Самый простой способ создать сайт / Habr
Хотелось бы поделится собственным велосипедом.Залогом успеха в любой профессии в наше время является максимальная оптимизация производственного процесса. Но есть вещи которые стали стандартом в определенной сфере. Работа с ними требует долгого изучения и продолжительной практики. Одной из таких слабых мест веб разработки является база данных. Сопровождение и администрирование вносит огромные накладные расходы тем временем в подавляющем большенстве проектов функционал баз данных остается не востребованным. Как привлекательно совместить простоту работы с файлами, гибкость и функционал реляционных баз данных. Как хочется свести создание резервной копии базы данных к простому копированию одного единственного файла.
В момент установки сайта время для него замирает. Большая часть сайтов никогда не обновится. Обновление программного обеспечения становится нетривиальным делом которое легче каждый раз откладывать, чем запустить обновление и неделю потратить на поиск ошибок обновления и обяснения заказчику причин простоя. Если код ядра или часть файлов были модифицированны в процессе работы обновление становится невозможным.
Простота установки, сопровождения и обновления сайта стала задачей нашей дальнейшей разработки. Сделать процесс запуска сайта простым даже для человека ничего не знающих о базах данных, портах подключения и паролей доступа. Свести обновление к копированию одного файла и созданию резервной копии до нажатиу кнопок копи паст.
Для решения поставленной задачи отлично подошли два решения. В качестве хранения данных была выбрана бд sqlite. Данная бд совмещает максимальную простоту эксплуатации и все плюсы полноценной базы данных.
Работу с файлами портальной системы удалось упростить посредством упаковки базовой системы цмс в php phar архим. Разворачивание сайт при этом свелось к копированию одного файла в директорию проекта. Обновление всей портальной системы свелось к замене одного единственного файла обновленной версией цмс.
Так как sqlite не требует авторизации конфигурационный файл не требуется. Вместе с двумя указанными файлами нам потребуется директория где хранятся все загруженные изобрадения сайта а также файл .htaccess который покажет веб верверу откуда начинать загрузку.
Все свелось к четырем файлам в папке проекта. Одному файлу бд где будут хранится файлы, одному файлу цмс, файлу .htaccess и директории с полным доступом для загрузки файлов.
При первом входе система попросит вас ввести логин и пароль администратора. Человек который ввел пароль становится администратором и получает пондый доступ ко всем разделам адмисистемы.
Создание страниц сводится к выбору адреса для с траницы. Войдя на адрес вновь создаваемой страницы администратору будет предложено одним кликом создать новую страницу. Посде создания для ее редактирования достаточно нажать на карандаш в верхней правой чати страницы для ее редактирования.
Файловая система сделана по мотивам файловой системы unionFS в которой система считает файловой системой сразу несколько уровней. Первым наиболее приоритетным является уровень файловой ситемы проекта. Размещенный в общей директории файл путь которого совпадает с системный будет являтся более приоритеным чем лежащий в phar архиве. Для изменения работы любого файла достаточно разсестить его измененную копию по такому же пути, что и в phar архиве. При этом он начитает работать сразу же. Подобным образом на сайт добавляются собственные шаблоны, собственные модели и даже основной файл ядра для изменения достаточно разместить index.php в директории проекта рядом с index.phar
Данное решение можно назвать самый простой установкой файловой системы их всех существующих. Для этого достаточно залить три файла в директорию хостинга.
Index.phar — cms
.htdb — файл бд (полный доступ)
.htaccess — файл перенаправление на исполняемый файл движка
/include/images Директория для заливаемый файлов (полный доступ)
Адрес на github — github.com/mpak2/mpak.su
Зайти в админку можно тут http://phar.mpak.su/admin пользователь/пароль admin/admin
К сожалению в рамках комментарий не удается озвучить все интересующие темы. Контакты для общения сможете найти в вышестоящей ссылке.
20 простых способов сделать свой сайт удобнее для пользователей
Так и с сайтом – чуть больший размер шрифта, «хлебные крошки», удобный поиск и фильтры, оптимизированные скрипты, и множество других мелочей, в совокупности, позволяют сделать взаимодействие с ним для посетителя комфортным, как никогда ранее.
В этом посте, основываясь на собственном опыте, я решил собрать коллекцию таких «лайфхаков», внедрение которых не требует больших вложений. Но, занимаясь их постепенной реализацией на практике, вы сможете сделать свои сайты по-настоящему удобными.
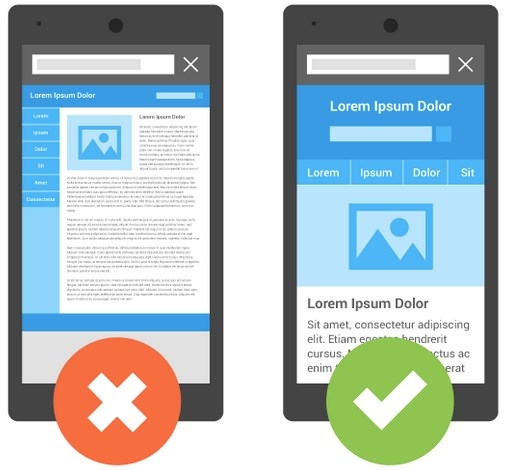
Адаптируйте под мобильные. Казалось бы, странно напоминать об этом во второй половине 2016 года. Еще более странно видеть, что каждый второй (если не больше) сайт, который приходит на продвижение, все еще не имеет адаптивной версии дизайна.

