Слайдер для сайта — его устройство и преимущества

Современные тенденции в веб-дизайне таковы, что нужно пытаться рационально совместить информационную составляющую и минималистичное оформление. Ведь сейчас серфинг по интернету сводится к быстрому скроллингу и диагональному просмотру сайтов, из которого сложно выхватить всю информацию, которую хотели представить владельцы сайта. Поэтому чтобы действительно заинтересовать пользователя, нужно быть оригинальным.
Одним из самых интересных решений здесь стало использование слайдеров в веб-дизайне. Именно с помощью них можно ярко, кратко и наглядно показать самую важную информацию, которую пользователь получит на сайте. Некоторым слайдеры кажутся лишним украшательством и средством «утяжеления» сайта, однако при грамотной разработке он будет огромным плюсом.
Что такое слайдер?
Слайдер – это специальный элемент веб-дизайна, представляющий собой блок определенной ширины чаще всего в шапке веб-страницы. Главная его фишка в изменяющихся в ручном или автоматическом режиме элементах – картинок, текстов и ссылок.
Популярность слайдеры приобрели с распространением javascript-фреймворков. Именно с помощью них создаются различного рода эффекты анимации и другие «плюшки» на слайдерах. Сейчас существует достаточно много готовых решений, не требующих программирования, например RoyalSlider, SlideDeck, NivoSlider, Supersized и другие. Они находятся в общем доступе и абсолютно бесплатные, однако иногда имеют различные ограничения – работа только с изображениями, платная основа и т.п.
Для популярных систем управления сайтом разработаны различные плагины с реализацией слайдеров с множеством эффектов. К примеру, для WordPress это плагин Con Slider, Slideshow Gallery, Content Slide. В большинстве случаев слайдеры создаются на основе ресурсов библиотеки JQuery, однако собственный слайдер можно разработать и средствами HTML5 и CSS3 практически без использования скриптов!
Устройство слайдера
Стандартный слайдер для сайта представляет собой 3-5 картинок, которые сменяют друг друга через определенный временной интервал или при ручном нажатии на переключатели. В целом можно выделить следующие составные элементы любого слайдера:
- Экран
- Средства навигации
- Маркеры с общим количеством слайдом и текущим состоянием

Сменяющиеся картинки на экране называются слайдами. Они могут быть как просто изображениями, так и сопровождаться дополнительными текстовыми блоками с информацией, ссылками или таблицами. В целом, в слайдер можно вставить даже видео и falsh-анлимацию.
В некоторых слайдах включаются дополнительные функции:
- Миниатюры остальных слайдов
- Таймер со временем до смены слайда
- Паузу при наведении на слайд
Однако лучше не перегружать этот элемент и выбрать функции, которые действительно целесообразно использовать.
Зачем нужен слайдер на сайте?
Одной из самых важных причин, по которой на сайте используются слайдеры – это поведение современных пользователей: сейчас практически все предпочитают графический вид информации текстовой. Интернет-пользователи хотят получать максимум полезного контента за минимум времени. Если сайт этого не может обеспечить, то большая вероятность того, что посетитель уйдет на другой ресурс.
Однако совсем без текста нельзя. Ведь сферу деятельности некоторых компаний нельзя просто описать в 2-3 словах. Да и любой seo-специалист скажет вам, что на главной странице обязательно должен содержаться хотя бы небольшой кусочек текста с вхождениями ключевых слов. Поэтому зачастую возникает конфликт интересов. В идеале главная страница сайта должна:
- Содержать самую важную информацию о компании и ее деятельности;
- Удовлетворить баланс между графикой и правилами seo-оптимизации;
- Удовлетворять пожеланиям заказчика и посетителей.
Примеры сайтов, разработанных в нашей студии, содержащих слайдеры:

Дизайн сайтов со слайдером эксклюзивный — не шаблон. С подробностями о разработке такого сайта можно ознакомиться на странице.
Вернуться назадСтатьи по теме:
Слайдер на сайте, что это и как его использовать?
Сегодня на веб-сайтах большой популярностью пользуются различные слайдеры. Чисто визуально слайдеры на сайтах являются блоками на странице, в пределах которых с установленной периодичностью происходит демонстрация анонсов новостей, статей или изображений.
Почему на сайтах пользуются слайдерами? Во-первых, эти элементы являются визуально привлекательными для посетителей веб-сайта, а также они стимулируют интерес целевых пользователей к различным материалам, размещенным на сайте. Во-вторых, благодаря использованию слайдеров можно сэкономить место, так как один блок слайдера, позволяет продемонстрировать несколько анонсов. Ведь при других вариантах для их размещения потребовалось бы отдельное место на странице. Слайдеры отлично смотряться в дизайне сайтов.
Слайдер с технической стороны
С технической стороны слайдер для сайта это обычный программный код, который создается на HTML, CSS, Javascript. В настоящее время распространены готовые бесплатные и платные слайдеры для веб-сайтов. Кроме того ест возможность для заказа их индивидуального изготовления в компаниях, которые занимаются веб-разработками и веб-дизайном.
Как использовать сладйер?
Слайдеры для сайтов отличаются различным функционалом. Простейшие слайдеры работают в режиме последовательного просмотра, более сложные дают возможность для «перелистывания» страницы вручную, перехода на материал или показ полноразмерного изображения и многое другое. Однако в большинстве случаев слайдеры работают по аналогичному алгоритму.
Слайдеры для сайтов разрабатываются с учетом различных параметров, и особое внимание уделяется тому, чтобы слайдер соответствовал особенностям CMS, которая используется. Для популярных CMS, таких как WordPress и Joomla, уже имеется множество готовых решений, платных и бесплатных.
Для установки готового слайдера на веб-сайт, не требуется много усилий и времени. Достаточно разместить файлы слайдера в соответствующей папке веб-сайта (в зависимости от CMS), затем в требуемом месте на странице сайта вызвать функции, занимающиеся отображением слайдера. В данном случае обычно имеется возможность для доработки внешнего вида слайдера, чтобы он вписался в дизайн веб-сайта.
Слайдеры для веб-сайтов не относятся к обязательным элементам оформления, без них можно вполне обойтись. Однако сегодня они пользуются популярностью у посетителей и разработчиков, поэтому практически на каждом современном новостном портале или сайте представительства размещен слайдер.
Сегодня часто в веб-дизайне можно столкнуться с таким понятием как слайдер для сайта. Что это такое? Зачем необходимы слайдеры для сайтов? Какие технологии используются для их создания? Об ответах на все эти вопросы пойдет речь далее. В настоящее время различные слайдеры на сайтах стали очень популярны. Если говорить в общем, то визуально слайдер для сайта представляет собой блок на странице, в пределах которого с определенной периодичностью демонстрируются анонсы статей или новостей либо изображения. Почему применяются слайдеры на сайтах? Во-первых, они визуально привлекательны для посетителей сайта и стимулируют интерес целевой аудитории к тем или иным материалам сайта. Во-вторых, они позволяют сэкономить место, ведь в одном блоке слайдера можно демонстрировать сразу несколько анонсов, которые в другом случае пришлось бы размещать отдельно, тем самым занимая дополнительное место на странице. Со стороны технической реализации слайдер для сайта является ничем иным как программным кодом, создаваемым с помощью HTML, CSS, а также Javascript. Сегодня можно как найти уже готовые платные и бесплатные слайдеры для сайтов, так и заказать их индивидуальное изготовление в компаниях, специализирующихся на веб-разработке, например, в студиях веб-дизайна. Функционал слайдеров для сайтов может быть разным: самые простые слайдеры могут работать в режиме только последовательного просмотра, слайдеры посложнее предоставят возможность «перелистнуть» страницу вручную, перейти на материал или полноразмерное изображение и т. д. Впрочем, общий алгоритм работы любого слайдера всегда примерно одинаков. В функциях, отвечающих за работу слайдера, указывается скорость перелистывания слайдов, задаются условия показа предыдущего/следующего слайда или слайда по номеру, задается визуальное оформление слайдов и эффекты перелистывания. При этом за «вывод» слайдов в нужном месте страницы отвечает HTML-код, за внешний вид слайдера — CSS, а непосредственно за работу слайдера — сценарий Javascript, в частности, функции библиотеки jQuery. При разработке слайдеров для сайтов учитываются разные параметры, среди которых повышенное внимание уделяется соответствию слайдера особенностям используемой на сайте CMS (системы управления контентом). Для наиболее популярных CMS, например, CMS WordPress и CMS Joomla!, уже разработано много готовых решений, как бесплатных, так и платных. Чтобы установить готовый слайдер на сайт, много времени и усилий не потребуется. Достаточно файлы слайдера поместить в соответствующую папку сайта (зависит от CMS), а затем в нужном месте страницы сайта вызвать те функции, что отвечают за отображение слайдера. При этом обычно есть возможность доработать дизайн слайдера, чтобы вписать его в существующий дизайн сайта. Слайдеры для сайтов не являются обязательными элементами дизайна, без них вполне можно обойтись. С другой стороны, они настолько завоевали любовь и разработчиков, и посетителей, что уже трудно представить себе современные новостные порталы или же сайты представительского типа без слайдеров. Теги: |
Сегодня часто в веб-дизайне можно столкнуться с таким понятием как слайдер для сайта. Что это такое? Зачем необходимы слайдеры для сайтов? Какие технологии используются для их создания? Об ответах на все эти вопросы пойдет речь далее. В настоящее время различные слайдеры на сайтах стали очень популярны. Если говорить в общем, то визуально слайдер для сайта представляет собой блок на странице, в пределах которого с определенной периодичностью демонстрируются анонсы статей или новостей либо изображения. Почему применяются слайдеры на сайтах? Во-первых, они визуально привлекательны для посетителей сайта и стимулируют интерес целевой аудитории к тем или иным материалам сайта. Во-вторых, они позволяют сэкономить место, ведь в одном блоке слайдера можно демонстрировать сразу несколько анонсов, которые в другом случае пришлось бы размещать отдельно, тем самым занимая дополнительное место на странице. Со стороны технической реализации слайдер для сайта является ничем иным как программным кодом, создаваемым с помощью HTML, CSS, а также Javascript. Сегодня можно как найти уже готовые платные и бесплатные слайдеры для сайтов, так и заказать их индивидуальное изготовление в компаниях, специализирующихся на веб-разработке, например, в студиях веб-дизайна. Функционал слайдеров для сайтов может быть разным: самые простые слайдеры могут работать в режиме только последовательного просмотра, слайдеры посложнее предоставят возможность «перелистнуть» страницу вручную, перейти на материал или полноразмерное изображение и т. д. Впрочем, общий алгоритм работы любого слайдера всегда примерно одинаков. В функциях, отвечающих за работу слайдера, указывается скорость перелистывания слайдов, задаются условия показа предыдущего/следующего слайда или слайда по номеру, задается визуальное оформление слайдов и эффекты перелистывания. При этом за «вывод» слайдов в нужном месте страницы отвечает HTML-код, за внешний вид слайдера — CSS, а непосредственно за работу слайдера — сценарий Javascript, в частности, функции библиотеки jQuery. При разработке слайдеров для сайтов учитываются разные параметры, среди которых повышенное внимание уделяется соответствию слайдера особенностям используемой на сайте CMS (системы управления контентом). Для наиболее популярных CMS, например, CMS WordPress и CMS Joomla!, уже разработано много готовых решений, как бесплатных, так и платных. Чтобы установить готовый слайдер на сайт, много времени и усилий не потребуется. Достаточно файлы слайдера поместить в соответствующую папку сайта (зависит от CMS), а затем в нужном месте страницы сайта вызвать те функции, что отвечают за отображение слайдера. При этом обычно есть возможность доработать дизайн слайдера, чтобы вписать его в существующий дизайн сайта. Слайдеры для сайтов не являются обязательными элементами дизайна, без них вполне можно обойтись. С другой стороны, они настолько завоевали любовь и разработчиков, и посетителей, что уже трудно представить себе современные новостные порталы или же сайты представительского типа без слайдеров. Теги: |
Слайдеры в веб-дизайне: 20 креативных примеров
Приветствую Вас, дорогие читатели блога. В этот день представляю Вам подборку креативных и высококачественных слайдеров в веб-дизайне.
В настоящее время стало очень популярным использовать слайдеры для свои проектов, потому что если нужно привлечь внимание к какой либо информации, статье на сайте слайдер — это замечательное решение, а если он ещё и современный и красивый тогда пользователь точно не пройдёт мимо.
Как правило, слайдер обычно ставится на главной странице сверху, чтобы пользователь заходя на сайт сразу же его видел, и получил доступ к самой интересной информации на сайте.
Ещё рекомендую посмотреть следующие подборки:
В общем давайте смотреть подборку с современными слайдерами мимо которых ну просто не возможно пройти. Наслаждайтесь:)
Backyard Burgers
Вы голодны? Взгляните на этот сайт и Выберете любой бургер чтобы перекусить.
Очень привлекательный сайт с кучей творчески разработанных слайдеров.
Четыре красивых и привлекательных сайта, которые меняются автоматически.
Смотря на этот слайдер Вы, как будто, находитесь перед ноутбуком
Классный сайт с минимальным оформлением и с очень клёвым слайдером.
Креативный ресурс с интересным слайдером в телефоне
Клёвый сайт, с огромным и креативным слайдером.
Studio XL
Вертикально движущиеся слайд шоу с очень броским и привлекательным эффектом. Вы сможете нажать цифры или на стрелки чтобы перелистнуть слайд.
Замечательный сайт с большим слайдером с интересным эффектом перелистывания.
Josh Smith Design
Это сайт, вернее слайдер. В общем весь сайт это и есть слайдер:)
Utah travel
Классный слайдер, который выглядит как сложенная стопка фотографий.
Клёвый, большой слайдер изображений, который очень привлекает внимание.
Пять различных классических и слайдов самых красивых мест мира. Нажмите на миниатюру, чтобы просмотреть ее увеличенное изображение.
Тёмный сайт с простым, но очень креативным слайдером
Слайдер квартир прекрасно передаёт как каждая квартира смотрится
Классный слайдер который специализируется по музеям и области искусства
Слайдер для сайта — как сделать красивые слайдеры на HTML, jQuery, uCoz
Слайдер — элемент внешнего оформления сайта, который прочно вошёл в число инструментов, обязательных к использованию всеми серьёзными сайтостроителями. В виде плагинов он доступен даже начинающим вебмастерам, потому что не требует знаний программирования или веб-дизайна. С такими элементами стоит разбираться первым делом. Ведь красивое графическое оформление всегда положительно сказывается на посещаемости ресурса.
Слайдер — это блок, размещённый на веб-странице, его размеры, принцип работы и внешний вид зависят только от ваших предпочтений и настроек. Основное отличие слайдера от других блоков — динамически изменяющийся в автоматическом или ручном режиме контент. Это может быть как мультимедиа файлы (видео или изображения), так и текст с ссылками. Таким образом, различают два основных типа слайдеров: медийные и новостные.

