android — Button не меняет цвет заданый в Selector
Вопрос задан
Изменён 1 год 3 месяца назад
Просмотрен 60 раз
Перечитал все ответы на даный вопрос и все равно не нашел причину почему у меня не работает этот селектор. Перепробовал все селекторы всех авторов. Проблема вот в чем Кнопка в селекторе должна менять цвет при нажатии и просто при прикосновении, а в не нажатом режиме должен быть заданый цвет но не тут то было. Мой же селектор только обрезает углы кнопки в все. Кенопка остается Цвета который задан где то в темах для кнопок а не в моем селекторе. Крч вот селектор
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_enabled="false">
<shape android:shape="rectangle">
<corners android:radius="16dp"/>
<solid android:color="#41cd7e"/>
</shape>
</item>
<item android:state_pressed="false">
<shape android:shape="rectangle">
<corners android:radius="16dp"/>
<solid android:color="#FF000000"/>
</shape>
</item>
<item android:state_pressed="true">
<shape android:shape="rectangle">
<corners android:radius="16dp"/>
<solid android:color="#aaa"/>
</shape>
</item>
</selector>
вот эта кнопка
<Button
android:text="@string/sign_in"
android:textColor="@color/text"
android:id="@+id/btn_sign_in"
android:background="@drawable/button_selector"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="30dp"
app:layout_constraintTop_toBottomOf="@+id/check_layout">
</Button>
Скину еще темы может в них проблема
<resources xmlns:tools="http://schemas.android.com/tools"> <!-- Base application theme. --> <style name="Theme.ProductApp" parent="Theme.MaterialComponents.DayNight.NoActionBar"> <!-- Primary brand color. --> <item name="colorPrimary">@color/card</item> <item name="colorPrimaryVariant">@color/background</item> <item name="colorOnPrimary">@color/background</item> <!-- Secondary brand color. --> <item name="colorSecondary">@color/card</item> <item name="colorSecondaryVariant">@color/background</item> <item name="colorOnSecondary">@color/background</item> </style> <style name="Splash" parent="Theme.MaterialComponents.DayNight.DarkActionBar"> <item name="android:windowBackground">@drawable/back</item> </style> </resources>
Я думаю проблема в том что где то задается цвет кнопки по умолчанию но где это вопрос. В кодах активити я его не задаю точно!!!
В кодах активити я его не задаю точно!!!
Менял в темах colorPrimary меняется цвет кнопки. Но не понятно где он задается по дефолту? Могут ли быть это ViewBinging???
- android
- button
- binding
- android-themes
- android-selector
10
Ваша проблема заключена в родительской теме Theme.MaterialComponents.DayNight.NoActionBar
она не дает просто так менять background’ы разметки.
чтобы сработал ваш селектор, вам надо добавить в разметку вашей кнопки
app:backgroundTint="#FFFFFF" app:backgroundTintMode="multiply"
Должно получиться +- так
<Button
android:text="@string/sign_in"
android:textColor="@color/text"
android:id="@+id/btn_sign_in"
android:background="@drawable/button_selector"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="30dp"
app:layout_constraintTop_toBottomOf="@+id/check_layout"
app:backgroundTint="#FFFFFF"
app:backgroundTintMode="multiply"/>
</Button>
Зарегистрируйтесь или войдите
Регистрация через Google
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
Селектор потомков и классы | Трепачёв Дмитрий
Пусть у нас есть следующий код:
<div>
<h3>заголовок</h3>
<p>
текст
</p>
</div>
<div>
<h3>заголовок</h3>
<p>
текст
</p>
</div>
Давайте выберем все заголовки h3 и
абзацы, находящиеся внутри элемента с классом block, и покрасим их в разные цвета. Используем для этого селектор потомков (который
пробел между селекторами):
Используем для этого селектор потомков (который
пробел между селекторами):
.block h3 {
color: red;
}
.block p {
color: green;
}
Дан следующий код:
<p>
текст <i>курсив</i>
</p>
<p>
текст <i>курсив</i>
</p>
<div>
текст <i>курсив</i>
</div>
<div>
текст <i>курсив</i>
</div>
Покрасьте в красный цвет все теги i,
находящиеся в элементах с классом eee.
