Скрипт: что это, значение в программировании, подключение в HTML
В современном программировании термин «скрипт» — это часто используемое выражение. Скрипт — это небольшая последовательность программных команд, которые выполняются автоматически. То есть скрипт — это небольшая компьютерная программа. Хоть определения терминов «скрипт» и «программа» схожи, все же между ними есть разница.
Скриптом принято называть небольшие решения, например, отдельный скрипт может отвечать за отдельный функционал программы. Программа может состоять из сотен и тысяч скриптов. К примеру, операционная система компьютера — это компьютерная программа, и назвать ее скриптом просто язык не повернется. Но какая-то отдельная функция настройки операционной системы вполне может быть скриптом.
Написание скриптов свойственно только определенным языкам программирования. Их называют скриптовыми или сценарными языками. В таких языках заложены правила написания, редактирования и внедрения скриптов.
Скрипт — что это такое простыми словами
Скрипт — это небольшой программный сценарий, который внедряется в программу. Он выполняется автоматически при соблюдении каких-то условий. Условия выполнения могут быть разными. Например:
автоматический запуск скрипта при открытии приложения;
запуск скрипта при нажатии кнопки на сайте;
запуск скрипта при нажатии какой-либо клавиши на клавиатуре;
скрипт запускается при попытке выйти из приложения;
и др.
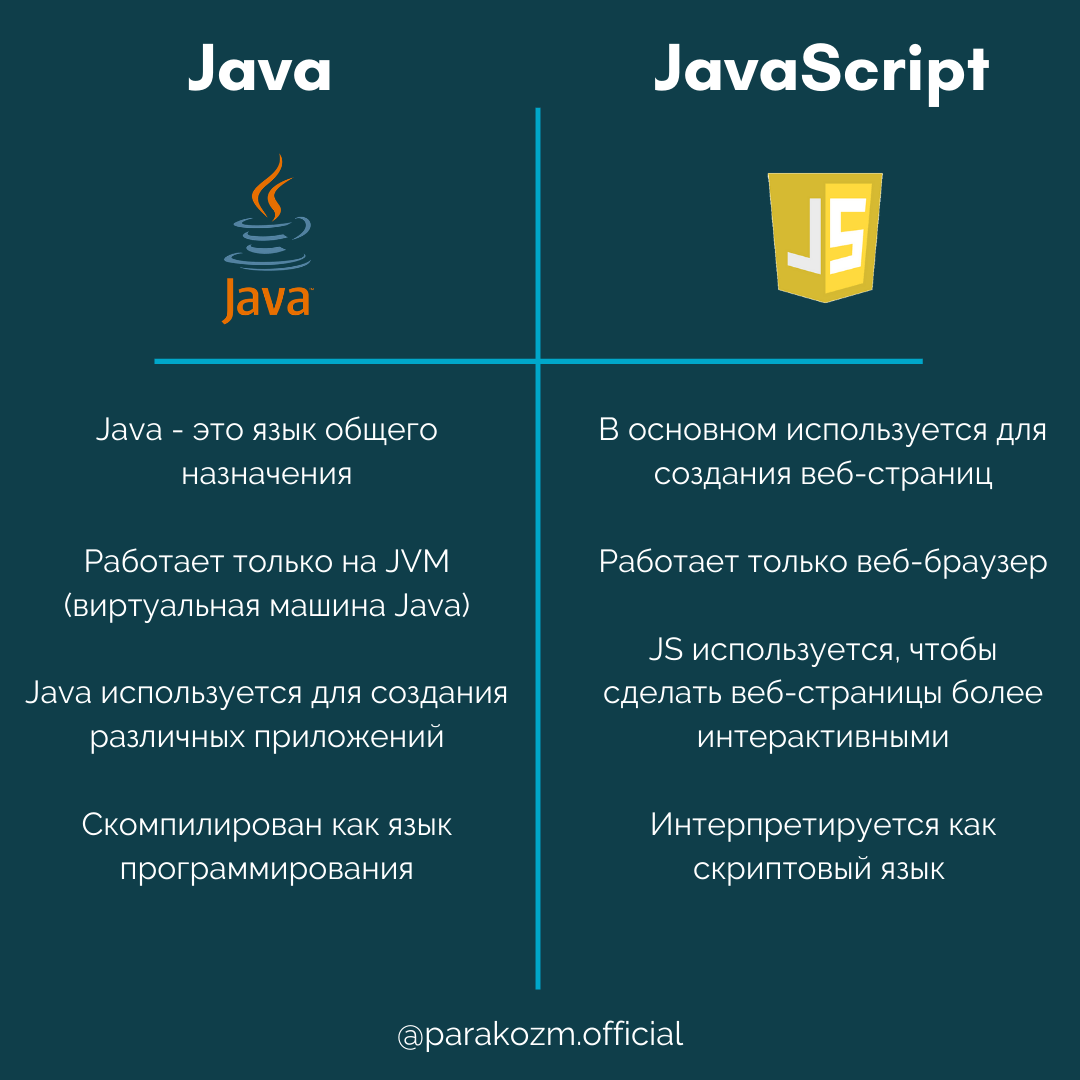
Самый известный на сегодня скриптовый язык программирования — это JavaScript, поэтому дальнейшее общение о скриптах мы будем вести, отталкиваясь от этого языка.
Для того чтобы активировать работу скрипта, нужна специальная программа — это интерпретатор.
