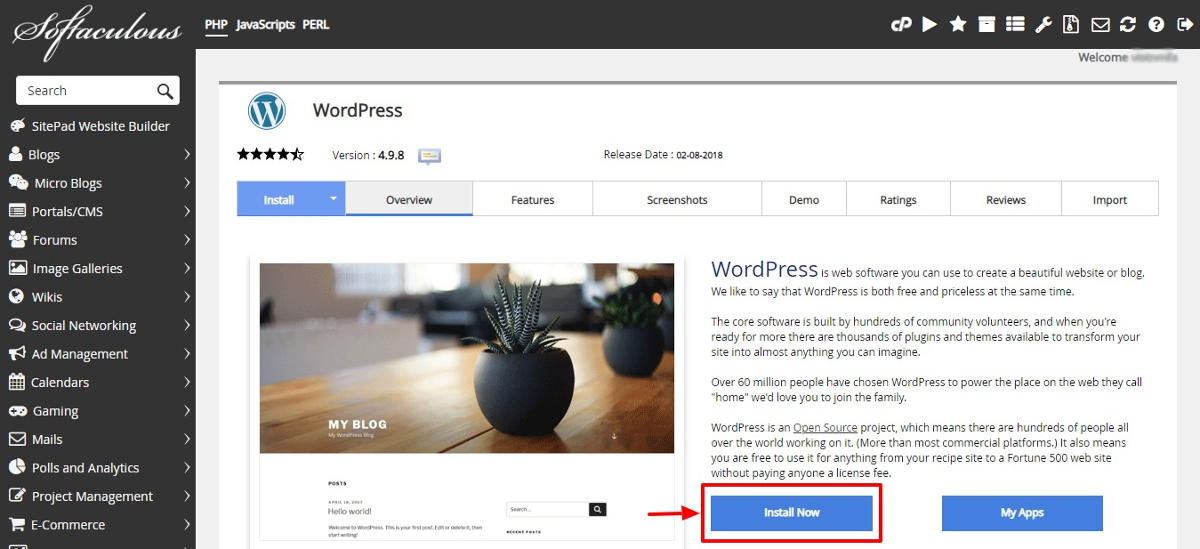
- Потом нажимаем на кнопку «Установить приложение».
- В появившемся окошке выбираем домен, на который хотим установить WordPress (в моем случае будет тестовый).
- Затем жмем по кнопке «Начать установку». Процесс займет несколько секунд.

- Фиксируем логин и пароль.
Их, если что, отправят на указанный при регистрации адрес.
- Потом открываем меню «Сайты» в боковой панели.
- Ищем там вновь созданный ресурс на базе WordPress и заходим в него.
Собственно, вот и сайт. Совсем простенький и не самый красивый, но рабочий. Теперь переходим к творческому процессу. Будем превращать безликий WordPress-ресурс во что-то свое.
Читайте также
Настраиваем сайт на WordPress
Теперь из административной панели Timeweb мы переползаем в админку WordPress и начинаем работать с ней.
Как зайти в админку WordPress
Тут все просто. Чтобы попасть в админку:
- Надо в адресную строку браузера ввести *название сайта без домена*/wp-admin. Такого рода ссылка приведет в админку WordPress.
- Потом вводим реквизиты админки, которые нам отправили по почте.

Настраиваем внешний вид админки
Тут нужно немного прибраться, чтобы не путаться в куче элементов интерфейса.
- Заходим и начинаем отключать все, что на текущий момент является лишним и отвлекает. Для этого сначала нажимаем на кнопку «Закрыть» в блоке «Добро пожаловать».
- Потом открываем настройки экрана.
- Убираем галочки везде, кроме пункта «На виду». Он пригодится.
Будет как-то так. Чистенько и не слишком пугающе.
Устанавливаем свежую версию WordPress
Когда мы разобрали бардак на главной странице, можно перейти к обновлению движка. Так как делаем сайт под себя, то можно смело устанавливать самую свежую версию WordPress.
- Нажимаем на ссылку «Пожалуйста, обновитесь» в верхней части экрана.
- Потом ищем большую синюю кнопку «Обновить сейчас» и кликаем по ней.
- Через несколько секунд, когда на экране загорится стартовая страница WP, переходим в меню «Консоль» в левом верхнем углу.

- Наведя на него курсор, мы увидим, что рядом со словом «Обновления» висит красный кружок с цифрой. Это количество доступных обновлений. Переходим в это подменю.
Здесь видны все плагины и темы, которые можно обновить прямо сейчас.
- Выбираем плагины и темы, которые хотим обновить, поставив напротив них галочки.
- Потом нажимаем на кнопку «Обновить…»
Больше никакие обновления не нужны. Теперь вы знаете, как установить свежие версии дополнений в свою CMS.
Удаляем ненужные темы
Так как мы собираемся оформлять сайт по-своему, то сразу же сотрем установленные по умолчанию темы. Они, конечно, симпатичные, но мы ищем другое.
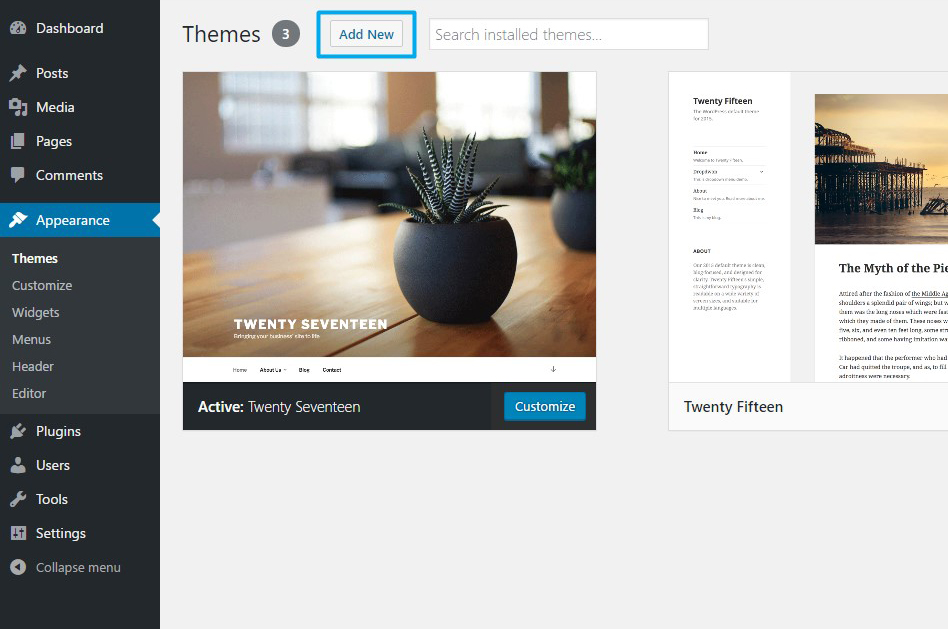
- Сначала наводим курсор на меню «Внешний вид».
- Потом переходим в подменю «Темы».
- Кликаем по теме, которую хотим стереть.
- Нажимаем на кнопку «Удалить» в правом нижнем углу.

- И еще раз подтверждаем, что хотим это сделать, но уже в браузере.
Повторяем это, пока не сотрем все ненужные темы (по сути, все, кроме одной).
Заказываем SSL-сертификат
Не совсем по пути, но надо сразу заказать SSL-сертификат. Это необходимо, чтобы обеспечить безопасное соединение между нашим сайтом и пользователями, решившими его посетить. Сейчас запускать сайт без сертификата безопасности – опасный моветон.
- Возвращаемся в панель управления Timeweb и открываем меню «SSL-сертификаты».
- Затем кликаем по ссылке «Заказать».
- Выбираем бесплатный сертификат.
В дальнейшем, конечно, можно выбрать сертификат посерьезнее, но на начальном этапе и этого достаточно.
- А потом выбираем домен, которому он достанется.
Уже через несколько часов сертификат будет готов и начнет действовать. А мы в это время продолжим заниматься доработкой сайта. Работы еще полно.
Работы еще полно.
Устанавливаем тему
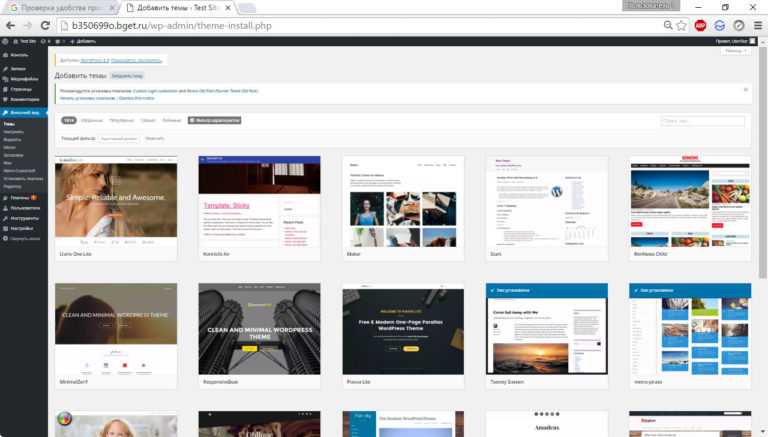
Раз уж мы удалили ранее все темы, надо их чем-то заменить. Тем очень много, вы сами это увидите. Исключительно для примера я буду использовать Astra. Она минималистичная и приятная в целом.
- Переходим в раздел с темами, как мы это уже делали ранее.
- Кликаем по кнопке «Добавить».
- Оказавшись в библиотеке тем, ищем поисковую строку.
- Вводим в нее слово Astra.
- Ищем ту самую тему и нажимаем на кнопку «Установить».
- А потом еще и активируем.
- Ну и нажимаем на ссылку «Перейти на сайт», чтобы убедиться, что тема установилась и активировалась.
Сайт должен выглядеть так. Пока что скучновато и даже хуже, чем было, но это из-за отсутствия контента. Сейчас будем делать красивый сайт. Не переживайте.
Устанавливаем плагин Really Simple SSL
Когда сертификат будет готов, надо будет его активировать. Для этого есть специальный плагин, который чуть ли не все делает за вас автоматически.
Для этого есть специальный плагин, который чуть ли не все делает за вас автоматически.
- Жмем на кнопку WordPress в панели управления CMS.
- Переходим в консоль.
- Выбираем подпункт «Добавить новый» в меню «Плагины».
- Ищем в открывшемся окне поисковое поле и вводим туда название плагина Really Simple SSL.
Вот так он называется.
- Потом нажимаем на кнопку «Установить».
- Активируем.
После этого у вас на экране появится предложение установить текущий SSL-сертификат. Соглашаемся с этим и ждем. Система попросит заново ввести логин и пароль администратора. Уже после этого сертификат вступит в свои права и начнет работать. С этой минуты соединение между клиентом и вашим сайтом будет безопасным. В глазах поисковых систем ваш сайт тоже станет более подходящим для продвижения и выдачи на высоких позициях.
Как работать с сайтом
Теперь перейдем к наполнению нашего потенциального блога. Все-таки решающую роль играет контент, а не техническая составляющая.
Все-таки решающую роль играет контент, а не техническая составляющая.
Добавляем статью в свой блог
Для начала разместим новую статью в блоге, дадим ей название и напишем что-нибудь в редакторе.
- Сначала наводим курсор на кнопку «Добавить» в верхней части экрана и выбираем опцию «Запись».
- Закрываем обучалку с основной информацией о редакторе WordPress (мы все сейчас будем подробно разбирать).
- Тут все интуитивно понятно, прописываем заголовок вверху и основной текст внизу.
Вот как это может выглядеть.
В редакторе всегда светится значок в виде плюсика. Это кнопка для добавления дополнительных материалов и разметки. Разрывы страницы, абзацы, разные типы заголовков, изображения… Список элементов огромный. Только не пугайтесь обильного количества опций. Все проще, чем кажется.
Все опции можно посмотреть, нажав на вот эту стрелочку.
Каждый кусочек текста превращается в отдельный блок. Буквально каждый абзац. Над каждым из них будет появляться панель управления. В ней можно изменить шрифт, тип параграфа.
Буквально каждый абзац. Над каждым из них будет появляться панель управления. В ней можно изменить шрифт, тип параграфа.
Добавляем фото на сайт
Теперь разберемся с другой важной визуальной составляющей. Статьи нужно приправить изображениями. Сейчас покажу как.
- Снова нажимаем на плюсик.
- Среди предложенных вариантов выбираем «Изображение».
- В появившемся окошке нажимаем на кнопку «Загрузить».
- Выделяем картинку и нажимаем «Выбрать» (ОК).
Готово. Теперь справа появится блок с настройками изображения. Можно поменять разрешение, например. Или подписать альтернативный текст с ключевыми словами и пояснениями.
Но это не все опции. Часть из них доступна прямо над изображением. Можно поменять форму, добавить ссылки или конвертировать картинку в другой формат. Вариантов много.
Когда мы добавляли картинку, там было еще две опции. Вторая позволяет загрузить сразу несколько картинок на сервер, а потом добавлять их в статью по ходу дела. Третья позволяет добавить картинку, которая уже хранится на другом сервере.
Вторая позволяет загрузить сразу несколько картинок на сервер, а потом добавлять их в статью по ходу дела. Третья позволяет добавить картинку, которая уже хранится на другом сервере.
Добавляем другие виды контента
Процедура почти такая же. Я просто пробегусь по некоторым типам контента.
Галерея
Галерея – серия картинок, объединенных в один блок.
- Выбираем соответствующий пункт в меню.
- Потом выбираем изображения, которые нужно объединить в галерею.
Обложка
Обложка – это фон для текста.
- Выбираем пункт «Обложка», прежде нажав на плюсик.
- Нажимаем кнопку «Загрузить», чтобы сделать обложку уникальной.
- Выбираем картинку, которая станет обложкой.
Цитата
Цитата – в контексте блога и веб-сайта иногда используется для выделения какого-то участка текста и привлечения внимания. Для настоящих цитат тоже подходит, конечно.
- Кликаем по плюсу и добавляем блок «Цитата».
- Вписываем текст, который будет выделен цитатой.
Заглавное изображение
Это как раз то, что по-хорошему стоило бы назвать обложкой. Именно эту картинку будут лицезреть посетители блока сразу после того, как в него попадут. Это реальная обложка статьи.
- Открываем пункт меню «Изображение записи» в правой части экрана.
- Потом нажимаем на кнопку «Установить изображение записи».
- Загружаем подходящую картинку.
- Потом выбираем ее в библиотеке WordPress и устанавливаем в качестве основной.
При желании ее можно отредактировать. Уменьшить размер или перевернуть прямо в CMS.
- Снова открываем то же меню и кликаем по нашей обложке.
- Выбираем пункт «Редактировать».
- Редактируем картинку с помощью инструментов, доступных выше.

