Двадцатка лучших веб-шрифтов / Хабр
Сейчас самое время повышать уровень дизайна своих работ с помощью веб-шрифтов
Без преувеличения, сейчас сетевая типографика переживает захватывающий период своей жизни. Недавние технологические скачки приблизили нас еще на шаг ближе к типографической нирване в интернете. Шаг, которого все так долго ждали.
Свобода использования веб-шрифтов вне безопасного списка на всех ведущих ОС стала возможной, по большому счету, благодаря трем основным, почти одновременным технологическим факторам: широко распространенной поддержке правила @font-face в браузерах; появлению таких «шрифтохранилищ» как Typekit и Fontdeck; создание нового формата шрифтов — архивированного файла шрифта WOFF.
Спонсор перевода: Студия Айкен*
Но, как говорится, имея большую власть, мы несем еще большую ответственность. Поэтому, возможность выбора разнообразных шрифтов из обширной библиотеки, не всегда означает потребность этот самый выбор делать; то же самое можно сказать про рисование в ограниченной палитре цветов.
На самом деле, все это является частью гораздо большей проблемы. В сети существует мнение (особенно в сообществах дизайнеров), что за шрифты не стоит платить. Это мнение является ошибочным. Потому что, в результате, наносит ущерб как отдельным талантливым дизайнерам во всём мире, так и дизайнерскому сообществу в целом.
Для создания шрифта, как и любой другой формы дизайна, дизайнер использует весь свой многолетний опыт и талант, да и забирает это занятие достаточно много времени. К преимуществам профессионально разработанного шрифта можно отнести такие его свойства как: возможность выбора начертания и стиля шрифта (помогает сгруппировать полноценное семейство шрифта), аккуратно подобранные кернинги, поддержка нескольких языков с международными символами, выразительные глифы и различные настройки письма. Все это очень редко встречается в бесплатных версиях шрифтов.
По этой причине почти каждый из двадцати ниже представленных шрифтов имеет свой платный вариант. Также представлены бесплатные версии из так называемого «шрифтохранилища» Typekit.
Добавим, что мы сосредоточили свое внимание исключительно на шрифтах, регулярно используемых в сети. Так что опрокиньтесь на спину и откройте для себя 20 шрифтов, которые вы непременно захотите использовать снова и снова…
20. Avenir
Семейство: Sans serif
Дизайнер: Adrian Frutiger
Скачать или купить: Fonts.com
Дизайн Avenir’a разработан на основе вездесущего шрифта Futura (который был задуман как «Die Schrift für die Neue Zeit» — «Шрифт Нового времени»). Однако, по словам дизайнера Адриана Фрутигера, в шрифте Avenir заключено гораздо больше человечности. Несмотря на свою популярность в корпоративных кругах, его округлые геометрические формы и тонкая индивидуальность придадут дружественную улыбку даже самому серьезному содержимому.
Несколько лет спустя Акира Кобаяши завершила Avenir Next, шрифт, который стал усовершенствованной версией оригинала (в новую версию добавили курсив и капитель.)
19. FF Kava
Семейство: Sans serif
Дизайнер: Yanone Kaffeesatz
Скачать или купить: FontShop
Бесплатная версия шрифта вышла в свет во времена, когда поддержка браузерами правила @font-face была широко распространена, чем и заслужила свою популярность среди дизайнеров. В результате чего молодой немецкий дизайнер Янон попал в поле зрения одного из самых крупных в мире производителей цифровых шрифтов — компании FontShop FSI, что позже привело к рождению профессиональной версии данного шрифта.
18. Times New Roman
Семейство: Serif (cистемный шрифт)
Дизайнер: Victor Lardent, Stanley Morison
Каждый, кто создает списки на подобие нашего, не забудет об этом шрифте. Вероятно, самый распространенный шрифт. Разработан дизайнерами Стенли Морисоном и Виктором Лардентом.
Вероятно, самый распространенный шрифт. Разработан дизайнерами Стенли Морисоном и Виктором Лардентом.
17. Bree
Семейство: Sans serif
Дизайнер: José Scaglione, Veronika Burian
Скачать или купить: Typekit, Fontdeck
Полон индивидуальности, наглый и неряшливый, шрифт Bree может показаться годным лишь для заголовков, т.к. впервые мы увидели его на логотипе компании TypeTogether. Однако практика показывает, что Bree выглядит довольно изящно и в меньших своих размерах.
16. FF Trixie
Семейство: Печатная машинка
Дизайнер: Erik van Blokland
Скачать или купить: FontShop
Trixie — один из первых машинописных шрифтов. Станет незаменим в написании заголовков для грустных событий (аварий, стихийных бедствий и т.п). Автору удалось передать эстетику печати на машинке, что с уверенностью можно назвать достижением.
Станет незаменим в написании заголовков для грустных событий (аварий, стихийных бедствий и т.п). Автору удалось передать эстетику печати на машинке, что с уверенностью можно назвать достижением.
15. Centro Sans pro
Семейство: Serif
Дизайнер: Panos Vassiliou
Скачать или купить: Fontdeck
Большое количество супер-семейств позволяет дизайнерам создавать смешанные виды шрифтов, где serif переплетается с sans serif. Это делается для улучшения читабельности и внешнего вида букв, одновременно. Шрифт Centro Sans pro и является одним из представителей таких супер-семейств.