Пусть теперь у нас есть следующий код:
<div>
<h3>заголовок h3</h3>
<p>
текст
</p>
<h4>заголовок h4</h4>
<p>
текст
</p>
<p>
текст
</p>
</div>
<div>
<h3>заголовок h3</h3>
<p>
текст
</p>
<h4>заголовок h4</h4>
<p>
текст
</p>
<p>
текст
</p>
</div>
Давайте найдем все элементы с классом header,
находящиеся внутри элемента с классом block,
и зададим им шрифт Arial:
. block .header {
font-family: Arial;
}
block .header {
font-family: Arial;
}
Как видно в HTML коде, внутри элемента с
классом block элементы с классом header могут быть как заголовками h3, так
и заголовками h4. Давайте напишем
селекторы, отличающие эти заголовки, и что-нибудь
сделаем с этими заголовками.
Давайте выберем все h3 с классом header,
находящиеся внутри элемента с классом block:
.block h3.header {
font-size: 30px;
color: red;
}
А теперь выберем все h4 с классом header, находящиеся внутри элемента
с классом block:
.block h4.header {
font-size: 20px;
color: green;
}
Давайте соберем весь наш CSS вместе:
. block .header {
font-family: Arial;
}
.block h3.header {
font-size: 30px;
color: red;
}
.block h4.header {
font-size: 20px;
color: green;
}
block .header {
font-family: Arial;
}
.block h3.header {
font-size: 30px;
color: red;
}
.block h4.header {
font-size: 20px;
color: green;
}
Применим его к нашему HTML коду:
Расскажите, что выбирает селектор в приведенном ниже коде. Затем напишите HTML код, подходящий под этот селектор. Вот код с селектором:
.eee .bbb {
color: red;
}
Расскажите, что выбирает селектор в приведенном ниже коде. Затем напишите HTML код, подходящий под этот селектор. Вот код с селектором:
.eee h3 {
color: red;
}
Расскажите, что выбирает селектор в приведенном ниже коде. Затем напишите HTML код, подходящий под этот селектор. Вот код с селектором:
.eee h3.bbb {
color: red;
}
Расскажите, что выбирает селектор в приведенном
ниже коде.
.eee h4.bbb {
color: red;
}
Расскажите, что выбирает селектор в приведенном ниже коде. Затем напишите HTML код, подходящий под этот селектор. Вот код с селектором:
.eee p.bbb {
color: red;
}
Расскажите, что выбирает селектор в приведенном ниже коде. Затем напишите HTML код, подходящий под этот селектор. Вот код с селектором:
.eee .bbb .kkk {
color: red;
}
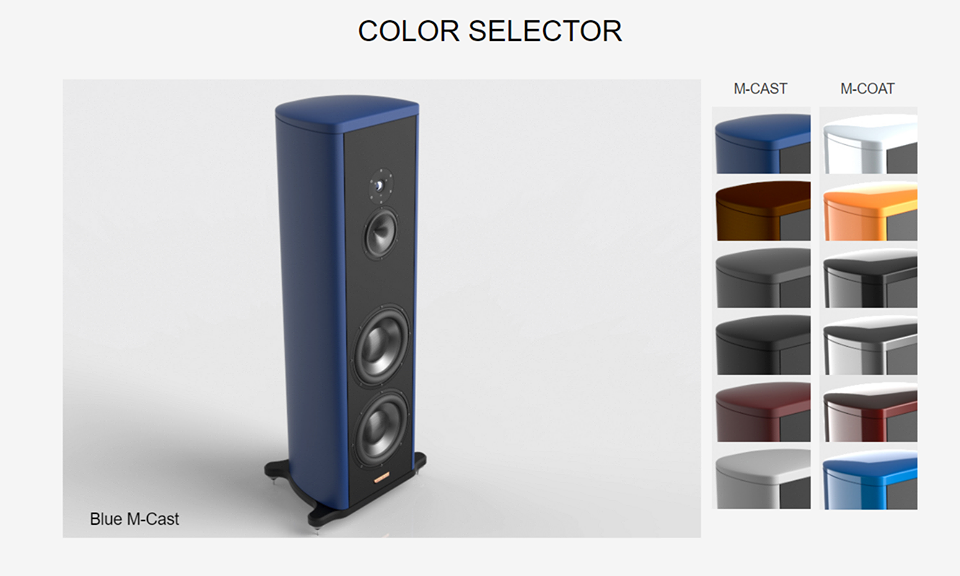
Выбор цвета | Vanceva® Color Studio
Поиск по :
Vanceva Цветовой кодRGB Цветовой кодPantone Цветовой кодRAL Цветовой кодNCS Цветовой код
Выберите кислотное травление или пескоструйную обработку, чтобы поиграть с различными уровнями прозрачности. Узнайте больше здесь.
