Форма обратной связи на лендинге и ее особенности — LDM & Co
Попробуйте представить, что кто-то из пользователей Яндекс, Google или Вконтакте оказался на лендинг пейдж. Задача владельца бизнеса теперь попытаться превратить этого посетителя лендинга в совершенно полноценный лид — в контакты потенциального «горячего» клиента (или даже в уже заплатившего деньги клиента).
Каким образом это можно сделать?
Любой нормальный лендинг пейдж обладает специальным инструментом — целевым действием. В пределах технологии лидогенерации мы выделяем для лендинга 3 вида целевого действия:
• телефонный номер, посредством которого лендинг-посетитель сможет связаться с менеджерами по продажам
• онлайн-консультант, которому посетитель в онлайн-чате сможет задать свои вопросы
• форма обратной связи на лендинге, где посетитель сможет сделать в любое время суток полноценную заявку (хоть в 2 часа ночи!) не общаясь с менеджером
Примечательно, что в различных нишах многие посетители лендингов выбирают различные способы для коммуникаций.
К примеру, ниша по монтажу натяжных потолков получает 90% лидов со звонков. Ниша с морскими перевозками 50% лидов в виде заявок посредством формы, другие 50% — из чата с онлайн-консультантом, а звонков почти нет. Ниша с детективными услугами 60% заявок — чат с онлайн-консультантом, звонков очень мало.
Давайте сегодня подробно обсудим третий способ — форму обратной связи. Ведь от правильно настроенная форма обратной связи на лендинге будет влиять не только количество, но и качество лидов (т.е. контактов потенциальных горячих клиентов).
1. «Оставьте свое сообщение»
Владельцем бизнеса (или лид-менеджером, курирующим проект) делается посетителю лендинга предложение оставить сообщение. Однако, дело здесь в том, что пока посетитель не желает оставлять здесь никаких своих сообщений. Ему это надо? Он желает заказать какой-то конкретный продукт и решить свою проблему.
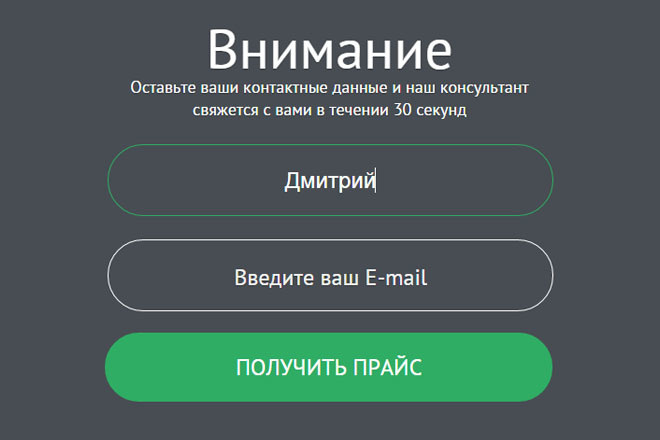
2. «Оставьте ваше имя и номер своего телефона»
Хозяин бизнеса или его лид-менеджер спрашивают у посетителя его имя, телефонный номер и… больше ничего. Странно? В итоге менеджеру по продажам необходимо звонить в неизвестность, не имея понятия, что там за «фрукт» сделал на лендинге заявку. Может это обычный зевака? Как-то работать с подобным лидом несколько трудновато.
Странно? В итоге менеджеру по продажам необходимо звонить в неизвестность, не имея понятия, что там за «фрукт» сделал на лендинге заявку. Может это обычный зевака? Как-то работать с подобным лидом несколько трудновато.