14. Fedra Sans
Семейство: Sans serif
Дизайнер: Peter Bil’ak)
Скачать или купить: Typotheque
Еще один представитель супер-семейств, который начал свой путь в качестве корпоративного шрифта немецкой страховой компании Bayerische Rück. Разработанный в библиотеке шрифтов Typotheque с целью исправно служить людям, как на экране так и на бумаге.
Разработанный в библиотеке шрифтов Typotheque с целью исправно служить людям, как на экране так и на бумаге.
13. Museo Slab
Семейство: Slab serif
Дизайнер: Jos Buivenga
Скачать или купить: Typekit, Fontdeck, Font Squirrel
Оригинальная версия Museo крайне популярна среди дизайнеров и является на половину бесплатной. Шрифт принадлежит к формату Opentype. Имеет поддержку большого количества языков.
12. Clarendon URW
Семейство: Slab serif
Дизайнер: Robert Besle, Hermann Eidenbenz
Скачать или купить: Typekit, Fontdeck, Font Squirrel
Классический британский шрифт с засечками (slab serif), без которого не обойдется ни один подобный список.
 Усовершенствованный Германом Эйденбенцом, он включает в себя несколько типов плотности и начертаний.
Усовершенствованный Германом Эйденбенцом, он включает в себя несколько типов плотности и начертаний.11. Proxima Nova
Семейство: Sans serif
Дизайнер: Mark Simonson
Скачать или купить: Typekit, Fontdeck
Невероятно гибкий и читабельный шрифт, является улучшенной версией Proxima Sans, используется во множествах сценариев. Имеет множество начертаний, что увеличивает количество шрифтов данного семейства до сорока двух.
10. FF Unit Slab
Семейство: Slab serif
Дизайнер: Эрик Спайкерман (Erik Spiekermann), Кристиан Шварц (Christian Schwartz), Крис Соверсби (Kris Sowersby)
Шрифт успел полюбиться многим, не исключая меня. Может произвести кардинально противоположные впечатления на пользователя в различных своих плотностях. Что и делает его в каком-то роде уникальным шрифтом.

09. Calluna
Семейство: Serif
Дизайнер: Jos Buivenga
Скачать или купить: Typekit, Fontdeck, Font Squirrel
Появился на свет в качестве эксперимента над ранней версией Museo Slab и Calluna и стал первым серьезным шрифтом в карьере дизайнера Жоса Буйвенги.
Как и другие шрифты Жоса, он наделен многими свойствами Opentype формата и имеет бесплатную версию, доступную для пользователей.
08. Ronnia Condensed
Семейство: Sans Serif
Дизайнер: José Scaglione, Veronika Burian
Скачать или купить: Typekit
Самое подходящее слово для его описания — это универсальность. Лучше всего смотрится в заголовках. Используется в различных целях, поэтому вы можете увидеть его, как в заголовках новостей, так и в корпоративных отчетах предприятий.
07. Droid Sans
Семейство: Sans Serif
Дизайнер: Steve Matteson
Скачать или купить: Typekit, FontsLive, Webtype
Семейство шрифтов Droid было разработано дизайнером Стивом Маттесоном осенью 2006 года. Главной задачей дизайнера было создание читабельного и качественного шрифта, в первую очередь, для мобильных телефонов. Позже шрифты этого семейства были оптимизированы под использование в меню различного софта, браузеров и т.п.
Главной задачей дизайнера было создание читабельного и качественного шрифта, в первую очередь, для мобильных телефонов. Позже шрифты этого семейства были оптимизированы под использование в меню различного софта, браузеров и т.п.
06. FF Tisa
Дизайнер: Mitja Miklavcic
Митя Маклавчич создал шрифт для удовлетворения технологических и эстетических требований современных журналов. Он поставил перед собой цель разработать более мягкую и динамичную версиию шрифта. Благодаря невысокому контрасту своих очертаний Tisa великолепно читается даже в самых малых размерах, будь то на страницах книг, или, напечатанный лазерным принтером с низким разрешением.
05. FF DIN
Семейство: Sans serif
Дизайнер: Albert-Jan Pool
Скачать или купить: Typekit, FontShop
Современный шрифт, разработанный голландским дизайнером. Аббревиатура «DIN», в переводе с немецкого означает «Немецкий Институт Нормирования». Изначально использовался как текст на дорожных знаках и номерах квартир. Но вот уже на протяжении многих лет его сугубо деловые геометрические формы украшают немецкий веб-дизайн. В 1995 году был обновлен Альбертом-Яном Пулом, обновление включило в себя больше стилистических вариантов, а также новый формат DIN Rounded.
Изначально использовался как текст на дорожных знаках и номерах квартир. Но вот уже на протяжении многих лет его сугубо деловые геометрические формы украшают немецкий веб-дизайн. В 1995 году был обновлен Альбертом-Яном Пулом, обновление включило в себя больше стилистических вариантов, а также новый формат DIN Rounded.
04. Helvetica
Семейство: Sans Serif
Дизайнер: Max Miedinger, Eduard Hoffmann
Скачать или купить: Fonts.com
Кажется, невозможно обсуждать предмет типографии без упоминания Helvetica. Шрифт заслужил статус легенды благодаря тому, что его использует чуть ли не каждый дизайнер в мире. Его имя и стиль известны общественности.