Интерпретатор — это программа, которая в live-режиме обрабатывает и запускает написанный код на скриптовых языках. JavaScript — это сценарный язык программирования, который в основном работает в браузере. Для того чтобы браузер мог запустить скрипты JavaScript, в нем встроен интерпретатор этого языка. Интерпретатор JavaScript встроен в каждый современный браузер. Если интерпретатор JS встроить в другие программы, тогда JS-скрипты будут запускаться и там. Точно такая же ситуация и с другими скриптовыми языками: где будет встроен их интерпретатор, там же будут работать и их скрипты.Благодаря подходу с использованием интерпретатора для скриптов отлично реализуется кроссплатформенность программ. Например, один и тот же скрипт на JavaScript запустится в браузере любой операционной системы. Благодаря кроссплатформенности нет необходимости переписывать или адаптировать одни и те же скрипты для разных операционных систем.
В большинстве случаев отдельные скрипты имеют влияние на всю программу, но не сильное.
То есть, если скрипт будет написан с ошибкой, тогда он не будет работать, но вся программа будет спокойно работать дальше. Да, есть скрипты, которые могут окончательно «поломать» работу из-за собственной работы с ошибкой, но это нечастое явление.
Скрипт — это рабочий инструмент интерпретируемых языков. Программы на таких языках воспроизводятся в онлайн-режиме, то есть интерпретатор «читает» строчку скрипта и тут же ее выполняет. Такой подход имеет массу преимуществ, однако есть и несколько недостатков. Например:
ошибка в скрипте обнаружится только в процессе его выполнения;
- программы, написанные на сценарных языках, требуют больше ресурсов компьютера и больше времени на исполнение.
Таким образом, скриптовые языки и скрипты в конечном счете дают более медленные программы, нежели компилируемые языки. К примеру, если «нагрузить» веб-сайт обилием JavaScript-скриптов, тогда ваш сайт будет очень долго запускаться из-за того, что браузеру понадобится много времени для обработки всех скриптов.
Но в противовес медленной работе программ можно сказать, что они позволяют быстро и легко разрабатывать сами программы. Несколько строк скриптов легко заменяют сотни строк компилируемых языков.
Напомним, что компилируемые программы — это программы, которые перед своим запуском целиком проходят через компилятор, который конвертирует их в машинный код. Машинный код работает быстрее, чем скрипты в интерпретаторе.
Но опять же, у вас не должно сложиться впечатления, что скрипты — это всегда медленно и они тормозят программы. Такое случается, если программировать непрофессионально. К примеру, если запрограммировать последовательное выполнение скриптов, тогда может получиться так, что один скрипт будет долго выполняться, а все остальные скрипты будут ждать его выполнения. Для пользователя такой программы этот процесс называется «зависанием программы». Но, если запрограммировать асинхронное выполнение скриптов, когда долговыполняемые скрипты запускаются параллельно основной программе, тогда «зависания» программы не будет. Пользователь спокойно будет пользоваться программой, а тем временем «проблемный» скрипт загрузится.
Скрипты и скриптовые языки
Языки, на которых можно писать скрипты, разнообразны и делятся в зависимости от того, для чего нужно писать скрипты. Например:
Языки общего назначения. Это те языки, которые часто используются в программировании и известны многим программистам, такие как: JavaScript, Lua, Ruby, Perl, Python, PHP и др. Такие языки часто используются не только как скриптовые в веб-программировании, но и в других сферах.
Встроенные языки. Это такие языки программирования, которые созданы для выполнения какой-то конкретной задачи. К таким языкам относятся: AutoLISP, ECMAScript, ERM, GML, VBA и др.
Командно-сценарные языки. Это скриптовые языки, которые используются в командной строке и оболочках операционной системы для управления самой системой.
К таким языкам относят: JCL, bash, csh, ksh, REXX, AppleScript, PowerShell и др.
Заключение
Скрипт — это небольшой по объему программный код, который используют для запуска какой-то команды или функции большой программы. Скриптовые языки бывают разными, но наиболее популярный из них — это JavaScript. Он стал популярным, потому что позволяет создавать более функциональные сайты.
Работать с JavaScript в веб-сайтах достаточно просто, главное — знать язык программирования. Подключать готовые скрипты в HTML-код просто:
Можно вставить скрипт в любом месте страницы, если заключить его в теги «script». Например, так: <script type =»text/javascript»>здесь располагается скрипт</script>.
Можно вынести все скрипты в раздел «head» вашего сайта. Это сделает дальнейшую верстку чище, а вы всегда будете знать, где располагаются ваши скрипты.
Скрипты в «head» записываются, как и в первом случае.Можно все скрипты сайта вынести в отдельный файл «scripts.js», а потом в разделе «head» вашего сайта подключить этот файл строчкой кода: <script src=»scripts.js»></script>. Таким образом, верстка сайта будет еще чище. Кстати, создавать и подключать можно сколько угодно отдельных файлов со скриптами.
Основы работы со скриптами OTUS
В программирование существует такое понятие как «скрипт». Рассмотрим этот термин более тщательно.
На практике наличие скриптов облегчает задачу пользователю и программному обеспечению (браузеру) при обработке информации. В данной статье будет рассказано о скриптах, истории их развития, а также о сферах применения. Рассмотрим также ключевые моменты создания подобных элементов.
Определение
Script (скрипт) – это понятие, которое в программировании указывает на последовательность команд (алгоритм), необходимый для выполнения тех или иных задач. Представлен небольшим программным кодом на выбранном языке программирования.
