10 лучших шрифтов для вашего сайта 2020 года — Дизайн на vc.ru
При разработке веб сайта каждых дизайнер сталкивается с задачей найти красивый шрифт для сайта. И наверняка вы знаете как сложно найти красивый и подходящий шрифт, к тому же, чтобы он еще и хорошо вписывался в стилистику сайта и я сам постоянно сталкиваюсь с такой проблемой. Поэтому, я собрал свою подборку лучших бесплатных шрифтов 2020 года для сайта.
102 792 просмотров
Это будет 5 шрифтов для заголовков и 5 шрифтов для основного текста, которые круто сочетаются между собой. А самое главное — они все бесплатные!
1. Playfair Display
Со времен просвещения в конце 18-го века широкие перья были заменены острыми стальными ручками. Это повлияло на типографские буквы, становясь все более оторванными от письменных. Разработки в области технологий печати, чернил и изготовления бумаги позволили печатать буквы с высокой контрастностью и тонкими линиями. Проект Playfair возглавляет Клаус Эггерс Соренсен, дизайнер шрифтов из Амстердама, Нидерланды.
2. Bebas Neue
Bebas Neue свободный sans serif, создан Ryoichi Tsunekawa. Но теперь Bebas пополнился четырьмя новыми весами — Thin, Light, Book, и Regular, добавленных. Шрифт отлично подойдет для заголовков, навигации на сайте, рекламных постеров и многого другого.
3. Druk Wide
Семейство Druk Wide было создано в 2013 году специально для нового дизайна «Etc.» ― раздела о стиле и культуре в Bloomberg Businessweek. Оно прежде всего отдаёт дань уважения нидерландским дизайнерам первой половины XX века, активно использовавшим широкие, насыщенные гротески для привнесения в работы строгой шрифтовой иерархии (например, в каталогах Городского музея Амстердама, выполненных Виллемом Сандбергом).
4. Cinzel
Cinzel — это шрифт, вдохновленный римскими надписями первого века и основанный на классических пропорциях. Однако это не просто возрождение, в то время как это передает всю древнюю историю латинского алфавита, он также объединяет современное искусство.
Однако это не просто возрождение, в то время как это передает всю древнюю историю латинского алфавита, он также объединяет современное искусство.
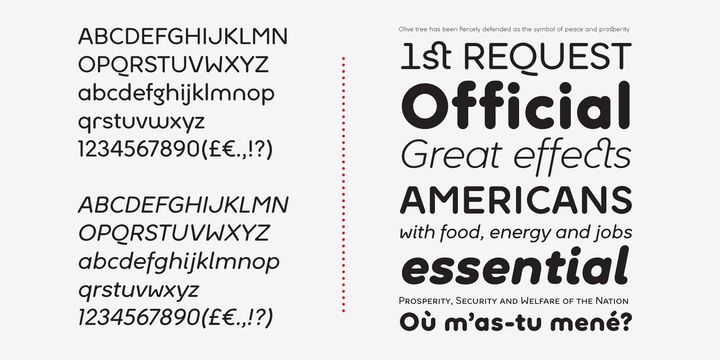
5. Gilroy
Гилрой — это современный шрифт без засечек с геометрическим прикосновением. Семейство шрифтов Qanelas.
Разработан с мощными функциями opentype. Каждый вес включает расширенную языковую поддержку (+ кириллицу), фракции, табличные фигуры, стрелки, лигатуры и многое другое. Идеально подходит для графического дизайна. Он может легко работать для веб-сайтов, вывесок, корпоративных, а также для редакционного дизайна.
6. Montserrat
Старые плакаты и вывески в традиционном районе Монтсеррат в Буэнос-Айресе вдохновили Джульетту Улановскую на разработку этого шрифта и спасение красоты городской типографии, появившейся в первой половине двадцатого века. Письма, которые вдохновили этот проект, имеют работу, преданность делу, заботу, цвет, контраст, свет и жизнь, день и ночь! Проект Монтсеррат начался с идеи спасти то, что находится на Монтсеррате.
7. Proxima Nova
Семейство Proxima Nova — это полная переработка Proxima Sans (1994). Исходные шесть шрифтов (три веса с курсивом) были расширены до 48 полнофункциональных шрифтов OpenType. Существуют три ширины: Proxima Nova, Proxima Nova Condensed и Proxima Nova Extra Condensed. Каждая ширина состоит из 16 шрифтов — семь весов с соответствующими курсивом.
Стилистически, Proxima Nova преодолевает разрыв между шрифтами, такими как Futura и классическими без засечек. В результате получается гибрид, сочетающий гуманистические пропорции с несколько геометрическим внешним видом.