3. Форма-невидимка
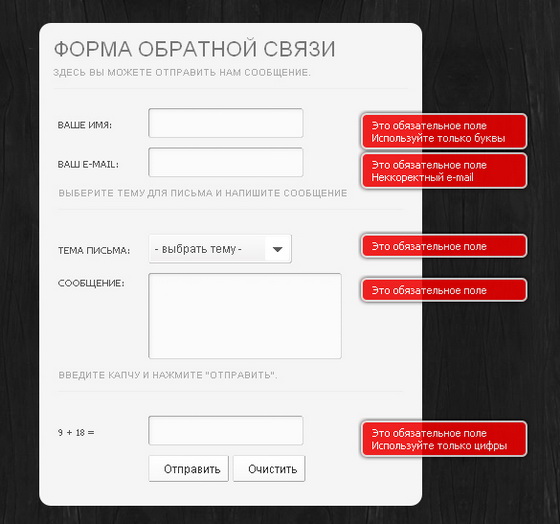
Другая, довольно распространенная ошибка возникающая, когда форма обратной связи по цвету одинакова с фоном лендинга. Посетителю необходимо усилие отыскать такую форму. Результат — снижение конверсии лендинга, горячих лидов начнет становиться все меньше. Владельцу бизнеса подобное крайне неприятно.
4. Безымянная форма
Другая грубейшая из ошибок предпринимателей — это отсутствие у формы обратной связи внятного заголовка. Посетитель лендинга в итоге точно не знает, на что он отправляет свою заявку. Лишь на расчеты цены продукта? Или же на бесплатный вызов замерщиков? А, может, для заказа продукта целиком? Ему это неясно.
Какой должна быть форма обратной связи на лендинге:
Мы выделяем два основополагающих аспекта «работающей» формы обратной связи. Условно их можно назвать «Правилом двух «К»
Условно их можно назвать «Правилом двух «К»
— Контекстность, при которой форма обратной связи обязательно должна находиться в контексте предлагаемого на лендинге продукта. Ничего абстрактного, типа «Оставьте нам сообщение»;
— Контрастность, где ваша форма обратной связи мгновенно должна броситься в глаза посетителям лендинга. То есть, она должна весьма ярким пятном и буквально светиться на общем фоне лендинга.
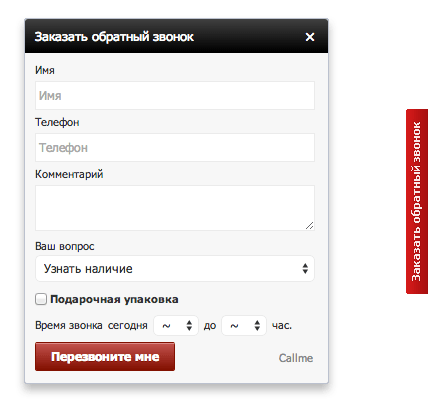
Также можно в форму обратной связи включить поле с каким-нибудь, как говорится, открытым вопросом, который заставит посетителя «приоткрыть карты», рассказать несколько подробнее о самом себе, о своих потребностях. Для чего менеджерам по продажам такая информация?
Для этого здесь две причины
 Менеджер лучше подготовится к своему звонку.
Менеджер лучше подготовится к своему звонку.К примеру, в случае такой услуги, как «Лидогенерация под ключ» превосходно срабатывает дополнительное поле «Расскажите немного о вашем бизнесе». Посетитель на лендинге, оформляющий заявку, знакомит со своим бизнесом, а менеджер по продажам уже способен сделать вывод, насколько может быть интересен этот лид.
Согласитесь, значительно лучше знать о клиенте несколько больше, чем только его имя и телефонный номер.
У других может появиться возражение, что если помимо имени и номера телефона начать добавлять лишние поля, посетители не станут оставлять свои данные для контакта и конверсия снизится. Поверьте, это не так!
Все, что может сделать грамотно созданная форма обратной связи на лендинге — повысить качество лидов и последующую конверсию из лидов в успешные сделки. А оформлять такие заявки могут отказаться только случайные зеваки, которые непонятным образом оказались на лендинге.
Таковы отдельные нюансы создания хорошей формы обратной связи для лендинга. Начните внедрять правильные формы обратной связи и повысьте «температуру» своих лидов.
Начните внедрять правильные формы обратной связи и повысьте «температуру» своих лидов.