В некоторых тематиках объем мобильного трафика уже приблизился к 30% от общего, и продолжает расти.
Для владельца интернет-магазина, треть посетителей которого заходит со смартфонов, заставлять их использовать горизонтальную прокрутку, тыкая пальцем в маленькие кнопочки на экране – непростительная ошибка.
Улучшайте скорость загрузки. Время, которое необходимо для загрузки страниц сайта, становится критически важной метрикой в современном Интернете. Медленная работа сайта негативно влияет на процент отказов, а с недавних пор – и на ранжирование в поиске, по крайней мере, если говорить о Google.
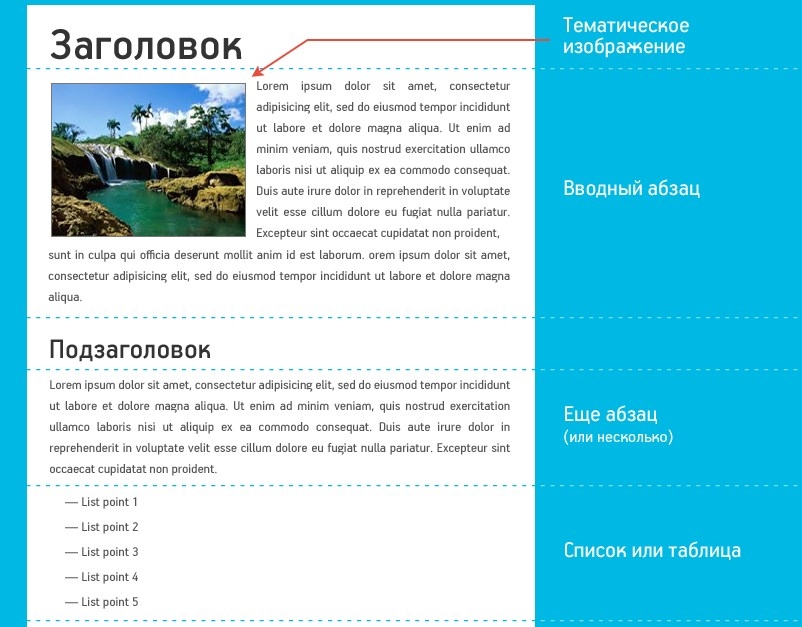
Сделайте тексты читабельными. Структурируйте тексты на страницах при помощи абзацов, списков, выделений и других элементов форматирования. Избегайте использования длинных простынь сплошного текста, ключевые моменты в котором никак не выделены.

Если надо, увеличьте размер шрифта, а цвет сделайте более комфортным для чтения на текущем фоне. Читать можно даже зеленый текст на черном фоне, но, очень недолго.
Навигация должны быть продуманной. Если ссылок в меню немного – выводим их в боковую панель. Если десятки – группируем по выпадающим меню. Убедитесь, что все активные ссылки работают.
Не превращайте поиск нужной информации на своем сайте в квест для посетителей. Дайте им возможность найти то, что они ищут, как можно быстрее.
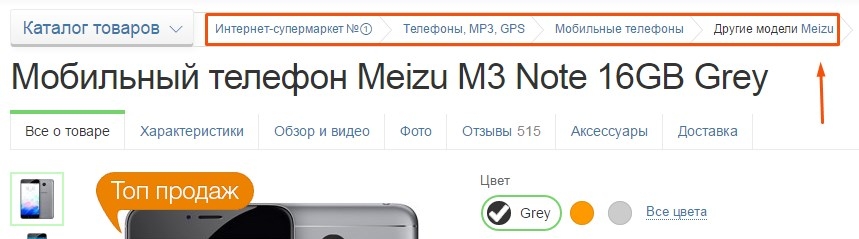
Добавьте хлебные крошки. Или «breadcrumbs», если на английском. Это специальный тип навигационного меню, который показывает пользователю, на какой именно странице сайта он сейчас находится. Информация отображается с учетом структуры веб-проекта.

Очень удобная штука для сайтов с большим количеством разделов и страниц разного уровня вложенности. Каждый элемент, кроме последнего, является активной ссылкой.
Поиск на всех страницах. Если на вашем сайте сотни и даже тысячи страниц, возможно, пользователю будет куда удобнее просто вбить нужный запрос в строку поиска, чем искать информацию вручную. Обязательно реализуйте строку для поиска, и сделайте ее доступной на всех страницах.
Не переборщите с дизайном. Если вы хотите сосредоточить внимание посетителя на том, что действительно важно (контент, продукт), сделайте так, чтобы ничто другое его не отвлекало. Избегайте перегруженности в дизайне, и использования более чем двух-трех основных цветов в оформлении.
Добавьте кнопку «Вверх». Ее нажатие запускает автопрокрутку в самое начало страницы, без необходимости скролить вручную. Простой способ сделать чтение длинных статей и прочих страниц с большим объемом контента, более удобным.
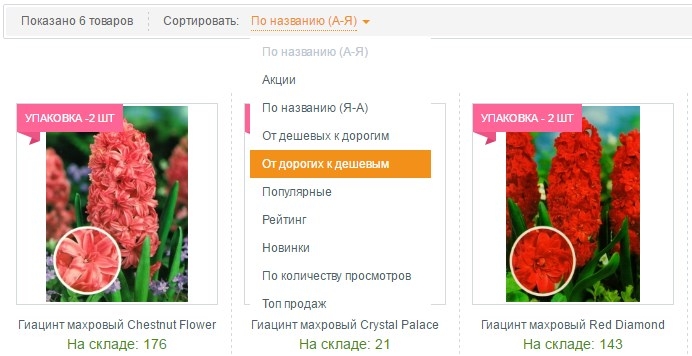
Фильтры и теги. Для интернет-магазинов и сложных контентных проектов, это хороший способ избежать раздувания дерева категорий до гигантских размеров. С их помощью можно сделать сортировку страниц для пользователей существенно проще, при том, что визуально все останется практически в изначальном виде.

