Меняем внешний вид Contact form 7
Приветствую Вас, дорогой читатель моего блога.
Сегодня я покажу вам как очень быстро и просто изменить внешний вид contact form 7, что бы она стала более привлекательной.
Навигация по статье:
- Обзор плагина Сontact Form7 Style
- Меняем внешний вид Contact Form7 при помощи собственного стиля.
- Изменяем внешний вид Contact Form 7 без плагина.
Изначально Сontact Form7 выглядит достаточно невзрачно. К счастью это поправимо! Для изменения внешнего вида этой формы мы с вами можем воспользоваться либо специальным плагином, либо прописать в файл style.css нашей темы несколько своих стилей.
Обзор плагина Сontact Form7 Style
Итак, начнем с плагина. Устанавливать мы будем плагин Сontact Form7 Style. Переходим в консоль нашего сайта, далее выбираем здесь Плагины -> Добавить новый. В поле поиска вводим название плагина и нажимаем Enter , далее кнопка установить, а затем активируем плагин.
Теперь в боковом меню нашей панели управления сайтом появился отдельный пункт Contact Style.
Данный плагин изначально содержит в себе несколько готовых шаблонов которые можно сразу использовать на своем сайте.
Для того чтобы применить какой то стиль оформления, вы нажимаете либо на ссылку с названием этого стиля, либо на кнопку изменить. Открывается окно настроек данного стиля. Из настроек здесь мы можем выбрать к какой именно форме обратной связи мы хотим применить этот стиль.
После того, как вы все выставили нажимаем на кнопку «Обновить».
Меняем внешний вид Contact Form7 при помощи собственного стиля.
Для этого переходим в пункт Сontact Form7 Style ->Add new. Сразу же вводим название нашего стиля.
И переходим к заданию стилей.
Стили для формы
form Background – цвет всей формы.
form widht — это ширина формы. По умолчанию стоит 100%, если вас это не устраивает, вы можете задать ширину в пикселях, например 600.
form border widht — толщина границы нашей формы, задаётся в пикселях.
form border style — определяет стиль границы нашей формы.
Здесь возможно несколько вариантов:
- none — граница отсутствует;
- solid — сплошная линия;
- doted — пунктирная граница;
- double — двойная линия;
- groove — эффект вогнутости границы;
- ridge — эффект выпуклости границы;
- inset — эффект вдавленности формы;
- outset — эффект выпуклости формы.
form padding — внутренний отступ, расстояние от границы формы до внутренних элементов формы, т.
form margin — это внешний отступ, т.е. это отступ от границ вашей формы до каких-то внешних элементов, который окружают форму.
form border color — цвет границы формы.
form border radius — определяет радиус скругления углов. Задается в пикселях.
form line height — высота строк в форме или междустрочный интервал, задаётся в пикселях.
Стили для полей ввода
input background – цвет фона полей.
input color — цвет текста который будет отображаться внутри полей.
input border color
input font size — размер шрифта.
input line height — высота строки.
input border widht — ширина границы поля ввода.
input border style — стиль границы поля ввода.
input border radius — скругление углов поля ввода.
input font style — стиль текста, отображаемого в полях ввода.
Можно задать:
- default — стиль по умолчанию;
- normal — обычный;
- italic — курсив;
- oblique — жирный.
input font weight — жирность шрифта.
- default — стиль по умолчанию;
- normal — обычный;
- bold — жирный;
- bolder — более жирный;
- lighter — тоньше;
- initial — исходный;
- inherit — это наследование, т.е. будут наследоваться стили родительского элемента.
 Если к примеру для формы или страницы применен стиль жирный, то и для текса внутри этих полей тоже будет применяться жирный шрифт. Я оставлю здесь «normal».
Если к примеру для формы или страницы применен стиль жирный, то и для текса внутри этих полей тоже будет применяться жирный шрифт. Я оставлю здесь «normal».
input width — ширина поля для ввода текста. По умолчанию задается 100%. Если Вам нужно задать в пикселях — ставите в пикселях.
input box sizing — оставляем по умолчанию.
input height — высота полей ввода.
input padding — внутренний отступ от границы поля ввода текста до текста.
input margin — внешний отступ.
Изменяем внешний вид для текстового поля
textarea background color — цвет фона.
textarea height — высота поля для ввода сообщения.
textarea widht — ширина поля
textarea box sizing – алгоритм расчёта ширины и высоты элементов (оставляем стандартные)
textarea border-size — толщина границы
textarea border color – цвет границы
Стили меток
Помимо полей ввода и других элементов на нашей форме также могут содержаться метки, которые позволяют нам выводить какой-то текст рядом с полем ввода. По умолчанию в форме метки не используются, Вы можете их добавлять через генерирование отдельных полей. В плагине Сontact Form 7 Style можно изменять стили для этих меток.
