Как скорость загрузки сайта влияет на позиции в Яндекс и Google?
Как скорость загрузки сайта влияет на позиции в Яндекс и Google?
Проблема загрузки сайта — актуальна и понятна не только владельцам сайтов, но и простым пользователям. В ее решении заложен ряд показателей, которые также оказывают существенное влияние на место сайта в поисковых системах. В этой статье вы узнаете о том, как самостоятельно можно проверить время загрузки сайта и сделать этот показатель лучше.
Время загрузки — что такое?
Неправильное понимание термина “время загрузки” влечет за собой массу проблем, а вместе с этим и низкие показатели активности пользователей и невысокую популярность страницы. Поэтому для начала нужно просто разобраться с тем, что это такое.
Полное время загрузки страницы — это суммарное время, которое было потрачено на загрузку всех элементов страницы. Это начинается с запроса к серверу: время подключения к DNS, протокол по которому передаются данные в сети, перенаправление, загрузка визуального контента и так далее.
Полное время загрузки сайта делится на несколько компонентов:
-
Время ответа сервера. Данный элемент показывает насколько быстро сеть и сервер вернули ответ на запрос к сайту. Сюда относятся DNS (система, которая позволяет преобразовывать символьные имена доменов в адреса IP) и TCP (процесс передачи данных интернета). Соответственно: чем больше время, тем медленнее прогружается сайт, а пользователь все это время видит только белый монитор.
-
Time To First Byte или TTFB. Один из главных показателей. Демонстрирует время, необходимое серверу для того, чтобы обработать запрос и выслать ответный сигнал браузеру. К примеру, запрашивая php-страницу, ответ будет получен только после обработки сигнала специальной программой, которая соединяет запрос с базой данных. На это оказывает существенное влияние настройки сервера, оптимизация кода, а также расстояние пользователя от сервера. Это значит, что чем удаленнее пользователь от сервера — тем дольше ответ будет до него идти.
К примеру, месторасположение клиента в Санкт-Петербурге, а сервера с сайтом в Австралии или в Новой Зеландии. Ответ будет идти дольше, чем, если бы сервер располагался в Санкт-Петербурге.
Отметим, Time To First Byte отвечает также за сортировку страниц в поисковой выдаче, но об этом подробнее будет рассказано далее в статье.
-
Обработка HTML, загрузка содержания. Это время, которое браузер потратил на обработку HTML, загрузку стилей сайта, изображений и скриптов. В этом показателе все строится на правильно написанном оптимизированном коде, а также на размерах содержания рабочих файлов сайта.
-
Время до рендиренга страницы. Отвечает за загрузку на странице визуальной части контента. Данный фактор зависит от скорости сервера, а также от качества и количества медиа-файлов (фото, видео). Для пользователя именно этот показатель отождествляется со скоростью загрузки страницы.

Факторы, влияющие на позиции сайта в Google и Яндексе
Казалось бы, какая связь между скоростью загрузки и ранжированием сайтов? По словам сотрудников компании Google, этот показатель является ключевым и оказывает прямое влияние на выдачу страницы в поисковых системах. В компании Яндекс не делали заявлений по этому поводу, однако, читая справку для вебмастеров, можно наткнуться на замечание, в котором написано, что при выборе хостинга нужно принимать во внимание скорость доступа, и лучше использовать хостинг, который обеспечивает высокую скорость загрузки сайта.
Изучая влияние этого фактора на выдачу в поисковиках, был проведен ряд исследований, которые анализировали влияние времени загрузки на ранжирование. Так, специалисты MOZ пришли к следующим выводам:
1. Существует четкая взаимосвязь между Time To First Byte и позицией сайта: меньшее количество времени получения первого байта лучше сказывается на выдаче.
2. Исследователи не обнаружили соотношения между полным временем загрузки страницы и ее местом в Google.
Это позволяет сделать вывод: время ожидания первого байта позволяет оказать влияние на ранжирование. При этом полная загрузка сайта не сказывается на позициях сайта. Хотя ни для кого не секрет, что при соотношении позиций в поисковых системах влияние оказывает поведенческий фактор, а длительное время загрузки негативно отражается на этом показателе.