Используйте изображения в тексте. Читать текст, который сопровождается грамотными и качественно подобранными иллюстрациями – куда большее удовольствие, чем статью, в которой кроме заглавной картинки ничего нет. Правду ведь говорят, что лучше один раз увидеть, чем сто раз услышать.
Добавьте контактов. Конечно, можно обойтись простым указанием адреса email на странице контактов. Но, это просто неудобно – копировать его, заходить в свою почту и создавать там письмо, если можно просто заполнить форму и нажать кнопку отправки.
Уберите нерабочие ссылки. Вряд ли кто-то из пользователей будет рад тому, что страницы, по ссылке не которую он перешел, не существует. Проще говоря, нерабочие ссылки раздражают.
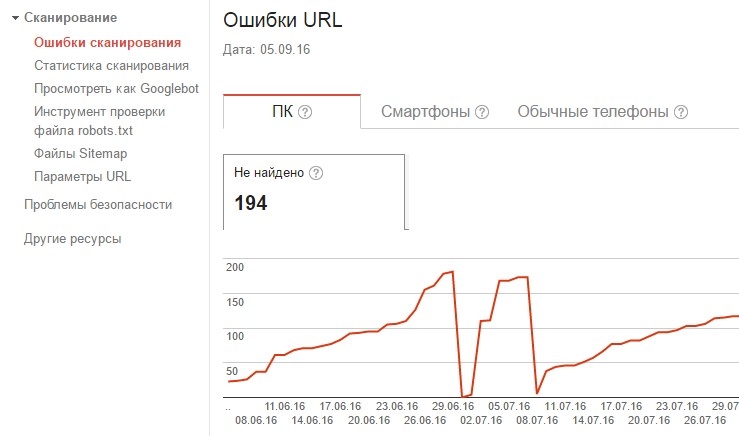
Найти их на сайте можно при помощи специальных программ-анализаторов, или в отчете «Ошибки сканирования» в Google Search Console.

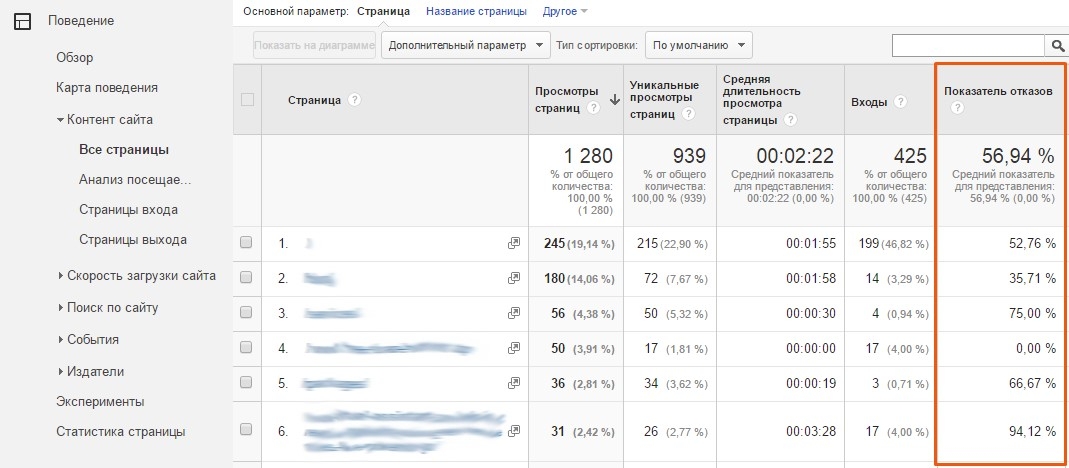
Проанализируйте процент отказов. Перейдите в Google Analytics, и в отчете «Поведение -> Контент сайта -> Все страницы», посмотрите показатель отказов, отсортировав от большего показателя к меньшему.

Посмотрите, чего им не хватает, по каким запросам на них осуществляются переходы и думайте, что можно улучшить.
Уберите лишние поля в форме. Зачем заставлять пользователя указывать пол, возраст, город и прочую информацию, если достаточно взять номер телефона и e-mail, а все остальное уточнить при звонке.
Упрощайте, где это возможно. Самые популярные сайты в мире имеют очень простой дизайн и интерфейс. Достаточно посмотреть на Google и Википедию, в качестве примера. Люди – существа ленивые, поэтому, простота дает еще одно преимущество – чем короче и проще путь к цели на вашем сайте, тем больше людей его пройдет.
Добавьте интерактивности. Сделайте некоторые элементы на сайте интерактивными, чтобы пользователь знал, что он может с ними взаимодействовать. Например, при наведении курсора или нажатии, иконки могут менять цвет, пункты меню – подсвечиваться, запросы автоматически подставляться при вводе в строку поиска и т. д.
Эффект Lightbox. Немножко магии CSS позволяет реализовать на сайте интересный эффект, используемый для отображения изображений большего размера на страницах. Суть его в том, что при нажатии на уменьшенный снимок, фон страницы затемняется, а фотография открывается в специальном модельном окне, в полном размере.

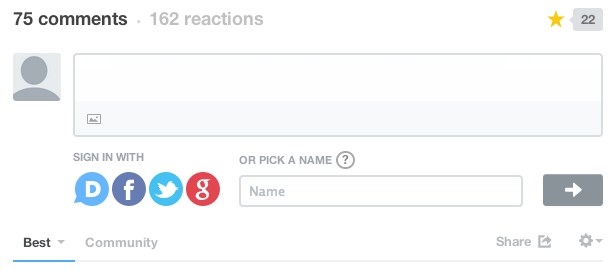
Подключите Disqus. Это специальный сервис, который позволяет реализовать продвинутую систему комментирования практически на любом сайте. Среди другого функционала Disqus стоит отметить такие удобные возможности как древовидные комментарии и авторизацию через социальные сети.