В стандартном медийном слайдере чаще всего используется от трех до пяти картинок, которые сменяют друг друга с определённой периодичностью. Обычно слайдеры работают в ручном режиме: смена изображений происходит после нажатия на переключатель (ползунок). При этом на переднем плане одновременно находится только одно из них. Механизм смены слайдов может быть самым разнообразным: элементарная смена, смещение за пределы видимости и другие. Разными могут быть и переключатели: ползунки, стрелки, кнопки. В качестве примера посмотрите на сладер с точками (JS):

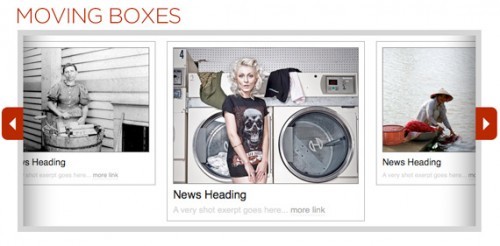
Слайдерам новостей присущи несколько более обширные функциональные особенности. На одном слайде может быть отражено тематическое изображение, название и краткое описание новости. При нажатии на этот слайд происходит автоматическая переадресация на полную версию статьи. Переключатели на слайдерах такого типа в целом ничем не отличаются от обычных. Можно даже написать aдаптивный слайдер на чистом JS.

Возможности современных слайдеров
Слайдеры появились и начали бурно развиваться по одной простой причине — современный интернет-пользователь предпочитает графическую информацию текстовой. Да, еще несколько лет назад в обиходе вебмастеров были сайты, сплошь наполненные блоками голого текста, практически без изображений. Но сейчас пользователей отпугивает контент такого формата. Максимум информации за минимум времени — таков девиз среднестатистического миллениала. Поэтому, хотя бы главная страница, уважающего себя ресурса, должна быть наполнена большим количеством графического контента с минимум текста. Наиболее удобным инструментом, призванным уплотнить объёмные медиафайлы без потери их зрелищности, и стал слайдер.
Его задачи:
- разместить ссылки на весь ключевой контент внутри одного блока главной страницы;
- создать гармоничный баланс между размещёнными медиафайлами и SEO-элементами;
- удовлетворить все пожелания целевой аудитории сайта (и владельцев ресурса).

Практически любой слайдер состоит из сменяющих друг друга страниц с графической и/или текстовой информацией, переключателей и маркеров. Последние добавляются для того, чтобы показывать общее количество слайдов и номер текущего.
Современные технологии позволяют безгранично расширять функционал слайдера — всё зависит лишь от вашего желания и потребностей. Изображения могут сменяться любым способом, который только можно себе вообразить — от классического до так называемого «аккордеона» и т.п. Вместо картинки или текста на слайде может быть видео. Также есть возможность оборудовать слайдеры таймером, поставить кнопки паузы и запуска слайд-шоу и многое другое.