8. PT Sans
PT Sans — это семейство типов универсального применения. Он состоит из 8 стилей: обычный и жирный шрифт с соответствующим курсивом образует стандартное семейство компьютерных шрифтов. Дизайн сочетает в себе традиционный консервативный внешний вид с современными тенденциями гуманистического без засечек и характеризуется повышенной читаемостью. Эти функции помимо обычного использования в бизнес-приложениях и печатных материалах сделали шрифты весьма полезными для указателей, схем, экранов информационных киосков и других объектов городских визуальных коммуникаций. Дизайн шрифта разработан Александром Корольковым.
Дизайн шрифта разработан Александром Корольковым.
9. Work Sans
Work Sans — это семейство шрифтов, основанное на ранних гротесках, таких как Стивенсон Блейк, Миллер и Ричард и Бауэршен Гиссерей. Обычный вес и другие члены семейства оптимизированы для использования текста на экране при средних размерах (14–48 пикселей), а также могут использоваться при печати. Шрифты, приближенные к экстремальным весам, предназначены для использования как в Интернете, так и в печати. В целом, функции упрощены и оптимизированы для разрешения экрана.
10. Lato
Lato — это семейство шрифтов без засечек, созданное летом 2010 года варшавским дизайнером Лукашом Дзедзичем («Лато» по-польски означает «лето»). В декабре 2010 года семья Лато была опубликована по лицензии Open Font его литейным TyPoland при поддержке Google.
За последние десять или около того лет, в течение которых Лукаш занимался проектированием шрифтов, большинство его проектов были основаны на конкретной задаче проектирования, которую он должен был решить. С Лато все было по-другому. Первоначально семья была задумана как набор корпоративных шрифтов для крупного клиента, который в итоге решил пойти по другому стилистическому направлению, поэтому семья стала доступной для публичного выпуска.
С Лато все было по-другому. Первоначально семья была задумана как набор корпоративных шрифтов для крупного клиента, который в итоге решил пойти по другому стилистическому направлению, поэтому семья стала доступной для публичного выпуска.
Это далеко не весь список шрифтов, если вам понравилась эта статья, то делитесь ею с друзьями и подписывайтесь на блог.
Разработка web сайтов, шрифты для web
/ Сергей Нуйкин / Веб-дизайн
Всем привет! Сегодня в рамках рубрики о веб-дизайне хочу рассказать, о шрифтах которые следует использовать при разработке web сайта.
Как правило, не все задумываются о том, какие следует использовать шрифты для контентной части сайта. Подбор красивых шрифтов для сайта является наиважнейшей частью разработки дизайна. Так как от этой части зависит читаемость информации сайта, а это, как известно самое главное на сайте. По этой причине к этому вопросу стоит отнестись весьма серьезно.
Но использовать в дизайне сайта можно только те шрифты, которые есть у будущих посетителей сайта.
В данной статье я не рассматриваю шрифты из других операционных систем. Опытный верстальщик, должен знать сопоставление шрифтов в различных операционных системах, и во время верстки он пропишет этот момент в css-стилях.
В основном разрабатывая контентную часть дизайна используются две разновидности шрифтов:
- шрифты с засечками
- рубленые шрифты (шрифты без засечек)
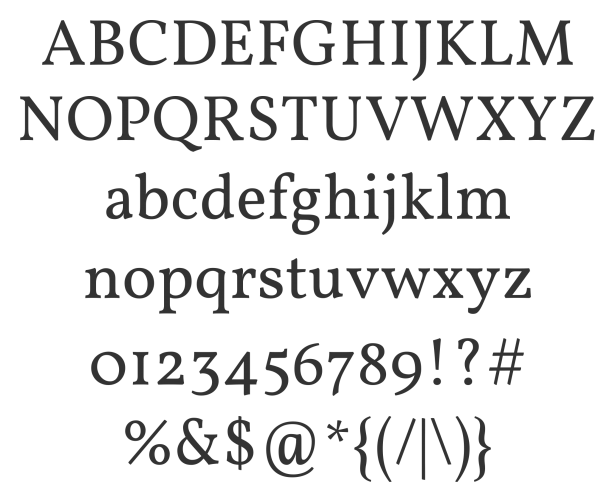
Шрифты с засечками — (англ. serif — засечка) шрифты начертание которых начинается и заканчивается штрихами.
Например Times New Roman.
Шрифты без засечек (рубленые шрифты) — (англ.sans-serif —без засечки) шрифты со строгими ровными линиями без засечек. Например Arial.