Тестируйте на практике. Лучший способ убедиться в том, что что-то хорошо работает – проверить это самостоятельно. Если вы разрабатываете адаптивную версию сайта – проверьте ее на собственном смартфоне, а весь путь пользователя к совершению транзакции – пройдите сами. Аналогичная ситуация с регистрацией, формой обратной связи и т. д.
Не бойтесь подражать. Сложно улучшить то, что само по себе уже и так является лучшим решением. Далеко не всегда нужно создавать что-то новое с нуля, изобретая велосипед. Иногда, у конкурентов можно подсмотреть отличные решения, и просто адаптировать их под себя.
С прицелом на пользователя
Удобство для посетителей играет жизненно важную роль для любого типа сайта, особенно, если речь идет о коммерческих проектах. Добиться этого – не самая простая задача, но, вам это вполне под силу, если воспользуетесь теми советами, которые я перечислил выше.
Конечно, это далеко не исчерпывающий список. Чтобы понять, что еще можно улучшить, попробуйте посмотреть с точки зрения посетителя: что работает отлично, а что не очень? Есть ли что-то, что бы вы хотели изменить? Может быть чего-то не хватает?
Вполне возможно, что поиск ответов на эти вопросы, поможет вам найти очень интересные решения. В любом случае, в первую очередь стремиться нужно не к наращиванию функционала, а к повышению удобства работы того, что уже есть.
А вы как считаете, что стоит добавить к перечисленным пунктам?«Простые» сайты имеют больше шансов на успех
 Руководитель отдела продвижения ЮниВеб
Руководитель отдела продвижения ЮниВебИсследования, проведенные специалистами Google в августе 2012 года, показали: для того чтобы определить, является ли сайт привлекательным, пользователю требуется от 1/50 до 1/20 секунд, и, что еще интереснее, сайты со сложной структурой почти всегда оцениваются как менее привлекательные, по сравнению с их более простыми конкурентами.
Кроме того, сайты с наиболее типичным для своего вида оформлением получили звание самых приятных глазу.
Другими словами, чем проще дизайн, тем лучше.
Но почему?
В этой статье мы разберемся, почему когнитивная плавность и теория обработки визуальной информации могут сыграть ключевую роль в упрощении дизайна ресурса, и как простота оформления сайта может увеличить число просмотров.
Также мы ознакомимся с примерами конкретных сайтов, упрощение которых привлекло новых пользователей, и выделим основные критерии успеха.
Что такое типичный сайт?
Какие ассоциации всплывают в вашей памяти при слове «мебель»? Если вы входите в процентное большинство, то наверняка подумали о диване. Стоит заговорить о мужском цвете, как на ум приходит синий, или о женском — тогда мы думаем о розовом цвете. При упоминании слова «машина» мы представляем себе автомобиль в кузове «седан», а слово «птица» вызывает стойкие ассоциации с вороной или курицей.
Так называемая «типичность» представляет собой базовый ментальный образ, синтезированный мозгом для упрощения категоризации окружающих предметов. Наш разум имеет шаблон абсолютно для всего — от мебели до сайта.
В интернете типичность разбивается на множество мелких подкатегорий. У каждого человека есть ментальный шаблон разных видов ресурсов — социальных сетей, блогов, интернет-магазинов и т.д. Если вы входите на сайт, который явно не соответствует ментальному шаблону, он кажется вам непривлекательным, — это подсознательное явление.
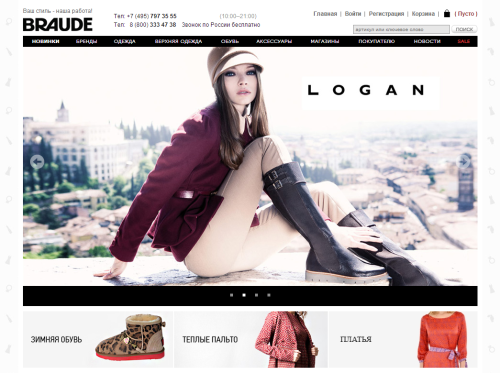
Например, если представить сайт, посвященный стильной одежде для людей в возрасте 20-25 лет, то на ум вам наверняка придет что-нибудь подобное:

Это изображение настолько близко среднему шаблону интернет-магазина одежды, что оно практически повторяет схему сайта другого магазина, продающего одежду и аксессуары для любителей хип-хопа.

Казалось бы, никакой оригинальности, зачем же делать то, что уже сделал другой? А дело в том, что для успешного привлечения посетителей сайт должен визуально соответствовать своей категории — интернет-магазин.
Что такое когнитивная плавность?
Основной идеей когнитивной плавности является стремление мозга думать о том, о чем думать проще.
Поэтому мы и предпочитаем сайты, на которых все организовано именно так, как мы себе представляли перед их посещением.
Когнитивная плавность является движущей силой нашего мышления тогда, когда мы не совсем понимаем, как действовать, и это срабатывает в любой ситуации«, — uxmatters.com.
Когнитивная плавность является одним из ответвлений эффекта узнаваемости — то есть чем чаще вы сталкивались с тем или иным явлением или раздражителем, тем более вы склонны предпочитать его или нечто подобное в будущем.

Все это работает и в интернете.
Скажем, все хорошо «знают», что в правой части страницы блога находится меню, или что на сайте онлайн-магазина должно быть представлено крупное и качественное изображение с заголовком, а также заметный в левой части страницы логотип компании.
Так что, зная о шаблонах и подсознательных ожиданиях своих клиентов, не стоит намеренно отклоняться от стандартов своей категории, иначе ваш сайт сразу же занесут в список менее привлекательных.
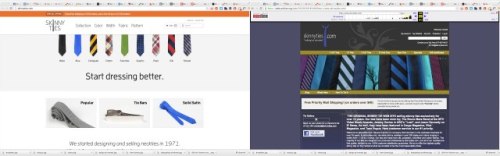
Ниже приведены изображения главных страниц нескольких сайтов, занимающихся продажами в интернете, обратите внимание на сходства!



Внимание! Бога ради, ни в коем случае не стоит трактовать мои слова как совет делать все точно так же, как другие. Будьте осторожны, иначе последствия могут быть пренеприятными.
Очень важно знать о стандартах дизайна в сфере вашей деятельности, но еще важнее убедиться, что следование этим канонам действительно способствует достижению успеха.
Многие дизайнеры совершают ошибки. Не проведя собственное предварительное исследование, вы тоже можете ошибиться. Например, многие интернет-магазины используют автоматические слайдеры и карусели изображений, но некоторые исследования показывают, что такие инструменты ухудшают посещаемость.
Что происходит, если ваш сайт отвечает ожиданиям пользователей? Реальные примеры
Выше приведены скриншоты главных страниц трех онлайн-магазинов, выполненных в полном соответствии со всеми стандартами. Даже если вы впервые оказались на одном из этих ресурсов, в вас проснется автоматическое уважением и доверие к ним.
Когнитивная плавность сайта сделает его удобным и знакомым для новых посетителей, им не придется ни в чем разбираться, они смогут сразу же перейти к тому, зачем пришли.
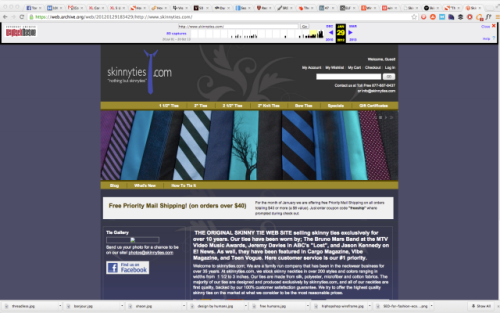
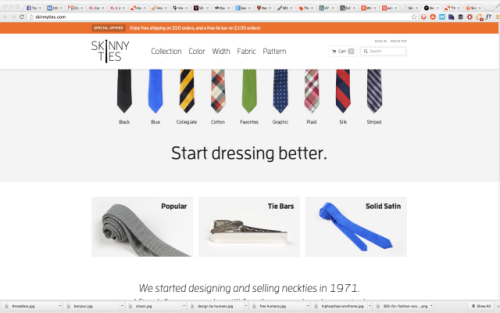
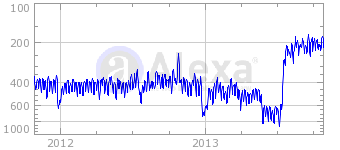
Если плавности нет, вы это сразу заметите. Ниже приведен пример онлайн-магазина галстуков skinnities.com, который до переоформления в 2012 году совсем не был похож на удобный ресурс для онлайн-покупок.
До:

После:

Главные изменения, способствовавшие успеху:
- Типичное для своей категории расположение элементов и модулей сайта
- Достаточное количество необходимых свободных зон в оформлении
- Фокус на одном типе продукции, высококачественные изображения предлагаемых товаров
Здесь вы можете найти полную историю о преображении skinnities.com. Переоформление ресурса дало следующие результаты уже спустя 2,5 недели:

Само по себе переоформление, даже если оно качественное, не является чем-то новаторским. Оно просто помогает сайту лучше соответствовать своей категории — в данном случае дизайн ресурса можно назвать «открытым», незагроможденным, простым и интуитивно понятным.
Если сравнить старый сайт с новым, то становится очевидным, что именно этих простых изменений и не хватало для привлечения новых пользователей.

Обработка визуальной информации и замысловатый дизайн
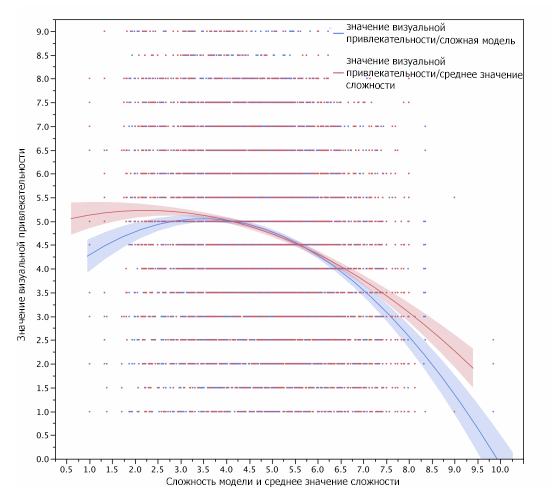
Результаты совместных исследований специалистов Гарвардского, Мичиганского и университета Колорадо выявили математическую корреляцию между эстетическим наслаждением и различными демографическими группами — скажем, докторам философии не слишком-то нравится яркий дизайн — однако не помогли понять, что же является универсальным решением для привлечения всех групп пользователей.
Единственным абсолютным фактом стало то, что сложность сайтов отталкивает посетителей.

Почему простое проще понять
Успех более простого дизайна объясняется тем, что мозгу и глазам не приходится слишком трудиться над декодированием, обработкой и хранением поступающей информации.
На представленном ниже видео показано, как глаза передают информацию мозгу.
Грубо говоря, ваша сетчатка конвертирует полученную визуальную информацию в электрический импульс, который проходит через соответствующие фоторецепторы, помогающие мозгу распознавать цвета.
Поэтому, чем больше цветов и оттенков на странице, тем больше работы для глаз и тем больше информации для мозга.
Глаз получает визуальную информацию и преобразовывает ее в электрическую нервную активность мозга, который обрабатывает новые данные и помещает их «на хранение». Затем сохраненными сведениями могут пользоваться различные отделы мозга — память, восприятие, внимание и т.д.«, — simplypsychology.com.
Каждый элемент несет в себе немного информации

Работая над оформлением сайта, критически важно уделять внимание всем элементам — шрифтам, цветам, логотипам. Каждый из них передает небольшую толику информации о бренде.
Если эти элементы не эффективны в должной мере, вебмастер начинает усложнять сайт — добавляет или копирует изображения — и сводит на нет первоначальную эстетическую целостность.
Оптимизация оформления страниц для более простой обработки визуальной информации — в частности, максимальное упрощение дизайна — заставляет стремиться к идеалу, который подразумевает наличие на сайте всего лишь нескольких главных элементов, с помощью которых клиент сможет совершать все необходимые операции.
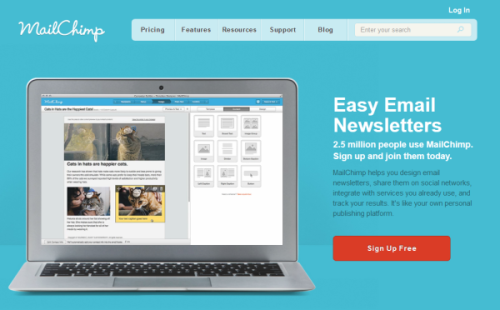
Вообще, визуальная обработка информации — тема для отдельной статьи, а пока посмотрите на удачное переоформление логотипа MailChimp.
Когда MailChimp решились на смену дизайна лого, им не хотелось использовать шаблонные фразы в стиле «Мы работаем с электронной почтой с 2001 года, нам доверяет 3 миллиона пользователей, так что мы круче всех, бла-бла-бла».

Они сделали шрифт чуть строже, упростили сайт — скажем, в верхней части теперь написано лишь «лучше отправьте email» — и добавили еще более простую, чем прежде, анимацию, объясняющую, как пользоваться продуктом.
До:

После:

Несмотря на то что эти нововведения являлись, по сути, лишь небольшой частью крупномасштабных изменений, результаты оказались впечатляющими — с момента дебюта нового логотипа и сайта в июне сервис привлек более миллиона новых пользователей.

