Определение степени прокрутки страницы пользователем с помощью JavaScript или jQuery
Определение степени прокрутки страницы пользователем с помощью JavaScript или jQuery
Создано: 22 января 2016 г.
Один из проектов, над которым я недавно работал, требовал от меня не только обнаружения насколько пользователь прокрутил страницу в абсолютном выражении (т.е.: пикселей), но и в процентах от общей прокручиваемой длины документ. С последним мы можем выполнять задачи на основе более надежного расчет того, насколько документ был прокручен, например, на 50% или 100% (очень нижний). В этом кратком руководстве мы увидим, как сделать все вышеперечисленное, используя простой JavaScript, а для любителей jQuery — использовать эту библиотеку. Давайте начать!
Обнаружение количество пикселей, которые пользователь прокрутил
Чтобы определить, насколько пользователь прокрутил страницу по вертикали за
с точки зрения пикселей с самого верха, в JavaScript мы бы исследовали либо  pageYOffset
pageYOffset document.body.scrollTop , в зависимости от поддерживаемого свойства:
var scrollTop = window.pageYOffset || (document.documentElement || document.body.parentNode || document.body).scrollTop
Используя вместо этого jQuery , эквивалентно будет:
var scrollTop = $(window).scrollTop()Попробуйте
Обнаружение того, как насколько пользователь прокрутил страницу в процентах
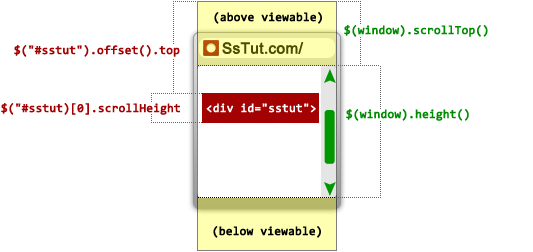
Чтобы определить, насколько далеко пользователь прокрутил страницу в процентах от общий документ, нам нужно сначала выяснить, какова общая прокручиваемая длина документа есть. Например, на странице без полос прокрутки эта длина равна 0, в то время как для более длинных страниц эта длина в основном представлена белой частью внутри пользовательского интерфейса полосы прокрутки браузера:
Итак, сначала самое главное. Чтобы получить общую прокручиваемую область
документа нам нужно получить следующие два измерения страницы:
Чтобы получить общую прокручиваемую область
документа нам нужно получить следующие два измерения страницы:
- Высота окна браузера
- Высота всего документа
Вычитая 1 из 2, мы получаем общую прокручиваемую область документа.
— Получение высоты окна браузера
Чтобы получить высоту окна браузера в JavaScript, используйте window.innerHeight ,
а для IE8 и ниже вариант document.body.clientHeight :
var winheight = window.innerHeight || (document.documentElement || document.body).clientHeight
В jQuery код, как обычно, короче:
var winheight = $(window).height()
— Получение высоты всего документа
Для получения высоты всего документа в JavaScript части
которые могут быть скрыты за рамкой браузера, нам нужно изучить несколько
свойства и выберите наибольшее значение из множества. Это связано с
несоответствия в некоторых браузерах, когда дело доходит до интерпретации высоты
документ без вертикальной полосы прокрутки — в этом случае нам нужен просто
высота окна, хотя некоторые браузеры (например, Mobile Chrome в Android) вернут
вместо этого высота содержимого, содержащегося внутри документа.
функция getDocHeight() {
переменная D = документ;
вернуть Math.max(
D.body.scrollHeight, D.documentElement.scrollHeight,
D.body.offsetHeight, D.documentElement.offsetHeight,
D.body.clientHeight, D.documentElement.clientHeight
)
}
var docheight = getDocHeight() А в jQuery задача удаляется очень легко:
var docheight = $(document).height()
— Собираем все вместе
Теперь у нас есть все части для определения того, сколько пользователь прокрутил
с точки зрения процентов. Сначала идет версия JavaScript — мы прикрепим все наши
код для окна onscroll событие, чтобы увидеть изменение вывода по мере прокрутки пользователем:
Версия JavaScript:
function amountscrolled(){
var winheight= window.innerHeight || (document.documentElement || document.body).clientHeight
var docheight = getDocHeight()
var scrollTop = window. pageYOffset || (document.documentElement || document.body.parentNode || document.body).scrollTop
var trackLength = высота до высоты - высота до высоты
var pctScrolled = Math.floor(scrollTop/trackLength * 100) // получает процент прокрутки (то есть: 80 или NaN, если длина дорожки == 0)
console.log(pctScrolled + '% прокрутки')
}
window.addEventListener ("прокрутка", функция () {
количество прокручено ()
}, ложь)
pageYOffset || (document.documentElement || document.body.parentNode || document.body).scrollTop
var trackLength = высота до высоты - высота до высоты
var pctScrolled = Math.floor(scrollTop/trackLength * 100) // получает процент прокрутки (то есть: 80 или NaN, если длина дорожки == 0)
console.log(pctScrolled + '% прокрутки')
}
window.addEventListener ("прокрутка", функция () {
количество прокручено ()
}, ложь) Переместите взгляд вниз к переменной trackLength , которая получает
общая доступная длина прокрутки документа. Переменная будет содержать 0, если
страница НЕ прокручивается. Затем переменная pctScrolled делит переменную scrollTop (количество прокруток) на длина дорожки до
узнать, сколько пользователь прокрутил в процентах.
