10 JQuery-слайдеров сравнения изображений | Javascript
Специализированные слайдеры для сайта позволяют сопоставить два изображения, накладывая их друг на друга. В этой статье мы приводим список из 10 слайдеров сравнения изображений, которые помогут дизайнерам проще реализовать подобные эффекты. Это также отличный способ отображения эффекта от конкретного приема или подхода, примененного к изображению.

Принцип работы плагина заключается в наложении двух изображений друг на друга. Когда слайдер для сайта перемещается по изображению, слева оно обрезается с помощью CSS. Это позволяет изображению справа отображаться в контейнере.

Это JQuery плагин, который позволяет сравнивать различия между набором изображений, прокручивая один из вариантов вниз и вверх.

Before-after.js — это простой и адаптивный слайдер для сайта html, который предназначен для сравнения изображений.

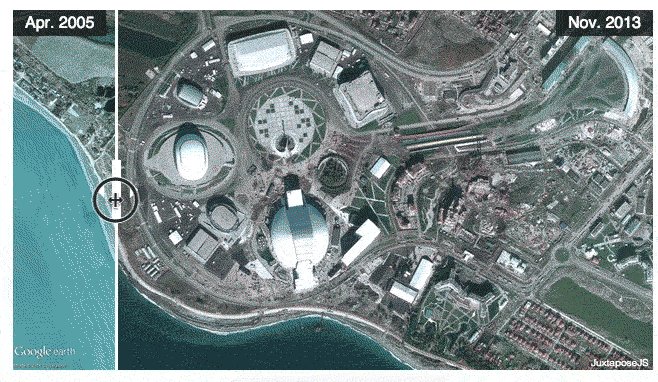
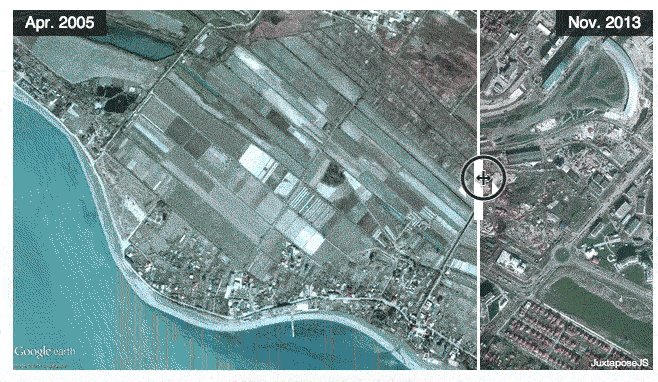
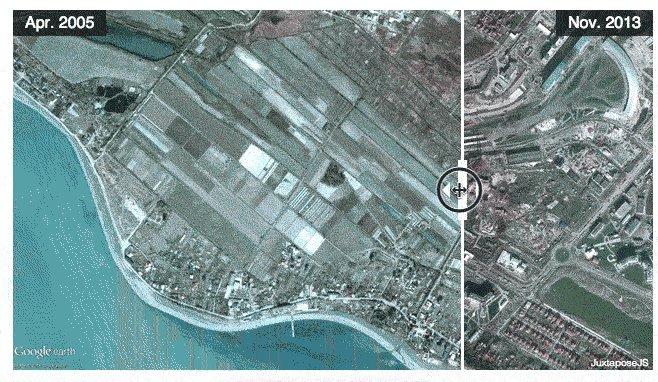
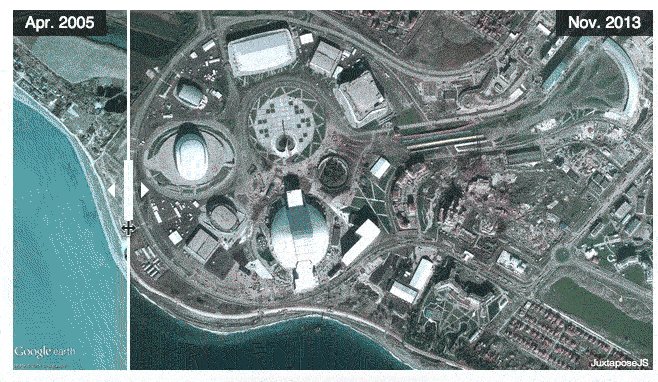
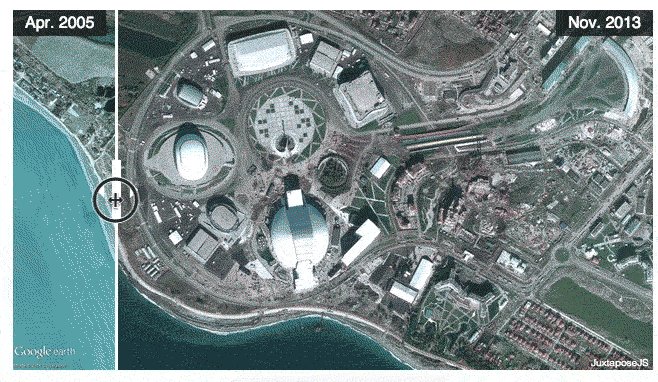
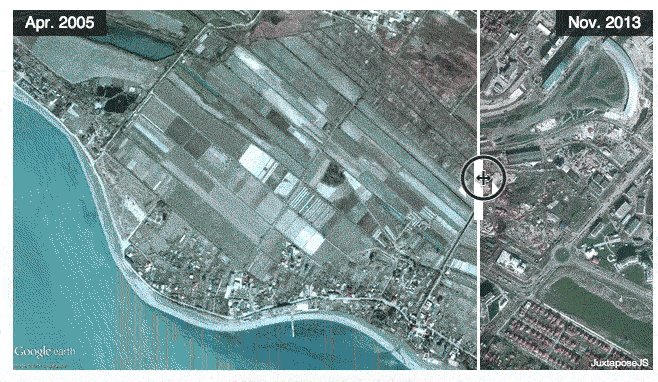
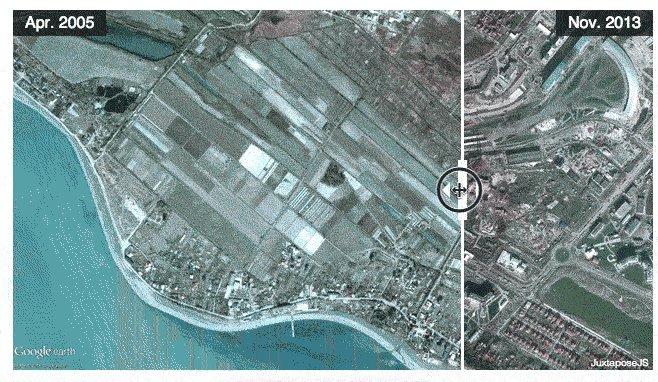
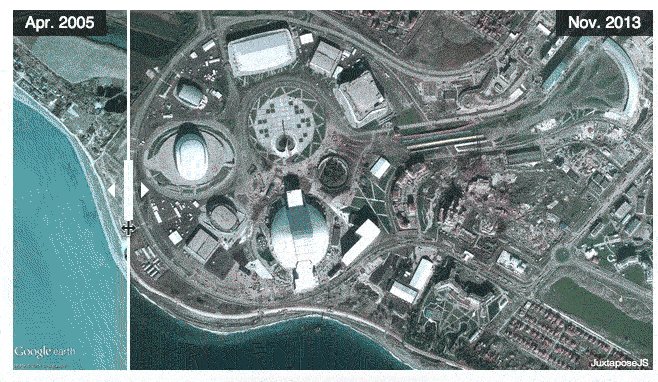
JuxtaposeJS помогает сравнить две фотографии или GIF-файлы. Плагин идеально подходит для отображения изменений в хронологическом порядке, которые иллюстрируют медленные изменения во времени (городских пейзажей, лесных массивов и т.д.). А также вид до или после определенных драматических событий (стихийных бедствий, массовых беспорядков, войн и т.д.). Это бесплатный, простой в использовании инструмент, который работает на всех устройствах. Все, что вам нужно, это указать ссылки на изображения, которые вы хотите сравнить.

JQuery плагин для создания простого слайдера для сайта, который предназначен для сравнения изображений. После подключения JS и CSS оберните изображение в элемент DIV с классом left, а изображение — с классом right. После чего активируйте плагин, вызвав метод .slider();

Image Comparison Slider — удобный слайдер для быстрого сравнения двух изображений на CSS3 и JQuery. Существует ряд эффективных решений интерфейса, которые на странице товара помогут пользователю лучше «прочувствовать» продукт. Image Comparison Slider один из них. Если вы посмотрите на страницу товаров телевизоров Sony Ultra HD, то увидите, что они используют этот скрипт слайдера для сайта, чтобы подчеркнуть разницу между разрешением их экрана и стандартным. Google использует его, чтобы продемонстрировать действие фильтров Google+ Photos.

Этот слайдер для сайта Jquery использует jQuery-Touch Event. Плагин прост в работе, так как он имеет HTML-структуру, похожую на плагин Twentytwenty. Для использования расширения кроме JQuery вам необходимо подключить библиотеку jQuery-Touch Event.

Плагин для сравнения видео. Чтобы он работал, разработчик использовал JQuery и всего несколько строк кода. Просмотрите демо-версию на Codepen, чтобы увидеть слайдер в действии.

Плагин позволяет сравнивать два разных изображения в одном слайдере. Double Viewer jQuery Plugin работает во всех основных браузерах и на мобильных устройствах. Перед тем, как сделать слайдер на сайте, в его настройках вы сможете задать любые цвета для курсора и разделительной линии, а также изменить их размер. Также плагин поддерживает несколько типов управления мышью.

