Как убрать сайт работает на WordPress: 3 провернных способа
В большинстве бесплатных тем есть зашитые разработчиками ссылки. Хорошо когда ссылки ведут на официальные сайты, или на страницы в социальных сетях, хуже если скрыт через скрипт и выводят разный контент. Но в статье ответим на вопрос как убрать «сайт работает на WordPress» (в переводе с PROUDLY POWERED BY WORDPRESS), линк ведет на официальный сайт вордпресса и зашивается в стандартные темы семейства Twenty.
Убрать через плагин
Отличным решением для новичков, и кому не хочется копаться в кодах это плагин. Есть крохотный «Remove Powered by WordPress», который имеет лишь одну настройку.
Устанавливается стандартно, можно через поиск по плагинам в админке вордпресс, либо скачиваем с сайта.
 Remove Powered by WordPress
Remove Powered by WordPressЭкспериментировать буду на теме Twenty Seventeen, идем во Внешний вид > Настроить. Откроется страница, заходим в раздел Настройка темы, как видим надпись пока отображается.
 Настройки темы
Настройки темыВ самом верху появиться раздел с чекбоксом, нажимаем на него, чтобы появилась галочка и наблюдаем как запись «Сайт работает на WordPress» исчезает, если результат вас устраивает, то нажимаем Опубликовать.
 Включаем чекбокс
Включаем чекбоксВ некоторых случаях настройки плагина выведены в отдельный пункт, называется Theme options, нажимая на него увидите тот же раздел, в котором включается плагин.
 Themes Option
Themes OptionПлагин справляется со всеми шаблонами семейства Twenty :
- seventeen
- eleven
- sixteen
- fourteen
- twelve
- fifteen
- nineteen
- со свежей twenty
- Так же справляется с шаблонами от Themegrill, но не со всеми
- Может очистить надпись у шаблонов от команды Bulk
- Отключает текст в темплейте для интернет магазинов StoreFront
Если вы не сторонник устанавливать лишние дополнения, то предлагаю вам использовать метод с помощью CSS.
CSS код
Предупрежу сразу, что убрать надпись сможем визуально, но в самом коде останется, то есть как говорят вебмастера скроем. Находим запись и нажимаем на ней правой кнопкой мыши и выбираем Просмотреть код.
 Запуск инструмента Просмотреть код
Запуск инструмента Просмотреть кодОткроется окно со всем HTML кодом страницы, находим блок, отвечающий за вывод надписи, нас интересует класс или id, привязанное к этому элементу. На скриншоте видно, что class имеет название site-info, запоминаем или записываем.
 Определение class
Определение classТеперь идем в админпанель Внешний вид > Редактор. Откроется страница со всеми основными файлами темы, нам нужен файл style.css. Прокручиваем документ до самого низа и вставляем код такого типа.
.site-info {display:none;}Не забудьте проверить тот ли шаблон выбран и по окончании нажать Обновить файл.
 Прописываем строки в style.css