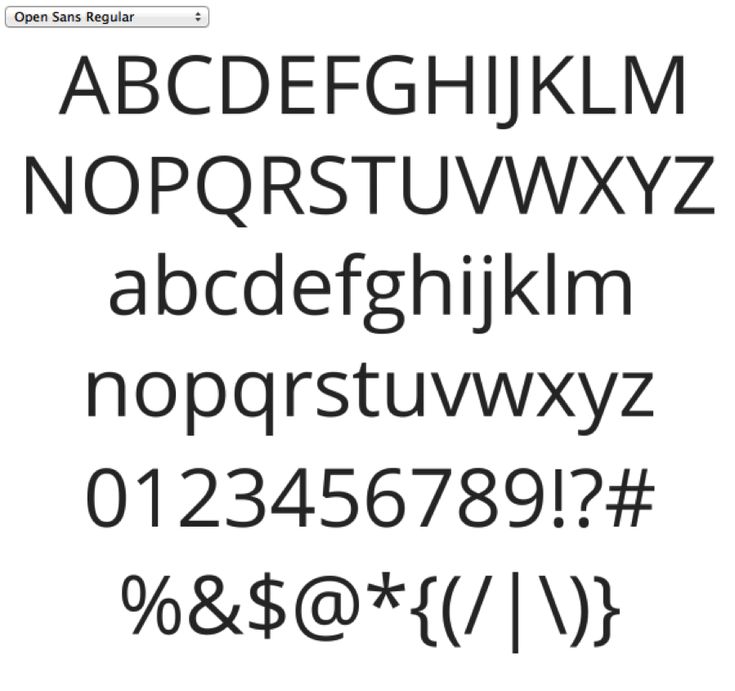
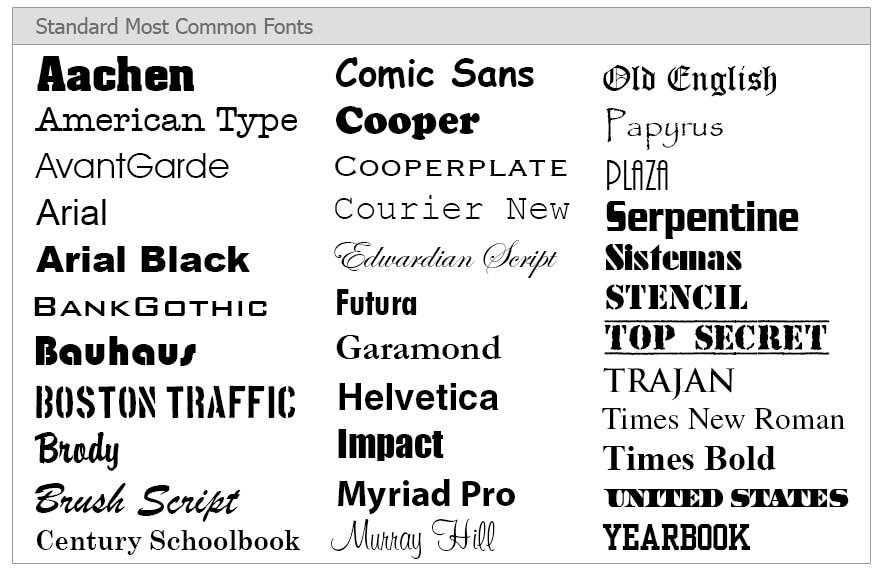
Ниже Вы можете увидеть скриншот шрифтов с засечкой и без.
Шрифты для web дизайна:
- Arial
- Arial Black
- Arial Narrow
- Book Antiqua
- Century Gothic
- Comic Sans MS
- Courier New
- Franklin Gothic Medium
- Georgia
- Impact
- Lucida Console
- Lucida Sans Unicode
- Microsoft Sans Serif
- Palatino Linotype
- Sylfaen
- Tahoma
- Times New Roman
- Trebuchet MS
- Webdings (различные символы и знаки)
- Wingdings (различные символы и знаки)
Также хочется заметить такой момент как отсутствие курсива у ряда шрифтов, вместо курсива в них используется наклон, из-за чего текст становится плохо читабельным.
Из стандартных шрифтов в Windows не имеют курсива:
- Arial Black
- Comic Sans MS
- Franklin Gothic Medium
- Impact
- Lucida Console
- Lucida Sans Unicode
- Microsoft Sans Serif
- Sylfaen
- Tahoma
Раз уж заикнулся о шрифтах, которые не имеют курсива то за одно хочется отметить и тот факт, что есть шрифты, которые изначально являются шрифтами с жирным начертанием. По этим причинам применение стилей указывающих на жирный шрифт нет смысла, так как в результате мы получим не то, что нужно.