Helvetica был разработан, чтобы создать конкуренцию шрифту Akzidenz-Grotesk, и его первоначальным названием было — Die Neue Haas Grotesk. Шрифт олицетворяет Швейцарский стиль графического дизайна из далеких 1950-х. Но его широкое применение во всех формах дизайна привело к тому, что он в некоторой степени «приелся», поэтому и было разработано еще несколько его под-форм, таких как Arial. Тем не менее, он остается современной классикой.
Тем не менее, он остается современной классикой.
03. Alternate Gothic No.1
Семейство: Sans serif
Дизайнер: Morris Fuller Benton
Скачать или купить: Fontdeck
Фантастический шрифт для написания заголовков. Alternate Gothic и его варианты остаются чрезвычайно популярным выбором для тех, кто нуждается в нелицеприятном, почти наглом шрифте. Четкий при относительно малых размерах. Являясь частицей американского индустриализма, выглядит великолепно и в цифровую эпоху.
Стал чрезвычайно популярен после того как Студия дизайна «The League of Moveable Type» создала его обновленную версию с открытыми исходниками.
02. FF Meta Serif
Семейство: Serif
Дизайнер: Christian Schwartz, Erik Spiekermann, Kris Sowersby
Скачать или купить: Typekit, FontShop
Эрик Шпикерман описывает свое семейство Meta как «приближенное к классике», и при этом откровенно скромничает, потому что шрифт Meta действительно является классикой, особенно версия без засечек. Это авторитетный шрифт, который великолепно работает с различными сценариями.
Это авторитетный шрифт, который великолепно работает с различными сценариями.
01. Georgia
Семейство: Serif
Дизайнер: Matthew Carter
Скачать или купить: Typekit, FontShop
Что? Системный шрифт во главе рейтинга? Как бы в это не было сложно поверить — Georgia является любимцем людей, работающих в сети. Возможно ответ кроется в том, что он был разработан в большей мере для «экрана» нежели для печати, а может быть, потому, что сумел воплотить в себе бесконечную красоту и понятность благодаря своей простоте.
Чрезвычайно четкий при малых размерах и величественный в своем курсивном варианте, Georgia подтверждает свою ценность, несмотря на изобилие альтернатив, и напоминает, что иногда, лучшие инструменты находятся прямо у нас под носом.
Впервые эта подборка была опубликована в .net Issue 208
* Мало что из этих шрифтов есть для кириллицы, поэтому эта подборка больше подойдет для «аутсорсеров». Будем надеятся, что скоро появится хоть часть этих и не только шрифтов для славянских языков на кириллице.
Будем надеятся, что скоро появится хоть часть этих и не только шрифтов для славянских языков на кириллице.
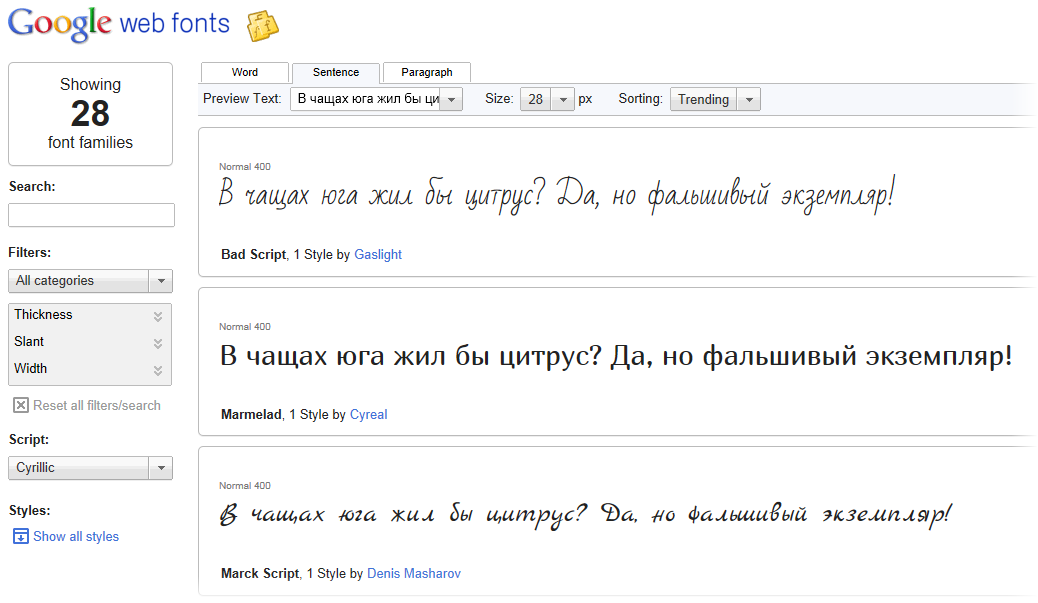
P.S. Для кого интересны только кириллические веб-шрифты, посмотрите вот эту подборку: lyncis.info/en/post/274
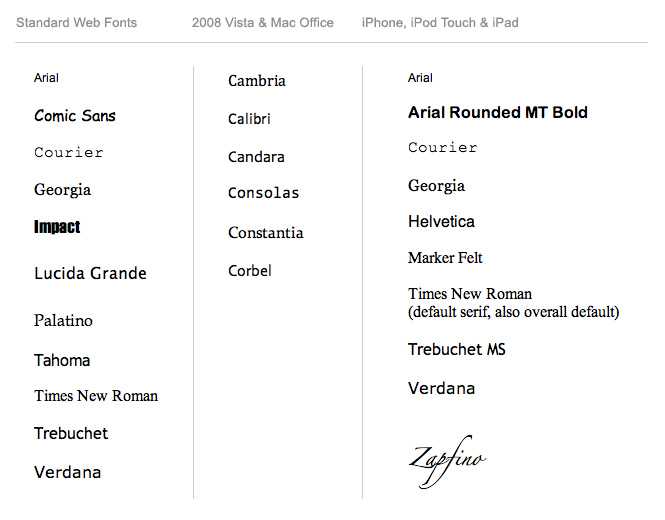
Стандартные шрифты используемые для дизайна сайта, набор шрифтов традиционно используемых на веб-сайтах
| # | Шрифт | Семейство | ОС | Кириллица | Латиница |
| 1 | Arial | sans-serif | XP, Mac |
Короткий текст для примера. |
Small text portion for example. |
| 2 | Arial Black | sans-serif | XP, Mac |
Короткий текст для примера. |
Small text portion for example. |
| 3 | Comic Sans MS | cursive | XP, Mac |
Короткий текст для примера. |
Small text portion for example. |
| 4 | Courier New | monospace | XP, Mac |
Короткий текст для примера. |
Small text portion for example. |
| 5 | Franklin Gothic Medium | sans-serif | XP |
Короткий текст для примера. |
Small text portion for example. |
| 6 | Georgia | serif | XP, Mac |
Короткий текст для примера. |