- А потом сохраняем.
Это все, что я хочу сказать по контенту. Понятное дело, типов контента десятки, а с плагинами их становится еще больше, но эта тема тянет на отдельную статью. Так что разберем ее как-нибудь в другой раз.
Публикуем нашу статью
Будем считать, что у нас есть готовая статья, которую можно показывать людям. Остается лишь нажать пару кнопок, чтобы опубликовать ее.
- В редакторе статьи нажимаем на кнопку «Опубликовать».
- Потом кликаем по ссылку «Посмотреть запись».
И на этом все. Статья опубликована. Теперь ее смогут увидеть все посетители сайта.
А вот так она будет выглядеть на главной странице сайта. В одном списке со всеми остальными материалами.
Редактируем разметку
Теперь покажу, как можно изменить внешний вид сайта. Покажу это на примере изменения разметки.
- Для начала нажимаем на кнопку «Настроить» в верхнем левом углу.
 Она отправит нас в режим редактирования внешнего вида страницы.
Она отправит нас в режим редактирования внешнего вида страницы.
- Выбираем вкладку «Общие» в боковой панели.
- Потом вкладку «Контейнер».
- Затем кликаем по блоку под словом «Разметка».
- Выбираем третий вариант, чтобы контент на сайте занял больше пространства, но без перебора.
Так сайт будет выглядеть более симпатично.
Ищем и обрабатываем изображения
Мы уже работали с изображениями и знаем, как загрузить их на сайт, но не знаем, где их взять и как обрабатывать. Дело в том, что далеко не все из нас фотографы, а просто так тащить фотки из Гугла опасно. Это чревато реальным наказанием в виде большого штрафа. Поэтому нужен легальный способ добывать красивые изображения. Например, использовать бесплатный фотосток Unsplash.
- Заходим на сайт Unsplash.
- Вводим в поиск любой запрос. В моем случае было слово «cats», просто потому что мне захотелось на них полюбоваться.
 В вашем случае запрос будет соответствовать тематике статьи.
В вашем случае запрос будет соответствовать тематике статьи.
- Находим понравившееся изображение, наводим на него курсор и жмем по специальной кнопке для загрузки.
Теперь у вас есть легально раздобытое изображение, но его все еще нельзя использовать на сайте, потому что оно слишком тяжелое. Сначала придется его оптимизировать для работы с вебом.
- Заходим на сайт Tinypng и на главную страницу перетаскиваем картинки, которые хотим использовать в статье.
- Ждем, пока завершится процесс компрессии, и нажимаем на кнопку Download All.
Теперь у нас есть то же изображение, но уже вдвое легче. И все это без видимой потери качества. Никаких компромиссов.
Настраиваем рубрики, страницы и меню WP
Сайт должен быть структурирован. Все материалы на нем должны относиться к конкретным категориям, дабы посетителям не приходилось тратить слишком много времени на поиск статей.
Создаем статичные страницы
Страницы – это такие же разделы сайта, как и те, что вы уже видели в ленте. Тот список опубликованных статей – это главная страница. На ней располагаются другие статьи. Но на страницах может быть любой контент. И они могут быть статичными, то есть показывать какую-то редко изменяющуюся информацию. Например, данные о владельце сайта или тематике ресурса. В общем, что угодно на усмотрение редактора.
Тот список опубликованных статей – это главная страница. На ней располагаются другие статьи. Но на страницах может быть любой контент. И они могут быть статичными, то есть показывать какую-то редко изменяющуюся информацию. Например, данные о владельце сайта или тематике ресурса. В общем, что угодно на усмотрение редактора.
- Сначала возвращаемся в консоль WordPress, находим там вкладку «Страницы» и выбираем пункт «Добавить новую».
Оказываемся в редакторе. Он не отличается от того, что мы уже видели ранее. Тут можно добавлять текст, картинки, цитаты.
- Придумываем заголовок и пишем текст.
- И потом жмем «Опубликовать».
После этого мы получим ссылку на новую страницу.
Она появится в списке страниц в правом верхнем углу. Там уже будет пример по умолчанию и добавится вновь созданная страница. Можно переключаться между ними.
Если вернуться назад и в меню «Страницы» выбрать «Все страницы», то перед вами появятся все доступные на сайте страницы. Тут можно их редактировать, отключать, удалять. Интерфейс интуитивно понятный, не отличается от интерфейса управления записями.
Тут можно их редактировать, отключать, удалять. Интерфейс интуитивно понятный, не отличается от интерфейса управления записями.
Создаем рубрики
Рубрики – это категории статей, созданные для ориентирования на сайте. Объясню на примере: представьте, что ваш блог посвящен разного рода электронике. Вы пишете буквально обо всем. Но люди к вам приходят читать не обо всем, а, например, только об Айфонах. Тогда можно создать рубрику Apple. А внутри нее еще и рубрику «Айфон». Получится, что человек, посетивший страницу, сможет сразу перейти к статьям, посвященным этому гаджету.
- Наводим курсор на пункт «Записи», потом выбираем подпункт «Рубрики».
Далее надо задать параметры для рубрики.
-
Даем любое имя (зависит от того, о чем пишете у себя в блоге).
-
Указываем ярлык (это текст для ссылок).
-
Выбираем родительскую рубрику (это пригодится, когда будем создавать подрубрики).

-
Коротенькое описание, чтобы понимать, о чем тут вообще идет речь.
-
Пишем описание и нажимаем на кнопку «Добавить новую рубрику».
Все рубрики появятся справа.
Их можно менять и удалять так же, как статьи и другие материалы. Интерфейс в WordPress вообще мало где меняется.
Давайте сделаем подрубрику iPhone, чтобы было понятно, как это работает.
- Вводим название, ярлык и указываем родительскую рубрику (у нас это Apple, естественно).
Затем можно изменить ярлык и название.
Теперь давайте укажем, к каким рубрикам относятся уже опубликованные статьи. Это, конечно же, можно сделать во время написания статьи, но и такой вариант подходит.
- Открываем список записей.
- Кликаем по кнопке «Свойства» под статьей, рубрику которой хотим поменять.
- Ставим галочку напротив нужной рубрики.

- Потом нажимаем «Обновить».
Проверяем, сменились ли рубрики, и радуемся, если все получилось.
Теперь надо дать пользователям доступ к рубрикам.
Создаем меню
В меню будут все страницы, категории и статьи, которые мы захотим в него добавить. Они помогают пользователям фильтровать информацию на сайте. Если не будет меню, то найти рубрики и страницы посетители не смогут.
- Наводим курсор на пункт «Внешний вид» и выбираем подпункт «Меню».
- Вводим название будущего меню и создаем его.
- Ставим галочку напротив страниц, которые хотим добавить в меню, и напротив пункта «Основное меню».
- Потом то же самое делаем с рубриками.
- Не забываем это все добавить во вновь созданное меню.
- А потом нажимаем «Сохранить меню».
Вот как это будет смотреться по умолчанию. Видно, что наша подрубрика про Айфоны находится не там, где должна. Подрубрики надо прятать в меню.
Видно, что наша подрубрика про Айфоны находится не там, где должна. Подрубрики надо прятать в меню.
- Снова идем в настройки нашего меню и слегка сдвигаем рубрику iPhone под рубрику Apple (тянем мышью).
Логично и красиво. А еще куча свободного места появилась на главной странице.
Итак, на этом этапе мы разобрались со структурой. С тем, как ее можно менять, и с тем, какой примерно она должна быть. Теперь серьезнее поработаем над визуальной составляющей. Сделаем сайт еще красивее, чем он есть сейчас. А также скорректируем основные настройки CMS.
Читайте также
Меняем параметры WordPress
Сразу отмечу, что параметры, о которых пойдет речь дальше, настраиваются на вкус конкретного пользователя. В большинстве случаев я просто буду их описывать. Иногда буду давать рекомендации. Но итоговое решение все равно принимаете вы. Так что все делать под копирку необязательно (можно вообще ничего не делать, а просто ознакомиться).
Сначала открываем основные параметры WordPress, зайдя в соответствующее меню.
Здесь довольно обширный набор опций, которые можно поменять. Большинство из них по умолчанию выставлены правильно. Нам здесь надо:
- Поменять название.
- Сделать уникальное описание.
- Указать корректный адрес электронной почты.
- Указать язык.
- Выставить часовой пояс.
- Настроить формат времени.
Многие параметры выставляются автоматически в соответствии с вашим регионом. То есть в России, например, формат времени 24-часовой. Но если у вас будет много посетителей из других стран, то стоит задуматься о смене формата на западный.
Если все устраивает, можно оставить настройки без изменений. Но хотя бы название сменить надо. Это либо имя компании, либо уникальный брендинг вашей страницы. У всех по-разному.
Сохраняем изменения и переходим к теме.
Настраиваем тему Astra
Раз уж мы установили эту тему, то ее и будем настраивать. Параметры других тем могут отличаться, но, скорее всего, не слишком разительно. По крайней мере, в стандартной все очень даже похоже.
Параметры других тем могут отличаться, но, скорее всего, не слишком разительно. По крайней мере, в стандартной все очень даже похоже.
Переходим к настройкам.
В боковой панели параметров темы мы увидим список категорий. В некоторых из них есть еще и подкатегории. Все настройки, размещенные здесь, влияют на внешний вид сайта. Некоторые из них добавляют дополнительные возможности.
Сразу отмечу, что по ходу настройки каждого элемента можно переключаться между «клиентами». То есть посмотреть, как сайт будет выглядеть на планшете или смартфоне. Для этого есть соответствующие кнопки внизу. Регулярно переключайтесь между ними и вносите изменения сразу для всех разрешений, чтобы потом не возникло проблем в верстке.
Общие настройки
Сначала откроем общие настройки. Внутри есть еще четыре вкладки, в которые можно зайти. Рассмотрим все.
Типографика
Типографики тут сразу две. В одной можно настроить внешний вид основных шрифтов, что используются в тексте. Можно выкрутить размер, поменять интерлиньяж (это расстояние между строками) и настроить еще несколько мелочей.
Можно выкрутить размер, поменять интерлиньяж (это расстояние между строками) и настроить еще несколько мелочей.
Для заголовков во второй типографике есть точно такие же настройки. Причем для каждого типа заголовка и подзаголовка (а их много) свои.
На скриншоте видны «Подзаголовок 2» и «Подзаголовок 4».
Цвета
Вот этот момент я бы вообще не трогал. Тут работа исключительно для дизайнеров. Менять цвета и пихать свое чувство прекрасного себе дороже, но это мое личное мнение. Если считаете, что салатовый текст на желтом фоне – хорошо, то вперед.
Если что, WordPress предупредит, когда вы переборщите и текст на вашем сайте станет откровенно нечитаемым (а люди придут его читать). Ориентируйтесь на мнение WP, если хотите, чтобы посетителям было приятно находиться на странице.
Можно сделать так, если хотите погубить визитеров.
Контейнер
В контейнере уже были. Там можно изменить тип разметки страницы. Лучшее мы уже не сделаем. Другие варианты только ухудшают внешний вид страницы.
Другие варианты только ухудшают внешний вид страницы.
Кнопки
Помните, мы добавляли в статью цитаты и картинки? Туда же можно добавлять кнопки. Кнопки могут быть ссылками или скриптами (но это вообще отдельная тема), и их тоже можно задизайнить под нужды страницы и свой вкус. Кнопки по умолчанию отвратительные. Если у вас появятся какие-то скрипты, то загляните в этот раздел снова.
Шапка
Выходим из подраздела и возвращаемся на уровень выше. Теперь нам нужна категория «Шапка». Мы будем править тут только основную. Тут есть пара важных вещей, на которые стоит обратить внимание.
Айдентика сайта
Во-первых, логотип. Если вы уже придумали себе какого-нибудь маскота или символику, то в пору добавить его на самое видное место рядом с названием сайта. Astra принимает любые картинки и в любом формате.
- Просто нажимаем «Выбрать логотип» и загружаем подходящую картинку.
- Нажимаем «Загрузить файлы».
- А потом «Выберите файлы».