Делаем слайдер на html
Слайдеры реализуются на основе технологии JavaScript. В основе каждого из них лежит html-код. Чаще всего конструкции такого типа создаются с применением библиотеки jQuery. Она содержит большое количество стандартизированных объектов для создания слайдеров различного типа, формы и наполнения. Существует огромное количество ресурсов со свободным доступом, где размещают различные вариации кода слайдеров. Так что осваивать основы программирования и писать что-либо самостоятельно вам уже не придётся. Достаточно лишь покопаться в выдаче поисковика по запросу: «Слайдер для сайта js». Всё что от вас потребуется — это скопировать исходник шаблона в html-код своего сайта.

Минус таких инструментов — низкая функциональность готовых решений. В задачу шаблонов не входит учет всех интересов владельца ресурса. Качественные, красивые и эргономичные решения, как правило, создаются под конкретный проект индивидуально. Немаловажным фактором, в пользу индивидуальной разработки, является и итоговый вес готового слайдера. Из-за отсутствия ненужных функций он оказывается куда легче, чем стандартизированное порождение библиотеки jQuery. Это, несомненно, благотворно сказывается на быстродействии сайта в целом.
Стандартный слайдер для сайта на WordPress
WordPress имеет ряд функциональных преимуществ, которые помогают ему раскрывать возможности слайдеров. Для начала мы рассмотрим разработки на основе библиотеки jQuery — она автоматически подключена к движку и не требует никаких работ с установкой и подключением внешних библиотек.
На основе jQuery вы можете создать три различных варианта слайдеров. В работе с ними нет ничего сложного, хотя большинство вебмастеров предпочитают не иметь дело с кодом напрямую и просто подключить внешний плагин.
Первый слайдер — самый простой и универсальный. Картинка с подписью и кнопками для переключения слайдов внизу.

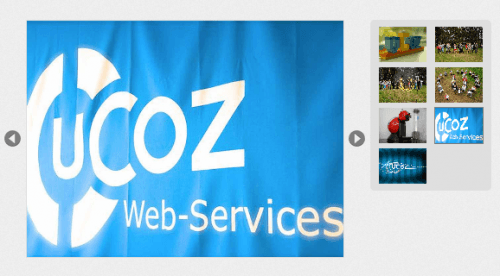
Второй вариант — немного усовершенствованный — рядом с главным слайдом размещены превью-изображения. Как правило, такой вариант применяется для интернет-магазинов. Он позволяет представить товар в максимально удобной и наглядной форме.

Третий вид слайдера не для новичков. Универсальный, стильный, он может работать как в ручном, так и в автоматическом режимах. Подходит для всех типов сайтов. Кроме того, он совместим практически со всеми популярными браузерами. Для его установки потребуются немалые знания HTML-кода и внутреннего устройства движка WordPress.

Скрипт слайдера
Пожалуй, наиболее сложный вариант установки слайдера. Тем не менее, многие веб-дизайнеры предпочитают делать всё своими руками. Благодаря такому подходу каждый свеженаписанный слайдер получается уникальным и ни на что не похожим.
Готовые решения выглядят стильно и необычно.

Вы можете отыскать весьма нестандартные примеры. Но при этом каждый из них по-своему интересен.

Владельцы авторских блогов и рядовых сайтов, не вникающие в дебри чистого сайтостроения, обычно хотят, чтобы все элементы были реализованы как можно проще. Специально для них разработаны инструменты, простые в установке и неприхотливые в эксплуатации. Существует множество готовых решений для WordPress.
Например, это элементарный плагин Coin Slider. Он не требует специальных знаний для установки. Простой функционал является его основным достоинством.

А вот Slideshow Gallery позволяет создавать слайдеры с превью. Если кликнуть на картинку, она автоматически увеличится.

Как сделать качественный слайдер
Создание слайдеров на основе библиотеки jQuery может показаться удобным решением, но оно далеко не так универсально. Тем более, что есть способы и проще. В качестве примера можно привести шаблонный код, который при необходимости несложно корректировать по своему усмотрению. Правда некоторые знания в HTML вам таки придётся приобрести, ради таких манипуляций. Иначе последствия будут плачевными.
Рассмотрим установку самого элементарного слайдера. Выглядит слайдер для сайта CSS примерно так:

Установить скачанный скрипт проще простого: нужно распаковать архив в корень сайта, прописать правильные пути к файлам CSS и JS и, скопировав код html из файла index.html, вставить его между тэгами <body> и </body>.
Плагин MetaSlide
Наиболее распространённой CMS в Глобальной сети является WordPress, поэтому установку плагина стоит рассмотреть именно для неё. В качестве примера возьмём один из наиболее популярных слайдеров: MetaSlider.
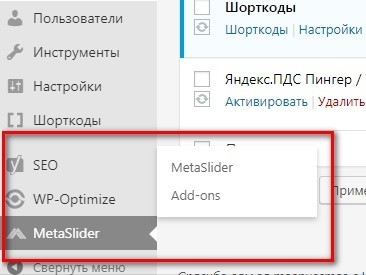
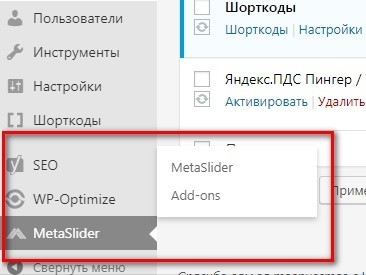
Для начала необходимо скачать плагин, а после его активации, в меню консоли блога, вы сможете выбирать одну из двух опций:


- Add-ons — ни что иное, как реклама платной версии данного расширения WordPress. Зайдя в эту вкладку, вы сможете ознакомиться со всеми преимуществами расширенной версии. Среди прочих откроются возможности создавать слайдеры из постов вашего блога или работать с видео.
- MetaSlider — открывает настройки слайдера.


Для быстрого создания слайдера просто перетащите необходимые изображения в средний блок.


В следующем окне вы сможете отредактировать каждый загруженный медиафайл или, если в этом есть необходимость, добавить новые. Здесь можно добавить на слайды текст, поставить гиперссылки, обрезать слишком большие картинки и оптимизировать их для поисковых систем.


