jquery » Скрипты для сайтов
Новогодняя мотня от Яндекса 2.1
Елочные шарики, которые двигаются при наведении на них мышкой, а ещё издают звук. Новая версия 2.1! Специально от pcvector.net. Удален flash. Переписан jаvascript. Всех с наступающим Новым годом!
Tabulous — плагин вкладок, табов
Tabulous — представляет собой плагин для реализации у себя на сайте блока с вкладками с различными эффектами переключения самих вкладок.
ZooMove — масштабирование изображений
jQuery плагин, который позволяет динамически менять масштаб изображения при наведении курсора мыши. Перемещая курсор, можно также зуммировать различные участки изображения.
PgwSlider — адаптивный слайдер
Адаптивный слайдер с небольшим весом минифицированных файлов. Заявлена поддержка всех десктопных и мобильных браузеров. SEO совместимый.
Слайдер с parallax эффектом
Полноэкранный слайдер с возможностью перетаскивания слайдов (drag) и parallax эффектом.
Блоки одинаковой высоты — jquery.matchHeight
matchHeight позволяет все выбранные элементы сделать одинаковой высоты.
Scrollify — ускоритель прокрутки колёсика мыши
Scrollify — ускоритель прокрутки колёсика мыши. jQuery плагин, который помогает быстро и плавно переместиться к нужному разделу или секции страницы. Настраиваемый и оптимизированный для touch устройств.
UniteGallery — многофункциональная адаптивная галерея
Unite Gallery — многофункциональная галерея для вывода изображений, музыки, видео. Галерея адаптивная с поддержкой touch устройств.
Вертикальное accordion меню
Вертикальное многоуровневое меню типа аккордеон, раскрывающееся по клику на стрелке.
Вертикальное раскрывающееся меню типа аккордеон в стиле flat design. Простое в понимании и стилизации.
Адаптивные вкладки на jQuery
Несколько строк кода на jQuery + один CSS файл и отличные адаптивные вкладки готовы. Внешний вид полностью настраивается стилями. При уменьшении размера окна браузера до заданного в @media{} вкладки из горизонтальных преобразуются в вертикальный аккордион.
Внешний вид полностью настраивается стилями. При уменьшении размера окна браузера до заданного в @media{} вкладки из горизонтальных преобразуются в вертикальный аккордион.
Selectric — пользовательский select
Быстрый, простой и легкий jquery плагин позволяющий оформить html тег select в том стиле, который пришел на ум вашему дизайнеру.
Популярные статьи
Реклама
Опрос
С чем чаще работаете ?
React.js
Vue.js
Angular.js
другое
Новости
Подпишись
Присоединяйся, чтобы узнать все самое интересное для frontend разработчика и анонсы статей с сайта.
Разное
Реклама
Свежие статьи
10 jQuery скриптов для улучшения интерфейса / Хабр
С рассветом WEB 2.0 получили развитие и javascript фрэймворки, позволяющие вебмастеру делать динамические элементы сайта гораздо быстрее и проще. Одним из таких фреймворков является jQuery, получивший огромную популярность за свою простоту и невероятно малый вес. Итак, представляю вашему вниманию 10 наиболее полезных скриптов jQuery для улучшения интерфейса вашего сайта.
Одним из таких фреймворков является jQuery, получивший огромную популярность за свою простоту и невероятно малый вес. Итак, представляю вашему вниманию 10 наиболее полезных скриптов jQuery для улучшения интерфейса вашего сайта.
Thickbox
Описание: Нужен для обращения внимания пользователя на какой-либо текст, изображение или веб-форму через модальное окно.
Когда и где используется: Когда надо отобразить пользователю больше информации, показать увеличенное изображение, задать несколько вопросов веб-формой, либо отобразить форму входа, но при этом не хотите, чтоб пользователь покидал страницу.
Скрипт, пример, документация
Плагин к WordPress
Tabulations
Описание: Позволяет отображать содержимое страницы в табах.
Когда и где используется: Когда вы хотите освободить место на экране, предоставив быстрый доступ к скрытой информации. Часто используется в виджетах к различным премиум темам WordPress.
Скрипт, пример, документация
Плагин к WordPress
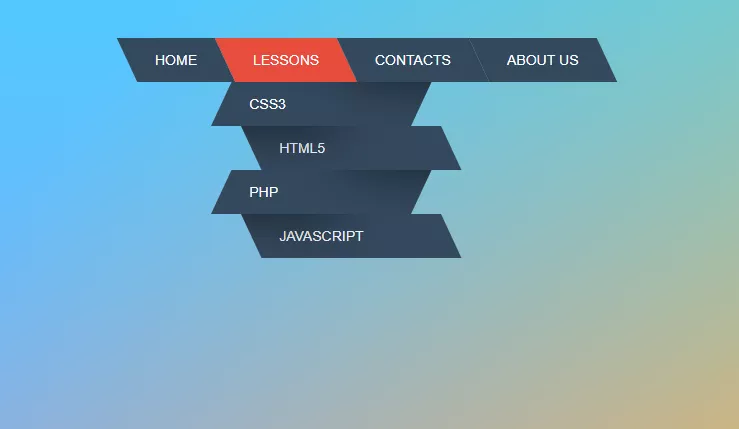
Coda slider
Описание: Создает слайдер, как на скриншоте с сайта Coda.
Когда и где используется: Как и в случае с Coda`ой, этот скрипт отлично подходит для представления продуктов или сервисов, сгруппированными по разделам. Пользователи получают возможность быстрого обзора, а также интуитивно понятную навигацию.
Скрипт, пример, документация
Тема к WordPress
Galleria
Описание: Galleria – javascript галерея, написанная в jQuery. Загружает изображения одно за другим и отображает к ним эскизы.
Когда и где используется: Чтобы показать фотографии какого-либо события или продукта, например.
Скрипт, пример, документация
jTip
Описание: Подсказки, реализованные в jQuery.
Когда и где используется: Когда требуется дать больше информации об объекте в контексте статьи или реализовать подсказки пользователю в различных веб-формах.
Скрипт, пример, документация
Плагин к WordPress
Stylesheet switcher
Описание: Позволяет посетителям на вашем сайте самостоятельно менять стили оформления «в один клик».