Получается, что эти факторы не принимают участие напрямую в ранжировании, но оказывают влияние на другие факторы, которые, как раз оказывают влияние на позиции сайта в поисковой выдаче.
Представители Яндекса ранее заявляли о том, что почти 40% пользователей уходят со страницы, если время загрузки составляет более 10 секунд. Кроме того, 74% пользователей уходят с сайта, если время загрузки на мобильном устройстве превышает 5 секунд.
Также из-за продолжительной загрузки страницы могут страдать и другие показатели: время пребывания на сайте, количество внутренних переходов и активность взаимодействия с контентом.
Влияние поведенческих факторов на время загрузки
Приведем пример, как уменьшая время загрузки можно улучшить данные поведенческих факторов:
Для одного нашего клиента мы провели работы по сокращению времени загрузки. Так, были оптимизированы изображения, скрипты и стили; подключен хостинг, оптимизирующий доставку контента; подключены технологии композитной загрузки данных и облачного подхвата медиа-файлов.
Итог:
-
время загрузки большинства страниц сократилось с 10 до 2,8 секунд;
-
время ответа сервера сократилось с 3,5 до 0,5 секунд.
Влияние на показатель отказов:
-
Взаимосвязь среднего времени загрузки и количества страниц за сеанс.
 Сокращение времени загрузки увеличило количество страниц за сеанс с 3 до 5. Кроме того, конверсия зависит от скорости загрузки. Несколько исследований обнародовали данные, согласно которым увеличение времени на 100 мс делаем выше конверсию на 1%.
Сокращение времени загрузки увеличило количество страниц за сеанс с 3 до 5. Кроме того, конверсия зависит от скорости загрузки. Несколько исследований обнародовали данные, согласно которым увеличение времени на 100 мс делаем выше конверсию на 1%.
Оптимальные факторы времени загрузки страницы
Перед анализом времени загрузки, укажем показатели. После изучения вопроса уже можно выделить следующие требования:
-
время до Time To First Byte: до 300 мс. Google советует 200 мс, однако на практике даже 300 иногда достаточно сложно достичь;
-
время загрузки страницы: 3-5 секунд;
-
время получения изображения: до 1,5 секунд.
Анализируя данные, можно с уверенностью сказать, что время загрузки страницы оказывает влияние как на позиции сайта в поисковых системах, так и на показатели конверсии. Оперативная загрузка сказывается на факторе поведения посетителей и на удобстве пользователей нахождения на сайте, а, следовательно, и на выгоду, которую он может принести.
Оперативная загрузка сказывается на факторе поведения посетителей и на удобстве пользователей нахождения на сайте, а, следовательно, и на выгоду, которую он может принести.
Грамотно воплотить в жизнь данные указания, оптимизировать время загрузки сайта и улучшить ранжирование – трудоемкая задача, требующая квалификации и владение последними технологиями. Поэтому лучше такую задачу поручить профессионалам — в этом вам поможет компания Artrix. Мы улучшим время загрузки сайта, оптимизируем влияющие факторы и повысим популярность ресурса. С менеджерами компании Artrix можно связаться по телефону +7 (812) 293 55 44 или через электронную почту [email protected].
Звоните и пишите! Улучшите работу сайта!
Поделиться
Скорость загрузки сайта. Или что такое PageSpeed Insights
Если у вас есть собственный веб-сайт, вы, скорее всего, беспокоитесь о том, насколько он удобен для пользователей. И это правильно, ведь его удобство напрямую влияет на конверсию. Одним из ключевых аспектов удобства сайта является его скорость. Банальный поиск инструментов для определения скорости сайта в 99% случаев приведёт вас на сервис PageSpeed Insights от Google.
Одним из ключевых аспектов удобства сайта является его скорость. Банальный поиск инструментов для определения скорости сайта в 99% случаев приведёт вас на сервис PageSpeed Insights от Google.
Что такое PageSpeed Insights
Сервис PageSpeed Insights создан для анализа и диагностики веб-страниц. На основании произведённых проверок он определяет примерный индекс скорости сайта (от 0 до 100 баллов) и предлагает некоторые решения для его ускорения.