Из стандартных шрифтов в Windows имеют жирное начертание изначально:
- Arial Black
- Impact
- Lucida Console
- Lucida Sans Unicode
Также есть шрифты, в которых отсутствует жирное и нормальное начертание.
Несколько статей о шрифтах:
- Как добавить шрифты в фотошоп ?
- Как настроить удобный выбор шрифтов в фотошопе?
- Как работать с текстом в фотошопе?
На этом вроде все, что я хотел рассказать. Исходя из вышесказанного, можно сделать выводы, что нужно очень тщательно производить подбор шрифтов. Так как от этого зависит читабельность текстов.
Исходя из вышесказанного, можно сделать выводы, что нужно очень тщательно производить подбор шрифтов. Так как от этого зависит читабельность текстов.
Просмотр новых и популярных веб-шрифтов
Перейти к основному содержанию
В нашей обширной библиотеке шрифтов представлен ряд стилей, которые подойдут практически для любого проекта.
Выберите один из классических дизайнов, таких как
Новая Гельветика®,
Новый Фрутигер®,
Univers® Next и
ITC Avant Grade Gothic®.
Просмотреть все веб-шрифты
Самые популярные
Новые веб-шрифты
Отмычки
Новичок в веб-шрифтах? Попробуйте эти:
Text Fonts | |
|---|---|
Avenir® Next | Egyptian Slate™ |
Neue Frutiger® | Joanna® Sans Nova |
Шрифты дисплея |
|---|
Вопросы о веб-шрифтах? | ||
|---|---|---|
Что такое веб-шрифт? Шрифт, оптимизированный для правильного воспроизведения различных размеров в веб-среде. | Можно ли использовать веб-шрифты для печати?Нет. Веб-шрифты лицензированы для динамической загрузки с защищенного сервера на рабочий стол тех, кто просматривает веб-сайт. Однако вы можете приобрести настольный шрифт того же дизайна, который можно использовать в печатных проектах. | Какие веб-шрифты Monotype самые популярные? Порядок самых популярных веб-шрифтов может меняться от месяца к месяцу. Однако следующие семейства шрифтов регулярно входят в десятку наиболее часто используемых веб-шрифтов:
Авенир Далее,
ФФ ДИН,
Футура,
ITC Франклин Готика,
Мириады,
Нойе Фрутигер,
Новая Гельветика,
Проксима Нова,
Обменяйте Gothic Next и Univers Next. |
Можно ли использовать любой шрифт на веб-сайте?Нет. Большинство шрифтов, доступных на Fonts.com, также доступны для лицензирования веб-шрифтов, но не все. Доступные безопасные веб-шрифты обозначены символом земного шара рядом с названием шрифта. Некоторые шрифты более подходят для использования в Интернете, чем другие. Чрезмерный вес, преувеличенный дизайн и т. д. могут плохо воспроизводиться на экране. | Какие шрифты лучше всего подходят для веб-сайта?Дизайны, которые имеют следующие атрибуты: открытые счетчики (пробелы внутри букв, таких как о, е, В или D), большие отверстия (отверстие между счетчиком и внешней стороной глифа, например, в e или c) и умеренный контраст толщины штриха символа. Засечки должны быть достаточно большими, чтобы их можно было воспроизводить в небольших размерах. | |
Часто задаваемые вопросы о веб-шрифтах
Как используются веб-шрифты, приобретенные на Fonts. com? com?Веб-шрифты позволяют встраивать шрифты в веб-страницу с использованием правила @font-face, поэтому абзацы и заголовки текста могут быть оформлены как веб-шрифт. Вы будете обслуживать веб-шрифт со своего собственного сайта и связывать его в CSS. | Могу ли я использовать веб-шрифты на нескольких веб-сайтах и/или доменах?Да, если несколько веб-сайтов и/или доменов принадлежат одному владельцу лицензии, а количество просмотров страниц не превышено. Агентства, такие как дизайнерские агентства или хостинг-провайдеры, отвечающие за веб-сайты нескольких клиентов, не может использовать одну лицензию на веб-шрифты для веб-сайтов нескольких клиентов. |
Можно ли встраивать веб-шрифты в мобильное приложение или цифровую рекламу? Нет. Существуют отдельные лицензионные соглашения, которые необходимо приобретать либо для мобильного приложения, либо для цифровой рекламы.