Прописываем строки в style.cssПроверяем работу, идем на сайт и смотрим исчезла ли надпись. Если нет, то скорее всего не правильно определен class блока «Сайт работает на WordPress».
Обязательно при проверке обновите страницу путем нажатия клавишей Ctrl+F5, иначе изменения могут не появится, потому что срабатывает кеш браузера.
Этот способ не идеален, и ссылка остается, но если это не важно, то пользуйтесь, если хотите полностью отключить надпись, то переходим к следующему методу. Чтобы не возиться с кодами, лучше такие шаблоны удалять и искать более чистые.
Удаление из темы
Способ требует некоторой технической сноровки, но постараюсь написать подробно. Проблема заключается в том, чтобы найти тот файл, который регулирует вывод текста внизу. Обычно это footer.php, но в разных темах он спрятан в других местах.
Ранее выяснили, что вывод идет в блоке с классом site-info. Давайте заглянем в файл футера footer.php и посмотрим есть ли там такой блок. Заходим в редактирование темы из админки, и находим Подвал, и правда блок с классом site-info есть.
 До удаления
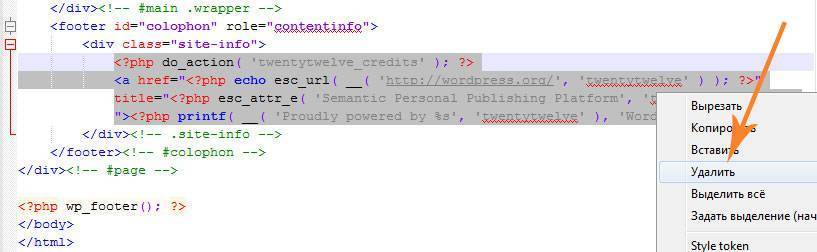
До удаленияТеперь обводим весь div с его содержимым и удаляем из шаблона. Не забываем нажать кнопку Обновить, вот что должно получится.
 После
ПослеОбязательно проверьте что очистили все грамотно, открывающий тег <div class=»site-info»>, содержимое и закрывающий </div>. Теперь проверяйте что получилось, содержимое должно исчезнуть и в мобильной версии тоже. На место надписи можно поставить копирайт или вставить счетчики аналитики яндекс метрики.
Для оптимизации лучше проводить такие операции через FTP соединение, и с применением дочерней темы, к сожалению не все шаблоны поддерживают данную функцию. Для более наглядного представления приложу собственное видео.
Чек лист действий
Подведем итог и кратко опишем, что нужно делать:
- Определяем класс
- Находим файл
- Стираем
- Сохраняем
- Проверяем на правильность проделанной работы
На этом закончу, вы узнали как убрать надпись «Сайт работает на WordPress» и теперь с легкостью можете его удалять или редактировать, успехов.
Как убрать сайт работает на wordpress- 3 способа удаления надписи
В уроке ответим на вопрос как убрать “Сайт работает на wordpress” (Proudly powered by wordpress), эта фраза появляется в большинстве тем скачанных с официального сайта вордпресса. Удаление данной ссылки требует небольшой технической сноровки, но постараемся написать максимально подробно.
Удалить надпись через css стили
Самый безопасный, но не действенный способ, скроем надпись визуально, но в HTML коде останется. Вначале нужно определить класс, отвечающий за вывод. Нажимаем правой кнопкой на фразу и выбираем пункт “просмотреть код” (в mozilla “исследовать элемент”).