Small text portion for example. |
| 7 | Impact | sans-serif | XP, Mac |
Короткий текст для примера. |
Small text portion for example. |
| 8 | Lucida Console | monospace | XP |
Короткий текст для примера. |
Small text portion for example. |
| 9 | Lucida Sans Unicode | sans-serif | XP |
Короткий текст для примера. |
Small text portion for example. |
| 10 | Microsoft Sans Serif | sans-serif | XP |
Короткий текст для примера. |
Small text portion for example. |
| 11 | Palatino Linotype | serif | XP |
Короткий текст для примера. |
Small text portion for example. |
| 12 | Sylfaen | serif | XP |
Короткий текст для примера. |
Small text portion for example. |
| 13 | Tahoma | sans-serif | XP |
Короткий текст для примера. |
Small text portion for example. |
| 14 | Times New Roman | serif | XP |
Короткий текст для примера. |
Small text portion for example. |
| 15 | Trebuchet MS | sans-serif | XP |
Короткий текст для примера. |
Small text portion for example. |
| 16 | Verdana | sans-serif | XP, Mac |
Короткий текст для примера. |
Small text portion for example. |
← Назад в раздел
С чего начинается продвижение сайта, старт работ по поисковому продвижению и раскрутке сайта в компании Пиксель Плюс
Начало работ по поисковому продвижению сайта в компании «Пиксель Плюс». Базовые понятия.
Базовые понятия.
Необходимость ежемесячной оплаты работ по поисковому продвижению сайта. Основные работы по сайту для его эффективной раскрутки и себестоимость работ
Я бы хотел заплатить за продвижение своего сайта 1 раз и быть высоко в выдаче по конкурентным запросам всегда, возможно ли такое?
Продвижение по трафику: вопросы клиентов и ответы на них
Ряд вопросов по продвижению сайта по трафику. Нюансы тарификации, расчёта стоимости работ, абонентской оплаты.
Часто задаваемые вопросы по веб-аналитике (FAQ)
Вопросы, которые часто задаются заказчиками услуги по веб-аналитике и оказанию самой услуги. Что такое веб-аналитика? Зачем проекту нужна веб-аналитика? Зачем нужно определять KPI и какие они бывают? И так далее.
Какие работы НЕ входят в SEO в случае продвижения в «Пиксель Плюс»?
Поисковое продвижение включает в себя большой перечень работ, необходимый для получения максимальных результатов. .. Но какие же работы не входят в платеж на SEO?
.. Но какие же работы не входят в платеж на SEO?
Наличие текстов для продвижения сайта, оптимизация SEO-текстов под поисковые запросы
Зачем нужен текст на сайте? Его же никто не читает!
Время продвижения и внесения изменений в результаты продвижения сайта, скорость реагирования Яндекса (Yandex) на внесение изменений на сайте
Я оплатил услуги продвижения сайта на месяц. Прошло уже 10 дней и позиции в Яндексе не улучшились, вы там работаете или нет?
Лучшие бесплатные веб-шрифты
Шрифты, которые вы выбираете для своего веб-сайта WordPress, играют огромную роль в общем дизайне. Это ни в коем случае не запоздалая мысль. Просто измените все свои заголовки на Comic Sans, если вам нужно увидеть доказательства! Хорошо, это немного радикально. Но с типографикой даже самое маленькое изменение может иметь большое значение. Благодаря Интернету (и особенно Google) существует множество бесплатных веб-шрифтов, которые помогут вам выбрать лучший. Также легко внедрить эти шрифты на ваш веб-сайт WordPress с помощью плагинов типографики WordPress. Итак, если вы ищете немного вдохновения или хотите обновить шрифт своего текущего сайта, я настоятельно рекомендую вам просмотреть список ниже, чтобы изучить некоторые из лучших веб-шрифтов, которые может предложить мир дизайна.