Форма обратной связи для сайта
Здравствуйте уважаемые читатели моего блога, в этой статье, я хочу рассказать вам о различных вариантах реализации формы обратной связи для сайта, ее настройки и установки. На самом деле, форма обратной связи для сайта крайне важна для каждого вебмастера, блоггера, владельца сайта. Ведь это именно тот дополнительный способ связи с вашими читателями/пользователями. По статистике, примерно 25% моих потенциальных клиентов обращаются за помощью, непосредственно с помощью формы, при том, что указаны все основные виды связи со мной. Поэтому я хочу подробно рассказать вам об этом полезном дополнении, и различных его видах.
Форма обратной связи для сайта на WordPress с использованием плагина
Для начала давайте рассмотрим классический вариант формы обратной связи для WordPress. Этот вариант подразумевает, использование связки с двух плагинов, а именно плагин — «Contact form 7» (для отображения самой формы) и плагин — «Really simple captcha» добавляющий капчу для созданной формы. Скачайте плагин — Contact form 7 установите его и активируйте, после его активации станет доступной ссылка Настройки, переходим по ней и в открывшемся окне редактируем появившеюся форму.
Этот вариант подразумевает, использование связки с двух плагинов, а именно плагин — «Contact form 7» (для отображения самой формы) и плагин — «Really simple captcha» добавляющий капчу для созданной формы. Скачайте плагин — Contact form 7 установите его и активируйте, после его активации станет доступной ссылка Настройки, переходим по ней и в открывшемся окне редактируем появившеюся форму.
Не пугайтесь, на самом деле настройка очень простая. В области Форма, нужно в левой колонке всего лишь добавить код капчи (исходный код остается сгенерированный по умолчанию), для этого в правой колонке генерируем в выпадающем списке тэг CAPTCHA (для того, чтобы тэг CAPTCHA можно было задействовать, необходимо установить плагин — Really simple captcha и активировать его) и в настройках отмечаем размер картинки, который мы хотим видеть у себя на блоге.
В принципе больше ничего там отмечать не нужно. Если вы хоте сделать свою форму более универсальной вы можете сгенерировать еще дополнительные тэги, но как показывает практика, стандартного набора вполне достаточно.
В области Адресат пишите свой e-mail на который будут приходить письма от читателей, и жмите кнопку Сохранить в самом верху страницы справа.
Копируете вот такую строку, она находиться в самом верху страницы настроек плагина
[contаct-form-7 title="Форма для контакта 2"]
у вас будет другой id, и вставляете ее в то место где вы хотите, чтобы отображалась форма. Я у себя это сделал на странице Контакты, сразу после всех доступных видов связи со мной. Все, ваша форма готова для работы, можете проверить ее работоспособность, отправив тестовое письмо себе.
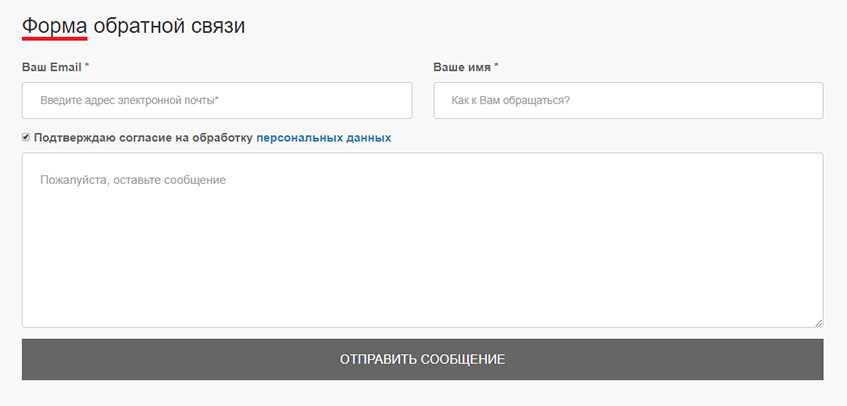
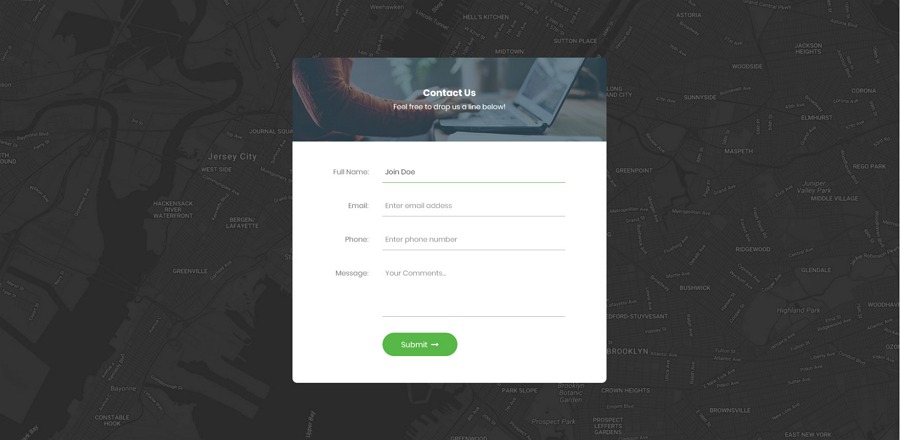
Вот как выглядит данная форма:
А вот ее код:
У вас он будет такой же, только другие цифры в строках captchar и captchac.