Система памяти и «Святой Грааль» конверсии
К чему ведут все эти разговоры о простоте? К тому, что именно она определяет способ попадания информации в мозг.
Согласно результатам знаменитого исследования Джорджа Миллера из Принстонского университета, рабочая память взрослого человека способна удерживать 5-9 «кусочков» информации одновременно.
Рабочая память является участком мозга, ответственным за хранение и обработку данных в течение предельно малого срока — буквально нескольких секунд. Это позволяет фокусировать внимание, не отвлекаться и, что самое важное, принимать решения.

Таким образом, простой сайт как раз и дает эти 5-9 кусочков в виде описаний продуктов, цен, предложений и подобных элементов. Рабочая память в активном режиме заставляет человека принимать решение как можно быстрее, на месте, то есть в данном случае — покупать.
Отклонение рождает отторжение
Когда вы отклоняетесь от ожиданий пользователя — слишком высокая цена, отключенная или негармоничная цветовая схема, «глюки» при загрузке страниц — его рабочая память начинает обрабатывать не информацию, представленную на вашем ресурсе, а все эти перечисленные выше минусы.

Дело в том, что рабочая память постоянно посылает сигналы долговременной памяти — так мозг пытается понять, как реагировать на новую информацию. Если от долговременной памяти нет никакой отдачи, разум вынужден смириться и направить свою рабочую память на что-то другое.
Именно поэтому жизненно важно выяснить степень, в которой средний посетитель подвержен внешнему воздействию — не только со стороны вашего ресурса, но и со стороны любого сайта вообще. Это поможет «взломать» его рабочую память с помощью правильного дизайна.
Блоги, которые читают пользователи, магазины, где они делают покупки, их браузер, возраст, пол и даже географическое положение способны повлиять на их ощущения от первого посещения вашего сайта.
Заключение
Если пользователь не может положиться на предыдущий опыт, хранящийся в долговременной памяти, он не сможет оценить новаторства ресурса. Посетители будут недоумевать, почему все находится не там, где вроде бы должно находиться, а это, знаете ли, вряд ли поспособствует увеличению продаж вашего сайта.
Бонус: 7 советов для упрощения сайта
- Исследуете свою целевую аудиторию, узнайте, на какие страницы заходят пользователи. Ищите реальные примеры (кейсы) переоформления сайтов, проанализируйте, насколько успешны они были.
- Объедините новую информацию во что-то общее, чтобы использовать ее на своем сайте.
- Следуйте правилам когнитивной плавности, помещайте элементы сайта туда, где пользователи привыкли их видеть.
- Рассчитывайте на то, что цвета, логотип и шрифт будут четко и ненавязчиво сообщать пользователю информацию о вашем ресурсе. Не нужно добавлять рекламные тексты или дополнительные изображения, если это не имеет непосредственной связи с тем, что нужно посетителю.
- Придерживайтесь максимальной простоты — одно большое изображение лучше множества маленьких, один столбец лучше трех — оставляйте как можно больше незанятого, свободного места.
- Не ленитесь проверять и перепроверять свой сайт на соответствие ожиданиям пользователей в плане цен, дизайна, скорости работы и т.д.
- Помните, что «типичность» вовсе не означает, что ваш ресурс должен быть безыскусной копией, повторяющей безликие шаблоны. Не стоит стараться сделать свой сайт каким-то произведением искусства, просто постарайтесь привнести в него все самое лучшее, что имеется в других ресурсах в данной категории.
Поверьте, ваши пользователи будут вам благодарны!
По материалам http://conversionxl.com
50 самых странных и необычных веб-сайтов со всего Интернета, на которые вам стоит заглянуть :: Инфониак
 Невероятные факты
Невероятные факты Какое невероятно странное и, в то же время, удивительное место этот Интернет. Только здесь можно обогатиться знаниями и деградировать одновременно.
Среди океана сайтов есть такие, которые были сделаны по непонятной причине, ведь они не несут никакой ценности, а просто существуют.
Тем не менее, эти сайты стоит посетить, просто чтобы быть в курсе существования так сказать «альтернативной реальности» в Интернете.
Вот 50 самых странных, по нашему мнению, сайтов, посетив которые вы спросите себя, зачем вообще они были созданы.
1. 111111111111111111111111111111111111111111111111111111111111 .com
Возможно, этот сайт создал фанат Арнольда Шварценеггера, а может и нет, но так или иначе есть подозрение, что создатель ресурса то ли был не в себе на момент создания сайта, то ли обладает не очень хорошим чувством юмора. Зайти на сайт.
2. Ducks Are The Best (Утки рулят)
Если вам нравятся сайты с графикой 1980-х годов, и вы просто обожаете и не можете жить без уточек, то этот сайт для вас. Любое движение мышки на экране и появляется всё больше и больше уточек, и это будет продолжаться, пока весь ваш экран не будет покрыт утками. Зайти на сайт.
3. The Quite Place (Тихое местечко)
Если вы слишком много времени проводите, сидя за столом и глядя в монитор вашего компьютера, то данный веб-сайт вы скорее всего оцените. Единственное, что вам нужно делать, это нажимать пробел и читать (на английском). Зайти на сайт.
4. Ninja Flex
Ещё один бессмысленный и очень странный сайт, в котором, передвигая курсор мышки, вы просто будете слышать, как драматично неизвестный голос говорит «Ninja Flex!». Весьма странно, но довольно забавно. Зайти на сайт.
5. Endless Horse (Бесконечная лошадь)
На этом сайте вы найдёте лошадь, у которой не заканчиваются ноги, сколько бы вы не скролили вниз. Возможно, вы доберётесь до самого низа, а может и нет. Зайти на сайт.
6. That’s The Finger
Этот сайт будет показывать вам средний палец каждый раз, как вы будете двигать мышкой.