И все. Потом можно подкрутить ширину.
Кошка с копибарой тоже подойдут, если их красиво нарисовать.
Во-вторых, фавиконка. Это значок сайта, который видно в поисковике и на вкладках браузера.
- Создаем себе фавиконку.
- Потом нажимаем на кнопку «Выберите иконку сайта».
- Нажимаем «Загрузить файлы».
- Потом «Выберите файлы».
У меня будет вот такой смайлик. Ясное дело, вам лучше подумать над чем-то более привлекательным и креативным. Она все же должна ассоциироваться с вашим блогом.
Основные шапка и меню
Тут все понятно даже по картинкам. Можно выбрать, как будут располагаться элементы в верхней части страницы и в главном меню (то, что мы недавно сделали).
У меня параметров побольше. Можно тонко настроить визуальную репрезентацию меню, так сказать.
Хлебные крошки
Так называется маленькая навигационная панель, которая показана на скриншоте. Она помогает пользователям быстрее перемещаться по сайту. Выглядит не очень здорово, потому что такие штуки устарели. Но если очень надо, то их можно встроить. Винтажненько и удобно.
Она помогает пользователям быстрее перемещаться по сайту. Выглядит не очень здорово, потому что такие штуки устарели. Но если очень надо, то их можно встроить. Винтажненько и удобно.
Блог
В настройках блога можно внести мелкие изменения в то, как выглядят посты в ленте вашего сайта. К примеру, сначала будет картинка, а потом название статьи. Детали, которые влияют на общее восприятие страницы.
Я бы посоветовал на первое место ставить название статьи. Мне кажется, так легче ориентироваться, к тому же не будет пустоты перед последней добавленной записью.
А что касается меты (короткого описания), то лучше предложить посетителям сначала взглянуть на комментарии, а уж потом на все остальное. Ну и ни в коем случае нельзя вставлять полный текст статьи в сам блог. Это не самая удачная практика. Лучше оставить небольшой отрывок.
Аналогичные настройки есть и для тела статьи. Причем находятся они в том же разделе. Вы легко их найдете.
Сайдбар
Сайдбар – это боковая панель справа. Там показываются популярные статьи, иногда новые комментарии, какие-то важные разделы блога и так далее. По сути, можно запихнуть туда что угодно. Очень полезная вещь, которая помогает быстро ориентироваться на сайте и видеть больше интересных материалов. Согласитесь, гостям ресурса будет приятнее сразу увидеть, какие материалы пользуются спросом и на какие стоит тут же обратить внимание. Так что обязательно настройте сайдбар и разместите там полезную информацию.
Там показываются популярные статьи, иногда новые комментарии, какие-то важные разделы блога и так далее. По сути, можно запихнуть туда что угодно. Очень полезная вещь, которая помогает быстро ориентироваться на сайте и видеть больше интересных материалов. Согласитесь, гостям ресурса будет приятнее сразу увидеть, какие материалы пользуются спросом и на какие стоит тут же обратить внимание. Так что обязательно настройте сайдбар и разместите там полезную информацию.
Можно вставить туда любое меню (мы уже создавали одно, можете повторить или создать новое и встроить его в боковую панель).
Футер
Это противоположность шапки, то есть нижняя часть страницы. Ее еще частенько кличут подвалом. Туда попадает много интересной информации и полезных ссылок.
Но чаще там оказывается какая-то юридическая информация, на которую 99% посетителей даже не обращает внимания, что неудивительно – нудятина же.
Вы можете поступить иначе и встроить туда виджеты. Причем виджетом может выступать что угодно: контент с других сайтов, картинки, видео, песни, мини-приложения, ссылки, куски других страниц. Если ввести в Google что-то вроде «Виджеты для WordPress», то получите выдачу с сотнями сторонних виджетов. Многие могут оказаться действительно полезными, но настраиваются они не здесь. Тут только включаются.
Если ввести в Google что-то вроде «Виджеты для WordPress», то получите выдачу с сотнями сторонних виджетов. Многие могут оказаться действительно полезными, но настраиваются они не здесь. Тут только включаются.
Для этого надо сделать следующее:
- Выбрать разметку справа.
И внизу тут же появится намек на виджеты. Пока без них, правда.
Еще там есть нижний колонтитул. Туда можно вписать любой текст. Ну или как раз вставить ссылку на свою политику конфиденциальности.
А можно просто написать «Привет».
Меню
Есть такой пункт, но он повторяет тот, в котором мы уже побывали. Мы с вами уже настроили меню и знаем, как его отредактировать. Я не вижу смысла повторяться на эту тему.
Виджеты
Вот и виджеты. Мы только что о них говорили. Сейчас быстро разберемся, как их добавлять.
- Выбираем область для виджетов. Можно любую.
- Потом нажимаем на кнопку «Добавить виджет».

- Выбираем виджет, который хотим добавить.
Наслаждаемся добавленными виджетами. У меня тут календарь и картинка, причем в одной области. То есть в одну область можно закинуть несколько виджетов, но перебарщивать не стоит. Пусть виджеты приносят пользу, а не дисбалансируют дизайн страницы.
Настройки главной страницы
По умолчанию главная страница – это ваш блог (или лента, как пожелаете). Нормальное решение. Базовое, удобное. Если хотите, можете вставить вместо такой главной любую другую страницу. Но это будет странно.
Такие варианты становятся доступны, если все-таки надумаете что-то поменять.
Дополнительные стили
Вот тут прячется самое интересное для тех, кто понимает, что такое CSS. Можно выбрать себе любой шрифт, любой цвет, градиент. На что хватит навыков, в общем, то и можно. Предположим, что мы CSS не знаем и пока только прогнозируем этот пункт настроек.
Настройки страниц с помощью плагина Elementor
Собственно, вся возня выше была для установки базиса. Это такой стандартный сайт, на котором можно размещать статьи и другие материалы. Вполне рабочий вариант, даже приятный визуально. Но можно пойти дальше и без знаний кода наворотить себе сайт гораздо красивее. Для этого есть отличный плагин Elementor.
Это такой стандартный сайт, на котором можно размещать статьи и другие материалы. Вполне рабочий вариант, даже приятный визуально. Но можно пойти дальше и без знаний кода наворотить себе сайт гораздо красивее. Для этого есть отличный плагин Elementor.
- Открываем меню плагинов в боковой панели и выбираем пункт «Добавить новый».
- Ищем плагин Elementor, устанавливаем и активируем.
- Потом нажимаем на кнопку «Добавить» и выбираем вариант «Страницу».
- Ищем вверху синюю кнопку «Редактировать в Elementor» и нажимаем на нее.
- Кликаем на «Начать».
- Пропускаем обучение и переходим к регистрации в сервисе Elementor, чтобы подключить свой WordPress к нему.
Появится основной интерфейс Elementor, то есть конструктор страниц. Сбоку будут элементы, которые можно перетащить на свой сайт. С помощью них можно быстро построить необходимый ресурс. Но можно взять и шаблон.
Но можно взять и шаблон.
- Кликаем по иконке в виде папки в правой части окна.
- Выбираем шаблон. Можно любой доступный в бесплатной версии.
- Потом нажимаем на кнопку «Вставить».
Ваш сайт преображается. На нем появляется страница с готовым дизайном. Вставляем свой текст с картинками и поехали дальше.
Можно добавить не целую страницу, а отдельные куски. Допустим, если вам нужна FAQ-секция или кусок с информацией о команде, работающей над сайтом.
Они доступны в отдельной вкладке слева. Там очень много материалов. Причем многие из них доступны бесплатно, так что обязательно загляните. Добавляются элементы точно так же, как и целые страницы.
На этом все. Так работает Elementor. При желании можно купить Pro-подписку и получить доступ к сотням профессиональных, красиво оформленных тем. Это в разы упростит создание сайта и сделает его довольно серьезным на вид.
Подключаем к своему сайту рекламу
Ну вот и самое важное. Реклама. Так как мы делаем контентный сайт для заработка, нам очень важно, чтобы он приносил деньги. Источник денег на таких ресурсах – реклама. На сайтах размещаются баннеры, клик по которым переносит людей по ссылке партнера, ну а нам за это капает денежка. Чем больше становится аудитория, тем больше средств приносит сайт.
Реклама. Так как мы делаем контентный сайт для заработка, нам очень важно, чтобы он приносил деньги. Источник денег на таких ресурсах – реклама. На сайтах размещаются баннеры, клик по которым переносит людей по ссылке партнера, ну а нам за это капает денежка. Чем больше становится аудитория, тем больше средств приносит сайт.
Многим кажется, что это техническая магия, что это сложно и долго, но на деле все не так. Подключить рекламу и начать получать копеечку можно в кратчайшие сроки.
Находим партнерскую программу
Это первая и, на самом деле, самая сложная часть подключения рекламы. Нужно найти партнерскую программу. Для этого придется зарегистрироваться в сервисе наподобие AdSense или Admitad. Второй вариант вполне ничего. Там есть партнерские программы от М-Видео, Wargaming, Связного и Timeweb. Можно подключить их баннеры. Главное, пройти модерацию. Ваш сайт проверят и дадут возможность сотрудничать с компаниями. Вы начнете приводить к ним новых посетителей, а они вам за это предложат небольшое (или очень большое) вознаграждение.
На индивидуальной странице каждого партнера будет специальный код. Его встраивают в сайты, чтобы подключить рекламу и начать зарабатывать.
Устанавливаем Ad Inserter
Чтобы встроить код в свой блог, скачаем специальный плагин для WordPress.
- Открываем меню плагины и выбираем пункт «Добавить новый».
- Вписываем в поисковое поле слово Ad Inserter.
- Потом нажимаем «Установить» рядом с названием плагина.
- Потом нажимаем на кнопку «Активировать».
Как видите, все плагины устанавливаются одинаково. Они уже готовы к работе. Теперь переходим к настройке рекламы.
Подключаем рекламу к сайту
Начинаем встраивание баннеров.
- Открываем настройки WordPress и выбираем там Ad Inserter.
- Выбираем один из доступных 16 блоков с будущей рекламой.
Вот как можно выглядеть код с рекламой.
- Ставим галочки на тех секциях сайта, в которые мы хотим встроить рекламу.