Когда и где используется: Когда вы хотите позволить пользователю выбирать шрифты различного размера, отображать информацию, оформленную для мобильного телефона либо для вывода на печать, позволить ему настраивать цвета. Stylesheet switcher может реально помочь повысить удобство вашего сайта.
Скрипт, пример, документация
Плагин к WordPress
jQuery Accordion menu
Описание: Позволяет создавать динамические меню.
Скрипт, пример, документация
Плагин к WordPress
Slider Gallery
Описание: Представляет продукты/изображения в виде прокручиваемой галереи.
Когда и где используется: Когда вы хотите уместить все элементы в сайдбаре, но не хватает места под все опции.
Скрипт, пример, документация
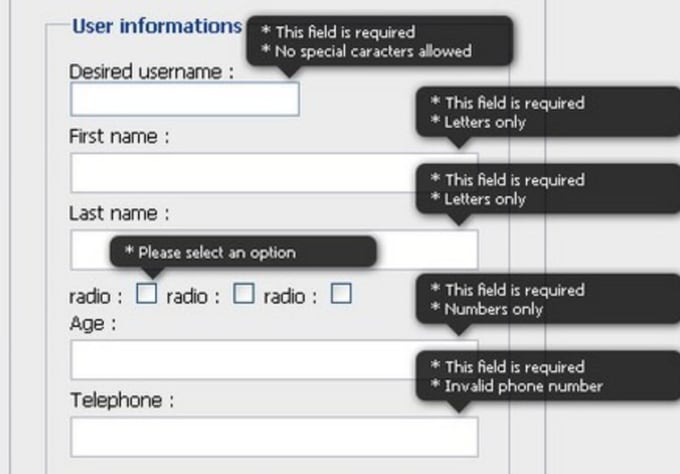
Form Validation
Описание: Проверяйте веб-формы при помощи Form Validation, чтобы избежать неверно заполненных полей.
Когда и где используется: В большинстве форм. Это помогает пользователям понять, где именно они неверно заполнили поля, подсвечивая их ошибки.
Скрипт, пример, документация
jGrowl
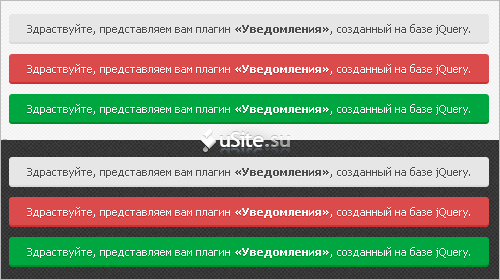
Описание: Выводит сообщения в браузере также, как Growl в MacOSX
Когда и где используется: Если вы сообщаете пользователю о действии, но не хотите чтоб он покидал текущую страницу/обновлял ее. Это отличный способ подтвердить действия выполненные пользователем, например регистрация. Также можно использовать jGrowl в различных магазинах и т.п. для подтверждения добавления товара в корзину или подтверждения транзакции.
Скрипт, пример, документация
Последние плагины jQuery — Страница 1
Последние обновления подключаемого модуля jQuery перечислены здесь. Для каждого плагина есть ссылка на страницу загрузки, ссылка на демо-страницу и изображение для предварительного просмотра. Страница 1 .
Последние обновленияНовые дополненияСамые популярные Рекомендуемые
— Другое — 2 просмотров
Очень простой плагин для изменения размера jQuery, который динамически изменяет ширину любого элемента в соответствии с длиной его содержимого.
- ДемоЗагрузить
— Другое — 2 просмотров
Плагин Is In Viewport jQuery, который можно использовать для проверки текущей позиции элемента относительно области просмотра при прокрутке страницы вниз/вверх.
- ДемоЗагрузить
— Подсказка — 1309 просмотров
hint-css.js — это jQuery-версия библиотеки Hint.css, которая позволяет легко создавать классные настраиваемые всплывающие подсказки для любых элементов.
- ДемоЗагрузить
— Форма — 11143 просмотров
SurveyJS — это надежная, настраиваемая, кросс-платформенная библиотека JavaScript для опросов, отзывов, анкет и викторин, разработанная для jQuery, Angular, React, VueJS, Knockout и т. д.
- ДемоЗагрузить
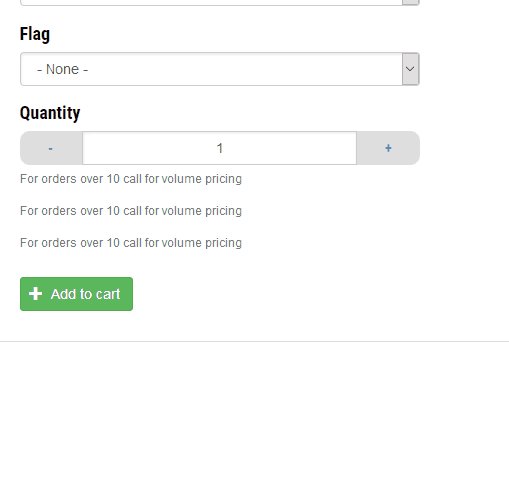
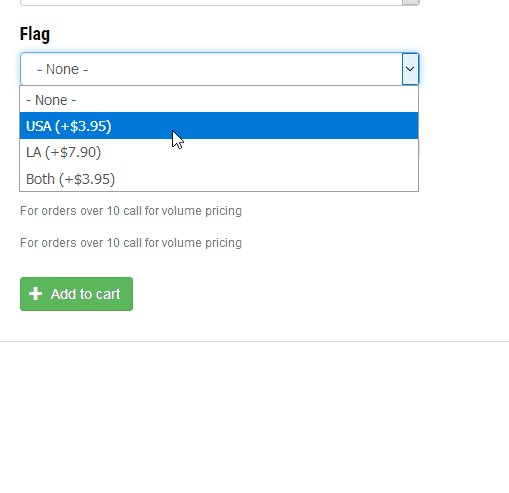
— Форма — 31 просмотров
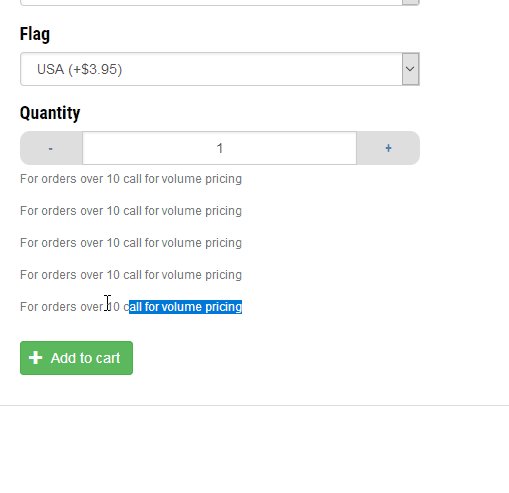
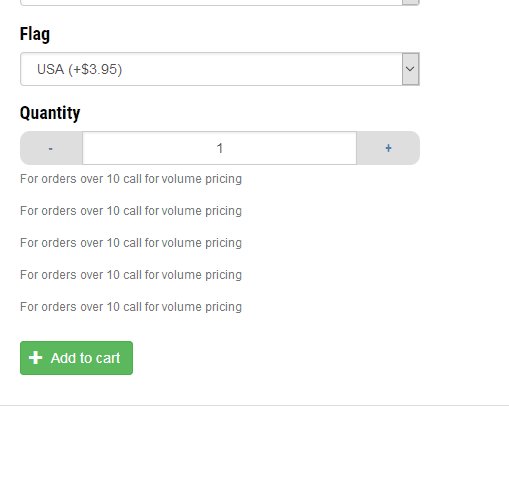
Легкий подключаемый модуль jQuery, который преобразует стандартные раскрывающиеся списки выбора в динамические редактируемые поля со списком.