По умолчанию в форме метки не используются, Вы можете их добавлять через генерирование отдельных полей. В плагине Сontact Form 7 Style можно изменять стили для этих меток.
Прямо под блоком, где мы задавали стили для поля Textarea есть блок стилей для меток. Здесь мы можем изменит стиль шрифта, его толщину, его размер, а также высоту строки, и цвет.
Стили для кнопки отправки сообщения.
submit button width — ширина кнопки.
submit button box sizing — оставляем по умолчанию.
submit button height — высота кнопки.
submit button border radius — скругленные углы.
submit button font size — размер шрифта текста на кнопке.
submit button line height — высота строки на нашей кнопке (междустрочный интервал).
submit button border width — толщина границы кнопки.
submit button border style
submit button color — цвет текста кнопки.
submit button background — цвет фона кнопки.
Вот и все стили, которые мы с Вам задали, помимо это здесь есть еще css-редакторы в котором Вы можете вписать какие-то определенные классы, прописывать для них свойства, и это все будет применяться.
Не забудьте нажать кнопку «Обновить» после того как все стили будут заданы.
Изменяем внешний вид Contact Form 7 без плагина.
Если вы хоть немного разбираетесь в CSS то легко сможете изменить внешний вид формы Contact Form 7 и без плагина. Для этого вам достаточно знать какой класс за что отвечает.
Значения классов для Contact Form 7
.wpcf7-form — контейнер формы, можно также использовать .wpcf7
.wpcf7-form input — поля для ввода имени, темы и т.д., а также кнопка «Отправить»
. wpcf7-form input[type=»text»] – только поля для ввода текста и темы (могут быть и другие в случае если вы добавляли свои поля)
wpcf7-form input[type=»text»] – только поля для ввода текста и темы (могут быть и другие в случае если вы добавляли свои поля)
.wpcf7-form input[type=»email»] – поле для ввода email
.wpcf7-form input[type=»submit»] или .wpcf7-submit – кнопка отправки
Для редактирование подписей полей можно использовать .wpcf7-form или .wpcf7
. wpcf7-response-output – вывод уведомлений об отправке сообщения
Для того чтобы применить стиль только для какой то конкретной формы необходимо вычислить её идентификатор и прописать его перед названием класса.
Например:
#wpcf7-f159-p29-o1 .wpcf7-form { width:700px; }
#wpcf7-f159-p29-o1 .wpcf7-form { width:700px; } |
Если у вас остались какие то вопросы, то советую посмотреть видеоинструкцию, которую я для вас подготовила.
На этом пожалуй всё 🙂
Надеюсь что данная статья была для вас полезна. Если вас заинтересовала тема изменения внешнего вида Contact Form 7 без плагина, то обязательно почитайте эту статью. В ней я предлагаю несколько уже готовых стилей оформления Contact Form 7 , которые вы можете использовать для своего сайта просто вставив сss код в файл стилей Вашей темы.
Вот теперь точно всё! Удачной вам стилизации Contact Form 7 !
С уважением Юлия Гусарь
25+ Best Contact Form 7 Расширения и дополнения • Оки Доки
Contact Form 7 — довольно популярный плагин для контактной формы с более чем 5 миллионами активных пользователей. Я сам им пользуюсь, но до недавнего времени не знал, что эти расширения существуют.
Оказывается, я могу поворачивать свои формы так, как хочу, и это захватывающе. Подожди, такое ощущение, что я забываю что-то важное. Ах да, Contact Form 7 абсолютно бесплатна.
Если вы используете контактную форму 7, добро пожаловать на большое открытие. Если вы используете другой плагин контактной формы, до встречи в поле для комментариев. Мы говорим это, потому что хотели бы получить ваше представление о лучших плагинах для контактных форм — как бесплатных, так и платных. У вас есть любимое расширение Contact Form 7? Поделитесь и этим. Мы всегда ждем ваших отзывов.
Программы для Windows, мобильные приложения, игры — ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале — Подписывайтесь:)
Отказ от ответственности: WPExplorer является партнером одного или нескольких продуктов, перечисленных ниже. Если вы перейдете по ссылке и совершите покупку, мы сможем получить комиссию.
1. Надстройка для загрузки файлов Drop Uploader Premium для CF7
ИНФОРМАЦИЯ И СКАЧАТЬПОСМОТРЕТЬ ДЕМО
При создании формы существует множество причин, по которым вы можете разрешить пользователям загружать вложения. Если вы хотите добавить возможность загрузки резюме для запроса о вакансии, фотографий для конкурса или журналов ошибок для получения поддержки или чего-то еще, Drop Uploader для CF7 — ваш лучший вариант. Этот простой в использовании плагин делает все ваши формы более полезными!
