Элементы типа поиска представляют собой текстовые поля, предназначенные для ввода пользователем запросов.
<input> Элементы <input> типа search — это текстовые поля, предназначенные для ввода пользователем поисковых запросов. Функционально они идентичны text вводам, но пользовательский агент может их оформить по-другому.
Try it
| Value | Строка,представляющая значение,содержащееся в поле поиска. |
| Events | change и input |
| Поддерживаемые общие атрибуты | autocomplete, list, maxlength, minlength, pattern, placeholder, required, size. |
| IDL attributes | value |
| DOM interface |
|
| Methods | select() , setRangeText() , setSelectionRange() . |
Value
Атрибут value содержит строку, представляющую значение, содержащееся в поле поиска. Вы можете получить это, используя свойство HTMLInputElement.value в JavaScript.
searchTerms = mySearch.value;
Если для входных данных не установлены ограничения проверки (дополнительные сведения см. в разделе Проверка ), значение может быть любой текстовой строкой или пустой строкой ( "" ).
Additional attributes
В дополнение к атрибутам, которые работают со всеми элементами <input> независимо от их типа, входные данные поля поиска поддерживают следующие атрибуты.
list
Значения атрибута list — это id элемента <datalist> , находящегося в том же документе. <datalist> предоставляет список предопределенных значений предложить пользователю для этого входа. Любые значения в списке, несовместимые с type , не включаются в предлагаемые параметры. Предоставленные значения являются предложениями, а не требованиями: пользователи могут выбрать из этого предопределенного списка или указать другое значение.
Предоставленные значения являются предложениями, а не требованиями: пользователи могут выбрать из этого предопределенного списка или указать другое значение.
maxlength
Максимальное количество символов (в единицах кода UTF-16), которое пользователь может ввести в поле поиска. Это должно быть целочисленное значение 0 или больше. Если нет maxlength не указано, или указано недопустимое значение, то поле поиска не имеет максимальную длину. Это значение также должно быть больше или равно значению minlength .
Входные данные не пройдут проверку ограничения, если длина текста, введенного в поле, превышает maxlength кодовых единиц UTF-16.
minlength
Минимальное количество символов (в единицах кода UTF-16), которое пользователь может ввести в поле поиска. Это должно быть неотрицательное целое число, меньшее или равное значению, заданному параметром maxlength . Если нет minlength не указано, или указано недопустимое значение, вход поиск не имеет минимальную длину.
Поле поиска не пройдет проверку ограничения, если длина текста, введенного в поле, меньше minlength кодовых единиц UTF-16.
pattern
pattern атрибут, если указана, является регулярным выражением , что входное в value должно совпадать для того , чтобы передавать значение ограничения проверки . Это должно быть допустимое регулярное выражение JavaScript, используемое типом RegExp и описанное в нашем руководстве по регулярным выражениям ; 'u' флаг задан при компиляции регулярного выражения, так что рисунок рассматривается как последовательность кодовых точек Unicode, а не как ASCII. Вокруг текста шаблона не следует указывать косую черту.
Если указанный шаблон не указан или является недействительным,регулярное выражение не применяется и данный атрибут игнорируется полностью.
Примечание. Используйте атрибут title , чтобы указать текст, который большинство браузеров будет отображать в виде всплывающей подсказки, чтобы объяснить, какие требования предъявляются к шаблону. Вы также должны включить рядом другой пояснительный текст.
Вы также должны включить рядом другой пояснительный текст.
Подробности и пример см. в разделе Задание шаблона .
placeholder
placeholder атрибут является строкой , которая предоставляет краткую подсказку пользователю относительно того , какой информации , как ожидается , в этой области. Это должно быть слово или короткая фраза, демонстрирующая ожидаемый тип данных, а не пояснительное сообщение. Текст не должен включать символы возврата каретки или перевода строки.
Если содержимое элемента управления имеет одно направление ( LTR или RTL ), но необходимо представить заполнитель в противоположном направлении, вы можете использовать символы форматирования двунаправленного алгоритма Unicode, чтобы переопределить направление внутри заполнителя; Дополнительные сведения см. в разделе Как использовать элементы управления Unicode для двунаправленного текста .
Примечание. По возможности избегайте использования атрибута placeholder . Это не так семантически полезно, как другие способы объяснения вашей формы, и может вызвать неожиданные технические проблемы с вашим контентом. Для получения дополнительной информации см. Ярлыки и заполнители в элементе <input>: The Input (Form Input) .