- ДемоЗагрузить
— Слайдер — 37 просмотров
Крошечный сценарий карусели параллакса jQuery, который преобразует список HTML в слайдер карусели с эффектом параллакса на фоновых изображениях во время перехода между слайдами.
- ДемоЗагрузить
— Подсказка — 11540 просмотров
mb.balloon — это совершенно новый плагин jQuery для всплывающих подсказок, который отображает анимированные всплывающие подсказки/всплывающие окна/подсказки с дополнительным полноэкранным наложением на любые элементы DOM.
- ДемоЗагрузить
— Галерея — 9312 Просмотров
ULS — это подключаемый модуль jQuery, который позволяет вам внедрить чистый универсальный выбор языка Викимедиа на вашем веб-сайте.
- ДемоЗагрузить
— Текст — 5423 просмотров
internationalization — это настраиваемый подключаемый модуль jQuery для локализации и глобализации веб-страниц, который упрощает перевод любых строк в вашем документе на стороне клиента.
- ДемоЗагрузить
— Анимация — 57 просмотров
Крошечный и производительный подключаемый модуль jQuery для анимации при прокрутке, который применяет плавную анимацию затухания или скольжения к элементам, когда пользователь прокручивает страницу вниз до указанной позиции.
- ДемоЗагрузить
— Другое — 64 Просмотров
Крошечный и удобный плагин jQuery для обработки и визуализации JSON для визуализации сложных данных JSON в интерактивном, сворачиваемом, проверяемом дереве.
- ДемоЗагрузить
— Слайдер — 266533 просмотров
Swiper — это мощная библиотека javascript для реализации отзывчивых, доступных, гибких, сенсорных карусели/слайдеров на ваших мобильных веб-сайтах и в приложениях.
- ДемоЗагрузить
— Анимация — 2005 Просмотров
Scrollocue — это подключаемый модуль прокрутки jQuery, который позволяет плавно прокручивать строки текста с помощью клавиш со стрелками, пробела или просто щелчка, аналогично системе телесуфлера autocue.
- ДемоЗагрузить
— Текст — 32 просмотров
Плагин jQuery, предназначенный для создания моноширинного текста путем разделения текста на отдельные символы и интеллектуального применения к ним настраиваемого интервала.
- ДемоЗагрузить
— Форма — 42 просмотров
Подключаемый модуль jQuery, который преобразует обычное поле выбора в горизонтальную панель выбора, содержащую встроенные переключатели для лучшего взаимодействия с пользователем.
- ДемоЗагрузить
— Галерея — 19694 Просмотров
Многофункциональный плагин для просмотра фотографий на чистом JavaScript, который отображает все ваши изображения в отзывчивом, перетаскиваемом, навигируемом, изменяемом размере, максимизируемом диалоговом окне.
- ДемоЗагрузить
— Форма — 472334 просмотров
Международный телефонный ввод — это полезный плагин jQuery, который превращает стандартный ввод в международный телефонный ввод с выпадающим списком национального флага.
- ДемоЗагрузить
— Меню — 84 просмотров
Универсальный подключаемый модуль jQuery помогает создавать простые в навигации целевые страницы, веб-сайты портфолио и одностраничные веб-приложения.
- ДемоЗагрузить
— Форма — 45 просмотров
Простой и быстрый подключаемый модуль jQuery Number Input Formatter, созданный для форматирования и проверки числовых значений, введенных в поле ввода.
- ДемоЗагрузить
— Анимация — 1076 просмотров
Плагин jQuery, который применяет к изображению полностью настраиваемый эффект Кена Бернса с помощью Canvas API.
- ДемоЗагрузить
Editable Select — это минимальный подключаемый модуль расширения выбора jQuery для преобразования обычного поля выбора в фильтруемое поле ввода с автозаполнением.
- ДемоЗагрузить
— Диаграмма и график — 11005 просмотров
Библиотека JavaScript, которая обеспечивает простой способ реализации настраиваемого, профессионального, полнофункционального онлайн-генератора диаграмм Ганта для планирования ваших задач в вашем современном веб-приложении.
- ДемоЗагрузить
— Другое — 25793 просмотров
jQuery quiz.js — это небольшой кросс-браузерный плагин jQuery, используемый для динамического создания неограниченного количества викторин и опросов на веб-странице.
- ДемоЗагрузить
— Таблица — 1259 просмотров
Подключаемый модуль jQuery, который делает вашу таблицу данных более читаемой, применяя различные цвета фона к ячейкам таблицы в зависимости от значений в определенных столбцах.
- ДемоЗагрузить
— Анимация — 13410 Просмотров
reject.js — это мощная библиотека JavaScript для создания красивых, сенсорных, полнофункциональных презентаций HTML5 на веб-странице в стиле PowerPoint.