Представлен небольшим программным кодом на выбранном языке программирования.
Scripts – это готовые сценарии. Писать их необходимо вручную. Для этого предстоит выбрать специализированный язык программирования. Их много, но среди ключевых – это Lua и JavaScript. С его помощью удается писать функциональные и красивые сайты.
Работать со скриптами очень легко, особенно если заранее выучить выбранный скриптовый язык. У сценариев несколько сфер применения и назначений.
Немного истории
История развития scripting началась давно. Классической «начальной точкой» является зарождение и развитие JavaScript. Это – основной скриптовый язык, который пользуется огромным спросом по сей день. На нем пишут не только сайты, но и полноценные веб-программы.
JS появился в 1999 году. Тогда он назывался иначе – LiveScript. Предшественники у языка были, но они не пользовались спросом из-за низкого уровня функциональности, а также небольшого финансирования. LiveScript был создан компанией Netscape. Чуть позже за этот язык взялась корпорация Microsoft.
Чуть позже за этот язык взялась корпорация Microsoft.
А за счет трудов W3C JS получил единые рекомендации к написанным кодам, а также собственные стандарты. При помощи соответствующего языка сегодня составляются разнообразные веб-технологии, клиент-серверные модели и даже небольшие игры и веб программы.
Назначение
Пишутся скрипты для конкретных целей. У соответствующих сценариев есть определенное назначение:
- Обращение и манипулирование базами данных. Хранилища информации связываются друг с другом, а также с интерфейсом сайта. Это происходит на постоянно основе. Для соответствующей задачи обычно используется язык PHP.
- Создание гостевых книг и комментариев.
- Сбор статистики. Использовать скрипты можно для создания счетчиков и аналитических систем.
- Загрузка информации на сайте без обновления динамическим способом.
- Динамическое отображение компонентов веб-странички.
Еще одной сферой использования сценариев является продвижение. Соответствующие операции помогают автоматизировать рекламу и SEO-оптимизацию. Обычно программист использует для соответствующих задач скрипты для CMS. Такие компоненты носят название шаблонов.
Соответствующие операции помогают автоматизировать рекламу и SEO-оптимизацию. Обычно программист использует для соответствующих задач скрипты для CMS. Такие компоненты носят название шаблонов.
Особенности
Что такое скрипт (и его значение) понятно. Нужно использовать такой компонент, когда разработчик планирует писать «для интернета». Пример – браузерные приложения или клиент-серверные модели.
У scripts есть свои преимущества и недостатки. Если не знать о них, то результат разработки может привести к серьезной ошибке обработки информации.
Сильные стороны
К плюсам скриптов на выбранном языке относят:
- Простоту внесения корректировок. Особенно это относится к ситуациям, когда разработчик создает единое приложение, а не множество сценариев. Небольшая ошибка способна привести к полному краху системы. Скрипты позволяют обнаружить неполадки в приложении и исправить их оперативно, без существенных последний. Для этого не потребуется менять сложные структуры – лишь записать необходимые «нововведения» в один скрипт или его часть.

- Увеличение скорости решения поставленных изначально задач. Даже небольшие скрипты по своей функциональности не уступают крупным сложным программам. А обрабатываются они намного быстрее. Они выполняют сложные операции в виде простых команд.
- Кроссплатформенность. Сценарии легко переносятся с одной платформы на другую.
Работать с рассматриваемыми компонентами достаточно легко. Процесс написания сценария отнимает минимум времени и сил даже у новичков.
Слабые стороны
В веб-разработке рассматриваемый компонент не имеет аналогов. Несмотря на то, что работать со сценариями на выбранном языке программирования легко, они имеют недостатки:
- Медленная работа. Особенно если сравнивать с компилируемыми языками программирования. Это необходимо учитывать при разработке того или иного проекта. Большие «готовые шаблоны» обрабатываются дольше.
- Отсутствие для некоторых scripts интегрированной среды разработки. Соответствующий минус в веб-разработке не столь принципиален, но его все равно необходимо учитывать.

- Небольшое количество настоящих профессионалов в сфере написания сценариев.
Последний недостаток связан с тем, что скриптовые языки обычно легко учатся. Это порождает больше новичков в выбранном направлении, которые не всегда готовы совершенствоваться и развиваться.
Типы скриптовых языков
Значение скриптинга и сценариев понятны. Теперь нужно выяснить, какие виды соответствующих языков встречаются. Каждый вариант используется для отдельных случаев:
- Командно-сценарные. Их нужно использовать для выполнения различных действий в пределах операционных систем. Сюда можно отнести работу с консолью.
- Встроенные. Носят название прикладных. Нужны для того, чтобы обрабатывать конкретные задачи. Обычно выступают внутренними языками системы. Пример – AutoLISP, который широко распространен в AutoCad.
- Общего назначения. Языки, используемые для выполнения разнообразных задач. Именно таким является JavaScript.
Последний вариант чаще всего встречается на практике. Он подойдет для веб-разработки и создания клиент-серверных моделей.
Он подойдет для веб-разработки и создания клиент-серверных моделей.
Примеры скриптовых языков
В качестве примеров языков сценариев можно привести не только популярный JS. Спросом пользуются такие варианты как Python, Jscript, а также PHP.
В 2000-х годах появился некий Perl. Он тоже известен, но на практике применяется реже. Менее распространен AngelScript, нацеленный на работу с приложениями.