- Сохраняем настройки, нажав на соответствующую кнопку.
- Возвращаемся в консоль, выбираем пункт «Внешний вид» и переходим в подпункт «Виджеты».
Здесь будет три секции:
- Установленные виджеты.
- Элементы сайдбара.
- Виджеты в футере.
- Мы перетаскиваем виджет Ad Inserter в панель «Основной сайдбар».
Изменения должны сохраниться автоматически. После этого реклама появится на сайте. Мы даже вернемся на главную страницу, чтобы проверить.
Вот так будет выглядеть баннер. В моем случае – это выдуманная акция. У большинства компаний реклама сейчас более привлекательная.
Так как я еще в настройках самого плагина выставил позиционирование рекламы, то она появилась и в статьях. Прямо перед изображениями.
Не используйте такую гигантскую рекламу никогда. Это кошмар.
- Еще закинем рекламу в футер. Пусть будет.

- Укажем расположение рекламы в других участках сайта.
- Привяжем рекламный баннер к потолку сайта, чтобы он не исчезал при скроллинге. Поставим для этого галочку Sticky.
Вот как это выглядит в динамике.
Чтобы было удобнее настраивать расположение рекламы, можно нажать на кнопку Ad Inserter. Она сразу же проявит все возможные позиции и предложит установить там рекламу.
Вот одна из возможных позиций.
Оно настраивается вот в этом меню.
Вот какие варианты доступны при настройке в Ad Inserter
Реклама не просто готова, мы еще и распихали ее по всему сайту. Можно спокойно наполнять сайт и получать деньги.
Разыскиваем контент для сайта
Чтобы зарабатывать деньги с партнерских программ, нужно привлекать большую аудиторию. А чтобы привлечь аудиторию, нужно сделать сайт, который ее заинтересует. Для этого нужен контент. Хороший во всех смыслах, грамотный. Тот, который интересно читать. И тот, который соответствует техническим требованиям поисковиков.
Тот, который интересно читать. И тот, который соответствует техническим требованиям поисковиков.
Такой можно писать самому. Или можно воспользоваться услугами копирайтеров.
Где искать статьи для блога WordPress?
Есть несколько популярных в России площадок, где работают тысячи копирайтеров и рерайтеров. Они готовы за сдельную плату подготовить для вашего сайта тематический материал. На таких биржах можно заранее договориться о цене и быть уверенным в чистоте сделки.
Text.ru – относительно популярная площадка. Тут много людей и бесплатные инструменты для проверки текстов.
Вот как выглядит список востребованных авторов на Text.ru.
Advego – мене известная площадка, но очень строгая. Обычно авторы тут посильнее, но и подороже.
eTXT – наверное, самая масштабная площадка в РФ. Можно найти сотрудников по самым разным критериям. Пользовательская база реально очень большая.
Как только находим подходящего автора, заказываем у него статью и публикуем. Ну или даем доступ к админке, если берем человека на постоянную работу.
Ну или даем доступ к админке, если берем человека на постоянную работу.
Настраиваем аналитику
Заключительный этап. Подключаем аналитику, чтобы получить больше информации о своей аудитории. Сколько ей лет, с каких устройств заходят пользователи, что нажимают на нашем сайте и так далее. Все это позволит лучше понимать, какие люди приходят, чего они хотят и как сделать сайт лучше именно для них.
Подключаем Яндекс.Метрику
Нам понадобится очередной плагин.
- Открываем меню «Плагины» и нажимаем на «Добавить новый».
- Ищем Яндекс.Метрику и скачиваем соответствующий счетчик.
- Потом открываем настройки установленного плагина.
- Видим пустое поле. Заходим на сайт Яндекс.Метрики, регистрируем аккаунт.
Где взять счетчик Метрики?
Теперь нам нужен код для сбора информации о посетителях.
- Затем нажимаем на кнопку «Добавить счетчик».
- Вводим название сайта, указываем его адрес, врубаем «Вебвизор» и соглашаемся с условиями использования.

- Потом создаем счетчик.
- Копируем код со страницы Яндекс.Метрики.
- Вставляем его в пустое окно плагина и сохраняем.
Готово. Теперь на сайте Яндекс.Метрики можно посмотреть всю информацию о вашей аудитории. Очень полезно для внесения изменений в работу сайта и адаптации под нужды клиентов. Это позволит нарастить прибыль.
Заключение
На этом, пожалуй, все. Мы сделали сайт на Worpress, оформили его. Все проверили. Сделали безопасным. Настроили аналитику. Подключили рекламу, чтобы получать деньги. Что еще нужно? Получше разобраться в SEO и нанять хороших копирайтеров. Тогда успех обеспечен.
Видеоинструкция
Сайт на WordPress с нуля за полчаса | Урок 1. Курс WordPress – с нуля до Профи!
Задания и материалы к уроку
- Создайте сайт на WordPress вместе с преподавателем.

