10 лучших шрифтов для вашего сайта 2020 года — Дизайн на vc.ru
При разработке веб сайта каждых дизайнер сталкивается с задачей найти красивый шрифт для сайта. И наверняка вы знаете как сложно найти красивый и подходящий шрифт, к тому же, чтобы он еще и хорошо вписывался в стилистику сайта и я сам постоянно сталкиваюсь с такой проблемой. Поэтому, я собрал свою подборку лучших бесплатных шрифтов 2020 года для сайта.
89 270 просмотров
Это будет 5 шрифтов для заголовков и 5 шрифтов для основного текста, которые круто сочетаются между собой. А самое главное — они все бесплатные!
1. Playfair Display
Со времен просвещения в конце 18-го века широкие перья были заменены острыми стальными ручками. Это повлияло на типографские буквы, становясь все более оторванными от письменных. Разработки в области технологий печати, чернил и изготовления бумаги позволили печатать буквы с высокой контрастностью и тонкими линиями. Проект Playfair возглавляет Клаус Эггерс Соренсен, дизайнер шрифтов из Амстердама, Нидерланды.
2. Bebas Neue
Bebas Neue свободный sans serif, создан Ryoichi Tsunekawa. Но теперь Bebas пополнился четырьмя новыми весами — Thin, Light, Book, и Regular, добавленных. Шрифт отлично подойдет для заголовков, навигации на сайте, рекламных постеров и многого другого.
3. Druk Wide
Семейство Druk Wide было создано в 2013 году специально для нового дизайна «Etc.» ― раздела о стиле и культуре в Bloomberg Businessweek. Оно прежде всего отдаёт дань уважения нидерландским дизайнерам первой половины XX века, активно использовавшим широкие, насыщенные гротески для привнесения в работы строгой шрифтовой иерархии (например, в каталогах Городского музея Амстердама, выполненных Виллемом Сандбергом).
4. CinzelCinzel — это шрифт, вдохновленный римскими надписями первого века и основанный на классических пропорциях. Однако это не просто возрождение, в то время как это передает всю древнюю историю латинского алфавита, он также объединяет современное искусство.
Однако это не просто возрождение, в то время как это передает всю древнюю историю латинского алфавита, он также объединяет современное искусство.
5. Gilroy
Гилрой — это современный шрифт без засечек с геометрическим прикосновением. Семейство шрифтов Qanelas.
Разработан с мощными функциями opentype. Каждый вес включает расширенную языковую поддержку (+ кириллицу), фракции, табличные фигуры, стрелки, лигатуры и многое другое. Идеально подходит для графического дизайна. Он может легко работать для веб-сайтов, вывесок, корпоративных, а также для редакционного дизайна.
6. Montserrat
Старые плакаты и вывески в традиционном районе Монтсеррат в Буэнос-Айресе вдохновили Джульетту Улановскую на разработку этого шрифта и спасение красоты городской типографии, появившейся в первой половине двадцатого века. Письма, которые вдохновили этот проект, имеют работу, преданность делу, заботу, цвет, контраст, свет и жизнь, день и ночь! Проект Монтсеррат начался с идеи спасти то, что находится на Монтсеррате.
7. Proxima Nova
Семейство Proxima Nova — это полная переработка Proxima Sans (1994). Исходные шесть шрифтов (три веса с курсивом) были расширены до 48 полнофункциональных шрифтов OpenType. Существуют три ширины: Proxima Nova, Proxima Nova Condensed и Proxima Nova Extra Condensed. Каждая ширина состоит из 16 шрифтов — семь весов с соответствующими курсивом.
Стилистически, Proxima Nova преодолевает разрыв между шрифтами, такими как Futura и классическими без засечек. В результате получается гибрид, сочетающий гуманистические пропорции с несколько геометрическим внешним видом.
8. PT Sans
PT Sans — это семейство типов универсального применения. Он состоит из 8 стилей: обычный и жирный шрифт с соответствующим курсивом образует стандартное семейство компьютерных шрифтов. Дизайн сочетает в себе традиционный консервативный внешний вид с современными тенденциями гуманистического без засечек и характеризуется повышенной читаемостью. Эти функции помимо обычного использования в бизнес-приложениях и печатных материалах сделали шрифты весьма полезными для указателей, схем, экранов информационных киосков и других объектов городских визуальных коммуникаций. Дизайн шрифта разработан Александром Корольковым.
Дизайн шрифта разработан Александром Корольковым.
9. Work Sans
Work Sans — это семейство шрифтов, основанное на ранних гротесках, таких как Стивенсон Блейк, Миллер и Ричард и Бауэршен Гиссерей. Обычный вес и другие члены семейства оптимизированы для использования текста на экране при средних размерах (14–48 пикселей), а также могут использоваться при печати. Шрифты, приближенные к экстремальным весам, предназначены для использования как в Интернете, так и в печати. В целом, функции упрощены и оптимизированы для разрешения экрана.
10. Lato
Lato — это семейство шрифтов без засечек, созданное летом 2010 года варшавским дизайнером Лукашом Дзедзичем («Лато» по-польски означает «лето»). В декабре 2010 года семья Лато была опубликована по лицензии Open Font его литейным TyPoland при поддержке Google.
За последние десять или около того лет, в течение которых Лукаш занимался проектированием шрифтов, большинство его проектов были основаны на конкретной задаче проектирования, которую он должен был решить. С Лато все было по-другому. Первоначально семья была задумана как набор корпоративных шрифтов для крупного клиента, который в итоге решил пойти по другому стилистическому направлению, поэтому семья стала доступной для публичного выпуска.
С Лато все было по-другому. Первоначально семья была задумана как набор корпоративных шрифтов для крупного клиента, который в итоге решил пойти по другому стилистическому направлению, поэтому семья стала доступной для публичного выпуска.
Это далеко не весь список шрифтов, если вам понравилась эта статья, то делитесь ею с друзьями и подписывайтесь на блог.
Двадцатка лучших веб-шрифтов / Хабр
Сейчас самое время повышать уровень дизайна своих работ с помощью веб-шрифтов
Без преувеличения, сейчас сетевая типографика переживает захватывающий период своей жизни. Недавние технологические скачки приблизили нас еще на шаг ближе к типографической нирване в интернете. Шаг, которого все так долго ждали.
Свобода использования веб-шрифтов вне безопасного списка на всех ведущих ОС стала возможной, по большому счету, благодаря трем основным, почти одновременным технологическим факторам: широко распространенной поддержке правила @font-face в браузерах; появлению таких «шрифтохранилищ» как Typekit и Fontdeck; создание нового формата шрифтов — архивированного файла шрифта WOFF.
Спонсор перевода: Студия Айкен*
Но, как говорится, имея большую власть, мы несем еще большую ответственность. Поэтому, возможность выбора разнообразных шрифтов из обширной библиотеки, не всегда означает потребность этот самый выбор делать; то же самое можно сказать про рисование в ограниченной палитре цветов. Помимо этого, существует множество альтернативных шрифтов, большинство из которых бесплатные, поэтому широко используются в массах и популярны довольно незаслуженно.
На самом деле, все это является частью гораздо большей проблемы. В сети существует мнение (особенно в сообществах дизайнеров), что за шрифты не стоит платить. Это мнение является ошибочным. Потому что, в результате, наносит ущерб как отдельным талантливым дизайнерам во всём мире, так и дизайнерскому сообществу в целом.
Для создания шрифта, как и любой другой формы дизайна, дизайнер использует весь свой многолетний опыт и талант, да и забирает это занятие достаточно много времени.
По этой причине почти каждый из двадцати ниже представленных шрифтов имеет свой платный вариант. Также представлены бесплатные версии из так называемого «шрифтохранилища» Typekit.
Добавим, что мы сосредоточили свое внимание исключительно на шрифтах, регулярно используемых в сети. Так что опрокиньтесь на спину и откройте для себя 20 шрифтов, которые вы непременно захотите использовать снова и снова…
20. Avenir
Семейство: Sans serif
Дизайнер: Adrian Frutiger
Скачать или купить: Fonts. com
com
Дизайн Avenir’a разработан на основе вездесущего шрифта Futura (который был задуман как «Die Schrift für die Neue Zeit» — «Шрифт Нового времени»). Однако, по словам дизайнера Адриана Фрутигера, в шрифте Avenir заключено гораздо больше человечности. Несмотря на свою популярность в корпоративных кругах, его округлые геометрические формы и тонкая индивидуальность придадут дружественную улыбку даже самому серьезному содержимому.
Несколько лет спустя Акира Кобаяши завершила Avenir Next, шрифт, который стал усовершенствованной версией оригинала (в новую версию добавили курсив и капитель.)
19. FF Kava
Семейство: Sans serif
Дизайнер: Yanone Kaffeesatz
Скачать или купить: FontShop
Бесплатная версия шрифта вышла в свет во времена, когда поддержка браузерами правила @font-face была широко распространена, чем и заслужила свою популярность среди дизайнеров. В результате чего молодой немецкий дизайнер Янон попал в поле зрения одного из самых крупных в мире производителей цифровых шрифтов — компании FontShop FSI, что позже привело к рождению профессиональной версии данного шрифта.