Этот сервис пользуется большой популярностью у пользователей, т.к. является удобным и простым в использовании.
Но будьте внимательны: сервис не рассчитывает саму скорость загрузки веб-страниц, а лишь производит оценку показателей, которые могут влиять на нее.
Инструмент анализирует не работу сайта в целом, а лишь конкретную запрашиваемую страницу. Для проверки перейдите в PageSpeed Insights и введите в поле URL-адрес страницы, которую хотите проверить.
Вы получите 2 результата анализа — для мобильных устройств и десктопов.
Алгоритмы и инструменты расчётов PageSpeed Insights (далее PSI) постоянно меняются и совершенствуются. Баллы вашего сайта также постоянно будут меняться, в зависимости от текущих требований сервиса.
На момент написания статьи PSI использует 6 версию Lighthouse. Lighthouse — это инструмент, который анализирует время загрузки, доступность и поисковую оптимизацию веб-страниц.
Какие основные критерии оценивает PageSpeed Insights?
Среди всех производимых проверок PSI выделяет шесть основных показателей, на основании которых вычисляется итоговый балл:
-
First Contentful Paint
Первая отрисовка контента. Определяет интервал времени между началом загрузки страницы и появлением первого изображения или блока текста. -
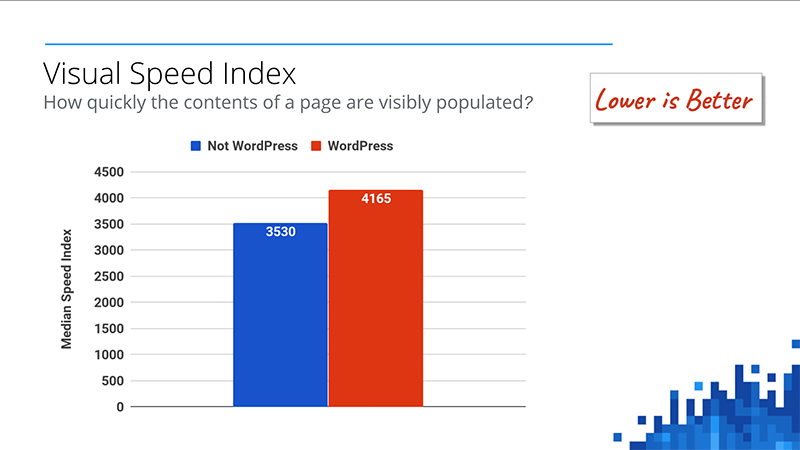
Speed Index
Индекс скорости загрузки. Показывает, как быстро на странице появляется контент. Т. е. время до того момента, когда страница перестанет визуально меняться и обретёт конечный вид.
-
Largest Contentful Paint
Отрисовка крупного контента. Определяет время, когда на экран выводится самый большой элемент содержимого в области просмотра (на первом экране). -
Time to Interactive
Время загрузки для взаимодействия. Время, в течение которого страница становится полностью готова к взаимодействию с пользователем. Т. е. время до момента, когда можно спокойно кликать и скроллить. -
Total Blocking Time
Сумма всех периодов от первой отрисовки контента до загрузки для взаимодействия. Этот показатель означает, что процессор подгрузил сайт достаточно для того, чтобы давать отклик на действия пользователя за адекватное время (менее 50 мс). -
Cumulative Layout Shift
Совокупное смещение макета. Процентная величина, на которую смещаются видимые элементы области просмотра при загрузке. Смещение макета происходит каждый раз, когда видимый элемент изменяет своё положение.
Смещение макета происходит каждый раз, когда видимый элемент изменяет своё положение.
Google сам предупреждает, что эти значения приблизительны и изменчивы.
В целом основной упор оценки идёт на мобильные устройства, а точнее на скорость прорисовки первого экрана, т. е. контента, который появляется сразу при посещении страницы.
Ещё раз акцентируем внимание!
Сервис не определяет фактическую скорость загрузки страниц, а лишь имитирует их загрузку и замеряет показатели, которые лишь теоретически могут повлиять на скорость.
Влияние баллов PageSpeed Insights на работу сайта и на выдачу в поисковых системах?