Этот простой в использовании плагин делает все ваши формы более полезными!
Добавьте несколько полей загрузки, установите ограничение на количество загружаемых файлов, добавьте максимальный размер файла и даже ограничьте тип файла (проверьте Drop Uploader в действии, чтобы убедиться в этом).
Вы также можете выбрать вариант отображения миниатюры файла (отлично подходит для изображений) и включить перетаскивание или просмотр, чтобы выбрать файл для загрузки.
Лучше всего вы можете подключить Drop Uploader к своей учетной записи Dropbox. Таким образом, когда пользователи отправляют файлы, вы получаете их непосредственно в определенной подпапке.
И вы можете включить уведомления, чтобы отправлять вам загруженный файл вложения напрямую, ссылку на файл или и то, и другое. Беспокоитесь о GDPR? Просто используйте опцию удаления старых файлов в Drop Uploader, чтобы автоматически удалять файлы через заданное количество дней.
Что касается стиля, Drop Uploader включает в себя настраиваемые параметры цвета для границ (плюс толщину границы), наведения курсора, индикаторов выполнения, заголовков и значков.
Другие функции включают кроссбраузерную совместимость, загрузку AJAX, поддержку локализации и несколько переводов плагинов (английский, испанский, французский, итальянский, немецкий, русский и украинский).
2. Плагин Contact Form 7 Honeypot Free
ИНФОРМАЦИЯ И СКАЧАТЬПОСМОТРЕТЬ ДЕМО
Просто подключите это расширение Honeypot к контактной форме 7, и у вас будет защита от спама, как никто другой. Опять же, без капчи, так что ура! Кто вообще придумал капчу? Плагин работает как WPBruiser, но вам не нужно устанавливать два плагина. Но это не самая сочная часть; это расширение Контактной формы 7 играет одну роль и прекрасно выполняет указанную роль.
Спам-боты заполняют все поля форм, потому что они так запрограммированы. Они обратятся к вашим формам Контактной формы 7 и сбросят свою полезную нагрузку — бесконечные строки мусора и ужасных ссылок, которые так же токсичны для вашего блога, как и гниль ссылок (вот почему вы должны исправить неработающие ссылки). С другой стороны, люди заполняют только видимые поля формы.
С другой стороны, люди заполняют только видимые поля формы.
Короче говоря, спам-боты запускают поля формы, которые не видны посетителям-людям, делая форму недействительной на месте. Это означает, что спам-боты уничтожаются задолго до того, как они попадают на ваш сайт.
3. Расширение Premium для контактной формы 7 WPBruiser
ИНФОРМАЦИЯ И СКАЧАТЬПОСМОТРЕТЬ ДЕМО
Ага, есть расширение Contact Form 7, известное как Contact Form 7. Да, и оно существует на WPBruiser. Если вы живете под камнем, WPBruiser позволяет прекратить спам в вашем блоге, не раздражая изображения капчи. Я тоже использую WPBruiser и лично считаю, что это один из лучших плагинов для защиты от спама. Просто установите плагин и играйте.
WPBruiser, ранее известный как Goodbye Captcha, является лучшим бесплатным плагином для спама. С этим расширением все становится жарче. Это позволяет вам добавить мастерство уничтожения спама WPBruiser в ваши формы Контактной формы 7. Простота установки и настройки.
Примечание. Чтобы использовать это расширение, вам необходимо установить WPBruiser.
4. Контактная форма 7 Бесплатное дополнение PayPal и Stripe
ИНФОРМАЦИЯ И СКАЧАТЬПОСМОТРЕТЬ ДЕМО
Ваша контактная форма не должна просто собирать информацию о клиенте. Да ладно, вы можете сделать гораздо больше, например превратить свои формы в страницы оформления заказа, если вам нужно продать самую продаваемую тему или электронную книгу. Безусловно, это лишь один из многих способов использования надстройки PayPal Contact Form 7.
Если вас это мало интересует, этот плагин поставляется с некоторыми изящными функциями, такими как возможность устанавливать имя элемента, цену и SKU / ID, поддержку всех 25 валют PayPal, 18 языков и автоматическое перенаправление. Вы не слышали всего этого; есть версия PRO с большим количеством функций.
Продажа через PayPal с использованием контактной формы 7 с помощью этого расширения находится всего в паре кликов мышью.
5. Подключаемый модуль Moana Contact Form 7 Builder Premium
ИНФОРМАЦИЯ И СКАЧАТЬПОСМОТРЕТЬ ДЕМО
Настраивайте и создавайте формы с помощью Contact Form 7 и расширения Moana builder. Moana позволяет использовать конструктор страниц WPBakery для создания ваших форм. Легко редактируйте макет ваших форм с помощью перетаскивания! Добавляйте столбцы, новые поля и многое другое без кода.