Вот эквивалент jQuery:
Версия jQuery:
количество функций прокрутки () {
вар winheight = $(окно).высота()
var docheight = $(документ). высота()
вар scrollTop = $(окно).scrollTop()
var trackLength = высота до высоты - высота до высоты
var pctScrolled = Math.floor(scrollTop/trackLength * 100) // получает процент прокрутки (например: 80 NaN, если длина дорожки == 0)
console.log(pctScrolled + '% прокрутки')
}
$(окно).on("прокрутка", функция(){
количество прокручено ()
})
высота()
вар scrollTop = $(окно).scrollTop()
var trackLength = высота до высоты - высота до высоты
var pctScrolled = Math.floor(scrollTop/trackLength * 100) // получает процент прокрутки (например: 80 NaN, если длина дорожки == 0)
console.log(pctScrolled + '% прокрутки')
}
$(окно).on("прокрутка", функция(){
количество прокручено ()
}) ПопробуйтеПрименение некоторых оптимизация внутри
onscroll Запуск кода внутри окна при прокрутке события
может быть дорогостоящим делом, так как код часто вызывается много раз в секунду
когда пользователь не обращает внимания на прокрутку. Глядя на наш код, чтобы узнать, сколько
процент страницы, которую пользователь прокрутил выше, вот несколько
оптимизации, которые мы можем выполнить:
Кэшировать
winheight,docheightиtrackLengthпеременных’ значения и обновлять их только при изменении размера страницы, а не каждый раз время прокрутки страницы.
при прокрутке, чтобы они казнены только один раз за определенный период (например, 300 миллисекунд), используя JavaScriptметод setTimeout().
С учетом сказанного, вот версия JavaScript нашего оптимизированного код, чтобы узнать, сколько пользователь прокрутил в процентах по мере прокрутки:
var winheight, docheight, trackLength, trafficscroll
функция getmeasurements () {
winheight= window.innerHeight || (document.documentElement || document.body).clientHeight
docheight = getDocHeight ()
trackLength = docheight - winheight
}
количество функций прокручивается () {
var scrollTop = window.pageYOffset || (document.documentElement || document.body.parentNode || document.body).scrollTop
var pctScrolled = Math.floor(scrollTop/trackLength * 100) // получает процент прокрутки (то есть: 80 или NaN, если длина дорожки == 0)
console.log(pctScrolled + '% прокрутки')
}
получить измерения ()
window. addEventListener («изменить размер», function () {
получить измерения ()
}, ЛОЖЬ)
window.addEventListener ("прокрутка", функция () {
clearTimeout (дроссельная прокрутка)
Throttlescroll = setTimeout(function(){ // код дроссельной заслонки внутри прокручивается до одного раза каждые 50 миллисекунд
количество прокручено ()
}, 50)
}, ложь)
addEventListener («изменить размер», function () {
получить измерения ()
}, ЛОЖЬ)
window.addEventListener ("прокрутка", функция () {
clearTimeout (дроссельная прокрутка)
Throttlescroll = setTimeout(function(){ // код дроссельной заслонки внутри прокручивается до одного раза каждые 50 миллисекунд
количество прокручено ()
}, 50)
}, ложь) Попробуйте
Заключение
Определение того, сколько пользователь прокрутил, формирует основу для множество интересных эффектов, таких как окна параллакса или подписки, которые появляются только тогда, когда вы достигли нижней части страница. Теперь у нас есть необходимые части для самостоятельной реализации этих эффектов.
Конец учебника
Кайл В. Бэнкс | Разработчик программного обеспечения
Извините за это
Кажется, я не могу найти то, что вы ищете… Может быть, это одно из этих?
19 августа 2020 г.
В Unity существует множество вариантов поворота игровых объектов, но у каждого есть свои ограничения.
12 августа 2020 г.
Компонент NavMeshAgent подготавливает NPC и управляет такими свойствами управления, как скорость, ускорение и тормозной путь, а также параметрами предотвращения препятствий, чтобы вы могли точно настроить поведение NPC. Одна вещь, которая не работает из коробки, — это синхронизация с аниматором, поэтому вы можете воспроизводить анимации ходьбы, бега и бездействия вашего персонажа, когда они перемещаются по сцене. Однако синхронизировать ваш NavMeshAgent и Animator* довольно просто, так что не беспокойтесь.
10 августа 2020 г.