Доступные шрифты обозначаются символом рядом с названием шрифта. | Сколько веб-шрифтов доступно на Fonts.com?В настоящее время Fonts.com предлагает десятки тысяч веб-шрифтов, доступных от Monotype, а также от широкого круга независимых дизайнеров и литейщиков. Выбирайте из классики, такой как Neue Helvetica® и Avenir® Next, или из трендовых дизайнов, таких как Proxima Nova и Foundry Sterling™. Дополнительные шрифты добавляются на регулярной основе. Заходите почаще, чтобы узнать, что нового! |
Нужно ли защищать шрифты, которые я размещаю самостоятельно? Да, есть два минимальных требования: предотвратить нелицензионный доступ третьих лиц, то есть хотлинкинг, и запретить прямую загрузку веб-шрифтов.
Есть несколько способов выполнить эти требования. | Могу ли я воспользоваться функциями OpenType® в Интернете?Использование функций OpenType в Интернете прошло долгий путь с тех пор, как мы впервые предложили веб-шрифты. Однако то, что возможно сегодня, по-прежнему зависит от браузера. Например, некоторые функции, которые работают в одном браузере, могут не отображаться в другом. Функции OpenType можно определить по отдельным шрифтам, отображающим страницы. |
Как лицензировать веб-шрифты?Fonts.com предлагает два типа лицензий на веб-шрифты: Pay Once и Pay As You Go. Только один из этих двух может использоваться для данного веб-шрифта. Две модели лицензирования работают следующим образом: Платите один раз Вы покупаете ежемесячный лимит просмотров страниц для своих веб-шрифтов. Пока выделенное количество просмотров страниц не превышено, лицензию не нужно продлевать. Например, если вы приобрели лицензию, покрывающую 20 000 просмотров страниц в месяц, вы будете оставаться в рамках этой лицензии до тех пор, пока количество просмотров не превысит 20 000 просмотров в месяц. Pay As You Go Вы приобретаете предоплаченные просмотры страниц, которые можно использовать с течением времени. Это означает, что вы будете вносить предоплату за количество просмотров страниц. Вам нужно будет купить больше после того, как ваш сайт будет просмотрен столько раз. Например, если вы покупаете 300 000 просмотров страниц, когда ваши веб-страницы, использующие веб-шрифты, были просмотрены 300 000 раз, вам нужно будет приобрести новый предоплаченный пакет просмотров страниц. |
41 лучший бесплатный веб-шрифт
Ищете великолепные бесплатные веб-шрифты? Мы знаем, что пробираться через океан шрифтов в Интернете отнимает много времени, поэтому мы собрали лучшие бесплатные веб-шрифты прямо здесь, чтобы вы могли начать.
Конечно, самые лучшие примеры обычно не бесплатны. Для них существуют различные методы, которые вы можете использовать для получения и лицензирования отличных веб-шрифтов, включая модели на основе подписки, такие как Typekit и Fontspring, которые могут похвастаться библиотеками качественных шрифтов, которые становятся все более популярными среди профессиональных дизайнеров.
Для них существуют различные методы, которые вы можете использовать для получения и лицензирования отличных веб-шрифтов, включая модели на основе подписки, такие как Typekit и Fontspring, которые могут похвастаться библиотеками качественных шрифтов, которые становятся все более популярными среди профессиональных дизайнеров.
Однако, если у вас ограниченный бюджет или вы просто хотите поэкспериментировать с небольшим проектом, существует множество хороших веб-шрифтов, доступных бесплатно, если вы знаете, где искать. Вот тут-то и появляется этот список лучших бесплатных веб-шрифтов.
Ниже вы найдете широкий выбор веб-шрифтов, поэтому здесь должно быть что-то подходящее для любого проекта. Хочу больше? Не забудьте ознакомиться с нашим полным списком бесплатных шрифтов (откроется в новой вкладке) для дизайнеров.
01. Фаджалла Один
Fjalla One содержит тысячи глифов- Скачать здесь (открывается в новой вкладке)
Среднеконтрастный дисплей без засечек Fjalla One был тщательно разработан и адаптирован к ограничениям экрана, и, несмотря на характеристики отображения, его можно успешно использовать в широком диапазоне размеров. Красивый дизайн, нетрудно понять, почему Fjalla One представлен на более чем 410 000 веб-сайтов.
Красивый дизайн, нетрудно понять, почему Fjalla One представлен на более чем 410 000 веб-сайтов.
02. M+ 1p
Этот набор отличается утонченным и непринужденным дизайном- Скачать здесь (открывается в новой вкладке)
M+ 1p — это набор из проекта M+ Outline Fonts Project (открывается в новой вкладке), который разработал суперсемейство бесплатных веб-шрифтов, состоящее из четырех подсемейств. . Для M+ 1p команда создала пропорциональный шрифт с семью насыщенностями от тонкого до черного. Благодаря своей четкой форме и гладким концам, эти буквы должны быть утонченными и в то же время непринужденными.