18. Times New Roman
Семейство: Serif (cистемный шрифт)
Дизайнер: Victor Lardent, Stanley Morison
Каждый, кто создает списки на подобие нашего, не забудет об этом шрифте. Вероятно, самый распространенный шрифт. Разработан дизайнерами Стенли Морисоном и Виктором Лардентом.
17. Bree
Семейство: Sans serif
Дизайнер: José Scaglione, Veronika Burian
Скачать или купить: Typekit, Fontdeck
Полон индивидуальности, наглый и неряшливый, шрифт Bree может показаться годным лишь для заголовков, т.к. впервые мы увидели его на логотипе компании TypeTogether. Однако практика показывает, что Bree выглядит довольно изящно и в меньших своих размерах.
Bree является одним из немногих шрифтов, которые появились на свет в результате коллективной работы двух человек: Жозе Скаглионе и Вероники Буриан, студентов факультета Полиграфического Дизайна Британского Университета Reading. Который, в свою очередь, считается одним из лучших учебных заведений мира, подготавливающий талантливых полиграфических дизайнеров.
Который, в свою очередь, считается одним из лучших учебных заведений мира, подготавливающий талантливых полиграфических дизайнеров.
16. FF Trixie
Семейство: Печатная машинка
Дизайнер: Erik van Blokland
Скачать или купить: FontShop
Trixie — один из первых машинописных шрифтов. Станет незаменим в написании заголовков для грустных событий (аварий, стихийных бедствий и т.п). Автору удалось передать эстетику печати на машинке, что с уверенностью можно назвать достижением.
15. Centro Sans pro
Семейство: Serif
Дизайнер: Panos Vassiliou
Скачать или купить: Fontdeck
Большое количество супер-семейств позволяет дизайнерам создавать смешанные виды шрифтов, где serif переплетается с sans serif. Это делается для улучшения читабельности и внешнего вида букв, одновременно. Шрифт Centro Sans pro и является одним из представителей таких супер-семейств.
Шрифт Centro Sans pro и является одним из представителей таких супер-семейств.
14. Fedra Sans
Семейство: Sans serif
Дизайнер: Peter Bil’ak)
Скачать или купить: Typotheque
Еще один представитель супер-семейств, который начал свой путь в качестве корпоративного шрифта немецкой страховой компании Bayerische Rück. Разработанный в библиотеке шрифтов Typotheque с целью исправно служить людям, как на экране так и на бумаге.
Стоит заметить, что данный проект приостанавливался и запускался несколько раз: то заказчик решит отменить его, то начнет колебаться, то и вовсе украдут оборудование из офиса разработчика. Но благодаря дизайнеру Петеру Биляку удалось не только закончить, но и значительно улучшить проект. В результате чего получился во многом универсальный шрифт.
13. Museo Slab
Семейство: Slab serif
Дизайнер: Jos Buivenga
Скачать или купить: Typekit, Fontdeck, Font Squirrel
Оригинальная версия Museo крайне популярна среди дизайнеров и является на половину бесплатной. Шрифт принадлежит к формату Opentype. Имеет поддержку большого количества языков.
Шрифт принадлежит к формату Opentype. Имеет поддержку большого количества языков.
12. Clarendon URW
Семейство: Slab serif
Дизайнер: Robert Besle, Hermann Eidenbenz
Скачать или купить: Typekit, Fontdeck, Font Squirrel
Классический британский шрифт с засечками (slab serif), без которого не обойдется ни один подобный список. Усовершенствованный Германом Эйденбенцом, он включает в себя несколько типов плотности и начертаний.
11. Proxima Nova
Семейство: Sans serif
Дизайнер: Mark Simonson
Скачать или купить: Typekit, Fontdeck
Невероятно гибкий и читабельный шрифт, является улучшенной версией Proxima Sans, используется во множествах сценариев. Имеет множество начертаний, что увеличивает количество шрифтов данного семейства до сорока двух.
10. FF Unit Slab
Семейство: Slab serif
Дизайнер: Эрик Спайкерман (Erik Spiekermann), Кристиан Шварц (Christian Schwartz), Крис Соверсби (Kris Sowersby)
Скачать или купить: FontShop
Шрифт успел полюбиться многим, не исключая меня. Может произвести кардинально противоположные впечатления на пользователя в различных своих плотностях. Что и делает его в каком-то роде уникальным шрифтом.
Может произвести кардинально противоположные впечатления на пользователя в различных своих плотностях. Что и делает его в каком-то роде уникальным шрифтом.
09. Calluna
Семейство: Serif
Дизайнер: Jos Buivenga
Скачать или купить: Typekit, Fontdeck, Font Squirrel
Появился на свет в качестве эксперимента над ранней версией Museo Slab и Calluna и стал первым серьезным шрифтом в карьере дизайнера Жоса Буйвенги.
Как и другие шрифты Жоса, он наделен многими свойствами Opentype формата и имеет бесплатную версию, доступную для пользователей.
08. Ronnia Condensed
Семейство: Sans Serif
Дизайнер: José Scaglione, Veronika Burian
Скачать или купить: Typekit
Самое подходящее слово для его описания — это универсальность. Лучше всего смотрится в заголовках. Используется в различных целях, поэтому вы можете увидеть его, как в заголовках новостей, так и в корпоративных отчетах предприятий.
07. Droid Sans
Семейство: Sans Serif
Дизайнер: Steve Matteson
Скачать или купить: Typekit, FontsLive, Webtype
Семейство шрифтов Droid было разработано дизайнером Стивом Маттесоном осенью 2006 года. Главной задачей дизайнера было создание читабельного и качественного шрифта, в первую очередь, для мобильных телефонов. Позже шрифты этого семейства были оптимизированы под использование в меню различного софта, браузеров и т.п.
06. FF Tisa
Семейство: Serif
Дизайнер: Mitja Miklavcic
Митя Маклавчич создал шрифт для удовлетворения технологических и эстетических требований современных журналов. Он поставил перед собой цель разработать более мягкую и динамичную версиию шрифта. Благодаря невысокому контрасту своих очертаний Tisa великолепно читается даже в самых малых размерах, будь то на страницах книг, или, напечатанный лазерным принтером с низким разрешением.
05. FF DIN
Семейство: Sans serif
Дизайнер: Albert-Jan Pool
Скачать или купить: Typekit, FontShop
Современный шрифт, разработанный голландским дизайнером. Аббревиатура «DIN», в переводе с немецкого означает «Немецкий Институт Нормирования». Изначально использовался как текст на дорожных знаках и номерах квартир. Но вот уже на протяжении многих лет его сугубо деловые геометрические формы украшают немецкий веб-дизайн. В 1995 году был обновлен Альбертом-Яном Пулом, обновление включило в себя больше стилистических вариантов, а также новый формат DIN Rounded.
04. Helvetica
Семейство: Sans Serif
Дизайнер: Max Miedinger, Eduard Hoffmann
Скачать или купить: Fonts.com
Кажется, невозможно обсуждать предмет типографии без упоминания Helvetica. Шрифт заслужил статус легенды благодаря тому, что его использует чуть ли не каждый дизайнер в мире. Его имя и стиль известны общественности.
Его имя и стиль известны общественности.
Helvetica был разработан, чтобы создать конкуренцию шрифту Akzidenz-Grotesk, и его первоначальным названием было — Die Neue Haas Grotesk. Шрифт олицетворяет Швейцарский стиль графического дизайна из далеких 1950-х. Но его широкое применение во всех формах дизайна привело к тому, что он в некоторой степени «приелся», поэтому и было разработано еще несколько его под-форм, таких как Arial. Тем не менее, он остается современной классикой.
03. Alternate Gothic No.1
Семейство: Sans serif
Дизайнер: Morris Fuller Benton
Скачать или купить: Fontdeck
Фантастический шрифт для написания заголовков. Alternate Gothic и его варианты остаются чрезвычайно популярным выбором для тех, кто нуждается в нелицеприятном, почти наглом шрифте. Четкий при относительно малых размерах. Являясь частицей американского индустриализма, выглядит великолепно и в цифровую эпоху.
Стал чрезвычайно популярен после того как Студия дизайна «The League of Moveable Type» создала его обновленную версию с открытыми исходниками.
02. FF Meta Serif
Семейство: Serif
Дизайнер: Christian Schwartz, Erik Spiekermann, Kris Sowersby
Скачать или купить: Typekit, FontShop
Эрик Шпикерман описывает свое семейство Meta как «приближенное к классике», и при этом откровенно скромничает, потому что шрифт Meta действительно является классикой, особенно версия без засечек. Это авторитетный шрифт, который великолепно работает с различными сценариями.
01. Georgia
Семейство: Serif
Дизайнер: Matthew Carter
Скачать или купить: Typekit, FontShop
Что? Системный шрифт во главе рейтинга? Как бы в это не было сложно поверить — Georgia является любимцем людей, работающих в сети. Возможно ответ кроется в том, что он был разработан в большей мере для «экрана» нежели для печати, а может быть, потому, что сумел воплотить в себе бесконечную красоту и понятность благодаря своей простоте.
Чрезвычайно четкий при малых размерах и величественный в своем курсивном варианте, Georgia подтверждает свою ценность, несмотря на изобилие альтернатив, и напоминает, что иногда, лучшие инструменты находятся прямо у нас под носом.
Впервые эта подборка была опубликована в .net Issue 208
* Мало что из этих шрифтов есть для кириллицы, поэтому эта подборка больше подойдет для «аутсорсеров». Будем надеятся, что скоро появится хоть часть этих и не только шрифтов для славянских языков на кириллице.
P.S. Для кого интересны только кириллические веб-шрифты, посмотрите вот эту подборку: lyncis.info/en/post/274
25 Gorgeous Web Safe Fonts для вашего сайта
Шрифты. Мы видим их каждый день. В мире есть все виды шрифтов, от печатной рекламы до журналов.
Независимо от того, являетесь ли вы владельцем магазина электронной коммерции или начинающим блогером, единственное, что объединяет все веб-сайты, — это использование текста для контента.
Размышление над отображаемым текстом (или типографским дизайном) неудивительно важно при создании общей эстетики вашего сайта и обеспечении его успеха.