Компактный, адаптивный, многоуровневый слайдер для сайта Javascript, который вы можете использовать для поэтапного отображения изображений и текста. CSS3-анимация управляется с помощью Animate.css, которая поддерживает перетягивание элементов на сенсорных экранах iPhone и IPad. Вы также можете перемещать элементы с помощью мыши. В последней версии добавлены дополнительные объекты, с помощью которых была реализована поддержка поэтапной анимации для каруселей Twitter Bootstrap.
Данная публикация представляет собой перевод статьи «10 jQuery Image Comparison Sliders» , подготовленной дружной командой проекта Интернет-технологии.ру
9 jQuery плагинов для сравнения изображений до и после

Прием, используемый в плагинах из этой подборки, очень эффектный и впечатляющий – перемещая специальный ползунок, пользователь одновременно может видеть два изображения и визуально оценить сходство или, наоборот, различия между ними. Применение ему можно найти в самых разных областях – дизайне, архитектуре, реставрации и различных исторических проектах – там, где между понятиями «до» и «после» лежит творческий процесс совершенствования существующих вещей.
TwentyTwenty
TwentyTwenty — отличный выбор для визуального сравнения двух фотографий «до» и «после»! Два изображения накладываются друг на друга и, используя CSS класс crop, производится обрезка левого, оставляя свободную область для правого изображения. Использует библиотеку jQuery и jquery.event.move для поддержки управления жестами.
jQuery Sequency
jQuery плагин, позволяющий визуально сравнивать два изображения «до» и «после» передвигая бегунок вверх-вниз.
Before-after.js
Автору удалось создать по-настоящему адаптивный слайдерсравнения изображений «до» и «после», к тому же достаточно простой. Создан на базе jQuery.
Juxtapose
JuxtaposeJS пригодится во многих случаях, когда необходимо выполнить сравнение и показать положение вещей «до» и «после». Это может быть застройка территории, загрязнение природы, сравнение зданий в историческом контексте и т.п. Работает на всех устройствах и очень прост в использовании — достаточно указать два изображения (кстати изображения могут находится на Flickr, Dropbox или Google Drive)
ImgSlider
Простой jQuery плагин, тем не менее отлично справляющийся со своей функцией. Нужно просто добавить соответствующие JS и CSS на страницу, поместить изображения в классы «left image» и «right image» и активировать плагин вызовом .slider()
Image Comparison Slider
Удобный в использовании плагин, позволяющий еще и добавлять подписи к сравниваемым фотографиям. Написан с использованием jQuery и CSS.
Cocoen
Cocoen поддерживает управление жестами, используя для этого библиотеку jQuery Touch Event. В остальном та же функциональность, учитывая, что на его создание автора вдохновил рассмотренный выше before-after.js
HTML5 Video Before and After Comparison Slider
Признаюсь честно, это первый увиденный мною плагин, который позволяет сравнивать не изображения, а видео! Для этого чуда требуется библиотека jQuery и совсем немного строк кода.
Double Viewer jQuery Plugin
Очень удобный в использовании плагин, работающий во всех популярных браузерах и на всех устройствах. Можно задать список из неограниченного числа пар фотографий, т.е. это обычный слайдер и «сравниватель» изображений в одном флаконе. Позволяет менять цвет разделительной линии и курсора, а также отображать на фото дополнительные надписи. Стоимость: $8
Слайдер сравнения изображений (до и после) | XoZblog
Здравствуйте, уважаемые читатели XoZbloga! Если вы посещаете mail.ru, раздел авто новостей, то наверняка видели там один замечательный эффект при сравнении двух изображений, когда одно изображение как бы перекрывает другое. Другими словами это слайдер сравнения изображений до и после. Для того чтобы реализовать подобный эффект есть множество способов и в этой статье опишу один из них. Будем использовать плагин jQuery — Twentytwenty, страница проекта здесь.

Просмотр демо страницы и скачивание исходников не доступно
Уважаемый читатель, XoZblog существует и развивается за счёт доходов от ненавязчивой рекламы. Если не затруднит, добавьте этот сайт в исключение AdBlock. Спасибо за понимание!
Как работает Twentytwenty
Плагин накладывает два изображения друг на друга. Когда ползунок слайдера перемещается по изображению, используется свойство CSS clip для обрезки части изображения. Это позволяет изображению снизу проявляться с обрезанной стороны верхнего изображения. Также используются пользовательские события перемещения из библиотеки jquery.event.move, чтобы поддерживать движение ползунка на мобильных устройствах.
Подключение
Все необходимые файлы для работы «слайдера до и после» вы сможете получить на странице проекта на Github, ссылку указал в начале статьи. В общем случае для работы потребуется библиотека jQuery, jquery.event.move, непосредственно скрипт самого плагина и базовые стили.
1 | <script src=»js/jquery-3.2.1.min.js» type=»text/javascript»></script> <script src=»js/jquery.twentytwenty.js» type=»text/javascript»></script> <link rel=»stylesheet» href=»css/twentytwenty.css» type=»text/css» media=»screen» /> |
После чего уже в разметке страницы мы описываем контейнер с двумя изображениями:
1 | <div> |
И инициализируем плагин, используя селектор по идентификатору контейнера:
1 | $(function(){ |
Параметры плагина Twentytwenty
Статья не будет полной без рассмотрения настроек и параметров данного плагина. Все они задаются при инициализации слайдера:
1 | $(function(){ |
И еще одно замечание, чтобы избежать нестилезованного контента стоит задать класс twentytwenty-container для контейнера, вот так:
1 | <div> |
Благодаря этому также можно создать несколько экземпляров слайдера на странице:
1 | $(function(){ |
Поддержка
- IE8+
- Firefox (latest)
- Chrome
- Safari
- Android
- iOS (iPhone, iPad)
Также хочу повториться, плагин вполне работоспособен на мобильных устройствах, например на iphone xs цена которого порадует вас в интернет-магазине iPhoneFix.
Если вы уже используете похожий эффект на своих проектах, то не забывайте делиться этим в комментариях после статьи. Чтобы оставаться в курсе свежих статей и уроков подписывайтесь на страницу ВКонтакте. Спасибо за прочтение. До связи!
Источник статьи/урока: https://xozblog.ru
Правила перепечатки
Чтобы оставаться в курсе свежих статей и уроков подписывайтесь на еженедельную почтовую рассылку или на новостную ленту RSS. Спасибо!
Добавь ползунок: интересный инструмент для сравнения фотографий
Как показать читателю различия на двух фотографиях одного и того же объекта? Проще всего – поставить рядом два снимка, объяснить, что произошло, и пускай сам оценивает. Но есть и еще один интересный и красивый способ: соединить две картинки и с помощью ползунка буквально превращать одно изображение в другое.
Mediakritika.by протестировала несколько сервисов для такого превращения.
Вот у нас есть две чудесные фотографии въездной башни в Дукорской усадьбе, сделанных с одной и той же точки. Одну мы сделали в феврале 2004-го, вторую – совсем недавно, в октябре 2015-го. Изменения произошли колоссальные. Сейчас с этими изменениями и будем колдовать.
Итак, простейший способ показать изменения – поставить две картинки рядом, вот так:
А сейчас мы попробуем с помощью ползунков сделать картинку динамичной: двигаем ползунок влево-вправо и наглядно видим изменения «было — стало». Такой способ годится, например, чтобы показать изменения в архитектуре городов за разные годы, или чтобы сравнить два автомобиля одной и той же модели, но разных годов выпуска. Да что там – даже фото людей можно показывать: вот это, мол, я десять лет назад, а это сейчас.
JuxtaposeJS
Этот сервис был разработан студентом Северо-Западного Университета в Чикаго Алексом Дунером. Исходники распространяются свободно – любой может попробовать доработать его или внедрить на свой сайт. Он обладает немалым числом полезных настроек. Из неудобств – то, что сервис не хранит фото у себя на сервере. Соответственно, их нельзя загрузить с компьютера: нужно указать URL-адрес. Поэтому сначала «заливаем» снимки куда-нибудь на фотохостинг, а потом уже «скармливаем» сервису.
Сначала указываем две ссылки на картинки, потом возимся с опциями. Можно показывать на картинках подпись (например, дату или название) и пометить авторство. Важно следить, чтобы дата была проставлена под обоими снимками, иначе она не отобразится.
В правой части окна настроек задаем точку, где изначально будет находиться ползунок (по умолчанию – 50%, то есть, ровно посередине). Иногда полезно его немного сдвинуть в сторону: скажем, в нашем случае башня на снимке не находится строго по центру, так что ползунок можно сдвинуть на 4% влево. Поля «Dhow labels» и «Show credits» — это как раз даты и авторские права. Если поставить галочку в поле «Animate» — то при клике мышкой в произвольное место картинки ползунок переедет туда плавно (а если галочку не поставить – то просто «перепрыгнет»). Также можно установить ползунок так, чтобы он ездил не влево-вправо, а вверх-вниз, — для этого нужно поставить галочку в поле «Vertical». Отметим, что в предпросмотре этот вертикально елозящий ползунок двигаться почему-то не хотел.
После того, как настройки сделаны, жмем большую синюю кнопку «Publish» — и сервис выдает нам код в iframe для вставки на сайт.
Таких инструментов-слайдеров создано немало, но почти все они предполагают «возню» с кодом и тонкую настройку параметров посредством ручного ввода значений. А вот для «конечного пользователя», чтобы можно было легко испытать и применить, — такое найти сложно. Пожалуй, рассмотренный нами выше пример является чуть ли не единственным, который позволяет быстро выбрать и сравнить изображения и получить код для вставки на сайт. Нашлось еще одно решение, менее простое, — но, по крайней мере, любой человек, не обладающий опытом «кодинга», может сам посмотреть, что и как работает.
FlashXML
Этот сервис, несмотря на большую сложность, обладает расширенным функционалом. Например, на картинке может быть сразу два ползунка, причем двигаться они могут автоматически. На вкладке «Edit Content» задаем картинки и очередность их появления, подписываем. Можно также указать ссылки для перехода после клика по картинке.
На вкладке «Edit Settings» задаем параметры: ширину и высоту картинки, размещение кнопок, автоматическое включение движения ползунка; тип, ширину и цвет ползунка; текст, фон, тени и многое другое.
После того, как все настройки завершены, жмем зеленую кнопку «DOWNLOAD image-before-after.zip». В результате мы получим не код для вставки на сайт, а архив с кучей разных файлов: изображения, иконки, таблицы стилей и проч. А на самом сайте есть инструкции для внедрения нашего изображения с ползунком на различные сайты. Базовый набор инструментов доступен бесплатно, а за деньги (от 12 до 64 евро) можно избавиться от логотипа сервиса и получить Flash-версию итоговой картинки.
Как сделать слайдер в электронном курсе
Чтобы электронный курс был интереснее, разработчики добавляют в него элементы игры, спецэффекты и анимации. В своих проектах я часто использую такую механику, как слайдер. Он помогает сравнить две фотографии по формату «было/стало» и наглядно показать разницу между ними.