Что бы использовать полученный слайдер, выберете внутри редактора статей WordPress кнопку «Создать MetaSlider» (его логотип появится в редакторе, после установки плагина). Далее выбирайте необходимый из выпадающего списка. В нашем примере получится вот такой автоматический слайдер для сайта:


Самый простой слайдер
В простом слайдере, как правило, используется не более четырех-пяти картинок. Устанавливается он в шапке страницы и применяется в рекламных целях. Картинки для простого (как в общем и для любого другого ) слайдера должны быть легкими, дабы не замедлять загрузку страницы.
Перед установкой на страницу сайта вам потребуется прописать в head стиль и скрипты из библиотеки jQuery. Один из примеров скрипта для такого слайдера — на сайте http://ucozon.ru/dir/11-1-0-5556.
Самый простой слайдер выглядит примерно так:

Оригинальный слайдер изображений
Наиболее широкое применение нашли слайдеры галерей изображений. Их часто применяют на сайтах интернет-магазинов для подробного описания услуг и товаров. Готовые плагины таких слайдеров насыщены дополнительными функциями — огромным выбором вариаций размеров страниц, переключателей, видов анимации. Из-за большого количества предустановленных функций они достаточно ёмкие, а учитывая, что многие элементы попросту не нужны, генерируются большие объёмы неэффективной нагрузки.

Поэтому профессиональные верстальщики предпочитают самостоятельное создание слайдеров, в зависимости от потребностей ресурса. Это, конечно, не бесплатно, но зато работа сайта будет максимально оптимизированной. А готовые решения идеально разместятся в шаблоне вашего ресурса.
Установка слайдера
Мы уже рассмотрели несколько видов установки слайдеров на сайт. Как правило, всё, что от вас требуется — это добавить необходимый плагин в панель админки, или кусок кода в заданную часть страницы. При выборе стандартного слайдера на основе jQuery, к нему обязательно прикладывается инструкция по установке. Вам остаётся лишь следовать ей неукоснительно. А в случае работы с плагинами вопросов и вовсе обычно не возникает.