Если коротко — минимально.
На фактическую работу сайта баллы в принципе не влияют. Может получиться так, что вы не будете испытывать неудобств в работе с сайтом, но баллы PSI всё равно будут низкими.
С точки зрения пользователя сайт будет загружаться быстро и не будет вызывать отторжения. Но с точки зрения PSI сайт будет определён как медленный.
Но с точки зрения PSI сайт будет определён как медленный.
Анализ PSI — это всего лишь имитация загрузки веб-страниц. К тому же сервис расположен на серверах, которые находятся в Европе. А скорость загрузки страниц напрямую зависит от местоположения сервера. Чем ближе сервер находится к пользователю, тем быстрее загружаются страницы.
Что касается поисковой оптимизации (SEO), то по заявлениям Google с июля 2018 года скорость сайта включена в число факторов ранжирования поиска. Это изменение получило название «Speed Update». Сервис PageSpeed Insights в нём приводится, как инструмент для примерной оценки состояния сайта.
Но прежде чем приступать к работам по увеличению баллов PSI, стоит помнить, что этот показатель далеко не первостепенный при ранжировании сайтов. Есть более важные параметры для SEO-продвижения: мета-теги, адаптивность, качественный контент. И если с этими параметрами полностью всё улажено, только тогда стоит задумываться об оптимизации баллов PSI.
Рекомендации от PageSpeed Insights
Помимо непосредственной проверки веб-страниц на скорость загрузки PSI предлагает ряд мер, принятие которых, возможно, увеличит баллы.
Эти меры разделены на 3 секции:
Оптимизация
Выполнение этих рекомендаций наиболее вероятно может повлиять на показатели, по которым производится расчёт баллов PSI.
Диагностика
Эти рекомендации приводятся не столько для оптимизации скорости, сколько для улучшения общей производительности вашего сайта.
Успешные аудиты
Тут приводится перечень уже произведённых оптимизаций.
Основные пути увеличения баллов
В целом PSI зачастую помогает найти не всегда очевидные проблемы на сайте. Решение этих проблем, если не ускорит ваш сайт, то может улучшить его общую функциональность.
Многие рекомендации действительно полезны и помогают ускорить загрузку страниц. Но далеко не все из них могут оказаться эффективными и быть совместимыми с используемыми на вашем сайте плагинами и библиотеками инструментов. Слепое выполнение всех рекомендаций PSI может значительно ухудшить работу вашего сайта.
Исходя из нашего опыта в оптимизации сайтов, мы с уверенностью можем выделить некоторые из рекомендаций, выполнение которых с большой вероятностью приведёт не только к улучшению баллов PSI, но и к фактическому ускорению вашего сайта:
-
Выбор оптимального хостинга
Парадоксально, но многие из проблем со скоростью загрузки могут даже не зависеть от самого сайта. Зачастую проблемным местом может оказаться сервер, который обслуживает ваш сайт. Многие не придают особого значения тому, какой именно хостинг они используют. Стремятся к наиболее дешёвому и простому решению в угоду функциональности и производительности. Мы рекомендуем крайне внимательно и обдуманно подойти к вопросу выбора хостинга. К слову в одной из предыдущих статей мы уже разбирали этот вопрос.
Зачастую проблемным местом может оказаться сервер, который обслуживает ваш сайт. Многие не придают особого значения тому, какой именно хостинг они используют. Стремятся к наиболее дешёвому и простому решению в угоду функциональности и производительности. Мы рекомендуем крайне внимательно и обдуманно подойти к вопросу выбора хостинга. К слову в одной из предыдущих статей мы уже разбирали этот вопрос. -
Оптимизация стилей и скриптов
Комплекс работ по оптимизации файлов CSS и JS. Их минификация (уменьшение размера), рефакторинг (выявление и удаление ненужных кусков кода) и правильное подключение на сайт. -
Оптимизация шрифтов
Правильное подключение шрифтов для наиболее быстрого появления текста на экране — залог успеха шустрой прорисовки первого экрана. Если для пользователя лишние миллисекунды ожидания ни на что не влияют, то для алгоритма PSI эти мгновения имеют значение. -
Оптимизация изображений
В целом работа с изображениями — основной момент в оптимизации скорости сайтов. Это, наверно, самая важная и трудная задача. Её суть в использовании изображений наименьшего веса и наиболее оптимального размера (ширина и высота). Какие-то из работ могут произвести разработчики в рамках задачи по общей оптимизации сайта, но наибольшая ответственность за работу с изображениями лежит на контент-менеджерах сайта. Ведь большинство изображений, используемых на сайте, загружается именно ими.