Но что еще важнее, чтобы они были безопасными для Интернета шрифтами.
Что такое безопасные веб-шрифты?
Веб-безопасные шрифты — это стили шрифтов, которые обычно предварительно установлены и доступны для просмотра на большинстве устройств — компьютерах, мобильных телефонах, смарт-телевизорах и планшетах.
Почему важны веб-безопасные шрифты?
В идеальном мире у вас должна быть возможность выбрать любой шрифт, который вы хотите для своего сайта. На самом деле существуют ограничения на тип шрифтов, которые вы можете использовать.
Большинство компьютеров и веб-браузеров поставляются с набором шрифтов, которые предварительно установлены производителями, однако их дизайн может (и обычно) отличается. Не было стандартного набора шрифтов, который был общим для всех разных производителей.
Если шрифт, который вы использовали, не был установлен на компьютере пользователя, ваш веб-сайт просто вернется к родовому шрифту, который иногда может оказаться нечитаемым.
В других целях, чтобы избежать этого, веб-дизайнеры использовали Основные шрифты для Интернета что Microsoft выпустила в 1996 в качестве стандарта для большинства веб-сайтов. Эти шрифты в конечном итоге стали «веб-безопасными шрифтами», потому что независимо от компьютера шрифты будут безопасно отображаться на вашем веб-сайте.
Должен ли я использовать веб-безопасные шрифты для моего сайта?
Короткий ответ: Абсолютно.
Если вы хотите сохранить дизайн и визуальный бренд вашего сайта согласованным, то использование веб-безопасного шрифта гарантирует, что ваш сайт будет выглядеть так, как вы предполагали.
Фактически, почти весь сайт сегодня использует какую-то форму безопасного веб-шрифта. Веб-дизайнеры всегда рекомендуют выбирать веб-безопасный шрифт, чтобы избежать появления общих шрифтов, таких как Times New Roman, когда пользователи посещают ваш сайт, если у них нет этого конкретного или специального шрифта.
Как добавить эти веб-безопасные шрифты?
Существует несколько способов, которыми вы можете добавить эти шрифты на свою веб-страницу, но если вы не занимаетесь программированием и не имеете практически никакого технического опыта, вы можете просто скопировать исходный код CSS и вставить их напрямую в свою собственную таблицу стилей, чтобы использовать шрифты.
Если вы все еще не уверены, просто выполните следующие несколько простых шагов:
- Загрузите файл header.php
- Скопируйте исходный / стандартный код шрифта (см. Ссылку 1)
- Вставьте код в верхней части файла заголовка.
- Загрузите свой style.css, поместите код шрифта, чтобы изменить текст шрифта по вашему выбору. (см. ссылку 2)
Ссылка 1
Ссылка 2
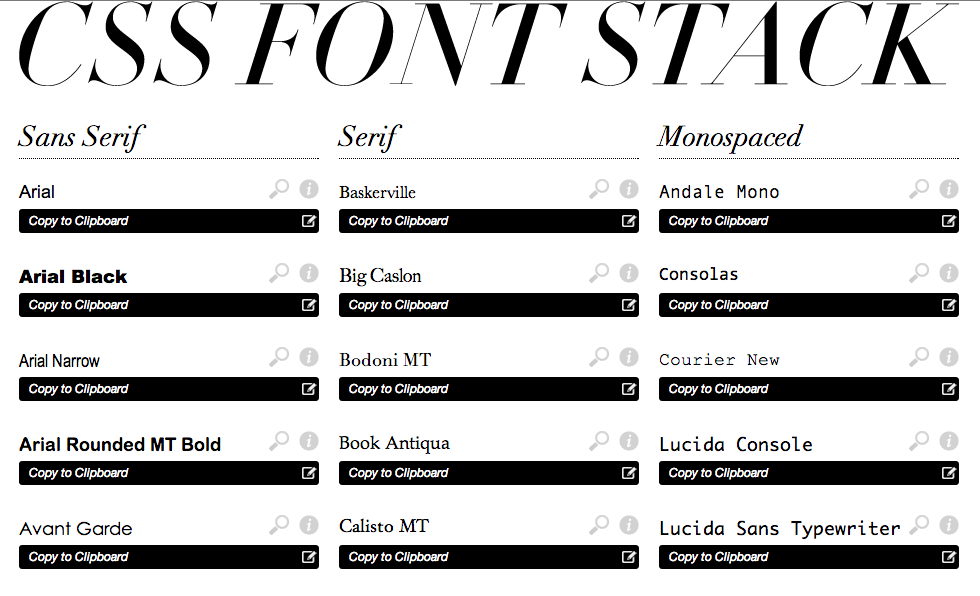
body {font-family: 'Abel'; font-size: 22px;}25 Gorgeous Web Safe Fonts для вашего сайта
1. Arial
Ссылки / Источник: Fonts.com / Шрифт шрифта CSS
2. Calibri
Ссылки / Источник: Fonts.com / Шрифт шрифта CSS
3. Helvetica
Ссылки / Источник: Fonts.com / Шрифт шрифта CSS
4. Пользовательский интерфейс Segoe
Ссылки / Источник: Fonts.com / Шрифт шрифта CSS
5. Trebuchet MS
Ссылки / Источник: Fonts.com / Шрифт шрифта CSS
6. Камбрия
Ссылки / Источник: Fonts.com / Шрифт шрифта CSS
7.
 Palatino
PalatinoСсылки / Источник: Fonts.com / Шрифт шрифта CSS
8. Perpetua
Ссылки / Источник: Fonts.com / Шрифт шрифта CSS
9. Грузия
Ссылки / Источник: Fonts.com / Шрифт шрифта CSS
10. Consolas
Ссылки / Источник: Fonts.com / Шрифт шрифта CSS
11. Новый Курьер
Ссылки / Источник: Fonts.com / Шрифт шрифта CSS
12. Tahoma
Ссылки / Источник: Fonts.com / Шрифт шрифта CSS
13. Verdana
Ссылки / Источник: Fonts.com / Шрифт шрифта CSS
14. Optima
Ссылки / Источник: Fonts.com / Шрифт шрифта CSS
15. Gill Sans
Ссылки / Источник: Fonts.com / Шрифт шрифта CSS
16. Готический век
Ссылки / Источник: Fonts.com / Шрифт шрифта CSS
17. Candara
Ссылки / Источник: Fonts.com / Шрифт шрифта CSS
18. Андале Моно
Ссылки / Источник: Fonts.com / Шрифт шрифта CSS
19. Дидо
Ссылки / Источник: Fonts.com / Шрифт шрифта CSS
20. Копперская готика
Ссылки / Источник: Fonts. com / Шрифт шрифта CSS
com / Шрифт шрифта CSS
21. Rockwell
Ссылки / Источник: Fonts.com / Шрифт шрифта CSS
22. Бодони
Ссылки / Источник: Fonts.com / Шрифт шрифта CSS
23. Франклин Готик
Ссылки / Источник: Fonts.com / Шрифт шрифта CSS
24. Влияние
Ссылки / Источник: Fonts.com / Шрифт шрифта CSS
25. Calisto MT
Ссылки / Источник: Fonts.com / Шрифт шрифта CSS
Шрифтовые инструменты для проверки
В Интернете существует ряд инструментов, которые вы можете использовать для проверки и тестирования различных шрифтов, которые вы можете использовать для Ваш сайт, Если у вас возникли проблемы с выбором шрифта или вы просто хотите узнать, какие типы веб-безопасных шрифтов доступны, эти сайты — отличный инструмент для использования.
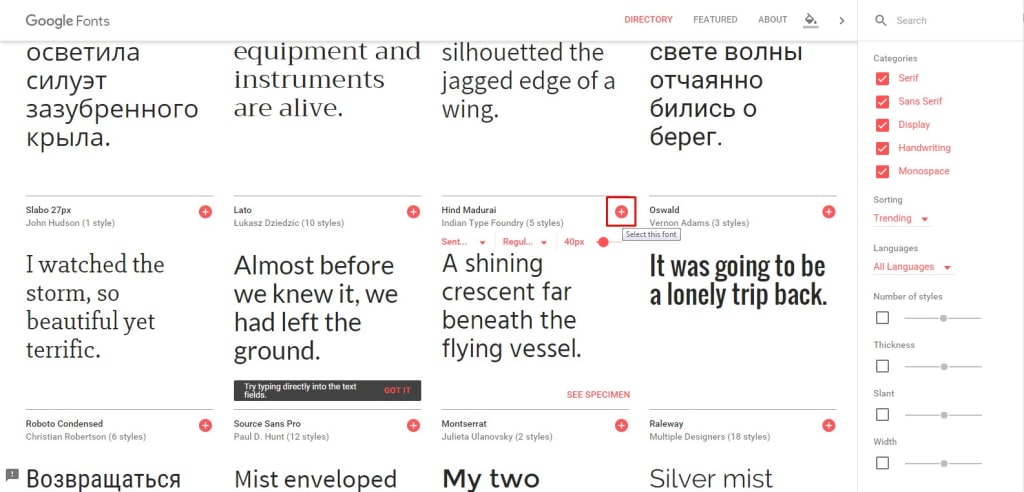
Шрифтовая пара
Шрифтовая пара предлагает массу ресурсов, плагинов, электронных книг, руководств, видеороликов и даже вдохновляет на что угодно и все, что связано с типографикой. У них даже есть раздел, который дает вам самые популярные шрифты, доступные в Google Fonts, и какие шрифты лучше всего сочетаются друг с другом.
Wordmark.it
Если вы хотите быстро просмотреть, как будет выглядеть ваш текст с определенным шрифтом, Wordmark.it дает вам мгновенный предварительный просмотр того, как ваш текст будет отображаться сразу на нескольких шрифтах. Просто введите слово или фразу на панели своей главной страницы, нажмите «Ввод», и он покажет вам текст с разными шрифтами, такими как Candara или Lucida Console.
WhatTheFont
WhatTheFont это инструмент, который вы можете использовать для определения и идентификации шрифта, который вы видели в Интернете. Все, что вам нужно сделать, это просто загрузить изображение шрифта, и WhatTheFont перекрестно проведет поиск в своей базе данных, чтобы дать вам самые близкие результаты. Если вы все еще не можете найти точный шрифт, вы даже можете форум, чтобы обратиться за помощью.
Это все о шрифтовой игре
Наш собственный инструмент может проверить скрипты шрифтов, которые использует веб-сайт (посмотрите — Инструмент WHSR).Если вы похожи на меня, то, скорее всего, вы проводите много времени в Интернете, читая и посещая тонны веб-сайтов. Из-за этого вы по достоинству оцените, когда веб-сайт использует хорошую типографику для дополнения визуального дизайна своего сайта.
Из-за этого вы по достоинству оцените, когда веб-сайт использует хорошую типографику для дополнения визуального дизайна своего сайта.
Когда вы используете веб-безопасные шрифты, приятные для глаз, ваши пользователи будут благодарны и более охотно возвращаются и потребляют больше вашего контента. Чего же ты ждешь? Начните использовать эти шрифты и сделать потрясающий сайт для вашего бизнеса!
Прочитайте больше:
- Посмотрите эти лучшие личные веб-сайты и узнайте, как вы можете создать свой
- 10+ примеров сайтов Wix в разных категориях
- 10 примеров веб-сайтов Weebly, которые заставят вас удивиться
- 50 бесплатных профессиональных логотипов, которые вы можете скачать и использовать бесплатно
- 50 лучших идей для начала вашего онлайн-бизнеса
Просмотр новых и популярных веб-шрифтов
Перейти к основному содержанию
В нашей обширной библиотеке шрифтов представлен ряд стилей, которые подойдут практически для любого проекта.
Выберите один из классических дизайнов, таких как
Новая Гельветика®,
Новый Фрутигер®,
Univers® Next и
ITC Avant Grade Gothic®.
Или проверьте, что горячо, чтобы оставаться в курсе тенденций. Постоянно добавляются новые шрифты.
Просмотреть все веб-шрифты
Самые популярные
Новые веб-шрифты
Отмычки
Новичок в веб-шрифтах? Попробуйте эти:
Text Fonts | |
|---|---|
Avenir® Next | Egyptian Slate™ |
Neue Frutiger® | Joanna® Sans Nova |
Шрифты дисплея |
|---|
Вопросы о веб-шрифтах? | ||
|---|---|---|
Что такое веб-шрифт? Шрифт, оптимизированный для правильного воспроизведения различных размеров в веб-среде. | Можно ли использовать веб-шрифты для печати?Нет. Веб-шрифты лицензированы для динамической загрузки с защищенного сервера на рабочий стол тех, кто просматривает веб-сайт. Однако вы можете приобрести настольный шрифт того же дизайна, который можно использовать в печатных проектах. | Какие веб-шрифты Monotype самые популярные? Порядок самых популярных веб-шрифтов может меняться от месяца к месяцу. Однако следующие семейства шрифтов регулярно входят в десятку наиболее часто используемых веб-шрифтов:
Авенир Далее,
ФФ ДИН,
Футура,
ITC Франклин Готика,
Мириады,
Нойе Фрутигер,
Новая Гельветика,
Проксима Нова,
Обменяйте Gothic Next и Univers Next. |
Можно ли использовать любой шрифт на веб-сайте?Нет. Большинство шрифтов, доступных на Fonts.com, также доступны для лицензирования веб-шрифтов, но не все. Доступные безопасные веб-шрифты обозначены символом земного шара рядом с названием шрифта. Некоторые шрифты более подходят для использования в Интернете, чем другие. Чрезмерный вес, преувеличенный дизайн и т. д. могут плохо воспроизводиться на экране. | Какие шрифты лучше всего подходят для веб-сайта?Дизайны, которые имеют следующие атрибуты: открытые счетчики (пробелы внутри букв, таких как о, е, В или D), большие отверстия (отверстие между счетчиком и внешней стороной глифа, например, в e или c) и умеренный контраст толщины штриха символа. Засечки должны быть достаточно большими, чтобы их можно было воспроизводить в небольших размерах. | |
Часто задаваемые вопросы о веб-шрифтах
Как используются веб-шрифты, приобретенные на Fonts. com? com?Веб-шрифты позволяют встраивать шрифты в веб-страницу с использованием правила @font-face, поэтому абзацы и заголовки текста могут быть оформлены как веб-шрифт. Вы будете обслуживать веб-шрифт со своего собственного сайта и связывать его в CSS. | Могу ли я использовать веб-шрифты на нескольких веб-сайтах и/или доменах?Да, если несколько веб-сайтов и/или доменов принадлежат одному владельцу лицензии, а количество просмотров страниц не превышено. Агентства, такие как дизайнерские агентства или хостинг-провайдеры, отвечающие за веб-сайты нескольких клиентов, не может использовать одну лицензию на веб-шрифты для веб-сайтов нескольких клиентов. |