Форма обратной связи php
Друзья, если вы не хотите нагружать свой блог дополнительными плагинами, вы можете воспользоваться решением – форма обратной связи php Super AJAX Contact Form.
Преимущество данной формы заключается в том, что при заполнении сразу выдаются ошибки, если пользователь, что-то неправильно заполнил. Но правда есть и один минус – форма открывается только в новом окне на свое собственной странице. Откровенно говоря, я не думаю, что это будет неудобством для пользователей, поэтому можно смело реализовывать ее у себя на сайте.
Но правда есть и один минус – форма открывается только в новом окне на свое собственной странице. Откровенно говоря, я не думаю, что это будет неудобством для пользователей, поэтому можно смело реализовывать ее у себя на сайте.
В стандартном варианте, Super AJAX Contact Form идет в английском варианте, поэтому я ее русифицировал, чтобы не возникало трудностей с изменениями. Скачиваем саму форму, после чего в файле config.php (расположен по адресу — code-assets-xml) вносим изменения по изменению адреса электронной почты на свой.
Скопируйте папку code в корень сайта, запретите ее индексацию в фале robots.txt и все, форма обратной связи php готова к использованию.
Для проверки ее работоспособности перейдите по адресу: http://vash-site.ru/code/index.php (этот адрес и будет адресом вашей формы в дальнейшем и для ее использования просто скопируйте эту ссылку в место где вы хотите чтобы появлялась форма) и если все сделано правильно, то увидите окно формы:
Есть еще один вариант простой в использовании формы на php. Перейдите на сайт скрипта и выберите необходимый для вас. Процесс установки аналогичный предыдущему, после копирования папки, проведите изменения в файле конфигурации, указав свой e-mail и кодировку.
Перейдите на сайт скрипта и выберите необходимый для вас. Процесс установки аналогичный предыдущему, после копирования папки, проведите изменения в файле конфигурации, указав свой e-mail и кодировку.