Узнайте больше здесь.
Без прозрачностиКислотное травлениеПескоструйная обработка
Цветовая гамма
Оставьте это поле пустым
0001
0001
0005
0005
000С
000С
0013
0013
0011
0011
0058
0058
0015
0015
0035
0035
0017
0017
0055
0055
005Н
005H
0057
0057
008С
008С
001С
001С
004С
004С
005С
005С
003С
003C
00CE
00CE
00CH
00Ч
007С
007C
00CC
00CC
002C
002С
075Х
075H
0111
0111
0313
0313
0131
0131
01h2
01h2
0158
0158
0151
0151
0358
0358
0135
0135
0258
0258
0353
0353
0171
0171
0h2H
0h2H
0125
0125
0515
0515
058H
058H
0535
0535
015H
015H
0555
0555
035H
035H
0525
0525
0157
0157
0357
0357
05H5
05H5
0717
0717
0H5H
0H5H
0257
0257
0575
0575
0757
0757
08C8
08C8
014C
014С
018С
018С
01C1
01С1
048С
048С
04С4
04C4
058C
058С
015С
015С
045С
045С
013С
013С
038С
038C
05C5
05C5
034C
034C
04CE
04CE
035C
035C
01CE
01CE
08CE
08CE
03C3
03C3
05СЕ
05CE
012C
012С
028С
028C
03CE
03CE
024C
024С
025С
025С
0ЕСЕ
0ECE
08CH
08CH
04CH
04CH
05CH
05Ч
02СЕ
02CE
03CH
03Ч
02С2
02C2
017C
017С
078С
078С
047С
047C
0CEH
0CEH
057C
057С
037С
037C
02Ч
02Ч
0ХЧ
0HCH
0HCH
0HCH
07CE
07CE
027C
027C
0C1C
0C1C
0C8C
0C8C
07CH
07Ч
0C4C
0C4C
0C5C
0C5C
0C3C
0C3C
0CEC
0CEC
07C7
07C7
0C2C
0C2C
0CHC
0CHC
068C
068C
0C7C
0C7C
0CCC
0CCC
0C6C
0C6C
1111
1111
1113
1113
1333
1333
1331
1331
1115
1115
1358
1358
1135
1135
1258
1258
1335
1335
1125
1125
1137
1137
1551
1551
1235
1235
1355
1355
1555
1555
115Н
115Х
3555
3555
5555
5555
1255
1255
1157
1157
2555
2555
1357
1357
155Н
155Х
555Х
555Х
1257
1257
5578
5578
1557
1557
5557
5557
3557
3557
1577
1577
2577
2577
445С
445С
5775
5775
4CEE
4СЕЕ
258К
258С
5777
5777
8CC8
8CC8
ЦВЕ
CEEC
CHHH
CHHH
CCCE
СССЕ
СССС
CCCC
009C
009С
019А
019А
0191
0191
0919
0919
0C9C
0C9C
059А
059А
039С
039С
059Х
059H
0595
0595
089С
089С
019С
019С
09C9
09C9
09CH
09Ч
059С
059С
079С
079C
19CC
19CC
00AC
00AC
0A1A
0A1A
01A1
01А1
0А5А
0A5A
05AH
05АХ
05А5
05A5
0ACA
0ACA
08AC
08АС
01АС
01АС
02АС
02АС
03АС
03AC
0АЧ
0АЧ
05АС
05АС
07АС
07AC
0CAC
0CAC
09AC
09AC
001А
001А
0019
0019
005А
005А
0059
0059
013А
013А
0589
0589
0139
0139
058А
058А
017А
017А
035А
035А
015А
015А
0179
0179
0359
0359
0579
0579
0159
0159
057А
057А
08КА
08КА
05КА
05КА
017Ф
017Ф
555А
555А
5559
5559
Стандартные цвета Ссылки на NCS, Pantone и RAL являются ближайшими доступными совпадениями, определенными путем расчета значений RGB, связанных с названными цветами. Все значения RGB для Vanceva основаны на коэффициенте пропускания, 10-градусном наблюдателе с источником света D65. Визуально воспринимаемый цвет может отличаться.