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- Следующий
- Последний
20 классных плагинов и эффектов jQuery для разработчиков веб-сайтов
Долгожданная версия jQuery 3.6 наконец-то поступила в продажу, и разработчики по всему миру работают над использованием новых функций и переводом своих существующих библиотек в новую систему кодирования. Разработчики, которые реализовывали jQuery для старых версий IE, будут разочарованы отсутствием поддержки старых версий браузеров, но впереди еще много всего интересного. jQuery заложил монументальную основу, которая теперь управляет большей частью интерактивного и динамичного опыта, который мы испытываем в Интернете. Сочетание ваших существующих знаний jQuery с такими фреймворками, как React и Angular, может привести к чрезвычайно универсальным результатам.
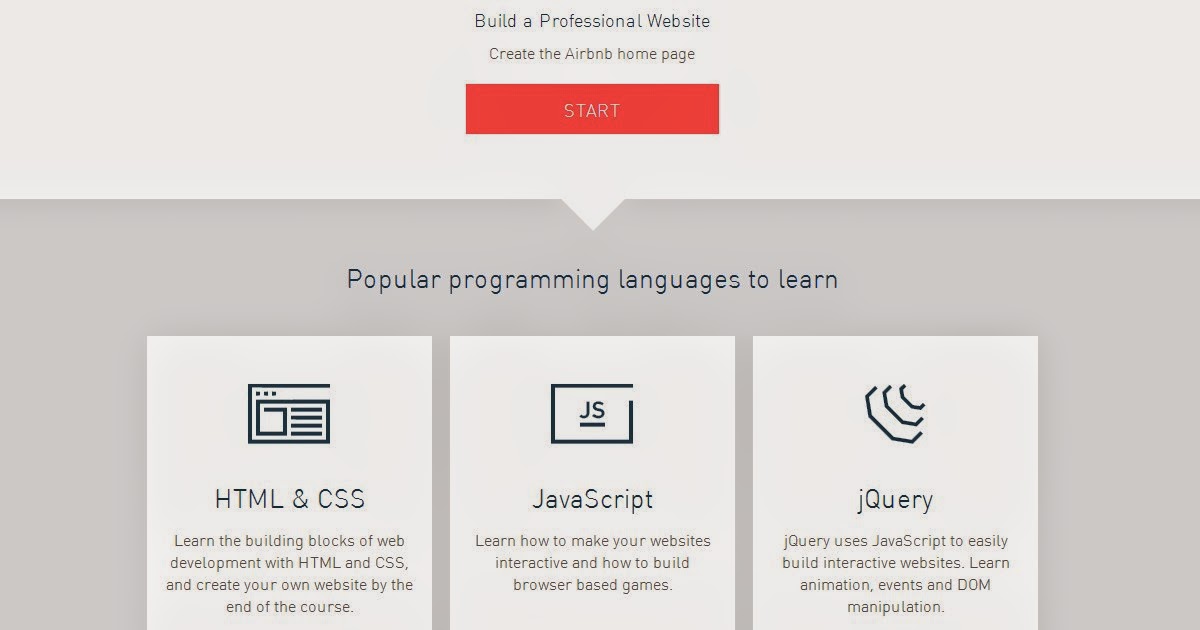
Заработная плата jQuery не так уж и плоха, по крайней мере, не в тех штатах, где средний доход опытного разработчика jQuery превышает 90 000 долларов. Изучение jQuery бесплатно, а такие платформы, как Khan Academy и Codecademy, предоставляют бесплатные обучающие веб-курсы, которые помогут вам начать работу. GitHub содержит тысячи библиотек jQuery, все из которых вы можете просматривать с примерами кода, что еще больше углубляет понимание этой феноменальной библиотеки JavaScript.
Изучение jQuery бесплатно, а такие платформы, как Khan Academy и Codecademy, предоставляют бесплатные обучающие веб-курсы, которые помогут вам начать работу. GitHub содержит тысячи библиотек jQuery, все из которых вы можете просматривать с примерами кода, что еще больше углубляет понимание этой феноменальной библиотеки JavaScript.
Тем не менее, средний веб-мастер и веб-разработчик рассматривают jQuery как возможность расширить функциональность веб-сайта по умолчанию за счет добавления эффектов и сценариев, которые улучшают взаимодействие с пользователем и более тщательно адаптируются к его основным основным требованиям. Вот почему мы решили собрать некоторые из самых крутых и, безусловно, самых интерактивных плагинов jQuery. Эти плагины и эффекты варьируются от оптимизации производительности до создания адаптированных условий адаптации, которые помогут вашим пользователям лучше понять ваш продукт при регистрации. Это фундаментальные библиотеки jQuery, которые можно применять в самых разных ситуациях, практически не прилагая усилий для их запуска и запуска.
Cropper
Cropper вполне может быть самым обширным веб-инструментом для обрезки изображений, который вы сможете получить. Он имеет более 70 способов обрезки, манипулирования, понимания и изменения данных вашего изображения. Он удобен для мобильных устройств с сенсорным экраном, позволяет масштабировать/вращать/масштабировать фотографии и поддерживает многие современные веб-браузеры. Предопределенные параметры позволяют масштабировать фотографии до различных соотношений сторон одним щелчком мыши, вы можете изменять режимы просмотра, чтобы играть с размерами и масштабом фотографии, и есть несколько способов получить массив данных о вашей фотографии, например контейнер , изображение, холст и данные рамки обрезки одним нажатием кнопки.
Интерфейс настолько удобен, что вам не составит труда разместить его на одной из ваших платформ для загрузки изображений. Вы можете эффективно комбинировать Cropper с любыми известными сценариями загрузки файлов jQuery и создать аутентичный опыт для вашего сайта обмена изображениями.
Загрузить
Clusterize.js
Денис Луков внес большой вклад в сообщество разработчиков интерфейсов (CSS и JavaScript), а многие из его библиотек с открытым исходным кодом восхищают десятки тысяч людей по всему миру, а Clusterize — одна из его самые известные творения. Построенный с использованием ванильного JavaScript, Clusterize — это гибкий плагин jQuery для отображения большого набора данных, известного как большие данные, через интерфейс таблицы с плавной прокруткой, но Clusterize выделяется, потому что он может принимать данные размером до 500 000 строк и отображать их в пределах единая таблица, без каких-либо проблем с производительностью, на самом деле демонстрационный веб-сайт построен с предварительным просмотром в несколько шагов, который позволяет предварительно загрузить существующие данные и посмотреть, как плагину удается легко их сортировать.