Можно ли встраивать веб-шрифты в мобильное приложение или цифровую рекламу? Нет. Существуют отдельные лицензионные соглашения, которые необходимо приобретать либо для мобильного приложения, либо для цифровой рекламы.
Доступные шрифты обозначаются символом рядом с названием шрифта. | Сколько веб-шрифтов доступно на Fonts.com?В настоящее время Fonts.com предлагает десятки тысяч веб-шрифтов, доступных от Monotype, а также от широкого круга независимых дизайнеров и литейщиков. Выбирайте из классики, такой как Neue Helvetica® и Avenir® Next, или из трендовых дизайнов, таких как Proxima Nova и Foundry Sterling™. Дополнительные шрифты добавляются на регулярной основе. Заходите почаще, чтобы узнать, что нового! |
Нужно ли защищать шрифты, которые я размещаю самостоятельно? Да, есть два минимальных требования: предотвратить нелицензионный доступ третьих лиц, то есть хотлинкинг, и запретить прямую загрузку веб-шрифтов.
Есть несколько способов выполнить эти требования. | Могу ли я воспользоваться функциями OpenType® в Интернете?Использование функций OpenType в Интернете прошло долгий путь с тех пор, как мы впервые предложили веб-шрифты. Однако то, что возможно сегодня, по-прежнему зависит от браузера. Например, некоторые функции, которые работают в одном браузере, могут не отображаться в другом. Функции OpenType можно определить по отдельным шрифтам, отображающим страницы. |
Как лицензировать веб-шрифты?Fonts.com предлагает два типа лицензий на веб-шрифты: Pay Once и Pay As You Go. Только один из этих двух может использоваться для данного веб-шрифта. Две модели лицензирования работают следующим образом: Платите один раз Вы покупаете ежемесячный лимит просмотров страниц для своих веб-шрифтов. Пока выделенное количество просмотров страниц не превышено, лицензию не нужно продлевать. Например, если вы приобрели лицензию, покрывающую 20 000 просмотров страниц в месяц, вы будете оставаться в рамках этой лицензии до тех пор, пока количество просмотров не превысит 20 000 просмотров в месяц. Pay As You Go Вы приобретаете предоплаченные просмотры страниц, которые можно использовать с течением времени. Это означает, что вы будете вносить предоплату за количество просмотров страниц. Вам нужно будет купить больше после того, как ваш сайт будет просмотрен столько раз. Например, если вы покупаете 300 000 просмотров страниц, когда ваши веб-страницы, использующие веб-шрифты, были просмотрены 300 000 раз, вам нужно будет приобрести новый предоплаченный пакет просмотров страниц. |
41 лучший бесплатный веб-шрифт
Ищете великолепные бесплатные веб-шрифты? Мы знаем, что пробираться через океан шрифтов в Интернете отнимает много времени, поэтому мы собрали лучшие бесплатные веб-шрифты прямо здесь, чтобы вы могли начать.
Конечно, самые лучшие примеры обычно не бесплатны. Для них существуют различные методы, которые вы можете использовать для получения и лицензирования отличных веб-шрифтов, включая модели на основе подписки, такие как Typekit и Fontspring, которые могут похвастаться библиотеками качественных шрифтов, которые становятся все более популярными среди профессиональных дизайнеров.
Для них существуют различные методы, которые вы можете использовать для получения и лицензирования отличных веб-шрифтов, включая модели на основе подписки, такие как Typekit и Fontspring, которые могут похвастаться библиотеками качественных шрифтов, которые становятся все более популярными среди профессиональных дизайнеров.
Однако, если у вас ограниченный бюджет или вы просто хотите поэкспериментировать с небольшим проектом, существует множество хороших веб-шрифтов, доступных бесплатно, если вы знаете, где искать. Вот тут-то и появляется этот список лучших бесплатных веб-шрифтов.
Ниже вы найдете широкий выбор веб-шрифтов, поэтому здесь должно быть что-то подходящее для любого проекта. Хочу больше? Не забудьте ознакомиться с нашим полным списком бесплатных шрифтов (откроется в новой вкладке) для дизайнеров.
01. Фаджалла Один
Fjalla One содержит тысячи глифов- Скачать здесь (открывается в новой вкладке)
Среднеконтрастный дисплей без засечек Fjalla One был тщательно разработан и адаптирован к ограничениям экрана, и, несмотря на характеристики отображения, его можно успешно использовать в широком диапазоне размеров. Красивый дизайн, нетрудно понять, почему Fjalla One представлен на более чем 410 000 веб-сайтов.
Красивый дизайн, нетрудно понять, почему Fjalla One представлен на более чем 410 000 веб-сайтов.
02. M+ 1p
Этот набор отличается утонченным и непринужденным дизайном- Скачать здесь (открывается в новой вкладке)
M+ 1p — это набор из проекта M+ Outline Fonts Project (открывается в новой вкладке), который разработал суперсемейство бесплатных веб-шрифтов, состоящее из четырех подсемейств. . Для M+ 1p команда создала пропорциональный шрифт с семью насыщенностями от тонкого до черного. Благодаря своей четкой форме и гладким концам, эти буквы должны быть утонченными и в то же время непринужденными.
03. До Хён
До Хён вдохновлена вырезанными вручную китчевыми виниловыми буквами- Скачать здесь
Вдохновленный старыми и китчевыми виниловыми буквами, вырезанными вручную на акриловых листах, Do Hyeon представляет собой разделенный латинский и корейский шрифт. В этом наборе согласные и гласные визуально связаны, и шрифт даже подбирает правильный согласный для соседнего с ним гласного. Довольно умно.
Довольно умно.
04. Паланкин
Паланкин имеет семь гирь плюс более тяжелое семейство дисплеев- Скачать здесь (откроется в новой вкладке)
Семейство текстовых шрифтов на латинице и деванагари, совместимое с Юникод, разработанное для эпохи цифровых технологий, Palanquin — это универсальное семейство шрифтов, которое обеспечивает баланс между типографскими соглашениями и визуальным чутьем. Он состоит из семи весов текста и может быть расширен за счет более тяжелого семейства дисплеев Palanquin Dark.
Если вы хотите внести свой вклад в проект Palanquin, вы можете найти его здесь, на GitHub (откроется в новой вкладке).
05. Ostrich Sans
Ostrich Sans — великолепный современный шрифт без засечек, доступный в различных стилях и размерах- Скачать здесь (откроется в новой вкладке)
Бесплатный веб-шрифт The League of Moveable Type Ostrich Sans — великолепный современный шрифт без засечек с очень длинным грифом. Семейство поставляется в комплекте с несколькими стилями и весом, включая черточки, закругленные, сверхлегкие, нормальные и черные.
Семейство поставляется в комплекте с несколькими стилями и весом, включая черточки, закругленные, сверхлегкие, нормальные и черные.
06. PT Sans
PT Sans создан на основе русских шрифтов без засечек второй половины ХХ века- Скачать здесь (откроется в новой вкладке)
PT Sans был разработан для проекта Public Types of Russian Federation. Бесплатный веб-шрифт PT Sans, основанный на русских шрифтах без засечек второй половины ХХ века, также включает в себя отличительные черты современного гуманистического дизайна.
PT Sans разработан Александрой Корольковой, Ольгой Умпелевой и Владимиром Ефимовым и выпущен компанией ParaType в 2009 году.0012
Бесплатный веб-шрифт Fira Sans был создан легендарным шрифтовым дизайнером Эриком Шпикерманном при дополнительном участии Carrois Type Design. Семейство Fira, разработанное для интеграции с характером Mozilla FirefoxOS, направлено на удовлетворение потребностей в удобочитаемости для большого количества телефонов, отличающихся качеством экрана и визуализацией.
08. Монтсеррат
Монтсеррат вдохновлен городской типографикой региона Буэнос-Айреса- Скачать здесь
Джульета Улановски создала этот шрифт, потому что хотела сохранить красивую типографику, которую она видела на уличных вывесках в Монтсеррате, Буэнос-Айрес. По мере развития района старые плакаты и вывески теряются. Этот шрифт распространяется под лицензией с открытым исходным кодом и в некоторой степени способствует сохранению городской типографики исторического региона.
09. Abril Fatface
Идеально подходит для заголовков- Скачать здесь (откроется в новой вкладке)
Abril Fatface является частью большого семейства шрифтов, включающего 18 начертаний, предназначенных для всех видов использования. Fatface обладает сильным и элегантным внешним видом, что делает его ярким заголовком. Обычно он сочетается с Lato, Open Sans и Droid Sans.
10. Дисплей Playfair
Отлично подходит для работы в труднодоступных местах- Скачать здесь (откроется в новой вкладке)
если места мало. Он хорошо работает с Джорджией, и вы также увидите, что он используется с Освальдом, Лато и Арво.
Он хорошо работает с Джорджией, и вы также увидите, что он используется с Освальдом, Лато и Арво.
11. GT Walsheim
GT Walsheim — популярный выбор для блогов о дизайне- Скачать здесь (открывается в новой вкладке) разработан Ноэлем Леу и выпущен в 2010 году на швейцарском литейном заводе Grilli Type.
Вы должны заплатить за полное семейство шрифтов, но Grillit Type любезно предлагает GT Walsheim в качестве бесплатной пробной версии, так что вы можете попробовать перед покупкой.
12. Мерриуэзер
Хороший выбор для длительного чтения на экране- Скачать здесь (откроется в новой вкладке)
Если удобочитаемость на экране является приоритетом в вашем проекте, вы можете обратиться к Merriweather, который был разработан специально для этой цели. Merriweather постоянно развивается, и вы можете запросить функции и быть в курсе событий, проверяя блог создателя Эбена Соркина (открывается в новой вкладке).