03. До Хён
До Хён вдохновлена вырезанными вручную китчевыми виниловыми буквами- Скачать здесь
Вдохновленный старыми и китчевыми виниловыми буквами, вырезанными вручную на акриловых листах, Do Hyeon представляет собой разделенный латинский и корейский шрифт. В этом наборе согласные и гласные визуально связаны, и шрифт даже подбирает правильный согласный для соседнего с ним гласного. Довольно умно.
Довольно умно.
04. Паланкин
Паланкин имеет семь гирь плюс более тяжелое семейство дисплеев- Скачать здесь (откроется в новой вкладке)
Семейство текстовых шрифтов на латинице и деванагари, совместимое с Юникод, разработанное для эпохи цифровых технологий, Palanquin — это универсальное семейство шрифтов, которое обеспечивает баланс между типографскими соглашениями и визуальным чутьем. Он состоит из семи весов текста и может быть расширен за счет более тяжелого семейства дисплеев Palanquin Dark.
Если вы хотите внести свой вклад в проект Palanquin, вы можете найти его здесь, на GitHub (откроется в новой вкладке).
05. Ostrich Sans
Ostrich Sans — великолепный современный шрифт без засечек, доступный в различных стилях и размерах- Скачать здесь (откроется в новой вкладке)
Бесплатный веб-шрифт The League of Moveable Type Ostrich Sans — великолепный современный шрифт без засечек с очень длинным грифом. Семейство поставляется в комплекте с несколькими стилями и весом, включая черточки, закругленные, сверхлегкие, нормальные и черные.
Семейство поставляется в комплекте с несколькими стилями и весом, включая черточки, закругленные, сверхлегкие, нормальные и черные.
06. PT Sans
PT Sans создан на основе русских шрифтов без засечек второй половины ХХ века- Скачать здесь (откроется в новой вкладке)
PT Sans был разработан для проекта Public Types of Russian Federation. Бесплатный веб-шрифт PT Sans, созданный на основе русских шрифтов без засечек второй половины ХХ века, также включает в себя отличительные черты современного гуманистического дизайна.
PT Sans разработан Александрой Корольковой, Ольгой Умпелевой и Владимиром Ефимовым и выпущен компанией ParaType в 2009 году.0012
Бесплатный веб-шрифт Fira Sans был создан легендарным шрифтовым дизайнером Эриком Шпикерманном при дополнительном участии Carrois Type Design. Семейство Fira, разработанное для интеграции с характером Mozilla FirefoxOS, призвано удовлетворить потребности в удобочитаемости для большого количества телефонов, отличающихся качеством экрана и визуализацией.
08. Монтсеррат
Монтсеррат вдохновлен городской типографикой региона Буэнос-Айреса- Скачать здесь
Джульета Улановски создала этот шрифт, потому что хотела сохранить красивую типографику, которую она видела на уличных указателях в Монтсеррате, Буэнос-Айрес. По мере развития района старые плакаты и вывески теряются. Этот шрифт распространяется под лицензией с открытым исходным кодом и в некоторой степени способствует сохранению городской типографики исторического региона.
09. Abril Fatface
Идеально подходит для заголовков- Скачать здесь (откроется в новой вкладке)
Abril Fatface является частью большого семейства шрифтов, включающего 18 начертаний, предназначенных для всех видов использования. Fatface обладает сильным и элегантным внешним видом, что делает его ярким заголовком. Обычно он сочетается с Lato, Open Sans и Droid Sans.
10. Дисплей Playfair
Отлично подходит для работы в труднодоступных местах- Скачать здесь (откроется в новой вкладке)
если места мало. Он хорошо работает с Джорджией, и вы также увидите, что он используется с Освальдом, Лато и Арво.
Он хорошо работает с Джорджией, и вы также увидите, что он используется с Освальдом, Лато и Арво.
11. GT Walsheim
GT Walsheim — популярный выбор для блогов о дизайне- Скачать здесь (открывается в новой вкладке) разработан Ноэлем Леу и выпущен в 2010 году на швейцарском литейном заводе Grilli Type.
Вы должны заплатить за полное семейство шрифтов, но Grillit Type любезно предлагает GT Walsheim в качестве бесплатной пробной версии, так что вы можете попробовать перед покупкой.
12. Мерриуэзер
Хороший выбор для длительного чтения на экране- Скачать здесь (открывается в новой вкладке)
Если удобочитаемость на экране является приоритетом в вашем проекте, вы можете обратиться к Merriweather, который был разработан специально для этой цели. Merriweather постоянно развивается, и вы можете запросить функции и быть в курсе событий, проверяя блог создателя Эбена Соркина (открывается в новой вкладке).