Например, слайдер показывает в сравнении улицу до и после ремонта


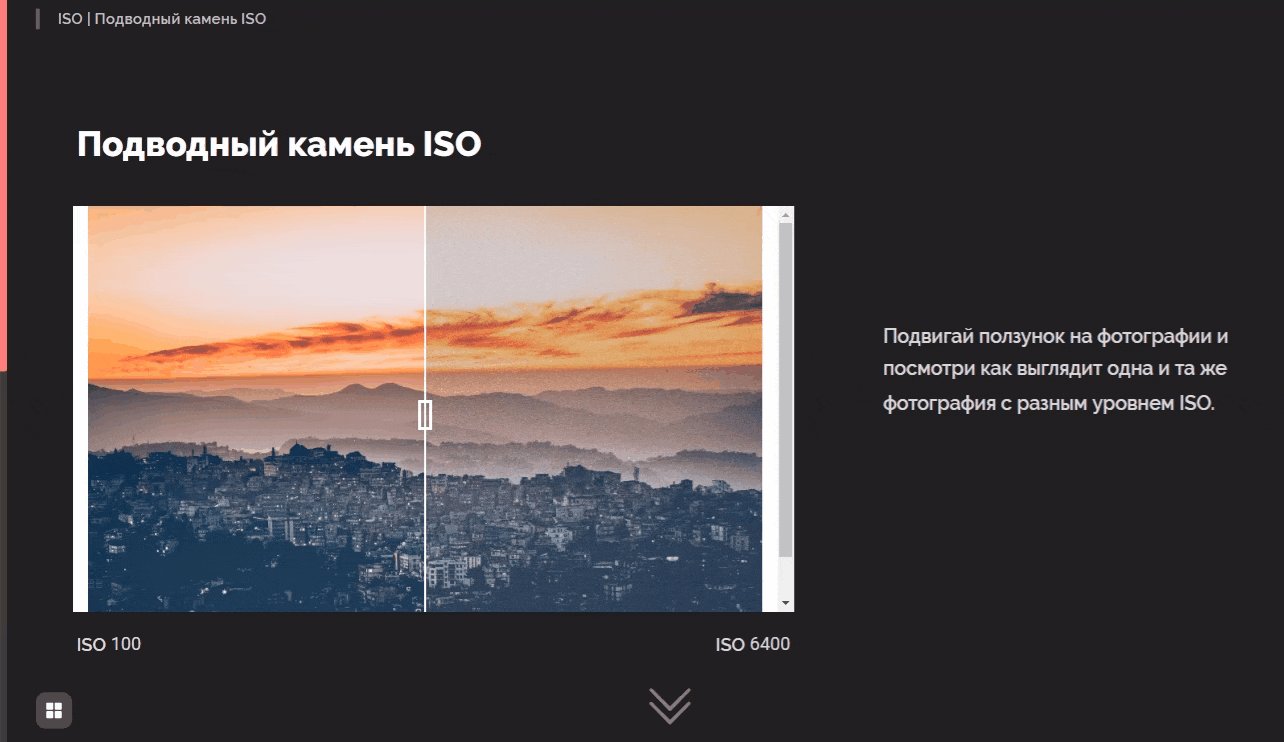
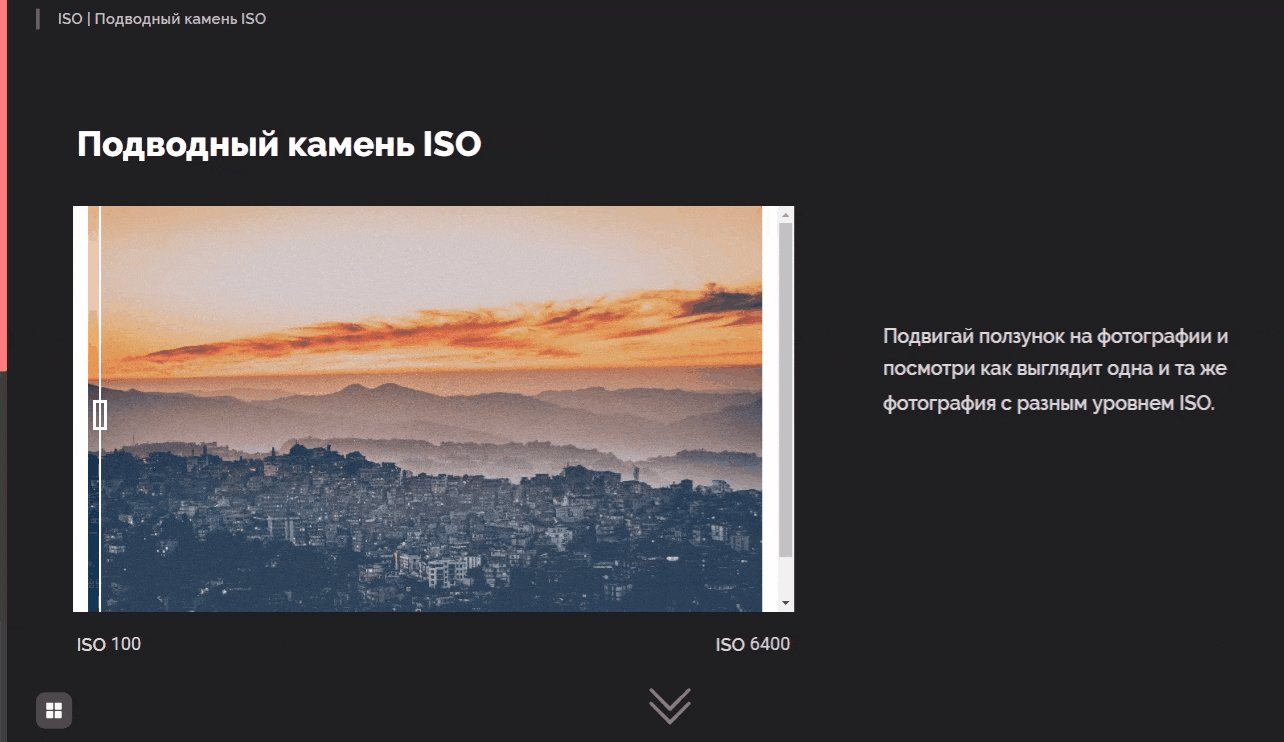
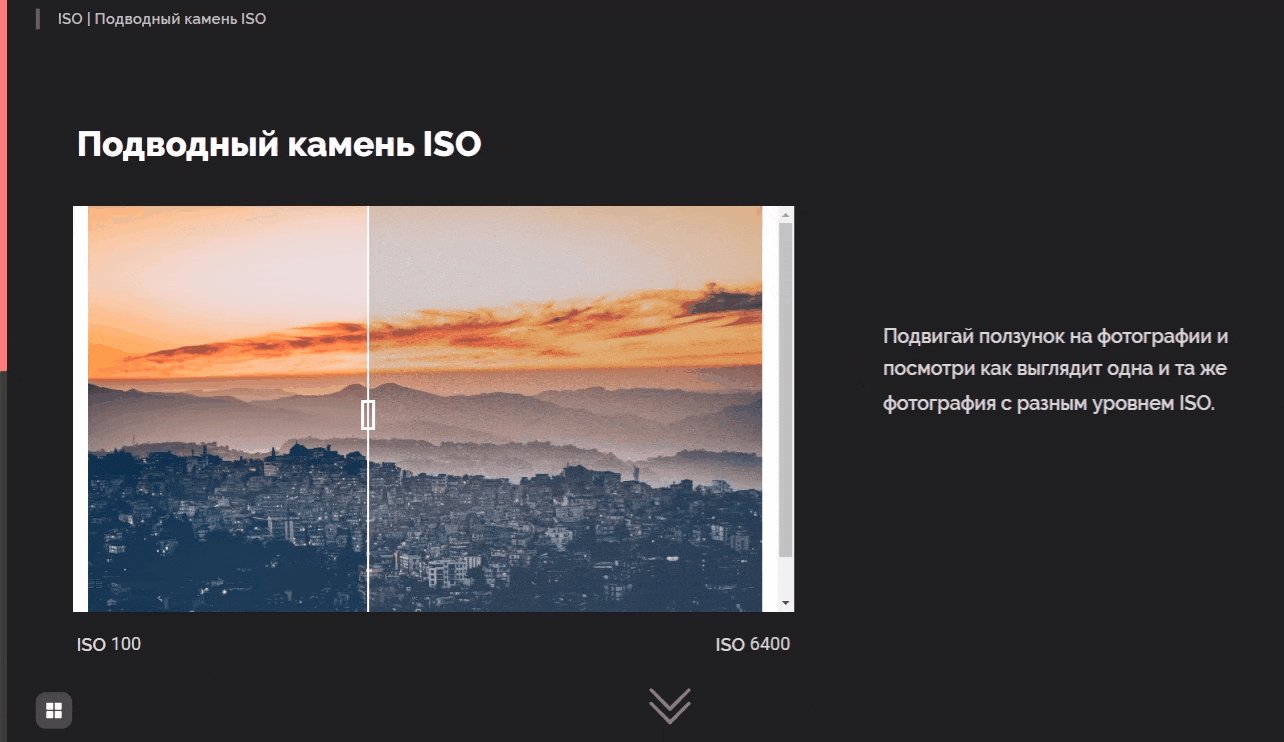
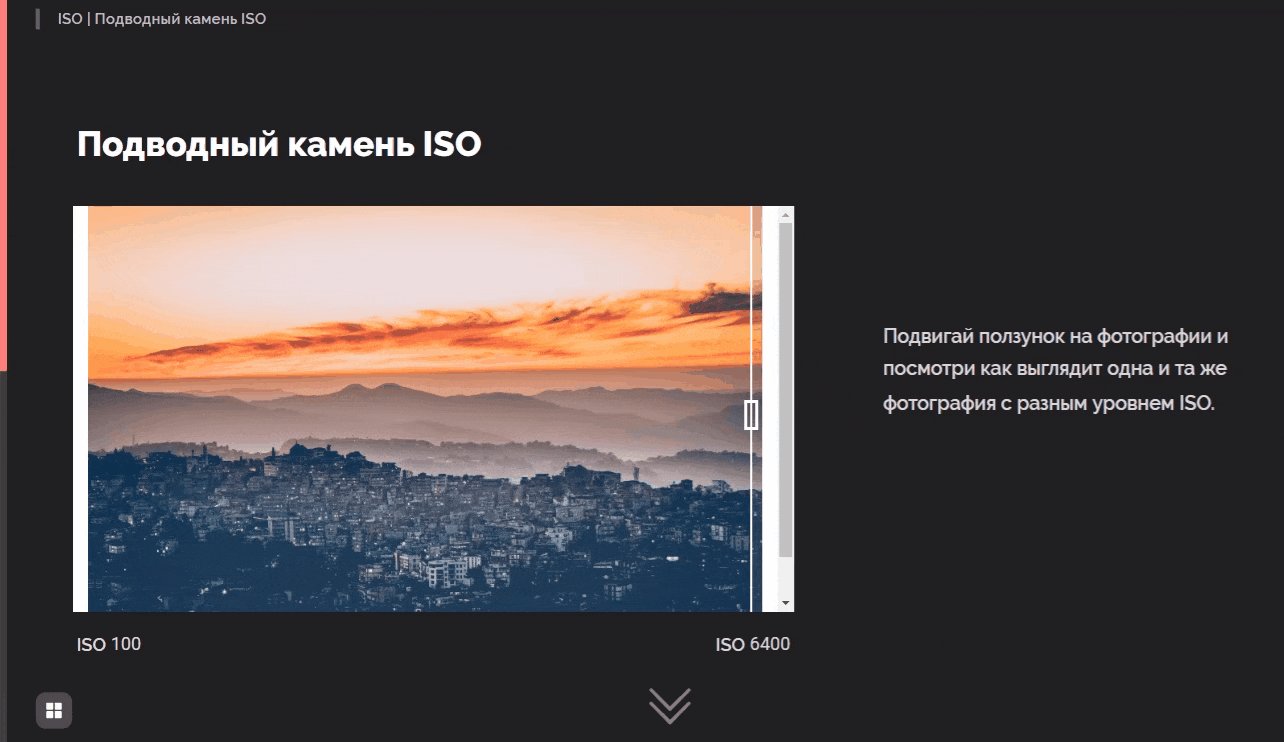
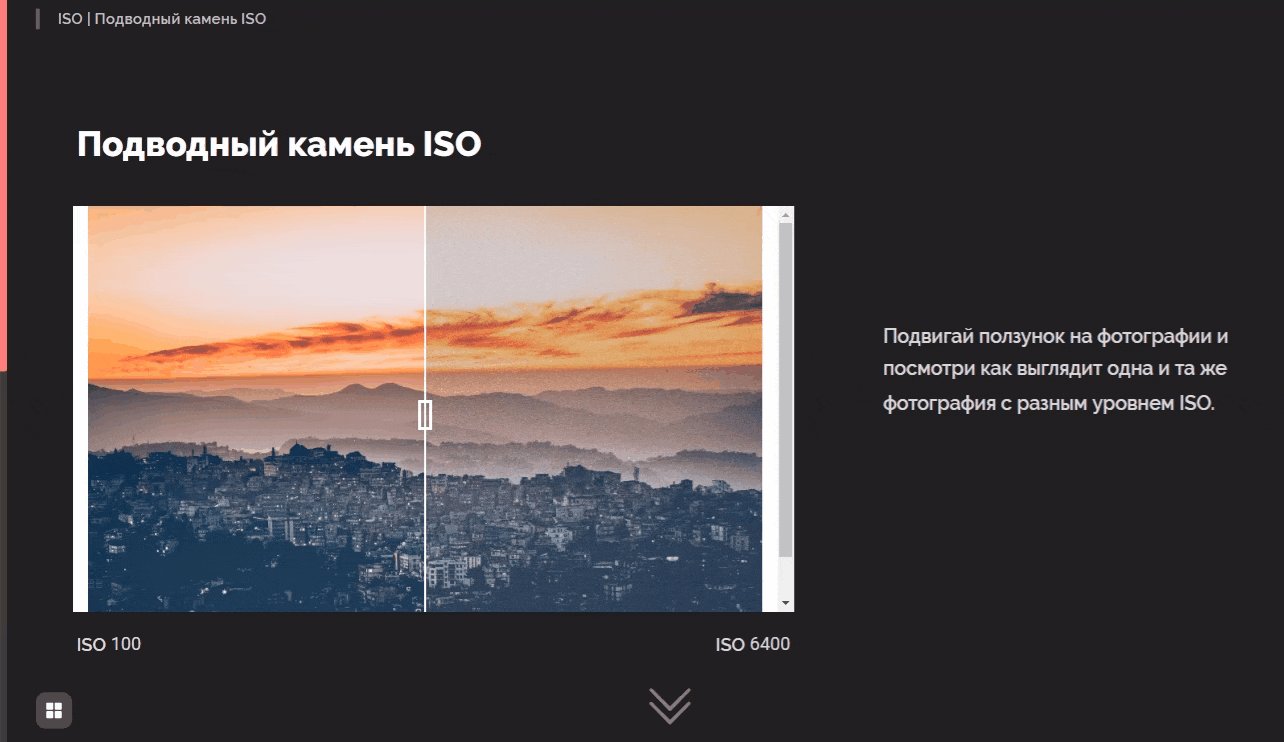
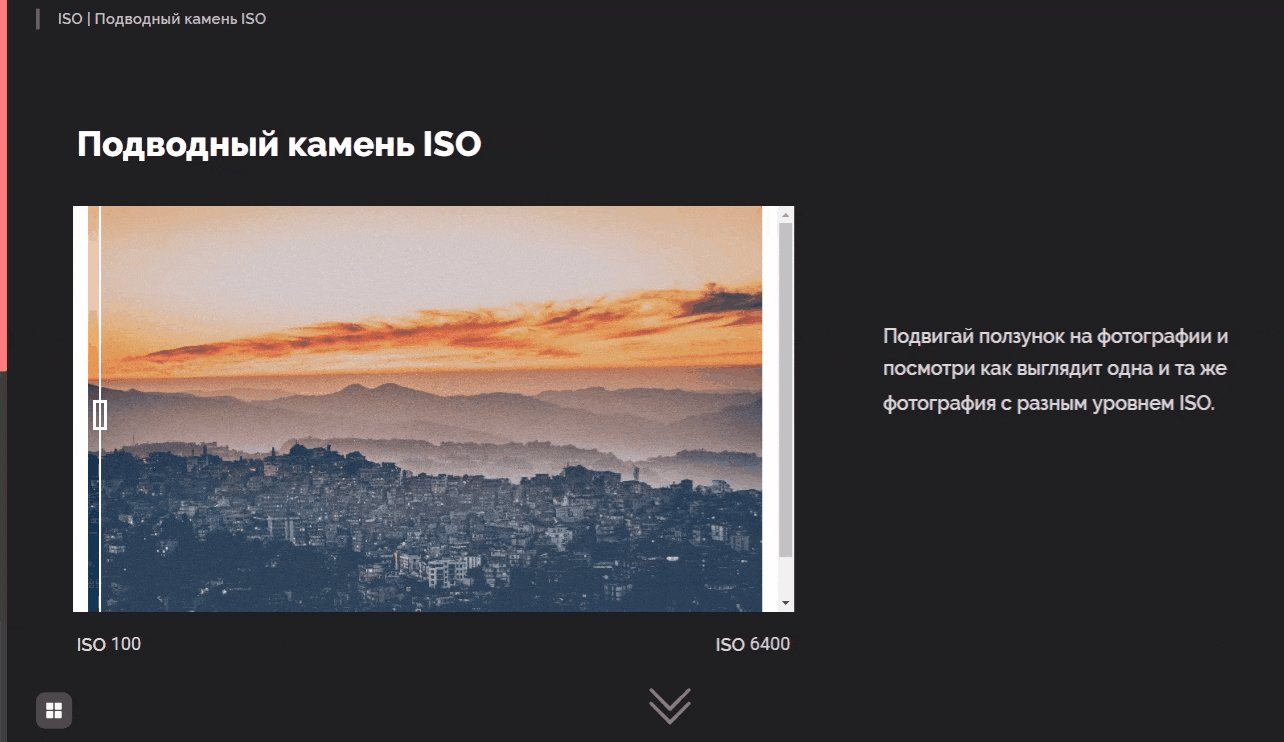
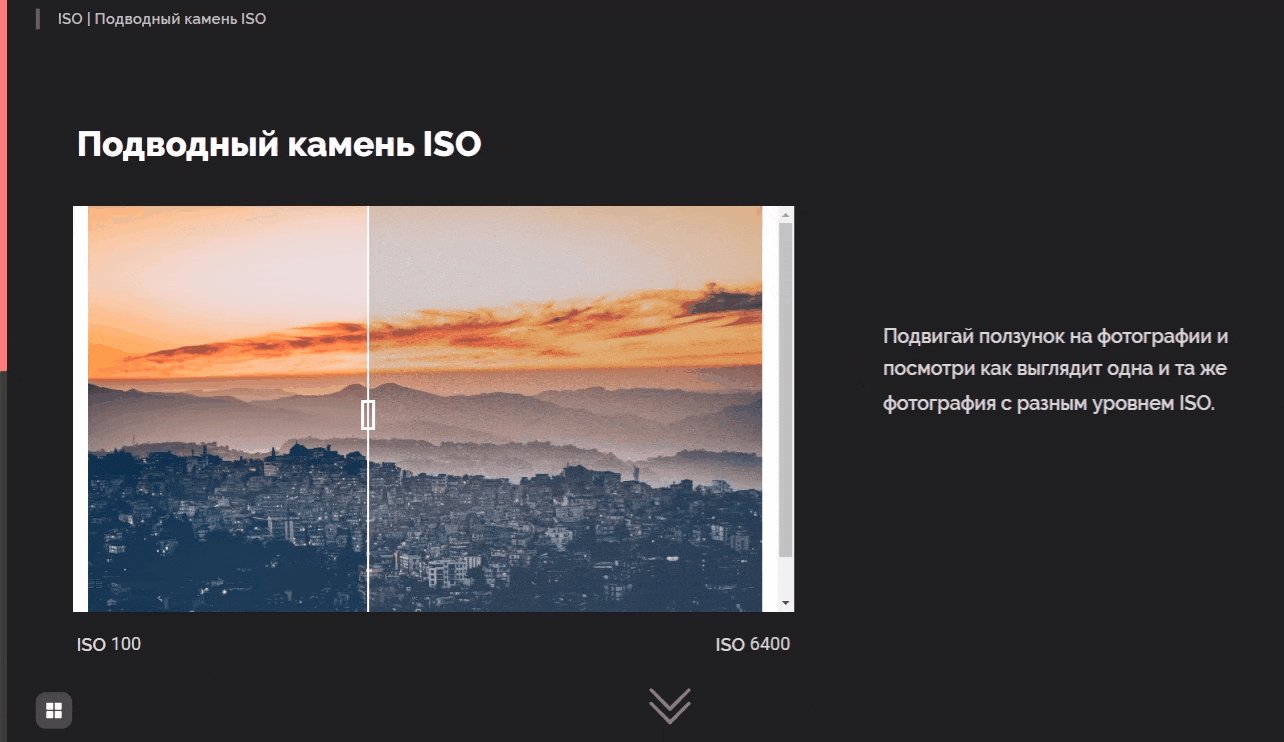
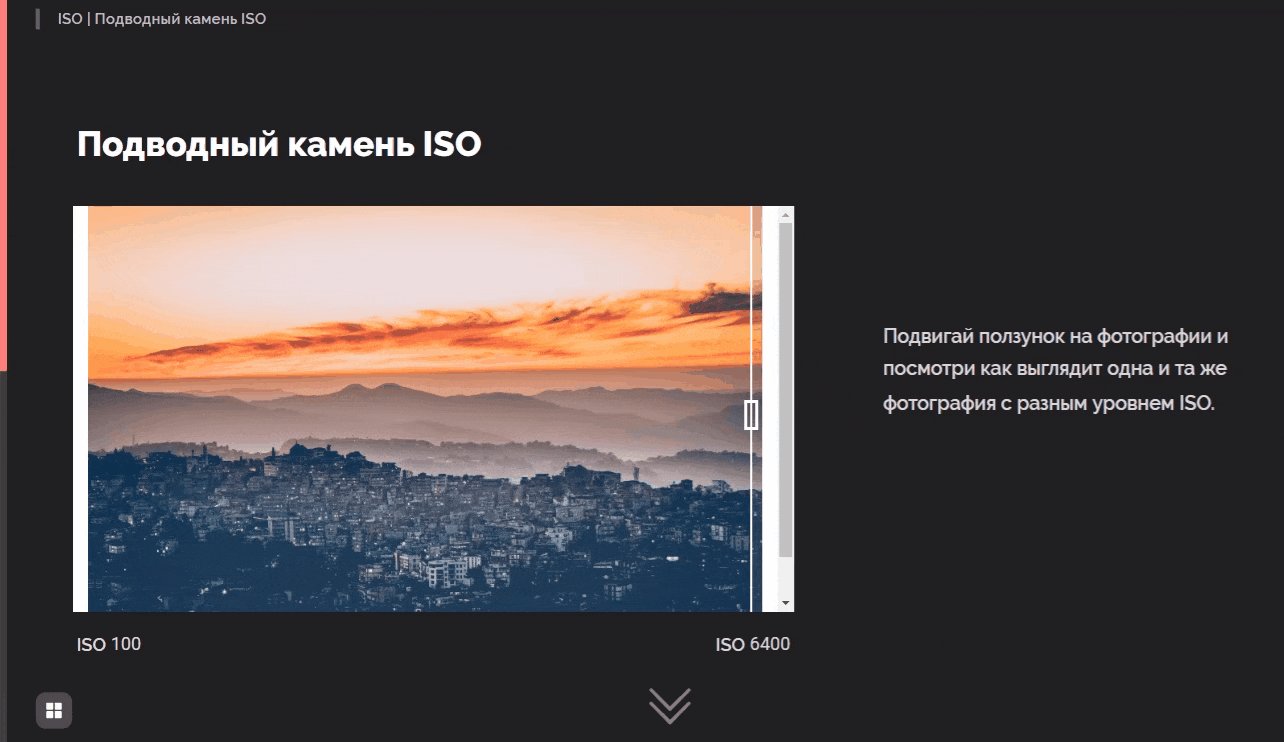
Через слайдер также можно показать, как настройки камеры влияют на качество фотографии
Чтобы сделать слайдер, опытные разработчики обычно пишут код и вручную адаптируют заготовку под разные размеры экрана. Я расскажу, как сократить этот путь и создать интерактивный слайд в iSpring Suite за пять минут без навыков программирования. Вот какой слайдер мы сделаем:


1. Скачиваем шаблон слайдера
Чтобы вы не погрязли в технических тонкостях HTML-языка, я написал универсальный шаблон — с его помощью вы соберете слайдер под любую задачу. Скачайте архив и распакуйте на компьютере.


Визуально шаблон выглядит как простая компьютерная папка с файлами
2. Добавляем в шаблон картинки
Для слайдера понадобятся две картинки. Формат может быть любой, а вот размер одинаковый. Максимально допустимый: 1280×720. Изображения с большим разрешением не вместятся в слайдер целиком.
В моём шаблоне уже хранятся готовые картинки. Если нужно, замените их на свои. Главное, переименовать изображения, иначе слайдер не будет работать:
- before — названия для фотографии «Было»
- after — название для фотографии «Стало»
Копируем готовые картинки в папку img из шаблона слайдера и смотрим, что получилось:


3. Добавляем слайдер в курс
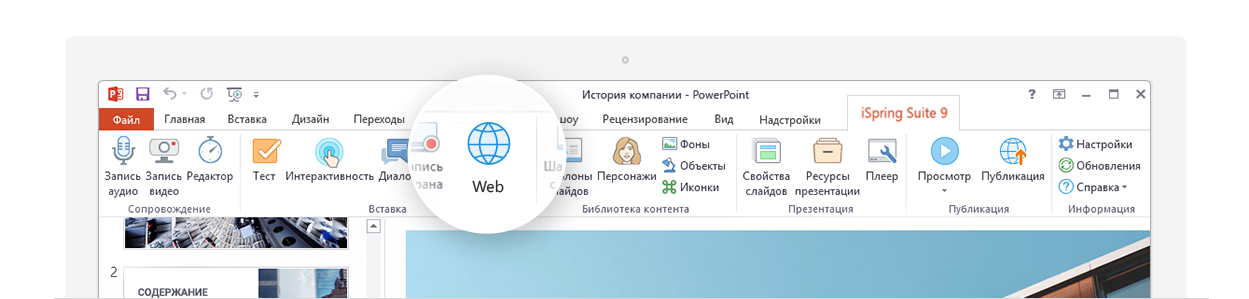
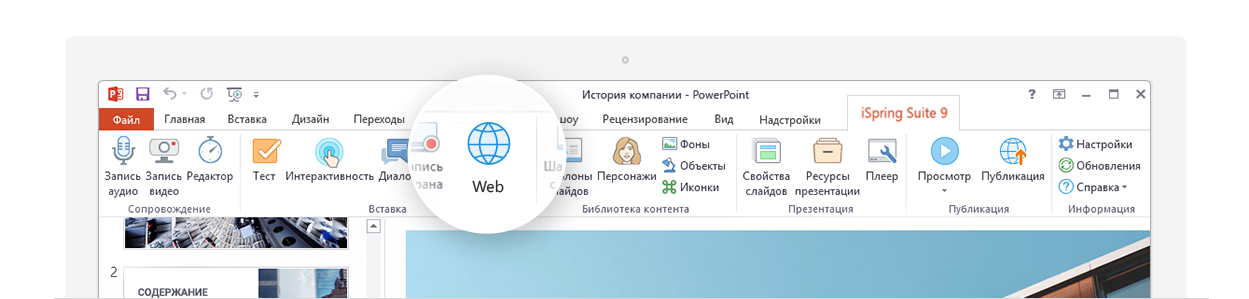
Чтобы слайдер заработал, загрузим его в курс как веб-объект. Для этого откройте панель инструментов iSpring Suite и выберите вкладку Web.