Все значения RGB для Vanceva основаны на коэффициенте пропускания, 10-градусном наблюдателе с источником света D65. Визуально воспринимаемый цвет может отличаться.
Цветовое представление предоставляется в качестве краткого визуального руководства и зависит от многих переменных. Просмотр физических образцов, включая фактическую толщину стекла, цвет и покрытие, рекомендуется до принятия любого цветового соответствия. Образцы стекла от Eastman имеют размеры 10 x 10 см (4 дюйма x 4 дюйма). Цвета и черный, кроме белого, поставляются в прозрачном стекле. Белые образцы поставляются в «ультрапрозрачном» стекле с низким содержанием железа. Стекло имеет толщину 3 мм (0,125 дюйма), что делает ламинат номинальной толщиной 6 мм (0,25 дюйма). Макетные образцы можно заказать через ламинаторы (www.vanceva.com/contact/partner-locator)
Перед принятием заказа или проекта производства любого цветного остекления убедитесь, что физический образец выбранного цвета был просмотрен и одобрен.
®NCS является зарегистрированным товарным знаком NCS Color AB, ®Pantone является зарегистрированным товарным знаком Pantone LLC, дочерней компании X-Rite, Incorporated. ®RAL является зарегистрированной торговой маркой RAL gGmbH. Данные стандартных эталонных цветов не проверялись, не санкционировались и не утверждались NCS, Pantone LLC или RAL. Эти цветовые данные в этом документе предназначены только для общего ознакомления и не предназначены для указания на то, что любой цвет Vanceva будет точным воспроизведением упомянутых цветов NCS, Pantone или RAL.
Выбор цвета | Webflow University
Выбор цвета для шрифтов, фона, рамок и т. д. — одна из самых распространенных операций при разработке веб-сайта. Палитра цветов имеет различные инструменты, которые позволяют:
- Выбрать цвет и установить его непрозрачность
- Создать образцы
 Справа: палитра цветов, как она выглядит (с проверкой коэффициента контрастности) при настройке цвета для элементов типографики.
Справа: палитра цветов, как она выглядит (с проверкой коэффициента контрастности) при настройке цвета для элементов типографики.Выберите цвет и задайте его непрозрачность
Вы можете выбрать цвет одним из следующих способов:
- С помощью инструмента «Пипетка»
- С помощью цветовой плоскости и ползунков
- Ввод значений в соответствующие поля ввода.
Если вы оформляете что-то, что видно на странице, изменения цвета будут обновляться в режиме реального времени.
Вы можете проверить коэффициент контрастности текста на своем сайте непосредственно из палитры цветов в Webflow, которая отображает не только коэффициент контрастности текста, но и рейтинг уровня WCAG, соответствующий этому коэффициенту контрастности.
Коэффициент контрастности влияет на доступность вашего сайта. Достаточный коэффициент контрастности зависит от цветов переднего плана (ваш текст) и фона (фон, на котором отображается текст), размера шрифта и веса шрифта.