Следуйте пошаговым инструкциям по уроку: - 1. Зарегистрируйте учетную запись на хостинге beget.com
Обратите внимание! Тариф FreeHosting (как показано в уроке) в данный момент отсутствует, поэтому выберите один из стартовых тарифов – Blog или Start >>
На каждом тарифе вы получите 30 дней бесплатного использования для тестирования, обучения на курсах и размещения ваших сайтов. - 2. Разверните CMS WordPress
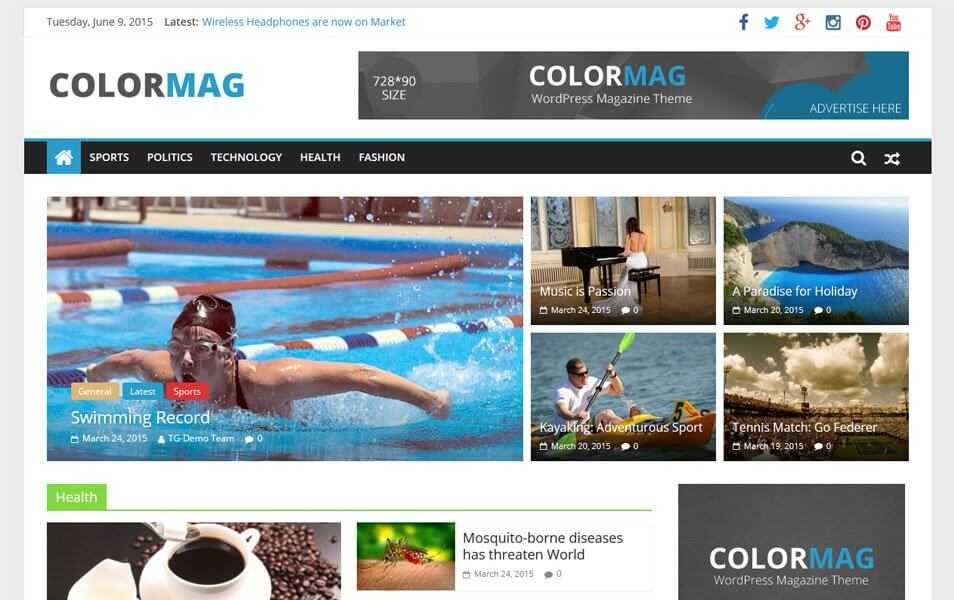
- 3. Установите тему Magazine Power и рекомендованные плагины к ней
- 4. Добавьте 5 записей с текстом и картинками. Демо-контент используем из темы.
Картинки можно скопировать, кликнув правой кнопкой мыши на нужной картинке и далее
-> Открыть картинку в новой вкладке -> Сохранить картинку как… - 5. Настройте главную страницу, виджеты, меню
Ссылки к уроку
- Регистрация на хостинге BeGet >>
Это хостинг из урока. Но вы можете использовать любой другой хостинг на ваше усмотрение. Рекомендации по популярным и надежным хостингам смотрите ниже. Для всех предложенных хостингов доступна автоматическая установка CMS WordPress через панель управления в 1 клик.
Рекомендации по популярным и надежным хостингам смотрите ниже. Для всех предложенных хостингов доступна автоматическая установка CMS WordPress через панель управления в 1 клик. - Тема из урока – Magazine Power
Полезные статьи
- SEO оптимизация изображений для сайта
- Обзор ресурсов. Где взять картинки для сайта? Виды лицензий
Хостинг для обучения и размещения ваших сайтов
Мы отобрали надежные хостинги, проверенные beONmax и нашими преподавателями-экспертами на практике, а также используемые в наших курсах. Все предложенные хостинги вы можете использовать Бесплатно для обучения и размещения ваших сайтов в течении 30 дней! + получить домен в подарок при оплате хостинга на 1 год!
- 1. Хостинг BeGet
https://beget.comНадежный популярный хостинг
— более 200.000 клиентов, более 12 лет работы
— удобная панель управления
— «живая» техническая поддержка 24/7
— бесплатные SSL-сертификаты
— бесплатный антивирус
— бесплатный перенос ваших сайтов с других хостингов
— автоматическое резервное копирование ежедневно
— неограниченный траффик без лимита
— автоматическая установка WordPress и других CMS в 1 клик (при необходимости)
— домены в подарок (от 1 до 5 доменов на годовых тарифах + бонусное продление доменов)Тарифы от 165 руб/мес + домен .
 RU в подарок (при заказе хостинга на год)!
RU в подарок (при заказе хостинга на год)!
30 дней на тестирование — бесплатно!
Узнать подробнее >> Хостинг BeGet >> - 2. Хостинг Link-Host
https://link-host.netХостинг по доступной цене
— более 13 лет работы, более 90% положительных отзывов
— удобная панель управления
— бесплатный перенос ваших сайтов с других хостингов
— автоматическое резервное копирование ежедневно
— неограниченный траффик без лимита
— автоматическая установка WordPress и других CMS в 1 клик (при необходимости)
— доступные цены, недорогие тарифы подойдут для старта
— домен в подарок (на годовых тарифах)Тарифы от 63 руб/мес + домен .RU в подарок (при заказе хостинга на год)!
30 дней на тестирование — бесплатно!
Узнать подробнее >> Хостинг Link-Host >> - 3. Хостинг TimeWeb
https://timeweb.comНадежный проверенный популярный хостинг
— более 450. 000 клиентов, более 14 лет работы
000 клиентов, более 14 лет работы
— удобная инновационная панель управления
— дружелюбная служба поддержки 24/7
— база знаний — учебные материалы для новичков
— бесплатные SSL-сертификаты
— бесплатная почта для домена и почтовый веб-интерфейс
— бесплатный перенос ваших сайтов с других хостингов + бонусы при переносе
— автоматическое резервное копирование ежедневно
— неограниченный траффик без лимита
— автоматическая установка WordPress и других CMS в 1 клик (при необходимости)
— новый конструктор сайтов Craftum
— домен в подарок (на годовых тарифах)Тарифы от 169 руб/мес + домен .RU/.РФ в подарок (при заказе хостинга на год)!
10 дней на тестирование — бесплатно!
Узнать подробнее >> Хостинг TimeWeb >>Бонус beONmax – 30 дней хостинга TimeWeb в подарок по промокоду!
Информационные ресурсы beONmax
Присоединяйтесь к сообществам beONmax, чтобы получать полезную информацию, новости и спец. предложения!
предложения!
- ВКонтакте beONmax https://vk.com/beonmax
- Facebook beONmax https://facebook.com/beonmax
- Instagram beONmax https://instagram.com/beonmax
- Youtube beONmax https://youtube.com/beonmax
- Статья-навигатор по курсам beONmax
Последовательность прохождения курсов beONmax и какие IT-профессии вы можете получить
Остались вопросы? Задайте ваш вопрос в сообщество студентов beONmax! Задать вопрос
Как создать бесплатный веб-сайт на WordPress — 2022 (с видео)
Последнее обновление — 30 сентября 2022 г.
Да, можно создать совершенно бесплатный веб-сайт на WordPress. Так что, являетесь ли вы любителем блогов, веб-разработчиком, владельцем бизнеса или просто тем, кто хочет попробовать что-то новое, больше нет причин уклоняться от создания собственного веб-сайта.
Итак, откройте новую вкладку на своем компьютере и шаг за шагом следуйте этому руководству, и через несколько минут у вас будет новый бесплатный веб-сайт.
Хостинг и настройка вашего бесплатного веб-сайта WordPress
Домен и хостинг являются основой веб-сайта. Без них не может существовать ни один сайт. Домен — это идентификатор вашего сайта. Люди могут ввести его в браузер и мгновенно попасть на ваш сайт. А хостинг — это место, где хранится вся информация и файлы вашего сайта. Это похоже на компьютер, который отправляет информацию о вашем веб-сайте людям, которые ищут ее, в любое время из любой точки мира.
Обычно вы можете приобрести доменное имя отдельно и оплатить другую услугу по его размещению на своих серверах. Но экономически эффективным способом является покупка их обоих вместе.
Однако, поскольку мы пытаемся создать веб-сайт бесплатно, мы можем получить субдомен от бесплатных хостинг-провайдеров, таких как:
- InfinityFree
- Freehostia
- 000WebHost
- Сайты Google
- WordPress 1.com Free Хост
- Бесплатный хостинг
- Wix
- Облачный хостинг Google
- AwardSpace
- Freewebhostingarea
Часто провайдеры бесплатного хостинга имеют ограничения на различные аспекты, необходимые для работы веб-сайта. Вот почему важно, чтобы вы сравнивали их по следующим 8 факторам:
Вот почему важно, чтобы вы сравнивали их по следующим 8 факторам:
- Субдомен. Предлагает ли хостинг-провайдер бесплатный субдомен?
- Пропускная способность. Сколько данных ваш веб-сайт может передать вашим посетителям за определенное время?
- Место на диске. Сколько места доступно на сервере для хранения содержимого вашего веб-сайта, например базы данных, страниц, изображений, видео и файлов?
- Количество веб-сайтов. Сколько веб-сайтов вы можете запустить на одном тарифном плане?
- Учетные записи электронной почты. Сколько учетных записей электронной почты вы получаете в рамках плана?
- Время безотказной работы и скорость. Каково среднее время безотказной работы и скорость веб-сайтов, размещенных у провайдера?
- Поддержка. Предлагает ли поставщик услуг поддержку? Если да, то каким образом?
- Ограничения. Есть ли у провайдера другие ограничения на использование?
Это наилучший вариант, так как 000WebHost считается надежным бесплатным хостинг-провайдером после сравнения и является частью Hostinger, известного поставщика услуг в отрасли. Так что зайдите на его сайт, нажав на эту ссылку. Прокрутите вниз, чтобы увидеть планы, и нажмите кнопку «Бесплатная регистрация». Укажите свой адрес электронной почты и назначьте пароль для своей учетной записи 000WebHost.
Так что зайдите на его сайт, нажав на эту ссылку. Прокрутите вниз, чтобы увидеть планы, и нажмите кнопку «Бесплатная регистрация». Укажите свой адрес электронной почты и назначьте пароль для своей учетной записи 000WebHost.
После подтверждения адреса электронной почты мастер установки проведет вас через 5 простых шагов:
Шаг 1: Выберите тип веб-сайта; хотите ли вы создать блог, интернет-магазин, сайт веб-разработки или что-то еще.
Шаг 2: Если вы выберете блог, вам нужно будет выбрать темы, на которые вы собираетесь писать.
Шаг 3: 000WebHost порекомендует установить браузер Chrome для оптимальной работы. Если он у вас уже есть, вы можете нажать «Пропустить».
Шаг 4: На следующем шаге вам нужно будет назвать свой веб-сайт и создать для него пароль.
Шаг 5: Наконец, вам нужно выбрать CMS, с которой вы будете работать. Для нас это WordPress. Когда вы нажмете на нее, всплывающее окно попросит вас создать имя пользователя и пароль администратора для вашего веб-сайта WordPress. Эти учетные данные понадобятся вам всякий раз, когда вы захотите войти в серверную часть своего веб-сайта.
Когда вы нажмете на нее, всплывающее окно попросит вас создать имя пользователя и пароль администратора для вашего веб-сайта WordPress. Эти учетные данные понадобятся вам всякий раз, когда вы захотите войти в серверную часть своего веб-сайта.
Примерно через 60 секунд загрузки ваш бесплатный веб-сайт WordPress будет доступен в Интернете. Вы можете нажать кнопку «Перейти на страницу конфигурации» и использовать свои учетные данные WordPress для входа на свой веб-сайт.
Импорт шаблона дизайна
Веб-сайт по умолчанию выглядит не очень.Ваш сайт создан. Но версия по умолчанию с образцом страницы и содержимым выглядит не очень. Итак, давайте начнем строить и проектировать его. Перейдите к серверной части вашего веб-сайта, добавив «/wp-admin» в конце его URL-адреса. Здесь мы контролируем строительные блоки нашего веб-сайта, такие как сообщения, страницы, темы, плагины и настройки.
Вы можете получить доступ к панели администратора WordPress, добавив «/wp-admin» в конце URL-адреса.
Вы заметите, что панель инструментов и веб-сайт сейчас немного запутаны. Приступаем к очистке. Перейдите на вкладку «Плагины» и нажмите на нее. Вы увидите, что некоторые плагины были предварительно установлены Triple Zero Webhost. Чтобы сайт работал быстро, важно устанавливать только те плагины, которые абсолютно необходимы. Предустановленные плагины не нужны, поэтому их можно просто удалить. Выберите все плагины, выберите «Деактивировать» в раскрывающемся списке и нажмите «Применить». Наконец, снова выберите их все, выберите «Удалить» в раскрывающемся списке и нажмите «Применить».
Деактивация предустановленных плагинов WordPress. Теперь вы можете приступить к созданию страницы. Наведите указатель мыши на вкладку «Страницы» на панели инструментов и нажмите «Добавить новую». Это конструктор блоков WordPress по умолчанию. Вы можете начать с добавления заголовка страницы. Нажмите кнопку ввода, чтобы начать новый абзац, и используйте значок плюса, чтобы добавить другие типы блоков, такие как изображения, заголовки, галереи, списки и цитаты.
Но создание каждой отдельной страницы и поста на нашем веб-сайте таким образом требует много времени, усилий и некоторых знаний в области дизайна. Поэтому гораздо лучше импортировать готовые шаблоны и редактировать их в соответствии с нашими потребностями.
Наведите указатель мыши на вкладку «Внешний вид» на панели инструментов WordPress и нажмите «Темы». Затем нажмите кнопку «Добавить новую», чтобы добавить новую тему. Используйте панель поиска, чтобы найти тему Astra. Наведите указатель мыши на первые результаты поиска и нажмите «Установить». Затем активируйте его.
Чтобы выбрать шаблон, нажмите «Начать» на следующей странице.
Затем выберите Elementor в качестве конструктора страниц, поскольку он самый простой в использовании. Во всплывающем окне вы можете просмотреть обширную библиотеку шаблонов Elementor. Воспользуйтесь фильтром вверху и выберите «Бесплатно», чтобы сузить область поиска. Если вам нравится шаблон веб-сайта, нажмите кнопку «Импортировать готовый сайт» в правом нижнем углу. Затем снова нажмите «Импорт» и дождитесь завершения процесса.
Если вам нравится шаблон веб-сайта, нажмите кнопку «Импортировать готовый сайт» в правом нижнем углу. Затем снова нажмите «Импорт» и дождитесь завершения процесса.
Когда импорт будет завершен, ваш бесплатный веб-сайт WordPress будет выглядеть так же, как профессиональный. Там даже будут страницы и посты с примерным контентом.
Импортированный веб-сайт с демонстрационным содержимым.Теперь вам просто нужно заменить образец контента своим собственным. Перейдите на любую страницу или сообщение, которое вы хотите настроить, и нажмите кнопку «Редактировать с помощью Elementor» вверху.
Elementor позволяет создавать сложные веб-страницы с настраиваемыми виджетами перетаскивания. Чтобы отредактировать любой текст, вы можете просто выделить его и ввести свой собственный. Вы можете отформатировать текст — изменить шрифт, размер, высоту строки и многое другое — в разделе «Стиль» меню редактирования. Чтобы заменить изображение, вы можете просто выбрать его и использовать опцию «Выбрать изображение» в меню редактирования.
Когда вы закончите редактирование страницы, вы можете опубликовать изменения на действующем веб-сайте с помощью кнопки «Обновить» внизу.
Однако вы не можете редактировать разделы верхнего и нижнего колонтитула вашего сайта с помощью Elementor. Для этого вам нужно настроить параметры темы с помощью кнопки «Настроить» на вкладке «Внешний вид» на панели управления WordPress.
В режиме настройки вы можете изменить логотип сайта, нажав на значок редактирования рядом с ним. В разделе «Меню» вы можете переименовывать, заменять и переставлять элементы в шапке вашего сайта. Панель настройки также позволяет настраивать нижний колонтитул, боковую панель и виджеты вашего веб-сайта.
Панель настройки позволяет настраивать верхние и нижние колонтитулы, виджеты, боковые панели и т. д. Когда вы закончите, нажмите кнопку «Опубликовать» вверху. Теперь, когда вы обновите веб-сайт, вы увидите, что изменения отражаются на действующем сайте.
Создание и импорт страниц
Теперь мы знаем, как импортировать и редактировать шаблон веб-сайта с существующим образцом содержимого. Но что, если мы хотим добавить новую страницу. Комбинация WordPress + Elementor также упрощает эту задачу. В панели управления WordPress наведите курсор на вкладку «Страницы» и нажмите «Добавить новую».
Дайте вашей новой странице заголовок. Затем нажмите кнопку «Редактировать с помощью Elementor» вверху. Отсюда есть 3 способа создания новой страницы.
3 метода добавления новой страницы с помощью Elementor.Метод 1
Вы можете просто перетащить блоки из раздела редактирования слева. Чтобы добавить заголовок на свою страницу, просто перетащите блок «Заголовок». Затем перетащите блок «Текстовый редактор», чтобы добавить абзац. Изображения можно добавлять с помощью блока «Изображение», и вы даже можете контролировать расстояние между элементами с помощью блока «Распорка». Таким образом, вы можете создавать страницу блок за блоком с нуля.
Метод 2
Второй метод заключается в использовании шаблонов дизайна для страниц. Вы можете получить доступ к библиотеке шаблонов страниц, предназначенных для различных целей, через значок папки. Вы можете использовать панель поиска, чтобы сузить результаты. Например, если ввести «О программе», отобразятся все страницы «О нас» и «Обо мне» в библиотеке шаблонов.
Поиск нужного шаблона страницы в библиотеке.Просто выберите понравившийся шаблон страницы и нажмите кнопку «Вставить», чтобы импортировать страницу на свой сайт.
Метод 3
Мы уже выбрали общий шаблон дизайна для нашего сайта. Но третий метод создания новой страницы позволяет нам импортировать определенные страницы из других шаблонов дизайна веб-сайта. Третья иконка с логотипом Astra возвращает нас в библиотеку шаблонов дизайна сайта.
Когда мы нажимаем на шаблон дизайна, мы можем получить доступ ко всем отдельным шаблонам страниц, которые он содержит. Просто нажмите на понравившийся шаблон страницы и выберите «Импортировать шаблон» вверху. Шаблон будет применен к вашей пустой странице.
Просто нажмите на понравившийся шаблон страницы и выберите «Импортировать шаблон» вверху. Шаблон будет применен к вашей пустой странице.
Нажмите кнопку «Опубликовать» внизу и обновите свой веб-сайт, чтобы увидеть только что созданную страницу.
Переход с субдомена на домен
В верхней части браузера вы можете заметить, что ваш веб-сайт является субдоменом, так как между названием вашего веб-сайта и «.com» есть другая фраза. Бесплатные хостинг-провайдеры могут настроить для вас только субдомен.
И хотя поддомены достаточно хороши, если вы только начинаете или пробуете что-то новое, ваша аудитория может не найти вас в Интернете, просто зная ваше имя.
Домен не только облегчает людям поиск, но и узаконивает ваш бизнес или бренд. Если вам нужен собственный выделенный домен, вам придется купить домен «.com». Однако большинство хостинг-провайдеров предоставляют домен бесплатно вместе со своими платными тарифными планами.
Существует множество дешевых, но отличных вариантов хостинга, которые помогут вывести ваш сайт на новый уровень. Если вы остановились на одном из них, шаги с этого момента выглядят примерно так:
Шаг 1. Просмотрите платные планы провайдера и выберите один на основе цены, веб-пространства, пропускной способности и других характеристик.
Шаг 2: Введите доменное имя, которое вы хотите для своего веб-сайта. Если его еще нет, вы можете его получить. Некоторые расширения домена могут быть бесплатными, другие — нет.
Шаг 3: Создайте учетную запись у хостинг-провайдера с существующим адресом электронной почты и новым паролем. Кроме того, заполните личную информацию, такую как имя, адрес и номер телефона, для проверки.
Шаг 4: Выберите период времени, на который вы хотите купить хостинг, и выберите или отмените выбор дополнительных услуг, таких как конфиденциальность домена и функции SEO.
Шаг 5: Введите данные своей карты для оплаты.
Так выглядит типичная страница создания учетной записи хостинга.
После успешного завершения платежа вы получите доступ к личному кабинету. Здесь вы можете легко перенести свой сайт с бесплатного субдомена на новый платный домен.
Где-то застрял? Свяжитесь с нами в комментариях, и мы будем рады вам помочь.
Посмотрите видео ниже:
Дополнительная литература
- Как настроить свой сайт WordPress на новый домен
- Как создать сайт электронной коммерции WordPress и WooCommerce?
Как создать веб-сайт бесплатно за 5 простых шагов
В наши дни разработка веб-сайта для любых целей превратилась в чашку чая. И причина в системе управления контентом (CMS) вроде WordPress .
WordPress легко (бесплатно) установить, расширить и обновить. Множество плагинов и встроенных шаблонов помогают получить гибкий и простой интерфейс. В результате это минимизирует затраты на разработку и время внедрения.
Итак, все, что вам нужно сделать, это подготовить стратегический план и правильно его реализовать.
Однако, если вы приняли решение и хотите бесплатно создать веб-сайт с помощью WordPress, то этот пост может быть вам очень полезен. Потому что мы проведем вас через простой процесс создания сайта WordPress всего за 5 простых шагов.
Но прежде чем мы начнем, давайте ответим на этот вопрос.
Почему WordPress?
По данным W3Techs, 43% всех веб-сайтов в Интернете работают на WordPress. Этот процент включает веб-сайты, которые не используют систему управления контентом (CMS), или веб-сайты, использующие CMS с пользовательским кодом.
Доля рынка WordPressОднако существует гораздо больше причин, доказывающих, что WordPress является надежной и простой в использовании платформой.
Давайте рассмотрим ниже, почему это:
- WordPress — самая популярная CMS ( Система управления контентом ) в мире
- 100% открытый исходный код с возможностью простого расширения
- Управляйте всем с одной панели инструментов
- Безопасно и надежно в использовании
5 простых шагов для бесплатного создания веб-сайта с помощью WordPress
Итак, пришло время шаг за шагом продемонстрировать процесс создания полноценного сайта на WordPress. Для этого вам нужно набраться терпения и внимательно следовать всем приведенным ниже инструкциям.
Для этого вам нужно набраться терпения и внимательно следовать всем приведенным ниже инструкциям.
Итак, приступим: —
Однако, если вы хотите быстро взглянуть на весь процесс, то вот шаги для вас: —
Содержание:-
- Выберите доменное имя и план хостинга
- Загрузите и установите WordPress (бесплатно)
- Настройте общие параметры
- Загрузите тему
- Создайте важные веб-страницы
01. Выберите доменное имя и план хостинга
Первым и главным шагом перед созданием сайта WordPress является выбор запоминающегося и уникального доменного имени. На самом деле, ваше доменное имя, более известное как имя вашего веб-сайта, содержит вашу торговую марку и обычно остается неизменной. Так что будьте осторожны при выборе.
Чтобы помочь в этом случае, вы можете следовать приведенным ниже советам при выборе доменного имени для своего веб-сайта.
- Старайтесь, чтобы его было легко запомнить и произносить
- Имя должно быть коротким и точным (например, www.
 wperp.com )
wperp.com ) - Убедитесь, что оно не содержит дефисов или цифр
Ну, давайте кратко рассмотрим ниже некоторых ведущих поставщиков услуг доменных имен, которых вы можете выбрать: —
- Домен.com
- Bluehost
- Namecheap
Допустим, вы хотите купить доменное имя у « Domain.com ».
Перейдите в область поиска домена. И введите желаемое имя здесь. И если вы хотите продолжить с этим именем, просто нажмите «Добавить в корзину» и заполните критерии покупки.
Покупка плана хостинга для вашего сайта WordPress
Веб-хостинг — это место, где находятся все файлы вашего сайта. Это как дом вашего веб-сайта, где он на самом деле живет
Следующей важной задачей является приобретение плана хостинга. Что ж, вы можете найти на рынке различные услуги веб-хостинга, которые действительно фантастические; вы можете выбрать подходящий для вашего сайта.
Вот некоторые ведущие поставщики управляемых услуг хостинга WordPress, из которых вы можете выбрать:
- Bluehost : — это официальный партнер самого WordPress. Они предоставляют сложные инструменты веб-управления, регулярные автоматические обновления и поддержку со стороны профессиональной группы поддержки.
- Hostgator : — Это один из экономичных, но мощных управляемых «хостинг-провайдеров» для WordPress. Он предлагает неограниченное количество адресов электронной почты, быстрые и безопасные и экономичные планы хостинга.
- Kinsta :- Подходит для пользователей, которые хотят сохранить простой вариант для своего сайта. Некоторые из его пакетов довольно высоки. Но если вам нужен удобный и мощный «управляемый хостинг» для вашего сайта, то Kinsta, вероятно, будет для вас разумным вариантом.
02. Загрузите и установите WordPress
После выбора доменного имени и покупки плана хостинга вашей следующей задачей будет загрузить и установить WordPress на свой сервер. Например, вы можете пройти несколько руководств, чтобы изучить процесс установки WordPress.
Например, вы можете пройти несколько руководств, чтобы изучить процесс установки WordPress.
Что ж, давайте проследим процесс установки WordPress вручную. В этом случае мы покажем процесс с использованием FTP .
Прежде всего, вам понадобится FTP-программа для загрузки файлов. Затем установите ФайлЗилла . После этого перейдите на WordPres.org , чтобы установить WordPress.
Затем разархивируйте загруженный файл и загрузите его на public_html . Если вы не можете войти на FTP, запросите у своего хоста данные вашей учетной записи FTP:
При этом перейдите к своей учетной записи cPanel и найдите параметр MYSQL для создания базы данных .
После нажатия на Базы данных MYSQL , вы найдете вариант Создать новую базу данных . Итак, введите имя для вашей новой базы данных и нажмите Create Database .
Примечание : Вы можете изменить имя в любое время, просто запомните его для дальнейшего использования.
Далее вам нужно создать пользователя для вашей базы данных. Поэтому на той же странице немного прокрутите вниз до Пользователи MySQL и создайте нового пользователя.
Не забудьте предоставить доступ к базе данных, которую вы создали.
Затем предоставьте предпочтительные привилегии этому конкретному пользователю.
После завершения общих настроек FTP введите свое доменное имя в строке поиска, чтобы завершить процесс установки.
Здесь вы получите простой мастер установки WordPress. Поэтому выберите язык, который вы предпочитаете.
Затем нажмите кнопку « Поехали ».
Введите здесь свои данные, такие как имя базы данных, имя пользователя и пароль. А затем нажмите на кнопку отправки.
После этого нажмите кнопку « Запустить установку », чтобы продолжить.
Укажите название своего сайта, имя пользователя, пароль и адрес электронной почты и нажмите кнопку «Установить WordPress ». Вот и все!
Вот и подошёл к концу процесс ручной установки WordPress. Ура! Вы только что узнали, как установить WordPress вручную. Теперь наслаждайтесь своим недавно запущенным веб-сайтом на локальном хосте!
Примечание :- Вы можете протестировать свой сайт перед его загрузкой на сервер. Поэтому протестируйте свой сайт WordPress в локальной среде, ознакомившись со статьей.
03. Настройка общих параметров
Таким образом, после процесса установки вы сразу войдете в панель управления вашего веб-сайта. Отсюда вы можете настроить определенные вещи. Например: —
- Введите название вашего веб-сайта
- Введите слоган
- Установите адрес и URL-адрес WordPress
- Отметьте Любой может зарегистрироваться Панель управления WP>Настройки>Общие .