Работает во всех современных веб-браузерах и поддерживает адаптивный дизайн для мобильных устройств. Документация объясняет рекомендации по работе с Clusterize, а также упоминает о том, как не переборщить с вашими данными, поскольку некоторые браузеры устанавливают ограничения на то, сколько данных может отображаться в одном элементе.
Документация объясняет рекомендации по работе с Clusterize, а также упоминает о том, как не переборщить с вашими данными, поскольку некоторые браузеры устанавливают ограничения на то, сколько данных может отображаться в одном элементе.
Загрузить
TwentyTwenty
В наши дни стартапы и ИТ-компании запускают направо и налево, и многие из них сосредоточены на той или иной форме веб-манипуляций с помощью своего программного обеспечения, в некоторых случаях это означает управление и редактирование фотографий в Интернете, иногда это продукт, который может превратить ваш веб-сайт в уникальный опыт, и за последние 2 года появилась новая тенденция, когда стартапы начали демонстрировать опыт предварительного просмотра фотографий 20/20 своего продукта. Например, при подходе 20/20 покупатель может продемонстрировать, как ваш продукт влияет на определенную функцию или элемент, например фотографию. Это похоже на то, что вы видите в таких инструментах, как Affinity Pro или Photoshop; где изображения можно предварительно просмотреть на наличие изменений с помощью простого прокрутки вперед и назад.
Библиотека TwentyTwenty, интегрированная в ваш основной стек, может использоваться для отображения различий между двумя уникальными фотографиями с прикрепленным ползунком, чтобы работа оставалась бесшовной. Такие сайты, как TinyPNG, являются примером, который может извлечь выгоду из этого плагина, поскольку он позволяет веб-мастеру показать, как выглядело изображение до сжатия и как оно выглядело после сжатия, и эту концепцию можно применить к любой ситуации, когда вы изменение чего-то одного на другое и желание показать клиенту, каких изменений он может ожидать. Это интерактивный подход, и его высоко ценят пользователи, которые уже адаптируются к таким современным методам веб-технологий.
Загрузить
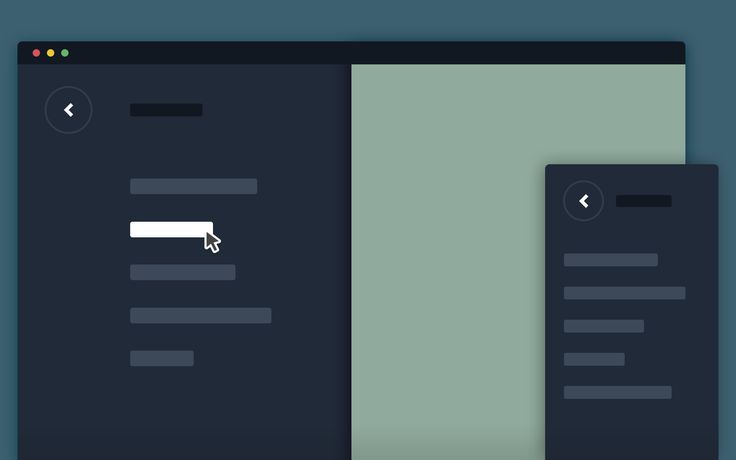
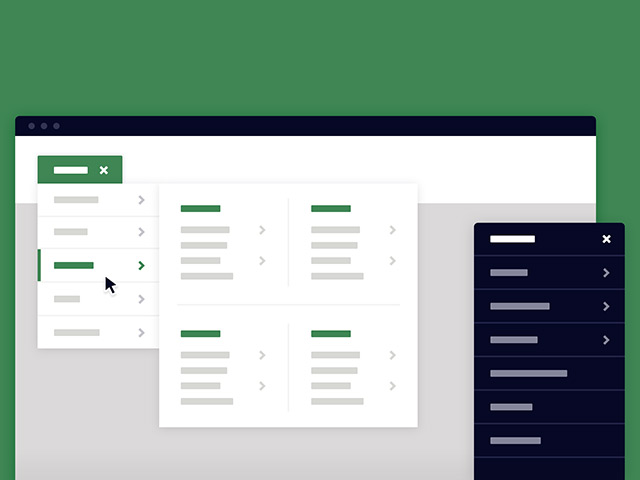
Меню неизбежно будет одним из самых просматриваемых/доступных элементов вашего веб-сайта, тем более для мобильных устройств, где навигация обычно полностью зависит от меню, но даже в наше время меню по-прежнему не хватает многих функций, динамических опций и интерактивных подходов, которые обеспечивают отличное взаимодействие с пользователем. Слайд- и Push-меню позволяют по-новому взглянуть на то, как могло бы выглядеть современное меню веб-навигации. А поскольку к этому меню прилагается учебник, применение его к вашему собственному дизайну уже сказано и сделано.
Слайд- и Push-меню позволяют по-новому взглянуть на то, как могло бы выглядеть современное меню веб-навигации. А поскольку к этому меню прилагается учебник, применение его к вашему собственному дизайну уже сказано и сделано.
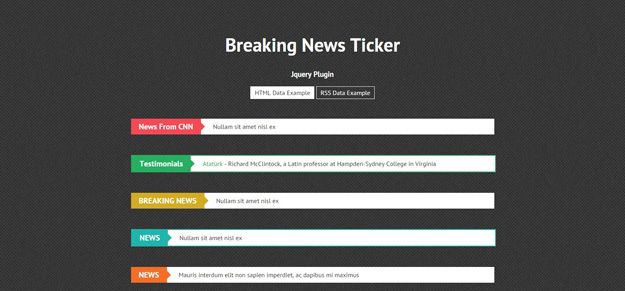
Вызывается Blueprint, это меню имеет два подхода; скользить и толкать. При взаимодействии с пользователем (обратный вызов) меню можно настроить так, чтобы оно выдвигалось из левой, правой, верхней или нижней частей веб-страницы, и вы можете поместить в свое меню буквально все, что угодно, если оно поддерживает HTML5. Таким образом, в некотором смысле Blueprint дает вам основу для создания интерактивного меню, а остальное вы можете настроить по своему усмотрению, даже если это означает использование интерактивных функций JavaScript, чтобы сделать ваше меню динамичным, что на самом деле является очень популярным подходом прямо сейчас. для отображения последних новостей и других подобных элементов.