Вы также можете переключить значок «глаз» в области коэффициента контрастности палитры цветов, чтобы увидеть кривые между рейтингами AA, AAA и Fail на WCAG.
Использование инструмента «Пипетка»
Чтобы выбрать цвет любого элемента на холсте или за пределами текущего окна браузера, используйте инструмент «Пипетка».
Примечание: Чтобы получить доступ к пипетке, вы должны использовать Chrome или Edge в качестве браузера (например, браузер на основе Chromium). В будущем инструмент «Пипетка» может стать доступным в других браузерах (например, Safari, Firefox и т. д.) по мере разработки его поддержки. Однако в то же время вам нужно будет использовать Chrome или Edge для доступа к инструменту пипетки. Ознакомьтесь со списком поддерживаемых Webflow браузеров.
Ознакомьтесь со списком поддерживаемых Webflow браузеров.Пипетка
Инструмент «Пипетка» — отличный способ получить точный цвет из любого места на холсте или за пределами текущего окна браузера. Поэтому, если вы хотите извлечь цвет из изображения, существующего класса на странице или графики из другого приложения на вашем компьютере, вы можете сделать это с помощью этого инструмента.
Совет для профессионалов: Нажмите клавишу пробела, чтобы отобразить или скрыть числа RGB для целевого цвета.Использование цветовой плоскости и ползунков
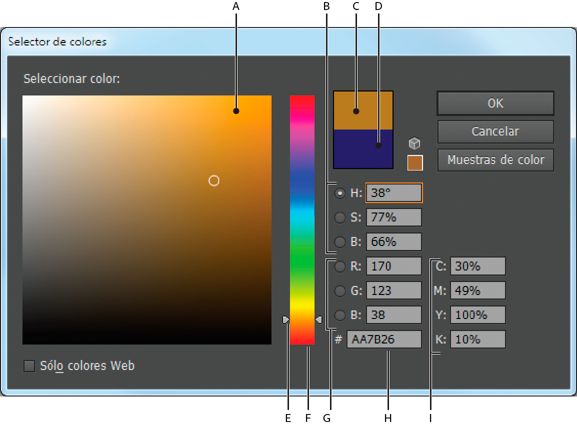
Чтобы выбрать цвет из спектра, используйте ползунок оттенка , чтобы выбрать оттенок, затем используйте цветовую плоскость , чтобы выбрать правильный оттенок. Если вы хотите сделать цвет менее непрозрачным, используйте ползунок непрозрачности .
Цветовая плоскость Цветовая плоскость позволяет выбрать оттенок цвета, который вы хотите использовать. Вы можете перемещать средство выбора по оси X, чтобы отрегулировать насыщенность цвета, и по оси Y, чтобы отрегулировать яркость. Чтобы изменить цвет, используйте кнопку 9.Ползунок оттенка 0840 ниже.
Вы можете перемещать средство выбора по оси X, чтобы отрегулировать насыщенность цвета, и по оси Y, чтобы отрегулировать яркость. Чтобы изменить цвет, используйте кнопку 9.Ползунок оттенка 0840 ниже.
Ползунок оттенка позволяет выбрать оттенок цвета, который вы хотите использовать, из цветового спектра. Затем вы можете выбрать правильный оттенок, используя цветовую плоскость выше.
Ползунок непрозрачностиПолзунок непрозрачности позволяет указать уровень прозрачности вашего цвета. 100% сделает цвет полностью непрозрачным, любое значение ниже этого значения сделает цвет прозрачным. Это полезно при добавлении цветных наложений на изображения или создании прозрачного фона.