Все языки сценариев – это высокоуровневые варианты. Преимущественно являются интерпретируемыми. Большинство – мультипарадигменные. Они поддерживают одновременно несколько моделей написания кодов, делая их более удобными, функциональными, совершенными.
Скрипты и продвижение
Значение сценариев понятно. Такие шаблоны играют особую роль в продвижении:
- Повышение юзабилити сайтов. При грамотном применении шаблонов можно улучшить поведенческие факторы. Динамически подгружаемое содержимое и слайдеры – скрипты, которые максимально удобны пользователям.
- Авторизация основной массы рутинной работы.
 Пример – публикация новых постов или генерация метатегов. Заскриптованные алгоритмы намного быстрее справляются с поставленными задачами, чем специалисты. Это экономит один из самых важных ресурсов – время.
Пример – публикация новых постов или генерация метатегов. Заскриптованные алгоритмы намного быстрее справляются с поставленными задачами, чем специалисты. Это экономит один из самых важных ресурсов – время. - Имитация пользовательского поведения. Для продвижения соответствующий момент крайне важен. Запрограммировать удается практически любое поведение потенциального клиента.
Для организации рутинной работы и рекламы тоже можно использовать всевозможные сценарии. Это способствует оптимизации и автоматизации. Благоприятно сказывается на деятельности всей компании.
Как создать
Создание первых скриптов – не слишком сложное занятие. Для этого разработчику потребуется:
- Выучить тот или иной язык программирования.
- Определиться с тем, что будет выполнять шаблон. А именно – поставить какую-то цель.
- Написать программный код. Можно – в специализированной среде, а можно – непосредственно в блокноте или текстовом редакторе.
Звучит легко. И это на самом деле так. Некоторые программисты используют готовые сценарии – они просто переписывают их. Остальные предпочитают создавать все «с нуля». Здесь пригодятся такие знания как:
И это на самом деле так. Некоторые программисты используют готовые сценарии – они просто переписывают их. Остальные предпочитают создавать все «с нуля». Здесь пригодятся такие знания как:
- переменные и их использование;
- работа со строками;
- циклы.
У JavaScript есть библиотека с готовыми шаблонами. Она помогает быстрее подстраивать сайт или приложение под собственные нужды. Вот эта библиотека.
Пример
Писать скрипты – это значит создавать при помощи специализированных языков специальные алгоритмы. Они считываются системой (браузером) и реализуются.
В качестве примера можно взять форму отправки. Это – обратная связь с пользователем на выбранном сайте. Для функционирования такой функционал использует скрипты. В форме обратной связи клиент должен указать:
- свои личные данные;
- контакты для связи;
- непосредственный текст сообщения.
В текстовом редакторе код скрипта будет выглядеть так:
Это – пример на HTML. После того, как клиент нажмет на кнопку «Отправить», произойдет передача управления формой PHP-script. Он получит данные, сохранит их в имеющуюся базу, а затем выведет на экран сообщение об успешной отправке формы.
После того, как клиент нажмет на кнопку «Отправить», произойдет передача управления формой PHP-script. Он получит данные, сохранит их в имеющуюся базу, а затем выведет на экран сообщение об успешной отправке формы.
Выучить любой «язык сценариев» можно самостоятельно. Но быстрее справиться с этой задачей помогут специализированные компьютерные онлайн курсы. Программы рассчитаны на широкую аудиторию, есть возможность выбора занятий в зависимости от имеющегося опыта. При успешном завершении обучения клиенту будет выдан электронный сертификат, подтверждающий навыки в соответствующей области.
Хотите освоить современную IT-специальность? Огромный выбор курсов по востребованным IT-направлениям есть в Otus!
- Статья
Примечание
- Шаблоны сайтов и сценарии сайтов в настоящее время поддерживаются только SharePoint Online.
- В предыдущих версиях SharePoint шаблоны сайтов назывались макетами сайтов, но в будущем они будут называться шаблонами сайтов.
- В SharePoint появился новый интерфейс шаблонов сайтов, который будет доступен всем пользователям SharePoint с разрешениями на создание сайтов SharePoint. Узнайте больше о новом интерфейсе шаблона сайта.
- На сегодняшний день возможности шаблона сайта нельзя отключить.
- Шаблоны сайтов, созданные вашей организацией и установленные в качестве шаблона по умолчанию, будут автоматически применяться при создании новых сайтов, но владелец сайта может обновить их, выбрав Настройки , а затем Применить шаблон сайта.
- История версий шаблона сайта в настоящее время недоступна для нового интерфейса шаблона сайта, но будет включена в будущих итерациях.

Используйте шаблоны сайтов и сценарии сайтов для автоматизации подготовки новых или существующих современных сайтов SharePoint, которые используют ваши собственные настраиваемые конфигурации.
Когда люди в вашей организации создают новые сайты SharePoint, вам часто необходимо обеспечить определенный уровень согласованности. Например, вам может потребоваться правильное оформление и тематика каждого нового сайта. У вас также могут быть подробные сценарии подготовки сайта, такие как использование механизма подготовки PnP, которые необходимо применять каждый раз при создании нового сайта.
В этой статье описывается, как можно использовать шаблоны сайтов и сценарии сайтов для предоставления настраиваемых конфигураций, применяемых при создании новых сайтов.