Также легко внедрить эти шрифты на ваш веб-сайт WordPress с помощью плагинов типографики WordPress. Итак, если вы ищете немного вдохновения или хотите обновить шрифт своего текущего сайта, я настоятельно рекомендую вам просмотреть список ниже, чтобы изучить некоторые из лучших веб-шрифтов, которые может предложить мир дизайна.
- 1 Лучшие бесплатные веб-шрифты
- 2
Вот 40 лучших веб-шрифтов (и они бесплатны!)
- 2.1 1. Робото
- 2.2 2. Дисплей Playfair
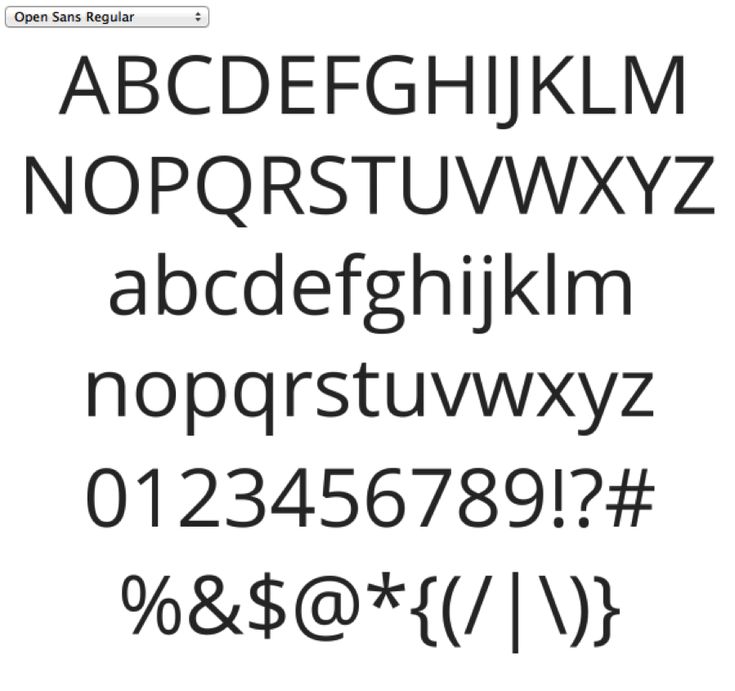
- 2.3 3. Откройте Санс
- 2,4 4. Монтсеррат
- 2,5 5. Мерриуэзер
- 2,6 6. Лато
- 2,7 7. Бебас Нойе
- 2,8 8. Ното Санс
- 2,9 9. Источник без профи
- 2.10 10. Освальд
- 2.11 11. ПТ Санс
- 2.12 12. Рубик
- 2.13 13. Нунито Санс
- 2.14 14. Фира Санс
- 2,15 15. Работа Санс
- 2.16 16. Поппинс
- 2.17 17. Джозефин Санс
- 2.18 18. Убунту
- 2.
 19
19. ПТ с засечками
19
19. ПТ с засечками - 2.20 20. Мули
- 2.21 21. Арво
- 2,22 22. Кислород
- 2,23 23. Рейлвей
- 2,24 24. Ното с засечками
- 2,25 25. Нунито
- 2,26 26. Архив
- 2,27 27. Абрил Фэтфейс
- 2,28 28. Экзо 2
- 2,29 29. Барлоу
- 2.30 30. Слабо 27px
- 2,31 31. Алео
- 2,32 32. Зыбучие пески
- 2,33 33. Купер Хьюитт
- 2,34 34. Страус Санс
- 2,35 35. IBM Plex Sans
- 2,36 36. Баклан
- 2,37 37. Алегрейя Санс
- 2,38 38. Либре Франклин
- 2,39 39. Либре Баскервиль
- 2,40 40. Спартанская лига
- 3 Как насчет скриптовых шрифтов?
- 4 Несколько быстрых советов по сочетанию шрифтов
- 5 Последние мысли
Лучшие бесплатные веб-шрифты
Подпишитесь на наш канал Youtube
Вот 40 лучших веб-шрифтов (и они бесплатны!)
1. Робото
Roboto задуман как сочетание геометрических форм и плавных изгибов. Он создает естественный ритм чтения и хорошо работает в качестве заголовка, заголовка или основного текста. Сокращенная версия Roboto Condensed также чрезвычайно популярна.
Получить шрифт
2. Дисплей Playfair
Playfair находится под влиянием смены технологий письма и печати конца 18 века; когда перья были заменены остроконечными стальными ручками. На него также повлиял шрифт Джона Баскервилля и шрифт Уильяма Мартина для «Boydell Shakspeare». Это отлично подходит для названий и заголовков.
Получить шрифт
3. Открытый гротеск
Разработан как хороший нейтральный шрифт. Open Sans очень удобен и удобен для чтения. Подходит для заголовков, заголовков или основного текста.
Open Sans очень удобен и удобен для чтения. Подходит для заголовков, заголовков или основного текста.