Это, наверно, самая важная и трудная задача. Её суть в использовании изображений наименьшего веса и наиболее оптимального размера (ширина и высота). Какие-то из работ могут произвести разработчики в рамках задачи по общей оптимизации сайта, но наибольшая ответственность за работу с изображениями лежит на контент-менеджерах сайта. Ведь большинство изображений, используемых на сайте, загружается именно ими.Более подробно с рекомендациями по правильному подбору изображений вы можете ознакомиться в нашей статье, посвящённой этой теме.
-
Настройка ленивой загрузки изображений (lazy-loading)
Суть задачи — настроить сайт таким образом, чтобы изображения на странице загружались не все сразу, а только по мере просмотра страницы пользователем. По принципу «Загружаем только то, что увидит пользователь — и не больше».Это делается для предотвращения излишнего сетевого трафика и ускорения подготовки страницы к взаимодействию с пользователем.
 Ведь для того, чтобы, например, начать читать данную статью, вам не обязательно ждать, пока загрузится изображение в конце страницы.
Ведь для того, чтобы, например, начать читать данную статью, вам не обязательно ждать, пока загрузится изображение в конце страницы. -
Сжатие текста
Наверно вам знакомо понятие архивации файлов, и вы нередко встречались с файлами, форматов .zip или .rar? Так вот, данная рекомендация сводится к настройке серверного ПО вашего сайта таким образом, чтобы данные, которые он отправляет пользователям проходили предварительно процесс сжатия (архивацию). Это позволяет значительно сократить общий сетевой трафик и ускорить получение информации с сервера. -
Максимальное уменьшение количества подключаемых инструментов
Зачастую для определения и увеличения конверсии сайта вам необходимо собрать статистику пользовательского опыта, настроить различные метрики и внедрить доп. инструменты: GTM, Яндекс.Метрика, сервисы обратной связи (онлайн-чатики) и т. п. Это нормально и это правильно. Но всегда стоит помнить о том, что все эти подключаемые решения создают дополнительную нагрузку на сайт, требуют времени для активации и, как следствие, приводят к замедлению скорости его загрузки.
С этими инструментами практически ничего не возможно сделать. Их нельзя оптимизировать силами разработчиков вашего сайта. Они подключаются в том виде, в котором они предоставляются.
Многие из разработчиков таких инструментов заведомо беспокоятся о скорости сайтов своих клиентов и постоянно проводят оптимизацию предлагаемых ими решений. Но многие игнорируют этот момент. Поэтому, прежде чем подключать тот или иной инструмент, советуем вам лишний раз проверить целесообразность его использования.
И помните, каждый новый плагин — уменьшение баллов PSI.
Выводы
PageSpped Insights от Google — отличный инструмент для тестирования сайта и выявления не всегда очевидных проблем. Его использование может помочь вам в определении примерной картины скорости загрузки и привести её к простому показателю в виде балла от 0 до 100.
Не стоит акцентировать большое внимание на получении наибольшего балла и попадании в так называемую «Зелёную зону» (90−100 баллов). Главная суть использования PSI — поиск и целесообразное исправление основных проблемных мест сайта. Всё это должно производиться не для получения желаемых 100 баллов, а в первую очередь для создания максимально удобного и быстрого сайта с точки зрения именно пользователя.
Главная суть использования PSI — поиск и целесообразное исправление основных проблемных мест сайта. Всё это должно производиться не для получения желаемых 100 баллов, а в первую очередь для создания максимально удобного и быстрого сайта с точки зрения именно пользователя.