Moana позволяет использовать конструктор страниц WPBakery для создания ваших форм. Легко редактируйте макет ваших форм с помощью перетаскивания! Добавляйте столбцы, новые поля и многое другое без кода.
6. Контактная форма 7 Расширение MailChimp
ИНФОРМАЦИЯ И СКАЧАТЬПОСМОТРЕТЬ ДЕМО
Давайте поприветствуем Ренцо Джонсона, парня, который принес нам расширение MailChimp для контактной формы 7, которое, если вам интересно, дает мощный импульс вашим усилиям по созданию списка. Помимо сбора информации от читателей, вы можете заставить пользователей автоматически подписываться на любой заранее определенный список MailChimp.
Это расширение MailChimp для контактной формы 7 простое в использовании, поддерживает несколько списков рассылки и имеет настраиваемые поля, флажок для подписки в конце каждой формы, а также варианты подписки с одним или двумя вариантами подписки. Это расширение регулярно обновляется, и для его настройки требуется менее 2 минут.
7. Премиум-расширение для всплывающих сообщений контактной формы 7
ИНФОРМАЦИЯ И СКАЧАТЬПОСМОТРЕТЬ ДЕМО
Сделайте свои формы Contact Form 7 более профессиональными, добавив всплывающие окна с сообщениями о проверке и успешном выполнении. Таким образом пользователи знают, какая дополнительная информация требуется и была ли отправлена их форма. Плагин включает 10 предустановленных цветовых схем, каждая из которых является адаптивной.
Таким образом пользователи знают, какая дополнительная информация требуется и была ли отправлена их форма. Плагин включает 10 предустановленных цветовых схем, каждая из которых является адаптивной.
8. Надстройка «Контактная форма 7» Калькулятор стоимости «Премиум»
ИНФОРМАЦИЯ И СКАЧАТЬПОСМОТРЕТЬ ДЕМО
Предлагаете индивидуальную услугу? Может быть, веб-дизайн? Единственная в своем роде одежда? Планы архитектуры? Бизнес-отчет? Или еще одно сделанное на заказ предложение? Калькулятор затрат Contact Form 7 — это простой плагин, который добавляет в ваши формы расценки и опцию оценки стоимости.
Добавьте флажки для цен, переключатели, раскрывающиеся списки или ползунки стоимости. Вы даже можете создать налоговые поля для оценки местных налогов или НДС. Затем создайте итоговые поля для суммирования выбранных вариантов. Это отличный способ получить более точное представление о том, что нужно клиенту, и получить быстрое и простое предложение для клиента.
9.
 Контактная форма 7 Многоступенчатые формы
Контактная форма 7 Многоступенчатые формыИНФОРМАЦИЯ И СКАЧАТЬПОСМОТРЕТЬ ДЕМО
Пользовательский опыт требует, чтобы мы создавали короткие формы, которые фиксируют информацию, пока интерес читателя сохраняется. Длинные формы недопустимы. Нет нет. Неа. Почему это? Их утомительно заполнять, потому что в современном мире Интернета у кого есть время?
Что делать, если вам нужно собрать больше информации? Возможно, вам нужно, чтобы посетители заполняли опрос, который выходит за рамки личной информации. Как удержать интерес читателя достаточно долго, чтобы заполнить более длинные формы? Есть психологический трюк, который вы можете сыграть себе на пользу, с максимальной легкостью и с огромной пользой.
Хитрость заключается в том, чтобы разделить ваши вытянутые формы на несколько частей, что и делает это многоступенчатое расширение формы. Вы даже можете добавить кнопку «предыдущий» к каждому шагу, чтобы добавить в навигацию. Его легко интегрировать с Contact Form 7, вы должны быстро создавать длинные, но привлекательные формы.
10. Контактная форма Seven 7 Multi-Step Pro Extension
ИНФОРМАЦИЯ И СКАЧАТЬПОСМОТРЕТЬ ДЕМО
Создайте пошаговую форму с помощью контактной формы 7 и надстройки Multi-Step Pro. Подобно только что упомянутому бесплатному плагину, вы можете использовать Multi-Step Pro, чтобы сделать ваши формы более интуитивно понятными. Это отличный способ сделать сложные формы более управляемыми для пользователей.
Так почему же выбирают Pro? Благодаря добавленным функциям для вертикальной или горизонтальной ориентации, проверки шага, подтверждения последнего шага, пользовательского стиля (цвета, фон и текст) и многого другого. Кроме того, плагин полностью адаптивен, совместим с несколькими браузерами и отлично работает с любой темой WordPress.