13. Josefin Sans
Josefin Sans отражает шведский стиль дизайна- Загрузить здесь
Josefin Sans был нарисован с учетом винтажного шведского дизайна и имеет геометрическую элегантную эстетику. Буква z имеет характерную «прическу», вдохновленную новым универсальным шрифтом Newut от Андре Балдингера.
14. Gravitas One
Этот веб-шрифт идеально подходит для заголовков и вкладок- Скачать здесь (открывается в новой вкладке)
Дизайн Riccardo De Franceschi, Gravitas One создан по образцу «британского жирного лица». ‘ — тяжелый рекламный шрифт, созданный во время промышленной революции в Англии.
Этот шрифт будет отлично смотреться в среднем и крупном масштабе; идеально подходит для заголовков, вкладок и ярких заголовков.
15. Jura
Jura выпускается в четырех вариантах веса, поэтому подойдет практически везде!- Загрузите здесь (откроется в новой вкладке)
Дэниел Джонсон хотел создать латинский алфавит, используя те же штрихи и кривые, что и глифы Кая Ли.
 Jura родилась и была расширена за счет включения глифов для кириллицы и греческого алфавита. Он доступен в легком, книжном, среднем и полужирном весе.
Jura родилась и была расширена за счет включения глифов для кириллицы и греческого алфавита. Он доступен в легком, книжном, среднем и полужирном весе.16. League Gothic
The League of Moveable Type представляет еще один звездный веб-шрифт Gothic получила новую жизнь благодаря The League of Moveable Type.Благодаря заказу WND.com, веб-шрифт был переработан и обновлен при участии Мики Рича, Тайлера Финка и Даннси, которые предоставили дополнительные глифы.
17. Fjord
Fjord идеально подходит для веб-контента- Скачать здесь (открывается в новой вкладке)
тексты мелким шрифтом. Это будет отлично смотреться для вашего более длинного контента в Интернете, поскольку он имеет прочную конструкцию, заметные засечки, низкоконтрастную модуляцию и длинные элегантные верхние и нижние элементы относительно высоты «x».
18. Amaranth
Поэкспериментируйте с Amaranth и посмотрите, что подойдет для вашего сайта. . Благодаря трем новым стилям Amaranth отлично работает практически с любым типом текста. Это шрифт, который идеально подходит для экспериментов — посмотрите, что сработает!
. Благодаря трем новым стилям Amaranth отлично работает практически с любым типом текста. Это шрифт, который идеально подходит для экспериментов — посмотрите, что сработает!19. Gentium Basic
Бесплатный веб-шрифт Gentium Basic разработан как многоязычное начертание- Загрузить здесь (откроется в новой вкладке)
Выпущенный под лицензией SIL Open Font License шрифт с засечками Виктора Голтни был специально разработан как многоязычный шрифт, включающий латинский, кириллический и греческий шрифты и расширенную поддержку в версии Gentium Plus. Gentium Basic и Gentium Book Basic доступны как бесплатные веб-шрифты, но они ограничены набором латинских символов.
20. Open Sans
Этот бесплатный веб-шрифт четкий, чистый и оптимизирован для Интернета и мобильных устройств- Скачать здесь Этот бесплатный веб-шрифт выглядит вертикально, с открытыми формами букв и нейтральным, но дружелюбным внешним видом, обеспечивающим универсальность.
 Бесплатный веб-шрифт Signika был разработан с учетом ясности
Бесплатный веб-шрифт Signika был разработан с учетом ясности- Скачать здесь (открывается в новой вкладке)
Следуя традиции, установленной такими компаниями, как Meta и Tahoma, Анна Гедри разработала Signika с учетом указателей и навигации, где ключевую роль играет ясность. Этот бесплатный веб-шрифт представляет собой шрифт без засечек с низкой контрастностью и большой высотой по оси x, качества, которые хорошо отображаются на экране. Его широкий набор символов включает маленькие заглавные буквы, пиктограммы и стрелки.
22. Josefin Slab
Высота x этого бесплатного веб-шрифта равна половине его высоты заглавных букв- Скачать здесь (открывается в новой вкладке)
Опираясь на тенденцию к геометрическим шрифтам в стиле 1930-х годов с некоторым добавлением скандинавского колорита, характерный плоский шрифт с засечками Сантьяго Ороско придает отчетливое ощущение «пишущей машинки» своему аналогу без засечек, и этот бесплатный веб-шрифт возможно, лучше всего подходит для демонстрации.
 Необычно то, что высота x Josefin вдвое меньше высоты его заглавных букв.