Руководствуйтесь следующими моментами:
- Google сам предупреждает, что эти баллы приблизительны и изменчивы;
- Гонка за «Зелёно зоной» может оказаться не спринтом, а марафоном, т.к. алгоритм проверки постоянно изменяется, и чтобы ему удовлетворять, необходимо будет постоянно вносить корректировки в работу сайта;
- Сервис не определяет фактическую скорость, а лишь имитирует загрузку страниц;
- Выполнение всех рекомендаций PSI может оказаться трудоёмким процессом и в итоге не привести к увеличению баллов.
Всегда помните про Закон Парето:
20% усилий дают 80% результата, а остальные 80% усилий — лишь 20% результата.
Общая оптимизация кода, скорее всего, поможет минимальными усилиями достичь средних значений в 50−70 баллов (и этого достаточно). А вот дальнейшие более детальные работы — это долго и дорого. И далеко не факт, что они приведут вас к заветной «Зелёной зоне».
Обзор теста скорости Google
Результаты теста скорости Google Fiber
| # | Время запуска [с] | Продолжительность теста [с] | Пинг/задержка [с] | Скорость загрузки [Мбит/с] | Скорость загрузки [Мбит/с] |
|---|---|---|---|---|---|
| Тест 1 | 4. 1 1 | 15,9 | 37 | 180 | 5,8 |
| Тест 2 | 4,3 | 15,8 | 37 | 179 | 5,8 |
| Тест 3 | 4,2 | 16,3 | 37 | 178 | 6,2 |
| Тест 4 | 3,8 | 13,6 | 42 | 124 | 7,5 |
| Тест 5 | 3,0 | 13,5 | 40 | 84 | 7,0 |
Чтобы изучить результаты теста скорости Google Fiber, мы использовали соединение, заявленное для обеспечения скорости загрузки около 150 Мбит/с, а также протестировали это соединение с другими тестами скорости, чтобы увидеть, как совпали результаты. Мы обнаружили, что результаты настольной версии этого теста скорости (тесты 1-3) были очень точными, тогда как мобильная версия (тесты 4 и 5) была немного менее надежной.
Мы обнаружили, что результаты настольной версии этого теста скорости (тесты 1-3) были очень точными, тогда как мобильная версия (тесты 4 и 5) была немного менее надежной.
Что касается результатов, то загрузка теста скорости Google Fiber в среднем заняла 3,88 секунды, а запуск самого теста — 15,0 секунд, что делает его одним из самых эффективных тестов скорости, доступных в Интернете. Средняя скорость загрузки составила 149 Мбит/с, а среднее значение измеренной скорости отдачи — 6,5 Мбит/с. Оба этих показателя оказались в пределах ожидаемого, хотя среднее время пинга в 38,6 мс было немного медленнее, чем в тестах некоторых конкурентов.
Вы можете посмотреть скриншоты тестов ниже, что позволит вам получить представление о том, как работает их интерфейс.
Тест скорости, запущенный на рабочем столеРезультаты теста скорости, показанные на рабочем столеТест скорости, запущенный на мобильном устройствеЭкран результатов теста скорости на мобильном телефонеНасколько хороша ваша скорость интернета?
Другие обзоры тестов скорости
Мы рассмотрели другие тесты скорости интернет-провайдеров на рынке, чтобы увидеть, насколько надежны их инструменты для тестирования скорости для их клиентов. Ниже вы можете найти все обзоры, которые мы сделали до сих пор:
Ниже вы можете найти все обзоры, которые мы сделали до сих пор:
- Тест скорости AT&T
- Тест скорости CenturyLink
- Тест скорости COX
- Тест скорости Netflix
- Тест скорости Ookla
- Тест скорости Speakeasy
- Спектральный тест скорости
- Проверка скорости Verizon
- Тест скорости Xfinity
Тестирование и мониторинг производительности веб-сайта
Протестируйте в 7 разных местах по всему миру с бесплатной учетной записью GTmetrix!
Создать учетную запись
Варианты анализа: Тестирование в Ванкувере, Канада, с использованием Chrome (настольный компьютер) с нерегулируемым подключением. Изменить параметры
Изменить параметры
Последние новости
Просмотр изменений
Пользователи WordPress могут легко реализовать ленивую загрузку изображений с помощью такого плагина, как @wp_rocket — не забудьте исключить все… https://t.co/gZyVKfQlBf
1 ноября 2022 г.