Это не так семантически полезно, как другие способы объяснения вашей формы, и может вызвать неожиданные технические проблемы с вашим контентом. Для получения дополнительной информации см. Ярлыки и заполнители в элементе <input>: The Input (Form Input) .
readonly
Логический атрибут, который, если он присутствует, означает, что это поле не может редактироваться пользователем. Однако его value может быть изменено кодом JavaScript, напрямую устанавливающим HTMLInputElement value HTMLInputElement .
Примечание. Поскольку поле, доступное только для чтения, не может иметь значения, required не влияет на входные данные, для которых также указан атрибут readonly .
size
size атрибут является числовым значением , указывающим , сколько символов в ширине поле ввода должно быть. Значение должно быть числом больше нуля, а значение по умолчанию — 20. Поскольку ширина символов различается, это может быть или не быть точным, и на это не следует полагаться; результирующий ввод может быть уже или шире, чем указанное количество символов, в зависимости от символов и шрифта (используемых настроек font ).
Это не устанавливает ограничения на количество символов, которые пользователь может ввести в поле. Он лишь указывает приблизительно, сколько можно увидеть одновременно. Чтобы установить верхний предел длины входных данных, используйте атрибут maxlength .
spellcheck
spellcheck — это глобальный атрибут, который используется для указания, следует ли включать проверку орфографии для элемента. Его можно использовать с любым редактируемым контентом, но здесь мы рассмотрим особенности, связанные с использованием spellcheck для элементов <input> . Допустимые значения для spellcheck :
falseОтключите проверку орфографии для этого элемента.
trueВключите проверку орфографии для этого элемента.
- «» (пустая строка) или без значения
Следуйте поведению элемента по умолчанию для проверки орфографии.
 Это может быть основано на настройках
Это может быть основано на настройках spellcheckродителей или других факторах.
В поле ввода может быть включена проверка орфографии, если для него не установлен атрибут только для чтения и он не отключен.
Значение, возвращаемое при чтении spellcheck может не отражать фактическое состояние проверки орфографии в элементе управления, если настройки пользовательского агента переопределяют настройку.
Non-standard attributes
Для поиска полей ввода доступны следующие нестандартные атрибуты.Как правило,вы должны избегать их использования,если только это не поможет.
autocorrect
В расширении Safari атрибут autocorrect представляет собой строку, которая указывает, следует ли активировать автоматическое исправление, когда пользователь редактирует это поле. Допустимые значения:
onВключает автоматическую коррекцию опечаток,а также обработку подстановок текста,если они настроены.

offОтключить автоматическое исправление и замену текста.
incremental
incremental атрибут Boolean — это расширение WebKit и Blink (поэтому поддерживается Safari, Opera, Chrome и т. д.), которое, если присутствует, указывает агенту пользователя обрабатывать ввод как поиск в реальном времени. Когда пользователь редактирует значение поля, пользовательский агент отправляет события search HTMLInputElement , представляющему поле поиска. Это позволяет вашему коду обновлять результаты поиска в режиме реального времени по мере того, как пользователь редактирует поиск.
Если incremental не указан, событие search отправляется только тогда, когда пользователь явно инициирует поиск (например, нажав кнопкуEnterorReturnпри редактировании поля).
search событие ограничен по скорости , так что он не передается чаще , чем интервал реализации.
mozactionhint
Расширение Mozilla,которое дает подсказку о том,какое действие будет предпринято,если пользователь нажмет кнопкуEnterorReturnво время редактирования поля.
Этот атрибут устарел: вместо него используйте глобальный атрибут enterkeyhint .
results
Атрибут results , поддерживаемый только Safari, представляет собой числовое значение, которое позволяет переопределить максимальное количество записей, отображаемых в встроенном раскрывающемся меню предыдущих поисковых запросов элемента <input> .
Значение должно быть неотрицательным десятичным числом.Если значение не указано или указано недопустимое значение,используется максимальное количество записей по умолчанию браузера.
Использование поисковых входов
<input> Элементы <input> search типа очень похожи на элементы типа text , за исключением того, что они специально предназначены для обработки условий поиска. Они в основном аналогичны по поведению, но пользовательские агенты могут выбирать стили для них по умолчанию (и, конечно же, сайты могут использовать таблицы стилей для применения к ним пользовательских стилей).
Они в основном аналогичны по поведению, но пользовательские агенты могут выбирать стили для них по умолчанию (и, конечно же, сайты могут использовать таблицы стилей для применения к ним пользовательских стилей).