Как работают шаблоны сайтов
Шаблоны сайтов можно использовать каждый раз при создании нового сайта для применения согласованного набора действий. Их также можно применять к существующим современным сайтам (подключенным к группе сайтам Team и Communication).
Примечание
- Шаблоны сайтов, созданные с помощью пользовательских сценариев сайтов, будут отображаться на вкладке Из вашей организации в галерее шаблонов сайтов.
- Пользовательские шаблоны сайтов, созданные вашей организацией, будут отображаться в галерее шаблонов сайтов в зависимости от типа сайта, выбранного пользователем — сайт для общения или сайт группы. Поэтому, скорее всего, пользователи не увидят все шаблоны сайтов вашей организации в галерее шаблонов сайтов. Вскоре пользователи смогут просматривать все шаблоны сайтов, предоставленные вашей организацией, независимо от того, какой тип сайта был выбран.
Вы создаете шаблоны сайтов и регистрируете их в SharePoint на одном из современных сайтов шаблонов: на сайте группы или на сайте для общения. Вы можете увидеть, как это работает, в следующих шагах.
Вы можете увидеть, как это работает, в следующих шагах.
Перейдите на начальную страницу SharePoint в клиенте разработчика.
Выберите Создать сайт .
Вы увидите два современных сайта-шаблона: сайт группы и сайт связи .
Выберите нужный тип сайта.
- SharePoint автоматически создаст информационный сайт, используя шаблон сайта Topic .
- Если вы выбрали сайт группы по умолчанию, SharePoint создаст новый сайт с использованием шаблона совместной работы группы .
Дополнительные сведения о том, как изменить шаблоны сайта по умолчанию, см. в разделе Настройка шаблона сайта по умолчанию.
Перейдите к значку Настройки и выберите Применить шаблон сайта , чтобы просмотреть шаблоны сайтов, предоставленные корпорацией Майкрософт, в зависимости от типа сайта, который вы выбрали на третьем шаге.

При выборе шаблона сайта SharePoint создает новый сайт и запускает сценарии сайта для шаблона сайта. Сценарии сайта предоставляют сведения о шаблоне, такие как создание новых списков или применение темы. Эти действия сценария выполняются в фоновом режиме. Когда скрипты будут завершены, страница обновится, чтобы отобразить подробности скрипта сайта.
Примечание
Шаблоны сайтов теперь можно применять к ранее созданным современным семействам сайтов. Дополнительные сведения см. в статьях REST API и PowerShell.
Структура скрипта сайта
Сценарии сайта — это файлы JSON, в которых указан упорядоченный список действий, выполняемых при создании нового сайта. Действия выполняются в указанном порядке.
Следующий пример представляет собой сценарий с двумя действиями верхнего уровня. Во-первых, он применяет ранее созданную тему с именем Contoso Explorers 9.0025 . Затем он создает список отслеживания клиентов .
{
"$schema": "https://developer.microsoft.com/json-schemas/sp/site-design-script-actions.schema.json",
"действия": [
{
"глагол": "applyTheme",
"themeName": "Исследователи Contoso"
},
{
"глагол": "создатьSPList",
"listName": "Отслеживание клиентов",
"тип шаблона": 100,
"поддействия": [
{
"глагол": "setDescription",
"description": "Список клиентов и заказов"
},
{
"глагол": "добавитьSPField",
"fieldType": "Текст",
"displayName": "Имя клиента",
«требуется»: ложь,
"аддтодефаултвиев": правда
},
{
"глагол": "добавитьSPField",
"fieldType": "Число",
"displayName": "Всего по заявке",
"addToDefaultView": правда,
«Требуется»: правда
},
{
"глагол": "добавитьSPField",
"fieldType": "Пользователь",
"displayName": "Контакт",
"addToDefaultView": правда,
«Требуется»: правда
},
{
"глагол": "добавитьSPField",
"fieldType": "Примечание",
"displayName": "Заметки о собрании",
«Требуется»: ложь
}
]
}
],
"версия": 1
}
Каждое действие в скрипте сайта определяется значением глагола в JSON. В предыдущем сценарии первое действие задается глаголом applyTheme . Затем команда createSPList создает список. Обратите внимание, что команда createSPList содержит собственный набор команд, которые выполняют дополнительные действия только со списком.
В предыдущем сценарии первое действие задается глаголом applyTheme . Затем команда createSPList создает список. Обратите внимание, что команда createSPList содержит собственный набор команд, которые выполняют дополнительные действия только со списком.
Доступные действия включают:
- Создание нового списка или библиотеки (или изменение списка по умолчанию, созданного на сайте)
- Создание столбцов сайта, типов контента и настройка других параметров списка
- Установка свойств брендинга сайта, таких как макет навигации, макет заголовка и фон заголовка
- Применение темы**
- Установка логотипа сайта
- Добавление ссылок на быстрый запуск или хаб-навигацию**
- Запуск потока Power Automate
- Установка развернутого решения из каталога приложений
- Установка региональных параметров для сайта**
- Добавление принципалов (пользователей и групп) к ролям SharePoint**
- Настройка возможности внешнего общего доступа для сайта**
Полный список доступных действий и их параметров см. в схеме JSON.
в схеме JSON.
Примечание
- Действия, отмеченные **, автоматически блокируются для каналов.
- Для библиотек и списков используйте команду PowerShell Get-SPOSiteScriptFromList, чтобы создать синтаксис сценария сайта из существующего списка SharePoint.