Ознакомьтесь с этим примером из Google о том, как веб-команда YouTube работала над повышением производительности веб-сайтов, включая… https://t.co/Vee75nBrmb
28 октября 2022 г.
Вам нужно экспортировать историю отчетов в электронную таблицу? Используйте виджет «История экспорта», чтобы загрузить или сгенерировать… https://t.co/pjIKjOTSba
27 октября 2022 г.
Недавно мы добавили теги в GTmetrix 😃 Вы можете пометить свои отчеты GTmetrix, чтобы упростить выявление различных… https://t.
 co/egDHI1Mvrp
co/egDHI1Mvrp26 октября 2022 г.
990 968 402 проанализированных страниц
Присоединяйтесь к тысячам людей и компаний по всему миру, стремящихся сделать Интернет стабильно быстрым.
Хотите знать, почему ваша страница работает медленно?
Производительность вашей страницы будет представлена в сводном отчете.
Получите подробную оценку с помощью:
- Метрики и аудиты Lighthouse
- Web Vitals (LCP, TBT, CLS)
- Различные параметры анализа
- Водопад, история видео и отчетов
Что еще GTmetrix может сделать для вас?
Отслеживайте свою эффективность с течением времени
Мы будем тестировать вашу страницу по расписанию и следить за тем, как она работает.
Узнайте, почему мониторинг важен
Получать уведомления, когда ваша страница работает медленно
Настройте оповещение и получайте уведомления, когда ваша страница неэффективна.



 Сокращение времени загрузки увеличило количество страниц за сеанс с 3 до 5. Кроме того, конверсия зависит от скорости загрузки. Несколько исследований обнародовали данные, согласно которым увеличение времени на 100 мс делаем выше конверсию на 1%.
Сокращение времени загрузки увеличило количество страниц за сеанс с 3 до 5. Кроме того, конверсия зависит от скорости загрузки. Несколько исследований обнародовали данные, согласно которым увеличение времени на 100 мс делаем выше конверсию на 1%.

 Смещение макета происходит каждый раз, когда видимый элемент изменяет своё положение.
Смещение макета происходит каждый раз, когда видимый элемент изменяет своё положение. Зачастую проблемным местом может оказаться сервер, который обслуживает ваш сайт. Многие не придают особого значения тому, какой именно хостинг они используют. Стремятся к наиболее дешёвому и простому решению в угоду функциональности и производительности. Мы рекомендуем крайне внимательно и обдуманно подойти к вопросу выбора хостинга. К слову в одной из предыдущих статей мы уже разбирали этот вопрос.
Зачастую проблемным местом может оказаться сервер, который обслуживает ваш сайт. Многие не придают особого значения тому, какой именно хостинг они используют. Стремятся к наиболее дешёвому и простому решению в угоду функциональности и производительности. Мы рекомендуем крайне внимательно и обдуманно подойти к вопросу выбора хостинга. К слову в одной из предыдущих статей мы уже разбирали этот вопрос. Это, наверно, самая важная и трудная задача. Её суть в использовании изображений наименьшего веса и наиболее оптимального размера (ширина и высота). Какие-то из работ могут произвести разработчики в рамках задачи по общей оптимизации сайта, но наибольшая ответственность за работу с изображениями лежит на контент-менеджерах сайта. Ведь большинство изображений, используемых на сайте, загружается именно ими.
Это, наверно, самая важная и трудная задача. Её суть в использовании изображений наименьшего веса и наиболее оптимального размера (ширина и высота). Какие-то из работ могут произвести разработчики в рамках задачи по общей оптимизации сайта, но наибольшая ответственность за работу с изображениями лежит на контент-менеджерах сайта. Ведь большинство изображений, используемых на сайте, загружается именно ими. Ведь для того, чтобы, например, начать читать данную статью, вам не обязательно ждать, пока загрузится изображение в конце страницы.
Ведь для того, чтобы, например, начать читать данную статью, вам не обязательно ждать, пока загрузится изображение в конце страницы.

 co/egDHI1Mvrp
co/egDHI1Mvrp