Необычно то, что высота x Josefin вдвое меньше высоты его заглавных букв.23. Forum
Этот бесплатный веб-шрифт особенно эффективен для заголовков, написанных только заглавными буквами- Загрузить здесь (открывается в новой вкладке)
Как следует из названия, это большой шрифт с засечками в древнеримском стиле, который особенно характерен тем, что в акцидентном шрифте используются заглавные буквы для заголовков, хотя он стильно работает в качестве регистра предложений. текстовое начертание чуть большего размера. Элегантные пропорции этого бесплатного веб-шрифта напоминают классическую архитектуру с полукруглыми арками, горизонтальными карнизами и вертикальными колоннами.
Следующая страница: больше отличных бесплатных веб-шрифтов…
5 необходимых инструментов для творчества
(открывается в новой вкладке)
Блокнот Moleskine Classic
(открывается в новой вкладке)
(открывается в новой вкладке)
£15,99
3 )
Посмотреть (откроется в новой вкладке)
Посмотреть все цены
Low Stock
(откроется в новой вкладке)
Datacolor Spyder5PRO
(откроется в новой вкладке)
(откроется в новой вкладке) 99
(откроется в новой вкладке)
Посмотреть (открыть в новой вкладке)
Посмотреть все цены
(открыть в новой вкладке)
Apple iPad Pro 12.
 9 (2017)
9 (2017)(открыть в новой вкладке)
(открыть в новой вкладке)
3 £ 1,469
(откроется в новой вкладке)
Посмотреть (откроется в новой вкладке)
Посмотреть все цены
Спасибо, что прочитали 5 статей в этом месяце* Присоединяйтесь сейчас, чтобы получить неограниченный доступ
Наслаждайтесь первым месяцем всего за 1 фунт стерлингов / 1 доллар США / 1 евро
Уже есть учетная запись? Войдите здесь
*Читайте 5 бесплатных статей в месяц без подписки
Присоединяйтесь сейчас, чтобы получить неограниченный доступ
Попробуйте первый месяц всего за 1 фунт стерлингов / 1 доллар США / 1 евро
У вас уже есть аккаунт? Войдите здесь
- 1
Текущая страница: Страница 1
Следующая страница Страница 2
Подпишитесь ниже, чтобы получать последние новости от Creative Bloq, а также эксклюзивные специальные предложения прямо на ваш почтовый ящик!
Свяжитесь со мной, чтобы сообщить о новостях и предложениях от других брендов Future.

 Например Times New Roman.
Например Times New Roman. Это может включать «подсказку» (изменение расположения пикселей, описывающих отдельные глифы) и/или тонкие аналоговые изменения в структуре глифов.
Монотипные веб-шрифты предлагаются в необходимых форматах для совместимости со всеми веб-браузерами.
Это может включать «подсказку» (изменение расположения пикселей, описывающих отдельные глифы) и/или тонкие аналоговые изменения в структуре глифов.
Монотипные веб-шрифты предлагаются в необходимых форматах для совместимости со всеми веб-браузерами.
 Гарнитуры, которые можно лицензировать для мобильных приложений, имеют рядом с названием символ портативного устройства.
. Гарнитуры, которые могут быть лицензированы для цифровой рекламы, имеют рядом с названием символ мегафона.
Гарнитуры, которые можно лицензировать для мобильных приложений, имеют рядом с названием символ портативного устройства.
. Гарнитуры, которые могут быть лицензированы для цифровой рекламы, имеют рядом с названием символ мегафона. Реализация зависит от вас.
Реализация зависит от вас. Если веб-сайт начинает получать больше трафика, просто покупайте дополнительные ежемесячные просмотры страниц, которые вам нужны.
Если веб-сайт начинает получать больше трафика, просто покупайте дополнительные ежемесячные просмотры страниц, которые вам нужны.
 Jura родилась и была расширена за счет включения глифов для кириллицы и греческого алфавита. Он доступен в легком, книжном, среднем и полужирном весе.
Jura родилась и была расширена за счет включения глифов для кириллицы и греческого алфавита. Он доступен в легком, книжном, среднем и полужирном весе. . Благодаря трем новым стилям Amaranth отлично работает практически с любым типом текста. Это шрифт, который идеально подходит для экспериментов — посмотрите, что сработает!
. Благодаря трем новым стилям Amaranth отлично работает практически с любым типом текста. Это шрифт, который идеально подходит для экспериментов — посмотрите, что сработает! Бесплатный веб-шрифт Signika был разработан с учетом ясности
Бесплатный веб-шрифт Signika был разработан с учетом ясности Необычно то, что высота x Josefin вдвое меньше высоты его заглавных букв.
Необычно то, что высота x Josefin вдвое меньше высоты его заглавных букв. 9 (2017)
9 (2017)