Сценарии сайта можно снова запускать на том же сайте после подготовки. Скрипты сайта неразрушающие, поэтому при повторном запуске они гарантируют, что сайт соответствует конфигурации в скрипте.
Например, если на сайте уже есть список с тем же именем, которое создает сценарий сайта, сценарий сайта только добавит отсутствующие поля в существующий список.
Ранее мы ограничивали максимальное количество действий сценария сайта до 30. Это остается ограничением для сценариев, применяемых синхронно с помощью команды Invoke-SPOSiteDesign, но на основе отзывов клиентов и поддержки дополнительных действий мы увеличили это ограничение до 300 действий ( или 100 000 символов), когда сценарии применяются асинхронно (через пользовательский интерфейс или с помощью команды Add-SPOSiteDesignTask).
Существует также ограничение в 100 сценариев сайта и 100 шаблонов сайта на одного арендатора.
Использование PowerShell или REST для работы с шаблонами сайтов и сценариями сайтов
Вы можете создавать шаблоны сайтов и сценарии сайтов с помощью PowerShell или REST API. В следующем примере создается сценарий сайта и шаблон сайта, использующий сценарий сайта.
C:\> Get-Content 'c:\scripts\site-script.json' `
-сырье | `
Добавить-SPOSiteScript `
-Title «Тема Contoso и список»
Идентификатор: 2756067f-d818-4933-a514-2a2b2c50fb06
Заголовок : Тема Contoso и список
Описание :
Содержание :
Версия : 0
C:\> Add-SPOSiteDesign `
-Название "Отслеживание клиентов Contoso" `
-Веб-шаблон "64" `
-SiteScripts "2756067f-d818-4933-a514-2a2b2c50fb06" `
-Описание "Создает список клиентов и применяет стандартную тему"
В предыдущем примере командлет Add-SPOSiteScript или CreateSiteScript REST API возвращает идентификатор сценария сайта. Это используется для SiteScripts в последующем вызове командлета Add-SPOSiteDesign или CreateSiteDesign REST API.
Это используется для SiteScripts в последующем вызове командлета Add-SPOSiteDesign или CreateSiteDesign REST API.
| Параметр | Значение | Тип шаблона сайта |
|---|---|---|
| Веб-шаблон | 64 | Шаблон сайта группы |
| Веб-шаблон 1 | 1 | Сайт группы (с отключенным созданием группы) |
| Веб-шаблон | 68 | Шаблон информационного сайта |
| Веб-шаблон | 69 | Шаблон сайта канала |
Пошаговые инструкции по созданию шаблона сайта см. в разделе Приступая к созданию шаблонов сайта.
Примечание
- Шаблон сайта может запускать несколько сценариев. Идентификаторы сценариев передаются в виде массива и выполняются в указанном порядке.
- Прежний термин для шаблонов сайтов может по-прежнему отображаться в ярлыках некоторых командлетов и скриптов как «дизайн сайта».

Подготовка и настройка PnP с помощью Power Automate
Одним из действий, предоставляемых сценариями сайта, является возможность запуска потока Power Automate. Это позволяет вам указать любое дополнительное действие, которое вам нужно, помимо действий, предусмотренных изначально в сценариях сайта.
Если вы используете механизм подготовки PnP для автоматизации создания сайтов, вы можете использовать поток Power Automate для интеграции с шаблонами сайтов. С помощью этого метода вы можете поддерживать все существующие сценарии подготовки, а также создавать новые настраиваемые сценарии подготовки.
Процесс работает следующим образом:
- Сценарий создает экземпляр потока Power Automate, используя URL-адрес с дополнительными сведениями.
- Поток отправляет сообщение в настроенную очередь хранилища Azure.
- Сообщение инициирует вызов настроенной вами функции Azure.
- Функция Azure запускает ваш собственный сценарий, например механизм подготовки PnP, для применения ваших пользовательских конфигураций.

Пошаговое руководство по настройке собственного потока Power Automate с подготовкой PnP см. в статье Создание полного шаблона сайта с помощью механизма подготовки PnP.
Область действия
Вы можете настроить шаблоны сайтов так, чтобы они отображались только для определенных групп или людей в вашей организации. Это полезно для того, чтобы люди видели только предназначенные для них шаблоны сайтов. Например, вы можете захотеть, чтобы бухгалтерия видела только шаблоны сайтов специально для них. А шаблоны бухгалтерского сайта может и нет смысла показывать кому-то еще.
По умолчанию шаблон сайта доступен для просмотра всем при его создании. Прицелы применяются с помощью 9Командлет 0024 Grant-SPOSiteDesignRights или REST API GrantSiteDesignRights . Вы можете указать область для пользователя или группы безопасности с включенной поддержкой почты.
В следующем примере показано, как добавить Нестору (пользователю вымышленного сайта Contoso) права просмотра шаблона сайта.
Грант-SPOSiteDesignRights ` -Идентификатор 44252d09-62c4-4913-9eb0-a2a8b8d7f863 ` - Руководители "[email protected]" ` -Просмотр прав
Дополнительные сведения о работе с областями см. в разделе Доступ к области действия шаблонов сайтов.