Форма обратной связи html
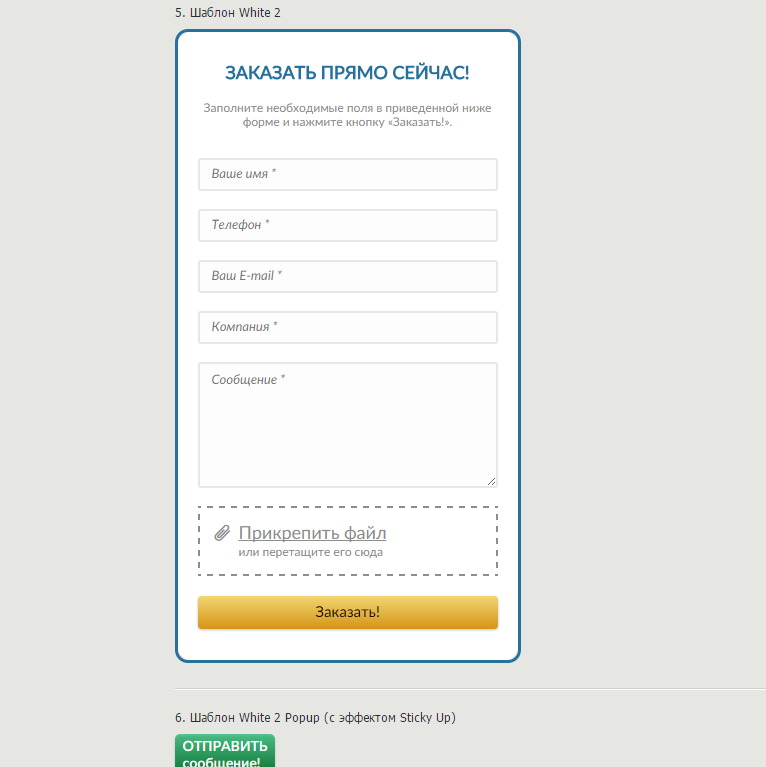
Если у вас такая ситуация, что можно использовать только форму обратной связи html (не поддерживает хостинг php-обработку, статичный сайт на html-файлах) то тогда рекомендую конструктор формы. Очень удобный конструктор с помощью которого можно моментально сделать форму под себя и установить ее на сайт.
Сама процедура настройки делается в 3 шага:
Шаг №1. Настройка формы
Шаг №2. Вставка сгенерированного кода на сайт
Шаг №3. Указание адреса страницы с установленной формой и e-mail на который будут приходить письма.
Еще одна форма обратной связи html, которую можно сгенерировать на этой странице подойдет для любого типа хостинга и сайта.
На этом у меня все, до новых встреч.
- 5
- 4
- 3
- 2
- 1
(1 голос, в среднем: 5 из 5)
Написать комментарий
Оставьте отзыв о целевой странице | Loom
Обучение работе с Loom
2 мин.

Управление проектами
Обратная связь
Маркетинг
Предоставьте подробный отзыв о дизайне целевой страницы с помощью асинхронного видео, чтобы запечатлеть нюансы вашего сообщения.
Стенограмма
Шоу
Стенограмма
Привет, я Сэм из команды гагар. И я собираюсь показать вам, как использовать асинхронное видео, чтобы оставить отзыв о дизайне целевой страницы. Вот пример, который я снял для своего коллеги Джадсона, чтобы оставить отзыв о проекте целевой страницы. Мы работали над. Взглянем.
Привет, Джадсон. Еще раз спасибо за макет этой страницы о здравомыслии. Я прекрасно понимаю, откуда вы. Мы с Юлией потратили некоторое время на то, чтобы сократить текст, а также изменить структуру, которая, надеюсь, будет понятна клиентам. Позвольте мне рассказать вам о нескольких вещах, которые мы изменили.
Итак, вы заметите, что большая часть текста, который я здесь преподаю, была вырезана. Следующее, на что я укажу, это то, что мы разделили инструкции, чтобы сделать их немного проще визуально, а также чтобы людям было проще понять, как выкупить.
Следующее, на что я укажу, это то, что мы разделили инструкции, чтобы сделать их немного проще визуально, а также чтобы людям было проще понять, как выкупить.
Итак, первое, что нужно сделать клиентам, это либо создать у нас бесплатную учетную запись, либо войти в существующую бесплатную учетную запись. Итак, вы увидите, что у нас есть первая инструкция, ссылка на страницу входа или регистрации в зависимости от типа клиента, следующий шаг. Им нужно зайти в настройки своего рабочего пространства и применить там код. В частности, мы рассматриваем возможность изменения этого кода на Slack 30 TBD.
У нас будет второй CTA, который напрямую ведет на страницу настроек рабочей области. А завтра я собираюсь снять ткацкий станок, который мы можем вставить сюда, и показать, как вставить код для клиентов, у которых могут возникнуть дополнительные проблемы. Фактический вид этого раздела. Мы хотели бы следить за целевой страницей образования. Если это возможно, если это невозможно в здравомыслии, я даю вам стопроцентную творческую лицензию, чтобы смоделировать это так, как вы считаете нужным.