В новом окне меняем вкладку Веб-адрес на Путь к файлу. Ставим галочку напротив строки Включая все файлы и подпапки и загружаем файл index из шаблона слайдера.
Здесь же можно задать размер будущей интерактивности: показать её во весь слайд или установить произвольные пропорции.


Слайдер готов. Он автоматически подстроится под любой размер экрана — его приятно разглядывать даже с телефона. Чтобы насладиться результатом, нажмите Просмотр на панели инструментов.
Заготовка слайдера подойдет для любой версии iSpring Suite. Используйте её в работе и собирайте крутые электронные курсы.
Еще больше фишек по созданию учебного контента разбираем на курсах Академии iSpring. За 3 месяца вы освоите работу в конструкторе iSpring Suite и создадите электронный курс по выбранной теме. Записывайтесь на обучение.
Стильный и простой слайдер для сайта на wordpress – INFO-EFFECT
На чтение 4 мин. Опубликовано
Всем привет! Прочитав данную статью, вы узнаете – как добавить на свой Сайт – Слайдер. Слайдер – это блок, в котором, в автоматическом или ручном режиме сменяются – изображения, картинки, текст. В слайдер можно установить миниатюры и заголовки записей вашего Сайта, а также любые фотографии и текста. Безусловно Слайдер может сделать ваш Сайт более привлекательным, да и вообще это очень удобный и полезный элемент для вашего Сайта. Слайдер можно будет вставить в любую область вашего Сайта. Можно будет задать любой размер вашему слайдеру, либо сделать его резиновым.
Итак, установить на наш Сайт Слайдер, нам поможет плагин – Shortcodes Ultimate, о данном плагине я уже рассказывал, плагин позволит добавить на ваш Сайт не только слайдер, но и множество различных функций и элементов, как установить и настроить плагин, а также как работать с плагином, читайте – ЗДЕСЬ!
В данной статье я расскажу вам только о том, как установить на Сайт – Слайдер. Итак, если вы уже установили плагин и познакомились с ним, то едем дальше. Выберите место куда вы хотите установить Слайдер, в запись, через виджет, в сайдбар, так же можно будет вставить шорткод слайдера в любой php файл на вашем сайте, к примеру – header.php или footer.php, как это сделать я расскажу чуть позже. А пока давайте настроим Слайдер.
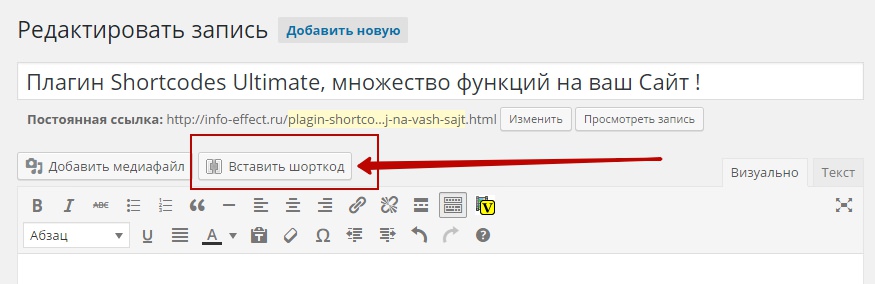
Первым делом, жмём на кнопку – Вставить шорткод.

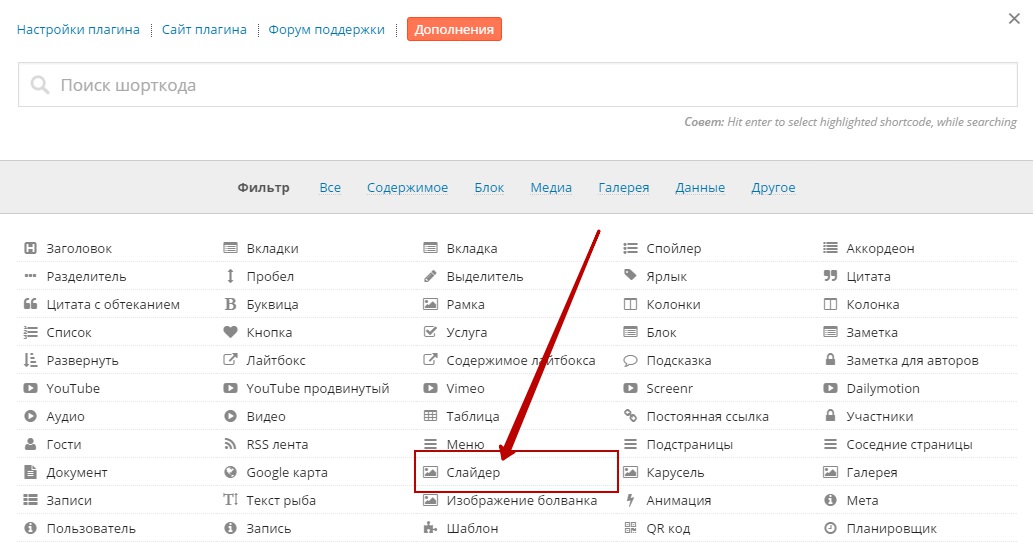
Далее выбираем функцию – Слайдер.

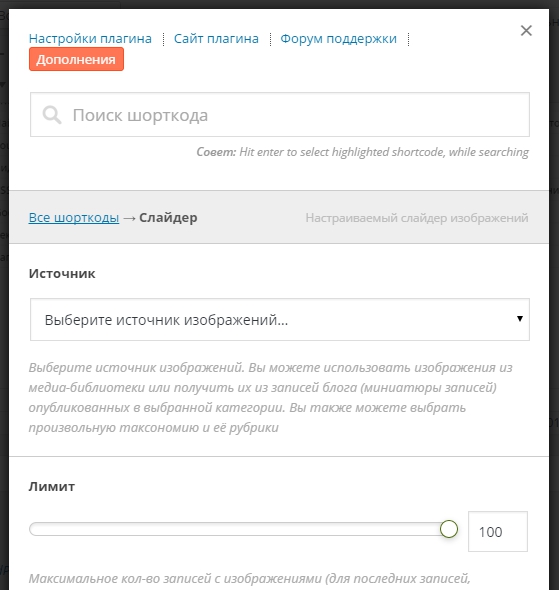
У вас откроется окно настройки Слайдера.

А теперь по порядку пройдёмся по настройкам Слайдера:
– Источник, здесь вам нужно выбрать источник, из которого будут браться слайды для вашего Слайдера. Можно выбрать – Медиа Библиотеку, где находятся ваши фотографии., Можете выбрать последнии записи вашего сайта, чтобы можно было перейти на них, а также можно выбрать категории и таксономии. Таксономии – это отдельные рубрики и метки на вашем сайте.
– Лимит – это максимальное количество записей или изображений, которые будут отображаться в Слайдере. Максимальный предел – 100 наименований.
– Ссылки, укажите в какое место будет попадать человек нажавший на слайд. Если вы хотите, чтобы после нажатия на слайд посетитель попадал на страницу записи, тогда укажите ссылка записи. С остальными значениями можете поэкспериментировать, я особо не вникал.
– Цель ссылок, здесь выберите будет ли открываться ссылка в новом окне браузера, или в том же самом. Лично я всегда указываю в новом окне, чтобы не закрывалась изначальная страница.
– Ширина, выберите ширину слайдера.
– Высота, выберите высоту слайдера, конечно желательно, чтобы ширина была больше высоты, так красивее.
– Отзывчивость (responsive) – если вы включите данную функцию, то высота и ширина слайдера будет проигнорирована, слайдер станет резиновым. Отключайте данную функцию, если захотите добавить слайдер в файл php, иначе слайдер растянется на всю страницу сайта.
– Показывать Заголовки, если слайдер будет из записей, то конечно включите данную функцию.
– По центру, жмите да, чтобы слайдер отображался по центру страницы.
– Стрелки, включите стрелки, чтобы можно было самостоятельно перелистывать слайды.
– Страницы, если включите данную функцию, то на слайдере будут показываться страницы в виде кружочков.
– Управление колёсиком мыши, включите данную функцию, чтобы можно было с помощью колёсика мыши перелистывать слайды.
– Автовоспроизведение, выберите временной интервал между слайдами, укажите 0 – чтобы отключить автоматическое переключение слайдов.
– Скорость, выберите скорость перелистывания слайдов, в общем поэкспериментируйте если хотите.
– Класс, дополнительный CSS класс, не знаю, не вникал в данную функцию, знаю что CSS – это стиль.
В конце можно будет посмотреть на результат сделанных настроек, нажав на кнопку – Предпросмотр. Если вас всё устраивает, жмите на кнопку – Добавить шорткод.