- Нажимаем правой кнопкой мыши
- Выбираем пункт в выпадающем меню и запускается окно инструмента
- Найденный div
- Класс div в который обернута ссылка в нашем случае “site-info”
Далее работаем в редакторе кода, можно из самой панели wordpress или по FTP соединению. И вводим такую комбинацию
.site-info{display:none;}
- Заходим в редактор кода
- Находим активный шаблон из списка
- В правом столбце находим “таблица стилей style.css”
- В любое свободное место, или в самый конец вводим код, который разбирали выше и отключаем
Так мы можем убрать данную надпись, но только визуально, ссылка будет индексироваться поисковиками и регистрироваться как действительная.
Советую прочитать:
Убрать “сайт работает на wordpress” с помощью плагина
Искал решение для пользователей, которые боятся работать с программированием. Нашёл решение через плагин, удаляющий сайт работает на wordpress. Нашёл плагин Remove “Proudly Powered by WordPress” скачать здесь. Устанавливается стандартно, и что немаловажно поддерживается разработчиками. Устанавливаем и теперь в customizer в разделе “настройки темы” появился новый чекбокс, он регулирует отключать или нет.

По заявлению разработчика, поддерживает все стандартные шаблоны. Но если плагин не помог, то переходим к третьему экстремальному методу.
Работает 100% с шаблонами twenty, а именно:
- seventeen
- eleven
- sixteen
- fifteen
- Может убрать вшитое от команды themegrill
- и новая разработка bulk, обычно вставляют свой копирайт
Для изучения материала ниже нужно уметь:
- Присоединятся к сайту через FTP
- Небольшие знания HTML
- Иметь на компьютере программу, пример Notepad++
Для данной операции нужно найти файл в котором выводится надпись. В стандартном исполнении это файл footer.php, то есть футер (подвал) находится в папке themes. Для более простого доступа переходим в редактор, как делали в первом способе, только находим footer.php

На скриншоте нашли блок с классом site-info в футере, а также его закрывающий тег. Всё что между ними можно убрать и сохранить путём нажатия кнопкой “обновить”. Ни в коем случае не удаляем всё полдностью, а только содержимое, иначе рискуем сломать вёрстку.
Бывают случаи что в footer.php ничего нет, тогда придётся работать и подключаться к сайту по ftp соединению и смотреть подробнее в других файлах. Например, Twenty, начиная с TwentySeventeen код расположен в другом файле, и в стандарто из административной панели его не определить. Тогда присоединяемся к блогу через FTP, я использую Filezilla. Нужно найти папку themes, идём по данному пути, мне нужна twentyseventeen, нашли и заходим.

Ищем файл в котором выводится div с классом site-info. Нашёл и открыл для редактирования, убрал код внутри блока и сохранил. Следственно фраза пропала.

В данной области можно вывести любой контент, при минимальных знаниях HTML и движка wp, любую фразу, например, копирайт или почту. Через селектор echo можно вывести изменяемый в зависимости от ситуации текст, но это для знающих php.
Вот таким нехитрым методом ответили на вопрос и провели урок, как убрать “сайт работает на wordpress”, пользуйтесь советами или пишите нам, всегда рады помочь.
P.S. В дополнение прикладываю видео.
Если Вам понравилась статья — поделитесь с друзьями
Как убрать надпись «Работает на WordPress» правильно
Что бы убрать надпись внизу сайта «Proudly powered by WordPress» или «Работает на WordPress», многие вэбмастера и блогеры советуют править файл вашей темы footer.php, который можно найти по адресу /wp-content/themes/your-theme, удаляя из него конструкции между тегами div, имеющие класс site-info (например <div> тут php код выводящий «Работает на WordPress» </div><!-- .site-info -->), но к сожаление это не всегда работает, время проходит, и разработчики тем прячут это код где угодно. К примеру в шаблоне «Education-hub», который я использовал на вновь создаваемом сайте, код отвечающий за вывод копирайта находился в файле custom.php, который лежит по адресу /wp-content/themes/education-hub/inc/hook/ и выглядит кусок этого кода вот так