13. Josefin Sans
Josefin Sans отражает шведский стиль дизайна- Загрузить здесь
Josefin Sans был нарисован с учетом винтажного шведского дизайна и имеет геометрическую элегантную эстетику. Буква z имеет характерную «прическу», вдохновленную новым универсальным шрифтом Newut от Андре Балдингера.
14. Gravitas One
Этот веб-шрифт идеально подходит для заголовков и вкладок- Скачать здесь (открывается в новой вкладке)
Дизайн Riccardo De Franceschi, Gravitas One создан по образцу британского толстого лица ‘ — тяжелый рекламный шрифт, созданный во время промышленной революции в Англии.
Этот шрифт будет отлично смотреться в среднем и крупном масштабе; идеально подходит для заголовков, вкладок и ярких заголовков.
15. Jura
Jura выпускается в четырех вариантах веса, поэтому подойдет практически везде!- Загрузите здесь (откроется в новой вкладке)
Дэниел Джонсон хотел создать латинский алфавит, используя те же штрихи и кривые, что и глифы Кая Ли.
 Jura родилась и была расширена за счет включения глифов для кириллицы и греческого алфавита. Он доступен в легком, книжном, среднем и полужирном весе.
Jura родилась и была расширена за счет включения глифов для кириллицы и греческого алфавита. Он доступен в легком, книжном, среднем и полужирном весе.16. League Gothic
The League of Moveable Type представляет еще один звездный веб-шрифт Gothic получила новую жизнь благодаря The League of Moveable Type.Благодаря заказу WND.com, веб-шрифт был переработан и обновлен при участии Мики Рича, Тайлера Финка и Даннси, которые предоставили дополнительные глифы.
17. Fjord
Fjord идеально подходит для веб-контента- Скачать здесь (открывается в новой вкладке)
тексты мелким шрифтом. Это будет отлично смотреться для вашего более длинного контента в Интернете, поскольку он имеет прочную конструкцию, заметные засечки, низкоконтрастную модуляцию и длинные элегантные верхние и нижние элементы относительно высоты «x».
18. Amaranth
Поэкспериментируйте с Amaranth и посмотрите, что подойдет для вашего сайта. . Благодаря трем новым стилям Amaranth отлично работает практически с любым типом текста. Это шрифт, который идеально подходит для экспериментов — посмотрите, что сработает!
. Благодаря трем новым стилям Amaranth отлично работает практически с любым типом текста. Это шрифт, который идеально подходит для экспериментов — посмотрите, что сработает!19. Gentium Basic
Бесплатный веб-шрифт Gentium Basic разработан как многоязычное начертание- Скачать здесь Gentium Basic и Gentium Book Basic доступны как бесплатные веб-шрифты, но они ограничены набором латинских символов.
20. Open Sans
Этот бесплатный веб-шрифт четкий, чистый и оптимизирован для Интернета и мобильных устройств- Скачать здесь Этот бесплатный веб-шрифт выглядит вертикально, с открытыми формами букв и нейтральным, но дружелюбным внешним видом, обеспечивающим универсальность. Бесплатный веб-шрифт Signika был разработан с учетом ясности
- Скачать здесь (открывается в новой вкладке)
Следуя традиции, установленной такими компаниями, как Meta и Tahoma, Анна Гедри разработала Signika с учетом указателей и навигации, где ключевую роль играет ясность.
 Этот бесплатный веб-шрифт представляет собой шрифт без засечек с низкой контрастностью и большой высотой по оси x, качества, которые хорошо отображаются на экране. Его широкий набор символов включает маленькие заглавные буквы, пиктограммы и стрелки.
Этот бесплатный веб-шрифт представляет собой шрифт без засечек с низкой контрастностью и большой высотой по оси x, качества, которые хорошо отображаются на экране. Его широкий набор символов включает маленькие заглавные буквы, пиктограммы и стрелки.22. Josefin Slab
Высота x этого бесплатного веб-шрифта равна половине его высоты заглавных букв- Скачать здесь (открывается в новой вкладке)
Вдохновленный тенденцией геометрических шрифтов в стиле 1930-х годов с добавлением скандинавского колорита, отличительный плоский шрифт с засечками Сантьяго Ороско придает характерный вид «пишущей машинки» своему аналогу без засечек, и этот бесплатный веб-шрифт возможно, лучше всего подходит для демонстрации. Необычно то, что высота x Josefin вдвое меньше высоты его заглавных букв.
23. Forum
Этот бесплатный веб-шрифт особенно эффективен для заголовков, написанных только заглавными буквами- Загрузить здесь (откроется в новой вкладке)
Как следует из названия, это большой шрифт с засечками в древнеримском стиле, который особенно характерен тем, что в акцидентном шрифте для заголовков используются заглавные буквы, хотя он стильно работает как регистр предложений.
 текстовое начертание чуть большего размера. Элегантные пропорции этого бесплатного веб-шрифта напоминают классическую архитектуру с полукруглыми арками, горизонтальными карнизами и вертикальными колоннами.
текстовое начертание чуть большего размера. Элегантные пропорции этого бесплатного веб-шрифта напоминают классическую архитектуру с полукруглыми арками, горизонтальными карнизами и вертикальными колоннами.Следующая страница: больше отличных бесплатных веб-шрифтов…
5 необходимых инструментов для творчества
(открывается в новой вкладке)
Блокнот Moleskine Classic
(открывается в новой вкладке)
(открывается в новой вкладке)
£14,99
3 )
Посмотреть (откроется в новой вкладке)
Посмотреть все цены
Спасибо, что прочитали 5 статей в этом месяце* Присоединяйтесь сейчас, чтобы получить неограниченный доступ
Наслаждайтесь первым месяцем всего за 1 фунт стерлингов / 1 доллар США / 1 евро
У вас уже есть учетная запись? Войдите здесь
*Читайте 5 бесплатных статей в месяц без подписки
Присоединяйтесь сейчас, чтобы получить неограниченный доступ
Попробуйте первый месяц всего за 1 фунт стерлингов / 1 доллар США / 1 евро
У вас уже есть аккаунт? Войдите здесь
- 1
Текущая страница: Страница 1
Следующая страница Страница 2
Ник — контент-стратег и копирайтер.
 Он работал с агентствами мирового уровня, включая Superunion, Wolff Olins и Vault49.по повествованию бренда, тону голоса и вербальной стратегии для таких мировых брендов, как Virgin, Pepsi и TikTok. Ник учредил премию Brand Impact Awards в 2013 году, будучи редактором журнала Computer Arts, и остается председателем жюри. Он писал для Creative Bloq вопросы дизайна и брендинга с момента запуска сайта.
Он работал с агентствами мирового уровня, включая Superunion, Wolff Olins и Vault49.по повествованию бренда, тону голоса и вербальной стратегии для таких мировых брендов, как Virgin, Pepsi и TikTok. Ник учредил премию Brand Impact Awards в 2013 году, будучи редактором журнала Computer Arts, и остается председателем жюри. Он писал для Creative Bloq вопросы дизайна и брендинга с момента запуска сайта.веб-шрифтов: когда нужны, когда нет | Дэвид Гилбертсон | HackerNoon.com
Фото Маркуса де Паулы на UnsplashЯ не сторонник громких заявлений вроде «следует» или «не следует» использовать веб-шрифты, но я думаю, что их должно быть 9.0583 некоторые рекомендации, которые помогут людям решить, использовать их или нет.
Скоро я наберу много слов, но суть в следующем: если вы делаете сайт и собираетесь искать этот идеальный веб-шрифт, пожалуйста, по крайней мере подумайте с использованием системных шрифтов.
Возможно, это соображение может принять следующую форму:
Я подозреваю, что для некоторых процесс принятия решения выглядит примерно так:
Если вы всегда использовали веб-шрифты, вам простительно думать, что «системные уродливый.
 Само слово «система» уродливое, так что это разумная мысль.
Само слово «система» уродливое, так что это разумная мысль.Чтобы все были на одной странице — или, по крайней мере, смотрели на одну и ту же книгу — я хотел бы показать один пример сайта, использующего системные шрифты. Возможно, это не самая красивая вещь в мире, но, надеюсь, нивелирует любые негативные предубеждения.
Не безобразно.Возможно, вы захотите открыть свой собственный сайт и попробовать следующее семейство шрифтов, посмотрите, как оно выглядит:
-apple-system, BlinkMacSystemFont, "Segoe UI", Roboto, "Helvetica Neue", Arial, без засечек;
Или вы можете пройти расширенный тест-драйв и использовать что-то вроде расширения Stylebot Chrome, чтобы установить семейство шрифтов для определенного селектора/сайта CSS. Таким образом, изменения сохраняются, когда вы перемещаетесь по своему сайту.
Убрав это удивительно короткое вступление, давайте потратим немного времени на каждый из вопросов этой блок-схемы.
Это самый простой способ убраться с дороги.
Вы только посмотрите на этот шрифт, люди. Роул. Если ответ «да», перестаньте читать — здесь не на что смотреть. Может быть, сразу перейти к комментариям, чтобы сказать мне, что я наивен, я действительно не против.
Если ответ «да», перестаньте читать — здесь не на что смотреть. Может быть, сразу перейти к комментариям, чтобы сказать мне, что я наивен, я действительно не против.Очевидно, я не собираюсь предлагать The New Yorker вышвырнуть Ирвина на обочину или что Apple.com бросит Сан-Франциско. Даже таким сайтам, как Nike, я бы не советовал этого делать («Единая валюта Nike» совершенно не вдохновляет), потому что это их шрифт .
Заключение : если ваш шрифт является частью вашего бренда, используйте этот шрифт, разумеется. В противном случае вперед!
Взгляните на текст на этой картинке. Содержание не имеет значения, только шрифт.
Думаю, если вы шахтер, то это актуально, только не к моей статьеПозвольте себе составить мнение, я вернусь к этому позже.
Если среднее количество слов, читаемых подряд на вашем сайте, равно четырем, напряжение глаз не так уж и важно. Возможно, именно поэтому Facebook, Twitter, Gmail и eBay используют системные шрифты (в большинстве мест).