Следующее, на что я укажу, это раздел с юридическим контентом. В наконечник инструмента. Как вы видите здесь из примера на нашей странице с ценами, это должно прояснить любую проблему, которая у нас есть с точки зрения интервалов. Так что TB на том также.
Стенограмма
Шоу
Стенограмма
Привет, я Сэм из команды гагар. И я собираюсь показать вам, как использовать асинхронное видео, чтобы оставить отзыв о дизайне целевой страницы. Вот пример, который я снял для своего коллеги Джадсона, чтобы оставить отзыв о проекте целевой страницы. Мы работали над. Взглянем.
Привет, Джадсон. Еще раз спасибо за макет этой страницы о здравомыслии. Я прекрасно понимаю, откуда вы. Мы с Юлией потратили некоторое время на то, чтобы сократить текст, а также изменить структуру, которая, надеюсь, будет понятна клиентам. Позвольте мне рассказать вам о нескольких вещах, которые мы изменили.
Итак, вы заметите, что большая часть текста, который я здесь преподаю, была вырезана. Следующее, на что я укажу, это то, что мы разделили инструкции, чтобы сделать их немного проще визуально, а также чтобы людям было проще понять, как выкупить.
Следующее, на что я укажу, это то, что мы разделили инструкции, чтобы сделать их немного проще визуально, а также чтобы людям было проще понять, как выкупить.
Итак, первое, что нужно сделать клиентам, это либо создать у нас бесплатную учетную запись, либо войти в существующую бесплатную учетную запись. Итак, вы увидите, что у нас есть первая инструкция, ссылка на страницу входа или регистрации в зависимости от типа клиента, следующий шаг. Им нужно зайти в настройки своего рабочего пространства и применить там код. В частности, мы рассматриваем возможность изменения этого кода на Slack 30 TBD.
У нас будет второй CTA, который напрямую ведет на страницу настроек рабочей области. А завтра я собираюсь снять ткацкий станок, который мы можем вставить сюда, и показать, как вставить код для клиентов, у которых могут возникнуть дополнительные проблемы. Фактический вид этого раздела. Мы хотели бы следить за целевой страницей образования. Если это возможно, если это невозможно в здравомыслии, я даю вам стопроцентную творческую лицензию, чтобы смоделировать это так, как вы считаете нужным.
Следующее, на что я укажу, это раздел с юридическим контентом. В наконечник инструмента. Как вы видите здесь из примера на нашей странице с ценами, это должно прояснить любую проблему, которая у нас есть с точки зрения интервалов. Так что TB на том также.
Более 14 миллионов человек в 200 000 компаний выбирают Loom
Получите Loom бесплатноДля Mac, Windows, iOS и Android
Я и мои товарищи по команде обожаем пользоваться Loom! Это сэкономило нам сотни часов благодаря созданию информативных видеоуроков вместо длинных электронных писем или индивидуальных тренингов с клиентами.
Эрика ГуделлУспех клиентов в Pearson
Loom создает постоянный визуальный и звуковой опыт в нашем бизнесе и позволяет нашим сотрудникам чувствовать себя частью единой культуры и компании.
Тайсон Куик, генеральный директор Postclick
Моя новая ежедневная электронная почта. Начните писать электронное письмо.Перейдите ко второму абзацу и подумайте: «Что за отстой». Вместо этого запишите ткацкий станок. Почувствуйте себя 😎.
Киран Фланаган, вице-президент по маркетингу в HubSpot
Loom усиливает мое общение с командой, как ничто другое. Это инструмент коммуникации, который должен быть в наборе инструментов каждого руководителя.
Дэвид Окуйнев, со-генеральный директор Typeform
Мы с коллегами обожаем пользоваться Loom! Это сэкономило нам сотни часов благодаря созданию информативных видеоуроков вместо длинных электронных писем или индивидуальных тренингов с клиентами.
