Протаптываем тропу к успеху: юзабилити для шапки сайта

От автора: привет, друзья! Вы все наверняка знаете такую поговорку: «Встречают по одежке, а провожают по уму». Так вот, не хочется вас, конечно, расстраивать, но это правда, и касается она не только реальной жизни, но и виртуальной. Вспомните сами, сколько раз бывало, что заходишь на веб-страницу, а там такой отвратительный дизайн, что глаза начинали слезиться, да еще и кнопки неудобно расположены. Чтобы ваш интернет-ресурс не раздражал никого своим безвкусием, рекомендую еще при разработке особое внимание уделить юзабилити для шапки сайта. Как оформить «верхушку» ресурса, чтобы она работала на вас, и какие элементы она должна в себя включать, читайте далее.

Шапка интернет-ресурса — что это такое?
Если загрузить любую веб-страницу, то первое, на что упадет ваш взор, будет рисунок с названием сайта, логотипом и, возможно, слоганом, вытянутый на всю ширину странички. Этот рисунок называется шапкой интернет-ресурса и является одним из главных элементов дизайн-проекта любого сайта.
Итак, мы поняли, что шапка расположена вверху веб-страницы и, наряду с футером, обозначает ее границы для посетителей. Ее можно сравнить с колонтитулами на печатных страницах.
Как правило, «головной убор» — это графический файл (иногда он с флеш-элементами или анимацией), на котором располагается название компании или ресурса. Также тут могут размещаться разнообразные рисунки, фотографии, логотип. Если сайт некоммерческий, то можно увидеть в его шапке рекламные баннеры.

JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Узнать подробнееХочу сразу отметить, что «верхушка» не обязательно должна сливаться с остальными элементами веб-ресурса, она может быть выполнена в совершенно другом стиле. Высоту вы также выбираете сами.

Роль шапки в продвижении сайта
Друзья, если вы думаете, что главную роль в раскрутке сайта играет его контент, то прошу меня простить за разрушенное мировоззрение ![]() . Первое впечатление о веб-ресурсе всегда задает его внешний вид, а особенно его «header». Он влияет не только на общую привлекательность интернет-страницы, но и на юзабилити сайта. Поэтому при разработке своего веб-ресурса, отнеситесь со всей серьезностью к вопросу того, как сделать красивую шапку сайта.
. Первое впечатление о веб-ресурсе всегда задает его внешний вид, а особенно его «header». Он влияет не только на общую привлекательность интернет-страницы, но и на юзабилити сайта. Поэтому при разработке своего веб-ресурса, отнеситесь со всей серьезностью к вопросу того, как сделать красивую шапку сайта.
Если у вас достаточно средств, чтобы нанять профессионального дизайнера для разработки хэдера для своего ресурса, то сделайте это без промедлений, и высокое качество вам гарантированно. В случае, когда каждая копеечка на счету, не спешите расстраиваться. Вы можете сами научиться делать графические элементы для интернет-проектов, например, пройдите видеокурсы по веб-дизайну или научитесь темизации WordPress. Тут вы конечно потратите намного больше времени, зато обретете полезные навыки, которые 100% пригодятся вам в будущем.
Создаем модный и удобный «головной убор» вместе
Создавая модный и удобный ресурс, необходимо четко понимать, какие элементы в себя может включать шапка сайта, и как увеличить их юзабилити. Поэтому хочу по порядку рассказать про каждый из них.
Логотип.
В левой части шапки необходимо разместить логотип вашего бренда. Вроде все проще пареной репы, но нет, находятся дизайнеры-уникалы, которые размещают логотип в таких местах, где посетитель веб-страницы его не сможет заметить.
Дело в том, что логотип обязательно должен попасться на глаза пользователю, ведь он является важнейшим элементом брендирования. Взгляд человека, впервые оказавшегося на новом незнакомом сайте, всегда начинает свое путешествие с верхнего левого угла монитора. И, если логотип компании он там не обнаружит, то страничка автоматически будет воспринята хитрой и нестандартной, а посетитель начнет напрягать свой мозг и внимание.
Избегайте подобных моментов, ведь вероятность того, что пользователь покинет такой сайт, не купив товары и услуги, в разы увеличивается! Запомните: логотип размещаем в верхнем левом углу!

JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Узнать подробнее
Контактный номер телефона.
Телефон по правилам юзабилити необходимо размещать в правом верхнем углу шапки сайта. Не заморачивайтесь: «почему?», «зачем?» — просто так сложились традиции веб-дизайна. И нарушать их я не советую. За долгие годы существования Всемирной паутины было немало экспериментаторов, но успех имеет именно это правило.
Если человек зашел на ваш веб-ресурс и решил заказать у вас услугу или купить товар, то он обязательно свяжется с вами по телефону. Его поиск ни в коем случае не должен отнимать у посетителя много времени. Разместить телефон справа сверху — отличное решение при проектировании верхней части сайта.
Кроме того, над или под телефоном стоит разместить ссылку для заказа обратного звонка. Суть такой ссылки состоит в том, чтобы помочь потенциальному клиенту принять решение. Дело тут даже не в экономии денег покупателя на звонке, а в завоевании его доверия. Посетитель, который решил заказать обратный звонок, на самом деле проверяет, действительно ли работает компания, как общаются сотрудники, насколько оперативно отвечают.
Меню с навигацией.
В каждой шапке ресурса обязательно должно располагаться навигационное меню. Совершенно неважно куда вы его приткнете — в верх или в низ, главное, чтоб оно было горизонтальным. Если же вы оформляете шапку сайта для интернет-магазина, то можете использовать как горизонтальное, так и вертикальное меню навигации.
Лаконичный заголовок.
В верхней части шапки должен располагаться лаконичный, красивый и понятный всем умам заголовок. Попробуйте представить себя на месте посетителя сайта, подумайте, что бы ему хотелось там видеть.

Изображение, соответствующее тематике веб-ресурса.
Тематическое изображение можно разместить возле текста на «головном уборе» сайта или же сделать фоном. Не обязательно зацикливаться на статичном изображении, можно разместить тематический видеоматериал. Практика показывает, что качественные фото- и видеоматериалы в шапке сайта вызывают у посетителя желание что-либо приобрести и воспользоваться услугами, предлагаемыми ресурсом.
Картинка должна прямо передавать информацию о деятельности компании. Например, если вы занимаетесь доставкой пиццы, то на изображении стоит разместить опрятного курьера с эстетически привлекательной пиццей. Посетитель, увидев ваш сайт, должен хотеть купить у вас что-нибудь.
Удобная форма обратной связи.
Чаще всего, на подсознательном уровне, после просмотра верхней части ресурса, посетитель сразу принимает решение купить тот или иной товар, а страничку пролистывает вниз просто так, по привычке. Поэтому, важную роль в юзабилити вашего сайта будет играть простая и удобная форма заказа. Она должна содержать не более 2-3 полей.
Для всех, кто решил создать свой интернет-магазин или другой продающий сайт, профессионалы не рекомендуют делать сложные формы обратной связи, ведь посетитель просто не захочет тратить на это время и уйдет к конкурентам, у которых форма заказа проще. Оставьте 3 самых важных поля: имя, номер телефона и электронный адрес.
Друзья, если ваш интернет-ресурс работает достаточно давно, но не приносит ожидаемых результатов, то хорошенько подумайте, может пора поработать над его юзабилити или изменить шапку сайта. Как это сделать, вы уже знаете, так что проблем у вас возникнуть не должно.
Я надеюсь, моя статья была полезна. Подписывайтесь на наш блог! До новых встреч!

JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Узнать подробнее
Верстка-Мастер. От теории до верстки популярных шаблонов
Изучите современную верстку сайтов с нуля
ПодробнееШапка сайта — что это такое. Какие элементы в ней расположить.
Шапка сайта — что это такое?
«Шапка» сайта – это верхняя часть веб-ресурса, расположенная на всех страницах сайта. Обычно содержит навигационную панель, главное меню, контактные телефоны.
Дизайн шапки сайта.
От того, что расположено в шапке сайта зависит первое впечатление посетителя. Для коммерческого ресурса рекомендуется вместо использования околотематической картинки разместить там что-то, цепляющее посетителя.
Для строительной организации, оказывающей услуги ремонта, вместо набивших оскомину инженеров в желтых касках на фоне небоскребов можно разместить:
-телефон;
-кнопку заказа обратного звонка;
-схему работы (приезжаем, замеряем, считаем, подписываем договор, сдаем через 2-4 месяца под ключ, первые 3 этапа — бесплатно).
Что расположить в шапке сайта (телефон, преимущества)?
- Главное навигационное меню веб-сайта.
- Способы связи – телефон, электронную почту, скайп. Хотя бы телефон должен быть на виду всегда – не только на странице контактов.
- Логотип компании – не все товары и услуги продаются «здесь и сейчас», узнаваемый логотип показанный в рекламе может напомнить пользователю о том что на этом сайте было интересное предложение.
- Преимущества компании – сервис, количество выполненных работ, схема работы. Все это – без расплывчатых фраз «ни о чем» вроде «быстро» (быстро – можно указать в часах, минутах или днях).
- Кнопку заказа обратного звонка. Некоторым людям проще, если им звонят.
- Время работы. Ошибка – указать телефон без диапазона времени когда на него сразу же ответят.
При размещении изображения в шапке сайта – обязательно проверить:
— В случае использования адаптивного дизайна – как это изображение показывается на разных устройствах.
Виртуальный хостинг сайтов для популярных CMS:
Для интернет магазинов в шапке сайта обязательно должны быть ссылки на следующие страницы:
- Доставка и оплата – сроки, способы.
- Возврат, гарантии.
- Контактные телефоны, заказ обратного звонка.
Для информационных ресурсов желательно в шапке сайта размещать максимально подробную навигацию по сайту.
Шапка сайта на заказ в Москве — YouDo
Услуги фрилансера и их разновидность
Воспользоваться услугами фрилансера может каждый, они включают в себя:
- Создание шапки сайта с нуля. Если заказчик желает внести свои пожелания, то они будут учтены.
- Оформление шапки сайта на основе предоставленных материалов.
- Частично изменить шапку сайта. Этот вариант часто использует те, кто не хочет делать редизайн.
- Кардинально поменять стилистику или переделать дизайн шапки сайта для преображения контента.
Чтобы не заниматься переделкой, многие предпочитают купить готовые варианты, если они вписываются в общую картину сайта. Невозможно судить о том, каков вариант лучше. Все зависит от желания заказчика, но заказать шапку для сайта, клиент гарантировано получает эксклюзивность и презентабельный внешний вид. Она размещается на главной странице сайта, поэтому должна быть интересной для каждого, кто зайдет на сайт. Может быть не просто красивой картинкой, а призывать к действию или рекламировать нужную информацию.
В сети существует различные бесплатные варианты, но они подойдут для несущественных информативных блогов. Если сайт предназначен для продажи услуг или товара, актуально будет заказать шапку сайта и доверить это дело профессионалам. Шапки могут быть следующие:
- Классического дизайна с различными размерами (1000*150, 1000*250, 1240*250, 1240*400 пикселей).
- Анимированного дизайна с разнообразной высотой пикселей.
- Иллюстрированного дизайна (рисованные шапки от руки).
Стоимость и процесс оформления заказа
Стоимость услуги зависит от оформления и создания шапки сайта, ценовая политика может вирироваться от 700 до 3000 р. Все условия оговариваются со специалистом при подтверждении заказа, который будет непосредственно заниматься разработкой шапки. Не стоит стесняться задавать вопросы и вносить коррективы, ведь заказчик платит собственные деньги и рассчитывает на положительный результат. Купить или заказать качественную шапку можно в специальных студиях, которые сотрудничают с квалифицированными специалистами. Их несложно найти, достаточно ознакомиться с отзывами на сервисе Юду, оценка других заказчиков – лучшее подтверждение профессионализма.
При оформлении заказа следует уточнить размер, тематику, предпочитаемую стилистику и сроки. Цена на услуги сообщается специалистом, иллюстрированные дизайны будут несколько дороже, так как рисуются от руки на планшетах в специальных графических программах. После подтверждения и уточнения всех нюансов, фрилансер приступает к выполнению задания. Срок выполнения работы часто варьируется от трех до пяти дней.
Как оформить шапку сайта: практические советы
Начнем с основных показателей хорошей шапки.
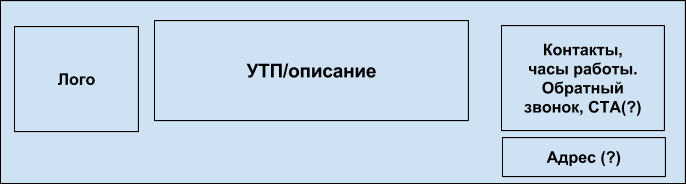
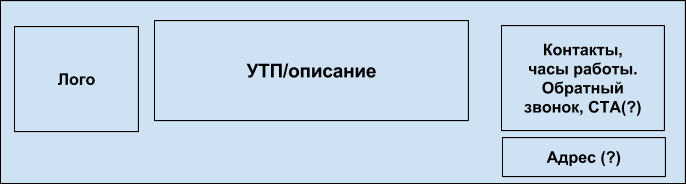