11. Бесплатное дополнение Contact Form 7 Skins
ИНФОРМАЦИЯ И СКАЧАТЬПОСМОТРЕТЬ ДЕМО
Сама по себе Contact Form 7 не имеет внешнего вида. Но соедините это с расширением Contact Form 7 Skins, и вы получите абсолютного победителя. Неважно, знаете ли вы код; вы можете легко создавать красивые формы, используя широкий спектр шаблонов и стилей.
Неважно, знаете ли вы код; вы можете легко создавать красивые формы, используя широкий спектр шаблонов и стилей.
Это расширение впечатляет с точки зрения удобства использования. Плагин помогает вам создавать широкий спектр простых и сложных форм, используя набор готовых шаблонов, которые вы можете настроить по своему усмотрению. Это расширение поставляется с дополнительным списком надстроек, которые вы можете использовать для добавления дополнительных функций в свои формы.
12. Бесплатная надстройка Contact Form 7 reCaptcha v2
ИНФОРМАЦИЯ И СКАЧАТЬПОСМОТРЕТЬ ДЕМО
Первоначально Contact Form 7 включала встроенную поддержку reCaptcha, однако с момента выпуска версии 5.1 эта функция была удалена. Но не волнуйтесь — его легко добавить обратно с помощью бесплатного расширения reCaptcha v2. Этот простой плагин повторно добавляет тег recaptcha, чтобы вы могли легко добавить поле в свои формы.
13. Расширенная контактная форма 7 Расширение базы данных
ИНФОРМАЦИЯ И СКАЧАТЬПОСМОТРЕТЬ ДЕМО
Наиболее очевидные преимущества хранения отправленных форм в базе данных WordPress включают централизованное хранилище данных и отсутствие необходимости проверять дюжину электронных писем, чтобы определить потенциальных клиентов и тому подобное. Advanced Contact Form 7 DB позволяет невероятно легко хранить данные формы в вашей базе данных WordPress и отображать их либо в админке WordPress, либо на вашем сайте с помощью коротких кодов.
Advanced Contact Form 7 DB позволяет невероятно легко хранить данные формы в вашей базе данных WordPress и отображать их либо в админке WordPress, либо на вашем сайте с помощью коротких кодов.
Если у вас есть несколько форм по всему сайту, не беспокойтесь, это расширение имеет раскрывающийся список фильтров, поэтому вы можете выбрать каждую форму независимо. Кроме того, он совместим с несколькими сайтами. Кроме того, вы можете экспортировать свои материалы (все или отфильтрованные результаты) несколькими способами, включая CSV, Excel и PDF.
14. Отчет о расписании для надстройки Advanced CF7 DB Premium
ИНФОРМАЦИЯ И СКАЧАТЬПОСМОТРЕТЬ ДЕМО
Основываясь на последнем плагине, если вы добавите надстройку Schedule Report, вы можете настроить ежедневные, еженедельные, ежемесячные или годовые отчеты для Advanced Contact Form 7 DB. Это расширение премиум-класса — отличный вариант для бизнеса и занятых людей, так как оно может сэкономить вам массу времени. Выберите любую форму запроса, создайте события для запуска отчетов, выберите столбцы данных и добавьте расширенные фильтры.
Другие функции плагина включают тип файла экспорта (CSV, XLS или EXCEL), настройки электронной почты (куда, от и сообщение), расписание нескольких событий и совместимость с GDPR (просто установите расписание для удаления записей). Если вы используете базу данных Advanced Contact Form 7, вам необходимо наличие надстройки Schedule Report.
15. Расширение перенаправления контактной формы 7
ИНФОРМАЦИЯ И СКАЧАТЬПОСМОТРЕТЬ ДЕМО
Контактная форма 7 позволяет создавать простое сообщение, которое отображается всякий раз, когда пользователь отправляет форму. Хотя это и хорошо, вы можете добиться гораздо большего с помощью специальных полных страниц, которые напрямую влияют на вашу прибыль.
Возможно, вы могли бы перенаправить посетителя на страницу с благодарностью, которая направлена на подтверждение узнаваемости бренда. Возможно, вы могли бы отправить пользователя на страницу продаж, самый продаваемый продукт или популярный контент.
Вы можете перенаправить своих читателей на любую желаемую страницу, решать вам. Вам просто нужно установить бесплатное расширение Contact Form 7 Redirection для управления перенаправлениями. Плагин прост в установке и использовании.
Вам просто нужно установить бесплатное расширение Contact Form 7 Redirection для управления перенаправлениями. Плагин прост в установке и использовании.