Получить шрифт
4. Монтсеррат
Первоначально этот шрифт был создан Julieta Ulanovsky. Ее вдохновение для дизайна шрифта исходило от всех красивых вывесок и плакатов, которые она видела в Монтсеррате, районе Буэнос-Айреса. Он прекрасно смотрится на коротких заголовках с крупными буквами заглавными буквами.
Получить шрифт
5. Мерриуэзер
Этот шрифт с засечками очень приятно читать в основном тексте на всех типах экранов, потому что он был создан для Интернета. Он также отлично работает для заголовков.
Получить шрифт
6. Лато
Lato был специально разработан для корпоративного использования. Он имеет профессиональный вид, который хорошо подходит для использования в различных размерах. Его полукруглые детали также придают ему теплоту, которая нравится многим.
Получить шрифт
7.
 Бебас Нойе
Бебас НойеЭтот шрифт без засечек «все прописные» чрезвычайно популярен и не зря считается одним из лучших бесплатных веб-шрифтов. Он создает потрясающие дисплеи для заголовков вашего сайта!
Получить шрифт
8. Ното Санс
Noto Sans уникален тем, что он был создан, чтобы отлично выглядеть на разных языках. Из-за горизонтального интервала между буквами он отлично смотрится в основном тексте и на страницах с большим количеством контента.
Получить шрифт
9. Источник Sans Pro
Source Sans Pro был разработан в первую очередь с учетом пользовательских интерфейсов. Это будет отличный шрифт меню, но его также можно использовать для других вещей, таких как основной текст.
Получить шрифт
10. Освальд
Этот шрифт без засечек — прекрасный шрифт для Интернета, потому что он был сформирован, чтобы соответствовать пиксельной сетке цифровых экранов. Это узкий шрифт, который не займет много места, поэтому он отлично подходит для больших заголовков с большим количеством текста.
Получить шрифт
11. ПТ Санс
PT Sans является частью проекта под названием «Общедоступные шрифты Российской Федерации», призванного сделать отображение текста на нескольких языках единым (по аналогии с Noto Sans). Этот шрифт хорош для нескольких целей.
Получить шрифт
12. Рубик
Шрифт rubik был разработан Филиппом Хьюбертом и Себастьяном Фишером для создания шрифта без засечек со слегка закругленными углами, в котором буквы идеально вписываются в квадраты кубика Рубика. Шрифт отлично подходит как для заголовков, так и для основного текста.
Получить шрифт
13. Нунито Санс
Этот шрифт без засечек является неокругленной версией Nunito. Это популярный шрифт для пользовательских интерфейсов, и он отлично подходит для таких вещей, как информационные панели, меню ресторанов и прайс-листы.
Получить шрифт
14. Фира Санс
Этот популярный веб-шрифт изначально был разработан для Mozilla FirefoxOS, чтобы обеспечить четкую читаемость на всех размерах экрана. Используйте его как современный тип для различных целей.
Используйте его как современный тип для различных целей.
Получить шрифт
15. Работа без
Этот шрифт без засечек разработан как упрощенный веб-шрифт, который отлично смотрится на всех экранах. Используйте больший вес для больших объемных заголовков и обычный вес для легко читаемого основного текста.
Получить шрифт
16. Поппинс
Poppins — это современный геометрический шрифт без засечек, основанный на дизайне Devanagari, который подчеркивает геометрическую форму круга этого красивого шрифта. Не стесняйтесь использовать этот шрифт как для заголовков, так и для основного текста для дизайна, который очень приятен для глаз.
Если вы не заметили, этот шрифт также используется в нашем блоге.
Получить шрифт
17. Жозефин Санс
Этот шрифт является сестрой Josefin Slab (тоже отличный шрифт). Он был разработан, чтобы быть геометрически элегантным и добавить винтажный вид. Используйте отрицательный интервал между буквами для больших заголовков, и вы можете сохранить хороший интервал между буквами по умолчанию, который он обеспечивает для основного текста.
Используйте отрицательный интервал между буквами для больших заголовков, и вы можете сохранить хороший интервал между буквами по умолчанию, который он обеспечивает для основного текста.
Получить шрифт
18. Убунту
Ubuntu — это шрифт без засечек, созданный для Интернета и предназначенный для использования в качестве шрифта общего назначения. Подходит для заголовков, заголовков, кнопок и основного текста.
Получить шрифт
19. PT Serif
PT Serif — это новое дополнение к семейству PT Sans, поэтому они хорошо работают вместе как пара шрифтов. Это гармоничный тип, который подходит почти для всего.
Получить шрифт
20. Мули
Этот шрифт без засечек отлично подходит для веб-сайтов с минималистичным дизайном. Это лучше всего работает для больших заголовков, но также может работать и для основного текста.
Получить шрифт
21. Арво
Arvo — это шрифт с геометрическими засечками, предназначенный для использования в качестве «смешанного» шрифта для различных целей. Его можно использовать для заголовков, заголовков и основного текста.
Его можно использовать для заголовков, заголовков и основного текста.
Получить шрифт
22. Кислород
Этот шрифт без засечек был создан Верноном Адамсом с учетом пользовательских интерфейсов. Он разработан таким образом, чтобы он был четким и разборчивым, поэтому он отлично смотрится на экранах всех размеров. Используйте его для основного текста, пунктов меню и кнопок!