Эрика ГуделлCustomer Success в Pearson
Loom создает постоянный визуальный и звуковой опыт в нашем бизнесе и позволяет нашим сотрудникам чувствовать себя частью единой культуры и компании.
Tyson QuickCEO, Postclick
Примеры и шаблоны опроса веб-сайта
Обратная связь с клиентами – это золото для любого отдела продаж.
Но вам не нужно ждать, пока покупатель нажмет кнопку «Купить», чтобы начать собирать отзывы. Вы можете использовать опросы веб-сайтов, чтобы понять, почему люди посещают ваш веб-сайт и как они оценивают общий опыт, даже если они не являются платными клиентами.
Это отличные данные для маркетинговых команд. Это дает вам представление о том, какие области соответствуют намерениям ваших посетителей (а какие нет).
Что такое опрос веб-сайта?
Опрос веб-сайта представляет собой серию вопросов, которые задают посетителям.
Эти опросы могут быть встроены в ваш контент, например, в конце сообщения в блоге. Но чаще всего это небольшие всплывающие окна, обычно появляющиеся на весь экран или внизу. Так они больше бросаются в глаза.
Прежде чем мы углубимся в примеры опросов веб-сайтов, интересно отметить различные типы опросов. Например, у вас может быть:
- Общие опросы : вопросы об опыте покупок, удобстве использования веб-сайта и вопросы о бренде.

- Опросы намерений посетителей : Чтобы выяснить, почему кто-то посещает ваш сайт, например, чтобы купить продукт, прочитать сообщение в блоге, просмотреть варианты цен и т. д.
- Опросы обратной связи : Что люди думают о вашем продукте? Как бы они оценили ваш сайт из 5? Они заметили какую-либо рекламу?
- Опросы продуктов : Понимание отдельных людей и продуктов, которые могут их заинтересовать.
Теперь мы знаем о различных типах опросов веб-сайтов, вот шесть отличных примеров, чтобы показать их в действии:
1. Всплывающее окно опроса Thinx с отзывами
Скорее всего, у вас есть множество источников данных для начните понимать посетителей своего веб-сайта, например, как Google Analytics. Но эти инструменты не всегда дают вам необходимую обратную связь (и данные не совсем точны). Вместо этого они используют всплывающий опрос обратной связи, отображаемый в нижней части страницы. Люди могут поставить галочку, чтобы поделиться тем, как они узнали о бренде, что поможет Thinx понять, какие области их маркетинга наиболее эффективны с точки зрения узнаваемости бренда:
Люди могут поставить галочку, чтобы поделиться тем, как они узнали о бренде, что поможет Thinx понять, какие области их маркетинга наиболее эффективны с точки зрения узнаваемости бренда:
2. Опрос отзывов Norton
Некоторые люди считают, что всплывающие окна на веб-сайтах раздражают. Однако опрос, который появляется, когда кто-то показывает намерение выйти, не позволяет всплывающему окну испортить его просмотр.
Например, это всплывающее окно опроса от Norton появляется, когда вы показываете намерение закрыть страницу. Он просит меня оценить, насколько я был доволен их веб-сайтом по шкале от 1 до 10, почему я посещал его и смог ли я достичь этой цели.
Это позволяет Norton узнать, где их веб-сайт дает сбой. Если я приземлился там, чтобы увидеть информацию о ценах, но не смог их найти, мой отзыв поможет им исправить это.
3. Опрос чат-ботов Pluralsight
Кто сказал, что все веб-сайты должны быть всплывающими окнами? Возьмите этот пример из Pluralsight. Они используют чат-бота для опроса своей аудитории, начиная с запроса разрешения задать посетителю вопрос.
Они используют чат-бота для опроса своей аудитории, начиная с запроса разрешения задать посетителю вопрос.
Затем чат-бот спрашивает, с какой ситуацией столкнулся посетитель. Таким образом, чат-бот может направить их к наиболее релевантному ресурсу на своем сайте.