Затем нажмите « Запись ». Sвыберите категорию и формат сообщения по умолчанию.
Теперь в опции «Чтение» вы можете настроить некоторые вещи, такие как « Отображение домашней страницы »,
- Если вы выберете опцию «Ваша последняя запись», она покажет ваши последние записи на главной странице
- Но если вы выберете статическую страницу, вы можете разделить домашнюю страницу и блог. Это означает, что ваши последние сообщения будут добавлены только на страницу блога.
- Также вы можете установить минимальное количество постов, так что ставьте лайк просмотру поста
- Не забудьте поставить отметку «Поисковая видимость на начальном этапе» (если ваш сайт совсем новый). Снимите отметку позже, когда ваш сайт будет полностью готов.
После этого вам нужно настроить постоянную ссылку вашего сообщения. Для этого нажмите на опцию «Постоянная ссылка». А затем придайте ему пользовательскую структуру.

Например, Ваш сайт/%postname% .
04. Загрузите и настройте тему
После тщательного выполнения вышеуказанных шагов пришло время загрузить и установить подходящую тему в зависимости от типа вашего сайта WordPress. Вы можете купить премиальную тему на различных доступных торговых площадках. Но изначально, если вы хотите использовать бесплатную тему, вы можете сделать это напрямую с платформы WordPress.
Потому что WordPress имеет широкий спектр бесплатных коллекций тем. Таким образом, загрузка и активация во время выбора темы для вашего сайта WordPress абсолютно беспроблемны.
Вы также можете фильтровать темы, которые ищете. Очень важно убедиться, что вы выбрали правильную тему для своего сайта WordPress. В противном случае это доставит вам хлопот, особенно когда вы решите настроить его.
Итак, выбрав нужную тему для своего сайта WordPress, просто загрузите ее.
Затем перейдите к панели управления WordPress > Внешний вид> Темы> Загрузить загруженный файл> Установить и активировать !
Вот и все, ваша тема готова к использованию.
 Наслаждаться!
Наслаждаться!Примечание: Вы можете создать свой собственный веб-сайт с помощью мощного конструктора веб-сайтов Happy Addons .
05. Создание основных веб-страниц
Итак, ваша следующая миссия — настроить страницы вашего веб-сайта. Этот процесс настолько прост, что вы можете быстро сделать это всего за несколько минут.
Сначала перейдите к WordPress> Страницы> Добавить новую страницу > Введите заголовок > Нажмите «Опубликовать», когда закончите .
Итак, следуя тому же процессу, вы можете добавить другие страницы, которые вы хотите добавить.
Например:-
- Обо мне
- Блог
- Галерея
- Главная
- Мои услуги
А вот внешний вид демо-сайта. Что ж, это демонстрационный дизайн бесплатного шаблона, который можно найти в WordPress. Позже вы можете настроить и оформить свой веб-сайт, чтобы сделать его более привлекательным и красивым.