Получить шрифт
23. Рейвэй
Raleway — элегантный и тонкий шрифт без засечек, который, вероятно, лучше всего подходит для заголовков, субтитров и заголовков.
Получить шрифт
24. Ното с засечками
Как и Noto Sans, Noto Serif создан для того, чтобы отлично смотреться в Интернете на нескольких языках, и представляет собой отличный многоцелевой шрифт, который прекрасно смотрится на всех экранах. Используйте его с Noto Sans в качестве идеального сочетания шрифтов.
Получить шрифт
25. Нунито
Nunito — это слегка закругленный шрифт без засечек, который очень хорошо подходит для типографики на больших экранах. Это популярный шрифт для пользовательских интерфейсов. Использование обычного веса для больших заголовков выглядит очень красиво.
Это популярный шрифт для пользовательских интерфейсов. Использование обычного веса для больших заголовков выглядит очень красиво.
Нунито
26. Архив
Archivo — это гротескный (старый) шрифт без засечек, который имеет приятный технический вид. Особенно красиво он смотрится в Интернете в качестве шрифта заголовков.
Получить шрифт
27. Абрил Фэтфейс
Как следует из названия, Abril Fatface — тип «крупнее». Он задуман как переработка классических стилей Didone. В частности, британские и французские рекламные плакаты XIX века. Этот шрифт удивительно элегантен и, вероятно, лучше всего подходит для названий и заголовков.
Получить шрифт
28. Экзо 2
Exo 2 — это новая версия Exo, разработанная Натанаэлем Гамой. Этот современный шрифт имеет техничный и футуристический вид. В отличие от Exo, Exo 2 также отлично подходит для основного текста.
Получить шрифт
29.
 Барлоу
БарлоуBarlow вдохновлен общественностью Калифорнии (номерные знаки, знаки, автобусы и т. д.). Дизайн слегка округлый и имеет сжатые версии, которые создают отличные заголовки, не занимая много места.
Получить шрифт
30. Слабо 27px
Slabo 27px — это уникальный шрифт, который (как и родственный шрифт Slabo 13px) специально оптимизирован для просмотра с размером в пикселях, указанным в его названии. Это делает его отличным веб-шрифтом для четких, слегка сжатых и легко читаемых заголовков.
Получить шрифт
31. Алео
Aleo — это шрифт с засечками, похожий на популярный шрифт Lato. Он разработан с гладкими и полукруглыми деталями, что делает его хорошим выбором для заголовков и основного текста.
Получить шрифт
32. Зыбучие пески
Это шрифт без засечек, который по-прежнему популярен в Интернете. Он имеет геометрический дизайн, который отлично подходит для заголовков.
Получить шрифт
33. Купер Хьюитт
Этот современный шрифт без засечек разработан с уникальными геометрическими арками, которые хорошо сочетаются с его сжатым отображением. Этот шрифт отлично смотрится со всеми заглавными буквами в качестве заголовков, но его также можно использовать и для обычного основного текста.
Получить шрифт
34. Страус Санс
Ostrich Sans — современный шрифт без засечек, который отлично подходит для заголовков, логотипов и заголовков.
Получить шрифт
35. IBM Plex Sans
Этот современный шрифт был специально разработан, чтобы отразить дух бренда IBM. Он имеет нейтральную и дружелюбную привлекательность, которую можно использовать для различных целей на вашем веб-сайте.
Получить этот шрифт
36. Баклан
Этот уникальный шрифт был разработан (в основном нарисован) с нуля Кристианом Тальманном. Чтобы подчеркнуть тонкости шрифта, используйте этот шрифт на своем веб-сайте для больших изображений, таких как заголовки.
Получить шрифт
37. Алегрея Санс
Этот шрифт без засечек изначально был разработан для литературы, поэтому он очень хорошо работает в качестве основного текста благодаря гармоничному интервалу между абзацами.
Получить шрифт
38. Либре Франклин
Этот шрифт без засечек является современной версией классического шрифта Franklin Gothic. Используйте его для заголовков или основного текста. Работает очень хорошо, если используется в качестве текста заголовка и в сочетании с Libre Baskerville в качестве основного текста.
Получить этот шрифт
39. Либре Баскервиль
Этот красивый веб-шрифт представляет собой высококачественный шрифт, который кажется идеальным для уникального и читаемого основного текста. Хорошо работает в паре с Libre Franklin.
Получить этот шрифт
40. Спартанская лига
League Spartan — это полужирный шрифт без засечек, который хорошо подходит для создания сильных и красивых заголовков и заголовков.
Получить шрифт
А как насчет скриптовых шрифтов?
Если вы обнаружили, что в списке отсутствуют рукописные (или рукописные) шрифты, вы не ошиблись. Но это не значит, что нет хороших бесплатных программ (Mali, Indie Flower, Pacifico и Dancing Script и многие другие). Вы также можете ознакомиться с этим списком красивых бесплатных шрифтов премиум-класса.
Несколько быстрых советов по сочетанию шрифтов
Когда вы хотите обновить типографику вашего веб-сайта, рекомендуется подумать о том, как разные шрифты работают вместе.
Несколько советов для начала:
- Будьте проще — не используйте слишком много шрифтов одновременно.
- Сохраняйте удобочитаемость.
- Думай противоположно. Например, соедините шрифт с засечками с шрифтом без засечек или полужирный с тонким.