В итоге нет универсального способа убрать копирайт WordPress, но есть методы обнаружить это самый код, в любом файле вашей темы, для этого нужно воспользоваться поиском текста по файлам вашей темы, для этого конечно же все папку скачать с хостинга на ваш компьютер, для этого нужно воспользоваться файловым менеджером, я рекомендую Total Commander, он достаточно универсален.
Ищем код вывода копирайта wordpress
Лучше всего воспользоваться поиском по определенному слову, но не по названиям файлов, а по содержимому, т.е. в Total Commandere это можно сделать нажав на Alt + F7 или через меню Инструменты -> Поиск файов...
Появится вот такая форма поиска, где мы вписываем интересующий нас текст, искать нужно именно текст
Можно попробовать искать «copyright» или «site-info», но разработчики могут по другому обозвать это участок кода, тогда проще всего посмотреть имя класса, который отвечает за внешний вид выводимого копирайта, для этого нужно воспользоваться отладчиком, который сейчас имеет любой браузер (если конечно вы не пользуетесь Amigo ))), для этого просто нужно нажать ПРАВОЙ кнопкой мыши на интересующую нас надпись на сайте, и посмотреть какой класс отвечает за внешний вид надписи «Работает на WordPress»
Делаем правой кнопкой на надпись, выбираем «Исследовать элемент»
Затем смотрим в окно отладчика, и ищем какой класс стоит выше этой надписи.
В итоге видим что это класс ‘site-info’, но еще выше есть класс ‘copyrigt’, по этим именам уже и ищем в Total Commander файлы, находим php код который они обрамляют, и удаляем? Нет! Это бесполезно.
Как правильно убрать копирайт
Все темы у wordpress обновляются разработчиками, это обязательная процедура для всех, самое главное — исправляются уязвимости тем, и как следствие вашего сайта, поэтому при очередном обновлении ваши манипуляции буду удалены.
Вносите все правки в дочернюю тему, основная тема при обновлении удалит все ваши изменения и дополнения, и копирайт опять появится на сайте
В общем, если вы их будите вносить в файлы самой темы, и надписи опять появятся, поэтому лучше если у вас уже есть дочерняя тема, и соответственно свой css файл, который не зависит от обновлений, в него та и добавим css код, который «спрячет» надпись, это самый простой и надежный вариант. Я добавил вот такой, присвоил обоим классам свойства none
/*Убираем надпись Работает на WordPress | Education Hub автор: WEN Themes*/ .copyright { display : none; } .site-info { display : none; }
/*Убираем надпись Работает на WordPress | Education Hub автор: WEN Themes*/ .copyright { display : none; } .site-info { display : none; } |
В итоге в подвале сайта нет ни какой информации о том на чем, и каким образом работает ваш сайт, это лишняя информация для ваших посетителей, к тому же если вы делаете сайт на заказ, это вообще мовитон))))
Как обойтись без дочерней темы
Ну если же вы совсем ленивы, и не хотите делать дочернюю тему, о чем разжева.. написанно у меня тут, то можно воткнуть этот css код в специальное поле, которое возможно есть в настройках вашей темы, этот тоже прокатит, хотя менее профессионально. Для этого нажмите так
Затем
И сюда вставляете css код с вашим классом, на двух темах, которые были у меня в работе, (я делал сайты на них), этот класс назывался site-info, код выглядит так. Ну а если такого поля в настройках вашей темы нет, то тогда либо меняйте тему, либо делайте дочернюю.
.site-info { display : none; }
.site-info { display : none; } |
Если вы используете плагин кэширования, то обязательно удалите кэш в его настройках, а если не используете, то очень зря, ваш сайт тормозит и создает нагрузку на сервер, страницы грузятся медленно, что отрицательно скажется на поисковой оптимизации… блин опять меня понесло. Любимая тема просто. Все.
Как убрать или изменить надпись «Сайт работает на WordPress»
Здравствуйте, дорогие читатели! Сегодня мы поговорим о том, как убрать или изменить надпись внизу блога «Сайт работает на WordPress». Данный урок будет особо полезен тем, кто впервые создал сайт на WordPress и не хочет, чтобы данная надпись красовалась внизу сайта.