Итак с настройками мы разобрались. Теперь я обещал вам рассказать как можно будет добавить Слайдер в файл php. Допустим вы хотите установить Слайдер на самый верх вашего сайта, тогда вам нужно добавить шорткод в папку header.php. Но если вы просто добавите шорткод, то у вас ничего не получится, у вас отобразится просто сам шорткод, а не слайдер.
Используйте специальный HTML-код для добавления шорткода, вот как он выглядит, вам лишь надо вставить в него свой шорткод и всё:

Ну что же я надеюсь вы поняли как установить на свой сайт слайдер. Ничего сложного в установке и настройке слайдера нет, просто поэкспериментируйте немного, и у вас всё получится. У меня всё на этом, удачи вам, до новых встреч.
У вас остались Вопросы? Я жду ваших комментариев!
Стикер «Слайдер» в Историях. Используем на полную
Стикеры в Инстаграм Историях, которые можно подергать, понажимать — самое лучшее, что мог придумать Инстаграм. После фильтров на фотографии, скрывающие криворукость и AR-масок, скрывающих возраст и недосып, конечно.
Стикер слайдер?
Я всегда думал, что это стикер «ползунок», но в блоге Инстаграма он называется «слайдер», так что и мы будем его так называть.
Он не подписан в меню стикеров, хотя среди SMM-специалистов используются названия «стикер с ползунком» и «стикер эмодзи (со смайликом)».
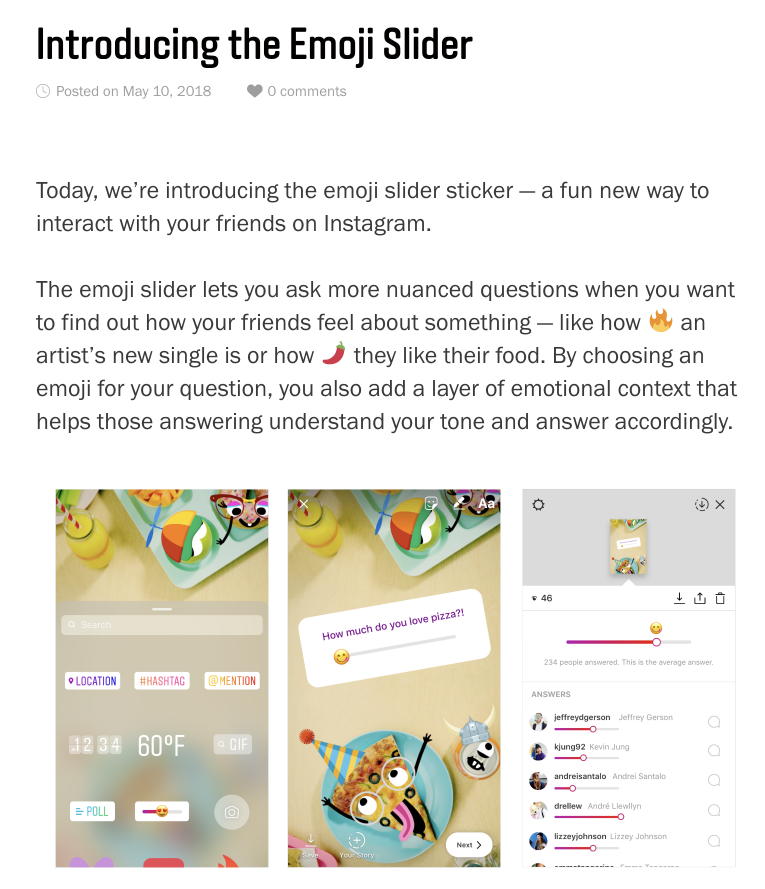
 Из пресс-центра Инстаграма
Из пресс-центра ИнстаграмаСтикер «слайдер» с ползунком вместе со стикерами «тест» и «опрос» можно отнести к стикерам обратной связи, потому что они позволяют общаться с подписчиками: провести голосование, проверить уровень знаний вашей аудитории, её удовлетворенность контентом.
Благодаря форме стикера можно придумать разные варианты взаимодействия с аудиторией.
Варианты использования стикера «слайдер»
Для увеличения взаимодействия целевой аудитории с контентом аккаунта, что понемногу приводит к росту охватов. Если вы предлагаете аудитории что-то выбрать или спрашиваете что-то, и показываете свою реакцию на их ответы — большинство голосующих будет участвовать и в других опросах, ведь в этих опросах их мнение что-то значит.
Используем стикеры, чтобы получить обратную связь по контенту
Очевидно, что SMM-специалисты регулярно собирают статистику и анализируют «какой контент зашел, а какой нет». Можно проводить более детальные исследования, которые позволят скорректировать контент-политику.
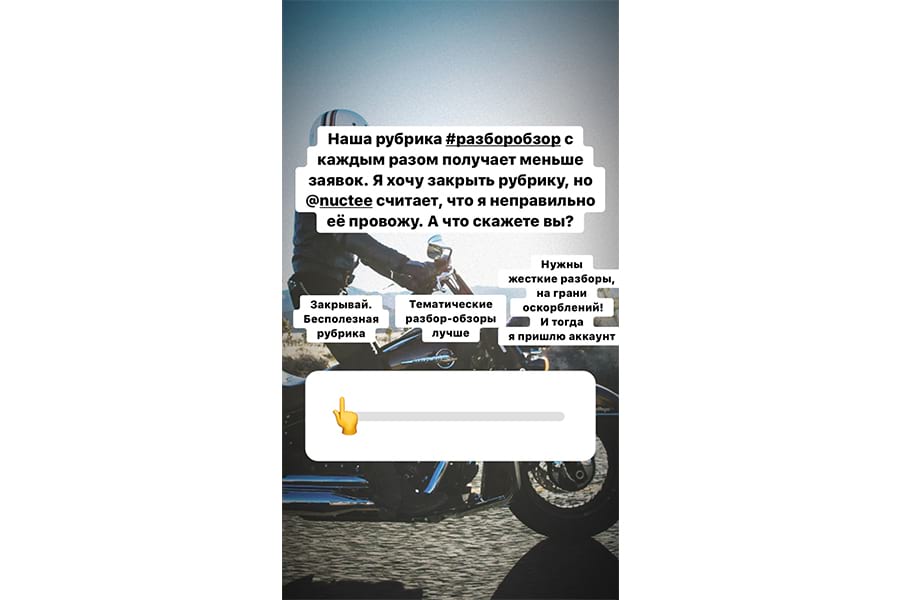
К примеру, вы запускаете перспективную рубрику, но видите, что её холодно принимают, ваши зрители могут подсказать, почему так произошло.

Этот же принцип можно использовать, чтобы скорректировать контент-план. Вы можете спросить аудиторию «какую тему для эфира выбрать» или «какой следующий пост опубликовать».

Используя стикер для подсказок по контенту, не забывайте публиковать выводы: «Ок, я вас понял, реагирую так, как вы подсказали». Если большинство выбрало «подборку „как работать дома“» публикуйте именно её, если люди просят быть «жёстче» на разборах — будьте жёстче.
Ведите трафик на сайт или на определенные посты с помощью интерактивов
Придумайте вопрос-проверку для вашей аудитории, к примеру «Сколько навыков должен иметь SMM-специалист». Следующий слайд содержит ответ на этот вопрос, это может быть ссылка на сайт или репост вашего поста с ответом, а может быть просто слайд с просто ответом.

Используя этот принцип, можно сначала дать заметку, скажем опубликовать 3-4 истории с фактами, а потом опубликовать Историю со стикером «слайдер», ответить на который можно, если внимательно посмотрел предыдущие истории. Так вы можете понять, насколько внимательно аудитория просматривает ваши истории.
Исследуйте аудиторию: изучайте, что она знает, её предпочтения
Чтобы получить действительно ценные данные, которые помогут раскрыть вашу аудиторию, нужно включить возраст почемучки и задавать вопросы обо всём на свете, тогда какие-то вопросы «выстрелят», и получится провести качественное исследование целевой аудитории.
Я пишу интересную статью и думаю, в каком популярном блоге мне её опубликовать: VC, Spark, Rusbase? Возможно, задав этот вопрос подписчикам, вы сможете определиться.

Подобные вопросы очень хорошо смотрятся в просветительских аккаунтах:
- защита окружающей среды: сколько тонн пластика выкидывается, сколько вторсырья перерабатывается в Воронеже, какой углеродный след у собаки.
- SMM-тематики: сколько настроек интересов в таргетинге ВКонтакте, максимально допустимая длительность прямого эфира в Инстаграме.
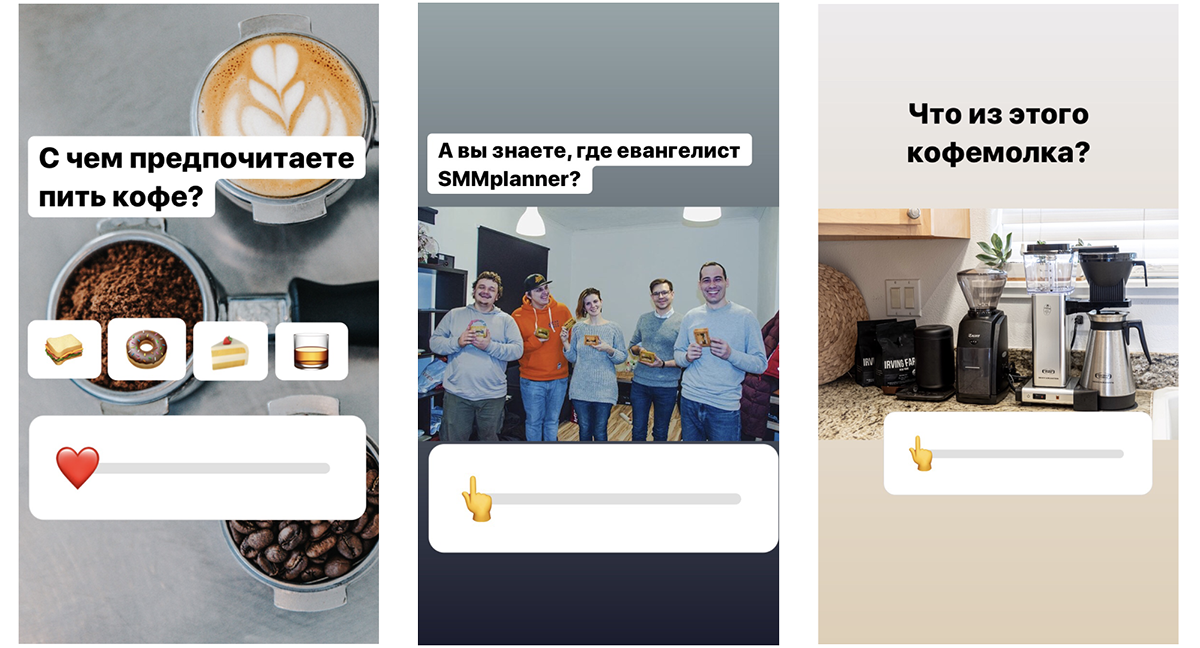
- кулинария: какой гликемический индекс у арахисовой пасты, сколько нужно варить краба.
Проводите интерактивы, просто дайте повод тянуть ползунок на максимум
Считается, что люди в соцсетях любят понажимать на всякие кнопочки, особенно если это как-то связано с опросами, почему бы им не дать повод в этом поучаствовать?
Задавайте вопросы «насколько нужно утеплиться, чтобы выйти на улицу», «оцените уровень клевости этого кота». Можно задавать более осмысленные вопросы «как вам последний эфир?» или «вы согласны с мнением мистера Т.?»