16. Material Design для бесплатного плагина Contact Form 7
ИНФОРМАЦИЯ И СКАЧАТЬПОСМОТРЕТЬ ДЕМО
Придайте контактной форме 7 свежий вид с помощью расширения Material Design. Этот бесплатный плагин включает в себя множество простых в использовании коротких кодов, которые вы можете обернуть вокруг своих обычных полей контактной формы, чтобы добавить стиль материального дизайна. Плагин включает в себя светлую и темную основную тему, поля в рамке и контур, кнопку отправки, reCaptcha и многое другое.
17. Условные поля для контактной формы 7
ИНФОРМАЦИЯ И СКАЧАТЬПОСМОТРЕТЬ ДЕМО
Добавляйте сложные условные поля в свои контактные формы с помощью этого бесплатного расширения. Не знаете, что такое условные поля? Нет проблем — по сути, это варианты «если-то-то-чем».
Например, если вы предлагаете поддержку бесплатных веб-шаблонов, вы можете создать условие, в котором пользователь может выбрать CMS, а затем, если они выберут WordPress, они смогут выбрать тему и, наконец, на основе темы выбрать номер версии. Таким образом они могут выбрать наиболее точный вариант для поля.
Таким образом они могут выбрать наиболее точный вариант для поля.
С помощью условных полей для контактной формы 7 вы можете создавать настраиваемые группы полей и создавать (как вы уже догадались) расширенные условия. Добавьте все ваши, если они равны, если не равны, и — а также все ваши варианты.
18. Контактная форма 7 — Премиальная интеграция с CRM Salesforce
ИНФОРМАЦИЯ И СКАЧАТЬПОСМОТРЕТЬ ДЕМО
Salesforce — один из лучших менеджеров по работе с клиентами. И легко понять, почему — инновационная платформа позволяет вам видеть и управлять своей воронкой продаж от начала до конца. А с помощью плагина CF7 Salesforce Integration вы также можете отслеживать потенциальных клиентов с того момента, как они используют ваши формы.
Просто используйте встроенные параметры для сопоставления полей контактной формы 7 с полями Salesforce. После настройки вы можете использовать это расширение для автоматического добавления контактов, обращений и интересов, созданных с помощью отправленных форм, в вашу учетную запись Salesforce.
19. Бесплатное расширение для динамического текста Contact Form 7
ИНФОРМАЦИЯ И СКАЧАТЬПОСМОТРЕТЬ ДЕМО
Добавьте предварительно заполняемые поля в свою контактную форму с помощью бесплатного динамического текстового расширения.
С помощью этого плагина вы можете добавлять поля автозаполнения для URL, информации о публикации (ID, заголовок или слаг), номера продукта, информации о пользователе и т. д.
Вы даже можете создавать свои собственные короткие коды, чтобы возвращать любое значение, к которому у вас есть доступ.
Просто установите и активируйте плагин, чтобы начать использовать расширение динамического текста. Плагин добавляет новые типы тегов: динамические текстовые поля и динамическое скрытое поле.
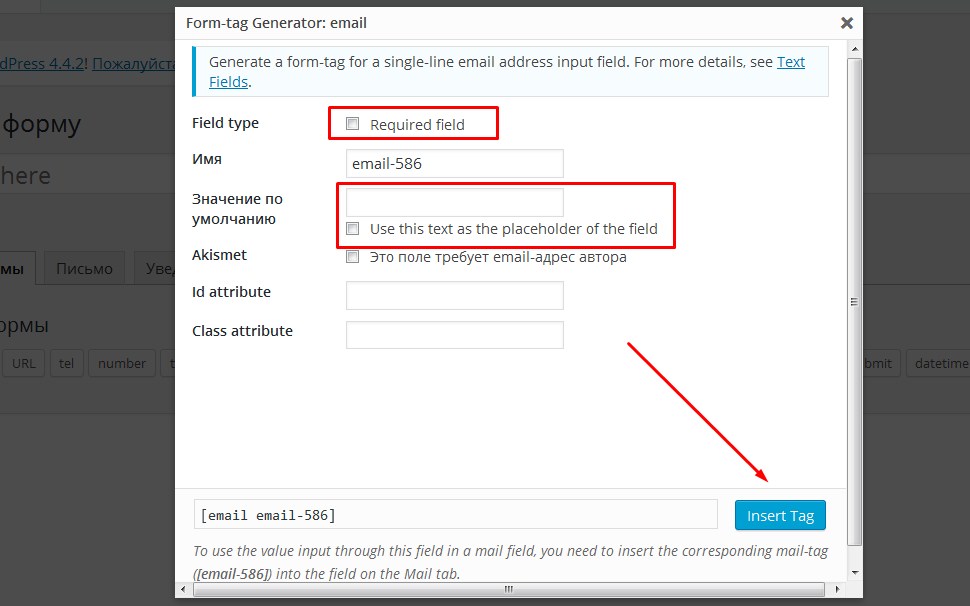
Выберите генератор тегов и установите параметры для обязательного поля, имени тега, динамического значения, а также идентификатора и / или атрибута класса. Затем вставьте тег, когда закончите.