7. Quick Draw (Рисуем, чтобы Google угадал)
Интересный, на самом деле, сайт, в котором вы можете проверить ваши художественные способности. Вам дают задание нарисовать определённую вещь, а Google пытается угадать, что вы нарисовали. Чем точнее рисунок, тем больше шансов, что поисковик угадает. Зайти на сайт.
8. crossdivisions.com (Странные фигуры, меняющие цвет)
Сайт, который может ввести в транс своими движущимися фигурами и цветами, которые меняются, когда вы кликаете мышкой в любом месте экрана. Будьте осторожны, так как вас может начать тошнить, если долго смотреть. Зайти на сайт.
9. koalastothemax.com (Получи коалу)
Двигайте курсором мышки по кругам, и они начнут делится на 4 круга поменьше, потом на 4 круга ещё меньшего диаметра и так далее, пока у вас на картинке не появится фотография коалы. Зайти на сайт.
10. Falling (Всё падает)
Ещё один психоделический веб-сайт, от которого может поплохеть. Постоянно «падающие» странички разных ярких цветов могут свести с ума. Зайти на сайт.
11. Republique Des Mangues (Республика Манго)
Просто наслаждайтесь парящим в воздухе фруктом манго. Очень странный сайт, который создали просто потому, что «почему бы и нет». Зайти на сайт.
12. Ouaismaisbon.ch (Три странных звука)
Три одинаковых мужика, каждый из которых произносит определённый звук, похожий на звук из французского языка. Зайти на сайт.
13. HypnoToad (Гипнотическая жаба)
Гипнотическая жаба с гудящим звуком на заднем плане может вас успокоить или насторожить. Сможет ли эта жаба загипнотизировать вас, пытаясь заставить бросить курить или преодолеть фобию? Вряд ли. Зайти на сайт.
14. MapCrunch (Путешествуй)
Путешествуйте по миру в отдаленные места одним щелчком мыши. Кто знает, где эти места находятся? Нажмите кнопку «go», и вас перенесут на случайные виды улиц по всему земному шару. Зайти на сайт.
15. Corgiorgy.com (Много анимированных собачек)
Очень и очень много плохо анимированных собак корги. Можно даже создать свой дизайн сайта, загрузив пару гифок. Зайти на сайт.
16. Chrismckenzie.com (Куда пропал курсор)
Очень странный веб-сайт с улыбающимся розовым кубиком, который следит за вашим курсором, куда бы вы ни направились, но, как только вы убираете курсор с сайта, направляя, например на адресную строку, кубик начинает беспокоиться, что курсор пропал. Зайти на сайт.
17. Коллекция бесполезных предметов
Этот сайт может вызвать раздражение, так как на нём вы увидите коллекцию предметов домашнего обихода, которые были изменены, став полностью бесполезными и неудобными. Зайти на сайт.
18. Weird Vintage (Неизвестные старые и очень странные фотографии)
На этом сайте вы найдёте очень странные изображения из прошлого, которые что-то рекламируют и продвигают. Посмотрев эти картинки, вы невольно задумаетесь, о том, чего хотел добиться изобретатель, художник или рекламодатель. Зайти на сайт.
19. Save the Sounds (Музей звуков технологий прошлого)
Технологии ушли далеко вперёд, но большинство людей всё ещё может вспомнить старые гаджеты или вещицы, которые в то время считались современными. Начиная с ICQ, заканчивая оригинальной игровой системой Nintendo и виртуальными питомцами Тамагочи, этот сайт содержит все те классические звуки, которые трудно забыть. Зайти на сайт.
20. Кнопка «Сделать всё хорошо»
Неплохо иметь воображаемую кнопку, которая может всё сделать хорошо, когда в жизни бывают неприятные моменты. Этот проворачивает психологический трюк для вашего мозга. Даже если кнопка не сможет решить ваши проблемы, это, по крайней мере, поможет немного привести ваши мысли в порядок. Зайти на сайт.
21. Terrible Colors (Ужасные цвета)
Есть определенные цвета, которые просто не смотрятся на веб-сайтах. На этом сайте вы найдёте коллекцию худших цветов для любого онлайн ресурса. Просто наведите курсор на цвет, нажмите на него, если хотите скопировать его код, и решите для себя, действительно ли всё так плохо. Зайти на сайт.
22. Худший в мире веб-сайт (всё, что вы не терпите на сайте, есть тут)
Просто ради шутки, на худшем веб-сайте в мире есть все, что можно придумать, чтобы он выглядел плохо. От нечитаемого текста и отвлекающих гифок до плохо размещенных блоков текста и повторяющегося фонового изображения, этот веб-сайт делает практически любой другой плохой веб-сайт хорошим. Зайти на сайт.
23. Успокаивающие цвета
Если вы напряжены или просто хотите расслабиться, этот сайт может помочь. Он предлагает вам необычайно странную волну ярких цветов. Просто откиньтесь на спинку кресла, и пусть ваши глаза следят за изменяющимся потоком цветов по экрану. Зайти на сайт.
24. Бесконечный зум
Это бесконечно увеличивающееся изображение просто ошеломляет! Как такое возможно? Будьте осторожны, ведь на этом сайте легко застрять, будучи поглощенным постоянно меняющейся картинкой. Зайти на сайт.
25. Nooooooooooooooo.com
Когда что-то идет не так, как надо, и вам хочется кричать во весь голос, на помощь приходит этот сайт. Он позволяет вам нажать кнопку, чтобы получить мгновенное облегчение от боли или стресса. Зайдите на сайт, наденьте наушники и нажимайте эту синюю кнопку столько раз, сколько считаете нужным для этого, и тогда Дарт Вейдер закричит за вас «Nooooooooooooooo!!!». Зайти на сайт.
26. Кошки-попрыгунчики
Любить кошек? На этом сайте вы найдёте виртуальных кошечек, которых вы можете бросать курсором вверх, и они будут прыгать по экрану! Проверьте также вариант «Make it rain» (создай дождь), чтобы кошки посыпались как вода из ведра! Зайти на сайт.
27. Найди курсор
Весьма умный сайт, который загружает картинки с людьми, указывающими на местоположение вашего курсора на экране. Бессмысленно, но весело! Зайти на сайт.
28. Сайт знакомств для женщин, которые любят только мужчин с бородой