Но если пользователь заходит на ваш сайт, чтобы прочитать его в течение 10 минут, вы хотите, чтобы ваш текст был приятным для глаз.
(Примечание о засечках: до сих пор я использовал термин «системные шрифты» для обозначения семейства шрифтов
-apple-system, BlinkMacSystemFontи т. д., которые являются шрифтами без засечек. та же идея применима и к шрифтам с засечками.0627 georgia, «times new roman», times, serif .)Medium.com — отличный пример, и я уверен, что вы с ним знакомы. Они явно много думали о своей типографике. От этих красивых длинных тире до пробелов разной ширины, которые вы даже не заметили, Medium не будет таким же, как системный шрифт.
Но это не должно заставлять вас думать, что сайт легко только читать, если на нем есть веб-шрифт.
Если вы разработчик, вы, вероятно, потратили немало времени на изучение слов на GitHub. Знаете ли вы, что при создании этих слов по сети не загружался ни один файл шрифта? Удивительно.

Думаю, если завтра GitHub переключится с системных шрифтов на «Source Sans Pro», никто даже не заметит. Точно так же я готов поспорить, что если NPM откажется от Source Sans Pro и перейдет к системным шрифтам, никто этого тоже не заметит.
И в этом суть, заметят ли ваши пользователи (не вы) разницу в читаемости между веб-шрифтом и системным шрифтом?
Пока не отвечайте, потому что…
Википедия много думала о типографике. И они пришли к выводу, что лучше всего использовать системные шрифты.
Отлично.
Но что меня сбивает с толку, так это то, что для размеров рабочего стола они не применяют меры (длину строки) и имеют шрифт 14 пикселей (напомню, что он был 13 пикселей до увеличения в 2014 году).
Я хотел бы думать, что для этого есть веская причина, но я не могу понять, что это такое. Может быть, это как-то связано с возможностью вертикального сканирования статьи, я не знаю.
Я пользуюсь Википедией с текстом 18 пикселей и длиной строки 700 пикселей уже много лет, и у меня нет жалоб.
Предоставлено расширением Skinny (бессовестная вилка).
Когда я вынужден время от времени возвращаться к стандартному виду, у меня начинает кружиться голова.
Википедия: тренирую мышцы шеи с 2001 года. Это как наблюдать за матчем волана на Луне.(Мое скромное предложение Википедии: увеличьте размер основного текста вашего рабочего стола до 15 пикселей завтра, а затем увеличивайте его на 1 пиксель каждый год в течение следующих пяти лет — он все равно будет меньше, чем текст, который вы читаете сейчас.)
Точка к это небольшое отступление: если ваш текст трудно читать с самого начала, веб-шрифт может предложить в лучшем случае лишь небольшое улучшение. Так что изучите основы удобочитаемой типографики, прежде чем даже думать о шрифтах.
Если вы ничего не знаете о типографике, но заботитесь о читабельности, попробуйте это в качестве отправной точки:
- Размер шрифта не менее 18 пикселей
- Межстрочный интервал 1,6
- #333 для цвета или около того
- Ограничение ваши линии шириной 700 пикселей
Но не верьте мне на слово, вы можете черпать вдохновение из Medium, The New Yorker, Smashing Magazine, longform.
 org и даже документации Node и NPM. Все они явно учитывают удобство чтения, и вы найдете между ними некоторые очевидные сходства.
org и даже документации Node и NPM. Все они явно учитывают удобство чтения, и вы найдете между ними некоторые очевидные сходства.После того, как вы разобрались с основами, вы можете сравнить системные шрифты и веб-шрифты.
(У меня есть предчувствие, что люди будут спорить с этим — это моя вина, что я даю советы с любым уровнем конкретики — поэтому я выйду вперед: применяйте здравый смысл к тому, что вы читаете в Интернете, приспосабливайтесь к вкусу, не делайте того, чего не хотите. Также не ешьте таблетки для посудомоечной машины, и если боль не проходит, обратитесь к врачу.)
Теперь я хочу, чтобы вы пообещали мне, что не собираетесь для прокрутки вверх.
Потому что…
Вот снова этот блок текста.
Легче читать, чем первый? Сложнее читать? Одинаковый?
Когда два фрагмента текста расположены рядом, легко щелкнуть глазами между ними и в конце концов убедить себя, что один читается легче, чем другой. Но если эта разница не очевидна без прямого сравнения, то, вероятно, у вас есть два шрифта, которые вполне приемлемы.