10 требований к слайдеру на главной странице вашего сайта
Действительно ли карусели (слайдеры) удобны для пользователей? Или они популярны просто потому, что стали привычным элементом дизайна, избавившим от необходимости выделять место под каждый баннер?
Исследования показали, что карусели на главной странице могут достаточно эффективно воздействовать на конечного пользователя, но только если они будут соответствовать некоторым требованиям. Также важно, чтобы слайдеры для мобильных устройств и компьютеров разрабатывались отдельно.
Сразу подчеркнем, что даже идеально реализованная карусель не станет тем спасательным кругом, который сможет сильно повлиять на производительность вашей главной страницы. Есть альтернативные варианты, которые одновременно и демонстрируют хорошие результаты, и проще в создании (лучший пример будет представлен в конце статьи).
Учитывая, что большинство каруселей (в том числе созданных несколькими плагинами) не соответствуют многим из юзабилити-принципов (а это делает их совершенно вредными для UX, User eXperience — опыт пользователя), можно понять, почему к ним так часто встречается негативное отношение. Но и сказать, что слайдеры нельзя примерять вообще, тоже неверно, так как это не вяжется с результатами юзабилити-тестирований, по крайней мере, в контексте электронной коммерции.
В этой статье рассмотрены 10 пунктов, которые необходимо соблюсти, чтобы страница с каруселью оказывала приемлемое влияние на конечных пользователей. Также здесь описаны причины, по которым мобильные и десктопные версии слайдеров должны отличаться друг от друга и, наконец, предложены более простые и беспроблемные альтернативы.
Если у вас недостаточно ресурсов для выполнения всех 10 требований, то рекомендация такая: не используйте карусели на главных страницах, вместо этого примените альтернативный дизайн, предложенный в конце статьи.
Правильная карусель на главной странице вашего сайта
Практическое применение каруселей
Карусели очень популярны на сайтах интернет-магазинов, особенно на главных страницах. Их тестирование Беймардским институтом (Baymard Institute), которое было проведено среди 50 лучших сайтов в области электронной коммерции в США, выявило, что 52% используют слайдеры на десктопах, а исследование мобильных версий интернет-магазинов показало, что они также популярны и там: не менее 56% мобильных сайтов используют карусель на главной.
Карусели могут быть хороши ровно настолько, насколько хорош их контент. «Ничего себе, тут показывается довольно агрессивная реклама, — пожаловался участник исследования, когда зашел на Drugstore.com. — Это мешает мне сконцентрироваться». Контент, который выглядит как реклама особенно сомнителен, и он не использует главное преимущество карусели — хорошее визуальное первое впечатление.
Необходимо заметить, что в центре внимания данной статьи будет не содержание карусели, а скорее требования для того, чтобы сделать ее более дружелюбной по отношению к пользователям с помощью дизайна и интерактивных функций. Если контент не актуальный, тщательно отобранный и качественный, то UX будет плохим, независимо от того, насколько оптимизированы интерфейс и логика. Проведенные исследования и анализ перемещения взгляда по странице показывают, что если информация выглядит как реклама, то большинство пользователей просто игнорируют содержимое из-за баннерной слепоты, независимо от того, насколько контент релевантен.
Одной из главных положительных черт слайдера на главной странице заключается в том, что она позволяет легко добавить качественное изображение продукта, которые, как выяснилось во время тестирования, создают хорошее первое впечатление у пользователей — увеличивается время первичного просмотра веб-сайта и уменьшается показатель отказов, что положительно влияет на бренд.
Также в ходе тестирований наблюдалось, как особенности реализации могут быстро привести использование карусели к разочаровывающему и потенциально вредному пользовательскому опыту. В этой статье 10 требований делятся на 4 группы:
1. Последовательность слайдов и направления
2. Логика авторотации на десктопе
3. Две функции управления каруселью
4. Отличия сенсорных устройств
Как слайдеры влияют на конверсию landing page?
1. Последовательность слайдов и направления
Большинство пользователей не успевают просмотреть все слайды в каруселях на главных страницах, даже на тех, где есть авторотация — они просто не находятся в хедере достаточно долго.
Люди обычно сразу переходят на другую страницу или прокручивают карусель вниз, особенно, если представленные слайдеры необходимо пролистывать вручную.
Это означает, что в карусели важна последовательность, потому что первый слайд получит гораздо больше внимания, чем последующие. В автоматически вращающейся карусели нередко первый слайд получает более 50% кликов.
В мобильной версии сайта Toys’R’Us единственный способ получить доступ к опции «Поиск подарка» был через слайд карусели на главной странице. Из-за этого испытуемым было невероятно сложно найти данную функцию (особенно потому, что это был не первый слайд), несмотря на активные попытки. В конечном счете, в нескольких случаях карусель стала одной из основных причин прерывания сессий на сайте.
Ничего из вышеперечисленного не является проблемой само по себе — то, что пользователь не видит все слайды нестрашно, если в них не запрятан единственный путь к важным страницам. Тем не менее, многие из тестируемых сайтов продвигали определенные предложения и функции только в карусельных слайдах (например, подбор подарков), что оказалось весьма сомнительным, поскольку большинство испытуемых не увидели их (пользователи уже ушли с главной страницы) несмотря на то, что активно их искали. Получается, что, в то время как продвижение функций, продуктов или акций в карусельных слайдах может быть отличной идеей, это не должно быть единственным вариантом.
Выводы:
- Тщательно выбирайте последовательность слайдов, помещая самый важный контент на первый слайд.
- Используйте карусель в качестве дополнительного варианта привлечения внимания к информации и важным особенностям продукта, но никогда, как единственный.
Почему использование слайдеров в хедере лендинг пейдж лишено смысла?
2. Логика авторотации на десктопах
Авторотация увеличивает воздействие контента через слайды и показывает пользователям, что этот элемент интерактивен. На самом деле, в то время как у «ручных» каруселей ничтожный показатель кликов — от 1 до 2%, автоматически вращающиеся слайдеры могут иметь достойную кликабельность — от 8 до 10%. Но будьте осторожны: как и любая анимированная графика, авторотация отвлекает внимание от статического контента, тем самым повышается требования к тому, насколько качественным и релевантным должно быть содержание карусели.
Исходя из этих соображений, если вы решили, что автоматическое вращение уместно, то обратите внимание на 3 детали, которые, как оказалось, имеют решающее значение в вопросах эффективности. Если вы не можете придерживаться их, то не используйте авторотацию или карусель:
- Слайды не должны переключаться слишком быстро.
- Автоматическая ротация должна останавливаться при наведении курсора.
- Автоматическая ротация должна полностью прекратиться после любого активного взаимодействия с пользователем.
Рассмотрим подробнее каждое требование.
Слайды не должны переключаться слишком быстро
Если карусель вращается слишком быстро, у пользователей не будет достаточно времени для просмотра интересных предложений, и это может доставить беспокойство, потому что они будут пытаться успеть прочесть текст слайда до того, как он переключится. Конечно, слишком медленное автовращение будет иметь противоположный эффект — вводить в скуку.
Тогда как испытуемым понравились большие красивые снимки на карусели главной страницы Pottery Barn, многие из них посчитали, что слайды менялись слишком быстро, не давая времени для изучения содержимого.