Загрузить
Fancybox
Fancybox — это инструмент, который поможет вам наилучшим образом представить всевозможные медиафайлы. Видео и изображения фантастически хорошо работают с Fancybox, предлагая вам красиво продемонстрировать их. Хотя вы можете точно использовать настройки по умолчанию, вы также можете изменить и настроить Fancybox в соответствии с вашими потребностями. Излишне говорить, что макет отзывчивый, безупречно работает на смартфонах, планшетах и настольных компьютерах. Другими словами, производительность будет первоклассной на всех устройствах и платформах. Fancybox также ускоряется на графическом процессоре, распознает контент с известных сайтов и гарантирует быструю и легкую настройку. Создайте приятный опыт просмотра вашего контента для каждого пользователя.
Видео и изображения фантастически хорошо работают с Fancybox, предлагая вам красиво продемонстрировать их. Хотя вы можете точно использовать настройки по умолчанию, вы также можете изменить и настроить Fancybox в соответствии с вашими потребностями. Излишне говорить, что макет отзывчивый, безупречно работает на смартфонах, планшетах и настольных компьютерах. Другими словами, производительность будет первоклассной на всех устройствах и платформах. Fancybox также ускоряется на графическом процессоре, распознает контент с известных сайтов и гарантирует быструю и легкую настройку. Создайте приятный опыт просмотра вашего контента для каждого пользователя.
Загрузить
FullPage
Как следует из названия, FullPage — это инструмент, помогающий создавать эффектные веб-сайты с полноэкранной прокруткой. Другими словами, это решение для лендингов, одностраничных сайтов. Если это то, что вызывает у вас интерес, этот плагин jQuery — отличное решение, которое можно применить на практике. Конечно, FullPage полностью совместим со всеми популярными устройствами, поэтому ваш сайт отображается на всех экранах с кристальной четкостью. Горизонтальные ползунки, плавные переходы, превосходная гибкость и многое другое. С FullPage создание полноэкранного одностраничного веб-сайта происходит намного быстрее. Начинать создание проекта с нуля в наши дни кажется старомодным.
Конечно, FullPage полностью совместим со всеми популярными устройствами, поэтому ваш сайт отображается на всех экранах с кристальной четкостью. Горизонтальные ползунки, плавные переходы, превосходная гибкость и многое другое. С FullPage создание полноэкранного одностраничного веб-сайта происходит намного быстрее. Начинать создание проекта с нуля в наши дни кажется старомодным.
Загрузить
Крошечный слайдер
Использование слайдера для представления контента подходит для любого веб-сайта или блога. Tiny Slider — это альтернатива Owl Carousel, которая сразу же заставит вас двигаться в правильном направлении. Некоторые функции включают ленивую загрузку, автовоспроизведение, чувствительность к касанию / перетаскиванию, зацикливание и отступы по краям, и это лишь некоторые из них. Имейте в виду, что если вы хотите настроить и улучшить его, чтобы он точно соответствовал вашему проекту, вы тоже можете это сделать. Все параметры, установка и другая информация доступны на странице документации, чтобы вы могли понять суть и начать с правильной ноги.
Загрузить
Звездный рейтинг Bootstrap
У Bootstrap так много применений в веб-разработке; неудивительно, что это ведущий интерфейсный фреймворк. У вас есть шаблоны панели администратора, впечатляющие темы WordPress, созданные с помощью Bootstrap, и в этом пространстве существует множество плагинов jQuery. Как бы нам ни хотелось охватить их все здесь (мы сделаем это в будущем), в этой статье мы сосредоточим внимание на крутых эффектах jQuery и плагинах, которые уникальным образом оживят ваш пользовательский опыт. Плагины звездного рейтинга обычно просты, хотя Bootstrap Star Ratings обладает таким большим количеством функций, что вы можете спутать его с отдельной платформой! Плагин поддерживает дробные рейтинги. Таким образом, можно выделить и управлять любыми дробными звездами.
Это настраиваемый и один из существенных дифференциаторов по сравнению с большинством других рейтинговых плагинов. Используйте любой из ваших любимых фреймворков значков шрифтов для отображения ваших звездных символов (например, вы можете легко использовать значки из библиотеки FontAwesome). Его даже можно подключить к вашим собственным стилям (темам), чтобы лучше интегрировать его в дизайн, который вы уже используете. В документации вы найдете более подробные объяснения того, как работают эти функции и как вы можете включить рейтинг Bootstrap Star Rating в свои мобильные приложения.
Его даже можно подключить к вашим собственным стилям (темам), чтобы лучше интегрировать его в дизайн, который вы уже используете. В документации вы найдете более подробные объяснения того, как работают эти функции и как вы можете включить рейтинг Bootstrap Star Rating в свои мобильные приложения.
Загрузить
Shepherd
В сегодняшнем понимании беспроблемного взаимодействия с пользователем онбординг стал своего рода горячей тенденцией для обеспечения того, чтобы ваши пользователи знакомились с вашим продуктом посредством регистрации. Так как пользователю проще объяснить, что делает ваше приложение, когда он регистрируется, процесс онбординга становится жизненно важной частью успеха вашего приложения и программного обеспечения. В то время как некоторым все еще удается спорить о преимуществах создания онбординга, некоторые уже добились большого успеха в будущем, одним из таких примеров является платформа электронной коммерции Shopify, которая выходит за рамки традиционного онбординга и продолжает взаимодействовать и обучать своих клиентов долгое время после того, как они мы подписались, чаще всего через электронный маркетинг.
Мобильные приложения, такие как Inbox и Peach, усовершенствовали свои пользовательские экраны и добились больших успехов в объяснении своих продуктов пользователю еще до того, как он завершит настройку пароля своей учетной записи. Теперь с помощью Shepherd (от HubSpot, одной из ведущих мировых маркетинговых платформ) любой может настроить пошаговый процесс адаптации для своего веб-сайта или приложения. Используйте библиотеку, укажите элементы, которые вы хотите объяснить, и подробно объясните, что делает каждый из них и как он соотносится с вашим видением. Простые рекомендации можно найти в документации, счастливого знакомства!