20. Элементы управления для контактной формы 7 бесплатно (аналитика и отслеживание)
ИНФОРМАЦИЯ И СКАЧАТЬПОСМОТРЕТЬ ДЕМО
Каждый веб-сайт должен использовать Google Analytics для анализа посещаемости сайта. Но вы также можете воспользоваться встроенными в Google Analytics опциями отслеживания событий, чтобы узнать, как посетители используют ваши формы.
Но вы также можете воспользоваться встроенными в Google Analytics опциями отслеживания событий, чтобы узнать, как посетители используют ваши формы.
С помощью надстройки Controls for Contact Form 7 вы можете отслеживать отправку форм, ошибки и заполнение. Вы также можете перенаправить пользователей на определенный URL-адрес после отправки формы, отключить поля ввода CSS и HTML5 формы по умолчанию, указать язык reCAPTCHA и многое другое.
Для аналитики в Controls for Contact Form 7 предлагаются варианты подключения к Googel Analytics, Matomo, Global Site Tag или Facebook Pixel.
21. Бесплатное дополнение WP Contact Form Puzzle Captcha
ИНФОРМАЦИЯ И СКАЧАТЬПОСМОТРЕТЬ ДЕМО
Вы же не хотите получать массу заявок только для того, чтобы узнать, что многие из них были от ботов. Бесплатный плагин WordPress WP Forms Puzzle Captcha позволяет добавлять простые головоломки в ваши формы.
Вместо того, чтобы вводить слово или засекать весь квадрат машинами, пользователь может щелкнуть и перетащить кусок головоломки на место. Это расширение Contact Form 7 легко установить и работает с несколькими формами. Просто используйте редактор форм, чтобы добавить поле Puzzle Captcha в форму.
Это расширение Contact Form 7 легко установить и работает с несколькими формами. Просто используйте редактор форм, чтобы добавить поле Puzzle Captcha в форму.
22. Контактная форма 7 Дополнение без подписи
ИНФОРМАЦИЯ И СКАЧАТЬПОСМОТРЕТЬ ДЕМО
Используете формы для приема официальных документов? Или как способ подтверждения заказа на работу? Добавьте поле для подписи с помощью бесплатного дополнения для подписи Contact Form 7. Этот плагин добавляет поле для рукописной подписи через блокнот для подписи. Есть простые параметры для определения параметров подписи, таких как требуемый, идентификатор, класс, ширина и высота.
23. Контактная форма: 7 повторяющихся полей: бесплатное расширение
ИНФОРМАЦИЯ И СКАЧАТЬПОСМОТРЕТЬ ДЕМО
Бесплатный плагин Download Contact Form 7 — Repeatable Fields делает именно то, что написано. Он добавляет возможность создавать повторяющиеся поля или группы полей, заключая их в шорткод field_group. Сделайте повторяемую форму всей формы или только ее части — решать вам. Плагин также включает в себя возможность настройки вкладки «Почта» и кнопок.
Плагин также включает в себя возможность настройки вкладки «Почта» и кнопок.
24. WP Contact Slider Free
ИНФОРМАЦИЯ И СКАЧАТЬПОСМОТРЕТЬ ДЕМО
С установленным WP Contact Slider вы можете превратить практически любую контактную форму в выдвижную форму. Из серверной части просто перейдите в окно редактирования и выберите вариант использования шорткода. Затем вставьте свою форму. Плагин также поддерживает HTML, изображения и текст, если вы хотите, чтобы в слайде было что-то еще!
Автоматически сохраняйте отправку в вашу базу данных с помощью плагина Contact Form Entries.
Этот плагин, совместимый с Contact Form 7, CRM Perks Forms и WP Forms, представляет собой удобный инструмент для сохранения запросов на обслуживание клиентов, предложений по проектам, заявок на вакансии и многого другого.
Плагин позволяет вам получать доступ к записям в формате таблицы, выполнять поиск по полю, фильтровать по дате, отмечать как прочитанные, помечать важные записи, добавлять заметки и т. д. Делая это очень легко адресовать и организовывать отправку форм.
д. Делая это очень легко адресовать и организовывать отправку форм.
Превратите свою простую контактную форму в калькулятор ссуды, добавьте встроенную смету работы по часам или рассчитайте доставку на лету с помощью надстройки Calculate Contact Form 7.
Это расширение поля калькулятора для контактной формы 7 можно настроить для использования текста, флажка, переключателя и полей выбора для выполнения расчетов.