Создать первую запись в блоге
Итак, все основные настройки выполнены, теперь мы покажем, как вы можете создать свой первый пост в блоге и сделать его живым для посетителя вашего сайта.
Сначала перейдите к WP Dashboard> Posts> Add New.
- Добавить заголовок
- Написать сообщение
- Добавить категорию, теги, изображение функции и выдержку
После того, как вы добавите заголовок, изображение и контент к своей статье, она будет выглядеть следующим образом:
Давайте проверим некоторые другие доступные варианты здесь:
Вы получите кнопку в виде плюса. Как только вы нажмете на нее, вы найдете несколько полезных опций. Например, вы можете добавлять абзацы, заголовки, списки, изображения, код и многое другое.
Итак, как только вы опубликуете блог, вот как он будет выглядеть для посетителей: —
Если вы хотите получить подробное представление о том, как создать сообщение в блоге, вы можете ознакомиться с руководством ниже!
Обязательно прочтите: — Как создать запись в блоге в WordPress
Как создать шапку на сайте WordPress
Шапка является неотъемлемой частью любого сайта.
 Большая часть конверсий и трафика генерируется благодаря привлекательному заголовку. Как правило, заголовок включает в себя значки социальных сетей, быструю навигацию, важные ссылки и кнопку поиска и многое другое.
Большая часть конверсий и трафика генерируется благодаря привлекательному заголовку. Как правило, заголовок включает в себя значки социальных сетей, быструю навигацию, важные ссылки и кнопку поиска и многое другое.Итак, вам нужно поместить все основные элементы в заголовочную часть и продемонстрировать их в нужном месте на сайте и соответствующим образом.
Тем не менее, давайте познакомимся с этим эксклюзивным руководством по созданию заголовка для сайта WordPress.
Бонус: необходимые плагины для ускорения рабочего процесса веб-сайта
Использование нужного количества плагинов WordPress очень важно для вашего сайта. Поэтому, как только вы настроили свой веб-сайт с общими настройками, пришло время установить некоторые базовые плагины WordPress, чтобы упорядочить и ускорить рабочий процесс вашего веб-сайта.
Итак, прежде чем использовать какие-либо плагины, вам нужно убедиться, что плагин имеет следующие возможности для облегчения вашего сайта.

Например:-
- Улучшение взаимодействия с пользователем
- Не должно замедлять работу вашего веб-сайта
- Обеспечьте полную безопасность
- Возможность создания резервных копий
- Хорошо оптимизирован для поисковых систем
- Имеет возможность собирать информацию Позвольте
- Jetpack : Он предлагает различные функции, такие как безопасность, инструменты для работы с контентом, взаимодействие с посетителями, обмен в социальных сетях, комментарии, защита от спама и связанные публикации, а также повышает производительность сайта.
- RankMath SEO : RankMath может быть лучшим выбором для вас, поскольку он объединяет все основные функции в одной панели. Это универсальный SEO-инструмент с некоторыми удобными функциями. Например, он может оптимизировать ваши страницы и сообщения, а также позаботиться о схеме вашего сайта.
 Кроме того, он помогает вам добавлять файлы Sitemap в формате XML и дает вам мгновенную информацию о содержании вашего сайта. А это помогает вовремя принимать лучшие решения.
Кроме того, он помогает вам добавлять файлы Sitemap в формате XML и дает вам мгновенную информацию о содержании вашего сайта. А это помогает вовремя принимать лучшие решения. - Плагин Google Sitekit : Sitekit — еще один сложный инструмент, который поставляется с некоторыми важными инструментами. Вы можете использовать Google Analytics, Search Console, Диспетчер тегов, аналитику Pagespeed и многое другое. Используя этот универсальный инструмент, вы можете получить неограниченное количество функций, таких как отслеживание посещений пользователей, популярность сайта, информация о посетителях, производительность страницы или поста, мощная аналитика и многое другое.
- WP Rocket : это один из лучших плагинов кэширования WordPress, которые вы можете найти в экосистеме WordPress. Он имеет большое количество пользователей благодаря простому в использовании и удобному для начинающих интерфейсу. Без каких-либо технических знаний вы получаете важные обновления, связанные со скоростью вашего сайта.

- WordFence : Когда дело доходит до вопросов безопасности, вы должны быть серьезными и осторожными, чтобы выбрать самый надежный инструмент для вашего бизнес-сайта. Использование WordFence может помочь вам защититься от всех типов DDoS-атак, XSS-атак, вредоносных программ и атак методом перебора.
- Конструктор страниц Elementor (БЕСПЛАТНО и Pro) : Elementor лидирует в отрасли благодаря своим огромным возможностям и функциям дизайна веб-сайтов. Поэтому, если вы хотите придать своему сайту заметный вид и получить внешний вид мирового класса, Elementor может стать для вас лучшим выбором без необходимости применения каких-либо кодов.
- BackupBuddy : Если вы хотите сохранить безопасную резервную копию данных вашего веб-сайта, вам следует использовать такой инструмент, чтобы убедиться, что вы не пропустите ничего важного для резервного копирования. Это важно, если с вашим сайтом произойдет что-то странное.
 Так что BackupBuddy может быть лучшим выбором для вашего сайта. Вы можете попробовать это в любое время, чтобы создать резервную копию вашего сайта.
Так что BackupBuddy может быть лучшим выбором для вашего сайта. Вы можете попробовать это в любое время, чтобы создать резервную копию вашего сайта. - WP User Frontend : одно из лучших интерфейсных решений для создания пользовательских типов сообщений, регистрационных форм, списков пользователей, продуктов WooCommerce, подписок и многого другого.
- WP Project Manager : Используя WP Project Manager pro, вы можете разумно управлять своими проектами, задачами и командами и работать вместе со своими коллегами.
- weMail : с помощью этого решения вы можете легко регулировать и использовать все необходимые средства электронного маркетинга. Кроме того, это поможет вам отправлять информационные бюллетени, собирать потенциальных клиентов, отправлять автоматические электронные письма, автоматически добавлять подписчиков в список и управлять подписчиками с панели управления WordPress.
Несколько ответов на часто задаваемые вопросы
На протяжении всей статьи у вас могут возникнуть некоторые общие вопросы.
 Итак, для вашего удобства, давайте выделим ответы на некоторые часто задаваемые вопросы пользователей WordPress по всему миру.
Итак, для вашего удобства, давайте выделим ответы на некоторые часто задаваемые вопросы пользователей WordPress по всему миру.1. Нужно ли мне знать какой-либо язык программирования, чтобы использовать WordPress?
К счастью нет ! Чтобы использовать WordPress, вам не нужно изучать или приобретать какие-либо языки программирования, такие как CSS или PHP. Потому что существует множество готовых вариантов (темы и плагины), которые доступны для добавления функций и функций прямо на ваш сайт WordPress за секунду.
2. Как я могу зарабатывать на своем веб-сайте?
Что ж, есть много способов заработать в Интернете на своем веб-сайте. Например, вам нужно следовать правильному пути и максимально использовать его.
Но если вы ищете быстрый способ разбогатеть, зарабатывая деньги в Интернете, то, к сожалению, такого пути нет.
3. Как создать веб-сайт, на котором я могу продавать товары?
Используя различные инструменты электронной коммерции, вы можете легко добавить интернет-магазин на свой сайт WordPress.
 Вот список лучших плагинов электронной коммерции для WordPress. Кроме того, вы можете ознакомиться с нашим пошаговым руководством о том, как открыть интернет-магазин.
Вот список лучших плагинов электронной коммерции для WordPress. Кроме того, вы можете ознакомиться с нашим пошаговым руководством о том, как открыть интернет-магазин.4. Бесплатен ли WordPress?
Да, WordPress — полностью бесплатная платформа управления контентом с открытым исходным кодом. Но прежде чем использовать его, вам нужно будет инвестировать в веб-домен и план хостинга.
На рынке доступны различные планы веб-хостинга. Первоначально вы можете найти хостинг за 1 доллар в месяц на общем хостинг-плане, но мы предлагаем вам потратить немного больше на управляемый хостинг-план WordPress, чтобы легко управлять своим сайтом.
5. Могу ли я установить WordPress на свой компьютер?
Конечно, вы можете легко это сделать! У вас есть возможность установить WordPress локально (на свой компьютер) почти на любую операционную систему. В зависимости от вашего уровня опыта вы можете использовать стороннее решение, такое как Desktop Server , или локальное решение Flywheel , или вручную установить WordPress с помощью XAMPP , MAMP , WAMP или LAMP .

6. Могу ли я импортировать свои сообщения из другого блога или платформы для ведения блога?
Да — вы всегда можете экспортировать или импортировать контент из своего старого блога в новый блог WordPress. В этом случае вы можете воспользоваться официальным руководством WordPress по импорту контента из старого блога в новый.
7. Как я могу добавить новые функции на свой сайт WordPress?
Вы можете добавлять неограниченное количество новых функций и функций на свой сайт WordPress, используя различные плагины. Как правило, плагин WordPress работает как надстройка для веб-сайта. Поэтому плагины обычно добавляют новые функции на ваш сайт WordPress, чтобы расширить дополнительные функции и внести инновации. Так что просто установите и настройте плагин в соответствии с вашими потребностями.
8. Разумно ли создавать сайт бесплатно?
Некоторые конструкторы веб-сайтов могут предлагать бесплатные возможности, но мы не рекомендуем их использовать.
 Часто они добавляют свой брендинг и рекламу на ваш сайт, что может сделать его обычным.
Часто они добавляют свой брендинг и рекламу на ваш сайт, что может сделать его обычным.Так что лучше купить доменное имя и хостинг. Поэтому вы будете иметь полное право собственности и контроля над своим веб-сайтом, чтобы настроить все, что вам нужно, по-своему.
9. Что означает формат поста?
По сути, формат поста — это стиль поста в блоге, который обычно основан на медиа/контенте поста. например изображения, галереи, видео и цитаты. Вы получите эту опцию, когда создадите сообщение в блоге в правой части экрана в мета-поле « Format ».
Узнайте больше из нашего руководства по пользовательским типам записей.
10. Как я могу создать новый пост?
Чтобы создать новый пост WordPress, прежде всего, войдите на свой сайт WordPress. Затем перейдите к Posts > Add New . там вы можете добавить название поста, содержание, выдержку и многое другое.
Автор:
Нахид Шариф
Нахид — маркетолог по профессии и писатель по увлечению, чувство независимости и свободного мышления всегда поддерживает его! Если не пишет, то либо просматривает фантастические рассказы, монтирует видео, либо играет на акустической гитаре, пишет тексты и фотографирует природу!
WordPress бесплатен? Kind Of
Тематический контент бесплатный.
 Когда вы покупаете по реферальным ссылкам на нашем сайте, мы получаем комиссию. Узнать больше
Когда вы покупаете по реферальным ссылкам на нашем сайте, мы получаем комиссию. Узнать большеОдной из причин популярности WordPress является тот факт, что это программное обеспечение с открытым исходным кодом. Если вы спросите «Бесплатен ли WordPress?», ответ будет «да». Тем не менее, настройка и запуск веб-сайта по-прежнему связаны с некоторыми скрытыми расходами.
Хорошей новостью является то, что вы можете создать базовый функциональный веб-сайт практически бесплатно и усовершенствовать свой сайт с помощью как бесплатных, так и недорогих плагинов и тем. Знание того, чего ожидать заранее, позволит вам соответствующим образом составить бюджет.
В этой статье мы ответим на вопрос «Бесплатен ли WordPress?» окончательно. Мы расскажем вам о скрытых затратах WordPress и расскажем, как настроить веб-сайт, потратив при этом как можно меньше. Разбираем калькулятор!
Является ли WordPress бесплатным?
Само программное обеспечение WordPress на 100% бесплатное и с открытым исходным кодом.
 Если вы хотите прямо сейчас, вы можете зайти на WordPress.org и загрузить полное неограниченное программное обеспечение WordPress, не потратив ни копейки.
Если вы хотите прямо сейчас, вы можете зайти на WordPress.org и загрузить полное неограниченное программное обеспечение WordPress, не потратив ни копейки.Программное обеспечение с открытым исходным кодом по определению общедоступно. Сам WordPress доступен через так называемую Стандартную общественную лицензию (GPL). Этот тип лицензии гарантирует следующее:
- Вы можете использовать WordPress для любых целей.
- Вы можете модифицировать программу любым удобным для вас способом.
- Распространение исходного кода разрешено.
- Вы можете улучшать программу и выпускать эти модификации.
Вам нужен способ питания программного обеспечения WordPress, хотя
Несмотря на то, что программное обеспечение WordPress является бесплатным и с открытым исходным кодом, вам по-прежнему нужен способ, чтобы сделать бесплатное программное обеспечение доступным для людей во всем мире.
Для этого вам нужно как минимум оплатить хостинг и доменное имя.
 К счастью, есть отличные хостинговые компании, такие как Bluehost, которые предлагают доменное имя бесплатно, даже если вы покупаете самый дешевый хостинг-план.
К счастью, есть отличные хостинговые компании, такие как Bluehost, которые предлагают доменное имя бесплатно, даже если вы покупаете самый дешевый хостинг-план.Когда вы будете готовы зарегистрировать учетную запись веб-хостинга, обязательно используйте одну из ссылок Bluehost на этой странице. Прохождение по ним приведет к двум вещам: (1) это партнерские ссылки, что означает, что мы получаем небольшую комиссию, если вы покупаете через них, (2) это откроет для вас цену со скидкой 2,75 доллара против 3,95 доллара. . Вы не получите эту скидку, если посетите сайт Bluehost каким-либо другим способом.
С веб-хостингом вы в основном платите за аренду места на сервере ( компьютер ), чтобы запустить программное обеспечение WordPress для вас.
Затем ваше доменное имя помогает подключать посетителей к вашему веб-хостингу.
Однако, в то время как веб-хостинг и доменное имя являются единственными затратами, которые вы абсолютно должны платить, существуют и другие потенциальные затраты на содержание сайта WordPress.