Загрузить
Tingle.js
Модальные окна (всплывающие окна, экранные уведомления) продолжают процветать, поскольку веб-пользователи ищут новые и интерактивные способы взаимодействия с веб-сайтами, но это не единственный рыночный вид модальных окон, который хорошо работает. Технически модальные окна существуют уже давно. Например, когда вы нажимаете, чтобы удалить что-то на Facebook, появляется всплывающее окно (модальное) и просит вас подтвердить свое действие.
Например, когда вы нажимаете, чтобы удалить что-то на Facebook, появляется всплывающее окно (модальное) и просит вас подтвердить свое действие.
Многие разработчики продолжали избегать использования модальных окон и всплывающих окон в своих проектах, потому что считали, что это мешает работе пользователя. Но тщательно примененная модальная функция может улучшить ваш UX! Tingle.js потенциально может стать одним из лучших модальных плагинов jQuery на рынке. Он соответствует профессиональным стандартам дизайна и обеспечивает легкий переход от активации модального окна к его отображению пользователю. Что еще более интригует, так это то, что Tingle.js можно настроить таким образом, чтобы вы могли отображать динамический контент внутри фактического модального окна или обеспечивать отправку форм, взаимодействие с контентом и даже показывать галереи во внешнем всплывающем окне. Любой, у кого есть опыт работы с JavaScript, может легко превратить этот плагин jQuery во всплывающее окно для WordPress-блогеров.
Загрузить
Barba.js
Уже десять лет пользователи используют AJAX для создания спокойного пользовательского интерфейса, и разработчики продолжают находить новые способы связать эту технологию с пользовательским интерфейсом, который мы получаем при потреблении контента. Barba.js — это эффект jQuery, который придает вашему веб-сайту эффект плавного перехода между страницами. Вы, вероятно, просматривали веб-сайт раньше, где веб-сайт предлагал стрелки навигации по обеим сторонам страницы, такие как «Предыдущая» и «Следующая запись».
Как правило, эти стрелки являются жесткими элементами навигации, которые обновляют страницу и загружают новую, как только вы нажимаете на них, поэтому Barba.js делает то же самое, но удаляет часть, где браузеру необходимо снова перезагрузить страницу, и вместо этого, используя PJAX, он плавно переходит на следующую страницу, которую хочет просмотреть пользователь. Этот тип пользовательского интерфейса добавляет новое измерение пользовательскому опыту и потенциально найдет гораздо более широкое применение в ближайшие годы. Barba использует систему кэширования для кэширования страниц, и вы можете настроить ее по своему усмотрению.
Barba использует систему кэширования для кэширования страниц, и вы можете настроить ее по своему усмотрению.
Загрузить
Радиальный SVG-слайдер
Слайдеры — в частности, jQuery one — будут продолжать уменьшаться, изменяться и снова уменьшаться, пока большинство слайдеров jQuery не будут поддерживать современные технологии, которые улучшают как производительность, так и взаимодействие с пользователем в та самая библиотека. Радиальный слайдер SVG как бы делает необходимые шаги в правильном направлении, используя SVG clipPath и эффекты маскирования, эффект радиального скольжения представляет слайдер, который не только удобен для браузера и мобильных устройств, но и быстрее, чем кто-либо когда-либо мог. представлять себе. Излишне говорить, что формат SVG играет большую роль во всем этом сценарии. Radial, наполненный интерактивными анимационными эффектами, с радостью станет частью вашего рабочего процесса проектирования, когда вы создаете новые проекты для своих клиентов, используя современные инструменты в вашем распоряжении.
Скачать
Turntable.js
Turntable — это не обычный слайдер jQuery, иначе мы бы его не включили! Turntable — это отзывчивый плагин jQuery для создания эффектов вращающегося ползунка для ваших изображений, когда ваши пользователи просматривают веб-сайт вверх и вниз. Разработчик Turntable называет его «эффектом флипбука», и, возможно, его можно применить к ряду изображений, которые будут отображать сходство между флипбуком. дизайн. Изображения должны быть указаны в идентификаторе myTurntable ID и классе проигрывателя как уникальные элементы HTML li. Turntable.js разберется с остальным. Также требуется немного CSS, чтобы сделать пользовательский интерфейс гладким и привлекательным.
Загрузить
Trix
WYSIWYG обычно ненадежны и полагаются на оболочки, которые не были должным образом реализованы во всех версиях современных браузеров, что создает проблемы, поскольку разработчики хотят использовать редактор форматированного текста в своих приложениях. Trix делает свою работу, используя подход WYSIWYG и делая упор на такие функции, как написание контента (блоги, статьи, исследования, что угодно!), составление списков, написание коротких сообщений и общих документов. Вы получаете обычные функции Bold, Italic, Strike, Link, Quote, Lists и Undo, но составленные таким образом, что большую часть времени вы сосредотачиваетесь на письме, а не нажимаете кнопки влево и вправо.
Trix делает свою работу, используя подход WYSIWYG и делая упор на такие функции, как написание контента (блоги, статьи, исследования, что угодно!), составление списков, написание коротких сообщений и общих документов. Вы получаете обычные функции Bold, Italic, Strike, Link, Quote, Lists и Undo, но составленные таким образом, что большую часть времени вы сосредотачиваетесь на письме, а не нажимаете кнопки влево и вправо.
Trix автоматически принимает файлы, перетаскиваемые или вставляемые в редактор, и вставляет их как вложения в документ. Каждое вложение считается ожидающим, пока вы не сохраните его удаленно и не предоставите Trix постоянный URL-адрес. Поскольку Trix ориентирован на разработчиков, лучше всего начать с Trix с документации, в которой объясняются различные способы реализации функций для поддержки вашего собственного приложения. Будущее текстовых редакторов с расширенным форматированием выглядит довольно неплохо благодаря людям, которые работают над такими проектами, как Trix!