Необходимый минимум — именно по этому принципу нужно выбирать информацию, которая будет шапке. Все способы связи, действующие акции, 2-3 и больше кнопок, адреса — в общем не делайте из шапки смесь страницы «Контакты», карточки товара и страницы «О нас». Оставьте самое главное — телефон, часы работы, логотип, обратный звонок — как вариант. На этот счет изучите сайты своей и смежных сфер — они всегда тестируют варианты, следят за тенденциями и выбирают лучший.
Обязательные элементы
Логотип
Отказаться и убрать нельзя категорически — он необходим в шапке и служит вашим опознавательным элементом. Лого традиционно в левом верхнем углу, через него можно вернуться на главную страницу с любой другой. На основной странице это, как правило, изображение.
Не делайте логотип «центровым» элементом главной страницы — вашему клиенту важно решить свою проблему, а не оценить старания дизайнера. Самое важное — это соответствие запросу и ожиданиям; релевантность главной страницы и сайта вообще, если объявление контекстной рекламы ведет сюда.
С первого взгляда на шапку пользователь должен понимать, куда пришел и что может получить здесь.
Создайте свой логотип за минуту:
Краткое описание
Оно всегда расположено рядом с логотипом. Это емкий текст о том, чем именно занимается или почему выгодно сотрудничество с компанией/магазином (уникальное торговое предложение).
Номер телефона
Есть три варианта: указать его в шапке крупным шрифтом, более мелким или вообще прописать только на странице «Контакты». Все зависит от того, откуда именно вы получаете максимум заказов. Эти данные у вас должны быть обязательно.
Не пишите в шапке все имеющиеся номера, особенно, если вы работаете на несколько регионов. В этом случае оправдано будет подключить номер 8-800, единый для всех областей, и обязательно при публикации сделайте акцент шрифтом, что номер бесплатный. По возможности укажите номер текстом, а не в виде изображения, чтобы его можно было скопировать или сразу набрать: +7 (ХХХ) ХХХ-ХХ-ХХ. Не забывайте про мобильных пользователей, которые могут звонить вам прямо из шапки.
Часы работы
Укажите время, когда менеджеры обрабатывают заказы и уточните, что оформить можно в любое время, если на это есть место в шапке. В случае, если вы работаете круглосуточно и даже по выходным, подчеркните это.
Второстепенная информация
Адрес
Он обязателен только в том случае, если вы работаете на один регион или многие клиенты забирают покупки самовывозом. Если такой тенденции нет или вы работаете на несколько регионов, указывайте адреса в разделе «Контакты». Клиент найдет их, если возникнет необходимость.
Обратный звонок
Если он работает и посетители пользуются, оставьте кнопку в шапке. Если запрос отсюда — скорее исключение (специфика аудитории), можно смело убирать, и на его месте указать более полезную информацию или функцию.
Корзина, Личный кабинет
Эти пункты, как правило, размещают над шапкой, поскольку они являются в большей степени навигационными, на уровне с другими пунктами меню, которые как правило находятся выше или ниже шапки.
Кнопка CTA
Призыв к действию с кнопкой — это традиционный вариант для лендинга. Для сложных товаров, магазинов большого ассортимента и B2B-компаний она не работает. Если на вашем сайте есть призыв именно в шапке, не делайте ее акцентом всей страницы — оформите ее более сдержано, чтобы кнопка стала, скорее, полезной дополнительной функцией.
Не для шапки
Акции и специальные предложения
Не нужно перегружать шапку этим сообщением — нарисуйте хороший баннер, который будет кликабельным, и разместите в верхней части главной. Пусть он будет завершенным элементом, а не частью хаоса.
Агрессивный CTA
В интернет-магазине нет места примитивным призывам и агрессивным цветам. Не рискуйте так, иначе покупатель решит, что вы в отчаянии и не захочет иметь с вами дело. Будьте самодостаточны, дайте клиенту выбор.
Слоганы, красивые фразы, цитаты и пр.
Почему-то некоторые владельцы сайтов считают, что цитата в шапке сайта отразит ценности компании и замечательную натуру руководителя. Как бы ни хотелось, лучше отказаться от лишних слов в шапке, да и на сайте вообще.
Длинные формулировки
Если информацию можно сообщить справочно, выберите именно такую подачу. Например: «Рабочие дни: пн-сб с 10 до 22. Вскр — выходной». Это понятно и доступно, можно без указания выходных.
Рекомендации
- Шапка не должна занимать весь первый экран, даже если это изображение вам очень нравится. Высота, по возможности, до 250 пикселей.
- Не используйте теги h2-H6 для текста шапки, т. к. это может повлиять на оптимизацию.
- Если у вас много текстовых материалов и ассортимент свыше 10-ти товаров, в шапке сайта должен присутствовать поиск.
- Помните, что шапка будет одинаковой на всех страницах сайта. Следите за тем, чтобы она не контрастировала с другими страницами.
- Пункт меню «Главная» сохраните, т. к. не все кликают по логотипу, чтобы вернуться на главную.
Примерное расположение элементов шапки может выглядеть так. На первый взгляд, пустовато, но если задаться целью и занять все свободное пространство, ни один элемент не будет работать как нужно.


Выводы
Эффективная шапка сайта выглядит достаточно просто, несет только полезную информацию и не содержит лишних элементов. Попробуйте сравнить поведение посетителей с учетом двух разных вариантов шапки, и вы поймете, что лаконичность берет верх над нагромождением информации.