Еще в мае я начал серию постов о платформере 2.5D, над которым я работал или, скорее, работал, под названием Siren Song. Это игра, которую я начал еще в марте, и хотя я очень горжусь тем, во что она превратилась с точки зрения личного роста, поскольку это самая сложная игра, которую я когда-либо делал, я, к сожалению, заканчиваю ее там, где она есть сейчас.
Это игра, которую я начал еще в марте, и хотя я очень горжусь тем, во что она превратилась с точки зрения личного роста, поскольку это самая сложная игра, которую я когда-либо делал, я, к сожалению, заканчиваю ее там, где она есть сейчас.
5 августа 2020 г.
Каким бы замечательным ни был Shader Graph, Unity, очевидно, не в состоянии упаковать каждую функцию, которую вы когда-либо хотели или могли бы использовать в своем графе. Просто нецелесообразно ожидать, что инструмент сможет решить все варианты использования, которые могут придумать разработчики, а это означает, что в какой-то момент вам может понадобиться написать свои собственные функции.
29 июля 2020 г.
Почти все знают, что публичное раскрытие ваших переменных MonoBehaviour в Unity позволяет вам изменять их в окне Inspector редактора Unity. Это действительно полезно для настройки и корректировки параметров без изменения кода и позволяет вам более легко повторно использовать классы MonoBehaviour для объектов, где вам могут потребоваться разные значения. Но как получить доступ к частным или защищенным свойствам?
Но как получить доступ к частным или защищенным свойствам?
26 июля 2020 г.
В некоторых из своих последних постов я начал серию, в которой воссоздавал эффекты из популярных игр, используя Shader Graph в Unity. Первым из них было создание статического эффекта при получении персонажем урона в отличной Axiom Verge. Всего в паре постов я решил отойти от этой темы и вместо этого выделить некоторые общие эффекты, наблюдаемые во многих играх, не фокусируясь на конкретной игре в частности.
24 июля 2020 г.
Две недели назад мы с женой приняли участие в GMTK Game Jam 2020, 48-часовом онлайн-геймджеме, целью которого было разработать игру, соответствующую определенной теме, объявленной в начале джема. . На джем зарегистрировались более 18 000 человек, и в итоге было представлено более 5 400 игр, что сделало его крупнейшим онлайн-джемом за всю историю.
13 июня 2020 г.
Этот пост является продолжением статьи «Эффекты шейдера спрайтов в Unity и Shader Graph, часть 1», где мы начали с создания простого шейдера рендеринга спрайтов в Unity’s Shader Graph.

 pageYOffset || (document.documentElement || document.body.parentNode || document.body).scrollTop
var trackLength = высота до высоты - высота до высоты
var pctScrolled = Math.floor(scrollTop/trackLength * 100) // получает процент прокрутки (то есть: 80 или NaN, если длина дорожки == 0)
console.log(pctScrolled + '% прокрутки')
}
window.addEventListener ("прокрутка", функция () {
количество прокручено ()
}, ложь)
pageYOffset || (document.documentElement || document.body.parentNode || document.body).scrollTop
var trackLength = высота до высоты - высота до высоты
var pctScrolled = Math.floor(scrollTop/trackLength * 100) // получает процент прокрутки (то есть: 80 или NaN, если длина дорожки == 0)
console.log(pctScrolled + '% прокрутки')
}
window.addEventListener ("прокрутка", функция () {
количество прокручено ()
}, ложь)  высота()
вар scrollTop = $(окно).scrollTop()
var trackLength = высота до высоты - высота до высоты
var pctScrolled = Math.floor(scrollTop/trackLength * 100) // получает процент прокрутки (например: 80 NaN, если длина дорожки == 0)
console.log(pctScrolled + '% прокрутки')
}
$(окно).on("прокрутка", функция(){
количество прокручено ()
})
высота()
вар scrollTop = $(окно).scrollTop()
var trackLength = высота до высоты - высота до высоты
var pctScrolled = Math.floor(scrollTop/trackLength * 100) // получает процент прокрутки (например: 80 NaN, если длина дорожки == 0)
console.log(pctScrolled + '% прокрутки')
}
$(окно).on("прокрутка", функция(){
количество прокручено ()
}) 
 addEventListener («изменить размер», function () {
получить измерения ()
}, ЛОЖЬ)
window.addEventListener ("прокрутка", функция () {
clearTimeout (дроссельная прокрутка)
Throttlescroll = setTimeout(function(){ // код дроссельной заслонки внутри прокручивается до одного раза каждые 50 миллисекунд
количество прокручено ()
}, 50)
}, ложь)
addEventListener («изменить размер», function () {
получить измерения ()
}, ЛОЖЬ)
window.addEventListener ("прокрутка", функция () {
clearTimeout (дроссельная прокрутка)
Throttlescroll = setTimeout(function(){ // код дроссельной заслонки внутри прокручивается до одного раза каждые 50 миллисекунд
количество прокручено ()
}, 50)
}, ложь)