Объем текста на слайде должен в значительной степени определять продолжительность его демонстрации. Если это просто короткий заголовок, то, согласно тестированиям, 5-7 секунд хватит, в то время как для более загруженных текстом слайдов требовалось больше времени (Nielsen Norman Group рекомендует 1 секунду на 3 слова для авторотирующихся слайдов). Одно из следствий — вам может быть потребуется назначить уникальную продолжительность для отдельных слайдов, которые будут показываться дольше, чем другие.
Авторотация всегда должна останавливаться при наведении курсора (42% так не делают)
Часто между положением курсора мыши и вниманием пользователя на странице есть взаимосвязь. Поэтому, наведенный на слайд курсор определенно является показателем того, что пользователь, может быть, хочет прочитать текст, и карусель следует остановить.
Еще важнее приостановить автоматическую ротацию, чтобы не позволить карусели переключиться, когда курсор оказывается на слайде — точно так же, как когда пользователь кликает, чтобы открыть то, что хочет. Во время юзабилити-тестирования часто наблюдалось, что испытуемые пытаются нажать на слайд, а карусель перелистывается за несколько миллисекунд до клика, и они оказываются на совершенно другой странице.
«Если курсор находится над слайдом, то слайдер должен остановиться, — объяснил испытуемый при просмотре сайта Blue Nile, — потому что в противном случае я рискую кликнуть на неправильный слайд в момент, когда он меняется — как он только что сделал — и попасть на другую страницу».
Когда пользователь замечает, что он оказался на неправильной странице, он, как правило, раздражается. Ему приходится вернуться на главную и найти слайд, который он хотел открыть и кликнуть еще раз. Тем не менее, были случаи, когда тестируемый не понимал, что случилось, и начинал просматривать страницу, очевидно, считая ее крайне низко релевантной.
Чтобы не отправить пользователя «окольным путем» и потенциально не ввести в заблуждение, важно использовать приостановку авторотации при наведении курсора мыши. К сожалению, в сравнительном анализе главных страниц было обнаружено, что 42% десктопных версий интернет-магазинов, у которых есть карусель на главной, в настоящее время не прекращают автоматическое вращение, когда пользователь наводит курсор на слайд.
Автоматическое вращение можно возобновить, как только курсор покидает слайд (т.е. больше не парит над каруселью) при условии, что пользователь не взаимодействует с каруселью иным образом.
Авторотация должна полностью прекратиться после активного взаимодействия с пользователем
Если пользователь взаимодействовал с каруселью (не просто наводил курсор, а, например, переключал слайды с помощью элементов управления), то автовращение должно быть полностью остановлено, даже когда мышь более не наводится на слайдер.
В то время как человек активно переходит с одного слайда на другой с помощью инструментов управления или кликает на слайд-индикатор, то его поведение, скорее всего, носит осознанный характер, и это необходимо учитывать, даже если посетитель решит просмотреть другие части главной страницы, перед тем как (потенциально) вернуться к выбранному слайду.
Клик в корне отличается от «наведения» курсора, которое в лучшем случае может быть использовано для оценки того, где находится внимание пользователя. Нажатие же является активным запросом и серьезным показателем интереса и намерения. Поэтому полностью останавливайте автоматическую ротацию, как только пользователь начал активно взаимодействовать с каруселью, потому что он, возможно, специально задержался на конкретном слайде.
Как создать карусель, используя только HTML и CSS без Javascript
3. Управление каруселью должно выполнять две функции
Понятная система управления помогает пользователям контекстуализировать содержание и контролировать карусель. Во время тестирования было выявлено, что ползунок должен выполнять две функции: указывать на текущий слайд среди множества и позволять пользователям перемещаться назад и вперед. Удивительно большое количество ползунков покрывают только одну из них.
Уточнение текущего слайда среди множества служит нескольким целям:
- Указывает на то, что существуют другие слайды помимо текущего, и помогает сообщить, что это карусель с разным контентом. Это повышает вероятность того, что пользователь будет изучать следующие слайды.
- Отражает то, сколько слайдов содержит карусель. Результаты исследования показали, что пользователи больше склонны просматривать всю карусель, когда они заранее знают как много контента их ждет.
- Показывает, что карусель достигла последнего слайда и круг начнется снова.
Традиционный способ обозначения ползунков в карусели — серия точек. Однако будьте осторожны при их проектировании и размещении: постановка маленьких точек на большом красочном изображении, как правило, вызывает проблемы с их обнаружением. Самый простой способ, который помогает избежать сложности с контрастностью, разместить точки за пределами слайдов.
Второй компонент управления каруселью позволяет пользователям вернуться назад и перейти вперед. Традиционное решение — обычные стрелки. Тем не менее, в ходе тестирований выяснилось, что контроль с помощью стрелок игнорируются пользователями из-за того, что они слишком маленькие и не достаточно заметны на фоне яркого изображения. Поэтому убедитесь, что эти элементы управления имеют подходящий размер и выделяются.
Если вы хотите поэкспериментировать со стрелками, рассмотрите дизайн, который поясняет их функцию, показывая кусочек следующего слайда, как показано ниже.
Отличный способ гарантировать контраст — выявить яркость области изображения, где будут показываться элементы управления, а затем в соответствии с этим подобрать цвета для стрелок. Кеннет Качиа (Kenneth Cachia) из Google даже сделал бесплатный скрипт для этого, который называется BackgroundCheck (только не копируйте остальную часть его карусели, потому что она нарушает несколько требований из десяти).
В то время как традиционный дизайн для управления каруселями представляет собой ряд точек, который указывает на текущий слайд среди множества, или стрелки для перемещения назад и вперед, другие варианты тоже выполняют эти задачи.
Один из них — «оглавление», представленное на примере магазина Amazon:
Это особенно интересный шаблон, поскольку он обращается к двум из самых слабых мест обычных точек и стрелок. Во-первых, он сочетает в себе индикацию текущего слайда и ручного контроллера в одном компоненте UI (User Interface — пользовательский интерфейс). Во-вторых, он предоставляет информационный тизер, показывая посетителям фрагмент того, что будет дальше, тем самым позволяя им осознанно перемещаться между слайдами. По данным Amazon, эта модель хорошо работает.
Сплит-тест: статический баннер Vs слайдер
4. На сенсорных устройствах все иначе
Во время многолетнего изучения юзабилити мобильных версий интернет-магазинов исследователи заметили, что требования к таким каруселям значительно отличаются от тех, что применяются к десктопным сайтам — они настолько разные, что вся логика взаимодействия, описанная для компьютеров в разделе №2 не действует на мобильных телефонах. Более того, у нее есть свои отдельные предписания: в частности, наблюдаются следующие особенности реализации для сенсорных устройств:
1. Отсутствие возможности зависания курсора на странице отменяет использование автоматической ротации.
2. Всегда поддерживайте жесты перелистывания.
3. Оптимизируйте дизайн карусели для мобильных экранов.
Рассмотрим подробнее каждую особенность.
Отсутствие зависания курсора на странице отменяет использование авторотации (31% понимает это неверно)
Во-первых, авторотацию слайдов можно считать хорошей идеей только, если устройство пользователя поддерживает возможность наведения курсора, а оно важно, потому что позволяет сделать вывод о потенциальной заинтересованности в данном слайде.
Наведенный курсор можно использовать в качестве индикатора, говорящего, что содержание слайда привлекло внимание посетителя сайта, и, возможно, он захочет открыть его после прочтения текста. Таким образом, автоматическая ротация должна быть временно приостановлена, чтобы позволить пользователю закончить изучение контента и избежать случайного клика на неправильный слайд.