Вы можете настроить форматирование суммы «Итого», добавить ползунок диапазона, сохранить данные, интегрировать PayPal и многое другое.
Как сделать контактную форму 7 полноразмерной и отзывчивой
Последнее обновление этого поста: 26.12.2018
В зависимости от того, какую тему или конструктор страниц вы используете, контактная форма 7 может перестать отвечать на запросы это на вашей странице.
Форма может иметь фиксированную ширину, что приведет к обрезанию полей на мобильных устройствах.
Это случалось со мной несколько раз во время работы над некоторыми проектами.
Что можно сделать, чтобы решить эту проблему? Я покажу вам в этом посте!
Сделать контактную форму 7 полноразмерной и адаптивной
Эти исправления будут работать в большинстве случаев.
Однако для некоторых это может не сработать, поскольку в основном это зависит от темы или компоновщика страниц, а также от того, как разработчики настраивают код.
Сценарий 1. Вся форма имеет фиксированную ширину
Как видите, вся форма имеет фиксированную ширину 400 пикселей. Он не растягивается полностью в контейнере, как это делает текст.
На мобильных устройствах текст подстроится под размер экрана, но форма будет обрезана, как вы можете видеть ниже.
Чтобы исправить это, нам нужно установить ширину 100% для формы с помощью следующего кода CSS, который вы можете просто добавить, перейдя на панель инструментов -> Внешний вид -> Настройка -> Дополнительный CSS .
.wpcf7 {width:100% !important;}
Вы также можете попробовать следующий, если первый почему-то не работает:
.wpcf7-form {width:100% !important; }
Вот 5 различных способов добавления CSS в WordPress.
Сценарий 2. Форма имеет ширину 100%, но поля имеют фиксированную ширину
Заметили разницу с первым снимком экрана?
Синяя рамка — это сама форма, контейнер, но теперь поля внутри не растягиваются на всю ширину формы.
Итак, мы должны сделать их ширину равной 100%, и мы можем сделать это с помощью другого небольшого фрагмента кода CSS:
.wpcf7-form label {width:100% !important;}
Обновление: Я не думаю, что метка больше не работает, поэтому используйте вместо этого:
.wpcf7-form input[type="text"], input[type="email"], input[ type="url"], input[type="password"], input[type="search"], input[type="number"], input[type="tel"], input[type="range" ], ввод[тип="дата"], ввод[тип="месяц"], ввод[тип="неделя"], ввод[тип="время"], ввод[тип="дата/время"], ввод[тип ="datetime-local"], input[type="color"], select, textarea {width:100% !important;}
Я добавил все типы ввода, которые вы можете использовать. Вы должны удалить те, которые вы не используете .
Вы должны удалить те, которые вы не используете .
Например, если вы используете только поля Имя, Тема, Электронная почта и Сообщение, ваш код должен выглядеть следующим образом:
.wpcf7-form input[type="text"], input[type="email" ], textarea {width:100% !important;}
!important в большинстве случаев не требуется, поэтому сначала проверьте, работает ли он без него.
Вот оно!
Одно из этих двух исправлений или даже оба сделают контактную форму 7 отзывчивой, по крайней мере, для большинства людей.
Как я уже упоминал выше, это также зависит от темы и компоновщика страниц.
Вот и все
Надеюсь, вы нашли сообщение исчерпывающим и устранили проблему с отзывчивостью контактной формы 7.
Если у вас есть какие-либо вопросы или мысли, оставьте комментарий, свяжитесь с нами или напишите нам на Facebook.
Вы также можете подписаться на нас в Twitter и на наш канал YouTube.
Если вы хотите начать свой собственный блог WordPress или вам нужен веб-сайт для вашего бизнеса, наши услуги WordPress в вашем распоряжении! Мы также предоставляем поддержку и обслуживание WordPress!
Вы также можете приобрести готовый сайт на WordPress с хостингом и поддержкой!
css — Контактная форма 7 — Введите одно поле полной ширины
Я в восторге, я научился успешно создавать форму CF7 со столбцами. http://venturekitchen.co/ Это почти выглядит именно так, как я хочу, но не могу взломать последнюю вещь — я хочу, чтобы поле электронной почты было полной ширины, как поле сообщения.
Это код контактной формы 7. У меня есть:

 Если к примеру для формы или страницы применен стиль жирный, то и для текса внутри этих полей тоже будет применяться жирный шрифт. Я оставлю здесь «normal».
Если к примеру для формы или страницы применен стиль жирный, то и для текса внутри этих полей тоже будет применяться жирный шрифт. Я оставлю здесь «normal». три {
максимальная ширина: 600 пикселей;
}
три {
максимальная ширина: 600 пикселей;
}