Как убрать надпись «Сайт работает на WordPress»?
И так, давайте перейдем к практическому примеру. Заменять надпись мы будем из шаблона
1. Открываем файл footer.php. Данный файл находится в корневой папке вашей активной темы (wp-content\themes\ваша_тема\footer.php). Открыть файл можно и с помощью блокнота, но я рекомендую пользоваться программой Notepad++, но на крайний случай сойдет и блокнот.
Также footer.php можно редактировать и через административную панель сайта. Для этого нужно перейти в Внешний вид -> Редактор -> Подвал (footer.php).
2. Найдите в footer.php строчку «Proudly powered by».
3. Удаляем весь участок кода с надписью Proudly powered by.

После удаления строчки кода сохраняем файл, и не забываем залить его обратно на хостинг. В случае если редактируете файл через административную панель, после удаления кода нажмите кнопку «Обновить файл».
Как изменить надпись «Сайт работает на WordPress»?
Для изменения надписи нужно после удаления участка кода вставить свою ссылку. Вот пример ссылки:
<a href="https://wp-lessons.com/">Уроки WordPress</a>
Вот как наша ссылка будет выглядеть в коде файла footer.php:

Вот такой результат получился после добавления новой надписи

Как видите, удалить или изменить надпись достаточно просто, и я не думаю что у Вас возникнут какие-либо сложности.
В случае если что-то не получилось или возникли вопросы — пишите в комментариях.
Здравствуйте, дорогие читатели! Сегодня мы поговорим о том, как убрать или изменить надпись внизу блога «Сайт работает на WordPress». Данный урок будет особо полезен тем, кто впервые создал сайт на WordPress и не хочет, чтобы данная надпись красовалась внизу сайта. Как убрать надпись «Сайт работает на WordPress»? И так, давайте перейдем к практическому примеру. Заменять надпись мы будем из шаблона twentytwelve, но по аналогии вы сможете удалить или заменить надпись из любого шаблона. 1. Открываем файл footer.php. Данный файл находится в корневой папке вашей активной темы (wp-content\themes\ваша_тема\footer.php). Открыть файл можно и с помощью блокнота, но я рекомендую пользоваться программой Notepad++, но на крайний случай сойдет и блокнот. Также footer.php…
Проголосуйте за урок
Рейтинг: 4.46 ( 15 голосов ) 100Как убрать надпись сайт работает на wordpress
Практически все шаблоны Вордпресс имеют общую черту – копирайт/надпись по типу «Powered by WordPress» или же «Сайт работает на WordPress». В рамках подготовленной статьи мы расскажем, как можно полностью убрать или изменить эту надпись на свою (как правило, таким занимаются фрилансеры, работающие над серьезным проектом).
В ряде случаев ссылка на WordPress может быть заменена на любую другую (реклама), поэтому убрать ее в этом случае просто необходимо.
Заметим, что никаких сложностей в ходе выполнения процесса не должно возникнуть (надпись заменить/удалить сможет даже самый «зеленый» администратор).
Опытные веб-мастера могут найти и убрать в коде практически все, что угодно, но данный материал все же ориентирован на тех, у кого проблемы с кодом; или же для инфобизнесменов, которым изучать функции WordPress в принципе нет необходимости. Как правило, данная процедура выполняется в процессе разработке сайта.

Как убрать надпись «Сайт работает на WordPress»
Если ваш сайт находится на локальном хостинге, то коннектесь по FTP к нему и ищите каталог wp-content/themes. В каталоге найдите вашу тему и откройте файл footer.php для правки. Вышеописанную операцию лучше всего делать при помощи приложения Filezilla (нужно нажать правую кнопку мыши на файле и выбрать «Просмотр/Правка»).
После этого файл откроется, и теперь нажмите ctrl+f, чтобы открыть поле поиска, куда необходимо ввести «Сайт работает на WordPress» или «Powered by WordPress». Если необходимо полностью убрать надпись, то можно удалить целиком блок site-info (весь этот код расположен на изображении ниже; в зависимости от темы он может содержать другие фразы, к примеру, «Ресурс в разработке» и т.п.).

После этого не забудьте сохранить файл и залить обратно на хостинг. Если необходимо заменить ссылку на собственную, то нужно вставить вместо старой ссылки с копирайтом «Сайт работает на WordPress» ссылку, к примеру
<a href="http://адрес_вашей_ссылки.ру/">текст ссылки</a>
Вот собственно и все, больше никаких телодвижений совершать не нужно. В завершение заметим, что если на вашем сайте нет файла footer.php или же вы не наблюдаете ничего похожего на «Сайт работает на WordPress» или «Powered by WordPress», то необходимо выполнить поиск по файлам (значит URL с текстом прячется где-то еще). Обычный текстовик не справится с такой задачей, но все хорошие редакторы легко сделают это (к примеру, для Windows это Notepad++, а для Mac OS это TextWrangler).
Удачи!
Как убрать или заменить надпись Сайт работает на WordPress
Практически у всех тем для WordPress, с которыми мне приходилось сталкиваться (неважно платных или бесплатных) есть одна общая деталь — вордпрессовский копирайт.