- Или оставить в семье. Используйте разные начертания и стили шрифтов в одном семействе.
- Постарайтесь соответствовать настроению вашего контента.

- Экспериментируйте и сохраняйте то, что работает.
(Для Google Fonts вы также можете использовать их бесплатный инструмент Pairings)
Для получения дополнительной информации о сочетании шрифтов ознакомьтесь с нашей полной статьей о 7 ключевых принципах.
Последние мысли
Я надеюсь, что этот список шрифтов поможет найти идеальный шрифт для вашего следующего проекта. И помните, многие из этих шрифтов будут иметь различную насыщенность и стили, которые вы можете настроить для создания бесчисленных дизайнов. Так что получайте удовольствие от изучения!
Привет!
Веб-шрифты используются
Книжная ярмарка Tropic Bound 2023
Предоставлено XYZ Type
- 90 006
- 9 0006
Event Republic Studio2023
Предоставлено агентством Caramba
Стрелкаsc.
 2023
2023Предоставлено Бенджамином Джексоном
Спонсор
Веб-сайт Merknad2022
Con дань Store Norske Skriftkompani
Велосипеды Mercier2020
Тип производства
Выбор персонала
The Park Café2022
NaN
- 905 31
Фирменный стиль Implus2022
Предоставлено Марком Флемингом
Сайт Микелы Тартальиc. 2023
Предоставлено Марианной Росси
Веб-сайт GV (Google Ventures) 2023
Предоставлено Synchronized Studio
Выбор персонала
Encodiac.
 2023
2023Предоставлено Мучо
&Compagnie brandingc. 2022
Предоставлено giulia boggio
Kickbasec. 2023
Предоставлено Джеймсом Халтквистом-Тоддом
Seaforest2022
Предоставлено Зеро Моралесом
Серое пространство в середине2017
Предоставлено Маттейсом Слютером
- 90 004
Музыкальный театр Аусдауэр. 2018
Тип производства
Musée LaM identity2023
Тип BVH
Выбор персонала
Паола Симеонец. 2022
Предоставлено giulia boggio
Веб-сайт Harry Isaacc.
 2022
2022Предоставлено Йонасом Пельцером
Shedhalle Zürich, ProtoZones 2020–2025c. 2020
Предоставлено Antoine Elsensohn
Выбор персонала
Faircado2022
Предоставлено NaN
Ребрендинг OHMY Studio2023
Предоставлено OHMY Studio
Milee Identity2022
Предоставлено Зеро Моралесом дань уважения Zero Morales
Веб-сайт Typeknittingc. 2022
Предоставлено Рюдигером Шлёмером
Ешьте любопытные растительные продукты2023
Предоставлено Джейми Отелсбергом (OH no Type Co. )
)
BaseHall Hong Kong2022
Предоставлено NaN
Manychat2022
Предоставила Анастасия Балашова (Contrast Foundry)
Веб-сайт портфолио Доусон Редмонд и визитные карточки2023
Предоставлено Order Type Foundry
Network of Nature2022
Предоставлено XYZ Type
- 90 790
Yuba2022
Предоставлено Элисой Мишле
Веб-сайт Monwest2023
Предоставила Марго Левек
Благотворительный фонд «Люди февраля»2022
Предоставила Анастасия Балашова (Контрастная литейная)
Область практикиc.
 2023
2023Предоставлено Марго Левек
FAIR.XYZ2022
Предоставлено Zero Моралес
Веб-сайт портфолио En-Dehors2022
Предоставлено Store Norske Skriftkompani
Местный офис Ландшафтный и городской дизайнc. 2022
Предоставлено F37®
Внутренний веб-сайт2023
Предоставлено Kontour
- 9087 8
Exil Club Zürichc. 2022
Предоставлено Nonda Coutsicos
Целевая страница Árið Okkar 2022c. 2023
Предоставлено Ахмадом Ильхамом
twd2023
Предоставлено CJ Dunn
Фестиваль InProcess 20212021
Предоставлено Paul FAURE
Naïf Carec .
 2022
2022Предоставлено F37®
Веб-сайт ресторана Лоро2023
Предоставлено Шейном Бздоком
Персонал Pick
Предоставлено Джеймсом Халтквистом-Тоддом
Упаковка и веб-сайт Alproc. 2019
Предоставлено Кимми Кирквуд
Ребрендинг Innotech Group2022
Предоставлено Анастасией Балашовой (Contrast Foundry)
Кампания по сбору средств на стул Rowac-Schemelc. 2023
Предоставлено Дитером Амиком
Визуальная идентификация Trifolion Echternach2022
Предоставлено XYZ Type
 2022
2022Предоставила Джулия Боджио
Календарь Pirelli 20232022
Предоставила Марго Левек
- 9 0004
ZEVO2023
Предоставлено Hungry Studio
Biennale de danse du Val-de-Marne идентичность 20232023
Предоставлено BVH Type
Визуальный стиль Fresh Fonts2023
Предоставлено Ноэми Штауффер
Gorillaz —
Cracker Island обложка альбома и World Tour 2022c. 2022Предоставлено JAF
RE:BOOT 2018–19 Graphics2018
Предоставлено Санни Шульц
Turn э Даквортс.





 19
19. ПТ с засечками
19
19. ПТ с засечками