См. также
- Начало создания шаблона сайта
- Применение области действия к шаблону сайта
- Схема JSON шаблона сайта
- Командлеты PowerShell для шаблонов сайтов и скриптов сайтов SharePoint
- Шаблон сайта и скрипт сайта REST API
- Примеры шаблонов сайтов
Редактировать Твиттер LinkedIn Фейсбук Электронная почта
- Статья
Вы можете создавать шаблоны сайтов, чтобы предоставить многократно используемые списки, темы, макеты или настраиваемые действия, чтобы ваши пользователи могли быстро создавать новые сайты SharePoint с необходимыми им функциями.
В этой статье описывается создание простого шаблона сайта, который добавляет список SharePoint для отслеживания заказов клиентов. Вы будете использовать шаблон сайта для создания нового сайта SharePoint с настраиваемым списком. Вы узнаете, как использовать командлеты SharePoint PowerShell для создания скриптов и шаблонов сайтов. Вы также можете использовать REST API для выполнения тех же действий. Соответствующие вызовы REST показаны для справки на каждом шаге.
Создайте сценарий сайта в формате JSON
Сценарий сайта — это набор действий, выполняемых SharePoint при создании нового сайта. Действия описывают изменения, которые необходимо применить к новому сайту, например создание нового списка или применение темы. Действия указаны в сценарии JSON, который представляет собой список всех действий, которые нужно применить. При запуске сценария SharePoint выполняет каждое действие в указанном порядке.
Действия указаны в сценарии JSON, который представляет собой список всех действий, которые нужно применить. При запуске сценария SharePoint выполняет каждое действие в указанном порядке.
Каждое действие определяется значением «verb» в сценарии JSON. Кроме того, у действий могут быть поддействия, которые также являются значениями «глагола». В следующем JSON сценарий указывает создать новый список с именем 9.0024 Отслеживание клиентов , а затем поддействия задают описание и добавляют несколько полей для определения списка.
Загрузите и установите командную консоль SharePoint Online. Если у вас уже установлена предыдущая версия оболочки, сначала удалите ее, а затем установите последнюю версию.
Следуйте инструкциям в разделе Подключение к SharePoint Online PowerShell, чтобы подключиться к вашему клиенту SharePoint.
Создайте и назначьте JSON, описывающий новый сценарий, переменной, как показано в следующем коде PowerShell.
 Вы можете просмотреть и сослаться на последний файл схемы JSON здесь: https://developer.microsoft.com/json-schemas/sp/site-design-script-actions.schema.json
Вы можете просмотреть и сослаться на последний файл схемы JSON здесь: https://developer.microsoft.com/json-schemas/sp/site-design-script-actions.schema.json$site_script = ' { "$schema": "https://developer.microsoft.com/json-schemas/sp/site-design-script-actions.schema.json", "действия": [ { "глагол": "создатьSPList", "listName": "Отслеживание клиентов", "тип шаблона": 100, "поддействия": [ { "глагол": "setDescription", "description": "Список клиентов и заказов" }, { "глагол": "добавитьSPField", "fieldType": "Текст", "displayName": "Имя клиента", «требуется»: ложь, "аддтодефаултвиев": правда }, { "глагол": "добавитьSPField", "fieldType": "Число", "displayName": "Всего по заявке", "addToDefaultView": правда, «Требуется»: правда }, { "глагол": "добавитьSPField", "fieldType": "Пользователь", "displayName": "Контакт", "addToDefaultView": правда, «Требуется»: правда }, { "глагол": "добавитьSPField", "fieldType": "Примечание", "displayName": "Заметки о собрании", «Требуется»: ложь } ] } ] } '
Предыдущий сценарий создает новый список SharePoint с именем Отслеживание клиентов . Он задает описание и добавляет в список четыре поля. Обратите внимание, что каждое из них считается действием. Сценарии сайта ограничены 30 кумулятивными действиями (в одном или нескольких сценариях, которые могут быть вызваны в шаблоне сайта), если применяются программно с помощью команды
Он задает описание и добавляет в список четыре поля. Обратите внимание, что каждое из них считается действием. Сценарии сайта ограничены 30 кумулятивными действиями (в одном или нескольких сценариях, которые могут быть вызваны в шаблоне сайта), если применяются программно с помощью команды Invoke-SPOSiteDesign . Если они применяются через пользовательский интерфейс или с помощью Add-SPOSiteDesignTask , то ограничение составляет 300 кумулятивных действий (или 100 тыс. символов).
Добавьте скрипт сайта
Каждый скрипт сайта должен быть зарегистрирован в SharePoint, чтобы он был доступен для использования. Добавьте новый сценарий сайта с помощью командлета Add-SPOSiteScript . В следующем примере показано, как добавить сценарий JSON, описанный ранее.
C:\> Add-SPOSiteScript -Заголовок «Создать список отслеживания клиентов» -Контент $site_script -Описание "Создает список для отслеживания контактной информации клиента"
После запуска командлета вы получите результат со списком скрипта сайта ID добавленного скрипта. Сохраните где-нибудь этот идентификатор, потому что он понадобится вам позже при создании шаблона сайта.
Сохраните где-нибудь этот идентификатор, потому что он понадобится вам позже при создании шаблона сайта.
REST API для добавления нового сценария сайта: CreateSiteScript .
Создать шаблон сайта
Далее необходимо создать шаблон сайта. Шаблон сайта появляется в раскрывающемся списке, когда кто-то создает новый сайт на основе одного из шаблонов. Он может запускать один или несколько скриптов сайта, которые уже были добавлены.