Ради удовольствия, вот они рядом, где совершенно ясно видно, что они разные. Один веб-шрифт, другой системный.
Источник: New Republic (Кроме того, я отфотошопил три отличия на картинках)Итак, вернемся к вопросу из блок-схемы: «Облегчает ли веб-шрифт ваш сайт для чтения?». Я хотел бы думать, что в холодном свете дня большинство людей посмотрят на приведенное выше сравнение и скажут нет , ни одно из них не легче читать, чем другое. И, во всяком случае, текст справа — по словам главы в комментариях — читать значительно легче. И это не веб-шрифт.
Заключение : если на вашем сайте не так много текста, веб-шрифт не сильно повлияет на читабельность. Но если ваш сайт посвящен чтению, это, вероятно, не так просто. Я думаю, что шрифт Medium определенно делает текст более приятным для чтения. И я думаю, что шрифт New Republic не имеет никакого значения. Вам нужно найти способ объективно ответить на этот вопрос для вашего сайта — для ваших читателей.

И если вы решите, что веб-шрифт не имеет существенного значения для удобочитаемости, то вы на шаг ближе к конечной цели — избавлению от необходимости возиться с веб-шрифтами.
Если вы зашли так далеко в блок-схеме, рассматриваемый веб-шрифт не привязан к вашему бренду и не улучшает читабельность. Но это, конечно, не означает, что вы не должны его использовать.
Если вы не приобрели ресницы F O f U стильный T доб. Потому что это U-G-L-Y.
Извините, Новая Республика , но чтобы нырнуть глубже, я собираюсь еще немного придраться к вам. Это не потому, что я злой, а потому, что вы отправляете 542 КБ шрифтов в мой браузер.
Вот статья со скриншотов выше загрузки.
Загрузка статьи New Republic. Сетевая панель Chrome DevTools, настроенная на «Fast 3G», фильтруется только для шрифтов.Основная копия статьи видна через 1,45 секунды. Это действительно серьезное усилие.

Серьезно, 1,45 секунды в сети 3G — это намного лучше, чем подавляющее большинство пользователей Интернета [умиротворяющее похлопывание по плечу].
Затем через 1,65 секунды загружается изображение. Но с этого момента все идет по наклонной, как фестиваль катания сыра.
Девять секунд спустя , в 10:85 веб-шрифт готов, и текст мерцает, когда системный шрифт заменяется веб-шрифтом. Фу.
Но это еще не все. О, нет. На 12,58 секунды он снова мерцает, когда загружается шрифт 700-го размера (который используется в первом предложении каждой статьи — так что это сдвигает остальную часть копии), затем текст снова мерцает на 12,7, когда появляется курсив 400.
И все это помимо того факта, что большинство людей все равно не могли отличить эти два шрифта.
О, и, насколько я могу судить, используемые здесь шрифты «Balto» и «Lava» весят не только 542 КБ, но и стоят около 2000 долларов в год. Шейш.
Это, безусловно, сжимает мои кошельки.

Забавно, я думаю, что многие люди посмотрят на заголовок этой записи в блоге и решат, что это разглагольствования какого-то разработчика, который не видит ценности в хорошей типографике. Но все совсем наоборот. Описанное выше поведение является нападением на зрительный опыт, и его можно было бы избежать с помощью системного шрифта, который выглядел бы почти идентично.
Но давайте сделаем шаг назад. Очевидно, что дизайнеры этого сайта не хотят, чтобы он раздражал при загрузке. И явно от этого страдает не только New Republic . Так как же сайт доходит до этой точки?
И, что более важно, как избежать вашего сайта попадания в эту точку?
Я предполагаю, что дизайнерские решения, вероятно, принимались сидя перед Sketch или просматривая веб-сайт с установленным локально шрифтом, поэтому предполагалось, что есть нет недостатков в использовании веб-шрифта .
Это неправда, и любой, кто когда-либо пользовался Интернетом, может вам сказать.

Возможно, если бы существовал плагин для Sketch или Photoshop, показывающий системный шрифт на 10 секунд каждый раз при открытии файла, в мире было бы меньше лишних веб-шрифтов.
Мое предложение: понять, как веб-шрифты будут выглядеть для ваших пользователей, а не на статичном дизайне без раздражающих вспышек нестилизованного текста.
Вывод: если вы не можете избежать FOUT, избегайте шрифта.
(Если вы были нокаутированы в этом раунде, вы можете прокрутить вперед и увидеть несколько советов, как избежать FOUT.)
У меня есть этот шаг здесь только потому, что я слышал его несколько раз и хотел рассмотреть его. Но, честно говоря, я этого не понимаю.
Зачем мне один и тот же шрифт на всех устройствах? На первый взгляд это может показаться глупым вопросом, но я попытался применить «5 почему» и застрял на втором месте.
Насколько я понимаю, идея в том, что если я просматриваю носки в Safari на своем Mac, затем выхожу из дома, сажусь в поезд и захожу на тот же сайт на своем Android, это плохо вещь если я сейчас вижу другой шрифт.

Я понимаю общую идею о том, что «согласованность важна». Но… так ли это? На данный момент в блок-схеме?
Я могу говорить только за себя, но если я перешел от сидения на диване, смотрящего на ваш настольный сайт на 15-дюймовом ЖК-дисплее с 220 PPI, к грязной комнате на колесах, глядя на ваш мобильный сайт на 5,5-дюймовом OLED с 534 PPI мне все равно, на какой шрифт я смотрю, и я почти наверняка не замечу перехода от San Francisco к Roboto.
Я просто смотрю на носки в своем телефоне.
Спасибо, readymagНо, как я уже сказал, я могу говорить только за себя. Может быть, я один так думаю, и все остальные были бы полностью сбиты с толку переключением между Робото и Сан-Франциско.
Я всего лишь одинокая точка данных.
Я также слышал аргумент, что наличие одного и того же шрифта на всех устройствах означает, что вы можете полагаться на текст, имеющий постоянный вес и всегда занимающий одинаковое количество места.
Нет.
Safari на macOSChrome на WindowsЯ использую macOS/Windows примерно наполовину (в этом я немного бродяга), и обычно текст в Windows выглядит светлее.
 Но чтобы все усложнить, в Windows есть вся эта штука ClearType, которая означает, что вы на самом деле не знаете, как шрифты будут отображаться для разных пользователей.
Но чтобы все усложнить, в Windows есть вся эта штука ClearType, которая означает, что вы на самом деле не знаете, как шрифты будут отображаться для разных пользователей.Таким образом, вы должны признать, что даже с веб-шрифтом ваш текст будет отображаться по-разному на Mac и Windows и почти наверняка будет переноситься в разных точках (обратите внимание на первую строку основного абзаца).
Вывод : если вы понимаете, что ваш текст никогда (никогда) не будет выглядеть одинаково на всех устройствах, но все же хотите использовать один и тот же шрифт на всех устройствах, тогда выбор очевиден: вам нужен веб-шрифт . В противном случае…
Итак, у вас есть шрифт, который не привязан к вашему бренду, не не повышает читабельность, вы можете загрузить его без неприглядной вспышки нестилизованного текста, и вы приняли неизбежное несоответствие между устройствами.
Что теперь?
Вы могли заметить, что в моей блок-схеме отсутствует вопрос «выглядит ли это лучше?» Уверяю вас, это не потому, что я думаю, что внешность не имеет значения.
 Эстетика очень важна. Вот почему я расчесываю волосы по утрам.
Эстетика очень важна. Вот почему я расчесываю волосы по утрам.Причина, по которой я ушел «выглядит лучше?» вне блок-схемы из-за неправильного представления о том, что веб-шрифты по своей природе лучше выглядят, чем системные шрифты.
Наверное, пора рассмотреть эти «системные» шрифты поближе…
Если вы сегодня используете системный шрифт, ваши пользователи получат «San Francisco» на macOS и iOS, «Roboto» на Android и «Segoe UI» на Windows.
Это то, что Apple, Google и Microsoft выбрали для своих интерфейсов. При создании этих шрифтов было уделено много внимания, поэтому их, конечно, не следует считать бедными троюродными братьями, подобными «Open Sans», «Proxima Nova» и «Lato».
(У меня возникает соблазн предположить, что эти системные шрифты превосходят большинство веб-шрифтов, но энтузиасты типографики — жестокие люди, поэтому я не буду этого говорить.)
Системные шрифты могут быть такими же красивыми, как веб-шрифты, и если вас интересует, как красиво выглядит шрифт, вам следует приложить усилия, чтобы увидеть, как ваш сайт выглядит с системными шрифтами.
 Может быть, он выглядит лучше — и разве это не будет приятным сюрпризом?
Может быть, он выглядит лучше — и разве это не будет приятным сюрпризом?Итак, вы проверили системные шрифты, и они делают это не за вас. Теперь вы просто хотите выбрать шрифт для своего сайта, точно так же, как вы хотите выбрать цветовую палитру и макет.
К счастью, мы находимся в конце блок-схемы, поэтому, если вы хотите использовать веб-шрифт, вам следует использовать веб-шрифт.
Благодарю вас за то, что вы нашли время подумать о системных шрифтах, и желаю вам и вашему веб-шрифту долгих лет счастья.
Заключение : используйте веб-шрифт, если хотите. Но , если после всего этого вы пришли к выводу, что на самом деле было бы неплохо иметь на одну проблему меньше, и система на самом деле довольно хороша, тогда используйте системный шрифт.
Все победители.
Вышеупомянутая концовка была довольно скучной, не так ли. «Делай все, что делает тебя счастливым» — блеф.
Теперь о самом важном. Что я думаю.

Я думаю, что веб-шрифты используются в качестве режима работы по умолчанию, а не в результате взвешенного процесса принятия решений.
Думаю, ровно половина сайтов, использующих веб-шрифты, могла бы избавиться от них и стать лучше.
Я думаю, что худшие из них будут терять трафик из-за медленной загрузки веб-шрифтов.
Вещи, подобные приведенным ниже, особенно возмутительны. Пользователям предоставляется пустая страница, на которую они могут смотреть в течение трех лишних секунд, пока этот сайт загружает красивый шрифт.
Это действительно перемалывает мои механизмы.Это как если бы ты пришел ко мне в гости, и я заставил бы тебя стоять в углу и смотреть на глухую стену в течение трех минут, пока я расчесывал волосы.
Если ваш сайт загружается таким образом, вы фактически говорите: «Мой шрифт важнее моего контента и вашего времени».
Я не буду отдавать сайт (потому что мне нравится контент и я не думаю, что он заслуживает публичного осуждения), но вы, вероятно, хотите увидеть уникальный, красивый веб-шрифт, который вызывает эту вопиющую задержку.