Три бесплатных аспекта WordPress с потенциальными скрытыми затратами
Помимо хостинга и доменного имени, есть еще три области, которые потенциально могут изменить стоимость вашего сайта WordPress:
- Плагины
- Темы
- Профессиональные услуги по разработке и поддержке
Плагины улучшают функциональность вашего сайта, добавляя новые функции и опции. С другой стороны, темы помогают выбрать внешний вид и макет, соответствующие вашим целям.
Затем вы можете заплатить кому-нибудь за помощь в управлении или расширении вашего веб-сайта.
1. Плагины
Если вы перейдете на WordPress.org прямо сейчас, вы увидите, что существуют тысячи бесплатных плагинов. По нашему опыту, если вы не ищете невероятно специфическую функциональность, вы обычно можете найти бесплатный плагин, который сделает эту работу:
.Однако стоит отметить, что многие из этих плагинов являются бесплатными версиями премиум-инструментов, и они не предлагают всех функций, которые предоставляют их братья и сестры.
 В некоторых случаях эти премиум-версии того стоят, 90 170, если 90 173 вам нужен доступ к функциям, которые вы не можете получить иначе.
В некоторых случаях эти премиум-версии того стоят, 90 170, если 90 173 вам нужен доступ к функциям, которые вы не можете получить иначе.Если вы начнете искать плагины премиум-класса, вы заметите, что многие из них стоят около 20-30 долларов за годовую лицензию:
Некоторые веб-сайты нередко используют десятки плагинов. Плата за такое количество премиальных версий может достигать сотен долларов. К счастью, вы редко найдете бесплатный плагин для выполнения этой работы. В общем, мы рекомендуем сэкономить ваш бюджет на других аспектах работы вашего сайта.
2. Темы
Как и в случае с плагинами, у вас есть тысячи бесплатных опций, когда речь идет о темах WordPress. Независимо от того, какой тип веб-сайта вы используете, скорее всего, вы найдете отличную бесплатную тему:
.Чем больше функциональности вы хотите от темы, тем сложнее это становится. Некоторые из самых популярных тем включают в себя надежные конструкторы страниц, множество готовых страниц и другие ресурсы, которые вы можете использовать бесплатно.

Если вы новичок в разработке веб-сайтов, лучше всего купить тему премиум-класса. Предпочтительно выбрать тот, который дает вам доступ к функциям, облегчающим создание веб-сайта.
Недостатком является то, что премиум-лицензии для тем, как правило, немного дороже, чем для плагинов. На популярную тему вы можете потратить около 60 долларов:
.Как мы уже говорили ранее, эти деньги обычно дают вам доступ к автоматическим обновлениям и поддержке от разработчиков. Имея это в виду, вы должны убедиться, что выбрали тему, которая регулярно обновляется и имеет активное сообщество.
3. Услуги профессионального развития и поддержки
Если у вас есть опыт использования WordPress, вам не нужно платить за профессиональное развитие или услуги поддержки. Однако, если у вас возникли технические проблемы, которые вы не можете решить самостоятельно, вам может потребоваться взломать свой кошелек.
Данные Upwork показывают, что в среднем разработчики берут от 30 до 75 долларов в час за индивидуальную работу с WordPress.
 Однако имейте в виду, что такие платформы, как Upwork, имеют тенденцию смещать ставки в сторону нижнего конца шкалы.
Однако имейте в виду, что такие платформы, как Upwork, имеют тенденцию смещать ставки в сторону нижнего конца шкалы.Это означает, что если вам когда-нибудь понадобится нанять профессионального разработчика для индивидуальной работы или устранения неполадок, вы можете столкнуться с дополнительными расходами на сотни долларов. К счастью, услуги поддержки, как правило, стоят намного дешевле, и в Интернете также есть множество вариантов бесплатной поддержки.
Для более глубокого понимания того, сколько стоит запуск веб-сайта WordPress, ознакомьтесь с нашей полной разбивкой того, сколько стоит веб-сайт 👈
Как начать использовать WordPress без больших затрат
WordPress бесплатен, как и многие его надстройки. Тем не менее, как минимум вам нужно будет потратить деньги как на хостинг, так и на домен. К счастью, услуги хостинга начального уровня широко распространены и стоят очень доступно.
Некоторые из ведущих хостинговых служб WordPress предлагают общие тарифные планы по цене менее 5 долларов в месяц.
 Недостатком является то, что лучшие провайдеры обычно запрашивают как минимум год вперед, если вы хотите получить доступ к лучшим ценам.
Недостатком является то, что лучшие провайдеры обычно запрашивают как минимум год вперед, если вы хотите получить доступ к лучшим ценам.Например, Bluehost (наш обзор) требует трехлетнего соглашения, чтобы получить цену 2,75 доллара в месяц, но вы все равно можете платить всего 4,95 доллара в месяц с годовым соглашением:
Имея это в виду, если вы выделяете 10 долларов в месяц на хостинг, у вас все будет более чем хорошо. Регистрация домена .com еще дешевле и часто стоит от 10 до 15 долларов за целый год. Это означает, что вы можете настроить веб-сайт WordPress и поддерживать его работу в течение года, заплатив всего около 70–130 долларов.
После того, как ваш сайт будет запущен, вам нужно решить, хотите ли вы расширить свой бюджет, включив в него премиум-плагины и темы. Для получения наилучших результатов мы рекомендуем инвестировать в гибкую, многофункциональную тему. Затем вы можете положиться на бесплатные плагины, если вам не нужен доступ к нишевым или специализированным функциям, которые они не могут предложить.

Помимо этих затрат, если вы любите делать все своими руками, вы должны быть в состоянии позаботиться о большей части обслуживания WordPress самостоятельно. Самое замечательное в том, что вы являетесь частью такого огромного сообщества, это то, что у вас будет доступ к тысячам руководств практически по любому делу, которое вы хотите сделать.
Не знаете, как начать работу с WordPress?
Ознакомьтесь с нашим полным руководством по созданию веб-сайта с помощью WordPress 👈
Итак, WordPress бесплатен? Типа…
Ответ на вопрос «Бесплатен ли WordPress?» это да, но с некоторыми оговорками. Даже с CMS с открытым исходным кодом, такой как WordPress, вам нужно будет потратить немного денег, чтобы ваш веб-сайт работал и работал, по крайней мере, для обеспечения доменного имени и хостинга.
Помимо этих двух элементов, вопрос становится более сложным. WordPress предлагает вам тысячи бесплатных тем и плагинов на выбор. Когда дело доходит до тем, лучшие варианты почти всегда премиальные.




 рф…»
рф…»





 Она отправит нас в режим редактирования внешнего вида страницы.
Она отправит нас в режим редактирования внешнего вида страницы. В вашем случае запрос будет соответствовать тематике статьи.
В вашем случае запрос будет соответствовать тематике статьи.







 Рекомендации по популярным и надежным хостингам смотрите ниже. Для всех предложенных хостингов доступна автоматическая установка CMS WordPress через панель управления в 1 клик.
Рекомендации по популярным и надежным хостингам смотрите ниже. Для всех предложенных хостингов доступна автоматическая установка CMS WordPress через панель управления в 1 клик. RU в подарок (при заказе хостинга на год)!
RU в подарок (при заказе хостинга на год)! 000 клиентов, более 14 лет работы
000 клиентов, более 14 лет работы wperp.com )
wperp.com )

 Наслаждаться!
Наслаждаться!
 Большая часть конверсий и трафика генерируется благодаря привлекательному заголовку. Как правило, заголовок включает в себя значки социальных сетей, быструю навигацию, важные ссылки и кнопку поиска и многое другое.
Большая часть конверсий и трафика генерируется благодаря привлекательному заголовку. Как правило, заголовок включает в себя значки социальных сетей, быструю навигацию, важные ссылки и кнопку поиска и многое другое.
 Кроме того, он помогает вам добавлять файлы Sitemap в формате XML и дает вам мгновенную информацию о содержании вашего сайта. А это помогает вовремя принимать лучшие решения.
Кроме того, он помогает вам добавлять файлы Sitemap в формате XML и дает вам мгновенную информацию о содержании вашего сайта. А это помогает вовремя принимать лучшие решения.
 Так что BackupBuddy может быть лучшим выбором для вашего сайта. Вы можете попробовать это в любое время, чтобы создать резервную копию вашего сайта.
Так что BackupBuddy может быть лучшим выбором для вашего сайта. Вы можете попробовать это в любое время, чтобы создать резервную копию вашего сайта. Итак, для вашего удобства, давайте выделим ответы на некоторые часто задаваемые вопросы пользователей WordPress по всему миру.
Итак, для вашего удобства, давайте выделим ответы на некоторые часто задаваемые вопросы пользователей WordPress по всему миру. Вот список лучших плагинов электронной коммерции для WordPress. Кроме того, вы можете ознакомиться с нашим пошаговым руководством о том, как открыть интернет-магазин.
Вот список лучших плагинов электронной коммерции для WordPress. Кроме того, вы можете ознакомиться с нашим пошаговым руководством о том, как открыть интернет-магазин.
 Часто они добавляют свой брендинг и рекламу на ваш сайт, что может сделать его обычным.
Часто они добавляют свой брендинг и рекламу на ваш сайт, что может сделать его обычным. Когда вы покупаете по реферальным ссылкам на нашем сайте, мы получаем комиссию. Узнать больше
Когда вы покупаете по реферальным ссылкам на нашем сайте, мы получаем комиссию. Узнать больше Если вы хотите прямо сейчас, вы можете зайти на WordPress.org и загрузить полное неограниченное программное обеспечение WordPress, не потратив ни копейки.
Если вы хотите прямо сейчас, вы можете зайти на WordPress.org и загрузить полное неограниченное программное обеспечение WordPress, не потратив ни копейки. К счастью, есть отличные хостинговые компании, такие как Bluehost, которые предлагают доменное имя бесплатно, даже если вы покупаете самый дешевый хостинг-план.
К счастью, есть отличные хостинговые компании, такие как Bluehost, которые предлагают доменное имя бесплатно, даже если вы покупаете самый дешевый хостинг-план.
 В некоторых случаях эти премиум-версии того стоят, 90 170, если 90 173 вам нужен доступ к функциям, которые вы не можете получить иначе.
В некоторых случаях эти премиум-версии того стоят, 90 170, если 90 173 вам нужен доступ к функциям, которые вы не можете получить иначе.
 Однако имейте в виду, что такие платформы, как Upwork, имеют тенденцию смещать ставки в сторону нижнего конца шкалы.
Однако имейте в виду, что такие платформы, как Upwork, имеют тенденцию смещать ставки в сторону нижнего конца шкалы. Недостатком является то, что лучшие провайдеры обычно запрашивают как минимум год вперед, если вы хотите получить доступ к лучшим ценам.
Недостатком является то, что лучшие провайдеры обычно запрашивают как минимум год вперед, если вы хотите получить доступ к лучшим ценам.