Итоговый тест на знания
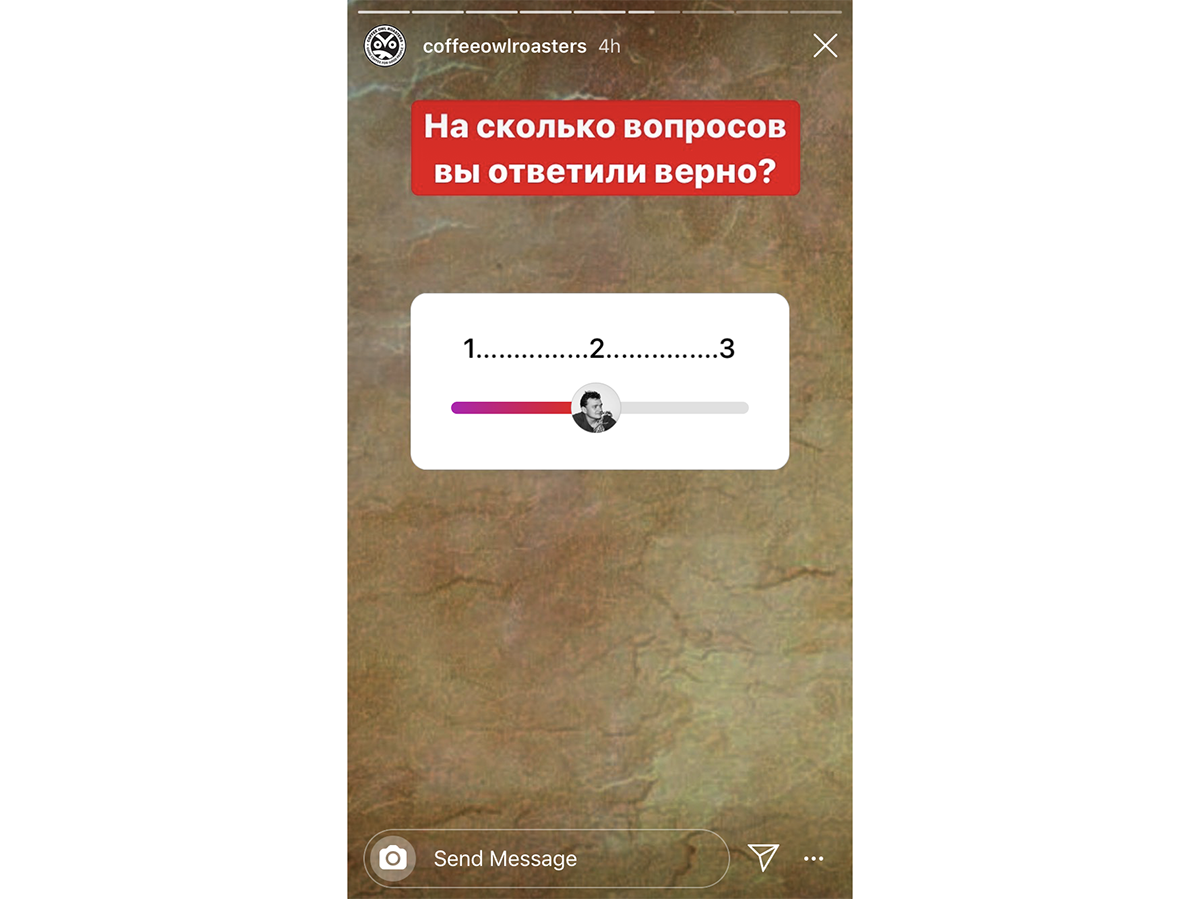
Проведите тестирование подписчиков на знание какой-то темы. Сначала опубликуйте несколько историй со стикером «тест», где подписчики пытаются ответить правильно, а в финальной истории предложите подписчикам оценить собственные знания.

Эмодзи в стикере можно изменять на более подходящие.
Если не дать шкалу оценки, а ограничиться вопросом, скорее всего, абсолютное большинство зрителей историй будут тянуть ползунок до конца.
Переворачивайте стикер во все стороны, чтобы он смотрелся органичнее.
Как опубликовать Историю со стикером «слайдер» через SMMplanner
Владельцы pro-тарифов SMMplanner могут запланировать Историю со стикером «слайдер».
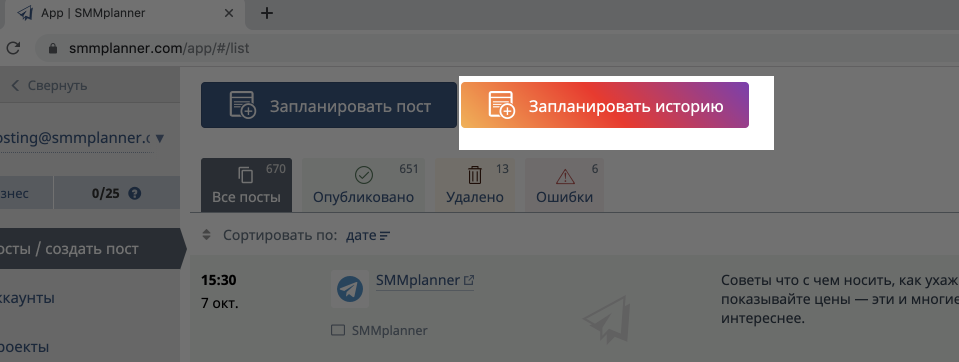
Сначала зайдите в редактор Историй.

После начните планировать Историю как обычно. Выберите время для публикации Истории. Если нужно, чтобы История была опубликована сразу — не трогайте таймер отложенного постинга. Ссылку вместе со стикером лучше не публиковать.
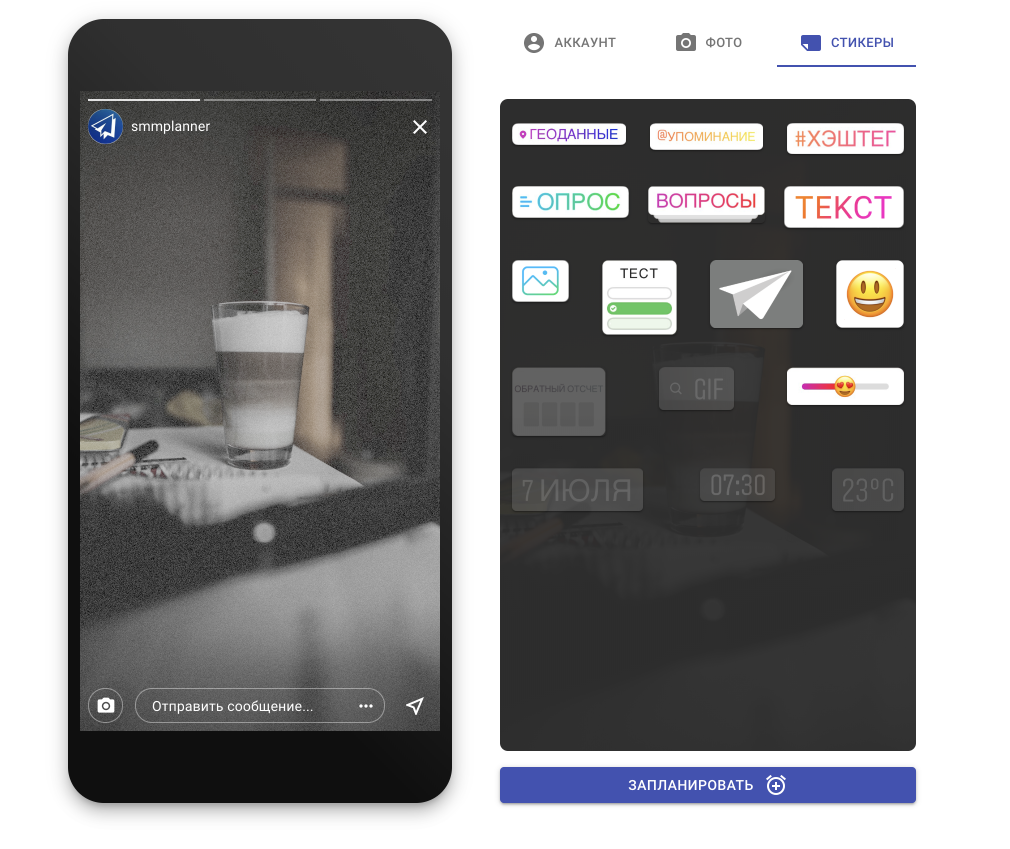
Затем выберите подходящий фон для ваших Историй и перейдите в режим выбора стикеров. Найдите стикер «слайдер» и выберите его.

В режиме планирования вы можете написать вопрос сразу на стикере или начертить шкалу, или оставить текстовое поле пустым. Выбрать подходящий для вашей Истории эмодзи и настроить подходящий цвет для фона стикера.
На октябрь 2019 доступно 98 эмодзи, но их количество будет увеличиваться.

Делайте ваши Истории интереснее и используйте SMMplanner на полную!
Ваш Илья и две чашки кофе.