Скачать
Push.
 js
jsКому нужен электронный маркетинг, когда вы можете работать с push-уведомлениями и оповещать пользователей о новом контенте и обновлениях прямо на их рабочем столе их компьютеров! Это будущее, на которое мы смотрим, и, конечно же, push-уведомления станут более совершенными, чтобы в них можно было добавлять динамический контент, который наверняка захватит сферу электронного маркетинга и вызовет новые идеи. Довольно много веб-сайтов уже используют push-уведомления, чтобы заставить своих посетителей подписаться на последний контент. Это простое всплывающее окно, которое спрашивает пользователя, хотят ли они подписаться на уведомления на рабочем столе, и дает им возможность принять или отклонить. Скорее всего, таким образом вы сможете привлечь гораздо больше читателей, поскольку людям будет легче подписаться на ваш последний контент.
Push.js внедряет эту функциональность непосредственно на ваши веб-сайты и в приложения с помощью простого кросс-браузерного плагина jQuery. Вам все еще нужно настроить все параметры для настройки ваших сообщений, но это полдела после того, как вы решили поэкспериментировать с push-уведомлениями. Неизбежно мы увидим, как сайты СМИ переходят на такой формат взаимодействия.
Вам все еще нужно настроить все параметры для настройки ваших сообщений, но это полдела после того, как вы решили поэкспериментировать с push-уведомлениями. Неизбежно мы увидим, как сайты СМИ переходят на такой формат взаимодействия.
Загрузить
Plyr
Поскольку мы говорим о видеоконтенте, Plyr — это легкое решение для встраивания видео для видеоконтента YouTube и Vimeo. Имея размер библиотеки всего 10 КБ, Plyr не так сильно повлияет на вашу веб-производительность и, с другой стороны, увеличит удовольствие от просмотра ваших страниц с большим количеством видеоконтента. Имея адаптивный дизайн, Plyr поддерживает не только современные веб-браузеры, но и любые мобильные устройства. Варианты варьируются от всего, что вы ожидаете от надежного видеоплеера, с добавлением удобного для пользователя компонента.
Загрузить
Анимированные эффекты перехода
Эффекты перехода страницы развиваются по мере того, как дизайнеры изучают новые способы использования CSS и JavaScript для создания уникальных пользовательских интерфейсов. Анимированные эффекты перехода — одна из тех техник, которые сметают с ног как разработчиков мобильных, так и веб-приложений. Клиенты требуют уникальных конструктивных особенностей для своих проектов, и это имеет смысл. В современном мире вам необходимо иметь четкое представление о том, что делает ваш дизайн более уникальным, чем другие. Также важно понимать, что анимированные эффекты, как правило, остаются в памяти пользователей гораздо дольше. Уникальный опыт легче запомнить, чем то, что вы уже видели тысячу раз.
Анимированные эффекты перехода — одна из тех техник, которые сметают с ног как разработчиков мобильных, так и веб-приложений. Клиенты требуют уникальных конструктивных особенностей для своих проектов, и это имеет смысл. В современном мире вам необходимо иметь четкое представление о том, что делает ваш дизайн более уникальным, чем другие. Также важно понимать, что анимированные эффекты, как правило, остаются в памяти пользователей гораздо дольше. Уникальный опыт легче запомнить, чем то, что вы уже видели тысячу раз.
Эти переходные эффекты работают при отправке формы, которая показывает определенную анимацию и выгружает контейнер содержимого. Но с небольшой модификацией любой может превратить эти эффекты в бесшовную функцию. Это срабатывает всякий раз, когда пользователь переключает страницу или запускает новый обратный вызов. Что интересно, для достижения этого забавного эффекта потребовалось всего несколько строк кода, по сравнению с обширными библиотеками, которые вам понадобились раньше.
Скачать
Mark.js
Маловероятно, что Google начнет выделять ключевые слова на страницах результатов поиска. Но в прошлом году многие платформы действительно решили это сделать. Сюда входят медиа- и контент-сайты, которые предоставляют обширные списки данных, по которым можно осуществлять поиск. Проблема стандартных функций поиска в том, что они дают хорошие результаты. Напротив, они никогда не выделяют фактические термины, которые вы ищете. Вы оказываетесь в ситуациях, которые вам не нужны. Например, у вас 5 страниц, но вы не знаете, как перейти к ключевому слову, которое вы искали.
Вот где Mark.js очень полезен. Вы можете применить его к любой странице контента, где функция поиска будет необходима. Кроме того, он автоматически выделяет искомые ключевые слова либо в режиме реального времени, либо после завершения поиска. Он работает с содержимым сообщений в блогах, а также с таблицами данных и наборами динамических данных.
Загрузить
Баланс Текст
Отображение содержания без обоснования может раздражать глаза. Вы должны иметь в виду, что использование «выравнивания» для контента не всегда является лучшим выбором. Это может мешать работе пользователя, создавая пробелы, которые слишком трудно читать, особенно на мобильных устройствах. Хотя Balance Text пытается решить эту проблему, используя интеллектуальный алгоритм. Это обеспечит равномерный баланс всего текста между каждым из абзацев. Поиграйте с демонстрацией, которую вы видите выше, и дважды проверьте тип эффекта jQuery. Это должно улучшить пользовательский опыт для всех, а не только для вас. (Что иногда имеет место быть!)
Скачать
Filterizr
Хотите свою маленькую империю в Instagram? Filterizr может воплотить эту мечту в реальность! Это плагин jQuery, который может перемещаться по папкам вашей галереи и применять к ним красивые фильтры. Обычно вы видите, как графические дизайнеры применяют это с помощью Photoshop и Illustrator. Оптимизирован для удобства пользователей и производительности.
Оптимизирован для удобства пользователей и производительности.
Скачать
Bricks.js
Создание макетов кладки (сетки) не должно быть сложной задачей! Мы живем в эпоху веб-разработки и JavaScript, который упрощает жизнь. Конечно, использовать Bootstrap для создания макета сетки легко. Но как часто ваши клиенты хотят, чтобы вы работали с Bootstrap? Bricks.js — это генератор мгновенных макетов для проектов кирпичной кладки. Это включает в себя галереи, портфолио и карточные дизайны, где контент должен отображаться в многоколоночных сетках с карточками на них. Автоматический генератор сетки позволяет указать точное количество необходимых блоков. Кроме того, вы получаете готовый макет менее чем за секунду.
Загрузить
Выбор лучших подключаемых модулей jQuery для пользовательских эффектов веб-сайта
jQuery является наиболее часто используемой библиотекой JavaScript по многим причинам.