Это отличный способ доставки персонализированного контента. Как только Pluralsight узнает больше о каждом отдельном посетителе, они могут указать ему направление ресурсов, наиболее подходящих для этого человека:
4. Всплывающее окно с опросом на сайте Кристины Додд
У Кристины Додд есть блог, посвященный книгам. Она сама является автором бестселлеров, а также рецензирует другие книги и публикует их на своем сайте. Но чтобы по-настоящему понять ее аудиторию и книги, которые они читают, ее блог отображает всплывающее окно, когда вы показываете намерение покинуть страницу.
Он благодарит вас за посещение и направляет вас к полностраничному опросу, в котором спрашивается, какие действия, связанные с книгами, они выполнили на прошлой неделе. Это также дает им возможность подписаться на ее список адресов электронной почты, помогая ей собирать информацию о потенциальных клиентах после того, как они завершили опрос.
Это также дает им возможность подписаться на ее список адресов электронной почты, помогая ей собирать информацию о потенциальных клиентах после того, как они завершили опрос.
5. Всплывающее окно с намерением пользователя на сайте Cancer Data Aggregator
В Центре обработки данных Национального института рака есть всплывающее окно на веб-сайте, которое также вызывается намерением покинуть страницу. Он появляется, когда ваш курсор направляется к кнопке выхода на вкладке вашего браузера.
Форма обратной связи начинается с запроса разрешения показать вам опрос. Как только он появится, вас спросят, по какой причине вы посещаете их веб-сайт, например, ищете информацию о мероприятии или читаете их блог.
Опять же, это дает им лучшее понимание своей активности на сайте. Конечно, Google Analytics может показать им их самые популярные страницы. Но это дает конкретную, непредвзятую информацию, которая показывает основные намерения людей, посещающих веб-сайт.
6.
 Опросы Bonia о намерениях выхода
Опросы Bonia о намерениях выходаБольшинство примеров опросов веб-сайтов, о которых мы говорили до сих пор, содержат вопросы, связанные с клиентским опытом. Однако этот пример от Bonia показывает, что вы можете использовать его для увеличения продаж продукта.
Они добавили на свой веб-сайт трехэтапную анкету, которая начиналась с вопроса, нашел ли покупатель то, что искал. Если они не спрашивали, что мешало им сделать заказ.
Результат? Они обнаружили, что 15% посетителей нашли то, что искали, но не купили из-за бюджетных ограничений. Они изменили свой веб-сайт, чтобы облегчить это, и увидели увеличение конверсии на 28% в категории продуктов.
Если вы готовы запустить опрос своего веб-сайта, в ConvertFlow у нас есть множество бесплатных шаблонов опросов веб-сайта в нашей библиотеке шаблонов.
Как создать всплывающее окно с опросом на веб-сайте
Вам не нужно вносить огромные изменения, чтобы начать собирать отзывы от существующих посетителей вашего веб-сайта.
В вашей учетной записи ConvertFlow вы найдете множество шаблонов всплывающих окон для каждого типа отзыва, который вы ищете, в том числе:
- Опросы удовлетворенности клиентов
- Отзывы пользователей веб-сайта
- Рейтинговые опросы (на шкала от 1 до 5)
Все, что вам нужно сделать, это выбрать шаблон опроса веб-сайта, который соответствует отзывам, которые вы ищете, и настроить его с вашим собственным содержанием.
Затем перейдите на вкладку «Настройки» и настройте время появления всплывающего окна. Это может быть:
- Когда посетитель прокручивает до определенной точки
- Когда посетитель показывает намерение выйти
- Через X секунд
Наконец, перейдите на вкладку «Установить» и вставьте код в теги заголовков вашего веб-сайта. Вы сразу начнете собирать отзывы посетителей.
Об авторе
Элиза Допсон
Соавтор ConvertFlow
Элиза — писатель ConvertFlow и эксперт по маркетингу B2B.

 Перейдите ко второму абзацу и подумайте: «Что за отстой». Вместо этого запишите ткацкий станок. Почувствуйте себя 😎.
Перейдите ко второму абзацу и подумайте: «Что за отстой». Вместо этого запишите ткацкий станок. Почувствуйте себя 😎.