Итак, вот один абзац системным шрифтом, который вы могли бы прочитать сразу, и один абзац шрифтом wunderfont, который пользователям приходится ждать три секунды, чтобы увидеть.
Великолепно, не так ли? Величественно даже. Я бы хотел, чтобы всех сайтов заставили меня ждать еще три секунды, чтобы я мог полюбоваться красотой этого действительно волнующего шрифта.
Хорошо, хватит моих мнений. У меня перехватило дыхание, и я только что вспомнил, что пытаюсь быть менее саркастичным.
Итак, давайте перестанем ругать других за их выбор и закончим чем-нибудь более практичным.
Вопреки ощущениям, которые вы, возможно, получили из вышесказанного, я не думаю, что Интернет должен полностью отказаться от веб-шрифтов. Но если вы собираетесь их использовать, есть правильный и неправильный путь. Ниже вы найдете оба.
Причина, по которой веб-шрифты могут быть медленными, заключается в том, что браузер узнает о них только в самом конце процесса загрузки.
 Браузер должен загрузить кучу HTML и CSS до узнал, что ему нужен ваш причудливый шрифт, который вам абсолютно необходим. (Черт возьми, проскочил сарказм. Извиняюсь.)
Браузер должен загрузить кучу HTML и CSS до узнал, что ему нужен ваш причудливый шрифт, который вам абсолютно необходим. (Черт возьми, проскочил сарказм. Извиняюсь.)Только после этого браузер начнет загрузку шрифта. Вот ресурсы, загружаемые для страницы, содержащей не более чем HTML, CSS и один веб-шрифт:
Синяя полоса — это HTML, фиолетовая — CSS, а серая — файл шрифта.
Вы можете видеть, что когда браузер анализирует HTML, он обнаруживает ссылку на файл CSS и начинает его загрузку. Как только вы закончите замечать это, обратите внимание, что только после полной загрузки CSS браузер понимает, что вам понадобится шрифт. Таким образом, страница фактически готова к работе даже раньше, чем шрифт 9.0583 начинает загружать.
Немного сложно разглядеть, но вверху скриншоты загрузки страницы. Если вы прищуритесь (хотя, если вы спросите меня, прищуривание делает еще труднее видеть вещи), вы увидите, что текст отображается только после того, как шрифт готов (около 2400 мс).

Другой вариант — загрузить шрифт с помощью CSS — фрагмента кода, который вам рекомендуется использовать в Google Fonts. Это в основном загружает файл CSS, который определяет некоторые правила шрифта, которые указывают на файлы шрифтов на серверах Google. Таким образом, схема загрузки выглядит следующим образом:
Зеленый — это файл шрифта. Конечный результат почти такой же. Мы ждем целую вечность, прежде чем мы начнем загружать шрифт.
Но что, если бы вы могли добавить одну строку кода и начать загрузку шрифта раньше? Например…
Разве это не было бы чертовски круто?
Ну… вставьте это в свой HTML, прежде чем вы определите свой файл CSS, а Боб — ваш дядя.
Да да, технически не одна строка.rel=preloadохватывает почти 90% пользователей (по состоянию на сентябрь 2020 г.).Ваша альтернатива,
Я настоятельно рекомендую прочитать «Оптимизация веб-шрифтов», если это вас не смущает. нужно только указать один формат шрифта, когда вы используетеFontFaceAPI, охватывает еще больше возможностей. Вы можете использовать его прямо перед тем, как указать свой CSS, чтобы браузер сразу начал загрузку.
FontFace.Затем вы можете иметь запасные варианты для
.woffи.ttfи все, что вам нравится, в ваших обычных правилах@font-face.И последнее… теперь ваш шрифт начинает загружаться намного раньше, надеюсь, вы сможете полностью избежать ужасного FOUT. Но, возможно, между поступлением CSS и получением шрифта будет несколько сотен миллисекунд.
В этот период браузер знает, какой шрифт использовать, но пока не имеет его. Что здорово, так это то, что вы можете контролировать, что он делает в это время, определяя
свойство font-displayв правиле@font-face.В приведенном выше примере я могу быть уверен, что шрифт будет получен в течение нескольких сотен миллисекунд после CSS, поскольку они примерно одинакового размера, поступают с одного сервера и начинаются в одно и то же время.

- Скачать здесь Этот бесплатный веб-шрифт выглядит вертикально, с открытыми формами букв и нейтральным, но дружелюбным внешним видом, обеспечивающим универсальность. Бесплатный веб-шрифт Signika был разработан с учетом ясности

 Это может включать «подсказку» (изменение расположения пикселей, описывающих отдельные глифы) и/или тонкие аналоговые изменения в структуре глифов.
Монотипные веб-шрифты предлагаются в необходимых форматах для совместимости со всеми веб-браузерами.
Это может включать «подсказку» (изменение расположения пикселей, описывающих отдельные глифы) и/или тонкие аналоговые изменения в структуре глифов.
Монотипные веб-шрифты предлагаются в необходимых форматах для совместимости со всеми веб-браузерами.
 Гарнитуры, которые можно лицензировать для мобильных приложений, имеют рядом с названием символ портативного устройства.
. Гарнитуры, которые могут быть лицензированы для цифровой рекламы, имеют рядом с названием символ мегафона.
Гарнитуры, которые можно лицензировать для мобильных приложений, имеют рядом с названием символ портативного устройства.
. Гарнитуры, которые могут быть лицензированы для цифровой рекламы, имеют рядом с названием символ мегафона. Реализация зависит от вас.
Реализация зависит от вас. Если веб-сайт начинает получать больше трафика, просто покупайте дополнительные ежемесячные просмотры страниц, которые вам нужны.
Если веб-сайт начинает получать больше трафика, просто покупайте дополнительные ежемесячные просмотры страниц, которые вам нужны.
 Jura родилась и была расширена за счет включения глифов для кириллицы и греческого алфавита. Он доступен в легком, книжном, среднем и полужирном весе.
Jura родилась и была расширена за счет включения глифов для кириллицы и греческого алфавита. Он доступен в легком, книжном, среднем и полужирном весе. . Благодаря трем новым стилям Amaranth отлично работает практически с любым типом текста. Это шрифт, который идеально подходит для экспериментов — посмотрите, что сработает!
. Благодаря трем новым стилям Amaranth отлично работает практически с любым типом текста. Это шрифт, который идеально подходит для экспериментов — посмотрите, что сработает! Этот бесплатный веб-шрифт представляет собой шрифт без засечек с низкой контрастностью и большой высотой по оси x, качества, которые хорошо отображаются на экране. Его широкий набор символов включает маленькие заглавные буквы, пиктограммы и стрелки.
Этот бесплатный веб-шрифт представляет собой шрифт без засечек с низкой контрастностью и большой высотой по оси x, качества, которые хорошо отображаются на экране. Его широкий набор символов включает маленькие заглавные буквы, пиктограммы и стрелки. текстовое начертание чуть большего размера. Элегантные пропорции этого бесплатного веб-шрифта напоминают классическую архитектуру с полукруглыми арками, горизонтальными карнизами и вертикальными колоннами.
текстовое начертание чуть большего размера. Элегантные пропорции этого бесплатного веб-шрифта напоминают классическую архитектуру с полукруглыми арками, горизонтальными карнизами и вертикальными колоннами. Он работал с агентствами мирового уровня, включая Superunion, Wolff Olins и Vault49.по повествованию бренда, тону голоса и вербальной стратегии для таких мировых брендов, как Virgin, Pepsi и TikTok. Ник учредил премию Brand Impact Awards в 2013 году, будучи редактором журнала Computer Arts, и остается председателем жюри. Он писал для Creative Bloq вопросы дизайна и брендинга с момента запуска сайта.
Он работал с агентствами мирового уровня, включая Superunion, Wolff Olins и Vault49.по повествованию бренда, тону голоса и вербальной стратегии для таких мировых брендов, как Virgin, Pepsi и TikTok. Ник учредил премию Brand Impact Awards в 2013 году, будучи редактором журнала Computer Arts, и остается председателем жюри. Он писал для Creative Bloq вопросы дизайна и брендинга с момента запуска сайта. Само слово «система» уродливое, так что это разумная мысль.
Само слово «система» уродливое, так что это разумная мысль. Если ответ «да», перестаньте читать — здесь не на что смотреть. Может быть, сразу перейти к комментариям, чтобы сказать мне, что я наивен, я действительно не против.
Если ответ «да», перестаньте читать — здесь не на что смотреть. Может быть, сразу перейти к комментариям, чтобы сказать мне, что я наивен, я действительно не против.


 org и даже документации Node и NPM. Все они явно учитывают удобство чтения, и вы найдете между ними некоторые очевидные сходства.
org и даже документации Node и NPM. Все они явно учитывают удобство чтения, и вы найдете между ними некоторые очевидные сходства.





 Но чтобы все усложнить, в Windows есть вся эта штука ClearType, которая означает, что вы на самом деле не знаете, как шрифты будут отображаться для разных пользователей.
Но чтобы все усложнить, в Windows есть вся эта штука ClearType, которая означает, что вы на самом деле не знаете, как шрифты будут отображаться для разных пользователей. Эстетика очень важна. Вот почему я расчесываю волосы по утрам.
Эстетика очень важна. Вот почему я расчесываю волосы по утрам. Может быть, он выглядит лучше — и разве это не будет приятным сюрпризом?
Может быть, он выглядит лучше — и разве это не будет приятным сюрпризом?

.png) Браузер должен загрузить кучу HTML и CSS до узнал, что ему нужен ваш причудливый шрифт, который вам абсолютно необходим. (Черт возьми, проскочил сарказм. Извиняюсь.)
Браузер должен загрузить кучу HTML и CSS до узнал, что ему нужен ваш причудливый шрифт, который вам абсолютно необходим. (Черт возьми, проскочил сарказм. Извиняюсь.)