Basic example
<form>
<div>
<input type="search" name="q">
<button>Search</button>
</div>
</form>
Это выглядит так:
q — это наиболее часто используемое name для поисковых входов, хотя оно не является обязательным. При отправке на сервер будет отправлена пара имя / значение данных q=searchterm .
Примечание. Не забудьте указать name для ввода, иначе ничего не будет отправлено.
Различия между поисковыми и текстовыми типами
Основные базовые различия заключаются в том,как браузеры их обрабатывают.Первое,что следует отметить,это то,что некоторые браузеры показывают значок крестика,на который можно нажать,чтобы мгновенно удалить поисковый запрос при желании,в Chrome это действие также запускается при нажатии escape.
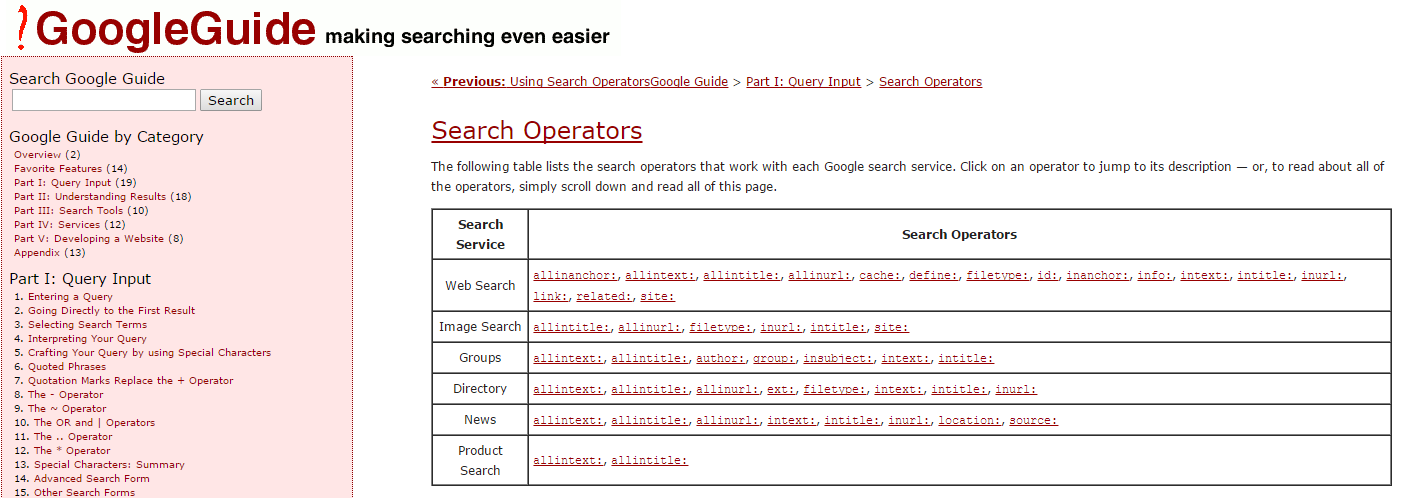
Кроме того,современные браузеры также склонны автоматически сохранять поисковые термины,ранее введенные по доменам,которые затем появляются в виде опций автозаполнения при последующих поисках в поисковых вводах по этому домену.Это помогает пользователям,которые склонны выполнять поиск по одним и тем же или похожим поисковым запросам с течением времени.Этот снимок экрана сделан из Firefox:
На данном этапе давайте рассмотрим некоторые полезные техники,которые Вы можете применить к Вашим поисковым формам.
© 2005–2022 MDN contributors.
Licensed under the Creative Commons Attribution-ShareAlike License v2.5 or later.
https://developer.mozilla.org/en-US/docs/Web/HTML/Element/input/search
- 1
- …
- 121
- 122
- 123
- 124
- 125
- …
- 266
- Next
Setting placeholders
html — При завершении анимации дергается и съезжает текст input «Search»
Вопрос задан
Изменён 2 года 2 месяца назад
Просмотрен 139 раз
.navbar { height: 60px !important; } .nav-item { font-size: 20px; } .searchbar { margin-bottom: auto; margin-top: auto; height: 45px; background-color: #63add0; border-radius: 30px; padding: 10px; width:auto; } .search_input { color: white; border: 0; outline: 0; background: none; width: 0; caret-color: transparent; transition: width 0.4s linear; } .searchbar:hover > .search_input { padding: 0 10px; width: 200px; caret-color: white; transition: width 0.4s linear; } .search_icon { height: auto; width: 30px; float: right; display: flex; justify-content: center; align-items: center; border-radius: 50%; color: white; text-decoration: none; }
<li>
<div>
<div>
<div>
<input type="text" name="" placeholder="Search...">
<a href="#"><i>
<svg viewBox="0 0 16 16"
fill="currentColor" xmlns="http://www.