Здесь участник тестирования заметил интересный слайд в мобильной версии сайта Toys’R’Us’ — «Прыгни в летнюю мега распродажу» — и нажал на экран. К сожалению, карусель автоматически переключилась миллисекундой ранее и отправила его на другую распродажу.
На практике это означает, что автоматическая ротация не подходит для мобильных сайтов или сенсорных устройств просто потому, что в них отсутствует возможность водить курсором для остановки при переключении слайдов. Без возможности определить на какой части страницы сфокусировался пользователь, невозможно узнать, читает ли пользователь конкретный слайд или собирается нажать на текущий. Авторотация может вызвать переключение слайда за миллисекунды до того, как посетитель сайта нажмет на карусель, и перенаправит его на неверную страницу, как это наблюдалось много раз во время мобильного юзабилити-исследования.
Тестирование мобильных версий интернет-магазинов показало, что, в то время как 56% сайтов используют карусель на главной странице, 31% имеют авторотацию, а 25% — ручное переключение. Другими словами, почти у половины мобильных веб-сайтов карусель реализована приемлемо, поскольку они не применяют автовращение.
Всегда поддерживайте жесты перелистывания (12% не делают этого)
Во-вторых, поддерживайте ключевые направляющие жесты — особенно перелистывание (свайпинг), потому что пользователи привыкли именно к такому переключению в галереях. Это не значит, что вы не должны использовать традиционные элементы управления карусельного интерфейса, такие как стрелочки и индикаторы слайдов. Тем не менее, исследования показали, что элементы управления должны быть дополнением к свайпу. Тестирование выявило, что 12% мобильных сайтов не поддерживают жесты перелистывания в целом в своих галереях изображений (хотя все-таки показатель поддержки свайпининга выше, чем жеста для масштабирования изображения на страницах продуктов, который не поддерживает 40% мобильных сайтов).
Примечание: на десктопных устройствах не следует полагаться на жесты, потому что они не очевидны. Таким версиям сайтов нужны кликабельные элементы управления.
Оптимизируйте дизайн карусели для мобильных экранов
Сайт магазина Neiman Marcus просто уменьшает дизайн карусели и использует его прямо в своей мобильной версии. Как видно справа, из-за этого некоторые фразы сложно разобрать, так как макет не был предназначен для маленького экрана.
Одна вещь, которую часто можно наблюдать при просмотре мобильных сайтов с каруселью на главной, — использование дизайна, созданного для десктопного экрана. Это не будет проблемой до тех пор, пока есть гарантия, что любой текст на слайдах остается читаемым при уменьшении до крошечного мобильного экрана в вертикальном положении. Иногда, при тестировании мобильных сайтов (в частности, сайтов с отзывчивым веб-дизайном), включая интернет-магазины с продажами более чем на $ 100 000 000, можно увидеть, что макет, созданный для компьютера, просто уменьшается и используется на телефоне.
Наконец, у мобильных пользователей, кажется, меньше терпения для медленной загрузки каруселей. Это, вероятно, связано с тем, что они обычно не могут видеть ничего, кроме самой карусели на экране телефона, в отличие от экрана компьютера, на котором можно просмотреть меню или другой контент во время 1-5-секундного ожидания. Таким образом, наряду с обеспечением читаемости, необходимо, чтобы вес изображений на слайдах был оптимизирован под возможности мобильного устройства.
15 образцовых примеров мобильного веб-дизайна
10 требований к каруселям
Итак, кроме качества и актуальности содержания, дизайна и логики, карусель на главной странице должна удовлетворять всем 10 требованиям, чтобы избежать серьезных промахов в юзабилити:
- Все платформы: аккуратно выбирайте последовательность слайдов, потому что первый будет показываться в несколько раз чаще других.
- Все платформы: карусель не должна быть единственно возможным путем к опциям сайта и контенту.
- Десктопы: используйте автоматическую ротацию, только когда приемлемо отвлекать внимание пользователя анимированной графикой от других элементов главной страницы.
- Десктопы: переключайте слайды в умеренном темпе — обычно 5-7 секунд достаточно для слайда с заголовком. Если количество текстовой информации на слайдах отличается, то назначается уникальная продолжительность демонстрации для каждого (пункт, которого почти никогда не придерживаются).
- Десктопы: останавливайте авторотацию во время движения курсора, чтобы избежать переключение слайда, который пользователь, скорее всего, читает или на который собирается кликнуть.
- Десктопы: полностью останавливайте автоматическую ротацию после того, как пользователь кликнул на элементы управления каруселью.
- Все платформы: всегда указывайте, какой слайд является текущим среди множества, и позволяйте пользователям перемещаться вперед и назад. Обычно это достигается с помощью достаточно крупных точек и стрелок и контраста с изображением. По крайней мере, на сайтах для десктопов, этого можно достигнуть другими способами, например, с помощью «оглавления».
- Сенсорные устройства: никогда не используйте авторотацию на мобильных сайтах или сайтах для сенсорных устройств, потому что там невозможно движение курсора (и, следовательно, нельзя приостановить автоматическую ротацию).
- Сенсорные устройства: поддерживайте жесты перелистывания в дополнение к другим элементам управления UI.
- Мобильные устройства: убедитесь в том, что текст на слайдах остается читаемым, если вы уменьшаете макет рабочего экрана.
Теперь, с этим длинным списком подводных камней, понятно, что большинство каруселей на главных страницах работают плохо просто потому, что они недостаточно хорошо реализованы. Например, на 42% сайтов авторотация не приостанавливается при наведении курсора. Кроме того, если рассмотреть наиболее убедительный пример, опубликованный на сайте Should I Use A Carousel?, то тестируемая карусель нарушает, по крайней мере, два важных правила: это единственный способ получить доступ к этому контента (нарушено правило №2), и она не останавливается при наведении курсора (правило №5), и, кроме того, находится выше основной навигации и заголовка.
Если применение всех 10 пунктов слишком трудно для вас или просто не стоит своих вложений, то вообще не используйте карусель. Вместо того, полагайтесь на альтернативные инструменты, представленные ниже.
7 ошибок в проектировании дизайна и пользовательского опыта
Альтернативы каруселям
Юзабилити-тестирование показало, что в целом хорошо функционирующая альтернатива карусели — отображение статичных «слайдов» в качестве отдельных разделов на главной странице сайта.
Две версии домашней страницы магазина L.L. Bean: версия слева опирается на карусель (нарушение правила №7: авторотация на мобильном телефоне), в то время как новая версия (справа) использует хорошо функционирующую структуру простого отображения всех изображений непосредственно на главной.
Показ слайдов в формате блоков статичного контента, разбросанного по всей домашней странице в соответствии с их важностью, имеет ряд преимуществ:
- Позволяет избавиться от автоматической ротации и карусельных элементов управления для смены слайдов, что особенно хорошо подходит для мобильных веб-сайтов.
- Прекрасно соотносится с тем, как пользователи взаимодействуют с главными страницами. Во время тестирования 70% мобильных пользователей сначала пролистывали главную страницу вниз, чтобы выяснить, на какой веб-сайт они попали. Рекламирование нескольких ключевых путей со специально созданными изображениями делает главную более просматриваемой, чем карусельный слайдер (неважно какой — ручной или автоматический).
- Это значительно дешевле, чем создать карусель, которая будет соответствовать всем 10 требованиям. Конечно, в зависимости от компании, обновление содержания главной страницы может оказаться более дорогим, чем замена карусельного слайдера.
- Вам будет гораздо легче признать необходимость жестко курировать контент (по сравнению с тем, чтобы добавлять контент в карусель просто потому, что она может вместить его).
Высоких вам конверсий!
По материалам smashingmagazine.com
11-08-2016