Этот сайт знакомств для любителей бороды просто гениальный! Если вам нравятся бороды, не забудьте сюда зайти! Зайти на сайт.
29. Карта всех самолётов
Этот удивительный сайт покажет вам найти местоположение каждого самолета в мире, находящегося в воздухе на данный момент. Вы также можете увеличивать и уменьшать масштаб! Зайти на сайт.
30. Лопаем пузырики
Вы любите лопать пузырьки на пузырчатой упаковке? Тогда это место для вас! Здесь вы сможете насладиться любимым звуком лопающихся пузырьков. Зайти на сайт.
31. Шкала вселенной
Этот интерактивный веб-сайт иллюстрирует масштаб различных вещей в нашей вселенной. Если вы хотите узнать размер перепелиного яйца по сравнению с землеройкой, то это всё здесь! Зайти на сайт.
Шкала вселенной (видео)
32. Собачка облизывает вам монитор изнутри
Милый пёсик на этом сайте облизывает ваш экран! Зайти на сайт.
33. Звуки дождя
Если вам нравится шум дождя, то этот сайт для вас! Данный симулятор дождя поможет вам расслабиться и отпустить все дурные мысли! Зайти на сайт.
34. Потрясающая (Ужасающая) красота
На этом сайте вы найдёте странного чёрного анимированного червячка, которым можно управлять своим курсором. Но будьте осторожны, если слишком резко двинуть курсор, начнётся сильное мигание экрана, с появлением разных фоновых шумов и ярких красок. Осторожно, опасно для эпилептиков! Зайти на сайт.
35. Medialounge
На данном ресурсе вам предлагается выбрать различные ссылки, кликая на которые вы сможете погрузиться в психоделику во всех её проявлениях. Лучше, конечно, смотреть на это всё вечером, чтобы окончательно перебить сон. Осторожно, опасно для эпилептиков! Зайти на сайт.
36. Белая Эмаль (White Enamel)
Здесь вам предоставиться возможность прогуляться по больнице для душевно больных. Вы будете окружены всякими кряхтящими звуками и жутковатым интерьером. На самом деле, это такая онлайн-игра не для слабонервных. Зайти на сайт.
37. 99 комнат
Это некий квест, довольно простой. Как можно понять из названия, вам придётся пройти через 99 разных комнат с не самым приятным, даже жутковатым интерьером. Но, если вы всё пройдёте, то после последней комнаты для вас будет сюрприз. Зайти на сайт.
38. Music Can Be Fun (Играем с музыкой)
Данный сайт представляет собой простую музыкальную игру, в которой вам нужно управлять неким лучом, собирать синие шарики и стараться не задеть лучом красные шары. Каждый синий шарик даёт очки, а задев красный, вы вызовите дрожащих монстров. Игра хоть и простая, но весёлая. Зайти на сайт.
39. Humandescent (Скрещивание видов)
Здесь вам наглядно покажут (в шуточной форме, конечно), что будет, если скрестить разных животных, например кота и ворону, белку и льва, волка и цыплёнка и так далее. Зайти на сайт.
40. Ничего не делайте 2 минуты
Название сайта говорит за себя – откройте его и больше ничего не делайте, слушай шум прибоя, наблюдая закат и представляя себя на морском побережье. Зайти на сайт.
41. Звуки космоса
Сайт, который позволяет услышать звуки далёких планет, звёзд и прочих объектов во Вселенной. Стоит отметить, что все звуки настоящие. Зайти на сайт.
42. Incredibox (Музыкальная шкатулка)
Если у вас появилось желание создать какую-нибудь композицию на несколько секунд, то загляните на этот сайт. Здесь можно сделать свою группу, каждый из участников которой будет выполнять определённую миссию: кто-то задаст темп битбоксом, кто-то начнёт имитировать басс, а кто-то петь. Зайти на сайт.
43. Humanclock (Часы из разных картинок)
Если вы зайдёте на данный сайт, то перед вами появится точное время, причём каждую минуту будут меняться картинки с изображением настоящего времени. На картинках вы можете увидеть котиков, дома, камешки, школьные доски, и везде будут цифры, обозначающие время на текущий момент. Каждый раз фотографии разные. Зайти на сайт.
44. Eelslap (Рыбиной по лицу)
Открыв сайт, вы увидите фотографию парня. Он так смотрит, будто думает о чём-то своём. Но вы ни за что не догадаетесь, что дальше произойдёт, пока не проведёте курсором мышки мимо его лица. На самом деле, парень ждёт, когда по его лицу скользнёт рыбина. Зайти на сайт.
45. Люди на ветру
Нарисованные анимированные силуэты людей держатся за различные предметы, чтобы их не унесло сильным ветром. С помощью курсора, вы можете отцепить их, чтобы те улетели с экрана. Зайти на сайт.
46. Глаза вокруг
Кликайте на любое место экрана и появится новая пара глаз, которая будет следить за вашим курсором. Чем больше кликов, тем больше глаз появляется. Зайти на сайт.
47. Найди невидимую корову
Из названия можно догадаться, что на этом сайте нужно найти невидимую корову. Игра похожа на «Горячо-холодно», то есть, чем курсор мышки ближе в корове, тем громче голов в колонках будет говорит «Cow!». Как только вы «нащупаете» корову, вместо стрелочки появится курсор в виде руки, а значит, пора нажимать и посмотреть на коровку. Зайти на сайт.
48. 7 миллиардов людей
Как можно понять из названия сайта, на нем указано количество людей на земле. Каждый показан в виде человечка, а сами человечки распределены по цветам: жёлтый цвет – люди из Азии, чёрный – из Африки, красный – из Южной и Северной Америки, синий – из Европы и зелёный – из Океании. Зайти на сайт.
49. Странный телевизор
Представьте, что в какой-нибудь параллельной вселенной есть очень странное телевидение. Возможно, оно выглядит именно так, как показано на этом сайте. С помощью щелчка мышки вы можете переключать каналы, а в левом верхнем углу вы можете заметить значок, кликнув на который, вы перемещаетесь в меню сайта, где много всяческих простых игр и других сайтов, которые просто убивают время. Зайти на сайт.
50. Сайт бесполезных сайтов
Нажимаете на кнопку и переходите на какой-нибудь случайный бесполезный сайт. Зайти на сайт.