Ввод значений в соответствующие поля ввода
Если вы хотите быть более точным при выборе цвета, вы можете использовать веб-названия цветов, шестнадцатеричные коды, значения HSB/HSBA или значения RGB/RGBA. Вы можете вставить эти значения в любое поле цвета на панели «Стиль» или в поле ввода HEX в палитре цветов. Кроме того, вы можете разбить код и ввести каждое значение в отдельное поле:
Вы можете вставить эти значения в любое поле цвета на панели «Стиль» или в поле ввода HEX в палитре цветов. Кроме того, вы можете разбить код и ввести каждое значение в отдельное поле:
- Шестнадцатеричные значения в поле HEX
- Значения HSBA в разбивке на H S Поля B и A
- Разбивка значений RGBA в полях RGB B и A
Вы можете переключаться между HSB и RGB, щелкая метки.
Поле ввода HEXЭто поле ввода поддерживает все цветовые веб-форматы. Таким образом, вы можете ввести или ввести любое значение цвета HTML. Все значения будут преобразованы в HEX.
Узнайте больше о HEX-кодах и форматах веб-цветов .
Входы HSB и RGB Рядом с полем ввода HEX вы увидите 3 поля ввода с надписью «H S B». Если щелкнуть метку, она переключится на «R G B». Вы можете щелкнуть метку еще раз, чтобы переключиться обратно.
«H» означает оттенок, и вы заметите, что при изменении цвета с помощью ползунка оттенка значение в поле с надписью «H» также изменится. «S» означает насыщенность, а «B» — яркость. Эти значения будут обновляться при перемещении средства выбора в цветовой плоскости . Если вы знаете значения HSB цвета, который хотите использовать, вы можете ввести значения в соответствующие поля.
Если вы знаете значения RGB вашего цвета, щелкните метку HSB и введите значение для красного «R», зеленого «G» и синего «B». Эти поля также будут автоматически отображать правильные значения независимо от того, какой инструмент вы использовали для выбора цвета.
«A» или поле ввода альфа-канала «A» обозначает альфа-канал. Альфа-канал определяет прозрачность цвета. На это значение влияет ползунок непрозрачности . Альфа-значение может принимать значения от 0 до 100%. Если вы знаете альфа-значение вашего цвета, умножьте его на 100 и введите в это поле ввода.
Подробнее
- Цветовые форматы HEX, RGB и RGBA
- Названия цветов в формате HTML
Создание образцов
После выбора цвета его можно сохранить как образец для повторного использования в проекте. Чтобы сохранить образец: новый образец
Чтобы изменить цвет образца:
- Откройте Color Sicker и нажмите на образец. Сохранить
Если у вас есть элемент, цвет которого использует образец, у вас всегда есть возможность отменить связь цвета с образцом. Это может быть полезно, если вы планируете редактировать образец цвета в будущем, но не хотите, чтобы это влияло на конкретный элемент.

 android.com/tools">
<!-- Base application theme. -->
<style name="Theme.ProductApp" parent="Theme.MaterialComponents.DayNight.NoActionBar">
<!-- Primary brand color. -->
<item name="colorPrimary">@color/card</item>
<item name="colorPrimaryVariant">@color/background</item>
<item name="colorOnPrimary">@color/background</item>
<!-- Secondary brand color. -->
<item name="colorSecondary">@color/card</item>
<item name="colorSecondaryVariant">@color/background</item>
<item name="colorOnSecondary">@color/background</item>
</style>
<style name="Splash" parent="Theme.MaterialComponents.DayNight.DarkActionBar">
<item name="android:windowBackground">@drawable/back</item>
</style>
</resources>
android.com/tools">
<!-- Base application theme. -->
<style name="Theme.ProductApp" parent="Theme.MaterialComponents.DayNight.NoActionBar">
<!-- Primary brand color. -->
<item name="colorPrimary">@color/card</item>
<item name="colorPrimaryVariant">@color/background</item>
<item name="colorOnPrimary">@color/background</item>
<!-- Secondary brand color. -->
<item name="colorSecondary">@color/card</item>
<item name="colorSecondaryVariant">@color/background</item>
<item name="colorOnSecondary">@color/background</item>
</style>
<style name="Splash" parent="Theme.MaterialComponents.DayNight.DarkActionBar">
<item name="android:windowBackground">@drawable/back</item>
</style>
</resources>