w3.org/2000/svg">
<path fill-rule="evenodd"
d="M10.442 10.442a1 1 0 0 1 1.415 0l3.85 3.85a1 1 0 0 1-1.414 1.415l-3.85-3.85a1 1 0 0 1 0-1.415z" />
<path fill-rule="evenodd"
d="M6.5 12a5.5 5.5 0 1 0 0-11 5.5 5.5 0 0 0 0 11zM13 6.5a6.5 6.5 0 1 1-13 0 6.5 6.5 0 0 1 13 0z" />
</svg>
</i>
</a>
</div>
</div>
</div>
</li>- html
- css
- вёрстка
Если выкинуть все ненужное, а search_input покрасить в красный, то проблема будет видна
итак проблема в поле search_input
.search_input {
}
.searchbar:hover > .search_input {
padding: 0 10px;
}
когда вы наводите мышкой на его родителя (.searchbar), то у . появляется свойство search_input
search_input
padding: 0 10px;
которого не было ранее — вот вам и сдвиг
сделайте так:
.search_input {
padding: 0 10px;
}
1
Зарегистрируйтесь или войдите
Регистрация через Google
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
элемент ввода (тип=поиск)
Если вы не знаете, что такое элемент или как вы должны его использовать, я рекомендую вам прочитать руководство « Теги и атрибуты HTML », которое вы можете найти в разделе руководств HTML .
Содержание
- 01Описание
- 02Примеры
- 03Атрибуты
- Специальные атрибуты
- Глобальные атрибуты
- 04События
- Глобальные события
Описание
Элемент ввода , имеющий значение «поиск» в атрибуте типа , представляет однострочное строковое поле для целей поиска. Элемент управления, связанный с этим полем, представляет собой текстовое поле, которое позволяет пользователям редактировать одну строку обычного текста. Элементы управления поиском полезны для сбора коротких фрагментов текста, которые агенты обработки или сценарии на стороне клиента будут использовать в качестве параметров для проведения операций поиска.
Обычное текстовое поле и поле поиска очень похожи. Разница между ними в первую очередь стилистическая: браузеры могут отображать элементы управления по-разному, в зависимости от их назначения.
Содержимое атрибута value в этом элементе представляет начальное значение элемента управления. Это значение должно отображаться при загрузке документа и при нажатии кнопки сброса в форме .
Примеры
В нашем первом примере мы заново создадим базовую форму поиска . Во входных данных для поиска мы будем использовать атрибут -заполнитель , который был представлен в HTML 5. Этот атрибут позволяет нам дать подсказку о данных, которые должны быть предоставлены в элементе управления, например примеры или короткие описания. Эта подсказка будет отображаться внутри элемента управления (как если бы это было значение) только до тех пор, пока элемент управления не имеет реального значения. Когда пользователь начинает печатать, заполнитель текст будет удален из элемента управления.

 Это может быть основано на настройках
Это может быть основано на настройках 
 navbar {
height: 60px !important;
}
.nav-item {
font-size: 20px;
}
.searchbar {
margin-bottom: auto;
margin-top: auto;
height: 45px;
background-color: #63add0;
border-radius: 30px;
padding: 10px;
width:auto;
}
.search_input {
color: white;
border: 0;
outline: 0;
background: none;
width: 0;
caret-color: transparent;
transition: width 0.4s linear;
}
.searchbar:hover > .search_input {
padding: 0 10px;
width: 200px;
caret-color: white;
transition: width 0.4s linear;
}
.search_icon {
height: auto;
width: 30px;
float: right;
display: flex;
justify-content: center;
align-items: center;
border-radius: 50%;
color: white;
text-decoration: none;
}
navbar {
height: 60px !important;
}
.nav-item {
font-size: 20px;
}
.searchbar {
margin-bottom: auto;
margin-top: auto;
height: 45px;
background-color: #63add0;
border-radius: 30px;
padding: 10px;
width:auto;
}
.search_input {
color: white;
border: 0;
outline: 0;
background: none;
width: 0;
caret-color: transparent;
transition: width 0.4s linear;
}
.searchbar:hover > .search_input {
padding: 0 10px;
width: 200px;
caret-color: white;
transition: width 0.4s linear;
}
.search_icon {
height: auto;
width: 30px;
float: right;
display: flex;
justify-content: center;
align-items: center;
border-radius: 50%;
color: white;
text-decoration: none;
}