Эта надпись может быть на русском, может быть на английском, может содержать также логотип WordPress.
Если у вас серьезный проект или если вы фрилансер, возможно, вы захотите убрать эту надпись или заменить её на свой собственный копирайт.
Есть также и более серьёзная причина, по которой вам следует избавиться от этой неё — если вы скачали какую-нибудь премиум тему бесплатно, то наверняка в копирайте стоит ссылка на левый сайт.
Уверен, что опытные разработчики без проблем могут найти и изменить что угодно в коде темы, поэтому я написал эту статью для тех, у кого с кодом не лады, либо для инфобизнесменов, которым в принципе и не нужно глубоко изучать функции WP.
Найти фразу Proudly powered by WordPress
Тут конечно многое зависит от темы, потому что в разных темах может быть разный копирайт. Если вы используете стандартную тему WordPress, то скорее всего вам надо будет искать что-то вроде «Prowdly powered by» или «powered by WordPress» (не забываем про локализацию тем). Также вы можете выполнить поиск по ID или классу HTML-элемента, в котором находится копирайт.
Рассмотрим весь этот процесс пошагово:
- Прежде всего нам нужно определиться, какую надпись мы будем искать.
- Переходим в папку с вашей текущей темой
wp-content/themes/ваша_тема. - Открываем файл
footer.php. - Пробегаемся глазами по содержимому файла в поисках строк кода с копирайтом.
- Если файл слишком большой, используйте поиск по файлу (сочетание клавиш Ctrl + F — для Windows, Cmd + F — для Mac OS).
Пример из стандартной темы WP TwentyTwelve:

Если вы хотите полностью убрать копирайт, тогда можете удалить весь блок с классом site-info (код, который вы видите на скриншоте).
Всё просто — вам нужно использовать поиск по файлам. Во хороших текстовых редакторах есть такая функция (из бесплатных могу порекоммендовать Notepad++ для Windows и TextWrangler для Mac OS).
Если у вас остались вопросы — буду рад вам помочь в комментах.
Миша
В последние годы я долго не знал, что мне делать с сайтом misha.blog, ведь он практически не приносит никакого профита, но недавно я осознал, что моя миссия – способствовать распространению WordPress. Ведь WordPress – это лучший движок для разработки сайтов – как для тех, кто готов использовать заложенную структуру этой CMS, так и для тех, кто предпочитает headless решения.
Сам же я впервые познакомился с WordPress в 2009 году. Организатор WordCamp. Преподаватель в школах Epic Skills и LoftSchool.
Если вам нужна помощь с вашим сайтом или может даже разработка с нуля на WordPress / WooCommerce — пишите. Я и моя команда сделаем вам всё на лучшем уровне.
Убрать надпись «сайт работает на WordPress»
Как убрать надпись «сайт работает на WordPress«? Эту надпись нужно удалить по трем причинам:
- Хакеры или сетевые хулиганы по запросу «сайт работает на Вордпресс» могут выйти на ваш ресурс, если они ищут жертву для взлома именно на этой CMS.
- Она содержит ненужную нам внешнюю ссылку, что отрицательно сказывается на технических SEO-показателях сайта.
- Хочется написать там что-то свое.
Нас все это не устраивает, поэтому заходим на сервер по FTP, в корневой директории идем в папку wp-content далее в themes, здесь находим файл footer.php и открываем его для редактирования.
В большинстве тем путем поиска по фразе «сайт работает на WordPress» (используем Ctrl+F) находим эту надпись и заменяем ее на свою, либо удаляем совсем.
В некоторых шаблонах, например, имеющих в названии слово Twenty, поиск по обозначенной фразе результата не даст, тогда мы ищем примерно вот такой фрагмент кода и заменяем его на нужный нам текст:
Если вы не уверены в том, что правите нужный кусок кода, сделайте предварительно себе копию файла footer.php
После редактирования файла футера (wp-content/themes/footer.php) не забываем сохранить изменения и закачать обновленный файл обратно на сервер.
Обновляем страницу, радуемся! ))
P.S. После выхода очередного обновления версии WordPress, обычно предлагается обновить используемую вами тему, как только вы это сделаете, внесенные изменения аннулируются и удаленная надпись снова появится на своем месте. Придется проделать всю описанную процедуру заново. Поэтому рекомендую добавить себе эту страницу в закладки