- Запустите следующий командлет, чтобы добавить новый шаблон сайта. Замените
C:\> Add-SPOSiteDesign -Название "Отслеживание клиентов Contoso" -Веб-шаблон "64" -SiteScripts "" -Описание «Отслеживает ключевые данные клиента в списке»
Предыдущий командлет создает новый шаблон сайта с именем отслеживания клиентов Contoso.
| Параметр | Значение | Тип шаблона сайта |
|---|---|---|
| Веб-шаблон | 64 | Шаблон сайта группы |
| Веб-шаблон | 1 | Сайт группы (с отключенным созданием группы) |
| Веб-шаблон | 68 | Шаблон информационного сайта |
| Веб-шаблон | 69 | Шаблон сайта канала |
Ответ JSON отображает ID нового шаблона сайта. Вы можете использовать его в последующих командлетах для обновления или изменения шаблона сайта.
Вы можете использовать его в последующих командлетах для обновления или изменения шаблона сайта.
REST API для добавления нового шаблона сайта: CreateSiteDesign .
Использовать новый шаблон сайта
Теперь, когда вы добавили сценарий сайта и шаблон сайта, вы можете использовать их для создания новых сайтов с помощью функции самостоятельного создания сайтов или применить шаблон сайта к существующему сайту с помощью Команда Invoke-SPOSiteDesign в PowerShell. Если вы используете центральные сайты, вы даже можете связать шаблон сайта с концентратором, чтобы он применялся ко всем присоединяющимся сайтам.
Создание нового сайта
- Перейдите на домашнюю страницу сайта SharePoint, который вы используете для разработки.
- Выберите Создать сайт .
- Выберите тип сайта, который вам нужно использовать. SharePoint создаст сайт группы, используя шаблон Microsoft для совместной работы , или сайт для общения, используя шаблон Microsoft Topic , если другой настраиваемый шаблон сайта не установлен по умолчанию.

- Выбрать Далее .
- В поле Имя сайта введите имя нового сайта Отслеживание заказов клиентов .
- Выбрать Готово .
- Далее перейдите в Настройки и выберите Применить шаблон сайта .
- Выберите только что созданный шаблон сайта.
- После применения новый шаблон будет отображаться на вкладке в средстве просмотра шаблонов под названием Из вашей организации.
- Когда новый шаблон будет применен, вы увидите настраиваемый список на странице.
Применить к существующему сайту
Вы также можете применить опубликованный шаблон сайта к существующим сайтам. На главной странице сайта владельцы сайтов могут перейти к Параметры , а затем Применить шаблон сайта для просмотра и применения шаблонов, предоставленных вашей организацией и корпорацией Майкрософт.
Вы можете массово применять шаблоны к существующим семействам веб-сайтов с помощью командлета Invoke-SPOSiteDesign.
Опубликованные шаблоны сайтов можно применять к:
- Сайты групп, подключенные к группам
- Сайты групп, не подключенные к группе Microsoft 365
- Сайты связи
- Канальные сайты
- Классические сайты групп
- Классические издательские сайты
REST API для применения шаблона сайта к существующему семейству сайтов — ApplySiteDesign .
Связать с центральным сайтом
Применить опубликованный шаблон сайта к новому или существующему центральному сайту. Затем все связанные сайты наследуют шаблон и тему узлового сайта. Перейдите на домашнюю страницу хаба и перейдите к пункту 9.0024 Настройки и затем Применить шаблон сайта . Узнайте больше о том, как включить ассоциации сайтов для вашего узлового сайта.
Вы также можете использовать командлет Set-SPOHubSite .



 То есть, если скрипт будет написан с ошибкой, тогда он не будет работать, но вся программа будет спокойно работать дальше. Да, есть скрипты, которые могут окончательно «поломать» работу из-за собственной работы с ошибкой, но это нечастое явление.
То есть, если скрипт будет написан с ошибкой, тогда он не будет работать, но вся программа будет спокойно работать дальше. Да, есть скрипты, которые могут окончательно «поломать» работу из-за собственной работы с ошибкой, но это нечастое явление. Но в противовес медленной работе программ можно сказать, что они позволяют быстро и легко разрабатывать сами программы. Несколько строк скриптов легко заменяют сотни строк компилируемых языков.
Но в противовес медленной работе программ можно сказать, что они позволяют быстро и легко разрабатывать сами программы. Несколько строк скриптов легко заменяют сотни строк компилируемых языков.  Пользователь спокойно будет пользоваться программой, а тем временем «проблемный» скрипт загрузится.
Пользователь спокойно будет пользоваться программой, а тем временем «проблемный» скрипт загрузится.
 К таким языкам относят: JCL, bash, csh, ksh, REXX, AppleScript, PowerShell и др.
К таким языкам относят: JCL, bash, csh, ksh, REXX, AppleScript, PowerShell и др.


 Пример – публикация новых постов или генерация метатегов. Заскриптованные алгоритмы намного быстрее справляются с поставленными задачами, чем специалисты. Это экономит один из самых важных ресурсов – время.
Пример – публикация новых постов или генерация метатегов. Заскриптованные алгоритмы намного быстрее справляются с поставленными задачами, чем специалисты. Это экономит один из самых важных ресурсов – время.



 Вы можете просмотреть и сослаться на последний файл схемы JSON здесь: https://developer.microsoft.com/json-schemas/sp/site-design-script-actions.schema.json
Вы можете просмотреть и сослаться на последний файл схемы JSON здесь: https://developer.microsoft.com/json-schemas/sp/site-design-script-actions.schema.json